UX สำหรับการรักษาลูกค้า: การสร้างความภักดีและความไว้วางใจในธุรกิจ
เผยแพร่แล้ว: 2023-06-22ธุรกิจได้รับเพียงหนึ่งภาพในการดึงดูดและมีส่วนร่วมกับผู้ใช้ ผลกระทบของประสบการณ์ผู้ใช้ (UX) บนเว็บไซต์เป็นสิ่งที่ยิ่งใหญ่สำหรับธุรกิจที่แข่งขันในตลาดดิจิทัลอย่างเข้มข้นในปัจจุบัน ไม่ว่าแบรนด์ของคุณจะมีตัวตนในโลกแห่งความเป็นจริงอย่างไร คุณต้องสร้างตัวตนบนโลกออนไลน์เพื่อสร้างความไว้วางใจในหมู่ผู้ชมและขยายการเข้าถึงของคุณ ในบทความนี้ เราจะสำรวจบทบาทของ UX ในการรักษาลูกค้า และช่วยคุณสร้างความภักดีและความไว้วางใจในธุรกิจของคุณ

สารบัญ
UX สำหรับการรักษาลูกค้า
ประสบการณ์ของผู้ใช้หมายถึงวิธีที่ผู้ใช้โต้ตอบกับผลิตภัณฑ์ ธุรกิจ หรือบริการ
เป้าหมายของ UX คือการมอบประสบการณ์ที่มีความหมายและตรงประเด็นให้กับผู้ใช้ สิ่งนี้ทำได้ผ่าน:
- ความสะดวกในการใช้งานเว็บไซต์
- การนำทางที่ชัดเจนและตรงไปตรงมา
- เนื้อหาที่ให้คุณค่า
- การเพิ่มประสิทธิภาพที่ไร้รอยต่อ และ
- ทำให้เว็บไซต์สามารถเข้าถึงได้บนอุปกรณ์ต่างๆ
ประสบการณ์ของผู้ใช้มีบทบาทสำคัญในการดึงดูดผู้ใช้ให้มายังแบรนด์ของคุณ และทำให้พวกเขามีส่วนร่วมกับคุณ มันให้คุณค่ากับเวลาของพวกเขา — ประสบการณ์ที่ราบรื่นกับคุณ จากนั้นพวกเขาให้รางวัลเป็นการซื้อและความภักดี
การมี UX ที่ยอดเยี่ยมจะช่วยสร้างความไว้วางใจและความภักดีในแบรนด์ของคุณโดยตรง ลูกค้าจะไว้วางใจแบรนด์ที่ให้คุณค่าในทุกด้านมากขึ้น พวกเขามักจะกลับมาหาคุณและแนะนำคุณให้คนอื่นๆ รู้จักเช่นกัน
มาดูกันว่า UX ช่วยในการดึงดูดและรักษาลูกค้าเพื่อเพิ่มความไว้วางใจและความภักดีต่อแบรนด์ของคุณในหมู่พวกเขาได้อย่างไร
1. ทำให้องค์ประกอบเว็บไซต์ของคุณเรียบง่ายเพื่อหลีกเลี่ยงปัญหา UX ทั่วไป
เป้าหมายหลักของ UX คือการทำให้ทุกอย่างง่ายขึ้นสำหรับผู้ใช้ พวกเขาควรจะสามารถสำรวจเว็บไซต์ของคุณได้อย่างง่ายดายและติดตามการเดินทางที่คุณต้องการดำเนินการ การรักษาการออกแบบให้ตรงไปตรงมาและชัดเจนคือกุญแจสำคัญในการบรรลุเป้าหมายนี้
