21 เว็บไซต์ช่างวิดีโอที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-20คุณกำลังค้นหาเว็บไซต์ช่างวิดีโอที่ดีที่สุดเพราะต้องการได้รับแนวคิดสร้างสรรค์เพิ่มเติมหรือไม่?
เราอาจไม่รู้แน่ชัดว่าเราต้องการอะไร ดังนั้นการตรวจสอบสิ่งอื่นๆ ที่มีคุณภาพสูงจึงให้ผลตอบแทนเสมอ
เฮ้ เราต้องเริ่มที่ไหนสักแห่งใช่ไหม?
และนั่นคือตอนที่ตัวอย่างเหล่านี้เข้ามามีบทบาท
สร้างเว็บไซต์ที่จะส่องแสงให้กับงานและโครงการของคุณ สร้างหน้าเกี่ยวกับที่น่าสนใจ และก้าวไปอีกขั้นด้วยการเริ่มต้นบล็อก
คุณสามารถสร้างเว็บไซต์ในฝันของคุณได้อย่างง่ายดายและรวดเร็วด้วยธีม WordPress สำหรับช่างวิดีโอที่ยอดเยี่ยมเหล่านี้
เว็บไซต์และตัวอย่างสำหรับช่างวิดีโอที่ดีที่สุด
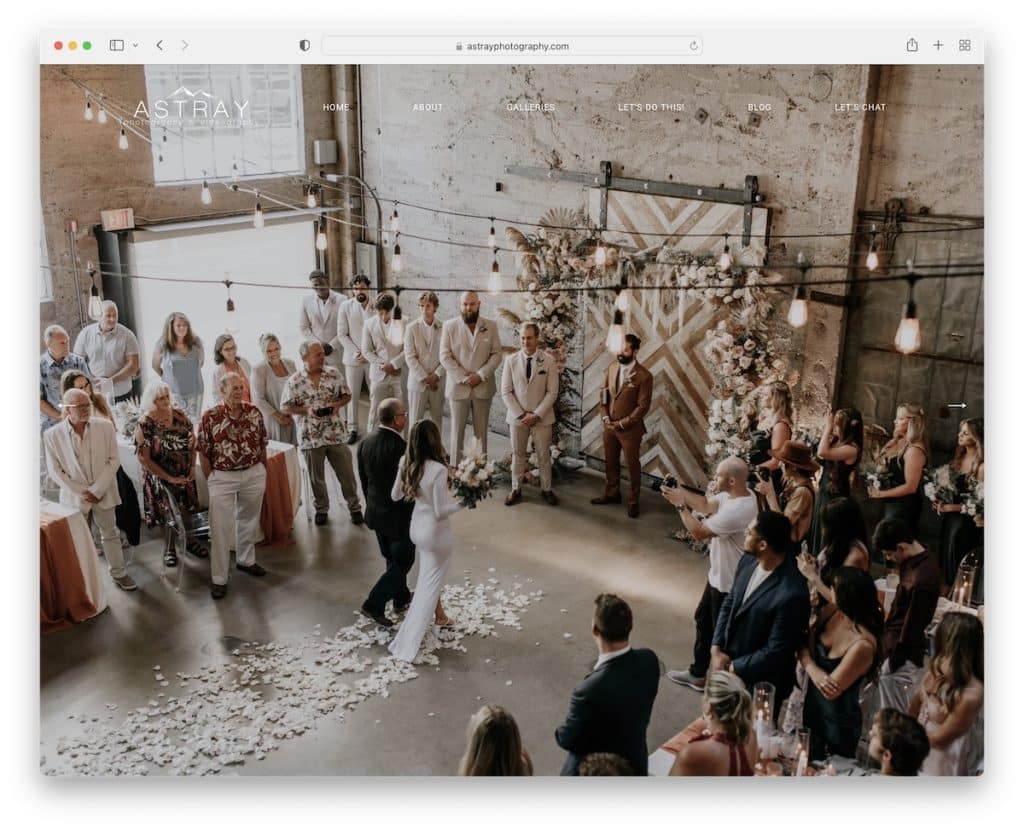
1. หลงทาง
สร้างด้วย: Squarespace

Astray รู้วิธีสร้างความประทับใจให้ผู้เข้าชมด้วยวิธีที่ถูกต้อง – ด้วยแถบเลื่อนรูปภาพแบบเต็มหน้าจอ และเพื่อให้ประสบการณ์ปราศจากสิ่งรบกวน หน้า Astray จะใช้ส่วนหัวแบบโปร่งใส
ยิ่งไปกว่านั้น เว็บไซต์แต่งงานยังคงใช้เลย์เอาต์ที่เรียบง่ายขึ้นพร้อมองค์ประกอบที่สร้างสรรค์เพื่อเติมชีวิตชีวา นอกจากนี้ แถบเลื่อนฟีด Instagram ขนาดใหญ่และเต็มความกว้างยังเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับประสบการณ์ที่ยอดเยี่ยมอยู่แล้ว
หมายเหตุ: ใช้แถบเลื่อนแบบเต็มหน้าจอเพื่อต้อนรับผู้เยี่ยมชมสู่โลกแห่งเนื้อหาที่สวยงามของคุณ
คุณสามารถตรวจสอบรายชื่อตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเราได้
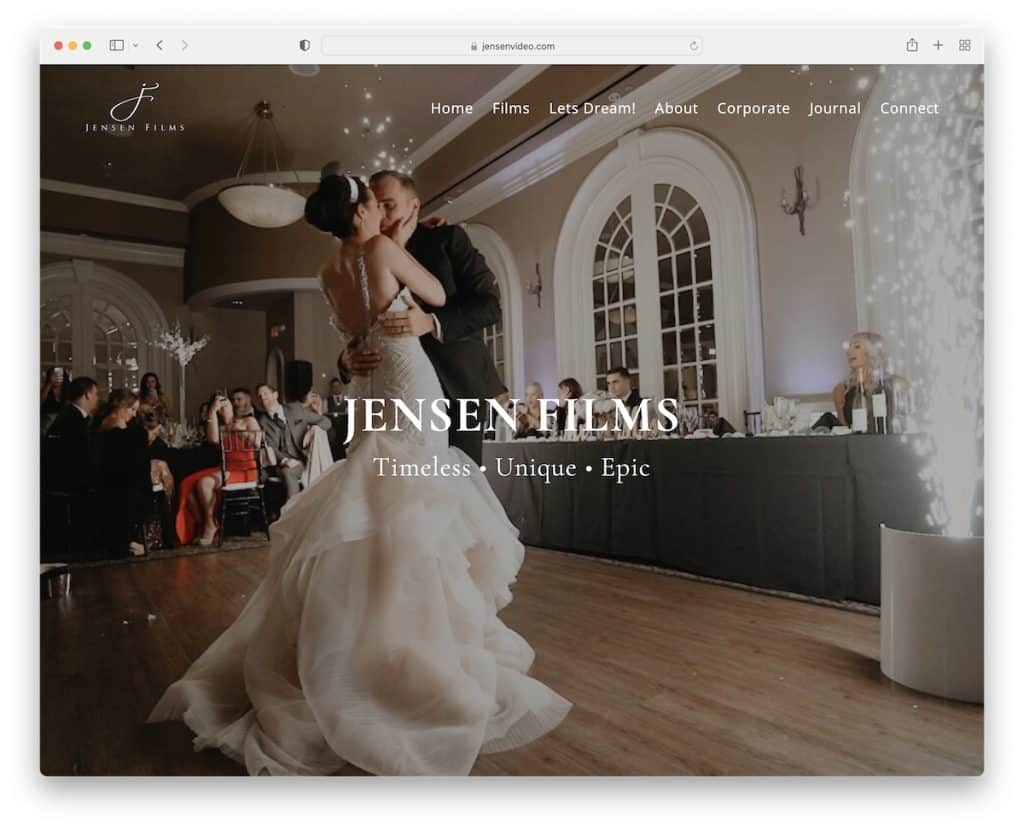
2. เจนเซ่น ฟิล์มส์
สร้างด้วย: Squarespace

เว็บไซต์ช่างภาพวิดีโอของ Jensen Films ใช้พื้นหลังรูปภาพแบบเต็มหน้าจอพร้อมส่วนหัวที่สะอาดซึ่งมีเมนูแบบเลื่อนลง
หน้าแรกมีเพียงไม่กี่ส่วน คุณจึงสามารถอ่านผ่านได้อย่างรวดเร็ว ซึ่งเป็นข้อดีเสมอ
ยิ่งไปกว่านั้น การเพิ่มข้อความรับรองของลูกค้าช่วยให้มั่นใจได้ถึงหลักฐานทางสังคม ในขณะที่โพสต์ IG ในส่วนท้ายจะเพิ่มเนื้อหาที่น่าตื่นเต้นมากขึ้น
หมายเหตุ: ใช้ฟีด Instagram หากคุณต้องการเพิ่มเนื้อหาลงในเว็บไซต์ของคุณ แต่ในขณะเดียวกันก็ขยายโปรไฟล์ของคุณ
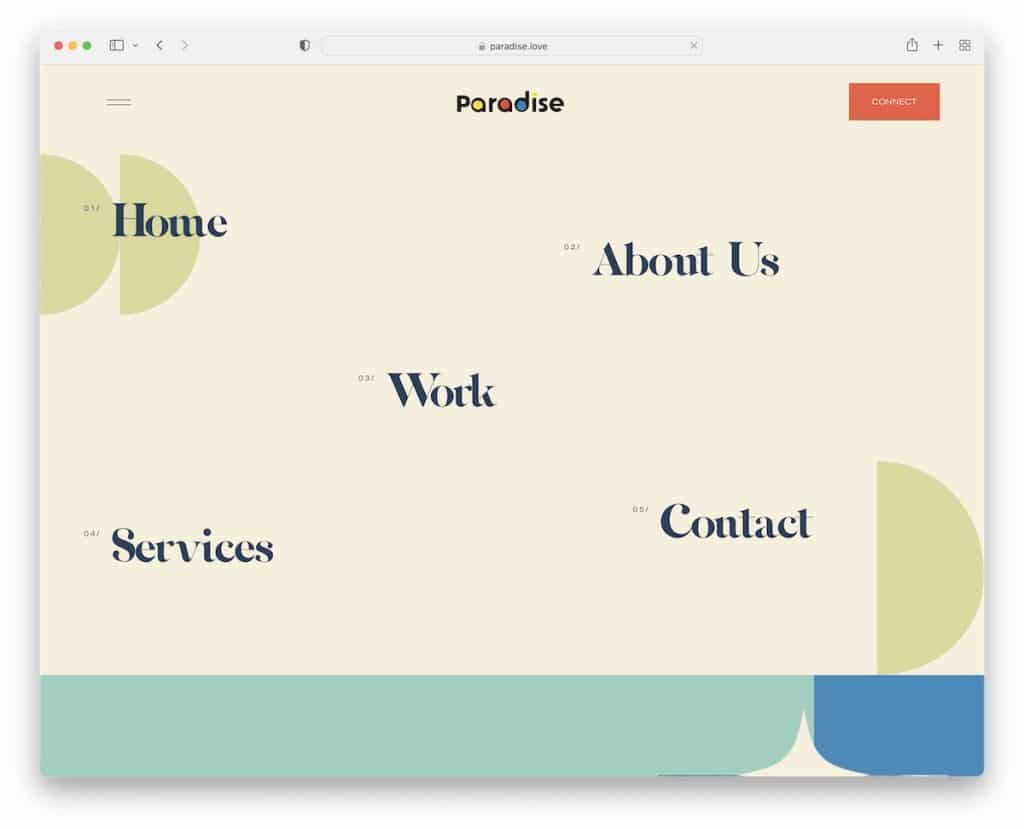
3. สวรรค์
สร้างด้วย: Squarespace

