วิธีการใส่ลายน้ำรูปภาพใน WordPress
เผยแพร่แล้ว: 2022-12-12ทุกวันนี้ การละเมิดลิขสิทธิ์ออนไลน์กำลังระบาด และหากคุณไม่ดำเนินการป้องกันที่จำเป็นเพื่อปกป้องภาพของคุณ อาจมีคนอื่นเข้ามาขโมยภาพเหล่านั้นไป โดยเฉพาะอย่างยิ่งสำหรับช่างภาพและศิลปินที่ต้องพึ่งพาคุณภาพของพอร์ตโฟลิโอเพื่อหาเลี้ยงชีพ ลายน้ำเป็นเครื่องมือในการปกป้องเนื้อหาของคุณจากพวกหัวขโมย ดังนั้นหากคุณต้องการ ใส่ลายน้ำบน WordPress คุณมาถูกที่แล้ว
บทความนี้จะกล่าวถึงสาเหตุและวิธีการลายน้ำรูปภาพใน WordPress มาเริ่มกันเลย!
ลายน้ำคืออะไร?
ลายน้ำคือข้อความหรือโลโก้ที่ด้านบนของเอกสารหรือไฟล์รูปภาพ ดังนั้นหากคนอื่นขโมยภาพไป คนจะรู้ว่าใครคือเจ้าของที่แท้จริง นี่เป็นสิ่งสำคัญสำหรับการปกป้องสิทธิ์ของผู้แต่งและการขายผลงานดิจิทัล
โดยทั่วไป ผู้ใช้อินเทอร์เน็ตอาจขโมยและใช้ไฟล์หรือรูปภาพที่คุณอัปโหลดทางออนไลน์ในทางที่ผิดได้ แต่ถ้าคุณใช้ลายน้ำบนภาพของคุณ ทุกคนที่เห็นลายน้ำจะรู้ว่ามันมาจากไหน
เรามาดูรายละเอียดว่าทำไมเราต้องลายน้ำรูปภาพโดยทั่วไป
ทำไมเราต้องลายน้ำภาพ?
เอกสารหรือรูปภาพอาจต้องการลายน้ำด้วยเหตุผลสำคัญบางประการ
ประการแรก การใส่ลายน้ำช่วยให้แน่ใจว่างานของคุณไม่สามารถนำมาใช้ซ้ำหรือเปลี่ยนแปลงได้โดยไม่ได้รับความยินยอมจากคุณ และช่วยรักษาลิขสิทธิ์ของงานสร้างสรรค์ของคุณ ซึ่งหมายความว่าคุณสามารถให้ลูกค้าอ่านตัวอย่างงานของคุณก่อนที่จะซื้อได้โดยไม่ต้องกังวลว่าพวกเขาจะขโมยไป
ประการที่สอง คุณสามารถใช้ลายน้ำเป็นกลยุทธ์การสร้างแบรนด์ที่ตรงไปตรงมาได้เช่นกัน ลายน้ำดิจิทัลเป็นวิธีการโฆษณาชื่อของคุณและเพิ่มการจดจำแบรนด์ เหมือนจิตรกรที่เซ็นชื่องานของเขาเพื่อให้คุณรับรู้ได้ทันที
มีเหตุผลหลักสามประการที่ช่างภาพใช้ลายน้ำบนภาพของพวกเขา
- พวกเขาต้องการให้ลูกค้าละเว้นการพิมพ์ภาพถ่ายของพวกเขา แม้ว่าพวกเขาอาจรวมภาพพิมพ์ไว้ในแพ็คเกจด้วยก็ตาม
- พวกเขาไม่ต้องการให้คนอื่นขโมยเครดิตสำหรับการทำงานหนักของพวกเขา
- ลายน้ำจะทำให้ผู้คนค้นหารูปภาพและจดจำแบรนด์ของตนได้ง่ายเมื่อแชร์ผ่านเว็บ
นั่นคือทั้งหมดที่เกี่ยวกับลายน้ำและเหตุผลที่เราต้องการ ตอนนี้ มาดูปลั๊กอิน WordPress ยอดนิยมบางส่วนสำหรับภาพลายน้ำกัน
ปลั๊กอินลายน้ำ WordPress ที่ดีที่สุด
คุณสามารถใส่ลายน้ำรูปภาพใน WordPress โดยใช้ปลั๊กอินต่างๆ พูดคุยเกี่ยวกับปลั๊กอินลายน้ำที่ดีที่สุดสำหรับ WordPress
1) ลายน้ำง่าย

