การใช้โมดูลส่วนหัวแบบเต็มความกว้างกับการสร้างส่วนฮีโร่ของคุณเองด้วย Divi
เผยแพร่แล้ว: 2022-08-29การสร้างส่วนฮีโร่ของเว็บไซต์ตั้งแต่ต้นหรือใช้โมดูล Divi Fullwidth Header เป็นวิธีที่คุณสามารถสร้างการออกแบบที่สะดุดตาสำหรับเว็บไซต์ของคุณได้ ในโพสต์นี้ เราจะมาดูข้อดีข้อเสียของการใช้โมดูลส่วนหัวแบบเต็มความกว้างกับการสร้างส่วนฮีโร่ของคุณเองด้วย Divi
ไปกันเถอะ!
ความสำคัญของส่วนเว็บไซต์ฮีโร่
ส่วนฮีโร่เป็นส่วนแรกที่ผู้เยี่ยมชมของคุณเห็นเมื่อเข้าสู่เว็บไซต์ของคุณ มักจะเป็นแบนเนอร์แบบเต็มความกว้างและสามารถเรียกได้ว่าเป็นส่วนหัวของฮีโร่ เป็นจุดที่โดดเด่นบนเว็บไซต์ของคุณเนื่องจากสามารถสร้างความประทับใจแรกพบได้ยาวนาน ดังนั้นการออกแบบในลักษณะที่อ่านง่ายในขณะเดียวกันก็สะดุดตาและน่าสนใจจึงเป็นสิ่งสำคัญ ส่วนฮีโร่ของเว็บไซต์มีความสำคัญเนื่องจากสามารถดึงดูดสายตาของผู้มีโอกาสเป็นลูกค้า อธิบายหน้าอย่างรวดเร็ว และนำไปสู่การมีส่วนร่วมและโอกาสในการขายเพิ่มเติม หัวข้อฮีโร่ควรมีตราสินค้า รวมชื่อ h1 และคำกระตุ้นการตัดสินใจ

สร้างส่วนฮีโร่ตั้งแต่เริ่มต้น
การสร้างส่วนฮีโร่ตั้งแต่ต้นจะทำให้คุณสามารถควบคุมการออกแบบและเนื้อหาได้อย่างสมบูรณ์ ขึ้นอยู่กับสถานการณ์และความต้องการของคุณ นี่อาจเป็นทางออกที่ดีสำหรับเว็บไซต์ของคุณ ลองมาดูข้อดีข้อเสียของวิธีนี้กัน

ข้อดีของวิธีนี้
ก่อนอื่น มาดูข้อดีของการสร้างส่วนฮีโร่ของเว็บไซต์ตั้งแต่เริ่มต้นโดยใช้ Divi
1. ควบคุมการออกแบบอย่างสมบูรณ์
การสร้างส่วนฮีโร่ตั้งแต่ต้นช่วยให้คุณควบคุมรูปลักษณ์ของการออกแบบได้อย่างสมบูรณ์ ไม่มีรูปแบบการออกแบบที่กำหนดไว้ล่วงหน้าและคุณสามารถปรับแต่งให้เข้ากับเนื้อหาในหัวใจของคุณด้วย Divi คุณสามารถทำให้มันดูเหมือนตามที่คุณต้องการ
2. ใช้โมดูล Divi ใดก็ได้
เนื่องจากคุณกำลังสร้างส่วนตั้งแต่เริ่มต้น คุณสามารถเพิ่มโมดูล Divi ใดๆ ลงในส่วนหัวได้ นั่นหมายความว่าคุณสามารถเพิ่มตัวเลือกอีเมล แบบฟอร์มการติดต่อ ปุ่ม โมดูลข้อความ แกลเลอรี ฯลฯ ตัวเลือกการปรับแต่งนั้นไม่มีที่สิ้นสุด!
ข้อเสียของวิธีนี้
ตอนนี้เรามาดูข้อเสียของการสร้างส่วนฮีโร่ตั้งแต่เริ่มต้นกัน
1. คุณต้องสร้างตั้งแต่เริ่มต้น
หากคุณต้องการเพิ่มส่วนฮีโร่ในไม่กี่นาที คุณอาจต้องใช้เวลาปรับแต่งอีกเล็กน้อยเพื่อออกแบบส่วนฮีโร่ตั้งแต่เริ่มต้น ไม่มีการออกแบบที่กำหนดไว้ล่วงหน้า ดังนั้นคุณจะควบคุมได้อย่างสมบูรณ์ แต่อาจใช้เวลามากขึ้นในการแก้ไขเพื่อให้สิ่งต่างๆ ถูกต้อง
2. ต้องใช้หลายโมดูล
การสร้างส่วนฮีโร่ตั้งแต่ต้นหมายความว่าคุณจะใช้หลายโมดูลพร้อมกัน แม้ว่าวิธีนี้จะช่วยให้มีตัวเลือกการปรับแต่งที่ยอดเยี่ยม แต่ก็หมายความว่าเนื้อหาของคุณจะถูกกระจายออกไปตามโมดูลต่างๆ แทนที่จะรวมทั้งหมดไว้ในที่เดียว
การสร้างส่วนฮีโร่ด้วย Divi Fullwidth Header Module
การสร้างส่วนฮีโร่โดยใช้โมดูล Divi Fullwidth Header ทำให้ง่ายต่อการสร้างการออกแบบที่ตอบสนองต่ออุปกรณ์พกพาที่สะดุดตาและสะดุดตาในเวลาเพียงไม่กี่นาที ลองมาดูข้อดีข้อเสียของวิธีนี้กัน

