การใช้เลย์เอาต์แบบเต็มความกว้างกับกริดในโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi
เผยแพร่แล้ว: 2022-08-26โมดูลพอร์ตโฟลิโอที่สามารถกรองได้ของ Divi ให้คุณเลือกเค้าโครงได้สองแบบ ทั้งสองตัวเลือกมีข้อดีและใช้งานได้ดีสำหรับวัตถุประสงค์บางอย่าง ในโพสต์นี้ เราจะเปรียบเทียบเค้าโครงแบบเต็มความกว้างและกริดใน Divi's Filterable Portfolio Module เพื่อช่วยคุณตัดสินใจว่าคุณต้องการแบบใดสำหรับเว็บไซต์ของคุณ นอกจากนี้เรายังจะจัดรูปแบบเค้าโครงทั้งสองเพื่อดูว่าทำงานอย่างไรภายในเค้าโครง Divi
มาเริ่มกันเลย!
ดูตัวอย่างตัวเลือกเค้าโครงโมดูลพอร์ตโฟลิโอที่กรองได้
ขั้นแรก มาดูสิ่งที่เราจะสร้างในบทช่วยสอนนี้
ตารางผลงานรายการเดสก์ท็อป

โทรศัพท์รายการผลงานกริด

รายการพอร์ตโฟลิโอเค้าโครงแบบเต็มหน้าจอ

เต็มความกว้าง เค้าโครง พอร์ตโฟลิโอ รายการ โทรศัพท์

วิธีการเปลี่ยนเค้าโครงโมดูล POrtfolio ที่กรองได้
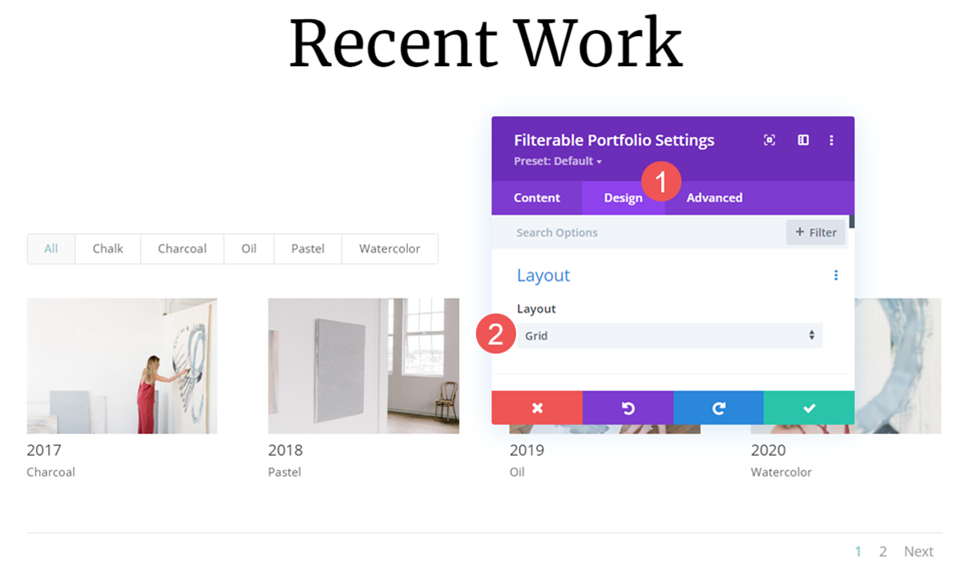
ตามค่าเริ่มต้น โมดูลพอร์ตโฟลิโอที่กรองได้จะแสดงเลย์เอาต์แบบเต็มความกว้าง คุณสามารถเปลี่ยนเค้าโครงเพื่อแสดงรายการพอร์ตโฟลิโอในกริด ขั้นแรก เปิดการ ตั้งค่าของโมดูล ตามปกติ

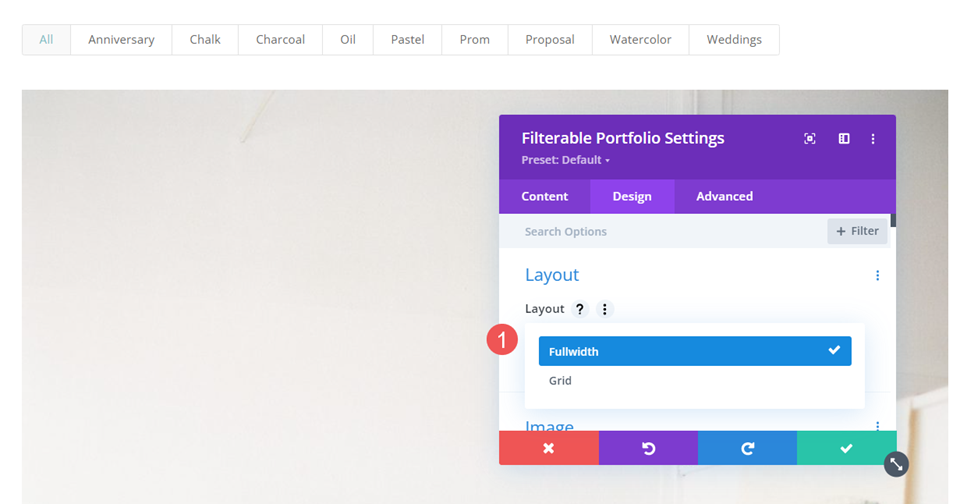
จากนั้นเลือกแท็บ ออกแบบ ตัวเลือกแรกคือ Layout มันมีกล่องดรอปดาวน์ที่มีตัวเลือกสองสามอย่าง เลือกเพื่อเลือกระหว่าง Fullwidth และ Grid

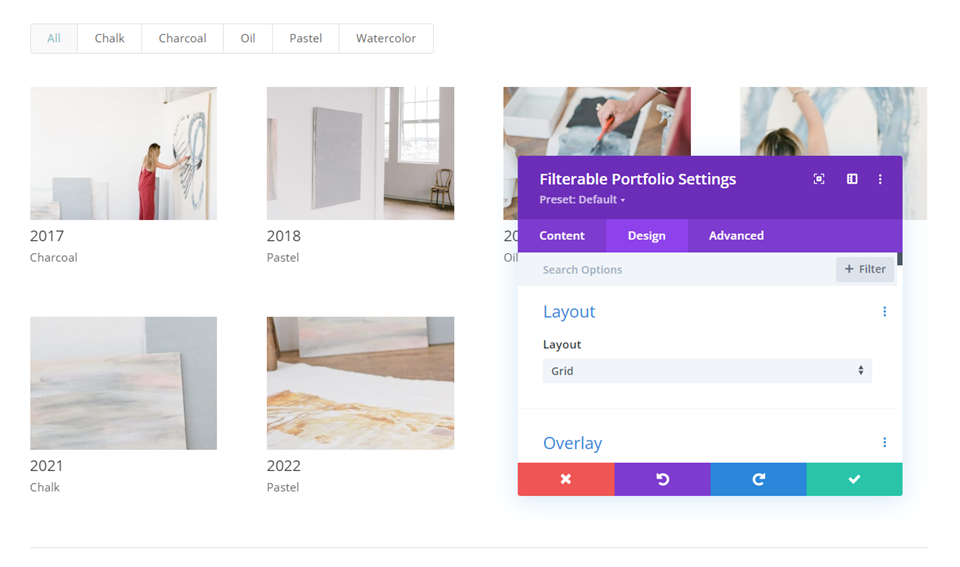
หากคุณเลือกตัวเลือกที่ไม่ได้เลือกไว้ในปัจจุบัน โมดูลจะโหลดใหม่และแสดงรายการพอร์ตโฟลิโอในรูปแบบนั้น ตัวอย่างด้านล่างแสดงเลย์เอาต์ Grid

