วิธีการออกแบบสำหรับการเข้าถึงเว็บ (5 เคล็ดลับสำคัญ)
เผยแพร่แล้ว: 2022-07-23บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


มีความก้าวหน้าอย่างมากในการเข้าถึงเว็บในช่วงไม่กี่ปีที่ผ่านมา อย่างไรก็ตาม ด้วยการพัฒนามากมายที่ต้องพิจารณา คุณอาจไม่แน่ใจว่าจะเริ่มต้นใช้งานการออกแบบเว็บที่สามารถเข้าถึงได้อย่างไร ตั้งแต่สีที่ตัดกันไปจนถึงความสามารถในการอ่านและความเป็นมิตรกับมือถือ Beaver Builder สามารถช่วยให้คุณเข้าถึงมาตรฐานการช่วยสำหรับการเข้าถึงล่าสุดได้อย่างง่ายดาย
ในโพสต์นี้ เราจะพูดถึงความสามารถในการเข้าใช้งานเว็บไซต์คืออะไรและเหตุใดจึงสำคัญ จากนั้นเราจะแบ่งปันห้าวิธีที่คุณสามารถออกแบบเพื่อการช่วยสำหรับการเข้าถึง เข้าไปกันเถอะ!
สารบัญ
การเข้าถึงเว็บช่วยให้บุคคลที่มีความทุพพลภาพหรือความต้องการทางเลือกอื่นใช้อินเทอร์เน็ตได้ ช่วยให้พวกเขาเข้าใจเนื้อหาของคุณและนำทางเว็บไซต์ของคุณได้ง่ายขึ้น
ผู้ที่อาจต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับการเข้าถึงเว็บ ได้แก่ ผู้ที่มีความบกพร่องทางการได้ยิน การมองเห็น การรับรู้ ระบบประสาท หรือร่างกาย ทั้งหมดที่กล่าวมามีความต้องการที่แตกต่างกัน และการสร้างเว็บไซต์ที่เข้าถึงได้ในระดับสากลอาจเป็นสิ่งที่ท้าทาย
ตอนนี้ มาดูตัวอย่างเฉพาะของปัญหาการช่วยสำหรับการเข้าถึงเว็บ ตัวอย่างเช่น การออกแบบที่พร่ามัว บิดเบี้ยว หรือไม่ชัดเจนอาจเป็นอุปสรรคสำหรับผู้ที่มีสายตาที่จำกัด ในขณะเดียวกัน ผู้ที่มีความบกพร่องทางการเคลื่อนไหวอาจไม่สามารถใช้เมาส์ได้ ทำให้ไม่สามารถไปยังหน้าต่างๆ ได้
ปัญหาเพิ่มเติมบางประการที่ผู้ใช้อาจเผชิญ ได้แก่:
รายการนี้ไม่ได้ครอบคลุมทั้งหมด และคุณควรพิจารณาตรวจสอบเพื่อดูว่ามาตรฐานการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณในปัจจุบันเป็นอย่างไร คุณสามารถทำได้โดยใช้เครื่องมือตรวจสอบออนไลน์ เช่น เครื่องมือประเมินการช่วยสำหรับการเข้าถึงเว็บของ WAVE:

WAVE สามารถระบุข้อผิดพลาดในการเข้าถึงได้มากมาย และ “อำนวยความสะดวกในการประเมินเนื้อหาเว็บโดยมนุษย์” คุณสามารถตรวจสอบเว็บไซต์ใดก็ได้โดยเพียงแค่ป้อน URL ในช่องที่ให้ไว้ ส่วนขยายที่มีให้สำหรับ Chrome, Firefox และ Edge จะช่วยให้คุณสามารถทดสอบหน้าที่มีการป้องกันด้วยรหัสผ่าน เก็บไว้ในเครื่อง หรือไดนามิกสูง
ความสามารถในการเข้าใช้งานเว็บเป็นเรื่องที่น่ากังวลมากขึ้นเรื่อยๆ และเป็นสิ่งที่คุณอาจต้องการพิจารณาอย่างจริงจัง หนึ่งพันล้านคน หรือประมาณ 15 เปอร์เซ็นต์ของประชากรโลก อาศัยอยู่กับความพิการบางรูปแบบ นอกจากนี้ 75% ของชาวอเมริกันที่มีความพิการรายงานการใช้อินเทอร์เน็ตทุกวัน
ทั่วโลก ตลาดที่มีคนพิการมีมูลค่ามากกว่า 13 ล้านล้านดอลลาร์ ซึ่งหมายความว่าไม่ใช่สิ่งที่คุณควรพิจารณาว่าเป็นปัญหาส่วนน้อย ในยุคที่ใส่ใจสังคมมากขึ้น บริษัท 58% เริ่มสำรวจโอกาสด้านนวัตกรรมที่ครอบคลุม
อันที่จริง 29 เปอร์เซ็นต์มีเครือข่ายเป้าหมายของผู้บริโภคหรือผู้มีส่วนได้ส่วนเสียที่พิการ เนื่องจากตัวเลขเหล่านี้ยังคงเพิ่มขึ้นอย่างต่อเนื่อง ธุรกิจที่ไม่ย้ายเพื่อใช้งานการช่วยสำหรับการเข้าถึงเว็บเสี่ยงต่อการแข่งขันที่ทิ้งพวกเขาไว้ข้างหลัง
การเข้าถึงเว็บไม่ได้เป็นเพียงปัญหาด้านจริยธรรมหรือธุรกิจเท่านั้น มันยังถูกกฎหมายอีกด้วย พระราชบัญญัติคนพิการชาวอเมริกัน (ADA) กำหนดให้ธุรกิจต้องจัดหาที่พักสำหรับผู้ทุพพลภาพ
อย่างไรก็ตาม ไม่มีข้อบังคับชัดเจนว่าเนื้อหาเว็บดังกล่าวควรมีลักษณะอย่างไร มีเพียงบางธุรกิจเท่านั้นที่เสนอเว็บไซต์ที่มี "การเข้าถึงที่เหมาะสม" ซึ่งรวมถึงคนตาบอดหรือคนหูหนวกที่ต้องการนำทางหน้าเว็บของคุณผ่านเสียง โปรแกรมอ่านหน้าจอ หรือเทคโนโลยีช่วยเหลืออื่นๆ
