9 แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ในปี 2024
เผยแพร่แล้ว: 2024-10-31การสร้างเว็บไซต์ที่ทันกับความรวดเร็วของอินเทอร์เน็ตถือเป็นสิ่งสำคัญ สิ่งที่ดูเหมือนเป็นนวัตกรรมในปัจจุบันอาจล้าสมัยได้อย่างรวดเร็ว แต่เว็บไซต์ที่ยอดเยี่ยมสามารถยืนหยัดได้อย่างยั่งยืน นั่นคือที่มาของแนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ สิ่งเหล่านี้เป็นชุดเครื่องมือสำหรับสร้างเว็บไซต์ที่ดูเฉียบคมและทำให้ผู้เยี่ยมชมมีส่วนร่วมอยู่เสมอ
ไม่ว่าคุณจะเป็นมืออาชีพผู้ช่ำชองหรือเพียงแค่สนใจการออกแบบเว็บไซต์ แนวทางปฏิบัติเหล่านี้สามารถช่วยให้คุณทำสิ่งต่างๆ ได้ถูกต้องตั้งแต่เริ่มต้น และเมื่อมี Divi อยู่ในมุมของคุณ การนำไปปฏิบัติจึงเป็นเรื่องง่ายมาก ไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ด พร้อมที่จะสร้างเว็บไซต์ที่ดูดีในวันนี้และคงความเกี่ยวข้องในวันหน้าแล้วหรือยัง? มาเริ่มกันเลย
- 1 พิสูจน์เว็บไซต์ของคุณในอนาคต: ความสำคัญของแนวทางปฏิบัติที่ดีที่สุด
- 2 Divi: Go-To ของคุณสำหรับการออกแบบและสร้างเว็บไซต์
- 2.1 จากศูนย์สู่การเปิดตัวในไม่กี่นาที
- 3 แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ที่ต้องพิจารณา
- 3.1 1. การออกแบบที่ตอบสนอง
- 3.2 2. ลำดับชั้นและเค้าโครงของภาพ
- 3.3 3. การพิมพ์และความสามารถในการอ่าน
- 3.4 4. ทฤษฎีสีในการออกแบบเว็บไซต์
- 3.5 5. การเพิ่มประสิทธิภาพความเร็วในการโหลดหน้า
- 3.6 6. การสร้างแบรนด์ที่สอดคล้องกัน
- 3.7 7. คำกระตุ้นการตัดสินใจ (CTA) ที่มีประสิทธิภาพ
- 3.8 8. ข้อพิจารณาด้านการเข้าถึง
- 3.9 9. การออกแบบที่เป็นมิตรกับ SEO
- 4 สิ่งที่สำคัญที่สุด: ประสบการณ์ผู้ใช้มีความสำคัญ
พิสูจน์เว็บไซต์ของคุณในอนาคต: ความสำคัญของแนวทางปฏิบัติที่ดีที่สุด
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ถือเป็นสิ่งสำคัญสำหรับการสร้างตัวตนบนโลกออนไลน์ที่ประสบความสำเร็จ เว็บไซต์ของคุณมักจะเป็นจุดโต้ตอบแรกที่ผู้มีโอกาสเป็นลูกค้ามีกับแบรนด์ของคุณ ไม่ใช่แค่การทำให้ดูสวยเท่านั้น คุณต้องสร้างประสบการณ์ที่ดึงดูดผู้เข้าชมอย่างแท้จริง และทำให้พวกเขาอยากกลับมาอีก
ประสบการณ์ผู้ใช้เป็นจุดรวมของการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด เว็บไซต์ที่มีการจัดระเบียบอย่างดีจะแนะนำผู้เยี่ยมชมผ่านเนื้อหาของคุณอย่างราบรื่น ป้องกันความยุ่งยากและเพิ่มการมีส่วนร่วม ประสบการณ์เชิงบวกสามารถนำไปสู่อัตราตีกลับที่ลดลงและอัตรา Conversion ที่สูงขึ้น ความสนใจนั้นสั้น และไซต์ที่ใช้งานง่ายสามารถสร้างความแตกต่างระหว่างการได้ลูกค้าใหม่หรือการสูญเสียลูกค้ารายหนึ่ง