การวิเคราะห์ปัญหาและวิธีแก้ปัญหา UX ที่พบบ่อยที่สุดโดยละเอียดจะช่วยให้คุณสร้างเว็บไซต์ที่สอดคล้องกันและเหนียวแน่น ผู้ใช้จะเต็มใจมีส่วนร่วมกับเนื้อหาของคุณมากขึ้นเมื่อมีเส้นทางที่ชัดเจนในการติดตาม
ไม่มีใครอยากมีส่วนร่วมในขั้นตอนที่ซับซ้อนในประสบการณ์ออนไลน์ของพวกเขา การออกแบบเว็บไซต์ที่ชัดเจนและโปร่งใสสร้างความมั่นใจให้กับผู้ใช้มากขึ้น พวกเขายินดีที่จะกลับมาที่เว็บไซต์ของคุณเพื่อทำการซื้อเพิ่มเติม
ดังที่อธิบายไว้ในตัวอย่างข้างต้น สิ่งง่ายๆ อย่างการใช้คำศัพท์ง่ายๆ สามารถเพิ่ม UX ของคุณได้ เนื่องจากผู้ใช้สามารถเข้าใจว่าต้องทำอะไรให้ดีขึ้น แทนที่จะใช้คำเช่น 'โยกย้าย' และ 'บิน' ให้ใช้คำทั่วไปเช่น 'เช่า' และ 'ซื้อ'
ต่อไปนี้เป็นบางวิธีที่คุณสามารถทำให้ UX ของคุณง่ายขึ้น:
- สร้างรูปแบบที่ง่ายต่อการติดตามสำหรับเว็บไซต์ของคุณ ใส่ใจกับรายละเอียดเฉพาะ เช่น ฟอนต์ ชุดสี และระยะห่างขององค์ประกอบต่างๆ ของหน้า
- เพิ่ม CTA ขนาดเล็กทั่วเว็บไซต์เพื่อให้ผู้ใช้ทราบว่าควรทำอะไรต่อไป นอกจากนี้ยังช่วยให้คุณสร้างกระแสให้กับโครงสร้าง
- ลบองค์ประกอบที่ไม่จำเป็นออกจากเลย์เอาต์เพื่อให้ทุกอย่างเรียบง่ายและไม่ทำให้ผู้ใช้สับสน
- ให้รางวัลแก่ลูกค้าที่กลับมาใช้บริการด้วยการกล่าวขอบคุณด้วยวลี เช่น 'ยินดีต้อนรับการกลับมา' หรือ 'ทำต่อจากที่ค้างไว้'
2. เพิ่มประสิทธิภาพความเร็วเพจเพื่อให้ผู้ใช้มีส่วนร่วม
ผู้ใช้เกือบ 70% กล่าวว่าความเร็วของหน้าเว็บที่พวกเขาท่องส่งผลต่อความเต็มใจที่จะซื้อจากที่นั่น หน้าเว็บที่ช้ามักจะทำให้ผู้ใช้หมดความอดทน
ช่วงความสนใจของผู้ชมในปัจจุบันลดลงอย่างรวดเร็ว
ผู้ใช้คาดหวังว่าเว็บไซต์จะทำงานได้อย่างไม่มีที่ติ และหากไม่เป็นเช่นนั้น พวกเขาก็จะทิ้งเว็บไซต์นั้นเพื่อไปยังเว็บไซต์ของคู่แข่ง คุณต้องมีส่วนร่วมกับพวกเขาทันทีที่พวกเขาเข้ามาในเว็บไซต์ของคุณ
และการมีความเร็วในการนำทางที่เหมาะสมจะช่วยให้คุณสร้างจุดเชื่อมต่อที่ทำให้ผู้ใช้อยู่ต่อได้ พวกเขาสามารถเลื่อนขึ้นและลงเพื่อค้นหาข้อมูลที่ต้องการได้อย่างง่ายดาย การนำทางที่ง่ายดายจะทำให้พวกเขาต้องการสำรวจเพิ่มเติม
