วิธีตรวจสอบไซต์ UX: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-10-16ประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณมีบทบาทสำคัญในประสิทธิภาพ จะกำหนดว่าผู้เยี่ยมชมรับรู้ถึงแบรนด์ของคุณและโต้ตอบกับเนื้อหาของคุณอย่างไร ดังนั้น คุณจะต้องทำการตรวจสอบไซต์ UX ทุก ๆ สองสามเดือนเพื่อให้แน่ใจว่าไซต์ของคุณทำงานได้อย่างราบรื่น
เมื่อเรียนรู้วิธีระบุจุดอ่อนบนไซต์ของคุณ คุณสามารถดำเนินการตามขั้นตอนที่จำเป็นเพื่อปรับปรุงประสบการณ์ผู้ใช้ของคุณได้ ซึ่งอาจนำไปสู่อัตรา Conversion และระดับการมีส่วนร่วมที่สูงขึ้น
ในโพสต์นี้ เราจะมาดูอย่างละเอียดยิ่งขึ้นว่าการตรวจสอบไซต์ UX ทำงานอย่างไร และเหตุใดจึงมีความสำคัญ จากนั้น เราจะอธิบายขั้นตอนสำคัญห้าขั้นตอนเพื่อช่วยคุณดำเนินการตรวจสอบครั้งแรก มาดำดิ่งกันเถอะ!
การตรวจสอบไซต์ UX คืออะไร
ประสบการณ์ผู้ใช้ (UX) หมายถึงการใช้งานและการเข้าถึงเว็บไซต์ของคุณ ตามหลักการแล้ว ผู้ใช้ควรจะสามารถไปยังส่วนต่างๆ ของไซต์ของคุณและโต้ตอบกับเนื้อหาของคุณได้โดยไม่มีปัญหาใดๆ หากเว็บไซต์ของคุณขัดข้อง ใช้งานยาก และโหลดช้า อาจส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
การตรวจสอบไซต์ UX สามารถช่วยให้คุณมั่นใจได้ว่าคุณกำลังมอบประสบการณ์ที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับผู้ใช้ โดยจะต้องตรวจสอบไซต์ของคุณเพื่อหาปัญหาการออกแบบหรือการนำทาง และการใช้มาตรการเพื่อปรับปรุงประสิทธิภาพ
เหตุใดการตรวจสอบไซต์ UX จึงมีความสำคัญ
ไซต์ที่ออกแบบไม่ดีหรือมีข้อผิดพลาดอาจทำให้ผู้เยี่ยมชมหันไปได้ ซึ่งอาจส่งผลให้อัตราตีกลับสูงขึ้นและมี Conversion น้อยลง
การตรวจสอบไซต์ UX สามารถช่วยคุณระบุปัญหาในไซต์ของคุณที่อาจทำให้เกิดปัญหากับผู้ใช้ สิ่งเหล่านี้อาจรวมถึงป๊อปอัปที่รบกวน ลิงก์เสีย หรือรูปแบบที่ทำให้เกิดความสับสน ด้วยการตรวจสอบอย่างละเอียด คุณสามารถมั่นใจได้ว่าผู้ใช้สามารถมีส่วนร่วมกับไซต์ของคุณได้อย่างง่ายดาย ไม่ว่าพวกเขาจะเข้าถึงไซต์จากคอมพิวเตอร์หรืออุปกรณ์เคลื่อนที่ก็ตาม
เป็นการดีที่จะทำการตรวจสอบไซต์ UX ทุก ๆ สามหรือสี่เดือน นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณเพิ่มเนื้อหาใหม่หรือออกแบบหน้าใหม่อยู่ตลอดเวลา
