แรงบันดาลใจในการออกแบบเว็บไซต์: จะพบได้ที่ไหนในปี 2025
เผยแพร่แล้ว: 2024-12-21เราเคยไปที่นั่นมาแล้ว — เลื่อนดูแกลเลอรีการออกแบบไม่รู้จบตอนตี 2 เพื่อค้นหาแรงบันดาลใจในการออกแบบเว็บไซต์ที่สมบูรณ์แบบ เนื่องจากมีเว็บไซต์นับล้านที่แข่งขันกันเพื่อเรียกร้องความสนใจ การค้นหาแนวคิดใหม่ๆ ที่ได้ผลจริงอาจรู้สึกเหมือนกำลังค้นหาเข็มในกองหญ้า
คู่มือนี้จะตัดเสียงรบกวน เราจะแสดงให้คุณเห็นว่านักออกแบบชั้นนำค้นพบแรงบันดาลใจในการออกแบบเว็บไซต์ได้จากที่ใด และวิธีที่พวกเขาเปลี่ยนจุดประกายความคิดสร้างสรรค์เหล่านั้นให้กลายเป็นเว็บไซต์ที่น่าทึ่งโดยใช้เครื่องมืออย่าง Divi นอกจากนี้ คุณยังจะได้ค้นพบวิธีการที่เป็นประโยชน์ในการเติมพลังให้กับโปรเจ็กต์ถัดไปของคุณด้วยไอเดียใหม่ๆ ที่คุณสามารถนำไปปฏิบัติได้จริง มาเริ่มกันเลย!
- 1 เหตุใดการค้นหาแรงบันดาลใจในการออกแบบเว็บไซต์ที่เหมาะสมจึงเป็นเรื่องสำคัญ
- 1.1 ความแตกต่างระหว่างแรงบันดาลใจและการคัดลอก
- 2 แรงบันดาลใจในการออกแบบเว็บไซต์: แนวโน้มการออกแบบเว็บไซต์ในปัจจุบัน
- 2.1 1. การเล่าเรื่องผ่านการออกแบบ
- 2.2 2. การฟื้นคืนชีพแบบย้อนยุค
- 2.3 3. Minimalism / Maximalism
- 2.4 4. การปรับเปลี่ยนในแบบของคุณ
- 3 จะหาแรงบันดาลใจในการออกแบบเว็บไซต์ได้ที่ไหน
- 3.1 1. แย่จัง
- 3.2 2. ผู้อ้างอิง
- 3.3 3. คัดสรรแล้ว
- 3.4 4. รักหน้าเดียว
- 3.5 5. เรียงซ้อน
- 3.6 6. ลาปานินจา
- 3.7 7. การออกแบบเชื้อเพลิง
- 3.8 8. สไวป์
- 4 จากแรงบันดาลใจในการออกแบบเว็บไซต์สู่การใช้งาน: Divi ทำทุกอย่าง
- 4.1 คอลเลกชันเค้าโครงของ Divi
- 4.2 การออกแบบเว็บไซต์และ AI
- 4.3 ไซต์ด่วน Divi
- 5 องค์ประกอบหลักของการออกแบบเว็บไซต์ที่สร้างแรงบันดาลใจ
- 5.1 1. หลักการลำดับชั้นภาพ
- 5.2 2. องค์ประกอบเชิงโต้ตอบ
- 5.3 3. การใช้ช่องว่าง
- 5.4 4. การออกแบบที่ตอบสนอง
- เคล็ดลับการปฏิบัติ 6 ข้อ เพื่อการออกแบบที่ยอดเยี่ยม
- 6.1 สร้างสมดุลระหว่างความคิดสร้างสรรค์กับฟังก์ชันการทำงาน
- 6.2 รักษาความสม่ำเสมอในหน้าต่างๆ
- 6.3 ข้อพิจารณาเกี่ยวกับความสามารถในการขยายขนาด
- 6.4 ขั้นตอนการประกันคุณภาพ
- 7 เส้นทางการออกแบบของคุณเริ่มต้นที่นี่
เหตุใดการค้นหาแรงบันดาลใจในการออกแบบเว็บไซต์ที่เหมาะสมจึงมีความสำคัญ
การค้นหาแรงบันดาลใจในการออกแบบเว็บไซต์ไม่ใช่แค่การรวบรวมภาพหน้าจอสวยๆ เท่านั้น แต่ยังเกี่ยวกับการทำความเข้าใจว่าอะไรที่ทำให้การออกแบบเฉพาะเจาะจงคลิกกับผู้เยี่ยมชม ในขณะที่คนอื่นๆ ล้มเหลว เบื้องหลังเว็บไซต์ที่สวยงามทุกแห่งมีรากฐานของตัวเลือกเชิงกลยุทธ์ที่ผสมผสานรูปลักษณ์ที่สวยงามเข้ากับฟังก์ชันที่ใช้งานได้จริง
หลังจากศึกษาเว็บไซต์ที่ประสบความสำเร็จมาหลายปี เราสังเกตเห็นว่าองค์ประกอบการออกแบบที่ดูเหมือนสุ่มตัวอย่างมักจะมีรากฐานเชิงกลยุทธ์ที่ลึกซึ้ง ส่วนฮีโร่ที่น่าทึ่งหรือแอนิเมชั่นการเลื่อนที่ราบรื่นนั้นมีจุดมุ่งหมายเพื่อดึงดูดผู้เข้าชมไปสู่เป้าหมายที่ชัดเจนในขณะที่ยังคงความดึงดูดสายตาไว้
