10 วิธีในการทำให้เว็บไซต์ WordPress ของคุณเข้าถึงได้ง่ายขึ้น
เผยแพร่แล้ว: 2022-08-13เว็บไซต์ WordPress ของคุณมีปัญหาในการเข้าถึงหรือไม่? จากข้อมูลของ WebAIM ที่ไม่แสวงหากำไร มีเพียงหนึ่งใน 50 เว็บไซต์เท่านั้นที่เข้าถึงได้อย่างเต็มที่ เว็บไซต์ส่วนใหญ่ล้มเหลวในการมอบประสบการณ์เชิงบวกแก่ผู้เยี่ยมชมที่มีความทุพพลภาพ เพื่อให้แน่ใจว่าผู้เยี่ยมชมทุกคนรวมถึงผู้ทุพพลภาพสามารถใช้เว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย คุณต้องทำให้สามารถเข้าถึงได้มากขึ้น
1. สร้าง Descriptive Anchor Text

ไม่ว่าคุณจะกำลังสร้างลิงก์ภายในหรือลิงก์ขาออกบนเว็บไซต์ WordPress ของคุณ คุณควรสร้าง Anchor Text ที่สื่อความหมาย ผู้เข้าชมที่มีความบกพร่องทางสายตาอาจใช้โปรแกรมอ่านหน้าจอเพื่อนำทางไปยังเว็บไซต์ WordPress ของคุณ โปรแกรมอ่านหน้าจอจะอ่านออกเสียงข้อความแองเคอร์และเนื้อหาข้อความรูปแบบอื่นๆ หากคุณใช้ anchor text ทั่วไป เช่น "คลิกที่นี่" พวกเขาจะไม่รู้ว่าต้องคลิกลิงก์ใด เป็นความคิดที่ดีที่จะใช้แนวทางปฏิบัตินี้สำหรับพาดหัวข่าวหลักของคุณ
2. ใช้สีที่ตัดกันสำหรับข้อความ

