ใช้ min () และ max () ใน divi 5 เพื่อสร้างเลย์เอาต์อัจฉริยะ
เผยแพร่แล้ว: 2025-04-19CSS min () และ max () เป็นสองฟังก์ชั่นที่หลากหลาย ในขณะที่ก่อนหน้านี้เราได้สำรวจการพิมพ์ของเหลวด้วย CLAMP () และการคำนวณแบบไดนามิกด้วย calc (), min () และ max () ให้วิธีที่ง่ายกว่าเพื่อให้คุณได้รับการออกแบบที่ตอบสนองได้
ในโพสต์นี้เราจะแสดงวิธีการใช้ฟังก์ชั่นเหล่านี้โดยใช้ Divi (Divi 5 พร้อมให้คุณใช้บนเว็บไซต์ใหม่พร้อมคำแนะนำสำหรับการย้ายถิ่นสำหรับเว็บไซต์ที่มีอยู่เร็ว ๆ นี้) สิ่งที่คุณสามารถทำได้เพื่อใช้ฟังก์ชั่นการตอบสนองจะช่วยลดการพึ่งพาการสืบค้นสื่อ CSS เป็นสิ่งที่สวยงาม!
- 1 css min () และ max (): เลย์เอาต์ที่ชาญฉลาดกว่าด้วยตรรกะที่ง่ายกว่า
- 1.1 min () และ max () ทำอะไร?
- 1.2 ทำไมรวมค่าสัมพัทธ์และค่าคงที่เป็น min () และ max ()?
- 2 วิธีใช้ min () และ max () กับ divi
- 2.1 1. ความกว้างของแถวตอบสนองที่มีฟิลด์น้อยลง
- 2.2 2. การรองลงของแถวและความกว้างของเส้นขอบ
- 2.3 3. ส่วนฮีโร่ระดับสูงเต็มรูปแบบ
- 2.4 4. การปรับขนาดตัวอักษร
- 3 ลอง min () และ max () กับ divi 5
CSS min () และ max (): เลย์เอาต์ที่ชาญฉลาดกว่าด้วยตรรกะที่ง่ายกว่า
หากคุณได้สำรวจแคลมป์ () แล้วคุณจะอยู่ครึ่งทางไปสู่การเรียนรู้ขั้นต่ำ () และสูงสุด ()! หากคุณจำได้ว่า Clamp () ใช้สามค่าพร้อมกัน (นาที, ที่ต้องการและสูงสุด), min และ max ในแคลมป์ () เป็นแนวคิดเดียวกัน แต่มีเพียง 1/3rd ของตรรกะในเวลาที่กำหนด
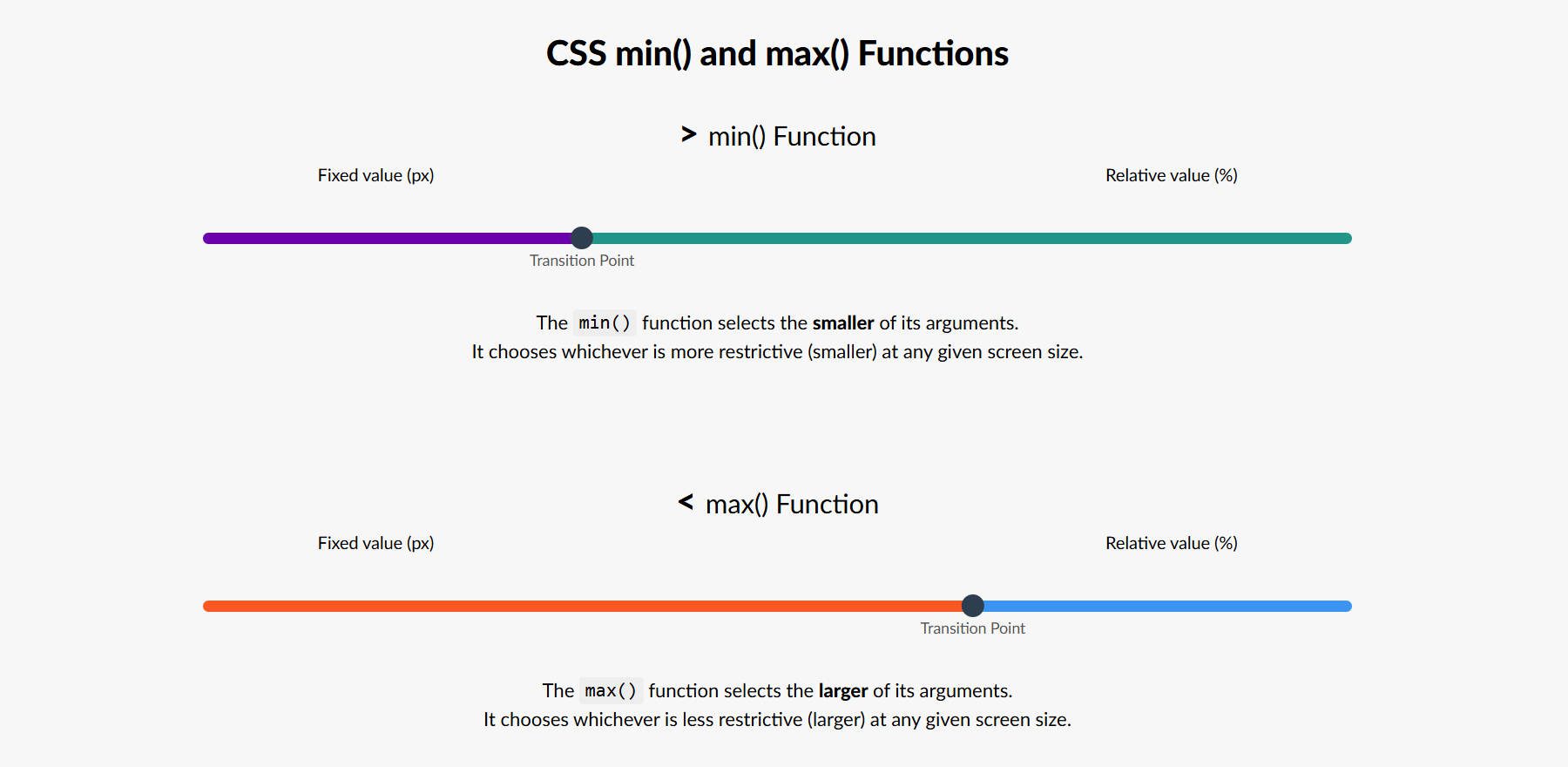
min () และ max () ทำอะไร?