Easy Watermark เป็นหนึ่งในปลั๊กอินที่ดีที่สุดสำหรับภาพลายน้ำใน WordPress ปลั๊กอินนี้สามารถเพิ่มลายน้ำบนรูปภาพที่อัปโหลดในไลบรารีสื่อ WordPress ได้โดยอัตโนมัติ คุณสามารถเพิ่มรูปภาพและข้อความธรรมดาเป็นลายน้ำได้ด้วยปลั๊กอินนี้
ต่อไปนี้เป็นคุณสมบัติที่สำคัญบางประการของ Easy Watermark
คุณสมบัติ
- สามารถใส่ลายน้ำ GIF, JPG หรือ PNG
- คุณสามารถกำหนดขนาด สีข้อความ และการหมุนได้
- สร้างตัวเลือกสำรองและกู้คืน
- ลายน้ำข้อความที่สร้างขึ้นด้วย True Type Fonts
- การตั้งค่าความทึบ ของลายน้ำตั้งแต่ 0-100% ใน GIF และ JPG
ราคา
Easy Watermark เป็นปลั๊กอิน ฟรี
2) ลายน้ำรูปภาพ

Image Watermark เป็นอีกหนึ่งปลั๊กอินฟรีสำหรับภาพลายน้ำใน WordPress ปลั๊กอินนี้ใส่ลายน้ำด้วยข้อความ รูปภาพ หรือทั้งสองอย่าง ปลั๊กอินนี้จะใส่ลายน้ำรูปภาพที่เพิ่มลงในไลบรารีสื่อของ WordPress โดยอัตโนมัติ หากคุณต้องการกู้คืนรูปภาพ Image Watermark ยังสามารถลบลายน้ำออกจากรูปภาพได้อีกด้วย
ต่อไปนี้เป็นคุณสมบัติที่สำคัญของ Image Watermark
คุณสมบัติ
- สำรองรูปภาพ
- ปรับตำแหน่งได้
- แอปพลิเคชั่นลายน้ำจำนวนมาก
- รองรับ ImageMagic และ GD Library
- ออฟเซ็ตลายน้ำที่ปรับแต่งได้
- ตัวเลือกที่เลือกเพื่อโพสต์ภาพ
ราคา
ภาพลายน้ำสามารถดาวน์โหลดได้ ฟรี
หากคุณต้องการดูปลั๊กอินลายน้ำเพิ่มเติมสำหรับ WordPress โปรดดูคู่มือเฉพาะของเราเกี่ยวกับปลั๊กอินลายน้ำ WordPress ที่ดีที่สุด
วิธีการใส่ลายน้ำรูปภาพใน WordPress
เราจะเริ่มกระบวนการตั้งแต่เริ่มต้นเพื่อแจ้งให้คุณทราบวิธีการใส่ลายน้ำรูปภาพใน WordPress เริ่มกันเลยดีกว่า
1. ติดตั้งปลั๊กอิน
ฉันจะใช้ปลั๊กอิน Easy Watermark เพื่อแสดงขั้นตอนการใส่ลายน้ำรูปภาพใน WordPress เนื่องจากปลั๊กอินนี้ทำให้กระบวนการนี้ง่ายและรวดเร็ว การใช้ Easy Watermark ใน WordPress คุณสามารถเพิ่มลายน้ำให้กับรูปภาพใดก็ได้ มันสามารถไปในที่ต่างๆ และคุณสามารถเปลี่ยนสีเพื่อให้มันโดดเด่นบนภาพใดก็ได้
- ขั้นแรก เข้าสู่ ระบบแดชบอร์ดของ WordPress
- ไปที่ ปลั๊กอิน แล้วเลือก เพิ่มใหม่