เส้นทางระหว่างการค้นพบการออกแบบที่ยอดเยี่ยมและการใช้งานอย่างมีประสิทธิภาพนั้นต้องอาศัยความเข้าใจในหลักการหลัก นักออกแบบหลายคนพบกับสิ่งกีดขวางบนถนนเมื่อพบไซต์ที่พวกเขาชื่นชอบ การพยายามสร้างองค์ประกอบที่น่าดึงดูดขึ้นมาใหม่โดยไม่คำนึงถึงวัตถุประสงค์มักจะนำไปสู่ประสบการณ์ที่ไม่ปะติดปะต่อซึ่งไม่สามารถให้บริการผู้เยี่ยมชมได้
การออกแบบเว็บไซต์ที่ดีที่สุดดึงแรงบันดาลใจจากหลายแหล่ง:
- องค์ประกอบเฉพาะอุตสาหกรรมที่สร้างความน่าเชื่อถือ
- วิธีการใหม่ๆ ที่แหวกแนวรูปแบบเดิมๆ
- รูปแบบที่ได้รับการพิสูจน์แล้วซึ่งแนะนำพฤติกรรมของผู้ใช้
- สัมผัสดั้งเดิมที่ทำให้เว็บไซต์แตกต่าง
ความแตกต่างระหว่างแรงบันดาลใจและการคัดลอก
เส้นแบ่งระหว่างแรงบันดาลใจและการคัดลอกจะพร่ามัวอย่างรวดเร็วในการออกแบบเว็บไซต์ ขณะเรียกดูแรงบันดาลใจในการออกแบบเว็บไซต์ คุณอาจมองเห็นเมนูการนำทางหรือเอฟเฟกต์โฮเวอร์ที่เหมาะกับโปรเจ็กต์ของคุณอย่างสมบูรณ์แบบ อย่างไรก็ตาม การใช้องค์ประกอบเหล่านี้ต้องใช้ความประณีตมากกว่าการทำซ้ำโค้ดเพียงอย่างเดียว
แรงบันดาลใจที่แท้จริงเปลี่ยนองค์ประกอบต่างๆ เพื่อตอบสนองความต้องการเฉพาะของคุณ ใช้แนวทางการออกแบบมินิมอลลิสต์อันโด่งดังของ Apple เว็บไซต์จำนวนนับไม่ถ้วนพยายามคัดลอกพื้นหลังสีขาวโดยสิ้นเชิงและพาดหัวข่าวที่อยู่ตรงกลาง แต่พลาดการพิมพ์ตัวอักษรและการเว้นวรรคอย่างระมัดระวัง และที่สำคัญที่สุดคือชื่อเสียงที่ทำให้การออกแบบใช้งานได้จริง
สิ่งที่แยกแรงบันดาลใจออกจากการคัดลอกมีดังนี้
| ความคิด | แรงบันดาลใจ? | กำลังคัดลอก? |
|---|---|---|
| ทำความเข้าใจหลักการเว้นวรรคและปรับให้เข้ากับเค้าโครงของคุณ | ||
| การใช้รหัสเลขฐานสิบหกของคู่แข่ง | ||
| ผสมผสานองค์ประกอบจากอุตสาหกรรมต่างๆ เข้ากับการออกแบบของคุณ | ||
| อิทธิพลจากการออกแบบสิ่งพิมพ์สำหรับเค้าโครงเว็บ | ||
| การใช้ภาพถ่ายสต็อกเดียวกันกับเว็บไซต์ที่คล้ายกัน | ||
| การใช้คุณสมบัติที่คล้ายกันตามสไตล์ของคุณเอง | (เป็นที่ถกเถียงกัน) | |
| การทำซ้ำโค้ดทั้งส่วนจากไซต์อื่น | ||
| ทดสอบแนวทางต่างๆ เพื่อแก้ไขปัญหาเดียวกัน | ||
| การสร้างเอฟเฟกต์แอนิเมชั่นยอดนิยมขึ้นมาใหม่ทีละเฟรม | ||
| การยืมและปรับแต่งจิตวิทยาสีจากแบรนด์ที่ประสบความสำเร็จ | ||
| การใช้ชุดแบบอักษรที่เหมือนกันจากไซต์ของคู่แข่ง | ||
| ศึกษาวิธีที่ผู้อื่นจัดการกับการนำทางบนมือถือ | ||
| เรียนรู้จากการทดสอบ A/B ที่ประสบความสำเร็จในอุตสาหกรรมของคุณ | (เป็นที่ถกเถียงกัน) | (เป็นที่ถกเถียงกัน) |
| การใช้วลีกระตุ้นการตัดสินใจที่เหมือนกันทุกประการ | ||
| การสร้างขั้นตอนการชำระเงินที่คล้ายกัน | (เป็นที่ถกเถียงกัน) | (เป็นที่ถกเถียงกัน) |
| ทำซ้ำหลักเกณฑ์การใช้แบรนด์ของใครบางคนทั้งหมด |
แรงบันดาลใจในการออกแบบเว็บไซต์: แนวโน้มการออกแบบเว็บไซต์ในปัจจุบัน