ข้อดีของวิธีนี้
มาดูข้อดีของการสร้างส่วนฮีโร่ด้วยโมดูล Divi Fullwidth Header
1. เนื้อหาทั้งหมดของคุณอยู่ในโมดูลเดียว
โมดูล Divi Fullwidth Header มีทั้งหมด – รูปภาพ ไอคอน ข้อความส่วนหัว ข้อความคำบรรยาย ข้อความเนื้อหา และปุ่มสองปุ่มภายในโมดูล ซึ่งหมายความว่าคุณไม่จำเป็นต้องมีโมดูลหลายโมดูลเพื่อทำงานให้เสร็จ และเนื้อหาทั้งหมดของคุณอยู่ภายในโมดูลเดียว ทำให้ง่ายต่อการปรับแต่งทุกส่วนของฮีโร่ในที่เดียว
2. ออกแบบให้เหมาะสมที่สุดแล้ว
โมดูลส่วนหัวแบบเต็มความกว้างได้รับการออกแบบมาเพื่อให้เหมาะกับอุปกรณ์พกพาอยู่แล้ว นั่นหมายถึงองค์ประกอบภายในโมดูลจะซ้อนกันโดยอัตโนมัติในลักษณะที่ดึงดูดสายตาเมื่อผู้เยี่ยมชมของคุณกำลังดูเว็บไซต์ของคุณบนมือถือ
ข้อเสียของแนวทางนี้
ตอนนี้ มาประเมินข้อเสียของการสร้างส่วนฮีโร่ด้วยโมดูล Divi Fullwidth Header
1. การออกแบบที่ยืดหยุ่นน้อยลง
โมดูล Divi Fullwidth Header มาพร้อมกับตัวเลือกเนื้อหาที่กำหนดไว้ล่วงหน้า ในขณะที่หลายๆ ตัวเลือกอาจถูกจำกัดหากคุณต้องการเพิ่มเนื้อหาที่ไม่สามารถใช้ได้ภายในโมดูล ซึ่งหมายความว่าคุณจะมีความยืดหยุ่นน้อยลงกับการออกแบบโดยรวม
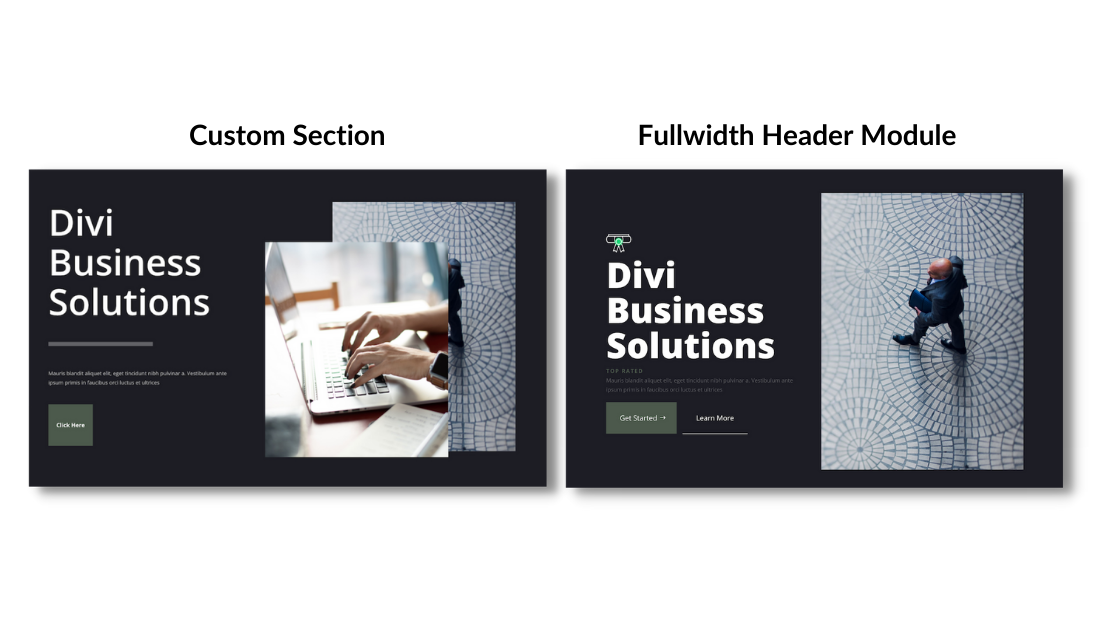
การสร้างฮีโร่ทั้งสองส่วนทีละขั้นตอน
เมื่อคุณเข้าใจข้อดีและข้อเสียของทั้งสองวิธีแล้ว มาสร้างส่วนฮีโร่แต่ละส่วนกัน คุณจะได้เห็นว่าแต่ละวิธีทำงานอย่างไร

สิ่งที่คุณต้องการเพื่อเริ่มต้น
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- ติดตั้ง Divi บนเว็บไซต์ WordPress ของคุณ
- เพิ่มหน้าและตั้งชื่อ
- เปิดใช้งาน Visual Builder

การสร้างส่วนฮีโร่ของคุณจากศูนย์
ตอนนี้เราได้ตั้งค่าเพจแล้ว มาเริ่มด้วยการสร้างส่วนฮีโร่ตั้งแต่เริ่มต้นกัน

