แนะนำ WooCommerce Variation Swatches Addon สำหรับ ProductX
เผยแพร่แล้ว: 2022-06-02การใช้ ปลั๊กอิน WooCommerce เพื่อสร้างไซต์อีคอมเมิร์ซเพิ่มขึ้นทุกวัน ด้วยความช่วยเหลือของปลั๊กอินฟรีนี้ ผู้ใช้ WordPress สามารถสร้างร้านค้าออนไลน์ที่ต้องการได้อย่างง่ายดาย อย่างไรก็ตาม เจ้าของร้าน WooCommerce มักจะพยายามขยายฟังก์ชันการทำงานและทำให้ผู้ใช้ร้านค้าออนไลน์เป็นมิตร
แต่ในบล็อกโพสต์นี้ ฉันจะพูดถึงเฉพาะ Variation Swatches Addon สำหรับ ProductX เท่านั้น ช่วยให้ผลิตภัณฑ์ที่หลากหลายมีความน่าสนใจและใช้งานง่ายขึ้น อย่างไรก็ตาม ProductX ยังมีส่วนเสริมและคุณสมบัติมากมาย
ก่อนที่จะอธิบายเชิงลึก ฉันอยากจะพูดถึงผลิตภัณฑ์ที่หลากหลายและตัวอย่าง
ผลิตภัณฑ์ตัวแปรคืออะไร?
สินค้าแปรผัน หมายถึงผลิตภัณฑ์เหล่านั้นที่มีหลากหลายรูปแบบ รวมทั้งสี ขนาด และราคา ตัวอย่างเช่น คุณอาจมีรูปแบบต่างๆ ที่สามารถเป็นสี ขนาด และราคาและสต็อกที่แตกต่างกัน
ในฐานะเจ้าของร้านค้า เราไม่ต้องการสร้างหน้าผลิตภัณฑ์ที่แตกต่างกันสำหรับผลิตภัณฑ์เดียวกัน นี่คือจุดที่ผลิตภัณฑ์ตัวแปรเข้ามาดำเนินการ ขณะสร้างผลิตภัณฑ์ที่หลากหลาย เราสามารถเพิ่มสี ขนาด ราคาต่างๆ สต็อก และแม้แต่รูปภาพของรูปแบบต่างๆ ได้