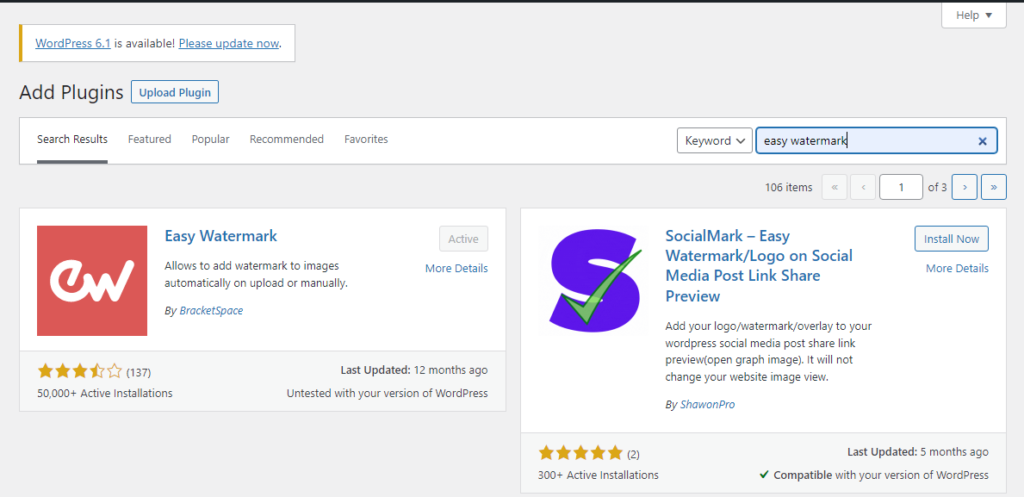
- พิมพ์ Easy Watermark ในช่องค้นหาแล้วคลิก Enter
- คลิกที่ ติดตั้งทันที เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกที่ปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานปลั๊กอินบนไซต์ของคุณ

2. กำหนดค่าปลั๊กอินลายน้ำอย่างง่าย
ขั้นแรก คุณต้องเพิ่มลายน้ำลงในคลังภาพ นี่คือลายน้ำที่คุณจะใส่ในรูปภาพของคุณ และคุณสามารถเลือกได้ระหว่างลายน้ำที่ใช้ข้อความหรือรูปภาพ
- คลิกที่ตัวเลือก เครื่องมือ และคลิกที่ ลายน้ำอย่างง่าย

- คลิกที่ปุ่ม เพิ่มลายน้ำใหม่

3. เพิ่มลายน้ำใหม่
คุณสามารถเพิ่มชื่อที่ด้านบนเพื่อระบุลายน้ำที่คุณใช้ คุณต้องเลือกระหว่างข้อความและรูปภาพใต้ชื่อเรื่อง ทั้งสองใช้งานง่าย แต่มีการตั้งค่าและคุณสมบัติต่างกัน ฉันจะให้ความสนใจกับการเพิ่มข้อความ
เขียนข้อความลายน้ำในกล่องข้อความลายน้ำ

คุณจะเห็นตัวเลือกการปรับแต่งด้านล่างนี้ รวมถึงขนาดข้อความ สีข้อความ เปอร์เซ็นต์ความทึบ การจัดตำแหน่ง และประเภทฟอนต์
ในการตั้งค่าการจัดตำแหน่ง คุณเลือกตำแหน่งที่ควรให้ลายน้ำปรากฏ เว็บไซต์ส่วนใหญ่เลือกหนึ่งในสี่มุมเพราะมันเปลี่ยนภาพน้อยที่สุด ปลั๊กอินจะให้ภาพตัวอย่างแก่คุณ และคุณสามารถเลือกได้ว่าจะให้ปรากฏในควอดแดรนต์ใด