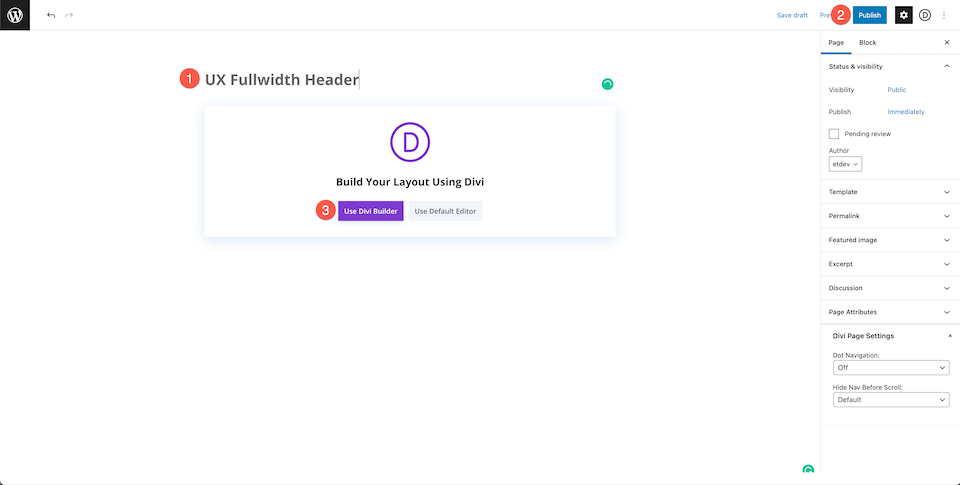
เปิดใช้งาน Visual Builder
ในการใช้ตัวสร้างการลากและวางของ Divi เราจะต้องเปิดใช้งาน Visual Builder โดยคลิกปุ่ม “ใช้ Divi Builder” การดำเนินการนี้จะโหลดหน้าซ้ำโดยใช้ Divi Visual Builder

เลือก: สร้างตั้งแต่เริ่มต้น
เมื่อหน้าของคุณโหลดใหม่โดยเปิดใช้งานตัวสร้างภาพ คลิกตัวเลือก "สร้างตั้งแต่เริ่มต้น" เพื่อให้เรามีหน้าว่างสำหรับสร้างการออกแบบใหม่ของเรา

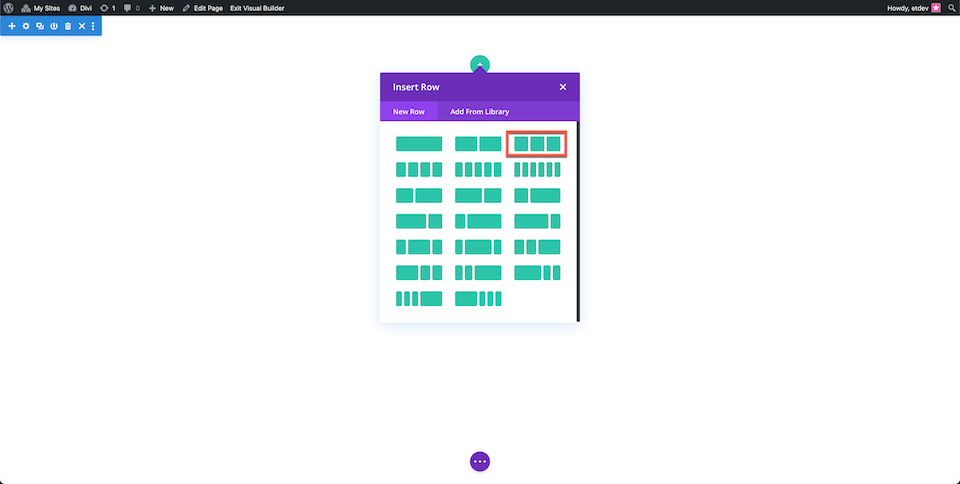
เพิ่มแถวและตั้งค่าคอลัมน์
เพิ่มแถวและเลือกสามคอลัมน์

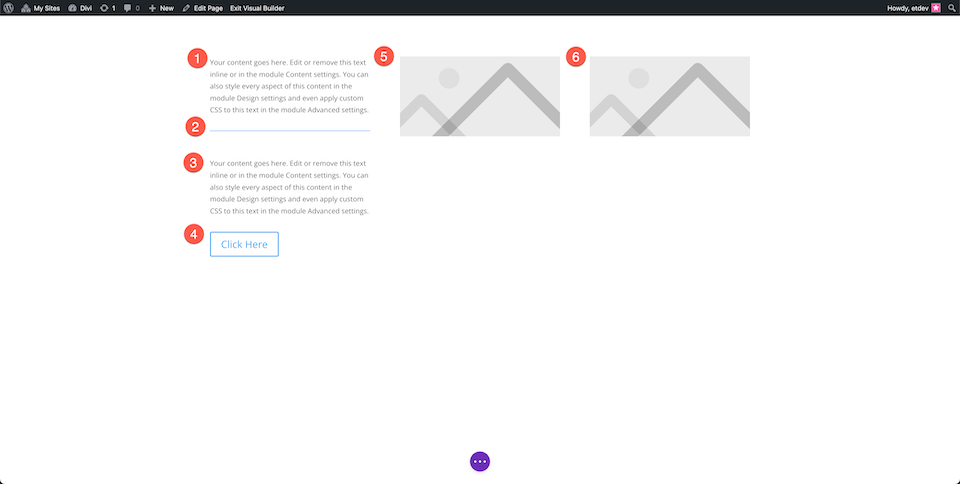
เพิ่มโมดูล
ตอนนี้ มาเพิ่มโมดูลเนื้อหาที่เราต้องการกัน
- คอลัมน์ซ้าย: โมดูลข้อความ 2 โมดูล ตัวแบ่ง หนึ่งปุ่ม
- คอลัมน์กลาง: รูปภาพ
- คอลัมน์ขวา: รูปภาพ