เพื่อให้ผู้ซื้อสามารถเลือกขนาดและสีที่ต้องการสำหรับสินค้าที่ต้องการซื้อ และหากเจ้าของร้านค้ากำหนดราคาที่แตกต่างกันสำหรับรูปแบบต่างๆ ผู้เลือกซื้อจะเห็นราคาที่แน่นอนหลังจากเลือกรูปแบบที่ต้องการแล้ว
WooCommerce Variation Swatches คืออะไร
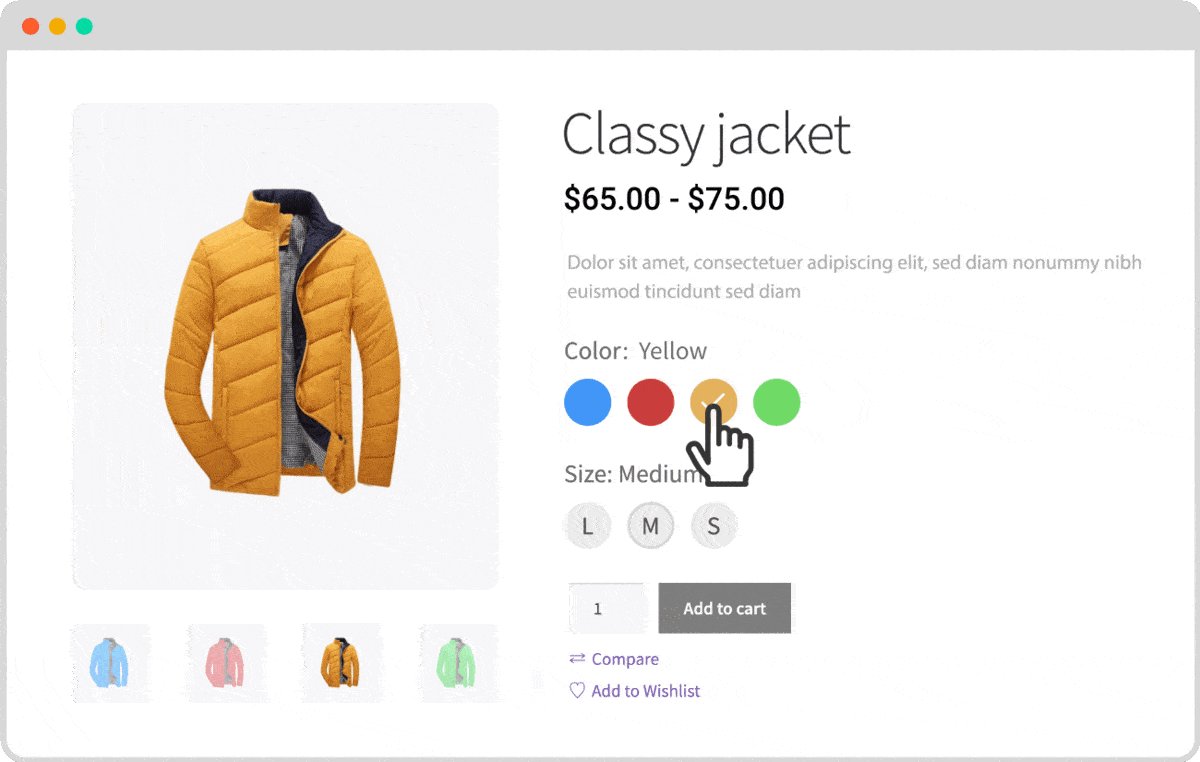
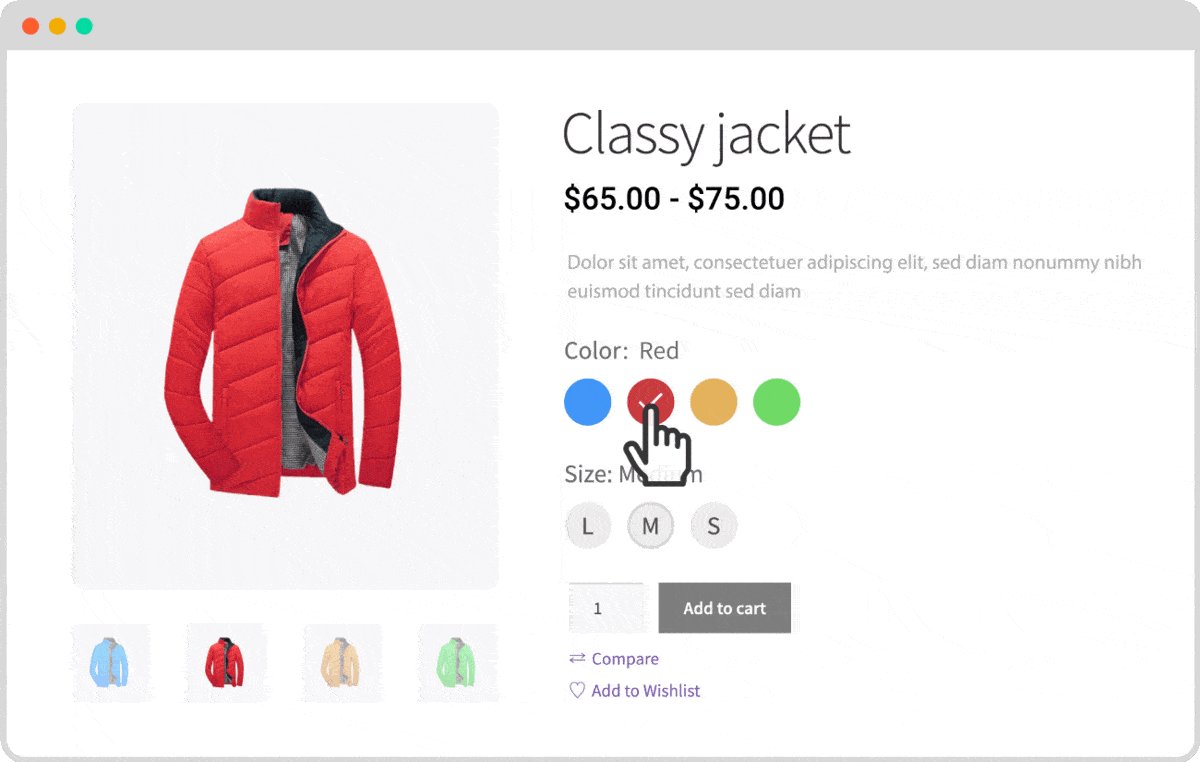
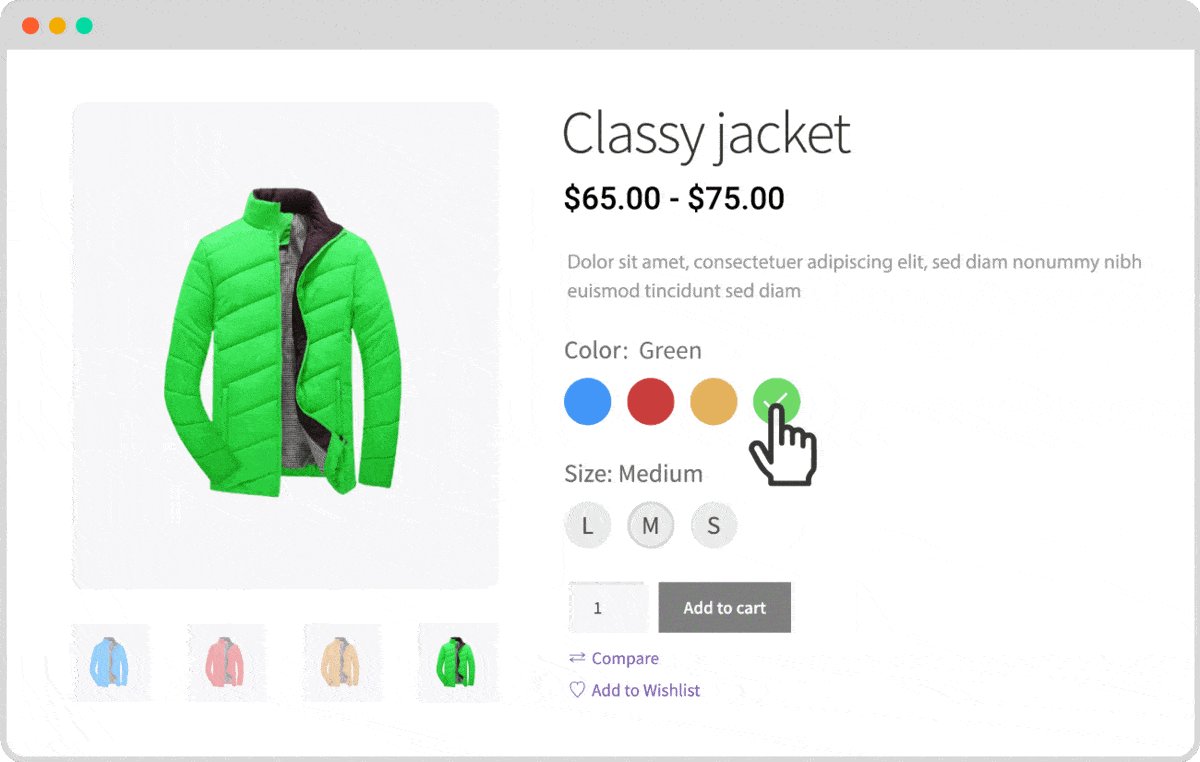
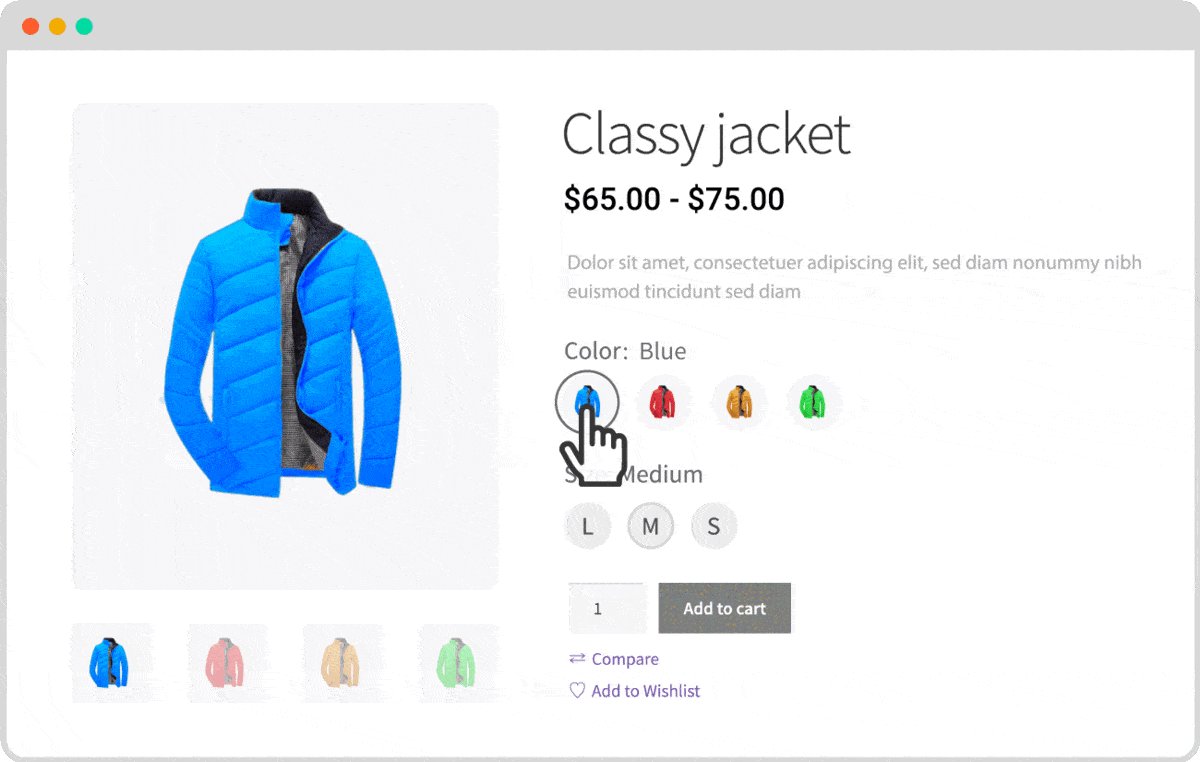
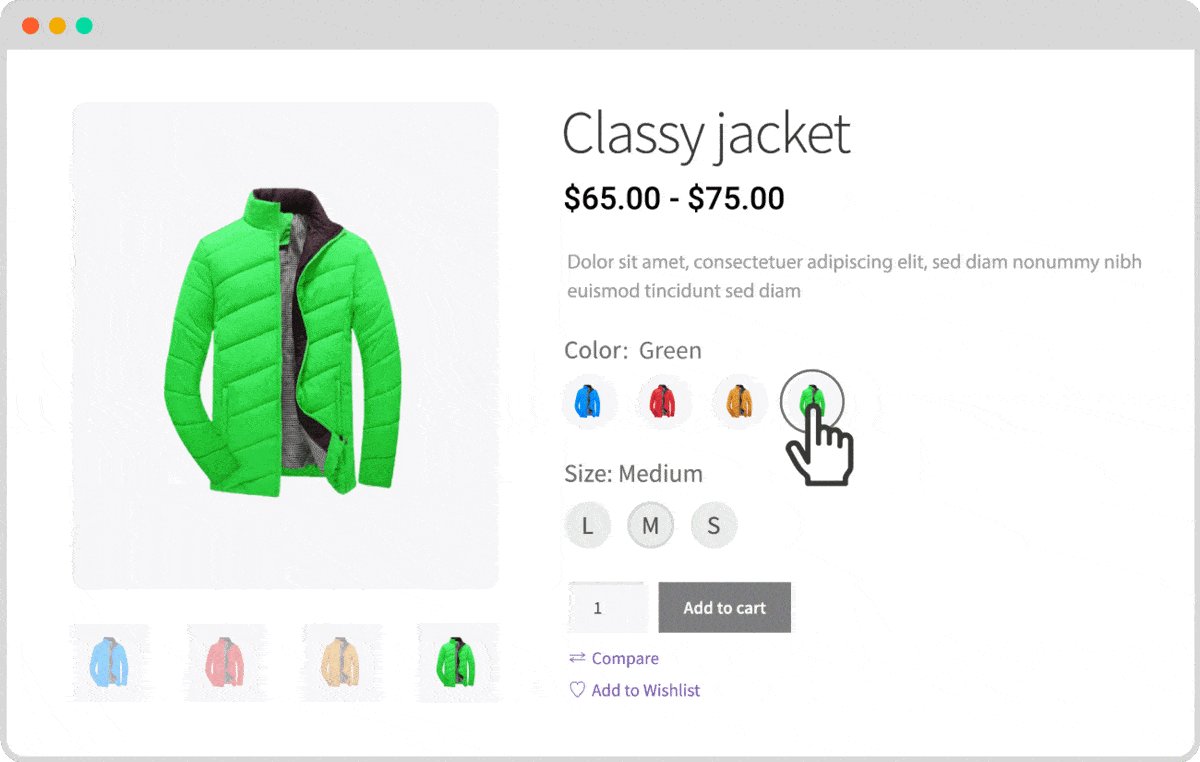
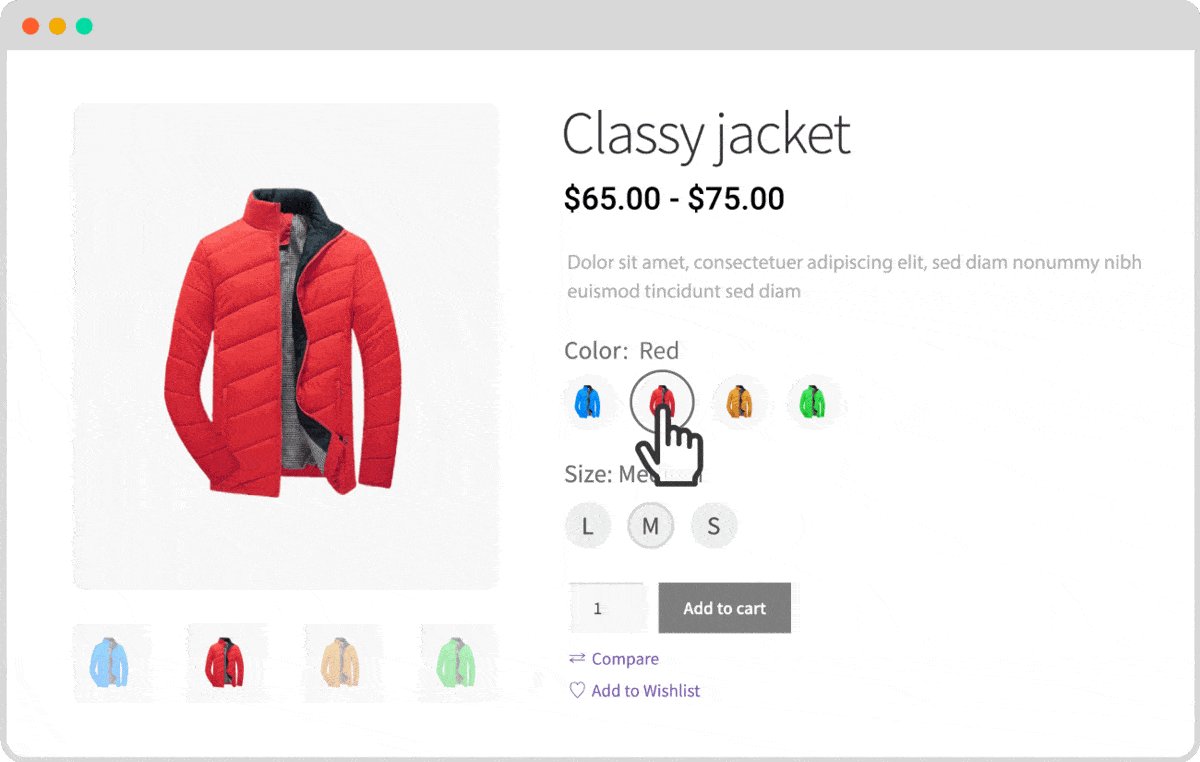
Variation Swathes คือปุ่มของรูปแบบต่างๆ ซึ่งรวมถึงสี ป้ายกำกับ ขนาด และรูปภาพของผลิตภัณฑ์ที่หลากหลาย เป็นวิธีการที่ทันสมัยในการแสดงสินค้าที่หลากหลายต่อหน้าผู้ซื้อ เพื่อให้กระบวนการเลือกรูปแบบต่างๆ ง่ายขึ้นสำหรับพวกเขา
ด้วยความช่วยเหลือของฟีเจอร์ Variation Swatches เจ้าของร้านค้าออนไลน์จึงสามารถสร้างแอตทริบิวต์ได้อย่างง่ายดายด้วยการนำเสนอแบบเห็นภาพของรูปแบบต่างๆ ที่ประกอบด้วยสี รูปภาพ และป้ายกำกับ แทนชื่อสีและขนาด
ทำไมต้องใช้ Variation Swatches
ตอนนี้ฉันได้อธิบายผลิตภัณฑ์ที่หลากหลายและตัวอย่างรูปแบบต่างๆ แล้ว ฉันต้องการระบุเหตุผลที่อยู่เบื้องหลังการใช้ Variation Swatches