เปรียบเทียบเค้าโครงโมดูลพอร์ตโฟลิโอที่สามารถกรองได้
เลย์เอาต์ทั้งสองต่างกันมาก แต่ก็มีความคล้ายคลึงกันบ้าง ทั้งสองแสดงตัวกรองที่ด้านบนของโมดูล ชื่อและเมตาด้านล่างรูปภาพของรายการ และการแบ่งหน้าที่ด้านล่างของโมดูล
มีความแตกต่างกันอย่างไร
เค้าโครงแบบเต็มความกว้าง
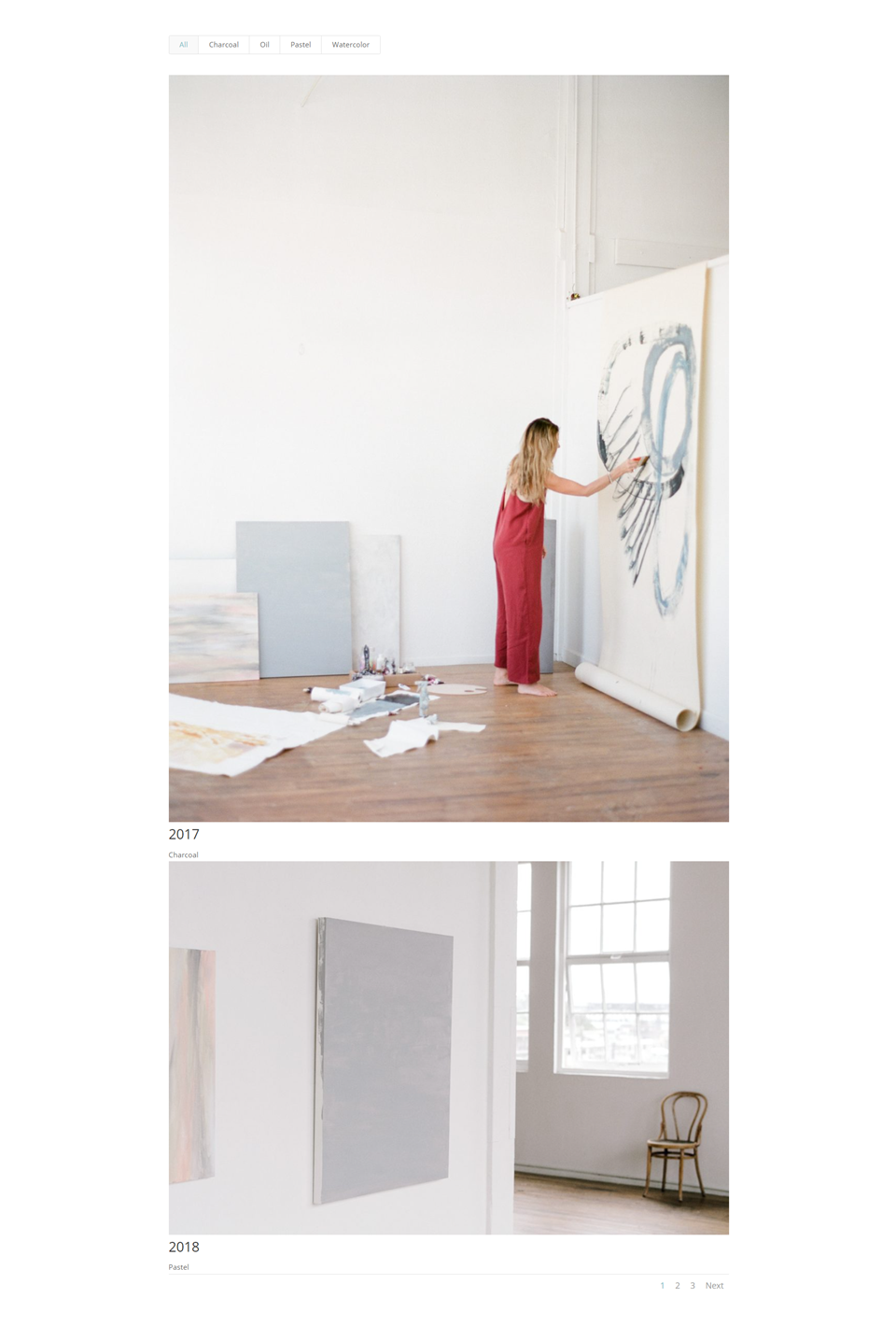
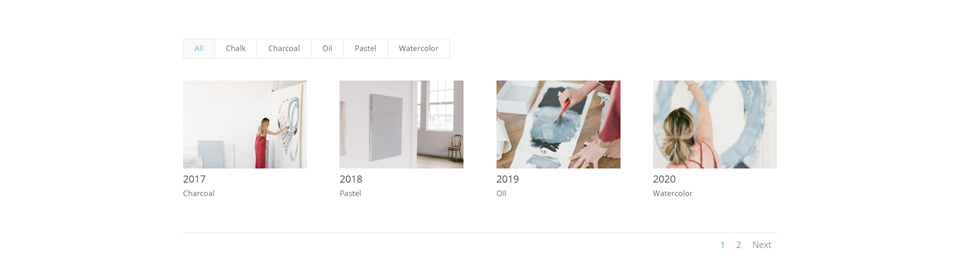
Fullwidth แสดงภาพขนาดใหญ่โดยมีรายการพอร์ตโฟลิโอหนึ่งรายการที่ใช้ความกว้างเต็มของพื้นที่พอร์ตโฟลิโอ นี้แสดงรายละเอียดมากขึ้นเนื่องจากภาพที่ใหญ่ขึ้น แต่สามารถขยายใหญ่ได้ รูปภาพจะแสดงในรูปทรงดั้งเดิมและขยายให้พอดีกับความกว้างที่มี ไม่ได้เพิ่มช่องว่างระหว่างรายการพอร์ตโฟลิโอมากนัก ฉันแนะนำให้จำกัดจำนวนโพสต์ไว้เพียงบางส่วนเท่านั้น ตัวอย่างด้านล่างแสดงเลย์เอาต์เต็มความกว้างที่มีจำนวนโพสต์เท่ากับ 2

เค้าโครงกริด
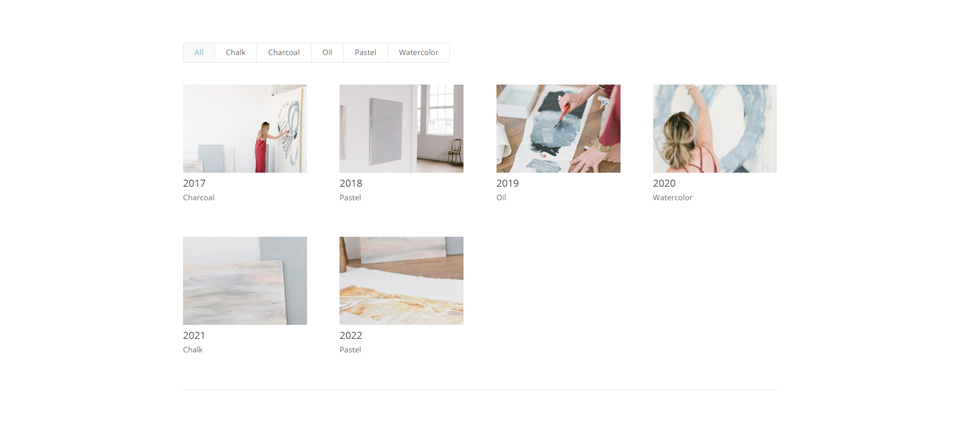
เค้าโครง Grid แสดงรายการได้สูงสุด 4 รายการในบรรทัด จะเพิ่มช่องว่างระหว่างรายการมากขึ้น รูปภาพจะถูกครอบตัดเพื่อสร้างภาพขนาดย่อที่มีขนาดเท่ากันโดยไม่คำนึงถึงขนาดและรูปร่างของรูปภาพ