เมื่อคุณมีผู้ใช้มีส่วนร่วมกับคุณแล้ว ให้นำเสนอเนื้อหาที่มีคุณค่าซึ่งพวกเขาสนใจ สิ่งนี้สร้างประสบการณ์โดยรวมที่ดีที่สุดสำหรับผู้ใช้ที่พวกเขาจะสำรวจธุรกิจของคุณในลักษณะที่เป็นบวกมากที่สุด
ยิ่งพวกเขาใช้เวลากับธุรกิจของคุณบนเว็บไซต์มากเท่าไหร่ พวกเขาก็จะยิ่งเข้าใจคุณและคุณค่าของคุณมากขึ้นเท่านั้น รวมถึงประโยชน์ที่คุณมอบให้ ด้วยวิธีนี้พวกเขามีแนวโน้มที่จะไว้วางใจแบรนด์ของคุณมากขึ้น
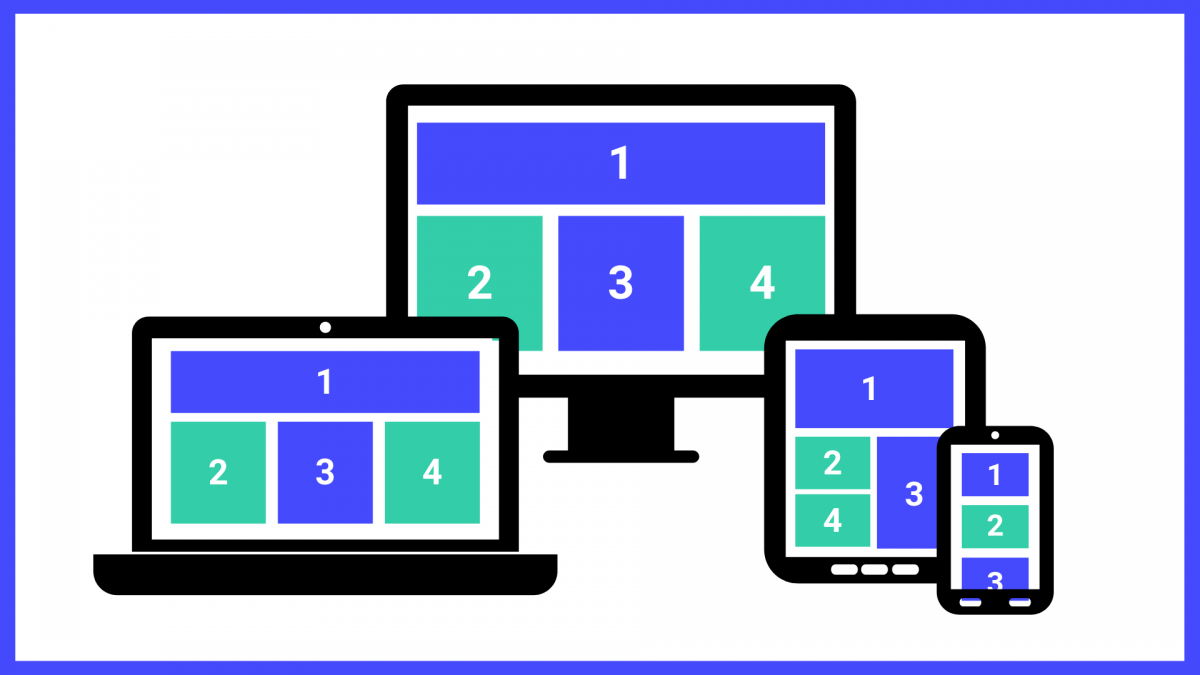
3. จัดลำดับความสำคัญของการเข้าถึงเพื่อดึงดูดผู้ใช้มากขึ้น - UX สำหรับการรักษาลูกค้า


ปริมาณการใช้อินเทอร์เน็ตมากกว่าครึ่งมาจากอุปกรณ์พกพา ผู้ใช้มีแนวโน้มที่จะท่องเน็ตระหว่างเดินทางและเว็บไซต์ที่พวกเขาพบจำเป็นต้องได้รับการปรับให้เหมาะกับอุปกรณ์เพื่อให้มีส่วนร่วมกับพวกเขา
หากผู้ใช้ไม่สามารถเข้าถึงเว็บไซต์บนอุปกรณ์ของพวกเขา พวกเขาก็จะไม่หลงระเริงกับเว็บไซต์อีกต่อไป คุณต้องแน่ใจว่าผู้ใช้ของคุณสามารถเข้าถึงได้ตลอดเวลาและบนอุปกรณ์ทุกประเภท
มุ่งเน้นไปที่องค์ประกอบต่อไปนี้:
- เค้าโครง
- แบบอักษร
- สี
- รูปภาพและ
- วิดีโอ
เลือกอันที่เหมาะกับหน้าจอที่เล็กกว่าและใหญ่กว่า ผู้ใช้ควรจะสามารถนำทางได้อย่างราบรื่น ความล่าช้าในการนำทางหรือการไม่โหลดเนื้อหาจะทำให้ผู้ใช้หมดความอดทนและออกไป
ต่อไปนี้เป็นวิธีเพิ่มประสิทธิภาพ UX บนอุปกรณ์หลักๆ ที่ใช้ในปัจจุบัน:
ก). คอมพิวเตอร์
ข้อผิดพลาดทั่วไปที่ธุรกิจทำในวันนี้คือการออกแบบเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่และไม่สนใจเวอร์ชันเดสก์ท็อป เพียงเพราะมีการใช้อุปกรณ์พกพามากขึ้นไม่ได้หมายความว่าคุณควรเพิกเฉยต่อเดสก์ท็อป
เวอร์ชันเดสก์ท็อปควรเป็นเวอร์ชันดั้งเดิมของ UI และ UX ของคุณ เนื่องจากจะให้พื้นที่สูงสุดแก่คุณในการทำงาน สร้างมันขึ้นมาก่อน แล้วจึงทำให้มันพอดีกับอุปกรณ์อื่นๆ
ปัญหาอีกประการหนึ่งที่ต้องเผชิญกับการออกแบบเดสก์ท็อปคือ เพื่อให้ได้ขนาดที่พอดีกับอุปกรณ์เคลื่อนที่ คุณมักจะเว้นพื้นที่เชิงลบไว้บนเดสก์ท็อปมากเกินไป ตรวจสอบให้แน่ใจว่าคุณสร้างพื้นที่ให้มีส่วนร่วมด้วยการเติมองค์ประกอบที่น่าตื่นเต้น
ข). แล็ปท็อป
