ใช้ calc () ใน divi 5 สำหรับระยะห่างแบบไดนามิก
เผยแพร่แล้ว: 2025-04-22มาพูดถึงระยะห่างใน Divi สิ่งที่นักออกแบบทุกคนรู้ว่าสามารถสร้างหรือทำลายเค้าโครงได้ ด้วย Divi 5 สิ่งต่าง ๆ ได้ง่ายขึ้นและมีประสิทธิภาพมากขึ้นด้วยการรวมฟังก์ชั่น CALL () เป็นส่วนหนึ่งของการอัปเดตฟีเจอร์ UNIT ขั้นสูงของ Divi เคล็ดลับ CSS นี้อยู่ที่นี่เพื่อยกระดับวิธีการเว้นระยะของคุณและมันก็ดีเกินไปที่จะเพิกเฉย
ในโพสต์นี้เราจะสำรวจว่า CALC () คืออะไรวิธีการใช้สำหรับการเว้นวรรคแบบไดนามิกใน Divi 5 และทำไมมันถึงปรับปรุงการตอบสนองของเว็บไซต์ของคุณ ไปกันเถอะ!
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ แต่เราไม่แนะนำให้แปลงเว็บไซต์ที่มีอยู่เป็น Divi 5
- 1 calc () คืออะไร?
- 1.1 calc () ใน Divi 5
- 2 การเข้าถึง calc () ใน divi 5
- 3 วิธี calc () ทำให้ระยะห่างง่ายขึ้นใน divi 5
- 3.1 ช่องว่างภายในแบบไดนามิกขึ้นอยู่กับวิวพอร์ต
- 3.2 องค์ประกอบที่ทับซ้อนกันด้วยระยะขอบลบและ calc ()
- 3.3 การขยายแบบปรับได้ด้วยการจัดตำแหน่งเนื้อหา
- 3.4 การปรับความสูงส่วน
- 3.5 การตั้งค่าขนาดตัวอักษร
- 4 แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ calc () ใน divi 5
- 4.1 1. ทำความรู้จักกับพื้นฐาน
- 4.2 2. ทดสอบการตอบสนองเพื่อความสม่ำเสมอ
- 4.3 3. รวม calc () กับตัวแปร
- 4.4 4. หลีกเลี่ยงการซับซ้อนเกินไป
- 5 เลย์เอาต์แบบไดนามิกด้วย calc () ใน divi 5
calc () คืออะไร?