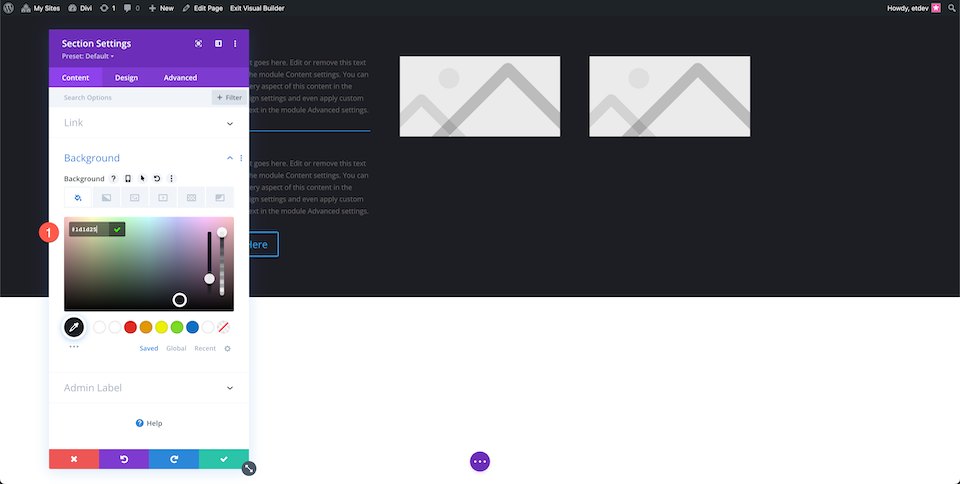
ส่วนสไตล์
ตอนนี้ มาตั้งค่าส่วนต่างๆ กัน
เพิ่มส่วนแล้วกำหนดการตั้งค่าต่อไปนี้:
- สีพื้นหลัง: #1d1d25

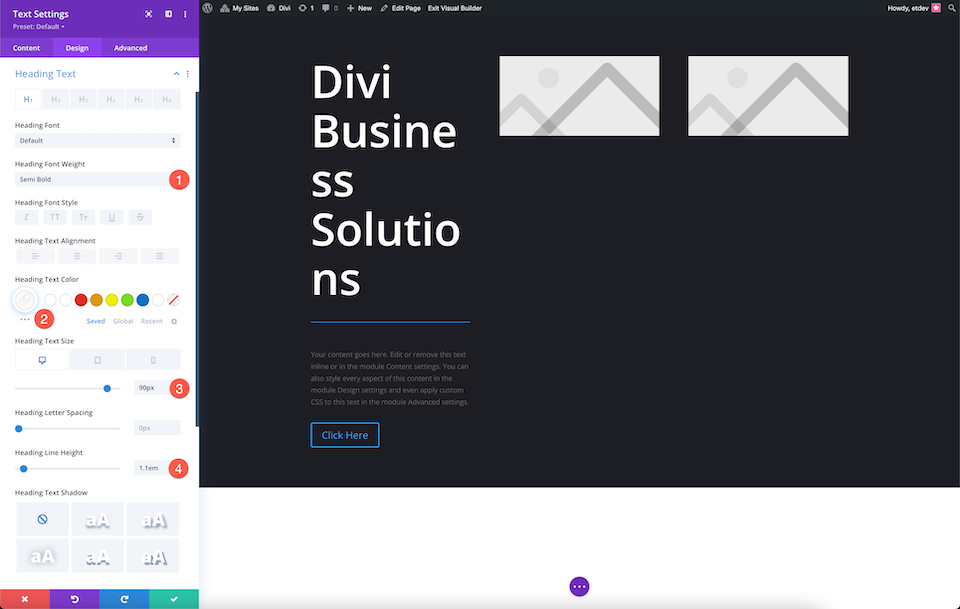
สไตล์ข้อความส่วนหัว
จัดรูปแบบข้อความส่วนหัว:
- น้ำหนักแบบอักษรของหัวเรื่อง: กึ่งหนา
- หัวเรื่องสีข้อความ: #ffffff
- ขนาดข้อความหัวเรื่อง: 90px
- ความสูงของบรรทัดหัวเรื่อง: 1.1em


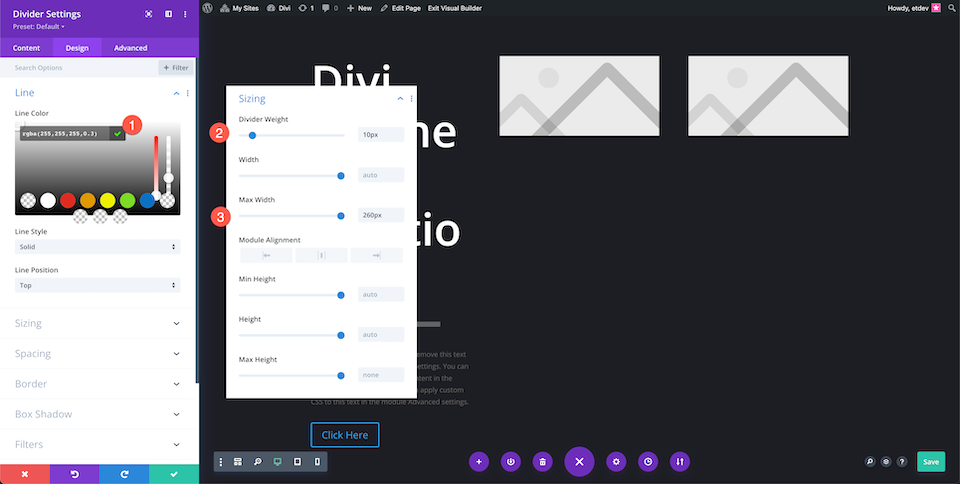
ตัวแบ่งสไตล์
กำหนดการตั้งค่าตัวแบ่ง:
- สี: rgba(255,255,255,0.3)
- น้ำหนักตัวแบ่ง: 10px
- ความกว้างสูงสุด: 260px

