การใช้ตัวแปร CSS ใน Divi 5 เพื่อจัดการสไตล์ได้เร็วขึ้น
เผยแพร่แล้ว: 2025-04-26ตัวแปร CSS เป็นส่วนหนึ่งของการอัปเดตคุณสมบัติหน่วยขั้นสูงของ Divi พวกเขาเสนอวิธีที่รวดเร็วและยืดหยุ่นในการจัดการลุคของเว็บไซต์ของคุณและมีประโยชน์อย่างยิ่งสำหรับนักพัฒนาและนักออกแบบที่ทำงานกับการตั้งค่าที่กำหนดเอง
ด้วยการเปิดตัวของตัวแปรการออกแบบใน Divi 5 ผลลัพธ์เดียวกันจำนวนมากสามารถทำได้โดยตรงภายในตัวสร้าง แต่ถึงกระนั้นตัวแปร CSS ยังคงมีประโยชน์อย่างไม่น่าเชื่อในหลาย ๆ สถานการณ์โดยเฉพาะอย่างยิ่งหากคุณใช้ธีมเด็กมีสไตล์ที่กำหนดไว้ทั่วโลกหรือต้องการการควบคุมขั้นสูง
ลองนึกภาพคุณได้สร้างเว็บไซต์ที่มีหัวเรื่องปุ่มและกฎระยะห่างหลายสิบรายการจากนั้นลูกค้าบอกว่า“ ทำให้ทุกอย่างใหญ่ขึ้น 10%” หากไม่มีตัวแปรคุณจะได้รับการอัปเดตด้วยตนเองเป็นเวลาหลายชั่วโมง ด้วยตัวแปร CSS หรือตัวแปรการออกแบบดั้งเดิมของ Divi การปรับแต่งหนึ่งครั้งทำให้งานเสร็จ
มาสำรวจว่าตัวแปร CSS ทำงานอย่างไร!
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ แต่เราไม่แนะนำให้แปลงเว็บไซต์ที่มีอยู่เป็น Divi 5
- 1 ตัวแปร CSS คืออะไรและทำงานใน Divi 5 ได้อย่างไร?
- 2 ทำไมต้องใช้ตัวแปร CSS เมื่อ Divi 5 มีค่าที่ตั้งไว้ล่วงหน้า?
- 2.1 ปลดล็อกการควบคุมทั่วทั้งไซต์ด้วยตัวแปร CSS
- 3 การตั้งค่าตัวแปร CSS ใน Divi 5
- 3.1 วิธีกำหนดตัวแปร CSS
- 3.2 การใช้ตัวแปรใน Divi 5
- 3.3 ใช้ตัวแปร CSS สำหรับการเว้นวรรค
- 4 การรวมตัวแปร CSS กับค่าที่ตั้งไว้ล่วงหน้าเพื่อประสิทธิภาพสูงสุด
- 5 บรรลุการจัดการสไตล์ที่เร็วขึ้นใน Divi 5
ตัวแปร CSS คืออะไรและทำงานใน Divi 5 ได้อย่างไร?
