องค์ประกอบและหลักการออกแบบภาพ: คู่มือปี 2025
เผยแพร่แล้ว: 2025-01-22อะไรทำให้บางเว็บไซต์น่าจดจำในขณะที่บางเว็บไซต์หายไป? ไม่ใช่เรื่องบังเอิญหรือภาพเคลื่อนไหวที่ฉูดฉาด การใช้องค์ประกอบและหลักการการออกแบบภาพอย่างเชี่ยวชาญจะเป็นแนวทาง มีส่วนร่วม และเปลี่ยนผู้เข้าชม
นักออกแบบเว็บไซต์จำนวนมากมุ่งเน้นไปที่สีหรือสไตล์ที่ทันสมัย โดยขาดองค์ประกอบหลักที่ทำให้การออกแบบมีประสิทธิภาพ เว็บไซต์ที่ประสบความสำเร็จซึ่งบรรลุเป้าหมายทางธุรกิจที่จับต้องได้นั้นมาจากความเข้าใจอย่างลึกซึ้งว่าองค์ประกอบเหล่านี้ทำงานร่วมกันอย่างไร
ในโพสต์นี้ เราจะอธิบายว่าองค์ประกอบเหล่านี้ทำงานร่วมกันอย่างไร โดยจะแสดงวิธีปฏิบัติที่เป็นประโยชน์ในการนำไปใช้ในโครงการถัดไปของคุณ ยิ่งไปกว่านั้น คุณจะค้นพบว่าเครื่องมือออกแบบสมัยใหม่อย่าง Divi ทำให้กระบวนการนี้รู้สึกเป็นธรรมชาติและใช้งานง่ายได้อย่างไร มาดูกันว่าอะไรทำให้การออกแบบเว็บไซต์ยอดเยี่ยมดียิ่งขึ้น
- 1 องค์ประกอบและหลักการออกแบบภาพ: ความสำคัญ
- 2 องค์ประกอบและหลักการออกแบบภาพ: การสร้างบล็อค
- 2.1 เส้น รูปร่าง และรูปทรง
- 2.2 สีและการพิมพ์
- 2.3 พื้นที่และพื้นผิว
- 2.4 ความสมดุลและความคมชัด
- 2.5 การเคลื่อนไหวและรูปแบบ
- หลักการออกแบบ 3 ประการ ที่ให้ผลลัพธ์
- 3.1 ลำดับชั้นของภาพ
- 3.2 สัดส่วนและมาตราส่วน
- 3.3 การเน้นและการครอบงำ
- 3.4 การทำซ้ำและจังหวะ
- 4 ความท้าทายในการออกแบบภาพทั่วไป
- 4.1 การรักษาความสม่ำเสมอ
- 4.2 ปัญหาการออกแบบที่ตอบสนอง
- 4.3 ประสิทธิภาพเทียบกับสุนทรียศาสตร์
- 4.4 การจัดตำแหน่งแบรนด์
- 5 รวมการออกแบบภาพและการสร้างเว็บไซต์เข้ากับ Divi
- 5.1 การออกแบบภาพอย่างชาญฉลาดยิ่งขึ้น ไม่ยากยิ่งขึ้นด้วย Divi AI
- 5.2 การออกแบบที่รอบคอบ การปรับตัวที่ไม่มีที่สิ้นสุด
- 6 การสร้างแนวทางการออกแบบภาพที่แข็งแกร่ง
- 6.1 การกำหนดมาตรฐานการออกแบบ
- 6.2 การใช้ไลบรารีส่วนประกอบที่ใช้ซ้ำได้
- 6.3 เอกสารการออกแบบภาพ
- 6.4 ความสอดคล้องข้ามแพลตฟอร์ม
- 7 การเพิ่มประสิทธิภาพเวิร์กโฟลว์การออกแบบภาพ
- 7.1 ปรับแต่งกระบวนการออกแบบ
- 7.2 วิธีการควบคุมเวอร์ชัน
- 7.3 การจัดการระบบการออกแบบ
- 7.4 การเพิ่มประสิทธิภาพการทำงาน
- 8 การออกแบบที่ดีขึ้น เริ่มตั้งแต่ตอนนี้
องค์ประกอบและหลักการออกแบบภาพ: ความสำคัญ
การออกแบบภาพที่ดีจะเปลี่ยนเว็บไซต์ของคุณจากที่เก็บข้อมูลธรรมดาให้กลายเป็นเครื่องมือสื่อสารที่ทรงพลัง เมื่อคุณใช้องค์ประกอบและหลักการพื้นฐานเหล่านี้อย่างถูกต้อง องค์ประกอบเหล่านี้จะสร้างประสบการณ์ที่แนะนำผู้ใช้ผ่านเนื้อหาของคุณอย่างเป็นธรรมชาติ ในขณะเดียวกันก็สนับสนุนข้อความของแบรนด์ของคุณด้วย
การออกแบบภาพที่แข็งแกร่งทำให้เว็บไซต์ของคุณน่าดึงดูดและวางรากฐานสำหรับประสบการณ์ดิจิทัลที่ประสบความสำเร็จ การวิจัยแสดงให้เห็นว่าผู้ใช้ตัดสินใจภายใน 50 มิลลิวินาทีว่าพวกเขาชอบเว็บไซต์หรือไม่ ทำให้การออกแบบที่รอบคอบมีความสำคัญต่อการมีส่วนร่วม
องค์ประกอบการออกแบบที่ดำเนินการอย่างดีช่วยให้คุณสร้างความน่าเชื่อถือ ดึงดูดความสนใจ และสร้างการเชื่อมต่อทางอารมณ์กับผู้เยี่ยมชมของคุณ
หลักการเหล่านี้ไม่ใช่แค่กฎแบบสุ่ม แต่เป็นแนวทางที่ได้รับการพิสูจน์แล้วโดยพิจารณาจากวิธีที่ผู้คนประมวลผลข้อมูลภาพ การใช้ลำดับชั้น ความสมดุล และคอนทราสต์ของภาพอย่างมีประสิทธิภาพจะสร้างประสบการณ์ที่เป็นธรรมชาติที่ให้ความรู้สึกเป็นธรรมชาติแก่ผู้ใช้ ความใส่ใจในการออกแบบพื้นฐานอย่างรอบคอบนี้ส่งผลต่อการวัดที่สำคัญ เช่น อัตราตีกลับ เวลาบนไซต์ และอัตราคอนเวอร์ชั่น
การทำความเข้าใจหลักการสำคัญเหล่านี้ทำให้คุณสามารถตัดสินใจออกแบบโดยมีข้อมูลประกอบ แทนที่จะไล่ตามเทรนด์ การเข้าใจพื้นฐานเหล่านี้จะช่วยให้คุณสร้างประสบการณ์ที่สวยงามซึ่งตอบสนองเป้าหมายทางธุรกิจและความต้องการของผู้ใช้ได้
องค์ประกอบและหลักการออกแบบภาพ: แบบเอกสารสำเร็จรูป
ก่อนที่จะเจาะลึกทฤษฎีการออกแบบที่ซับซ้อน เรามาสำรวจชิ้นส่วนพื้นฐานที่ทำให้การออกแบบภาพมีประสิทธิภาพกันก่อน องค์ประกอบหลักเหล่านี้ไม่ได้เป็นเพียงแนวคิดทางทฤษฎี แต่ยังเป็นเครื่องมือในทางปฏิบัติที่คุณจะใช้ในทุกโครงการ
เส้น รูปร่าง และรูปทรง
ดูเว็บไซต์ที่ประสบความสำเร็จแล้วคุณจะสังเกตเห็นว่าดวงตาของคุณติดตามเนื้อหาอย่างเป็นธรรมชาติ นั่นไม่ใช่เรื่องบังเอิญ นักออกแบบผู้ยิ่งใหญ่สร้างเส้นทางที่มองไม่เห็นซึ่งนำคุณจากองค์ประกอบที่สำคัญหนึ่งไปยังอีกองค์ประกอบหนึ่ง ความสนใจของคุณเคลื่อนไปได้อย่างราบรื่นจากพาดหัวข่าวไปยังปุ่มต่างๆ โดยที่คุณไม่รู้ว่ามีโครงสร้างที่วางแผนไว้คอยนำทางคุณอยู่