สำหรับอันนี้ ฉันได้จำกัดโมดูลให้แสดงสี่โพสต์เพื่อแสดงการแบ่งหน้า

เมื่อใดควรใช้โครงร่างโมดูลพอร์ตโฟลิโอที่สามารถกรองได้แต่ละแบบ
เลย์เอาต์ทั้งสองมีข้อดี ต่อไปนี้คือเคล็ดลับบางประการเกี่ยวกับเวลาที่จะใช้แต่ละเลย์เอาต์
เค้าโครงแบบเต็มความกว้าง
ใช้เค้าโครงแบบเต็มความกว้างเมื่อคุณมีเพียงไม่กี่รายการที่จะแสดง หรือคุณต้องการเน้นที่บางรายการ นอกจากนี้ ใช้เลย์เอาต์นี้เมื่อคุณต้องการเน้นหรือดึงความสนใจไปที่รูปภาพเด่น
เค้าโครงกริด
ใช้เค้าโครงตารางเมื่อคุณต้องการแสดงรายการจำนวนมาก หรือเมื่อคุณต้องการให้เค้าโครงแสดงรายการเพิ่มเติมในพื้นที่ขนาดเล็ก
วิธีการจัดรูปแบบโครงร่างโมดูลพอร์ตโฟลิโอที่สามารถกรองได้
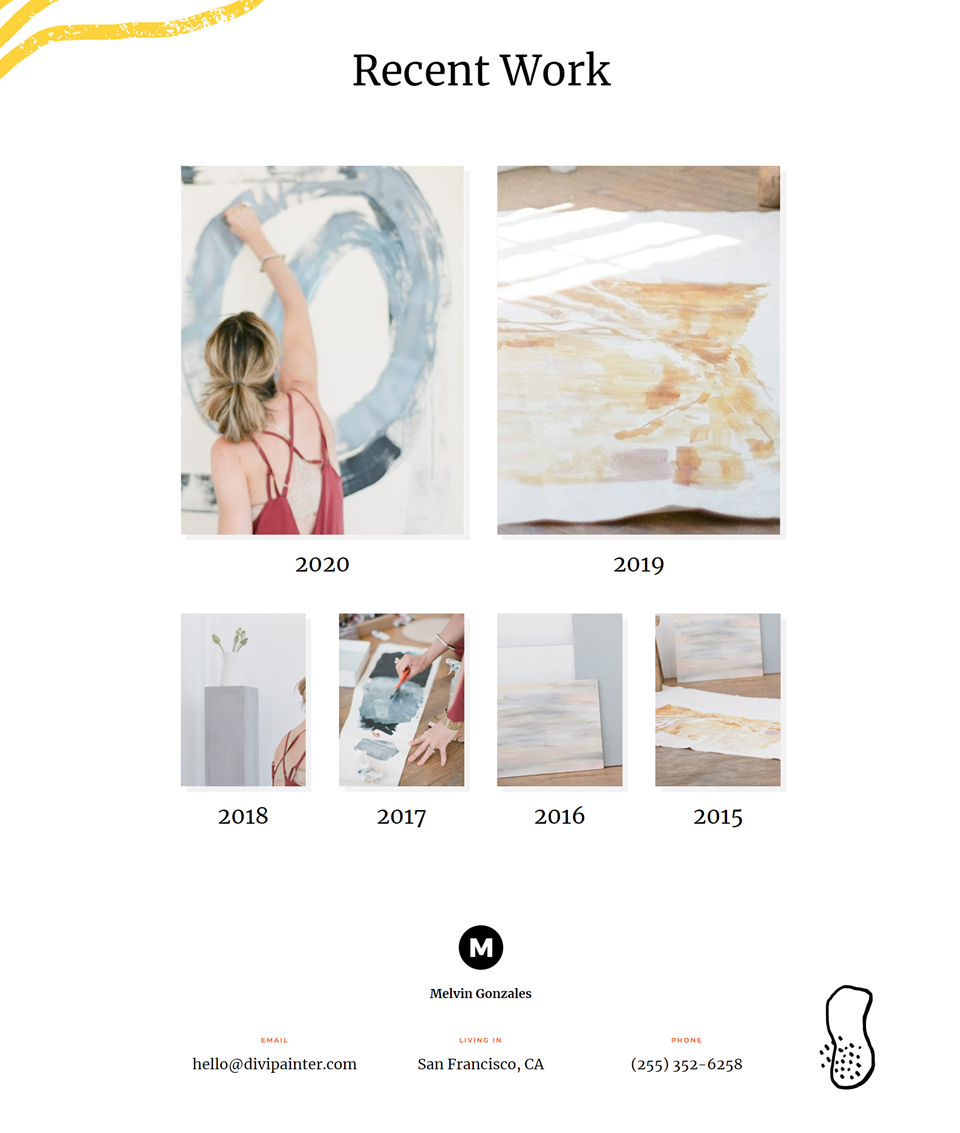
ตอนนี้เราได้เห็นวิธีการเลือกเลย์เอาต์ วิธีการทำงาน และเวลาที่จะใช้แล้ว มาดูวิธีการจัดสไตล์เลย์เอาต์ทั้งสองกัน ฉันจะใช้หน้า Portfolio จาก Painter Layout Pack ฟรีที่มีอยู่ใน Divi นี่คือหน้าเดิม

ฉันจะแทนที่พอร์ตโฟลิโอด้วยโมดูลพอร์ตโฟลิโอที่กรองได้และใช้รูปภาพและชื่อเดียวกัน ฉันจะสร้างสองเวอร์ชัน: เวอร์ชันหนึ่งมีเลย์เอาต์เต็มความกว้าง และอีกเวอร์ชันหนึ่งมีเลย์เอาต์กริดและจัดรูปแบบ
วิธีจัดรูปแบบรายการเค้าโครงโมดูลพอร์ตโฟลิโอที่กรองได้ของกริด
เราจะเริ่มด้วยเค้าโครงกริด ฉันจะใช้สีและแบบอักษรจากเค้าโครงดั้งเดิม
เนื้อหา
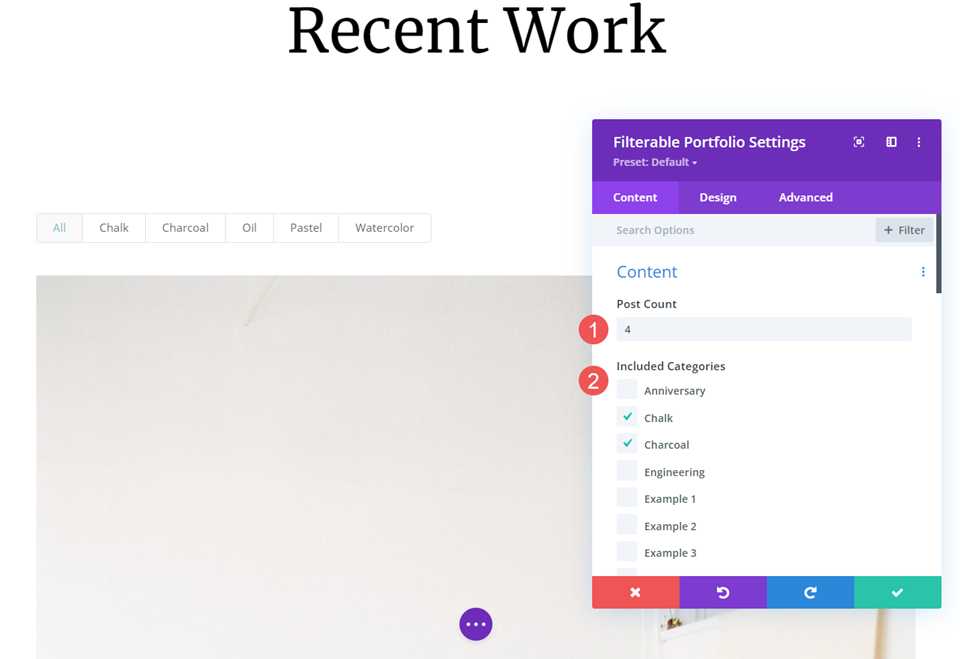
เปิดการ ตั้งค่าของโมดูล และป้อน 4 สำหรับ จำนวนโพสต์ เลือก หมวดหมู่ ทั้งหมดที่คุณต้องการแสดงในโมดูล
- จำนวนโพสต์: 4
- หมวดหมู่ที่รวม: แต่ละหมวดหมู่

เค้าโครง
จากนั้นเลือกแท็บ ออกแบบ และเลือก ตาราง จากตัวเลือกเค้าโครง
- เค้าโครง: Grid