เพื่อให้เว็บไซต์ WordPress ของคุณเข้าถึงได้ง่ายขึ้น ให้ใช้สีที่ตัดกัน แนวทางการเข้าถึงเนื้อหาเว็บ (WGAC) ระบุว่าเนื้อหาข้อความควรมีอัตราส่วนความคมชัด 4.5:1 หรือมากกว่ากับพื้นหลัง สีที่ตัดกันคือสีที่พบในด้านตรงข้ามของวงล้อสี พวกเขาไม่กลมกลืนกัน แต่สีที่ตัดกันจะแตกต่างกันทางสายตาและชัดเจน เมื่อสร้างแบรนด์ของคุณสำหรับเว็บไซต์ของคุณ สิ่งสำคัญคือต้องพิจารณาว่าสัญญาจะมีลักษณะอย่างไรและนำไปใช้กับเว็บไซต์ WordPress ของคุณ
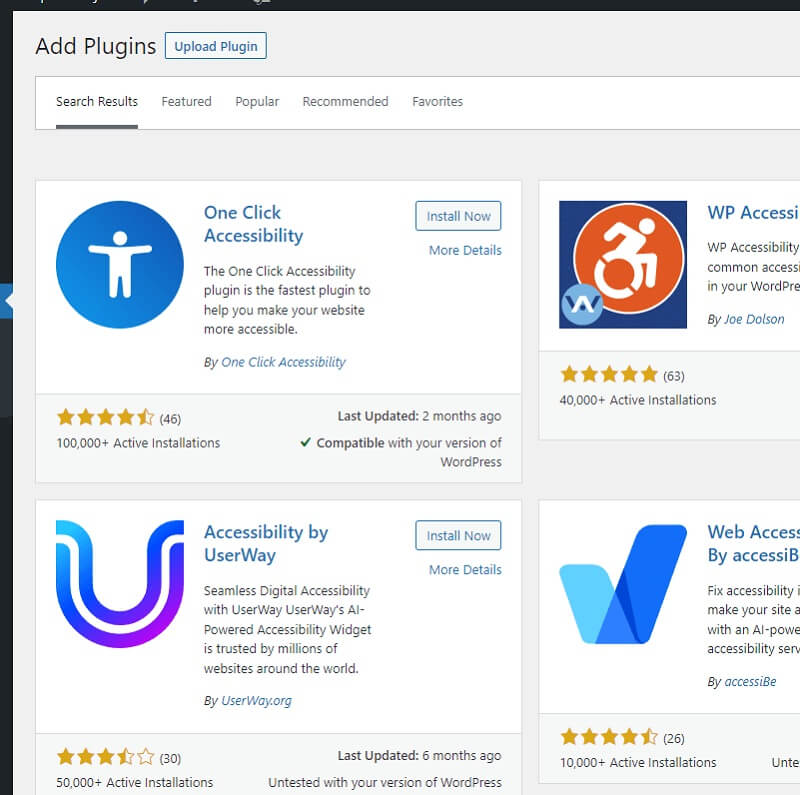
3. ติดตั้งปลั๊กอินการช่วยสำหรับการเข้าถึง
มีปลั๊กอินการช่วยสำหรับการเข้าถึงสำหรับ WordPress การเข้าถึง WP เป็นปลั๊กอินการช่วยสำหรับการเข้าถึงยอดนิยม คุณสามารถดาวน์โหลดได้โดยไปที่ wordpress.org/plugins/wp-accessibility ปลั๊กอินการช่วยสำหรับการเข้าถึงอื่นๆ ได้แก่ One Click Accessibility และ WP Accessibility Helper (WAH) เมื่อติดตั้งแล้ว จะมีเครื่องมือและคำแนะนำเพื่อทำให้เว็บไซต์ WordPress ของคุณเข้าถึงได้ง่ายขึ้น

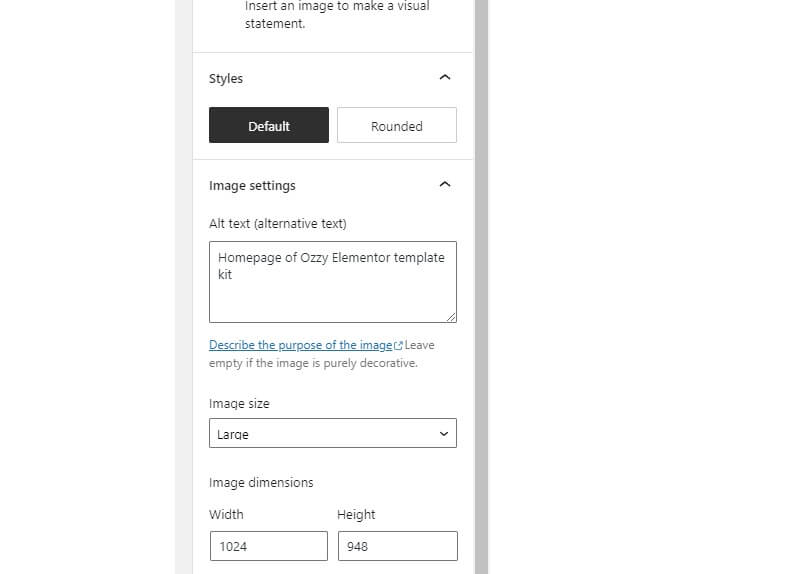
4. เพิ่มแท็กข้อความแสดงแทนให้กับรูปภาพ
อย่าลืมเพิ่มแท็กข้อความแสดงแทนให้กับรูปภาพ ผู้เข้าชมบางคนอาจมองไม่เห็นภาพ ในการพิจารณาว่าภาพแสดงอะไร พวกเขาจะต้องใช้โปรแกรมอ่านหน้าจอ โปรแกรมอ่านหน้าจอจะวิเคราะห์และอ่านออกเสียงแท็กข้อความแสดงแทนของรูปภาพ หากไม่มีแท็กข้อความแสดงแทน หรือด้วยข้อความแสดงแทนที่ไม่เกี่ยวข้องหรือทำให้เข้าใจผิด เว็บไซต์ WordPress ของคุณจะใช้งานไม่ได้