ในขณะที่เราใช้ทุกอย่างเพื่อให้ได้ประโยชน์จากสิ่งนั้น มันก็เหมือนกันสำหรับ ตัวอย่าง Variations ที่เราควรใช้คุณสมบัติเหล่านี้เพื่อรับประโยชน์บางอย่างจากมัน
ดังนั้นคุณอาจต้องการทราบประโยชน์ของมัน แม้ว่าจะมีคุณประโยชน์หลายประการ แต่เราอยากจะอธิบายประโยชน์หลักๆ ที่จะทำให้คุณเริ่มใช้คุณลักษณะนี้ในไซต์ของคุณ
เลื่อนลงไปที่ Swatches: ก่อนอื่น ตัวเลือกการเลือกรูปแบบแบบเลื่อนลงจะถูกแปลงเป็นปุ่ม Swatches เพื่อให้ผู้ซื้อสามารถดูรูปแบบต่างๆ ที่มีอยู่ของผลิตภัณฑ์ได้อย่างรวดเร็วโดยไม่ต้องคลิกเมนูแบบเลื่อนลง
แสดงสีและป้ายกำกับ: ผลิตภัณฑ์ ตัวแปร WooCommerce เริ่มต้นจะแสดงชื่อสีและขนาด แต่ด้วยคุณสมบัติแถบสี เราสามารถแสดงสีที่ต้องการและป้ายกำกับเพิ่มชื่อสีและขนาดได้
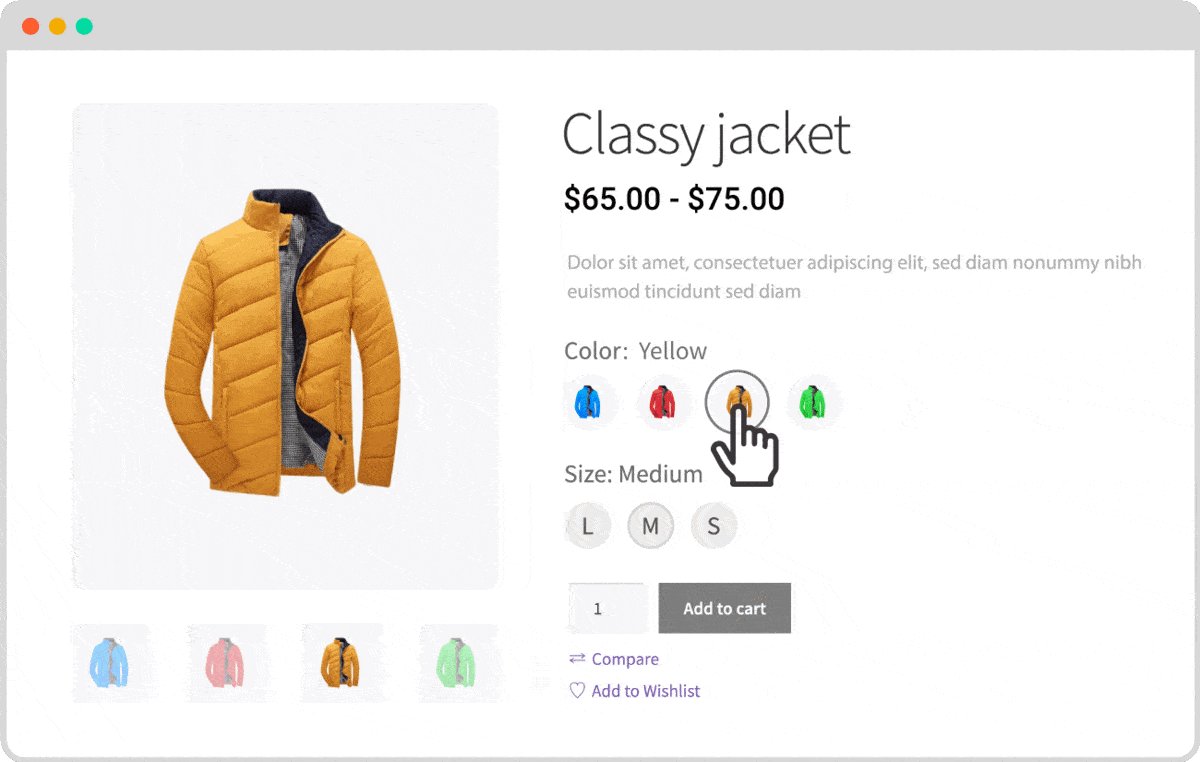
รูปภาพที่แสดง: เรายังสามารถแสดงรูปภาพผลิตภัณฑ์เป็น ปุ่ม Swatches แทนสีได้ อย่างไรก็ตาม ไม่ใช่ทุกปลั๊กอินที่มีคุณสมบัตินี้ อ่านบล็อกโพสต์ต่อไปเพื่อดูว่าปลั๊กอินใดมีคุณสมบัติเหล่านี้ทั้งหมด
ประสบการณ์ผู้ใช้ที่ดีขึ้น: สุดท้ายแต่ไม่ท้ายสุด Variation Swatches ช่วยให้เรามั่นใจยิ่งขึ้น ประสบการณ์ผู้ใช้สำหรับผู้มีโอกาสเป็นลูกค้า