ภาพ
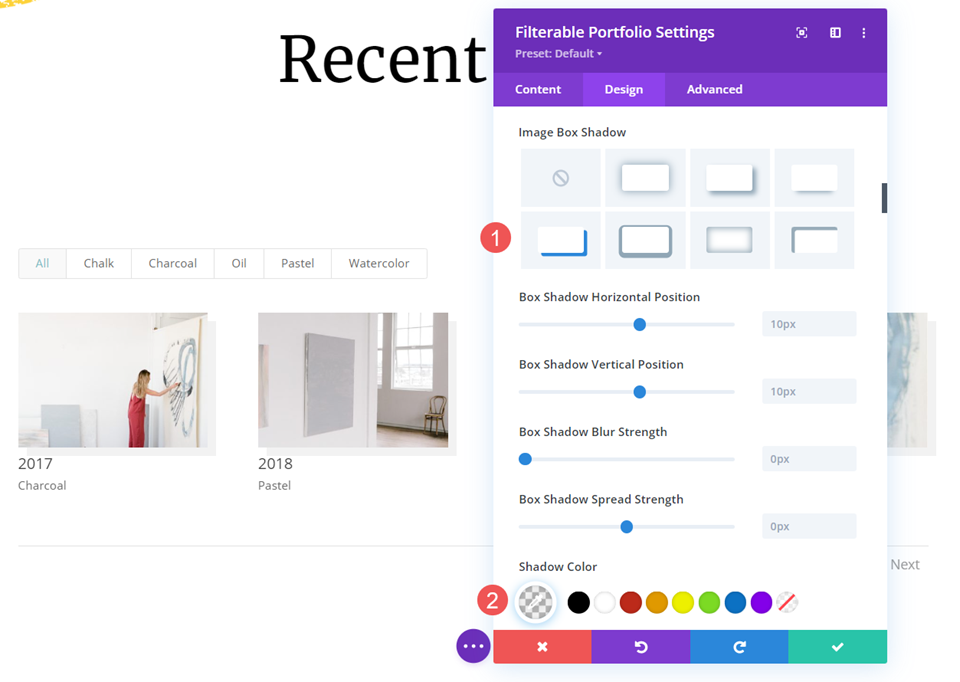
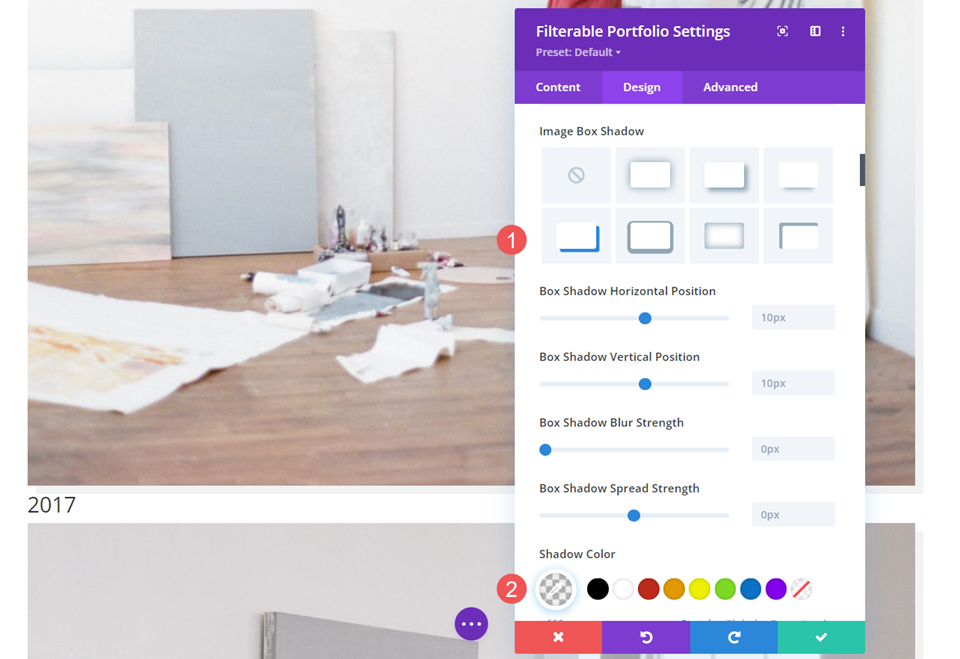
เลื่อนลงไปที่ Image แล้วเลือกตัวเลือก Box Shadow ที่ 4 เปลี่ยน สีเงา เป็น rgba(0,0,0,0.05)
- Box Shadow : ตัวเลือกที่ 4
- เงาสี: rgba(0,0,0,0.05)

ข้อความ
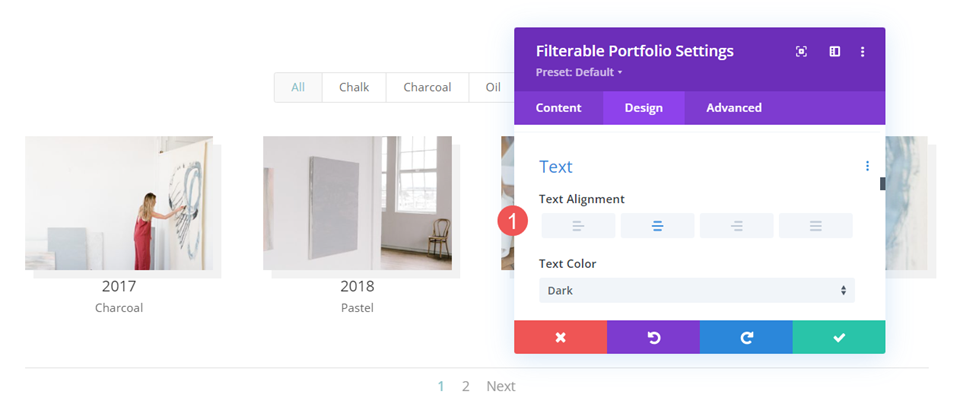
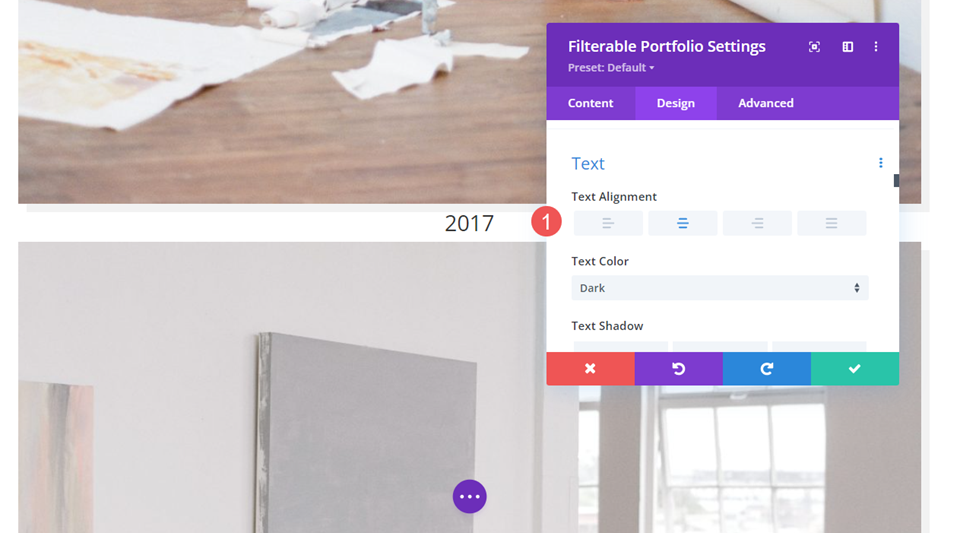
ถัดไป เลื่อนลงไปที่ ข้อความ และเปลี่ยนการ จัดตำแหน่ง ให้อยู่ตรงกลาง ซึ่งจัดศูนย์ตัวกรอง ชื่อ เมตา และการแบ่งหน้า
- การจัดตำแหน่ง: ศูนย์

ข้อความชื่อเรื่อง
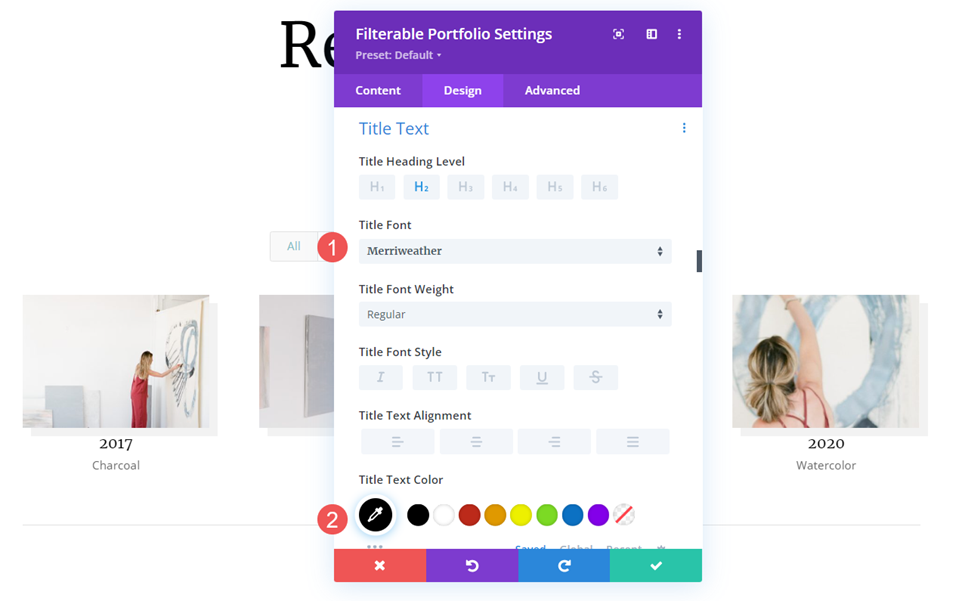
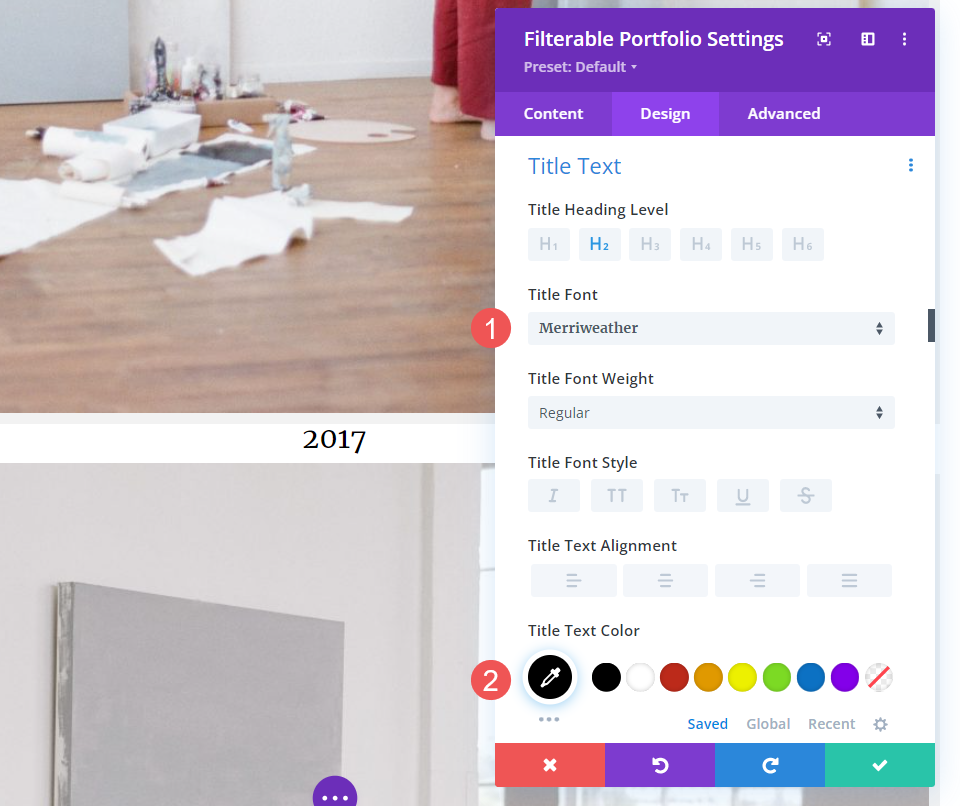
ถัดไป เลื่อนไปที่ Title Text เปลี่ยน แบบอักษร เป็น Merriweather และเปลี่ยน สี เป็นสีดำ ปล่อยให้การตั้งค่าอื่นๆ เป็นค่าเริ่มต้น
- แบบอักษร: Merriweather
- สี: #000000