หากคุณเคยรู้สึกว่าถูก จำกัด ด้วยค่าระยะห่างคงที่ในการออกแบบของคุณ Calc () จะกลายเป็นแฮ็คที่คุณชื่นชอบใหม่ มาทำลายมันและดูว่าทำไมมันถึงเป็นประโยชน์ต่อ Divi 5
calc () เป็นฟังก์ชั่น CSS ดั้งเดิมที่ใช้งานได้เหมือนเครื่องคิดเลขขนาดเล็กสำหรับสไตล์ของคุณ ด้วย calc () คุณสามารถดำเนินการทางคณิตศาสตร์ (นอกจากนี้การลบการลบและการหาร) ที่ถูกต้องในตัวสร้างภาพของ Divi โดยไม่จำเป็นต้องมีการเข้ารหัสแบบกำหนดเอง มันช่วยให้คุณผสมผสานและจับคู่หน่วยที่แตกต่างกันเช่นพิกเซล (PX), เปอร์เซ็นต์ (%), EMS, REMS หรือแม้แต่ Viewport Units (VW) ตัวอย่างเช่นบางอย่างเช่น CALL (100% - 50px) ใช้ความกว้างเต็มของคอนเทนเนอร์หลักขององค์ประกอบและลบ 50 พิกเซล ผลลัพธ์จะปรับแบบไดนามิกเมื่อคอนเทนเนอร์ปรับขนาดทำให้สมบูรณ์แบบสำหรับเค้าโครงที่ตอบสนอง มันเป็นสูตรที่ตรงไปตรงมาและในตัวสร้างภาพของ Divi 5 คุณสามารถเห็นผลลัพธ์สดตามที่คุณออกแบบ
ทำไมเรื่องนี้ถึง? เพราะ calc () ให้พลังแก่คุณในการสร้างเลย์เอาต์ที่ยืดหยุ่นและตอบสนองได้โดยไม่ต้องเขียนโค้ดมาก โดยการรวมหน่วยคงที่ (เช่นพิกเซล) กับหน่วยที่สัมพันธ์กัน (เช่นเปอร์เซ็นต์หรือความกว้างของวิวพอร์ต) คุณสามารถสร้างระยะห่างที่ปรับให้เข้ากับขนาดหรือบริบทของหน้าจอใด ๆ ค่าคงที่เพียงอย่างเดียวอาจทำให้คุณติดอยู่ - กว้างเกินไปบนมือถือแคบเกินไปบนเดสก์ท็อป ด้วย calc () คุณสามารถจัดการกับสถานการณ์ที่ยุ่งยากเหล่านั้นได้อย่างง่ายดาย
นี่คือตารางที่จะช่วยให้คุณเข้าใจหน่วยงานที่เราจะพูดคุยในบทความพร้อมคำอธิบายสั้น ๆ เกี่ยวกับสิ่งที่แต่ละคนทำพร้อมกับตัวอย่าง:
| ประเภทหน่วย | หน่วย | คำอธิบาย | ตัวอย่างการใช้ calc |
|---|---|---|---|
| คงที่ | PX (พิกเซล) | ขนาดคงที่เทียบกับความละเอียดของหน้าจอ | calc (100px - 20px) |
| ญาติ | % (เปอร์เซ็นต์) | สัมพันธ์กับขนาดขององค์ประกอบหลัก | Calc (50% - 10px) |
| ญาติ | EM (EMS) | สัมพันธ์กับขนาดตัวอักษรขององค์ประกอบ | calc (2em + 5px) |
| ญาติ | REM (รูท EMS) | สัมพันธ์กับขนาดตัวอักษรขององค์ประกอบรูท | calc (1.5rem + 3px) |
| ญาติ | VW (ความกว้างของวิวพอร์ต) | สัมพันธ์กับความกว้างของวิวพอร์ตของเบราว์เซอร์ (1VW = 1% ของความกว้างของวิวพอร์ต) | Calc (100VW - 50px) |
| ญาติ | VH (ความสูงของวิวพอร์ต) | สัมพันธ์กับความสูงของวิวพอร์ตของเบราว์เซอร์ (1VH = 1% ของความสูงของวิวพอร์ต) | Calc (100VH - 50px) |
| ญาติ | vmin | สัมพันธ์กับมิติที่เล็กกว่าของวิวพอร์ต (ความกว้างหรือความสูง) | calc (5vmin + 10px) |
| ญาติ | Vmax | สัมพันธ์กับมิติที่ใหญ่กว่าของวิวพอร์ต (ความกว้างหรือความสูง) | calc (5vmax - 5px) |
calc () ใน divi 5
นี่คือที่ที่มันน่าตื่นเต้นสำหรับผู้ใช้ Divi ของเรา ใน Divi 5 คุณลักษณะหน่วยขั้นสูงใน Divi 5 นำพลังของ Calc () เข้าสู่ตัวสร้างภาพ - ไม่จำเป็นต้องใช้ CSS แบบกำหนดเอง Calc () ถูกสร้างขึ้นในฟิลด์หน่วยอเนกประสงค์ที่คุณจะพบในการตั้งค่าเช่นการขยายช่องว่างหรือความกว้าง นั่นหมายความว่าคุณสามารถพิมพ์การคำนวณของคุณโดยตรงที่ที่คุณทำงานอยู่แล้วดูผลลัพธ์ได้ทันทีและปรับแต่งได้ทันที
การเข้าถึง calc () ใน divi 5
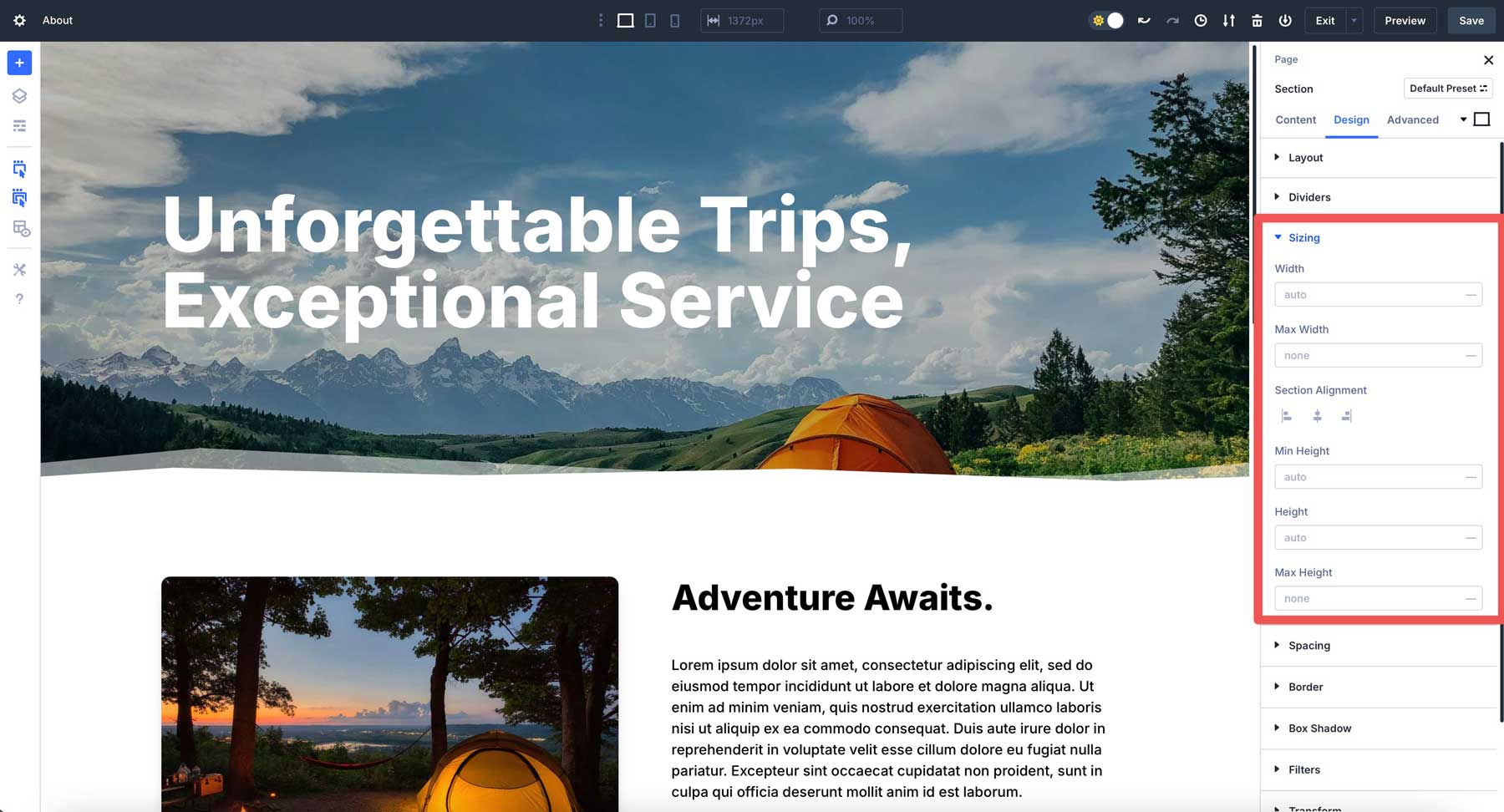
