วิธีดูเว็บไซต์เวอร์ชันมือถือ: เพียง 3 คลิก
เผยแพร่แล้ว: 2021-12-10ดิ้นรนกับการดูเว็บไซต์เวอร์ชั่นมือถือหรือไม่?
ทางออกที่ชัดเจนอย่างหนึ่งคือเพียงแค่ดึงโทรศัพท์ของคุณออกมาแล้วเปิดเว็บไซต์ที่นั่น แต่ถ้าคุณกำลังอ่านโพสต์นี้ นั่นอาจไม่ใช่ตัวเลือกสำหรับคุณด้วยเหตุผลบางประการ
โชคดีที่มีวิธีอื่นๆ มากมายในการดูเว็บไซต์เวอร์ชันมือถือจากเว็บเบราว์เซอร์เดสก์ท็อปของคุณ ดังนั้น แม้ว่าคุณจะไม่มีสิทธิ์เข้าถึงโทรศัพท์ คุณจะสามารถดูเว็บไซต์เวอร์ชันมือถือได้อย่างง่ายดายไม่ว่าจะเกิดอะไรขึ้น
ในโพสต์นี้ เราจะแบ่งปันวิธีที่ตรงไปตรงมา 4 วิธีในการดูตัวอย่างเว็บไซต์เวอร์ชันมือถือ:
- สองวิธีแรกจะใช้ได้กับเว็บไซต์ทุกประเภท ไม่ว่าจะเป็นเว็บไซต์ของคุณหรือเว็บไซต์ของบุคคลอื่น และไม่ว่าจะสร้างด้วย WordPress, Shopify, Wix, Squarespace หรืออย่างอื่น
- สองวิธีสุดท้ายคือตัวเลือกเฉพาะของ WordPress ที่แสดงวิธีดูไซต์ WordPress เวอร์ชันมือถือของคุณ สิ่งเหล่านี้จะใช้ได้ก็ต่อเมื่อคุณเป็นเจ้าของไซต์เท่านั้น
วิธีดูเว็บไซต์เวอร์ชันมือถือจากเบราว์เซอร์ของคุณ
ไม่ว่าคุณจะเป็นเจ้าของเว็บไซต์หรือไม่ก็ตาม มีสองวิธีง่ายๆ ในการดูเว็บไซต์เวอร์ชันมือถือบนอินเทอร์เน็ต:
- ใช้เครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ของคุณ Chrome ใช้งานได้ดีสำหรับสิ่งนี้ แต่เว็บเบราว์เซอร์อื่นๆ ส่วนใหญ่มีเครื่องมือที่คล้ายคลึงกัน
- ใช้เครื่องมือจำลองมือถือโดยเฉพาะ สิ่งที่คุณทำคือป้อน URL ที่คุณต้องการดู และคุณจะสามารถเรียกดูได้เหมือนกับผู้ใช้มือถือ
มาดูทั้งสองวิธีกัน ต่อไปเราจะแสดงวิธีดูเว็บไซต์เวอร์ชั่นมือถือที่คุณสร้างเอง (บน WordPress)
ใช้เครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ของคุณ
เบราว์เซอร์ส่วนใหญ่ เช่น Google Chrome, Safari, Firefox, Microsoft และ Brave มีเครื่องมือสำหรับนักพัฒนาที่ช่วยให้คุณเจาะลึกเข้าไปในเว็บไซต์ได้ รวมถึงการดูลักษณะที่ปรากฏบนอุปกรณ์ต่างๆ
ด้วยเครื่องมือสำหรับนักพัฒนา คุณสามารถดูรูปลักษณ์ของเว็บไซต์ในสมาร์ทโฟน แท็บเล็ต และอื่นๆ ได้อย่างรวดเร็ว
สำหรับตัวอย่างเหล่านี้ เราจะถือว่าคุณกำลังใช้ Chrome (หรือเบราว์เซอร์ที่ใช้ Chromium เช่น Brave) อย่างไรก็ตาม เว็บเบราว์เซอร์อื่นๆ ส่วนใหญ่มีคุณสมบัติที่คล้ายคลึงกัน แม้ว่าอินเทอร์เฟซจะแตกต่างกัน
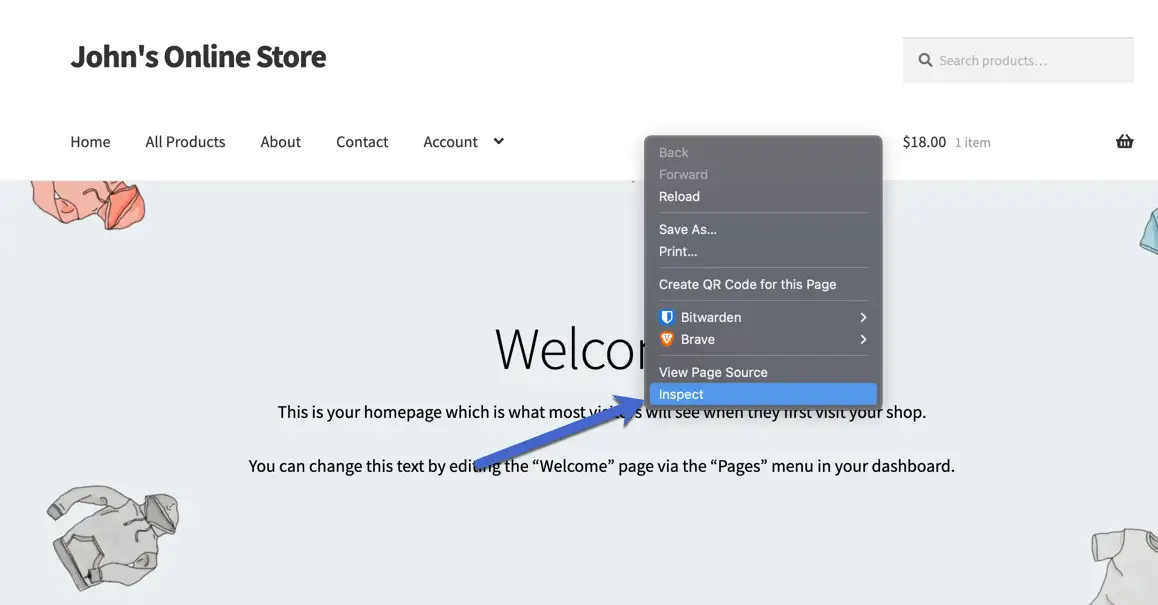
ในการเริ่มต้น ให้คลิกขวาที่ส่วนหน้าของเว็บไซต์ของคุณแล้วเลือก ตรวจสอบ จากเมนู:

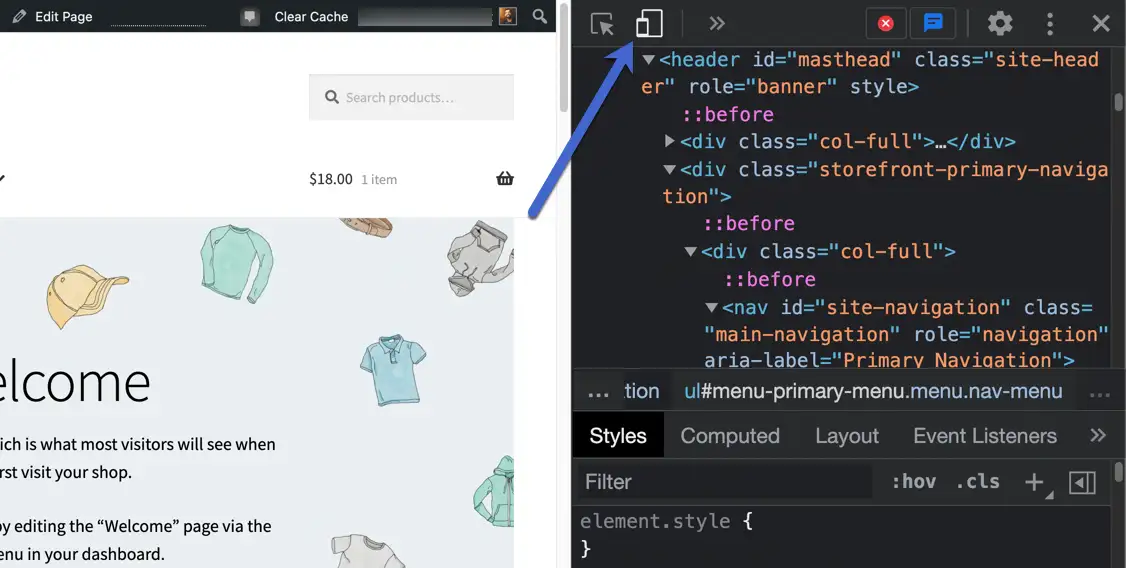
การดำเนินการนี้จะเปิดตัวเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์และแสดงโมดูลทางด้านขวาพร้อมองค์ประกอบการเข้ารหัสจากหน้านั้น
คุณไม่ต้องกังวลกับการเข้ารหัส เนื่องจากเป้าหมายหลักคือการเปลี่ยนไปดูเว็บไซต์เวอร์ชันมือถือ หาปุ่ม Toggle Device Toolbar ขนาดเล็ก (ดูเหมือนไอคอนโทรศัพท์และแท็บเล็ต) แล้วคลิกเพื่อเปิดใช้งานมุมมองมือถือ

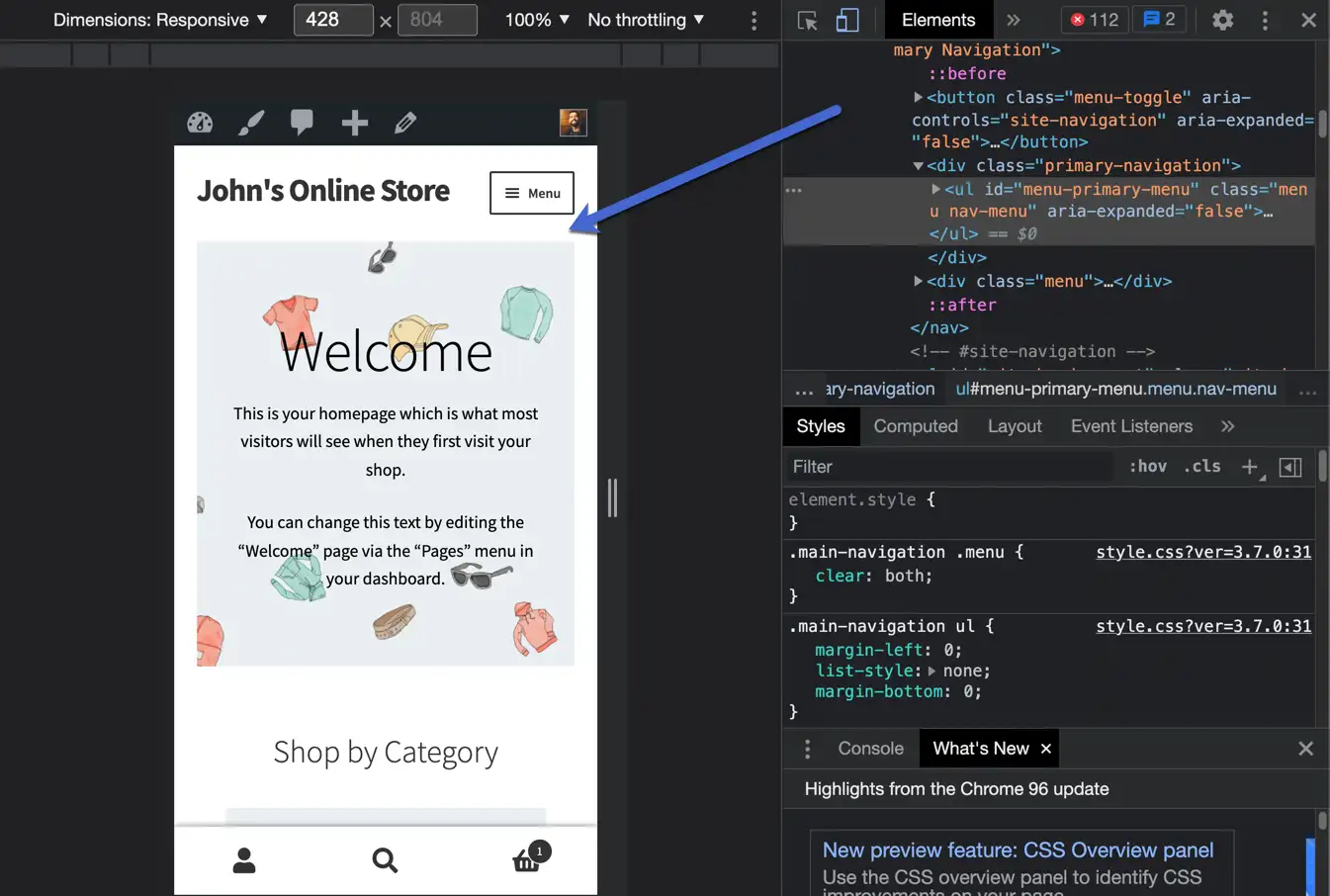
สิ่งนี้จะแสดงมุมมองมือถือที่ตอบสนองโดยอัตโนมัติ ซึ่งคุณสามารถเปลี่ยนขนาดอุปกรณ์ตามอุปกรณ์ที่คุณต้องการจำลอง:

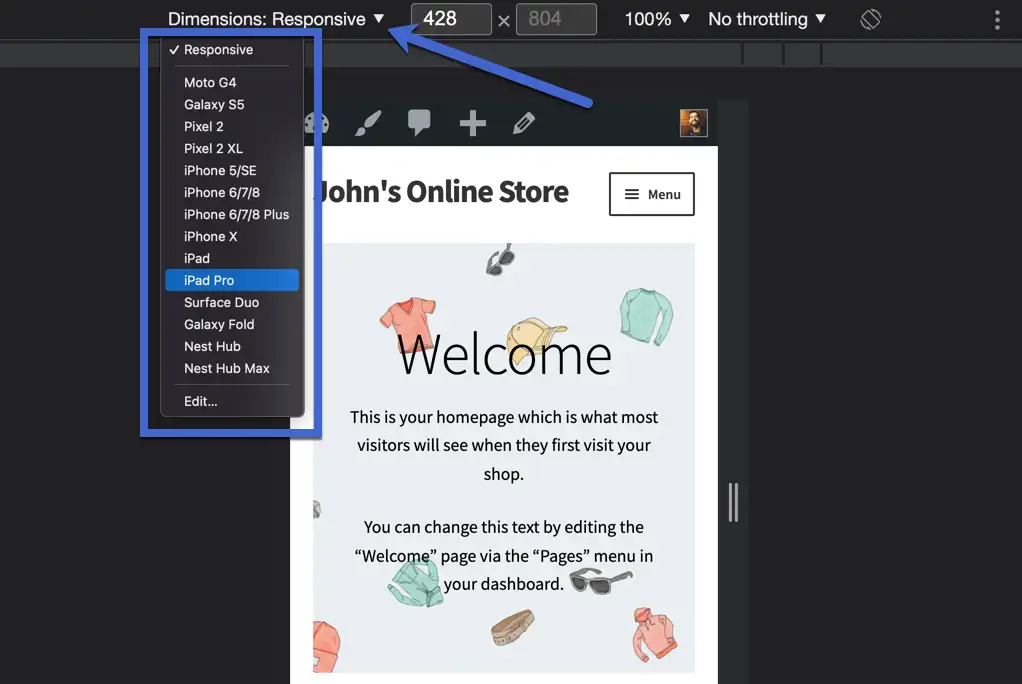
ในการทำให้วิธีนี้น่าดึงดูดยิ่งขึ้นไปอีก เป็นหนึ่งในตัวเลือกไม่กี่ตัวที่มีค่าเริ่มต้นของอุปกรณ์ในตัว ซึ่งให้รูปลักษณ์ที่แน่ชัดยิ่งขึ้นว่าเว็บไซต์ของคุณปรากฏบนอุปกรณ์จริงอย่างไร

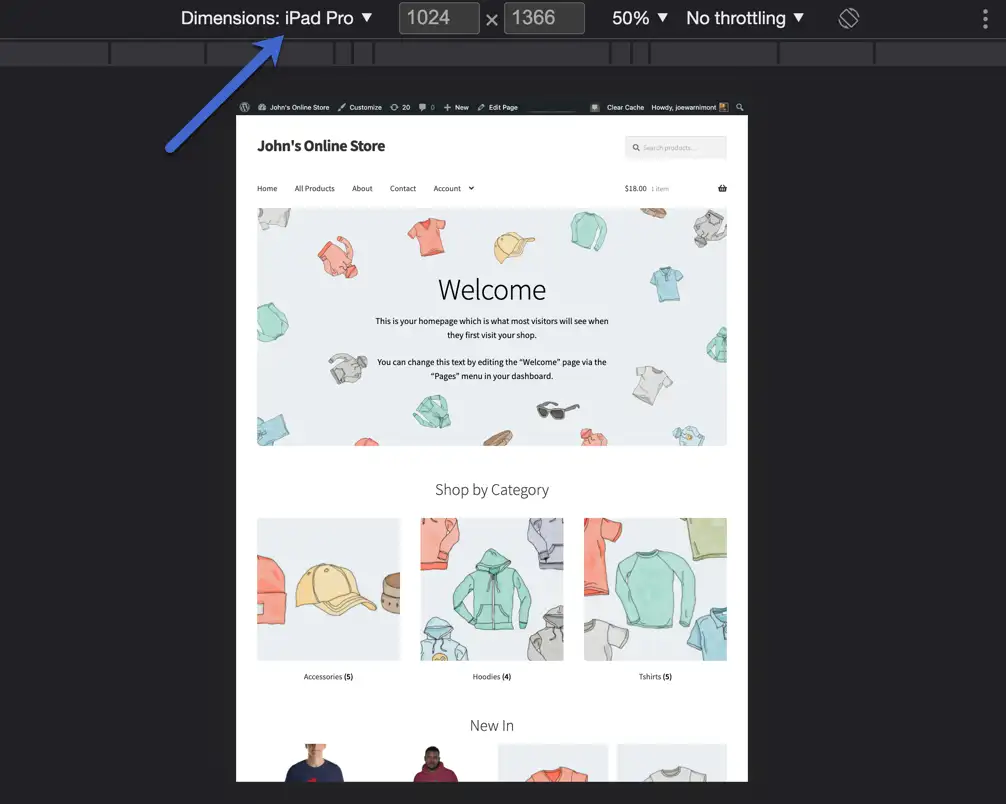
ตัวอย่างเช่น คุณสามารถเลือก iPad Pro และปรับขนาดของจอภาพให้เท่ากับ iPad Pro ได้ทันที

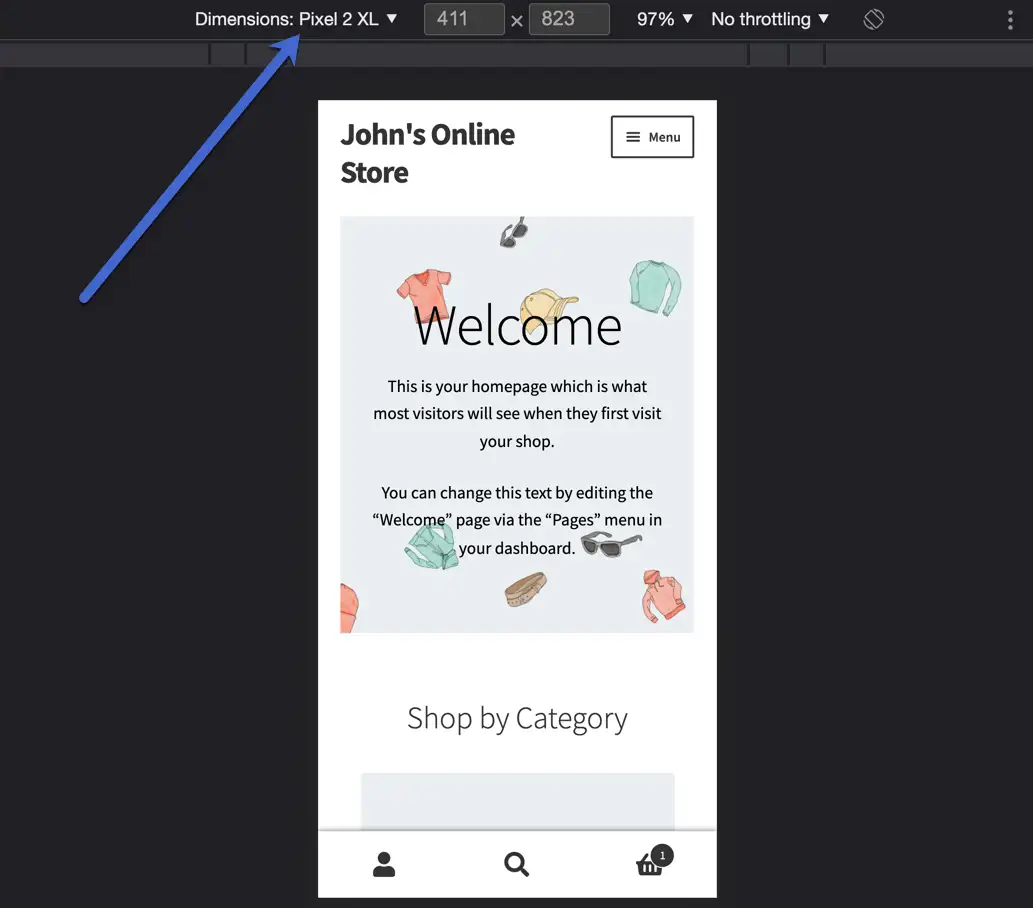
หรือคุณอาจเลือกใช้ Pixel 2 XL ที่เล็กกว่าก็ได้

