การใช้แคลมป์ () ใน Divi 5 เพื่อสร้างตัวอักษรที่ตอบสนองต่อของเหลว
เผยแพร่แล้ว: 2025-04-13ตอนนี้ Divi 5 รองรับการพิมพ์ของเหลวโดยใช้ CSS Clamp () นี่เป็นก้าวสำคัญในการออกแบบที่ตอบสนองและจะปรับปรุงความเร็วและคุณภาพของการสร้างเว็บไซต์อย่างมาก ที่นี่ฉันต้องการแสดงวิธีเริ่มต้นใช้แคลมป์ () ใน Divi 5 แม้ว่าคุณจะไม่รู้อะไรเลยก่อนที่จะอ่านสิ่งนี้
อ่านเพื่อทำความเข้าใจทฤษฎีและวิธีการใช้ ฉันยังเชื่อมโยงไปยังเครื่องมือที่เป็นประโยชน์ที่สามารถสร้างการคำนวณแคลมป์ () ได้ง่ายขึ้นมาก
- 1 ตัวหนีบ () เทียบกับการสืบค้นสื่อสำหรับการพิมพ์ที่ตอบสนอง
- 1.1 Divi 5 องค์ประกอบการพิมพ์ที่รองรับแคลมป์ ()
- 2 วิธีการทำงานของแคลมป์ ()
- 2.1 การทำความเข้าใจหน่วย CSS ในแคลมป์ ()
- 2.2 ค่าที่ต้องการมีผลต่อแคลมป์อย่างไร ()
- 3 การใช้แคลมป์ () สำหรับการพิมพ์ด้วย divi
- 4 กระโดดเข้าสู่ประสบการณ์ Divi 5 วันนี้
Clamp () VS Media Queries สำหรับการพิมพ์ที่ตอบสนอง
การสืบค้นสื่อสามารถเปลี่ยนขนาดของตัวอักษรของคุณตามขนาดเบรกพอยต์ เมื่อหน้าจะปรับขนาดขึ้นหรือลงและพบจุดพักที่กำหนดถัดไปการสืบค้นสื่อจะใช้สไตล์ที่เกี่ยวข้องกับพวกเขาโดยอัตโนมัติ ดังนั้นหากคุณมีจุดพักสามจุด (มือถือ, แท็บเล็ต, เดสก์ท็อป) ข้อความของคุณสามารถเปลี่ยนได้ที่จุดพักแต่ละจุด