Paradise มีส่วนฮีโร่ที่น่าสนใจมาก ซึ่งโดยพื้นฐานแล้วจะเป็นเมนูที่มีเอฟเฟกต์โฮเวอร์ อย่างไรก็ตาม ไอคอนรูปแฮมเบอร์เกอร์ที่มุมบนซ้ายจะแสดงการซ้อนทับเมนูแบบเต็มหน้าจอ
ยิ่งไปกว่านั้น พวกเขาใช้คำกระตุ้นการตัดสินใจ (CTA) ในส่วนหัว ดังนั้นผู้ที่สนใจติดต่อสามารถทำได้ทันที
นอกจากนี้ เรายังชอบการออกแบบที่เรียบง่ายแต่มีเอกลักษณ์เฉพาะตัว ซึ่งช่วยให้คุณมีส่วนร่วมตั้งแต่ส่วนหัวถึงส่วนท้าย
หมายเหตุ: ลองใช้ปุ่ม CTA ในส่วนหัว/แถบนำทาง
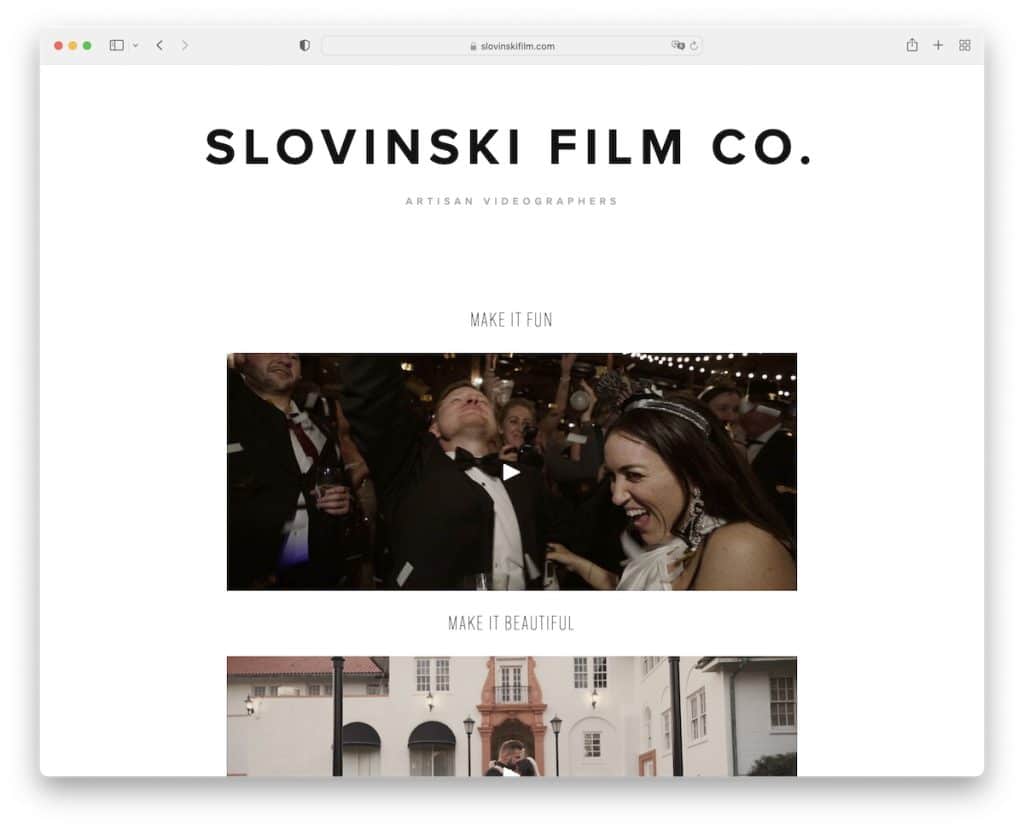
4. ภาพยนตร์สโลวินสกี้
สร้างด้วย: Squarespace

Slovinski Film เป็นเว็บไซต์สำหรับนักถ่ายวิดีโอที่เรียบง่ายซึ่งมีตัวอย่างวิดีโอแบบฝังสามตัวอย่างในหน้าแรก
หน้านี้มีส่วนหัวที่สะอาด (ไม่มีการนำทาง) แต่ไม่มีส่วนท้าย ในขณะที่วิดีโอทำหน้าที่พูดทั้งหมด หน้าของ Slovinski Film มีเพียงปุ่ม CTA อีกสองปุ่มเท่านั้นที่นำผู้เข้าชมไปยังแบบฟอร์มการติดต่อ/ติดต่อขั้นสูงหรือแบบธรรมดา
หมายเหตุ: ฝังวิดีโอลงในเว็บไซต์ของคุณเพื่อให้ทุกคนได้สัมผัสกับงานของคุณโดยตรง
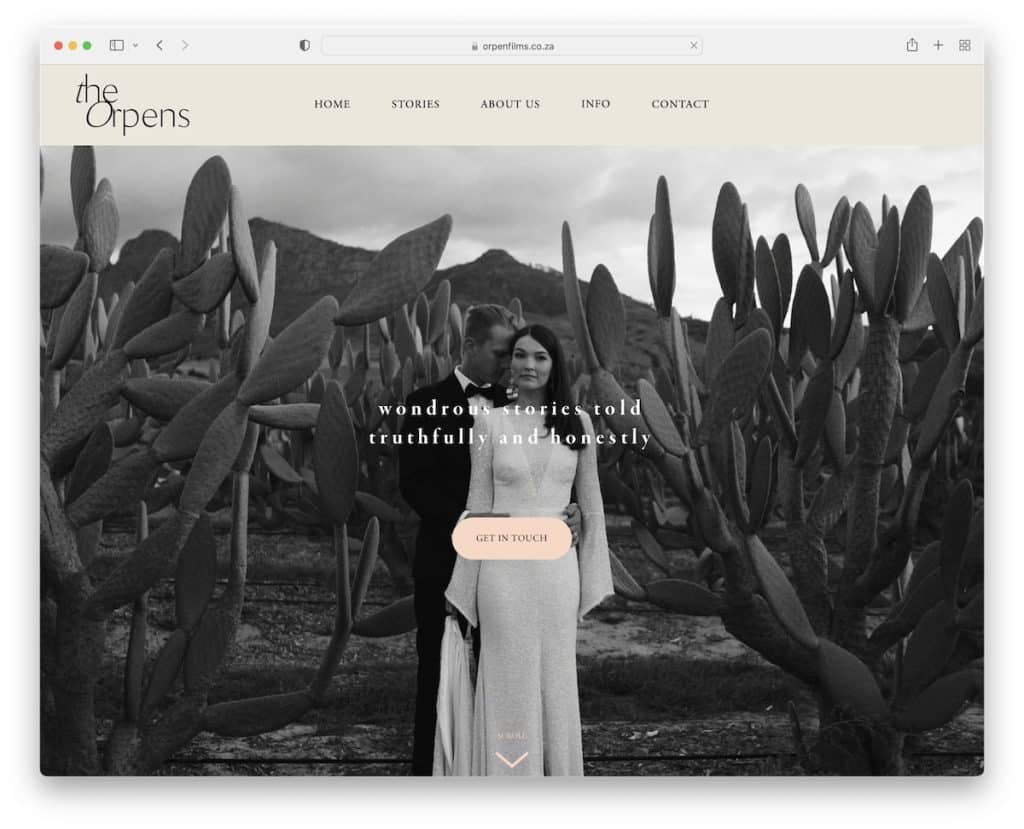
5. ออร์เพน
สร้างด้วย: Squarespace

