วิธีส่งการแจ้งเตือนแบบพุชของ Web App (ง่าย)
เผยแพร่แล้ว: 2024-03-18กำลังมองหาวิธีง่ายๆ ในการเพิ่มการแจ้งเตือนแบบพุชของเว็บแอปที่สามารถช่วยให้คุณขยายธุรกิจของคุณได้หรือไม่?
การตั้งค่าการแจ้งเตือนแบบพุชสำหรับเว็บแอปอาจยุ่งยากเล็กน้อย การส่งการแจ้งเตือนแบบพุชผ่านเว็บมักมีข้อขัดแย้งอยู่เสมอ โดยปกติแล้วปัญหาที่ใหญ่ที่สุดคืออัตราการจัดส่ง คุณสามารถเพิ่ม Web Push ลงในเว็บแอปได้หลายวิธี แต่คุณจะส่งการแจ้งเตือนแบบพุชทางเว็บที่ส่งจากเว็บแอปของคุณได้อย่างไร
ไม่ต้องกังวล! ในบทความนี้ เราจะแสดงให้คุณเห็นทีละขั้นตอนว่าคุณสามารถส่งการแจ้งเตือนแบบพุชของเว็บแอปด้วยอัตราการจัดส่งที่เชื่อถือได้ภายในเวลาไม่ถึง 10 นาทีได้อย่างไร
มาดำดิ่งกัน
วิธีติดตั้งการแจ้งเตือนแบบพุชของ Web App
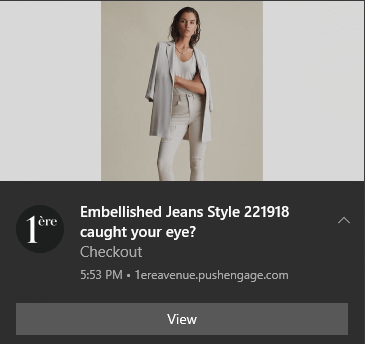
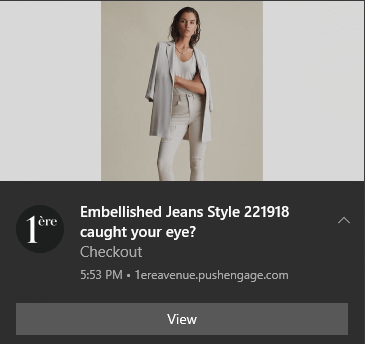
การเพิ่มการแจ้งเตือนแบบพุชให้กับเว็บแอปนั้นค่อนข้างง่าย เพียงทำตามขั้นตอนในบทความนี้ หากคุณปฏิบัติตามทุกขั้นตอนในตอนท้ายของบทความนี้ คุณจะสามารถส่งการแจ้งเตือนแบบพุชได้ดังนี้:

ความท้าทายหลักคือซอฟต์แวร์แจ้งเตือนเว็บทั้งหมดใช้ไฟล์ Javascript ชื่อ service_worker.js พนักงานบริการช่วยให้คุณรวบรวมสมาชิกการแจ้งเตือนแบบพุชผ่านโมดอลป๊อปอัป แต่แอปพลิเคชันเว็บทั้งหมดมีไฟล์โปรแกรมทำงานของบริการซึ่งมีจุดประสงค์ที่แตกต่างกันอยู่แล้ว และในแต่ละครั้ง เว็บแอปของคุณสามารถใช้พนักงานบริการได้เพียงคนเดียวเท่านั้น
พูดง่ายๆ ก็คือบริการพุชบนเว็บทำให้เว็บแอปของคุณสับสน ดังนั้นบางครั้งมันจะรวบรวมสมาชิกการแจ้งเตือนแบบพุชและบางครั้งก็ไม่รวบรวม บางครั้งคุณสามารถส่งการแจ้งเตือนได้ แต่บางครั้งก็ส่งไม่ได้ คุณอาจส่งข้อความแบบพุชไปยังรายชื่อสมาชิกทั้งหมดของคุณและให้ส่งไปยังสมาชิกเพียงไม่กี่คนเท่านั้น
แน่นอนว่าผู้สร้างเว็บแอปอย่าง Mendix มาพร้อมกับระบบแจ้งเตือนแบบพุชของตัวเอง แต่ถ้าคุณต้องการย้ายไปยังบริการแจ้งเตือนแบบพุชอื่น ๆ ล่ะ? จะทำอย่างไรถ้าคุณต้องการความยืดหยุ่นและการควบคุมแคมเปญการแจ้งเตือนแบบพุชของคุณมากขึ้น?
เราขอแนะนำให้ใช้ PushEngage เพื่อส่งการแจ้งเตือนแบบพุชของเว็บแอป PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก คุณทราบดีว่าแคมเปญของคุณอยู่ในมือที่ปลอดภัย
มาเริ่มกันเลย.
ขั้นตอนที่ #1: ตั้งค่าบัญชี PushEngage ของคุณ
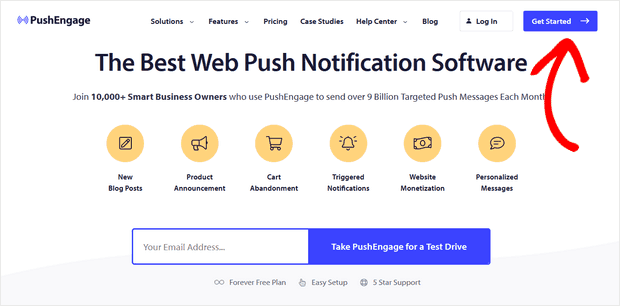
ไปที่หน้าแรกของ PushEngage แล้วคลิกปุ่ม เริ่มต้น :

