สถาปัตยกรรมเว็บแอปพลิเคชันคืออะไร? การทำลายเว็บแอป
เผยแพร่แล้ว: 2022-10-10โลกเปลี่ยนไปใช้อินเทอร์เน็ต และเว็บแอปพลิเคชันได้กลายเป็นสถานที่ทำงานและร้านค้าเชิงพาณิชย์แห่งใหม่ เพื่อรองรับวัตถุประสงค์ที่หลากหลายที่ให้บริการเว็บแอปสมัยใหม่ แต่ละรายการต้องได้รับการออกแบบให้มีประสิทธิภาพสูงและปรับแต่งได้
สถาปัตยกรรมเว็บแอปพลิเคชันช่วยแก้ปัญหานี้ได้
สถาปัตยกรรมเว็บแอปพลิเคชันกำหนดโครงสร้างส่วนประกอบต่างๆ ของแอปพลิเคชันบนเว็บ สถาปัตยกรรมนี้มีความเฉพาะเจาะจงอย่างมากกับลักษณะและวัตถุประสงค์ของเว็บแอปพลิเคชัน การเลือกสถาปัตยกรรมที่ไม่ถูกต้องสำหรับเว็บแอปอาจสร้างความเสียหายให้กับธุรกิจของคุณ
ในคู่มือนี้ เราจะแจกแจงแนวคิดของสถาปัตยกรรมเว็บแอปพลิเคชันและทำความเข้าใจว่าแนวคิดนี้ส่งผลต่อประสบการณ์ของผู้ใช้ปลายทางของแอปพลิเคชันของคุณอย่างไร ในตอนท้าย เราจะดูแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณสามารถนำไปใช้เพื่อใช้ประโยชน์สูงสุดจากเว็บแอปพลิเคชันของคุณ
สถาปัตยกรรมเว็บแอปพลิเคชันคืออะไร?
ในการเริ่มต้นการสนทนา เรามาเริ่มด้วยคำจำกัดความของสถาปัตยกรรมเว็บแอปพลิเคชันกันก่อน
กล่าวง่ายๆ คือ สถาปัตยกรรมเว็บแอปพลิเคชันคือโครงร่างขององค์ประกอบต่างๆ ของเว็บแอปที่โต้ตอบกัน
สามารถทำได้ง่ายพอๆ กับการกำหนดความสัมพันธ์ระหว่างไคลเอ็นต์และเซิร์ฟเวอร์ นอกจากนี้ยังอาจซับซ้อนพอๆ กับการกำหนดความสัมพันธ์ระหว่างกลุ่มเซิร์ฟเวอร์แบ็กเอนด์ที่มีคอนเทนเนอร์ โหลดบาลานเซอร์ เกตเวย์ API และฟรอนต์เอนด์หน้าเดียวที่ผู้ใช้พบ
ที่กล่าวว่าไม่ค่อยเกี่ยวกับการเลือกภาษาการเขียนโปรแกรมที่คุณจะเขียนโค้ดของคุณ
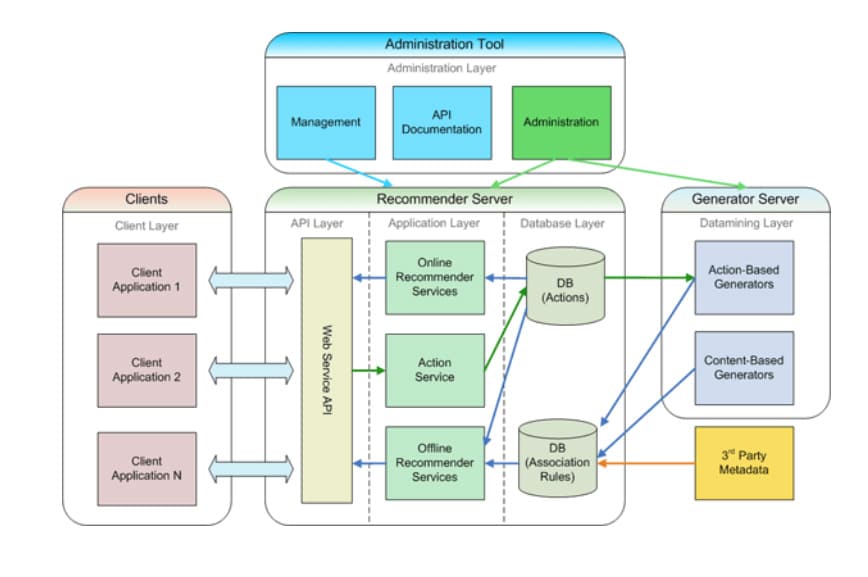
วิธีที่คุณออกแบบเว็บแอปมีบทบาทสำคัญในทั้งความสามารถในการใช้งานและการเพิ่มประสิทธิภาพต้นทุนของคุณ นี่คือสิ่งที่สถาปัตยกรรมเว็บแอปตัวอย่างดูเหมือนบนกระดาษ:

เหตุใดสถาปัตยกรรมเว็บแอปพลิเคชันจึงมีความสำคัญ
สถาปัตยกรรมเว็บแอปพลิเคชันเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของแอปพลิเคชันเว็บของคุณอย่างไม่ต้องสงสัย หากคุณเลือกพัฒนาเว็บแอปโดยคำนึงถึงสถาปัตยกรรมเฉพาะ คุณจะต้องได้รับประโยชน์มากมายเมื่อต้องดูแลและพัฒนาแอปพลิเคชันของคุณ
อย่างไรก็ตาม การเลือกสถาปัตยกรรมที่เหมาะสมจะช่วยเพิ่มประโยชน์เหล่านี้ให้มากขึ้น
ต่อไปนี้คือเหตุผลหลักบางประการที่คุณควรพิจารณาใช้สถาปัตยกรรมเว็บแอปพลิเคชันอย่างจริงจัง
ปรับตัวให้เข้ากับความต้องการทางธุรกิจได้อย่างง่ายดาย
แอปของคุณเป็นประตูสู่ธุรกิจของคุณ และความต้องการทางธุรกิจมีวิวัฒนาการไปพร้อมกับตลาดที่เปลี่ยนแปลงไป เพื่อให้ทัน คุณจะต้องให้แอปของคุณมีความยืดหยุ่นเพียงพอที่จะปรับให้เข้ากับความต้องการทางธุรกิจที่เปลี่ยนแปลงของคุณ และหากคุณสร้างแอปโดยไม่พิจารณาถึงความยืดหยุ่นในตัว คุณจะต้องใช้เวลาและความพยายามเพิ่มขึ้นในการปรับเปลี่ยนแอปของคุณเพียงเล็กน้อย
สถาปัตยกรรมเว็บแอปพลิเคชันที่เหมาะสมได้อธิบายถึงการเปลี่ยนแปลงบางอย่างที่ธุรกิจของคุณอาจต้องการในอนาคตอยู่แล้ว ตัวอย่างเช่น หากคุณรู้ว่าคุณกำลังสร้างแอปพลิเคชันอีคอมเมิร์ซที่จะปรับขนาดและให้บริการที่หลากหลายแก่ลูกค้าจำนวนมากในวันหนึ่ง การเลือกสถาปัตยกรรมไมโครเซอร์วิสแทนสถาปัตยกรรมแบบเสาหินจะทำให้คุณมีความยืดหยุ่นมากขึ้น
ในทางกลับกัน หากคุณกำลังสร้างแอปภายในสำหรับบริษัทของคุณโดยมีข้อกำหนดคงที่เพียงหนึ่งหรือสองข้อ คุณสามารถเลือกใช้เสาหินที่ง่ายกว่าเพื่อเพิ่มความเร็วในการพัฒนาและรักษา Codebase ของคุณให้สะอาดอยู่เสมอ
การพัฒนาองค์กร
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ สถาปัตยกรรมเว็บแอปที่เหมาะสมจะช่วยให้คุณมีโรดแมปที่สะดวกยิ่งขึ้นสำหรับการพัฒนา สถาปัตยกรรมให้โมดูลที่เพียงพอในระบบของคุณเพื่อแยกส่วนประกอบตามความจำเป็น และคุณจะได้รับอิสระในการเลือกโครงสร้างโครงการที่เหมาะสมสำหรับแต่ละโมดูลและส่วนประกอบของคุณตามความจำเป็น
หากคุณดำดิ่งสู่การพัฒนาแอพโดยไม่ได้คำนึงถึงสถาปัตยกรรม คุณเสี่ยงที่จะเสียเวลาและเงินไปกับการจัดระเบียบองค์ประกอบของคุณใหม่ และวางกฎเกณฑ์ใหม่เพื่อช่วยอำนวยความสะดวกในการทำงานร่วมกันระหว่างสมาชิกในทีมของคุณ — เวลาและเงินซึ่งอาจถูกใช้ไปในที่อื่น
การจัดการ Codebase ที่ดีขึ้น
นอกจากการเขียนโค้ดของแอพแล้ว คุณยังต้องใช้เวลาอีกมากในการจัดการมัน การจัดระเบียบไฟล์โปรเจ็กต์ของคุณ การแบ่งแอปของคุณออกเป็นโมดูล และการตั้งค่าไปป์ไลน์แบบกำหนดเองเป็นเพียงงานบางส่วนที่ต้องมีการบำรุงรักษาเชิงรุกเพื่อให้แน่ใจว่าการพัฒนาจะราบรื่น
สถาปัตยกรรมเว็บแอปที่เหมาะสมช่วยให้คุณทำการเปลี่ยนแปลงได้ง่าย คุณต้องใช้แนวทางปฏิบัติที่ดีที่สุดเฉพาะส่วนประกอบ แยกจุดปวดของแอปออกจากกัน และทำให้แต่ละคุณลักษณะเป็นอิสระและเชื่อมโยงกันอย่างหลวมๆ ไม่ใช่ว่าสิ่งเหล่านี้ไม่สามารถทำได้หากไม่มีสถาปัตยกรรม มันเป็นเพียงว่าสถาปัตยกรรมที่เหมาะสมทำให้ทุกอย่างง่ายขึ้นมาก
การปฏิบัติตามสถาปัตยกรรมที่กำหนดไว้ล่วงหน้ายังทำให้ง่ายต่อการพัฒนาแอปพลิเคชันของคุณเร็วขึ้น สถาปัตยกรรมที่เหมาะสมรวมกับกลยุทธ์การควบคุมเวอร์ชันเสียงช่วยให้นักพัฒนาของคุณทำงานคู่ขนานกันและสร้างคุณลักษณะได้รวดเร็วยิ่งขึ้น