เมื่อคุณเรียกดูเว็บไซต์สมัยใหม่ คุณจะเห็นว่าความลึกเพิ่มความหมายให้กับส่วนต่างๆ ได้อย่างไร เงาเล็กๆ ตรงนี้ เอฟเฟกต์โฮเวอร์เบาๆ ตรงนั้น รายละเอียดเล็กๆ น้อยๆ เหล่านี้ช่วยให้คุณเข้าใจสิ่งที่คลิกได้และสำคัญที่สุดบนหน้าเว็บ มันเหมือนกับการพูดคุยเงียบ ๆ กับการออกแบบนั่นเอง
คุณอาจสังเกตเห็นว่าเนื้อหาเป็นไปตามรูปแบบที่คุ้นเคย เช่น รูปร่าง F หรือ Z บนหน้าอย่างไร ซึ่งตรงกับวิธีการอ่านและสแกนข้อมูลของคุณโดยทั่วไป ส่วนหัวนำไปสู่คุณลักษณะและคำรับรอง ทำให้ง่ายต่อการเข้าใจทุกสิ่งโดยไม่รู้สึกหลงทาง ตัวเลือกที่เรียบง่ายแต่ชาญฉลาดเหล่านี้ช่วยให้คุณค้นหาสิ่งที่คุณต้องการได้อย่างแท้จริง
สีและการพิมพ์
เคยสังเกตบ้างไหมว่าบางเว็บไซต์รู้สึกถูกต้องเมื่อคุณอ่านมัน? นั่นเป็นเพราะพวกเขาได้เลือกแบบอักษรและการผสมสีได้อย่างลงตัว การออกแบบตัวอักษรที่ดีไม่ได้เป็นเพียงการเลือกแบบอักษรที่สวยงามเท่านั้น แต่ยังเกี่ยวกับการทำให้แน่ใจว่าคุณจะอ่านทุกอย่างได้อย่างง่ายดาย ไม่ว่าคุณจะใช้โทรศัพท์หรือเดสก์ท็อปก็ตาม
สีไม่เพียงทำให้สิ่งต่างๆ ดูดี แต่ยังช่วยให้คุณเข้าใจสิ่งที่สำคัญบนหน้าอีกด้วย เมื่อคุณเห็นปุ่มสว่างตัดกับพื้นหลังที่สะอาดตา สมองของคุณจะรู้ได้ทันทีว่าคุณควรคลิกตรงไหน เว็บไซต์ที่ดีที่สุดใช้สีเหมือนคำแนะนำเงียบ ๆ ช่วยให้คุณนำทางข้อมูลได้โดยไม่รู้สึกหนักใจ
ลองนึกถึงเว็บไซต์ข่าวหรือแอปที่คุณชื่นชอบ — คุณอาจรู้แน่ชัดว่าจะดูพาดหัวข่าว ลิงก์ และการอัปเดตที่สำคัญได้ที่ไหน นั่นคือการพิมพ์ที่ชาญฉลาดในที่ทำงาน นักออกแบบจะสร้างเส้นทางที่ชัดเจนผ่านเนื้อหาที่ให้ความรู้สึกเป็นธรรมชาติด้วยการผสมผสานขนาดและน้ำหนักแบบอักษรอย่างรอบคอบ มันเหมือนกับการสนทนาที่เป็นมิตรมากกว่าการพยายามถอดรหัสปริศนา
พื้นที่และพื้นผิว
พื้นที่มักเป็นแง่มุมหนึ่งของการออกแบบภาพที่ถูกมองข้ามมากที่สุด ให้พื้นที่เนื้อหาของคุณได้หายใจ เมื่อคุณรวมองค์ประกอบต่างๆ ไว้ด้วยกันมากเกินไป ผู้เยี่ยมชมจะรู้สึกล้นหลาม แต่เพิ่มพื้นที่สีขาวเชิงกลยุทธ์ แล้วทุกอย่างก็อ่านและเข้าใจได้ง่ายขึ้น มันเหมือนกับการเดินเข้าไปในห้องที่มีการจัดระเบียบอย่างดีกับตู้เสื้อผ้าที่รกรุงรัง
พื้นผิวที่ดีทำให้เว็บไซต์มีชีวิตชีวา คุณจะเห็นมันด้วยเอฟเฟกต์เกรนที่ละเอียดอ่อน พื้นหลังเหมือนกระดาษ หรือแม้แต่ส่วนที่ซ้อนทับกัน เว็บไซต์สมัยใหม่ส่วนใหญ่ข้ามพื้นผิวที่หนักหน่วง แต่ก็ยังสร้างความลึกด้วยลูกเล่นง่ายๆ เช่น การที่การ์ดจะยกขึ้นเล็กน้อยเมื่อคุณวางเมาส์เหนือการ์ด หรือวิธีที่พื้นหลังเลื่อนเมื่อคุณเลื่อน
ดูเว็บไซต์เช่น Apple คุณสังเกตไหมว่าพวกเขาใช้ระยะห่างที่กว้างขวางและพื้นผิวที่ละเอียดอ่อนเพื่อทำให้เนื้อหาของพวกเขาดูพรีเมี่ยมได้อย่างไร นั่นไม่ใช่เรื่องบังเอิญ พวกเขารู้ดีว่าความสมดุลที่เหมาะสมของพื้นที่และพื้นผิวเปลี่ยนดีไซน์เรียบๆ ให้กลายเป็นประสบการณ์ที่น่ามีส่วนร่วม
มันเหมือนกับความแตกต่างระหว่างการอ่านหนังสือพิมพ์ที่คับแคบกับนิตยสารที่ออกแบบมาอย่างดี เล่มหนึ่งแย่งความสนใจของคุณ ในขณะที่อีกเล่มเชิญชวนคุณเข้ามา
ความสมดุลและคอนทราสต์
คุณเคยจ้องมองที่เว็บไซต์แล้วรู้สึกว่ามีบางอย่าง...ผิดปกติหรือไม่? นั่นอาจเป็นเพราะความสมดุลของมันสั่นคลอน คิดว่าเว็บไซต์ของคุณเป็นเหมือนกระดานหก เมื่อด้านใดด้านหนึ่งเต็มไปด้วยรูปภาพหรือข้อความมากเกินไป ทุกอย่างก็จบลง ความสมดุลที่ดีไม่ได้หมายความว่าทุกอย่างจะต้องสมมาตรอย่างสมบูรณ์แบบ แต่หมายความว่าเนื้อหาของคุณให้ความรู้สึกมั่นคงและเป็นธรรมชาติ
ความแตกต่างคือสิ่งที่ทำให้สิ่งสำคัญโดดเด่น มันไม่ได้เกี่ยวกับแค่สีดำหรือสีขาวเท่านั้น แต่ยังเกี่ยวกับการทำให้ผู้เยี่ยมชมสามารถมองเห็นสิ่งที่สำคัญได้อย่างง่ายดาย ลองนึกถึงพาดหัวข่าวใหญ่ๆ ข้างข้อความเล็กๆ ปุ่มสว่างๆ กับพื้นหลังที่ดูสงบ หรือรูปภาพตัวหนาข้างๆ ไอคอนธรรมดาๆ เมื่อคุณแยกแยะความแตกต่าง ผู้เยี่ยมชมจะรู้โดยสัญชาตญาณว่าจะดูที่ไหนและคลิกอะไร
เคล็ดลับคือการทำให้ทั้งสองทำงานร่วมกัน หน้าเว็บที่มีความสมดุลพร้อมคอนทราสต์อัจฉริยะทำให้ข้อมูลที่ซับซ้อนสามารถย่อยได้และดึงดูดผู้เยี่ยมชม มันเหมือนกับการสนทนาที่ดี ทุกอย่างดำเนินไปอย่างเป็นธรรมชาติ และประเด็นสำคัญจะโดดเด่นโดยไม่ต้องตะโกน
การเคลื่อนไหวและรูปแบบ