ตัวแปร CSS ช่วยให้คุณประหยัดค่าได้เช่นสีหรือขนาด - ในที่เดียวและนำกลับมาใช้ใหม่ได้ทุกที่บนเว็บไซต์ของคุณ พวกเขาเป็นเหมือนทางลัดที่ช่วยให้คุณประหยัดเวลาและทำให้การออกแบบของคุณสอดคล้องกัน ตัวอย่างเช่นคุณสามารถกำหนดตัวแปรเช่น –Padding: 20px; ครั้งหนึ่งแล้วใช้ทุกที่เพื่อสร้างช่องว่างภายในเว็บไซต์ของคุณ
ใน Divi 5 ตัวแปร CSS ง่ายต่อการใช้งานด้วยเครื่องมือใหม่ ๆ เช่นหน่วยขั้นสูงและตัวแปรการออกแบบซึ่งนำอินพุตตัวแปรโดยตรงไปยังตัวสร้างภาพ ไม่ว่าจะเป็นขนาดตัวอักษรที่ปรับแต่งการตั้งค่าสีหรือการปรับระยะห่าง Divi ช่วยให้คุณสามารถแตะตัวแปรผ่านฟิลด์อินพุตในการตั้งค่าโมดูล ไม่ใช่แค่สำหรับวิซาร์ดการเข้ารหัสเท่านั้น ใครก็ตามที่สะดวกสบายกับอินเทอร์เฟซของ Divi สามารถเริ่มเล่นกับพวกเขาได้ ผลลัพธ์เป็นวิธีที่เร็วขึ้นและยืดหยุ่นมากขึ้นในการจัดการสไตล์ของไซต์ของคุณได้อย่างง่ายดาย
ทำไมต้องใช้ตัวแปร CSS เมื่อ Divi 5 มีค่าที่ตั้งไว้ล่วงหน้า?
หากคุณใช้ Divi มาระยะหนึ่งแล้วคุณอาจชอบระบบที่ตั้งไว้ล่วงหน้าและด้วยเหตุผลที่ดี ค่าที่ตั้งไว้ล่วงหน้าของ Divi 5 นั้นยอดเยี่ยมสำหรับการเร่งกระบวนการออกแบบ แต่ด้วยตัวแปร CSS ตอนนี้ในการผสมทำไมต้องใช้มันเมื่อค่าที่ตั้งไว้ล่วงหน้าทำไปแล้วมาก? มาทำลายมันและดูว่าวิธีการเหล่านี้เล่นด้วยกันเพื่อให้เวิร์กโฟลว์ของคุณราบรื่นขึ้นอย่างไร
ก่อนอื่นทบทวนอย่างรวดเร็วในการตั้งค่าล่วงหน้า Element Presets เป็นสิ่งที่คุณต้องการสำหรับการประหยัดการออกแบบโมดูลที่มีสไตล์อย่างเต็มที่-เช่นการแจ้งเตือนที่สามารถนำกลับมาใช้ใหม่ได้ด้วยสีที่กำหนดเองแบบอักษรและเอฟเฟกต์โฮเวอร์พร้อมที่จะวางทุกที่ในเว็บไซต์ของคุณ ด้วยการคลิกเพียงไม่กี่ครั้งเว็บไซต์ของคุณสามารถออกแบบความสอดคล้องได้โดยไม่ต้องใช้ความพยายามมากนัก