สถาปัตยกรรมเว็บแอปยังช่วยพิสูจน์แอปพลิเคชันของคุณในอนาคตอีกด้วย เมื่อคุณกำหนดกลยุทธ์ที่มั่นคงเกี่ยวกับวิธีการจัดระเบียบส่วนประกอบของแอปของคุณแล้ว คุณสามารถย้ายส่วนประกอบเหล่านั้นไปยังเทคโนโลยีที่ใหม่กว่าทีละรายการได้อย่างง่ายดายโดยไม่ต้องทำแอปพลิเคชันทั้งหมดของคุณซ้ำ
ความปลอดภัยขั้นสูง
สถาปัตยกรรมเว็บแอปส่วนใหญ่มีปัจจัยด้านความปลอดภัยเมื่อจัดโครงสร้างส่วนประกอบ นักพัฒนาสามารถวางแผนล่วงหน้าเกี่ยวกับมาตรการและแนวทางปฏิบัติเพื่อนำไปใช้เพื่อปรับปรุงความปลอดภัยของแอปก่อนที่จะเผยแพร่สู่ผู้ใช้
ตัวอย่างเช่น การสร้างแอปสตรีมวิดีโอ OTT ที่มีทั้งเนื้อหาที่ต้องชำระเงินและฟรีโดยใช้ไมโครเซอร์วิสจะเหมาะสมกว่า เนื่องจากสถาปัตยกรรมไมโครเซอร์วิสทำให้คุณสามารถแยกแอปของคุณออกเป็นองค์ประกอบที่เป็นมิตรต่อธุรกิจ เช่น การตรวจสอบสิทธิ์ผู้ใช้และการสตรีมเนื้อหาฟรีหรือต้องเสียเงิน หากโมดูลการตรวจสอบสิทธิ์ผู้ใช้ของคุณไม่ทำงาน คุณสามารถกำหนดค่าแอปของคุณเพื่อจำกัดการเข้าถึงโมดูลเนื้อหาที่ต้องชำระเงินได้ จนกว่าการตรวจสอบจะเสร็จสิ้น ในขณะที่โมดูลเนื้อหาฟรียังพร้อมใช้งานสำหรับผู้ใช้ของคุณ
ในกรณีอื่นที่แอปเดียวกันนี้ได้รับการออกแบบให้เป็นเสาหินที่เชื่อมต่อกันอย่างแน่นหนา บริการตรวจสอบสิทธิ์แบบดาวน์ (downed) อาจหมายถึงแอปพลิเคชันที่ไม่ทำงานหรือเนื้อหาที่ต้องชำระเงินซึ่งเปิดให้ใช้งานฟรี — ผลลัพธ์ที่คุณจะต้องหลีกเลี่ยงในทุกกรณี
สถาปัตยกรรมเว็บแอปพลิเคชันทำงานอย่างไร
ก่อนที่เราจะพูดถึงวิธีการทำงานของสถาปัตยกรรมเว็บแอปพลิเคชัน สิ่งสำคัญคือต้องเข้าใจวิธีการทำงานของเว็บไซต์อย่างง่าย:
- ผู้ใช้ป้อน URL ของแอปในแถบที่อยู่ของเบราว์เซอร์หรือคลิกลิงก์
- เบราว์เซอร์จะค้นหา URL ในเซิร์ฟเวอร์ DNS และระบุที่อยู่ IP ของแอปของคุณ
- เบราว์เซอร์ส่งคำขอ HTTP ไปยังแอปของคุณ
- แอปของคุณตอบสนองด้วยเนื้อหาที่ถูกต้อง (โดยปกติคือหน้าเว็บ)
- เบราว์เซอร์แสดงหน้าเว็บบนหน้าจอ
หากคุณจะเจาะลึกลงไปอีกเล็กน้อย นี่คือวิธีที่ เว็บแอป จะจัดการกับคำขอ:
- ผู้ใช้ส่งคำขอไปยังแอปของคุณผ่านอินเทอร์เฟซผู้ใช้ส่วนหน้า
- หากคุณมีการตั้งค่าแคชที่เกี่ยวข้อง แอปจะตรวจสอบก่อนว่ามีบันทึกที่ถูกต้องที่สามารถส่งกลับไปยังไคลเอ็นต์ได้โดยตรงหรือไม่ ถ้าใช่ เนื้อหาที่แคชจะถูกส่งกลับ และคำขอจะถูกทำเครื่องหมายว่าเสร็จสิ้น
- หากไม่มีแคช คำขอจะถูกส่งต่อไปยังตัวโหลดบาลานซ์
- ตัวโหลดบาลานซ์จะระบุอินสแตนซ์ของเซิร์ฟเวอร์ที่พร้อมสำหรับจัดการคำขอและส่งต่อ
- อินสแตนซ์ของเซิร์ฟเวอร์ประมวลผลคำขอและเรียกใช้ API ภายนอกหากจำเป็น
- เมื่อรวบรวมผลลัพธ์ในที่เดียว เซิร์ฟเวอร์จะส่งการตอบกลับไปยังตัวโหลดบาลานซ์
- ตัวโหลดบาลานซ์ส่งคืนการตอบสนองต่อเกตเวย์ API ซึ่งจะส่งไปยังผู้ใช้ในไคลเอนต์ส่วนหน้า คำขอจะถูกทำเครื่องหมายว่าเสร็จสิ้นแล้ว
ประเภทของสถาปัตยกรรมเว็บแอปพลิเคชัน
ตอนนี้ คุณมีแนวคิดพื้นฐานเกี่ยวกับสถาปัตยกรรมเว็บแอปพลิเคชันแล้ว มาดูรายละเอียดเกี่ยวกับสถาปัตยกรรมแอปพลิเคชันเว็บยอดนิยมบางประเภทที่ใช้ทั่วทั้งเว็บกันดีกว่า
สถาปัตยกรรมหน้าเดียว
สถาปัตยกรรมสำหรับแอปพลิเคชันหน้าเดียว (SPA) นั้นง่ายพอ ๆ กับชื่อ: แอปพลิเคชันทั้งหมดอ้างอิงจากหน้าเดียว เมื่อผู้ใช้ดึงแอปของคุณขึ้นมา พวกเขาไม่จำเป็นต้องไปที่หน้าเว็บอื่น แอปสร้างไดนามิกเพียงพอที่จะดึงและแสดงผลหน้าจอที่ตรงตามความต้องการของผู้ใช้ขณะนำทางผ่านแอป
สปานั้นยอดเยี่ยมเมื่อพูดถึงการมอบประสบการณ์ที่รวดเร็วและราบรื่นแก่ผู้ใช้ปลายทางหรือผู้บริโภค อย่างไรก็ตาม พวกเขาขาดสัมผัสของเว็บไซต์แบบดั้งเดิม และอาจปรับให้เหมาะสมสำหรับ SEO ได้ยาก
ข้อดีของสถาปัตยกรรมสปา
ข้อดีบางประการของสถาปัตยกรรม SPA ได้แก่:
- คุณสามารถสร้างเว็บแอปแบบโต้ตอบได้สูง
- SPA สามารถปรับขนาดได้ง่าย
- การปรับ SPA ให้เหมาะสมเพื่อประสิทธิภาพไม่จำเป็นต้องใช้ความพยายามมากนัก
ข้อเสียของสถาปัตยกรรมสปา
ข้อเสียบางประการของสถาปัตยกรรม SPA คือ:
- SPA จำกัดความยืดหยุ่นด้วยไฮเปอร์ลิงก์และ SEO
- การเรนเดอร์เริ่มต้นมักจะช้า
- การนำทางผ่านแอพอาจใช้งานไม่ได้
สถาปัตยกรรมเว็บแอปพลิเคชันแบบก้าวหน้า
สถาปัตยกรรม Progressive Web Application (PWA) สร้างขึ้นบนสถาปัตยกรรมหน้าเดียวโดยมอบความสามารถออฟไลน์สำหรับเว็บแอปของคุณ เทคโนโลยีต่างๆ เช่น Capacitor และ Ionic ถูกใช้เพื่อสร้าง PWAs ที่สามารถมอบประสบการณ์ที่เหมือนกันให้กับผู้ใช้ในแพลตฟอร์มต่างๆ
เช่นเดียวกับสปา PWAs นั้นราบรื่นและราบรื่น ด้วยความสามารถเพิ่มเติมในการติดตั้งบนอุปกรณ์ของผู้ใช้ (ผ่านทางพนักงานบริการ) ผู้ใช้ของคุณจะได้รับประสบการณ์ที่เหมือนกันมากขึ้นกับแอปพลิเคชันของคุณ
ในขณะเดียวกัน อาจเป็นเรื่องยากที่จะเพิ่มประสิทธิภาพแอปดังกล่าวสำหรับ SEO และการอัปเดตแอปที่ติดตั้งไว้อาจเป็นเรื่องยากที่จะผลักดัน
ข้อดีของสถาปัตยกรรม กปภ.
สถาปัตยกรรม กปภ. มีประโยชน์หลายประการ ได้แก่ :
- แอพทำงานได้อย่างราบรื่นมากและให้ความเข้ากันได้ข้ามแพลตฟอร์ม
- ความสามารถในการปรับขนาดเป็นเรื่องง่าย
- นักพัฒนาสามารถเข้าถึงการเข้าถึงแบบออฟไลน์และ API ดั้งเดิมของอุปกรณ์ เช่น ผู้ทำงานเบื้องหลังและการแจ้งเตือนแบบพุช
ข้อเสียของสถาปัตยกรรม กปภ.