แล็ปท็อปมีขนาดเล็กกว่าเดสก์ท็อปเพียงเล็กน้อย แต่แตกต่างกันมาก ผู้ใช้มักพบปัญหาการกระตุกเมื่อเลื่อนบนแล็ปท็อปเมื่อไม่ได้อยู่บนเดสก์ท็อปที่มีเลย์เอาต์เดียวกัน
นี่คือที่มาของแนวคิดของ Adaptive Design vs Responsive Design:
- การออกแบบที่ปรับเปลี่ยนได้ — การออกแบบที่ปรับเปลี่ยนได้ช่วยให้คุณมีเลย์เอาต์สำหรับหน้าจอขนาดต่างๆ สิ่งเหล่านี้ได้รับการแก้ไขตามขนาดหน้าจอ แต่จะไม่ปรับตัวเองสำหรับขนาดหน้าจอที่ไม่รู้จัก
- การออกแบบที่ตอบสนองตามอุปกรณ์ — ในทางกลับกัน การออกแบบที่ตอบสนองตามอุปกรณ์จะปรับเลย์เอาต์เว็บไซต์ของคุณให้เหมาะสมสำหรับหน้าจอทุกขนาด ปรับเปลี่ยนได้ทุกที่ มันสร้าง UX ที่เหมาะสมที่สุดสำหรับผู้ใช้ ช่วยให้พวกเขานำทางไซต์ของคุณได้อย่างราบรื่นและโต้ตอบกับมันได้อย่างง่ายดาย
เลือกการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ (responsive design) หากคุณทำได้เพื่อให้ผู้ใช้ได้รับ UX ที่มีประสิทธิภาพกับเว็บไซต์ของคุณและมีส่วนร่วมกับพวกเขา
4. แท็บเล็ตและโทรศัพท์มือถือ - UX สำหรับการรักษาลูกค้า

แท็บเล็ตและโทรศัพท์มือถือมีพื้นที่น้อยกว่าแล็ปท็อปและเดสก์ท็อปมาก ด้วยเหตุนี้จึงเป็นเรื่องสำคัญที่จะต้องปรับส่วนติดต่อผู้ใช้ให้สอดคล้องกัน ควรมีขนาดเล็กลงเพื่อให้พอดีกับเนื้อหา แต่ก็ควรใหญ่พอที่ผู้ใช้สามารถแตะที่ CTA ที่ต้องการได้
- หลีกเลี่ยงป๊อปอัปในเลย์เอาต์มือถือของคุณ เพราะจะทำให้ UX ซับซ้อนและอาจทำให้ผู้ใช้หงุดหงิดได้
- ใช้ CSS แบบกำหนดเองเพื่อให้การออกแบบตอบสนอง เช่น พอดีกับหน้าจอมือถือทุกขนาด
- เลือกธีมที่มีองค์ประกอบที่เบา ด้วยวิธีนี้ ธีมจะใช้เวลาโหลดไม่นานเกินไป
- ทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายเสมอ ด้วยพื้นที่ที่จำกัด ผู้ใช้อาจหงุดหงิดหากไม่พบสิ่งที่ต้องการในทันที ให้ตัวเลือกในการค้นหาได้อย่างอิสระ
5. ได้รับความไว้วางใจจากผู้ฟังโดยการรับข้อมูลเชิงลึกอันมีค่าของพวกเขา
วิธีที่ยอดเยี่ยมในการปรับปรุง UX ของคุณและสร้างความไว้วางใจให้กับลูกค้าคือการรับฟังความคิดเห็นเกี่ยวกับเรื่องนี้