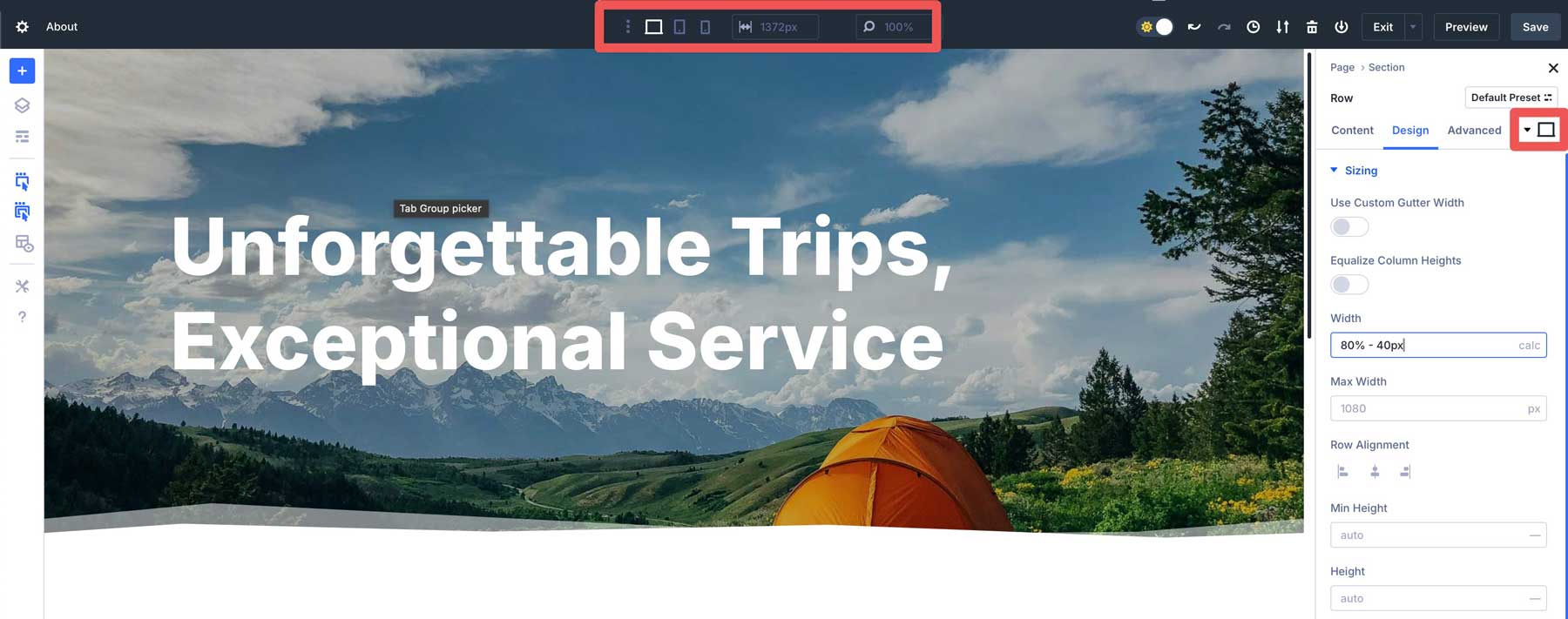
ไปที่โมดูลแถวหรือส่วนใด ๆ คลิกแท็บการออกแบบและมองหาฟิลด์ปรับขนาด

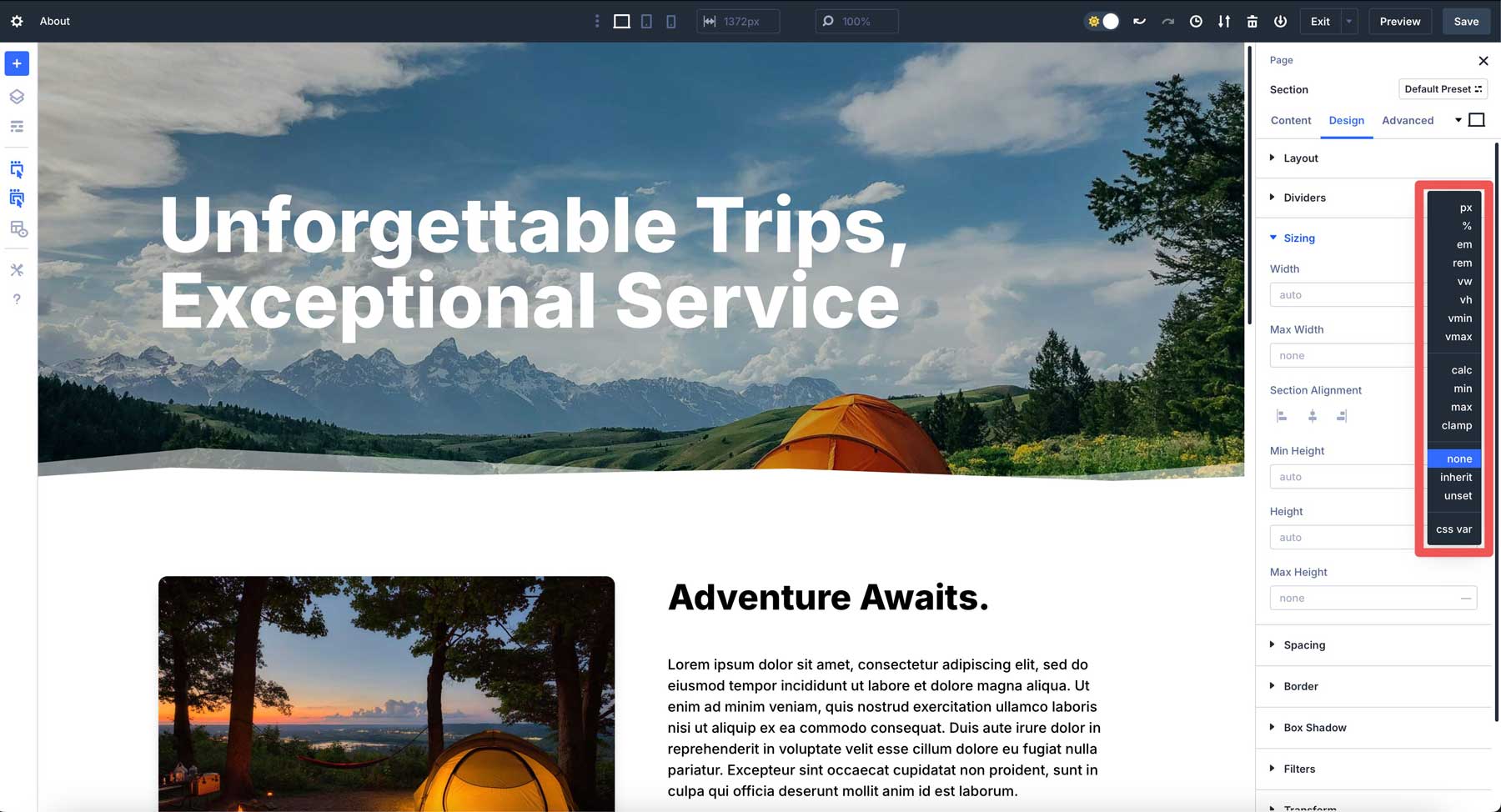
แทนที่จะเป็นสไลเดอร์เก่าใน Divi 4 คุณจะเห็นฟิลด์หน่วยขั้นสูงซึ่งคุณสามารถพิมพ์สูตร calc () ลงในฟิลด์โดยตรงเมื่อเลือก

ไวยากรณ์ตรงไปตรงมา: calc (นิพจน์) คุณเขียนการคำนวณของคุณภายในวงเล็บด้วยตัวดำเนินการเช่น +, -, *, หรือ / เพียงให้แน่ใจว่าได้เพิ่มช่องว่าง
calc () ช่วยลดระยะห่างใน divi 5 ได้อย่างไร
ใน Divi 4 คุณต้องตั้งค่าสำหรับเดสก์ท็อปแล้วปรับแต่งสำหรับแท็บเล็ตและอุปกรณ์มือถือ ด้วย calc () ใน Divi 5 คุณสามารถสร้างระยะห่างแบบปรับตัวที่ตอบสนองต่อการเปลี่ยนแปลงของวิวพอร์ตมากกว่าการเล่นกลเบรกพอยต์หลายจุด
ใน Divi 5 มันได้รับการสนับสนุนอย่างสม่ำเสมอในตัวสร้างภาพ นิพจน์ Type A calc () ลงในฟิลด์ปรับขนาดและมีชีวิตอยู่ ไม่จำเป็นต้องมีขั้นตอนเพิ่มเติมและไม่จำเป็นต้องมีตัวแก้ไขรหัส คุณสามารถผสมหน่วยเช่นเปอร์เซ็นต์และพิกเซลในนิพจน์เดียวกัน

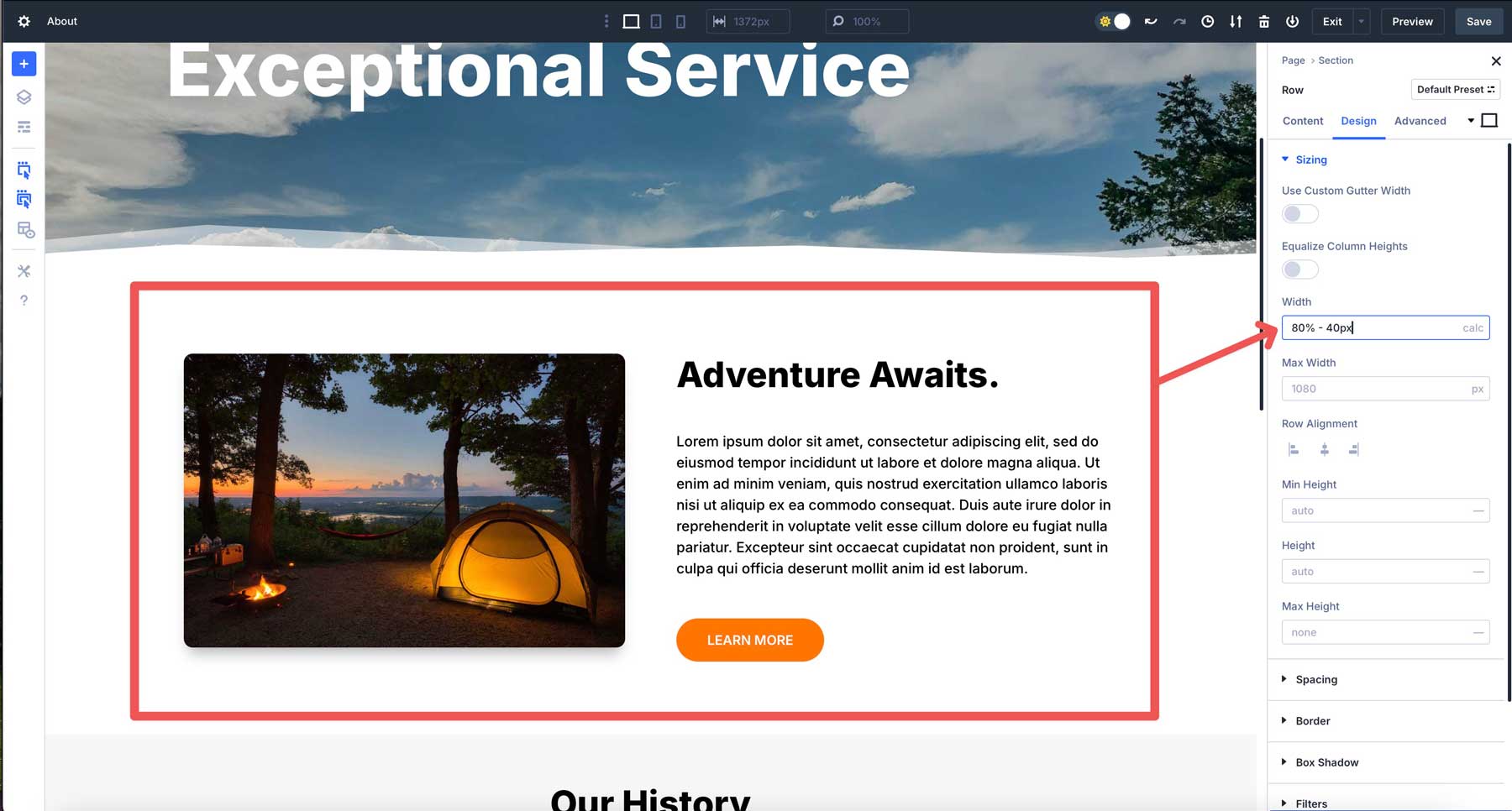
ตัวอย่างเช่นหากคุณต้องการแถวที่จะครอบคลุม 80% ของคอนเทนเนอร์ส่วน แต่ทิ้งช่องว่าง 20px ในแต่ละด้านคุณสามารถใช้ CALC (80% - 40px) และตรวจสอบให้แน่ใจว่าการจัดตำแหน่งของแถวถูกตั้งค่าเป็นศูนย์กลาง วิธีการนี้ช่วยให้แถวสามารถปรับขนาดหน้าจอในขณะที่ยังคงระยะห่างที่สอดคล้องกันทั้งสองด้าน ความกว้าง 80% ช่วยให้ของเหลวของเหลวในขณะที่พิกเซลให้การควบคุมที่แม่นยำตลอดช่วงพักที่แตกต่างกัน