ฟังก์ชั่น min () และ max () ช่วยให้คุณตั้งค่าสองค่าขึ้นไปโดยมีขนาดเล็กที่สุด (นาที) หรือค่าที่ใหญ่ที่สุด (สูงสุด) ที่จะแสดงขึ้นอยู่กับขนาดหน้าจอ

“ จุดเปลี่ยน” นั้นถูกกำหนดตามค่าสองค่าที่คุณตั้งไว้ดังนั้นนี่จึงเป็นเพียงวัตถุประสงค์ในการสร้างภาพข้อมูล
min (): เลือกค่าที่เล็กกว่าเสมอ
ใช้ min () เพื่อป้องกันไม่ให้หน้าจอกว้างจากการยืดเนื้อหามากเกินไป เหมาะอย่างยิ่งสำหรับเลย์เอาต์ที่ไม่ควรเติบโตกว้างเกินไปบนหน้าจอขนาดใหญ่ แต่ควรมีความยืดหยุ่นมากมายในการลดขนาดลงเนื่องจากขนาดหน้าจอมีขนาดเล็กลง
width: min(100%, 500px);
ในตัวอย่างนี้ความกว้างขององค์ประกอบจะไม่เกิน 500px แต่จะเป็น 100% ถ้าอยู่ภายใต้เครื่องหมาย 500px นั้น
สูงสุด (): เลือกค่าที่ใหญ่กว่าเสมอ
ใช้ max () เพื่อป้องกันไม่ให้เนื้อหาแคบเกินไปหรือเล็กเกินไปโดยเฉพาะบนหน้าจอขนาดเล็กหรือเมื่อเนื้อหาต้องการขนาดขั้นต่ำเพื่อให้ชัดเจนหรือใช้งานได้ สิ่งนี้เหมาะสำหรับเลย์เอาต์ที่ไม่ควรหดตัวเกินจุดหนึ่งบนหน้าจอขนาดเล็ก (ค่าคงที่) แต่สามารถขยายเพื่อรองรับพื้นที่ขนาดใหญ่ (ที่มีค่าสัมพัทธ์)
width: max(80%, 300px);
ในตัวอย่างนี้ความกว้างขององค์ประกอบจะเป็นตัวเลือกที่ใหญ่กว่าเสมอ: 80% ของคอนเทนเนอร์หรือ 300px บนหน้าจอขนาดเล็กหรือในคอนเทนเนอร์ที่แน่นถ้า 80% คำนวณเป็นน้อยกว่า 300px องค์ประกอบจะยังคงกว้างอย่างน้อย 