ข้อเสียบางประการของสถาปัตยกรรม กปภ. ได้แก่:
- มีการสนับสนุนที่จำกัดสำหรับการจัดการลิงก์และ SEO
- การส่งการอัปเดตไปยัง PWA แบบออฟไลน์นั้นซับซ้อนกว่าแอปที่มาพร้อมเครื่อง
- มีการรองรับอย่างจำกัดสำหรับ PWA บนเว็บเบราว์เซอร์และระบบปฏิบัติการ
สถาปัตยกรรมการแสดงผลฝั่งเซิร์ฟเวอร์
ในการแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) หน้าเว็บส่วนหน้าจะแสดงบนเซิร์ฟเวอร์ส่วนหลังหลังจากที่ผู้ใช้ร้องขอ ซึ่งช่วยลดภาระงานบนอุปกรณ์ไคลเอ็นต์เมื่อได้รับหน้าเว็บ HTML, CSS และ JS แบบคงที่
แอป SSR เป็นที่นิยมมากในหมู่บล็อกและเว็บไซต์อีคอมเมิร์ซ นี่เป็นเพราะพวกเขาทำให้การจัดการลิงค์และ SEO ค่อนข้างง่าย นอกจากนี้ การเรนเดอร์ครั้งแรกสำหรับแอป SSR นั้นค่อนข้างเร็ว เนื่องจากไคลเอ็นต์ไม่จำเป็นต้องประมวลผลโค้ด JS ใดๆ เพื่อแสดงหน้าจอ
ข้อดีของสถาปัตยกรรม SSR
ข้อดีบางประการของสถาปัตยกรรม SSR มีดังต่อไปนี้:
- แอพเหล่านี้ยอดเยี่ยมสำหรับเว็บไซต์ที่เน้น SEO
- การโหลดหน้าแรกเกือบจะในทันทีในกรณีส่วนใหญ่
- คุณสามารถจับคู่กับบริการแคชเพื่อปรับปรุงประสิทธิภาพของแอปต่อไปได้
ข้อเสียของสถาปัตยกรรม SSR
ข้อเสียบางประการของการใช้สถาปัตยกรรม SSR ได้แก่:
- ไม่แนะนำสำหรับหน้าเว็บที่ซับซ้อนหรือหนัก เนื่องจากเซิร์ฟเวอร์อาจต้องใช้เวลาในการสร้างหน้าเว็บอย่างสมบูรณ์ ส่งผลให้การแสดงผลครั้งแรกล่าช้า
- ขอแนะนำเป็นส่วนใหญ่สำหรับแอพที่ไม่ได้เน้นที่ส่วนต่อประสานผู้ใช้มากนัก และกำลังมองหาเพียงความสามารถในการปรับขนาดหรือความปลอดภัยที่เพิ่มขึ้นเท่านั้น
สถาปัตยกรรมแอปพลิเคชันที่แสดงผลล่วงหน้า
สถาปัตยกรรมแอปพลิเคชันที่แสดงผลล่วงหน้าเรียกอีกอย่างว่าสถาปัตยกรรมการสร้างไซต์แบบคงที่ ในสถาปัตยกรรมนี้ หน้าเว็บส่วนหน้าของแอปนั้นสร้างไว้ล่วงหน้าและจัดเก็บเป็นไฟล์ HTML, CSS และ JS ธรรมดาบนเซิร์ฟเวอร์ เมื่อผู้ใช้ร้องขอเพจ เพจจะถูกดึงมาโดยตรงและแสดงต่อพวกเขา สิ่งนี้ทำให้เว็บแอปเร็วมาก โดยมีเวลาโหลดน้อยที่สุดทุกประเภท อย่างไรก็ตาม สถาปัตยกรรมนี้ช่วยเพิ่มเวลาในการสร้างของแอป เนื่องจากหน้าเว็บมีการแสดงผลระหว่างกระบวนการสร้าง
เว็บแอปที่แสดงผลล่วงหน้านั้นยอดเยี่ยมเมื่อคุณต้องการสร้างเนื้อหาแบบคงที่ เช่น บล็อกหรือรายละเอียดผลิตภัณฑ์ที่ไม่เปลี่ยนแปลงบ่อย คุณยังสามารถใช้เทมเพลตเพื่อทำให้การออกแบบหน้าเว็บของคุณง่ายขึ้น อย่างไรก็ตาม แทบจะเป็นไปไม่ได้เลยที่จะสร้างเว็บแอปแบบไดนามิกด้วยสถาปัตยกรรมนี้ หากคุณต้องการสร้างหน้าค้นหาที่ใช้การสืบค้นข้อมูลในเส้นทาง (เช่น https://myapp.com/search/foo+bar ) คุณมาผิดที่
เนื่องจากแต่ละเส้นทางที่เป็นไปได้ของแอปได้รับการเรนเดอร์ล่วงหน้าในระหว่างกระบวนการบิลด์ จึงเป็นไปไม่ได้ที่จะมีเส้นทางไดนามิกดังที่กล่าวข้างต้น เนื่องจากมีความเป็นไปได้ที่ไม่สิ้นสุดที่ไม่สามารถแสดงผลล่วงหน้าระหว่างบิลด์ได้ (และไม่เหมาะสมที่จะทำ เช่นกัน)
ข้อดีของสถาปัตยกรรมการแสดงผลล่วงหน้า
ประโยชน์สูงสุดบางประการของสถาปัตยกรรมแอปพลิเคชันที่แสดงผลล่วงหน้าคือ:
- หน้าเว็บถูกสร้างขึ้นใน HTML, CSS และ JS ล้วนๆ ดังนั้นประสิทธิภาพของมันจึงคล้ายกับแอพที่สร้างโดยใช้ vanilla JS
- หากคุณรู้เส้นทางที่เป็นไปได้ทั้งหมดของแอป SEO จะกลายเป็นเรื่องง่ายมาก
ข้อเสียของสถาปัตยกรรมการแสดงผลล่วงหน้า
เช่นเดียวกับรูปแบบสถาปัตยกรรมใดๆ การแสดงผลล่วงหน้ามีข้อเสียดังนี้:
- ไม่สามารถแสดงเนื้อหาแบบไดนามิกกับแอปเหล่านี้
- การเปลี่ยนแปลงใดๆ กับเว็บแอปหมายถึงการสร้างและปรับใช้แอปใหม่ทั้งหมดตั้งแต่เริ่มต้น
สถาปัตยกรรมแอปพลิเคชัน Isomorphic
แอป Isomorphic คือแอปที่ผสมผสานระหว่างแอปที่แสดงผลทางฝั่งเซิร์ฟเวอร์และ SPA ซึ่งหมายความว่าแอปดังกล่าวจะแสดงผลครั้งแรกบนเซิร์ฟเวอร์เป็นแอปที่แสดงผลทางฝั่งเซิร์ฟเวอร์ปกติ เมื่อลูกค้าได้รับแล้ว แอปจะเติมน้ำให้ตัวเองและแนบ DOM เสมือนเพื่อการประมวลผลไคลเอ็นต์ที่รวดเร็วและมีประสิทธิภาพยิ่งขึ้น สิ่งนี้จะเปลี่ยนแอปให้เป็นแอปพลิเคชั่นหน้าเดียว
Isomorphic นำสิ่งที่ดีที่สุดของทั้งสองโลกมารวมกัน คุณได้รับการประมวลผลที่รวดเร็วเป็นพิเศษและอินเทอร์เฟซผู้ใช้บนไคลเอนต์ด้วย SPA คุณยังได้รับการแสดงผลเริ่มต้นอย่างรวดเร็วและ SEO เต็มรูปแบบและการสนับสนุนการเชื่อมโยงด้วยการแสดงผลฝั่งเซิร์ฟเวอร์
ข้อดีของสถาปัตยกรรม Isomorphic
นี่เป็นเพียงข้อดีบางประการของการใช้สถาปัตยกรรมแอปพลิเคชันแบบ isomorphic:
- แอพ Isomorphic มีการเรนเดอร์เริ่มต้นที่รวดเร็วและรองรับ SEO อย่างเต็มที่
- แอพเหล่านี้ทำงานได้ดีกับไคลเอนต์เนื่องจากเปลี่ยนเป็น SPA หลังจากโหลด
ข้อเสียของสถาปัตยกรรม Isomorphic
ข้อเสียบางประการของสถาปัตยกรรมแอปพลิเคชันแบบ isomorphic ได้แก่:
- การตั้งค่าแอพดังกล่าวต้องใช้พรสวรรค์ที่มีทักษะ
- ตัวเลือกของสแต็กเทคโนโลยีมีจำกัดเมื่อต้องออกแบบแอป isomorphic คุณสามารถเลือกจากไลบรารีและเฟรมเวิร์กที่ใช้ JS (ส่วนใหญ่) ได้เพียงไม่กี่รายการเท่านั้น
สถาปัตยกรรมเชิงบริการ
สถาปัตยกรรมที่เน้นการบริการเป็นหนึ่งในทางเลือกที่ได้รับความนิยมมากที่สุดสำหรับวิธีการสร้างแอปแบบเสาหินแบบดั้งเดิม ในสถาปัตยกรรมนี้ เว็บแอปจะแบ่งออกเป็นบริการต่างๆ ที่แสดงถึงหน่วยการทำงานของแต่ละธุรกิจ บริการเหล่านี้ประกอบเข้าด้วยกันอย่างหลวม ๆ และโต้ตอบกันผ่านสื่อกลางในการส่งข้อความ