สิ่งนี้ใช้งานได้ดีมากและเป็นสิ่งที่นักออกแบบเว็บไซต์หลายคนคุ้นเคยกับการใช้งาน อย่างไรก็ตามมันไม่ใช่ของเหลวหมายความว่าหัวเรื่อง 1 ตัวอักษรที่ความกว้างของวิวพัศจะต้องดู 767px อาจมีขนาดใหญ่ 100px แต่ที่ 776px สามารถลดลงได้ทันทีที่ 56px (ถ้านั่นคือจุดพักของคุณและค่า H1 ที่กำหนดไว้ที่ทั้งคู่)
ในทางกลับกัน Clamp () ช่วยให้คุณมีตัวอักษรที่เล็กลงบนหน้าจอขนาดเล็กและปรับขนาดขึ้นเมื่อมองดูหน้าจอเพิ่มขึ้น วิดีโอนี้เปรียบเทียบการตั้งค่าสามจุดพักกับสามขนาดตัวอักษรสำหรับ H1 และการประชุมปรับขนาดที่คล้ายกัน แต่ทำในแคลมป์ () แทน
ในตัวอย่างนี้ Clamp () การเปลี่ยนจาก 30px เป็น 100px อย่างราบรื่นโดยไม่ต้องกระโดดอย่างฉับพลัน ผลที่ได้คือฉันมีขนาดตัวอักษรขั้นต่ำ/สูงสุดของการเลือกของฉันทั้งสองวิธี แต่ด้วยแคลมป์ () ตัวอักษรของฉันตอบสนองได้ดีกว่าและดูดีขึ้นตามขนาดหน้าจอ ฉันต้องใช้จุดพักเจ็ดจุดทั้งหมดของ Divi เพื่อให้ได้ขนาดตัวอักษรฮาร์ดโค้ดเพื่อดูดีในขนาดหน้าจอส่วนใหญ่
องค์ประกอบการพิมพ์ Divi 5 ที่รองรับแคลมป์ ()
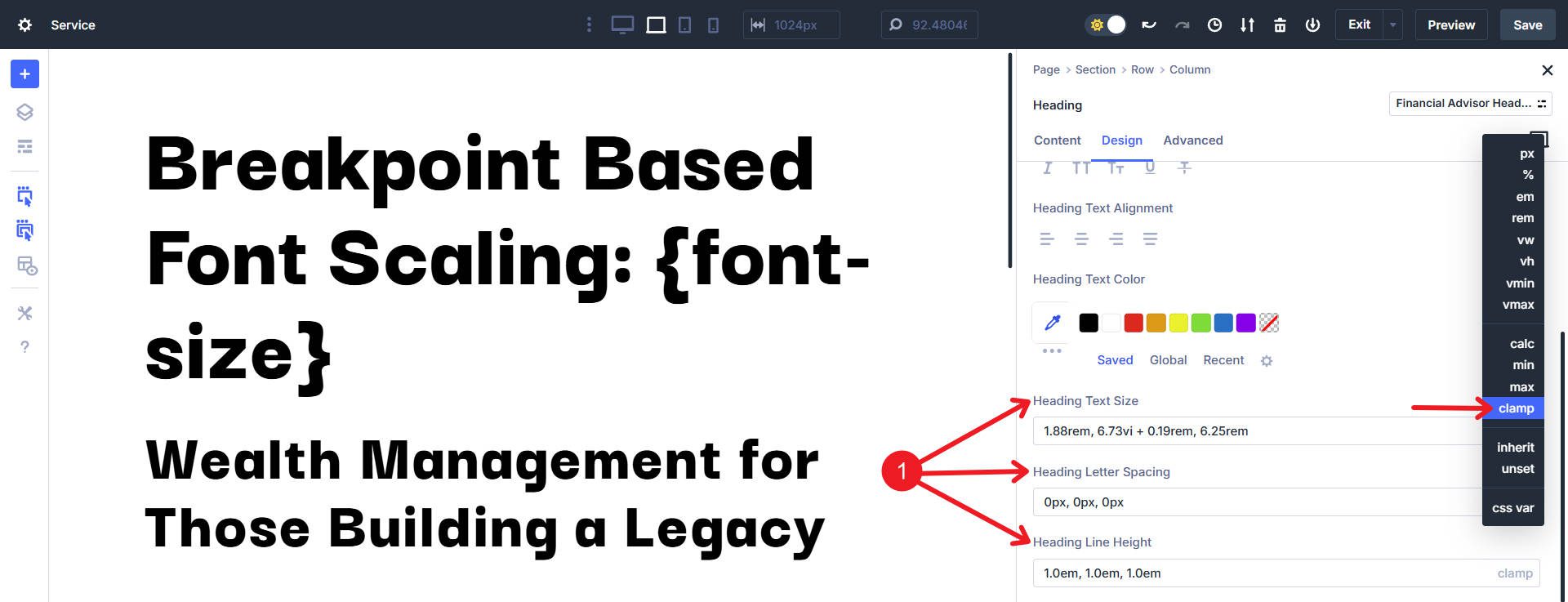
ใน Divi 5 คุณจะใช้แคลมป์ () มากที่สุดกับการตั้งค่าการพิมพ์ โดยเฉพาะคุณสามารถใช้แคลมป์ () เพื่อตั้งค่า:
- ขนาดตัวอักษร (การใช้งานที่พบบ่อยที่สุด)
- ความสูงของเส้น
- ระยะห่างจดหมาย
สิ่งนี้จะช่วยให้คุณอ่านตัวอักษรที่ตอบสนองได้โดยไม่ต้องตั้งค่าการประกาศเบรกพอยต์สำหรับการตั้งค่าการพิมพ์ของคุณ ดังนั้นสิ่งนี้ไม่เพียง แต่ทำให้การออกแบบของเหลวมากขึ้น แต่คุณยังเร่งเวลาการสร้างของคุณ