ขอแนะนำ Variation Swatches Addon สำหรับ ProductX
ProductX เป็นโซลูชัน WooCommerce แบบ all-in-one สำหรับการประดิษฐ์ร้านค้าออนไลน์อย่างประณีต มันมีคุณสมบัติมากมายและส่วนเสริมที่มีประโยชน์มากมาย และ WooCommerce Variation Swatches เป็นหนึ่งในส่วนเสริมที่ดีที่สุดของ ProductX
ช่วยในการแปลงตัวเลือกดรอปดาวน์ของรูปแบบต่างๆ ให้เป็นปุ่ม Swatches อย่างไรก็ตาม คุณยังสามารถสร้าง Swatches ประเภทต่างๆ ได้ตั้งแต่เริ่มต้นโดยใช้ส่วนเสริม ปัจจุบันเสนอให้สร้างสี ป้ายกำกับ และ Swatches รูปภาพ อ่านบล็อกโพสต์ต่อไปและเรียนรู้เพิ่มเติมเกี่ยวกับพวกเขา
คุณยังสามารถแสดง Swatches to Shop, Archive และหน้าผลิตภัณฑ์เดียวทั้งหมด ไม่สำคัญว่าสิ่งเหล่านี้จะเป็นค่าเริ่มต้นหรือกำหนดเองที่สร้างขึ้นด้วยโปรแกรมเสริมตัวสร้าง WooCommerce พิเศษของ ProductX
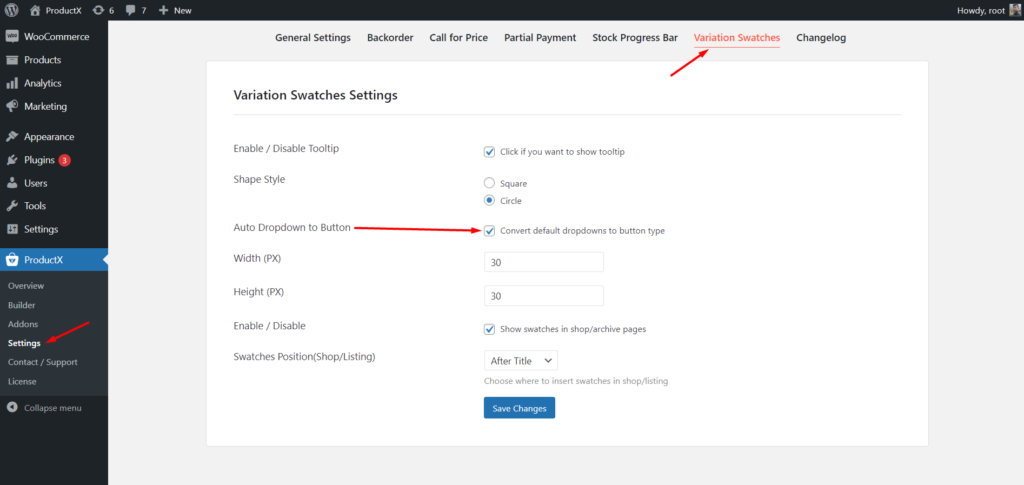
เช่นเดียวกับส่วนเสริมอื่น ๆ ทั้งหมดก็มีส่วนการตั้งค่าเฉพาะ จากจุดใด เราสามารถเปิดคำแนะนำเครื่องมือ เพิ่มหรือลดขนาดของตัวอย่าง และเปิดคำแนะนำเครื่องมือ
เริ่มใช้ Addon Variable Swatches
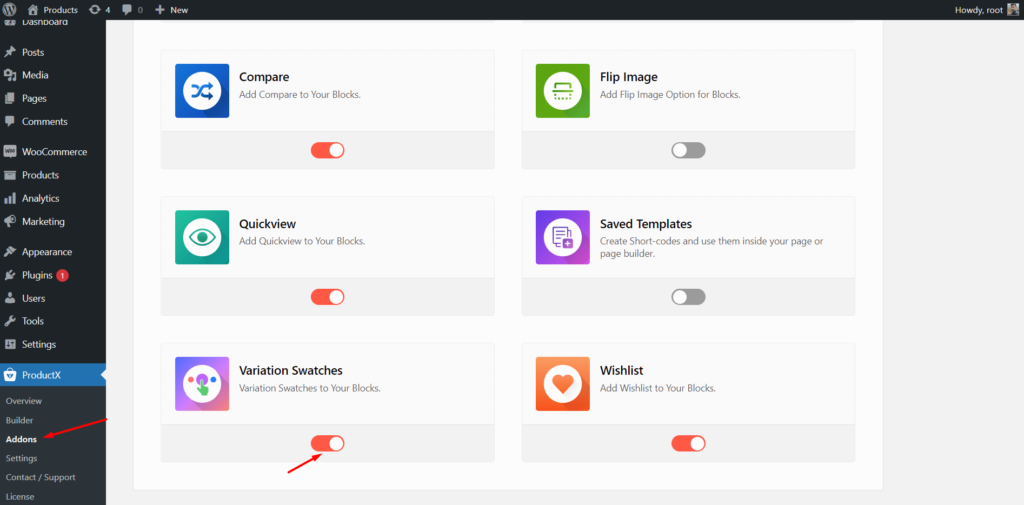