สถาปัตยกรรมเชิงบริการช่วยเพิ่มความเสถียรและความสามารถในการปรับขนาดให้กับสแต็กเทคโนโลยีแอปพลิเคชันของคุณ อย่างไรก็ตาม ขนาดของบริการใน SOA นั้นไม่ได้กำหนดไว้อย่างชัดเจน และมักจะเชื่อมโยงกับส่วนประกอบทางธุรกิจ ไม่ใช่ส่วนประกอบทางเทคนิค ดังนั้นการบำรุงรักษาบางครั้งอาจเป็นปัญหาได้
ข้อดีของสถาปัตยกรรมเชิงบริการ
ประโยชน์หลักของสถาปัตยกรรมที่เน้นการบริการ ได้แก่ :
- สถาปัตยกรรมนี้ช่วยในการสร้างแอปที่ปรับขนาดได้สูงและเชื่อถือได้
- ส่วนประกอบสามารถนำกลับมาใช้ใหม่ได้และมีการแบ่งปันเพื่อเพิ่มประสิทธิภาพในการพัฒนาและบำรุงรักษา
ข้อเสียของสถาปัตยกรรมที่เน้นการบริการ
ต่อไปนี้คือรายการข้อเสียที่อาจเกิดขึ้นจากการใช้สถาปัตยกรรมที่เน้นการบริการ:
- แอป SOA ยังคงไม่ยืดหยุ่น 100% เนื่องจากขนาดและขอบเขตของแต่ละบริการไม่ได้รับการแก้ไข มีบริการขนาดของแอปพลิเคชันระดับองค์กรที่ดูแลรักษายาก
- การแชร์คอมโพเนนต์ทำให้เกิดการพึ่งพาระหว่างบริการต่างๆ
สถาปัตยกรรมไมโครเซอร์วิส
สถาปัตยกรรมไมโครเซอร์วิสได้รับการออกแบบมาเพื่อแก้ปัญหาเกี่ยวกับสถาปัตยกรรมที่เน้นการบริการ Microservices เป็นส่วนประกอบแบบโมดูลาร์ที่เข้ากันได้ดีกับการสร้างเว็บแอป อย่างไรก็ตาม ไมโครเซอร์วิสมุ่งเน้นไปที่การทำให้แต่ละองค์ประกอบมีขนาดเล็กและมีบริบทที่มีขอบเขตจำกัด บริบทที่มีขอบเขตเป็นหลักหมายความว่าแต่ละไมโครเซอร์วิสมีโค้ดและข้อมูลของตนควบคู่ไปกับการพึ่งพาไมโครเซอร์วิสอื่นๆ น้อยที่สุด
สถาปัตยกรรมไมโครเซอร์วิสน่าจะเป็นสถาปัตยกรรมที่ดีที่สุดในการสร้างแอปที่มีเป้าหมายเพื่อขยายขนาดเป็นผู้ใช้หลายพันและหลายล้านคนในสักวันหนึ่ง แต่ละองค์ประกอบมีความยืดหยุ่น ปรับขนาดได้ และบำรุงรักษาง่าย อย่างไรก็ตาม การรักษาวงจรชีวิต DevOps สำหรับแอปที่ใช้ไมโครเซอร์วิสต้องใช้ความพยายามเพิ่มเติม ดังนั้นอาจไม่เหมาะกับกรณีการใช้งานที่มีขนาดเล็กลง
ข้อดีของสถาปัตยกรรมไมโครเซอร์วิส
ข้อดีบางประการของสถาปัตยกรรมไมโครเซอร์วิส ได้แก่:
- ส่วนประกอบของแอปเป็นแบบแยกส่วน เป็นอิสระ และสามารถนำกลับมาใช้ใหม่ได้ในระดับที่มากกว่าสถาปัตยกรรมที่เน้นการบริการ
- แต่ละองค์ประกอบสามารถปรับขนาดได้อย่างอิสระเพื่อให้สอดคล้องกับปริมาณการใช้งานของผู้ใช้ที่แตกต่างกัน
- แอปที่ใช้ไมโครเซอร์วิสมีความทนทานต่อข้อผิดพลาดสูง
ข้อเสียของสถาปัตยกรรมไมโครเซอร์วิส
ข้อเสียของสถาปัตยกรรมไมโครเซอร์วิสคือ:
- สำหรับโครงการขนาดเล็ก สถาปัตยกรรมไมโครเซอร์วิสอาจต้องใช้ความพยายามมากเกินไปในการบำรุงรักษา
สถาปัตยกรรมไร้เซิร์ฟเวอร์
สถาปัตยกรรมแบบไร้เซิร์ฟเวอร์เป็นอีกหนึ่งคู่แข่งที่ร้อนแรงในโลกของสถาปัตยกรรมเว็บแอป สถาปัตยกรรมนี้เน้นที่การแยกแอปพลิเคชันของคุณในแง่ของฟังก์ชันที่ควรจะดำเนินการ จากนั้นฟังก์ชันเหล่านี้จะโฮสต์บนแพลตฟอร์ม FaaS (Function-as-a-Service) เป็นฟังก์ชันที่เรียกใช้เมื่อคำขอเข้ามา
ไม่เหมือนกับสถาปัตยกรรมอื่นๆ ส่วนใหญ่ในรายการนี้ แอปที่สร้างโดยใช้สถาปัตยกรรมแบบไร้เซิร์ฟเวอร์จะไม่ทำงานอยู่ตลอดเวลา พวกมันทำงานเหมือนกับที่ฟังก์ชันทำ — รอการเรียก และเมื่อถูกเรียก ให้รันกระบวนการที่กำหนดไว้แล้วส่งคืนผลลัพธ์ ด้วยลักษณะนี้ พวกเขาลดต้นทุนการบำรุงรักษาและสามารถปรับขนาดได้สูงโดยไม่ต้องใช้ความพยายามมาก อย่างไรก็ตาม การทำงานระยะยาวโดยใช้ส่วนประกอบดังกล่าวทำได้ยาก
ข้อดีของสถาปัตยกรรมไร้เซิร์ฟเวอร์
นี่คือประโยชน์หลักของสถาปัตยกรรมแบบไร้เซิร์ฟเวอร์:
- แอปแบบไร้เซิร์ฟเวอร์สามารถปรับขนาดได้สูงและง่ายดาย พวกเขายังสามารถปรับให้เข้ากับการรับส่งข้อมูลขาเข้าแบบเรียลไทม์เพื่อลดภาระในโครงสร้างพื้นฐานของคุณ
- แอพดังกล่าวสามารถใช้รูปแบบการกำหนดราคาแบบจ่ายต่อการใช้งานของแพลตฟอร์มแบบไร้เซิร์ฟเวอร์เพื่อลดต้นทุนโครงสร้างพื้นฐาน
- แอปแบบไร้เซิร์ฟเวอร์นั้นค่อนข้างง่ายในการสร้างและปรับใช้ เนื่องจากสิ่งที่คุณต้องทำคือเขียนฟังก์ชันและโฮสต์บนแพลตฟอร์ม เช่น ฟังก์ชัน Firebase, AWS Lambda เป็นต้น
ข้อเสียของสถาปัตยกรรมไร้เซิร์ฟเวอร์
ด้านล่างนี้คือข้อเสียบางประการของสถาปัตยกรรมแบบไร้เซิร์ฟเวอร์:
- งานที่ใช้เวลานานอาจมีค่าใช้จ่ายสูงสำหรับสถาปัตยกรรมดังกล่าว
- เมื่อฟังก์ชันได้รับการร้องขอหลังจากเวลาผ่านไปนาน จะเรียกว่าการสตาร์ทแบบเย็น การสตาร์ทแบบเย็นช้าและอาจให้ประสบการณ์ที่ไม่ดีแก่ผู้ใช้ปลายทางของคุณ
เลเยอร์ของสถาปัตยกรรมเว็บแอปพลิเคชัน
แม้ว่าสถาปัตยกรรมเว็บแอปพลิเคชันที่คุณเห็นข้างต้นอาจดูแตกต่างไปจากเดิมอย่างสิ้นเชิง ส่วนประกอบเหล่านี้สามารถจัดกลุ่มตามตรรกะเป็นเลเยอร์ที่ชัดเจนซึ่งช่วยให้บรรลุเป้าหมายทางธุรกิจได้
ชั้นนำเสนอ
เลเยอร์การนำเสนอจะอธิบายทุกอย่างในเว็บแอปที่เปิดเผยต่อผู้ใช้ปลายทาง โดยพื้นฐานแล้ว เลเยอร์การนำเสนอจะประกอบด้วยไคลเอ็นต์ส่วนหน้า อย่างไรก็ตาม มันยังรวมเอาตรรกะใดๆ ที่คุณเขียนไว้บนแบ็กเอนด์ของคุณเพื่อทำให้ส่วนหน้าของคุณเป็นไดนามิก ทำให้คุณมีพื้นที่ให้บริการผู้ใช้ด้วย UI ที่ปรับแต่งให้เข้ากับโปรไฟล์และข้อกำหนดของผู้ใช้

เทคโนโลยีพื้นฐานสามอย่างถูกนำมาใช้เพื่อสร้างเลเยอร์นี้: HTML, CSS และ JavaScript HTML จะแสดงส่วนหน้าของคุณ จัดรูปแบบ CSS และ JS เติมชีวิตชีวาให้กับมัน (เช่น ควบคุมพฤติกรรมของมันเมื่อผู้ใช้โต้ตอบกับมัน) นอกจากเทคโนโลยีทั้งสามนี้แล้ว คุณสามารถใช้เฟรมเวิร์กประเภทใดก็ได้เพื่อช่วยให้การพัฒนาของคุณง่ายขึ้น เฟรมเวิร์กส่วนหน้าทั่วไปบางส่วน ได้แก่ Laravel, React, NextJS, Vue, GatsbyJS เป็นต้น
