เริ่มต้นใช้งาน Vue Storefront [ คู่มือเริ่มต้น ]
เผยแพร่แล้ว: 2020-10-16 คุณกำลังมองหาแอปพลิเคชันอีคอมเมิร์ซฟรีที่สามารถปรับปรุงประสบการณ์ผู้ใช้ร้านค้าออนไลน์ของคุณและอันดับ SEO ได้อย่างมากเช่นกันหรือไม่? หากคุณต้องการระบบที่ปฏิวัติวงการที่ยืดหยุ่นมากจนสามารถทำงานบนแบ็กเอนด์อีคอมเมิร์ซได้อย่างสะดวกสบาย Vue Storefront คือทางออกที่ดีที่สุดสำหรับคุณ
คุณกำลังมองหาแอปพลิเคชันอีคอมเมิร์ซฟรีที่สามารถปรับปรุงประสบการณ์ผู้ใช้ร้านค้าออนไลน์ของคุณและอันดับ SEO ได้อย่างมากเช่นกันหรือไม่? หากคุณต้องการระบบที่ปฏิวัติวงการที่ยืดหยุ่นมากจนสามารถทำงานบนแบ็กเอนด์อีคอมเมิร์ซได้อย่างสะดวกสบาย Vue Storefront คือทางออกที่ดีที่สุดสำหรับคุณ
หากคุณยึดมั่นในสิ่งสุดท้าย ฉันจะเปิดเผยว่าเหตุใดธุรกิจต่างๆ จึงตกหลุมรัก Progressive Web Apps (PWA) มากขึ้นเรื่อยๆ
Vue Storefront คืออะไร?
Vue Storefront เป็นหนึ่งในการประปาส่วนภูมิภาคที่ใหญ่ที่สุดและสมบูรณ์ที่สุด ในการตรวจสอบนี้ ฉันจะเปิดเผยทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Progressive Web Application ยิ่งไปกว่านั้น ฉันจะแบ่งปันว่า Vue Storefront เชื่อมต่อกับทุกสิ่งอย่างไร รวมถึงคุณสมบัติและความสามารถของอีคอมเมิร์ซที่มาพร้อมกันด้วย
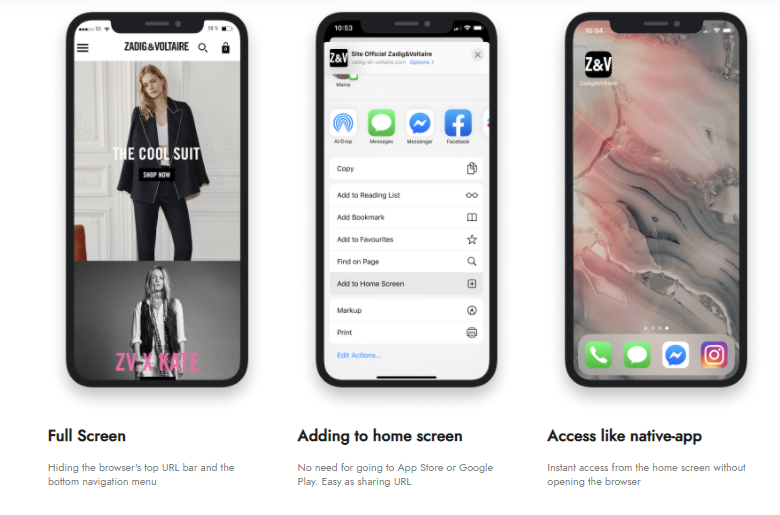
Progressive Web App คืออะไร? (กปภ.)