การยึดมั่นในแนวทางปฏิบัติที่ดีที่สุดยังช่วยเตรียมไซต์ของคุณสำหรับอนาคตอีกด้วย ภูมิทัศน์ดิจิทัลเปลี่ยนแปลงอยู่ตลอดเวลา โดยมีอุปกรณ์และเทคโนโลยีใหม่ๆ เกิดขึ้นอย่างต่อเนื่อง การปฏิบัติตามมาตรฐานที่กำหนดจะสร้างรากฐานที่ยืดหยุ่นซึ่งสามารถปรับให้เข้ากับการเปลี่ยนแปลงเหล่านี้ได้โดยไม่จำเป็นต้องยกเครื่องใหม่ทั้งหมด ซึ่งจะช่วยประหยัดเวลาและทรัพยากรของคุณ ทำให้คุณสามารถมุ่งเน้นไปที่การขยายธุรกิจของคุณ แทนที่จะออกแบบการนำเสนอออนไลน์ของคุณใหม่อยู่ตลอดเวลา
Divi: Go-To ของคุณสำหรับการออกแบบและสร้างเว็บไซต์

ที่ Elegant Themes Divi คือความภาคภูมิใจและความสุขของเรา มันยกระดับสิ่งที่คุณสามารถทำได้กับเว็บไซต์ของคุณ ในฐานะเครื่องมือสร้างเพจแบบภาพ Divi ช่วยให้คุณออกแบบเว็บไซต์ที่น่าทึ่งโดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือเชี่ยวชาญการออกแบบเว็บไซต์ อินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายของ Divi จะทำให้ไอเดียของคุณเป็นจริงได้อย่างตรงไปตรงมา
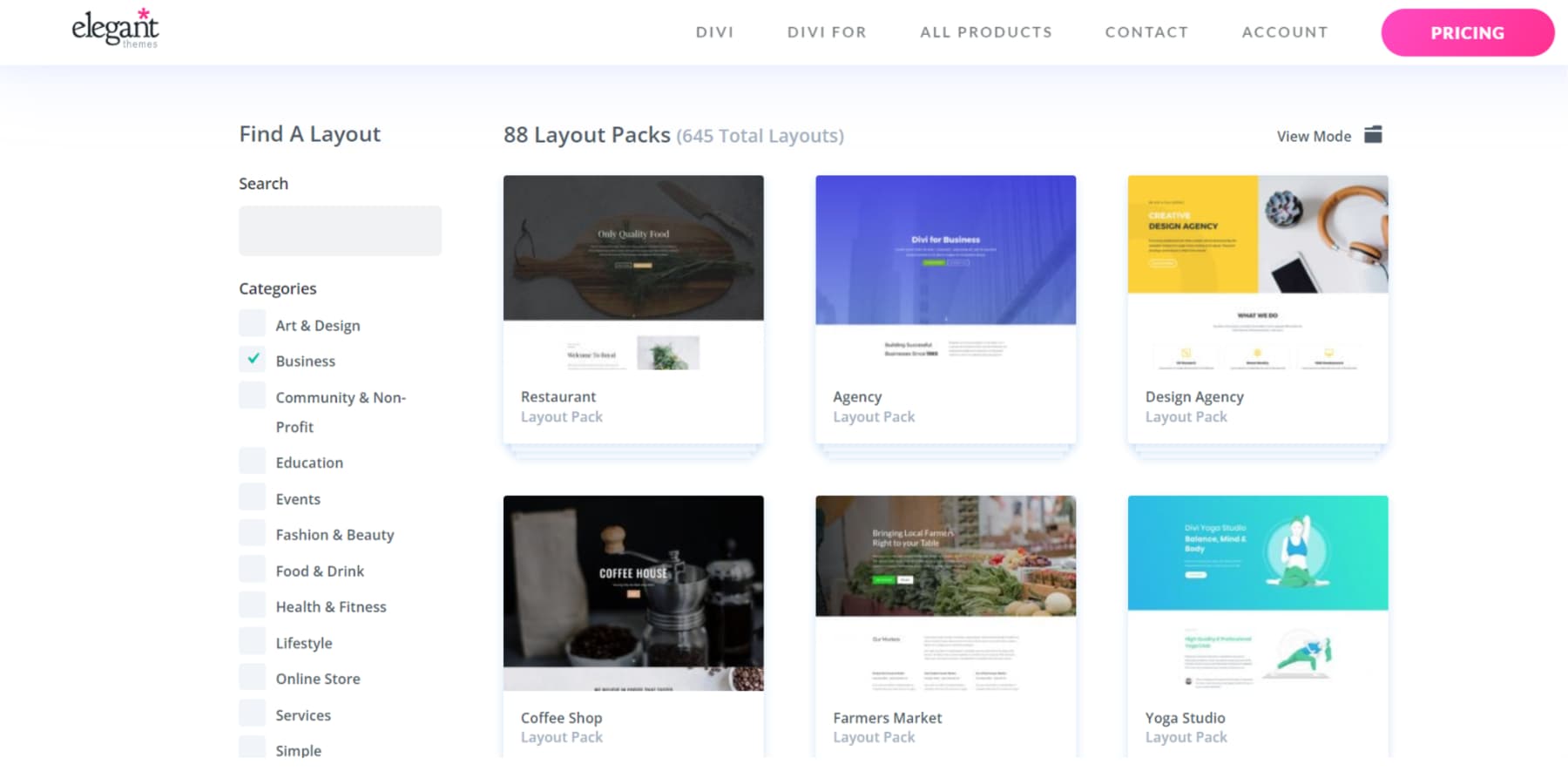
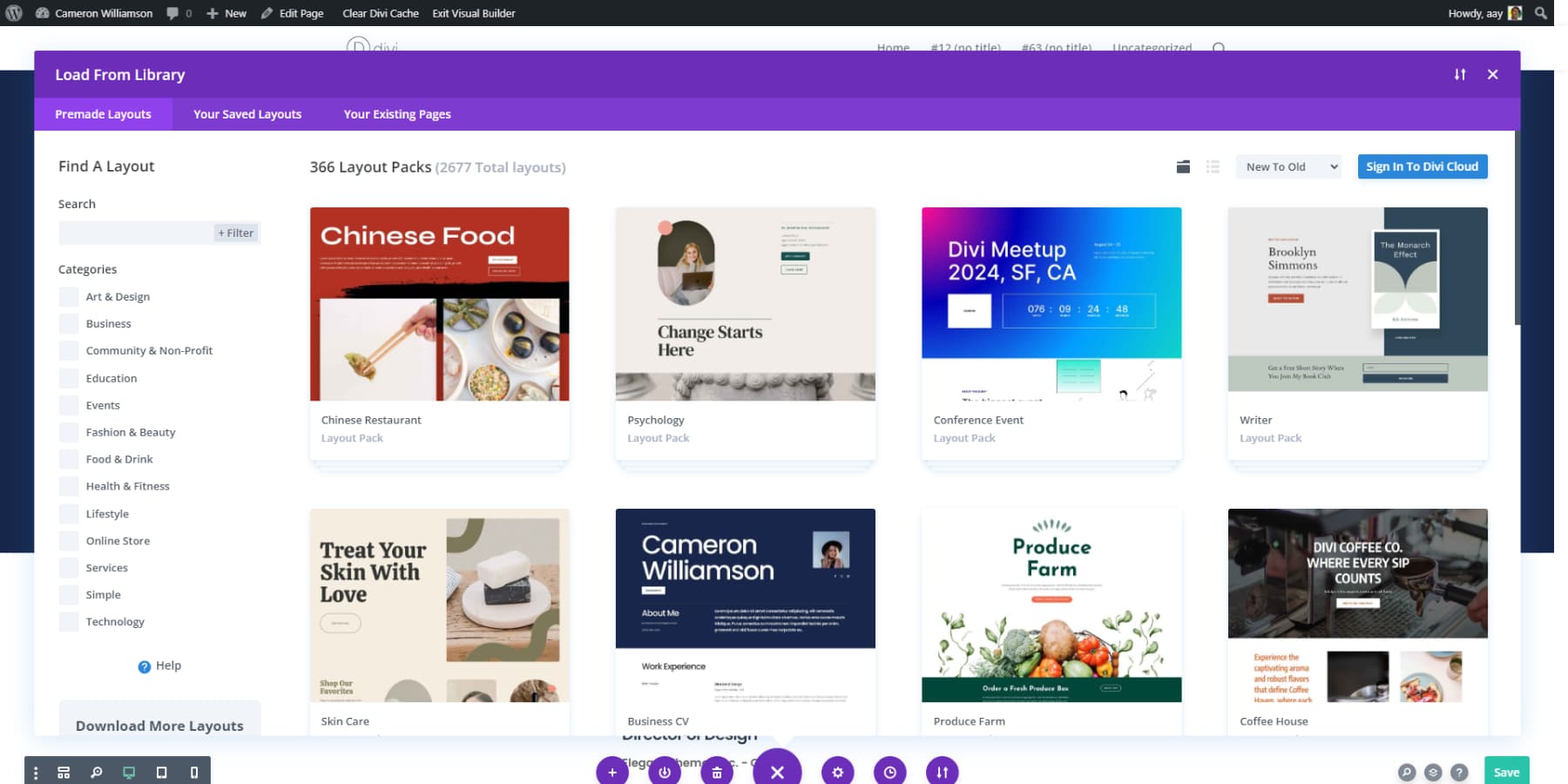
Divi มีเค้าโครงที่สร้างไว้ล่วงหน้า ไซต์เริ่มต้น และโมดูลที่ปรับแต่งสำหรับอุตสาหกรรมและสไตล์ที่แตกต่างกัน

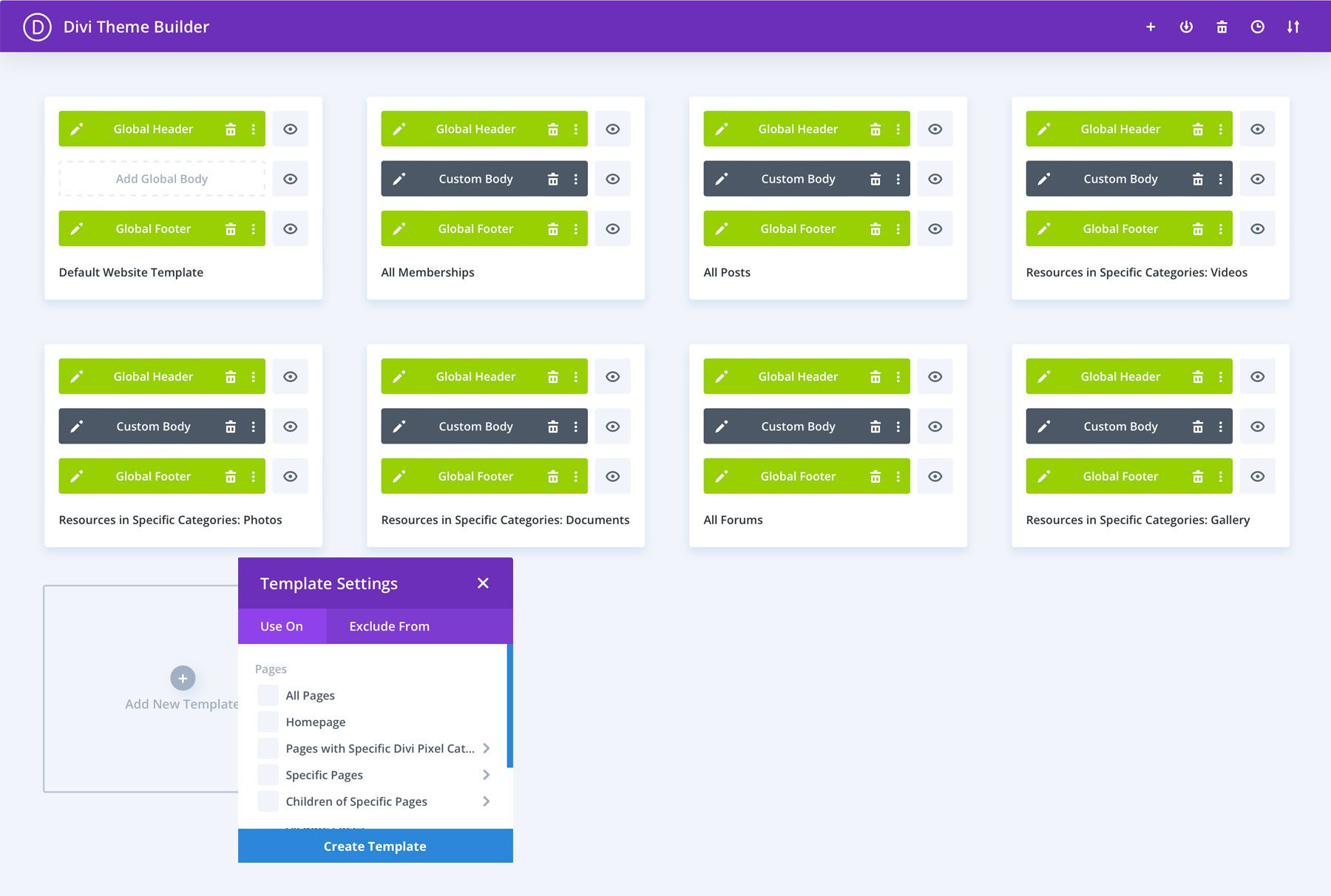
นอกจากนี้ ตัวสร้างธีมของ Divi ยังให้การควบคุมที่ยอดเยี่ยมในการสร้างส่วนหัว ส่วนท้าย และส่วนประกอบอื่นๆ ทั่วทั้งไซต์ที่กำหนดเอง เพื่อรักษารูปลักษณ์ที่สอดคล้องกันทั่วทั้งไซต์ของคุณ ดังนั้นไม่ว่าคุณจะต้องการให้พอร์ตโฟลิโอของคุณมีรูปลักษณ์ใหม่หรืออัปเดตร้านค้าออนไลน์ด้วยหลักการออกแบบแนวปฏิบัติที่ดีที่สุด Divi มีทุกสิ่งครอบคลุม
ลองใช้ Divi แบบไร้ความเสี่ยง
จากศูนย์สู่การเปิดตัวในไม่กี่นาที
Divi Quick Sites และ Divi AI เป็นการปฏิวัติที่เสริมศักยภาพให้กับคุณด้วยเครื่องมือ AI ที่ล้ำสมัย เมื่อใช้ Divi Quick Sites คุณจะได้รับเว็บไซต์ที่ใช้งานได้เต็มรูปแบบ—พร้อมองค์ประกอบการออกแบบ—พร้อมใช้งานได้ในเวลาเพียงไม่กี่นาที
ในขณะเดียวกัน Divi AI เพิ่มความคล่องตัวในการสร้าง แก้ไข และเพิ่มประสิทธิภาพเนื้อหาในรูปแบบต่างๆ เช่น รูปภาพ เลย์เอาต์ หรือข้อความ
Divi AI ยังช่วยคุณในการรวมแนวปฏิบัติการออกแบบเว็บไซต์ใหม่ที่อาจต้องใช้การเขียนโค้ดแบบกำหนดเองสำหรับส่วนเฉพาะ เพียงอธิบายสิ่งที่คุณจินตนาการไว้และดูมันเกิดขึ้นจริงโดยไม่จำเป็นต้องเข้าใจรายละเอียดของการเขียนโค้ด