ชั้นธุรกิจ
เลเยอร์ธุรกิจมีหน้าที่เก็บและจัดการตรรกะการทำงานของแอป โดยปกติแล้วจะเป็นบริการแบ็กเอนด์ที่รับคำขอจากลูกค้าและดำเนินการตามคำขอ มันควบคุมสิ่งที่ผู้ใช้สามารถเข้าถึงได้และกำหนดวิธีการใช้โครงสร้างพื้นฐานเพื่อให้บริการตามคำขอของผู้ใช้
ในกรณีของแอปจองโรงแรม แอปลูกค้าของคุณจะทำหน้าที่เป็นพอร์ทัลสำหรับผู้ใช้ในการพิมพ์ชื่อโรงแรมและข้อมูลอื่นๆ ที่เกี่ยวข้อง อย่างไรก็ตาม ทันทีที่ผู้ใช้คลิกปุ่มค้นหา ชั้นธุรกิจจะได้รับคำขอและเริ่มใช้ตรรกะในการมองหาห้องพักในโรงแรมที่ตรงกับความต้องการของคุณ จากนั้นลูกค้าจะได้รับรายชื่อห้องพักในโรงแรมโดยไม่ทราบว่ารายการนี้ถูกสร้างขึ้นมาอย่างไร หรือแม้แต่เหตุใดจึงจัดเรียงรายการตามวิธีที่ส่งไป
การมีอยู่ของเลเยอร์ดังกล่าวทำให้มั่นใจได้ว่าตรรกะทางธุรกิจของคุณจะไม่ถูกเปิดเผยต่อลูกค้าและผู้ใช้ในท้ายที่สุด การแยกตรรกะทางธุรกิจออกช่วยอย่างมากในการดำเนินงานที่ละเอียดอ่อน เช่น การจัดการการชำระเงินหรือการจัดการบันทึกสุขภาพ
ชั้นคงอยู่
เลเยอร์การคงอยู่มีหน้าที่ควบคุมการเข้าถึงที่เก็บข้อมูลของคุณ สิ่งนี้ทำหน้าที่เป็นชั้นเพิ่มเติมของนามธรรมระหว่างที่เก็บข้อมูลและชั้นธุรกิจของคุณ รับสายที่เกี่ยวข้องกับข้อมูลทั้งหมดจากชั้นธุรกิจและประมวลผลโดยการเชื่อมต่อที่ปลอดภัยกับฐานข้อมูล
ชั้นนี้มักจะประกอบด้วยเซิร์ฟเวอร์ฐานข้อมูล คุณสามารถตั้งค่าเลเยอร์นี้ด้วยตนเองโดยจัดเตรียมฐานข้อมูลและเซิร์ฟเวอร์ฐานข้อมูลในโครงสร้างพื้นฐานภายในองค์กรของคุณ หรือเลือกใช้โซลูชันระยะไกล/ที่มีการจัดการโดยผู้ให้บริการโครงสร้างพื้นฐานระบบคลาวด์ชั้นนำ เช่น AWS, GCP, Microsoft Azure เป็นต้น
ส่วนประกอบเว็บแอปพลิเคชัน
ตอนนี้คุณเข้าใจแล้วว่าสถาปัตยกรรมของเว็บแอปพลิเคชันเป็นอย่างไร มาดูรายละเอียดของแต่ละองค์ประกอบที่ประกอบขึ้นเป็นเว็บแอปกัน เราจะจัดกลุ่มการสนทนานี้เป็นสองหัวข้อหลัก — ส่วนประกอบฝั่งเซิร์ฟเวอร์และส่วนประกอบฝั่งไคลเอ็นต์ หรือส่วนประกอบส่วนหลังและส่วนหน้า
ส่วนประกอบฝั่งเซิร์ฟเวอร์
ส่วนประกอบฝั่งเซิร์ฟเวอร์คือส่วนประกอบที่อยู่บนส่วนหลังของเว็บแอปพลิเคชันของคุณ สิ่งเหล่านี้จะไม่เปิดเผยต่อผู้ใช้โดยตรงและถือเป็นตรรกะทางธุรกิจและทรัพยากรที่สำคัญที่สุดสำหรับเว็บแอปของคุณ
DNS & การกำหนดเส้นทาง
DNS มีหน้าที่ควบคุมวิธีที่แอปของคุณเปิดเผยต่อเว็บ ระเบียน DNS ถูกใช้โดยไคลเอ็นต์ HTTP ซึ่งอาจเป็นเบราว์เซอร์ได้เช่นกัน เพื่อค้นหาและส่งคำขอไปยังส่วนประกอบของแอปของคุณ DNS ยังถูกใช้โดยไคลเอนต์ส่วนหน้าของคุณภายในเพื่อแก้ไขตำแหน่งของเว็บเซิร์ฟเวอร์และปลายทาง API เพื่อส่งคำขอและประมวลผลการดำเนินการของผู้ใช้
การทำโหลดบาลานซ์เป็นอีกหนึ่งองค์ประกอบยอดนิยมของสถาปัตยกรรมเว็บแอปพลิเคชัน ตัวโหลดบาลานซ์ใช้เพื่อแจกจ่ายคำขอ HTTP ระหว่างเว็บเซิร์ฟเวอร์ที่เหมือนกันหลายเครื่อง จุดประสงค์เบื้องหลังการมีเว็บเซิร์ฟเวอร์หลายเครื่องคือการรักษาความซ้ำซ้อนที่ช่วยเพิ่มความทนทานต่อข้อผิดพลาด ตลอดจนกระจายการรับส่งข้อมูลเพื่อรักษาประสิทธิภาพสูง
ปลายทาง API ใช้เพื่อเปิดเผยบริการแบ็กเอนด์กับแอปพลิเคชันส่วนหน้า สิ่งเหล่านี้ช่วยอำนวยความสะดวกในการสื่อสารระหว่างไคลเอนต์และเซิร์ฟเวอร์ และบางครั้งแม้แต่ระหว่างเซิร์ฟเวอร์หลายเครื่องด้วย
การจัดเก็บข้อมูล
การจัดเก็บข้อมูลเป็นส่วนสำคัญของแอปพลิเคชันที่ทันสมัยที่สุด เนื่องจากมีข้อมูลแอปบางอย่างที่จำเป็นต้องคงอยู่ตลอดเซสชันของผู้ใช้อยู่เสมอ การจัดเก็บข้อมูลมีสองประเภท:
- ฐานข้อมูล: ฐานข้อมูลใช้เพื่อเก็บข้อมูลเพื่อการเข้าถึงที่รวดเร็ว โดยปกติแล้ว จะสนับสนุนการจัดเก็บข้อมูลจำนวนเล็กน้อยที่แอปพลิเคชันของคุณเข้าถึงเป็นประจำ
- คลังข้อมูล: คลังข้อมูลมีไว้สำหรับการเก็บรักษาข้อมูลในอดีต โดยปกติแล้วไม่จำเป็นต้องใช้บ่อยในแอป แต่จะได้รับการประมวลผลเป็นประจำเพื่อสร้างข้อมูลเชิงลึกทางธุรกิจ
เก็บเอาไว้
การแคชเป็นคุณสมบัติเสริมที่มักใช้ในสถาปัตยกรรมเว็บแอปเพื่อให้บริการเนื้อหาแก่ผู้ใช้ได้เร็วขึ้น เนื้อหาแอปส่วนใหญ่มักจะซ้ำกันเป็นระยะเวลาหนึ่ง หากไม่เสมอไป แทนที่จะเข้าถึงจากที่เก็บข้อมูลและประมวลผลก่อนที่จะส่งกลับไปยังผู้ใช้ มันมักจะถูกแคชไว้ ต่อไปนี้คือประเภทแคชที่นิยมใช้กันมากที่สุดสองประเภทในเว็บแอปพลิเคชัน:
- การแคชข้อมูล: การแคชข้อมูลเป็นแนวทางสำหรับแอปของคุณในการเข้าถึงข้อมูลที่ใช้เป็นประจำอย่างง่ายดายและรวดเร็วซึ่งไม่เปลี่ยนแปลงบ่อย เทคโนโลยีเช่น Redis และ Memcache ช่วยให้แคชข้อมูลสามารถบันทึกจากการสืบค้นฐานข้อมูลที่มีราคาแพง เพียงเพื่อดึงข้อมูลเดิมซ้ำแล้วซ้ำอีก
- การ แคชหน้าเว็บ: CDN (เครือข่ายการจัดส่งเนื้อหา) แคชหน้าเว็บในลักษณะเดียวกับที่ Redis แคชข้อมูล คล้ายกับการแคชเฉพาะข้อมูลที่ไม่เปลี่ยนแปลงบ่อยเท่านั้น โดยปกติแนะนำให้แคชเฉพาะหน้าเว็บแบบคงที่เท่านั้น สำหรับเว็บแอปที่แสดงผลทางฝั่งเซิร์ฟเวอร์ การแคชไม่ได้ผลดีนักเนื่องจากเนื้อหาควรเป็นไดนามิกสูง
งานและบริการ
นอกเหนือจากการเปิดเผยอินเทอร์เฟซแก่ผู้ใช้ (ส่วนหน้า) และการจัดการคำขอ (แบ็กเอนด์) แล้ว ยังมีองค์ประกอบเว็บแอปประเภทอื่นที่ได้รับความนิยมน้อยกว่าเล็กน้อย งานมักจะเป็นบริการพื้นหลังที่มีขึ้นเพื่อทำงานให้เสร็จโดยไม่คำนึงถึงเวลาหรือแบบซิงโครนัส