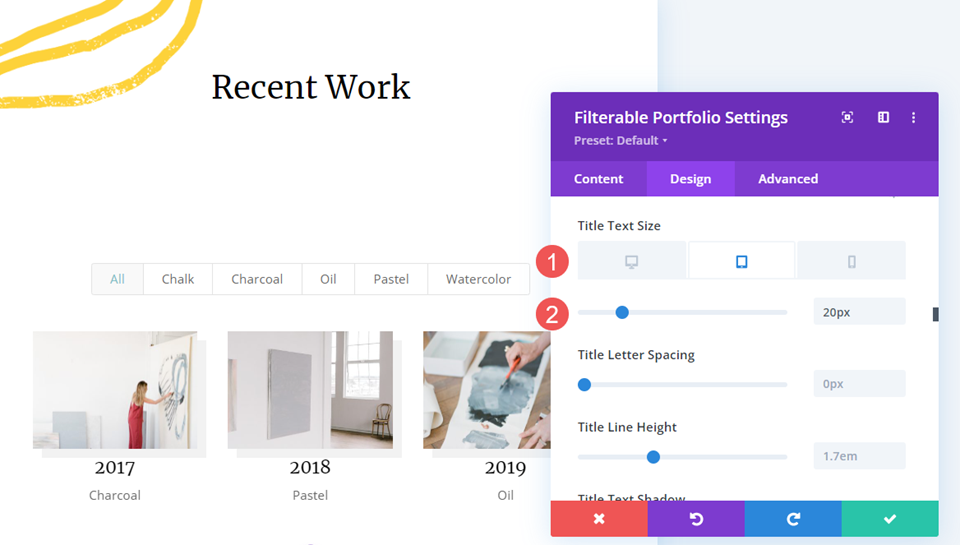
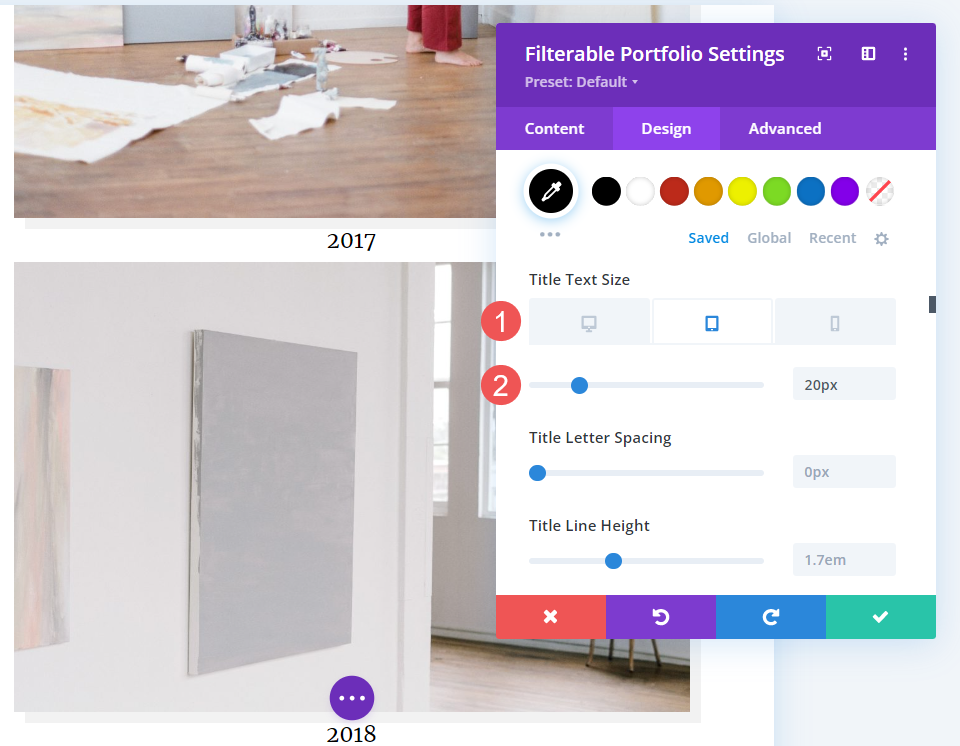
เปลี่ยน ขนาดแบบอักษร เป็น 26px สำหรับเดสก์ท็อป 20px สำหรับแท็บเล็ต และ 18px สำหรับโทรศัพท์
- ขนาด: เดสก์ท็อป 26px, แท็บเล็ต 20px, โทรศัพท์ 18px

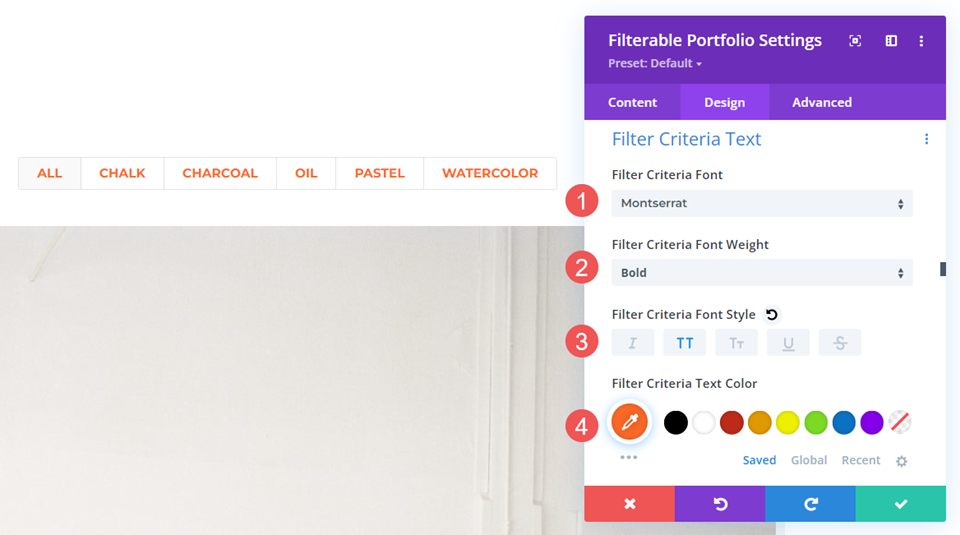
ข้อความเกณฑ์ตัวกรอง
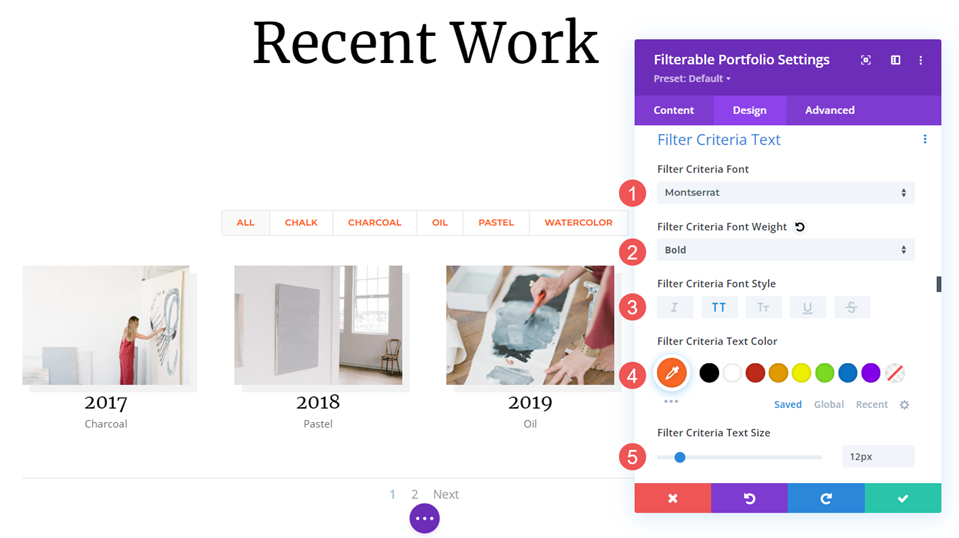
ถัดไป เลื่อนลงไปที่ ข้อความเกณฑ์ เปลี่ยน แบบอักษร เป็นมอนต์เซอร์รัต ตั้งค่า Weight เป็นตัวหนา และ Style เป็น TT เปลี่ยน สี เป็น #fd6927 และ ขนาด เป็น 12px
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: หนา
- สไตล์: TT
- สี: #fd6927
- ขนาด: 12px