เทรนด์การออกแบบมีมาและผ่านไป แต่เทรนด์การออกแบบบางอย่างยังคงอยู่นานพอที่จะปรับเปลี่ยนวิธีคิดของเราเกี่ยวกับประสบการณ์การใช้งานเว็บ มาดูกันว่าอะไรที่ใช้ได้ผลในตอนนี้ ไม่ใช่แค่สิ่งที่กำลังอินเทรนด์บนโซเชียลมีเดีย แต่ยังมีแนวทางที่ผู้ใช้ตอบสนองอย่างแท้จริง ด้านล่างนี้คือแนวโน้มบางส่วนที่เรากล่าวถึงเมื่อเร็วๆ นี้ในโพสต์อื่น
1. การเล่าเรื่องผ่านการออกแบบ
การออกแบบเว็บไซต์สมัยใหม่สานต่อเรื่องราวผ่านการเลื่อน การคลิก และการโต้ตอบทุกครั้ง ไซต์ที่ประสบความสำเร็จจะนำทางผู้เยี่ยมชมตลอดการเดินทางที่สร้างขึ้นอย่างระมัดระวังโดยใช้ลำดับชั้นที่มองเห็น การเปิดเผยข้อมูลแบบก้าวหน้า และการจัดวางเนื้อหาเชิงกลยุทธ์
การเลื่อนแบบพารัลแลกซ์ การเล่าเรื่องในแนวนอน และเค้าโครงที่สมจริงจะช่วยสร้างประสบการณ์ที่น่าจดจำ แต่การเล่าเรื่องการออกแบบที่น่าสนใจไม่ได้เป็นเพียงเกี่ยวกับเอฟเฟกต์แฟนซีเท่านั้น แต่ยังเกี่ยวกับการทำความเข้าใจการเดินทางของผู้ชมและสร้างจุดสัมผัสที่สะท้อน
2. การฟื้นคืนชีพแบบย้อนยุค
เว็บกำลังมีช่วงเวลาของแผ่นเสียงไวนิล เงาหนาๆ ความสวยงามของ Y2K รูปแบบการออกแบบของเมมฟิส และการไล่ระดับสีแบบเกรนที่ครูออกแบบของคุณเตือนคุณใช่ไหม พวกเขากลับมาพร้อมการแก้แค้น แต่การย้อนยุคในปัจจุบันไม่ใช่แค่การคัดลอกอินเทอร์เฟซ Windows 98 เท่านั้น

Tecoffee – ภาพประกอบส่วนหัวโดย Annisa Puspasari (จาก Gintera) บน Dribbble
นักออกแบบกำลังผสมผสานสุนทรียภาพ VHS เข้ากับประสิทธิภาพสมัยใหม่ เพื่อสร้างไซต์ที่ให้ความรู้สึกเหมือนก้าวเข้าสู่ไทม์แมชชีน เราเห็นตารางที่โหดเหี้ยมจับคู่กับแอนิเมชั่นที่ราบรื่นและ Comic Sans กลับมาอย่างน่าขัน (ใช่จริงๆ) กุญแจ? ทำให้ความคิดถึงใช้งานได้สำหรับผู้ใช้ในปัจจุบัน
3. ลัทธิมินิมัลลิสต์ / ลัทธิสูงสุด
การออกแบบเว็บไซต์ได้แบ่งออกเป็นสองค่ายที่ขัดแย้งกันอย่างโอชะ ในมุมหนึ่ง อินเทอร์เฟซแบบมินิมอลดึงทุกสิ่งกลับไปสู่แก่นแท้ของมัน ลองนึกถึงการใช้พื้นที่สีขาวของ Notion ซึ่งช่วยให้คุณหายใจและคิดได้
ในทางกลับกัน การออกแบบที่เน้นความเป็นที่สุดจะดึงดูดอ่างล้างจานไปที่ดวงตาของคุณ โดยซ้อนภาพที่โดดเด่นอย่างเช่นเว็บไซต์ของ Pepsi ซึ่งรวมองค์ประกอบย้อนยุคไว้ด้วย
ทั้งสองวิธีทำงานได้อย่างสวยงามเมื่อดำเนินการด้วยความเชื่อมั่น ซอสสูตรลับ? มุ่งมั่นในทิศทางของคุณอย่างเต็มที่แทนที่จะเล่นอย่างปลอดภัยในพื้นที่ตรงกลางซึ่งการออกแบบจะถูกลืม
4. การปรับเปลี่ยนในแบบของคุณ
หมดยุคแล้วที่การเปลี่ยนแท็ก “สวัสดี {firstname}” ถือเป็นการปรับเปลี่ยนในแบบของคุณ ไซต์สมัยใหม่ปรับตัวเหมือนกิ้งก่าเปลี่ยนสี — สลับเลย์เอาต์ตามพฤติกรรม ปรับแต่งเนื้อหาตามการเข้าชมครั้งก่อน และแม้กระทั่งปรับโทนสีสำหรับเขตเวลา แต่สิ่งสำคัญคือ ต้องให้ความรู้สึกเป็นธรรมชาติ ไม่น่ากลัว
ไม่มีใครต้องการเว็บไซต์ที่มีลักษณะเหมือนพนักงานขายที่กระตือรือร้นมากเกินไปและจำวันเกิดสุนัขของคุณได้ การปรับเปลี่ยนในแบบของคุณอย่างชาญฉลาดช่วยเพิ่มประสบการณ์ผู้ใช้โดยไม่ต้องตะโกนว่า "เรากำลังติดตามคุณอยู่!"