ขนาดตัวอักษรระยะห่างจดหมายและความสูงของเส้นมีให้สำหรับทั้งส่วนหัวและการพิมพ์ตัวอักษร
Clamp () ทำงานอย่างไร
ฟังก์ชั่นแคลมป์ () ใช้สามค่า:
clamp(min-value, preferred-value, max-value)
แต่ละค่าจะถูกคั่นด้วยเครื่องหมายจุลภาคและแต่ละค่ามีบทบาทเฉพาะ:
ค่าต่ำสุด: นี่คือขนาดที่เล็กที่สุดที่อนุญาต ไม่ว่าหน้าจอจะเล็กแค่ไหนฟอนต์ของคุณจะไม่หดตัวต่ำกว่านี้
ค่าที่ต้องการ: นี่คือขนาดอุดมคติหรือ "เป้าหมาย" ของคุณ มันมักจะใช้หน่วยไดนามิกหรือฟังก์ชั่นคณิตศาสตร์ (เช่น calc ()) เพื่อปรับขนาดอย่างคล่องแคล่วระหว่างขั้นต่ำและสูงสุดของคุณ
ค่าสูงสุด: นี่เป็นขนาดที่ใหญ่ที่สุดเท่าที่จะเป็นไปได้ แม้บนหน้าจอขนาดใหญ่องค์ประกอบจะไม่เกินค่านี้
ทำความเข้าใจกับหน่วย CSS ในแคลมป์ ()
หน่วยส่งผลกระทบอย่างมากต่อวิธีการที่แคลมป์ () สเกล:
- PX (พิกเซล): หน่วยสัมบูรณ์; แก้ไขขนาดที่มั่นคง มีประโยชน์สำหรับค่าขั้นต่ำ/สูงสุดในการสร้างขอบเขตที่ชัดเจน
- Rem : หน่วยสัมพัทธ์ตามขนาดตัวอักษรรูท หากตัวอักษรของเบราว์เซอร์ของผู้ใช้เปลี่ยนแปลง REM จะลดขนาดตามลำดับ เหมาะสำหรับการเข้าถึง
- VW (ความกว้างของวิวพอร์ต): หน่วยไดนามิกที่สเกลตามความกว้างของหน้าจอ เหมาะสำหรับค่าที่ต้องการในการสร้างการปรับขนาดของเหลว
