7 วิธีในการฝึกฝน Divi AI และเพิ่มประสิทธิภาพธุรกิจของคุณ (ลด 60% วันนี้)
เผยแพร่แล้ว: 2024-08-20Divi Summer Sale กำลังดำเนินไปอย่างเต็มรูปแบบ และเรากำลังลดราคาชุดผลิตภัณฑ์ทั้งหมดของเรา นั่นหมายถึงจุดเริ่มต้นในการคว้าเครื่องมือเหล่านี้ที่คุณจับตามองมานานหลายเดือนนั้นสามารถเข้าถึงได้มากขึ้นกว่าที่เคย หนึ่งในอัญมณีเหล่านั้นคือ Divi AI
ตอนนี้ Divi AI ลด 60% ซึ่งในหนังสือของฉันถือว่าขโมยมาก โดยปกติจะอยู่ที่ $23/เดือน แต่ตอนนี้ ราคาขายอยู่ที่ $12.96/เดือน (หรืออัตรา $9.58 หากเรียกเก็บเงินเป็นรายปี)
พาฉันไปที่ข้อเสนอฤดูร้อนของ Divi AI
หากยังไม่เพียงพอ ฉันอยากจะแสดงให้คุณเห็นวิธีที่ฉันชื่นชอบในการใช้ Divi AI เพื่อให้ได้ผลลัพธ์ที่ดีขึ้น
- 1 วิธีรับประโยชน์สูงสุดจาก Divi AI (7 วิธี)
- 1.1 1. ใช้ประโยชน์จากฟีเจอร์ใหม่ๆ เช่น การสร้างไซต์ AI
- 1.2 2. ตั้งค่าแบบอักษรและสีเริ่มต้นสำหรับการออกแบบ
- 1.3 3. อัปเดตข้อความด้วยคำสำคัญและวลี SEO
- 1.4 4. ยกระดับภาพขนาดเล็กหรือปรับปรุงพิกเซล
- 1.5 5. สร้างภาพใหม่ในขนาดที่คุณต้องการ
- 1.6 6. ปรับปรุงการเข้ารหัสแบบกำหนดเองด้วย Divi Code AI
- 1.7 7. ค้นพบฟีเจอร์ Divi AI ที่ดีที่สุดสำหรับระดับทักษะของคุณ
- 2 ปลดล็อกขั้นตอนการทำงานที่ได้รับการปรับปรุงด้วย Divi AI
- 2.1 วิธีที่ดีที่สุดในการใช้ Divi คือ Divi Pro
วิธีรับประโยชน์สูงสุดจาก Divi AI (7 วิธี)
หากคุณเคยใช้เครื่องมือ AI คุณจะรู้ว่าการใช้ประโยชน์สูงสุดจากเครื่องมือนั้นต้องอาศัยการฝึกฝนและมุมมอง การจัดการเครื่องมือ AI เป็นชุดทักษะที่มีเอกลักษณ์เฉพาะตัวมาก การใช้ Divi AI นั้นง่ายมาก อย่างไรก็ตาม การปรับแต่งงานฝีมือของคุณอย่างละเอียดจะคุ้มค่าเสมอ

ฉันมีเคล็ดลับที่ดีที่สุดหกประการในการใช้ Divi AI เพื่อให้คุณสามารถเชี่ยวชาญเทคโนโลยีที่น่าทึ่งนี้และช่วยเหลือคุณในการสร้างเว็บไซต์ของคุณ
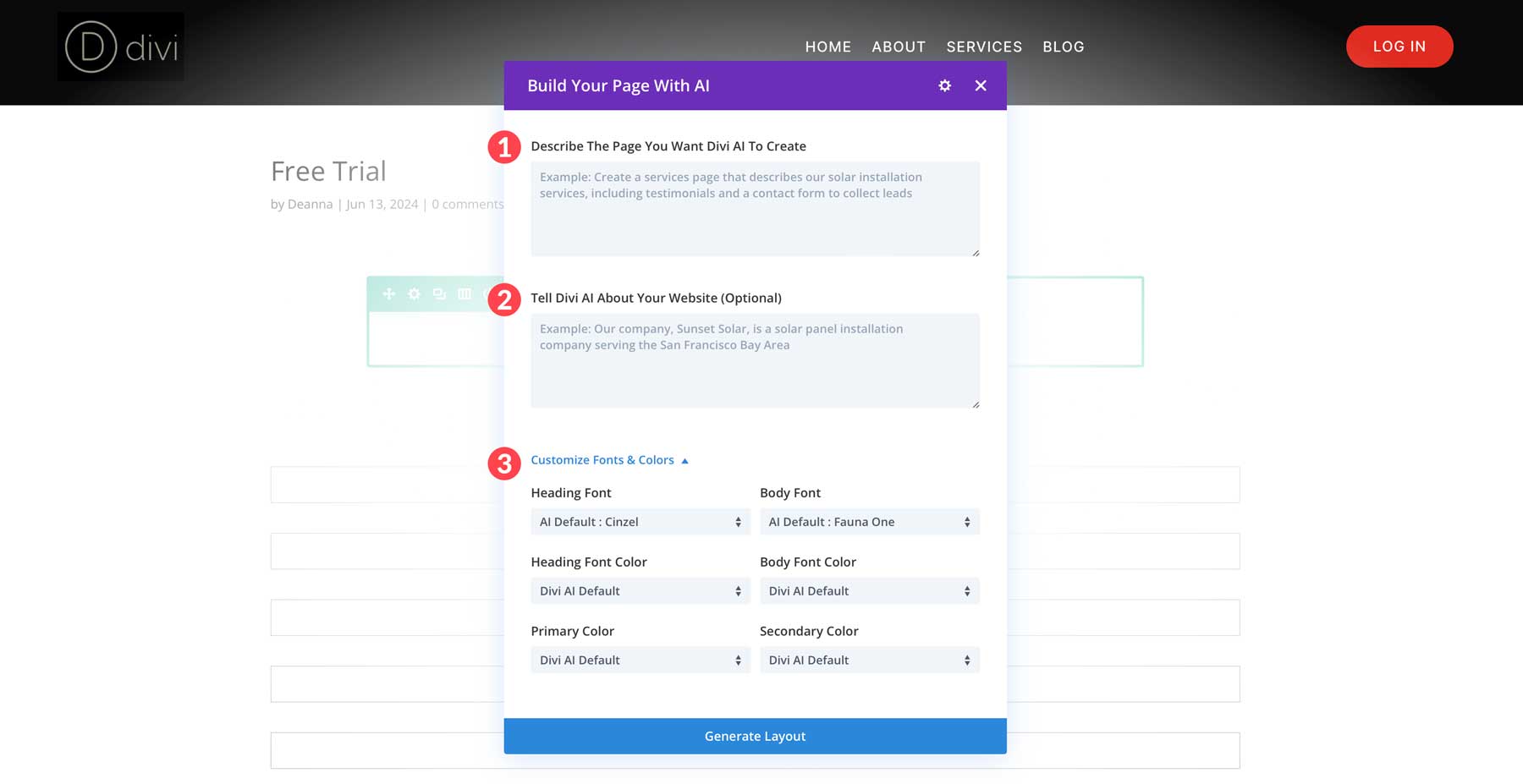
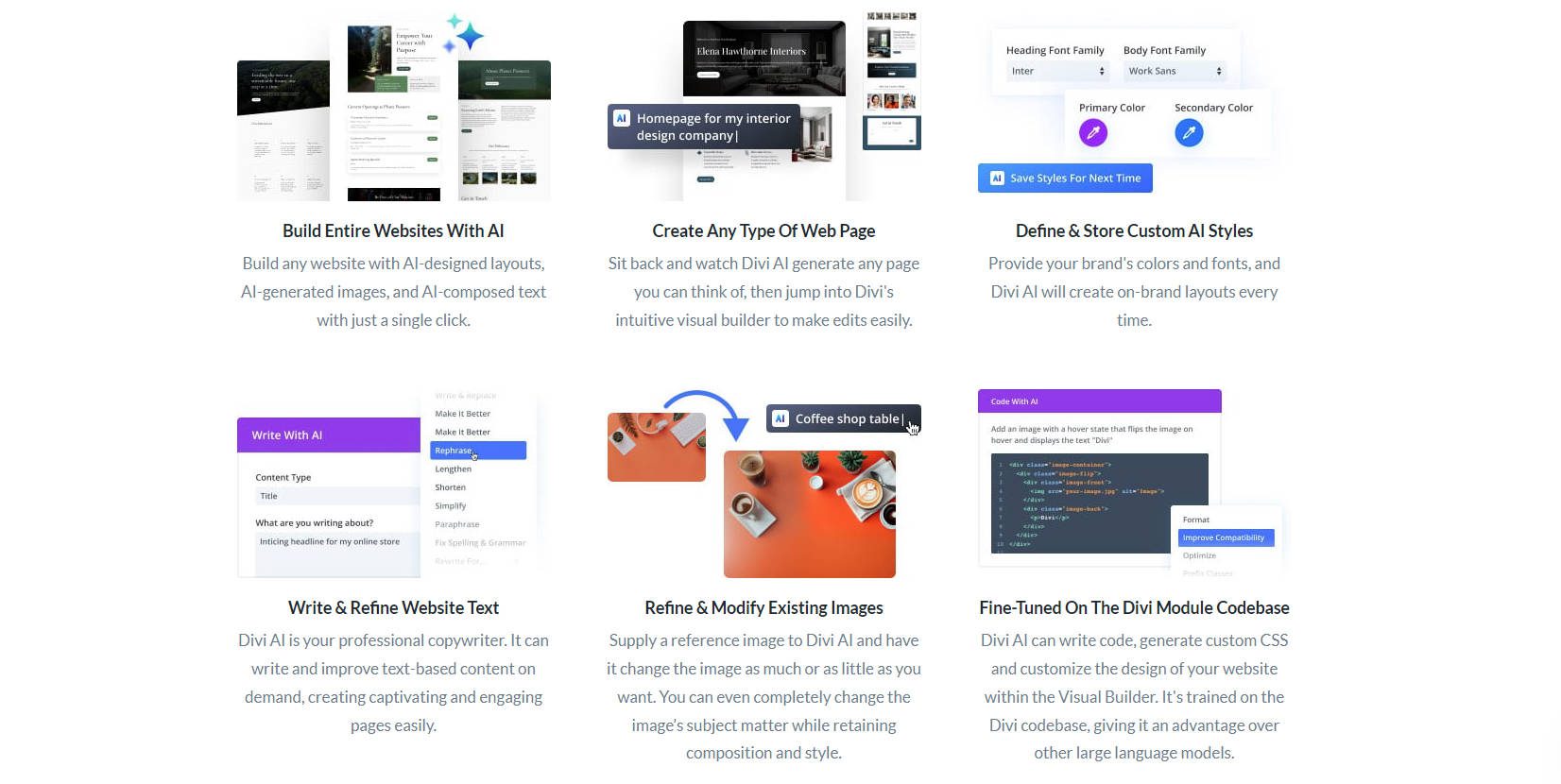
1. ใช้ประโยชน์จากฟีเจอร์ใหม่ๆ เช่น การสร้างไซต์ AI
Divi AI เพิ่งเปิดตัวได้เพียงปีเดียว แต่เราอัดแน่นไปด้วยฟีเจอร์นวัตกรรมที่ขยายขีดจำกัดของสิ่งที่คุณคิดว่าเป็นไปได้ด้วย Divi และ WordPress คุณลักษณะล่าสุดช่วยให้เจ้าของธุรกิจสร้างเว็บไซต์ได้ภายในไม่กี่นาที และจะดีขึ้นเรื่อยๆ เท่านั้น
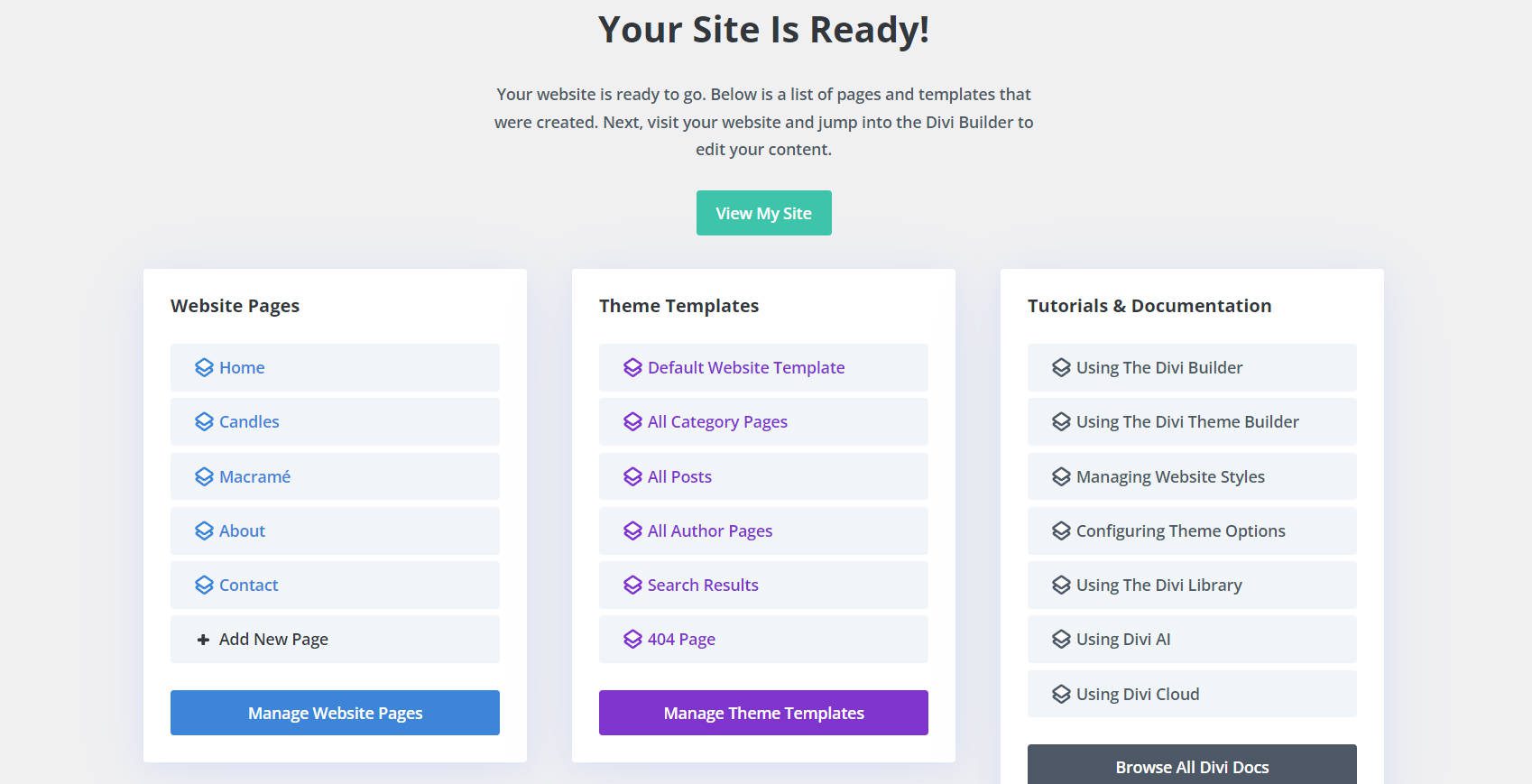
เครื่องมือสร้างเว็บไซต์ Divi AI: สร้างเว็บไซต์ทั้งหมดในไม่กี่นาที
เครื่องมือสร้างเว็บไซต์เต็มรูปแบบของ Divi AI ทำได้มากกว่าที่คนส่วนใหญ่คาดหวัง โดยจะสร้างเพจขึ้นมาหลายเพจ (หน้าแรก เกี่ยวกับ ผู้ติดต่อ ฯลฯ) โดยบรรจุการออกแบบที่สมบูรณ์และเป็นร่างเนื้อหาและรูปภาพฉบับร่างฉบับแรก นอกจากนี้ยังก้าวไปอีกขั้นและสร้างการตั้งค่าล่วงหน้าทั่วโลกด้วยปรัชญาการออกแบบที่สอดคล้องกัน เลือกการจับคู่แบบอักษร/สี และสร้างเทมเพลต Theme Builder (แม้แต่เทมเพลต WooCommerce หากจำเป็น) ฟีเจอร์นี้เหมาะสำหรับผู้ที่ต้องการเว็บไซต์ที่สมบูรณ์และเหนียวแน่นอย่างรวดเร็วโดยไม่ลดคุณภาพลง