งาน CRON คืองานที่ทำงานในช่วงเวลาที่กำหนดครั้งแล้วครั้งเล่า งานเหล่านี้ถูกจัดกำหนดการไว้ที่แบ็กเอนด์เพื่อรันกิจวัตรการบำรุงรักษาโดยอัตโนมัติตามเวลาที่ตั้งไว้ ตัวอย่างกรณีการใช้งานทั่วไป ได้แก่ การลบรายการซ้ำ/บันทึกเก่าออกจากฐานข้อมูล ส่งอีเมลแจ้งเตือนไปยังลูกค้า ฯลฯ
ส่วนประกอบฝั่งไคลเอ็นต์
คอมโพเนนต์ฝั่งไคลเอ็นต์คือคอมโพเนนต์ที่เปิดเผยต่อผู้ใช้ของคุณโดยตรงหรือโดยอ้อม
ส่วนประกอบส่วนใหญ่มีสองประเภทในหมวดหมู่นี้
ส่วนต่อประสานผู้ใช้ส่วนหน้า
ส่วนต่อประสานกับผู้ใช้เป็นส่วนที่มองเห็นได้ของแอปพลิเคชันของคุณ เป็นสิ่งที่ผู้ใช้ของคุณเห็นและโต้ตอบด้วยเพื่อเข้าถึงบริการของคุณ
ส่วนต่อประสานส่วนหน้าสร้างขึ้นจากเทคโนโลยียอดนิยมสามอย่าง: HTML, CSS และ JavaScript ส่วนต่อประสานผู้ใช้ส่วนหน้าสามารถเป็นแอปพลิเคชันในตัวเองด้วยวงจรการพัฒนาซอฟต์แวร์ของตัวเอง
อินเทอร์เฟซผู้ใช้เหล่านี้ไม่ได้มีตรรกะทางธุรกิจมากนัก เนื่องจากจะแสดงต่อผู้ใช้ของคุณโดยตรง หากผู้ใช้ที่ประสงค์ร้ายพยายามย้อนกลับวิศวกรรมแอปพลิเคชันส่วนหน้าของคุณ พวกเขาจะได้รับข้อมูลเกี่ยวกับวิธีการทำงานของธุรกิจของคุณและดำเนินกิจกรรมที่ผิดกฎหมาย เช่น การแอบอ้างเป็นแบรนด์และการขโมยข้อมูล
นอกจากนี้ เนื่องจากอินเทอร์เฟซผู้ใช้ส่วนหน้าเปิดเผยต่อผู้ใช้โดยตรง คุณจึงต้องเพิ่มประสิทธิภาพอินเทอร์เฟซดังกล่าวเพื่อให้ใช้เวลาโหลดและตอบสนองน้อยที่สุด บางครั้งสิ่งนี้สามารถช่วยให้คุณมอบประสบการณ์ที่ดีขึ้นแก่ผู้ใช้ ซึ่งจะทำให้ธุรกิจของคุณเติบโตเพิ่มขึ้น
ลอจิกธุรกิจฝั่งไคลเอ็นต์
ในบางครั้ง คุณอาจต้องเก็บตรรกะทางธุรกิจบางอย่างไว้ในไคลเอ็นต์ของคุณเพื่อดำเนินการที่ง่ายขึ้นอย่างรวดเร็ว ตรรกะฝั่งไคลเอ็นต์ที่มักจะอยู่ภายในแอปพลิเคชันส่วนหน้าของคุณสามารถช่วยให้คุณข้ามการเดินทางไปยังเซิร์ฟเวอร์และมอบประสบการณ์การใช้งานที่รวดเร็วยิ่งขึ้นแก่ผู้ใช้ของคุณ
นี่เป็นคุณสมบัติเสริมของส่วนประกอบฝั่งไคลเอ็นต์ ในบางกรณี ตรรกะทางธุรกิจของแอปจะถูกเก็บไว้ที่ฝั่งไคลเอ็นต์ทั้งหมด (โดยเฉพาะเมื่อสร้างโดยไม่มีเซิร์ฟเวอร์แบ็กเอนด์แบบเดิม) โซลูชันสมัยใหม่ เช่น BaaS ช่วยให้คุณเข้าถึงการดำเนินการทั่วไป เช่น การรับรองความถูกต้อง การจัดเก็บข้อมูล พื้นที่จัดเก็บไฟล์ ฯลฯ ได้ทุกที่ในแอปฟรอนท์เอนด์ของคุณ
มีวิธีทำให้สับสนหรือย่อโค้ดนี้ก่อนที่จะเผยแพร่ต่อผู้ใช้ของคุณ เพื่อลดโอกาสของวิศวกรรมย้อนกลับ
รูปแบบของส่วนประกอบเว็บแอปพลิเคชัน
สถาปัตยกรรมเว็บแอปพลิเคชันมีหลายรูปแบบ โดยแต่ละแบบขึ้นอยู่กับวิธีที่เว็บเซิร์ฟเวอร์เชื่อมต่อกับที่เก็บข้อมูล
หนึ่งเซิร์ฟเวอร์ หนึ่งฐานข้อมูล
โมเดลที่ง่ายที่สุดคือเว็บเซิร์ฟเวอร์เดียวที่เชื่อมต่อกับอินสแตนซ์ฐานข้อมูลเดียว โมเดลดังกล่าวง่ายต่อการใช้งานและบำรุงรักษา และการใช้งานจริงก็ทำได้ง่ายดายเช่นกัน
เนื่องจากความเรียบง่าย โมเดลนี้จึงเหมาะสำหรับการเรียนรู้และสำหรับแอปพลิเคชันทดลองขนาดเล็กที่จะไม่ถูกรับส่งข้อมูลสูง นักพัฒนามือใหม่สามารถตั้งค่าและปรับแต่งแอพเหล่านี้ได้อย่างง่ายดายเพื่อเรียนรู้พื้นฐานของการพัฒนาเว็บแอพ
อย่างไรก็ตาม โมเดลนี้ไม่ควรใช้ในการผลิตเนื่องจากไม่น่าเชื่อถือสูง ปัญหาในเซิร์ฟเวอร์หรือฐานข้อมูลอาจส่งผลให้มีการหยุดทำงานและสูญเสียธุรกิจ
หลายเซิร์ฟเวอร์ หนึ่งฐานข้อมูล
โมเดลนี้ยกระดับแอปพลิเคชันด้วยการตั้งค่าเซิร์ฟเวอร์หลายเครื่องสำหรับความซ้ำซ้อนด้วยอินสแตนซ์ฐานข้อมูลเดียวทั่วไป
เนื่องจากหลายเว็บเซิร์ฟเวอร์เข้าถึงฐานข้อมูลพร้อมกัน ปัญหาความไม่สอดคล้องกันอาจเกิดขึ้นได้ เพื่อหลีกเลี่ยงปัญหาดังกล่าว เว็บเซิร์ฟเวอร์ได้รับการออกแบบให้ไร้สัญชาติ ซึ่งหมายความว่าเซิร์ฟเวอร์ไม่เก็บข้อมูลระหว่างเซสชัน พวกเขาเพียงแค่ประมวลผลและเก็บไว้ในฐานข้อมูล
แอปที่สร้างโดยใช้โมเดลนี้มีความน่าเชื่อถือมากกว่าแอปรุ่นก่อนๆ อย่างแน่นอน เนื่องจากการมีอยู่ของเว็บเซิร์ฟเวอร์หลายตัวช่วยเพิ่มความทนทานต่อข้อผิดพลาดของเว็บแอป อย่างไรก็ตาม เนื่องจากฐานข้อมูลยังคงเป็นตัวอย่างทั่วไป จึงเป็นลิงก์ที่อ่อนแอที่สุดในสถาปัตยกรรมและอาจเป็นต้นเหตุของความล้มเหลวได้
หลายเซิร์ฟเวอร์ หลายฐานข้อมูล
โมเดลนี้เป็นหนึ่งในโมเดลดั้งเดิมของการออกแบบเว็บแอปพลิเคชันทั่วไป
ในกรณีนี้ ปรับใช้ตรรกะของแอปพลิเคชันของคุณเป็นอินสแตนซ์ของเว็บเซิร์ฟเวอร์ที่เหมือนกันหลายอินสแตนซ์ที่รวมเข้าด้วยกันหลังตัวโหลดบาลานซ์ ที่เก็บข้อมูลของคุณยังได้รับการดูแลในหลาย ๆ อินสแตนซ์ฐานข้อมูลเพื่อเพิ่มความทนทานต่อข้อผิดพลาด
คุณยังสามารถเลือกที่จะแบ่งฐานข้อมูลของคุณตามอินสแตนซ์ที่มีอยู่เพื่อเพิ่มประสิทธิภาพหรือรักษาข้อมูลซ้ำของที่เก็บข้อมูลทั้งหมดเพื่อความซ้ำซ้อน ไม่ว่าในกรณีใด ความล้มเหลวในอินสแตนซ์ใด ๆ ของฐานข้อมูลของคุณจะไม่ทำให้แอปพลิเคชันหยุดทำงานโดยสมบูรณ์
โมเดลนี้ได้รับความนิยมอย่างสูงในด้านความน่าเชื่อถือและความสามารถในการปรับขนาด อย่างไรก็ตาม การพัฒนาและบำรุงรักษาแอปโดยใช้โมเดลนี้ค่อนข้างซับซ้อนและต้องใช้นักพัฒนาที่มีประสบการณ์และมีราคาแพง ดังนั้น โมเดลนี้จึงแนะนำเฉพาะเมื่อคุณสร้างในขนาดใหญ่เท่านั้น
บริการแอพ
แม้ว่าทั้ง 3 รุ่นที่กล่าวมาข้างต้นจะเหมาะกับการใช้งานแบบเสาหิน แต่ก็มีอีกรุ่นสำหรับการใช้งานแบบโมดูลาร์
รูปแบบบริการแอปพลิเคชันแบ่งแอปออกเป็นโมดูลขนาดเล็กตามฟังก์ชันทางธุรกิจ โมดูลเหล่านี้อาจมีขนาดเล็กเท่ากับฟังก์ชันหรือใหญ่เท่ากับบริการ