จากนั้นก็มีกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าซึ่งก้าวไปอีกขั้น สิ่งเหล่านี้ช่วยให้คุณบันทึกสไตล์โมดูลาร์สำหรับสไตล์ที่เฉพาะเจาะจงเช่นการตั้งค่าตัวอักษรหรือการออกแบบชายแดน - และผสมและจับคู่กับองค์ประกอบที่แตกต่างกัน ประเภทที่ตั้งไว้ล่วงหน้าเหล่านี้นำเสนอวิธีที่รวดเร็วและเป็นระเบียบในการจัดการทุกด้านที่เกิดขึ้นประจำของเว็บไซต์ของคุณ
ค่าที่ตั้งไว้ล่วงหน้านั้นมีประสิทธิภาพสำหรับการใช้ซ้ำ แต่พวกเขาอยู่ในระดับคงที่ หากมีการตั้งค่าที่ตั้งไว้ล่วงหน้าโดยไม่ต้องอ้างอิงตัวแปร CSS การอัปเดตสไตล์โลกหมายถึงการกลับมาตั้งค่าล่วงหน้าแต่ละครั้งด้วยตนเอง แม้ว่าจะไม่ใช่ตัวทำลายข้อตกลง แต่สิ่งนี้ทำให้การเปลี่ยนแปลงทั่วทั้งไซต์มีการเปลี่ยนแปลงน้อยลง นั่นคือสิ่งที่ตัวแปร CSS เข้ามา
ปลดล็อกการควบคุมทั่วทั้งไซต์ด้วยตัวแปร CSS
ด้วยตัวแปร CSS คุณจะได้รับการควบคุมทั่วโลกที่ยากที่จะเอาชนะ กำหนดสิ่งที่ชอบ - การตรวจสอบ: 40px; เมื่อใช้มันในเว็บไซต์ของคุณและเมื่อถึงเวลาสำหรับการเปลี่ยนแปลงให้อัปเดตรหัสบรรทัดเดียวนั้นและทุกอินสแตนซ์จะปรับทันที พวกเขายังสามารถใช้ในการควบคุมขนาดตัวอักษร ตัวอย่างเช่นคุณสามารถตั้งค่าตัวแปรสำหรับแต่ละระดับส่วนหัว (H1-H6) จากนั้นปรับค่าตามความจำเป็นเพื่ออัปเดตหัวข้อทั้งหมดในเว็บไซต์ของคุณทันที
ตัวแปร CSS ไม่ได้แทนที่ตัวแปรที่ตั้งไว้ล่วงหน้าหรือตัวแปรการออกแบบใหม่ของ Divi 5 - เพิ่มประสิทธิภาพ ลองนึกภาพการใช้ตัวแปรภายในที่ตั้งไว้ล่วงหน้าของคุณสำหรับการตั้งค่าไฮบริดที่สามารถนำกลับมาใช้ใหม่ได้และปรับได้ในครั้งเดียว
เคล็ดลับ PRO: ตัวแปร CSS จะไม่ตอบสนองโดยอัตโนมัติ หากคุณกำลังจัดการสไตล์การตอบสนอง (เช่นการเปลี่ยนขนาดตัวอักษรบนมือถือ) ให้พิจารณาการจับคู่ตัวแปรกับข้อความค้นหาสื่อในตัวเลือกชุดรูปแบบของคุณ