เนื่องจาก ADA ไม่ได้เสนอแนวทางที่กำหนดไว้ หลายบริษัทจึงใช้หลักเกณฑ์การเข้าถึงเนื้อหาเว็บ (WCAG) เป็นจุดอ้างอิง WCAG ไม่ใช่ข้อกำหนดทางกฎหมาย แต่มีสี่ด้านที่คุณสามารถตรวจสอบว่าเว็บไซต์ของคุณเป็นไปตามมาตรฐานสำหรับการเข้าถึงหรือไม่:
หากคุณปฏิบัติตามมาตรฐานของ WCAG คุณจะต้องปฏิบัติตามข้อกำหนดของ ADA ด้วยเช่นกัน

ปลั๊กอิน Beaver Builder ของเราเป็นเครื่องมือสร้างแบบลากและวางสำหรับ WordPress ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์และแลนดิ้งเพจที่ดูเป็นมืออาชีพได้อย่างง่ายดายโดยไม่ต้องรู้โค้ดแม้แต่บรรทัดเดียว เครื่องมือของเราได้นำโซลูชันการช่วยสำหรับการเข้าถึงเว็บมาใช้กับผลิตภัณฑ์ต่างๆ เพื่อทำให้การสร้างเว็บไซต์ที่เป็นไปตามข้อกำหนดนั้นตรงไปตรงมามากขึ้น
การเข้าถึงเว็บมีสองด้านที่แตกต่างกัน: ด้านการเขียน (ที่ผู้ใช้สร้างเว็บไซต์) และด้านการแสดงผล HTML (ซึ่งปรากฏต่อสาธารณะ) โมดูล Beaver Builder สามารถเข้าถึงได้ในระดับพื้นฐานสำหรับทั้งคู่

ด้านการเขียนมีทั้งการนำทางด้วยแป้นพิมพ์และความคมชัดของสี ในขณะที่คุณสมบัติด้านการแสดงผล HTML นั้นมีประโยชน์ต่อโปรแกรมอ่านหน้าจอ
ยิ่งไปกว่านั้น Beaver Builder ยังได้กล่าวถึงปัญหาการเข้าถึงต่างๆ เมื่อไม่นานมานี้ ซึ่งรวมถึงการเปลี่ยนแปลงโมดูลเมนูของปลั๊กอิน Beaver Builder ขณะนี้ผู้ใช้สามารถแท็บผ่านรายการเมนูย่อยได้ ในทำนองเดียวกัน มีการตั้งค่าป้ายกำกับเมนูใหม่เพื่อให้สร้างป้ายกำกับ ARIA ที่กำหนดเองได้ นอกจากนี้ คุณสามารถเพิ่มแท็ก alt ลงในโมดูลสไลด์โชว์ของเราได้