จะหาแรงบันดาลใจในการออกแบบเว็บไซต์ได้ที่ไหน
แนวคิดการออกแบบที่ล้ำสมัยที่สุดบางส่วนมาจากสถานที่ที่ไม่คาดคิด เราจะแบ่งปันแหล่งข้อมูลที่ฉันชื่นชอบซึ่งนักออกแบบส่วนใหญ่มองข้าม รวมถึงวิธีสร้างห้องสมุดแรงบันดาลใจของคุณเองที่คุณจะใช้
1. แย่จัง

แม้ว่า Awwwards จะเป็นจุดหมายปลายทางยอดนิยมสำหรับแรงบันดาลใจในการออกแบบที่สดใหม่ แต่บางครั้งก็รู้สึกเหมือนเป็นห้องสะท้อนสำหรับเว็บไซต์ที่ฉูดฉาดและซับซ้อนเกินไป
การดำเนินการทางเทคนิคและความคิดสร้างสรรค์ที่จัดแสดงมักจะน่าประทับใจ แต่ผลงานหลายชิ้นกลับเน้นไปที่การได้รับรางวัลมากกว่าการให้บริการผู้ใช้
เมื่อไซต์ที่ได้รับรางวัลเหล่านี้ใช้งานบนการเชื่อมต่อที่ช้าหรืออุปกรณ์เคลื่อนที่ ไซต์เหล่านั้นมักจะขาดประสิทธิภาพ คุณควรตรวจสอบ Awwwards เป็นครั้งคราว แต่คุณต้องเรียนรู้ที่จะมองข้ามปัจจัยว้าวเริ่มต้น และพิจารณาว่าองค์ประกอบใดบ้างที่ใช้งานได้ในแอปพลิเคชันจริง
แม้จะมีข้อบกพร่อง แต่ก็ยังคงเป็นทรัพยากรอันมีค่าสำหรับการค้นพบงานออกแบบที่ล้ำสมัย อย่างไรก็ตาม การพิจารณาผลกระทบของอนุภาคและการทดลอง WebGL อย่างระมัดระวังถือเป็นสิ่งสำคัญ
2. ผู้อ้างอิง

Refero เป็นขุมทองของรูปแบบ UI/UX ในโลกแห่งความเป็นจริงที่ใช้งานจริงในการผลิต แพลตฟอร์มนี้โดดเด่นด้วยระบบการกรองที่แม่นยำ ไม่ว่าจะดูหน้าราคา ขั้นตอนการเริ่มต้นใช้งาน กระบวนการชำระเงิน หรือแม้แต่แอป iOS คุณจะพบตัวอย่างผลิตภัณฑ์ที่ประสบความสำเร็จในอุตสาหกรรมต่างๆ
การดูรูปแบบเหล่านี้ในบริบททั้งหมดจะเป็นประโยชน์ ไม่ใช่แค่องค์ประกอบที่แยกออกจากกัน คุณสามารถศึกษาว่าแบรนด์ชั้นนำแก้ปัญหาความท้าทายด้านการออกแบบที่ซับซ้อนและนำโซลูชันที่ได้รับการพิสูจน์แล้วไปใช้ได้อย่างไร
จับอย่างเดียวเหรอ? การออกแบบจำนวนมากบนเว็บไซต์นี้อยู่หลังเพย์วอลล์ แต่ถ้าคุณออกแบบเว็บไซต์เพื่อหาเลี้ยงชีพ การมีห้องสมุดอ้างอิงประเภทนี้อยู่ใกล้แค่ปลายนิ้วจะช่วยประหยัดเวลาในการค้นคว้าข้อมูลในแต่ละโครงการได้หลายชั่วโมง
3. คัดสรรแล้ว

Curated สามารถถอดรหัสบางสิ่งที่ไซต์แหล่งข้อมูลส่วนใหญ่พลาดไป — ชุดเครื่องมือดิจิทัลที่มีประโยชน์อย่างแท้จริงซึ่งใช้งานได้ในโลกแห่งความเป็นจริง นอกเหนือจากการรวบรวมผู้สร้างเว็บไซต์และซอฟต์แวร์การออกแบบไว้ในที่เดียว พวกเขายังใช้เวลาในการตรวจสอบทรัพยากรแต่ละอย่างอย่างเหมาะสม เพื่อให้มั่นใจว่าทุกสิ่งที่นำเสนอมอบคุณค่าอย่างแท้จริง
