การใช้โมดูลเมนูแบบเต็มความกว้างของ Divi กับโมดูลเมนูปกติ
เผยแพร่แล้ว: 2022-06-06ส่วนสำคัญของเว็บไซต์ที่มักถูกมองข้ามคือเมนูการนำทาง การนำทางเป็นองค์ประกอบสำคัญในแง่ของการสร้างประสบการณ์ผู้ใช้ที่น่าพึงพอใจ หากทำอย่างถูกต้อง เมนูสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก และทำให้ผู้เยี่ยมชมสามารถไปยังส่วนต่างๆ ของเว็บไซต์ได้ง่าย
Divi มาพร้อมกับโมดูลการนำทาง 2 ประเภท; เมนูเต็มความกว้างและเมนูปกติ ในบทความนี้ เราจะพูดถึงและสาธิตความแตกต่างระหว่างโมดูลเมนูแบบเต็มความกว้างของ Divi และโมดูลเมนูปกติ หากคุณเคยสงสัยว่าจะใช้โมดูลใดสำหรับเว็บไซต์ของคุณ หวังว่าบทความนี้จะช่วยให้คุณเข้าใจความแตกต่างที่สำคัญและกรณีการใช้งานสำหรับโมดูลเหล่านี้ นอกจากนี้เรายังจะให้คำแนะนำทีละขั้นตอนเพื่อปรับแต่งการออกแบบเมนูแบบเต็มความกว้างและโมดูลเมนูปกติ
มาเริ่มกันเลย!
แอบมอง
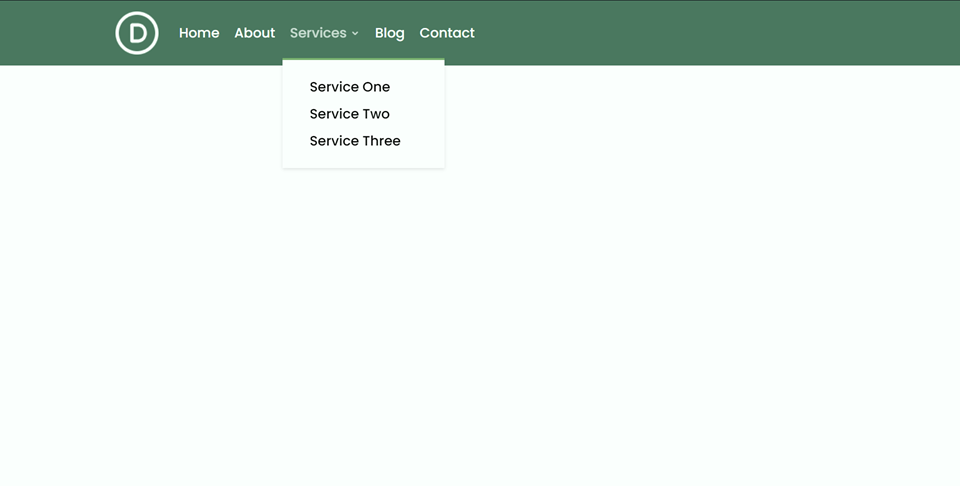
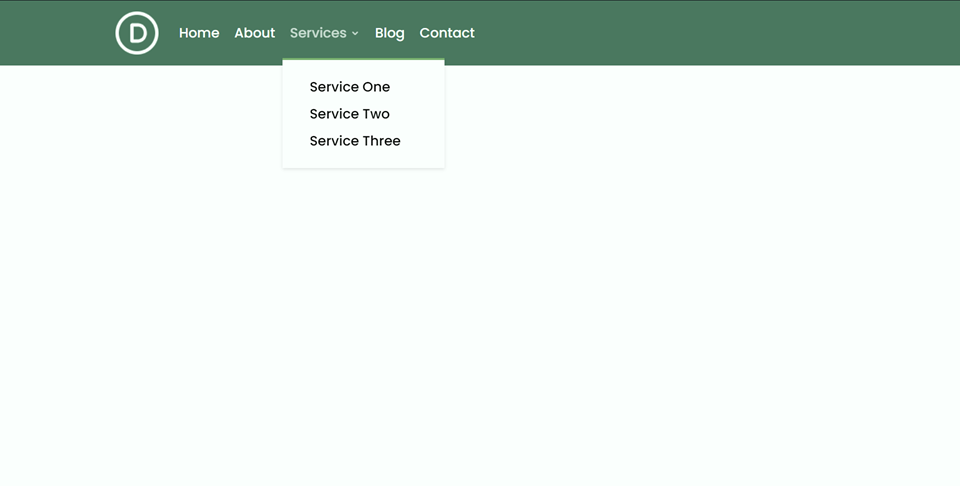
เดสก์ท็อป: โมดูลเมนูแบบเต็มความกว้าง

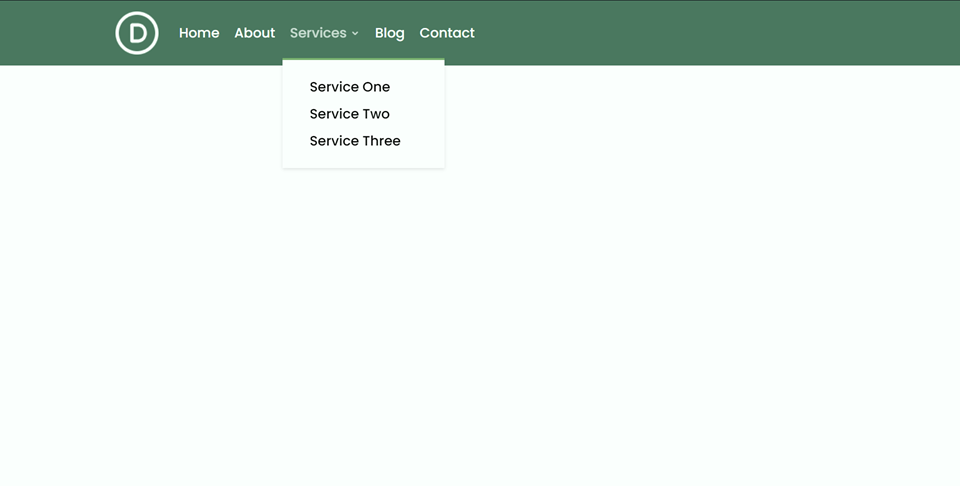
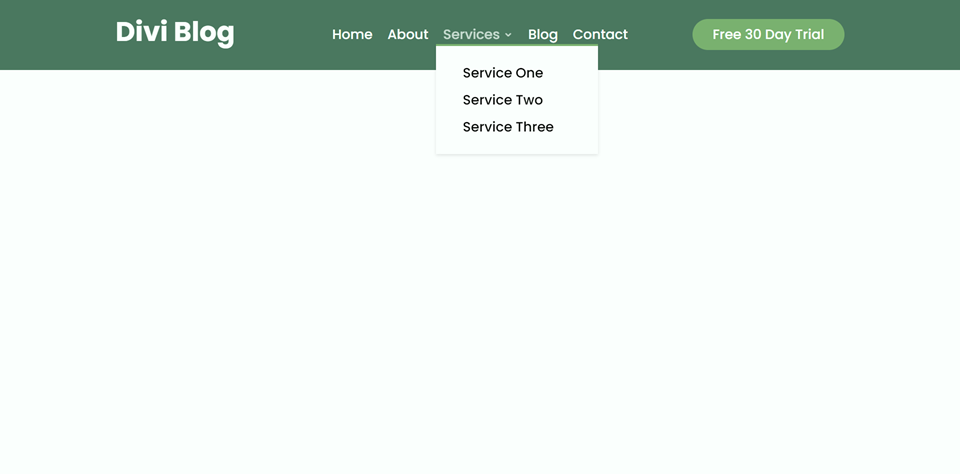
เดสก์ท็อป: โมดูลเมนูปกติ

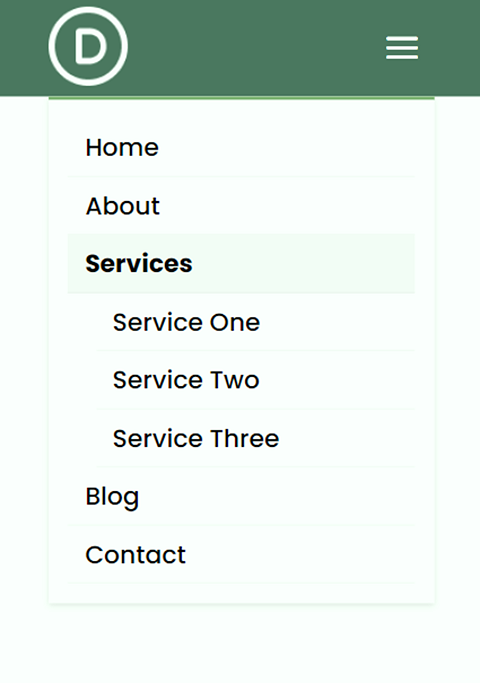
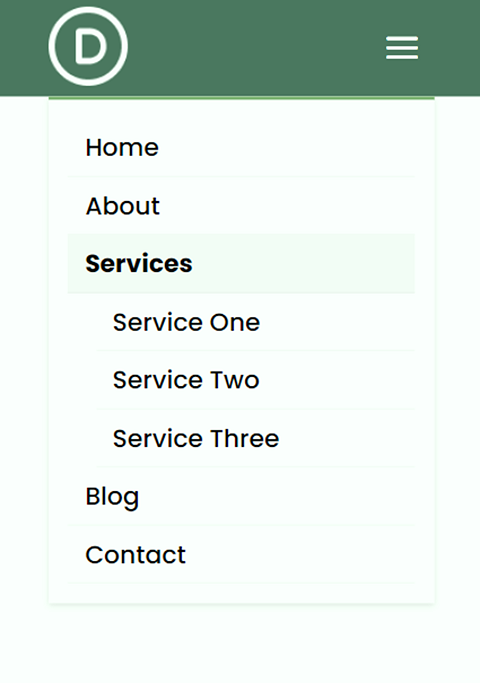
มือถือ: โมดูลเมนูแบบเต็มความกว้าง