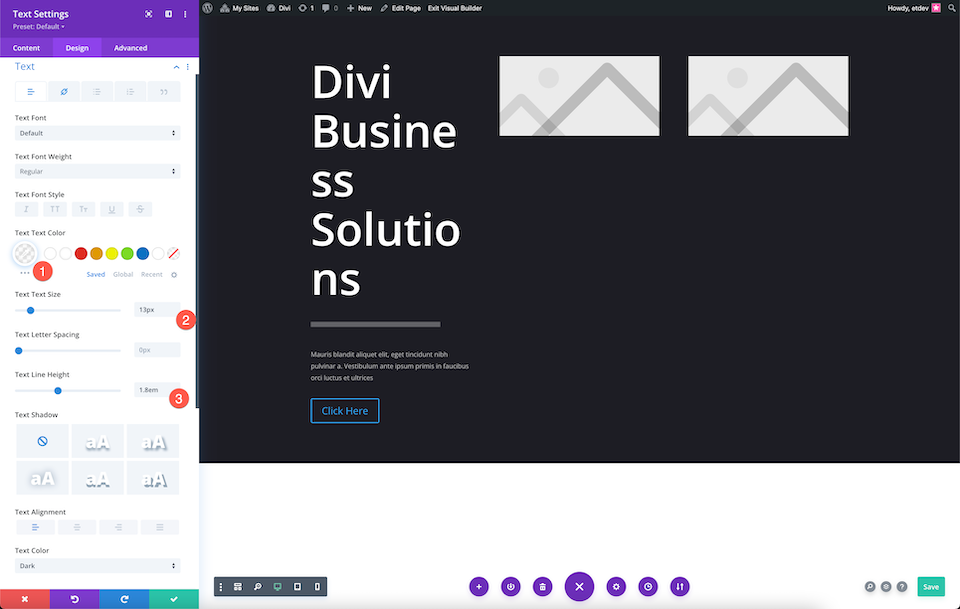
สไตล์เนื้อข้อความ
จัดรูปแบบข้อความเนื้อหา:
- สีข้อความ: rgba(255,255,255,0.7)
- ขนาดตัวอักษร: 13px
- ความสูงของบรรทัดข้อความ: 1.8em

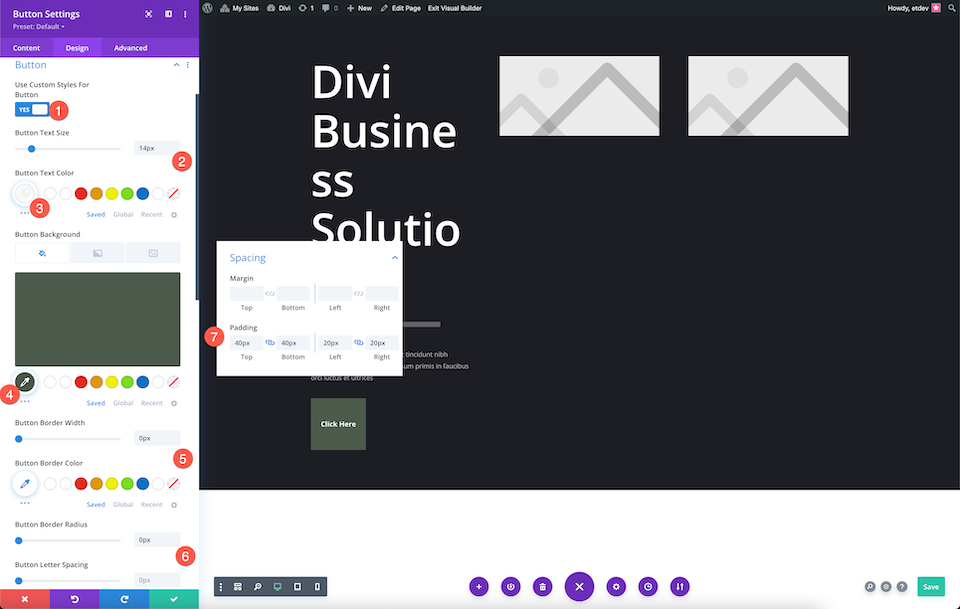
ปุ่มสไตล์
ตอนนี้ มากำหนดสไตล์ของปุ่มกัน
ในแท็บปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #ffffff
- พื้นหลังปุ่ม:
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px
ในแท็บการเว้นวรรค:
- บนและล่าง: 40px
- ซ้ายและขวา: 20px

