เวอร์ชัน 1.5 ของธีม Beaver Builder อยู่ในรุ่นเบต้าแล้ว!
เผยแพร่แล้ว: 2016-03-01ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


ธีม Beaver Builder เวอร์ชันล่าสุดขณะนี้อยู่ในรุ่นเบต้าและพร้อมที่จะทดสอบแล้ว! หากคุณยังไม่ได้ดำเนินการ ให้ไปที่พื้นที่บัญชีของคุณแล้วดาวน์โหลดสำเนาของเบต้าเพื่อตรวจสอบ
นอกเหนือจากการตั้งค่าใหม่จำนวนหนึ่งแล้ว การอัปเดตนี้ยังเน้นไปที่สิ่งที่สามารถทำได้ด้วยส่วนหัวเป็นอย่างมาก ต่อไปนี้คือรายละเอียดของสิ่งที่เรากำลังดำเนินการและสิ่งที่คาดหวัง
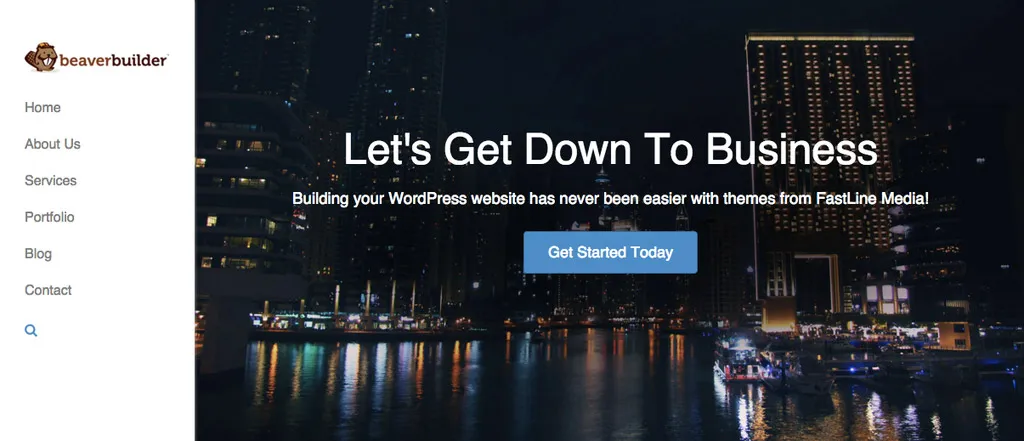
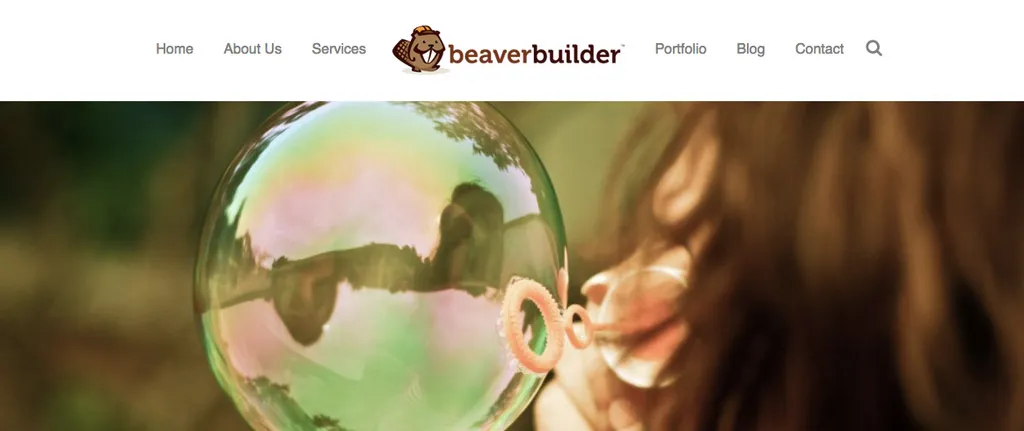
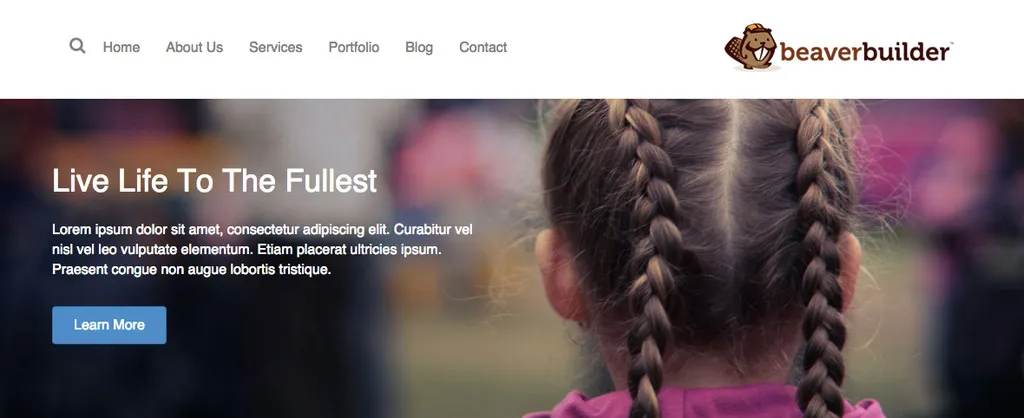
ธีมเวอร์ชันนี้เพิ่มเค้าโครงส่วนหัวใหม่สามแบบ (และมีการร้องขอมาก) ซึ่งสามารถเลือกได้ในเครื่องมือปรับแต่งภายใต้ส่วน หัว > เค้าโครงส่วนหัว > เค้าโครง เหล่านั้นคือ...