การแบ่งคอลเลกชันออกเป็นหมวดหมู่ที่ใช้งานได้จริง เช่น อีคอมเมิร์ซ ประสิทธิภาพการทำงาน และเครื่องมือการพัฒนา ทำให้การค้นหาโซลูชันเฉพาะเจาะจงไม่ใช่เรื่องยากอย่างน่าประหลาดใจ แพลตฟอร์มดังกล่าวยังมีการพัฒนาอย่างต่อเนื่อง โดยมีการเพิ่มเติมใหม่ๆ ที่สะท้อนถึงแนวโน้มการออกแบบในปัจจุบันและการเปลี่ยนแปลงของอุตสาหกรรม
แม้ว่าจะมีระดับพรีเมียมสำหรับผู้ที่ต้องการมากกว่านี้ แต่ข้อเสนอฟรีก็อัดแน่นไปด้วยเนื้อหาเพียงพอที่จะทำให้แพลตฟอร์มนี้คุ้มค่ากับความสนใจของคุณ
4. รักหน้าเดียว

One Page Love ครองพื้นที่เว็บไซต์หน้าเดียวมาตั้งแต่ปี 2551 โดยสร้างคอลเล็กชั่นตัวอย่างเว็บไซต์หน้าเดียวหรือหน้า Landing Page ที่น่าประทับใจกว่า 8,500 รายการ ด้วยผู้เข้าชม 150,000 รายต่อเดือน ที่นี่จึงเป็นจุดที่น่าสนใจสำหรับนักออกแบบที่มองหาแรงบันดาลใจที่มุ่งเน้น
แพลตฟอร์มนี้แบ่งไลบรารี่ขนาดใหญ่ออกเป็นหมวดหมู่ที่ใช้งานได้จริง — พอร์ตโฟลิโอ แลนดิ้งเพจและเว็บไซต์ส่วนตัว — ทำให้การค้นหาสิ่งที่คุณกำลังมองหาเป็นเรื่องง่าย
แนวทางที่ขับเคลื่อนโดยชุมชนช่วยให้ผลงานที่ส่งเข้ามามีความสดใหม่และน่ายินดีจากนักออกแบบทั่วโลก ขณะเดียวกันก็รักษามาตรฐานคุณภาพสูงไว้ รูปแบบที่สะอาดตาและใช้งานง่ายสะท้อนให้เห็นถึงความมุ่งมั่นต่อความเรียบง่าย ช่วยให้คุณสามารถเรียกดูตัวอย่างนับพันได้โดยไม่รู้สึกหนักใจ สำหรับทุกคนที่สนใจการออกแบบเว็บไซต์แบบเรียบง่ายและเน้นเฉพาะจุด นี่เป็นทรัพยากรอันล้ำค่า
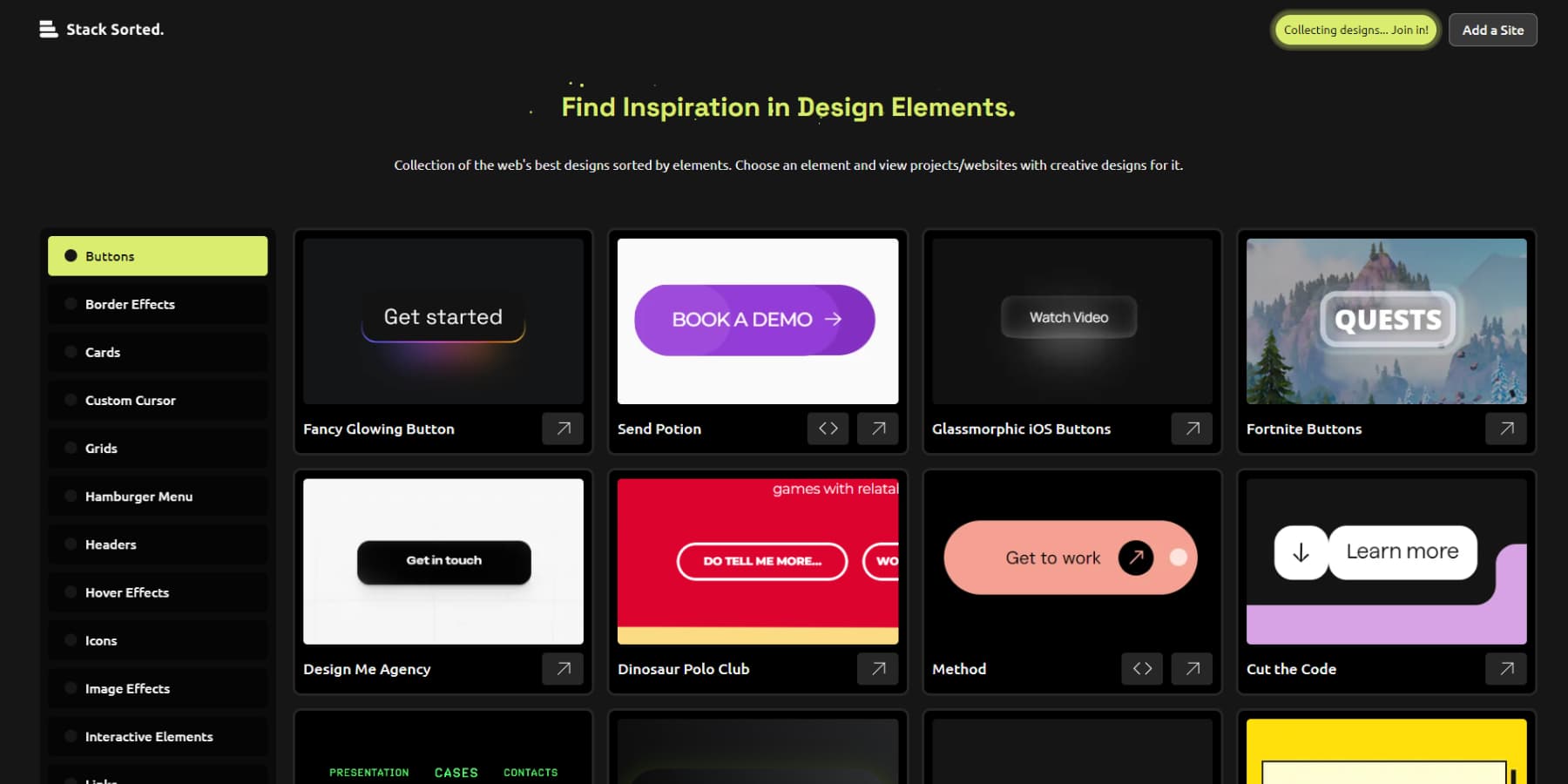
5. เรียงซ้อน

Stack Sorted คิดใหม่เกี่ยวกับวิธีที่เราค้นหาแรงบันดาลใจในการออกแบบโดยละทิ้งแนวทางแกลเลอรีแบบเต็มหน้า แทนที่จะจมอยู่ในเว็บไซต์ที่สมบูรณ์ คุณจะพบคอลเลกชั่นองค์ประกอบ UI แต่ละรายการที่จัดระเบียบอย่างพิถีพิถัน ตั้งแต่ภาพเคลื่อนไหวของปุ่มเล็กๆ น้อยๆ ไปจนถึงรูปแบบการนำทางที่ชาญฉลาด
สร้างโดยช่อง YouTube ยอดนิยม Juxtopposed ซึ่งดูเหมือนจะเบื่อหน่ายกับแท็บ CodePen ที่กระจัดกระจาย แพลตฟอร์มโอเพ่นซอร์สนี้จับคู่ทุกองค์ประกอบด้วยรายละเอียดการใช้งานและลิงก์แหล่งที่มา หากมี
คอลเลกชันมีการพัฒนาอย่างต่อเนื่องด้วยตัวอย่างใหม่ๆ จากชุมชนการออกแบบ เหมือนกับการมีไดเร็กทอรีระบบการออกแบบอันชาญฉลาดที่เคารพเวลาและขั้นตอนการทำงานของคุณ
6. ลาปา นินจา

Lapa Ninja โดดเด่นด้วยการมุ่งเน้นที่การออกแบบหน้า Landing Page แพลตฟอร์มดังกล่าวมีตัวอย่างที่ได้รับการดูแลจัดการมากกว่า 6,700 รายการจากทั่วทั้งอุตสาหกรรม มันจัดคอลเลกชันเป็นหมวดหมู่เฉพาะ — 3D, SaaS และอีคอมเมิร์ซ — ช่วยให้นักออกแบบค้นหาการอ้างอิงโครงการที่เกี่ยวข้องได้อย่างรวดเร็ว คุณสามารถจัดเรียงการออกแบบตามสีได้ เจ๋งแค่ไหน!