การอัปโหลดรูปภาพใน WordPress จะแสดงชุดตัวเลือกการปรับแต่งที่ด้านขวาของตัวแก้ไข Gutenberg ในพื้นที่นี้ คุณควรเห็นช่องสำหรับข้อความแสดงแทน คุณจะไม่เห็นแท็กข้อความแสดงแทนบนไซต์ของคุณ อย่างไรก็ตาม โปรแกรมอ่านหน้าจอจะอ่านออกเสียงตราบเท่าที่คุณป้อนลงในฟิลด์ที่เหมาะสม
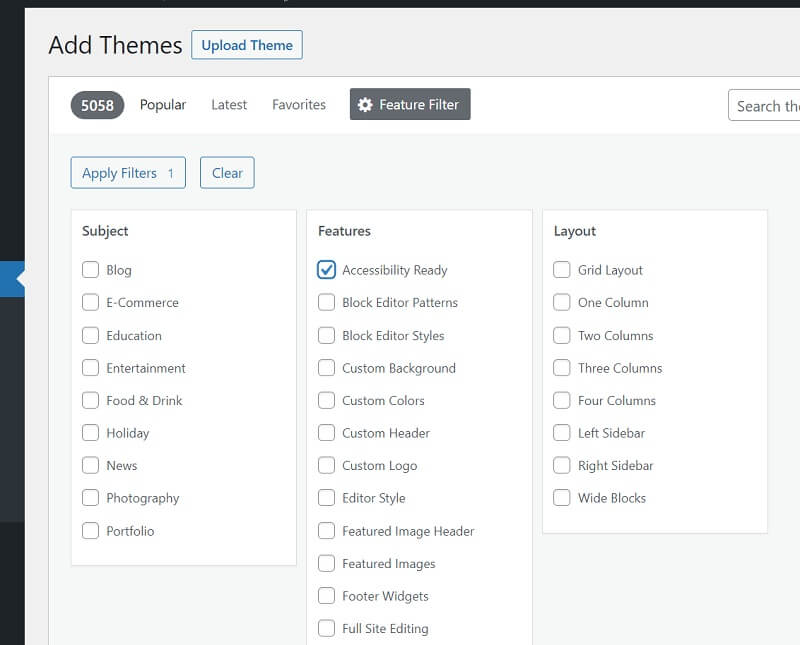
5. ใช้ธีมที่พร้อมใช้งานสำหรับการเข้าถึง
คุณอาจต้องการเปลี่ยนไปใช้ธีมอื่น บางธีมได้รับการออกแบบโดยเน้นที่การช่วยสำหรับการเข้าถึง รู้จักในชื่อธีมที่พร้อมสำหรับการเข้าถึง ซึ่งเป็นไปตามมาตรฐานการช่วยสำหรับการเข้าถึงที่กำหนดโดย WordPress หากต้องการค้นหาธีมที่พร้อมสำหรับการเข้าถึง ให้ไปที่ที่เก็บธีมแล้วคลิก "ตัวกรองคุณลักษณะ" ที่ด้านบน การเลือก "Accessibility Ready" เป็นตัวเลือกตัวกรองจะช่วยให้คุณสามารถค้นหาธีมที่พร้อมสำหรับการเข้าถึงได้

6. อย่าตั้งลิงก์ให้เปิดในแท็บใหม่
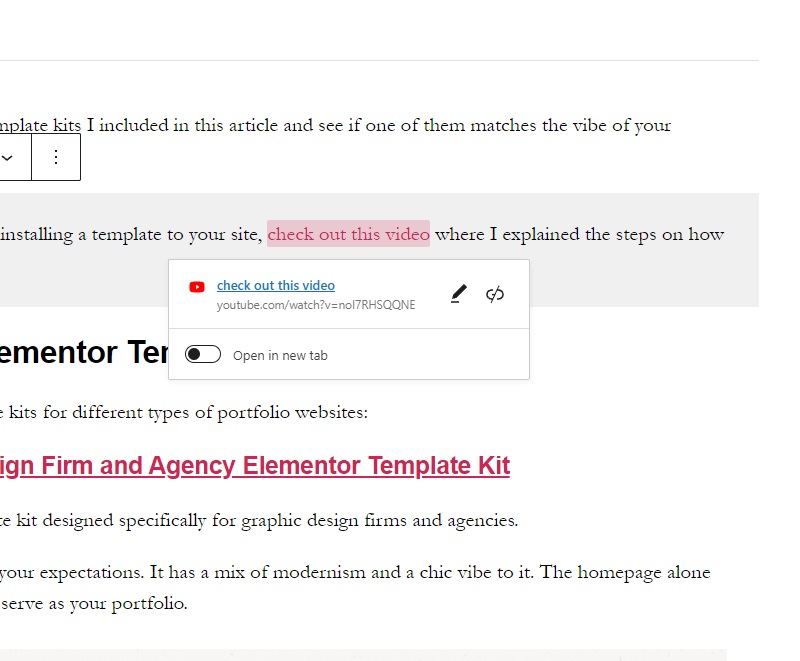