แนวคิดในที่นี้คือการทำให้แต่ละธุรกิจมีอิสระและสามารถปรับขนาดได้ แต่ละโมดูลเหล่านี้สามารถเชื่อมต่อกับฐานข้อมูลได้ด้วยตัวเอง คุณยังสามารถมีอินสแตนซ์ฐานข้อมูลเฉพาะที่ตรงกับความต้องการด้านความสามารถในการปรับขนาดของโมดูลของคุณได้
ในบรรดาแอปที่ไม่ใช่แบบเสาหิน โมเดลนี้ค่อนข้างเป็นที่นิยม เสาหินแบบเก่ามักจะถูกย้ายไปยังโมเดลนี้เพื่อใช้ประโยชน์จากความสามารถในการปรับขนาดและประโยชน์ของโมดูล อย่างไรก็ตาม การจัดการแอปที่สร้างจากโมเดลดังกล่าวมักต้องการนักพัฒนาที่มีประสบการณ์ โดยเฉพาะประสบการณ์ใน DevOps และ CI/CD
แนวทางปฏิบัติที่ดีที่สุดสำหรับสถาปัตยกรรมเว็บแอปพลิเคชัน
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่คุณสามารถนำไปใช้ในโครงการเว็บแอปพลิเคชันของคุณเพื่อใช้ประโยชน์สูงสุดจากสถาปัตยกรรมเว็บแอปที่คุณเลือก
1. ทำให้ส่วนหน้าของคุณตอบสนอง
ไม่สามารถเน้นได้เพียงพอ: มุ่งเป้าไปที่ส่วนหน้าที่ตอบสนองเสมอ ไม่ว่าเว็บแอปภายในของคุณจะใหญ่และซับซ้อนเพียงใด ทั้งหมดก็จะถูกเปิดเผยต่อผู้ใช้ของคุณผ่านหน้าเว็บ แอป และหน้าจอส่วนหน้า
หากผู้ใช้ของคุณพบว่าหน้าจอเหล่านี้ใช้งานไม่ได้หรือช้า พวกเขาจะอยู่ได้ไม่นานพอที่จะดูและชื่นชมสิ่งมหัศจรรย์ทางวิศวกรรมที่เป็นเว็บแอปของคุณ
ดังนั้นการออกแบบส่วนหน้าที่เข้าถึงได้ง่าย ใช้งานง่าย และมีน้ำหนักเบาจึงมีความสำคัญมาก
มีแนวทางปฏิบัติที่ดีที่สุดสำหรับ UI/UX ที่มีอยู่มากมายในเว็บ เพื่อช่วยให้คุณเข้าใจถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับผู้ใช้ของคุณ คุณจะพบผู้เชี่ยวชาญที่มีทักษะในการออกแบบและสถาปัตยกรรมที่เป็นมิตรต่อผู้ใช้ ซึ่งจะทำให้ผู้ใช้ของคุณได้รับประโยชน์สูงสุดจากแอปของคุณ
เราแนะนำให้คิดอย่างจริงจังเกี่ยวกับการตอบสนองของฟรอนท์เอนด์ก่อนที่จะเปิดตัวผลิตภัณฑ์ให้กับผู้ใช้ของคุณ
2. ตรวจสอบเวลาในการโหลด
นอกจากจะต้องเข้าใจง่ายแล้ว Frontend ของคุณยังต้องโหลดได้อย่างรวดเร็วอีกด้วย
ตาม Portent อัตราการแปลงอีคอมเมิร์ซสูงสุดเกิดขึ้นบนหน้าเว็บที่มีเวลาในการโหลดระหว่าง 0-2 วินาที และตาม Unbounce ประมาณ 70% ของผู้บริโภคยอมรับว่าเวลาในการโหลดหน้าเว็บเป็นปัจจัยสำคัญในการเลือกซื้อจากผู้ขายออนไลน์
เมื่อออกแบบแอปพลิเคชันสำหรับมือถือ โดยปกติคุณจะไม่สามารถทราบข้อกำหนดเฉพาะของอุปกรณ์ของผู้ใช้ได้ อุปกรณ์ใดๆ ที่ไม่ตรงตามข้อกำหนดของแอปของคุณมักจะถูกประกาศว่าไม่รองรับแอป
อย่างไรก็ตาม สิ่งนี้ค่อนข้างแตกต่างกับเว็บ
เมื่อพูดถึงเว็บแอปพลิเคชัน ผู้ใช้ของคุณสามารถใช้อะไรก็ได้ตั้งแต่ Apple Macbook M1 Pro ล่าสุดไปจนถึงโทรศัพท์ Blackberry และ Nokia รุ่นเก่าเพื่อดูแอปของคุณ การปรับประสบการณ์ส่วนหน้าของคุณให้เหมาะสมสำหรับผู้ใช้ที่หลากหลายนั้นอาจทำได้ยากในบางครั้ง
บริการต่างๆ เช่น LightHouse และ Google PageSpeed มีความสำคัญเมื่อพูดถึงประสิทธิภาพของส่วนหน้า คุณควรใช้เครื่องมือดังกล่าวเพื่อเปรียบเทียบแอปส่วนหน้าของคุณก่อนที่จะปรับใช้ในเวอร์ชันที่ใช้งานจริง เครื่องมือดังกล่าวส่วนใหญ่จะมีรายการเคล็ดลับที่นำไปใช้ได้จริงเพื่อช่วยปรับปรุงประสิทธิภาพของแอปให้ได้มากที่สุด
โดยปกติแล้ว 5-10% ของประสิทธิภาพของแอปมักจะเป็นกรณีเฉพาะสำหรับกรณีการใช้งานของคุณและจะสามารถแก้ไขได้โดยผู้ที่รู้จักแอปและเทคโนโลยีของแอปเป็นอย่างดีเท่านั้น การลงทุนเพื่อประสิทธิภาพของเว็บไม่ใช่เรื่องยาก!
3. ชอบการประปาส่วนภูมิภาคทุกที่ที่เป็นไปได้
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การประปาส่วนภูมิภาคคือการออกแบบแห่งอนาคต สามารถใส่กรณีการใช้งานส่วนใหญ่ได้ดี และมอบประสบการณ์ที่เหมือนกันที่สุดในแพลตฟอร์มหลัก
คุณควรพิจารณาใช้ PWA สำหรับแอปของคุณบ่อยที่สุด ประสบการณ์การใช้งานแบบเนทีฟบนเว็บและอุปกรณ์เคลื่อนที่นั้นส่งผลกระทบอย่างมหาศาลสำหรับผู้ใช้ของคุณและสามารถลดภาระงานของคุณได้มากเช่นกัน
PWA ยังโหลดได้เร็ว ปรับแต่งได้ง่าย และสร้างได้รวดเร็ว การเลือกใช้ PWA สามารถช่วยให้คุณเปลี่ยนจุดเน้นจากการพัฒนาไปสู่ธุรกิจได้ตั้งแต่เนิ่นๆ
รักษา Codebase ของคุณให้สะอาดและกระชับ
ฐานข้อมูลที่สะอาดสามารถช่วยให้คุณระบุและแก้ไขปัญหาส่วนใหญ่ได้ก่อนที่จะสร้างความเสียหาย ต่อไปนี้คือเคล็ดลับบางประการที่คุณสามารถปฏิบัติตามเพื่อให้แน่ใจว่า codebase ของคุณจะไม่สร้างปัญหาให้คุณมากกว่าที่ควร
- เน้นที่การใช้รหัสซ้ำ: การรักษาสำเนาของรหัสเดียวกันทั่วทั้ง codebase ของคุณไม่เพียงแต่ซ้ำซาก แต่ยังทำให้เกิดความคลาดเคลื่อนเข้ามา ทำให้ codebase ของคุณดูแลรักษายาก มุ่งเน้นที่การใช้รหัสซ้ำทุกครั้งที่ทำได้
- วางแผนโครงสร้างโครงการของคุณ: โครงการซอฟต์แวร์สามารถเติบโตได้อย่างมากตามกาลเวลา หากคุณไม่ได้เริ่มต้นด้วยโครงสร้างที่วางแผนไว้ของการจัดระเบียบโค้ดและทรัพยากร คุณอาจใช้เวลาในการค้นหาไฟล์มากกว่าการเขียนโค้ดที่มีประโยชน์
- เขียนการทดสอบหน่วย: โค้ดทุกชิ้นมีโอกาสแตก การทดสอบทั้งหมดด้วยตนเองไม่สามารถทำได้ ดังนั้นคุณต้องมีกลยุทธ์คงที่สำหรับการทดสอบอัตโนมัติสำหรับ codebase ของคุณ นักวิ่งทดสอบและเครื่องมือครอบคลุมโค้ดสามารถช่วยให้คุณระบุได้ว่าความพยายามในการทดสอบหน่วยของคุณให้ผลลัพธ์ตามที่ต้องการหรือไม่
- โมดูลาร์สูง: เมื่อเขียนโค้ด ให้เน้นที่โมดูลาร์เสมอ การเขียนโค้ดที่แนบแน่นกับโค้ดส่วนอื่นๆ ทำให้ยากต่อการทดสอบ นำกลับมาใช้ใหม่ และเปลี่ยนแปลงเมื่อจำเป็น