ต่อไปนี้เป็นวิธีปฏิบัติสามวิธีในการใช้ Divi AI Website Builder เพื่อเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณ:
- เร่งระยะเวลาโครงการลูกค้า : เครื่องมือสร้างเว็บไซต์ Divi AI สามารถลดเวลาที่ใช้ในการส่งมอบเว็บไซต์ที่ทำงานได้อย่างสมบูรณ์ลงได้อย่างมาก การสร้างหน้าหลักโดยอัตโนมัติและแอปพลิเคชันการออกแบบที่สอดคล้องกันช่วยให้คุณส่งมอบผลิตภัณฑ์ที่สวยงามได้อย่างรวดเร็ว ซึ่งช่วยให้มีเวลาสำหรับโครงการมากขึ้น
- เปิดตัวธุรกิจใหม่อย่างรวดเร็ว : เริ่มต้นธุรกิจใหม่หรือโครงการรอง? เครื่องมือสร้างเว็บไซต์ช่วยให้คุณสามารถทำให้ไซต์ของคุณใช้งานจริงได้โดยใช้ความพยายามเพียงเล็กน้อย โดยนำเสนอสถานะออนไลน์อย่างมืออาชีพโดยใช้เวลาเป็นประวัติการณ์
- จัดการการรีแบรนด์เว็บไซต์อย่างมีประสิทธิภาพ : ปรับปรุงกระบวนการรีแบรนด์โดยสร้างการออกแบบที่สดใหม่และสอดคล้องกันในทุกเพจของคุณโดยไม่ต้องเริ่มจากศูนย์ เครื่องมือนี้ช่วยลดความยุ่งยากในการปรับใช้หลักเกณฑ์แบรนด์ใหม่และการอัปเดตภาพ
เครื่องมือสร้างเว็บไซต์ Divi AI สามารถเพิ่มประสิทธิภาพและประสิทธิผลของคุณได้อย่างมาก ไม่ว่าคุณจะทำงานในโครงการของลูกค้า เปิดตัวธุรกิจใหม่ หรือเปลี่ยนโฉมเว็บไซต์ที่มีอยู่
รับ Divi AI พร้อมส่วนลด 60%
เครื่องมือสร้างเลย์เอาต์ Divi AI: สร้างเพจที่ปรับแต่งได้อย่างสมบูรณ์แบบ
ไม่ว่าคุณจะสร้างไซต์ใหม่ตั้งแต่เริ่มต้นหรือเพิ่มหน้าลงในเว็บไซต์ที่มีอยู่ เครื่องมือสร้างเลย์เอาต์ของ Divi AI ก็ครอบคลุมทุกอย่าง เหมาะอย่างยิ่งสำหรับการสร้างหน้าเว็บเฉพาะเจาะจงด้วยรูปลักษณ์ที่เป็นหนึ่งเดียว เพื่อให้มั่นใจว่าการเพิ่มใหม่ทุกครั้งจะสอดคล้องกับการออกแบบที่มีอยู่ของไซต์ของคุณได้อย่างราบรื่น ตั้งแต่หน้า Landing Page ไปจนถึงข้อเสนอการบริการ Divi AI สร้างสรรค์สิ่งเหล่านี้อย่างมีวัตถุประสงค์และแม่นยำ สิ่งที่คุณต้องทำคือบอกสิ่งที่คุณต้องการสร้าง
ต่อไปนี้เป็นวิธีปฏิบัติบางประการในการใช้ Divi AI Layout Generator เพื่อเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณ:
- สร้างหน้า Landing Page ที่มีการแปลงสูงอย่างรวดเร็ว : ใช้ตัวสร้างเค้าโครงเพื่อสร้างหน้า Landing Page ที่ได้รับการปรับให้เหมาะสมสำหรับ Conversion โดยมี CTA ที่วางไว้อย่างมีกลยุทธ์ คำรับรอง และการแสดงผลิตภัณฑ์ที่แนะนำผู้เยี่ยมชมให้ดำเนินการ
- ขยายเว็บไซต์ของคุณอย่างง่ายดายด้วยหน้าบริการใหม่ : เพิ่มหน้าบริการใหม่ที่ตรงกับการออกแบบที่มีอยู่ของคุณ แสดงข้อเสนอของคุณอย่างมืออาชีพและสอดคล้องกันโดยไม่ต้องมีการปรับเปลี่ยนด้วยตนเองอย่างละเอียด
- ปรับปรุงการสร้างเทมเพลตบล็อก : รักษาเค้าโครงบล็อกที่สอดคล้องกันในทุกโพสต์โดยใช้เครื่องมือสร้างเค้าโครงเพื่อสร้างเทมเพลตบล็อกแบบกำหนดเองที่สอดคล้องกับสไตล์ของแบรนด์ของคุณ เพื่อให้แน่ใจว่าทุกโพสต์จะดูสวยงามและเป็นระเบียบ
ด้วยการสร้างเค้าโครง AI เช่นนี้ คุณสามารถประหยัดเวลาและปรับปรุงคุณภาพและประสิทธิผลของหน้าเว็บของคุณได้
รับ Divi AI พร้อมส่วนลด 60%
เครื่องมือสร้างมาตรา Divi AI: อัปเดตหน้าที่มีอยู่ได้อย่างราบรื่น
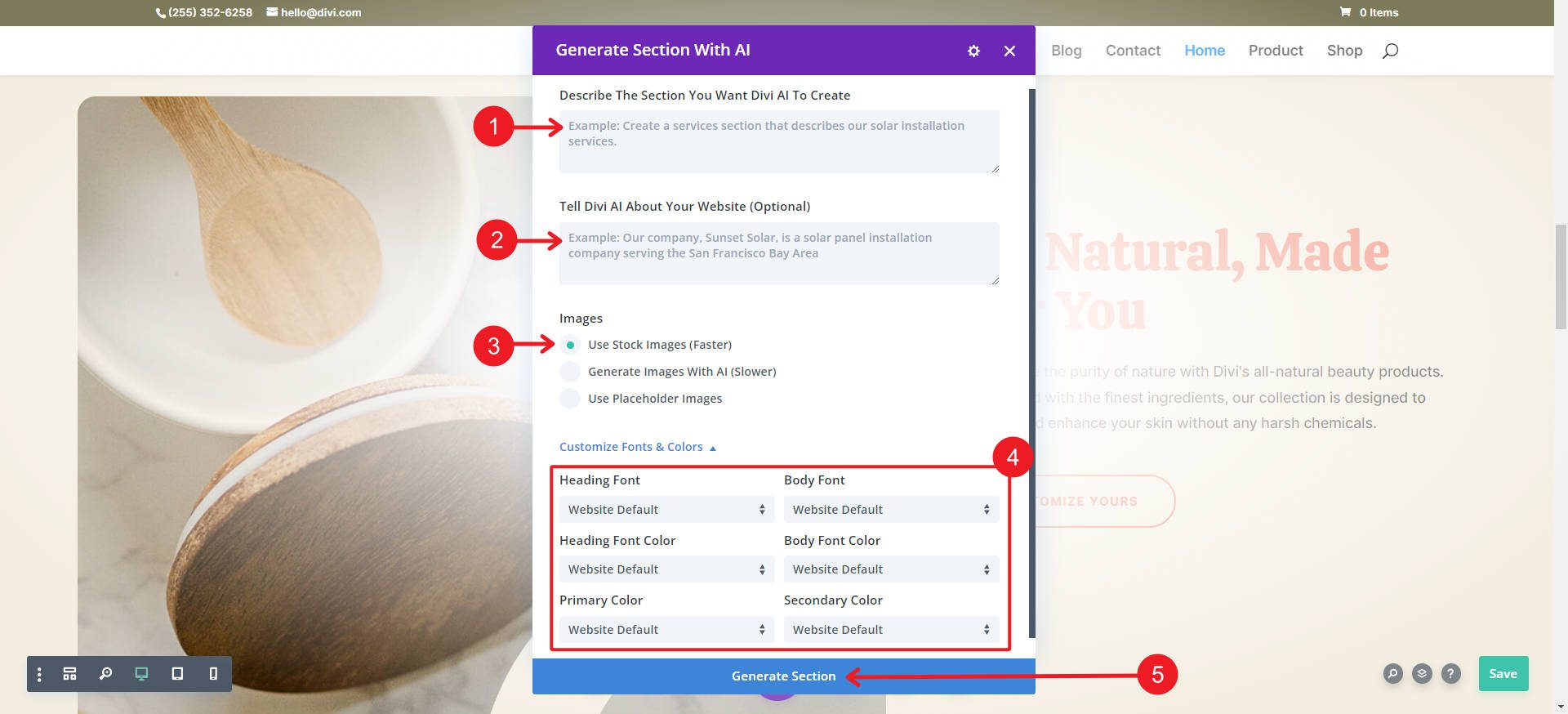
การทำให้เว็บไซต์ทันสมัยและสม่ำเสมอถือเป็นสิ่งสำคัญ และ Divi Section AI ช่วยให้ง่ายกว่าที่เคย ไม่ว่าคุณจะเพิ่มเนื้อหาใหม่ลงในเพจหรือรีเฟรชส่วนที่ล้าสมัย เครื่องมือนี้ช่วยให้คุณสามารถอัปเดตเพจของคุณให้ตรงกับการออกแบบที่มีอยู่ได้อย่างราบรื่น คุณสามารถสร้างเพจแบบกำหนดเองตั้งแต่ต้น (ทีละส่วน) หรืออัปเดตเพจที่มีอยู่โดยมีเนื้อหาที่ขาดหายไป ทำให้การอัปเดตรวดเร็วและง่ายดายในขณะที่ยังคงรักษารูปลักษณ์ของแบรนด์ของคุณ
ต่อไปนี้เป็นวิธีปฏิบัติสามวิธีในการใช้ Divi Section AI เพื่อเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณ:
- เพิ่มคุณสมบัติใหม่อย่างรวดเร็ว : ต้องการอัปเดตเว็บไซต์ของคุณด้วยคำกระตุ้นการตัดสินใจ คำรับรอง หรือคุณลักษณะผลิตภัณฑ์ใหม่หรือไม่ เครื่องมือสร้างส่วนสามารถรวมสิ่งเหล่านี้เข้ากับเพจที่มีอยู่ของคุณได้อย่างราบรื่นในขณะที่จับคู่การออกแบบปัจจุบันของคุณ
- รีเฟรชเนื้อหาที่ล้าสมัย : เติมชีวิตชีวาให้กับส่วนที่เก่าของไซต์ของคุณได้อย่างง่ายดายโดยการสร้างเนื้อหาสดใหม่ที่สอดคล้องกับเทรนด์และมาตรฐานการออกแบบล่าสุด ทั้งหมดนี้โดยไม่ต้องเริ่มจากศูนย์
- ปรับปรุงการอัปเดตตามฤดูกาล : ใช้เครื่องสร้างส่วนเพื่อใช้โปรโมชันตามฤดูกาลหรือข้อเสนอชั่วคราวอย่างรวดเร็ว เพื่อให้มั่นใจว่าเว็บไซต์ของคุณมีความเกี่ยวข้องและมีส่วนร่วมตลอดทั้งปี
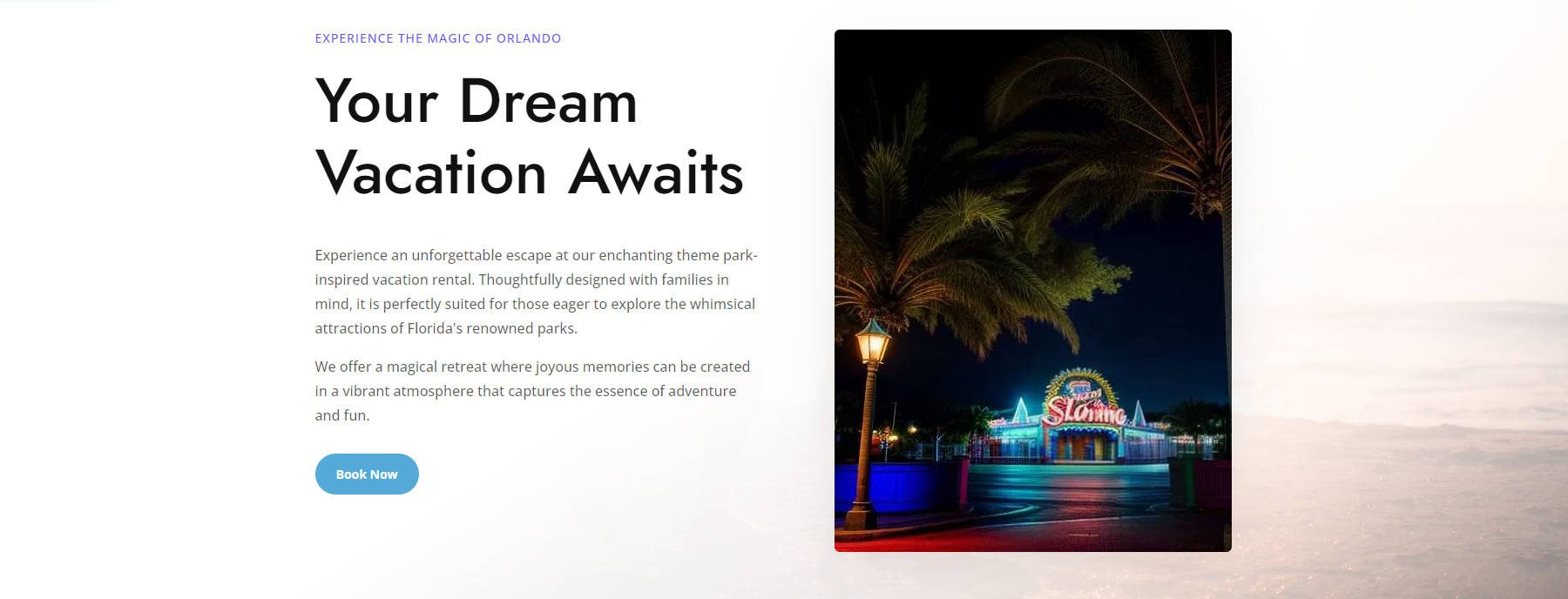
ดูตัวอย่างนี้