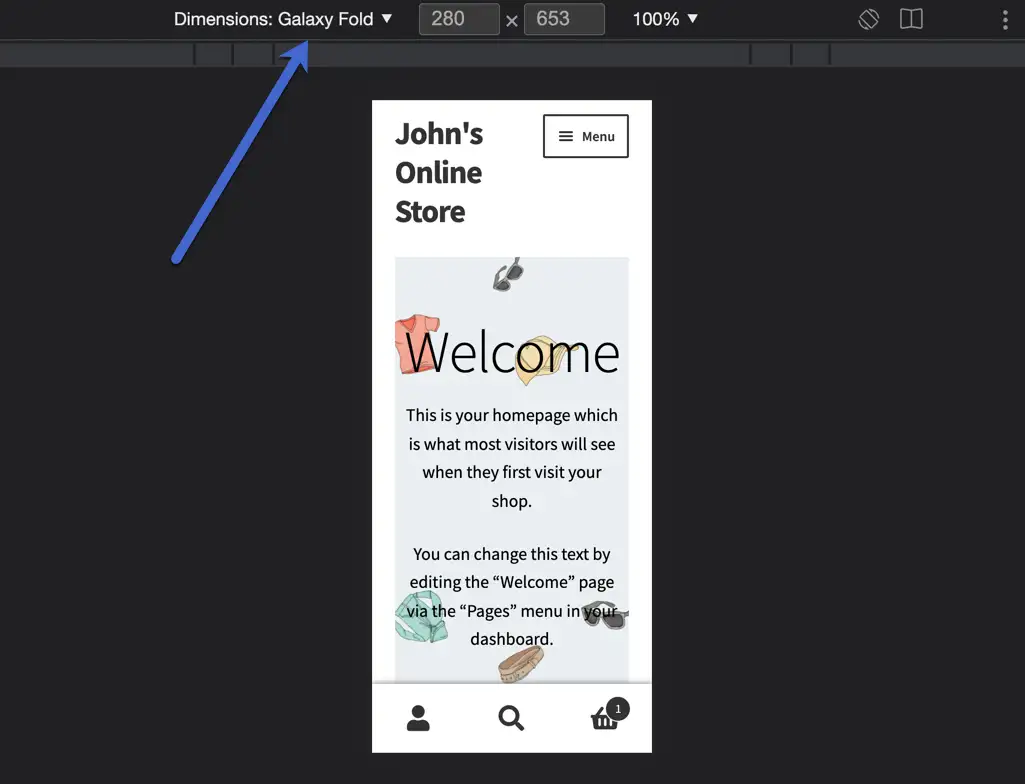
หรือ Galaxy Fold ที่เล็กกว่าด้วยซ้ำ ทดสอบอุปกรณ์แต่ละเครื่องในรายการและตรวจดูให้แน่ใจว่าเว็บไซต์ของคุณยอมรับได้ในแต่ละอุปกรณ์

ใช้โปรแกรมทดสอบหรือโปรแกรมจำลองออนไลน์
โดยทั่วไปแล้วโปรแกรมจำลองจะใช้สำหรับทดสอบแอปในสภาพแวดล้อมดั้งเดิม แต่ส่วนมากจะพร้อมใช้งานสำหรับการตอบสนองของเว็บไซต์ คุณยังสามารถค้นหาผู้ทดสอบพื้นฐานทางออนไลน์เพื่อวาง URL ของคุณและดูว่ามีลักษณะอย่างไรบนอุปกรณ์ขนาดเล็ก
ResponsivePX.com เป็นตัวเลือกที่ใช้งานได้จริง แต่คุณสามารถค้นหาผู้อื่นได้อีกมากมายด้วยการค้นหาออนไลน์อย่างรวดเร็ว
เหตุผลที่เราแนะนำให้ผู้คนลองใช้อีมูเลเตอร์และซิมูเลเตอร์ เพราะพวกเขาให้คุณควบคุมมิติของไซต์ได้มากขึ้น และมักจะง่ายกว่าการใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์
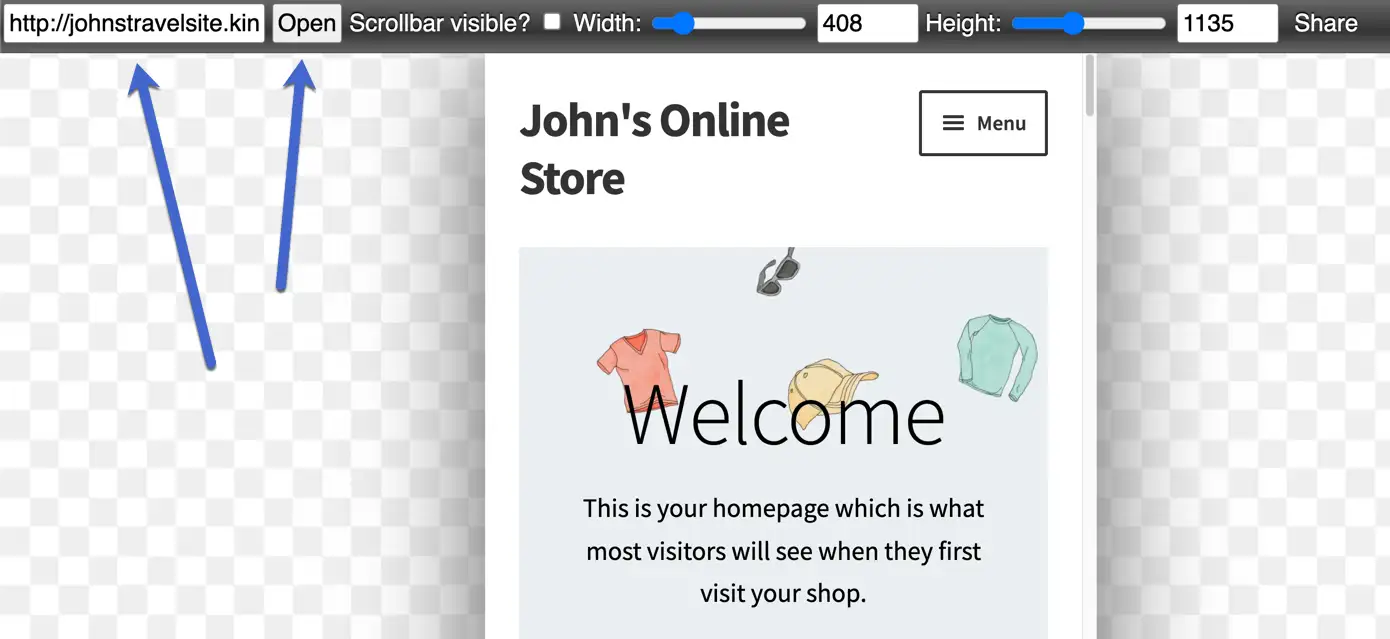
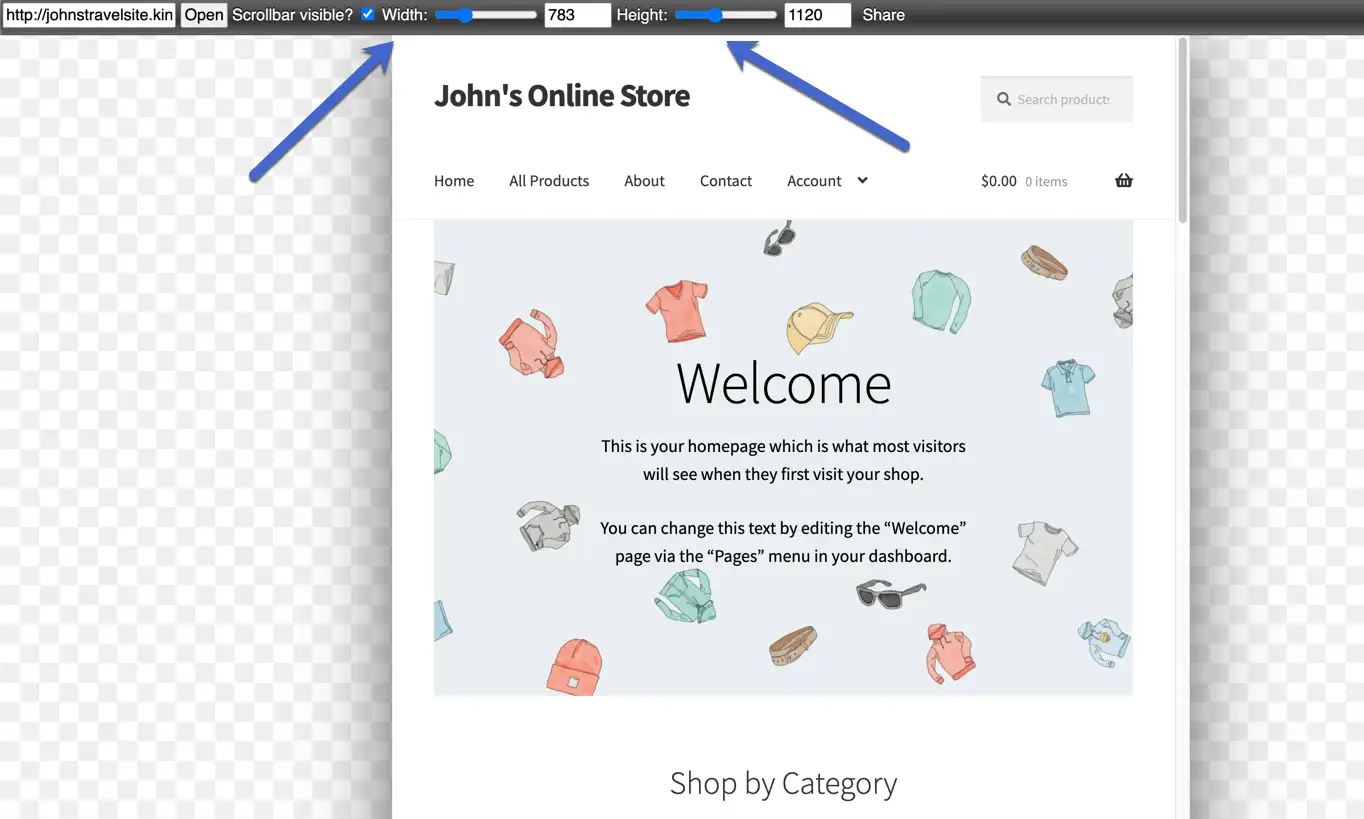
ใช้ ResponsivePX.com ตัวอย่างเช่น คุณไปที่ไซต์ วาง URL และดูเวอร์ชันสำหรับมือถือทันที

ช่วยให้คุณปรับความกว้าง ความสูง และการมองเห็นแถบเลื่อนได้ คุณยังสามารถแชร์ผลลัพธ์กับคนในองค์กรของคุณได้อีกด้วย