300px บนหน้าจอขนาดใหญ่องค์ประกอบจะขยายไปถึง 80% ของความกว้างของคอนเทนเนอร์ แต่ไม่ลดลงต่ำกว่า 300px วิธีการนี้ช่วยให้แน่ใจว่าองค์ประกอบยังคงใช้งานได้บนหน้าจอขนาดเล็ก
เหตุใดจึงรวมค่าสัมพัทธ์และค่าคงที่ในขั้นต่ำ () และสูงสุด ()
เมื่อคุณพบ min () หรือสูงสุด () เป็นครั้งแรกใน CSS คุณอาจสงสัยว่าทำไมพวกเขามักจะรวมค่าเช่นเปอร์เซ็นต์และพิกเซล นั่นเป็นเพราะแต่ละประเภทหน่วยมีบทบาทที่แตกต่างกันในการออกแบบที่ตอบสนอง
ตัวอย่างเช่นขั้นต่ำ (100px, 200px) จะแก้ไขได้ที่ 100px เสมอ มันเป็นเพียงการเลือกค่าคงที่ที่เล็กที่สุดสองค่า แต่เมื่อคุณผสมหน่วยเช่น min (100%, 500px) คุณกำลังบอกเบราว์เซอร์:“ ใช้วิธีใดก็ตามที่เล็กกว่าระหว่าง 100% ของความกว้างของผู้ปกครองและ 500px” สิ่งนี้ทำให้ตอบสนองได้
หน่วยสัมพัทธ์เช่น %, VW และ EM ปรับตามบริบท - ไม่ว่าจะเป็นองค์ประกอบหลักวิวพอร์ตหรือขนาดตัวอักษรที่สืบทอดมา หน่วยคงที่เช่น PX คงที่ใน CSS ทำให้สามารถคาดเดาได้
โดยการรวมค่าคงที่และค่าสัมพัทธ์ min () และสูงสุด () ให้คุณสร้างการออกแบบที่ยืดหยุ่นที่ปรับตัวในขณะที่ยังคงบังคับใช้ขอบเขตขนาด
วิธีใช้ min () และ max () กับ divi
ตอนนี้เราได้กล่าวถึงพื้นฐานของ min () และ max () เรามาพูดถึงตัวอย่าง
1. ความกว้างของแถวตอบสนองที่มีฟิลด์น้อยลง