เราขอให้ Divi AI สร้างส่วนคำบรรยายเพื่อโฆษณาส่วนลดสำหรับสบู่ล้างมือบนเว็บไซต์ของเรา ใช้สไตล์เริ่มต้นเพื่อให้ตรงกับส่วนที่เหลือของหน้าโดยไม่ต้องตั้งค่าสไตล์ด้วยตนเอง

มีคุณสมบัติเพิ่มเติมบนขอบฟ้าที่จะช่วยให้ชีวิตของคุณง่ายขึ้นและง่ายขึ้น การรับ Divi AI ทันทีในช่วงเทศกาลลดราคาฤดูร้อนจะทำให้คุณได้รับ ส่วนลดสูงสุดถึง 60% แม้ว่าฟีเจอร์ใหม่จะเข้ามาในเมืองก็ตาม

รับ Divi AI พร้อมส่วนลด 60%
2. ตั้งค่าแบบอักษรและสีเริ่มต้นสำหรับการออกแบบ
หากมีคนไม่ชอบหน้าหรือเค้าโครงส่วนใดส่วนหนึ่งที่สร้างโดย AI มักเกิดจากการเลือกแบบอักษรและสี หากคุณมีคู่แบบอักษรที่ชอบ คำแนะนำสไตล์ หรือกำลังสร้างหลักเกณฑ์แบรนด์ฉบับสมบูรณ์ คุณจะได้ผลลัพธ์ที่ดีขึ้นโดยการป้อนสิ่งเหล่านั้นลงใน Divi AI โดยตรง
คุณมีสองวิธีในการทำเช่นนั้น ประการแรกคือการตั้งค่าเริ่มต้นของไซต์ของคุณและให้ Divi AI ใช้ค่าเริ่มต้นเหล่านั้นในพรอมต์ของคุณ (ภายใต้กำหนดแบบอักษรและสีเอง)