Orpens มีส่วนหัวที่สะอาดตาและแบนเนอร์รูปภาพขนาดใหญ่พร้อมข้อความและปุ่ม CTA ครึ่งหน้าบนเพื่อสร้างความตื่นเต้น
ถัดลงมาคือตารางสองคอลัมน์ที่แสดงภาพขนาดย่อแบบเคลื่อนไหวและแบบคงที่ซึ่งจะนำคุณไปยังแต่ละโครงการซึ่งคุณสามารถดูวิดีโอที่สวยงามได้
รูปลักษณ์โดยรวมของเว็บไซต์สะอาดตา รวมถึงส่วนท้ายด้วยสีพื้นหลังที่ไม่เปลี่ยนแปลง
หมายเหตุ: สร้างพอร์ตโฟลิโอกริดเพื่อให้แน่ใจว่าทุกคนสามารถตรวจสอบงานของคุณได้อย่างรวดเร็ว
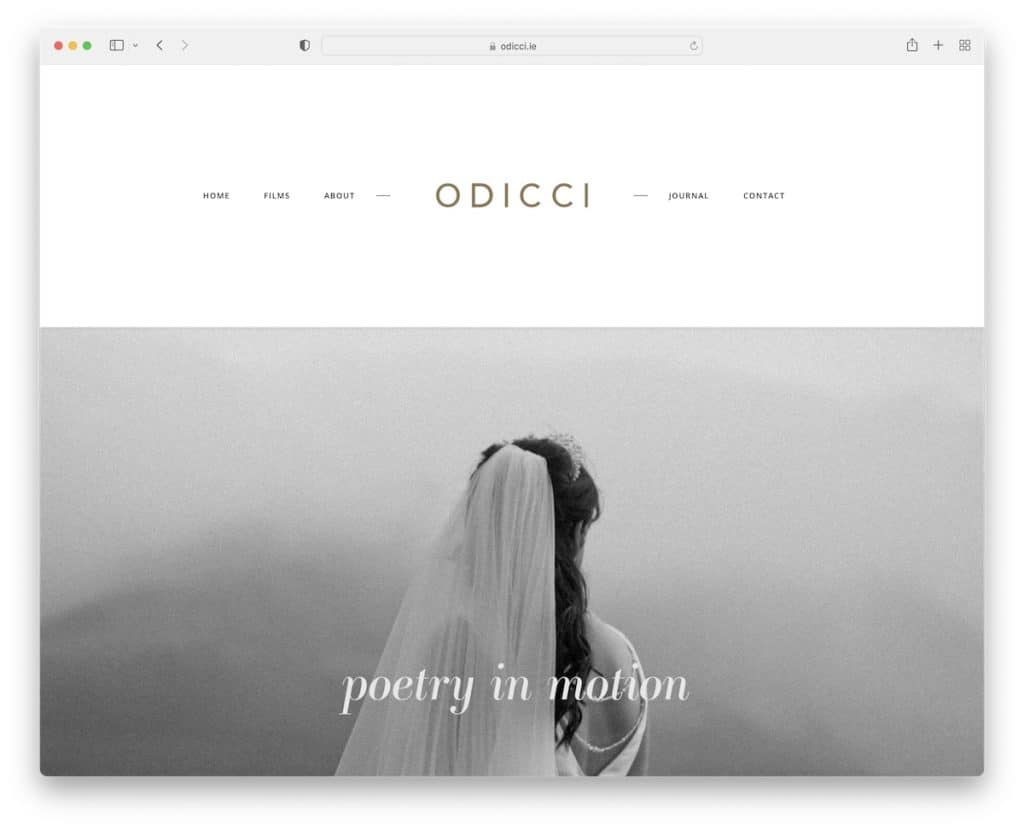
6. โอดิกซี
สร้างด้วย: Squarespace

สิ่งที่น่าสนใจเกี่ยวกับ Odicci คือส่วนหัวขนาดใหญ่ที่มีลิงก์เมนูขนาดเล็กและโลโก้ตรงกลาง อย่างไรก็ตาม มันเข้ากันได้ดีกับรูปลักษณ์เว็บไซต์แบบมินิมอลที่ยังคงมีรูปภาพขนาดใหญ่พร้อมข้อความ แต่ไม่มี CTA หรือลิงก์
เว็บไซต์ของช่างวิดีโอนี้ยังมีวิดีโอแบบฝัง ส่วนเกี่ยวกับ และตารางฟีดของ Instagram ส่วนท้ายยังมีลิงก์โซเชียลมีเดียอื่นๆ เพื่อให้เชื่อมต่อกับ Stephen ได้อย่างง่ายดาย
หมายเหตุ: ให้องค์ประกอบเว็บไซต์ของคุณทั้งหมดดูเรียบง่าย รวมถึงส่วนหัวและส่วนท้าย
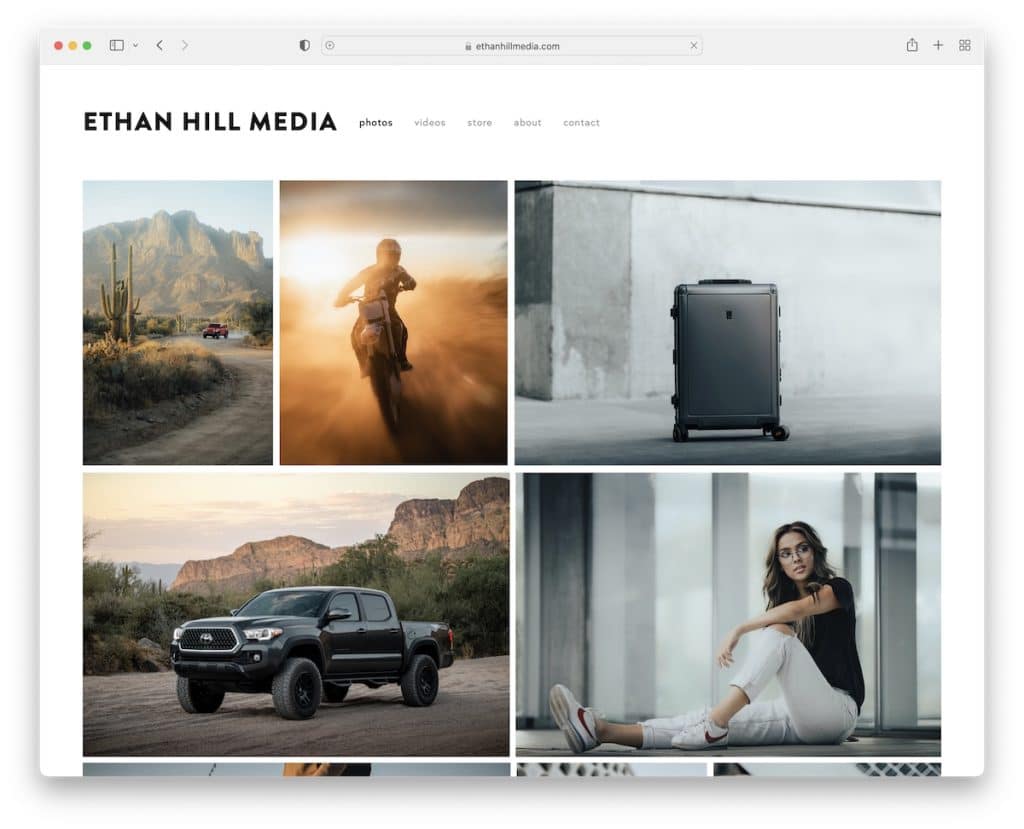
7. อีธาน ฮิลล์ มีเดีย
สร้างด้วย: Squarespace

หน้าของ Ethan Hill Media เขย่าพอร์ตโฟลิโอกริดขนาดใหญ่บนหน้าแรกด้วยเอฟเฟกต์ไลท์บ็อกซ์ ดังนั้นผู้เยี่ยมชมจึงไม่ต้องออกจากหน้าปัจจุบันเพื่อดูเนื้อหา
ส่วนหัวและส่วนท้ายใช้สีพื้นหลังเดียวกันกับฐานของเว็บไซต์ ทำให้หน้าดูสวยงามยิ่งขึ้น
หมายเหตุ: ใช้พอร์ตโฟลิโอหรือแกลเลอรีที่มีฟีเจอร์ไลท์บ็อกซ์เพื่อเพิ่มประสบการณ์ของผู้ใช้
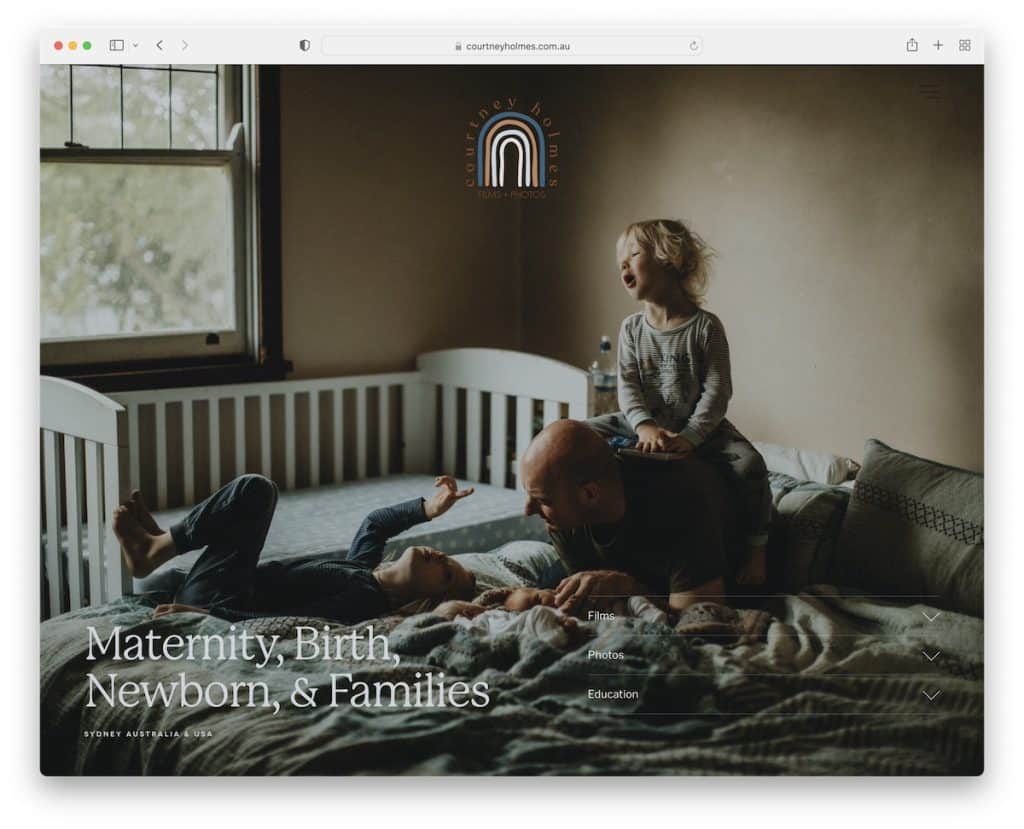
8. คอร์ทนีย์ โฮล์มส์
สร้างด้วย: Squarespace