4. กำหนดค่าการใช้กฎ
สุดท้ายมีชุดของกฎการใช้ กฎเหล่านี้จะกำหนดว่าเมื่อใดควรเพิ่มลายน้ำให้กับรูปภาพ ตัวอย่างเช่น คุณอาจเลือกให้ลายน้ำปรากฏบนภาพภายในโพสต์แทนที่จะเป็นภาพขนาดย่อของคุณ


นอกจากนี้ การตั้งค่าอัตโนมัติหลายอย่างจะรับประกันว่าลายน้ำจะถูกเพิ่มลงในทุกภาพบนเว็บไซต์ของคุณ คุณมีตัวเลือกในการออกจากการตั้งค่าตามที่เป็นอยู่หรือกำหนดเอง

เมื่อเสร็จแล้วให้คลิกปุ่ม บันทึก ที่มุมขวาบน

ภาพลายน้ำจำนวนมากที่มีอยู่ใน WordPress
คำถามคือ จะทำอย่างไรถ้าคุณมีภาพเก่าหลายร้อยภาพและต้องการใส่ลายน้ำบนภาพเหล่านั้นทั้งหมด? ไม่ใช่ปัญหา. Easy Watermark สามารถทำสิ่งนี้ให้คุณได้อย่างง่ายดาย
ต่อไปนี้เป็นขั้นตอนในการใส่ลายน้ำรูปภาพที่มีอยู่แล้วในไลบรารี WordPress ของคุณ
- ไปที่ Tools และคลิกที่ Easy Watermark

ใน Easy Watermark ให้ไปที่ Tools > Bulk Watermark คลิกเมนูแบบเลื่อนลง เลือกชื่อลายน้ำที่ต้องการ แล้วคลิกปุ่ม เริ่ม

ปลั๊กอินจะเริ่มเพิ่มลายน้ำให้กับรูปภาพเก่าของคุณ กระบวนการนี้อาจใช้เวลาสักครู่ หากคุณมีภาพหลายภาพบนเว็บไซต์ของคุณ
เมื่อเสร็จแล้ว คุณสามารถตรวจสอบโพสต์สดของคุณเพื่อดูลายน้ำบนรูปภาพของคุณ อย่างไรก็ตาม รูปภาพในไลบรารีสื่อหรือโปรแกรมแก้ไขจะไม่มีลายน้ำ คุณสามารถสังเกตการเปลี่ยนแปลงเหล่านี้ได้เฉพาะในเพจสดหรือในการแสดงตัวอย่างเท่านั้น
การเพิ่มลายน้ำให้กับรูปภาพด้วยตนเอง
สมมติว่าคุณไม่ต้องการใส่ลายน้ำรูปภาพใน WordPress ลงในไลบรารีรูปภาพทั้งหมดโดยอัตโนมัติ ไม่ต้องกังวล. คุณสามารถทำได้ด้วยตนเองสำหรับแต่ละภาพด้วย Easy Watermark
ทำตามขั้นตอนเพื่อใส่ลายน้ำรูปภาพใน WordPress ด้วยตนเอง
- ไปที่ เครื่องมือ > ลายน้ำอย่างง่าย
- ยกเลิกการเลือก “ใช้ลายน้ำนี้โดยอัตโนมัติระหว่างการอัปโหลดภาพ”
- ไปที่ สื่อ > ไลบรารี
- เปิดรูปภาพ
- ที่ด้านล่าง คุณจะพบตัวเลือกเพื่อ ใช้ ลายน้ำกับรูปภาพนั้น