เมื่อมือถือมาก่อน พวกเขาก็แนะนำให้เรารู้จักกับแอพมือถือ เมื่อเวลาผ่านไป แอปพลิเคชันต่างๆ ก็เริ่มผสานเข้ากับพีซีและแพลตฟอร์มเว็บ เนื่องจากนักพัฒนาปรับปรุงประสบการณ์ผู้ใช้อย่างต่อเนื่องเพื่อให้ใช้งานได้ราบรื่น
Progressive Web App นำเสนอสิ่งที่ดีที่สุดในเว็บและแอปบนอุปกรณ์เคลื่อนที่ มันถูกสร้างขึ้นจากเทคโนโลยีเว็บทั่วไป โดยมีคุณสมบัติ JavaScript ล่าสุดบางส่วนที่ทำหน้าที่เป็นเครื่องปรุงรส สิ่งนี้สร้างเว็บแอปพลิเคชันที่มีความสัญชาตญาณโดยรวมใกล้เคียงกับแอป iOS หรือ Android ดั้งเดิม
Progressive Web Apps เกี่ยวข้องกับอีคอมเมิร์ซเพราะเก็บข้อมูลอุปกรณ์ของผู้ใช้และดาวน์โหลดไฟล์ในแคช ซึ่งหมายความว่าข้อมูลจะพร้อมใช้งานทันทีที่มีการร้องขอจากอุปกรณ์ ยิ่งไปกว่านั้น การโหลดหน้าเว็บนั้นเร็วมากเสมอ แม้ว่าจะจัดการกับความเร็วอินเทอร์เน็ตที่ช้ามากก็ตาม 
นอกจากนี้ สิ่งสำคัญที่ควรทราบคือ Google อยู่ในระดับแนวหน้าของ Progressive Web Apps Microsoft และ Mozilla ได้สร้าง Progressive Web Apps ขึ้นเช่นกัน หลังจากทดสอบเฟรมเวิร์กนี้ในหลายโครงการซ้ำแล้วซ้ำเล่า สรุปได้ว่า:
- มีความน่าเชื่อถือ
- พวกมันเร็ว
- พวกเขามีส่วนร่วม
Uber ใช้ประโยชน์จากพลังของ PWA และสามารถสร้างแอปที่มีความเร็วในการโหลดที่ยอดเยี่ยม แม้กระทั่งบน 2G ยิ่งกว่านั้น 50kb PWA ของพวกเขาสามารถโหลดได้อย่างสม่ำเสมอในเวลาน้อยกว่า 3 วินาที
รีวิวหน้าร้าน Vue
สำหรับผู้เริ่มต้น Vue Storefront เป็น PWA แบบโอเพ่นซอร์สที่พัฒนาขึ้นสำหรับธุรกิจอีคอมเมิร์ซ วัตถุประสงค์หลักคือการช่วยให้ผู้ค้าและองค์กรดิจิทัลเพิ่มระดับประสบการณ์ลูกค้าของตน
นอกจากนี้ยังไม่ต้องการแพลตฟอร์มอีคอมเมิร์ซเฉพาะทางอีกด้วย เนื่องจากเฟรมเวิร์กทั้งหมดสร้างขึ้นโดยใช้สถาปัตยกรรมแบบ Headless ซึ่งหมายความว่าคุณสามารถตั้งค่าการผสานรวมแบ็กเอนด์ได้ เป็นแอปพลิเคชันที่ยืดหยุ่นซึ่งสามารถทำงานร่วมกับแพลตฟอร์มอีคอมเมิร์ซใดก็ได้เพื่อทำหน้าที่เป็นส่วนหน้า
หากคุณเป็นนักพัฒนามากประสบการณ์ การตั้งค่าส่วนหน้าไม่ควรเป็นเรื่องท้าทาย อย่างไรก็ตาม Vue Storefront มาพร้อมกับบทช่วยสอนที่หลากหลายและเอกสารสนับสนุนที่ครอบคลุม ซึ่งจะช่วยให้คุณปรับแต่งโค้ดโอเพนซอร์ซได้
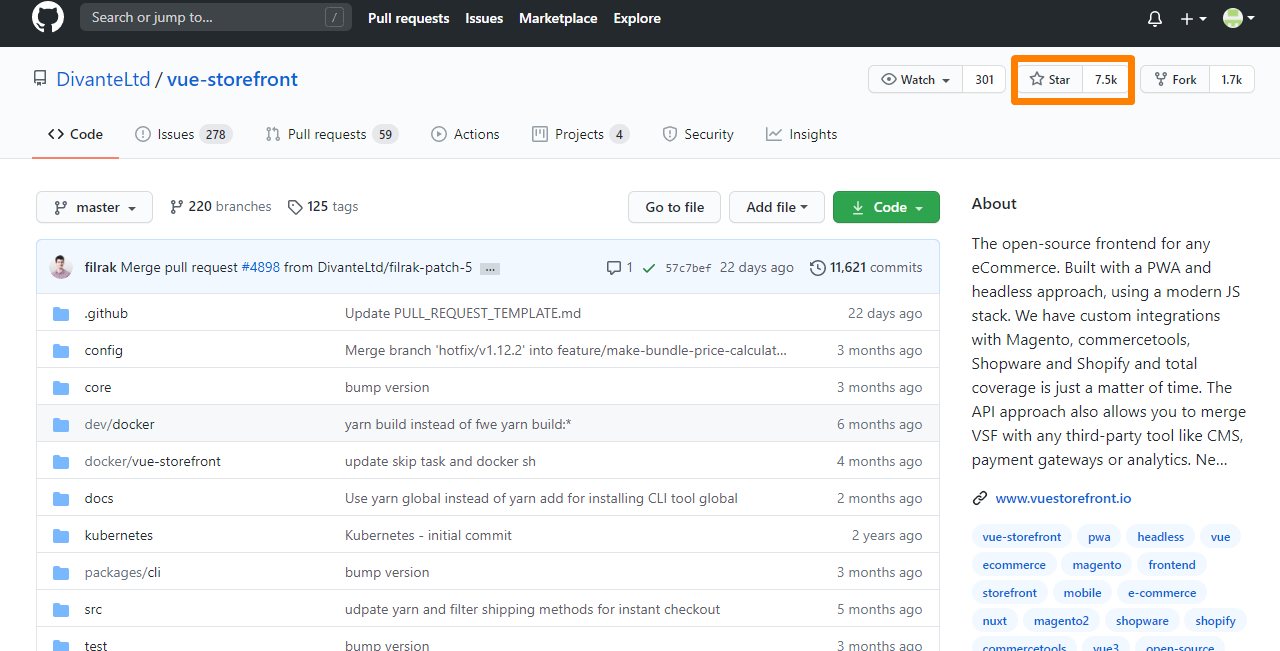
นอกจากนี้ Vue Storefront ยังสามารถเข้าถึงได้บน GitHub จนถึงตอนนี้สามารถดึงดูดดาวได้มากกว่า 7,000 ดวงบนแพลตฟอร์ม 