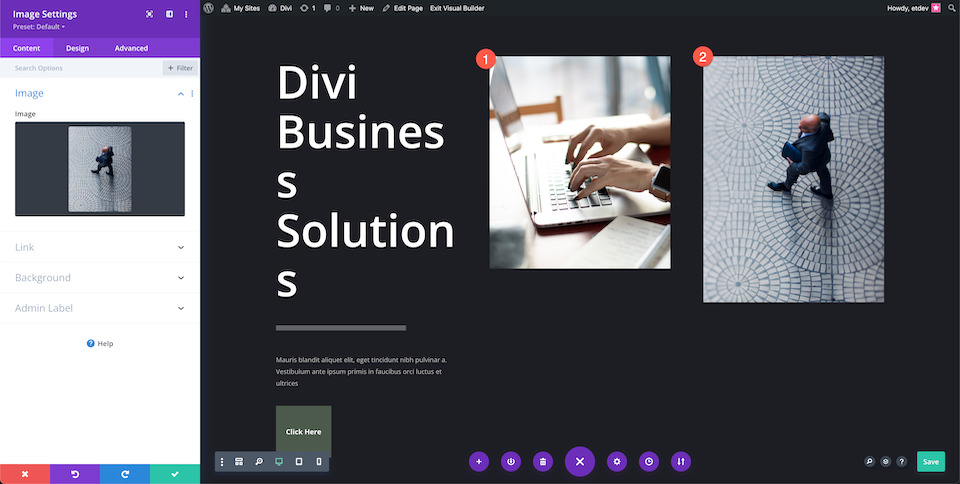
เพิ่มรูปภาพ
เพิ่มรูปภาพลงในโมดูลรูปภาพ

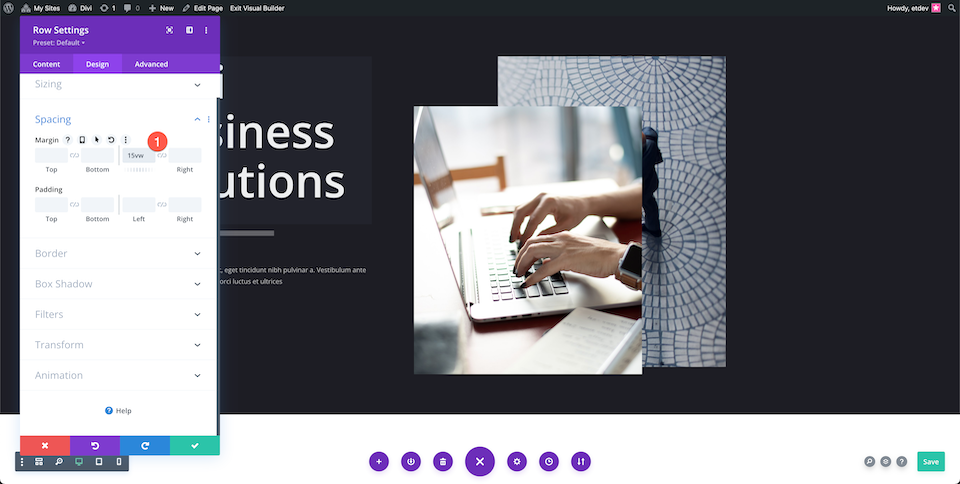
ปรับการตั้งค่าแถว
ในการตั้งค่าแถว:
- เพิ่ม 15vw ที่ระยะขอบด้านซ้าย

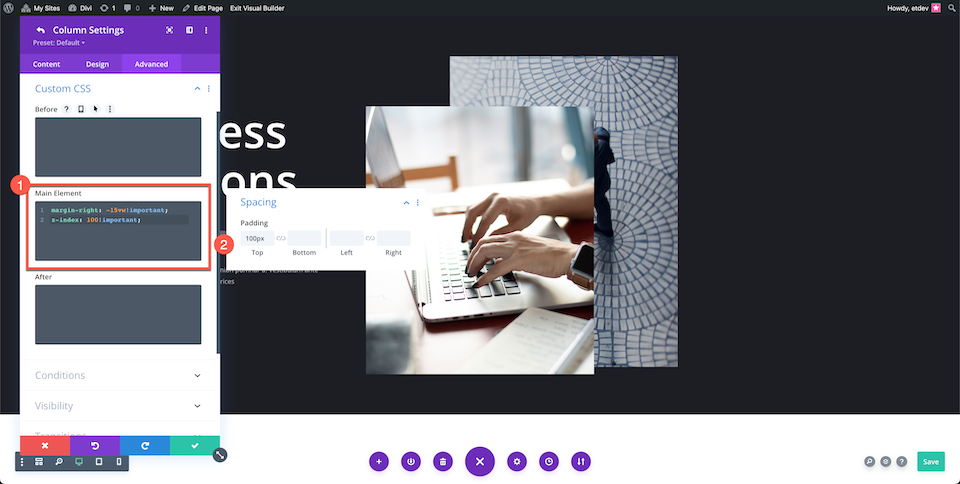
ปรับคอลัมน์ที่ 2
ในคอลัมน์ที่สองกำหนดการตั้งค่าเหล่านี้:
CSS ที่กำหนดเอง
วางรหัสต่อไปนี้ลงในส่วนรหัสองค์ประกอบหลัก:
margin-right: -15vw!important; z-index: 100!important;
ระยะห่าง
เพิ่มช่องว่างภายในด้านบน 100px

โว้ว! ตอนนี้คุณมีส่วนฮีโร่แบบกำหนดเองที่ออกแบบมาอย่างสมบูรณ์แล้ว

การสร้างส่วนฮีโร่ของคุณด้วยโมดูลส่วนหัวแบบเต็มความกว้างของ Divi
ตอนนี้ มาสำรวจวิธีสร้างส่วนฮีโร่นี้ใหม่โดยใช้โมดูลส่วนหัวแบบเต็มความกว้างของ Divi

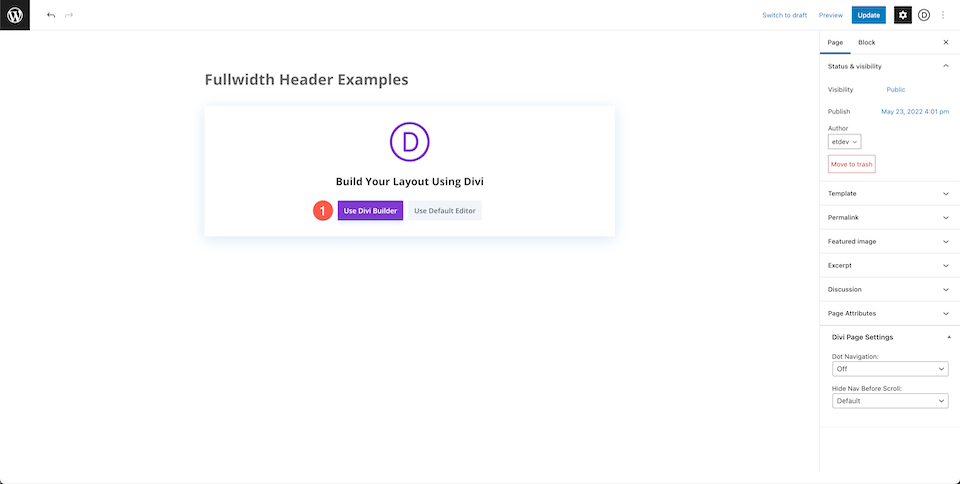
เพิ่มหน้าและเลือกสร้างตั้งแต่เริ่มต้น
เพิ่มหน้าใหม่ ตั้งชื่อ แล้วคลิก “ใช้ Divi Builder” จากนั้นเลือก Build From Scratch