นอกจากนี้ การอัปเดตปลั๊กอินและธีมอาจทำให้เกิดปัญหาด้านการออกแบบหรือฟังก์ชันการทำงานในเว็บไซต์ของคุณ ตัวอย่างเช่น ปุ่มอาจหยุดทำงานหรือช่องแบบฟอร์มการติดต่ออาจสับสน
เว้นแต่ผู้ใช้จะชี้ให้เห็นถึงปัญหาบนไซต์ของคุณ คุณอาจยังคงลืมมันไปเป็นเวลานาน ดังนั้น การตรวจสอบไซต์ UX เป็นประจำจึงสามารถช่วยคุณค้นหาและแก้ไขปัญหาได้ก่อนที่จะส่งผลกระทบอย่างมีนัยสำคัญต่อธุรกิจของคุณ
วิธีตรวจสอบไซต์ UX
ตอนนี้เรามาดูวิธีการตรวจสอบไซต์ UX ในห้าขั้นตอนกัน ขั้นตอนต่อไปนี้สามารถนำไปใช้กับเว็บไซต์ใดก็ได้ ไม่ว่าคุณจะใช้แพลตฟอร์มใดก็ตาม
- ขั้นตอนที่ 1: สำรวจเว็บไซต์ของคุณในฐานะผู้เยี่ยมชม
- ขั้นตอนที่ 2: ค้นหาจุดอ่อนบนเว็บไซต์ของคุณ
- ขั้นตอนที่ 3: ทดสอบเมนู ปุ่ม และแบบฟอร์ม
- ขั้นตอนที่ 4: ประเมินเมตริกผู้ใช้และข้อมูลประสิทธิภาพ
- ขั้นตอนที่ 5: ระบุและดำเนินการแก้ไขปัญหา
ขั้นตอนที่ 1: สำรวจเว็บไซต์ของคุณในฐานะผู้เยี่ยมชม
ขั้นตอนแรกคือการทำให้ตัวเองเป็นเหมือนผู้มาเยี่ยมชม คุณจะต้องสำรวจไซต์ของคุณในฐานะผู้ใช้ส่วนหน้าและประเมินประสบการณ์
ในขั้นตอนนี้ คุณจะต้องดูปัจจัยหลัก 2 ประการ:
- การค้นหาและใช้เมนูการนำทางหลักนั้นง่ายเพียงใด
- หากไซต์มีโครงสร้างในลักษณะที่เหมาะสมและอำนวยความสะดวกในการท่องเว็บที่ราบรื่น
ผู้ใช้ควรจะสามารถไปยังส่วนต่างๆ ของไซต์ของคุณได้อย่างเป็นธรรมชาติ โดยไม่ต้องเสียเวลามากมายในการพยายามค้นหาข้อมูลสำคัญ เช่น รายละเอียดการติดต่อ จากที่ใด
แน่นอนว่า เนื่องจากคุณคุ้นเคยกับเนื้อหาในไซต์ของคุณอยู่แล้ว การประเมินตามวัตถุประสงค์จึงอาจเป็นเรื่องยาก ดังนั้น คุณอาจต้องการขอให้ผู้อื่นเรียกดูเว็บไซต์ของคุณและให้ข้อเสนอแนะ
อย่าลืมตรวจสอบเว็บไซต์ของคุณทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
ขั้นตอนที่ 2: ค้นหาจุดอ่อนบนเว็บไซต์ของคุณ
ขั้นตอนต่อไปคือการจดบันทึกปัญหาทั้งหมดที่คุณพบขณะเรียกดูไซต์ของคุณ สิ่งเหล่านี้อาจรวมถึง:
- หน้าเว็บและองค์ประกอบที่โหลดช้า
- ภาพถ่ายคุณภาพต่ำ
- เลย์เอาต์ที่ยุ่งเหยิง
