การใช้ Captcha พื้นฐานกับ ReCaptcha ในโมดูลแบบฟอร์มการติดต่อของ Divi
เผยแพร่แล้ว: 2022-11-09คุณมีแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณหรือไม่? หากเป็นเช่นนั้น คุณอาจสังเกตเห็นว่ามีการส่งข้อความสแปมผ่านแบบฟอร์มของคุณ Captcha เป็นวิธีแก้ปัญหาที่ยอดเยี่ยมในการป้องกันไม่ให้ส่งข้อความสแปมที่ไม่ต้องการ จุดประสงค์ของ Captcha คือเพื่อให้แน่ใจว่าผู้เยี่ยมชมที่กรอกแบบฟอร์มติดต่อของคุณนั้นเป็นมนุษย์จริง ๆ ไม่ใช่โปรแกรมคอมพิวเตอร์ การทดสอบแคปต์ชามีหลายประเภท วิธีทดสอบ Captcha ทั่วไปบางวิธีกำหนดให้ผู้ใช้พิมพ์ตัวอักษรและตัวเลขที่เห็นในภาพบิดเบี้ยว นอกจากนี้ยังให้คุณคำนวณสมการทางคณิตศาสตร์อย่างง่าย หรือเลือกรูปภาพที่มีวัตถุบางอย่าง เช่น จักรยานหรือป้ายหยุด วิธีการล่าสุดและขั้นสูงของการป้องกัน Captcha ทำงานเบื้องหลังเพื่อยืนยันว่าผู้ใช้ไม่ใช่บอท ให้ผู้ใช้ที่ถูกต้องตามกฎหมายได้รับประสบการณ์ที่ราบรื่นในขณะที่บล็อกบอท
โมดูลแบบฟอร์มการติดต่อของ Divi มาพร้อมกับการป้องกัน Captcha สองประเภทสำหรับเว็บไซต์ของคุณ: Basic Captcha และ ReCaptcha ในโพสต์นี้ เราจะพูดถึงความแตกต่างระหว่าง Basic Captcha และ ReCaptcha ของ Divi และกล่าวถึงข้อดีและข้อเสียบางประการ เพื่อให้คุณสามารถเข้าใจได้ดีขึ้นว่าเมื่อใดควรใช้ตัวเลือกเหล่านี้บนเว็บไซต์ของคุณ
มาเริ่มกันเลย!
การใช้ Captcha พื้นฐานกับ ReCaptcha ในโมดูลแบบฟอร์มการติดต่อของ Divi
Captcha คืออะไรและแบบฟอร์มติดต่อของฉันต้องการหรือไม่