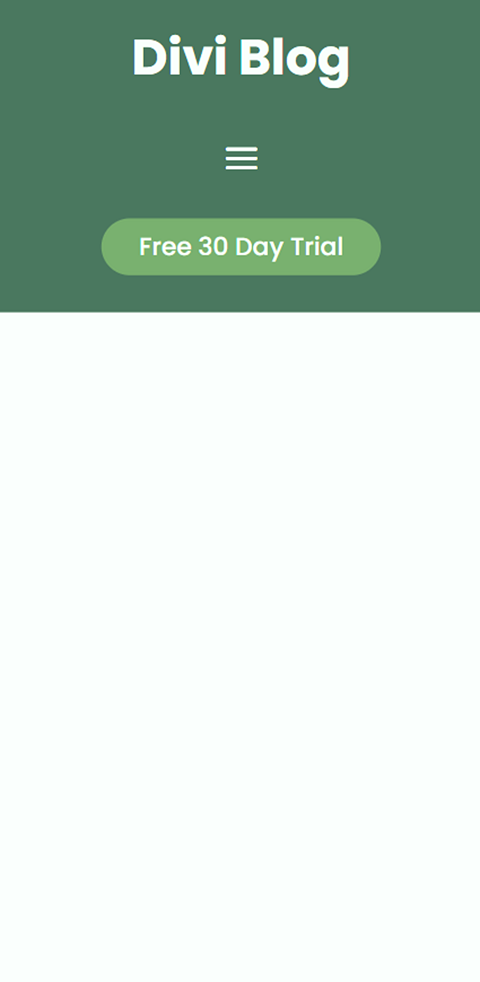
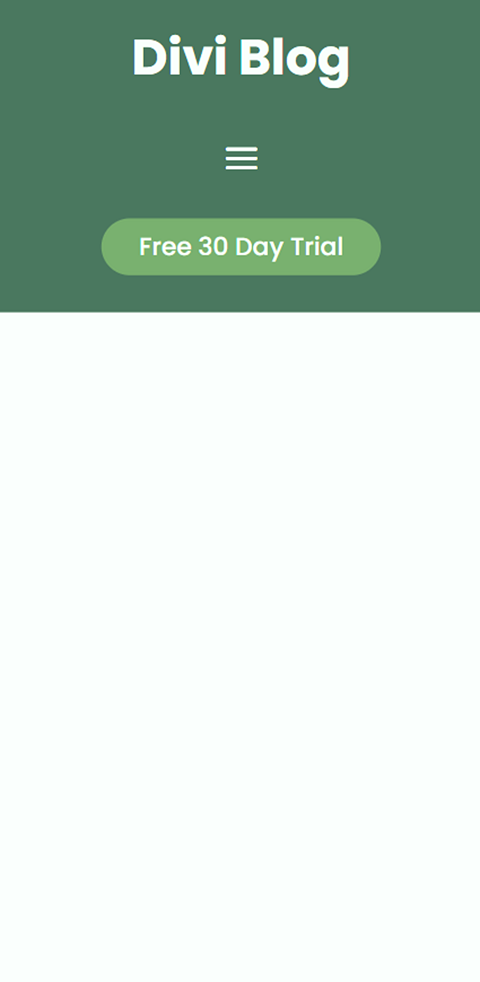
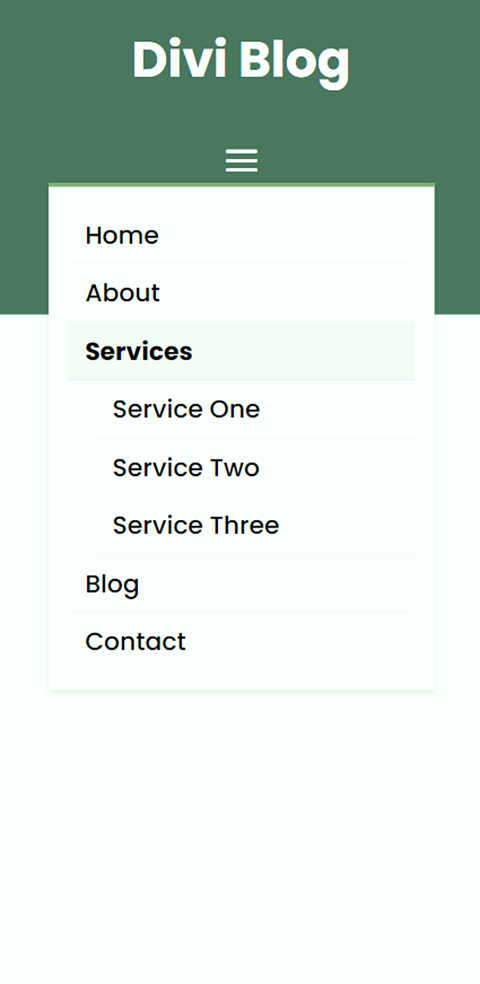
มือถือ: โมดูลเมนูปกติ


ความแตกต่างที่สำคัญระหว่างโมดูลเมนูแบบเต็มความกว้างของ Divi และโมดูลเมนูปกติ
นี่คือภาพรวมของความแตกต่างที่สำคัญระหว่างโมดูลเมนูแบบเต็มความกว้างและโมดูลเมนูปกติ
คอนเทนเนอร์มาตราปกติเทียบกับเต็มความกว้าง
โมดูลเมนูเต็มความกว้างต้องการส่วนเต็มความกว้างใน Divi เนื่องจากส่วนนี้เป็นแบบเต็มความกว้าง โมดูลใดๆ ที่คุณเพิ่มจะใช้ความกว้างทั้งหมดของหน้า ไม่เหมือนกับส่วนเมนูทั่วไป คุณไม่สามารถมีหลายโมดูลแบบเคียงข้างกัน โมดูลเมนูแบบเต็มความกว้างนั้นยอดเยี่ยมหากคุณต้องการให้เมนูขยายความกว้างของหน้าและไม่ต้องการโมดูลเพิ่มเติมด้านข้าง

โมดูลเมนูปกติต้องมีส่วนปกติใน Divi ส่วนปกติมีเค้าโครงแถวต่างๆ มากมาย และคุณสามารถใช้เค้าโครงใดๆ กับโมดูลเมนูปกติได้ ซึ่งจะทำให้คุณสามารถใส่เนื้อหาเพิ่มเติมควบคู่ไปกับเมนูโดยใช้แถวอื่นๆ เพื่อสร้างแถบเมนูที่ซับซ้อนมากขึ้น ด้วยตัวเลือกแถวมากมายของ Divi คุณสามารถสร้างเลย์เอาต์เฉพาะสำหรับแถบเมนูของคุณโดยใช้โมดูลเมนูปกติ

การตั้งค่าความกว้างในตัวเทียบกับการแก้ไขแถวคอนเทนเนอร์
ความแตกต่างที่สำคัญอื่นๆ ระหว่างเมนูปกติและเมนูเต็มความกว้างก็คือ มีวิธีแก้ไขความกว้างและระยะห่างของโมดูลต่างกัน
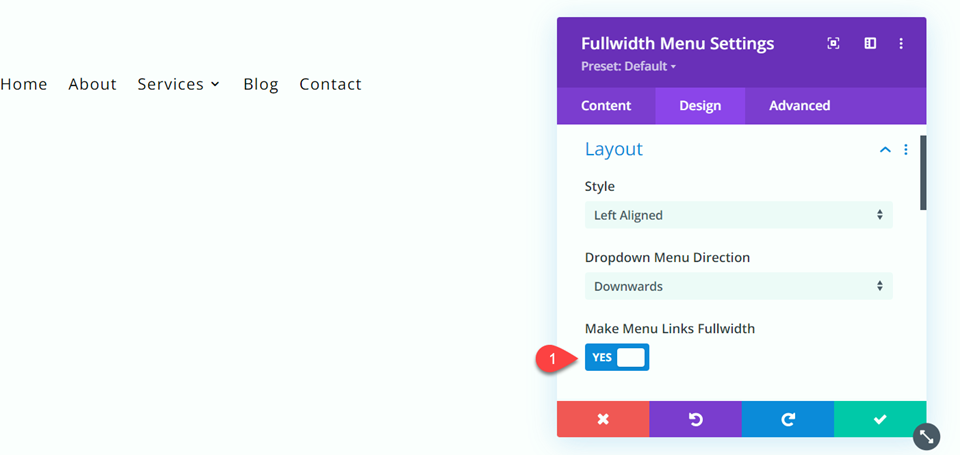
โมดูลเมนูแบบเต็มความกว้างมาพร้อมกับการตั้งค่าในตัวเพื่อแก้ไขความกว้าง คุณสามารถสร้างข้อความเมนูแบบเต็มความกว้างได้ด้วยตัวเลือก "สร้างลิงก์เมนูแบบเต็ม" ซึ่งจะขยายโมดูลเมนูแบบเต็มความกว้างเกินความกว้างของเนื้อหาเริ่มต้น