ในขณะนี้ เราเพียงแต่ดูปัญหาที่ผู้ใช้มองเห็นได้ชัดเจน และอาจทำให้ปัญหาเหล่านี้หมดไปทันที เวลาในการโหลดที่ช้าอาจเป็นสาเหตุหลักที่ทำให้อัตราตีกลับสูง ดังนั้น คุณจะต้องไปที่หน้าหลักทุกหน้าในไซต์ของคุณเพื่อดูว่าอัตราดังกล่าวเป็นอย่างไรในแง่ของความเร็ว
ขั้นตอนที่ 3: ทดสอบเมนู ปุ่ม และแบบฟอร์ม
ตอนนี้ถึงเวลาที่จะเจาะลึกลงไปอีกหน่อยและทดสอบองค์ประกอบแต่ละอย่างบนหน้าเว็บของคุณ งานนี้อาจใช้เวลาสักครู่และรู้สึกยุ่งยากเล็กน้อย ทั้งนี้ขึ้นอยู่กับขนาดของไซต์ของคุณ
อย่างไรก็ตาม คุณสามารถเริ่มต้นด้วยองค์ประกอบที่สำคัญที่สุดบนหน้าเว็บ เช่น เมนูการนำทางหลัก ปุ่มคำกระตุ้นการตัดสินใจ และแบบฟอร์มติดต่อ คุณจะต้องตรวจสอบให้แน่ใจว่าคุณสมบัติเหล่านี้ทำงานได้ตามปกติและดูดีบนอุปกรณ์ที่แตกต่างกัน
หากคุณมีร้านค้าออนไลน์ ควรทำการทดสอบการซื้อ ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าปุ่ม "ซื้อเลย" และ "เพิ่มลงตะกร้า" ทำงานได้อย่างถูกต้อง นอกจากนี้ยังช่วยให้คุณสามารถประเมินกระบวนการชำระเงินจากมุมมองของผู้ใช้ได้
ขั้นตอนที่ 4: ประเมินเมตริกผู้ใช้และข้อมูลประสิทธิภาพ
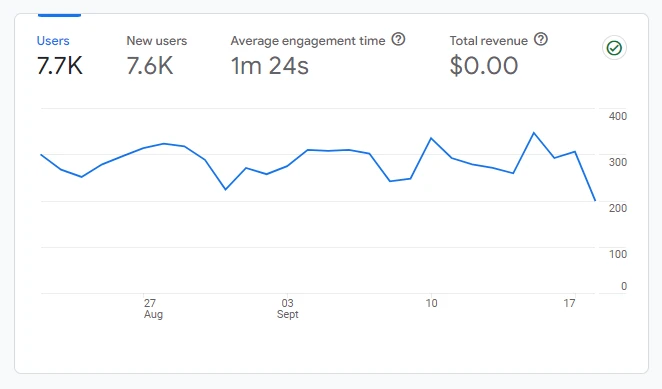
ตัวชี้วัดผู้ใช้สามารถบอกอะไรได้มากมายเกี่ยวกับ UX ของเว็บไซต์ของคุณ หากคุณใช้ Google Analytics โปรดดูเวลาการมีส่วนร่วมโดยเฉลี่ยบนเว็บไซต์ของคุณ:

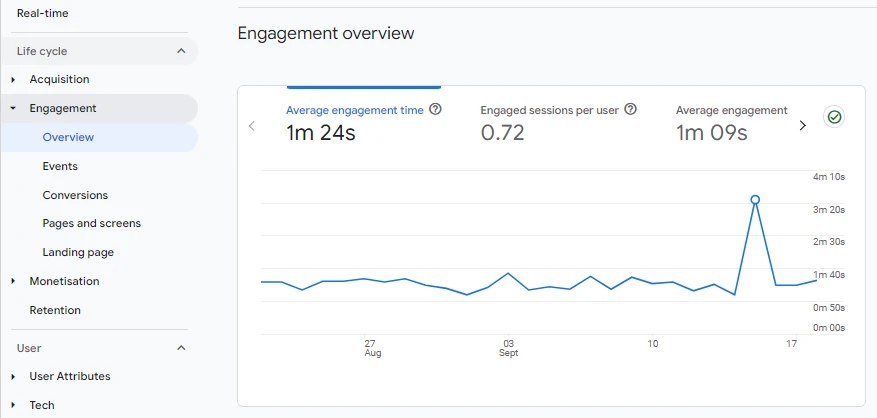
เวลาในการมีส่วนร่วมที่ต่ำบ่งชี้ว่ามีผู้ใช้จำนวนมากออกจากไซต์ภายในไม่กี่วินาที โดยไม่ต้องสำรวจหน้าอื่นหรือโต้ตอบกับเนื้อหาของคุณ หากคุณคลิกแท็บ การมีส่วนร่วม ภายใน Google Analytics คุณจะได้รับรายละเอียดเวลาในการมีส่วนร่วมตามหน้าและปัจจัยอื่นๆ:

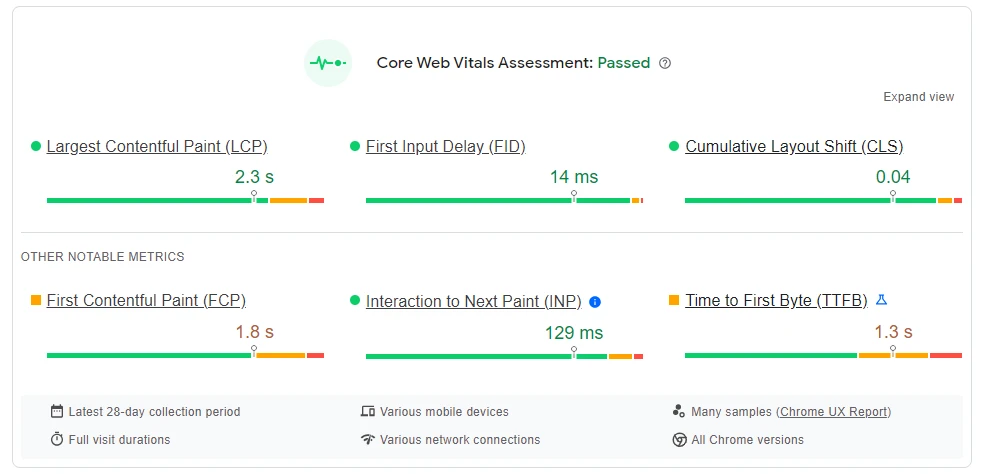
การทดสอบความเร็วไซต์โดยใช้เครื่องมือเช่น PageSpeed Insights ของ Google ก็คุ้มค่าเช่นกัน ซึ่งจะเน้นองค์ประกอบใดๆ บนไซต์ของคุณที่อาจส่งผลต่อประสบการณ์ผู้ใช้:

ตัวอย่างเช่น หากคุณได้คะแนนต่ำสำหรับ Cumulative Layout Shift (มากกว่า 0.1) แสดงว่ามีหลายองค์ประกอบที่เคลื่อนไหวรอบๆ หน้าเว็บในขณะที่โหลด สิ่งนี้สามารถขัดขวางการโต้ตอบของผู้ใช้