- VH (ความสูงของวิวพอร์ต): คล้ายกับ VW แต่สำหรับความสูง มีประโยชน์น้อยกว่าเว้นแต่จะทำงานกับภาษาที่พิมพ์จากบนลงล่างแทนขวาไปซ้าย (หรือในทางกลับกัน)
- EM : สัมพันธ์กับขนาดตัวอักษรขององค์ประกอบหลักเหมาะสำหรับการปรับขนาดการตอบสนองที่ควบคุมได้มากขึ้น
- และหน่วยใด ๆ ที่คุณสะดวกสบายในการใช้
โดยทั่วไปแล้วขั้นต่ำและสูงสุดจะใช้หน่วยสัมบูรณ์หรือเสถียรเช่น PX/REM ในขณะที่ค่าที่ต้องการใช้หน่วยไดนามิกเช่น VW/% หรือฟังก์ชั่นคณิตศาสตร์สำหรับการปรับขนาดที่ตอบสนอง
ค่าที่ต้องการมีผลต่อแคลมป์อย่างไร ()
ค่าที่ต้องการคือที่แคลมป์ () ส่องแสงอย่างแท้จริง มันกำหนดวิธีการปรับขนาดข้อความของคุณ
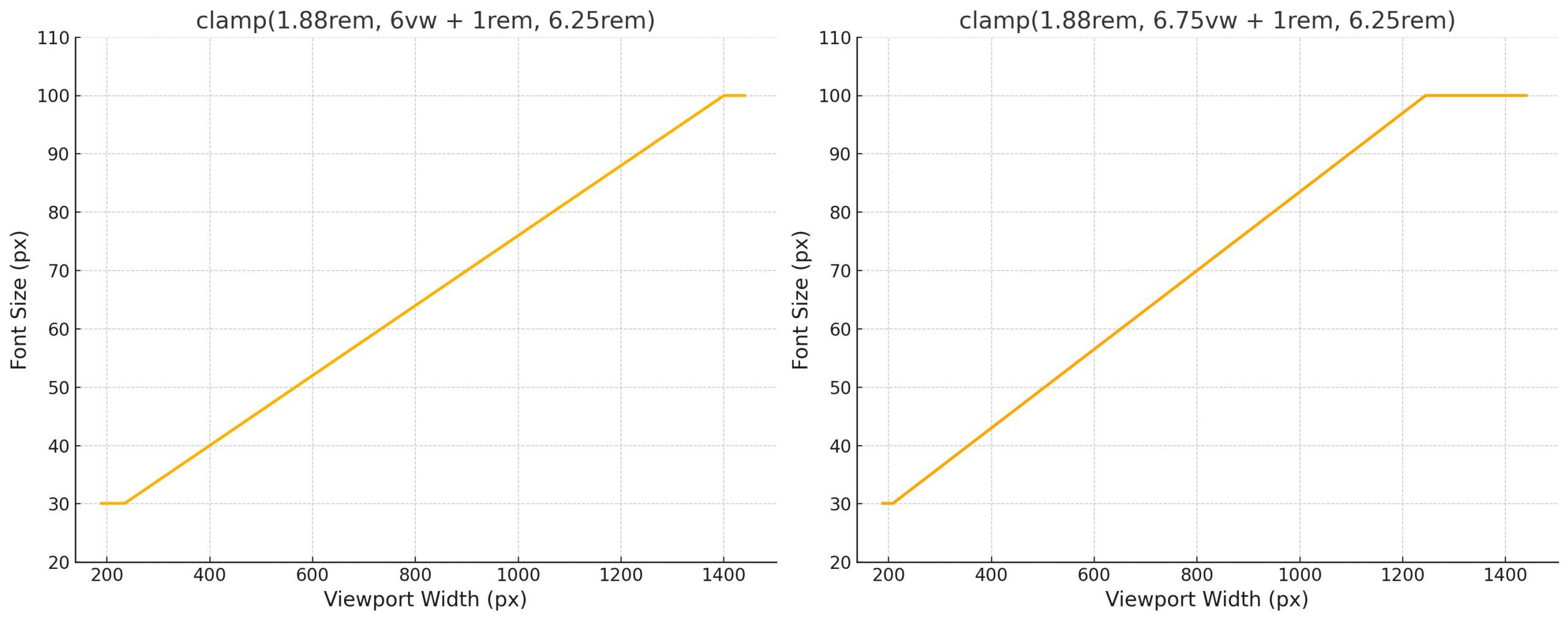
ค่าที่ต้องการสูงกว่าหมายความว่าองค์ประกอบจะไปถึงขีด จำกัด แคลมป์สูงสุดเร็วกว่า สิ่งนี้ทำให้เกิดความสับสนอย่างรวดเร็ว (เพราะสิ่งต่าง ๆ เช่น VW และ REM เป็นหน่วยสัมพัทธ์) แต่ฉันต้องการแสดงฟังก์ชั่นแคลมป์ () ที่คล้ายกันสองฟังก์ชั่นที่ใช้ตัวคูณ VW ที่แตกต่างกันเล็กน้อยในค่าที่ต้องการ ส่วนหัวด้านบนมีค่าที่น้อยกว่า - หมายถึงขนาดที่แท้จริงของหัวเรื่องเป็นเครื่องชั่งวิวพอร์ต (เน้นเป็นสีเหลือง)
ค่าที่ต้องการต่ำกว่าจะลดลงเป็นค่าต่ำสุดที่วิวพกพาที่กว้างขึ้นเล็กน้อยเร็วกว่าค่าที่ต้องการสูงกว่า (เร็วกว่าเมื่อปรับลดลง) ผกผันเป็นจริงสำหรับค่าที่สูงขึ้นซึ่งถึงค่าสูงสุดที่ความกว้างของหน้าจอที่เล็กกว่าเร็วกว่าค่าที่ต้องการต่ำกว่า (เร็วกว่าเมื่อปรับขนาดขึ้น)