วิธีดูเว็บไซต์ WordPress เวอร์ชันมือถือของคุณ
หากคุณกำลังทำงานในไซต์ WordPress ของคุณเอง WordPress ยังมีตัวเลือกในตัวเพื่อช่วยให้คุณเห็นว่าไซต์ของคุณจะเป็นอย่างไรบนอุปกรณ์มือถือ
เมื่อคุณทำงานในโปรแกรมแก้ไข WordPress คุณสามารถดูได้อย่างรวดเร็วว่าเนื้อหาของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ คุณยังสามารถทำเช่นเดียวกันนี้ในขณะที่ปรับแต่งธีมของคุณใน WordPress Customizer
มาดูวิธีการเหล่านี้กัน…
ดูเวอร์ชั่นมือถือผ่านเพจหรือตัวอย่างบทความ
คุณสามารถดูเวอร์ชันมือถือของเว็บไซต์แบบทีละหน้าได้ ตัวอย่างเช่น คุณอาจต้องการดูว่าโพสต์บล็อกปัจจุบันของคุณดูเรียบร้อยในมุมมองมือถือหรือไม่ คุณควรตรวจสอบหน้าแรกของคุณสำหรับการตอบสนองบนมือถือ โดยเฉพาะอย่างยิ่งหลังจากเปลี่ยนการออกแบบ
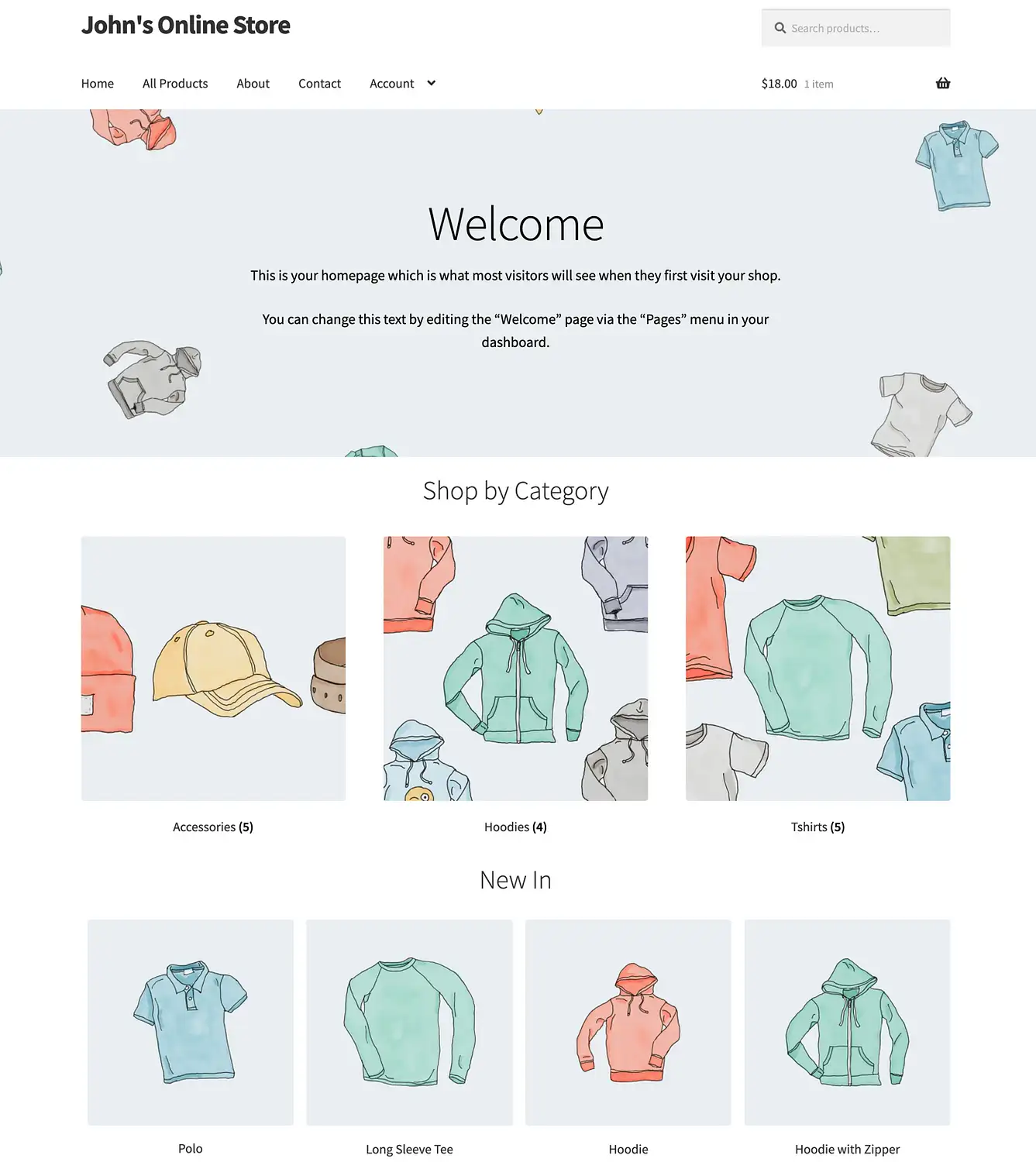
มาเริ่มกันที่หน้าแรก นี่คือลักษณะของเว็บไซต์ต่อไปนี้จากมุมมองเดสก์ท็อป:

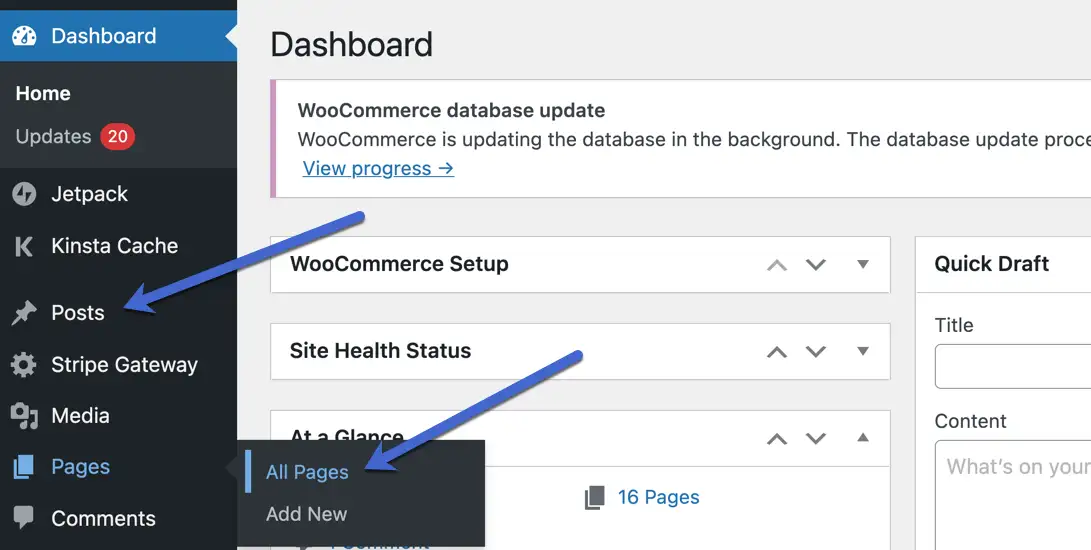
คุณสามารถดูแต่ละหน้าและโพสต์มุมมองมือถือได้โดยไปที่แท็บ โพสต์ หรือ หน้า ในแดชบอร์ด WordPress
สำหรับโพสต์และเพจที่สร้างไว้ก่อนหน้านี้ ให้ไปที่ All Posts หรือ All Pages

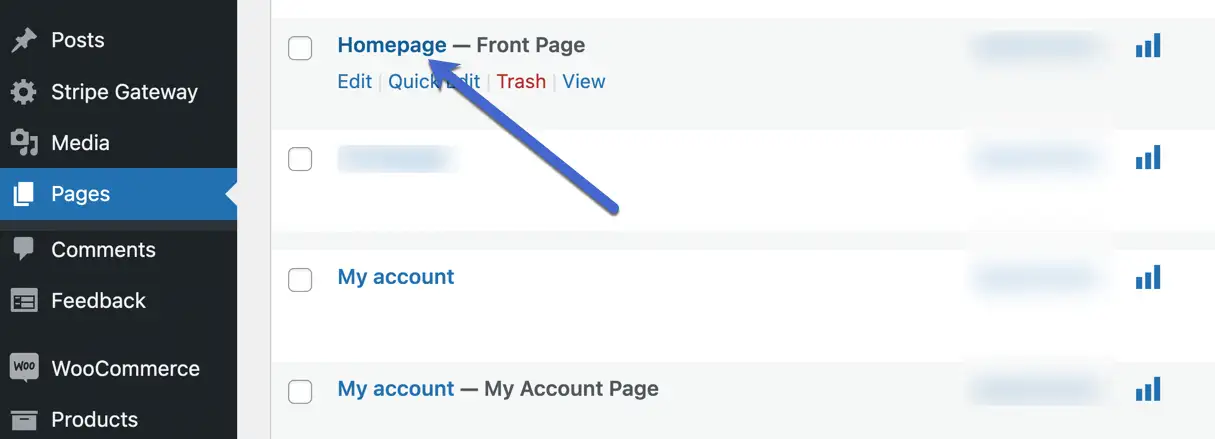
เราจะเริ่มต้นด้วยหน้า โดยเฉพาะอย่างยิ่ง หน้าแรก เลือกหน้าใดก็ได้ที่คุณต้องการ