แต่ calc () ใน Divi 5 สามารถทำได้มากกว่านั้น ลองมาดูตัวอย่างเล็ก ๆ น้อย ๆ ของวิธีที่คุณสามารถใช้ calc () ใน Divi 5 สำหรับระยะห่างแบบไดนามิก
ช่องว่างภายในแบบไดนามิกขึ้นอยู่กับวิวพอร์ต
คุณสามารถเพิ่มช่องว่างภายในแถวโดยใช้ calc () ใน divi 5 ตัวอย่างเช่นสมมติว่าคุณต้องมีช่องว่างภายในที่ปรับขนาดด้วยหน้าจอ แทนที่จะเป็นช่องว่างภายใน 20px แบบคงที่ให้มุ่งหน้าไปที่แท็บการออกแบบของแถวค้นหาการตั้งค่าช่องว่างภายในและป้อน CALC (20px + 2VW) สิ่งนี้เริ่มต้นด้วย 20px และเพิ่ม 2% ของความกว้างของวิวพอร์ต มันเป็นของเหลวระยะห่างตามสัดส่วนโดยไม่มีจุดพักเพิ่มเติมทั้งหมดตั้งอยู่ในตัวสร้างภาพโดยตรง
องค์ประกอบที่ทับซ้อนกันด้วยระยะขอบลบและ calc ()
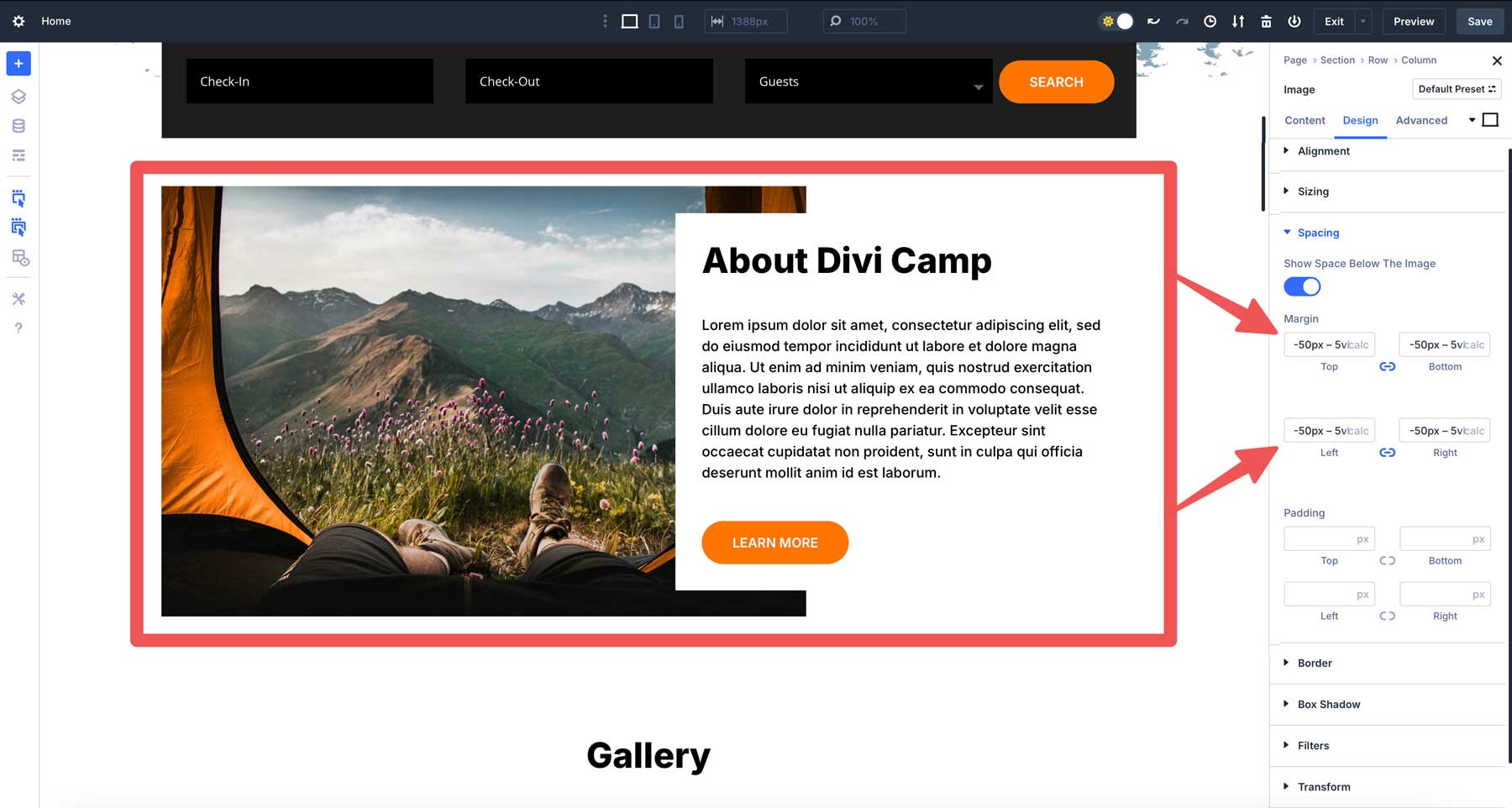
การออกแบบที่ทับซ้อนกันนั้นสะดุดตาและ calc () ทำให้พวกเขาตอบสนองใน Divi 5 สมมติว่าคุณต้องการแถวสองคอลัมน์ที่มีภาพซ้อนทับโมดูลข้อความ ในการตั้งค่ามาร์จิ้นของภาพป้อน CALC (-50PX-5VH) -50px ตั้งค่าการซ้อนทับฐานในขณะที่ -5VH จะปรับด้วยความสูงของวิวพอร์ต

การปรับช่องว่างแบบปรับตัวพร้อมการจัดตำแหน่งเนื้อหา
สมมติว่าคุณกำลังออกแบบเลย์เอาต์สามคอลัมน์ใน Divi 5 พร้อมแถบด้านข้างและพื้นที่เนื้อหาหลัก คุณต้องการให้ช่องว่างของแถบด้านข้างที่สามปรับให้เข้ากับความกว้างของคอลัมน์ในขณะที่ยังคงรักษาขั้นต่ำคงที่ ในการตั้งค่าการขยายช่องของคอลัมน์ให้ป้อน CALC (10px + 3%) สิ่งนี้ตั้งค่าการขยายฐาน 10px บวก 3% ของความกว้างของคอลัมน์เพื่อให้มั่นใจว่าระยะห่างตามสัดส่วน เนื้อหาของแถบด้านข้างยังคงอยู่ได้อย่างดีและจัดแนวด้วยสายตาตลอดช่วงพัก