เราทุ่มเทให้กับการอัปเดต Divi เพื่อให้ฟีเจอร์ต่างๆ พัฒนาไปพร้อมกับแนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ในปัจจุบัน ตลาดกลางของเราก็เต็มไปด้วยธีมย่อย ส่วนขยาย และชุดการออกแบบที่สร้างขึ้นโดยนักพัฒนาที่มีทักษะจากชุมชนของเรา ซึ่งสามารถช่วยให้คุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดอยู่เสมอ

ในทำนองเดียวกันปลั๊กอินและบริการ WordPress ที่หลากหลายที่รวมเข้ากับ Divi อย่างสมบูรณ์แบบทันทีจะช่วยเสริมความสามารถในการปรับตัวและพิสูจน์เว็บไซต์ของคุณในอนาคต
รับ Divi ทันที
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ที่ต้องพิจารณา
ก่อนที่จะดำดิ่งสู่โปรเจ็กต์ WordPress ถัดไปของคุณ ให้สำรวจแนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ที่สำคัญบางประการ สิ่งเหล่านี้ไม่ได้เป็นเพียงกฎเกณฑ์ที่กำหนดขึ้นเท่านั้น แต่ยังเป็นหลักการที่พยายามใช้จริงซึ่งสามารถปรับปรุงประสบการณ์ผู้ใช้และประสิทธิผลของไซต์ของคุณได้อย่างมาก มาทำลายพวกเขากัน:
1. การออกแบบที่ตอบสนอง
ลองนึกภาพการเยี่ยมชมเว็บไซต์บนสมาร์ทโฟนของคุณแล้วพบว่าข้อความมีขนาดเล็กเกินกว่าจะอ่านได้ หรือปุ่มต่างๆ ไม่สามารถแตะได้อย่างแม่นยำ น่าหงุดหงิดใช่ไหม? นั่นคือจุดที่การออกแบบแบบตอบสนองเข้ามามีบทบาท ช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณจะปรับให้เข้ากับหน้าจอทุกขนาดได้อย่างราบรื่น มอบประสบการณ์ที่สม่ำเสมอและสนุกสนาน ไม่ว่าผู้เยี่ยมชมของคุณจะอยู่บนเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์มือถือ
Divi ทำให้การออกแบบที่ตอบสนองตรงไปตรงมาตรงไปตรงมา เครื่องมือสร้างภาพช่วยให้คุณเห็นและปรับรูปลักษณ์ของไซต์ของคุณบนอุปกรณ์ต่าง ๆ ในแบบเรียลไทม์ คุณสามารถปรับเปลี่ยนเค้าโครง ปรับขนาดองค์ประกอบ ปรับแต่งข้อความ หรือแม้แต่ซ่อนองค์ประกอบเพื่อการรับชมที่เหมาะสมที่สุดในแต่ละขนาดหน้าจอได้อย่างง่ายดาย
ความยืดหยุ่นนี้หมายความว่าเทมเพลตที่เข้มงวดไม่ได้จำกัดคุณ แต่คุณสามารถปรับแต่งแต่ละองค์ประกอบให้พอดีกับอุปกรณ์ต่างๆ ได้อย่างง่ายดาย เครื่องมือแก้ไขที่ตอบสนองของ Divi ช่วยให้คุณสามารถดูตัวอย่างการเปลี่ยนแปลงได้ทันที ดังนั้นคุณจึงทราบได้อย่างชัดเจนว่าไซต์ของคุณจะดูเป็นอย่างไรต่อผู้ชมของคุณ
การลงทุนในการออกแบบที่ตอบสนองกับ Divi จะช่วยเพิ่มความพึงพอใจของผู้ใช้และเพิ่มประสิทธิภาพเครื่องมือค้นหาของเว็บไซต์ของคุณ โปรแกรมค้นหาชอบเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา ส่งผลให้อันดับดีขึ้นและมีการเข้าชมเพิ่มขึ้น ด้วยการใช้ประโยชน์จากความสามารถในการตอบสนองของ Divi คุณกำลังสร้างเว็บไซต์ที่ดูสวยงามและทำงานได้ดีในทุกอุปกรณ์
2. ลำดับชั้นและเค้าโครงของภาพ