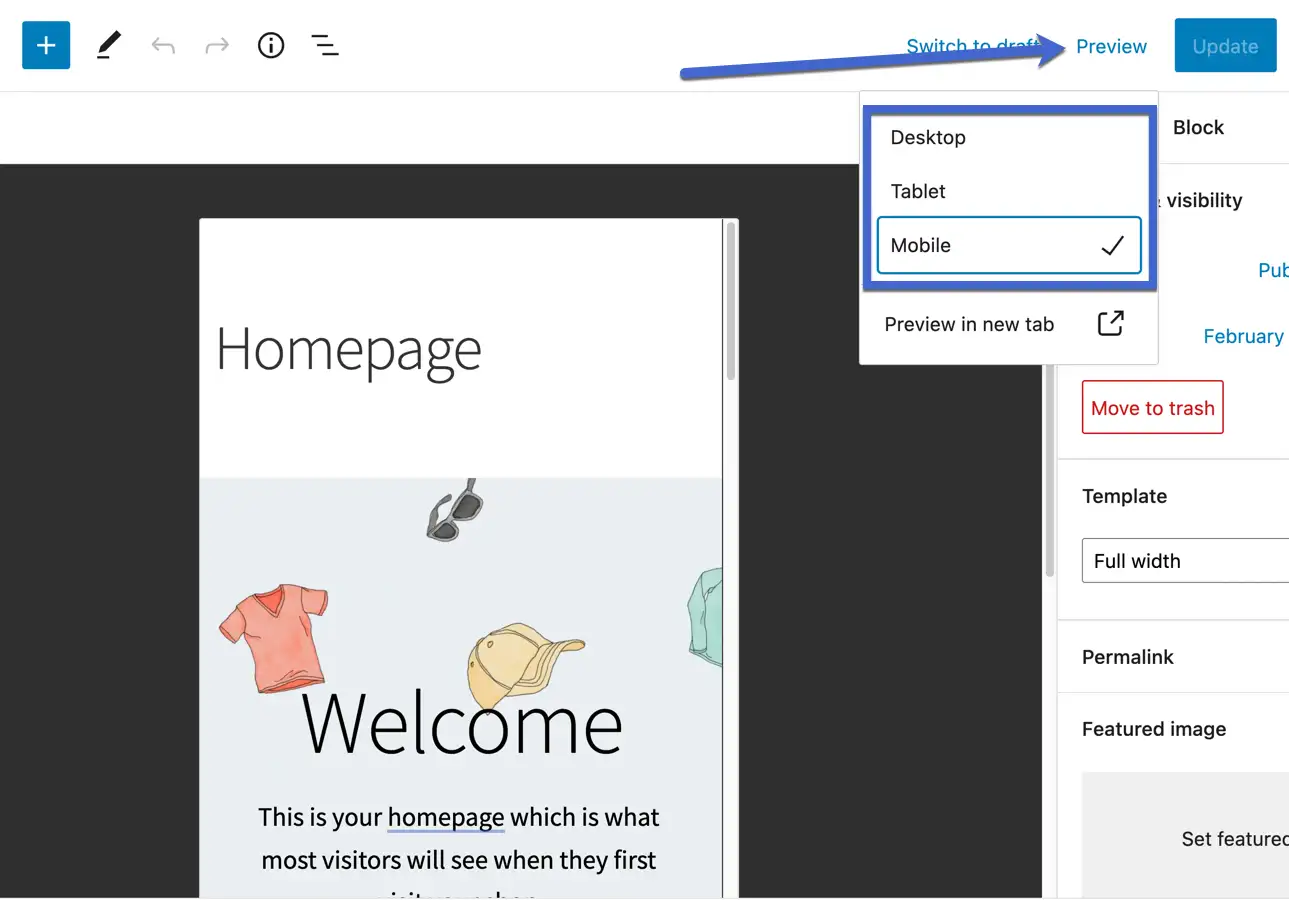
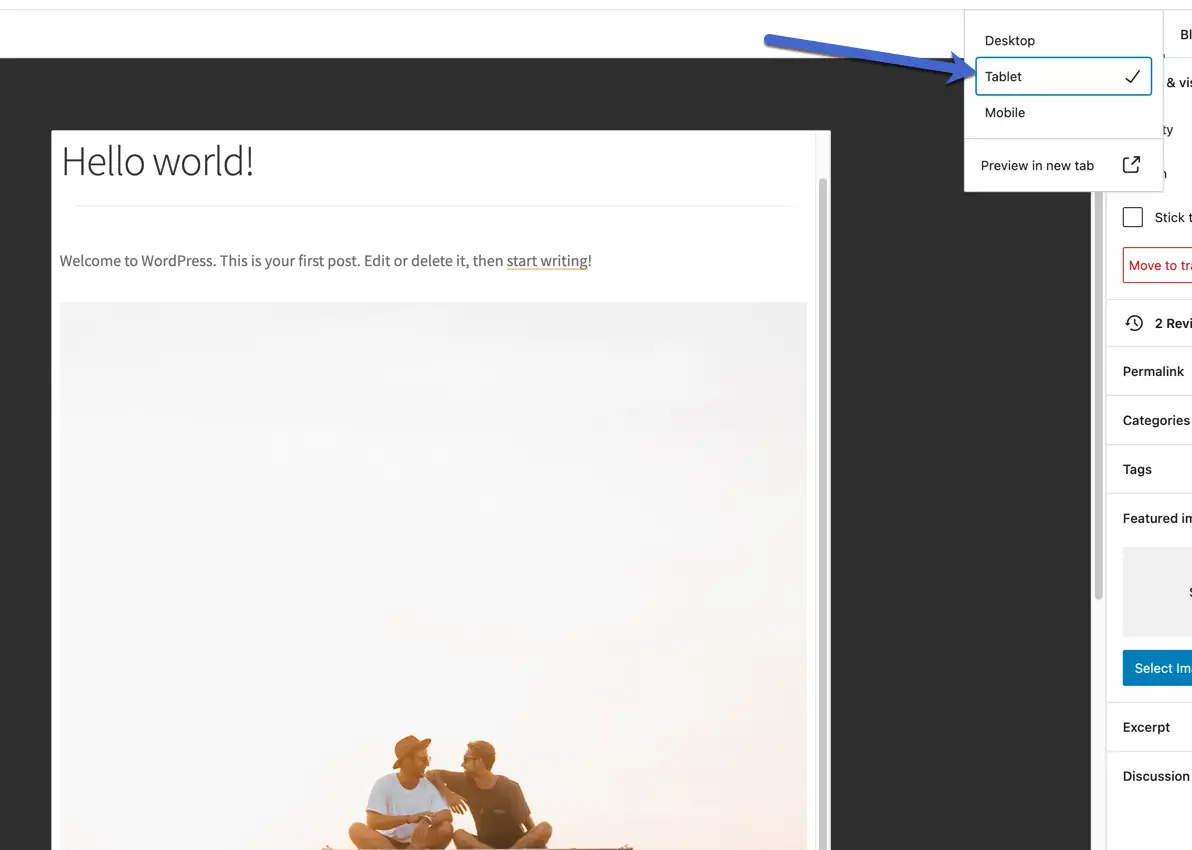
ทุกหน้าและโพสต์ในแบ็กเอนด์ของ WordPress มีลิงก์แสดงตัวอย่างที่มุมขวาบน เลือกปุ่มแสดงตัวอย่างเพื่อแสดงเมนูแบบเลื่อนลงพร้อมตัวเลือกเหล่านี้:
- เดสก์ทอป
- ยาเม็ด
- มือถือ
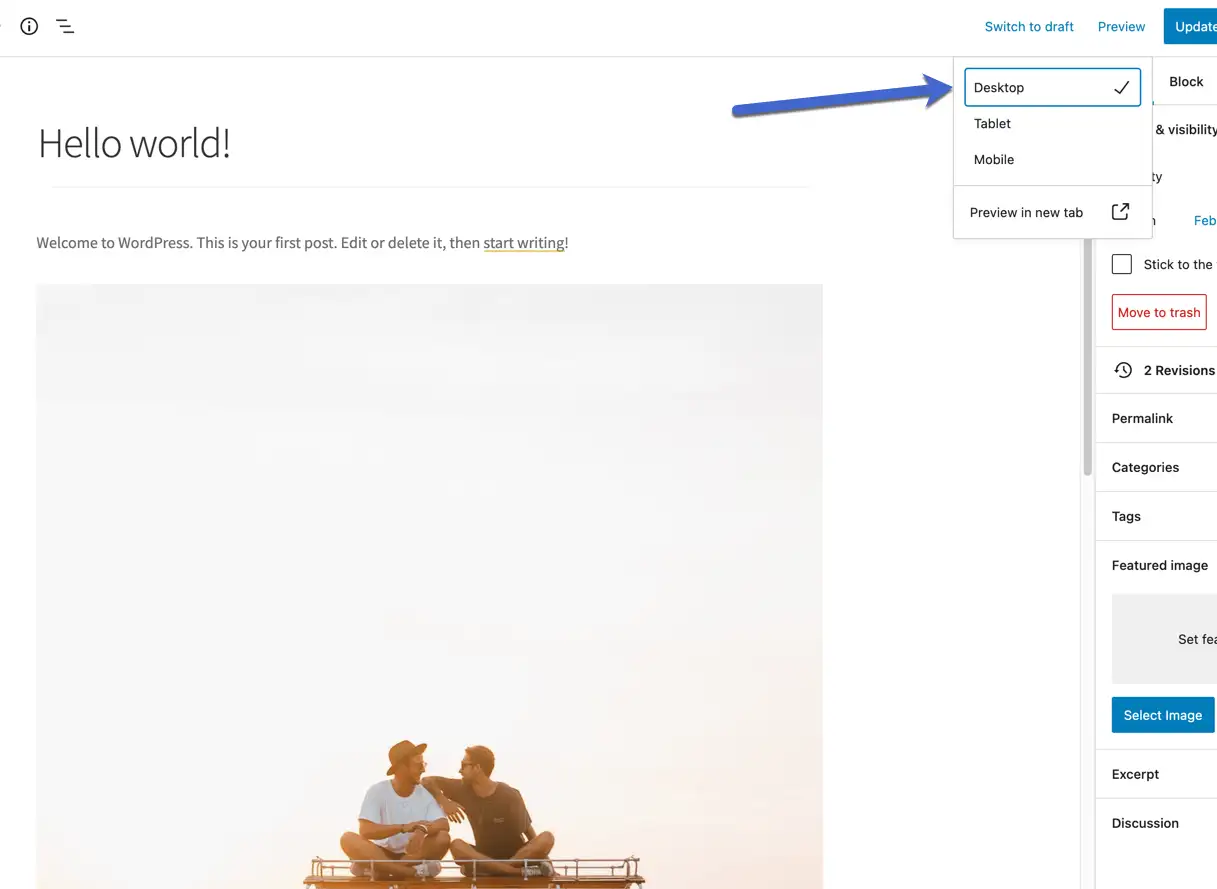
ตามค่าเริ่มต้น WordPress จะแสดงเวอร์ชันเดสก์ท็อป

เลือกมุมมองแท็บเล็ตหรืออุปกรณ์เคลื่อนที่เพื่อดูเว็บไซต์ของคุณเปลี่ยนองค์ประกอบต่างๆ เช่น รูปภาพ วิดีโอ เมนู และกล่องข้อความให้อยู่ในรูปแบบที่เล็กกว่า อ่านง่ายขึ้น และคลิกได้
เมื่อทดสอบไซต์ของคุณในมุมมองอื่น ให้ตรวจสอบว่าลิงก์สามารถคลิกได้ (ไม่เล็กเกินไป) เนื้อหายังคงมองเห็นได้ และทุกอย่างชัดเจนโดยไม่ต้องบังคับให้ผู้ใช้ซูมเข้า

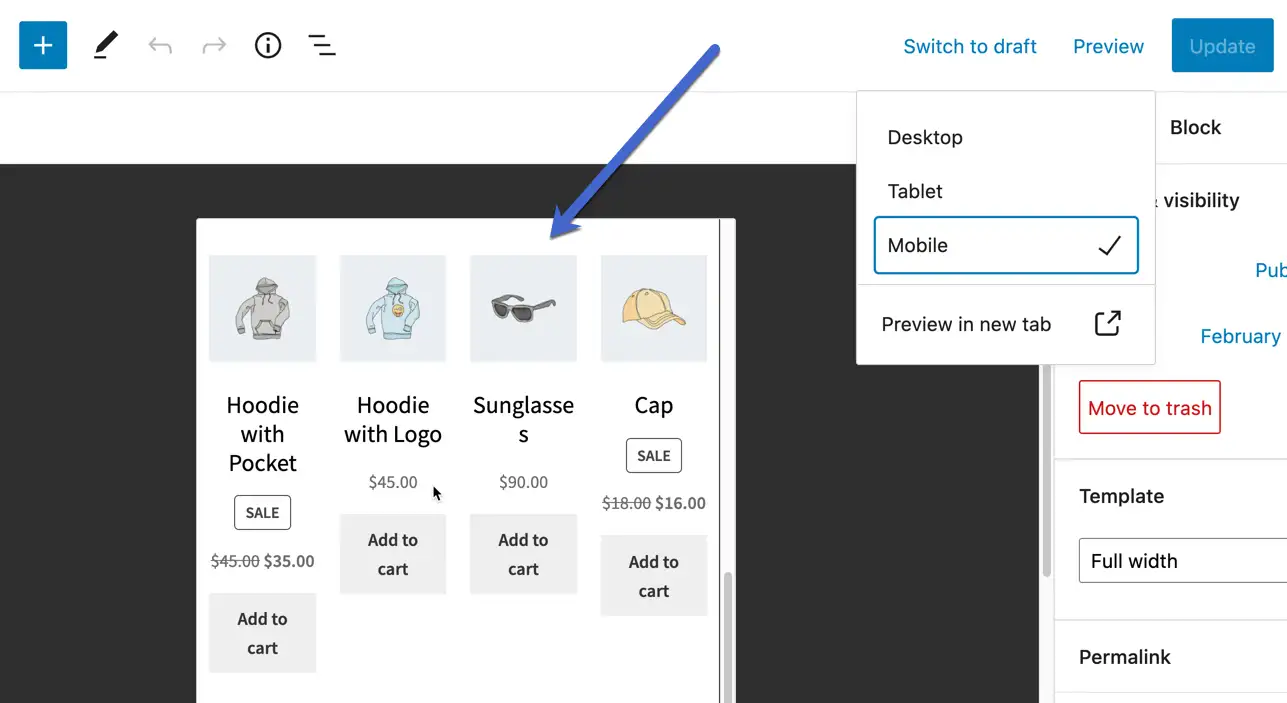
ใช้เวลาในการเลื่อนลงบนหน้าเพื่อตรวจสอบเนื้อหาทั้งหมด ตัวอย่างเช่น ไซต์นี้แสดงรายการผลิตภัณฑ์อีคอมเมิร์ซหลายรายการบนโฮมเพจ พร้อมรูปภาพ ชื่อผลิตภัณฑ์ และปุ่ม Add To Cart
ดูดี แต่เป็นไปได้ที่เราต้องการเปลี่ยนไปใช้คอลัมน์ผลิตภัณฑ์สองหรือสามคอลัมน์เพื่อทำให้รายละเอียดผลิตภัณฑ์ใหญ่ขึ้น