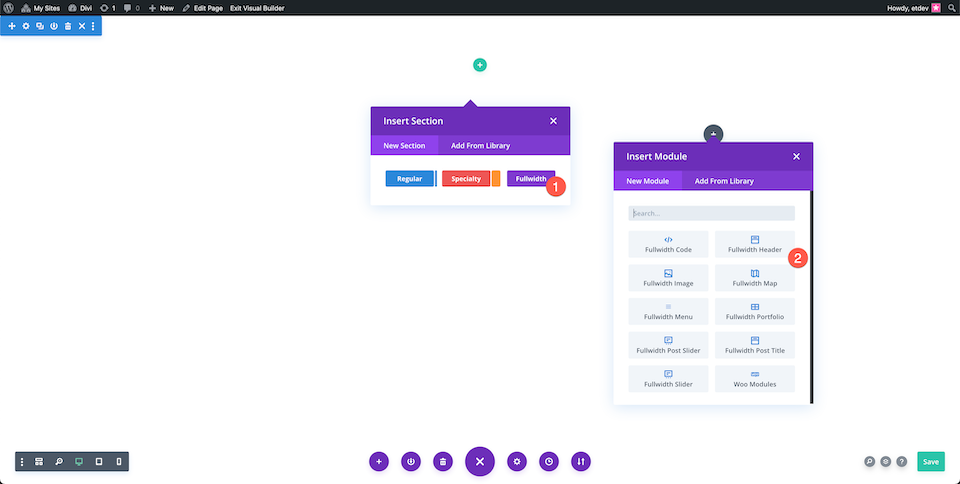
เพิ่มส่วนเต็มความกว้างและส่วนหัวเต็มความกว้าง
เพิ่มส่วนเต็มความกว้างแล้วเลือกส่วนหัวเต็มความกว้างจากไลบรารีโมดูล

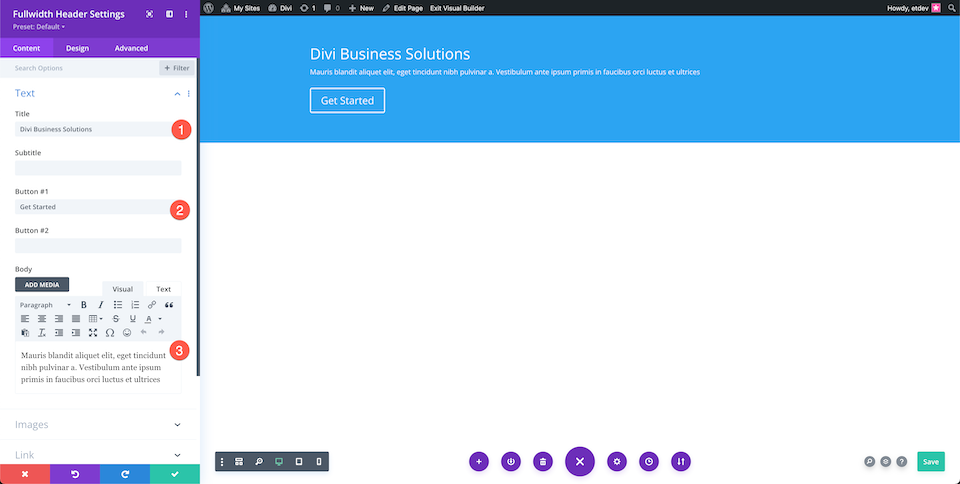
เพิ่มเนื้อหา
เพิ่มเนื้อหาข้อความลงในโมดูลในแท็บข้อความ

เพิ่มรูปภาพ
เพิ่มรูปภาพในแท็บรูปภาพ

เปลี่ยนสีพื้นหลัง
ในแท็บพื้นหลัง กำหนดการตั้งค่าต่อไปนี้:
- สีพื้นหลัง: #1D1D25

สไตล์ข้อความส่วนหัว
กำหนดการตั้งค่าข้อความส่วนหัว:
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง: 90px

สไตล์เนื้อข้อความ
กำหนดการตั้งค่าเนื้อความ:
- สีข้อความ: rgba(255,255,255,0.55)

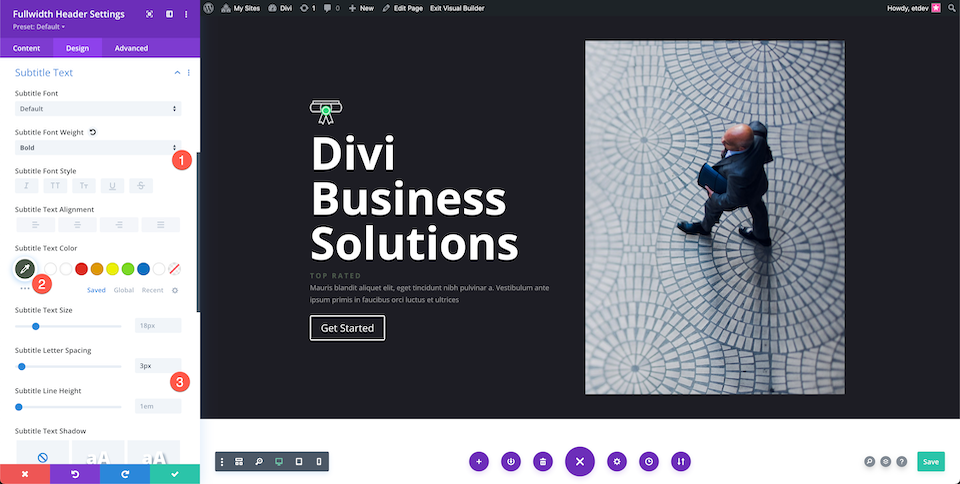
สไตล์คำบรรยายข้อความ
กำหนดการตั้งค่าข้อความคำบรรยาย:
- คำบรรยาย น้ำหนักแบบอักษร: ตัวหนา
- สีข้อความคำบรรยาย: #4C594C
- คำบรรยายการเว้นวรรคตัวอักษร: 3px