ในการเริ่มต้นใช้งานส่วนเสริม Variation Swatches คุณเพียงแค่ติดตั้งปลั๊กอิน ProductX ลงในไซต์ของคุณ คุณสามารถติดตั้งได้จากไดเร็กทอรีปลั๊กอินของ WordPress จากนั้นคุณต้องเปิดโปรแกรมเสริม สำหรับการที่:
- นำทางไปยัง ProductX
- คลิกที่ส่วนเสริม
- เปิดส่วนเสริม Variation Swatches; แค่นั้นแหละ

ตอนนี้คุณสามารถเริ่มใช้ส่วนเสริมเพื่อดูผลิตภัณฑ์ตัวแปรของร้านค้า WooCommerce ของคุณได้ดีขึ้น
แปลงรายการแบบหล่นลงเป็น Swatches

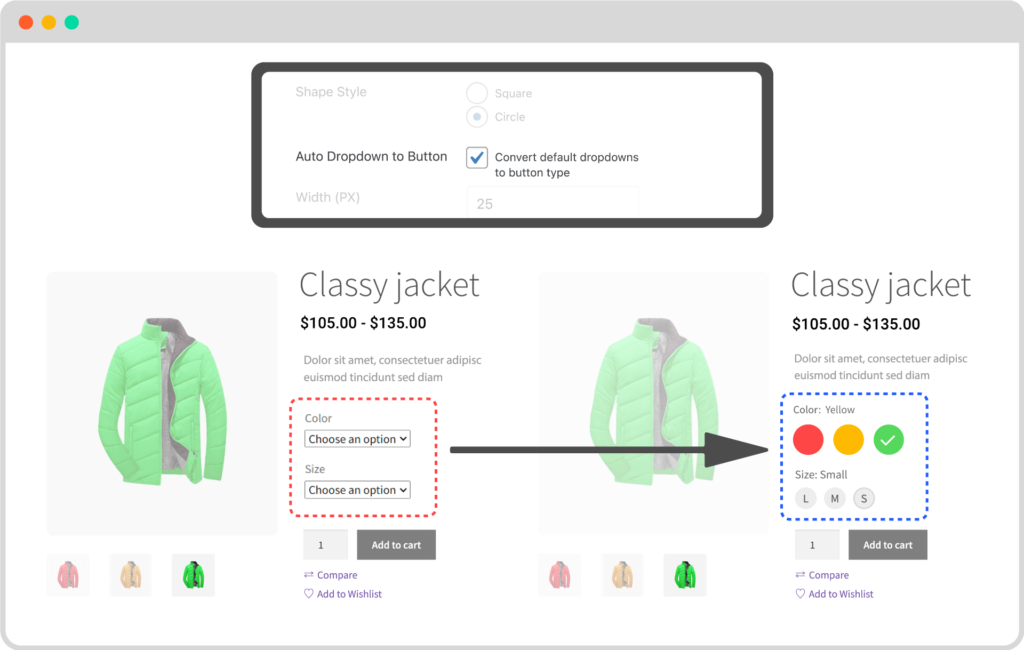
ตอนนี้ได้เวลาเริ่มใช้ส่วนเสริม Swatches แล้ว ก่อนอื่น เราควรแปลงผลิตภัณฑ์ที่มีอยู่ให้เป็น Swatches ที่สวยงาม เพื่อที่เราต้องไปที่ส่วนการตั้งค่าและคลิกที่กล่องกาเครื่องหมาย “แปลงรายการแบบเลื่อนลงเป็น Swatches” ตอนนี้เมื่อคุณไปที่ผลิตภัณฑ์ตัวแปรที่มีอยู่ คุณจะเห็นว่าเมนูแบบเลื่อนลงถูกแปลงเป็นปุ่ม

อย่างไรก็ตามมันไม่แสดงสี มันแสดงเฉพาะชื่อสีเท่านั้น เนื่องจากสีไม่ได้ถูกกำหนดด้วยชื่อ อย่าทำอย่างนั้นได้อย่างง่ายดาย

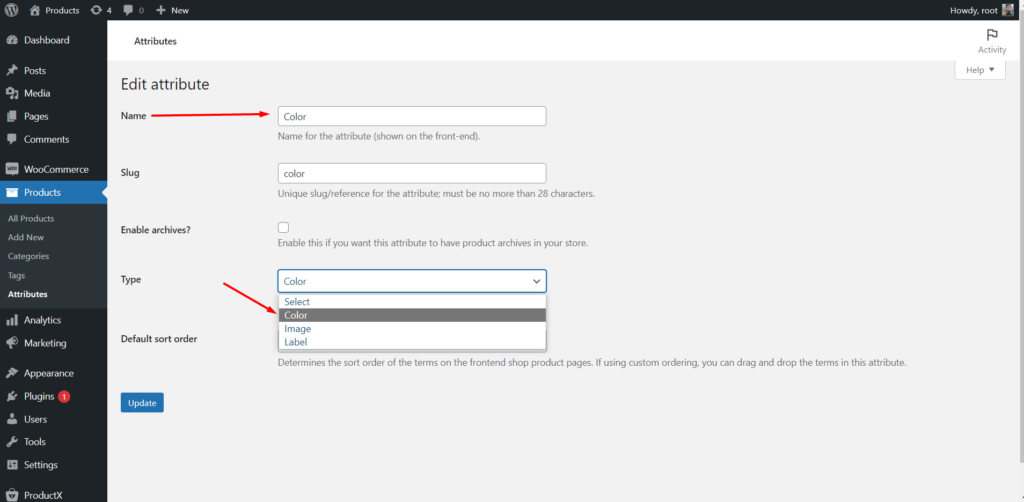
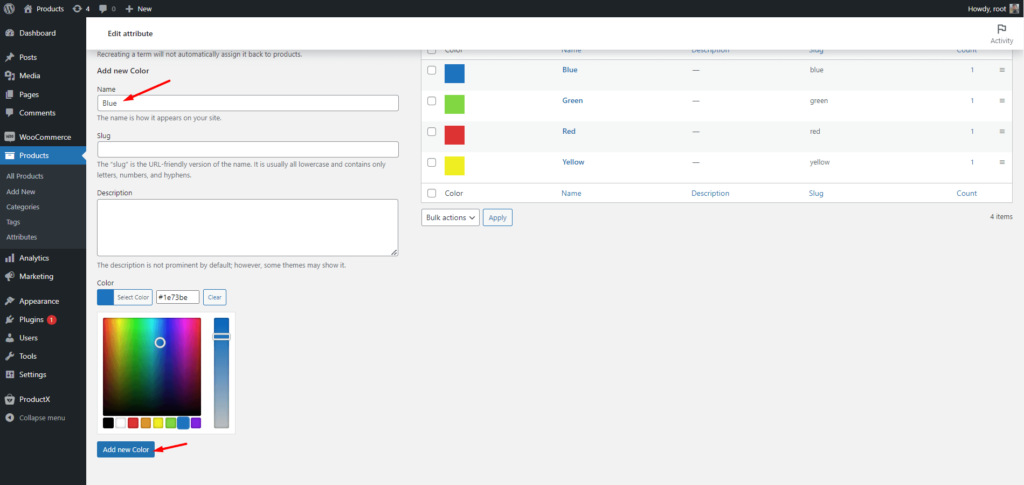
- ไปที่ส่วนคุณสมบัติของผลิตภัณฑ์
- เปลี่ยนประเภทแอตทริบิวต์เป็นสี
- และกำหนดสีที่ต้องการเป็นค่า

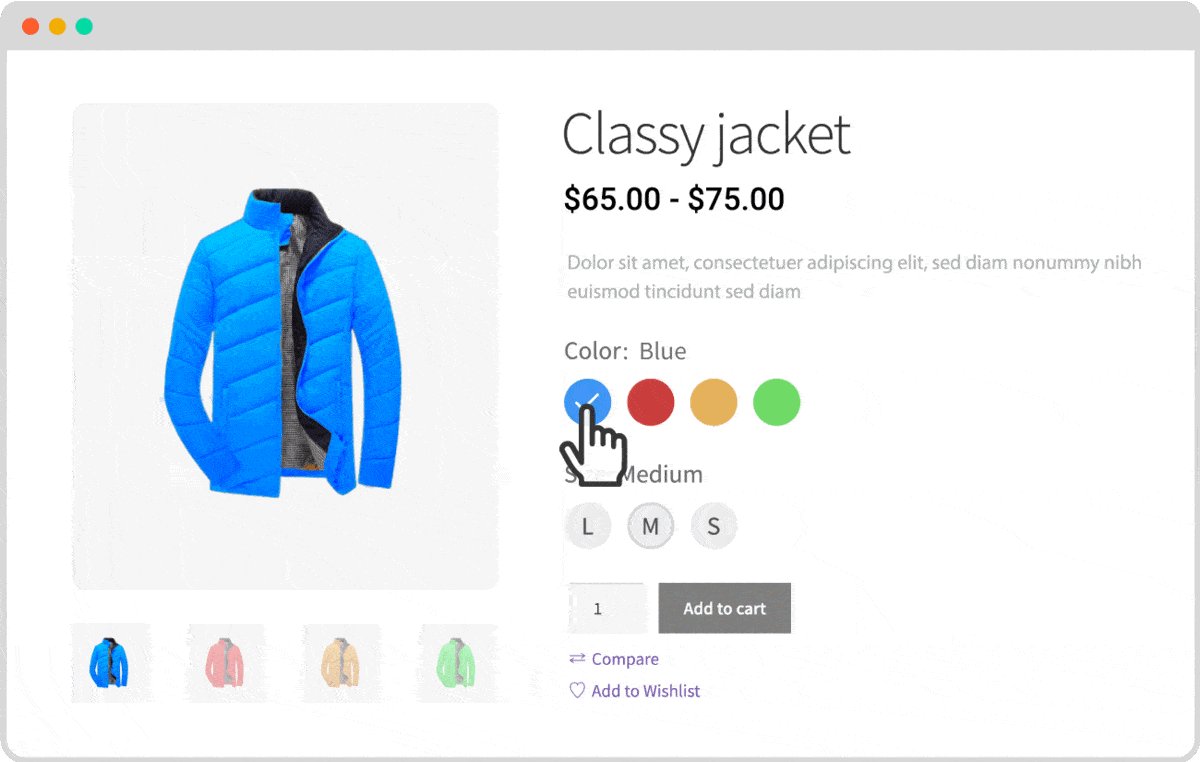