ตัวชี้วัดที่สำคัญอีกประการหนึ่งที่ต้องพิจารณาคือ First Input Delay (FID) วิธีนี้จะวัดระยะเวลาตั้งแต่ผู้ใช้โต้ตอบกับเพจเป็นครั้งแรก (เช่น โดยการคลิกปุ่ม) จนถึงเวลาที่เบราว์เซอร์เริ่มประมวลผลคำขอ หากคะแนน FID ของคุณมากกว่า 100 มิลลิวินาที ผู้ใช้ของคุณอาจประสบปัญหาในการโหลดช้าเนื่องจากพยายามโต้ตอบกับเนื้อหาของคุณ
ขั้นตอนที่ 5: ระบุและดำเนินการแก้ไขปัญหา
เมื่อคุณระบุปัญหาบางอย่างเกี่ยวกับ UX ของไซต์ของคุณแล้ว ก็ถึงเวลานำวิธีแก้ไขไปใช้ สิ่งเหล่านี้จะแตกต่างกันไปขึ้นอยู่กับสิ่งที่คุณค้นพบ แต่เราจะดูขั้นตอนที่มีประสิทธิภาพที่คุณสามารถทำได้เพื่อมอบประสบการณ์ที่ดีขึ้น
หากไซต์ของคุณช้าและคุณมีระดับการมีส่วนร่วมต่ำ ให้ลองทำดังนี้:
- หากคุณใช้ WordPress ให้เปลี่ยนไปใช้ธีมมินิมอลและลบองค์ประกอบที่ไม่จำเป็นออกจากไซต์ของคุณ
- บีบอัดไฟล์ภาพและวิดีโอขนาดใหญ่
- พิจารณาใช้ Content Delivery Network (CDN) และโซลูชันแคชเพื่อส่งเนื้อหาได้รวดเร็วยิ่งขึ้น
หากคุณพบว่าเว็บไซต์ของคุณใช้งานยากเล็กน้อย คุณอาจพิจารณาวิธีแก้ปัญหาเหล่านี้:
- จัดระเบียบเนื้อหาของคุณเป็นหน้าหลัก/หมวดหมู่ และหน้าย่อย/หมวดหมู่ย่อย
- ใช้สีที่โดดเด่นยิ่งขึ้นสำหรับ CTA ของคุณเพื่อทำให้โดดเด่น
- ลดความซับซ้อนของแบบฟอร์มของคุณ
- ใช้เมนูทำความสะอาด
- สร้างการชำระเงินแบบหน้าเดียวเพื่อประสบการณ์การช็อปปิ้งที่ราบรื่นยิ่งขึ้น
นอกจากนี้ คุณจะต้องแก้ไขลิงก์หรือปุ่มที่เสียหายที่คุณพบระหว่างการตรวจสอบด้วย เมื่อคุณได้ทำการเปลี่ยนแปลงที่จำเป็นแล้ว คุณควรกลับมาเยี่ยมชมไซต์ของคุณอีกครั้งในฐานะผู้ใช้ และตรวจสอบให้แน่ใจว่าคุณไม่ได้พลาดสิ่งใดไป
บทสรุป
การตรวจสอบไซต์ UX ช่วยให้คุณมั่นใจได้ว่าผู้ใช้สามารถโต้ตอบกับไซต์ของคุณได้โดยไม่มีปัญหาใดๆ นอกจากนี้ยังช่วยให้คุณสามารถแก้ไขปัญหาด้านประสิทธิภาพและการออกแบบที่อาจส่งผลต่ออัตรา Conversion และการมีส่วนร่วมของคุณ
โดยสรุป ต่อไปนี้เป็นวิธีตรวจสอบไซต์ UX ในห้าขั้นตอน:
- สำรวจไซต์ของคุณในฐานะผู้เยี่ยมชม
- ค้นหาจุดอ่อนบนเว็บไซต์ของคุณ
- ทดสอบเมนู ปุ่ม และแบบฟอร์ม
- ประเมินตัวชี้วัดผู้ใช้และข้อมูลประสิทธิภาพ
- ระบุและดำเนินการแก้ไขปัญหา
คุณมีคำถามเกี่ยวกับวิธีการตรวจสอบไซต์ UX หรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