มีสองคุณลักษณะเฉพาะของส่วนครึ่งหน้าบนของ Courtney Holmes: ประการแรก ส่วนหัวมีเฉพาะโลโก้ซึ่งเป็นปุ่มโฮม และประการที่สอง หีบเพลงโปร่งใสพร้อมรายละเอียดเพิ่มเติม
การเลือกสีทำให้เว็บไซต์ของช่างวิดีโอนี้มีความพิเศษ และแถบเลื่อนข้อความรับรองที่ไม่เหมือนใครเป็นสิ่งที่ไม่ควรพลาด
และแม้ว่าจะไม่มีการนำทางในส่วนหัว แต่ Courtney ก็เพิ่มส่วนนี้ไว้ในส่วนท้าย
หมายเหตุ: นำการนำทางออกจากส่วนหัวเพื่อให้ดูสะอาดตา
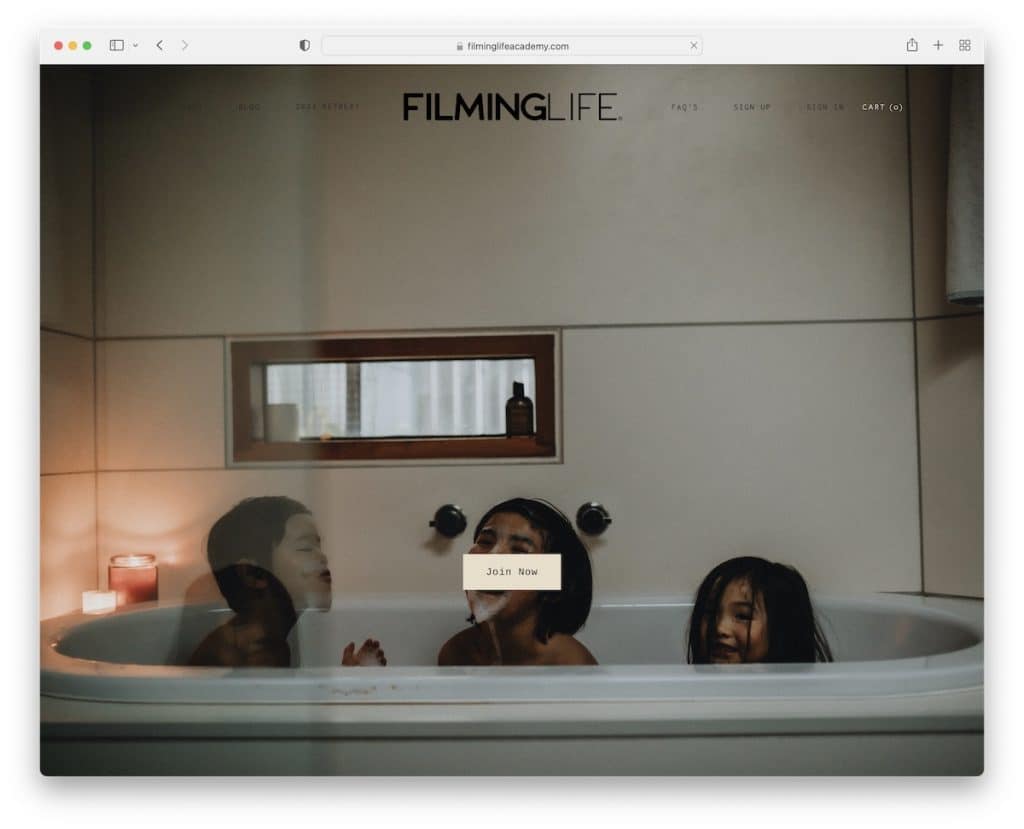
9. ชีวิตในการถ่ายทำ
สร้างด้วย: Squarespace

FilmingLife สร้างความประทับใจแรกด้วยพื้นหลังภาพ ส่วนหัวโปร่งใส และปุ่ม CTA “เข้าร่วมทันที” ที่เรียบง่าย
เว็บไซต์นี้มีกลิ่นอายคล้ายกับของ Courtney Holmes ทำให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุดเมื่อเรียกดูเนื้อหา
ไลท์บ็อกซ์วิดีโอยังมีประโยชน์เนื่องจากผู้ดูไม่จำเป็นต้องออกจากหน้าเพื่อรับชม
หมายเหตุ: ใช้ปุ่ม CTA ครึ่งหน้าบนเพื่อเพลิดเพลินกับโอกาสในการขาย การแปลง ฯลฯ
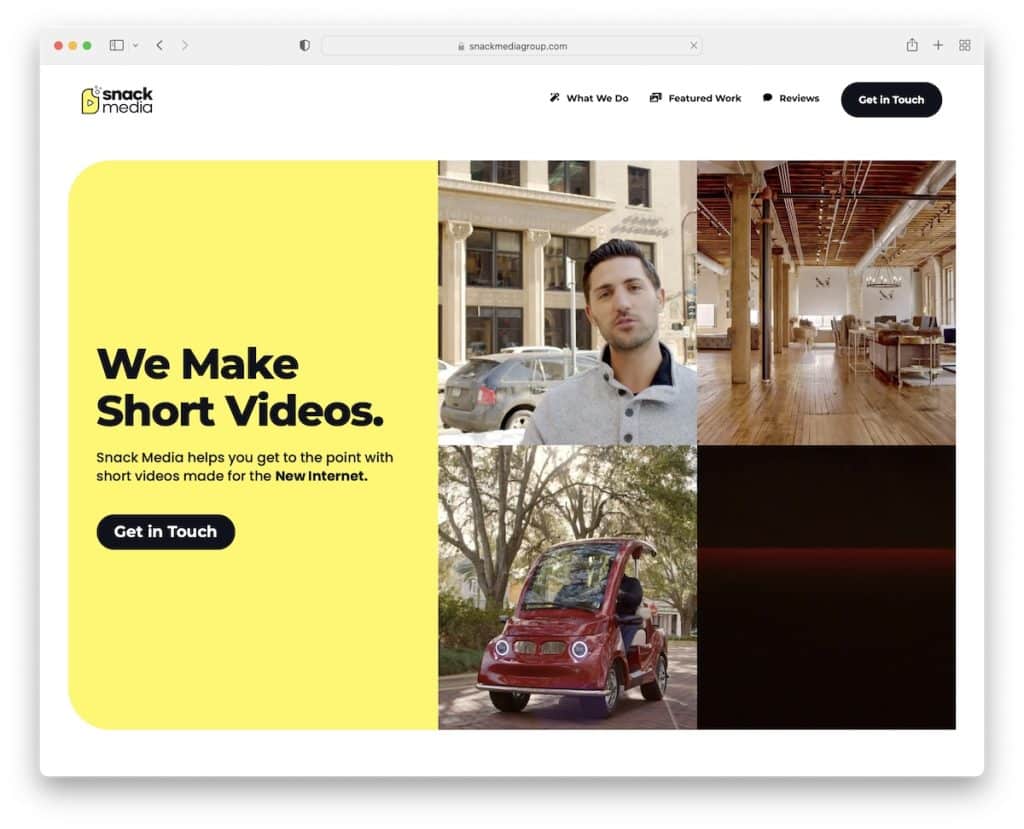
10. สแน็คมีเดีย
สร้างด้วย: Webflow

Snack Media มีส่วนฮีโร่ที่มีชีวิตชีวาและมีส่วนร่วมโดยมีพื้นหลังสีเหลืองสดใส ข้อความ CTA และภาพขนาดย่อที่เล่นวิดีโอสี่ตาราง นี่คือวิธีที่คุณดึงดูดความสนใจของผู้เยี่ยมชม!
ด้วยขอบโค้งมน Snack Media มอบประสบการณ์การใช้งานแบบมือถือที่เราคุ้นเคยมาจนถึงทุกวันนี้
นอกจากนี้ ผลงานวิดีโอที่กรองได้ช่วยให้ทุกคนค้นหาเนื้อหาที่เหมาะสมได้ง่ายขึ้นมาก
หมายเหตุ: ใช้ภาพขนาดย่อของวิดีโอแทนรูปภาพเพื่อให้มีส่วนร่วมมากขึ้น
คุณวางแผนที่จะใช้ Webflow หรือไม่? จากนั้นคุณควรตรวจสอบเว็บไซต์ Webflow ที่ยอดเยี่ยมเหล่านี้ด้วย
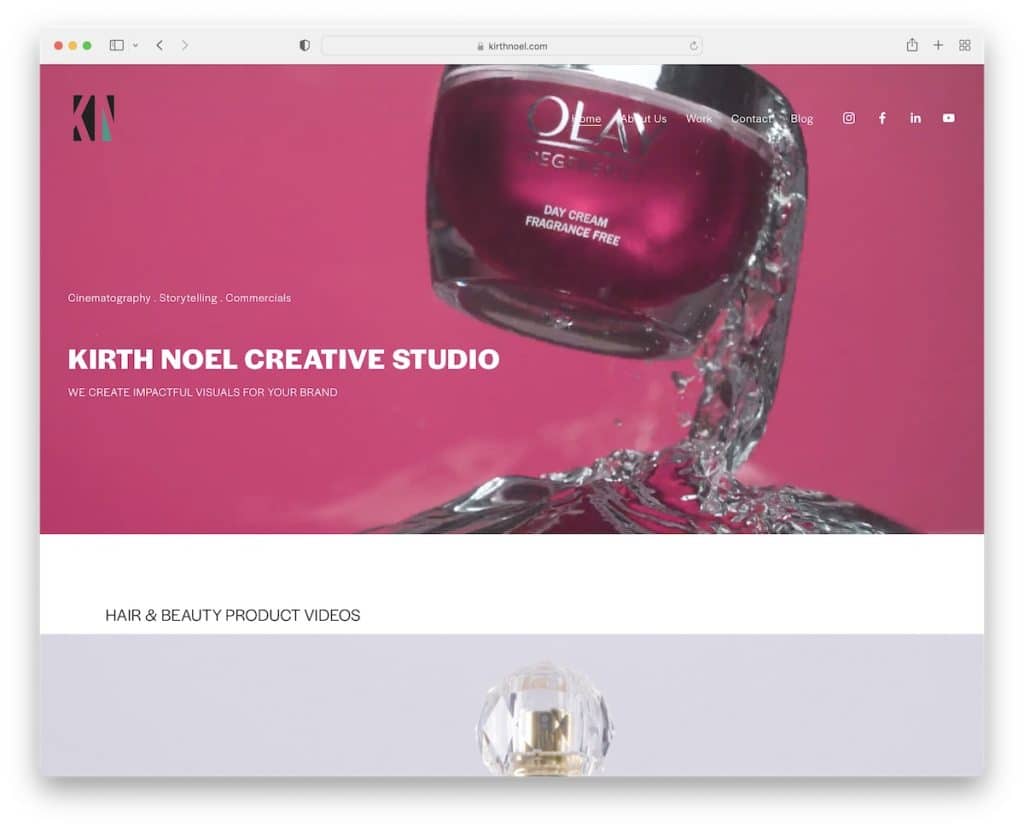
11. เคิร์ธ โนเอล
สร้างด้วย: Squarespace