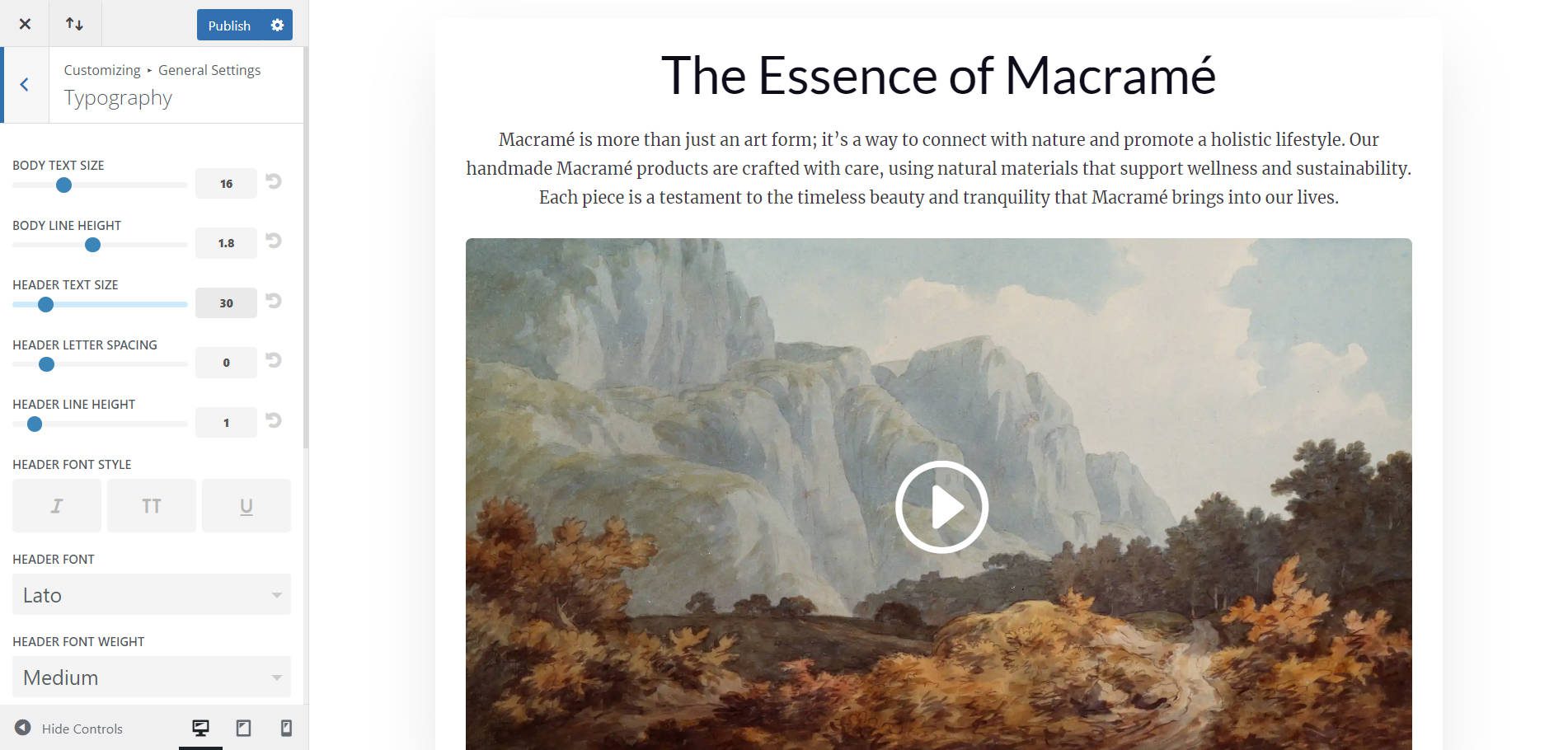
คุณยังสามารถตั้งค่าเหล่านั้นด้วยตนเองในพรอมต์การออกแบบ Divi AI ของคุณโดยเลือกแบบอักษรของคุณจากเมนูแบบเลื่อนลง เลือกส่วนหัวและแบบอักษรของเนื้อหา รวมถึงสี ตลอดจนสีหลักและสีรองที่จะใช้ หากคุณมี Divi AI สร้างหน้าหรือส่วนสำหรับคุณแล้ว และคุณชอบแบบอักษรที่มันเลือก คุณสามารถบันทึกข้อกำหนดแบบอักษรเหล่านั้นได้ หลังจากนั้น เมื่อคุณสร้างด้วย Divi AI ให้ใช้ AI Default เพื่อการออกแบบที่สอดคล้องกัน

แทนที่จะปล่อยให้การตัดสินใจในการออกแบบขั้นพื้นฐานเป็นไปตามโอกาส ให้ Divi AI เป็นฐานที่มั่นคงในการทำงานด้วย คุณจะเข้าใกล้ดีไซน์ที่คุณชอบมากขึ้นหากทำขั้นตอนนี้เพียงขั้นตอนเดียว
3. อัปเดตข้อความด้วยคำสำคัญและวลี SEO
การเพิ่มคำหลักลงในสำเนาของคุณบางครั้งเกิดขึ้นตามธรรมชาติ แต่บางครั้งก็ไม่เป็นเช่นนั้น แต่ไม่ช้าก็เร็ว คุณจะต้องแน่ใจว่าการเพิ่มประสิทธิภาพบนเพจของคุณมีประสิทธิภาพสูงสุด Divi Text AI สามารถช่วยคุณในเรื่องนี้ได้ในระยะเวลาอันสั้น
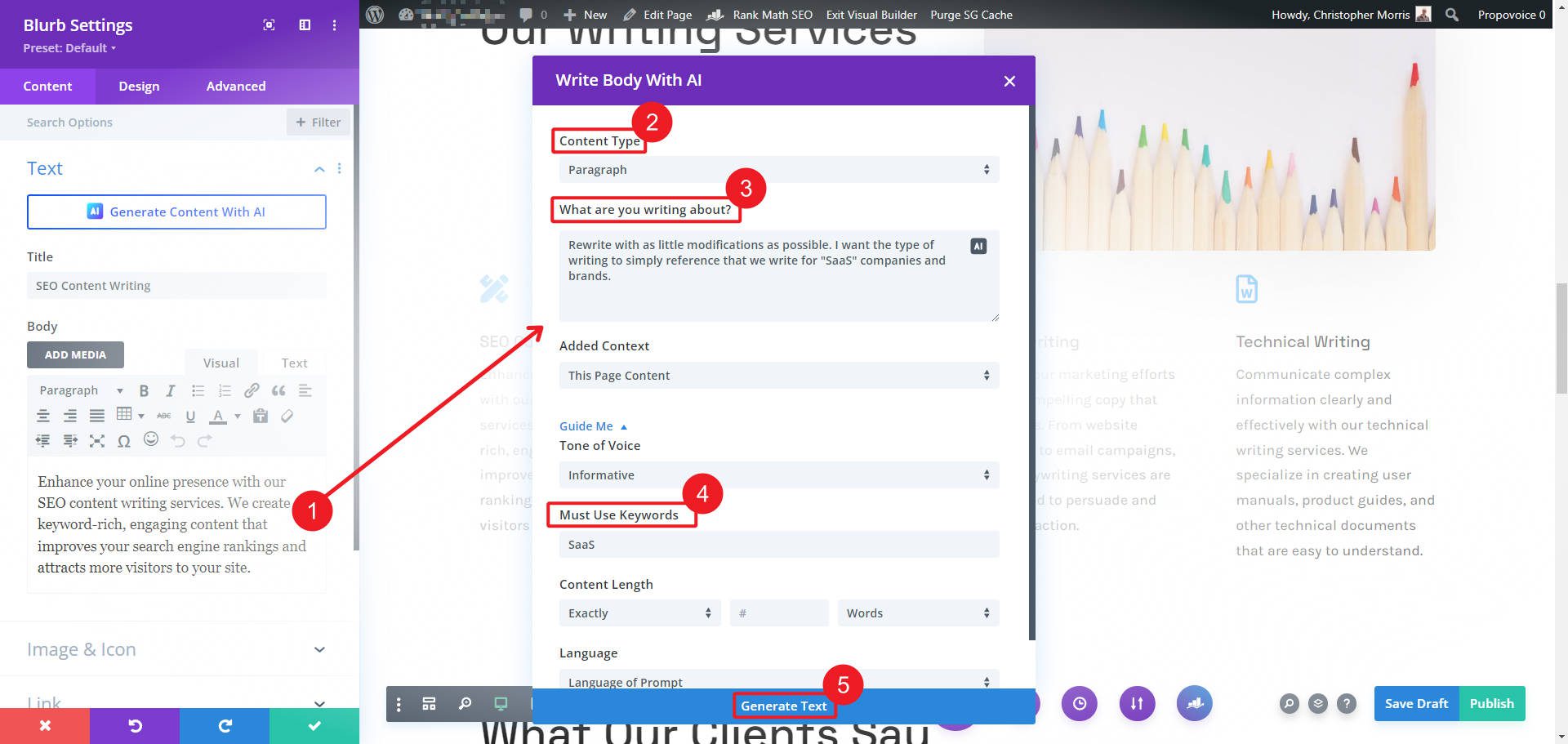
ในการดำเนินการนี้ ให้เปิดโมดูล Divi พร้อมข้อความเริ่มต้นของคุณ คลิกไอคอน AI และเลือก ปรับปรุงด้วย AI เลือกประเภทเนื้อหา คำแนะนำอย่างรวดเร็วสำหรับการปรับปรุง (ไม่จำเป็นเสมอไปสำหรับการเขียนใหม่อย่างง่าย) จำกัดบริบทให้เหลือเพียงโมดูลเดียว และป้อนคำหลักที่คุณได้รับจากเครื่องมือวิจัยคำหลักเช่น Semrush หลังจากนั้น คลิก สร้างข้อความ เพื่อดูว่า Divi AI เพิ่มคำสำคัญลงในข้อความที่คุณเลือกอย่างไร

เราเริ่มต้นด้วยสิ่งนี้:
ปรับปรุงตัวตนบนโลกออนไลน์ของคุณด้วยบริการเขียนเนื้อหา SEO ของเรา เราสร้างเนื้อหาที่มีคำหลักและน่าสนใจซึ่งช่วยปรับปรุงอันดับเครื่องมือค้นหาของคุณและดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น
และจบลงด้วยสิ่งนี้ในไม่กี่วินาทีตามข้อกำหนดของเรา
เราเชี่ยวชาญในการให้บริการเขียนเนื้อหา SEO ที่ปรับให้เหมาะกับบริษัท SaaS เราทำเช่นนี้โดยการช่วยให้พวกเขาสื่อสารข้อเสนอคุณค่าที่เป็นเอกลักษณ์ของตนได้อย่างมีประสิทธิภาพ และเชื่อมต่อกับผู้ชมเป้าหมายผ่านการเล่าเรื่องที่น่าสนใจซึ่งทำงานได้ดีในเครื่องมือค้นหาด้วย
อย่าลืมเพิ่มคำหลัก (และบริบท) ในส่วนเนื้อหาด้วย Divi AI เป็นหนึ่งในวิธีที่เร็วที่สุดในการปรับปรุงเนื้อหาที่มีอยู่ของคุณด้วยคำหลักที่จำเป็น หากคุณใช้ Divi AI เพื่อสร้างเนื้อหาใหม่ การเพิ่มคีย์เวิร์ดที่ตอนต้นจะทำให้ข้อความทั้งหมดของคุณได้รับการปรับให้เหมาะสมและพร้อมที่จะปรับปรุงอันดับเครื่องมือค้นหาของคุณ