เว็บไซต์ของคุณไม่ได้เป็นเพียงเพจคงที่ แต่เป็นสิ่งมีชีวิตที่ตอบสนองต่อทุกการเลื่อนและการคลิก การเคลื่อนไหวที่ดีจะแนะนำผู้เยี่ยมชมผ่านเนื้อหาของคุณราวกับกระแสน้ำที่อ่อนโยน ลองคิดถึงแอนิเมชั่นที่ละเอียดอ่อนเมื่อส่วนต่างๆ ปรากฏขึ้น การเปลี่ยนผ่านระหว่างหน้าต่างๆ อย่างราบรื่น หรือการที่ภาพค่อยๆ จางลงอย่างสวยงาม แต่จำไว้ว่า การเคลื่อนไหวมากเกินไปทำให้ผู้คนรู้สึกไม่สบาย ดังนั้น จงตั้งใจไว้
ลวดลายเป็นหัวใจสำคัญของการออกแบบของคุณ คุณจะเห็นได้ทุกที่ ไม่ว่าจะเป็นวิธีวางเมนูนำทาง โครงสร้างโพสต์ในบล็อก หรือวิธีจัดเรียงการ์ดผลิตภัณฑ์ ผู้เยี่ยมชมเรียนรู้วิธีใช้ไซต์ของคุณเมื่อคุณทำซ้ำองค์ประกอบการออกแบบอย่างสม่ำเสมอ มันเหมือนกับความทรงจำของกล้ามเนื้อ พวกเขาจะรู้ว่าจะหาสิ่งที่ต้องการได้จากที่ไหน
เว็บไซต์ที่ดีที่สุดผสมผสานการเคลื่อนไหวและรูปแบบได้อย่างลงตัว แต่ละม้วนเผยให้เห็นเนื้อหาใหม่ในรูปแบบที่คาดเดาได้ ทำให้การสำรวจรู้สึกเป็นธรรมชาติและคุ้มค่า เหมือนอ่านเรื่องที่ดำเนินไปอย่างรวดเร็วโดยแต่ละบทไหลเข้าสู่ตอนต่อไปได้อย่างลงตัว
หลักการออกแบบที่ให้ผลลัพธ์
นอกเหนือจากองค์ประกอบพื้นฐานแล้ว หลักการเหล่านี้จะกำหนดว่าส่วนประกอบการออกแบบทำงานร่วมกันอย่างไร พวกเขาสร้างความแตกต่างระหว่างคอลเลกชันขององค์ประกอบที่สวยงามและการออกแบบที่สอดคล้องซึ่งขับเคลื่อนการดำเนินการ
ลำดับชั้นของภาพ
เว็บไซต์ของคุณไม่ได้เป็นเพียงเพจคงที่ แต่เป็นสิ่งมีชีวิตที่ตอบสนองต่อทุกการเลื่อนและการคลิก การเคลื่อนไหวที่ดีจะแนะนำผู้เยี่ยมชมผ่านเนื้อหาของคุณราวกับกระแสน้ำที่อ่อนโยน ลองนึกถึงแอนิเมชั่นที่ละเอียดอ่อนเมื่อส่วนต่างๆ ปรากฏขึ้น การเปลี่ยนผ่านระหว่างหน้าต่างๆ อย่างราบรื่น หรือการที่ภาพค่อยๆ จางลงอย่างสวยงาม แต่จำไว้ว่า การเคลื่อนไหวมากเกินไปทำให้ผู้คนรู้สึกไม่สบาย ดังนั้น จงตั้งใจไว้
ลวดลายเป็นหัวใจสำคัญของการออกแบบของคุณ คุณจะเห็นได้ทุกที่ ไม่ว่าจะเป็นวิธีวางเมนูนำทาง โครงสร้างโพสต์ในบล็อก หรือวิธีจัดเรียงการ์ดผลิตภัณฑ์ ผู้เยี่ยมชมเรียนรู้วิธีใช้ไซต์ของคุณเมื่อคุณทำซ้ำองค์ประกอบการออกแบบอย่างสม่ำเสมอ มันเหมือนกับความทรงจำของกล้ามเนื้อ พวกเขาจะรู้ว่าจะหาสิ่งที่ต้องการได้จากที่ไหน
เว็บไซต์ที่ดีที่สุดผสมผสานการเคลื่อนไหวและรูปแบบได้อย่างลงตัว แต่ละม้วนเผยให้เห็นเนื้อหาใหม่ในรูปแบบที่คาดเดาได้ ทำให้การสำรวจรู้สึกเป็นธรรมชาติและคุ้มค่า เหมือนอ่านเรื่องที่ดำเนินไปอย่างรวดเร็วโดยแต่ละบทไหลเข้าสู่ตอนต่อไปได้อย่างลงตัว
สัดส่วนและขนาด
การออกแบบเว็บไซต์ที่ยอดเยี่ยมใช้ความสัมพันธ์ของขนาดเพื่อสร้างผลกระทบและเป็นแนวทางในการทำความเข้าใจ แต่ละองค์ประกอบบนเพจของคุณต้องการขนาดที่มีจุดประสงค์ซึ่งสอดคล้องกับเนื้อหาโดยรอบเพื่อบอกเล่าเรื่องราวของคุณ มาตราส่วนช่วยให้ผู้เยี่ยมชมเข้าใจสิ่งที่สำคัญที่สุดได้อย่างรวดเร็ว
สัดส่วนไม่ใช่แค่การทำให้สิ่งสำคัญใหญ่ขึ้นเท่านั้น เป็นเรื่องเกี่ยวกับการสร้างความสัมพันธ์ที่มีความหมายระหว่างองค์ประกอบต่างๆ พาดหัวของคุณอาจมีขนาดเป็นสองเท่าของขนาดตัวอักษร ในขณะที่หัวเรื่องย่อยอยู่ระหว่างทั้งสองอย่างสบายๆ ลิงก์การนำทางอาจมีขนาดเล็กกว่าเนื้อหาหลัก แต่มีขนาดใหญ่กว่าข้อความส่วนท้าย
การปรับสเกลอัจฉริยะสร้างรูปแบบที่เป็นธรรมชาติซึ่งจัดระเบียบข้อมูลได้อย่างมีประสิทธิภาพ เค้าโครงนิตยสารแสดงให้เห็นสิ่งนี้ได้อย่างสมบูรณ์แบบ — การเปลี่ยนขนาดขององค์ประกอบจะช่วยแบ่งส่วนเนื้อหาและรักษาความสนใจของผู้เยี่ยมชมตลอดทั้งหน้า เมื่อสัดส่วนและขนาดทำงานร่วมกัน เนื้อหาของคุณจะถูกสแกนและมีส่วนร่วมมากขึ้น
การเน้นและการครอบงำ
หน้าเว็บที่ประสบความสำเร็จทุกหน้าต้องมีดาว — องค์ประกอบหนึ่งที่ดึงดูดความสนใจและกำหนดอารมณ์ได้ทันที Dominance สร้างจุดโฟกัสที่ชัดเจนซึ่งแนะนำผู้เยี่ยมชมผ่านเนื้อหาของคุณอย่างเป็นธรรมชาติ หากไม่มีสิ่งนี้ หน้าเพจจะกลายเป็นเรื่องยุ่งวุ่นวายโดยไม่มีอะไรโดดเด่น
การเน้นย้ำอย่างมากมาจากการใช้คอนทราสต์ ขนาด และการวางตำแหน่งเชิงกลยุทธ์ พาดหัวที่เป็นตัวหนาโดยตัดพื้นที่สีขาวจำนวนมาก ปุ่มกระตุ้นการตัดสินใจที่มีชีวิตชีวา หรือรูปภาพหลักแบบเต็มความกว้างที่ดึงดูดความสนใจเนื่องจากทำลายรูปแบบที่กำหนดไว้ แต่การครอบงำจะทำงานได้ดีที่สุดเมื่อถูกเลือกสรร
สร้างลำดับความสำคัญของภาพที่ชัดเจนโดยเน้นเฉพาะองค์ประกอบที่สำคัญที่สุดของคุณ ให้เนื้อหาสนับสนุนก้าวถอยหลังด้วยสีที่นุ่มนวลหรือขนาดที่เล็กลง แนวทางที่สมดุลนี้ช่วยให้การออกแบบของคุณมีสมาธิในขณะเดียวกันก็รักษาความสามารถในการอ่าน — ให้ทิศทางที่ชัดเจนแก่ผู้เยี่ยมชมโดยไม่ทำให้มากเกินไป
การทำซ้ำและจังหวะ