เว็บไซต์ช่างภาพวิดีโอของ Kirth Noel มีพื้นหลังวิดีโอครึ่งหน้าบนพร้อมชื่อ ข้อความ และส่วนหัวโปร่งใส นอกจากเมนูแล้ว ส่วนหัวยังมีไอคอนโซเชียลมีเดียสำหรับการเชื่อมต่อที่ง่ายดาย

นอกจากนี้ Kirth Noel ยังมีแถบเลื่อนรูปภาพขนาดใหญ่ต่างๆ ซึ่งแต่ละแถบเลื่อนจะเปิดวิดีโอในหน้าใหม่
หมายเหตุ: ใช้วิดีโอในส่วนฮีโร่เพื่อจุดประกายความอยากรู้ในทันที
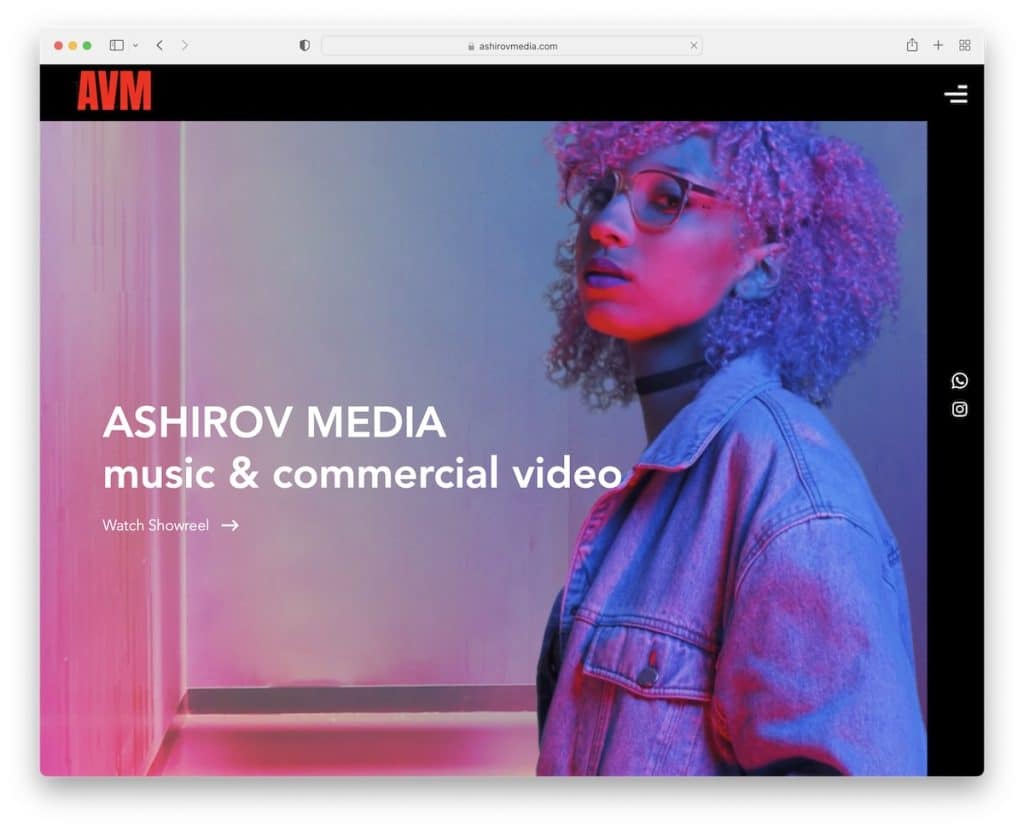
12. อาชิรอฟ มีเดีย
สร้างด้วย: Wix

สิ่งที่ทำให้ Ashirov Media แตกต่างจากคนทั่วไปคือการออกแบบสีเข้มที่งดงามพร้อมเอฟเฟกต์พื้นหลังสุดเจ๋ง
องค์ประกอบดั้งเดิมอีกอย่างคือส่วนหัวแบบติดหนึบพร้อมไอคอนเมนูแฮมเบอร์เกอร์และแบนเนอร์แถบด้านข้างพร้อมไอคอนโซเชียลมีเดีย
นอกจากนี้ เรายังสนุกกับงานที่โดดเด่นของพวกเขาที่นำเสนอในแกลเลอรีวิดีโอ (วิดีโอหลักอยู่ด้านบนพร้อมแถบเลื่อนภาพขนาดย่อเพื่อสลับระหว่างวิดีโอด้านล่าง)
หมายเหตุ: สร้างแกลเลอรีวิดีโอเพื่อแสดงผลงานที่ดีที่สุดของคุณ
แต่เว็บไซต์เหล่านี้ที่สร้างขึ้นบนแพลตฟอร์ม Wix ก็คุ้มค่าที่จะลองดู
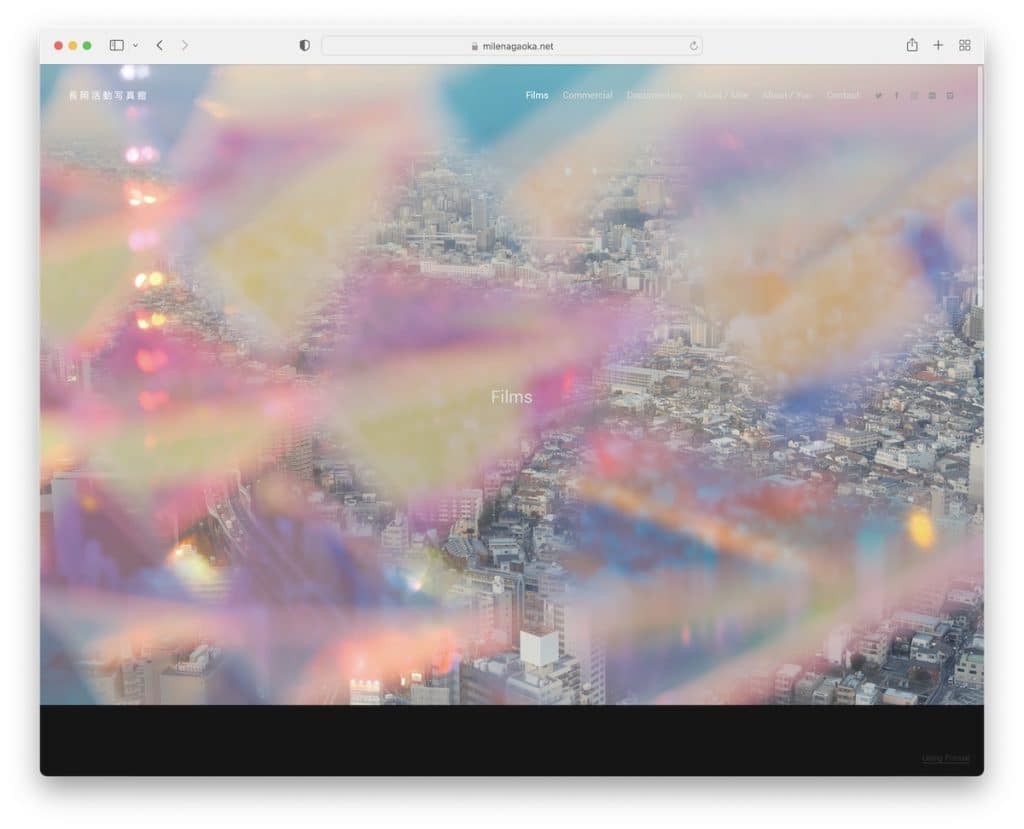
13. ไมล์ นากาโอกะ
สร้างด้วย: รูปแบบ