โปรดทราบว่าแม้ว่าเค้าโครงส่วนหัวเหล่านี้จะปรากฏในลักษณะเดียวกับภาพหน้าจอด้านบน แต่จะปรับเป็นเค้าโครงส่วนหัวมาตรฐานของเราบนอุปกรณ์ขนาดเล็ก เช่น โทรศัพท์และแท็บเล็ต

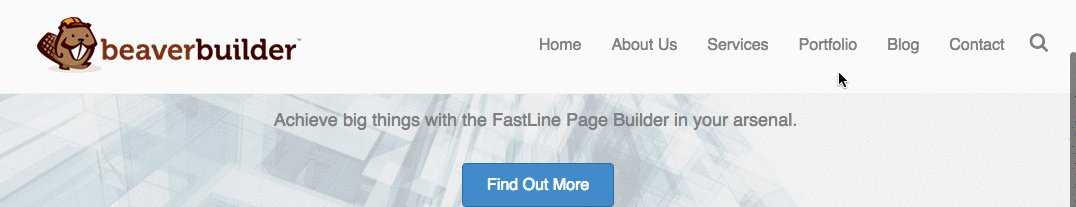
นอกเหนือจากตัวเลือกเพิ่มเติมสำหรับเค้าโครงส่วนหัวแล้ว เรายังให้ตัวเลือกเพิ่มเติมสำหรับส่วนหัวคงที่ซึ่งจะแสดงเมื่อมีการเลื่อนหน้าอีกด้วย
ตัวเลือกเดียวที่คุณมีก่อนเวอร์ชัน 1.5 คือการปิดการใช้งานส่วนหัวแบบคงที่หรือให้ส่วนหัวค่อยๆ จางลง แม้ว่าการทำให้ส่วนหัวจางลงนั้นดีสำหรับส่วนหัวที่สูงซึ่งจะไม่หดตัวได้ดี แต่เทคนิคนั้นจำเป็นต้องใช้สำเนาส่วนหัวของคุณสองชุดเป็นหลักจึงจะอยู่ในมาร์กอัป . นั่นไม่จำเป็นต้องทำให้เกิดปัญหาใดๆ แต่มีบางท่านที่ขอทางเลือกที่ดีกว่า
ด้วยที่กล่าวมา ณ เวอร์ชัน 1.5 ฉันยินดีที่จะประกาศว่า ขณะนี้คุณสามารถเลือกที่จะย่อส่วนหัวหลักเมื่อเลื่อนหน้า (ดังที่แสดงด้านบน) หรือให้ส่วนหัวหลักคงที่ที่ด้านบนของหน้าทั้งหมด ของเวลา

ตั้งแต่เวอร์ชัน 1.5 เป็นต้นไป คุณจะซ่อนส่วนหัวหลักได้จนกว่าผู้ใช้จะเลื่อนหน้านั้น การตั้งค่าใหม่นี้สามารถพบได้ในตัวปรับแต่งภายใต้ ส่วนหัว > เค้าโครงส่วนหัว > ซ่อนส่วนหัวจนกว่าจะเลื่อน และใช้ได้เฉพาะเมื่อคุณปิดใช้งานส่วนหัวคงที่เท่านั้น
นอกจากนี้เรายังให้ตัวเลือกแก่คุณในการกำหนดระยะทางที่ต้องเลื่อนหน้าก่อนที่ส่วนหัวจะแสดงด้วยการตั้งค่า ระยะการเลื่อน ใหม่