คุณสามารถตั้งค่าความกว้างและความกว้างสูงสุดในองค์ประกอบคอนเทนเนอร์ด้วย Divi แต่ด้วยการเปิดฟังก์ชั่น CSS เช่น min () และ max () คุณสามารถทำสิ่งเดียวกัน แต่ใช้หนึ่งฟิลด์การออกแบบที่น้อยลง (และส่งออก CSS น้อยลงเล็กน้อยในหน้าของคุณเช่นกัน)
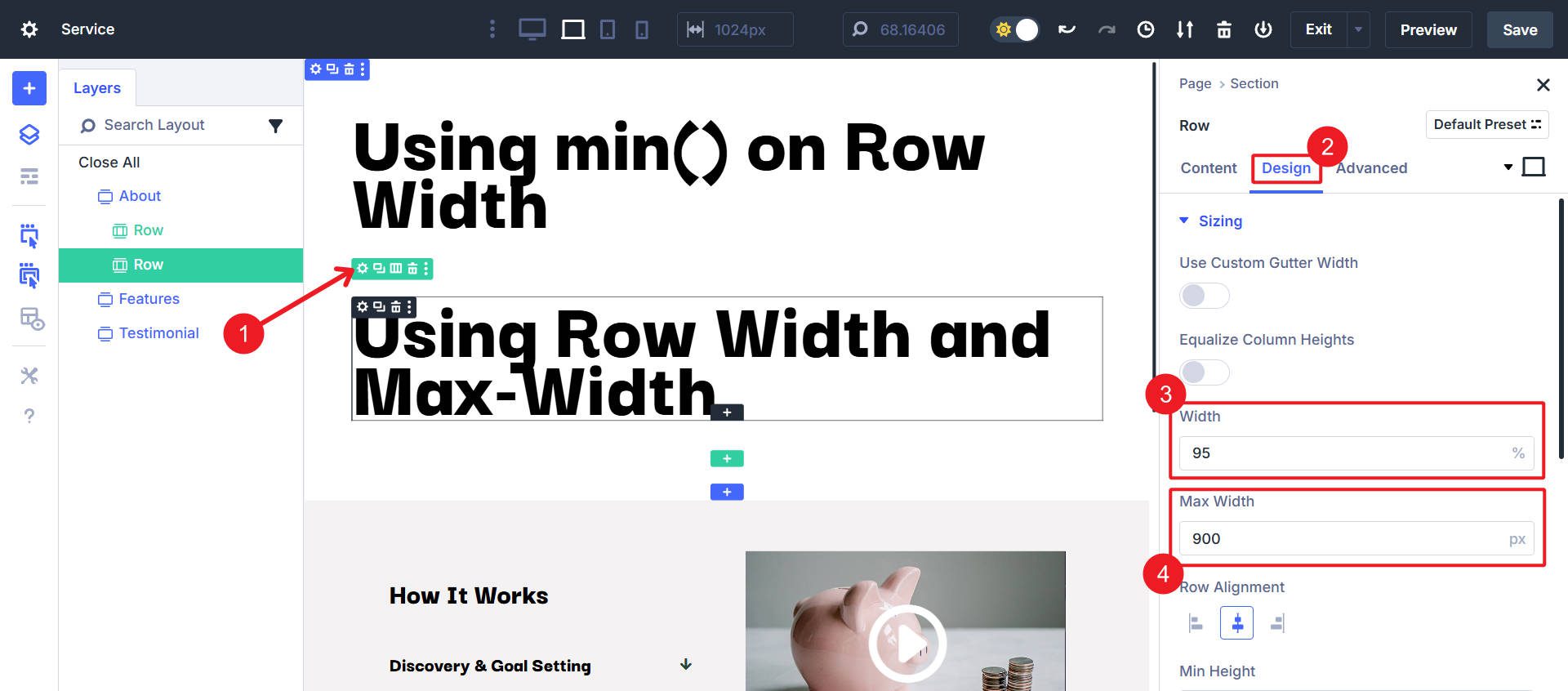
ใน Divi ถ้าคุณไปที่องค์ประกอบ (ในกรณีของเราแถว) แท็บ การออกแบบ และจากนั้นปรับ ขนาด คุณจะพบตัวเลือกสองสามตัวสำหรับการปรับความกว้าง ด้วยการสร้างความกว้าง 95% และการตั้งค่าความกว้างสูงสุดเป็น 900px คุณมีบางสิ่งที่ดูดีบนอุปกรณ์มือถือ แต่ยังให้เลย์เอาต์ที่มีพื้นที่ลบจำนวนมากทางด้านซ้ายและขวาสำหรับจอแสดงผลเดสก์ท็อป

นี่ก็เหมือนกับการใช้ CSS เช่นนี้สำหรับแถว:
.container {
width: 95%;
max-width: 900px;
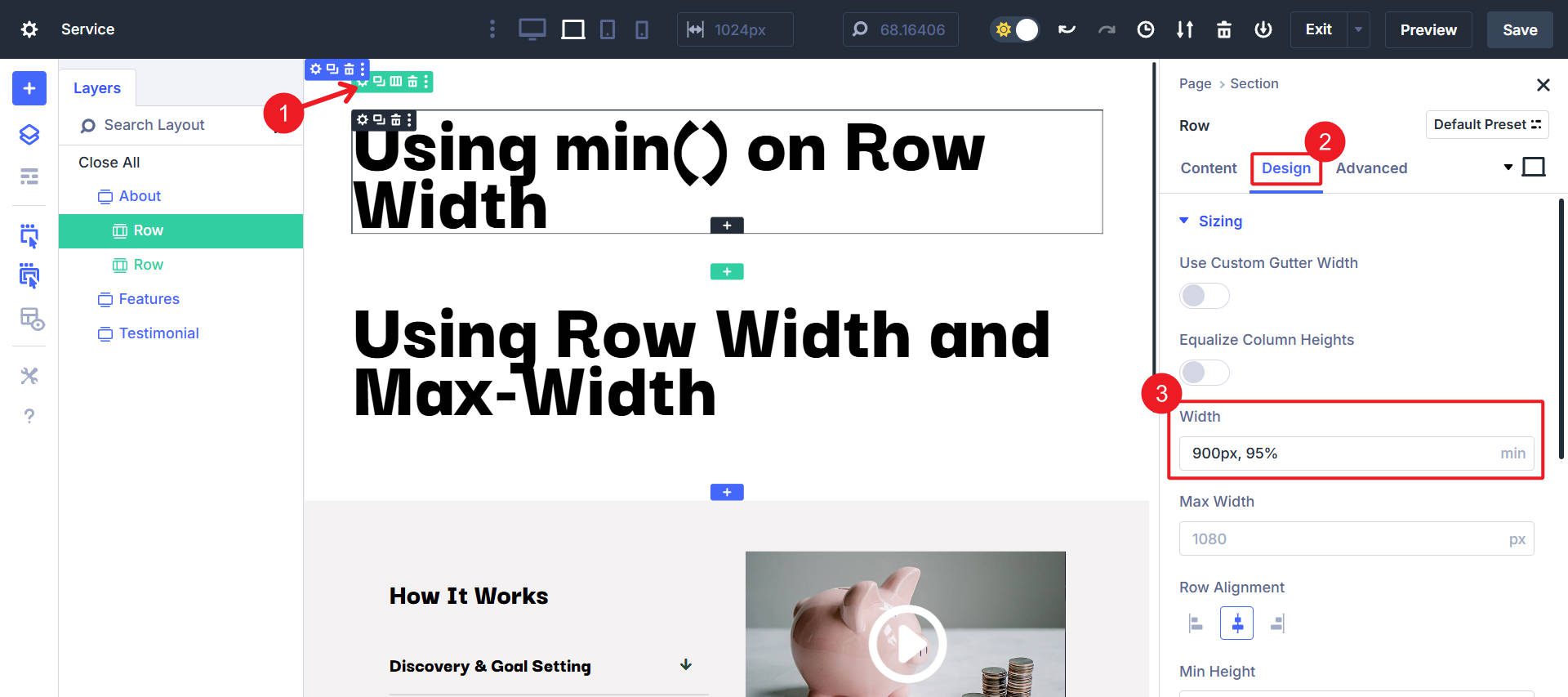
} ด้วยหน่วยขั้นสูงของ Divi 5 ตอนนี้คุณมีตัวเลือกอื่นและรวมกันมากขึ้น คุณสามารถป้อนข้อมูลทั้งหมดที่คุณต้องการภายในฟิลด์ความกว้างเท่านั้นและบรรลุผลลัพธ์เดียวกัน

นี่ก็เหมือนกับการใช้ CSS นี้ในคอนเทนเนอร์แถว:
.container {
width: min(95%, 900px);
} มันเป็นหนึ่งบรรทัดของ CSS เทียบกับสองบรรทัด ที่สำคัญกว่านั้นต้องใช้ขั้นตอนและค่าน้อยกว่าหนึ่งครั้งทุกครั้งที่คุณใช้ min () แทนที่จะตั้งค่าทั้งความกว้างและความกว้างสูงสุด ตัวเลือกใดก็ได้ที่ได้รับผลลัพธ์เช่นเดียวกับที่แสดงในวิดีโอนี้:

กรณีการใช้งานนี้โดยเฉพาะนั้นไม่ได้น่าตื่นเต้นทั้งหมด แต่มันแสดงพลังของ min () และ max () และวิธีที่จะแทนที่การประกาศ CSS ที่เก่ากว่าได้อย่างไร
เมื่อใช้ min () หรือ max () สำหรับการเว้นระยะการปรับขนาดหรือเส้นขอบ (สามารถใช้กับฟิลด์เพิ่มเติมใน Divi 5) ฉันขอแนะนำอย่างยิ่งให้คุณตั้งค่าในกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าหรือตั้งค่าไว้ล่วงหน้าองค์ประกอบ ด้วยวิธีนี้คุณจะได้รับการปรับขนาดที่สอดคล้องกันไม่ว่าคุณจะใช้ที่ไหน
2. การรองลงของแถวและความกว้างของเส้นขอบ
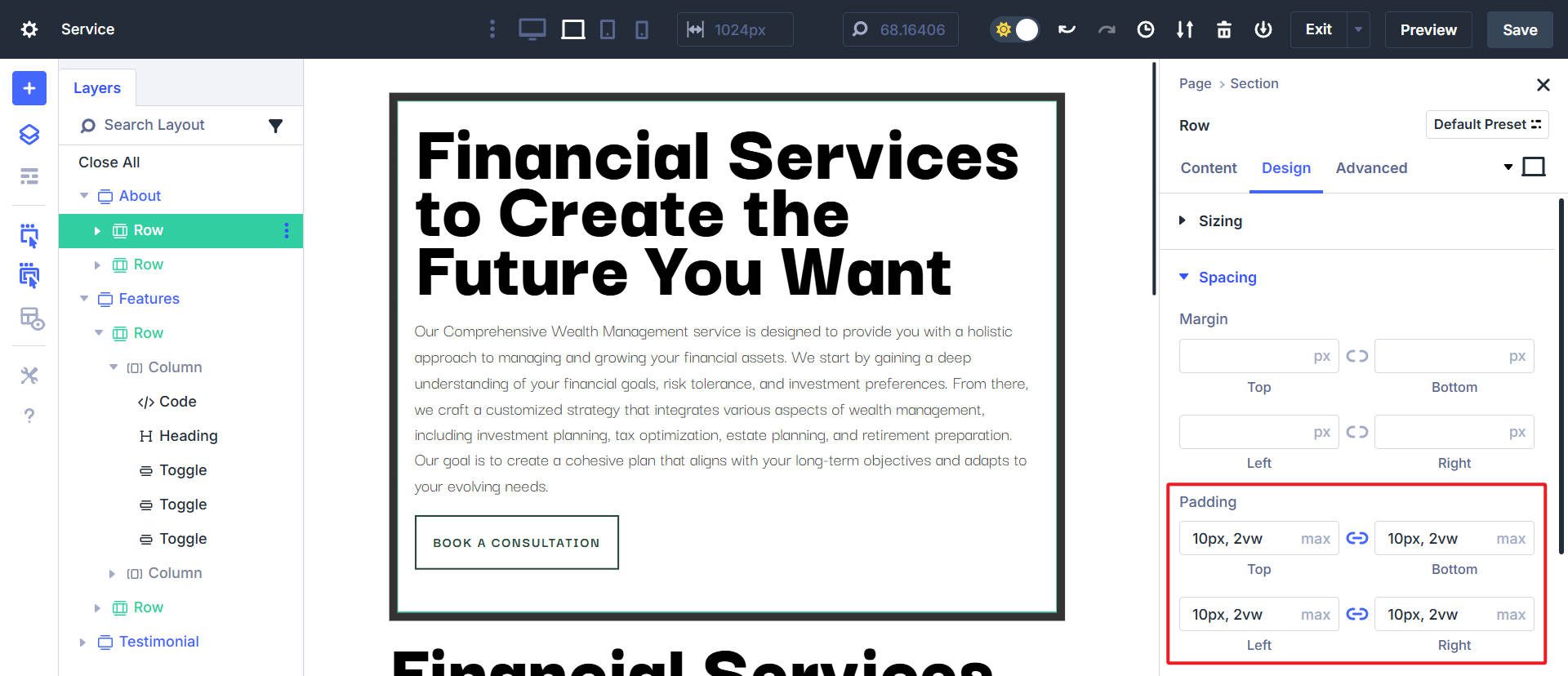
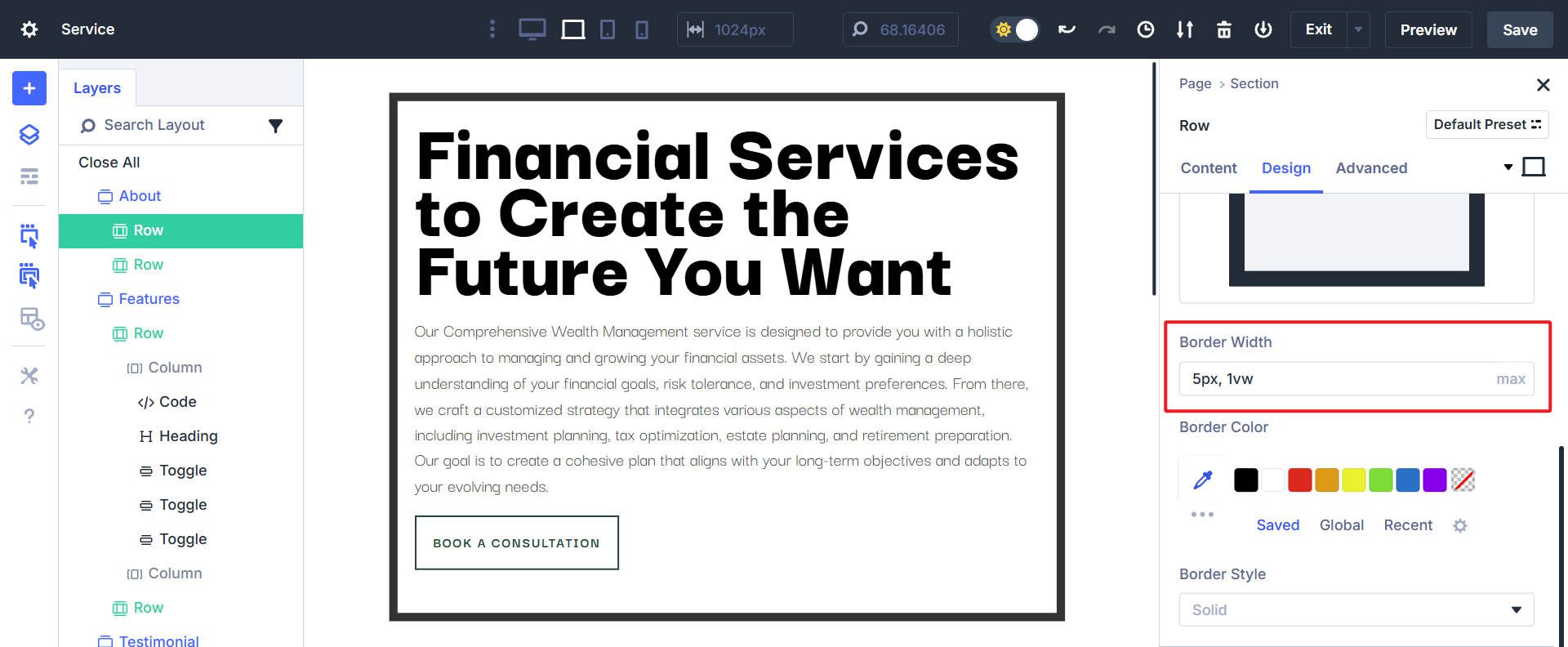
ด้านล่างนี้ฉันมีการออกแบบที่รับประกันช่องว่างภายในและความกว้างของเส้นขอบที่ใหญ่ขึ้นเมื่อขนาดหน้าจอมีขนาดใหญ่ขึ้น เพื่อรองรับสิ่งนี้ฉันได้ใช้ฟังก์ชั่น Max () เพื่อตั้งค่าความกว้างของเส้นขอบด้านขวา/ซ้าย/บน/ล่างและด้านล่างและช่องว่างภายในแถว CSS จะเป็นแบบนี้:
.container {
padding: max(10px, 2vw) max(10px, 2vw) max(10px, 2vw) max(10px, 2vw);
border-width: max(5px, 1vw) max(5px, 1vw) max(5px, 1vw) max(5px, 1vw);
} ซึ่งหมายความว่าฟังก์ชั่น Max () จะเลือกว่าจะมีขนาดใหญ่ขึ้นในสถานการณ์ใดก็ตามที่มันถูกนำไปใช้ ช่องว่างภายในที่เล็กที่สุดในแต่ละด้านคือ 10px และที่ใหญ่ที่สุดคือ 2vw ในทำนองเดียวกันสำหรับความกว้างชายแดนที่เล็กที่สุดเท่าที่เคยมีคือ 5px และที่ใหญ่ที่สุดคือ 1vw)