นี่คือมุมมองกราฟของสิ่งที่เกิดขึ้นในกรณีนี้:

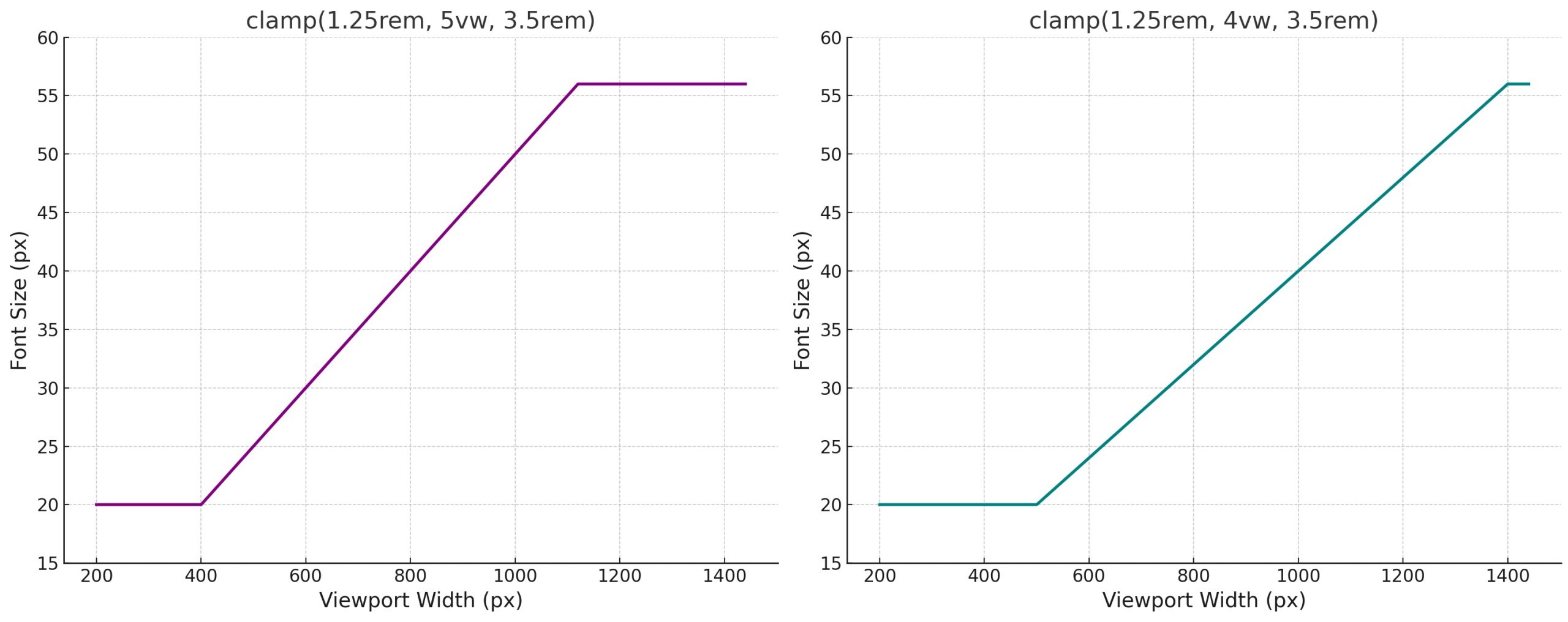
เพื่อประโยชน์ในการสาธิตนี่เป็นอีกกราฟที่เปรียบเทียบฟังก์ชั่นแคลมป์ที่ง่ายกว่าเล็กน้อย () ที่แตกต่างกันเพียงเล็กน้อยเท่านั้น


อีกครั้งสิ่งนี้รู้สึกซับซ้อน แต่ในทางปฏิบัติมันน้อยกว่ามาก ฉันขอแนะนำให้คุณใช้เครื่องกำเนิดขนาดตัวอักษรที่รองรับแคลมป์ CSS หนึ่งในรายการโปรดของฉันคือเครื่องคำนวณสเกลประเภทของเหลว คุณให้ค่าที่คุณต้องการลองและมันจะสร้างตัวแปร CSS โดยอัตโนมัติด้วยฟังก์ชั่นแคลมป์ของคุณ Super Snazzy!

คุณสามารถเลื่อนลงและดูว่าการพิมพ์ของคุณจะปรับขนาดตามความกว้างของหน้าจออย่างไร
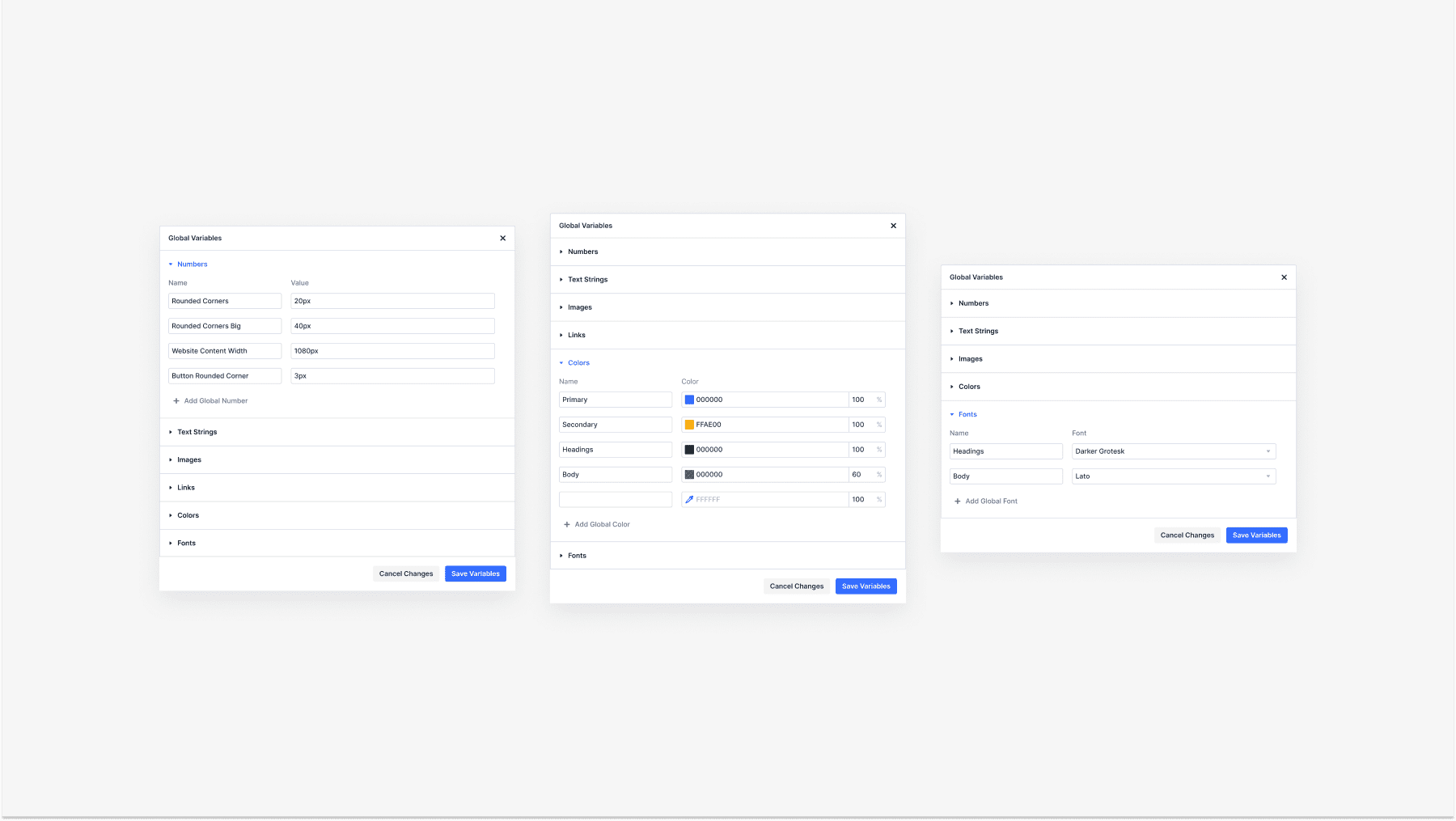
และในไม่ช้าคุณจะสามารถบันทึกตัวแปร CSS เหล่านั้นในตัวแปรการออกแบบของ Divi 5 และโทรหาพวกเขาได้อย่างง่ายดายในค่าที่ตั้งไว้ล่วงหน้าของคุณโดยไม่ต้องพึ่งพาสไตล์ CSS แยกต่างหาก

ฉันคิดว่ามันดีที่สุดที่จะเปิดเครื่องกำเนิดไฟฟ้าในสองแท็บเบราว์เซอร์ ในอันแรกให้ใช้เครื่องกำเนิดไฟฟ้าเพื่อสร้างเฉพาะขนาดหัวเรื่องของคุณ ในแท็บที่สองให้ใช้เพื่อให้ขนาดตัวอักษรข้อความของคุณ ด้วยวิธีนี้คุณไม่ได้พยายามสร้างทั้งสองชุดในสิ่งเดียวกัน (มันไม่ได้ผลดีเป็นพิเศษ) หากคุณต้องการสร้างหัวข้อและข้อความรุ่นเล็ก ๆ ให้ใช้อินสแตนซ์แยกต่างหากของเครื่องกำเนิดไฟฟ้าเพื่อสร้างสิ่งเหล่านั้น สุดท้ายตรวจสอบให้แน่ใจว่าอนุสัญญาการตั้งชื่อนั้นเหมาะสมกับคุณและคุณไม่ได้ใช้ชื่อ VAR เดียวกันสองครั้ง