Meta Text
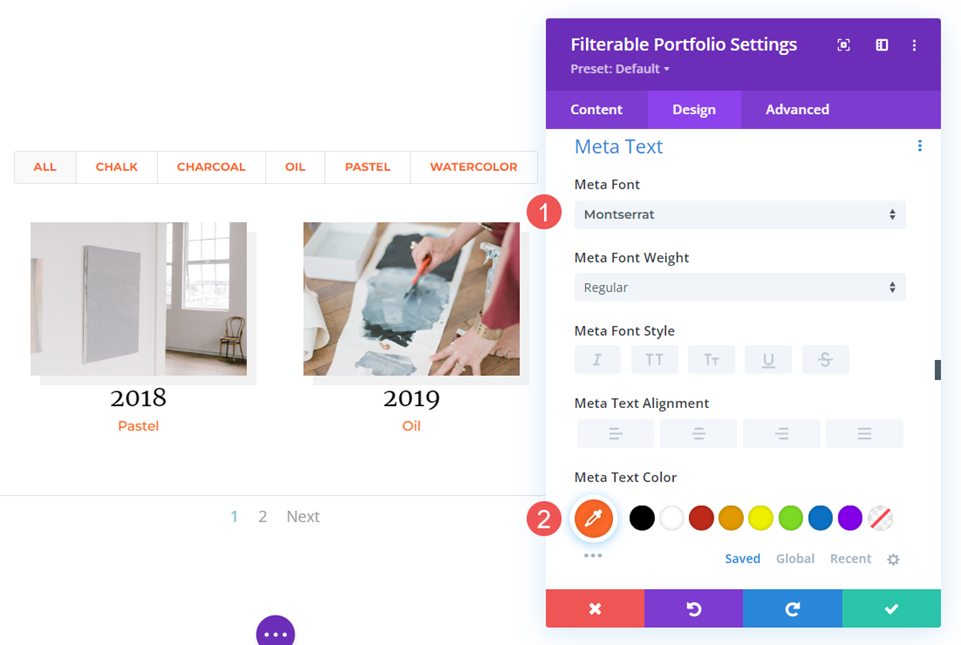
ถัดไป เลื่อนลงไปที่ Meta Text เปลี่ยน แบบอักษร เป็นมอนต์เซอร์รัตและ สี เป็น #fd6927

- แบบอักษร: มอนต์เซอร์รัต
- สี: #fd6927

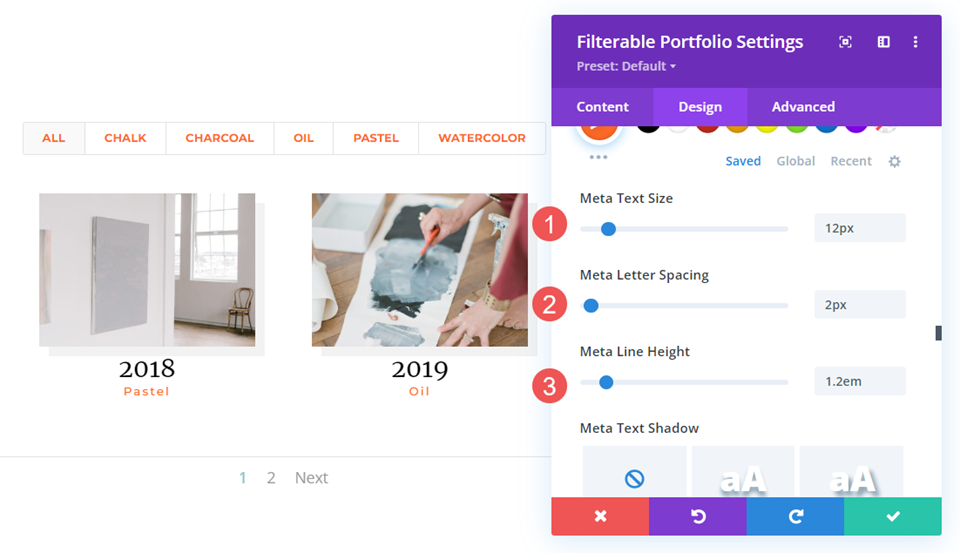
ตั้งค่า ขนาด เป็น 12px ระยะห่างระหว่างตัวอักษร เป็น 2px และ ความสูงของเส้น เป็น 1.2em
- ขนาด: 12px
- ระยะห่างระหว่างตัวอักษร: 2px
- ความสูงของสาย: 1.2em

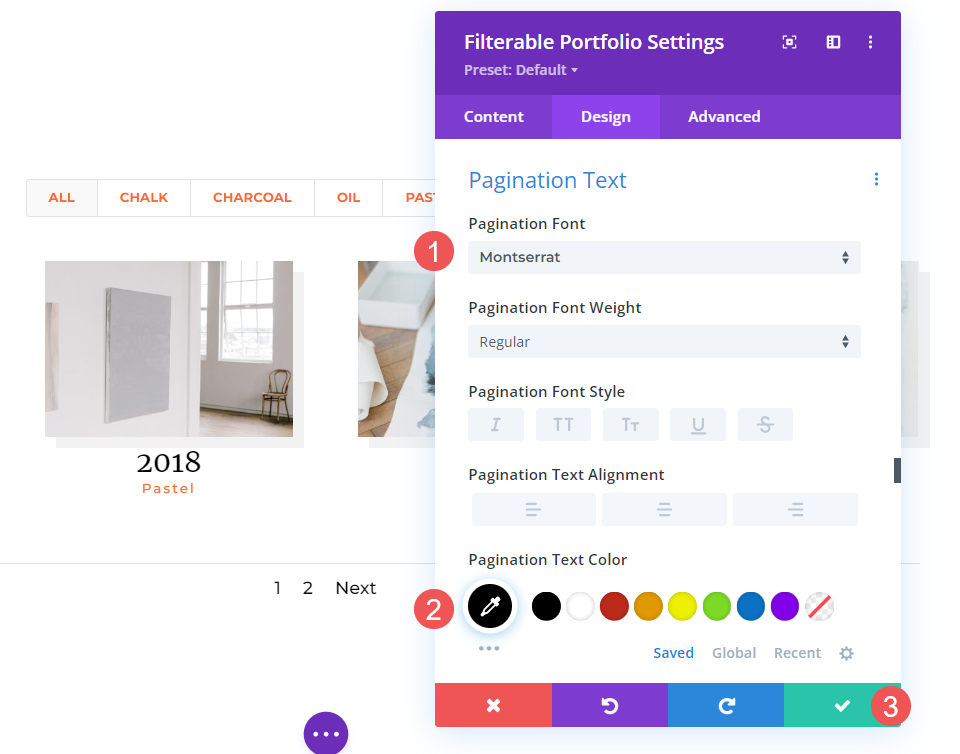
ข้อความเลขหน้า
สุดท้าย ให้เลื่อนลงมาที่ Pagination Text และเปลี่ยน Font เป็น Montserrat และตั้งค่า Font Color เป็นสีดำ ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- แบบอักษร: มอนต์เซอร์รัต
- สี: #000000