การออกแบบเว็บไซต์ต้องมีจังหวะที่มั่นคง — จังหวะภาพที่ทำให้เนื้อหาไหลลื่นอย่างเป็นธรรมชาติ การทำซ้ำจะสร้างจังหวะนี้โดยการจัดองค์ประกอบสไตล์อย่างสม่ำเสมอ ตั้งแต่รูปร่างของปุ่มไปจนถึงการตกแต่งรูปภาพ เป็นรากฐานของประสบการณ์ที่คาดเดาได้และเป็นมิตรกับผู้ใช้
รูปแบบภาพที่ชัดเจนเกิดขึ้นเมื่อองค์ประกอบต่างๆ เกิดขึ้นซ้ำอย่างมีจุดมุ่งหมาย ส่วนหัวรักษาระยะห่างที่สม่ำเสมอ การ์ดใช้เลย์เอาต์ที่เหมือนกัน และองค์ประกอบเชิงโต้ตอบมีพฤติกรรมเหมือนกันในหน้าต่างๆ ความสม่ำเสมอนี้กลายเป็นเอกลักษณ์ของการออกแบบของคุณ — ทำให้การนำทางใช้งานง่ายและเข้าใจเนื้อหาได้ง่ายขึ้น
แต่จังหวะไม่ใช่การทำซ้ำซ้ำซาก แต่เป็นการสร้างรูปแบบที่ให้ความรู้สึกมีชีวิตชีวา ผสมช่วงปกติกับการเปลี่ยนแปลงเป็นครั้งคราว เช่น เพลงใช้ความยาวโน้ตต่างกัน ใช้ระยะห่างที่สม่ำเสมอระหว่างส่วนต่างๆ แต่เปลี่ยนความกว้างของเนื้อหาหรือสลับระหว่างเค้าโครงแบบเต็มความกว้างและเค้าโครงที่มีอยู่ การเปลี่ยนแปลงเล็กๆ น้อยๆ เหล่านี้ทำให้ผู้เข้าชมมีส่วนร่วมในขณะที่ยังคงรักษาความสอดคล้องกัน
ความท้าทายในการออกแบบภาพทั่วไป
แม้แต่นักออกแบบที่มีประสบการณ์ก็ต้องเผชิญกับอุปสรรคซ้ำๆ เมื่อใช้หลักการออกแบบภาพ มาจัดการกับสิ่งกีดขวางบนถนนที่พบบ่อยที่สุดกันดีกว่า
การรักษาความสม่ำเสมอ
การนำองค์ประกอบการออกแบบทั้งหมดมาเล่นร่วมกันบนเว็บไซต์ของคุณให้ความรู้สึกเหมือนเลี้ยงแมว แม้ว่าคุณจะทำตามแนวทางสไตล์ของคุณแล้วก็ตาม การรักษาแบบอักษร สี และการเว้นวรรคให้สอดคล้องกันจะกลายเป็นเรื่องยุ่งยาก โดยเฉพาะอย่างยิ่งเมื่อมีสมาชิกในทีมหลายคนเข้ามามีส่วนร่วม ความไม่สอดคล้องกันเล็กๆ น้อยๆ เริ่มคืบคลานเข้ามา ตั้งแต่สไตล์ปุ่มที่แตกต่างกันเล็กน้อยไปจนถึงขนาดหัวข้อที่ไม่ตรงกัน ช่องว่างภายในระหว่างส่วนต่างๆ ไม่สอดคล้องกัน หรือรูปแบบภาพถ่ายที่แตกต่างกัน

Blinkee เป็น "ที่น่าอับอาย" ระดับโลกสำหรับภาษาการออกแบบที่ไม่สอดคล้องกัน
ความแตกต่างเล็กๆ น้อยๆ เหล่านี้อาจดูเล็กน้อยในช่วงแรก แต่จะรวมกันได้อย่างรวดเร็ว อัตลักษณ์ของแบรนด์ที่สร้างขึ้นอย่างพิถีพิถันของคุณเริ่มรู้สึกไม่ปะติดปะต่อ และผู้เยี่ยมชมสังเกตเห็นว่ามีบางอย่างผิดปกติ แม้ว่าพวกเขาจะไม่สามารถจับต้องได้ก็ตาม ความท้าทายจะทวีคูณขึ้นตามเพจ คุณลักษณะ หรือสมาชิกในทีมใหม่แต่ละหน้าที่คุณเพิ่ม เปลี่ยนสิ่งที่ควรเป็นกระบวนการออกแบบที่ไม่ซับซ้อนให้กลายเป็นการต่อสู้อย่างต่อเนื่องกับเอนโทรปีของภาพ
ปัญหาการออกแบบที่ตอบสนองต่อ
บนหน้าจอเดสก์ท็อป องค์ประกอบที่ดูดีเมื่อเทียบเคียงกันมักจะซ้อนกันอย่างเชื่องช้าบนอุปกรณ์เคลื่อนที่ พาดหัวข่าวที่ดึงดูดความสนใจบนหน้าจอที่ใหญ่ขึ้นอาจทำให้พาดหัวข่าวที่เล็กกว่าได้ รูปภาพที่ส่งผลกระทบต่อเดสก์ท็อปอาจทำให้การโหลดบนมือถือช้าลงอย่างมาก แม้แต่แบบอักษรที่คุณเลือกอย่างระมัดระวังก็อาจอ่านได้ยากบนหน้าจอขนาดเล็ก
ความซับซ้อนเพิ่มขึ้นเมื่อคุณพิจารณาระบบปฏิบัติการและเบราว์เซอร์ที่แตกต่างกัน โดยแต่ละระบบปฏิบัติการตีความการออกแบบของคุณในแบบของตัวเอง สิ่งที่ทำงานได้อย่างสมบูรณ์แบบใน Chrome อาจเปลี่ยนไปอย่างกะทันหันใน Safari ทำให้คุณปรับเปลี่ยนการออกแบบอยู่ตลอดเวลา
เมนูการนำทางที่ขยายอย่างสวยงามบนเดสก์ท็อปอาจกลายเป็นเรื่องยุ่งยากบนมือถือ และเอฟเฟกต์โฮเวอร์จะหมดจุดประสงค์บนหน้าจอสัมผัส ความท้าทายด้านการออกแบบที่ตอบสนองเหล่านี้จำเป็นต้องตัดสินใจว่าองค์ประกอบการออกแบบใดที่จะเก็บไว้ในอุปกรณ์ต่างๆ และองค์ประกอบใดที่จะแก้ไขหรือลบออก ตัวเลือกเหล่านี้สามารถส่งผลกระทบอย่างมากต่อประสบการณ์ผู้ใช้
ประสิทธิภาพเทียบกับสุนทรียภาพ
ผู้เยี่ยมชมคาดหวังว่าเว็บไซต์จะโหลดได้ทันทีพร้อมทั้งนำเสนอภาพคุณภาพระดับนิตยสาร แต่ข้อเรียกร้องเหล่านี้มักจะขัดแย้งกันโดยตรง รูปภาพฮีโร่อันงดงามนั้นอาจบังคับให้ผู้ใช้มือถือต้องรอวินาทีอันมีค่าเพิ่มเติม เอฟเฟกต์พารัลแลกซ์ที่ละเอียดอ่อนเหล่านั้นอาจทำให้การเลื่อนบนอุปกรณ์รุ่นเก่ากระตุก แม้แต่ตัวเลือกการออกแบบที่เรียบง่าย เช่น แบบอักษรที่กำหนดเองหรือเอฟเฟกต์เงา ก็ส่งผลกระทบต่อประสิทธิภาพการทำงาน
ความท้าทายนี้ทวีความรุนแรงมากขึ้นเมื่อออกแบบสำหรับผู้ชมทั่วโลกด้วยความเร็วอินเทอร์เน็ตและความสามารถของอุปกรณ์ที่แตกต่างกัน สิ่งที่รู้สึกว่าการเชื่อมต่อแบบไฟเบอร์ของคุณไม่รวดเร็วอาจทำให้เครือข่าย 3G ของผู้อื่นช้าลงอย่างน่าหงุดหงิด เปลี่ยนประสบการณ์การรับชมภาพที่คุณสร้างขึ้นมาอย่างพิถีพิถันให้กลายเป็นบททดสอบความอดทน

การตัดสินใจในการออกแบบทุกครั้งจะต้องสร้างความสมดุลระหว่างการกระทบต่อการมองเห็นและการเพิ่มประสิทธิภาพ ส่งผลให้ต้องตัดสินใจเลือกอย่างยากลำบากว่าองค์ประกอบใดที่สมเหตุสมผลต่อต้นทุนด้านประสิทธิภาพอย่างแท้จริง