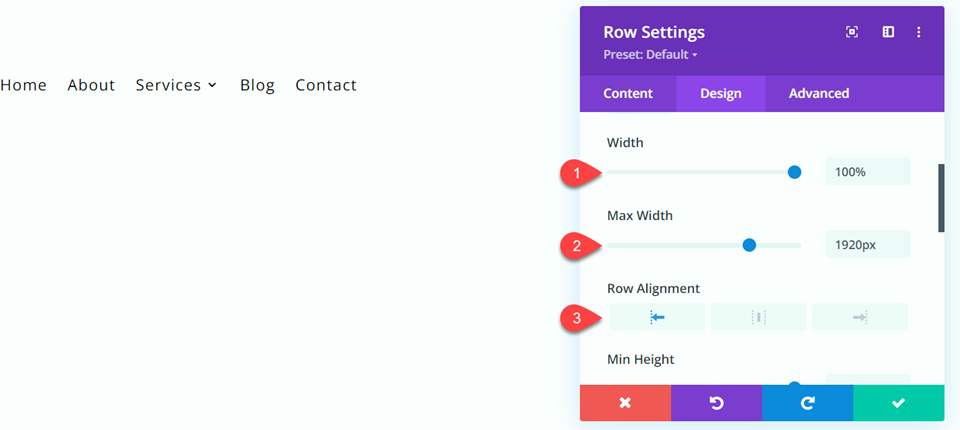
เพื่อให้ได้รูปลักษณ์ที่คล้ายกันกับโมดูลเมนูปกติ คุณจะต้องแก้ไขการตั้งค่าของแถวที่มีแทน ตัวอย่างเช่น แก้ไขความกว้าง ความกว้างสูงสุด และการจัดตำแหน่งของแถวที่มีเมนูปกติเพื่อขยายโมดูลเมนูปกติให้เกินความกว้างของเนื้อหาเริ่มต้น

การใช้โมดูลเมนูแบบเต็มความกว้างของ Divi กับโมดูลเมนูปกติ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
หากคุณต้องการปฏิบัติตามบทช่วยสอนนี้ ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
การออกแบบโมดูลเมนูแบบเต็มความกว้าง
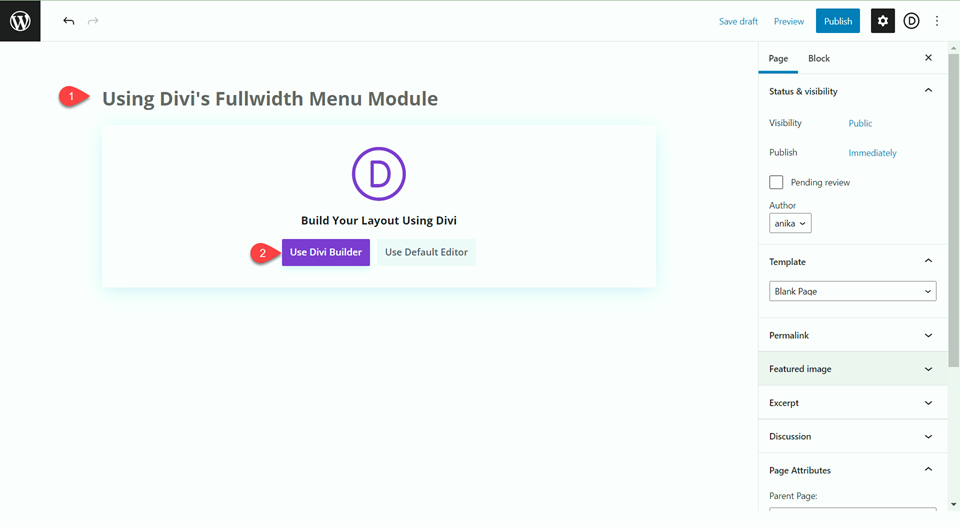
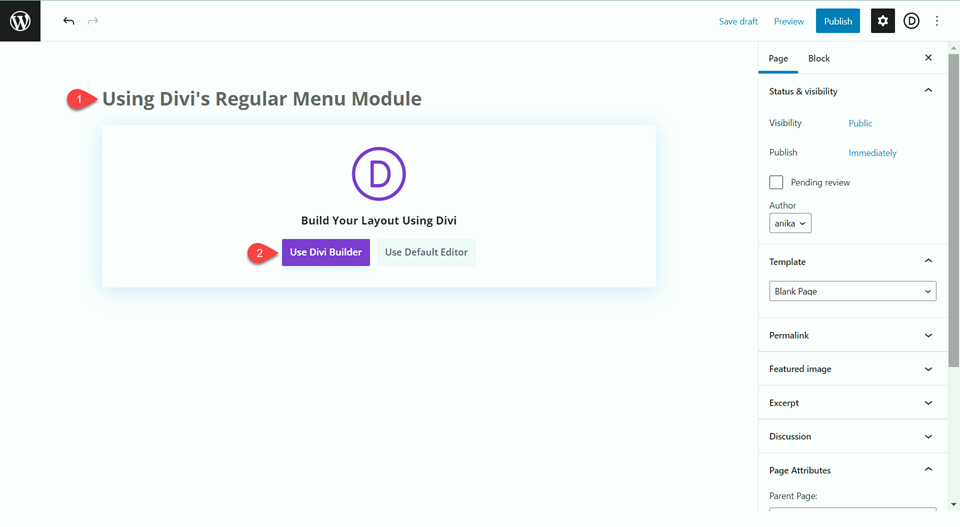
เพิ่มหน้าใหม่ให้กับเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

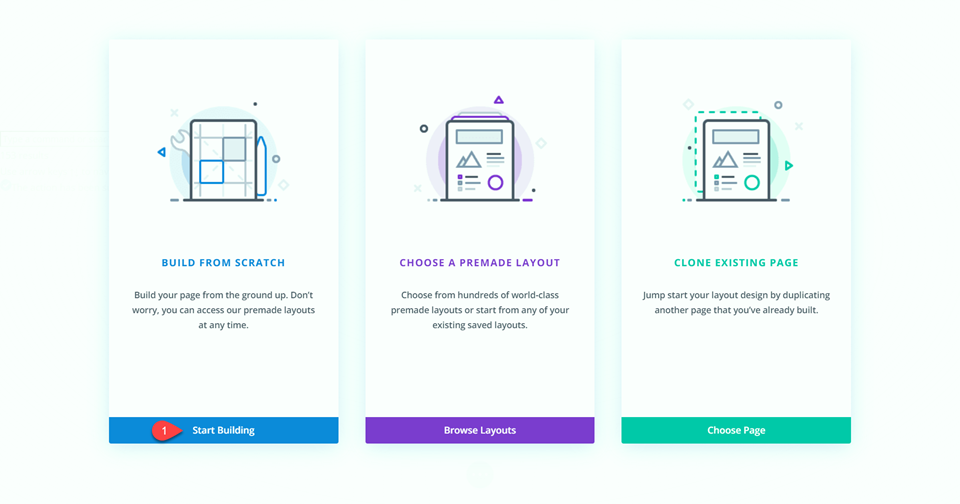
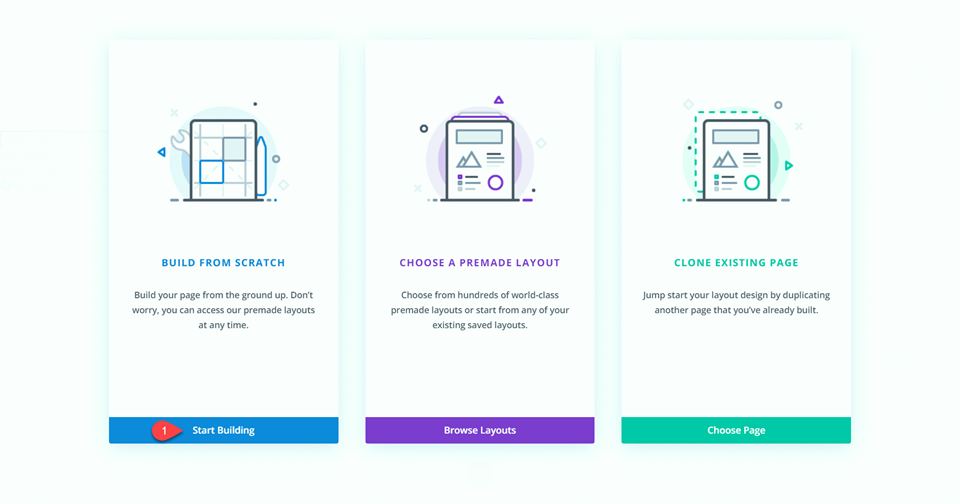
สำหรับบทช่วยสอนนี้ เราจะสร้างการออกแบบตั้งแต่เริ่มต้น ดังนั้นให้เลือกตัวเลือกเพื่อเริ่มสร้าง

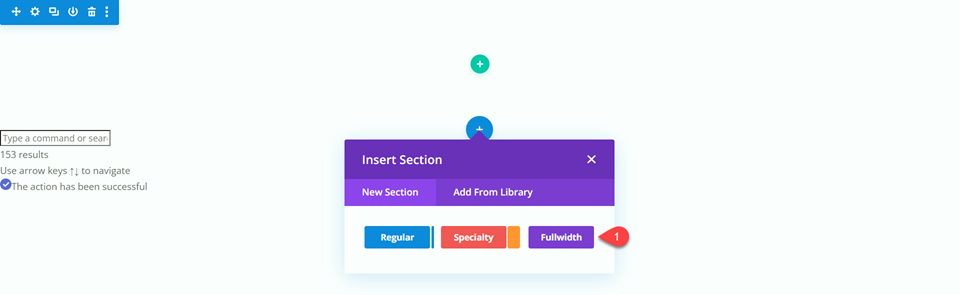
เมื่อคุณสร้างหน้าเปล่าในครั้งแรก หน้านั้นจะมาพร้อมกับส่วนปกติที่โหลดไว้ล่วงหน้า ขั้นแรกให้เพิ่มส่วนความกว้างเต็มด้านล่างส่วนปกติ
จากนั้นให้ลบส่วนปกติออกจากหน้า