เรายังได้เปลี่ยนธีมตัวสร้างบีเวอร์เพื่อรวมการปรับปรุงการช่วยสำหรับการเข้าถึงใหม่ๆ ตัวอย่างเช่น การค้นหาการนำทางมีการสนับสนุนแท็บแป้นพิมพ์และป้ายกำกับ ARIA ช่องค้นหาวิดเจ็ตและความคิดเห็นมีป้ายกำกับ ARIA และเมนูย่อยอนุญาตให้แท็บแป้นพิมพ์ คุณสามารถดูรายละเอียดทั้งหมดที่ Beaver Builder นำเสนอได้ในเอกสารประกอบของเรา
มีอีกหลายสิ่งที่คุณทำได้เพื่อช่วยให้เว็บไซต์ของคุณสามารถเข้าถึงได้ ตอนนี้ มาดูสิ่งสำคัญห้าประการสำหรับการประชุมและเกินมาตรฐานการช่วยสำหรับการเข้าถึงเว็บกัน โปรดทราบว่าสิ่งเหล่านี้ส่วนใหญ่ถูกใช้งานโดยใช้ปลั๊กอิน Beaver Builder ของเรา
ข้อความแสดงแทนหรือ 'ข้อความแสดงแทน' สำหรับคำสั้นๆ จะใช้ภายใน HTML ของไซต์เพื่ออธิบายลักษณะหรือฟังก์ชันของรูปภาพที่ปรากฏบนหน้าเว็บ แม้ว่าการใช้ข้อความแสดงแทนจะไม่เกี่ยวข้องกับการออกแบบอย่างเคร่งครัด แต่เราได้รวมไว้เนื่องจากเป็นส่วนสำคัญของการเข้าถึงเว็บ
ผู้ใช้ที่มีความบกพร่องทางสายตาที่ใช้เทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอ จะได้ยินข้อความแสดงแทนเพื่อทำความเข้าใจว่ารูปภาพแสดงถึงอะไร เว็บไซต์ของคุณจะแสดงข้อความแสดงแทนหากไม่สามารถโหลดภาพได้
เมื่อเขียนข้อความแสดงแทน คุณควรมีความชัดเจนและสื่อความหมาย อย่างไรก็ตาม อย่าลืมกระชับ ต่อไปนี้คือตัวอย่างลักษณะของข้อความแสดงแทนใน HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
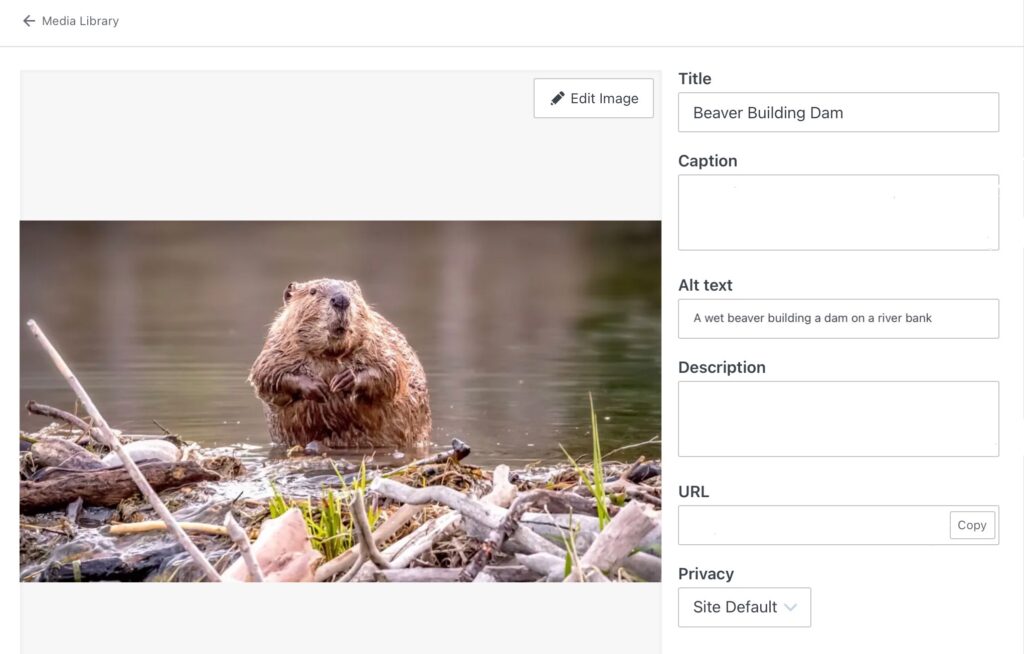
วิธีหนึ่งในการใช้ข้อความแสดงแทนคือการอัปโหลดภาพของคุณผ่าน WordPress Media Library จากนั้นคลิกที่ Edit :

อย่างที่คุณเห็น มีช่องว่างสำหรับปิด ข้อความ แสดงแทนทางด้านขวาของหน้าจอ การป้อนข้อความที่นี่จะช่วยให้ WordPress เพิ่มข้อความแสดงแทนโดยอัตโนมัติทุกครั้งที่คุณใช้รูปภาพ
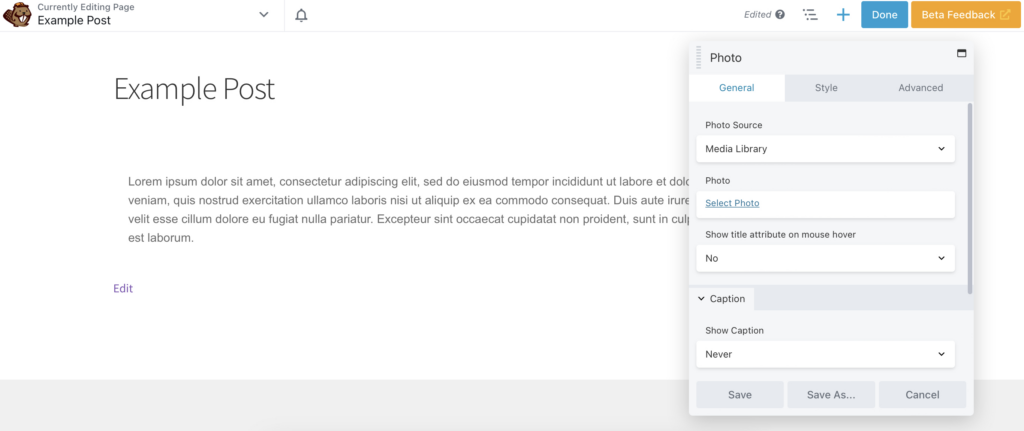