นี่คือสิ่งที่ max () ในสถานการณ์นี้ดูเหมือนในการออกแบบ> ระยะห่าง> การเติมเต็ม ในแถวใน divi:

นี่คือสิ่งที่ max () ในสถานการณ์นี้ดูเหมือนในการออกแบบ> ชายแดน>ความกว้างของชายแดนในแถวใน Divi:

ฉันได้รับผลกระทบจากการมีช่องว่างภายในน้อยลงด้านในของแถวและความกว้างของเส้นขอบทินเนอร์บนหน้าจอขนาดเล็ก แต่มันจะปรับขนาดขึ้นเมื่อขนาดหน้าจอมีขนาดใหญ่ขึ้นและค่า VW (จำไว้ว่ามันเป็นค่าสัมพัทธ์) จะใหญ่กว่าค่าพิกเซลคงที่
สิ่งนี้จะช่วยเพิ่มความพร้อมใช้งานของหน้าจอขนาดเล็กได้สูงสุดในขณะที่หน้าจอที่กว้างขึ้นสามารถเติมเต็มพื้นที่ได้มากขึ้น
3. ส่วนฮีโร่ความสูงเต็ม
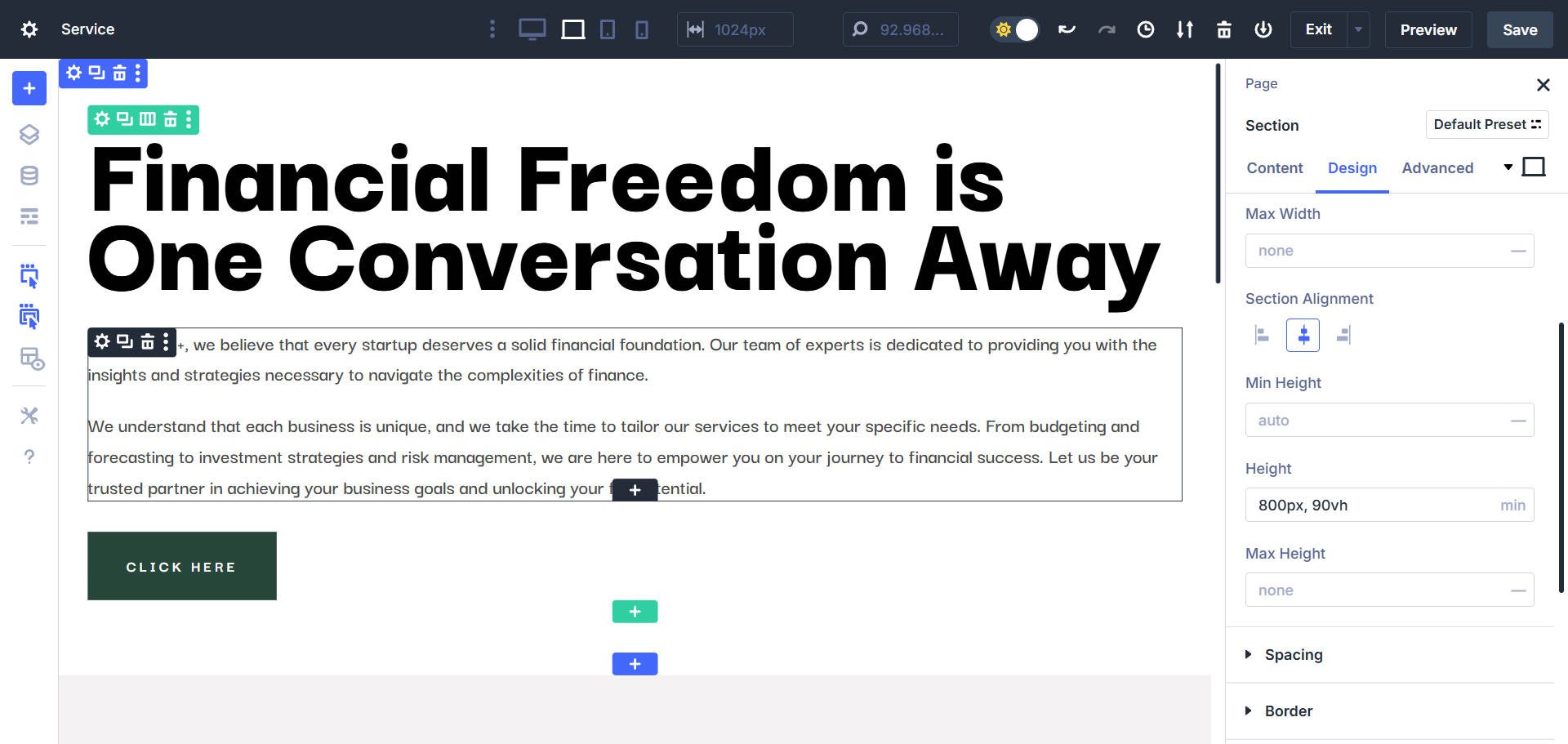
การใช้ค่า min () บนความสูงของส่วนคุณสามารถสร้างส่วนฮีโร่ที่มีความสูงอย่างน้อย แต่อย่างอื่นเหมาะกับ 90% ของความสูงเต็มหน้าจอ (และไม่มีอีกต่อไป) โดยใช้ฟังก์ชัน min () อย่างง่าย
height: min(800px, 90vh)
สิ่งนี้มีผลกระทบจากการมีส่วนฮีโร่ที่มีความสูงเต็มยกเว้นบนหน้าจอที่ใหญ่กว่า (สูงกว่า) ซึ่งจะแสดงส่วนถัดไปด้านล่าง ในการตั้งค่าการปรับขนาด Divi สิ่งนี้สามารถทำได้ด้วยอินพุตฟิลด์สองแบบที่แตกต่างกัน (ความกว้างและความกว้างสูงสุด) แต่ใช้ฟังก์ชัน min () เราสามารถได้รับเอฟเฟกต์เดียวกันโดยใช้เพียงหนึ่งฟิลด์ในการปรับขนาด