อันดับแรก มาทำความเข้าใจกันดีกว่าว่า Captcha คืออะไรและทำไมคุณจึงควรรวมไว้ในแบบฟอร์มการติดต่อของคุณ Captcha ย่อมาจาก "การทดสอบทัวริงอัตโนมัติอย่างสมบูรณ์เพื่อแยกคอมพิวเตอร์และมนุษย์ออกจากกัน" ตามชื่อที่อธิบาย เป็นการทดสอบการตอบสนองต่อความท้าทายที่สามารถนำไปใช้กับแบบฟอร์มการติดต่อของคุณเพื่อทดสอบว่าคุณเป็นคอมพิวเตอร์หรือมนุษย์ หากคุณผ่านการทดสอบ Captcha จะถือว่าคุณเป็นมนุษย์และอนุญาตให้คุณส่งแบบฟอร์มได้ หากคุณไม่ผ่านการทดสอบ Captcha จะถือว่าคุณเป็นคอมพิวเตอร์และไม่อนุญาตให้คุณส่งแบบฟอร์มเพื่อป้องกันการส่งข้อความสแปม
เป็นความคิดที่ดีที่จะเปิดใช้งานการป้องกันสแปมแคปต์ชาบนโมดูลแบบฟอร์มการติดต่อของคุณ เนื่องจากจะช่วยลดจำนวนข้อความสแปมที่คุณจะได้รับอย่างมาก และช่วยให้เว็บไซต์ของคุณปลอดภัย ไม่ต้องพูดถึง หากคุณมีข้อความสแปมจำนวนมากในกล่องจดหมายของคุณ คุณอาจพลาดคำถามที่ถูกต้องตามกฎหมายที่ส่งมาจากผู้เยี่ยมชมเว็บไซต์ของคุณได้อย่างง่ายดาย! Divi เสนอตัวเลือกในตัวสองตัวในการเพิ่ม Captcha ลงในแบบฟอร์มการติดต่อของคุณ Basic Captcha และ ReCaptcha ลองมาดูวิธีการทั้งสองนี้อย่างละเอียดยิ่งขึ้นและความแตกต่างที่สำคัญบางประการ
การใช้ Captcha พื้นฐานในโมดูลแบบฟอร์มการติดต่อของ Divi
Captcha พื้นฐานของ Divi เป็นสมการทางคณิตศาสตร์ง่ายๆ ที่ผู้ใช้ต้องแก้ก่อนจึงจะสามารถส่งแบบฟอร์มได้ การเพิ่มข้อกำหนด Captcha พื้นฐานให้กับโมดูลแบบฟอร์มการติดต่อเป็นเรื่องง่ายมาก และไม่จำเป็นต้องตั้งค่าเพิ่มเติมใดๆ
เพิ่มข้อกำหนด Captcha พื้นฐาน