หรือคุณสามารถแทรกรูปภาพในเพจของคุณหรือโพสต์โดยใช้โมดูลภาพถ่าย Beaver Builder ที่คุณต้องการ จากนั้นคลิกที่ Select Photo เพื่อเพิ่มภาพที่คุณต้องการ:

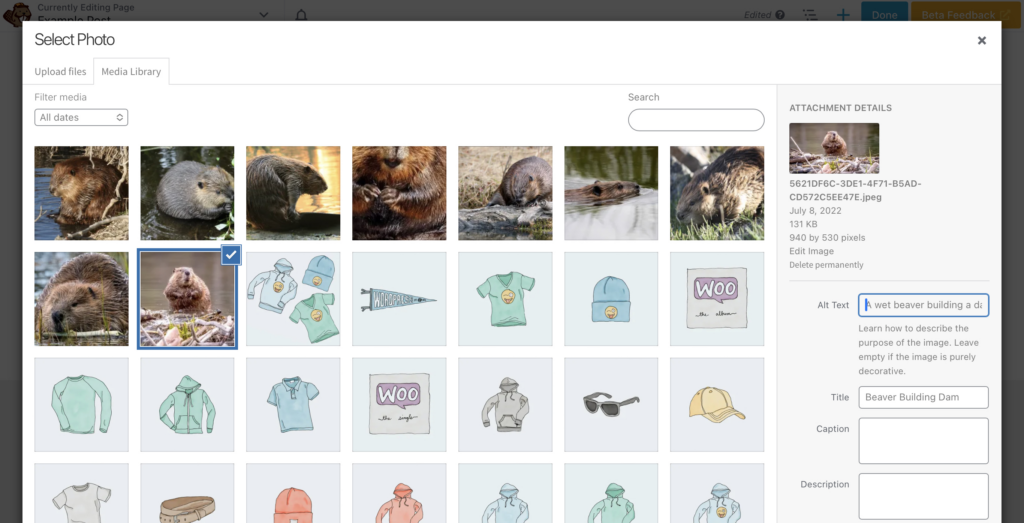
ถัดไป ค้นหา ข้อความแสดงแทน (ข้อความแสดงแทน) ใต้ รายละเอียดสิ่งที่แนบมา ในป๊อปอัป:

ง่ายมาก!
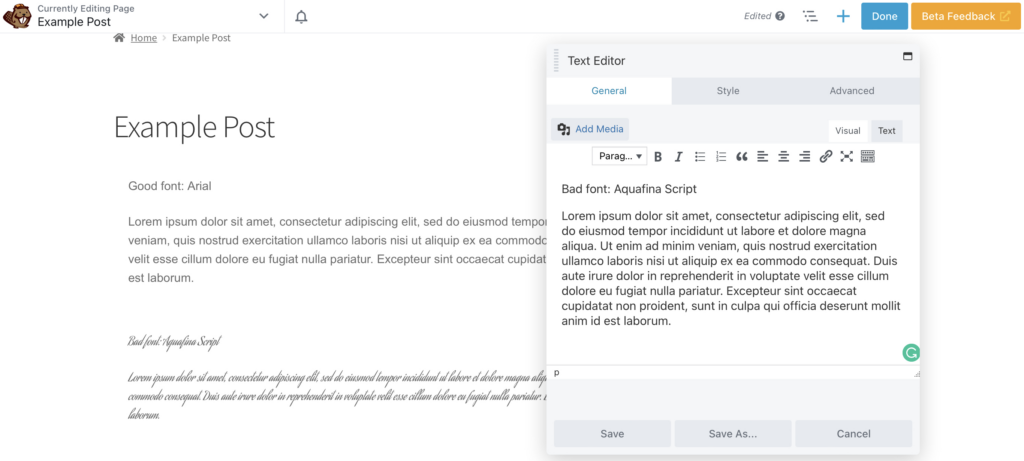
ความสามารถในการอ่านเป็นกุญแจสำคัญเมื่อพูดถึงการช่วยสำหรับการเข้าถึง ซึ่งหมายความว่าข้อความของคุณควรมีความชัดเจนและอ่านง่าย เพื่อให้บรรลุเป้าหมายนี้ ควรใช้ฟอนต์ธรรมดา เช่น Arial หรือ Helvetica แม้ว่าการออกแบบที่ประณีตกว่าจะน่าดึงดูดใจ แต่ก็สามารถอ่านได้ยาก
โดยปกติ ฟอนต์และสีลิงค์จะถูกทำให้มีสไตล์ในตัวปรับแต่งธีมของคุณ ไม่ใช่ทีละตัว อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องจัดรูปแบบโมดูลแต่ละโมดูล
หากต้องการเปลี่ยนแบบอักษรใน Beaver Builder ให้เลือก Text Editor แล้วค้นหาแท็บ Style เปิดการเลือก แบบอักษร เพื่อทำการปรับเปลี่ยน ด้านล่างนี้ เราได้รวมแบบอักษรที่ดีและไม่ดีโดยใช้วิธีนี้:

คุณควรหลีกเลี่ยงการใช้แบบอักษรที่แตกต่างกันมากเกินไปหรือใช้อักษรตัวพิมพ์ใหญ่ทั้งหมด นอกจากนี้ ให้หลีกเลี่ยงการขีดเส้นใต้ข้อความที่อยู่นอกลิงก์ที่ระบุตัวบุคคล เนื่องจากอาจทำให้ผู้อ่านสับสนได้
นอกจากนี้ เมื่อพูดถึงลิงก์ที่ฝังไว้ Anchor text จะต้องสมเหตุสมผลโดยไม่ต้องมีบริบทของประโยคโดยรอบ ซึ่งหมายความว่า คุณไม่ควรใช้ข้อความเช่น "ที่นี่" "เพิ่มเติม" หรือ "คลิกที่นี่" ให้คำอธิบายที่สมบูรณ์เกี่ยวกับจุดประสงค์ของลิงก์แทน
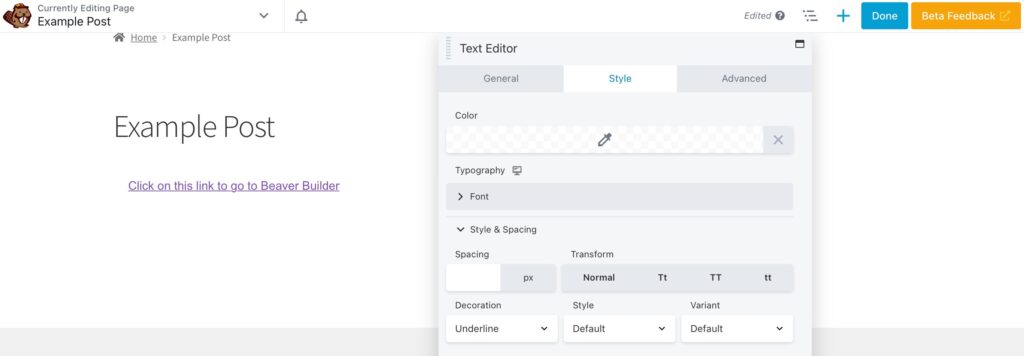
นอกจากนี้ แม้ว่าการให้ลิงก์ในสีอื่นเป็นมาตรฐาน แต่สิ่งนี้ไม่เพียงพอสำหรับการเข้าถึงเว็บ ยังเป็นความคิดที่ดีที่จะให้ตัวบ่งชี้ที่ไม่ใช่สี เช่น การขีดเส้นใต้หรือตัวหนา