การปรับความสูงส่วน
อีกตัวอย่างหนึ่งที่ Calc () มีประโยชน์คือการปรับความสูงของส่วน สมมติว่าคุณมีส่วนฮีโร่ที่คุณต้องการขยายด้วยความสูงของวิวพอร์ต แทนที่จะพยายามกำหนดขนาดที่ดีที่สุดสำหรับหน้าจอทั้งหมดคุณสามารถใช้นิพจน์ calc () อย่างง่ายเพื่อกำหนด ใน Divi 5 คุณสามารถเลือก Calc จากเมนูแบบเลื่อนลงและป้อน (100VH - 60PX) ลงใน ฟิลด์ความสูง ของส่วน สิ่งนี้จะตั้งค่าความสูงของส่วนเป็น 100VH (ความสูงของวิวพอร์ต) และลบ 60px
การตั้งค่าขนาดตัวอักษร
calc () ยังสามารถกำหนดขนาดข้อความที่ปรับได้อย่างสมบูรณ์แบบในทุกอุปกรณ์ ตัวอย่างเช่นคุณสามารถใช้ calc () ภายในโมดูลส่วนหัวของ Divi 5 ในแท็บการออกแบบค้นหาฟิลด์ ขนาดข้อความหัวเรื่อง และเพิ่ม Calc (5EM + 1VW) สิ่งนี้ตั้งค่าขนาดตัวอักษรเป็นขนาดฐาน 5EM บวก 1 ความกว้างวิวพอร์ตปรับขนาดข้อความเล็กน้อยด้วยขนาดหน้าจอ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ calc () ใน divi 5
calc () เป็นเครื่องมือที่ยอดเยี่ยม แต่ก็ต้องใช้กับภูมิปัญญา นี่คือเคล็ดลับที่ใช้งานได้จริงสำหรับการใช้ประโยชน์สูงสุดจากการคำนวณใน Divi 5
1. ทำความรู้จักกับพื้นฐาน
มันน่าดึงดูดที่จะไปป่าด้วยสูตรซ้อนกันเมื่อเพิ่งเริ่มต้น แต่การแสดงออกที่เรียบง่ายนั้นง่ายกว่าในการปรับแต่งและแก้ไขปัญหา หลักพื้นฐานจากนั้นเพิ่มระดับการคำนวณที่ซับซ้อนมากขึ้นเช่น CALC (50% + 2 VW - 10px) 50% ตั้งค่าความกว้างหรือความสูงของส่วนหลัก มันเป็นหน่วยสัมพัทธ์ดังนั้นจึงปรับขนาดตามขนาดของภาชนะ ตัวอย่างเช่นหากองค์ประกอบหลักมีความกว้าง 1,000px 50% เท่ากับ 500px หากผู้ปกครองหดตัวเป็น 500px 50% จะกลายเป็น 250px