นอกเหนือจากแรงบันดาลใจที่แท้จริงแล้ว พวกเขายังมีทรัพยากรที่ใช้งานได้จริง รวมถึงชุด UI ภาพประกอบ และแบบจำลองเพื่อการใช้งานทันที การอัปเดตเป็นประจำจะจัดคอลเลกชันให้สอดคล้องกับแนวโน้มการออกแบบในปัจจุบัน ในขณะที่การส่งของผู้ใช้ทำให้มั่นใจในมุมมองที่หลากหลาย
แนวทางที่มีโครงสร้างในการจัดหมวดหมู่ ผสมผสานกับเนื้อหาการออกแบบฟรี ทำให้มีประโยชน์อย่างยิ่งสำหรับนักออกแบบในการจัดการกับโครงการแลนดิ้งเพจในทุกภาคส่วน
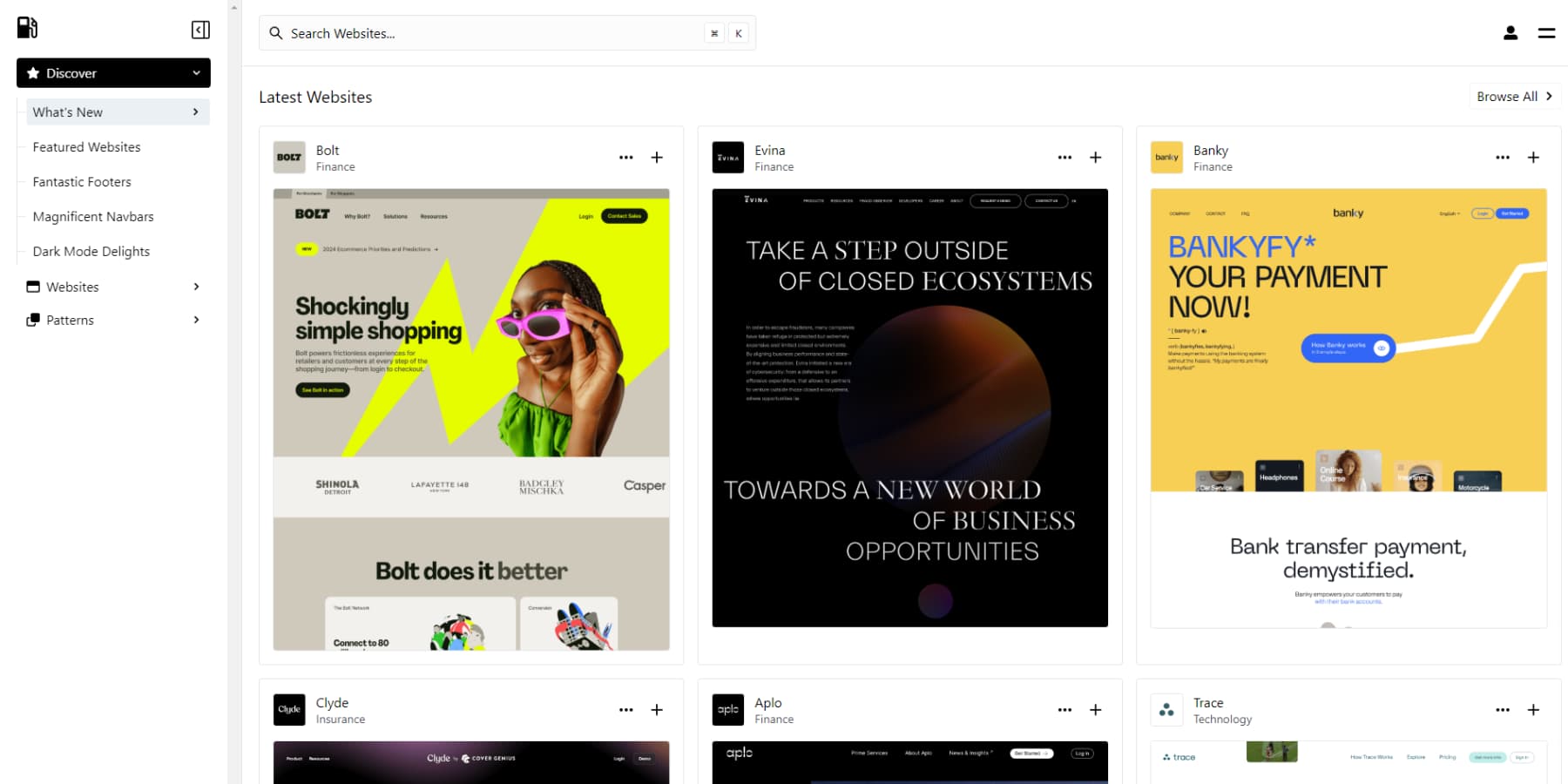
7. การออกแบบเชื้อเพลิง


นอกจากนี้เรายังพบว่า DesignFuell เป็นอีกหนึ่งเครื่องมือที่ยอดเยี่ยมสำหรับการวิจัยการออกแบบเว็บไซต์ มันไม่เพียงแค่ส่งรูปแบบสุ่มมาที่คุณเท่านั้น แต่จะจัดรูปแบบการออกแบบหลายพันรายการในลักษณะที่สมเหตุสมผลแทน
การเข้าถึงองค์ประกอบที่จัดหมวดหมู่อย่างดี เช่น ระบบนำทางและเค้าโครงการกำหนดราคา ถือเป็นสิ่งล้ำค่าเมื่อทำงานในโครงการ ช่วยให้คุณประหยัดเวลาและช่วยให้คุณมีสมาธิได้ นี่ไม่ใช่แค่แพลตฟอร์มการออกแบบอื่นที่เต็มไปด้วยขนปุย เป็นทรัพยากรที่ตัดเสียงรบกวนเพื่อมอบสิ่งที่คุณต้องการสำหรับความท้าทายในการออกแบบเฉพาะอย่างแม่นยำ
ข้อเสียประการหนึ่งคือคุณต้องมีบัญชีเพื่อเรียกดูการออกแบบส่วนใหญ่ และยังมีเพย์วอลล์ด้วย แต่เรารู้สึกว่ามันยังคุ้มค่าที่จะลองดู
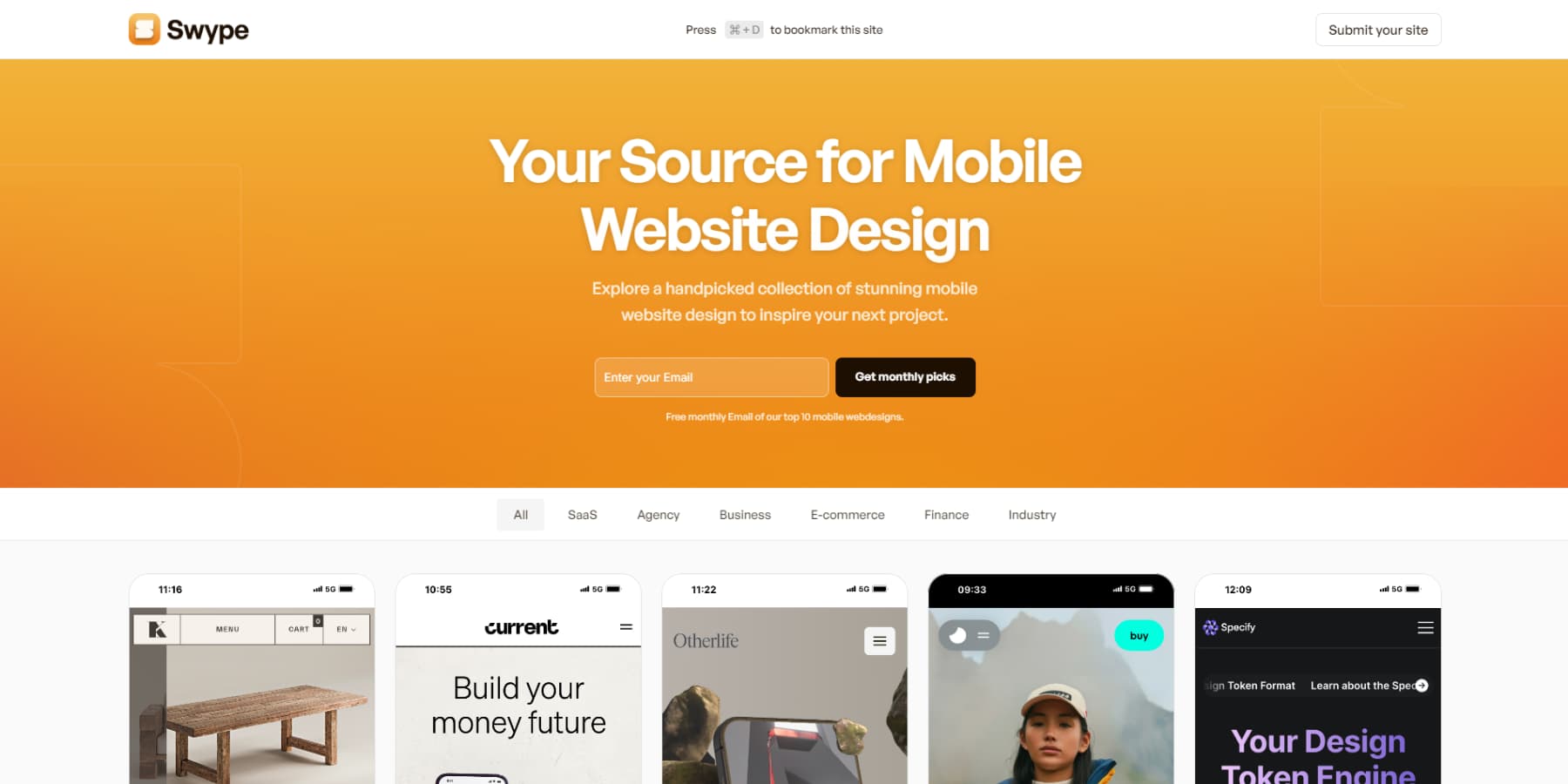
8. สไวป์