ใช้แคลมป์ () สำหรับการพิมพ์ด้วย divi
มาดูที่แคลมป์ () ในการดำเนินการ นี่เป็นวิธีหนึ่งในการตั้งค่าตัวอักษรสำหรับเว็บไซต์ทั้งหมดของคุณโดยใช้ Divi
การใช้แคลมป์ () กับหัวข้อและชื่อเรื่อง
ฉันจะใช้เครื่องกำเนิดมาตราส่วนประเภทของเหลวที่โดดเด่นด้านบนเพื่อความสะดวก นี่คือหนึ่งในชุดของการพิมพ์ของเหลวโดยใช้แคลมป์ () ที่ฉันสร้างขึ้นด้วย คุณสามารถใช้ vars เช่นนี้ได้ แต่ฉันจะใช้ค่าโดยตรงในกลุ่มตัวเลือกเริ่มต้นที่ตั้งไว้ล่วงหน้าเพื่อแสดงวิธีการใช้ Divi ให้เต็มที่ที่สุด
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
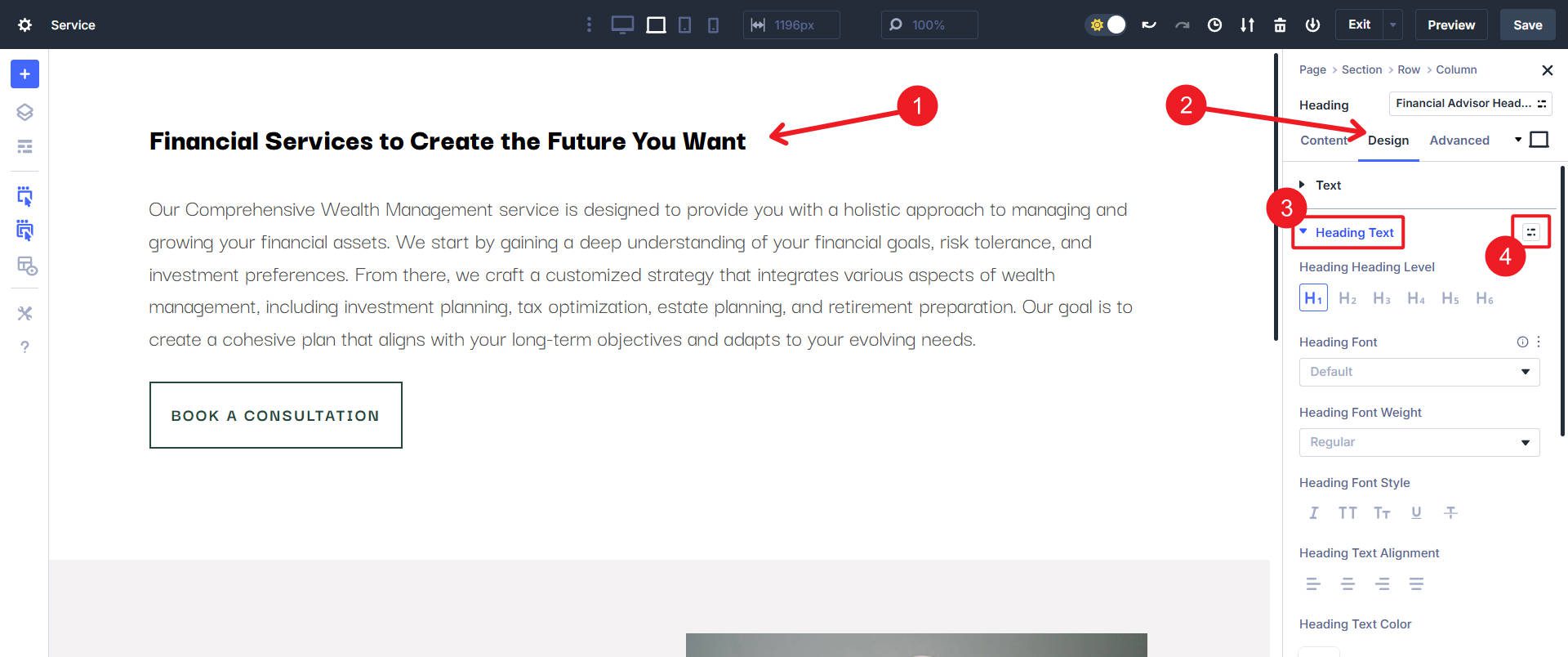
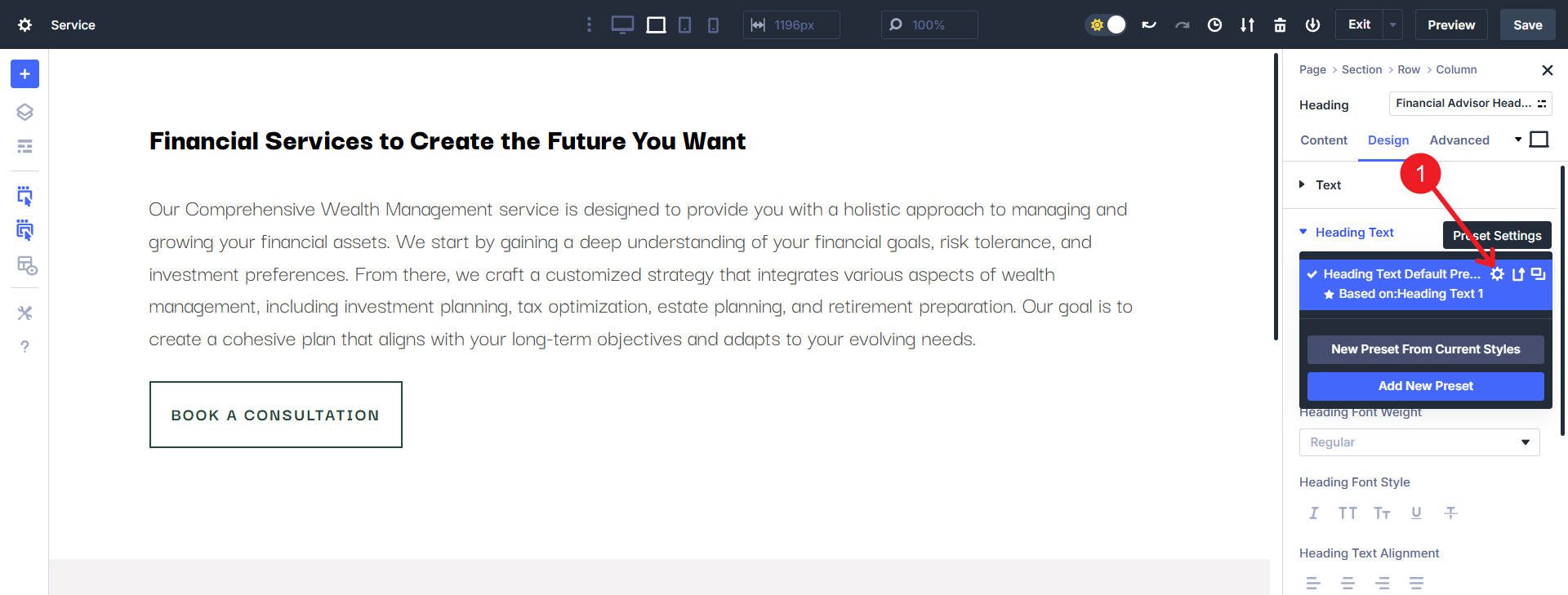
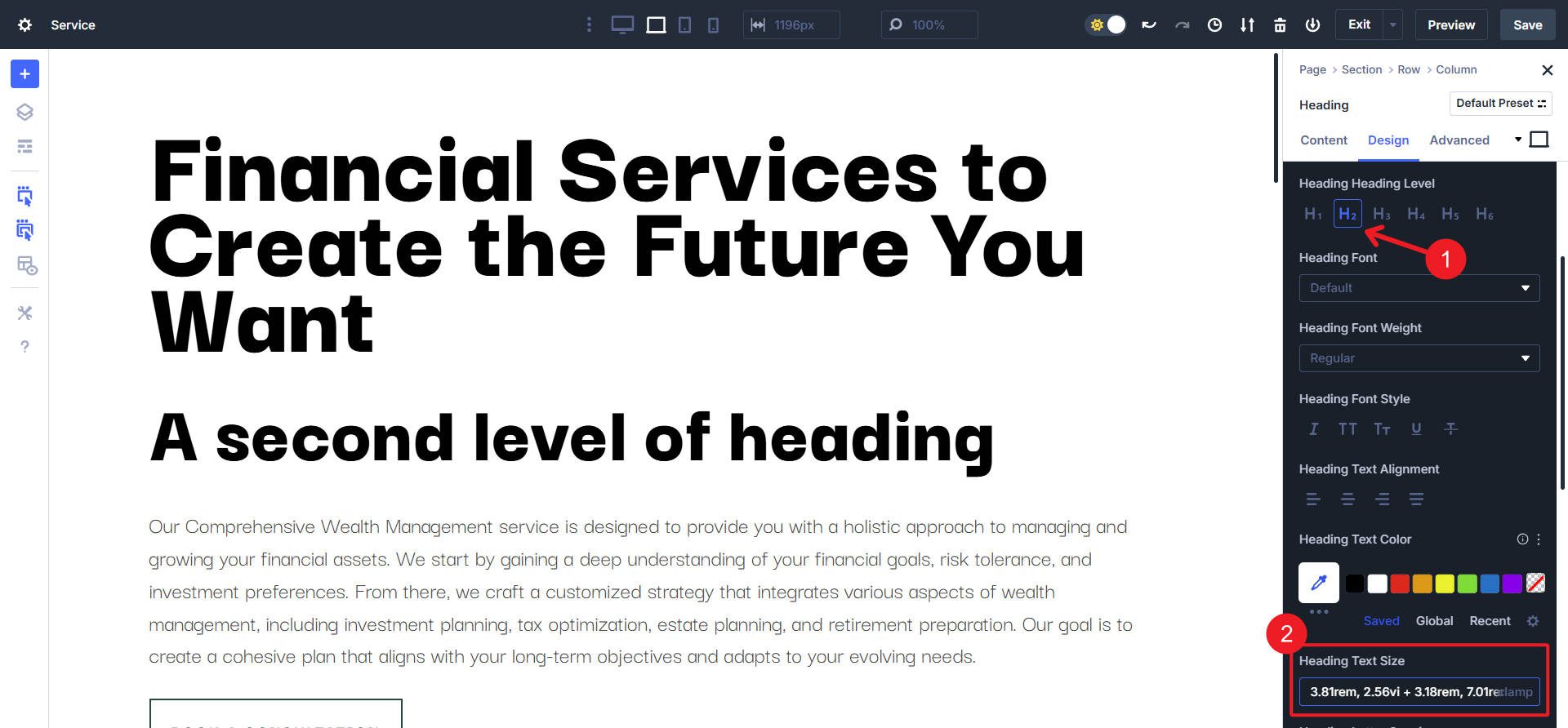
ขั้นแรกให้สร้างกลุ่มตัวเลือกเริ่มต้นที่ตั้งไว้ล่วงหน้าสำหรับแต่ละระดับส่วนหัว/ชื่อเรื่อง ในการทำเช่นนั้นให้คลิกที่โมดูลที่มีส่วนหัวหรือชื่อเรื่อง (พวกเขาแบ่งปันกลุ่มตัวเลือกแม้ว่าพวกเขาจะมีชื่อที่แตกต่างกันเล็กน้อยในโมดูล) ในแท็บ การออกแบบ ค้นหา ข้อความส่วนหัว หรือ ข้อความชื่อเรื่อง คลิกที่ ไอคอนกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า