วิธีจัดรูปแบบรายการพอร์ตโฟลิโอแบบเต็มความกว้าง
ตอนนี้ มาตั้งค่าพอร์ตโฟลิโอเค้าโครงแบบเต็มความกว้างกัน เราจะใช้ตัวชี้นำการออกแบบเดียวกันกับเลย์เอาต์ Grid แต่เราจะทำการปรับแต่งบางอย่างที่ทำงานได้ดีสำหรับเลย์เอาต์นี้ เราจะใช้ CSS แบบง่าย ๆ เพื่อทำการปรับเปลี่ยนเล็กน้อย
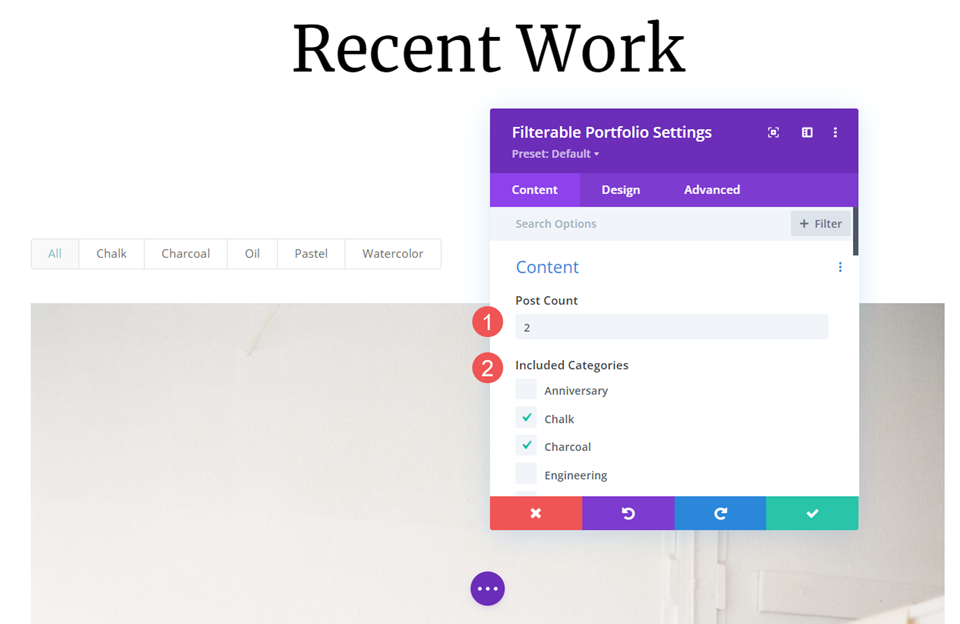
เนื้อหา
เปิดการ ตั้งค่าของโมดูล และเปลี่ยน จำนวนโพสต์ เป็น 2 ซึ่งจะทำให้หน้ามีขนาดเล็กลงและจัดการได้ง่ายขึ้นด้วยรูปภาพขนาดใหญ่ เลือก หมวดหมู่ ทั้งหมดที่คุณต้องการแสดงในโมดูล
- จำนวนโพสต์: 2
- หมวดหมู่ที่รวม: แต่ละหมวดหมู่

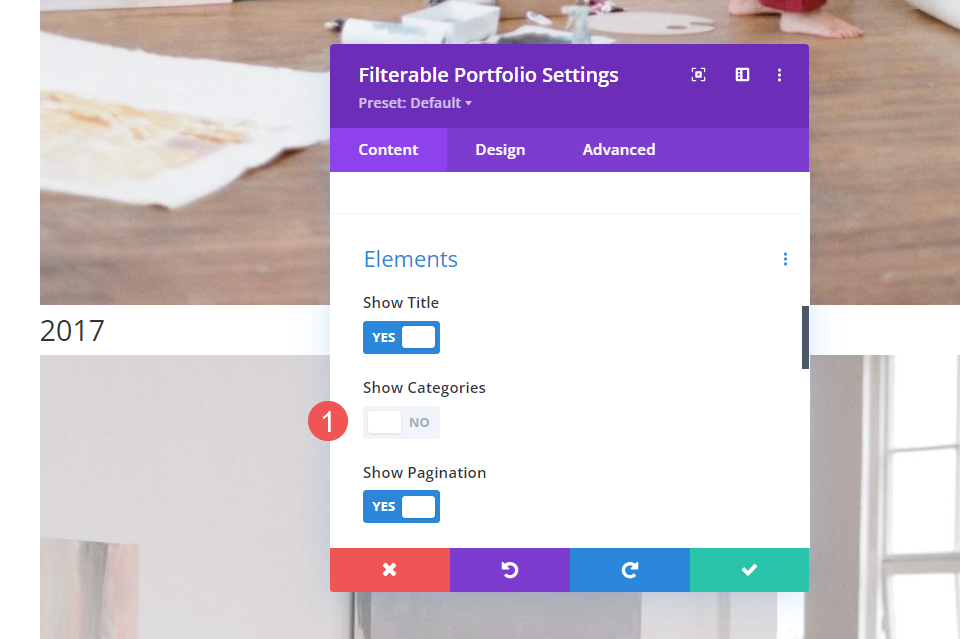
องค์ประกอบ
เลื่อนลงไปที่ Elements และปิดการใช้งาน Show Categories ปล่อยให้คนอื่น ๆ เปิดใช้งาน หมวดหมู่จะยังคงเปิดใช้งานสำหรับตัวกรอง แต่จะไม่แสดงพร้อมกับชื่อ
- แสดงชื่อ: ใช่
- แสดงหมวดหมู่: ไม่
- แสดงเลขหน้า: ใช่

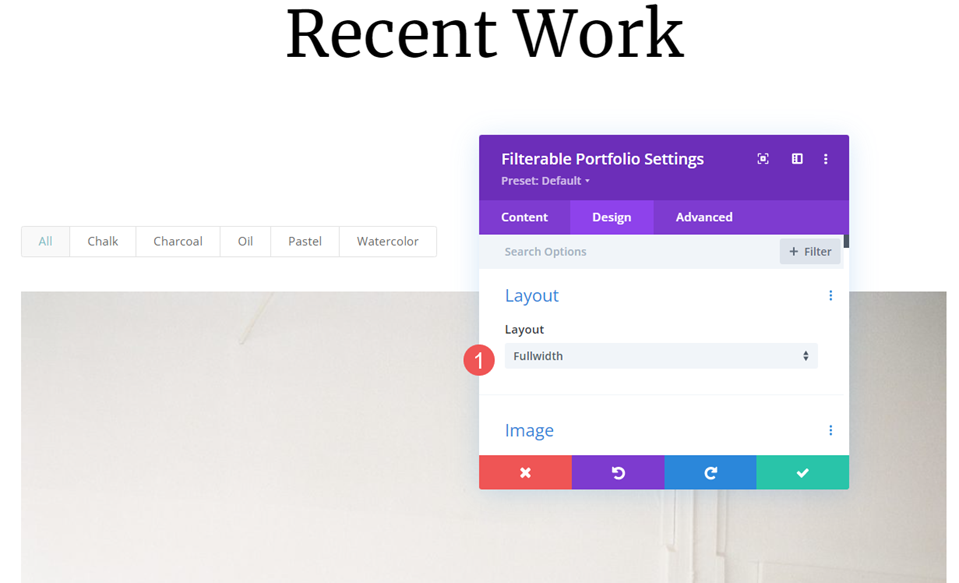
เค้าโครง
เลือกแท็บ ออกแบบ ภายใต้ Layout ปล่อยให้ Layout ตั้งค่าเป็น Fullwidth ซึ่งเป็นการตั้งค่าเริ่มต้น
- เลย์เอาต์: เต็มความกว้าง

ภาพ
ถัดไป เลื่อนลงไปที่ รูปภาพ เลือกตัวเลือก Box Shadow ที่ 4 และเปลี่ยน Shadow Color เป็น rgba (0,0,0,0.05)
- Box Shadow : ตัวเลือกที่ 4
- เงาสี: rgba(0,0,0,0.05)

ข้อความ
ถัดไป เลื่อนลงไปที่ ข้อความ เปลี่ยนการ จัดตำแหน่ง เป็นศูนย์ ตัวกรอง ชื่อเรื่อง และการแบ่งหน้าจะอยู่ที่กึ่งกลางของรูปภาพ
- การจัดตำแหน่ง: ศูนย์

ข้อความชื่อเรื่อง
ถัดไป เลื่อนไปที่ Title Text เปลี่ยน แบบอักษร เป็น Merriweather และเปลี่ยน สี เป็นสีดำ
- แบบอักษร: Merriweather
- สี: #000000