เคล็ดลับในการปกป้องรูปภาพของคุณ
การขโมยรูปภาพเป็นปัญหาที่ช่างภาพหลายคนต้องรับมือ มันเกิดขึ้นตลอดเวลาโดยเฉพาะบนอินเทอร์เน็ต มีสองสามวิธีในการป้องกันไม่ให้คนอื่นถ่ายภาพจากเว็บไซต์ของคุณ
ก่อนที่จะไปต่อในบทความ เรามาเรียนรู้เกี่ยวกับลิขสิทธิ์และการขโมยรูปภาพกันก่อน กฎหมายลิขสิทธิ์เหมือนกันทุกที่และใช้กับทุกคน เมื่อมีคนถ่ายรูป คนที่ถ่ายจะเป็นเจ้าของลิขสิทธิ์โดยอัตโนมัติ
ในทำนองเดียวกัน แม้ว่าเจ้าของเว็บไซต์จะไม่ได้กล่าวไว้ คุณควรทราบว่าเนื้อหาที่คุณกำลังดูนั้นได้รับการคุ้มครองโดยลิขสิทธิ์ ลิขสิทธิ์ไม่ได้คุ้มครองแค่ภาพถ่ายที่คุณเห็นบนเว็บเท่านั้น แต่ยังรวมถึงข้อความ วิดีโอ และเนื้อหาประเภทอื่นๆ ด้วย
การขโมยผลงานของผู้อื่นไม่เพียงแต่ผิดกฎหมายเท่านั้น แต่ยังผิดหลักจริยธรรมอีกด้วย แม้ว่าเราจะสามารถค้นหาภาพถ่ายปลอดค่าลิขสิทธิ์บนอินเทอร์เน็ตได้อย่างง่ายดายจากที่ต่างๆ มากมาย แต่ผู้คนก็ยังสามารถขโมยรูปภาพของคุณได้ ต่อไปนี้คือบางสิ่งใน WordPress ที่จะหยุดสิ่งนั้นไม่ให้เกิดขึ้น
1. ปิดการใช้งานคลิกขวา
บางคนสามารถคลิกขวาที่รูปภาพของคุณแล้วเลือก บันทึกเป็น เพื่อบันทึก นี่เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการขโมยรูปภาพจากเว็บไซต์ใดๆ แต่คุณสามารถปิดคุณสมบัติการคลิกขวาบนเว็บไซต์ของคุณ และทำให้ผู้ใช้ทั่วไปขโมยภาพของคุณได้ยากขึ้น
คุณสามารถปิดคุณสมบัติการคลิกขวาบนเว็บไซต์ของคุณโดยใช้ปลั๊กอิน WP Content Copy Protection WordPress แต่ปลั๊กอินนี้มีข้อเสีย ไม่สามารถคลิกขวาที่ใดก็ได้บนหน้า ปลั๊กอิน Envira Gallery เป็นอีกวิธีหนึ่งในการปิดการคลิกขวา หากคุณปิดตัวเลือกการคลิกขวา ผู้เข้าชมจะรู้ว่าได้รับการคุ้มครองโดยลิขสิทธิ์และไม่สามารถบันทึกรูปภาพจากเว็บไซต์ของคุณได้
2. ภาพลายน้ำ
การเพิ่มลายน้ำบนภาพถ่ายของคุณเป็นหนึ่งในเทคนิคที่มีประสิทธิภาพที่สุดในการป้องกันการละเมิดลิขสิทธิ์ภาพ อย่างไรก็ตาม รูปภาพของคุณอาจดูไม่ดีที่สุดหากคุณใช้เคล็ดลับนี้ ดังนั้น คุณควรเพิ่มลายน้ำในลักษณะที่ไม่ทำลายรูปลักษณ์ของภาพถ่ายของคุณ ในขณะเดียวกันก็ป้องกันขโมยไปด้วย
การใส่ลายน้ำรูปภาพใน WordPress เป็นวิธีที่ง่ายและรวดเร็วในการป้องกันการขโมยรูปภาพ คุณสามารถทำได้โดยใช้ปลั๊กอิน Envira Gallery หรือ Easy Watermark เราได้พูดถึงภาพลายน้ำด้วยปลั๊กอิน Easy Watermark ในรายละเอียดแล้วในบทความนี้
3. ประกาศเกี่ยวกับลิขสิทธิ์