โพสต์ไม่แตกต่างกันเมื่อใช้วิธีนี้ พวกมันอยู่ใต้ส่วนแยกของ WordPress (โพสต์ → โพสต์ทั้งหมด)
เมื่อเห็นว่าสิ่งเหล่านี้มีโพสต์บนบล็อกของคุณ และไม่ใช่หน้าเว็บแบบคงที่ การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่จึงสำคัญยิ่งกว่า ทำไม เนื่องจากหลายบริษัทเผยแพร่บล็อกโพสต์หลายสิบรายการในแต่ละเดือนโดยมีการอัปเดตหน้าเว็บเพียงเล็กน้อยเท่านั้น หากบล็อกเป็นแหล่งเนื้อหาหลักของคุณ คุณต้องแน่ใจว่าทุกบล็อกนั้นพร้อมสำหรับมือถือก่อนที่จะเผยแพร่
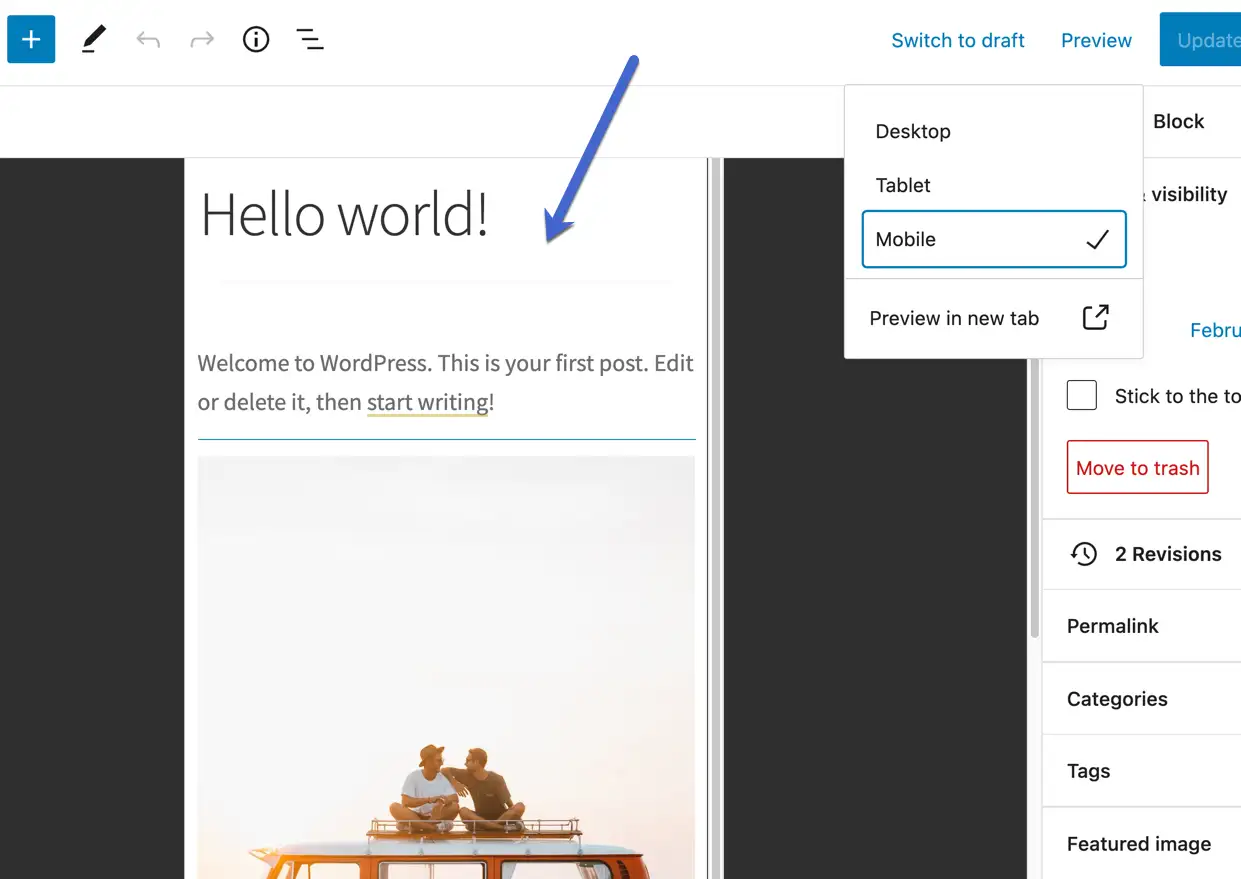
ตามปกติ ไปที่ Preview จากนั้นคลิกที่แท็บเล็ตหรือมือถือ

มุมมองเดสก์ท็อปในบางครั้งจะดูคล้ายกับมุมมองแท็บเล็ต ดังนั้นตรวจสอบให้แน่ใจว่าคุณไม่ได้ซูมเข้าในเบราว์เซอร์ของคุณ

มุมมองแท็บเล็ตมีขนาดเล็กกว่ามุมมองเดสก์ท็อปเล็กน้อย แต่มีช่องว่างรอบ ๆ เนื้อหาไซต์ ทำให้เลียนแบบขนาดแท็บเล็ตที่สมจริงยิ่งขึ้น

ดูเว็บไซต์เวอร์ชันมือถือใน WordPress Customizer
เครื่องมือปรับแต่ง WordPress ไม่เพียงแต่มอบวิธีที่ยอดเยี่ยมให้กับคุณในการแก้ไขธีม WordPress ของคุณเท่านั้น แต่ยังมีการแสดงตัวอย่างเว็บไซต์ของคุณเมื่อคุณทำการแก้ไข
โชคดีที่ WordPress Customizer ไม่ได้จำกัดคุณให้แสดงตัวอย่างเดสก์ท็อปเท่านั้น ที่จริงแล้ว การแก้ไขทั้งหมดของคุณทำได้ในขณะที่ดูโทรศัพท์มือถือหรือแท็บเล็ต
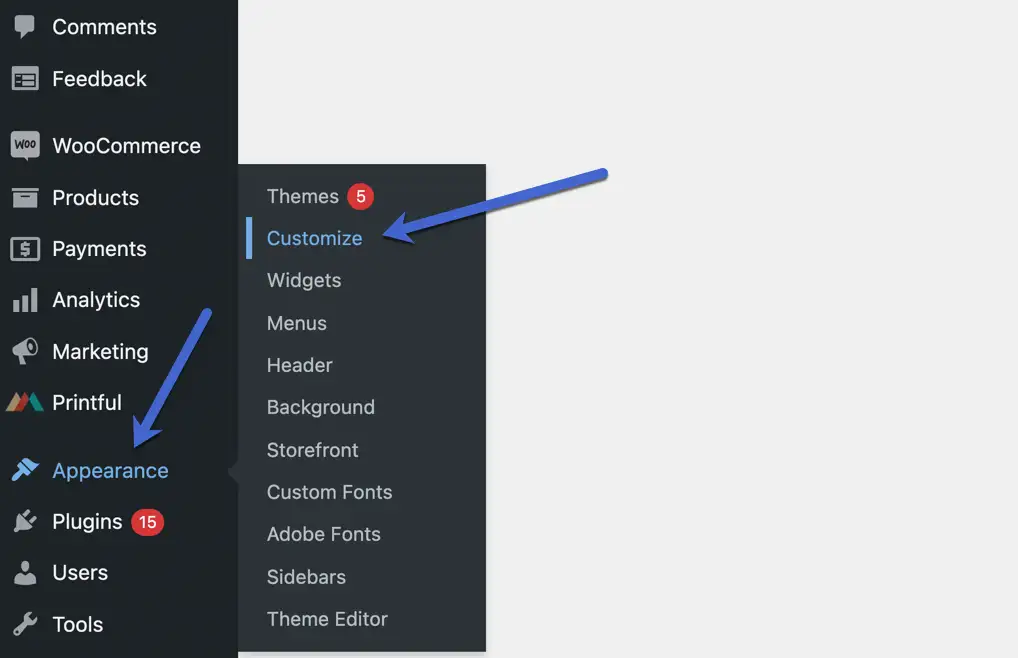
ในการทำให้สิ่งนี้เกิดขึ้น ไปที่ ลักษณะที่ ปรากฏ → ปรับแต่ง เพื่อเปิดตัวปรับแต่ง