คุณสามารถทดลองใช้ PushEngage ได้ฟรี หากคุณใช้งานบล็อกเล็กๆ ที่ต้องการการเข้าชมและการมีส่วนร่วมซ้ำๆ นั่นก็อาจจะดีพอแล้ว แต่ถ้าคุณจริงจังกับการขาย คุณควรซื้อแพ็คเกจ Enterprise และปลดล็อคแคมเปญอัตโนมัติ
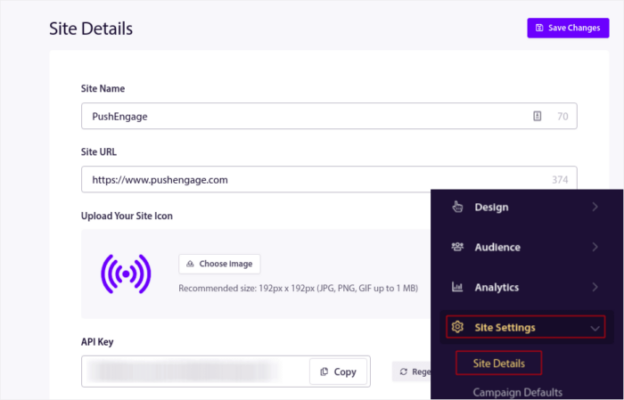
เมื่อคุณได้ลงทะเบียนสำหรับบัญชี PushEngage ของคุณแล้ว ให้ไปที่แดชบอร์ด PushEngage ของคุณ และไปที่ การตั้งค่าไซต์ » รายละเอียดไซต์ :

คุณสามารถตั้งค่าโลโก้ ชื่อไซต์ และ URL ของไซต์ได้ที่นี่ สิ่งสำคัญมากคือต้องจัดเรียงสิ่งนี้ออกตอนนี้เพื่อให้คุณสามารถทดสอบการตั้งค่าทั้งหมดได้ในภายหลัง
ขั้นตอนที่ 2: รับรหัสการติดตั้งจาก PushEngage
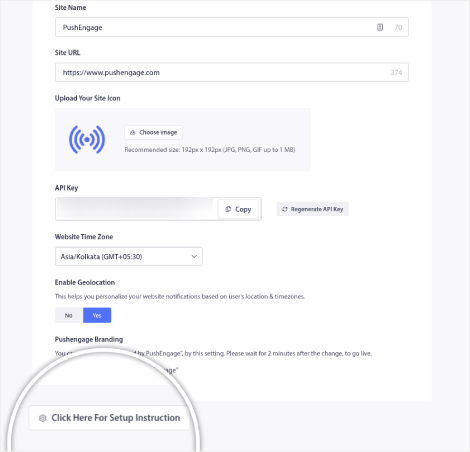
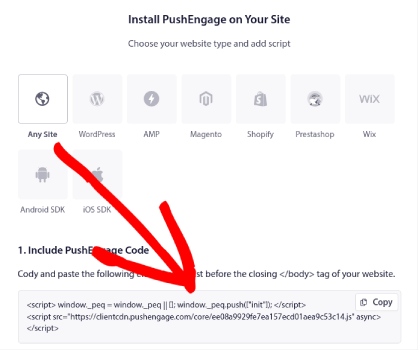
หากต้องการติดตั้งการแจ้งเตือนแบบพุช คุณจะต้องได้รับรหัสการติดตั้ง ในหน้าจอ การตั้งค่าไซต์ ของคุณ เลื่อนลงและคลิกที่ ปุ่มคลิกที่นี่สำหรับคำแนะนำในการตั้งค่า :

จากนั้นคลิกที่แท็บ ไซต์ใดก็ได้ :