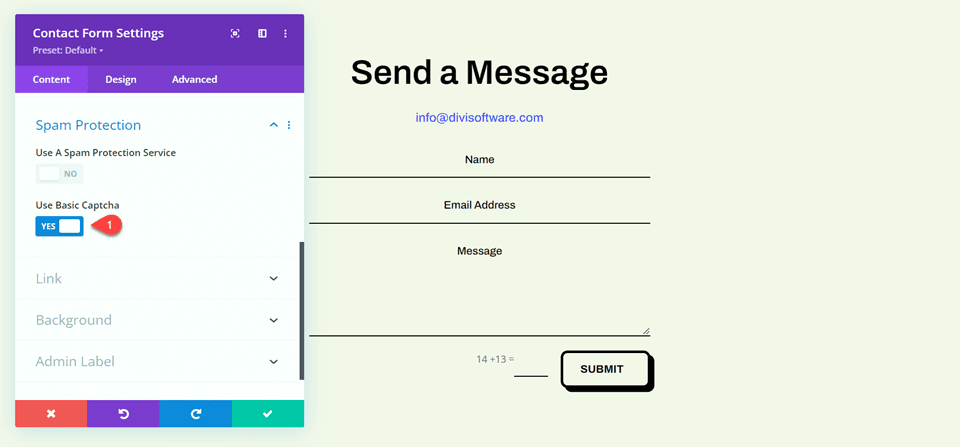
ขั้นแรก เปิดการตั้งค่าโมดูลแบบฟอร์มการติดต่อ ใต้แท็บเนื้อหา ให้ไปที่ส่วนการป้องกันสแปม ตั้งค่า Use Basic Captcha เป็น “Yes”
- ใช้ Captcha พื้นฐาน: ใช่

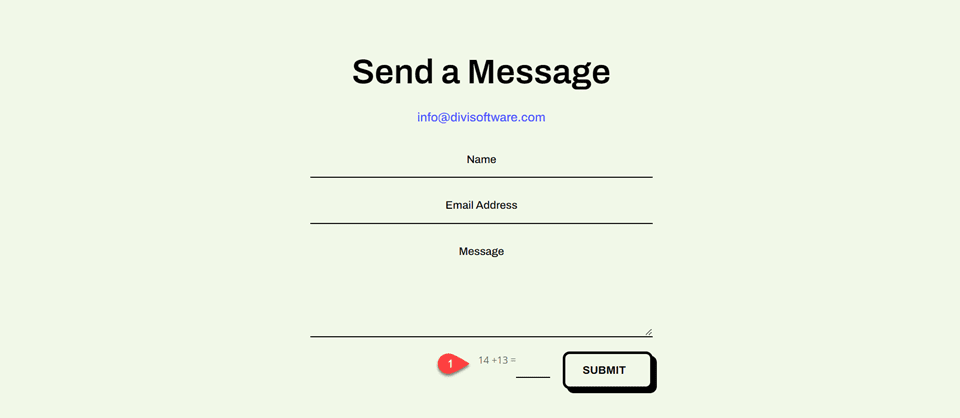
ตอนนี้เปิดใช้งาน Captcha พื้นฐานสำหรับแบบฟอร์มการติดต่อของคุณแล้ว และผู้ใช้จะต้องแก้สมการคณิตศาสตร์ก่อนส่งแบบฟอร์ม

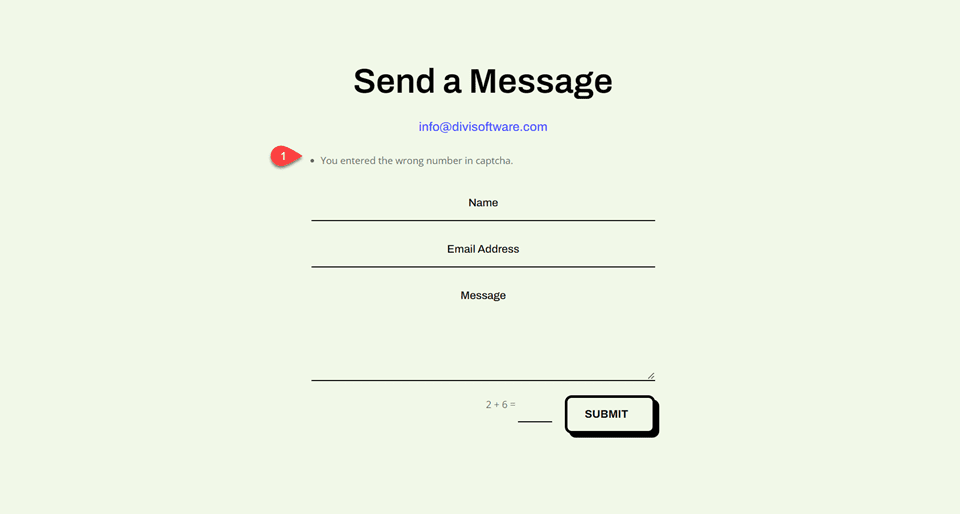
หากผู้ใช้ส่งคำตอบที่ไม่ถูกต้อง พวกเขาจะเห็นข้อความแสดงข้อผิดพลาดที่ด้านบนของแบบฟอร์ม

กรณีการใช้งานสำหรับ Captcha พื้นฐาน
การใช้ Basic Captcha ในตัวของ Divi เป็นวิธีที่ดีในการลดจำนวนการส่งสแปมที่คุณได้รับผ่านแบบฟอร์มการติดต่อของคุณ การตั้งค่าทำได้ง่ายเพียงแค่คลิกปุ่ม และคุณไม่จำเป็นต้องสมัครใช้บริการภายนอก อย่างไรก็ตาม Basic Captcha อาจทำให้เกิดปัญหาในการเข้าถึงได้ เนื่องจากต้องอาศัยผู้ใช้ที่ต้องคำนวณปัญหาทางคณิตศาสตร์ และมีความเสี่ยงที่บอทจะผ่านแบบฟอร์มนี้ เนื่องจากเป็นวิธีที่ง่ายกว่าและใช้วิธีการที่มีประสิทธิภาพน้อยกว่าในการตรวจสอบว่าผู้ใช้เป็น มนุษย์หรือบอท
แม้ว่า Captcha พื้นฐานจะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแก้ปัญหาข้อความสแปมที่ง่ายและรวดเร็วที่คุณอาจได้รับผ่านแบบฟอร์มการติดต่อ แต่ก็มีข้อเสียอยู่บ้าง โดยเฉพาะอย่างยิ่งเมื่อเทียบกับตัวเลือก Captcha ขั้นสูงที่มีให้ หากคุณสนใจตัวเลือกที่มีประสิทธิภาพมากขึ้นในการป้องกันข้อความสแปม อ่านต่อเพื่อเรียนรู้เกี่ยวกับ ReCaptcha!