การจัดตำแหน่งแบรนด์
การทำให้การออกแบบภาพของเว็บไซต์ของคุณตรงกับบุคลิกของแบรนด์ไม่ใช่แค่การตบโลโก้และเรียกมันว่าเสร็จแล้วเท่านั้น การจัดแนวแบรนด์หมายถึงทุกตัวเลือกการออกแบบ ตั้งแต่การโต้ตอบเล็กๆ น้อยๆ ไปจนถึงสไตล์รูปภาพ จำเป็นต้องเสริมข้อความหลักของแบรนด์ของคุณ แต่เว็บไซต์หลายแห่งกลับรู้สึกว่าถูกตัดขาดจากเอกลักษณ์ของแบรนด์ ทำให้เกิดประสบการณ์ที่สั่นสะเทือนของผู้เยี่ยมชม
การตัดการเชื่อมต่อมักจะเริ่มต้นเมื่อองค์ประกอบการออกแบบที่ทันสมัยขัดแย้งกับคุณค่าของแบรนด์ที่เป็นที่ยอมรับ เว็บไซต์สำนักงานกฎหมายจริงจังแห่งหนึ่งมีแอนิเมชั่นขี้เล่นปรากฏขึ้น ไซต์ของแบรนด์หรูแห่งหนึ่งใช้รูปถ่ายสต็อกที่ดูประหยัด แบรนด์ที่เน้นกลุ่มวัยรุ่นมักจบลงด้วยรูปแบบองค์กรที่น่าเบื่อ การวางแนวที่ไม่ตรงเหล่านี้สร้างความสับสนให้กับนักท่องเที่ยวและกัดกร่อนความไว้วางใจ เช่น การไปร่วมงานผูกเน็คไทสีดำในชุดชายหาด
ความท้าทายนี้ทวีความรุนแรงมากขึ้นเมื่อทีมการตลาดและนักออกแบบเว็บไซต์ตีความหลักเกณฑ์ของแบรนด์แตกต่างกัน หากไม่มีทิศทางที่ชัดเจน เว็บไซต์ของคุณก็เสี่ยงที่จะกลายเป็นรูปแบบภาพที่แข่งขันกันซึ่งบ่อนทำลายการรับรู้และอำนาจของแบรนด์
รวมการออกแบบภาพและการสร้างเว็บไซต์เข้ากับ Divi
เว็บไซต์ที่ได้รับการออกแบบอย่างดีเริ่มต้นด้วยเครื่องมือที่เหมาะสม — เครื่องมือที่เข้าใจศิลปะของการออกแบบภาพ Divi โดดเด่นโดยมุ่งเน้นไปที่รายละเอียดเล็กๆ น้อยๆ ที่ทำให้เว็บไซต์มีชีวิตชีวา

คุณจะสังเกตเห็นความแตกต่างในทุกสิ่งตั้งแต่การปรับระยะห่างไปจนถึงการเลือกสี ทำให้การตัดสินใจออกแบบแต่ละครั้งรู้สึกเป็นธรรมชาติเหมือนกับการร่างภาพด้วยดินสอและกระดาษ เครื่องมือออกแบบที่ดีควรทำงานเคียงข้างคุณ — ไม่ใช่ต่อต้านคุณ นั่นเป็นเหตุผลที่ Divi ทำงานเป็นพันธมิตรด้านความคิดสร้างสรรค์ของคุณ เปลี่ยนไอเดียของคุณให้กลายเป็นเว็บไซต์ที่น่าทึ่งโดยไม่ต้องใช้โค้ดที่ซับซ้อนด้วยเครื่องมือสร้างแบบลากและวางที่มองเห็นได้
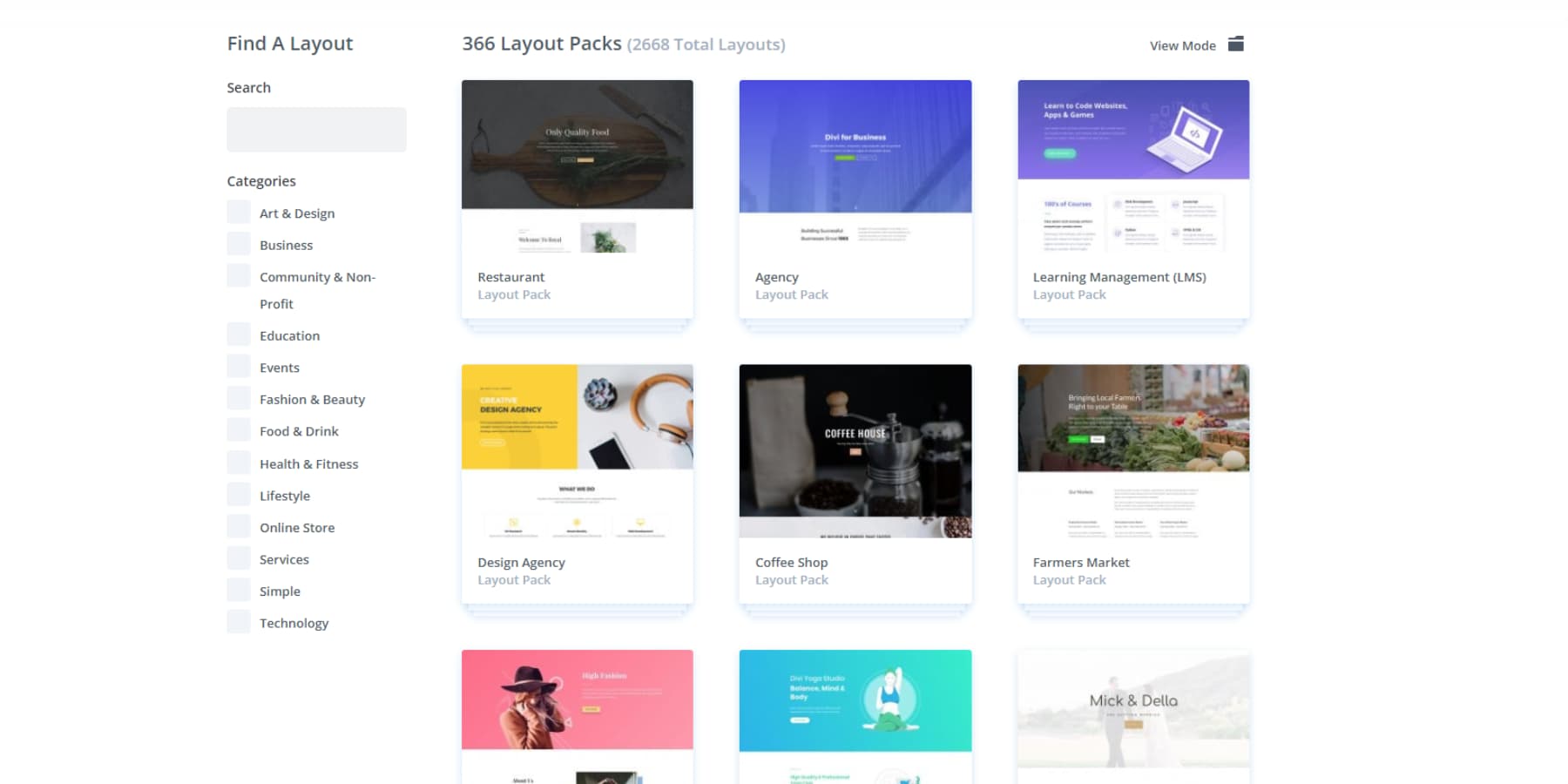
ด้วยโมดูลการออกแบบมากกว่า 200+ โมดูลและเทมเพลตเว็บไซต์ที่สมบูรณ์มากกว่า 2,000 รายการ คุณสามารถสร้างหรือออกแบบทุกสิ่งตั้งแต่แกลเลอรีไปจนถึงหน้าแรกได้อย่างรวดเร็วในเวลาเพียงไม่กี่นาที

เครื่องมือสร้างภาพจะติดตามผู้นำของคุณเมื่อคุณปรับพื้นที่สีขาวหรือสร้างเค้าโครงใหม่ การกลับไปกลับมาอย่างเป็นธรรมชาตินี้ช่วยให้คุณมุ่งเน้นไปที่สิ่งสำคัญได้ ทำให้การออกแบบของคุณดูตรงตามที่ต้องการ
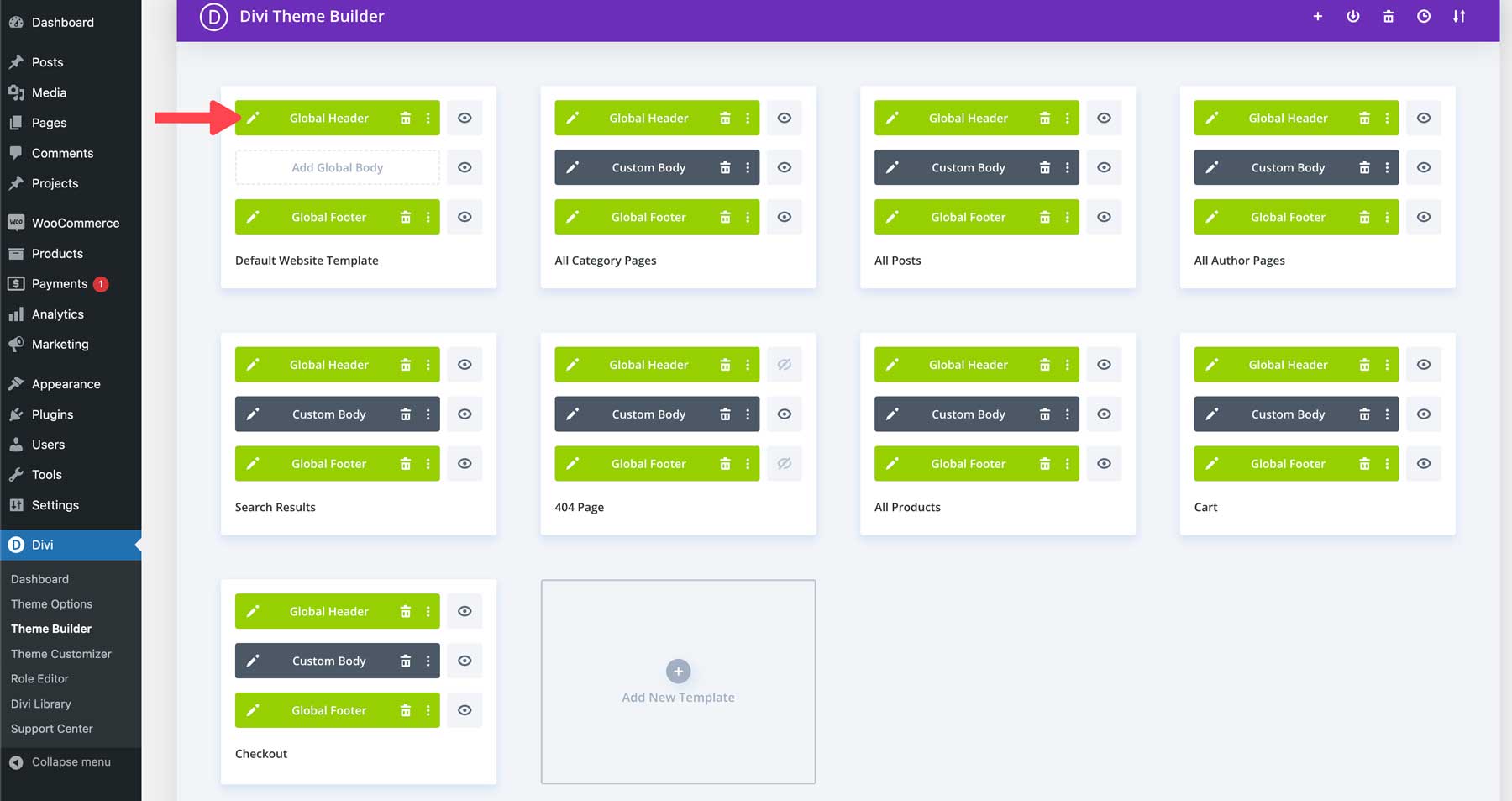
เรื่องราวด้วยภาพที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณสร้างความไว้วางใจและการจดจำ นั่นคือจุดที่ตัวสร้างธีมของ Divi โดดเด่น แทนที่จะต้องต่อสู้กับสไตล์ที่แตกต่างกันสำหรับแต่ละหน้า คุณสามารถสร้างส่วนหัว ส่วนท้าย และองค์ประกอบทั่วทั้งไซต์ที่ตรงกับหลักการออกแบบภาพของคุณได้อย่างสมบูรณ์แบบ แต่ละองค์ประกอบทำงานสอดคล้องกัน สร้างประสบการณ์ที่ราบรื่นในขณะที่ผู้เยี่ยมชมเข้าชมเนื้อหาของคุณ
องค์ประกอบการออกแบบภาพเหล่านี้ต้องทำงานร่วมกัน ตั้งแต่ระยะห่างระหว่างรายการเมนูไปจนถึงวิธีที่ส่วนท้ายของคุณปรับบนหน้าจอมือถือ เครื่องมือสร้างธีมของ Divi ทำให้สิ่งนี้เป็นธรรมชาติ โดยให้คุณใช้หลักการออกแบบ เช่น ลำดับชั้นและความสมดุลทั่วทั้งไซต์ของคุณ ไม่ว่าจะจัดแสดงผลงานสร้างสรรค์หรือจัดแสดงผลิตภัณฑ์ การออกแบบของคุณก็จะมีความสอดคล้องและตั้งใจในทุกหน้า

การออกแบบภาพอย่างชาญฉลาดยิ่งขึ้น ไม่ยากยิ่งขึ้นด้วย Divi AI
การออกแบบภาพจะทรงพลังยิ่งขึ้นเมื่อจับคู่กับเทคโนโลยีอัจฉริยะ Divi Quick Sites พร้อม Divi AI เข้าใจหลักการของการออกแบบที่ดี — นำเสนอเว็บไซต์ที่สมบูรณ์ซึ่งสร้างสมดุลระหว่างพื้นที่สีขาว การพิมพ์ และลำดับชั้นของภาพตั้งแต่เริ่มต้น
วิสัยทัศน์การออกแบบของคุณมีชีวิตขึ้นมาในไม่กี่นาที ไม่ใช่หลายวัน โดยทุกองค์ประกอบได้รับการจัดวางอย่างพิถีพิถันและพร้อมสำหรับการสัมผัสส่วนบุคคลของคุณ
ความท้าทายด้านการออกแบบสมัยใหม่จำเป็นต้องมีโซลูชันที่ทันสมัย นั่นคือจุดที่ Divi AI เข้ามามีบทบาท แทนที่จะใช้เวลาหลายชั่วโมงในการปรับแต่งเลย์เอาต์หรือค้นหาสมดุลของภาพที่เหมาะสม คุณสามารถมุ่งเน้นไปที่ภาพที่ใหญ่ขึ้นได้ ต้องการหัวข้อที่เน้นข้อความสำคัญของคุณอย่างสมบูรณ์แบบหรือไม่?
หรือรูปภาพสำหรับผลิตภัณฑ์ของคุณ?
หรืออาจเป็นแบบฟอร์มติดต่อเพื่อให้ลูกค้าติดต่อคุณ?