การตั้งค่าตัวแปร CSS ใน Divi 5
การเริ่มต้นใช้งานง่าย เพื่อให้ง่ายต่อการติดตามเราจะใช้เว็บไซต์เริ่มต้นที่ปรึกษาทางการเงินสำหรับ Divi
วิธีกำหนดตัวแปร CSS
มีสองวิธีง่ายๆในการตั้งค่าตัวแปร CSS ใน Divi 5 คุณสามารถวางไว้ในตัวเลือกชุดรูปแบบของ Divi หรือการตั้งค่าของแต่ละหน้า โดยไม่คำนึงถึงวิธีการที่คุณเลือกตัวแปรของคุณจะต้องถูกห่อหุ้มด้วย : รูท สำหรับขอบเขตทั่วโลก ตัวอย่างเช่นหากคุณต้องการรูปแบบส่วนหัวแบบครบวงจรสำหรับเว็บไซต์ทั้งหมดของคุณคุณสามารถกำหนดได้โดยการนำทางไปยัง ตัวเลือกชุดรูปแบบ> CSS ที่กำหนดเอง :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
หรือคุณสามารถวางตัวแปร CSS ในการตั้งค่าหน้าใน การตั้งค่าหน้า> ขั้นสูง> CSS ที่กำหนดเอง ตัวแปรที่กำหนดไว้ที่นี่จะส่งผลกระทบต่อองค์ประกอบในหน้าเฉพาะนี้เท่านั้นเว้นแต่จะทำซ้ำที่อื่น


การใช้ตัวแปรใน Divi 5
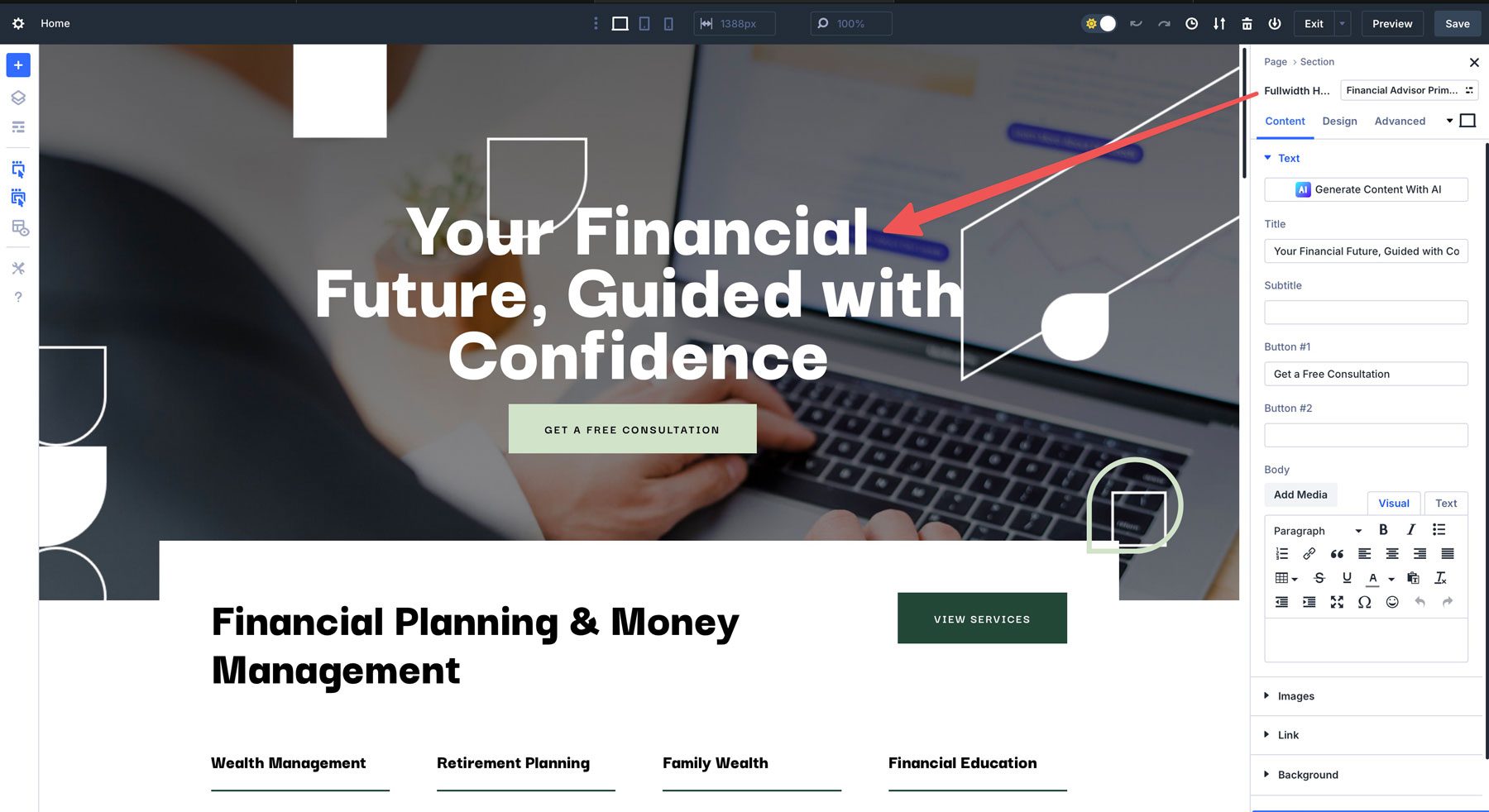
ในการใช้ตัวแปรเหล่านี้กับส่วนหัวของคุณให้เปิดตัวสร้างภาพและนำทางไปยังหัวเรื่อง H1 แรกบนหน้าเว็บใน โมดูลส่วนหัวเต็ม ของฮีโร่ในส่วนของฮีโร่

ถัดไปนำทางไปยังแท็บการออกแบบและค้นหาการตั้งค่า ข้อความชื่อเรื่อง

ในฟิลด์ ขนาดข้อความชื่อ เพิ่ม VAR (-ขนาด TEXT-SIZE-H1)

เมื่อเพิ่มข้อความจะอัปเดตเป็น 72px ตามที่กำหนดไว้ในตัวแปรของเรา
สิ่งที่ยอดเยี่ยมเกี่ยวกับการใช้ตัวแปร CSS สำหรับสไตล์ของเว็บไซต์ของคุณคือวิธีที่คุณสามารถอัปเดตได้อย่างง่ายดายทันที ตัวอย่างเช่นหากคุณพบว่าตัวแปรสำหรับ H2 นั้นใหญ่เกินไปคุณสามารถแก้ไขได้ในตัวเลือกชุดรูปแบบของ Divi ซึ่งจะอัปเดตผ่านเว็บไซต์ของคุณ
การตั้งค่านี้วางรากฐานสำหรับการจัดการสไตล์ที่เร็วขึ้นและฉลาดขึ้น นอกเหนือจากการกำหนดตัวแปร CSS สำหรับส่วนหัวของคุณแล้วคุณสามารถรวมเข้ากับที่ตั้งไว้ล่วงหน้าเพื่อสร้างรูปแบบการอัปเดตบนเว็บไซต์ของคุณได้ง่ายยิ่งขึ้น