การใช้ ReCaptcha สำหรับโมดูลแบบฟอร์มการติดต่อของ Divi
Google ReCaptcha เป็นตัวเลือกการป้องกันสแปมอื่นๆ ที่สร้างไว้ใน Divi ไม่เหมือนกับตัวเลือก Captcha อื่น ๆ ที่คุณอาจเคยเห็น ReCaptcha ทำงานอย่างสมบูรณ์ในพื้นหลังในขณะที่ผู้ใช้อยู่ในเพจของคุณ ตามกิจกรรมของผู้ใช้ ReCaptcha สร้างคะแนนระหว่าง 0-1 โดยที่ 0 มีแนวโน้มสูงที่จะเป็นบอทและ 1 มีแนวโน้มสูงที่จะเป็นมนุษย์ เมื่อคุณตั้งค่า ReCaptcha คุณตั้งค่าเกณฑ์คะแนนขั้นต่ำที่กำหนดว่าผู้ใช้จะได้รับอนุญาตให้ส่งแบบฟอร์มการติดต่อหรือไม่ คะแนนเกณฑ์เริ่มต้นคือ 0.5 ดังนั้นผู้ใช้ที่ต่ำกว่าคะแนน 0.5 (น่าจะเป็นบอท) จะถูกบล็อก สิ่งที่ยอดเยี่ยมเกี่ยวกับ ReCaptcha ก็คือผู้เยี่ยมชมเว็บไซต์ที่ถูกต้องตามกฎหมายของคุณไม่จำเป็นต้องผ่านการทดสอบเพื่อถอดรหัสตัวอักษรและตัวเลข หรือคำนวณสมการเพื่อส่งแบบฟอร์ม สิ่งที่พวกเขาต้องทำคือกรอกแบบฟอร์มติดต่อและคลิกส่ง!