รับ Divi AI พร้อมส่วนลด 60%
4. ยกระดับภาพขนาดเล็กหรือปรับปรุงพิกเซล
เมื่อขอเนื้อหาจากลูกค้า ฉันมักจะได้รับรูปภาพที่ใช้งานไม่ได้ แม้กระทั่งในศตวรรษที่ 21 ภาพที่มีขนาดเล็กหรือคุณภาพต่ำมากก็ไม่ใช่เรื่องแปลก มันเป็นเพียงความเป็นจริงของชีวิต ทำให้สิ่งที่อาจเป็น "ภาพถ่ายที่สมบูรณ์แบบ" ใช้ไม่ได้
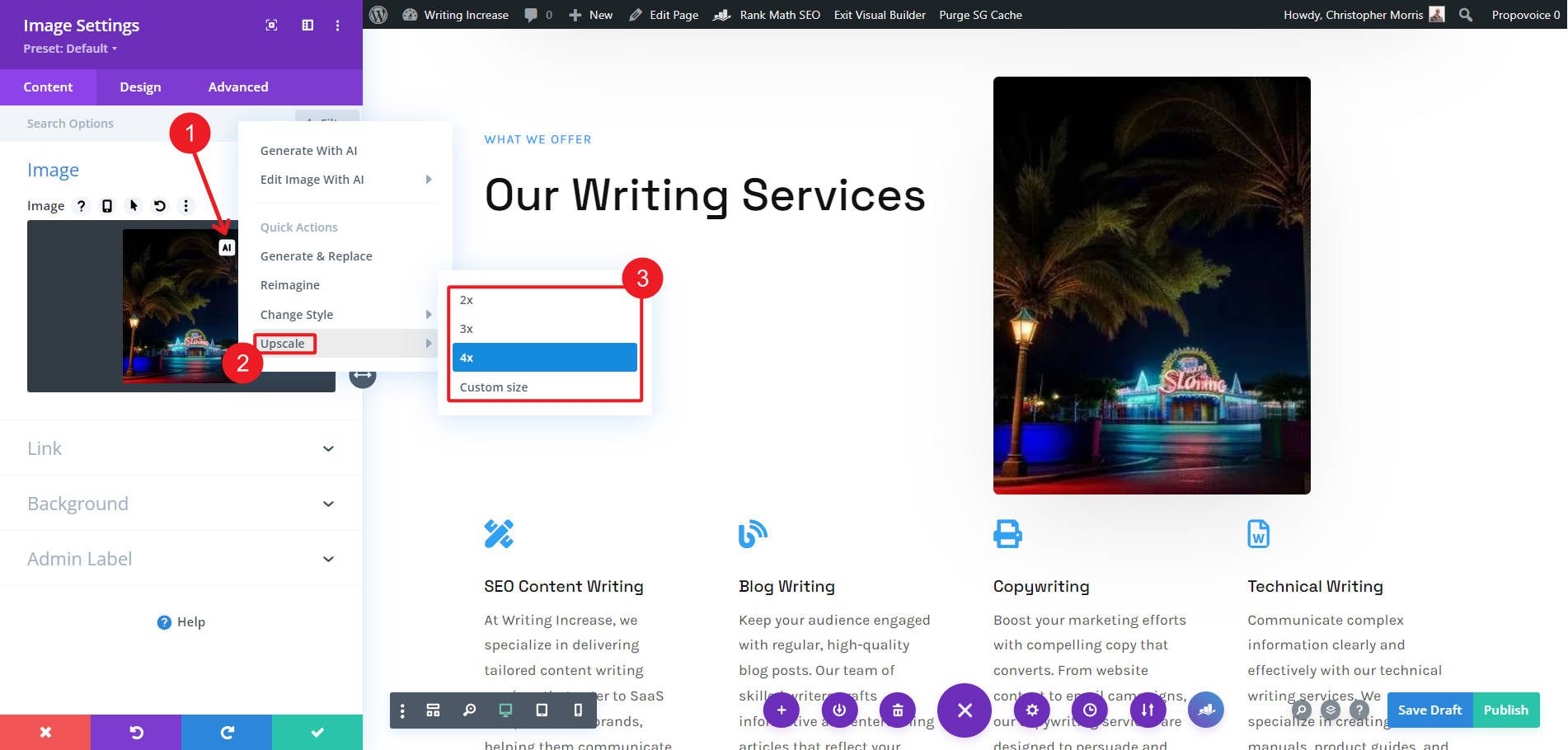
ตัวเพิ่มประสิทธิภาพรูปภาพ AI มากมายมีอยู่ในตลาด แต่ไม่มีตัวใดที่เชื่อมต่อโดยตรงกับไลบรารีสื่อ WordPress ของคุณ หากต้องการขยายขนาดรูปภาพโดยใช้ Divi AI ให้เปิดโมดูล Divi ที่รองรับรูปภาพหรือภาพพื้นหลัง จากนั้น อัปโหลดภาพของคุณ คลิกไอคอน AI และเลือก ยกระดับ

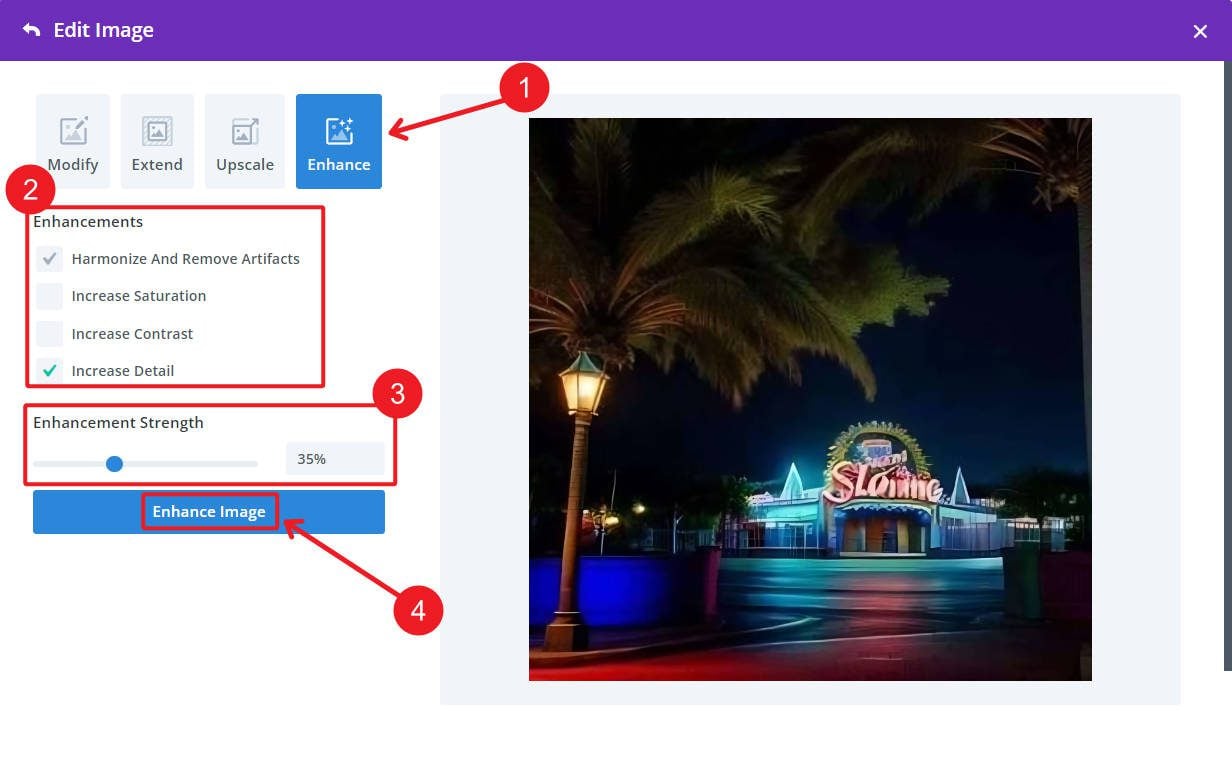
และเช่นเดียวกัน รูปภาพตัวอย่างของเราก็ได้รับการขยายขนาดเพื่อให้สามารถใช้งานได้บนเว็บไซต์ของเรา ตอนนี้ ฉันสามารถดูภาพด้วยคำขอ Divi AI Enhance ง่ายๆ เพื่อให้ภาพมีความชัดเจนมากขึ้น

ไม่ว่าคุณจะได้รับรูปภาพที่ใช้ไม่ได้จากลูกค้าหรือมีรูปภาพเก่าๆ ที่เหมาะสำหรับจัดแสดง Divi AI สามารถช่วยกอบกู้รูปภาพเหล่านั้นได้ มันเปิดโอกาสใหม่ๆ และข้อจำกัดที่น้อยลง
รับ Divi AI พร้อมส่วนลด 60%
5. สร้างภาพใหม่ในขนาดที่คุณต้องการ
Divi AI เต็มไปด้วยความประหลาดใจ ด้วย Divi Image AI คุณจะไม่ถูกจำกัดขนาดภาพที่กำหนดไว้ล่วงหน้า คุณสามารถควบคุมอัตราส่วนภาพของภาพที่คุณสร้างขึ้นได้อย่างเต็มที่ คุณอาจต้องมีอัตราส่วนแนวตั้ง (3:4) เพื่อให้รูปภาพดูดีบนมือถือ อย่างไรก็ตาม คุณอาจจำเป็นต้องมีอัตราส่วนแนวนอน (16:9) สำหรับภาพพื้นหลังส่วนของคุณเพื่อให้ครอบคลุมพื้นหลังทั้งหมดได้อย่างสวยงาม
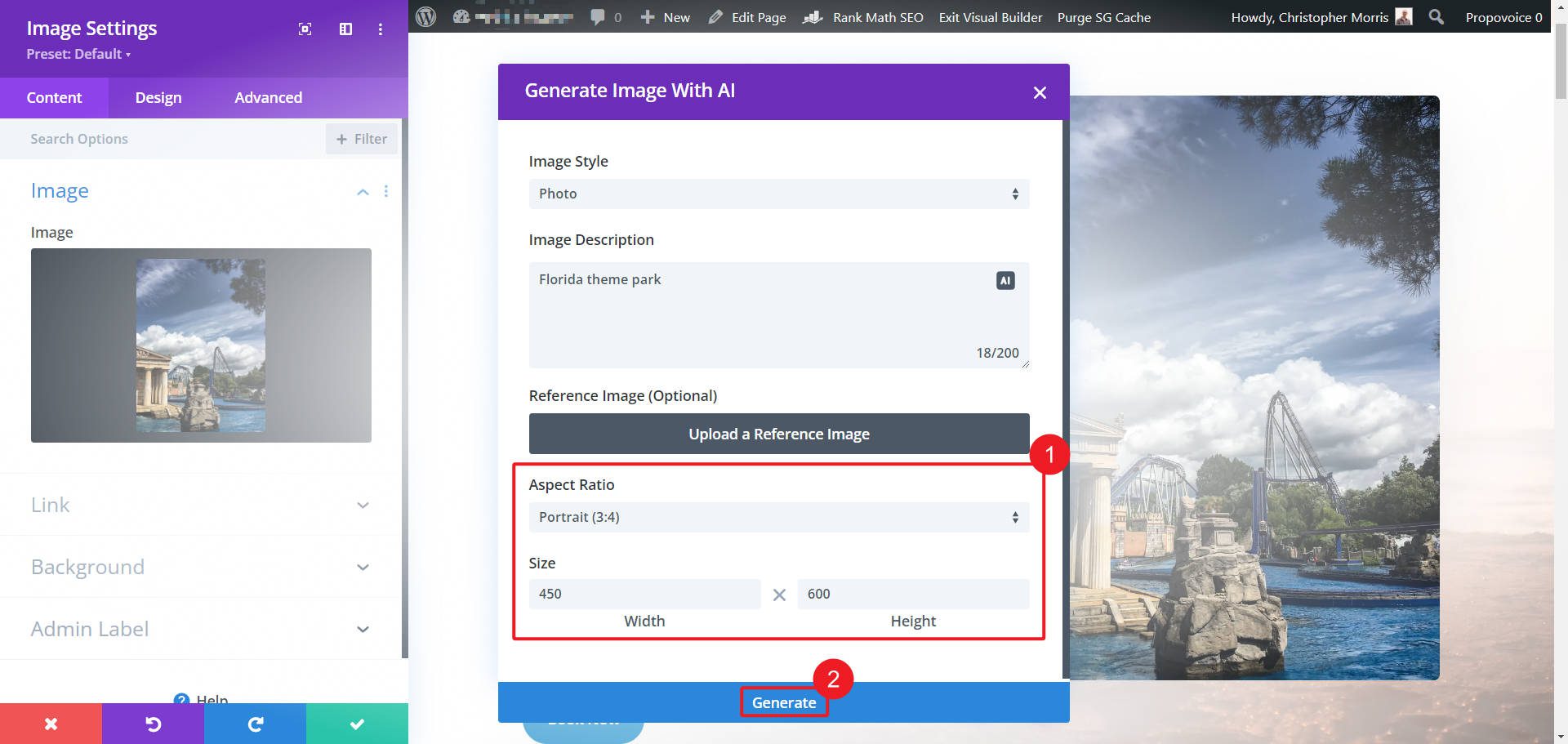
หากต้องการสร้างรูปภาพในขนาดที่กำหนดเอง ให้วางเมาส์เหนือช่องรูปภาพแล้วคลิกไอคอน Divi AI จากนั้นเลือก สร้างภาพ อธิบายรูปภาพที่คุณต้องการสร้าง (รวมถึงการตั้งค่าสไตล์รูปภาพที่จะใช้) และเลือกอัตราส่วนของรูปภาพ นี่คือตัวอย่างของเรา:

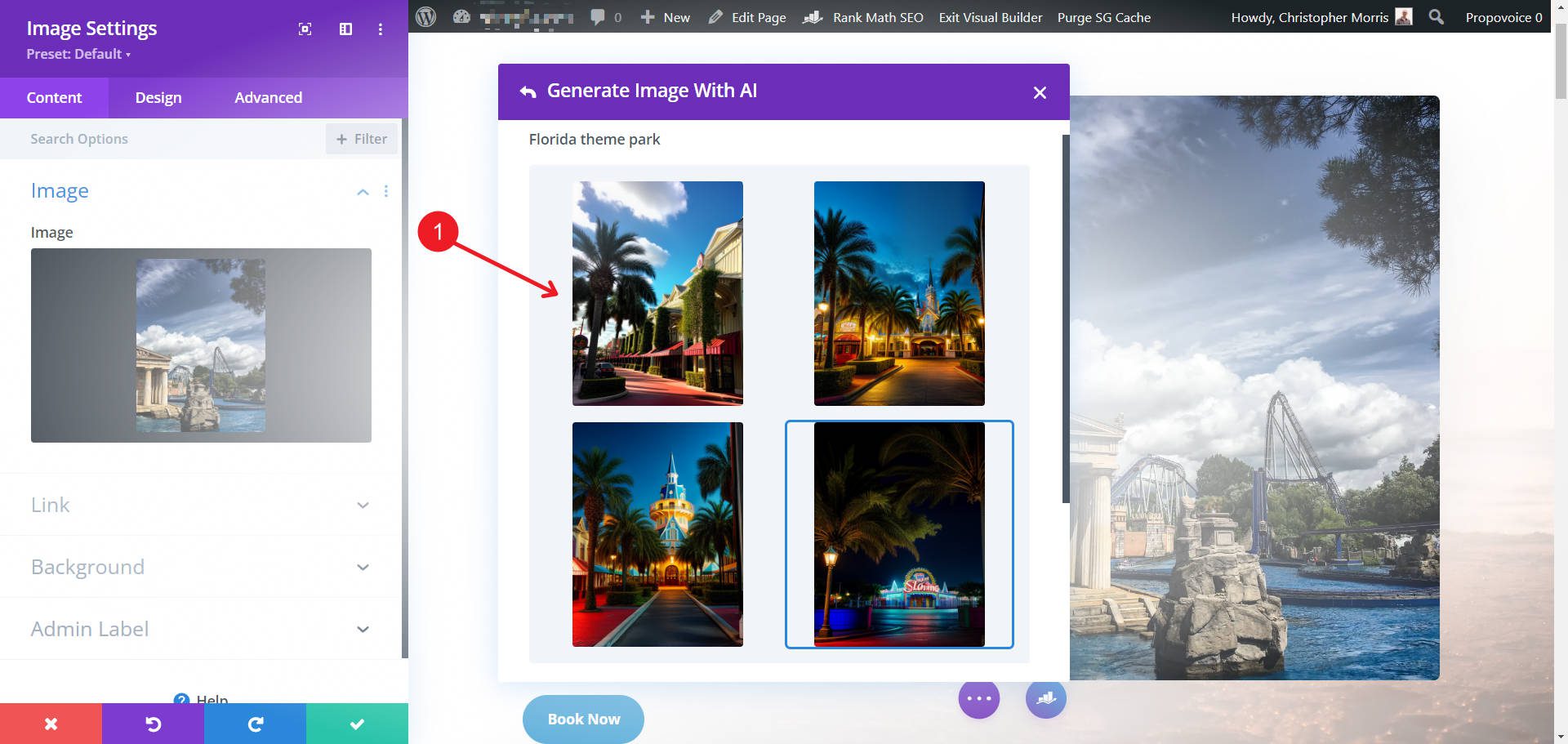
มันสร้างภาพสี่ภาพให้เราเลือก (หรือเราสามารถปรับแต่งข้อความแจ้งให้โทรเข้าได้)

นี่คือลักษณะของภาพของเรา (โดยใช้ความพยายามน้อยมาก) ในเลย์เอาต์ที่สร้างโดย AI ที่ไม่ด้อยคุณภาพของเรา

ภาพของเราไม่ได้ระเบิดมากจนทำให้เวลาในการโหลดหน้าเว็บลดลง แต่ก็เหมาะสำหรับความต้องการของเรา
รับ Divi AI พร้อมส่วนลด 60%
6. ปรับปรุงการเข้ารหัสแบบกำหนดเองด้วย Divi Code AI
Divi Code AI ช่วยให้คุณสามารถเพิ่มโค้ดที่กำหนดเองให้กับโปรเจ็กต์ Divi ของคุณโดยใช้การแจ้งด้วยภาษาง่ายๆ ช่วยให้ปรับแต่งขั้นสูงได้โดยไม่ต้องยุ่งยาก ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเพิ่งเริ่มต้น Divi Code AI จะช่วยขจัดความซับซ้อนในการเขียนโค้ด ช่วยให้คุณสามารถมุ่งเน้นไปที่การปรับปรุงฟังก์ชันและการออกแบบของเว็บไซต์ของคุณได้
นี่เป็นเพียงไม่กี่วิธีที่ Divi Code AI สามารถช่วยคุณได้:
- สร้าง CSS, HTML และ JS ที่กำหนดเองได้อย่างง่ายดาย : ด้วย Divi Code AI คุณสามารถสร้าง CSS, JavaScript หรือ HTML ที่กำหนดเองได้อย่างรวดเร็วเพื่อเพิ่มคุณสมบัติขั้นสูงให้กับเว็บไซต์ของคุณ ตัวอย่างเช่น หากคุณต้องการแนะนำแอนิเมชั่นที่เป็นเอกลักษณ์ ปรับองค์ประกอบเลย์เอาต์ หรือใช้การโต้ตอบแบบกำหนดเอง Divi Code AI สามารถเขียนโค้ดที่จำเป็นตามคำอธิบายของคุณ ปรับปรุงกระบวนการเขียนโค้ดให้มีประสิทธิภาพ และประหยัดเวลาในการทำงานด้วยตนเอง
- ปรับโค้ดที่มีอยู่ให้เหมาะสมทันที : หากคุณมีโค้ดที่มีอยู่ซึ่งต้องการการปรับแต่ง Divi Code AI สามารถช่วยปรับให้เหมาะสมเพื่อประสิทธิภาพและความเข้ากันได้ที่ดีขึ้น คุณลักษณะนี้มีประโยชน์อย่างยิ่งในการเพิ่มความเร็วไซต์ แก้ไขข้อบกพร่อง หรือทำให้การปรับแต่งของคุณทำงานได้อย่างราบรื่นในทุกอุปกรณ์และเบราว์เซอร์ ด้วยการอนุญาตให้ AI แนะนำการปรับปรุง คุณสามารถรักษาโค้ดเบสคุณภาพสูงได้โดยใช้ความพยายามเพียงเล็กน้อย
- ทำให้สามารถเข้าถึงการปรับแต่งขั้นสูงได้ : Divi Code AI ช่วยให้ผู้ใช้ที่มีความรู้ด้านการเขียนโค้ดจำกัดสามารถนำการปรับแต่งขั้นสูงไปใช้ได้อย่างง่ายดาย เพียงอธิบายสิ่งที่คุณต้องการบรรลุ เช่น การเพิ่มแถบเลื่อนที่กำหนดเองหรือการปรับเปลี่ยนเลย์เอาต์ที่ซับซ้อน Divi Code AI จะสร้างโค้ดที่จำเป็น ช่วยให้คุณก้าวข้ามขอบเขตของการออกแบบของคุณโดยไม่จำเป็นต้องเป็นผู้เขียนโค้ดที่เชี่ยวชาญ
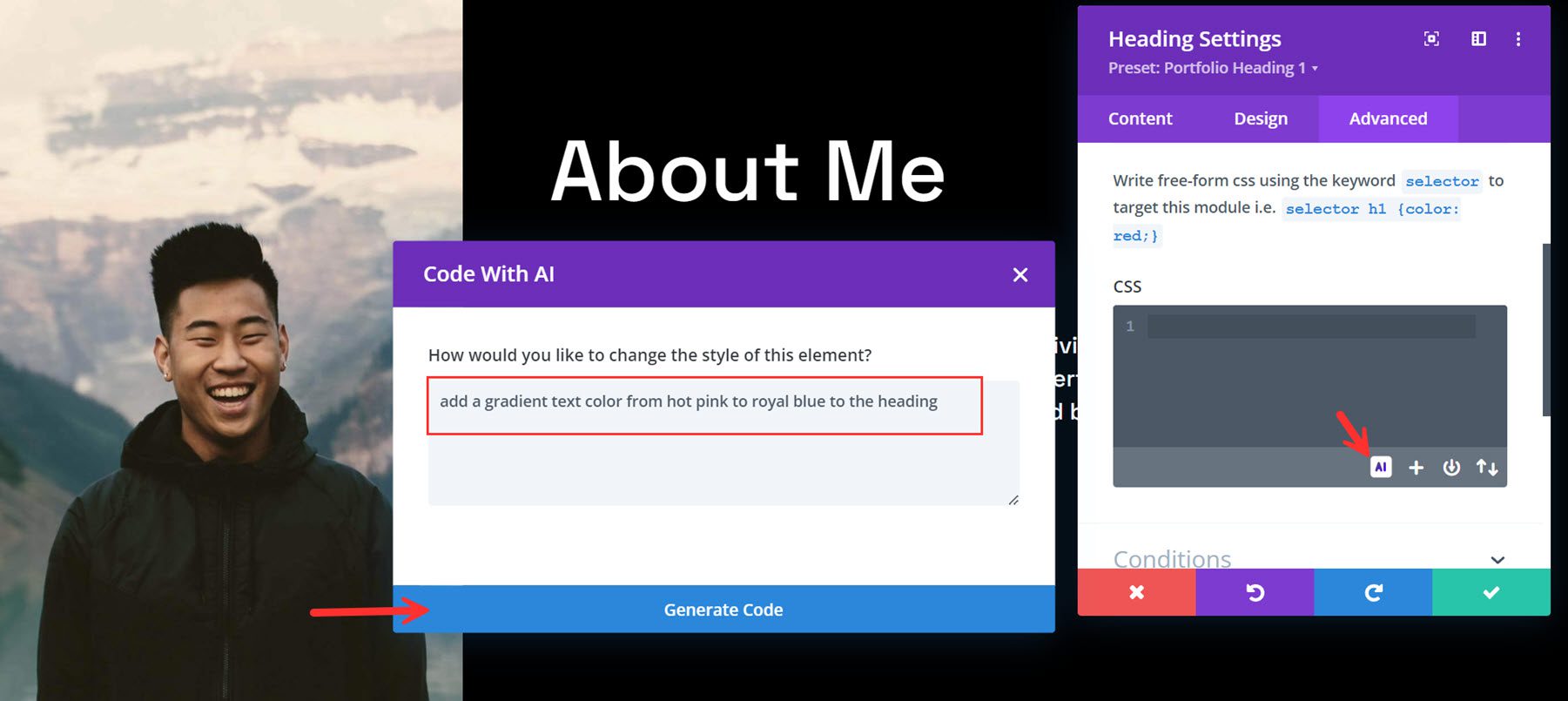
สมมติว่าคุณต้องการเพิ่มรูปแบบข้อความที่ไม่ซ้ำใคร (เช่น พื้นหลังแบบไล่ระดับสี) ให้กับโมดูลส่วนหัว โดยทั่วไปแล้ว จะต้องเขียน CSS แบบกำหนดเองด้วยตนเองและวางไว้อย่างระมัดระวังในการตั้งค่าของ Divi Builder ด้วย Divi Code AI กระบวนการนี้จะง่ายขึ้นและคล่องตัว
เปิดการตั้งค่า CSS ขั้นสูงของโมดูลใดก็ได้ คลิกที่ไอคอน Divi Code AI และเพียงอธิบายเอฟเฟกต์ที่คุณต้องการ เช่น “เพิ่มสีข้อความแบบไล่ระดับสีจากสีชมพูร้อนไปจนถึงสีน้ำเงินเข้มที่ส่วนหัว” จากนั้นคลิก “สร้างโค้ด”