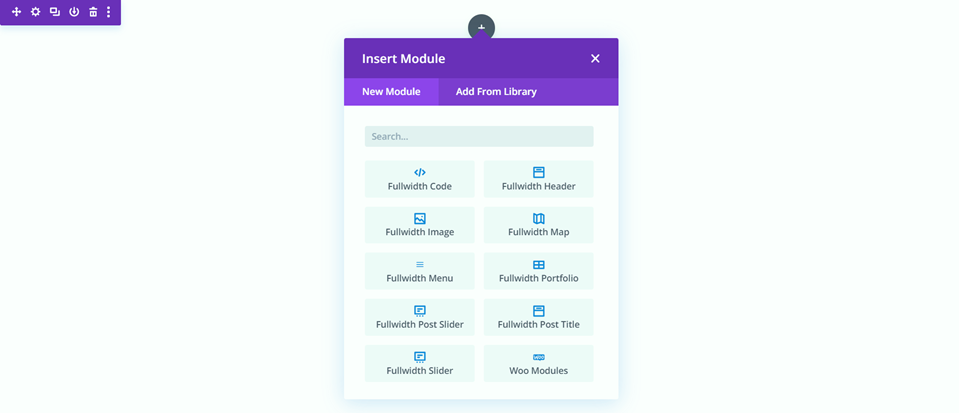
เพิ่มโมดูลเมนูเต็มความกว้างในแถวเต็มความกว้าง

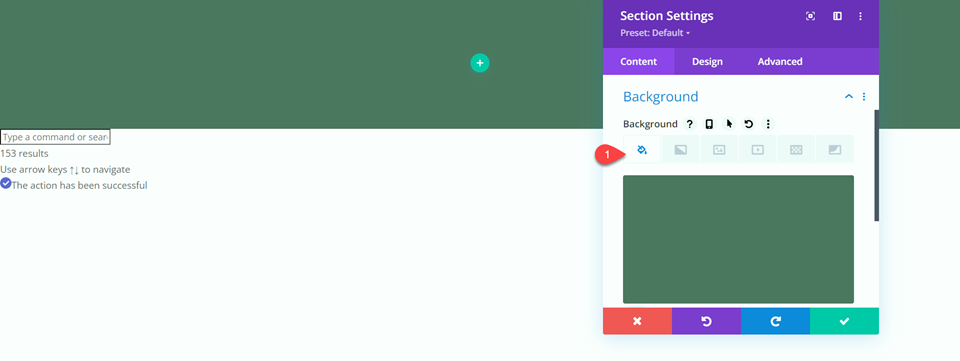
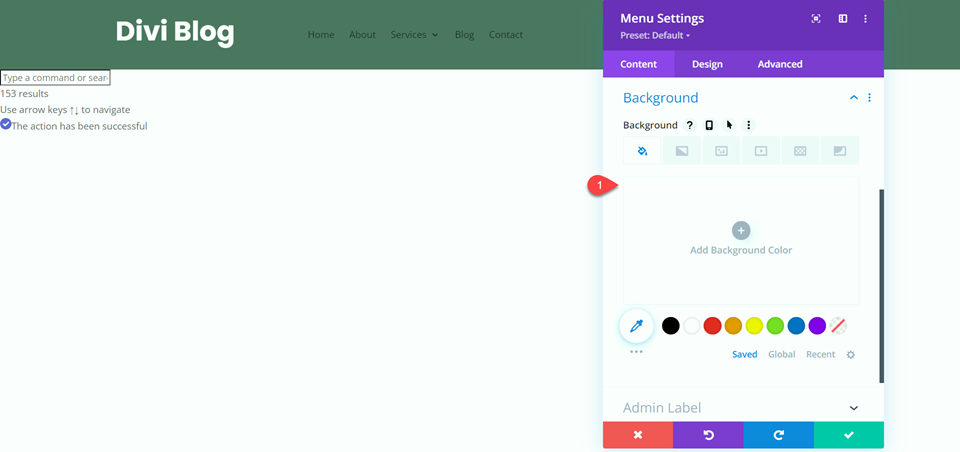
เพิ่มสีพื้นหลังให้กับเมนูเต็มความกว้าง
- ความเป็นมา: #4e7560

เพิ่มโลโก้ลงในเมนูเต็มความกว้าง

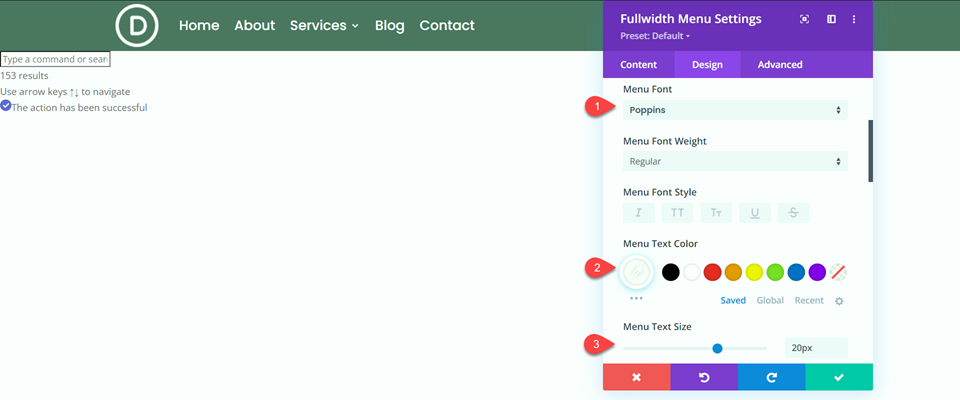
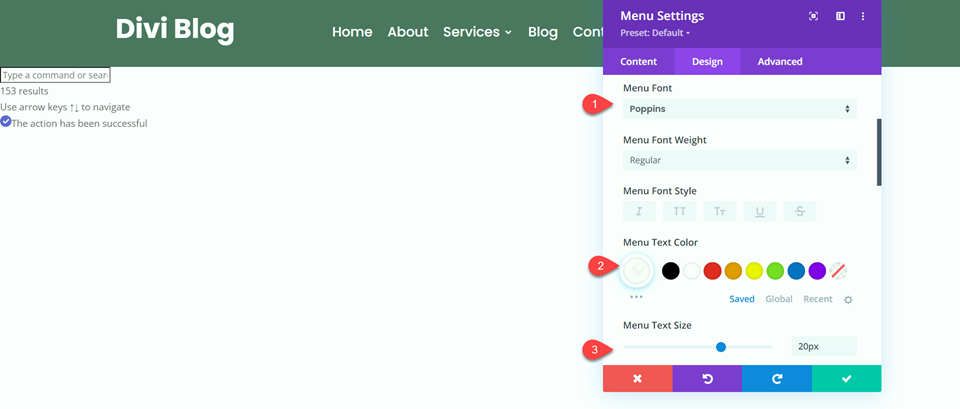
ถัดไป ไปที่ตัวเลือกข้อความเมนูภายใต้แท็บออกแบบ
- แบบอักษรของเมนู: Poppins
- สีข้อความของเมนู: #FFFFFF
- ขนาดข้อความของเมนู: 20px

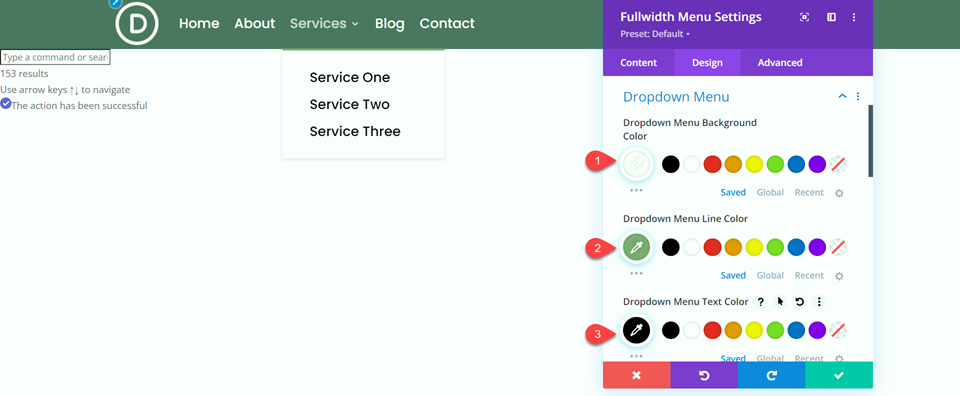
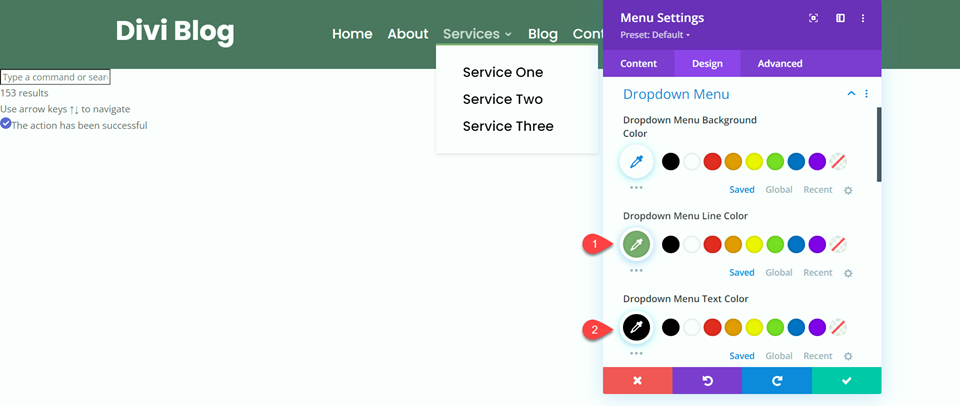
จากนั้นไปที่การตั้งค่าเมนูแบบเลื่อนลง
- สีพื้นหลังของเมนูแบบเลื่อนลง: #FFFFFF
- สีของเมนูแบบเลื่อนลง: #7EAD70
- สีข้อความของเมนูแบบเลื่อนลง: #000000