การสร้างรหัสไซต์ ReCaptcha และรหัสลับ
ในการเพิ่มข้อกำหนด ReCaptcha ลงในแบบฟอร์มการติดต่อของคุณ ก่อนอื่นเราต้องสร้างรหัสไซต์ ReCaptcha v3 และรหัสลับ ต้องใช้บัญชี Google
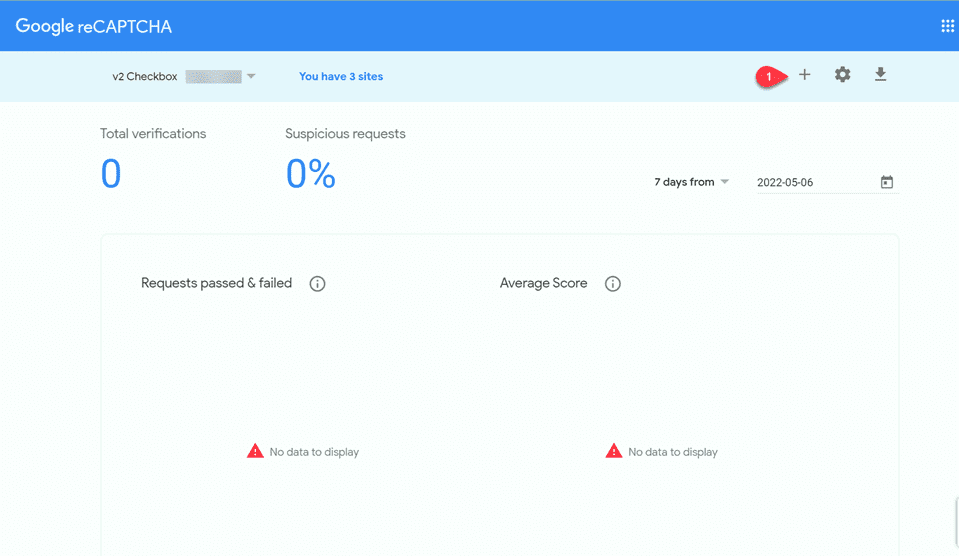
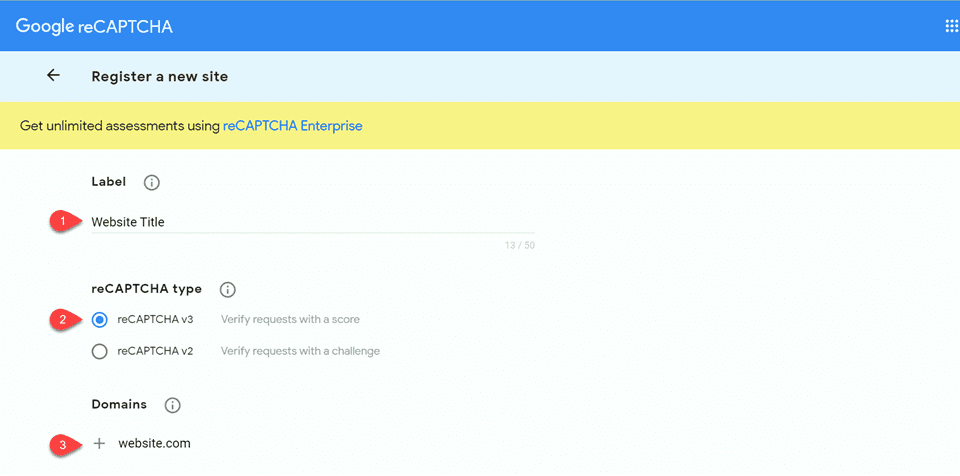
ขั้นแรก ลงชื่อเข้าใช้คอนโซลผู้ดูแลระบบ ReCaptcha ด้วยบัญชี Google ของคุณ แล้วคลิกปุ่มบวกเพื่อเพิ่มไซต์ใหม่

เพิ่มป้ายกำกับ เลือกตัวเลือกสำหรับ ReCaptcha v3 จากนั้นเพิ่มโดเมนเว็บไซต์ของคุณ

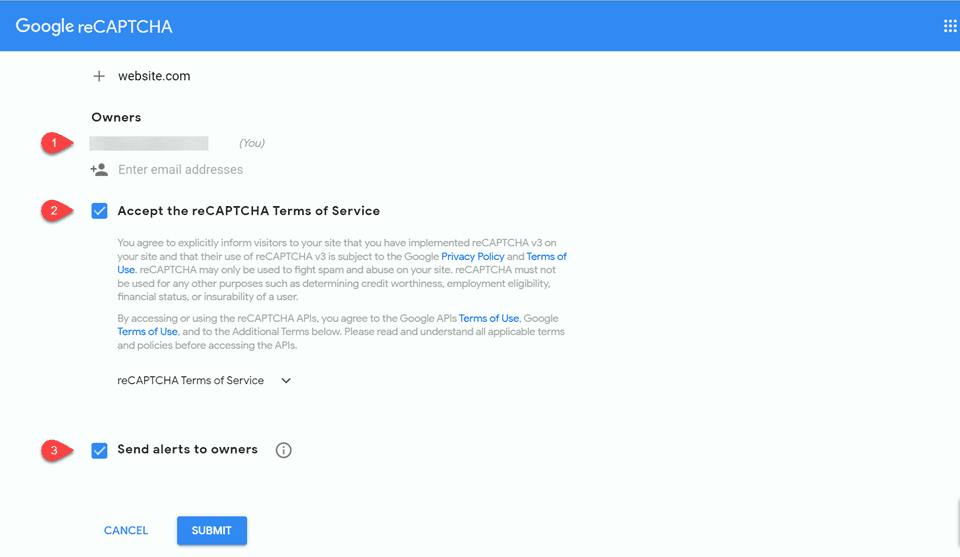
หากจำเป็น ให้เพิ่มที่อยู่อีเมลในส่วนเจ้าของและยอมรับข้อกำหนดในการให้บริการ หากคุณต้องการรับอีเมลแจ้งเตือน ให้เลือกช่องทำเครื่องหมาย "ส่งการแจ้งเตือนไปยังเจ้าของ" จากนั้นคลิกส่ง

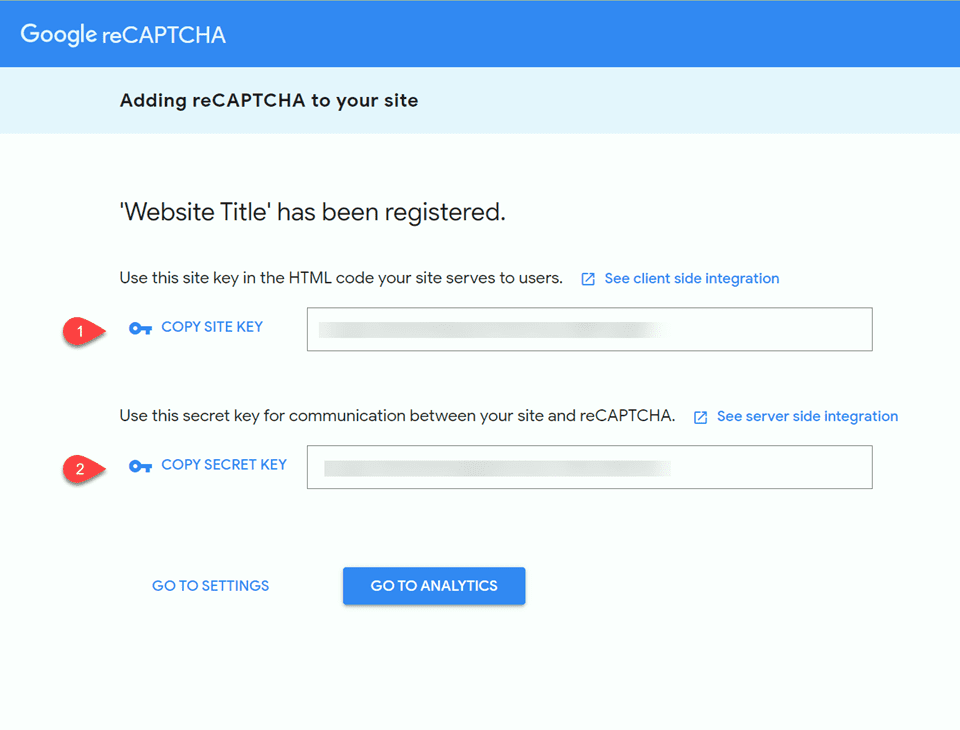
ในหน้าถัดไป คุณจะสามารถคัดลอกรหัสเว็บไซต์และรหัสลับได้ เราจะใช้สิ่งนี้เมื่อเพิ่ม ReCaptcha ลงในแบบฟอร์มการติดต่อ