หลีกเลี่ยงการตั้งค่าลิงก์เพื่อเปิดในแท็บใหม่ โดยค่าเริ่มต้น ลิงก์ทั้งหมดจะเปิดในแท็บเดียวกันเมื่อผู้เยี่ยมชมโต้ตอบกับพวกเขา คุณสามารถตั้งค่าให้เปิดในแท็บใหม่แยกต่างหากได้ด้วยการคลิกเพียงครั้งเดียว เมื่อคุณเพิ่มลิงก์ไปยัง WordPress คุณจะเห็นชุดตัวเลือกการปรับแต่ง ซึ่งตัวเลือกหนึ่งเปิดอยู่ในแท็บใหม่


การบังคับให้เปิดลิงก์ในแท็บใหม่อาจทำให้ผู้เยี่ยมชมไม่สามารถออกไปได้ แต่ต้องเสียค่าใช้จ่ายในการเข้าถึง ตาม WGAC ลิงก์ควรตั้งค่าให้เปิดในแท็บใหม่เท่านั้นหากช่วยให้ผู้เยี่ยมชมที่พิการสามารถนำทางได้ มีหลายกรณีที่แท็บใหม่จะช่วยผู้เยี่ยมชมที่ถูกปิดใช้งานในการนำทาง ดังนั้นคุณควรใช้วิธีเปิดเริ่มต้นเมื่อสร้างลิงก์
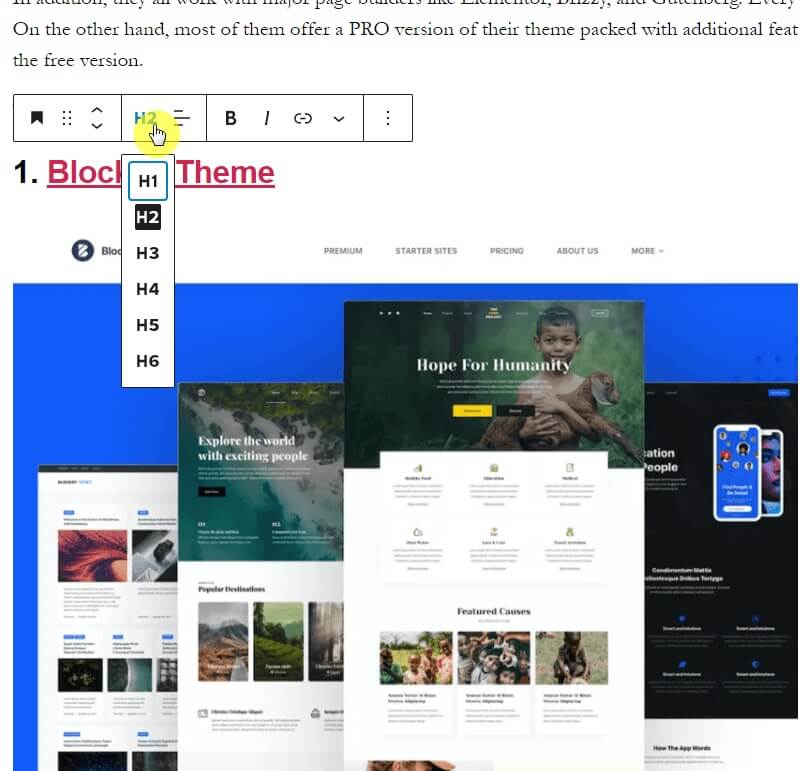
7. จัดระเบียบเนื้อหาด้วยหัวเรื่อง
ให้ใช้หัวเรื่องเพื่อจัดระเบียบเนื้อหาเพื่อให้เข้าถึงได้ง่ายขึ้น Hypertext Markup Language (HTML) รองรับส่วนหัวแบบลำดับชั้น มีส่วนหัว HTML ครึ่งโหล เริ่มต้นด้วย H1 และลงท้ายด้วย H6 คุณสามารถใช้เพื่อจัดระเบียบเนื้อหาของไซต์ของคุณ ให้แต่ละหน้ามีหัวเรื่อง H1 ถัดไป วางหัวข้อ H2 ไว้เหนือส่วนที่เกี่ยวข้องของเนื้อหา จากนั้นคุณสามารถวางส่วนหัว H3 ไว้ใต้ส่วนหัว H2 และอื่นๆ

8. เลือกประเภทแบบอักษรที่อ่านง่าย