ทุกวันนี้ ผู้เยี่ยมชมของคุณส่วนใหญ่จะมาจากโทรศัพท์มือถือ ทำให้การออกแบบบนมือถือมีความสำคัญ แต่นักออกแบบจำนวนมากยังคงมองว่ามันเป็นแค่สิ่งที่ตามมาในภายหลัง นี่คือเหตุผลที่คุณควรลองใช้ Swype ไซต์นี้กลายเป็นจุดสนใจสำหรับแรงบันดาลใจสำหรับเว็บบนมือถือสำหรับหลาย ๆ คน ส่วนใหญ่เป็นเพราะพวกเขาพยายามกรองทุกอย่างออก ยกเว้นตัวอย่าง UI บนมือถือที่ดีที่สุด
เรายินดีเป็นอย่างยิ่งที่พวกเขาให้ความสำคัญกับการออกแบบที่ใช้งานได้จริงและนำไปปฏิบัติได้ อีเมลรายเดือนของพวกเขาเน้นย้ำเว็บไซต์บนมือถือที่โดดเด่นสิบแห่ง แพลตฟอร์มนี้นำเสนอการออกแบบที่เน้นพื้นฐาน — ข้อความที่อ่านได้ ปุ่มที่แตะได้ และแอนิเมชั่นที่ราบรื่นที่ทำงานบนโทรศัพท์ คอลเลกชันที่ดูแลจัดการของพวกเขาคุ้มค่าที่จะลองดูว่าคุณกำลังดิ้นรนกับการออกแบบมือถือหรือไม่
แหล่งข้อมูลอื่นเพื่อค้นหาแรงบันดาลใจในการออกแบบเว็บไซต์
แม้ว่าทุกคนจะรู้จัก Dribbble และ Behance แต่สิ่งเหล่านี้ก็มีประโยชน์สำหรับแรงบันดาลใจในการออกแบบเว็บไซต์ แต่คุณจะต้องค้นหาให้มากขึ้น
คุณยังอาจเรียกดูเว็บไซต์สตาร์ทอัพด้านเทคโนโลยีเป็นประจำ โดยเฉพาะอย่างยิ่งในพื้นที่ SaaS บริษัทเหล่านี้ใช้เงินจำนวนมากไปกับการเพิ่มประสิทธิภาพ Conversion ดังนั้นการออกแบบจึงมักจะสร้างสมดุลระหว่างความสวยงามและฟังก์ชันการทำงาน
การเปิดตัวรายวันของ Product Hunt ถือเป็นขุมทองอีกประการหนึ่งของเว็บไซต์ที่ใช้งานได้จริงด้วยแนวทางที่เป็นนวัตกรรม