เพิ่มข้อกำหนด ReCaptcha
เมื่อไซต์ของคุณลงทะเบียนกับ ReCaptcha และสร้างรหัสไซต์และรหัสลับแล้ว เราสามารถเพิ่มข้อกำหนด ReCaptcha ลงในแบบฟอร์มการติดต่อได้
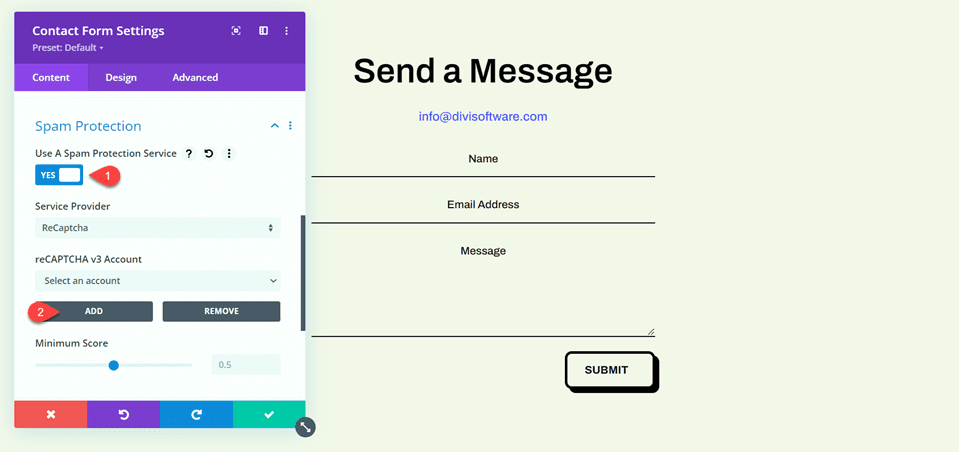
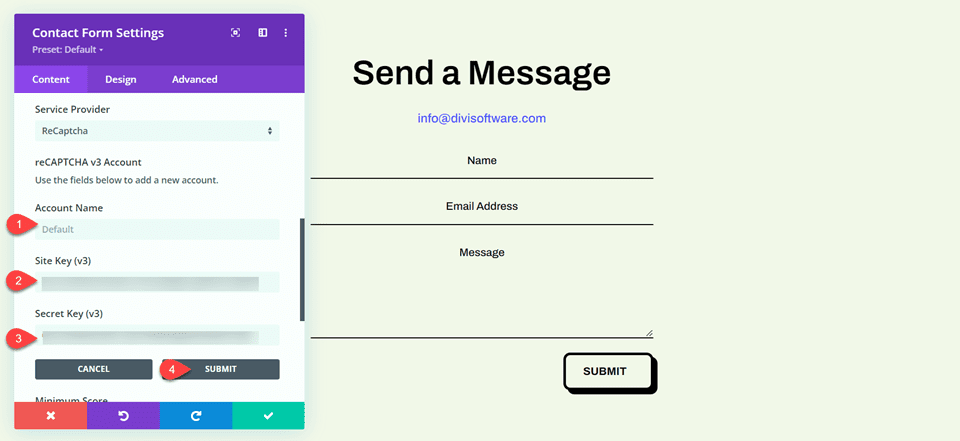
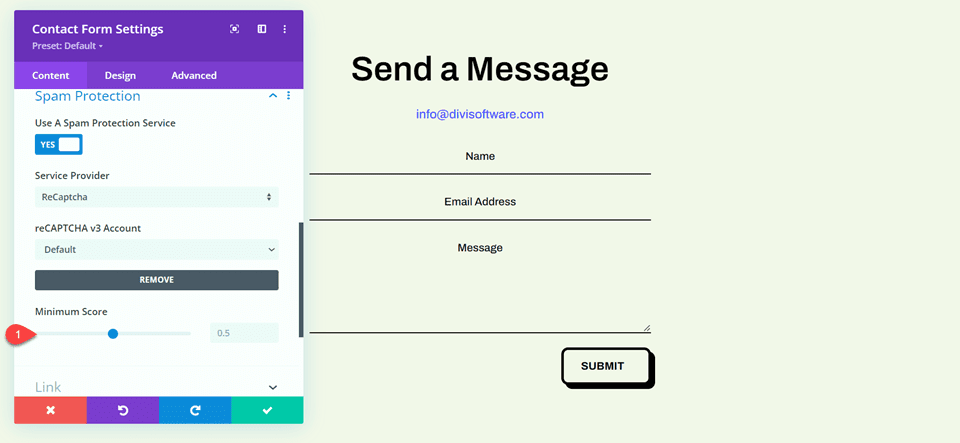
ใต้แท็บเนื้อหา ในการตั้งค่าโมดูลแบบฟอร์มการติดต่อ ให้ไปที่ส่วนการป้องกันสแปม ตั้งค่าใช้บริการป้องกันสแปมเป็น "ใช่" จากนั้นคลิก "เพิ่ม"

ป้อนชื่อบัญชีของคุณ (หรือปล่อยให้เป็นค่าเริ่มต้น) จากนั้นป้อนรหัสเว็บไซต์และรหัสลับแล้วคลิกส่ง

สุดท้าย คุณสามารถปรับเกณฑ์คะแนนขั้นต่ำได้หากต้องการ เราจะปล่อยให้ของเราอยู่ที่ 0.5 ซึ่งเป็นค่าเริ่มต้น คุณสามารถกลับมาและปรับเกณฑ์นี้ตามการวิเคราะห์ของคุณได้ตลอดเวลา