ใช้ตัวแปร CSS สำหรับการเว้นวรรค
ตัวแปร CSS ใน Divi 5 สามารถควบคุมได้มากกว่าแค่ขนาดตัวอักษร ตัวอย่างเช่นคุณสามารถใช้เพื่อรับช่องว่างภายในหรืออัตรากำไรขั้นต้นที่สอดคล้องกันในหลายโมดูล ตัวแปรสามารถรวมการออกแบบของคุณและ Divi 5 ทำให้ง่าย เริ่มต้นด้วยการกำหนดตัวแปรระยะห่างในตัวเลือกชุดรูปแบบของ Divi:
:root {
--spacing: 40px;
}
ย้อนกลับไปใน Visual Builder ในหน้าแรกเราจะเลือกแถวคลิกที่การแจ้งเตือนค้นหาแท็บการออกแบบและจากนั้น ฟิลด์ระยะห่าง

วาง var ( - - ระยะห่าง) ในฟิลด์และดูเป็น divi ใช้ตัวแปรระยะห่างกับการแจ้งเตือน
ตอนนี้เราได้เห็นตัวแปรที่ใช้งานได้สำหรับข้อความและระยะห่างแล้วลองมาดูกันโดยรวมเข้ากับค่าที่ตั้งไว้ล่วงหน้าเพื่อเพิ่มประสิทธิภาพ
การรวมตัวแปร CSS เข้ากับที่ตั้งไว้ล่วงหน้าเพื่อประสิทธิภาพสูงสุด
ใน Divi 5 คุณไม่จำเป็นต้องเลือกระหว่างตัวแปรที่ตั้งไว้ล่วงหน้าและตัวแปร CSS - คุณสามารถใช้ทั้งสองอย่าง ด้วยการผสมผสานตัวแปร CSS เข้ากับที่ตั้งไว้ล่วงหน้าของคุณคุณจะได้รับวิธีการไฮบริดที่ผสมผสานสิ่งที่ดีที่สุดของทั้งสองโลก: ความสามารถในการนำไปใช้ล่วงหน้าและการควบคุมตัวแปรทั่วโลก
ลองดูตัวอย่างอย่างรวดเร็วโดยใช้เว็บไซต์เริ่มต้นที่ปรึกษาทางการเงินสำหรับ Divi เริ่มต้นด้วยการกำหนดตัวแปรใน divi> ตัวเลือกชุดรูปแบบ> custom css :
:root {
--text-size: 18px;
}
ถัดไปมุ่งหน้าไปยัง Visual Builder เปิดโมดูลส่วนหัวเต็มรูปแบบในโฮมเพจและเลือก องค์ประกอบหลักที่ปรึกษาทางการเงินที่ตั้งไว้ล่วงหน้า เพื่อแก้ไข

วางเมาส์เหนือค่าที่ตั้งไว้ล่วงหน้าเพื่อเปิดเผยการตั้งค่า คลิกที่ ไอคอนการตั้งค่า เพื่อเปลี่ยน

สลับไปที่แท็บการออกแบบและค้นหาการตั้งค่า ปุ่มหนึ่ง ในฟิลด์ ขนาดข้อความปุ่ม เพิ่ม var (-ขนาดข้อความ)