ไปที่หน้าผลิตภัณฑ์แล้วคุณจะเห็นว่าสีที่คุณกำหนดแสดงอยู่บนหน้า ในทำนองเดียวกัน คุณยังสามารถแสดงป้ายกำกับแทนขนาดได้ เพื่อที่คุณจะได้กำหนดประเภทของแอตทริบิวต์ขนาดเป็นป้ายชื่อและกำหนดป้ายชื่อเป็นค่าแอตทริบิวต์ ตัวอย่างเช่น หากคุณเพิ่มขนาดเป็นขนาดเล็ก ค่าสำหรับจะเป็น “S”
สร้าง Swatches ด้วยแอตทริบิวต์สีและขนาด
ตอนนี้ ให้ฉันแนะนำคุณเกี่ยวกับการสร้าง Swatches ด้วยแอตทริบิวต์สีและขนาดตั้งแต่เริ่มต้น ก่อนอื่น เราต้องตรวจสอบให้แน่ใจว่ามีการสร้างและกำหนดค่าแอตทริบิวต์ทั้งหมดอย่างเหมาะสม
คุณสามารถสร้างแอตทริบิวต์ใหม่หรือเพียงแค่เปลี่ยนประเภทและกำหนดค่าแอตทริบิวต์ที่มีอยู่ ดังนั้น เราต้องสร้างและกำหนดค่าแอตทริบิวต์สีและแอตทริบิวต์ขนาด จากนั้นเราต้องกำหนดค่าด้วยค่าที่ต้องการ
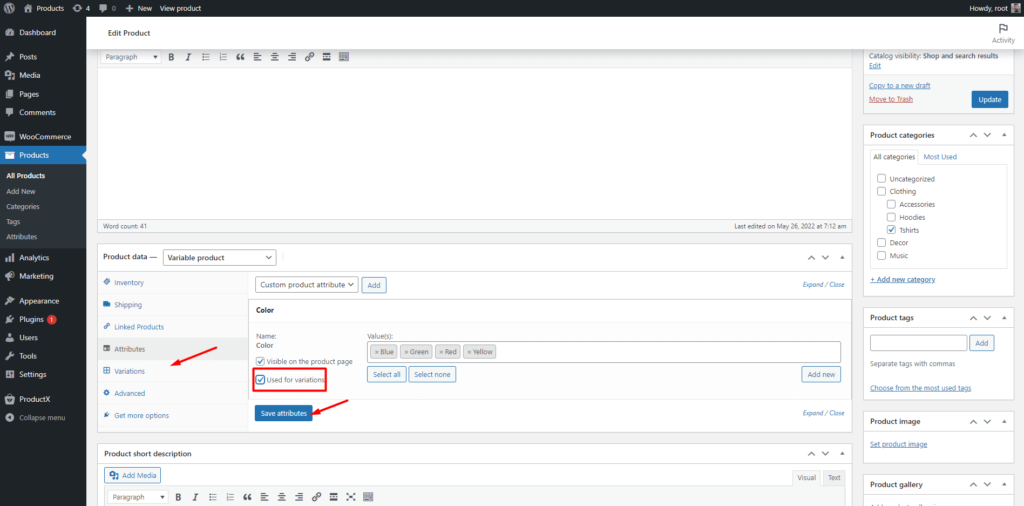
หลังจากกำหนดค่าแอตทริบิวต์เสร็จแล้ว เราต้องเพิ่มแอตทริบิวต์ลงในผลิตภัณฑ์ตัวแปรที่ต้องการอย่างเหมาะสม
ขณะแก้ไขผลิตภัณฑ์ผันแปร ให้คลิกที่ส่วนแอตทริบิวต์และเลือกแอตทริบิวต์จากรายการแบบเลื่อนลงและเลือกค่าทั้งหมด ค่าต่างๆ พร้อมใช้งานเนื่องจากเราได้เพิ่มค่าเหล่านั้นลงในส่วนแอตทริบิวต์ส่วนกลาง

เช่นเดียวกัน เราต้องเพิ่มแอตทริบิวต์ทั้งสองด้วยค่าของมัน แต่อย่าลืมคลิกช่องทำเครื่องหมายรูปแบบที่มี