คุณสามารถใช้โค้ด Javascript เพื่อเริ่มส่งการแจ้งเตือนแบบพุชได้
ขั้นตอนที่ # 3: เพิ่มรหัสพนักงานบริการสำหรับการแจ้งเตือนแบบพุชของ Web App
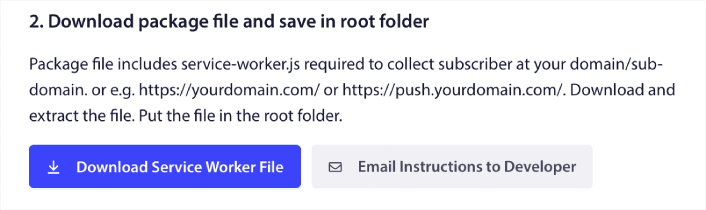
ส่วนที่ยุ่งยากที่สุดของกระบวนการก็มาถึงแล้ว ในแดชบอร์ด PushEngage ใต้ คำแนะนำในการตั้งค่า คุณจะเห็นตัวเลือกในการดาวน์โหลดไฟล์พนักงานบริการด้วย


สำคัญ: ตามค่าเริ่มต้น เว็บแอปไม่ต้องการไฟล์โปรแกรมทำงานของบริการ สิ่งที่คุณต้องทำเพื่อเปลี่ยนไซต์ใดๆ ให้เป็นเว็บแอปก็คือไฟล์ Manifest ดังนั้น หากเว็บแอปของคุณไม่มีไฟล์โปรแกรมทำงานของบริการ คุณสามารถเพิ่มโปรแกรมทำงานของบริการ PushEngage ลงในไดเร็กทอรีรากของเว็บไซต์หรือเว็บแอปของคุณได้
แต่หากเว็บแอปของคุณมีโปรแกรมทำงานของบริการอยู่แล้ว อย่าอัปโหลดไฟล์โปรแกรมทำงานของบริการ PushEngage โดยตรงดังที่เป็นอยู่ เปิดโปรแกรมทำงานของบริการ PushEngage ในโปรแกรมแก้ไขข้อความ เช่น Notepad และคัดลอกโค้ดในไฟล์โปรแกรมทำงานของบริการ PushEngage จากนั้น ค้นหาไฟล์โปรแกรมทำงานของบริการสำหรับเว็บแอปของคุณ จากนั้นเพียงเพิ่มรหัสโปรแกรมทำงานของบริการ PushEngage ลงในไฟล์
หากคุณละเลยขั้นตอนนี้ คุณจะไม่สามารถรวบรวมสมาชิกการแจ้งเตือนแบบพุชได้
ขั้นตอนที่ # 4: กำหนดค่าการเลือกใช้ PushEngage
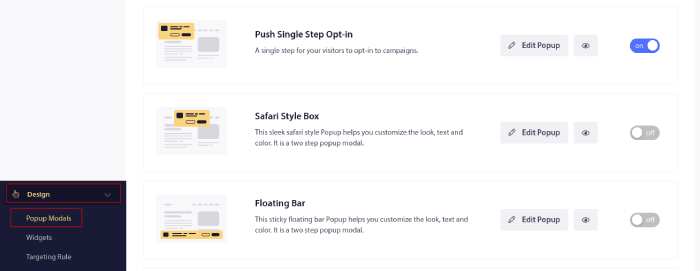
ตอนนี้ กลับไปที่แดชบอร์ด PushEngage ของคุณ ไปที่ Design » Popup Modals และเลือก Optin ที่คุณต้องการ:

แนวคิดที่นี่คือการให้เหตุผลที่ชัดเจนแก่ผู้เยี่ยมชมในการสมัครรับข้อมูล หากคุณต้องการความช่วยเหลือ โปรดดูบทความของเราเกี่ยวกับวิธีสร้างการเลือกรับการแจ้งเตือนแบบพุชแบบกำหนดเอง
และหากคุณต้องการเริ่มต้นใช้งานเทมเพลต คุณควรอ่านบทความนี้เกี่ยวกับการเลือกใช้การแจ้งเตือนแบบพุชที่มีคอนเวอร์ชันสูง
ขั้นตอนที่ #5: สร้างแคมเปญแรกของคุณ
เมื่อเว็บแอปของคุณสามารถส่งการแจ้งเตือนแบบพุชได้แล้ว คุณควรสร้างแคมเปญจริง
แคมเปญรถเข็นที่ถูกทิ้งร้างช่วยสร้างรายได้พิเศษโดยการแปลงรถเข็นที่ถูกทิ้งร้าง เป็นการเตือนง่ายๆ ว่าขายสินค้าจำนวนมากด้วยระบบอัตโนมัติ ดังนั้นจึงเป็นแคมเปญที่ดีในการสนับสนุนหน้า Landing Page ที่นำมาซึ่งการขายตรง
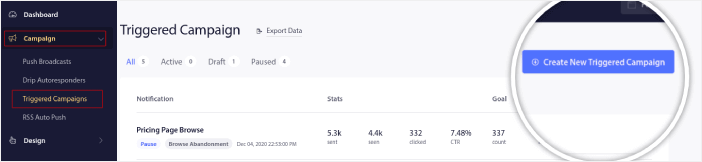
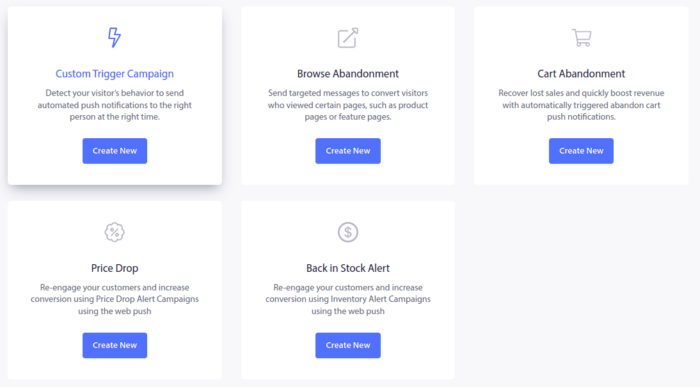
เพียงตรงไปที่แดชบอร์ด PushEngage ของคุณแล้วไปที่ แคมเปญ » แคมเปญที่ทริกเกอร์ » สร้างแคมเปญที่ทริกเกอร์ใหม่ :

จากนั้นเลือกเทมเพลตแคมเปญ การละทิ้งรถเข็น :

หากคุณยังใหม่ต่อการสร้างแคมเปญการตลาดแบบอัตโนมัติ คุณสามารถปฏิบัติตามบทความของเราเกี่ยวกับวิธีตั้งค่าแคมเปญการแจ้งเตือนแบบพุชที่ถูกละทิ้ง ปฏิบัติตามทุกขั้นตอน และคุณสามารถตั้งค่าการแจ้งเตือนแบบพุชได้ดังนี้:

และในกรณีที่คุณสงสัย คุณไม่จำเป็นต้องเป็นแบรนด์ที่มีชื่อเสียงในครัวเรือน แคมเปญการแจ้งเตือนแบบพุชของคุณจึงจะมีประสิทธิภาพ ในความเป็นจริง PushEngage ถูกสร้างขึ้นเพื่อช่วยให้ธุรกิจขนาดเล็กเติบโตโดยใช้การแจ้งเตือนแบบพุช
แต่ก่อนที่คุณจะเริ่มทำการตลาดไซต์ของคุณ คุณควรแก้ไขปัญหาใดๆ เกี่ยวกับกระบวนการสมัครรับการแจ้งเตือนแบบพุชของคุณ ลองอ่านบทความนี้เกี่ยวกับการทดสอบการแจ้งเตือนแบบพุชของคุณ หากทุกอย่างทำงานได้อย่างสมบูรณ์ แสดงว่าคุณทำเสร็จแล้ว!
จะทำอย่างไรหลังจากเพิ่มการแจ้งเตือนแบบพุชของ Web App?
นั่นคือทั้งหมดสำหรับสิ่งนี้เพื่อน ๆ !
ตอนนี้คุณสามารถส่งการแจ้งเตือนแบบพุชของเว็บแอปได้แล้ว ถึงตอนนี้ คุณได้สร้างแคมเปญแจ้งเตือนผ่านเว็บที่มีประสิทธิภาพเพื่อกระตุ้นการเติบโตของคุณแล้ว ทั้งหมดนี้ในเวลาไม่ถึง 10 นาที!
ตรวจสอบวิธีสร้างแคมเปญการแจ้งเตือนแบบพุชอัตโนมัติอื่นๆ เช่นกัน แคมเปญพุชส่วนใหญ่นั้นเรียบง่ายและมีประสิทธิภาพ ดังนั้น เราขอแนะนำให้สร้างแคมเปญหลายรายการสำหรับไซต์ของคุณ ต่อไปนี้คือตัวอย่างดีๆ บางส่วนที่จะเริ่มต้นด้วย:
- วิธีส่งการแจ้งเตือนแบบพุช RSS โดยอัตโนมัติ
- วิธีตั้งค่าการแจ้งเตือนการละทิ้งรถเข็นโดยใช้ GTM
- วิธีกำหนดเวลาการแจ้งเตือนแบบพุชด้วยวิธีง่ายๆ [5 นาที แนะนำ]
และหากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น แคมเปญของคุณจึงอยู่ในมือที่ปลอดภัย
เริ่มต้นใช้งาน PushEngage วันนี้!