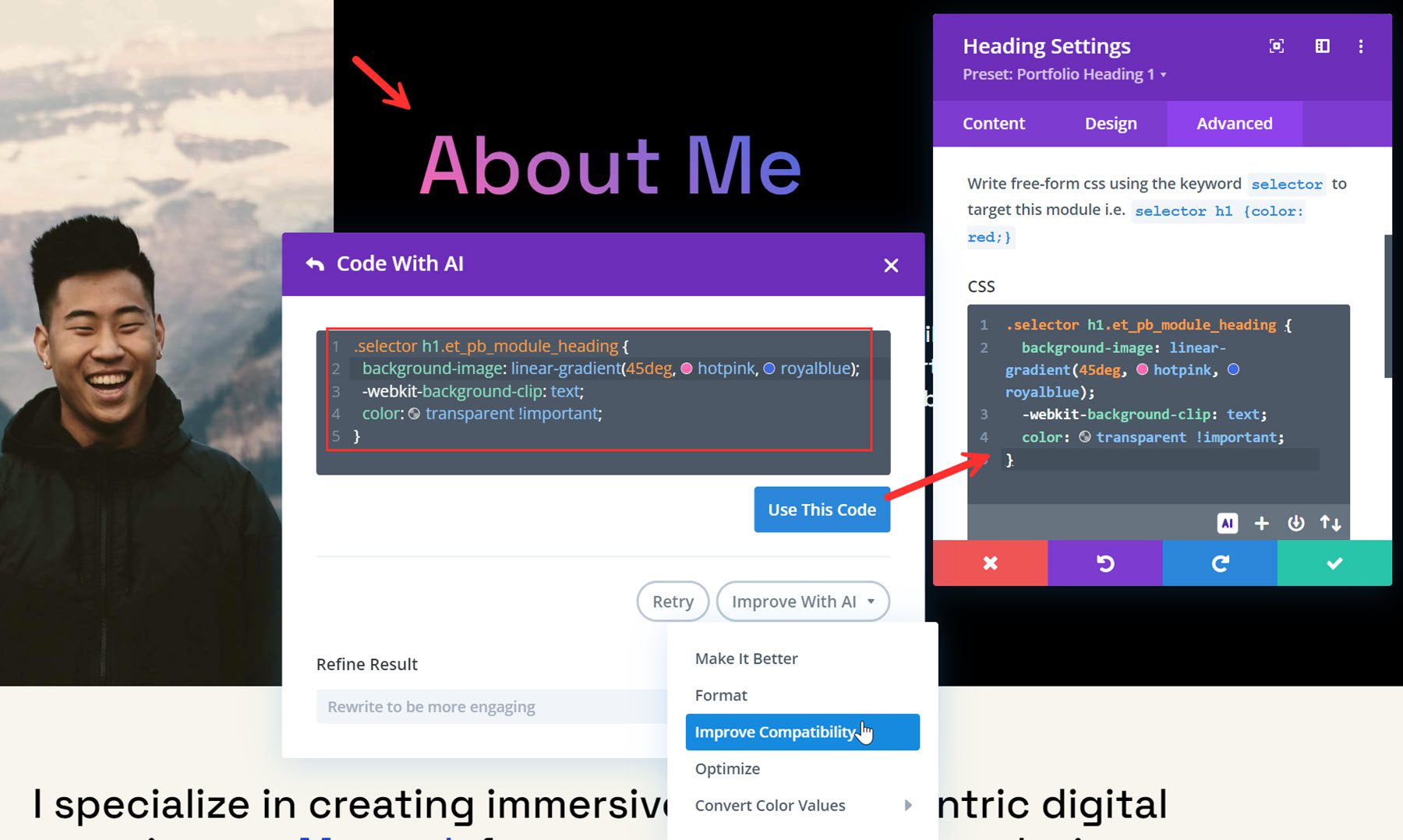
Divi AI สร้างโค้ด CSS พร้อมองค์ประกอบ Divi ที่จำเป็นซึ่งมีเป้าหมายเพื่อให้ได้สไตล์ที่คุณต้องการ หากมีบางอย่างไม่ถูกต้อง คุณสามารถปรับปรุงด้วย AI หรือปรับแต่งได้ตามต้องการ

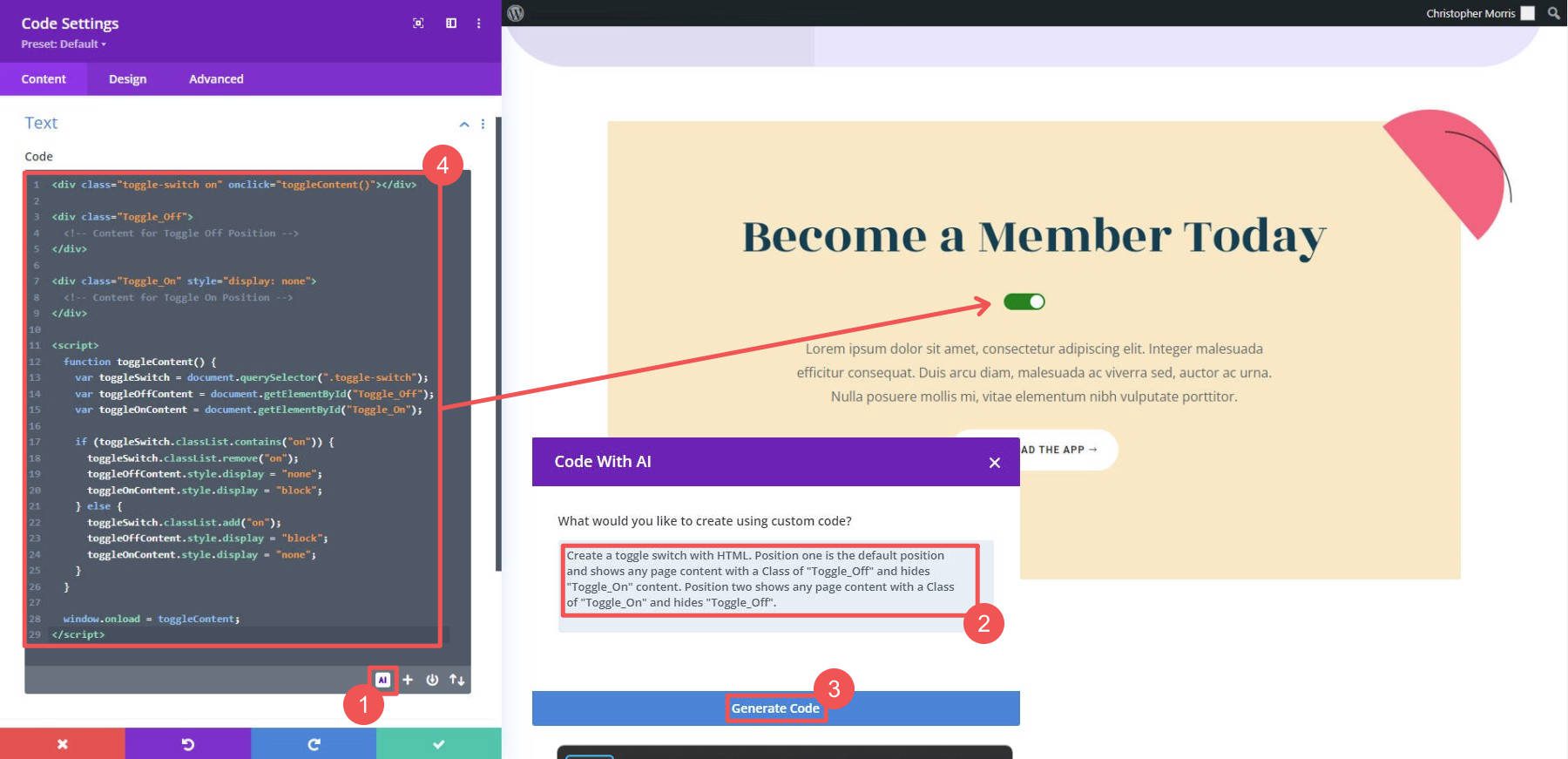
Divi AI ยังทำงานภายในโมดูลโค้ดรูปแบบอิสระเพื่อสร้างโซลูชันที่ไม่ซ้ำใครโดยอิงจากพรอมต์ภาษาธรรมดาเท่านั้น สิ่งนี้ไม่เพียงแต่ใช้ประโยชน์จาก CSS เท่านั้น แต่ยังรวมถึง HTML และ Javascript (JS) เพื่อสร้างองค์ประกอบการออกแบบที่คุณไม่มีโมดูล Divi

ความเข้าใจอย่างลึกซึ้งของ Divi Code AI เกี่ยวกับโค้ดเบส Divi ทำให้มั่นใจได้ว่าโค้ดที่กำหนดเองที่สร้างขึ้นไม่เพียงแต่มีประสิทธิภาพเท่านั้น แต่ยังปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ Divi อีกด้วย ส่งผลให้โค้ดสะอาดขึ้นและบำรุงรักษาได้มากขึ้น ซึ่งทำงานได้อย่างราบรื่นกับเว็บไซต์ Divi ของคุณ ด้วยการใช้ประโยชน์จาก Divi Code AI คุณสามารถจัดการงานเขียนโค้ดที่ซับซ้อนได้อย่างมีประสิทธิภาพ ทำให้เว็บไซต์ของคุณมีความไดนามิกมากขึ้น และนำเสนอโซลูชันแบบกำหนดเองที่ปรับให้เหมาะกับความต้องการของลูกค้าของคุณ
รับ Divi AI พร้อมส่วนลด 60%
7. ค้นพบคุณสมบัติ Divi AI ที่ดีที่สุดสำหรับระดับทักษะของคุณ
เมื่อคุณอยู่ในโปรแกรมแก้ไขภาพของ Divi AI จะถูกโปรยไปทั่วและคุณไม่ควรพลาด อย่างไรก็ตาม ทุกอย่างสามารถปะติดปะต่อกันและรู้สึกเหมือนเป็นฟีเจอร์ AI ขนาดใหญ่เพียงอันเดียว สิ่งสำคัญคือคุณต้องเข้าใจบริบทต่างๆ ที่คุณสามารถใช้ Divi AI ได้ ต่อไปนี้เป็นพื้นที่สำคัญภายในตัวแก้ไขที่สามารถใช้ Divi AI ได้:
- การสร้างเว็บไซต์ AI (หลายหน้า, เทมเพลตตัวสร้างธีมหลายแบบ, ค่าที่ตั้งไว้ล่วงหน้าทั่วโลก, ข้อความที่เขียนครบถ้วน และการเลือกภาพ)
- การสร้างหน้าเว็บด้วย AI (เค้าโครงหน้าเว็บเดียวพร้อมการจัดเรียงส่วน ข้อความที่เขียนครบถ้วน และการเลือกภาพ)
- การสร้างส่วน AI (การออกแบบส่วนของหน้าเดียวพร้อมการจัดเรียงโมดูล ข้อความที่เขียนครบถ้วน และการเลือกภาพ)
- เนื้อหาโมดูล AI (สามารถสร้างหรือแก้ไขอินพุตสำหรับโมดูลเดียว ตั้งแต่ข้อความไปจนถึงรูปภาพไปจนถึงโค้ด)