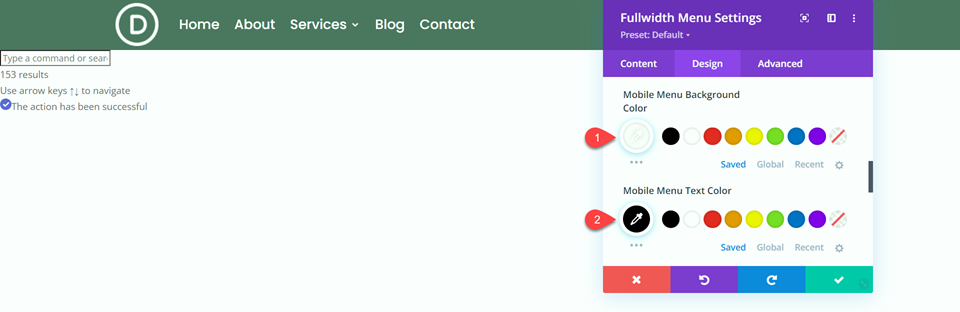
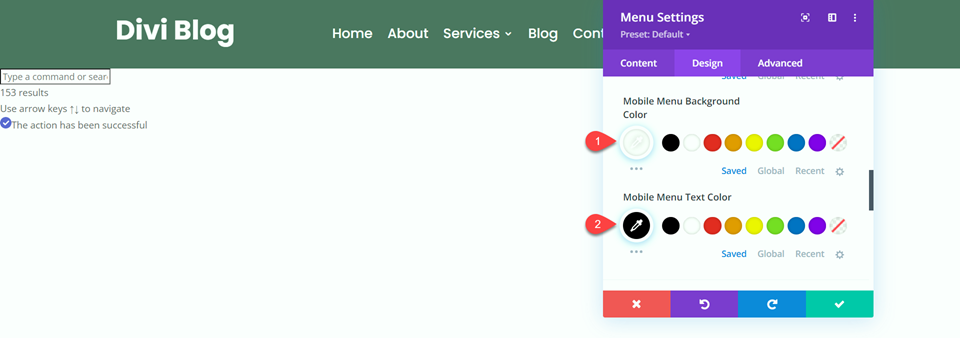
ตั้งค่าพื้นหลังเมนูมือถือและสีข้อความ
- สีพื้นหลังของเมนูมือถือ: #FFFFFF
- สีข้อความเมนูมือถือ: #000000

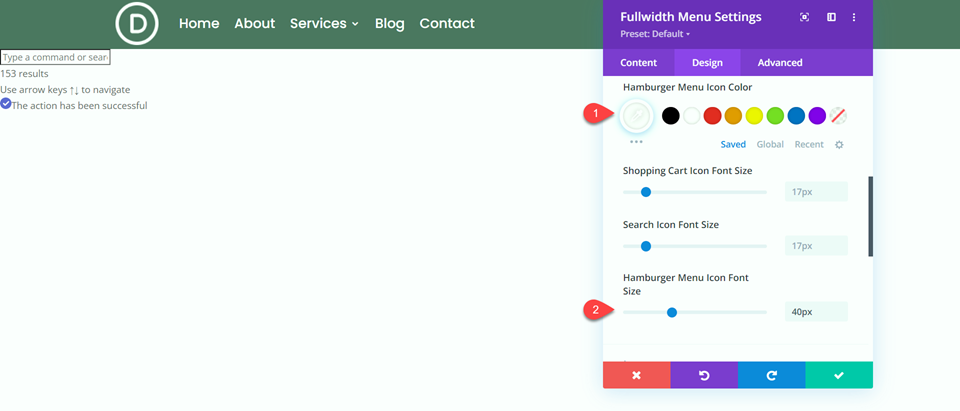
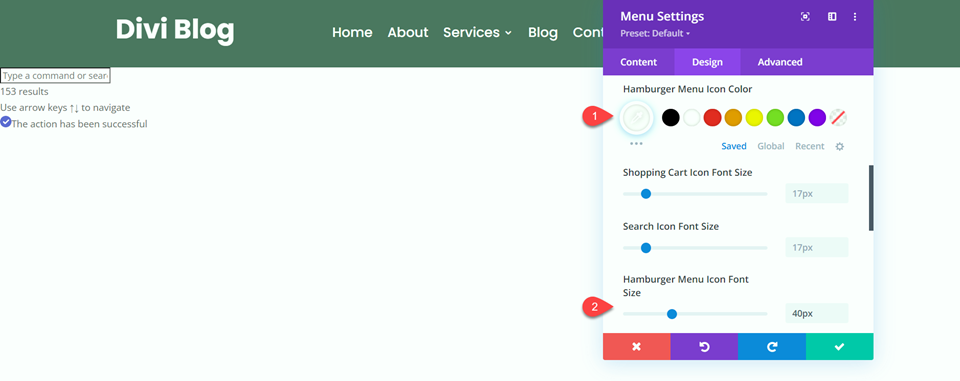
ถัดไป เปลี่ยนการตั้งค่าเมนูแฮมเบอร์เกอร์
- ไอคอนเมนูแฮมเบอร์เกอร์สี: #FFFFFF
- ขนาดตัวอักษรไอคอนเมนูแฮมเบอร์เกอร์: 40px

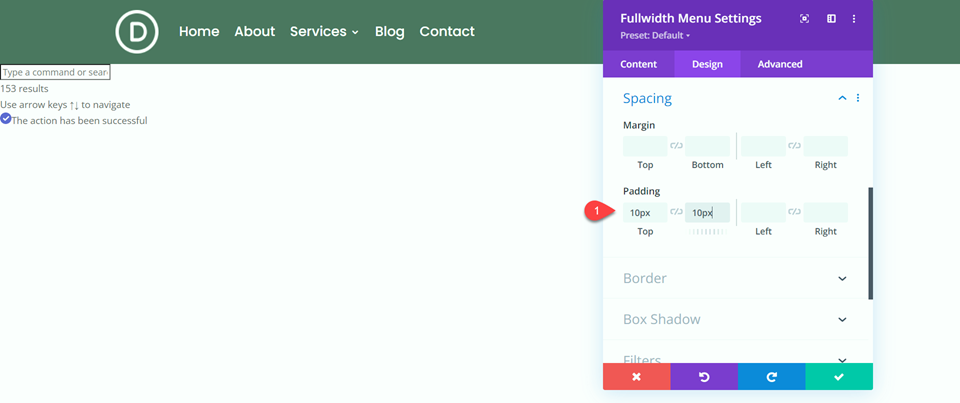
สุดท้ายเพิ่มช่องว่างภายในด้านบนและด้านล่าง
- Padding-Top: 10px
- Padding-ด้านล่าง: 10px

ตอนนี้โมดูลเมนูแบบเต็มความกว้างของคุณเสร็จสมบูรณ์แล้ว!
การออกแบบโมดูลเมนูปกติ
เพิ่มหน้าใหม่ให้กับเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

เลือกเริ่มสร้างเพื่อสร้างตั้งแต่เริ่มต้น

หน้านี้โหลดไว้ล่วงหน้าด้วยส่วนปกติที่ว่างเปล่า ในส่วนนี้ ให้เพิ่มสีพื้นหลัง
- ความเป็นมา: #4e7560

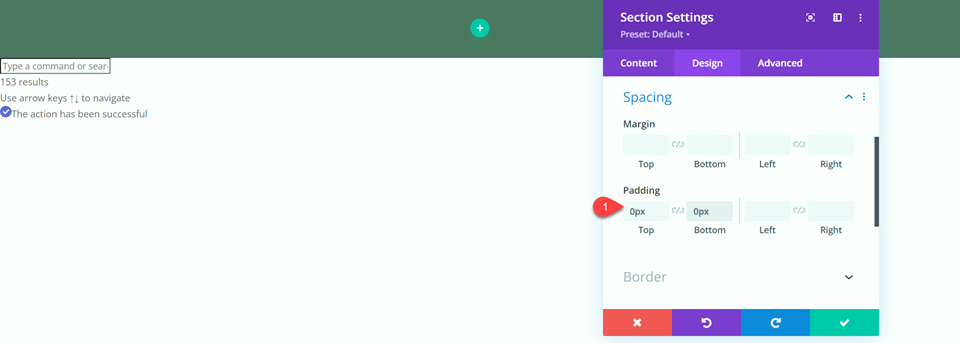
ถัดไป ให้ถอดแผ่นรองด้านบนและด้านล่างออก
- Padding-ด้านบน: 0px
- Padding-ด้านล่าง: 0px