สิ่งนี้จะแสดงเมนูอย่างน้อยกลุ่มตัวเลือกเริ่มต้นที่ตั้งไว้ล่วงหน้า เราจะไปข้างหน้าและใช้ OG ที่ตั้งไว้ล่วงหน้าที่นี่สำหรับ H1 ของเรา คลิกที่ไอคอน“ เกียร์ ” เพื่อเปิดการตั้งค่าการออกแบบที่ตั้งไว้ล่วงหน้า OG ในขั้นตอนต่อมาเราจะสร้าง OG ที่ตั้งไว้ล่วงหน้ามากขึ้นสำหรับแต่ละระดับหัวเรื่อง (H1-H6)

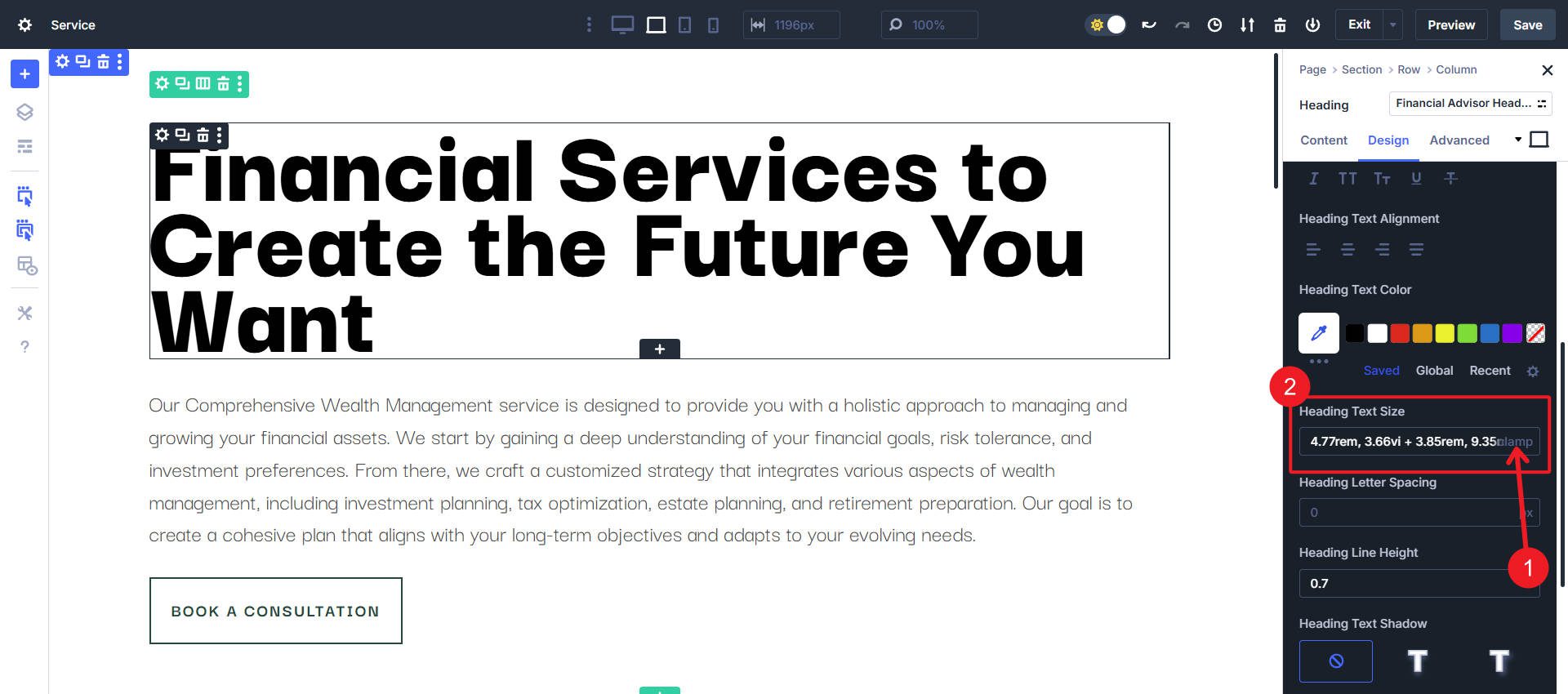
คุณจะสังเกตเห็นกลุ่มตัวเลือกที่เรากำลังทำงานใน Inverts จากโหมดแสงไปจนถึงโหมดมืด (หรือในทางกลับกันหากคุณเริ่มต้นในโหมดมืด) ซึ่งเป็นวิธีที่มีประโยชน์ในการรู้ว่าบริบทการออกแบบใดที่คุณอยู่เลื่อนลงไป ที่ขนาดข้อความ และวางแคลมป์ () ในกรณีของเราเรากำลังใช้สิ่งนี้สำหรับ H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
ตรวจสอบให้แน่ใจว่าได้เลื่อนลงและคลิก บันทึก หรือคุณจะไม่ใช้ OG ที่ตั้งไว้ล่วงหน้าสำเร็จ

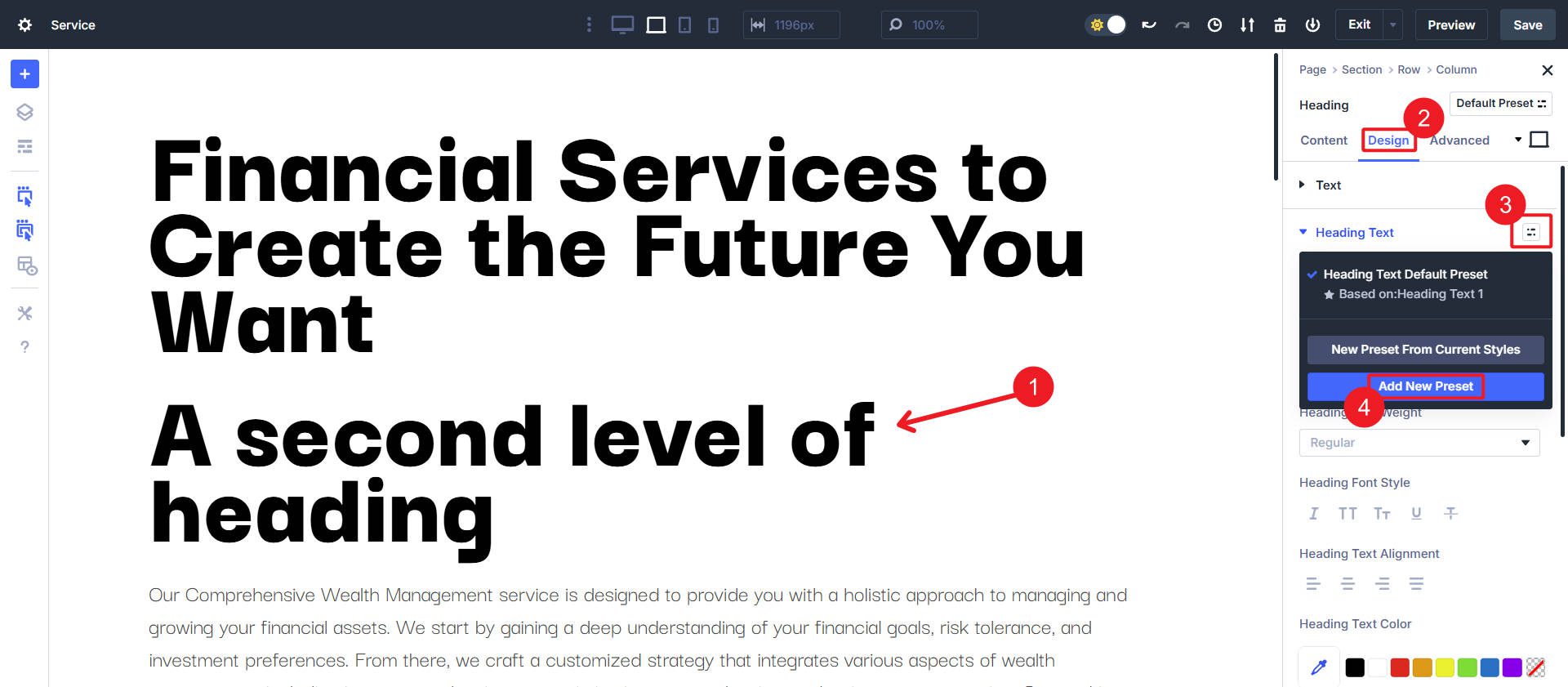
ตอนนี้เราจะดำเนินการต่อผ่านระดับส่วนหัวทั้งหมดของเรา ฉันจะแสดงระดับหัวข้อต่อไป (H2) ให้คุณเห็น ผ่านวิธีการเดียวกันก่อนหน้านี้ไปที่พื้นที่ OG Preset เพียงคลิก เพิ่มการตั้งค่าใหม่ ในครั้งนี้เท่านั้น

เพื่อให้ OG Preset ของเราใช้กับ H2S เราจะใช้ฟังก์ชั่นแคลมป์ () นี้จากเครื่องกำเนิดไฟฟ้า:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
เลือกตัวเลือก H2 จากพื้นที่เลือก ระดับหัวเรื่อง จากนั้นวางค่าแคลมป์ () ลงใน ขนาดข้อความหัวเรื่อง ซึ่งจะกำหนดขนาดของส่วนหัว H2 โดยใช้ OG ที่ตั้งไว้ล่วงหน้า