ภาพพื้นหลังที่มีเอฟเฟกต์พารัลแลกซ์ทำให้หน้าของ Mile Nagaoka โดดเด่น นอกจากนี้ ส่วนที่เหลือของหน้ายังมีการออกแบบสีเข้ม ซึ่งทำให้เว็บไซต์ของช่างวิดีโอรายนี้ดูพรีเมียมมากขึ้น
คุณจะพบส่วนหัวแบบติดหนึบ (โปร่งใส) พร้อมลิงก์เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับงานและ Mile และแกลเลอรีวิดีโอด้านล่างภาพหลัก
หมายเหตุ: สร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดยิ่งขึ้นโดยใช้เอฟเฟกต์พารัลแลกซ์
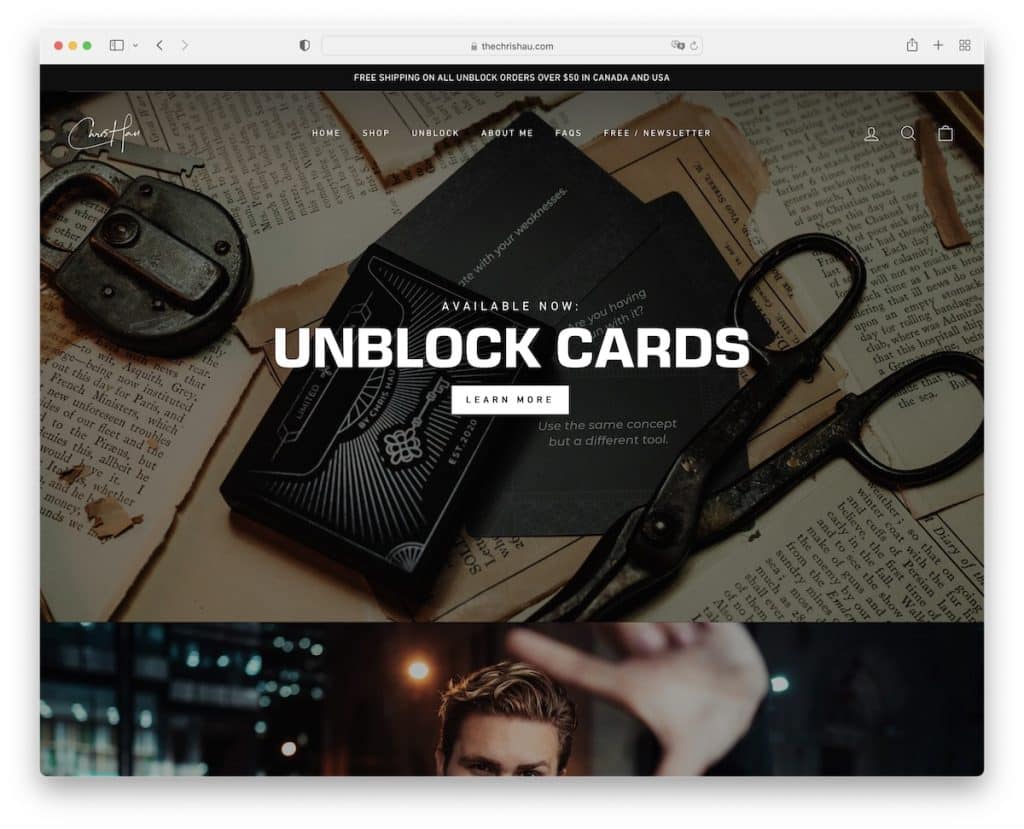
14. คริส โฮ
สร้างด้วย: Shopify

ไซต์ของ Chris Hau แบ่งออกเป็นหลายส่วนเต็มความกว้าง โดยมีปุ่มข้อความและ CTA และส่วนหัวแบบลอย ดังนั้นจึงสามารถเข้าถึงหน้าภายในอื่น ๆ ได้ตลอดเวลาโดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด
หนึ่งในส่วนมีเอฟเฟกต์ก่อนและหลัง ซึ่งส่งเสริมค่าที่ตั้งไว้ล่วงหน้าของ Lightroom เพื่อให้คุณเห็นภาพผลลัพธ์ได้ดีขึ้น
นอกจากนี้ ภาพบางภาพยังมีเอฟเฟกต์พารัลแลกซ์ และมีส่วนหนึ่งที่มีพื้นหลังเป็นวิดีโอ
หมายเหตุ: ใช้ส่วนหัว/เมนูแบบติดหนึบเพื่อเพิ่มประสบการณ์ผู้ใช้
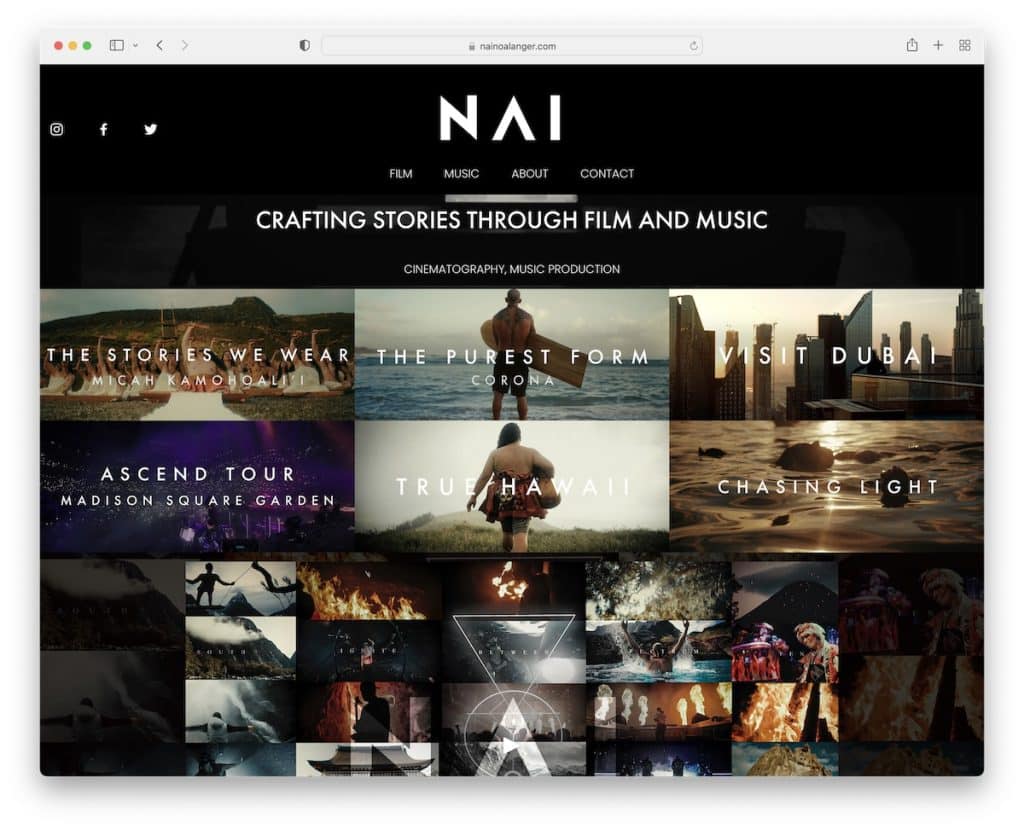
15. ไนโนอา แลงเกอร์
สร้างด้วย: Squarespace

Nainoa Langer เป็นเว็บไซต์สำหรับช่างวิดีโอที่มีส่วนหัวที่หายไปซึ่งจะปรากฏขึ้นอีกครั้งทันทีที่คุณเริ่มเลื่อนกลับไปที่ด้านบนสุด
หน้าแรกมีพื้นหลังวิดีโอบางๆ พร้อมชื่อเรื่อง ตารางส่งเสริมผลงานบางส่วน และวิดีโอแบบฝัง นอกจากนี้ยังมีส่วนที่ครบถ้วนพร้อมโลโก้ลูกค้า
หมายเหตุ: คุณเคยร่วมงานกับแบรนด์ที่มีชื่อเสียงมากมายหรือไม่? พูดถึงพวกเขาบนเว็บไซต์ของคุณเพื่อเพิ่มศักยภาพของคุณ
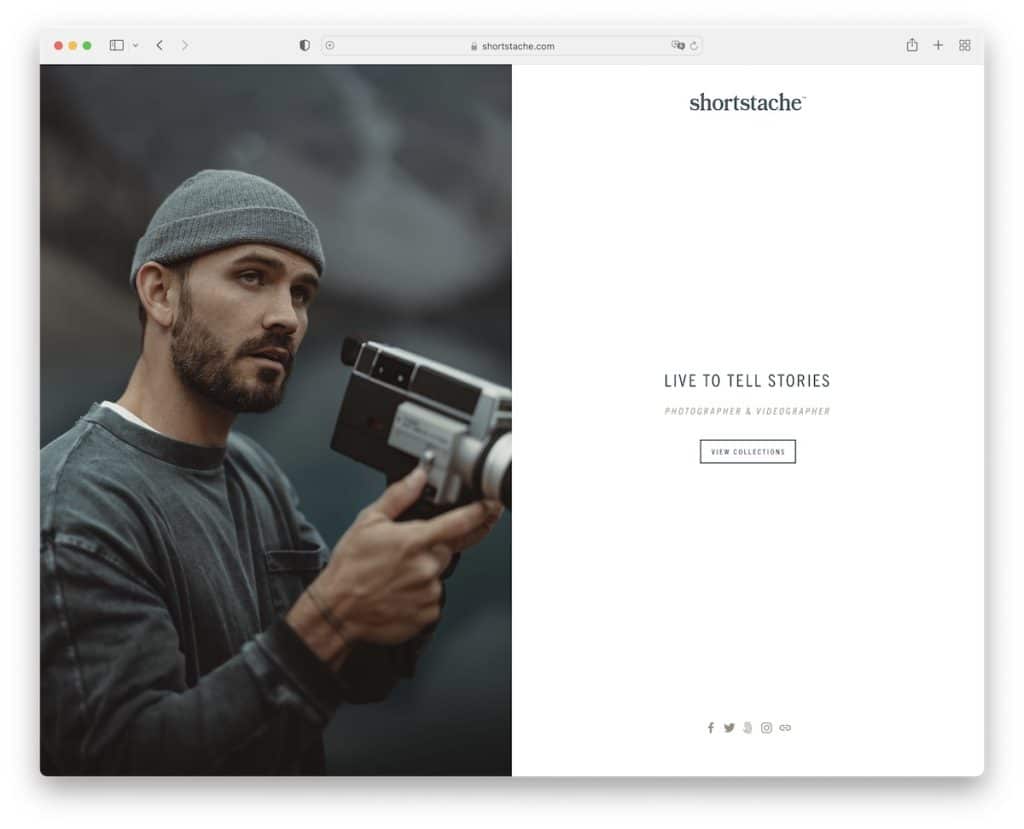
16. ชอร์ตสแตช
สร้างด้วย: Squarespace