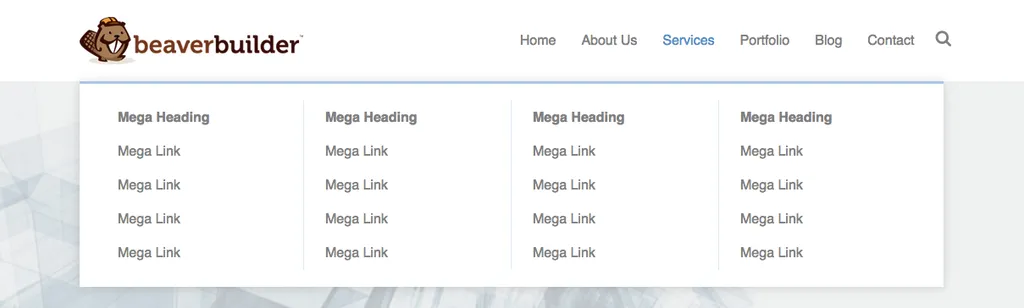
คำขอยอดนิยมอีกประการหนึ่งที่ส่งเข้ามาในการอัปเดตนี้คือความสามารถในการเพิ่มเมนูเด่น (แสดงด้านบน) ให้กับธีม แม้ว่าเมนูขนาดใหญ่อาจเป็นตัวเลือกที่ยอดเยี่ยม แต่อินเทอร์เฟซสำหรับการสร้างเมนูเหล่านั้นก็ไม่ได้ดีนักเสมอไป เพื่อให้สิ่งต่าง ๆ เรียบง่ายและง่ายต่อการจัดการ เราได้ใช้เครื่องมือแก้ไขเมนู WordPress ดั้งเดิมเพื่อสร้างเมนูเด่นของคุณ
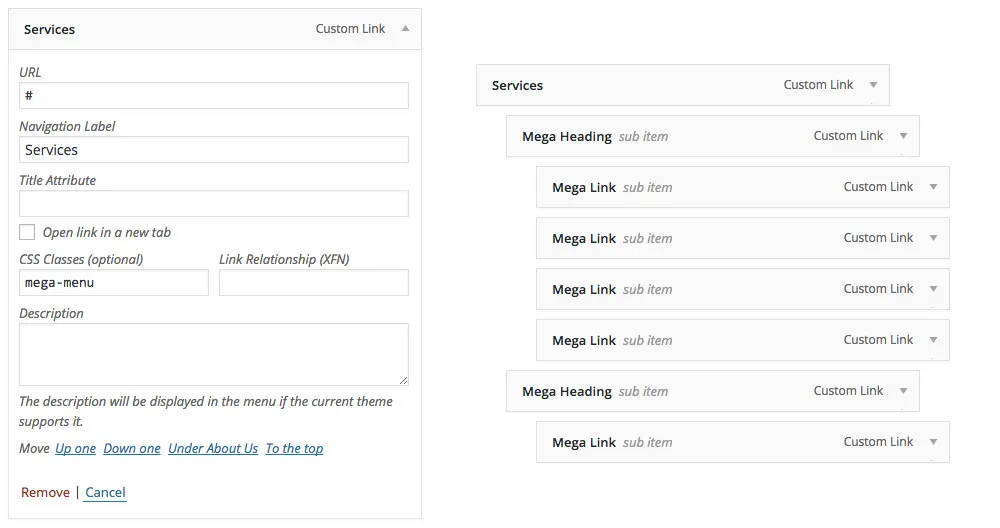
เพียงเพิ่มคลาส mega-menu ให้กับรายการเมนูระดับบนสุด (แสดงด้านล่าง) และรายการเมนูทั้งหมดที่ซ้อนกันด้านล่างจะถูกแปลงเป็น mega menu มันง่ายมาก!