จากนั้นคุณจะดำเนินการต่อผ่านระดับหัวเรื่องของคุณ นอกจากนี้เรายังสามารถตั้งค่าขนาดของข้อความร่างกายและสิ่งต่าง ๆ เช่นข้อความปุ่ม โมดูลจำนวนมากมีข้อความประเภทพิเศษที่อาจสามารถใช้ค่าแคลมป์ () เหล่านี้ได้ แต่สำหรับบางคนคุณอาจต้องการสร้างป้ายกำกับโมดูลแบบฟอร์มหรือข้อความเมตาโพสต์บล็อก)
หากคุณต้องการใช้ตัวแปร CSS คุณจะทำตามขั้นตอนที่แน่นอนเดียวกัน (สมมติว่าคุณโหลดตัวแปรขนาดตัวอักษรในตัวเลือกชุดรูปแบบ> CSS ) แต่แทนที่จะวางค่าแคลมป์ () คุณจะวาง var (บางอย่างเช่น
กระโดดเข้าสู่ประสบการณ์ Divi 5 วันนี้
Divi 5 กำลังเพิ่มคุณสมบัติที่ก้าว จุดพักที่ตอบสนองต่อหน่วย CSS ขั้นสูงทั้งหมดและการตั้งค่ากลุ่มตัวเลือกเป็นเพียงผลไม้แรกของโครงสร้างพื้นฐานที่พัฒนาขึ้นใหม่ของเรา
การสร้างเว็บไซต์มืออาชีพด้วย Divi นั้นง่ายขึ้นและมีประสิทธิภาพมากขึ้น ฉันไม่สามารถตื่นเต้นได้มากขึ้นสำหรับคุณที่จะลองประสบการณ์ใหม่ แคลมป์ CSS เป็นเพียงหนึ่งในคุณสมบัติมากมายที่ผู้ใช้ Divi ขอและตอนนี้มี ดังนั้นหากคุณยังไม่ได้ดาวน์โหลด Divi 5 Alpha ล่าสุดตอนนี้ถึงเวลาแล้ว
ลองใช้ฟังก์ชั่น CSS ที่แตกต่างกันในงานสร้างทั้งหมดของคุณเพื่อดูว่าพวกเขาเปิดความเป็นไปได้ในการออกแบบใหม่อย่างไร ฟีเจอร์ขนาดเล็กนี้มีผลกระทบอันยิ่งใหญ่และพิสูจน์ให้เห็นว่า Divi 5 ได้รับการออกแบบมาเพื่อให้กระบวนการออกแบบของคุณดีขึ้นกว่าเดิม