ประเภทแบบอักษรที่เว็บไซต์ WordPress ของคุณใช้จะส่งผลต่อการเข้าถึง แบบอักษรบางประเภทอ่านยากกว่าแบบอื่น ตัวอย่างเช่น ฟอนต์แบบเล่นหางที่มีการตกแต่งที่ซับซ้อน เช่น จะอ่านยากกว่าประเภทฟอนต์สคริปต์ที่มีเส้นเรียบง่ายและสะอาดตา แบบอักษรที่เข้าถึงได้ง่ายและอ่านง่ายบางประเภท ได้แก่ Arial, Verdana, Calibri และ Times New Roman หากคุณไม่แน่ใจ คุณจะไม่ผิดพลาดกับแบบอักษรประเภทใดประเภทหนึ่งเหล่านี้
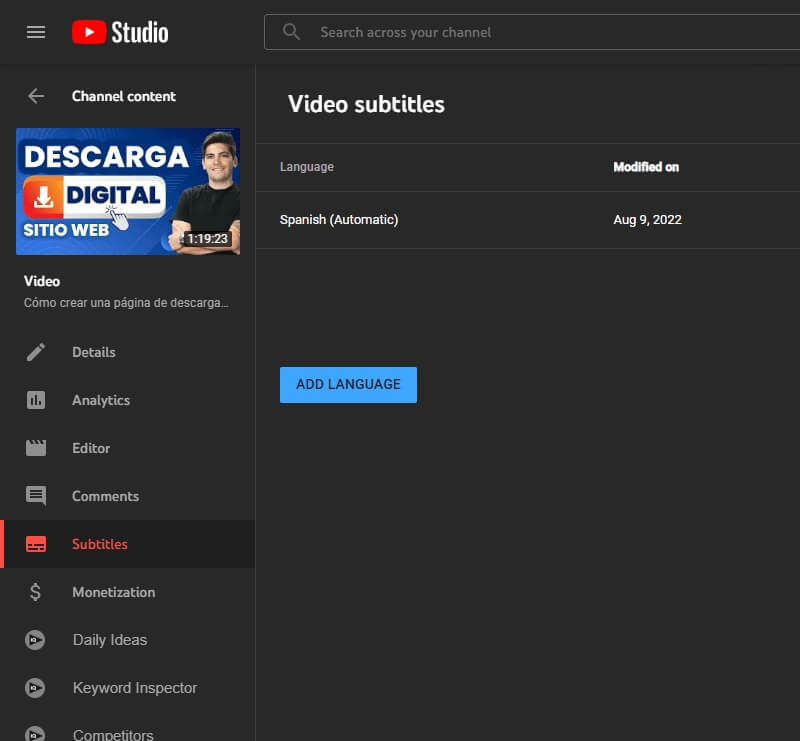
9. รวมคำบรรยายด้วยเนื้อหาวิดีโอ
หากเว็บไซต์ WordPress ของคุณมีเนื้อหาวิดีโอ คุณควรใส่คำอธิบายภาพด้วย คำบรรยายจะช่วยให้ผู้เข้าชมที่มีความบกพร่องทางการได้ยินสามารถรับชมเนื้อหาวิดีโอของไซต์ของคุณได้ เมื่อเปิดใช้งาน ผู้เข้าชมจะเห็นบทสนทนา เสียง เพลง เอฟเฟกต์เสียง และเสียงรูปแบบอื่นๆ ที่แสดงเป็นข้อความ
YouTube ทำให้ง่ายต่อการเพิ่มคำบรรยาย หากคุณโฮสต์วิดีโอของเว็บไซต์ WordPress บน YouTube ให้เข้าสู่ระบบ YouTube Studio เพื่อเพิ่มคำบรรยาย เพียงคลิกลิงก์ "คำบรรยาย" ที่เมนูแถบด้านข้างทางซ้าย และเลือกวิดีโอที่คุณต้องการอัปเดตพร้อมคำอธิบายภาพ จากนั้น คุณสามารถสร้างคำบรรยายด้วยตนเองโดยการพิมพ์ หรือเลือกตัวเลือกการแปลอัตโนมัติ แม้ว่าตัวเลือกการแปลอัตโนมัติจะง่ายกว่า แต่ก็มักเต็มไปด้วยข้อผิดพลาด

10. ใช้ข้ามลิงก์