ถามพวกเขาโดยตรงว่าคุณทำอะไรถูกต้องและควรปรับปรุงตรงไหน ลูกค้าของคุณจะขอบคุณขั้นตอนนี้จากคุณ
มันจะแสดงให้พวกเขาเห็นว่าคุณให้ความสำคัญกับความสัมพันธ์ของคุณกับพวกเขา และพวกเขาจะเต็มใจที่จะกลับมาหาคุณอีกในอนาคต มันจะช่วยให้คุณพัฒนาและรักษาความสัมพันธ์กับพวกเขา นอกจากนี้ยังให้ข้อเสนอแนะที่จับต้องได้เพื่อปรับปรุง UX ของคุณ
ต่อไปนี้เป็นบางวิธีที่คุณสามารถขอคำติชมจากลูกค้า:
- บนเว็บไซต์เองในขณะที่พวกเขากำลังนำทาง
- ผ่านทางอีเมล — แบบสำรวจ แบบสอบถาม และการสำรวจความคิดเห็น
- บนโซเชียลมีเดียผ่านโพสต์ คำถาม และแบบสำรวจความคิดเห็น
อ่านเพิ่มเติม: ทำความเข้าใจความแตกต่างที่สำคัญระหว่าง UI และ UX
มุ่งเน้นไปที่การมอบประสบการณ์ที่ราบรื่นและมีค่าแก่ลูกค้าของคุณเพื่อสร้างความภักดีและความไว้วางใจ
ประสบการณ์ที่ผู้ใช้มีกับเว็บไซต์และเนื้อหาดิจิทัลมีบทบาทสำคัญในการรับรู้ของคุณในฐานะแบรนด์ การให้ประสบการณ์ที่ราบรื่นบนเว็บไซต์ของคุณดึงดูดพวกเขาและทำให้พวกเขามีส่วนร่วม โดยค่อยๆ สร้างความไว้วางใจและความภักดี
มุ่งเน้นไปที่การรักษา UX ที่เรียบง่าย ชัดเจน และตรงไปตรงมา อนุญาตให้ผู้ใช้เดินทางบนเว็บไซต์ของคุณ ค่อย ๆ แนะนำพวกเขาไปยังขั้นตอนถัดไปที่คุณต้องการให้พวกเขาดำเนินการกับคุณ
ลดขั้นตอนที่ไม่จำเป็นและมอบคุณค่าเพื่อให้ลูกค้าอยู่ต่อ
อย่าลังเลที่จะแบ่งปันความคิดของคุณด้านล่างนี้ คุณจะวัดและติดตามเมตริกความพึงพอใจ ความภักดี และการรักษาลูกค้าเพื่อวัดประสิทธิภาพของความพยายาม UX ของคุณได้อย่างไร
ประวัติผู้แต่ง

Atreyee Chowdhury เป็นนักเขียนเนื้อหาอิสระที่มีประสบการณ์ระดับมืออาชีพมากกว่า 10 ปี เธอมีความกระตือรือร้นในการช่วยให้ SMB และองค์กรต่างๆ บรรลุเป้าหมายทางการตลาดด้วยเนื้อหาด้วยเนื้อหาที่สร้างขึ้นอย่างพิถีพิถันและน่าสนใจ เธอชอบอ่านหนังสือ เดินทาง และทดลองทำอาหารต่างๆ ในเวลาว่าง คุณสามารถติดตามเธอได้ที่ LinkedIn
อ่านที่น่าสนใจ:
สัญญาณสี่ประการที่บ่งบอกว่าผลิตภัณฑ์ดิจิทัลต้องการการตรวจสอบ UX
UX ของธุรกิจของคุณเป็นปัจจุบันหรือไม่
คู่มือ SEO ฉบับสมบูรณ์สำหรับเว็บไซต์อีคอมเมิร์ซ