เพียงอธิบายสิ่งที่คุณกำลังมองหา และดูว่า Divi AI ผสมผสานหลักการออกแบบเข้าด้วยกันอย่างเป็นธรรมชาติ โดยที่คุณไม่ต้องลงลึกลงไปในโค้ดที่ซับซ้อน
เครื่องมือเหล่านี้ทำงานร่วมกันเพื่อให้แน่ใจว่าการออกแบบภาพของคุณมีความสอดคล้องและมีประสิทธิภาพ ตั้งแต่การสร้างโทนสีที่สมดุลไปจนถึงการแนะนำเลย์เอาต์ที่ใช้งานง่าย ความสามารถ AI ของ Divi ทำให้ทุกคนสามารถเข้าถึงหลักการออกแบบระดับมืออาชีพได้
การออกแบบที่พิถีพิถัน ความสามารถในการปรับตัวที่ไม่มีที่สิ้นสุด
กำลังมองหาแนวทางการออกแบบภาพที่ได้รับการดูแลจัดการมากขึ้นอยู่ใช่ไหม? Divi Quick Sites นำเสนอคอลเลกชันไซต์เริ่มต้นที่โดดเด่น แต่ละไซต์สร้างขึ้นด้วยภาพที่ไม่ซ้ำใครและรูปแบบที่รอบคอบที่คุณจะไม่พบที่อื่น เลือกการออกแบบที่บ่งบอกสไตล์ของคุณ เพิ่มองค์ประกอบของแบรนด์ และเปิดตัวด้วยความมั่นใจ โดยรู้ว่าทุกเมนู หน้า และส่วนต่างๆ เป็นไปตามหลักการออกแบบที่ได้รับการพิสูจน์แล้ว
รายละเอียดเล็กๆ น้อยๆ สร้างความแตกต่างอย่างมากในการออกแบบภาพ ไซต์เริ่มต้นแต่ละไซต์ผสมผสานสี แบบอักษร และการเว้นวรรคที่เลือกสรรมาอย่างดี เพื่อสร้างเส้นทางการมองเห็นที่ชัดเจนสำหรับผู้เยี่ยมชมของคุณ ตั้งแต่การนำทางที่ลื่นไหลไปจนถึงเลย์เอาต์บล็อกที่สะดุดตา ทุกองค์ประกอบมีจุดประสงค์ในขณะที่ยังคงความเป็นมืออาชีพเอาไว้ ส่วนที่ดีที่สุด? คุณสามารถปรับแต่งองค์ประกอบใดๆ ก็ได้โดยใช้ตัวสร้างภาพของ Divi
การออกแบบเหล่านี้ไม่ใช่เทมเพลตแบบคงที่ แต่เป็นรากฐานที่ยืดหยุ่นซึ่งจะปรับเปลี่ยนตามความต้องการของคุณที่เปลี่ยนแปลง เครื่องมือสร้างภาพช่วยให้คุณสามารถปรับเปลี่ยนทุกอย่างตั้งแต่การเว้นระยะห่างอย่างละเอียดไปจนถึงการจัดวางที่สมบูรณ์ ทำให้มั่นใจได้ว่าหลักการออกแบบเว็บไซต์ของคุณจะแข็งแกร่งเมื่อคุณเติบโต เพิ่มหน้าใหม่ อัปเดตเนื้อหา หรือรีเฟรชรูปลักษณ์ของคุณโดยยังคงรักษาความเป็นมืออาชีพของไซต์ของคุณไว้
เทรนด์การออกแบบภาพมีการพัฒนา — และ Divi ก็พัฒนาไปพร้อมกับพวกเขา การอัปเดตเป็นประจำจะนำเสนอฟีเจอร์ใหม่ๆ ที่สอดคล้องกับหลักการออกแบบในปัจจุบันและมาตรฐานเว็บ ทำให้ชุดเครื่องมือของคุณคมชัดและตรงประเด็น Divi Marketplace เพิ่มมูลค่ามากขึ้น โดยมีส่วนสนับสนุนธีมย่อย ส่วนขยาย และชุดการออกแบบระดับมืออาชีพที่นำเสนอแนวทางการมองเห็นที่ทันสมัย

ความต้องการในการออกแบบของคุณอาจขยายไปไกลกว่าองค์ประกอบภาพขั้นพื้นฐาน นั่นคือเหตุผลที่ Divi ทำงานได้อย่างราบรื่นกับปลั๊กอินและบริการ WordPress มากกว่า 75 รายการ ความเข้ากันได้นี้หมายความว่าคุณสามารถปรับปรุงการออกแบบภาพของเว็บไซต์ของคุณในขณะที่เพิ่มคุณสมบัติที่มีประสิทธิภาพ ตั้งแต่แกลเลอรีขั้นสูงไปจนถึงการแสดงเนื้อหาแบบไดนามิก
ลองใช้ Divi วันนี้
การสร้างแนวทางการออกแบบภาพที่แข็งแกร่ง
เปลี่ยนการตัดสินใจออกแบบที่กระจัดกระจายให้เป็นแนวทางที่เป็นระบบและปรับขนาดได้ ต่อไปนี้เป็นวิธีสร้างรากฐานที่มีคุณภาพพร้อมทั้งประหยัดเวลาและความพยายามในทุกโครงการ
การกำหนดมาตรฐานการออกแบบ
การสร้างมาตรฐานการออกแบบที่ชัดเจนช่วยประหยัดเวลานับไม่ถ้วนในการแก้ไขไปมา และช่วยให้มั่นใจว่าเว็บไซต์ของคุณจะรักษาความกลมกลืนของภาพ เริ่มต้นด้วยการกำหนดสไตล์หลักของคุณ — ตั้งแต่รหัสสีไปจนถึงขนาดตัวอักษรเฉพาะสำหรับระดับหัวข้อต่างๆ กฎระยะห่างของเอกสารระหว่างองค์ประกอบและส่วนต่างๆ เพื่อรักษาจังหวะที่สม่ำเสมอในหน้าต่างๆ
การใช้ Global Presets ของ Divi ทำให้การนำมาตรฐานเหล่านี้ไปใช้เป็นเรื่องง่าย แทนที่จะอัปเดตแต่ละองค์ประกอบด้วยตนเอง การเปลี่ยนแปลงสไตล์ส่วนกลางจะมีผลทั่วทั้งไซต์โดยอัตโนมัติ สร้างคอลเลกชันสไตล์ปุ่ม ตัวแบ่ง และเค้าโครงส่วนต่างๆ ที่ใช้งานได้จริงซึ่งตรงกับหลักเกณฑ์ของแบรนด์ของคุณ สิ่งเหล่านี้กลายเป็นองค์ประกอบสำคัญที่มองเห็นได้ของคุณ
อย่าลืมกำหนดมาตรฐานสำหรับการรักษาภาพลักษณ์ด้วย การจัดการภาพที่สม่ำเสมอช่วยเพิ่มเอกลักษณ์ทางภาพของคุณ ไม่ว่าคุณจะชอบมุมโค้งมนบนภาพถ่ายหรือเอฟเฟกต์การซ้อนทับที่เฉพาะเจาะจงก็ตาม รักษามาตรฐานเหล่านี้ไว้ในเอกสารที่ใช้ร่วมกันซึ่งทีมของคุณสามารถอ้างอิงได้อย่างง่ายดาย เพื่อให้มั่นใจว่าทุกคนทำงานจาก Playbook ภาพเดียวกัน
การใช้ไลบรารีคอมโพเนนต์ที่ใช้ซ้ำได้
การสร้างเว็บไซต์ที่มีส่วนประกอบที่นำมาใช้ซ้ำได้จะเปลี่ยนองค์ประกอบการออกแบบที่กระจัดกระจายให้เป็นไลบรารีที่เป็นระบบ คิดว่าส่วนประกอบเป็น DNA การออกแบบของคุณ แต่ละปุ่ม การ์ด และส่วนต่างๆ กลายเป็นชิ้นส่วนมาตรฐานที่คุณสามารถปรับใช้ข้ามหน้าต่างๆ ได้อย่างรวดเร็ว วิธีการนี้ลดเวลาในการออกแบบได้อย่างมากในขณะที่ยังคงรักษาความสอดคล้องของภาพไว้