ข้ามลิงก์สามารถปรับปรุงการเข้าถึงเว็บไซต์ WordPress ของคุณได้ หรือที่เรียกว่าลิงก์ข้ามไปยัง อนุญาตให้ผู้เยี่ยมชมข้ามลิงก์การนำทางที่จุดเริ่มต้นของหน้า เว็บไซต์ส่วนใหญ่มีระบบนำทางที่ซับซ้อนซึ่งประกอบด้วยหลายประเภท ผู้เข้าชมจะต้องเรียกดูหมวดหมู่เหล่านี้เพื่อค้นหาเนื้อหา นอกจากนี้ ลิงก์การนำทางเหล่านี้มักจะแสดงที่จุดเริ่มต้นของทุกหน้า
ข้ามลิงก์นำเสนอวิธีที่ง่ายกว่าสำหรับผู้เยี่ยมชมเพื่อไปยังส่วนต่างๆ ของเว็บไซต์ WordPress ของคุณ เป็นลิงก์หน้าเดียวกันที่นำผู้เข้าชมตรงไปยังเนื้อหา ผู้เข้าชมจะไม่ต้องโต้ตอบกับลิงก์การนำทาง โฆษณา หรือองค์ประกอบที่ไม่ต้องการอื่นๆ ที่ด้านบนของหน้า หลังจากเข้าถึงหน้าแล้ว ผู้เยี่ยมชมสามารถคลิกลิงก์ข้ามเพื่อข้ามไปยังเนื้อหาได้โดยตรง
การเข้าถึงคือทั้งหมดที่เกี่ยวกับการทำให้เว็บไซต์ WordPress ของคุณง่ายสำหรับผู้เยี่ยมชมที่ปิดการใช้งาน นอกจากนี้ยังจะเปิดประตูสู่ผู้ชมจำนวนมากขึ้น การทำให้เว็บไซต์ WordPress ของคุณเข้าถึงได้ง่ายขึ้นจะสร้างการเข้าชมมากขึ้น ที่สำคัญกว่านั้นคือจะพัฒนาชื่อเสียงในเชิงบวกที่ขับเคลื่อนการมีส่วนร่วมของผู้เข้าชม
บทความที่เกี่ยวข้องที่น่าสนใจ: วิธีเลือกปลั๊กอินที่ดีที่สุดสำหรับเว็บไซต์ WordPress ของคุณ