เว็บไซต์ของคุณเป็นเหมือนเรื่องราว คุณต้องการให้ผู้คนอ่านตามลำดับที่ถูกต้อง โดยเน้นไปที่ส่วนที่จำเป็น ลำดับชั้นที่มองเห็นช่วยนำทางสายตาของผู้เยี่ยมชมไปยังจุดที่คุณต้องการให้พวกเขาไปเยี่ยมชม
นั่นคือสิ่งที่เครื่องมือสร้างภาพของ Divi มีประโยชน์ เครื่องมือสร้างแบบลากและวางช่วยให้คุณประกอบปริศนาได้ แต่ละชิ้นสามารถเลื่อนและเชื่อมต่อได้จนกว่าภาพสุดท้ายจะปรากฏ หากคุณต้องการให้องค์ประกอบใดองค์ประกอบหนึ่งดึงดูดความสนใจ คุณสามารถขยายหรือปรับปรุงคุณสมบัติต่างๆ ขององค์ประกอบนั้นได้ เพื่อให้ชื่อของคุณโดดเด่นยิ่งขึ้น ให้ปรับส่วนที่อยู่รอบๆ เพื่อให้ดูโดดเด่นยิ่งขึ้น
แต่ไม่ใช่แค่การทำให้สิ่งของดูสวยงามเท่านั้น เลย์เอาต์ที่ดีช่วยให้ผู้เยี่ยมชมพบสิ่งที่ต้องการโดยไม่ต้องคิดหนักเกินไป เค้าโครงที่สร้างไว้ล่วงหน้าของ Divi สามารถช่วยให้คุณเริ่มต้นได้

และอย่าลืมเกี่ยวกับพื้นที่สีขาว บางครั้งสิ่งที่คุณละทิ้งไปก็สำคัญพอๆ กับสิ่งที่คุณใส่เข้าไป Divi ช่วยให้คุณปรับช่องว่างภายในและระยะขอบได้อย่างง่ายดาย เพื่อให้เนื้อหาของคุณมีพื้นที่ว่าง
โปรดจำไว้ว่า ไซต์ที่มีการจัดระเบียบอย่างดีไม่เพียงแต่เข้าถึงได้ด้วยตาเท่านั้น แต่ยังง่ายกว่าในสมองอีกด้วย และนั่นหมายความว่าผู้เยี่ยมชมมีแนวโน้มที่จะยังคงอยู่และทำสิ่งที่คุณต้องการให้ทำ ไม่ว่าจะซื้อ ลงทะเบียน หรืออ่านข้อมูลเพิ่มเติม
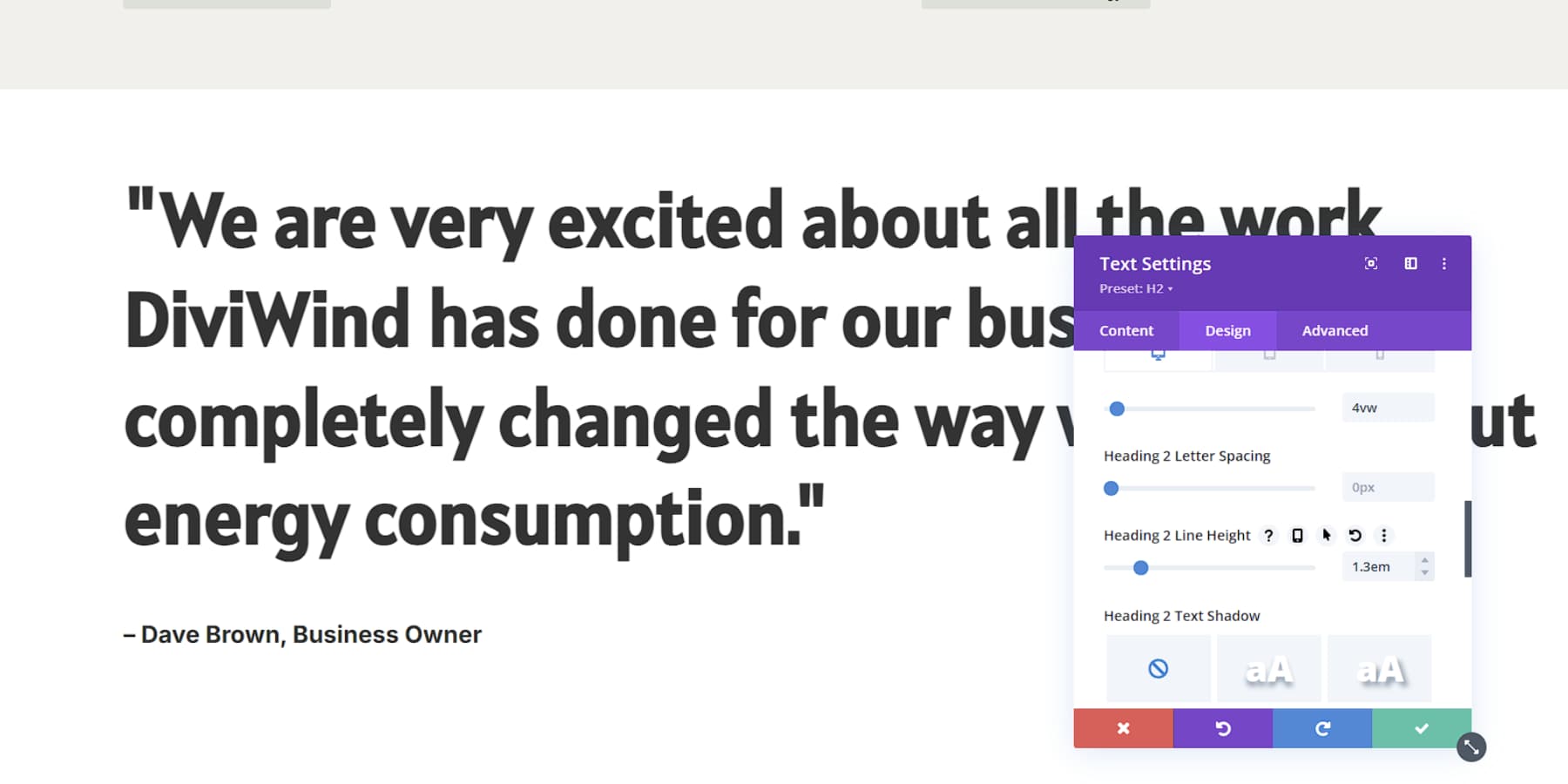
3. การพิมพ์และความสามารถในการอ่าน
แบบอักษรคือเสียงของเว็บไซต์ของคุณ การเลือกผิดก็เหมือนกับการพยายามสนทนาอย่างจริงจังในขณะที่พูดด้วยเสียงแหลม ซึ่งไม่เหมาะ ด้วย Divi คุณจะมีชุดแบบอักษรทั้งหมด ต้องการบางสิ่งที่โฉบเฉี่ยวและทันสมัยใช่ไหม? หรืออาจจะคลาสสิกและเชื่อถือได้? Divi มีตัวเลือกมากมายด้วยแบบอักษร Google ที่หลากหลาย หากแบบอักษรที่กำหนดเองเป็นส่วนหนึ่งของการสร้างแบรนด์ของคุณ คุณก็อัปโหลดแบบอักษรนั้นได้เช่นกัน

แต่ไม่ใช่แค่การเลือกแบบอักษรที่สวยงามเท่านั้น ขนาดมีความสำคัญ โดยเฉพาะอย่างยิ่งเมื่อต้องอ่านง่าย Divi ช่วยให้คุณปรับขนาดตัวอักษรได้อย่างง่ายดาย ดังนั้นข้อความของคุณจึงอ่านได้อย่างสะดวกสบายบนอุปกรณ์ทุกชนิด ไม่ต้องหรี่ตามองข้อความเล็กๆ บนหน้าจอโทรศัพท์อีกต่อไป
และนี่คือเคล็ดลับระดับมืออาชีพ: ผสมให้เข้ากัน ใช้ขนาดและน้ำหนักที่แตกต่างกันเพื่อสร้างคอนทราสต์ การเน้นส่วนสำคัญของเนื้อหาจะช่วยเพิ่มผลกระทบ เช่นเดียวกับการเติมเกลือที่ช่วยเพิ่มรสชาติอาหารของคุณ จำเกี่ยวกับระยะห่าง ข้อความคับแคบอ่านยาก Divi ให้คุณเล่นกับความสูงของบรรทัดและการเว้นวรรคตัวอักษรจนกว่าทุกอย่างจะรู้สึกถูกต้อง