หน้าแรกของ Shortstache มีการออกแบบหน้าจอแยกพร้อมรูปภาพทางด้านซ้ายและข้อความและ CTA บนพื้นหลังทึบทางด้านขวา หน้าแรกยังไม่มีส่วนหัวหรือส่วนท้ายเพื่อให้ดูเรียบง่ายยิ่งขึ้น
อย่างไรก็ตาม ส่วนหัวจะปรากฏในหน้าภายในเพื่อค้นหาเนื้อหาต่างๆ และหน้าเกี่ยวกับและหน้าติดต่อได้ง่ายขึ้น
หมายเหตุ: หน้าแรกของคุณไม่จำเป็นต้องมีเนื้อหาและข้อมูลมากมาย ทำให้ง่ายเหมือน Shortstache
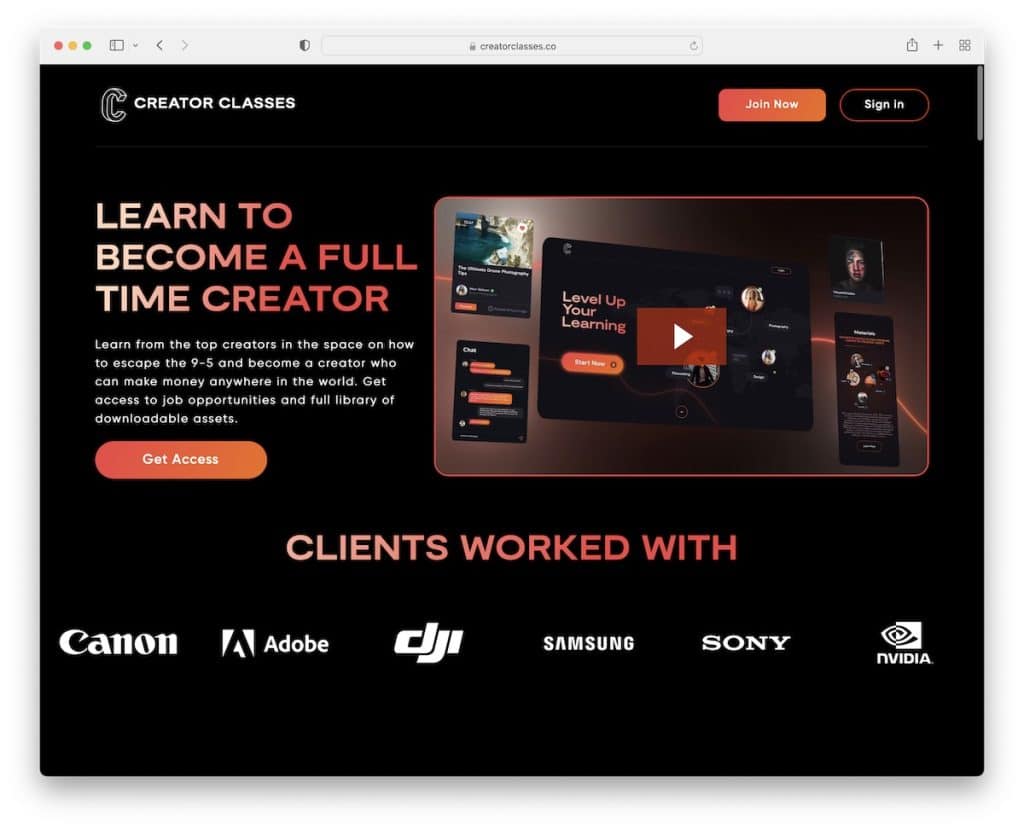
17. คลาสผู้สร้าง
สร้างด้วย: Shopify

Creator Classes เป็นอีกเว็บไซต์หนึ่งที่มีการออกแบบสีเข้มสวยงามซึ่งใช้เป็นหน้า Landing Page ได้มากกว่า ส่วนหัวมีปุ่ม CTA สองปุ่มสำหรับเข้าร่วมและลงทะเบียน ในขณะที่ส่วนท้ายประกอบด้วยลิงก์เพิ่มเติม ปุ่มโซเชียลมีเดีย และแบบฟอร์มการสมัครรับจดหมายข่าว
ครึ่งหน้าบนใช้งานได้จริง โดยมีชื่อ ข้อความ CTA และวิดีโอ รวมถึงโลโก้ลูกค้าที่พิสูจน์คุณภาพของงาน
หมายเหตุ: คุณต้องการส่งเสริมบริการและผลิตภัณฑ์ของคุณทางอีเมลหรือไม่? เพิ่มรายชื่อของคุณโดยการเพิ่มแบบฟอร์มการสมัครสมาชิกในเว็บไซต์ธุรกิจของคุณ
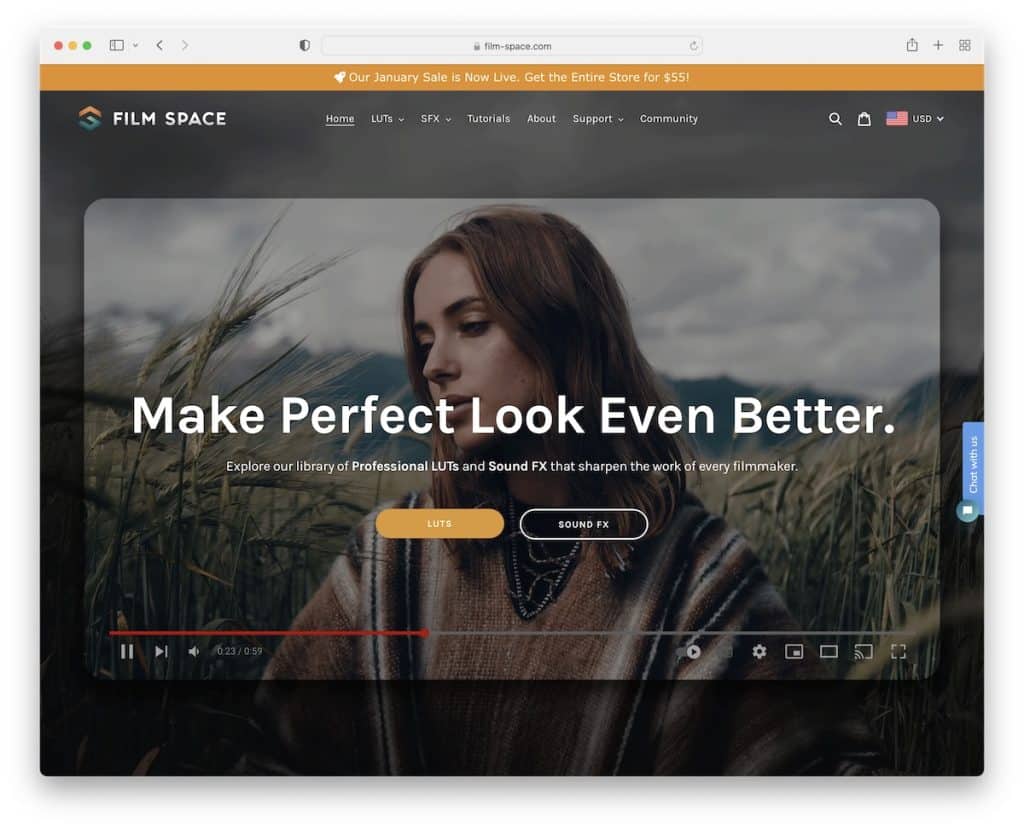
18. พื้นที่ภาพยนตร์
สร้างด้วย: Shopify

Film Space ใช้ป๊อปอัปที่โปรโมตผลิตภัณฑ์ฟรี ซึ่งช่วยให้พวกเขาได้รับอีเมลของคุณสำหรับการส่งเสริมการตลาดเพิ่มเติมผ่านกระบวนการชำระเงิน
นอกจากนี้ คุณจะพบการแจ้งเตือนแถบด้านบนแบบติดหนึบซึ่งโฆษณาข้อตกลงพิเศษที่คุณไม่สามารถปิดได้
นอกจากนี้ ภาพเคลื่อนไหวแบบเลื่อนยังช่วยเพิ่มประสบการณ์ของผู้ใช้ด้วยการทำให้มีส่วนร่วมมากขึ้นเพื่อให้ผู้เยี่ยมชมอยู่ได้นานขึ้น
หมายเหตุ: มีประกาศพิเศษหรือไม่? ใช้แถบด้านบนกับพื้นหลังที่ตัดกันเพื่อให้โดดเด่นยิ่งขึ้น
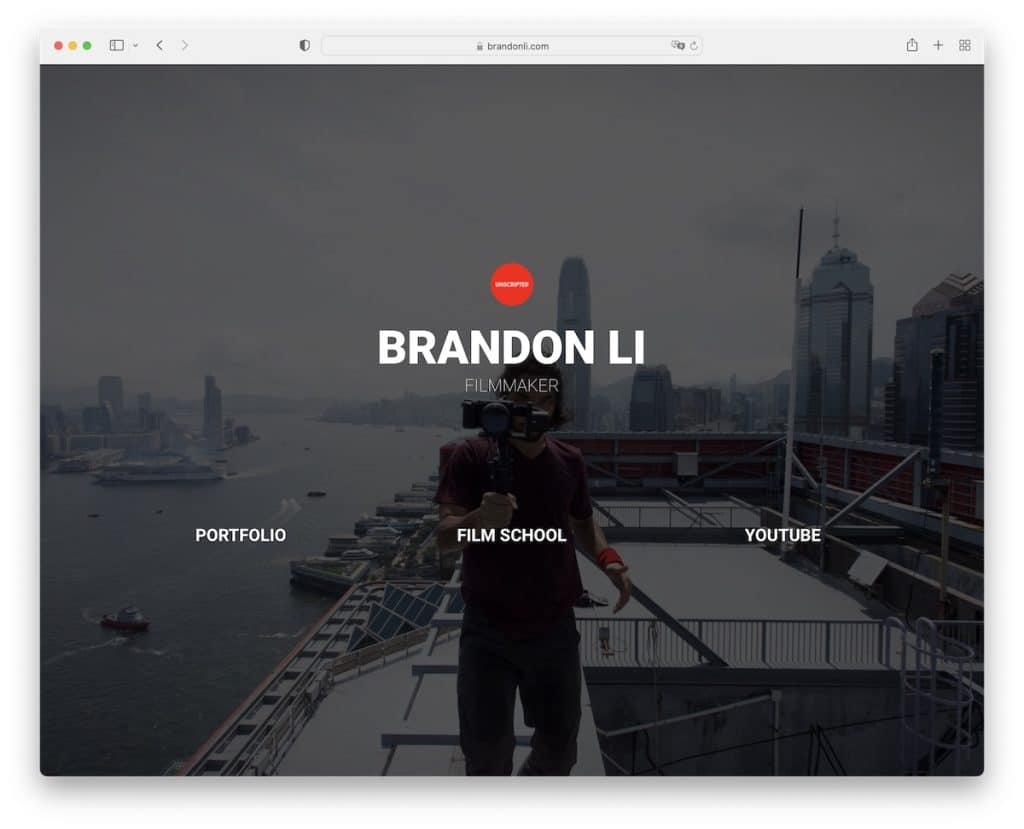
19. แบรนดอน ลี
สร้างด้วย: Elementor