แบ่งเค้าโครงที่ซับซ้อนออกเป็นส่วนเล็กๆ ที่สามารถนำกลับมาใช้ใหม่ได้ ส่วนหัว บล็อกข้อความรับรอง และส่วนฟีเจอร์กลายเป็นส่วนประกอบแบบแยกส่วนที่คุณสามารถผสมและจับคู่ได้ ด้วย Divi Cloud ทีมของคุณสามารถเข้าถึงส่วนประกอบเหล่านี้ได้จากทุกที่ โดยไม่ต้องดาวน์โหลดไฟล์หรือตรวจสอบตัวเลือกด้วยตนเองอีกต่อไป บันทึกบล็อกคำรับรองที่มีสไตล์เพียงครั้งเดียว เก็บไว้ใน Divi Cloud และทั้งทีมของคุณสามารถใช้บล็อกดังกล่าวในโปรเจ็กต์ต่างๆ ได้ทันที
มุ่งเน้นที่การสร้างส่วนประกอบที่ยืดหยุ่นซึ่งทำงานในบริบทที่แตกต่างกัน เช่น การ์ดที่ดูดี ไม่ว่าจะแสดงสมาชิกในทีม บริการ หรือโพสต์ในบล็อก จัดเก็บสิ่งเหล่านี้ไว้ในไลบรารี Divi Cloud ของคุณและดูว่าทีมของคุณสามารถสร้างเลย์เอาต์ที่สม่ำเสมอและเป็นมืออาชีพได้รวดเร็วเพียงใดโดยไม่ต้องเริ่มต้นใหม่ทุกครั้ง
เอกสารการออกแบบภาพ
เอกสารที่ชัดเจนช่วยป้องกันความสับสนวุ่นวายในการออกแบบ โดยเฉพาะอย่างยิ่งเมื่อทำงานกับทีม นอกเหนือจากคำแนะนำเกี่ยวกับสไตล์พื้นฐานแล้ว ให้บันทึกเหตุผลที่อยู่เบื้องหลังการตัดสินใจออกแบบ ว่าทำไมเค้าโครงบางประเภทจึงทำงานได้ดีกว่าสำหรับเนื้อหาบางประเภท หรือวิธีที่ส่วนประกอบต่างๆ ควรโต้ตอบกัน การแบ่งปันความรู้นี้ป้องกันความขัดแย้งในการออกแบบในอนาคต และเพิ่มความเร็วให้กับสมาชิกในทีมใหม่
เอกสารที่ครอบคลุมของ Divi ถือเป็นรากฐานที่ยอดเยี่ยมที่นี่ — ทุกฟีเจอร์และโมดูลได้รับการอธิบายอย่างละเอียด พร้อมตัวอย่างที่ใช้งานได้จริงและกรณีการใช้งาน นอกจากนี้ ทีมสนับสนุนตลอด 24 ชั่วโมงทุกวันของเรายังพร้อมที่จะชี้แจงคำถามใดๆ เพื่อให้คุณมั่นใจได้ว่าคุณจะไม่มีปัญหาในการสงสัยว่าจะนำองค์ประกอบการออกแบบเฉพาะไปใช้อย่างไร

สร้างเอกสารประกอบการดำเนินชีวิตที่พัฒนาไปพร้อมกับโครงการของคุณ บันทึกรูปแบบการออกแบบที่ประสบความสำเร็จ จดบันทึกว่าองค์ประกอบใดทำงานได้ดีที่สุดในสถานการณ์ที่แตกต่างกัน และรักษาลำดับชั้นของการตัดสินใจออกแบบไว้อย่างชัดเจน ภาพหน้าจอและการบันทึกวิดีโอของกระบวนการสร้างของคุณช่วยให้สมาชิกในทีมเข้าใจว่าต้องทำอะไรและเหตุใดบางแนวทางจึงทำงานได้ดีกว่าวิธีอื่น
ความสอดคล้องข้ามแพลตฟอร์ม
การรักษาความสอดคล้องของการออกแบบบนอุปกรณ์และแพลตฟอร์มต่างๆ อาจทำให้รู้สึกเหมือนกำลังไขปริศนา เว็บไซต์ของคุณต้องดูสวยงามไม่ว่าผู้เข้าชมจะใช้งานโทรศัพท์ แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป — แต่ละเว็บไซต์มีขนาดหน้าจอและความสามารถที่แตกต่างกัน
มุ่งเน้นที่การสร้างมาตรฐานเบรกพอยต์ที่กำหนดวิธีปรับเปลี่ยนเลย์เอาต์ในอุปกรณ์ต่างๆ ตั้งกฎเกณฑ์ที่ชัดเจนสำหรับวิธีการปรับขนาดรูปภาพ การตัดข้อความ และเมนู การควบคุมการแก้ไขแบบตอบสนองของ Divi ทำให้กระบวนการนี้ใช้งานง่าย — คุณสามารถปรับแต่งรูปลักษณ์ขององค์ประกอบทั้งหมดสำหรับอุปกรณ์แต่ละขนาดได้ในตัวสร้างภาพ เพื่อให้มั่นใจว่าหลักการออกแบบของคุณยังคงเหมือนเดิมไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
การเพิ่มประสิทธิภาพเวิร์กโฟลว์การออกแบบภาพ
นักออกแบบที่ชาญฉลาดรู้ดีว่าประสิทธิภาพไม่ได้หมายถึงการตัดมุม ต่อไปนี้คือวิธีปรับปรุงกระบวนการของคุณในขณะที่ยังคงรักษาความสมบูรณ์ของการออกแบบตั้งแต่แนวคิดไปจนถึงการเปิดตัว
ปรับแต่งกระบวนการออกแบบ
การปรับปรุงขั้นตอนการออกแบบของคุณเริ่มต้นด้วยการระบุงานซ้ำๆ ที่ทำให้คุณช้าลง สร้างแนวทางที่เป็นระบบสำหรับองค์ประกอบการออกแบบทั่วไป ตั้งแต่การสร้างเพจใหม่ไปจนถึงการนำสีของแบรนด์ไปใช้ ตัวเลือกการคลิกขวาและแป้นพิมพ์ลัดของ Divi ช่วยลดการกระทำซ้ำๆ ทำให้คุณทำงานได้เร็วขึ้นโดยไม่ลดคุณภาพลง
สร้างกระบวนการของคุณเกี่ยวกับองค์ประกอบที่นำมาใช้ซ้ำได้ เริ่มต้นโปรเจ็กต์โดยการตั้งค่าสไตล์สากลและบันทึกส่วนที่ใช้ทั่วไปลงในไลบรารี Divi Cloud ของคุณ รองพื้นนี้ทำให้ง่ายต่อการรักษาความสม่ำเสมอในขณะที่เคลื่อนไหวอย่างรวดเร็ว อย่าลืมตรวจสอบและอัปเดตเวิร์กโฟลว์ของคุณเป็นประจำ สิ่งที่ใช้ได้ผลกับโปรเจ็กต์ขนาดเล็กอาจต้องมีการปรับเปลี่ยนเมื่อคุณจัดการกับโปรเจ็กต์ที่ใหญ่กว่า
วิธีการควบคุมเวอร์ชัน
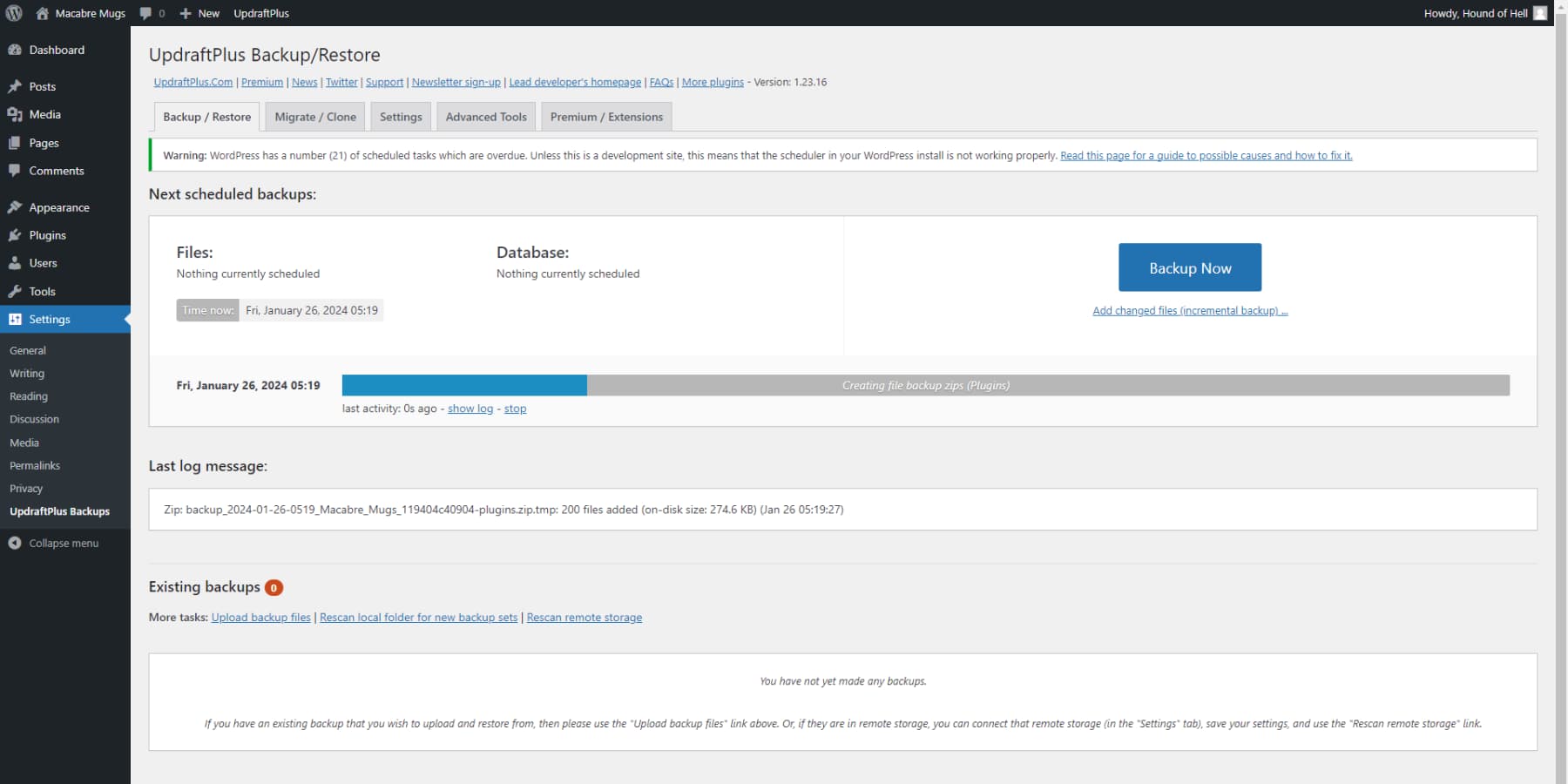