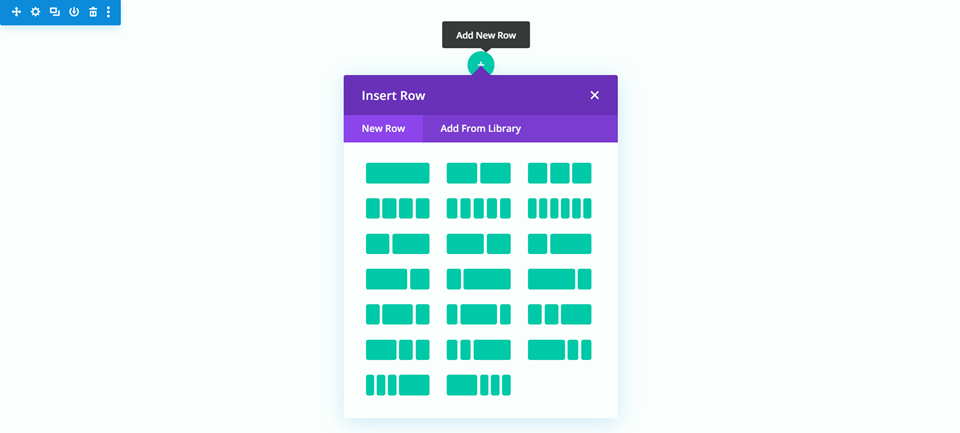
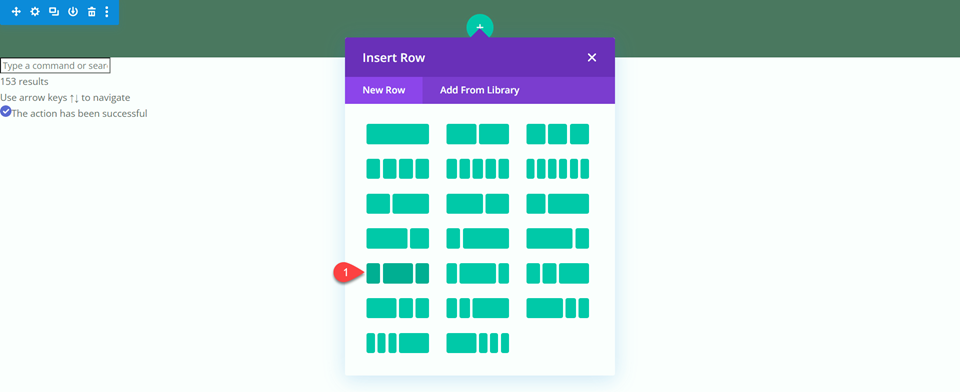
เพิ่มแถวใหม่ด้วยเค้าโครงที่แสดงด้านล่าง

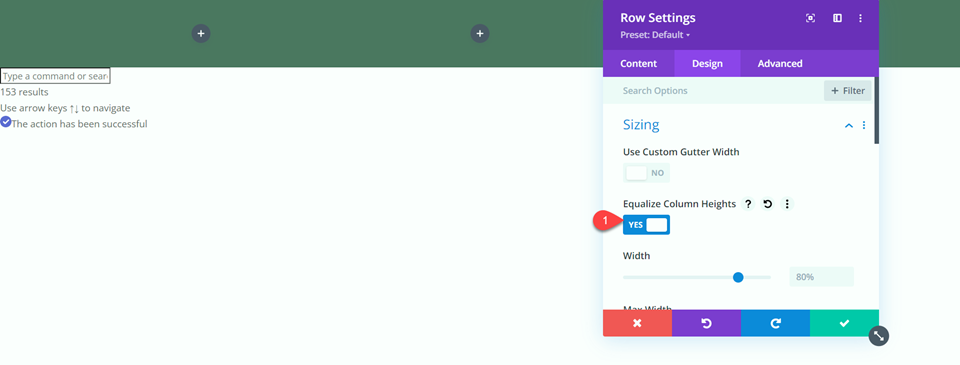
ในการตั้งค่าแถว ให้ปรับความสูงของคอลัมน์ให้เท่ากัน
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่

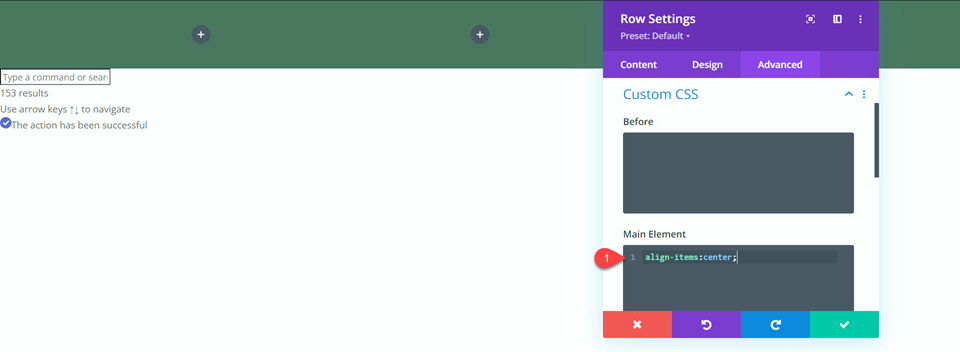
ในการตั้งค่า CSS ขององค์ประกอบหลักภายใต้แท็บขั้นสูง ให้เพิ่ม CSS ที่กำหนดเองต่อไปนี้
align-items:center;

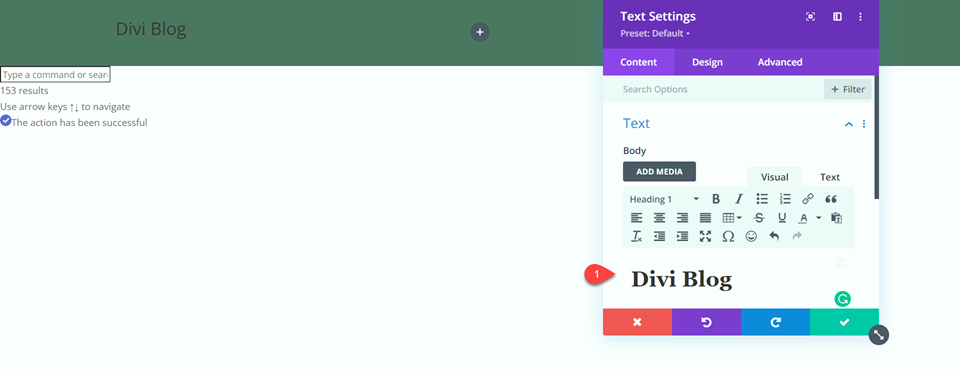
เพิ่มโมดูลข้อความในคอลัมน์ซ้ายสุด เราจะใช้สิ่งนี้เพื่อแสดงชื่อเว็บไซต์แทนการอัปโหลดโลโก้ นี่เป็นข้อได้เปรียบที่ไม่เหมือนใครของโมดูลเมนูปกติ เนื่องจากคุณสามารถใช้ร่วมกับโมดูลอื่นๆ เพื่อเพิ่มองค์ประกอบพิเศษลงในแถบเมนูได้
- ข้อความ H1: “บล็อก Divi”

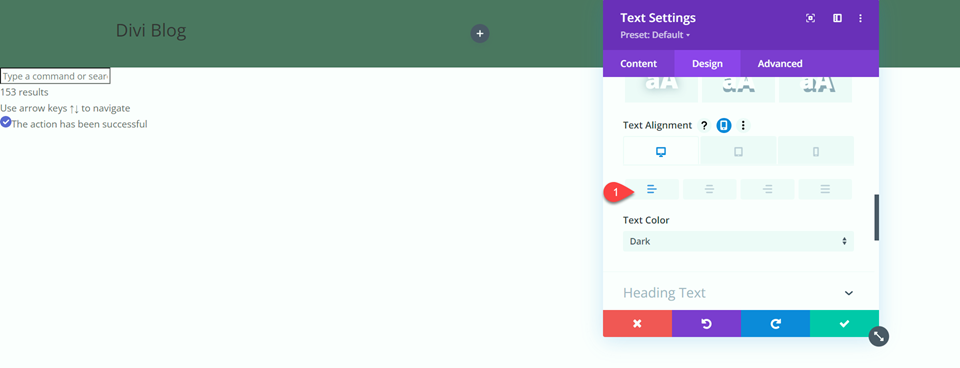
ตั้งค่าการจัดตำแหน่งข้อความไปทางซ้ายบนเดสก์ท็อป
- การจัดตำแหน่งข้อความ-เดสก์ท็อป: ซ้าย

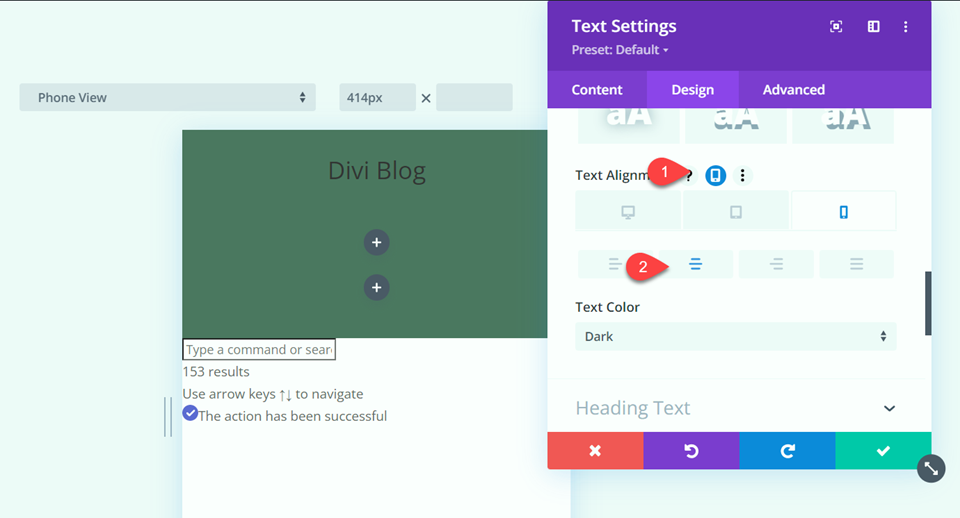
ตั้งค่าการจัดตำแหน่งข้อความให้อยู่กึ่งกลางบนแท็บเล็ตและมือถือ
- การจัดตำแหน่งข้อความ-แท็บเล็ต: Center
- การจัดตำแหน่งข้อความ - มือถือ: Center