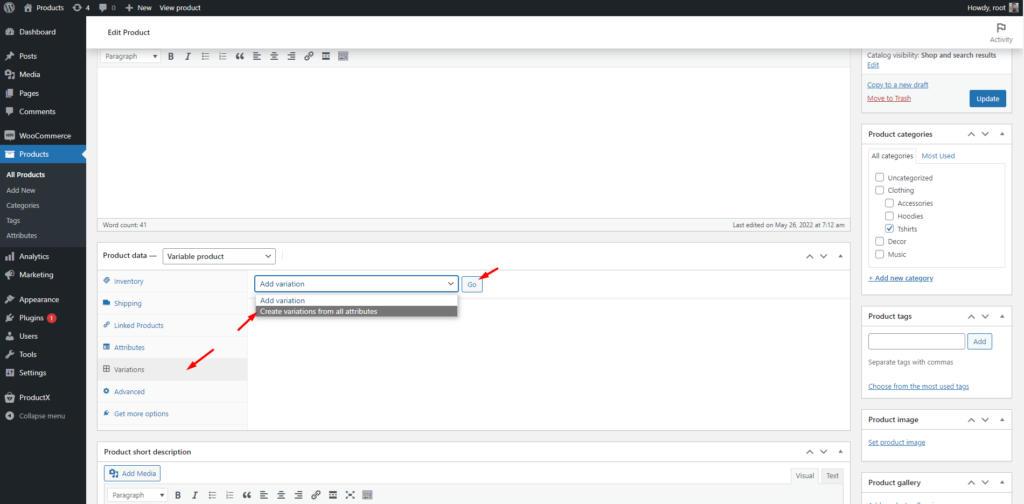
ตอนนี้ ไปที่ส่วน Variations และคลิกที่ตัวเลือก “Create Variations with All Attributes” รอสักครู่; WooCommerce จะกำหนดค่ารูปแบบต่างๆ โดยอัตโนมัติ

จากนั้นคุณต้องเพิ่มรูปภาพและราคาสินค้าด้วยตนเอง ทำให้ภาพสินค้าของคุณตรงกับสี ดังนั้นเมื่อผู้ซื้อคลิกที่สีใด พวกเขาจะเห็นภาพสินค้าที่เป็นสีเดียวกัน
หากคุณต้องการเพิ่มราคาที่แตกต่างกันสำหรับรูปแบบต่างๆ คุณต้องเพิ่มด้วยตนเอง อย่างไรก็ตาม หากคุณต้องการเพิ่มราคาเดียวกันสำหรับรูปแบบทั้งหมด ให้ทำพร้อมกัน สำหรับสิ่งนั้น ให้คลิกที่รายการแบบเลื่อนลงที่คุณได้กำหนดค่ารูปแบบต่างๆ แล้วเลือกตัวเลือกของ "ตั้งราคาปกติ" จากนั้นคลิกที่ปุ่ม ไป
หลังจากคลิกที่ปุ่มไป คุณสามารถเพิ่มราคาที่คุณต้องการได้ และมันจะถูกเพิ่มเข้าไปในรูปแบบต่างๆ ทั้งหมด
นั่นคือทั้งหมดในขณะนี้ คุณสามารถคลิกที่ปุ่มบันทึกและตรวจสอบว่าส่วนหน้ามีลักษณะอย่างไร

สร้างภาพตัวอย่าง
หากคุณไม่พอใจกับตัวอย่างสี คุณสามารถสร้างภาพได้เช่นกัน ไปที่แอตทริบิวต์ผลิตภัณฑ์ จากนั้นเปลี่ยนประเภทแอตทริบิวต์สีเป็นรูปภาพและกำหนดรูปภาพแทนสี ภายหลังกระบวนการจะเหมือนกัน