คุณสมบัติหลักของหน้าร้าน Vue
นี่คือคุณสมบัติบางอย่างที่มีให้:
1. ประสบการณ์ผู้ใช้
โฟกัสหลักของ Vue Storefront คือการพยายามทำลายอุปสรรคของอุปกรณ์เนื่องจากเป็นเว็บแอปพลิเคชัน ซึ่งหมายความว่าสามารถเปิดและเรียกใช้บนอุปกรณ์ใดก็ได้ มันขจัดความท้าทายในการพัฒนาแอพพลิเคชั่นเนทีฟหลายตัวสำหรับระบบปฏิบัติการแต่ละอุปกรณ์ 
นอกจากนี้ Vue Storefront ยังช่วยแก้ปัญหาความเทอะทะในแอปแบบเนทีฟ นักพัฒนาเพิ่มคุณสมบัติใหม่อย่างต่อเนื่องให้กับแอพ Android, iOS และ PC ทำให้มีขนาดใหญ่ขึ้น สิ่งนี้ทำให้การอัปเดตใช้พื้นที่หน่วยความจำบนอุปกรณ์ของคุณ

Vue Storefront ย้อนกลับไปในยุคของแอพ Symbian และใช้ข้อมูลน้อยกว่าแอพที่มาพร้อมเครื่อง อีกทั้งลูกค้าของร้านไม่ต้องดาวน์โหลดอะไรเลย ซึ่งหมายความว่าสามารถเข้าถึงประสบการณ์ดั้งเดิมได้โดยตรงผ่านเว็บเบราว์เซอร์ นอกจากนี้ Vue Storefront ยังช่วยให้ลูกค้าในร้านค้าของคุณซื้อสินค้าได้อย่างสะดวกสบายแม้ในขณะที่อุปกรณ์ของพวกเขาออฟไลน์
มีโอกาสสูงที่ไซต์ของคุณจะมีความได้เปรียบในการจัดอันดับอย่างมากหากคุณใช้เฟรมเวิร์กนี้ ยิ่งไปกว่านั้น Google มักจะชอบเว็บไซต์ที่มีความเร็วในการโหลดที่รวดเร็ว และเครื่องมือค้นหาก็เปลี่ยนไปใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกมากขึ้น
2. ส่วนประกอบ
Vue Storefront มีส่วนประกอบสองประเภทที่แตกต่างกัน
ส่วนประกอบหลัก สร้างขึ้นจากโครงสร้างธุรกิจพื้นฐานของร้านค้าออนไลน์ทั่วไป นี้ช่วยให้คุณไม่ต้องยุ่งยากในการสร้างทุกอย่างตั้งแต่เริ่มต้น นอกจากนี้ องค์ประกอบหลักยังสามารถนำมาใช้โดยธีมเว็บไซต์ของคุณ อย่างไรก็ตาม คุณต้องจัดรูปแบบและกำหนดมาร์กอัป HTML ที่มาพร้อมกัน
คอมโพเนนต์ประเภทที่สองคือคอมโพเนนต์ของ ธีม สิ่งเหล่านี้แสดงถึงเลย์เอาต์ส่วนหน้าที่คุณแสดงบนแอพในที่สุด คุณสามารถวางองค์ประกอบเฉพาะของคุณไว้ในธีมได้ แต่วิธีที่ง่ายที่สุดในการนำตรรกะทางธุรกิจไปใช้คือการใช้ประโยชน์จากส่วนประกอบหลัก
3. ธีมหน้าร้าน
Vue Storefront ยังคงให้บริการธีมที่ออกแบบไว้ล่วงหน้า อย่างไรก็ตาม คุณสามารถสร้างธีมอีคอมเมิร์ซและรวมเข้ากับตรรกะทางธุรกิจหลักของแอปเพื่อประสบการณ์อีคอมเมิร์ซที่สมบูรณ์ได้
นอกจากนี้ยังควรค่าแก่การกล่าวขวัญว่าคุณจะต้องมีทักษะ HTML และ CSS เพื่อให้บรรลุเป้าหมายนั้น หรือฉันแนะนำให้จ้างนักพัฒนาเพื่อจัดการกระบวนการทั้งหมด นอกจากนี้ คุณสามารถปรับแต่งส่วนประกอบหลักเพิ่มเติมได้หากต้องการ