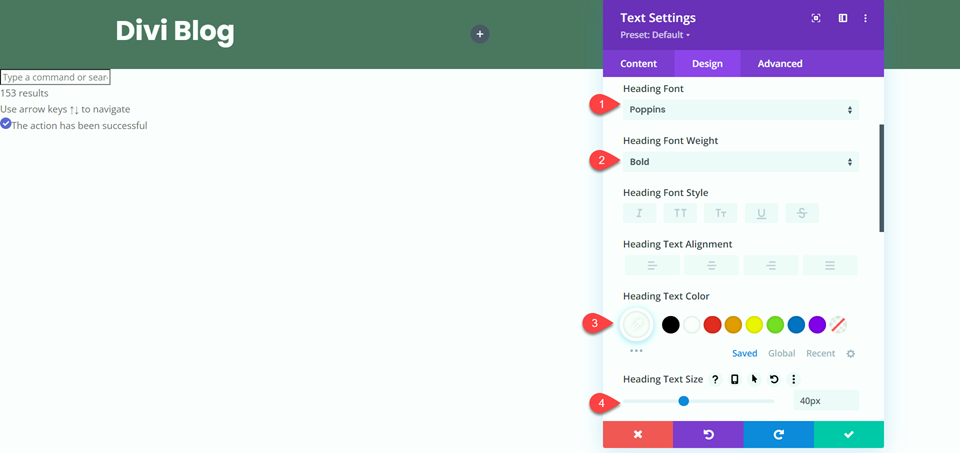
ถัดไป ไปที่การตั้งค่าข้อความหัวข้อ
- แบบอักษรของหัวเรื่อง: Poppins
- น้ำหนักตัวอักษรของหัวเรื่อง: ตัวหนา
- หัวเรื่องสีข้อความ: #FFFFFF
- ขนาดข้อความหัวเรื่อง: 40px

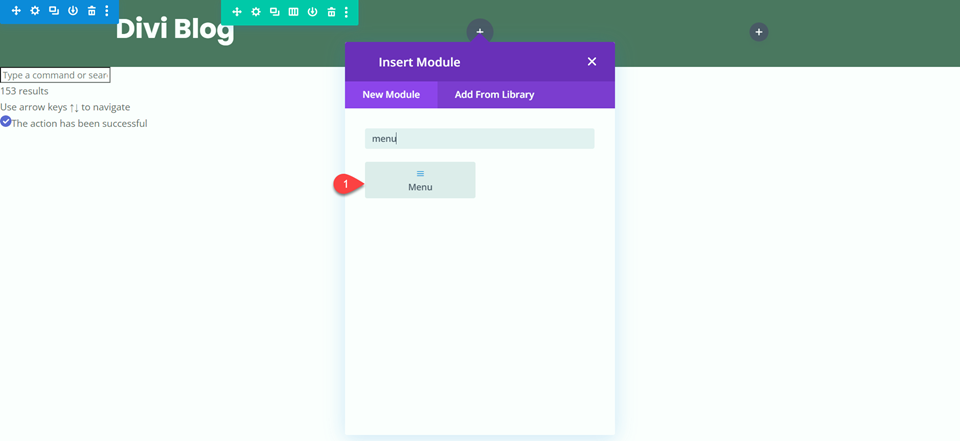
เมื่อชื่อ "บล็อก Divi" เสร็จแล้ว มาเพิ่มโมดูลเมนูปกติไปที่คอลัมน์กลางกัน

ลบสีพื้นหลัง
- ความเป็นมา: ไม่มี

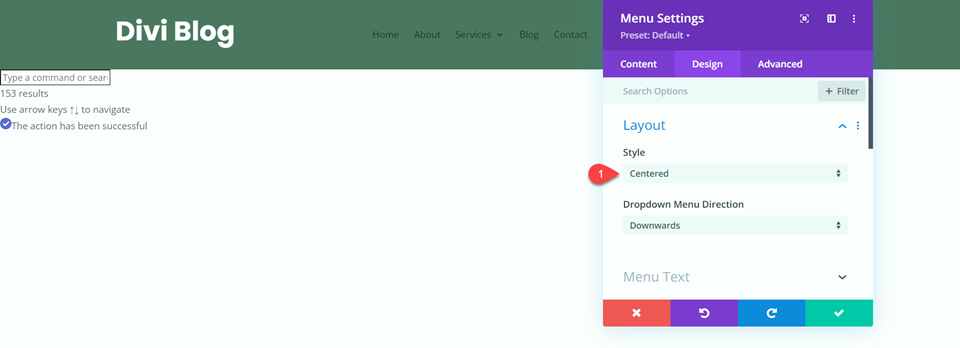
ถัดไป นำทางไปยังแท็บการออกแบบ ภายใต้ เค้าโครง ให้เปลี่ยนสไตล์เป็น กึ่งกลาง
- สไตล์: กึ่งกลาง

ตอนนี้ เราสามารถปรับเปลี่ยนรูปแบบข้อความของเมนูได้
- แบบอักษรของเมนู: Poppins
- สีข้อความของเมนู: #FFFFFF
- ขนาดข้อความของเมนู: 20px

แก้ไขสไตล์เมนูแบบเลื่อนลงด้วย
- สีของเมนูแบบเลื่อนลง: #7EAD70
- สีข้อความของเมนูแบบเลื่อนลง: #000000

ถัดไป เปลี่ยนการตั้งค่าเมนูมือถือ
- สีพื้นหลังของเมนูมือถือ: #FFFFFF
- สีข้อความเมนูมือถือ: #000000

สุดท้าย แก้ไขการตั้งค่าเมนูแฮมเบอร์เกอร์
- ไอคอนเมนูแฮมเบอร์เกอร์สี: #FFFFFF
- ขนาดตัวอักษรไอคอนเมนูแฮมเบอร์เกอร์: 40px

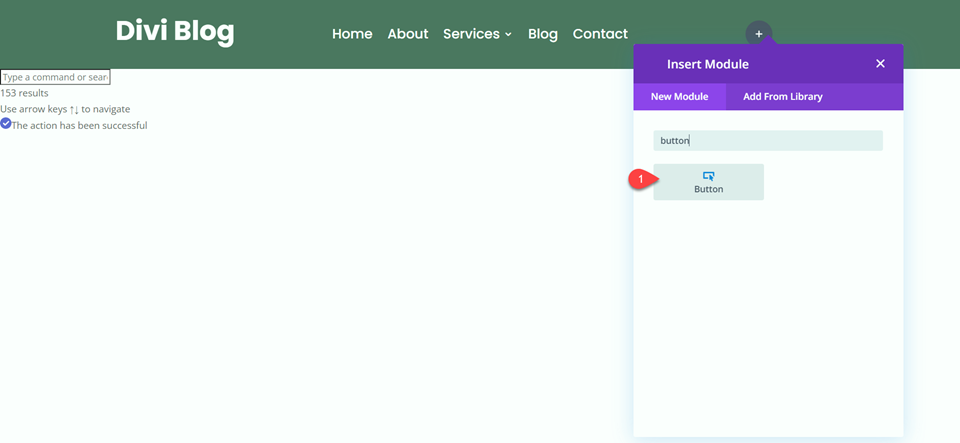
สิ่งนี้ทำให้การจัดสไตล์ของโมดูลเมนูปกติเสร็จสมบูรณ์ เพื่อให้การออกแบบเมนูเสร็จสิ้น ให้เพิ่มปุ่มคำกระตุ้นการตัดสินใจในคอลัมน์ด้านขวา ขั้นแรก เพิ่มโมดูลปุ่ม

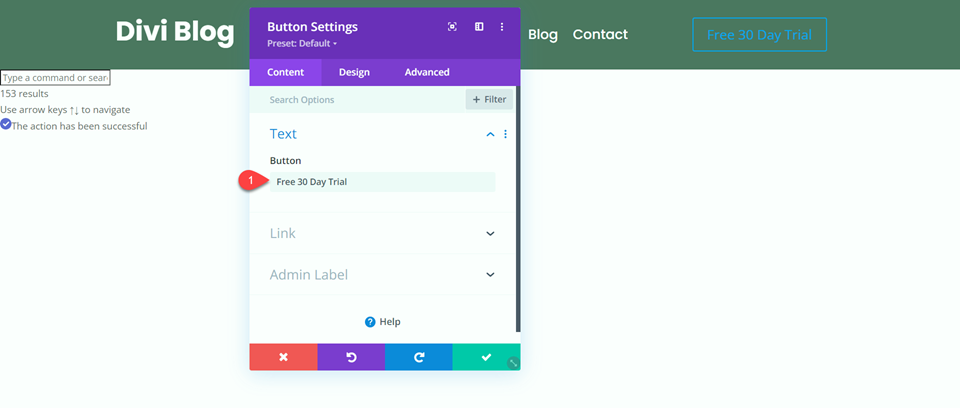
เปลี่ยนข้อความปุ่ม
- ปุ่ม: “ทดลองใช้ฟรี 30 วัน”