เพื่อให้ได้รูปลักษณ์นี้ คุณสามารถเปิด Text Editor และทำให้ลิงก์เป็น ตัวหนา ในแท็บ General จากนั้นไปที่ สไตล์ > สไตล์และระยะห่าง ที่นี่ คุณสามารถเลือก ขีดเส้นใต้ ในรายการดรอปดาวน์ของ ตกแต่ง :

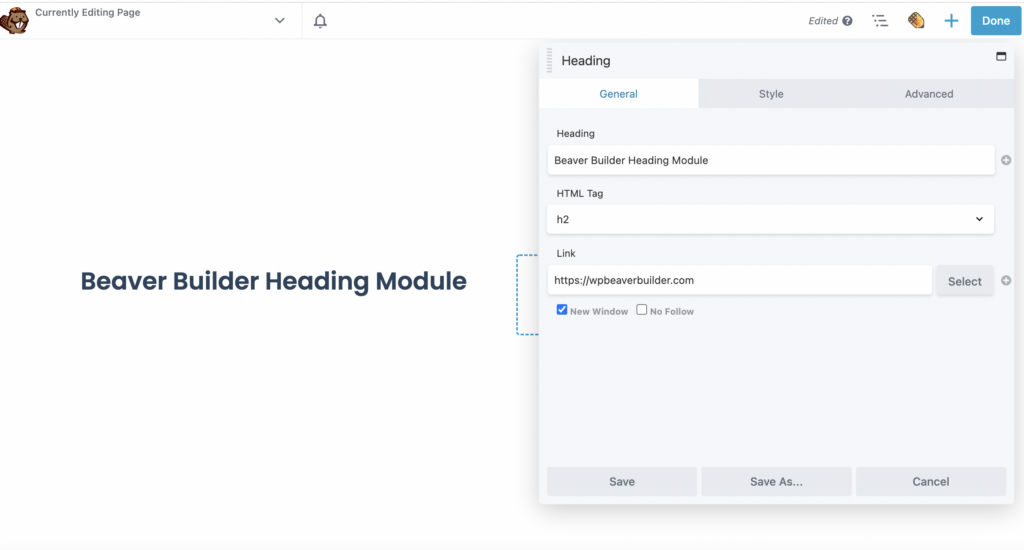
โปรแกรมอ่านหน้าจอยังใช้โครงสร้างหัวเรื่องเพื่อนำทางเนื้อหา ดังนั้น คุณควรตรวจสอบให้แน่ใจว่าข้อความของคุณถูกทำลายโดยใช้แท็กหัวเรื่อง Beaver Builder มีโมดูลส่วนหัว Beaver Builder มีโมดูลส่วนหัวที่ให้คุณกำหนด แท็ก HTML ใต้แท็บ ทั่วไป ได้อย่างง่ายดาย:

สุดท้าย ตรวจสอบให้แน่ใจว่าประโยคของคุณกระชับ และมองหาวิธีอื่นในการแยกข้อความของคุณ การรวมรูปภาพหรือวิดีโอที่เกี่ยวข้องนั้นยอดเยี่ยม ตราบใดที่คุณจำกฎการช่วยสำหรับการเข้าถึงสำหรับทั้งคู่
การใช้คอนทราสต์และสีมีความสำคัญต่อการเข้าถึงเว็บที่ดี โดยเฉพาะอย่างยิ่งสำหรับผู้ที่มีความบกพร่องทางสายตา ผู้ใช้จะต้องสามารถรับรู้เนื้อหาของหน้าได้อย่างเพียงพอและดำเนินการเว็บไซต์ที่ต้องการโดยไม่ถูกขัดขวางด้วยสี
ดังนั้น เพื่อให้ข้อความสามารถอ่านได้เพียงพอ ข้อความนั้นจะต้องมีความคมชัดเพียงพอกับพื้นหลัง ค่าคอนทราสต์ขั้นต่ำที่แนะนำคือ 4.5 ต่อ 1 เมื่อคำนึงถึงสิ่งนี้ ขอแนะนำให้คุณสร้างจานสีที่เหมาะสมสำหรับเว็บไซต์ของคุณ
แม้ว่าธีมส่วนใหญ่จะตรวจสอบให้แน่ใจว่าลิงก์เป็นสีที่ตัดกัน แต่ก็ควรตรวจสอบซ้ำอีกครั้ง นอกจากนี้ ปุ่มของคุณควรมีความเปรียบต่างที่เหมาะสมด้วย
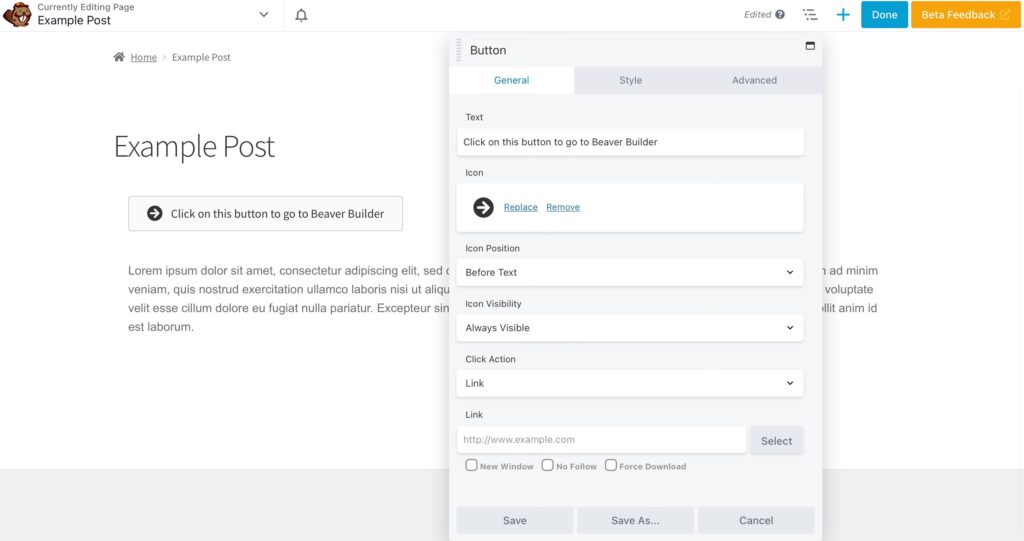
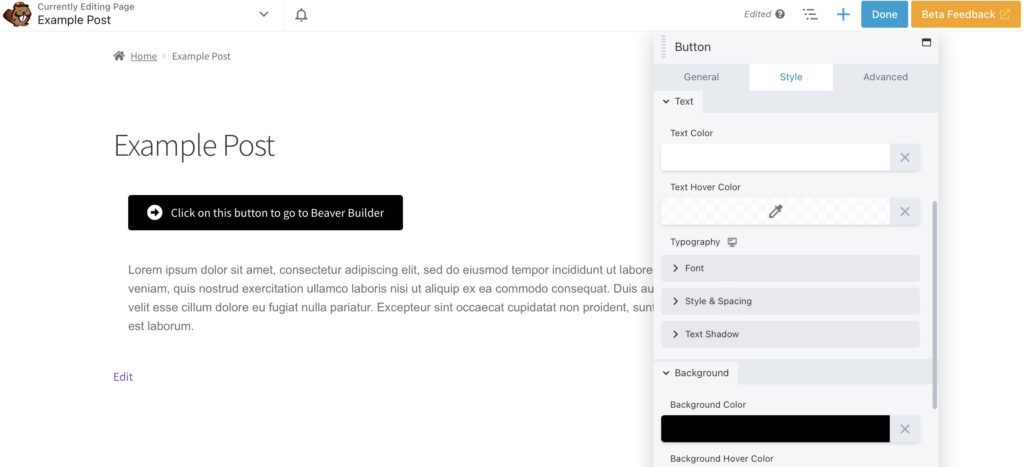
ใน Beaver Builder คุณสามารถเปลี่ยนสีข้อความได้โดยไปที่ Text Editor และค้นหาแท็บ Style ที่นี่ เราสร้างปุ่มและใช้การตั้งค่าในแท็บ ทั่วไป เพื่อเพิ่มไอคอนและทำให้อ่านง่ายขึ้น:

จากนั้นในแท็บ สไตล์ เราเปลี่ยน สีข้อความ เป็น #FFFFFF และ พื้นหลัง เป็น #000000:

สิ่งนี้จะสร้างคอนทราสต์ที่เหมาะสม โปรดจำไว้ว่า หากคุณไม่สามารถเปลี่ยนแปลงบางสิ่งภายในไม่กี่คลิกในการตั้งค่า Beaver Builder คุณยังสามารถแก้ไขด้วย CSS ได้อย่างง่ายดาย
ผู้ใช้ที่มีความบกพร่องทางการเคลื่อนไหวหลายคนต้องพึ่งพาแป้นพิมพ์ เช่นเดียวกับผู้ที่มีความบกพร่องทางสายตา ในทำนองเดียวกัน ผู้ใช้บางคนที่ไม่มีความพิการจะใช้แป้นพิมพ์เพื่อเหตุผลด้านการตั้งค่า เมาส์จึงไม่เป็นสากล
การนำทางด้วยแป้นพิมพ์โดยทั่วไปได้รับการสนับสนุนอย่างดีกับระบบปฏิบัติการคอมพิวเตอร์ทั้งหมดและแอปพลิเคชันซอฟต์แวร์ส่วนใหญ่ อย่างไรก็ตาม ปัญหาอาจเกิดขึ้นได้เมื่อนักออกแบบเว็บไซต์ใช้เทคนิคที่ทำให้ฟังก์ชันมาตรฐานของคีย์บอร์ดเสียหาย โดยพื้นฐานแล้ว ความสามารถในการใช้แป้น Tab เพื่อนำทางผ่านองค์ประกอบแบบโต้ตอบ
ดังนั้นจึงมีข้อกำหนดสองประการสำหรับการช่วยสำหรับการเข้าถึงแป้นพิมพ์ที่คุณควรทราบ ประการแรก ผู้ใช้แป้นพิมพ์ต้องสามารถเข้าถึงองค์ประกอบอินเทอร์เฟซทั้งหมดได้
ประการที่สอง เว็บไซต์ของคุณควรมีตัวบ่งชี้จุดโฟกัสที่ชัดเจน สม่ำเสมอ และมองเห็นได้ ตัวบ่งชี้โฟกัสนี้เปิดใช้งานหรือจัดการด้วยแป้นพิมพ์ คุณสามารถใช้ CSS เพื่อทำให้ตัวบ่งชี้โฟกัสชัดเจนขึ้น
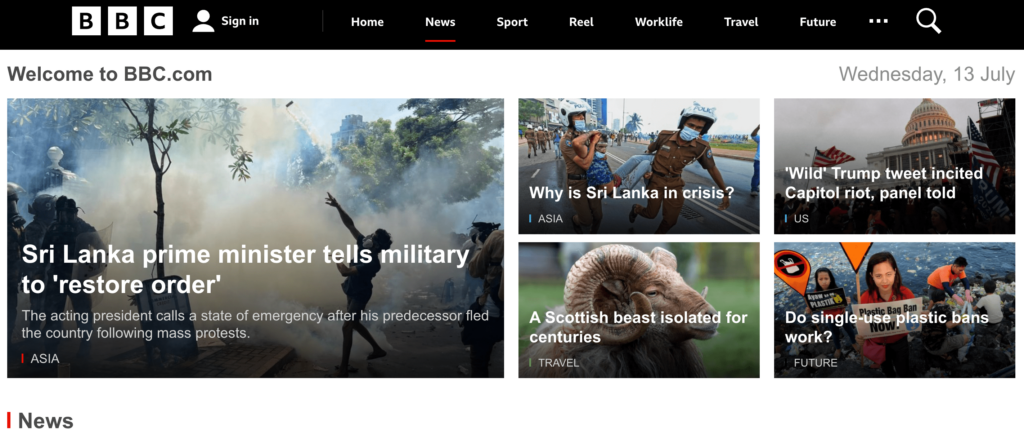
ตัวอย่างที่ดีอย่างหนึ่งคือเว็บไซต์ BBC ตัวบ่งชี้โฟกัสของมันมีทั้งรหัสสีและการขีดเส้นใต้:

อย่างที่คุณเห็น เมื่อคุณวางเมาส์เหนือหรือเลือกแท็บ ข่าว คุณจะเห็นการขีดเส้นใต้สีแดง นอกจากนี้ บทความที่เกี่ยวข้องทั้งหมดในหมวดหมู่นี้มีป้ายกำกับสีแดง หัวข้ออื่นๆ เช่น Travel and Sport จะ ติดป้ายกำกับ ด้วยสีต่างๆ เพื่อความชัดเจนยิ่งขึ้น