ปุ่มสไตล์
ตอนนี้ มากำหนดสไตล์ของปุ่มทั้งสองกัน
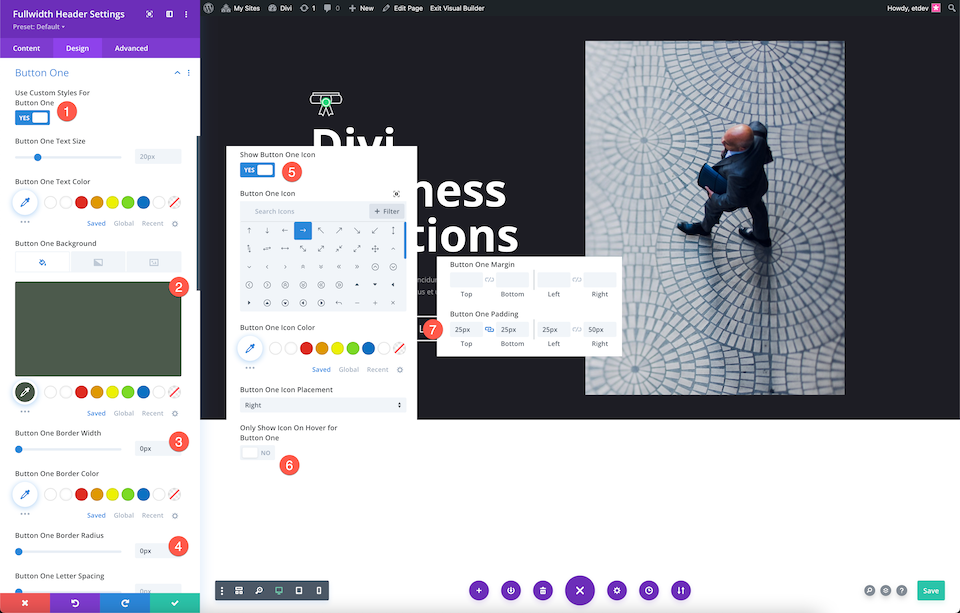
ปุ่มหนึ่ง
ในแท็บปุ่มหนึ่ง กำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- พื้นหลังปุ่มเดียว: #4c594c
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- แสดงไอคอนปุ่มที่หนึ่ง: ใช่
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่หนึ่ง: ไม่
- ปุ่มหนึ่ง Padding: 25px ด้านบนและด้านล่าง; ซ้าย 25px ขวา 50px

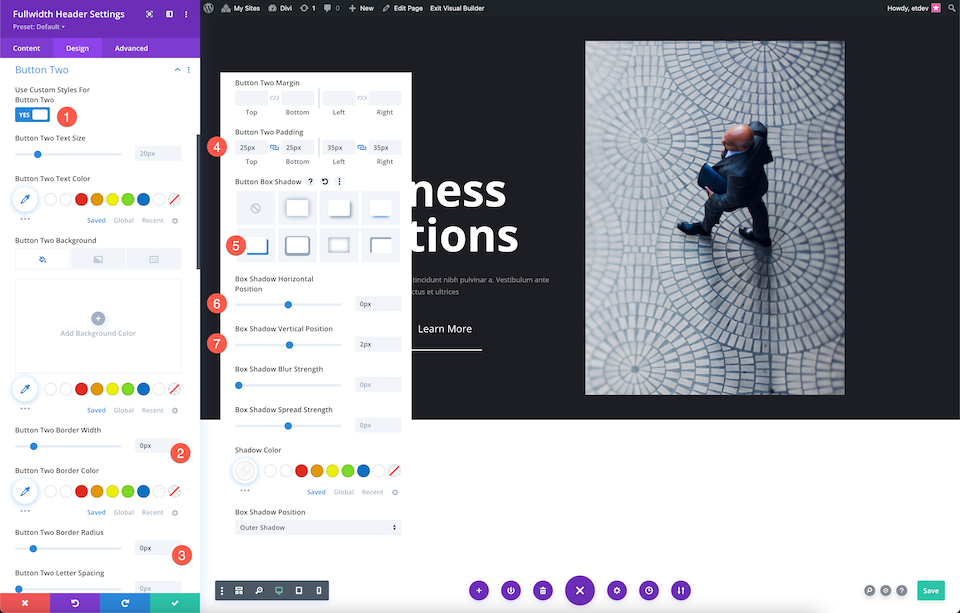
ปุ่มที่สอง
ในแท็บปุ่มที่สองกำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่สอง: ใช่
- ปุ่มสองขอบกว้าง: 0px
- ปุ่มสองขอบรัศมี: 0px
- ปุ่มที่สอง Padding: 25px ด้านบนและด้านล่าง; 25px ซ้ายและขวา
- ปุ่มกล่องเงา: เลือกอันที่ 4
- กล่องเงาตำแหน่งแนวนอน: 0px
- ตำแหน่งแนวตั้งเงาของกล่อง: 2px
- สีเงา: #ffffff

โว้ว! ตอนนี้คุณมีส่วนฮีโร่ที่ออกแบบอย่างสมบูรณ์โดยใช้โมดูล Divi Fullwidth Header
ความคิดสุดท้าย
การสร้างส่วนฮีโร่ด้วย Divi นั้นง่ายดาย ไม่ว่าคุณจะสร้างตั้งแต่เริ่มต้นหรือใช้โมดูลส่วนหัวแบบเต็มความกว้าง ทั้งสองตัวเลือกช่วยให้คุณสร้างการออกแบบส่วนหัวที่น่าทึ่งซึ่งดึงดูดความสนใจของผู้มาเยือนได้ ขึ้นอยู่กับความต้องการเฉพาะของคุณ ตัวเลือกใดตัวเลือกหนึ่งเป็นตัวเลือกที่ดีในการพิจารณาเมื่อจัดสไตล์ส่วนฮีโร่ของคุณ หลังจากอ่านข้อดีและข้อเสียของทั้งคู่ คุณจะออกแบบส่วนฮีโร่ของคุณด้วยวิธีใด