ตอนนี้แบบฟอร์มของคุณได้รับการปกป้องด้วย ReCaptcha! ผู้ใช้ที่ถูกต้องตามกฎหมายไม่จำเป็นต้องผ่านการทดสอบใดๆ และพวกเขาจะเห็นแบนเนอร์ ReCaptcha ขนาดเล็กและไม่สร้างความรำคาญที่มุมล่างขวาของหน้าจอ
กรณีการใช้งานสำหรับ ReCaptcha
จากตัวเลือก Captcha ในตัวสองตัวที่มาพร้อมกับโมดูลแบบฟอร์มการติดต่อของ Divi ตัวเลือก ReCaptcha นั้นแข็งแกร่งและล้ำหน้าที่สุด นอกจากนี้ยังเป็นตัวเลือกที่ใช้งานง่ายที่สุดอีกด้วย ซึ่งช่วยให้ผู้เยี่ยมชมไซต์ของคุณสามารถกรอกแบบฟอร์มติดต่อได้โดยไม่ต้องทำคณิตศาสตร์หรือถอดรหัสตัวอักษร ซึ่งอาจทำให้สับสนและทำให้เกิดความยุ่งยากได้ แม้ว่าจะมีขั้นตอนมากกว่าตัวเลือก Captcha แบบพื้นฐานไม่กี่ขั้นตอน แต่ก็อาจคุ้มค่าที่จะตั้งค่าเพื่อให้มีการป้องกันที่ราบรื่นสำหรับแบบฟอร์มการติดต่อของคุณและปรับปรุงประสบการณ์ผู้ใช้ของคุณ
ความคิดสุดท้าย