การออกแบบตัวอักษรที่ดีไม่ใช่แค่การดูดีเท่านั้น แต่ยังต้องอ่านให้เข้าใจง่ายด้วย เมื่อเว็บไซต์ของคุณอ่านง่าย ผู้คนจะเข้าชมเว็บไซต์นานขึ้น และยิ่งพวกเขาอยู่นานเท่าไร พวกเขาก็ยิ่งมีแนวโน้มที่จะเปลี่ยนใจเลื่อมใสมากขึ้นเท่านั้น ดังนั้น ใช้เวลาสักพักเพื่อทำให้การออกแบบตัวอักษรของคุณถูกต้อง
4. ทฤษฎีสีในการออกแบบเว็บไซต์
สีดังกว่าคำพูด พวกเขากำหนดอารมณ์ ชี้นำความสนใจ และแม้กระทั่งมีอิทธิพลต่อการตัดสินใจ แต่การใส่สีสันเข้าด้วยกันยังไม่เพียงพอ ยังมีหลักวิทยาศาสตร์อยู่ด้วย
Divi ยกระดับเกมสีของคุณด้วยเครื่องมือการจัดการสีที่ซับซ้อน เครื่องมือเลือกสีที่ใช้งานง่ายไม่เพียงแต่เกี่ยวกับการเลือกสีเท่านั้น แต่ยังสำรวจความกลมกลืนอีกด้วย ต้องการสร้างโครงร่างสีเดียวที่แสดงออกถึงความสง่างามหรือไม่? หรือบางทีอาจเป็นจานสีเสริมที่ปรากฏขึ้น? Divi ช่วยคุณได้ คุณลักษณะชุดสีที่กำหนดเองทำให้คุณสามารถบันทึกและนำสีของแบรนด์ของคุณกลับมาใช้ใหม่ทั่วทั้งไซต์ของคุณ ซึ่งรับประกันความสม่ำเสมอด้วยการคลิกเพียงไม่กี่ครั้ง
โปรดจำไว้ว่า คอนทราสต์เป็นกุญแจสำคัญที่ทำให้อ่านง่าย เครื่องมือสร้างภาพของ Divi ช่วยให้คุณตรวจสอบแบบเรียลไทม์ว่าข้อความของคุณโดดเด่นเพียงพอกับพื้นหลังหรือไม่ ทำให้มั่นใจได้ว่าข้อความของคุณจะไม่สูญหายไปในทะเลแห่งสีสัน วงจรตอบรับทันทีนี้สามารถประหยัดเวลาในการปรับแต่งไปมาได้หลายชั่วโมง
สีสามารถสร้างหรือทำลายประสบการณ์ผู้ใช้ของคุณได้ ด้วย Divi คุณมีเครื่องมือในการสร้างกลยุทธ์ด้านสีที่ดึงดูดสายตาและเสียงอย่างมีกลยุทธ์
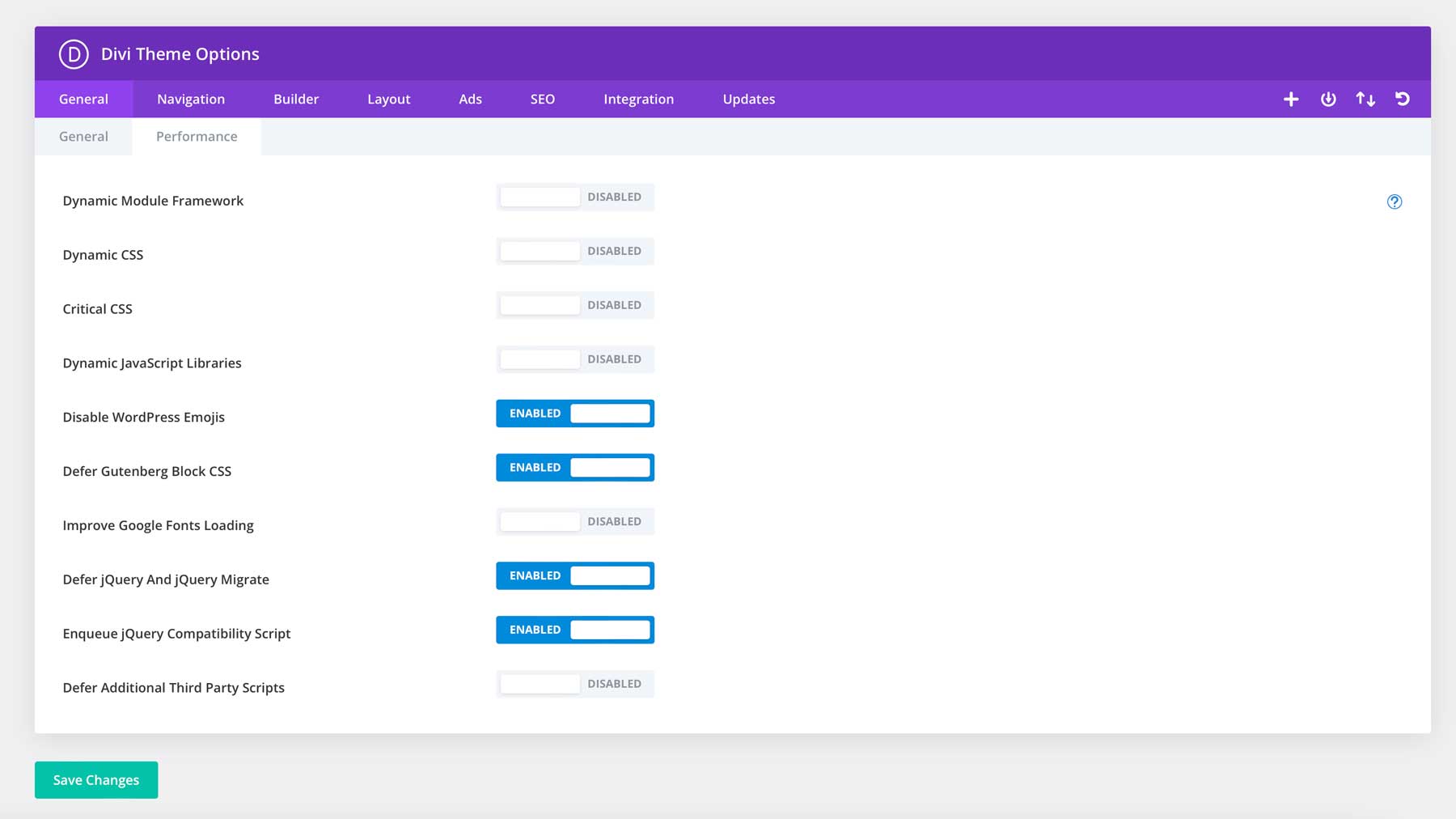
5. การเพิ่มประสิทธิภาพความเร็วในการโหลดหน้า
ในปัจจุบัน ความเร็วในการโหลดเว็บไซต์ที่รวดเร็วถือเป็นสิ่งสำคัญ ทุกคนคาดหวังเวลาในการโหลดที่รวดเร็ว และเครื่องมือค้นหาจะให้รางวัลแก่ไซต์ที่ทำงานได้ดีและมีอันดับดีกว่า ผู้ใช้อุปกรณ์เคลื่อนที่มากกว่าครึ่งออกจากหน้าเว็บโดยใช้เวลาโหลดนานกว่าสี่วินาที ความเร่งด่วนนี้ใช้กับผู้ใช้เดสก์ท็อปที่ให้ความสำคัญกับความเร็วเช่นกัน
เว็บไซต์ที่โหลดเร็วดูเป็นมืออาชีพและน่าเชื่อถือ กระตุ้นให้ผู้เยี่ยมชมอยู่นานขึ้นและสำรวจเพิ่มเติม การมีส่วนร่วมที่เพิ่มขึ้นนี้อาจนำไปสู่อัตราคอนเวอร์ชันที่สูงขึ้น ไม่ว่าคุณจะตั้งเป้าไปที่การขาย การลงทะเบียน หรือการแบ่งปันข้อมูล
การสร้างสมดุลระหว่างการออกแบบที่ยอดเยี่ยมกับประสิทธิภาพที่แข็งแกร่งอาจเป็นเรื่องที่ท้าทาย และ Divi มอบโซลูชั่นที่สมบูรณ์สำหรับการเพิ่มประสิทธิภาพความเร็ว เริ่มต้นด้วยโค้ดที่สะอาดและมีประสิทธิภาพซึ่งช่วยให้เบราว์เซอร์ทำงานได้อย่างราบรื่น
นอกจากนี้ Divi ยังมีฟีเจอร์ที่สามารถปรับโค้ดเว็บไซต์ให้เหมาะสม ซึ่งช่วยลดเวลาในการโหลดได้อย่างมากโดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ

นอกจากนี้ จุดแข็งของ Divi ก็คือความเข้ากันได้กับปลั๊กอินแคช ไม่ว่าคุณจะใช้ WP Rocket, W3 Total Cache หรือตัวเลือกยอดนิยมอื่นๆ Divi ก็ทำงานได้ดีกับเครื่องมือเหล่านี้ ซึ่งช่วยให้คุณเพิ่มประสิทธิภาพไซต์ของคุณได้สูงสุด
6. การสร้างแบรนด์ที่สอดคล้องกัน
ความสม่ำเสมอในการสร้างแบรนด์เป็นมากกว่าโลโก้เดียว เป็นเรื่องเกี่ยวกับการสร้างประสบการณ์ที่เป็นหนึ่งเดียวทั่วทั้งเว็บไซต์ของคุณ ความสม่ำเสมอสร้างความไว้วางใจและการยอมรับ เมื่อผู้เยี่ยมชมพบกับภาษาภาพที่เป็นหนึ่งเดียวกันทั่วทั้งไซต์ของคุณ สิ่งนี้จะช่วยเสริมเอกลักษณ์ของแบรนด์ของคุณ และทำให้ธุรกิจของคุณน่าจดจำยิ่งขึ้น
คุณสมบัติ Global Presets อันทรงพลังของ Divi ช่วยปรับปรุงงานที่ซับซ้อนนี้ คิดว่านี่เป็นศูนย์บัญชาการของแบรนด์ของคุณ ที่นี่ คุณสามารถตั้งค่าสีหลักและสีรอง เลือกแบบอักษรของแบรนด์ และกำหนดสไตล์ปุ่มมาตรฐานได้ เมื่อตั้งค่าแล้ว องค์ประกอบเหล่านี้จะเรียงซ้อนทั่วทั้งไซต์ของคุณ เพื่อให้แน่ใจว่าทุกหน้าสอดคล้องกับแบรนด์ของคุณ
Theme Builder เป็นที่ที่แบรนด์ของคุณมีชีวิตชีวาอย่างแท้จริง คุณต้องการส่วนหัวแบบกำหนดเองที่สะท้อนถึงบุคลิกของแบรนด์ของคุณได้อย่างสมบูรณ์แบบหรือไม่? หรือบางทีอาจเป็นส่วนท้ายที่นำทุกอย่างมารวมเข้ากับสไตล์ที่เป็นเอกลักษณ์ของคุณ? ด้วยตัวสร้างธีมของ Divi คุณสามารถสร้างองค์ประกอบเหล่านี้เพียงครั้งเดียวและนำไปใช้กับทั้งไซต์ของคุณได้

อย่าลืมเกี่ยวกับเนื้อหาแบบไดนามิก การบูรณาการของ Divi กับประเภทโพสต์ที่กำหนดเอง (CPT) และฟิลด์ที่กำหนดเองขั้นสูง (ACF) ช่วยให้คุณสร้างเทมเพลตที่มีแบรนด์สำหรับเนื้อหาประเภทต่างๆ — ผลิตภัณฑ์ สมาชิกในทีม หรือกรณีศึกษา ซึ่งหมายความว่าความสม่ำเสมอของแบรนด์จะขยายไปไกลกว่ารูปลักษณ์และความรู้สึกในโครงสร้างเนื้อหาของคุณ
ผลลัพธ์? เว็บไซต์ที่ไม่เพียงแต่แสดงแบรนด์ของคุณเท่านั้น แต่ยังรวบรวมแบรนด์นั้นไว้ด้วย สร้างประสบการณ์ผู้ใช้ที่น่าจดจำและเหนียวแน่นที่ทำให้คุณแตกต่าง
7. คำกระตุ้นการตัดสินใจที่มีประสิทธิภาพ (CTA)
คำกระตุ้นการตัดสินใจ (CTA) จะนำทางผู้ใช้ไปสู่การดำเนินการที่คุณต้องการให้พวกเขาทำ คุณไม่ควรประมาทความสำคัญของ CTA พวกเขาเสนอทิศทางที่ชัดเจนแก่ผู้เยี่ยมชม ช่วยลดความเหนื่อยล้าในการตัดสินใจ และปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์
อะไรทำให้ CTA มีประสิทธิภาพ ประการแรก ควรมีความโดดเด่นทางสายตา โดดเด่นจากเนื้อหาที่อยู่รอบๆ ใช้สีที่ตัดกัน พื้นที่สีขาว และขนาดเพื่อดึงดูดความสนใจ สำเนาควรเน้นการปฏิบัติและสร้างความรู้สึกเร่งด่วนหรือคุณค่า