การควบคุมเวอร์ชันอัจฉริยะช่วยป้องกันความเสียหายจากการออกแบบและช่วยให้งานของคุณปลอดภัย ก่อนที่จะทำการเปลี่ยนแปลงการออกแบบครั้งใหญ่ ให้สร้างจุดสำรองที่คุณสามารถย้อนกลับไปได้หากจำเป็น UpdraftPlus ทำงานได้อย่างราบรื่นกับ WordPress และ Divi ช่วยให้คุณสามารถบันทึกภาพรวมของเว็บไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง — คิดว่านี่เป็นเครื่องย้อนเวลาในการออกแบบของคุณ

ติดตามเวอร์ชันการออกแบบต่างๆ ขณะที่คุณทดลองเค้าโครงหรือทดสอบคุณลักษณะใหม่ๆ บันทึกการเปลี่ยนแปลงที่สำคัญและผลกระทบต่อประสบการณ์ผู้ใช้ แนวทางที่เป็นระบบนี้ช่วยให้คุณเข้าใจสิ่งที่ดีที่สุดสำหรับผู้ชมของคุณ ในขณะเดียวกันก็รักษาความปลอดภัยไว้สำหรับการทดสอบการออกแบบที่โดดเด่น การสำรองข้อมูลเป็นประจำทำให้มั่นใจได้ว่าคุณสามารถก้าวข้ามขอบเขตการสร้างสรรค์ได้อย่างมั่นใจ โดยไม่เสี่ยงต่อความเสถียรของเว็บไซต์ที่ใช้งานอยู่
การจัดการระบบการออกแบบ
ระบบการออกแบบที่มีประสิทธิภาพจะเติบโตไปพร้อมกับโครงการของคุณโดยยังคงรักษาความสม่ำเสมอ แทนที่จะสร้างโซลูชันแบบครั้งเดียว ให้สร้างระบบที่มีชีวิตซึ่งพัฒนาไปตามความต้องการของคุณ ตั้งกฎเกณฑ์ที่ชัดเจนสำหรับการเพิ่มองค์ประกอบการออกแบบใหม่ ตั้งแต่มาตรฐานการเว้นวรรคไปจนถึงรูปแบบการโต้ตอบ เพื่อให้มั่นใจว่าการเพิ่มเติมจะแข็งแกร่งขึ้นแทนที่จะทำให้ภาษาภาพของคุณเจือจางลง
จัดระเบียบแอสเซทการออกแบบของคุณอย่างมีเหตุผล ทำให้ง่ายต่อการค้นหาและนำไปใช้ สร้างหมวดหมู่ที่ชัดเจนสำหรับเค้าโครง โมดูล และรูปแบบต่างๆ การตรวจสอบเป็นประจำจะช่วยระบุว่าองค์ประกอบใดทำงานได้ดีและองค์ประกอบใดจำเป็นต้องได้รับการปรับปรุง แนวทางที่เป็นระบบนี้ช่วยประหยัดเวลาในขณะเดียวกันก็ทำให้มั่นใจว่าระบบการออกแบบของคุณยังคงเป็นทรัพยากรที่มีค่ามากกว่าคอลเลกชันที่เกะกะ
การเพิ่มประสิทธิภาพการทำงาน
การออกแบบอันน่าทึ่งของคุณต้องการ ความเร็วเพื่อให้เข้ากับรูปลักษณ์ของมัน เริ่มต้นด้วยรากฐานที่มั่นคงโดยใช้โฮสติ้งที่ได้รับการปรับปรุงประสิทธิภาพของ SiteGround เซิร์ฟเวอร์ ของพวกเขา ได้รับการปรับแต่งเป็นพิเศษสำหรับ WordPress ทำให้มั่นใจได้ว่าเวลาในการโหลดจะเร็วขึ้นตั้งแต่เริ่มต้น
ความสง่างามทางสายตาของ Divi ขยายลึกไปสู่รากฐานทางเทคนิค ในขณะที่คุณออกแบบแบบเรียลไทม์ผ่านเครื่องมือสร้างภาพ Divi จะสร้างโค้ดที่มีความคล่องตัวซึ่งช่วยให้เว็บไซต์ของคุณรวดเร็วและเป็นมิตรกับเครื่องมือค้นหา นี่ไม่ใช่แค่รูปลักษณ์เท่านั้น แต่ยังเกี่ยวกับประสิทธิภาพด้วย
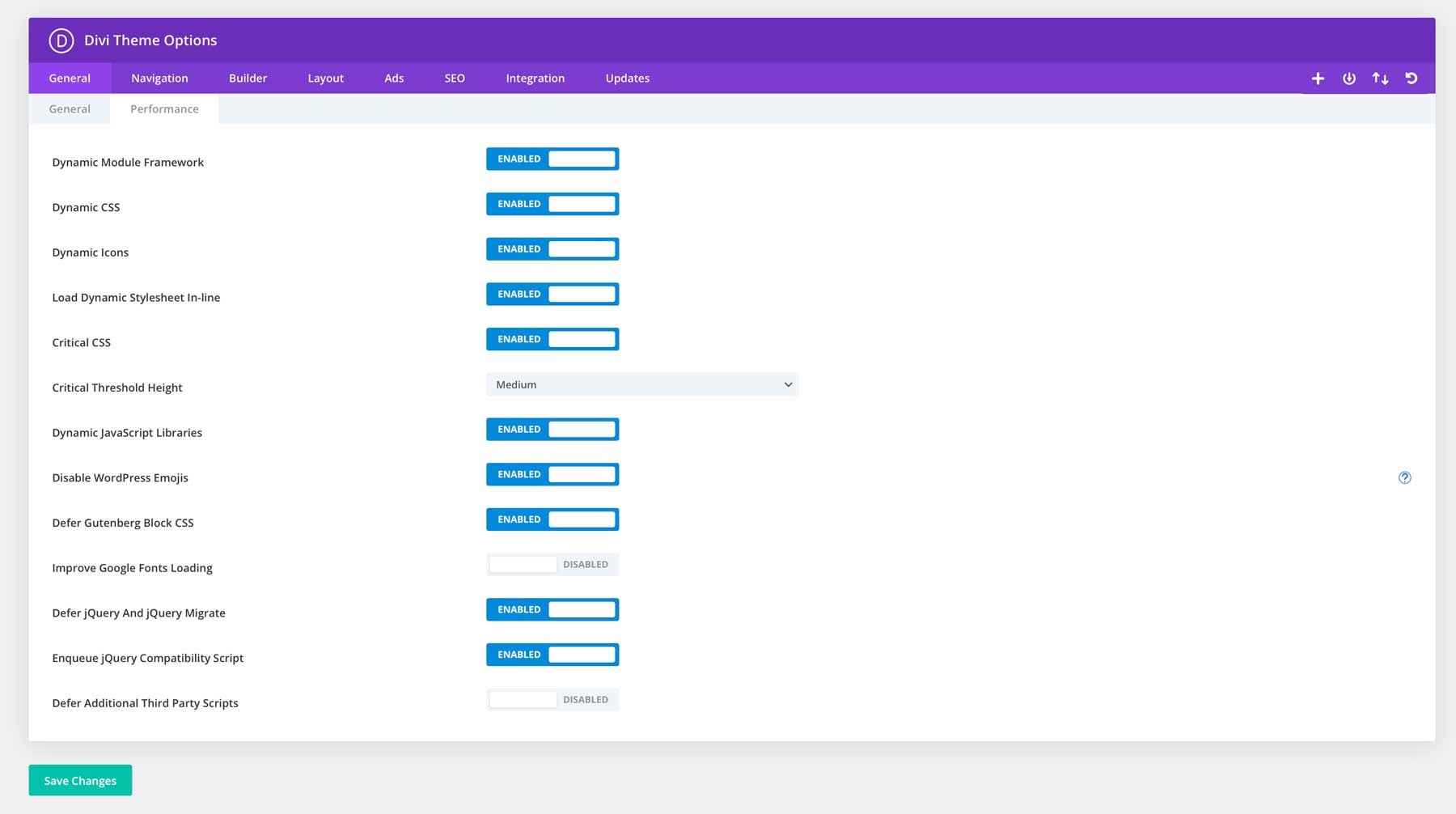
การเพิ่มประสิทธิภาพอัจฉริยะทำงานผ่านสถาปัตยกรรมหลักของ Divi Dynamic Module Framework โหลดเฉพาะสิ่งที่การออกแบบของคุณต้องการเท่านั้น ไม่มีอะไรเพิ่มเติม JavaScript แบบไดนามิกและ CSS ทำงานอยู่เบื้องหลังเพื่อให้โค้ดของคุณมีประสิทธิภาพน้อยลง ในขณะที่ Critical CSS ช่วยให้มั่นใจว่าการออกแบบของคุณจะปรากฏต่อผู้เยี่ยมชมอย่างรวดเร็ว รายละเอียดทางเทคนิคเหล่านี้อาจฟังดูซับซ้อน แต่ทำงานได้อย่างราบรื่นภายในเครื่องมือสร้างภาพ — ให้คุณมุ่งเน้นไปที่การออกแบบในขณะที่ Divi จัดการกับการยกของหนัก

WP Rocket เพิ่มประสิทธิภาพให้ดียิ่งขึ้นด้วยการแคชเพจของคุณอย่างชาญฉลาดและเพิ่มประสิทธิภาพการจัดส่งโค้ด คุณสมบัติการโหลดแบบ Lazy Loading ช่วยให้มั่นใจได้ว่ารูปภาพและวิดีโอจะโหลดเมื่อจำเป็นเท่านั้น ช่วยให้การออกแบบของคุณรวดเร็วโดยไม่กระทบต่อภาพ สำหรับการออกแบบที่ใช้รูปภาพจำนวนมาก EWWW Image Optimizer จะบีบอัดภาพของคุณโดยอัตโนมัติโดยไม่สูญเสียคุณภาพอย่างเห็นได้ชัด — เหมาะสำหรับการรักษาภาพที่คมชัดและเป็นมืออาชีพในขณะที่รักษาเวลาในการโหลดให้ต่ำ
เครื่องมือเหล่านี้ทำงานได้อย่างราบรื่นกับ Divi ช่วยให้คุณมุ่งเน้นไปที่การออกแบบในขณะที่จัดการงานด้านเทคนิค
ออกแบบได้ดีขึ้น เริ่มเลย
หลักการออกแบบภาพไม่ใช่แค่ทฤษฎีเท่านั้น แต่ยังเป็นชุดเครื่องมือสำหรับสร้างเว็บไซต์ที่เชื่อมต่อกับผู้เยี่ยมชมอย่างแท้จริง การเรียนรู้องค์ประกอบเหล่านี้อย่างเชี่ยวชาญและนำไปใช้อย่างรอบคอบ คุณจะสร้างสรรค์ประสบการณ์ที่ชี้แนะ มีส่วนร่วม และเปลี่ยนใจเลื่อมใสได้
ในขณะที่นักออกแบบคนอื่นๆ ติดอยู่ในวงจรการแก้ไขที่ไม่สิ้นสุด คุณสามารถเปิดตัวเว็บไซต์ที่สวยงามและมีประสิทธิภาพได้ภายในครึ่งเวลา Visual Builder, Quick Sites และ AI Assistant ของ Divi ทำให้การสร้างการออกแบบระดับมืออาชีพที่แปลงได้ง่ายกว่าที่เคย
ทำไมต้องต่อสู้กับเครื่องมือออกแบบของคุณในเมื่อคุณสามารถเข้าร่วมการปฏิวัติ Divi และเริ่มสร้างเว็บไซต์ที่ทำให้การแข่งขันของคุณวิตกกังวล
รับ Divi ทันที