นอกเหนือจากงานทั้งหมดที่ทำในส่วนหัวแล้ว ในรุ่นนี้ เรายังได้มอบการตั้งค่าที่ได้รับการร้องขอมากมายให้กับคุณอีกด้วย สิ่งเหล่านี้ควรอธิบายได้ด้วยตนเอง แต่ถ้าคุณมีคำถามใด ๆ โปรดแจ้งให้เราทราบในความคิดเห็น! นี่คือรายการของทุกสิ่งที่เพิ่มเข้ามา...
สุดท้ายแต่ไม่ท้ายสุด ในการอัปเดตนี้ เราได้แปลงอินพุตข้อความของธีมจำนวนหนึ่งเป็นตัวควบคุมแถบเลื่อน เพื่อให้ง่ายต่อการปรับเปลี่ยนสิ่งต่างๆ เช่น ขนาดแบบอักษร และความสูงของบรรทัด

หากคุณยังไม่เคยพบกับนักพัฒนาใหม่ล่าสุดในทีม Beaver Builder ตรงไปที่โพสต์อัปเดตของ Robby และพบกับ Ozan! แม้ว่านี่ไม่ใช่ครั้งแรกที่ฉันได้เบาะหลังในการอัปเดตเป็นการส่วนตัว (Diego โยกตัว 1.6.4) แต่นี่เป็นครั้งแรกที่บทบาทเดียวของฉันคือการจัดการมัน โอซานต้องรับผิดชอบต่อทุกสิ่งที่คุณได้เห็นที่นี่ และเราคิดว่าเขาทำหน้าที่ได้ดีมาก ขอบคุณโอซาน!
เช่นเดียวกับการเปิดตัวรุ่นเบต้าทั้งหมดของเรา เรากำลังวางแผนที่จะเปิดตัวสิ่งนี้ในรุ่นเบต้าในอีกสองสัปดาห์ข้างหน้า เว้นแต่ว่าจะมีอะไรสำคัญเกิดขึ้น เป้าหมายของเราคือนำสิ่งนี้ออกไปโดยเร็วที่สุด แต่เราต้องการความช่วยเหลือจากคุณ! ผู้ทดสอบเบต้ามากขึ้นหมายความว่าเราสามารถค้นหาและแก้ไขข้อบกพร่องได้เร็วขึ้น หากคุณยังไม่ได้ดาวน์โหลด อย่าลืมดาวน์โหลดเบต้าใหม่จากพื้นที่บัญชีของคุณและทดสอบดู! หากคุณประสบปัญหาใดๆ โปรดแจ้งให้เราทราบในโพสต์ในฟอรัมสำหรับรุ่นเบต้านี้
เรามีปลั๊กอิน Beaver Builder เวอร์ชัน 1.8 อยู่ในผลงานแล้ว และหวังว่าจะนำปลั๊กอินดังกล่าวไปไว้ในมือคุณสำหรับการทดสอบเบต้าเร็วๆ นี้หลังจากที่ธีมนี้เผยแพร่สู่สาธารณะ อย่าลืมไปที่แผนงานสาธารณะของเรา หากคุณสนใจที่จะดูว่าเราเตรียมอะไรไว้บ้าง มันจะเป็นอันที่ดี!
ส่วนไหนที่คุณชอบที่สุดในการอัปเดตนี้? อย่าลืมแจ้งให้เราทราบในความคิดเห็นด้านล่าง! และเช่นเคย อย่าลังเลที่จะแจ้งให้เราทราบหากคุณมีข้อเสนอแนะหรือพบปัญหาใดๆ
ดีใจมากที่ได้อัพเกรดเป็นธีมเต็ม! เยี่ยมมาก แทบรอไม่ไหวที่จะลองใช้ฟีเจอร์ใหม่ๆ
พวกคุณสุดยอดมาก ขอบคุณสำหรับงานของคุณ
นี่มันวิเศษมาก! ฉันมีปลั๊กอิน แต่ต้องการรับธีม ฉันมีคำถามสั้นๆ เกี่ยวกับโมดูลเนื้อหา . เป็นไปได้ไหมที่จะออกแบบเลย์เอาต์ที่ฉันสามารถทำได้ เช่น ระบุเฉพาะชื่อเรื่อง จากนั้นในอีกโมดูลหนึ่งให้ระบุเฉพาะรูปภาพเด่นของโพสต์ และอีกโมดูลหนึ่งสำหรับเมตาแท็ก และอีกโมดูลหนึ่งสำหรับเนื้อหาโพสต์
พวกคุณร็อค – ทุบมันต่อไป – Go Beaver Builder!
คงจะดีไม่น้อยถ้าพวกคุณเริ่มต้นในคอลัมน์ภายในคอลัมน์: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
น่าทึ่งมาก – แทบจะรอไม่ไหวที่จะลองใช้ส่วนหัวใหม่แล้ว! ขอบคุณทุกคน