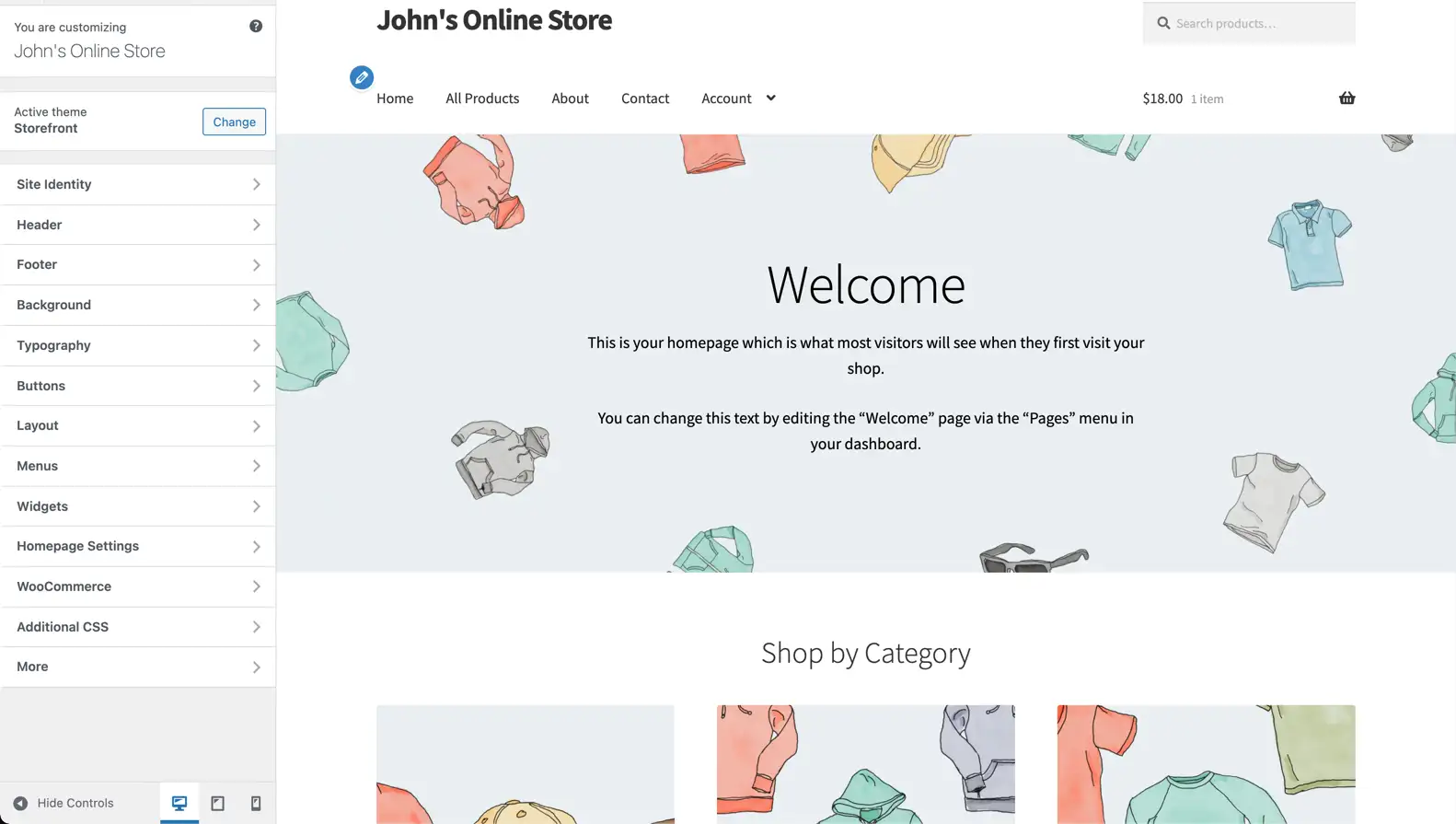
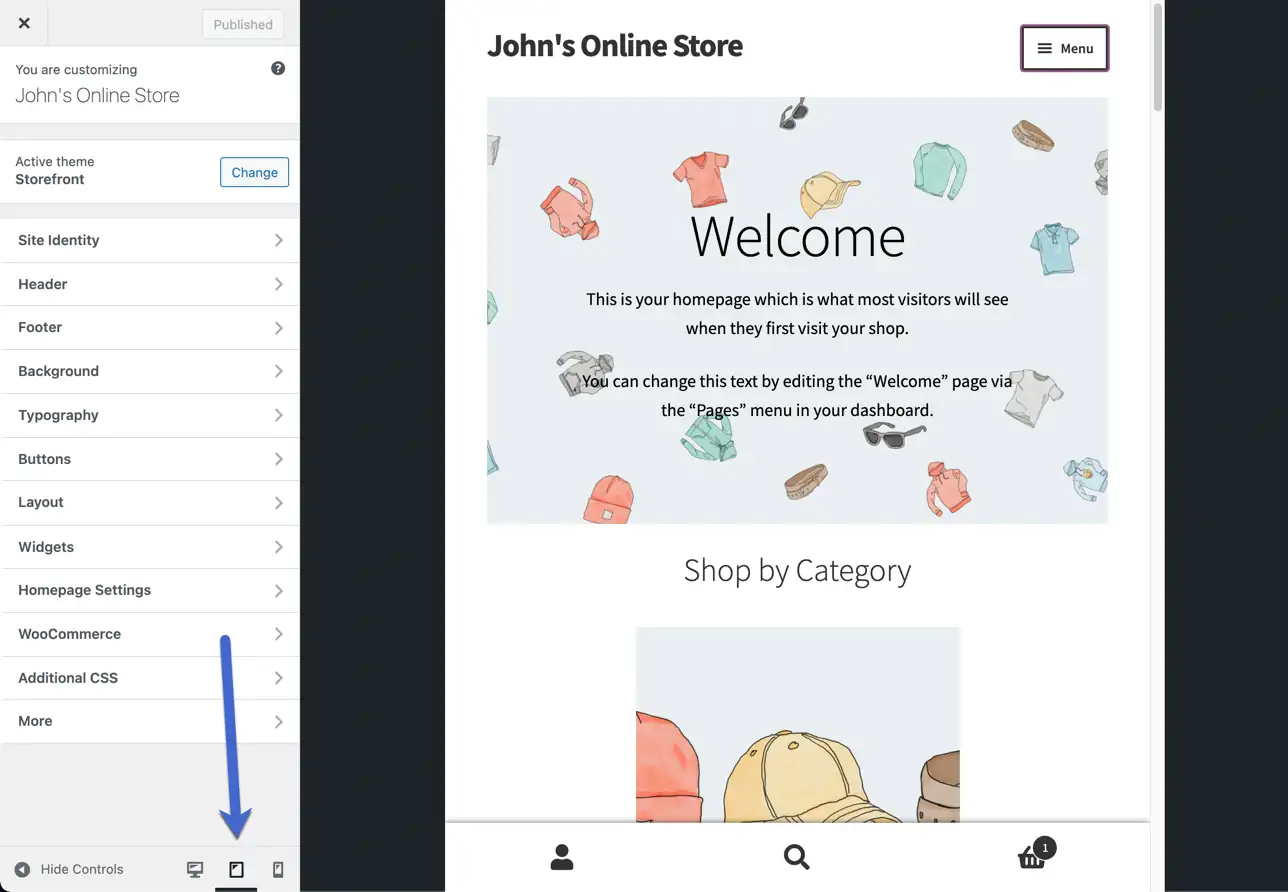
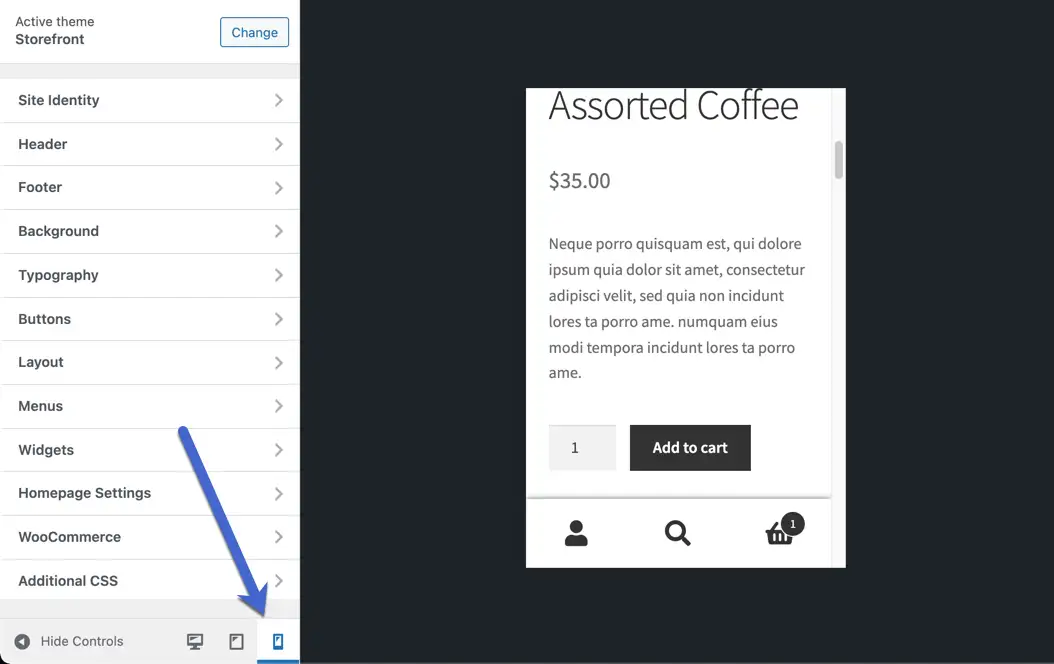
โดยค่าเริ่มต้น นี่คือลักษณะของเครื่องมือปรับแต่ง ในมุมมองเดสก์ท็อปมาตรฐานพร้อมการตั้งค่าที่จะปรับทางด้านซ้ายและการแสดงตัวอย่างไซต์ทางด้านขวา

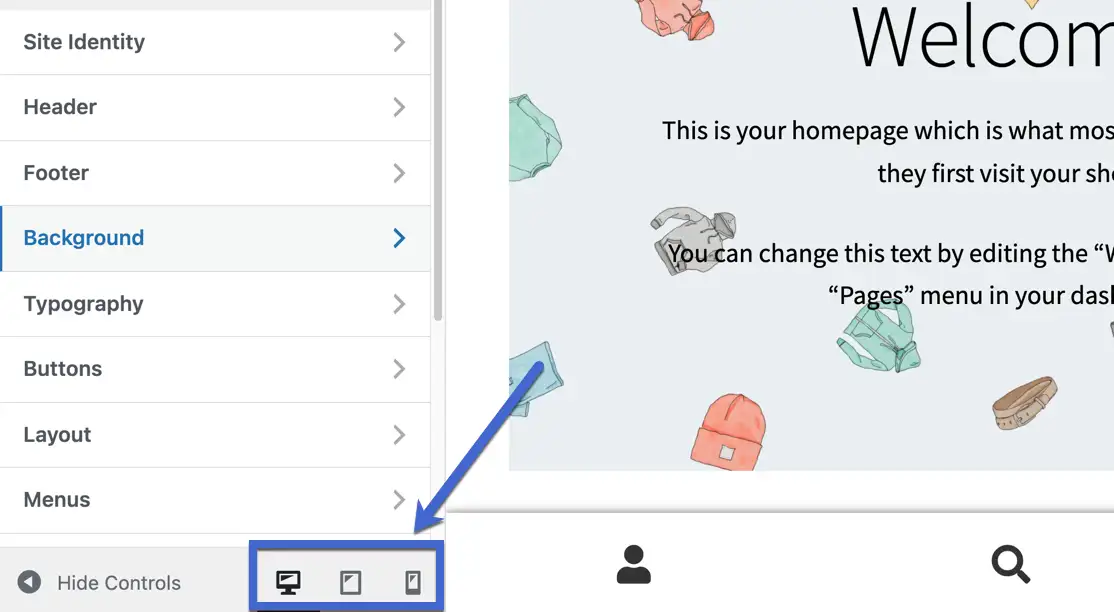
ดูที่ด้านล่างสุดของรายการการตั้งค่าเพื่อค้นหาไอคอนปุ่มสามไอคอน: อันหนึ่งสำหรับมุมมองเดสก์ท็อป อีกอันสำหรับมุมมองแท็บเล็ต และไอคอนที่สามสำหรับมุมมองมือถือ

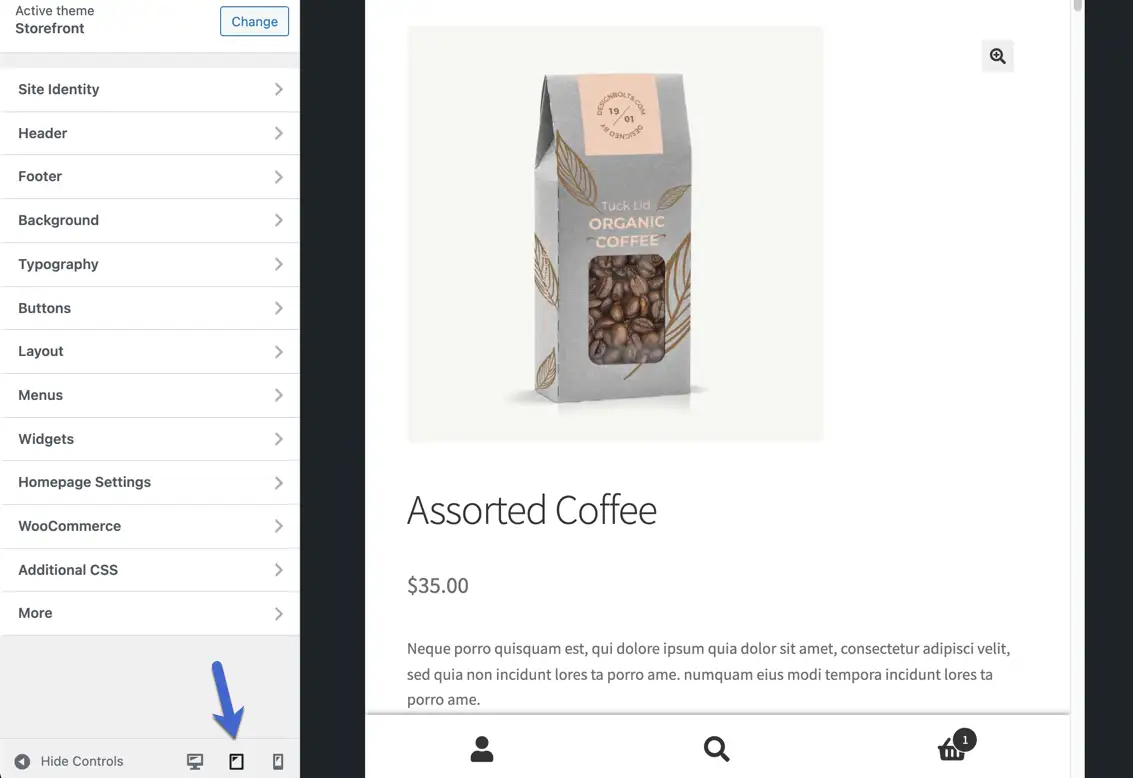
คลิกที่ปุ่มมุมมองแท็บเล็ตเพื่อดูว่าการแก้ไขปัจจุบันของคุณปรากฏบนอินเทอร์เฟซขนาดแท็บเล็ตทั่วไปอย่างไร