ธีมจะอยู่ในโฟลเดอร์ src/themes 
4. คุณสมบัติอีคอมเมิร์ซ
- การจัดการคำสั่งซื้อ
- โปรโมชั่นการตลาด
- การวิเคราะห์และการรายงาน
- การเพิ่มประสิทธิภาพกลไกค้นหา
- ชำระเงิน ชำระเงิน และจัดส่ง
- รองรับการจัดการแค็ตตาล็อก
- บัญชีลูกค้า
- บริการลูกค้า
- เรียกดูแคตตาล็อก
- เรียกดูสินค้า
5. ราคาหน้าร้าน Vue
Vue Storefront เป็นบริการฟรี หมายความว่าคุณไม่ต้องเสียเงินแม้แต่บาทเดียว อย่างไรก็ตาม ค่าใช้จ่ายเริ่มซ้อนขึ้นเมื่อพูดถึงขั้นตอนการปรับแต่งที่ตามมา
อย่างไรก็ตาม หากคุณไม่มีประสบการณ์ในการเขียนโค้ด คุณจะต้องจ้างทีมนักพัฒนาซอฟต์แวร์เพื่อรวม Vue Storefront เข้ากับไซต์อีคอมเมิร์ซของคุณ ยิ่งไปกว่านั้น พวกเขาสามารถปรับแต่งองค์ประกอบหลักและธีมได้
ห่อ
ไม่ต้องสงสัยเลยว่า Vue Storefront เป็นเครื่องมือที่ปฏิวัติวงการสำหรับการปรับปรุงประสบการณ์ลูกค้าของไซต์อีคอมเมิร์ซของคุณ หากคุณพิจารณาวิธีแก้ปัญหานี้ ค่าใช้จ่ายจะน้อยที่สุดเมื่อพิจารณาว่าเป็น Progressive Web Application แบบโอเพนซอร์ส
อย่างไรก็ตาม ปัญหาอยู่ในขั้นตอนการดำเนินการ การฝัง Vue Storefront กับร้านค้าออนไลน์ของคุณเป็นกระบวนการที่ซับซ้อนทางเทคนิคซึ่งต้องใช้การเข้ารหัสจำนวนมาก คุณไม่สามารถจัดการได้หากคุณไม่มีทักษะในการเขียนโปรแกรม
ในบทความนี้ ผมได้เน้นถึงประโยชน์ของการประปาส่วนภูมิภาค Vue Storefront คุ้มค่ากับความพยายามเพราะสถาปัตยกรรมแบบไม่มีหัวซึ่งทำให้เป็นแอปพลิเคชันที่ยืดหยุ่นได้ สามารถฝังกับแบ็กเอนด์ของแพลตฟอร์มอีคอมเมิร์ซใดก็ได้ การใช้งานจะช่วยเพิ่มประสบการณ์ลูกค้าโดยรวมของคุณ
บทความที่คล้ายกัน
- วิธีเปลี่ยนขนาดรูปภาพเด่นหน้าร้านของ WooCommerce
- วิธีลบธีมหน้าร้านส่วนท้าย WooCommerce
- วิธีซ่อนหมวดหมู่ WooCommerce Storefront Theme
- วิธีลบผลิตภัณฑ์ที่เกี่ยวข้อง WooCommerce Storefront Theme
- คู่มือการปรับแต่ง CSS ส่วนหัวของหน้าร้าน WooCommerce
- วิธีเพิ่มเมนูตัวเลือกการออกจากระบบ WooCommerce Storefront Theme [ตัวอย่าง]
- วิธีเปลี่ยนแท็กไลน์หน้าร้าน WooCommerce
- หน้าร้าน WooCommerce แสดงหมวดหมู่ทั้งหมดบนโฮมเพจ
- วิธีตั้งค่าโฮมเพจใน WooCommerce Storefront
- คู่มือการปรับแต่ง CSS หน้าร้าน WooCommerce ที่สมบูรณ์