เมื่อเพิ่มแล้วคุณจะเห็นปุ่มในการอัปเดตโมดูลส่วนหัวเต็มรูปแบบของคุณเป็น 18px

ขั้นตอนสุดท้ายคือคลิกปุ่ม บันทึกล่วงหน้า เพื่ออัปเดตที่ตั้งไว้ล่วงหน้าบนเว็บไซต์ของคุณ

ตอนนี้เมื่อคุณกำหนด ที่ปรึกษาทางการเงินที่ตั้งไว้ล่วงหน้าหลัก ไปยังส่วนหัวเต็มรูปแบบอื่นในเว็บไซต์ของคุณขนาดตัวอักษรจะถูกตั้งค่าเป็น 18px ตามที่กำหนดไว้ในตัวแปรในตัวเลือกชุดรูปแบบ
นอกจากนี้คุณยังสามารถใช้ตัวแปรในการตั้งค่าปุ่มทั้งหมดของคุณโดยให้ปุ่มทั้งหมดบนเว็บไซต์ของคุณดูสอดคล้องกัน หากคุณตัดสินใจที่จะอัปเดตขนาดตัวอักษรของปุ่มของคุณในอนาคตเพียงแก้ไขค่าของตัวแปรและทุกปุ่มบนเว็บไซต์ของคุณจะอัปเดตโดยอัตโนมัติ
บรรลุการจัดการสไตล์ที่เร็วขึ้นใน Divi 5
ตัวแปร CSS ใน Divi 5 นั้นเกี่ยวกับการจัดการสไตล์ที่รวดเร็วและปรับขนาดได้ซึ่งเหมาะกับเวิร์กโฟลว์ของคุณ พวกเขาไม่เพียง แต่ยืนอยู่คนเดียวเช่นกัน พวกเขาสามารถใช้กับที่ตั้งไว้ล่วงหน้าสำหรับการตั้งค่าที่ทรงพลังและยืดหยุ่น ไม่ว่าคุณจะมีขนาดตัวอักษรปรับแต่งทั่วเว็บไซต์ของคุณหรือรักษาระยะห่างที่สอดคล้องกับการแก้ไขอย่างรวดเร็วหนึ่งตัวแปรจะส่งมอบวิธีที่เป็นมิตรกับนักพัฒนาเพื่อให้การออกแบบไซต์ Divi เป็นเรื่องง่าย
Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่ แต่เราไม่แนะนำให้แปลงเว็บไซต์ที่มีอยู่เป็น Divi 5 เราขอแนะนำให้คุณดาวน์โหลด Divi 5 Alpha วันนี้เพื่อทดลองกับตัวแปร CSS ในโครงการ Divi ครั้งต่อไปของคุณ มันเป็นขั้นตอนเล็ก ๆ ที่จ่ายใหญ่และคุณจะรู้สึกถึงความแตกต่างทันที ไม่ว่าคุณจะต้องการทำงานกับการตั้งค่าล่วงหน้าหรือใช้วิธีการ CSS ก่อนการสนับสนุนของ Divi 5 สำหรับตัวแปรจะเปลี่ยนเป็นเครื่องมือที่ทรงพลังสำหรับการออกแบบเว็บไซต์ที่ชาญฉลาดและเร็วขึ้น