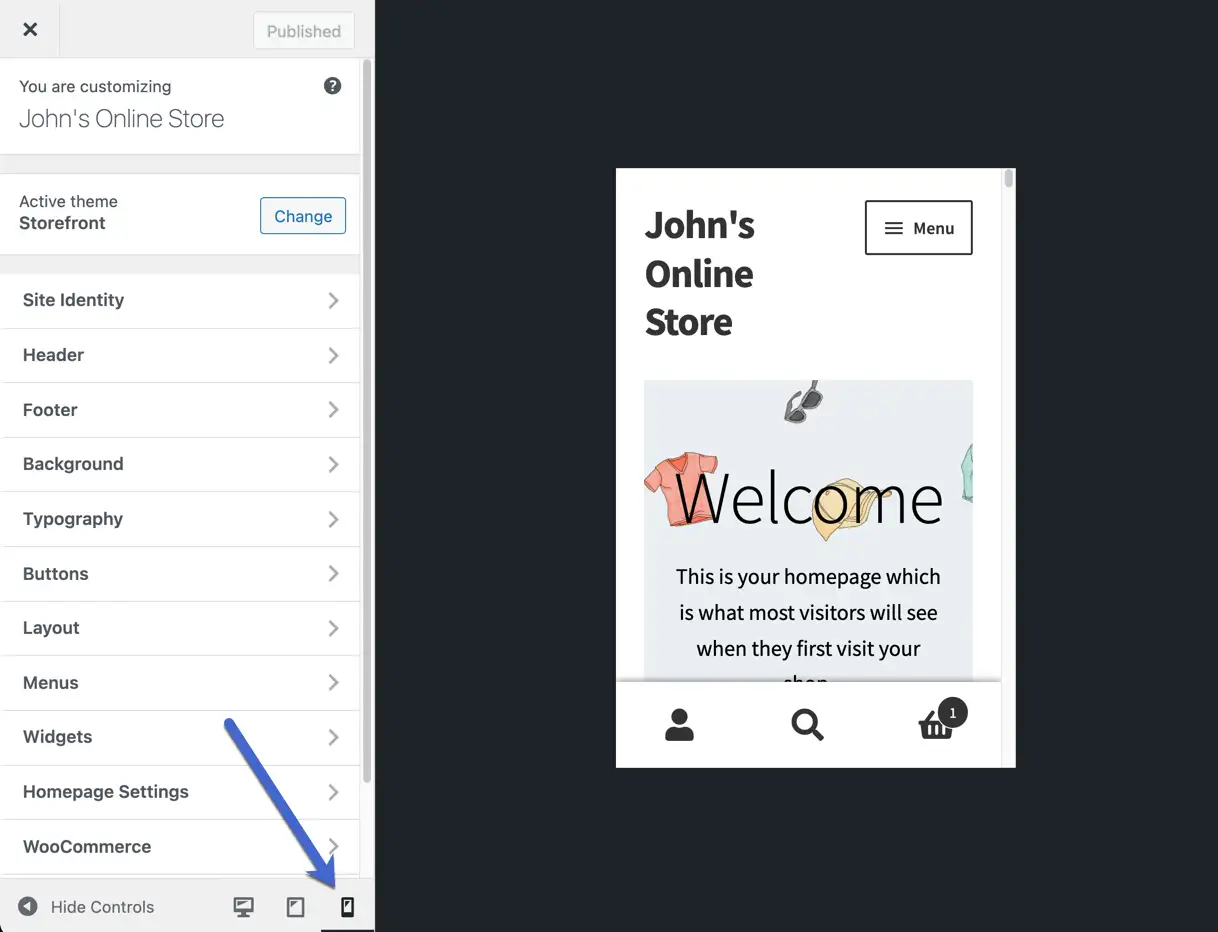
ปุ่ม Mobile View ทำให้อินเทอร์เฟซนั้นเล็กลง ทำให้คุณเข้าใกล้ขนาดหน้าต่างมาตรฐานของสมาร์ทโฟนมือถือมากขึ้น
หมายเหตุ: โปรดทราบว่าการแสดงตัวอย่างแบ็กเอนด์สำหรับอุปกรณ์เคลื่อนที่เหล่านี้เป็นค่าประมาณ ด้วยอุปกรณ์หลายประเภทในโลกนี้จะไม่มีใครเห็นสิ่งเดียวกันอย่างแน่นอน

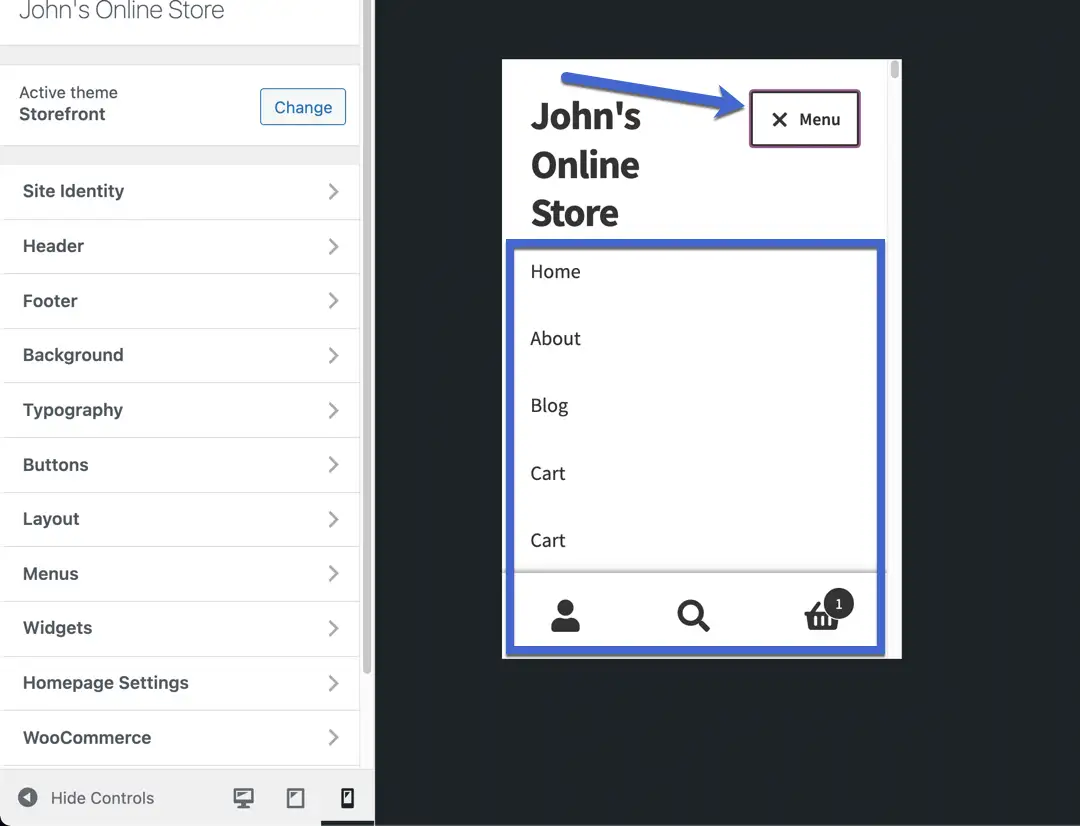
อย่าลืมเกี่ยวกับเมนู เมนูเป็นที่เลื่องลือในอุปกรณ์มือถือ ตรวจสอบเพื่อดูว่าผู้พัฒนาธีมได้ทำการทดสอบเป็นจำนวนมากหรือไม่ คุณจะสังเกตเห็นว่าโดยปกติเมนูมือถือจะอยู่ในเมนูแฮมเบอร์เกอร์ที่ซ่อนอยู่ (เส้นแนวนอนสามเส้น) และคุณอาจลงเอยด้วยเมนูสองเมนู (เช่น ธีมนี้มีปุ่มอีคอมเมิร์ซที่ด้านล่างของหน้าจออย่างไร)

และเช่นเคย ละเว้นจากการดูหน้าแรกอย่างรวดเร็วและสมมติว่าทั้งเว็บไซต์ของคุณพร้อม นั่นเป็นสูตรสำหรับการพลาดข้อบกพร่องเล็กๆ น้อยๆ ที่กระทบต่อประสบการณ์การใช้งานโดยรวมของคุณ
ใช้งานเว็บไซต์ทั้งหมดของคุณในขณะที่อยู่ในมุมมองแท็บเล็ต รวมถึงทุกอย่างตั้งแต่หน้าผลิตภัณฑ์ไปจนถึงโพสต์ในบล็อก และตะกร้าสินค้าไปจนถึงหน้าเกี่ยวกับเรา

และทำขั้นตอนเดียวกันให้เสร็จสิ้นใน Mobile View เราขอแนะนำอย่างยิ่งให้ทดสอบฟังก์ชันการทำงานของอีคอมเมิร์ซ เนื่องจากสิ่งสุดท้ายที่คุณต้องการคือโมดูลการชำระเงินขนาดเล็กหรือปุ่ม Add To Cart

ง่ายต่อการดูเว็บไซต์เวอร์ชั่นมือถือ
ในบทความนี้ เราได้กล่าวถึงสี่วิธีในการดูเว็บไซต์ในเวอร์ชันมือถือ ไม่ว่าใครจะเป็นเจ้าของเว็บไซต์หรือสร้างด้วยเทคโนโลยีใด
ตัวเลือกที่ยืดหยุ่นที่สุดคือการใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ สิ่งนี้จะได้ผลไม่ว่าอะไรจะเกิดขึ้น ตราบใดที่คุณสามารถเปิดเว็บไซต์เวอร์ชันเดสก์ท็อปได้ คุณจะสามารถดูตัวอย่างเวอร์ชันมือถือโดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้
วิธีการจำลองยังใช้งานได้กับเว็บไซต์ส่วนใหญ่ แม้ว่าเว็บไซต์จะต้องมี URL ที่เข้าถึงได้แบบสาธารณะเพื่อให้โปรแกรมจำลองสามารถดึงข้อมูลเว็บไซต์ได้
ในทางกลับกัน หากคุณเป็นผู้ใช้ WordPress คุณสามารถพึ่งพาเครื่องมือแสดงตัวอย่างที่ตอบสนองในตัวของ WordPress เพื่อทำงานให้เสร็จในขณะที่คุณกำลังทำงานในไซต์ของคุณ หรือวิธีอื่นๆ ก็ใช้ได้ดีกับไซต์ WordPress
หากคุณต้องการมุมมองบนมือถือสำหรับการทำงานบนไซต์ของคุณเอง คุณอาจต้องการดูคำแนะนำในการสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่สำหรับเคล็ดลับบางประการเกี่ยวกับสิ่งที่ควรให้ความสนใจในขณะที่คุณกำลังดูตัวอย่างไซต์เวอร์ชันสำหรับมือถือของคุณ
คุณยังมีข้อสงสัยใดๆ เกี่ยวกับการดูเว็บไซต์เวอร์ชันมือถือหรือไม่? แจ้งให้เราทราบในความคิดเห็น!