ส่วน + 2VW ของการคำนวณหมายถึงความกว้างของวิวพอร์ตโดยที่ 1VW คือ 1% ของความกว้างของหน้าต่างเบราว์เซอร์ ดังนั้น 2VW คือ 2% ของ VW ส่วนนี้ของการคำนวณปรับตามขนาดหน้าจอไม่ใช่องค์ประกอบหลัก หากวิวพอร์ตของคุณกว้าง 1200px 2VW คือ 24px บนหน้าจอมือถือ 600px มันคือ 12px เป็นวิธีที่จะผูกค่ากับขนาดหน้าจอของผู้ใช้
ในที่สุดส่วน -10px ของสมการจะลบ 10 พิกเซลคงที่จากทั้งหมด ซึ่งแตกต่างจาก % หรือ VW, PX เป็นหน่วยคงที่เสมอ 10px โดยไม่คำนึงถึงขนาดหน้าจอหรือขนาดคอนเทนเนอร์ มันช่วยให้คุณควบคุมผลลัพธ์สุดท้ายได้อย่างแม่นยำ
2. ทดสอบการตอบสนองเพื่อความสม่ำเสมอ
calc () เป็นเรื่องเกี่ยวกับความสามารถในการปรับตัว แต่คุณยังต้องตรวจสอบประสิทธิภาพของมันอีกครั้ง ใช้ระบบการตอบสนองการตอบสนองของ Divi เพื่อสลับระหว่างเดสก์ท็อปแท็บเล็ตและมุมมองมือถือ

สูตรเช่น CALL (100VW - 80px) อาจดูสมบูรณ์แบบบนจอมอนิเตอร์ไวด์สกรีนของคุณ แต่อาจบีบแน่นเกินไปบนโทรศัพท์ การดูตัวอย่างทำให้การเว้นระยะห่างของคุณสมบูรณ์แบบและสอดคล้องกันทุกที่
3. รวม calc () กับตัวแปร
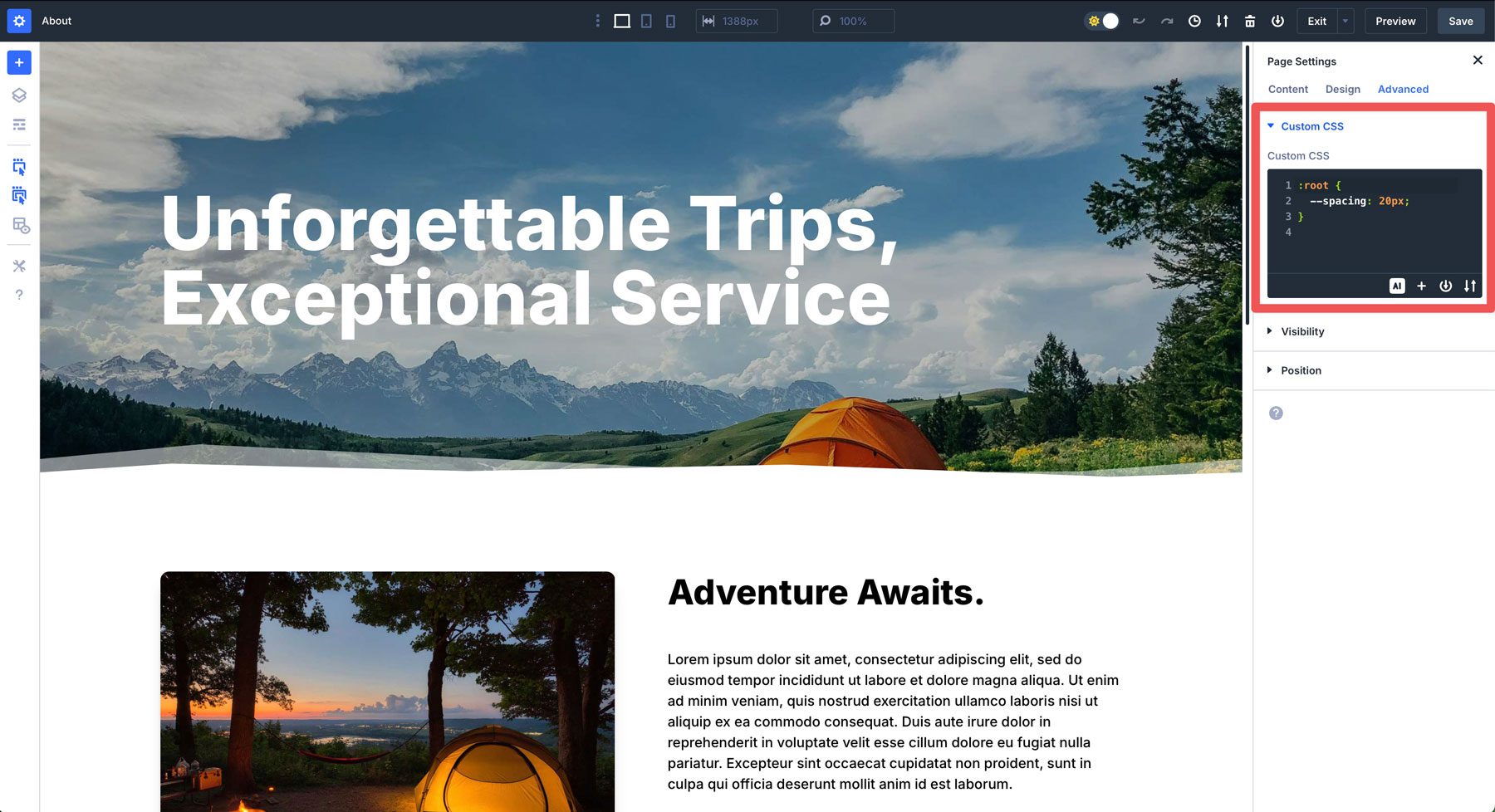
Divi 5 ยังรองรับตัวแปร CSS และพวกเขาจับคู่กับ CALC () อย่างสวยงาม กำหนดตัวแปรเช่น - การตรวจสอบ: 20px; ในการตั้งค่า CSS ของหน้า