การเพิ่มข้อกำหนด Captcha ลงในแบบฟอร์มของคุณเป็นแนวทางที่ดีในการปฏิบัติตามบนเว็บไซต์ของคุณ เพื่อป้องกันไม่ให้บอทส่งการส่งข้อมูล โมดูลแบบฟอร์มการติดต่อของ Divi มาพร้อมกับตัวเลือกในตัวสองตัวที่ทำให้ง่ายต่อการใช้มาตรการรักษาความปลอดภัยเหล่านี้ Basic Captcha เป็นวิธีที่ง่ายในการเพิ่มการป้องกัน Captcha ให้กับแบบฟอร์มการติดต่อ Divi ของคุณและบล็อกผู้ใช้ที่ไม่สามารถแก้ไขข้อกำหนดทางคณิตศาสตร์ได้ ReCaptcha มอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้ด้วยการรันอย่างราบรื่นในพื้นหลัง ทำให้กรอกแบบฟอร์มได้ง่ายขึ้นและลดข้อผิดพลาด ซึ่งหมายความว่าผู้ใช้ที่ผิดหวังน้อยลงละทิ้งความพยายามในการติดต่อ ทั้งสองตัวเลือกมีประสิทธิภาพในการลดสแปมที่มาจากแบบฟอร์มการติดต่อของคุณ และ Divi ทำให้ง่ายต่อการใช้ตัวเลือกใดก็ได้ที่เหมาะกับความต้องการของคุณมากที่สุด
คุณใช้ Basic Captcha หรือ ReCaptcha ในแบบฟอร์มติดต่อของคุณหรือไม่? เราชอบที่จะได้ยินเกี่ยวกับประสบการณ์ของคุณ แจ้งให้เราทราบในความคิดเห็น!