แทนที่จะปฏิบัติต่อ Divi AI เหมือนหินใหญ่ก้อนเดียว คุณจะได้รับระยะทางมากขึ้นโดยพิจารณาขอบเขตของสิ่งที่ Divi AI สามารถทำให้สำเร็จสำหรับคุณได้
ผู้ใช้บางรายอาจต้องการคุณสมบัติบางอย่าง
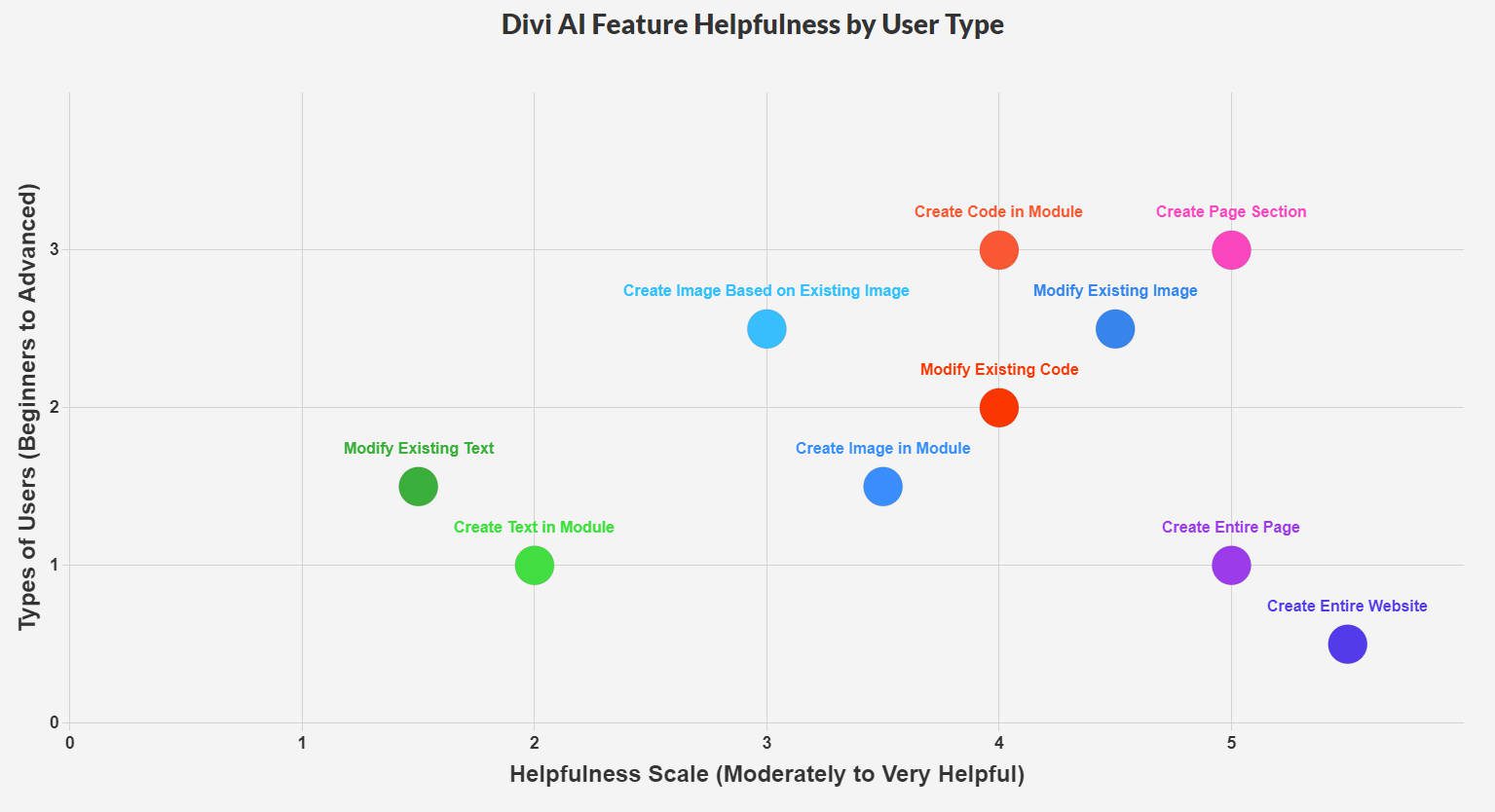
Divi AI นำพลังการยิง AI มากมายมาสู่ขั้นตอนการออกแบบของคุณ แต่จากสิ่งที่เราได้ยินจากผู้ใช้ บางคนได้รับประโยชน์จากฟีเจอร์ที่แตกต่างกัน ต่อไปนี้เป็นภาพประกอบที่แสดงให้เห็นว่าคุณลักษณะบางอย่างสามารถดึงดูดทักษะการออกแบบเว็บไซต์ในระดับต่างๆ ได้อย่างไร:

สีม่วง = งานออกแบบ Blues = งานรูปภาพ ส้ม = งานโค้ด และ Greens = งานข้อความ
โดยรวมแล้ว และไม่น่าแปลกใจเลยที่คุณสมบัติที่มีประโยชน์ที่สุดของ Divi AI คือคุณสมบัติที่เน้นการออกแบบ คุณสมบัติการทำงานหลายอย่างพร้อมกันขนาดใหญ่เหล่านี้จัดการการตัดสินใจได้มากมายในคราวเดียว สิ่งที่อาจใช้เวลาไม่กี่ชั่วโมง AI ก็สามารถจัดการได้ภายในไม่กี่นาที
ผู้เริ่มต้นมักจะหันไปหา AI เพื่อสร้างเว็บไซต์เต็มรูปแบบและสร้างหน้าเพจที่สมบูรณ์ ผู้ใช้ขั้นสูงใช้การออกแบบ AI เพื่อสร้างหน้าทีละส่วนหรือตามความจำเป็น อาจเป็นเพราะธรรมชาติของการออกแบบเว็บไซต์ระดับมืออาชีพ ซึ่งการออกแบบมักจะได้รับการสรุปผล (เช่น Figma) ก่อนที่การสร้างเว็บไซต์จะเริ่มต้นขึ้น
การเขียนโค้ดของ Divi AI ช่วยให้ผู้ใช้ขั้นสูงรู้สึกสบายใจกับการใช้โค้ดที่กำหนดเองในโปรเจ็กต์ของตน ไม่ได้หมายความว่าผู้เริ่มต้นไม่สามารถลงมือทำได้—แต่ทำได้ และมักจะทำให้โค้ดที่กำหนดเองเข้าถึงได้ง่ายขึ้นสำหรับพวกเขา
การสร้างภาพ AI และการแก้ไขภาพ AI มีประโยชน์อย่างมากสำหรับผู้ใช้ทุกประเภท เราพบว่าผู้ที่เริ่มสร้างเว็บไซต์ใหม่หันมาใช้การสร้างภาพ AI มากขึ้น ในขณะที่ผู้ใช้ขั้นสูงมักจะใช้การถ่ายภาพระดับมืออาชีพ + การแก้ไขภาพ AI ด้วย Divi AI
ปลดล็อกขั้นตอนการทำงานที่ได้รับการปรับปรุงด้วย Divi AI
คุณได้เห็นวิธีที่ทีมของเราใช้ประโยชน์สูงสุดจากการใช้ Divi AI แล้ว เป็นชุดเครื่องมือที่เราเลือกใช้สำหรับบางสิ่ง ในขณะที่เป็นส่วนสำคัญในการปะปนกับสิ่งอื่นๆ คุณจะพบกับการประหยัดเวลาและต้นทุนด้วย AI เท่านั้นหากคุณก้าวกระโดด
รับ Divi AI
เทศกาลลดราคาฤดูร้อนของ Divi คือโอกาสที่ดีที่สุดของคุณในการใช้ประโยชน์จากประสิทธิภาพการออกแบบเว็บไซต์ด้วย AI นี่คือสิ่งที่ฉันชื่นชอบเกี่ยวกับ Divi AI ที่ทำให้มันคุ้มค่า:
- Divi AI เป็น Multi-Modal: สร้าง/แก้ไขข้อความ สร้างการออกแบบเว็บไซต์/หน้าเว็บด้วยโมดูล Divi สร้าง/แก้ไขรูปภาพ และโค้ดโดยใช้มาตรฐาน WordPress/Divi
- Divi AI นั้นไม่จำกัด : AI มีช่วงการเรียนรู้ ไม่ว่าคุณจะใช้เครื่องมืออะไรก็ตาม เป็นเรื่องน่าท้อแท้ที่ได้เล่นกับ AI และดูจำนวนเครดิตลดลงเมื่อคุณเริ่มคุ้นเคยกับมัน แต่นั่นไม่เป็นเช่นนั้นกับ Divi AI การใช้งาน AI แบบไม่จำกัด หมายถึง การสร้างข้อความไม่จำกัด, การเขียนโค้ดไม่จำกัด, การออกแบบหน้าเพจไม่จำกัด, แก้ไขภาพได้ไม่จำกัด...คุณเข้าใจแล้ว
- Divi AI ถูกฝังไว้ : มีเครื่องมือ AI นักฆ่ามากมายที่มีอยู่ แต่มีเครื่องมือ AI ที่มีคุณภาพจำนวนเท่าใดในตัวสร้างเพจที่คุณชื่นชอบ? หากคุณใช้เวลากับโปรแกรมแก้ไข Divi มากขึ้นเรื่อยๆ คุณจำเป็นต้องมี AI ในที่ที่คุณทำงานอยู่ ไม่ใช่แท็บหรือแอปอื่นๆ
- Divi AI พร้อมเป็นทีมแล้ว : สมาชิกในทีมโหลดเข้าสู่บัญชี Divi Teams ของคุณแล้วหรือยัง? ใช่ พวกเขาก็ได้รับการใช้งาน AI แบบไม่จำกัดเช่นกัน มันเหมือนกับว่าไม่จำกัดคูณด้วยขนาดทีมของคุณ ดังนั้น … ∞ × 4 = … โอ้ ใช่แล้ว ยังคงเป็นไม่จำกัด
รับ Divi AI
วิธีที่ดีที่สุดในการใช้ Divi คือการใช้ Divi Pro
Divi Pro เป็นวิธีที่ดีที่สุดในการรวมผลิตภัณฑ์ Divi ทั้งหมด ขยายความสามารถของคุณ และประหยัดได้มาก และฉันกำลังพูดถึงสิ่งที่ยิ่งใหญ่จริงๆ ใช่ มันมี Divi AI ด้วย แต่มันไปไกลกว่านั้น สิ่งที่คุณจะได้รับจากการสมัครสมาชิก Divi Pro เพียงครั้งเดียว:
เห็นได้ชัดว่าทั้งหมดนี้จะทำให้คุณคืนเงินหกร้อยดอลลาร์ แต่ไม่ใช่ ฉันดีใจที่จะบอกว่า Divi Pro อยู่ใกล้คุณ เพียง $199/ปี การแยกผลิตภัณฑ์ทั้งหมดเหล่านี้มีค่าใช้จ่าย 665 เหรียญสหรัฐฯ แต่คุณสามารถคว้าผลิตภัณฑ์เหล่านี้ได้ในราคาลด 70.1%ตอนนี้เป็นโอกาสของคุณที่จะได้รับ Divi AI และผลิตภัณฑ์และสิทธิประโยชน์อื่นๆ อีกครึ่งโหลในราคาเดียว ง่าย และต่ำ
รับ Divi Pro