มันทำให้ส่วนฮีโร่เป็นสิ่งสำคัญสำหรับขนาดหน้าจอส่วนใหญ่ แต่ไม่ใหญ่เกินไปในบางกรณีที่มีความละเอียดหน้าจอที่สูงขึ้น
4. การปรับขนาดตัวอักษร
การใช้ขั้นต่ำหรือสูงสุดสำหรับขนาดตัวอักษรสามารถช่วยให้คุณมีการปรับขนาดแบบไดนามิกมากกว่าค่าพิกเซลแบบคงที่ สำหรับสิ่งนี้คุณต้องการใช้ Max () เพื่อขยายขนาดตัวอักษรตามเงื่อนไขขนาดหน้าจอ ตั้งค่าพิกเซล/REM เป็นขนาดสัมบูรณ์ขนาดเล็กที่คุณต้องการใช้และใช้ค่าสัมพัทธ์เพื่อปรับขนาดขึ้น
1REM เท่ากับขนาดตัวอักษรรูท (โดยทั่วไปคือ 16px เว้นแต่จะปรับแต่งในรูปแบบไซต์ของคุณ); ขนาดตัวอักษร สูงสุด (1REM, 2VW) จะใช้ค่าที่ใหญ่กว่าของสองค่าและจะไม่เล็กกว่า 16px
อย่างที่คุณเห็นบนอุปกรณ์ที่เล็กที่สุดขนาดตัวอักษรถูกตั้งค่าเป็น 1REM/16PX ณ จุดหนึ่งค่าที่ใหญ่กว่าจะกลายเป็น 2vw และปรับขนาดตัวอักษรขึ้นไปด้านบนทำให้ตัวอักษรมีขนาดใหญ่ขึ้นเมื่อขนาดหน้าจอมีขนาดใหญ่ขึ้น
สำหรับการปรับขนาดตัวอักษรฉันไม่แนะนำให้ใช้ขั้นต่ำหรือสูงสุด แต่แทนที่จะเป็นตัวหนีบ () Min/Max ให้การปรับขนาดแบบไดนามิกในทิศทางเดียวเท่านั้นและเพื่อให้ใกล้เคียงกับเอฟเฟกต์ของแคลมป์ () คุณจะต้องตั้งค่ากฎการปรับขนาดตัวอักษรขั้นต่ำ/สูงสุดของคุณที่จุดพักหลายจุด (ซึ่งเป็นไปได้ แต่ง่ายกว่าที่จะใช้แคลมป์)