อีกวิธีในการป้องกันไม่ให้ขโมยภาพถ่ายของคุณคือการเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ในเว็บไซต์ของคุณ คุณต้องมีเครื่องหมายลิขสิทธิ์ ชื่อเจ้าของ และปีที่สร้างสรรค์ผลงานเพื่อสร้างประกาศเกี่ยวกับลิขสิทธิ์
คุณสามารถใช้รหัสเพื่อเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ส่วนท้ายของธีมในรูปแบบ HTML หรือข้อความธรรมดาดังนี้:
2020-2026 QuadLayers.com
4. ปิดใช้งาน Hotlinking รูปภาพ
Hotlinking คือเมื่อมีคนนำภาพของคุณไปวางบนเว็บไซต์ของพวกเขาโดยเชื่อมโยงไปยังภาพแทนการคัดลอก รูปภาพของคุณจะโหลดจากเซิร์ฟเวอร์ของคุณและแสดงบนเว็บไซต์อื่นโดยไม่ได้รับความยินยอมจากคุณ ส่งผลให้เซิร์ฟเวอร์ของคุณโหลดและใช้งานแบนด์วิธเพิ่มขึ้น
เพื่อป้องกันการขโมยรูปภาพประเภทนี้ คุณต้องปิดใช้งานการฮอตลิงก์รูปภาพจากเว็บไซต์ของคุณ คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ .htaccess บนไดเร็กทอรีรากของไซต์ WordPress ของคุณ
#ปิดใช้งานการเชื่อมโยงรูปภาพด้วยตัวเลือกรูปภาพต้องห้ามหรือกำหนดเอง
RewriteEngine เปิดอยู่
เขียนซ้ำ %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]โค้ดจะหยุดการฮอตลิงก์และให้รูปภาพปรากฏบนเว็บไซต์ของคุณและในผลการค้นหาของ Google เท่านั้น คุณยังสามารถใช้ปลั๊กอิน All In One WP Security & Firewall เพื่อปิดใช้งานฮอตลิงก์บนเว็บไซต์ของคุณได้ หากคุณไม่ต้องการยุ่งกับโค้ด
บทสรุป
สรุปแล้ว อินเทอร์เน็ตเป็นแพลตฟอร์มที่ดีที่สุดในการแบ่งปันเนื้อหาของคุณ แต่น่าเศร้าที่มีความเป็นไปได้สูงที่เนื้อหาของคุณจะถูกขโมย ในบทความนี้ เราได้พูดถึงลายน้ำและวิธีใช้ปลั๊กอินสำหรับภาพลายน้ำใน WordPress
เราเริ่มต้นด้วยสาเหตุที่คุณต้องเพิ่มลายน้ำให้กับรูปภาพโดยทั่วไป จากนั้นเราก็เห็นปลั๊กอิน WordPress ที่ดีที่สุดสำหรับภาพลายน้ำ หลังจากนั้น เราได้เรียนรู้วิธีการใส่ลายน้ำรูปภาพใน WordPress โดยใช้ปลั๊กอิน Easy Watermark สุดท้ายนี้ เราปิดท้ายด้วยเคล็ดลับบางประการในการปกป้องรูปภาพของคุณ
เราหวังว่าบทความนี้จะช่วยคุณในการใส่ลายน้ำบน WordPress คุณเคยใช้ปลั๊กอินใด ๆ ที่กล่าวถึงภาพลายน้ำหรือไม่? คุณใช้ปลั๊กอินใด บอกเราในส่วนความคิดเห็นด้านล่าง
ในระหว่างนี้ ต่อไปนี้คือโพสต์อื่นๆ ที่คุณอาจสนใจ:
- วิธีขี้เกียจโหลดรูปภาพใน WordPress
- วิธีเพิ่มรูปภาพสินค้าไปยัง WooCommerce Checkout
- วิธีแก้ไขปัญหาขนาดรูปภาพ WooCommerce