5. ทำให้กระบวนการ CI/CD ของคุณเป็นแบบอัตโนมัติ
CI/CD ย่อมาจาก Continuous Integration/Continuous Deployment กระบวนการ CI/CD มีความสำคัญต่อการพัฒนาแอปพลิเคชันของคุณ เนื่องจากจะช่วยให้คุณสร้าง ทดสอบ และปรับใช้โครงการของคุณได้อย่างง่ายดาย
อย่างไรก็ตาม คุณไม่จำเป็นต้องเรียกใช้ด้วยตนเองในแต่ละครั้ง คุณควรตั้งค่าไปป์ไลน์ที่ทริกเกอร์โดยอัตโนมัติตามกิจกรรมของโปรเจ็กต์ของคุณแทน ตัวอย่างเช่น คุณสามารถตั้งค่าไปป์ไลน์ที่รันการทดสอบของคุณโดยอัตโนมัติทุกครั้งที่คุณคอมมิตโค้ดกับระบบควบคุมเวอร์ชันของคุณ มีกรณีการใช้งานที่ซับซ้อนมากขึ้นเช่นกัน เช่น การสร้างสิ่งประดิษฐ์ข้ามแพลตฟอร์มจากที่เก็บโค้ดของคุณทุกครั้งที่มีการสร้างรีลีส
ความเป็นไปได้ไม่มีที่สิ้นสุด ดังนั้นมันขึ้นอยู่กับคุณแล้วที่จะคิดหาวิธีใช้ประโยชน์สูงสุดจากไปป์ไลน์ CI/CD ของคุณ
6. รวมคุณลักษณะด้านความปลอดภัย
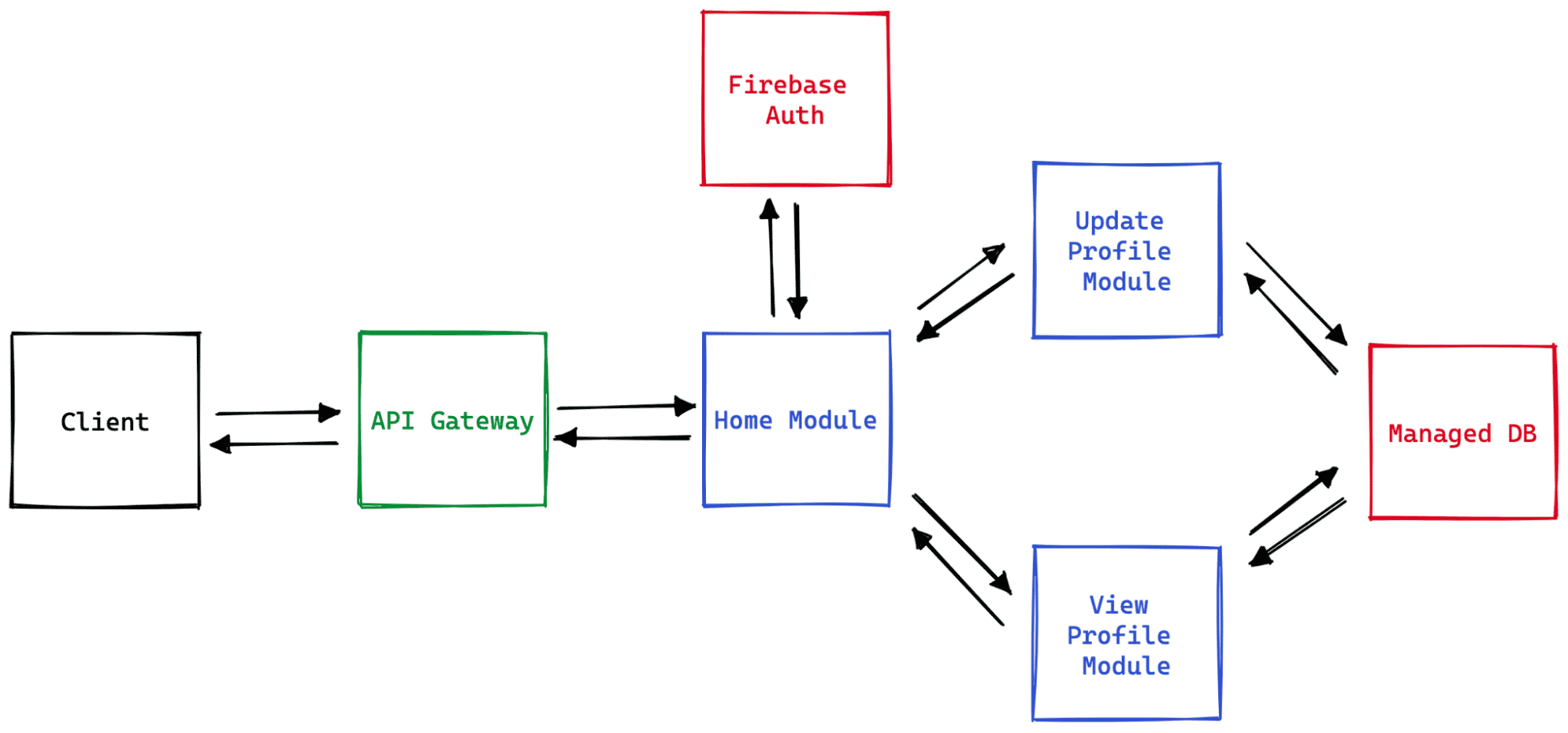
แอพที่ทันสมัยส่วนใหญ่ประกอบด้วยองค์ประกอบหลายอย่าง ใช้แอพต่อไปนี้เป็นตัวอย่าง:

คำขอของไคลเอ็นต์ถูกส่งไปยังแอปผ่านเกตเวย์ API แม้ว่าปัจจุบันนี้อนุญาตเฉพาะคำขอโดยตรงไปยังโมดูลหลักของแอป แต่ในอนาคต อาจอนุญาตให้เข้าถึงส่วนประกอบเพิ่มเติมโดยไม่ต้องผ่านโมดูลหลัก
ถัดไป โมดูลหลักจะตรวจสอบ BaaS การตรวจสอบสิทธิ์ภายนอกก่อนอนุญาตการเข้าถึง เมื่อตรวจสอบสิทธิ์แล้ว ลูกค้าจะสามารถเข้าถึงหน้า "อัปเดตโปรไฟล์" หรือ "ดูโปรไฟล์" หน้าทั้งสองนี้โต้ตอบกับโซลูชันฐานข้อมูลที่มีการจัดการทั่วไปซึ่งจัดการข้อมูลโปรไฟล์
อย่างที่คุณเห็น แอปพลิเคชันนี้ดูเหมือนไดเร็กทอรีผู้คนออนไลน์รุ่นพื้นฐานและเรียบง่าย คุณสามารถเพิ่ม/อัปเดตโปรไฟล์ของคุณเองหรือดูโปรไฟล์อื่นๆ ที่มีได้
ต่อไปนี้เป็นคำอธิบายสั้นๆ เกี่ยวกับส่วนประกอบต่างๆ ในสถาปัตยกรรม:
- กล่องสีน้ำเงิน: โมดูลแอป ซึ่งอาจโฮสต์เป็นไมโครเซอร์วิสหรือฟังก์ชันแบบไร้เซิร์ฟเวอร์
- กล่องสีแดง: ส่วนประกอบ BaaS ภายนอกที่ให้การรับรองความถูกต้องและฐานข้อมูล
- กล่องสีเขียว: องค์ประกอบการกำหนดเส้นทางที่กลั่นกรองคำขอขาเข้าจากไคลเอนต์
- กล่องดำ: แอปพลิเคชันไคลเอนต์ของคุณเปิดเผยต่อผู้ใช้
ส่วนประกอบของแต่ละสีด้านบนมีความเสี่ยงต่อภัยคุกคามความปลอดภัยประเภทต่างๆ ต่อไปนี้คือโครงสร้างความปลอดภัยบางส่วนที่คุณสามารถนำไปใช้เพื่อลดการเปิดเผยของคุณ:
- โมดูลแอป (สีน้ำเงิน): เนื่องจากฟังก์ชันเหล่านี้เป็นฟังก์ชันแบบไร้เซิร์ฟเวอร์ ต่อไปนี้คือเคล็ดลับบางประการในการเสริมความปลอดภัยให้แข็งแกร่งยิ่งขึ้น:
- แยกความลับของแอปและจัดการโดยไม่ขึ้นกับซอร์สโค้ดของคุณ
- รักษาการควบคุมการเข้าถึงผ่านบริการ IAM
- ปรับปรุงความพยายามในการทดสอบของคุณเพื่อค้นหาภัยคุกคามด้านความปลอดภัยด้วยเทคนิคต่างๆ เช่น SAST
- บริการภายนอก (สีแดง):
- ตั้งค่าการควบคุมการเข้าถึงผ่านโมดูล IAM เพื่อควบคุมการเข้าถึง
- เลือกใช้การจำกัดอัตรา API
- สำหรับบริการต่างๆ เช่น ฐานข้อมูล ให้ตั้งค่าสิทธิ์ในการควบคุมที่ละเอียดยิ่งขึ้น เช่น ผู้ที่สามารถเข้าถึงข้อมูลของโปรไฟล์ ใครที่สามารถดูข้อมูลของผู้ใช้ และอื่นๆ บริการหลายอย่าง เช่น Firebase มีชุดกฎดังกล่าวโดยละเอียด
- องค์ประกอบการกำหนดเส้นทาง (สีเขียว):
- เช่นเดียวกับส่วนประกอบอื่นๆ ใช้การควบคุมการเข้าถึง
- ตั้งค่าการอนุญาต
- ตรวจสอบแนวทางปฏิบัติที่ดีที่สุดมาตรฐานอีกครั้ง เช่น CORS
- ลูกค้า:
- ตรวจสอบให้แน่ใจว่าลูกค้าของคุณไม่มีความลับของแอป
- สับสนรหัสลูกค้าของคุณเพื่อลดโอกาสในการวิศวกรรมย้อนกลับ
แม้ว่าสิ่งเหล่านี้จะเป็นเพียงคำแนะนำเพียงเล็กน้อย แต่พวกเขาก็ยืนกรานว่าความปลอดภัยของแอพนั้นซับซ้อน และเป็นความรับผิดชอบของคุณที่จะต้องแน่ใจว่าคุณจะไม่ปล่อยให้ผู้โจมตีโจมตีต่อไป คุณไม่สามารถพึ่งพาองค์ประกอบความปลอดภัยส่วนกลางเพื่อปกป้องธุรกิจของคุณ ความปลอดภัยของแอพกระจายไปทั่วสถาปัตยกรรมแอพของคุณ
7. รวบรวมคำติชมของผู้ใช้
ความคิดเห็นของผู้ใช้เป็นเครื่องมือสำคัญในการทำความเข้าใจว่าแอปของคุณทำงานได้ดีเพียงใดในแง่ของธุรกิจและประสิทธิภาพทางเทคนิค คุณสามารถสร้างแอปที่เบาและราบรื่นที่สุดในโลกได้ แต่ถ้าแอปนี้ไม่ยอมให้ผู้ใช้ทำในสิ่งที่พวกเขาคาดหวัง ความพยายามทั้งหมดของคุณก็จะสูญเปล่า
มีหลายวิธีในการรวบรวมความคิดเห็นของผู้ใช้ ในขณะที่การสำรวจอย่างรวดเร็วและไม่ระบุชื่อเป็นวิธีการทั่วไป คุณยังสามารถใช้โซลูชันที่ซับซ้อนยิ่งขึ้น เช่น แผนที่ความหนาแน่นของกิจกรรมของผู้ใช้ของคุณ
การเลือกวิธีการรวบรวมความคิดเห็นมีความสำคัญน้อยกว่าการดำเนินการกับข้อเสนอแนะที่รวบรวมไว้ ลูกค้ารักธุรกิจที่รับฟังปัญหาของพวกเขา ยักษ์ใหญ่อย่าง McDonald's และ Tesla ทำได้ และนั่นเป็นเหตุผลหนึ่งที่ว่าทำไมพวกเขายังคงประสบความสำเร็จในตลาดของตน
สรุป
เว็บเป็นสนามเด็กเล่นขนาดใหญ่ที่มีแอพพลิเคชั่นหลากหลาย ซึ่งแต่ละโปรแกรมได้รับการออกแบบในลักษณะเฉพาะของตัวเอง สถาปัตยกรรมหลายประเภทช่วยให้เว็บแอปมีความหลากหลาย เติบโต และให้บริการแก่ผู้ใช้ทั่วโลก
ในคู่มือนี้ เราแจกแจงโมเดลต่างๆ ของสถาปัตยกรรมเว็บแอปและแสดงให้คุณเห็นว่าโมเดลเหล่านี้มีความสำคัญต่อการเติบโตของแอปพลิเคชันเพียงใด
มีสถาปัตยกรรมเว็บแอปที่คุณชอบจริงๆ หรือไม่? หรือมีอย่างอื่นที่คุณต้องการแบ่งปันกับคนทั่วโลก? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