ความแตกต่างระหว่าง min ()/max () และ clamp ()
คุณสามารถเข้าใจแคลมป์ () เป็นการรวมกันของ min () และ max () ด้วยค่าที่ต้องการในระหว่าง Clamp () ใช้ค่าหนึ่งค่าสำหรับหมวกขั้นต่ำหนึ่งค่าเป็นค่าสูงสุดและค่าที่สาม (ตรงกลาง) เป็นค่าที่ต้องการซึ่งกำหนดความชันของการเปลี่ยนแปลงระหว่างขั้นต่ำและสูงสุดของคุณ
ตัวอย่าง:
font-size: clamp(16px, 4vw, 40px);
ซึ่งหมายความว่าขนาดตัวอักษรที่คุณตั้งค่าจะไม่เล็กกว่า 16px หรือมากกว่า 40px อย่างไรก็ตามอัตราการเปลี่ยนแปลง (ขึ้นอยู่กับขนาดหน้าจอ) ถูกกำหนดโดยค่าที่ต้องการในศูนย์
อ่านบทความเฉพาะของฉันเกี่ยวกับการใช้แคลมป์ () เพื่อดูตัวพิมพ์ตัวอักษรของเหลวที่ฉันต้องการซึ่งสร้างฟังก์ชั่นแคลมป์ () ของคุณสำหรับคุณ
ลอง min () และ max () กับ divi 5
min () และ max () อาจไม่ได้รับความสนใจมากเท่ากับแคลมป์ () หรือ calc () แต่เป็นเครื่องมือที่จำเป็นสำหรับการออกแบบที่ชาญฉลาดกว่าง่ายขึ้นและสะอาดกว่าใน Divi 5
ฟังก์ชั่น CSS เหล่านี้ให้วิธีที่ไม่เหมือนใครในการควบคุมการตอบสนองของเว็บไซต์ของคุณ เมื่อคุณเข้าใจว่าเมื่อใดควรใช้ min () และ max () คุณจะสงสัยว่าคุณจัดการการออกแบบที่ตอบสนองได้อย่างไรโดยไม่มีพวกเขา พวกเขาได้รับการสนับสนุนอย่างเต็มที่ในเบราว์เซอร์ที่ทันสมัยและ Divi ทำให้การใช้งานพวกเขาตรงไปตรงมา Divi 5 พร้อมที่จะใช้กับเว็บไซต์ใหม่