Divi เป็นเลิศในการสร้างและเพิ่มประสิทธิภาพ CTA โมดูล CTA นำเสนอตัวเลือกการปรับแต่งที่หลากหลาย ช่วยให้คุณสามารถออกแบบ CTA ที่สะดุดตาซึ่งสอดคล้องกับแบรนด์ของคุณ คุณสามารถปรับสีและการพิมพ์ และเพิ่มเอฟเฟกต์โฮเวอร์เพื่อทำให้ CTA ของคุณโดดเด่นได้ ด้วยการผสมผสาน Divi AI คุณสามารถสร้างสำเนาและรูปภาพที่มีประสิทธิภาพสำหรับ CTA ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
การทดสอบ A/B มีความสำคัญต่อการเพิ่มประสิทธิภาพ CTA ของคุณ ด้วย Divi Leads คุณสามารถทดลองใช้สี สำเนา และตำแหน่งต่างๆ ได้อย่างง่ายดาย เพื่อค้นหาสิ่งที่โดนใจผู้ชมของคุณมากที่สุด
CTA ที่ยอดเยี่ยมไม่เพียงแค่ขอให้ดำเนินการเท่านั้น แต่ยังสร้างแรงบันดาลใจอีกด้วย ด้วย Divi คุณมีเครื่องมือในการสร้างและเพิ่มประสิทธิภาพ CTA ที่ขับเคลื่อนผลลัพธ์
8. ข้อพิจารณาด้านการเข้าถึง
การสร้างเว็บไซต์ที่สามารถเข้าถึงได้ไม่ใช่แค่เกี่ยวกับการปฏิบัติตามข้อกำหนดเท่านั้น แต่ยังเกี่ยวกับความครอบคลุมอีกด้วย ไซต์ที่ทุกคนใช้งานง่าย โดยไม่คำนึงถึงความสามารถ เปิดเนื้อหาของคุณให้กับผู้ชมในวงกว้างและปรับปรุงประสบการณ์ผู้ใช้โดยรวม
คุณลักษณะการเข้าถึงที่สำคัญ ได้แก่ โครงสร้างส่วนหัวที่เหมาะสม ข้อความแสดงแทนที่สื่อความหมายสำหรับรูปภาพ และคอนทราสต์ของสีที่เพียงพอ องค์ประกอบเหล่านี้ช่วยให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นสามารถใช้งานไซต์ของคุณได้อย่างมีประสิทธิภาพ
Divi ให้ความสำคัญกับการเข้าถึงข้อมูลอย่างจริงจัง โดยจะจัดโครงสร้างเนื้อหาของคุณตามความหมายโดยอัตโนมัติ เพื่อให้มั่นใจว่าโปรแกรมอ่านหน้าจอสามารถตีความเว็บไซต์ของคุณได้อย่างถูกต้อง นอกจากนี้ยังสืบทอดข้อความแสดงแทนจากไฟล์อย่างรวดเร็วเมื่อเพิ่มรูปภาพ ทำให้เนื้อหาภาพของคุณเข้าถึงได้มากขึ้น นอกจากนี้ ส่วนขยายต่างๆ เช่น Accessibility Bundle สามารถช่วยให้คุณเข้าถึงเว็บไซต์ของคุณได้มากขึ้นโดยใช้ความพยายามเพียงเล็กน้อย
โปรดจำไว้ว่าไซต์ที่สามารถเข้าถึงได้นั้นเป็นไซต์ที่ใช้งานง่ายสำหรับทุกคน ด้วยการใช้ประโยชน์จากคุณสมบัติและส่วนขยายของตลาด Divi คุณไม่เพียงแต่ทำเครื่องหมายในช่อง แต่ยังสร้างพื้นที่ออนไลน์ที่ครอบคลุมมากขึ้น
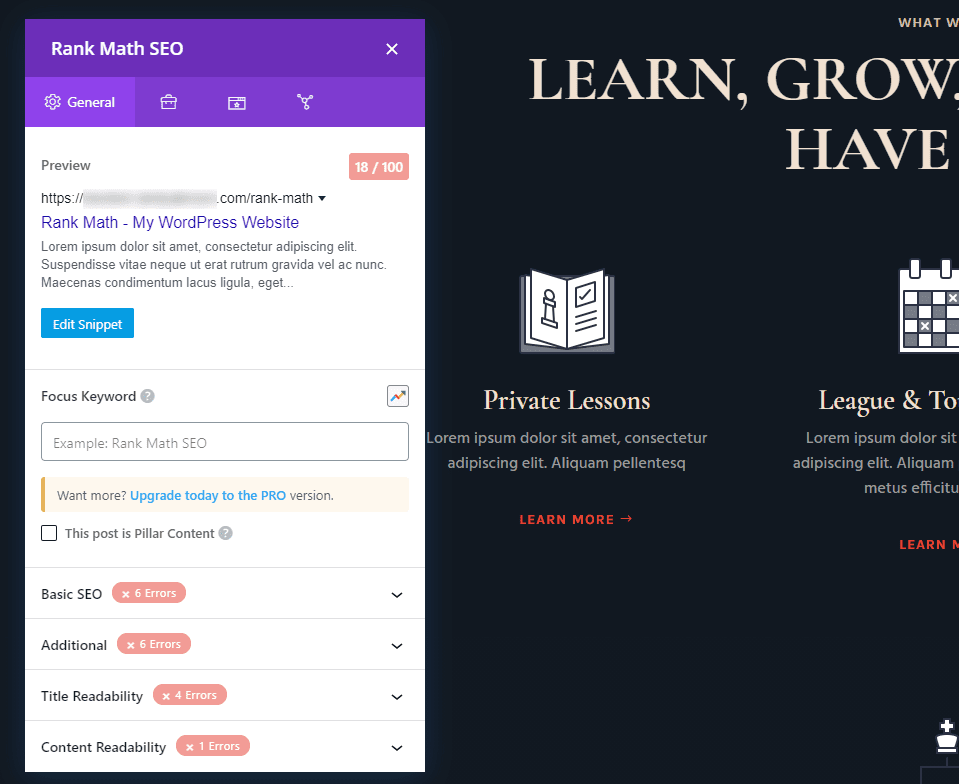
9. การออกแบบที่เป็นมิตรกับ SEO
SEO และการออกแบบเว็บไซต์มีมากกว่าที่คุณคิด ย้อนกลับไปในสมัยนั้น SEO เน้นที่ความหนาแน่นของคีย์เวิร์ดเพียงอย่างเดียว แต่ในปัจจุบัน รูปแบบและโครงสร้างของเว็บไซต์ของคุณส่งผลกระทบอย่างมากต่อการจัดอันดับเครื่องมือค้นหาของคุณ