จากนั้นคุณสามารถใช้มันในนิพจน์ calc () เช่น calc (var ( - การตรวจสอบ) * 2) หากคุณต้องการปรับระยะห่างทั่วทั้งไซต์ในภายหลังคุณสามารถอัปเดตตัวแปรหนึ่งครั้งและทุก calc () โดยใช้ตามชุดสูท
4. หลีกเลี่ยงการซับซ้อนเกินไป
เมื่อสะดวกสบายในการใช้ฟังก์ชั่น CALL () การเปลี่ยนเป็นปริศนาทางคณิตศาสตร์อาจกลายเป็นเรื่องง่าย แน่นอนว่า calc () มีประสิทธิภาพ แต่ทำรังหลายฟังก์ชั่นเช่น calc (calc (50% - 10px) + calc (2vw + 5px)) อาจใช้งานได้ แต่ในกรณีส่วนใหญ่ซ้ำซ้อน ทำให้มันผอมและอ่านง่ายและตัวตนในอนาคตของคุณ (หรือใครก็ตามที่ต้องทำงานอยู่ข้างหลังคุณ) จะขอบคุณ
ติดตามพอยน์เตอร์เหล่านี้และ Calc () จะเป็นเพื่อนสนิทที่ไว้ใจได้ไม่ใช่การทดลองที่หลบหนี มันคือทั้งหมดที่เกี่ยวกับความสมดุลระหว่างความคิดสร้างสรรค์และการควบคุม - และ Divi 5 ทำให้ง่ายต่อการไปถึงที่นั่น
ปลดปล่อยเลย์เอาต์แบบไดนามิกด้วย calc () ใน divi 5
การรวม Calc () ของ Divi 5 เข้ากับ Visual Builder เป็นก้าวสำคัญไปข้างหน้าเปลี่ยนระยะห่างให้กลายเป็นประสบการณ์แบบเรียลไทม์ที่ราบรื่น มันไม่ได้เกี่ยวกับการประหยัดเวลา แต่ปลดล็อกระดับความคิดสร้างสรรค์ใหม่ คุณสามารถผสมหน่วยปรับตัวเข้ากับวิวพอร์ตและดูทุกอย่างมารวมกัน - ทั้งหมดในขณะที่ทำให้เวิร์กโฟลว์ของคุณราบรื่น
ดังนั้นหากคุณยังไม่ได้ดาวน์โหลด Divi 5 Alpha ล่าสุดตอนนี้ถึงเวลาแล้ว ดำน้ำในการทดลองด้วยสูตรสองสามและดูว่ามันเปลี่ยนวิธีการสร้างเว็บไซต์ด้วย Divi อย่างไร มันเป็นคุณสมบัติเล็ก ๆ ที่มีผลกระทบอย่างมากพิสูจน์ว่า Divi 5 อยู่ที่นี่เพื่อให้ชีวิตการออกแบบของคุณง่ายขึ้นและมีประสิทธิภาพมากขึ้น