สุดท้ายนี้ คุณควรตรวจสอบให้แน่ใจว่าลำดับการนำทางของแป้นพิมพ์นั้นสมเหตุสมผลและเป็นไปตามลำดับภาพของหน้า โดยปกติจะต้องมีการเปลี่ยนแปลงที่เป็นไปได้ในซอร์สโค้ดและ CSS ของคุณ อย่างไรก็ตาม โมดูลเมนูของ Beaver Builder ช่วยให้สามารถแท็บได้ ซึ่งหมายความว่าคุณสามารถสร้างเมนูดังกล่าวได้ด้วยวิธีปกติ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ โมดูล Beaver Builder ยังมีการนำทางด้วยแป้นพิมพ์ในด้านการเขียน
อีกส่วนสำคัญของการเข้าถึงเว็บคือการเข้าถึงผ่านมือถือ อุปกรณ์พกพาจำนวนมากมีตัวเลือกการช่วยสำหรับการเข้าถึงที่หลากหลาย ซึ่งยังทำให้เป็นตัวเลือกที่ดีกว่าคอมพิวเตอร์มาตรฐานอีกด้วย:

ดังนั้น เมื่อคุณออกแบบไซต์ที่สามารถเข้าถึงได้ คุณควรจัดลำดับความสำคัญของการออกแบบให้เหมาะกับอุปกรณ์เคลื่อนที่หรือเหมาะกับอุปกรณ์เคลื่อนที่ด้วย
เมื่อออกแบบสำหรับผู้ใช้มือถือ คุณควรคำนึงถึงสิ่งต่อไปนี้:
แน่นอนว่านี่ไม่ใช่รายการที่ละเอียดถี่ถ้วน โชคดีที่ Beaver Builder นั้นเหมาะกับอุปกรณ์พกพา โดยมีโหมดแก้ไขแบบตอบสนอง ทำให้ง่ายต่อการสร้างเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
การจัดลำดับความสำคัญการช่วยสำหรับการเข้าถึงเว็บอาจเป็นเรื่องยากในตอนแรก อย่างไรก็ตาม ในฐานะเจ้าของเว็บไซต์ มีหลายสาเหตุ (ทั้งทางจริยธรรมและทางกฎหมาย) ที่อาจบังคับให้คุณตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณสามารถเข้าถึงได้ โดยไม่คำนึงถึงแรงจูงใจของคุณ เมื่อคุณออกแบบไซต์ที่เข้าถึงได้ คุณจะเพิ่มจำนวนคนที่คุณเข้าถึงได้สูงสุด
โดยสรุป ต่อไปนี้คือห้าวิธีที่คุณสามารถใช้การออกแบบเว็บที่เข้าถึงได้โดยใช้ Beaver Builder:
คุณพร้อมที่จะสร้างเว็บไซต์ที่สามารถเข้าถึงได้หรือไม่? ดาวน์โหลดปลั๊กอิน Beaver Builder ของเราและเริ่มต้นวันนี้!