เราต้องการเพิ่มเว็บไซต์ของ Brandon Li ลงในคอลเล็กชันนี้เพื่อแสดงว่าคุณไม่จำเป็นต้องมีตัวตนในโลกออนไลน์ที่หรูหราเพื่อให้ใช้งานได้
ในขณะที่เขาทำงานบนแพลตฟอร์มอื่นๆ แบรนดอนใช้เว็บไซต์ของช่างวิดีโอเป็นศูนย์กลางเพื่อเชื่อมโยงเว็บไซต์กับช่องหลักสามช่องของเขา แต่เขาใช้แบ็คกราวด์ภาพเต็มจอของตัวเองเพื่อทำให้ภาพไม่ดูทึบเกินไป
หมายเหตุ: แม้ว่าคุณจะประสบความสำเร็จในแพลตฟอร์มต่างๆ ให้สร้างเว็บไซต์ที่แฟนๆ สามารถค้นหาลิงก์ไปยังผลงานของคุณได้
หากคุณวางแผนที่จะสร้างตัวตนบนโลกออนไลน์ด้วย WordPress โปรดอ่านบทวิจารณ์ Elementor ของเรา (หนึ่งในเครื่องมือสร้างเพจที่ดีที่สุด!)
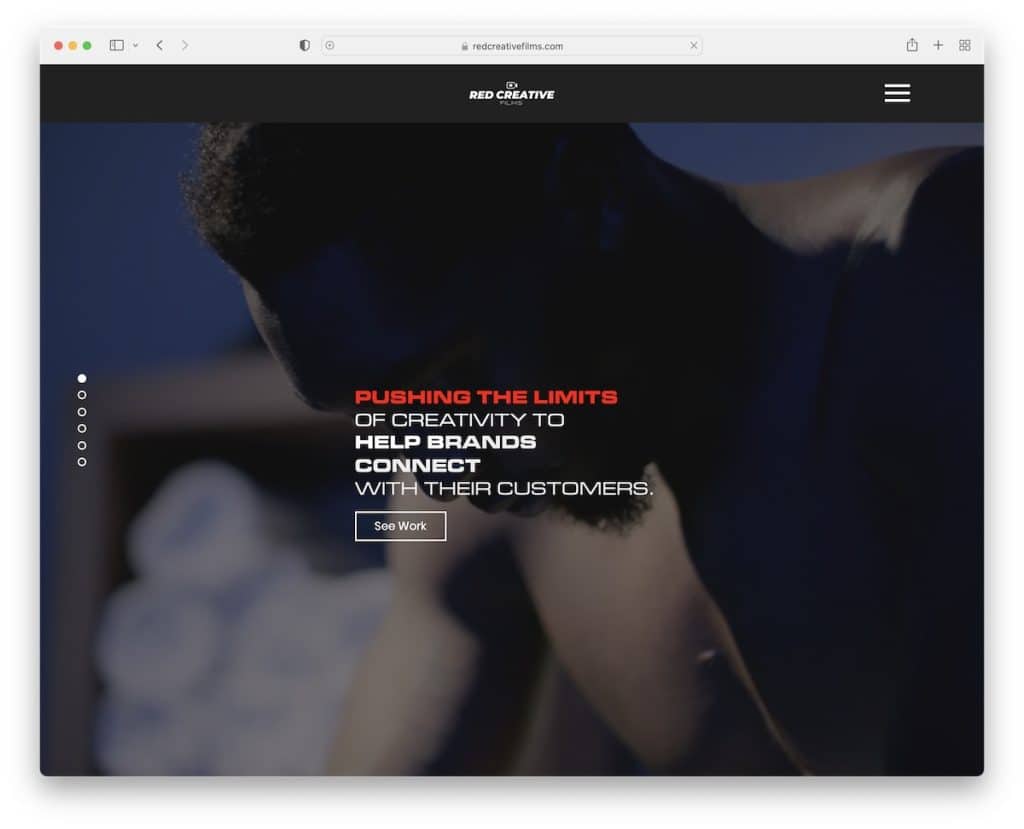
20. ความคิดสร้างสรรค์สีแดง
สร้างด้วย: Wix

เว็บไซต์ของ Red Creative เกือบจะรู้สึกเหมือนแถบเลื่อนแนวตั้ง ซึ่งคุณสามารถเลื่อนผ่านหรือใช้เลขหน้าทางด้านซ้ายเพื่อข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้
ตั้งแต่พื้นหลังวิดีโอและพารัลแลกซ์ไปจนถึงภาพขนาดย่อของวิดีโอและการซ้อนทับเมนูแบบเต็มหน้าจอ Red Creative รับรองว่าคุณจะได้รับทุกสิ่งที่คุณต้องการในบรรยากาศที่น่ารื่นรมย์
นอกจากนี้ แม้ว่าส่วนหัวที่มีไอคอนรูปแฮมเบอร์เกอร์จะหายไปทันทีที่คุณเริ่มเลื่อน แต่จะปรากฏขึ้นอีกครั้งเมื่อเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ: ดึงดูดความสนใจของผู้เยี่ยมชมด้วยเอฟเฟ็กต์พิเศษ เช่น พื้นหลังของวิดีโอและภาพพารัลแลกซ์ เพื่อให้พวกเขาอยู่บนไซต์ของคุณนานขึ้น
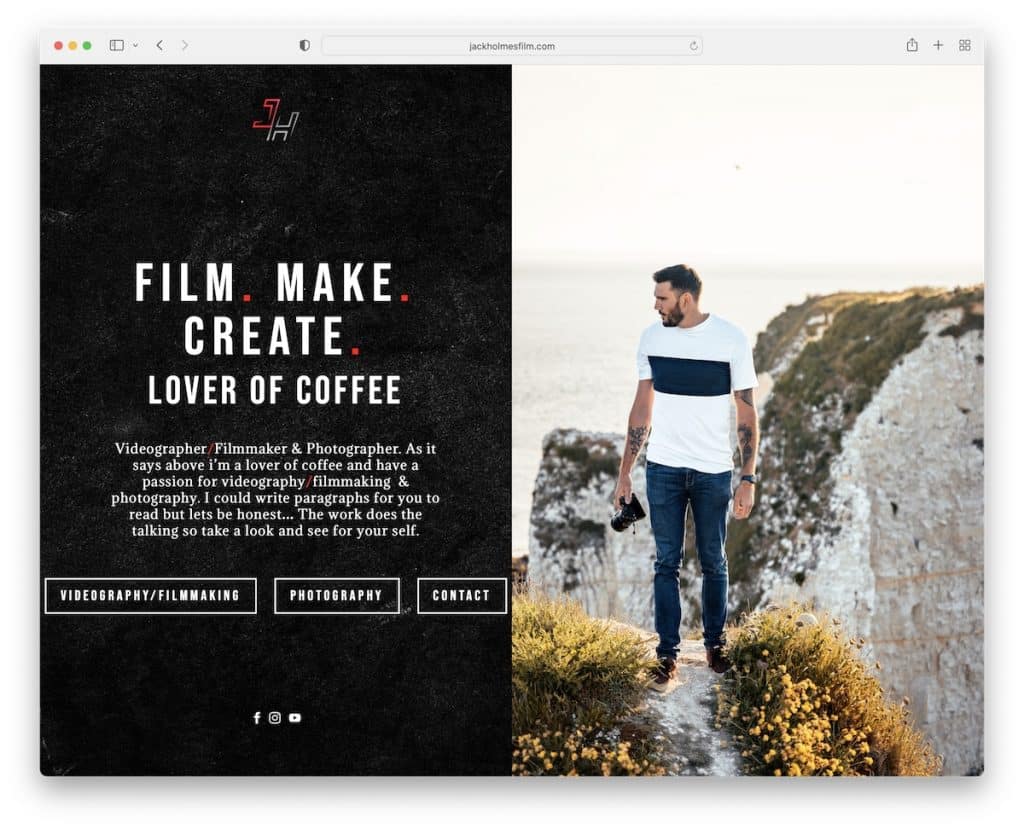
21. แจ็ค โฮล์มส์
สร้างด้วย: Divi

เช่นเดียวกับ Shortstache แจ็ค โฮล์มส์ยังมีการออกแบบโฮมเพจแบบแยกหน้าจอพร้อมข้อความ ลิงก์ และโซเชียลมีเดียทางด้านซ้าย และภาพของตัวเองทางด้านขวา เชื่อมโยงพอร์ตโฟลิโอวิดีโอและรูปภาพที่เปิดในหน้าใหม่ รวมถึงแบบฟอร์มการติดต่อ แจ็คทำให้หน้าเพจเรียบง่าย ปล่อยให้ผลงานของเขาเป็นสื่อกลาง
หมายเหตุ: คุณเป็นผู้สร้างเนื้อหา ดังนั้นให้งานของคุณพูดและทำการตลาดบริการของคุณ
เราขอแนะนำให้คุณตรวจสอบเว็บไซต์อื่นๆ อีกมากมายโดยใช้ธีม Divi ที่เรารวบรวมไว้