เปลี่ยน ขนาดแบบอักษร เป็น 40px สำหรับเดสก์ท็อป 20px สำหรับแท็บเล็ต และ 18px สำหรับโทรศัพท์
- ขนาด: เดสก์ท็อป 40px, แท็บเล็ต 20px, โทรศัพท์ 18px

ข้อความเกณฑ์ตัวกรอง
ถัดไป เลื่อนลงไปที่ ข้อความเกณฑ์ เปลี่ยน แบบอักษร เป็นมอนต์เซอร์รัต ตั้งค่า น้ำหนัก เป็นตัวหนา และ รูปแบบ เป็น TT เปลี่ยน สี เป็น #fd6927 ปล่อยให้ ขนาด เป็นค่าเริ่มต้นที่ 14px
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: หนา
- สไตล์: TT
- สี: #fd6927

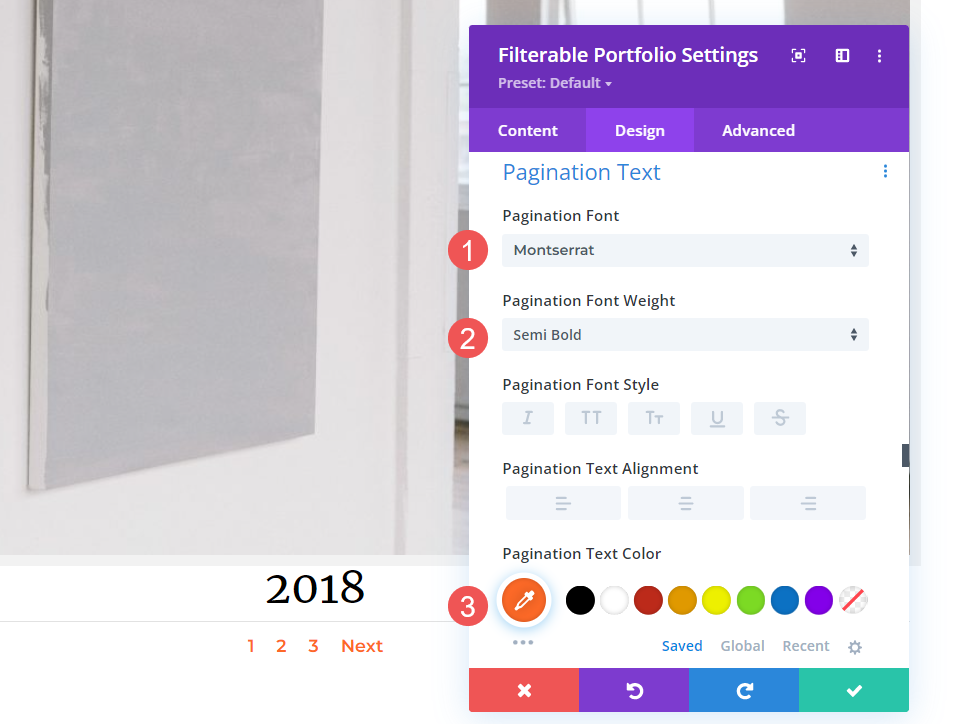
ข้อความเลขหน้า
ถัดไป เลื่อนลงไปที่ ข้อความ การแบ่งหน้า เปลี่ยน แบบอักษร เป็นมอนต์เซอร์รัต เปลี่ยน น้ำหนัก เป็นกึ่งหนา และตั้งค่า สีแบบอักษร เป็น #fd6927 ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- แบบอักษร: มอนต์เซอร์รัต
- สี: #fd6927
- น้ำหนัก: กึ่งหนา

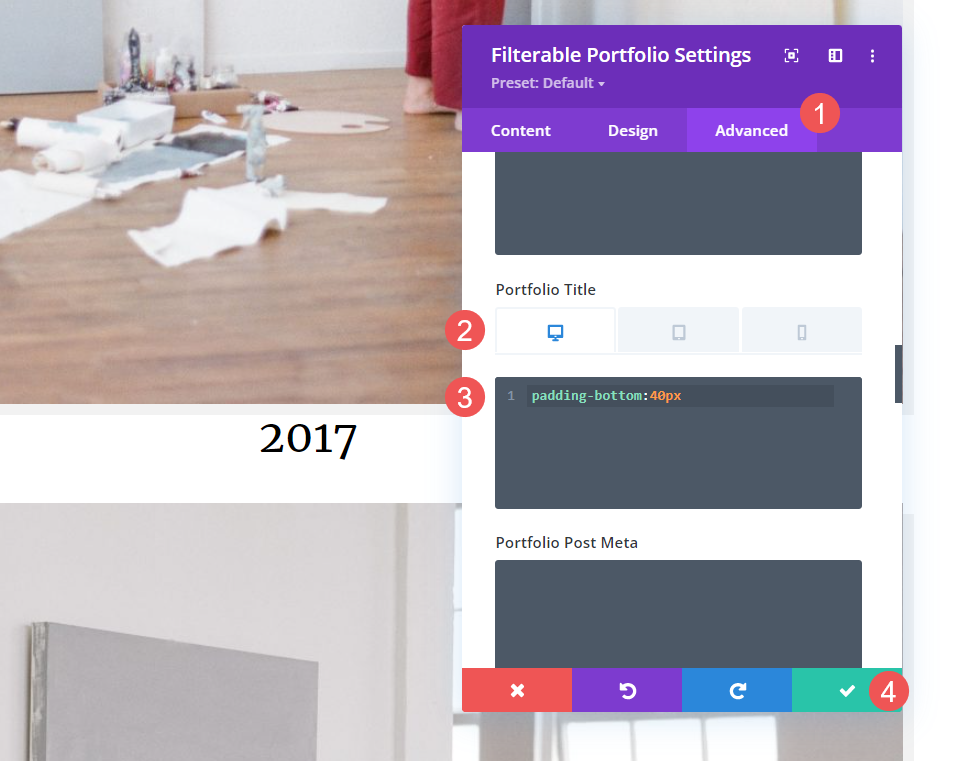
ชื่อเรื่อง CSS
สุดท้าย ฉันแน่ใจว่าคุณสังเกตเห็นว่าไม่มีช่องว่างระหว่างรูปภาพในเลย์เอาต์นี้มากนัก เราสามารถเพิ่ม padding ให้กับรูปภาพหรือชื่อได้ มาเพิ่มช่องว่างภายในใต้ชื่อกัน สิ่งนี้จะไม่เพียงแต่ทำให้ชื่อมีเนื้อที่มากขึ้น แต่ยังทำให้ง่ายต่อการทราบว่าชื่อนั้นเป็นของรูปภาพใด
เปิดแท็บ ขั้นสูง และเลื่อนลงไปที่ Portfolio Title เลือกไอคอนอุปกรณ์ เราจะ เพิ่ม CSS สำหรับการเติมตามขนาดหน้าจอ เราจะเพิ่ม 40px Bottom Padding สำหรับเดสก์ท็อป 30px สำหรับแท็บเล็ต และ 20px สำหรับโทรศัพท์ ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ชื่อผลงาน (เดสก์ท็อป):
padding-bottom:40px
- ชื่อผลงาน (แท็บเล็ต):
padding-bottom:30px
- ชื่อผลงาน (โทรศัพท์):
padding-bottom:20px

ผลลัพธ์
ตารางผลงานรายการเดสก์ท็อป

โทรศัพท์รายการผลงานกริด

รายการพอร์ตโฟลิโอเค้าโครงแบบเต็มหน้าจอ

เต็มความกว้าง เค้าโครง พอร์ตโฟลิโอ รายการ โทรศัพท์

การสิ้นสุดความคิดเกี่ยวกับตัวเลือกเค้าโครงโมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi
นั่นคือรูปลักษณ์ของเราในการใช้เลย์เอาต์แบบเต็มความกว้างเทียบกับกริดใน Divi's Filterable Portfolio Module ง่ายในการเลือกระหว่างตัวเลือกเค้าโครงทั้งสองแบบ แต่ละตัวเลือกมีข้อดีและควรมีรูปแบบที่แตกต่างกันเพื่อให้ทำงานกับเว็บไซต์ของคุณ การปรับเปลี่ยนเพียงเล็กน้อยจะช่วยให้มั่นใจว่าโมดูลพอร์ตโฟลิโอที่กรองได้ของคุณจะทำงานได้ดีกับเลย์เอาต์ Divi ใดๆ
เราต้องการได้ยินจากคุณ คุณใช้รูปแบบใดระหว่างรูปแบบเต็มความกว้างและกริดใน Divi's Filterable Portfolio Module แจ้งให้เราทราบในความคิดเห็น.