คุณเพิ่มค่าแอตทริบิวต์ให้กับผลิตภัณฑ์ใดๆ อย่างไรก็ตาม หากคุณจัดการรูปภาพ Swathes จากแอตทริบิวต์ส่วนกลาง คุณต้องเพิ่มรูปภาพจำนวนมากสำหรับผลิตภัณฑ์หลายรายการไปยังแอตทริบิวต์ แล้วจะทำอย่างไร? ไม่ต้องกังวล. ProductX ก็มีวิธีแก้ปัญหาเช่นกัน
คุณสามารถจัดการตัวอย่างรูปภาพจากระดับผลิตภัณฑ์ได้เช่นกัน ก่อนอื่น ไปที่การตั้งค่า Swatches และคลิกที่ช่องทำเครื่องหมาย "Product Image in Swatch"
ตอนนี้ คุณจะสามารถเพิ่มรูปภาพจากระดับผลิตภัณฑ์ได้ในลักษณะเดียวกับการเพิ่มรูปภาพเพื่อกำหนดค่าแถบสี แต่สิ่งนี้จะมีภาพเป็นรูปแบบต่างๆของผลิตภัณฑ์แทนที่จะเป็นสีของผลิตภัณฑ์

บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับส่วนเสริม WooCommerce Variation Swatches สำหรับ ProductX ตอนนี้คุณสามารถเริ่มใช้ส่วนเสริมและสร้างตัวอย่างที่สวยงามได้ หากคุณประสบปัญหาใดๆ ในขณะที่สร้างชุดตัวอย่างรูปแบบต่างๆ โปรดแสดงความคิดเห็นด้านล่าง

PostX ฉลองการติดตั้งที่ใช้งานมากกว่า 20,000 รายการ! [เฉลิมฉลองกับเรา!]

ขอแนะนำเทมเพลต PostX Gaming News [บางอย่างสำหรับเกมเมอร์!]

จะเปลี่ยนข้อความปุ่ม Add to Cart ใน WooCommerce ได้อย่างไร?

ทำให้ผลิตภัณฑ์ WooCommerce พร้อมสำหรับการสั่งซื้อล่วงหน้า