เว็บไซต์ที่ได้รับการออกแบบมาอย่างดีมีหน้าที่สองประการ: สร้างความพึงพอใจให้กับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาและปรับปรุงประสบการณ์ผู้ใช้ องค์ประกอบหลัก เช่น โครงสร้างเว็บไซต์ที่ชัดเจน เวลาในการโหลดที่รวดเร็ว และการตอบสนองบนมือถือไม่ได้เป็นเพียงช่องทำเครื่องหมาย SEO เท่านั้น แต่ยังจำเป็นสำหรับเครื่องมือค้นหาและผู้ใช้อีกด้วย
Divi เก่งในการสร้างการออกแบบที่เป็นมิตรกับ SEO โค้ดที่สะอาดและมีประสิทธิภาพเป็นรากฐานที่ยอดเยี่ยมสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา Theme Builder ช่วยให้คุณสร้างเทมเพลตแบบกำหนดเองสำหรับเนื้อหาประเภทต่างๆ โดยรักษาโครงสร้างที่สอดคล้องกันและปรับให้เหมาะสม SEO ทั่วทั้งไซต์ของคุณ นอกจากนี้ ด้วย Divi AI คุณสามารถสร้างเนื้อหาที่เป็นมิตรกับ SEO ได้อย่างง่ายดายในเวลาไม่นาน
ในทำนองเดียวกัน การผสานรวมอย่างราบรื่นของ Divi กับปลั๊กอิน SEO ยอดนิยม เช่น Rank Math ช่วยให้คุณสามารถเพิ่มประสิทธิภาพ SEO บนเพจของคุณได้โดยตรงภายในอินเทอร์เฟซตัวสร้าง Divi ซึ่งทำให้ขั้นตอนการทำงานของคุณคล่องตัวขึ้น ไม่ว่าคุณจะปรับแต่งคำอธิบายเมตาอย่างละเอียดหรือปรับแท็กส่วนหัว ทุกอย่างก็สามารถเข้าถึงได้

ด้วยการใช้เครื่องมือออกแบบของ Divi และหลักปฏิบัติ SEO ที่แข็งแกร่ง คุณจะสามารถเพิ่มโอกาสที่เว็บไซต์ของคุณจะสังเกตเห็นในผลการค้นหาได้ ไม่ใช่แค่การมีรูปลักษณ์ที่สวยงามเท่านั้น แต่เว็บไซต์ของคุณต้องง่ายต่อการค้นหาด้วย
ประเด็นสำคัญ: ประสบการณ์ผู้ใช้มีความสำคัญ
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์ไม่ได้เป็นเพียงแนวคิดทางทฤษฎีเท่านั้น แต่ยังเป็นองค์ประกอบสำคัญของประสบการณ์ดิจิทัลที่ยอดเยี่ยมอีกด้วย แต่ละองค์ประกอบที่เราได้พูดคุยกันมีความสำคัญอย่างยิ่งในการสร้างเว็บไซต์ที่ดูดีและทำงานได้ดีเยี่ยม
แต่การรู้แนวทางปฏิบัติเหล่านี้ยังไม่เพียงพอ ความมหัศจรรย์จะเกิดขึ้นเมื่อคุณใช้สิ่งเหล่านั้นอย่างรอบคอบ โดยปรับแต่งการตัดสินใจให้เหมาะกับผู้ชมและเป้าหมายเฉพาะของคุณ นี่คือจุดที่ความคิดสร้างสรรค์และการคิดเชิงกลยุทธ์ของคุณกลายเป็นสิ่งล้ำค่า
Divi ทำหน้าที่เป็นระบบนิเวศการออกแบบที่ครอบคลุมเพื่อสร้างเว็บไซต์ที่สมบูรณ์แบบ ช่วยให้คุณมุ่งเน้นไปที่การสร้างประสบการณ์ผู้ใช้ที่โดดเด่นโดยไม่ต้องจมอยู่กับความซับซ้อนทางเทคนิค กระบวนการนี้จะง่ายขึ้นมากด้วยตัวสร้างภาพแบบลากและวาง เค้าโครงที่สร้างไว้ล่วงหน้า ตัวสร้างธีม และฟีเจอร์ AI ซึ่งทำให้การนำแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ไปใช้มีความคล่องตัว
ใช้แนวทางปฏิบัติ UX ที่ดีที่สุดกับเครื่องมือสร้างภาพที่ใช้งานง่ายของ Divi เพื่อสร้างเว็บไซต์ที่ผู้ใช้ของคุณจะชื่นชอบในปัจจุบัน
ลองใช้ Divi แบบไร้ความเสี่ยง