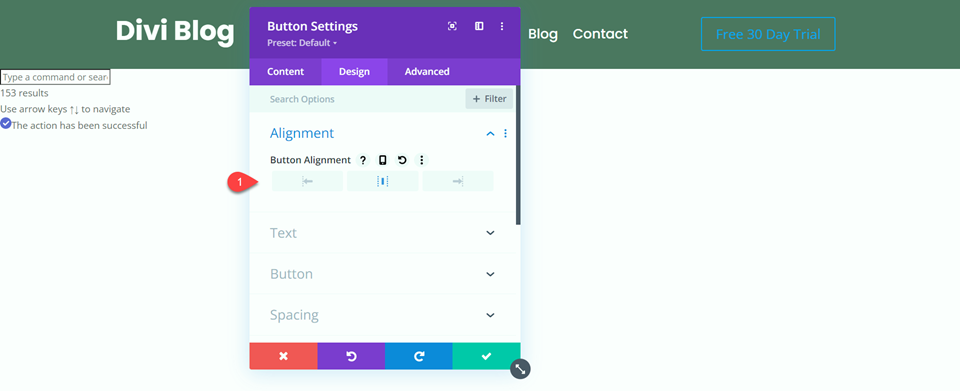
ตั้งค่าการจัดตำแหน่งปุ่มให้อยู่ตรงกลาง
- การจัดตำแหน่งปุ่ม: กึ่งกลาง

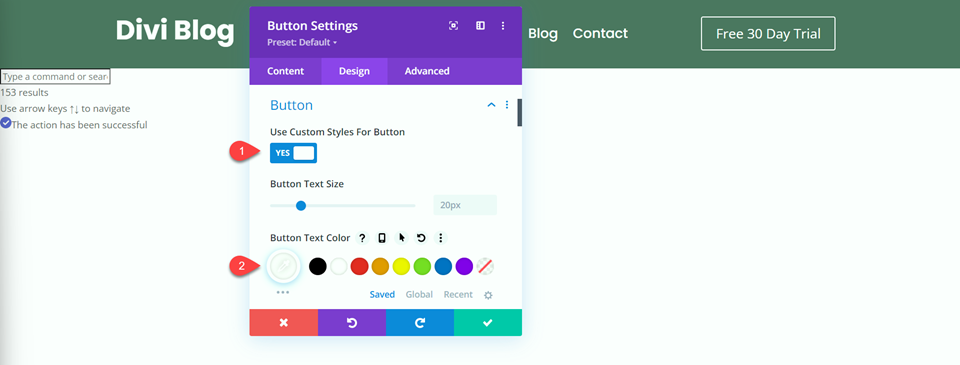
ตั้งค่า “ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม” เป็น ใช่ และปรับเปลี่ยนสีข้อความ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- สีข้อความของปุ่ม: #FFFFFF

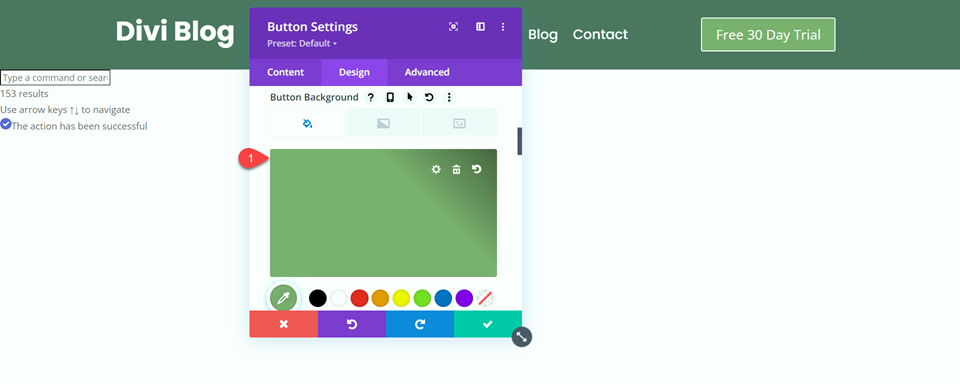
ตั้งค่าพื้นหลังของปุ่ม
- พื้นหลังปุ่ม: #7EAD70

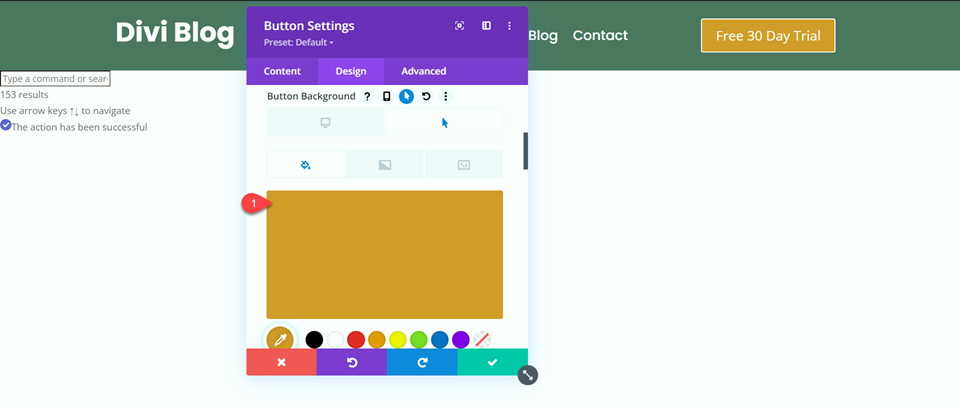
ตั้งค่าพื้นหลังปุ่มบนโฮเวอร์เป็นสีส้ม
- พื้นหลังปุ่มเมื่อวางเมาส์เหนือ: #D19929

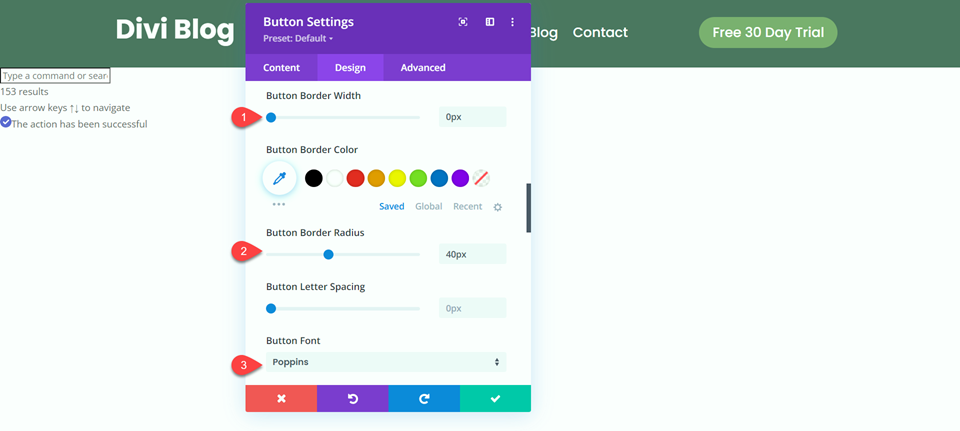
ถัดไป กำหนดความกว้างของเส้นขอบของปุ่ม รัศมี และแบบอักษร
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 40px
- แบบอักษรของปุ่ม: Poppins

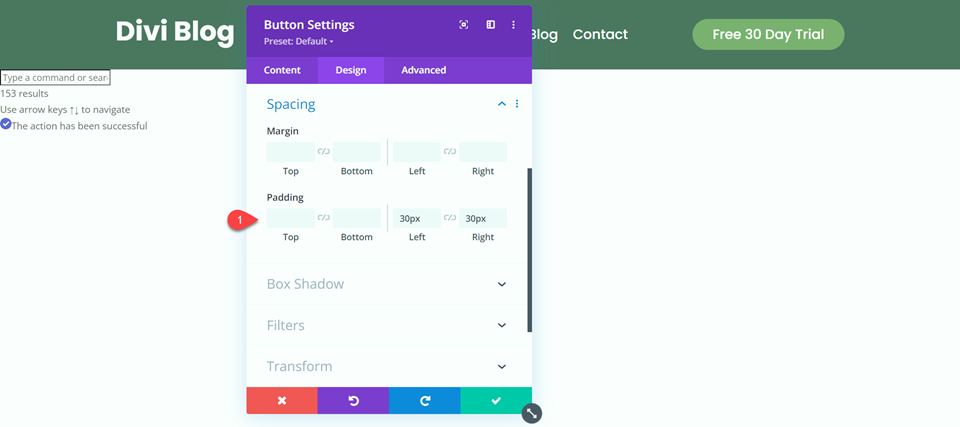
สุดท้าย ตั้งค่า padding ด้านซ้ายและขวา
- Padding-ซ้าย: 30px
- Padding-ขวา:30px

ผลสุดท้าย
ตอนนี้เรามาดูผลลัพธ์สุดท้ายสำหรับโมดูลเมนูของเรากัน
เดสก์ท็อป: โมดูลเมนูแบบเต็มความกว้าง

เดสก์ท็อป: โมดูลเมนูปกติ

มือถือ: โมดูลเมนูแบบเต็มความกว้าง

มือถือ: โมดูลเมนูปกติ


ความคิดสุดท้าย
หวังว่าบทความนี้จะช่วยให้คุณเข้าใจความแตกต่างที่สำคัญระหว่างโมดูลเมนูแบบเต็มความกว้างของ Divi และโมดูลเมนูปกติ ทั้งสองปรับแต่งได้ง่ายอย่างเหลือเชื่อเพื่อสร้างเมนูที่ดูดีสำหรับเว็บไซต์ของคุณ โมดูลเมนูเต็มความกว้างใช้ความกว้างของหน้าและมาพร้อมกับตัวเลือกในตัวเพื่อปรับเปลี่ยนและปรับแต่งความกว้าง ในทางกลับกัน โมดูลเมนูปกติสามารถใช้ควบคู่ไปกับโมดูลอื่นๆ และอยู่ภายในแถว ซึ่งสามารถปรับความกว้างและตัวเลือกขนาดอื่นๆ ได้ คุณใช้โมดูลเมนูแบบเต็มความกว้างหรือโมดูลเมนูปกติบนเว็บไซต์ของคุณหรือไม่? เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