สถาปัตยกรรมและพื้นที่ทางกายภาพสามารถมีอิทธิพลอย่างมากต่อความคิดของคุณเกี่ยวกับเค้าโครงและความลื่นไหล สังเกตระบบป้ายที่น่าตื่นเต้นในพิพิธภัณฑ์หรือสนามบิน ซึ่งมักจะแก้ปัญหาการนำทางที่ซับซ้อนได้ดีกว่าเมนูเว็บไซต์ใดๆ แม้แต่กระแสลูกค้าของร้านค้าปลีกก็ยังเสนอบทเรียนอันมีค่าสำหรับการเดินทางทางดิจิทัล
การออกแบบปกหนังสือถือเป็นขุมทองอีกประการหนึ่ง โดยเฉพาะอย่างยิ่งสำหรับแลนดิ้งเพจ ปกหนังสือสมัยใหม่มีการออกแบบที่เน้นการเปลี่ยนแปลง โดยต้องสื่อสารและขับเคลื่อนการดำเนินการภายในไม่กี่วินาที เช่นเดียวกับเว็บไซต์
แม้แต่การเดินในเมืองก็สามารถจุดประกายความคิดได้ โครงสร้างพื้นฐานของเมือง ศิลปะบนท้องถนน และอุปสรรคในการก่อสร้าง ล้วนช่วยแก้ปัญหาการออกแบบในพื้นที่ทางกายภาพได้
บางครั้งการก้าวออกจากหน้าจอโดยสิ้นเชิงก็ช่วยฝ่าบล็อกความคิดสร้างสรรค์ได้ดีกว่าแกลเลอรีออนไลน์ใดๆ เรารู้ว่าทั้งหมดนี้ฟังดูเหมือน boomer hokum แต่เชื่อเราเถอะ การรีมิกซ์อย่างสร้างสรรค์นี้คือสิ่งที่ช่วยผลักดันการออกแบบเว็บไซต์ไปข้างหน้า
จากแรงบันดาลใจในการออกแบบเว็บไซต์สู่การใช้งาน: Divi ทำทุกอย่าง
หลังจากรวบรวมแรงบันดาลใจในการออกแบบมาเป็นเวลานับไม่ถ้วน ไม่มีอะไรน่าหงุดหงิดไปกว่าการชนกำแพงระหว่างการใช้งาน เราทุกคนต่างเคยทำมาแล้ว — ร่างเค้าโครงที่ทะเยอทะยานเพียงเพื่อประนีประนอมเพราะเครื่องมือไม่ตามทัน
ในขณะที่ WordPress มอบรากฐานที่มั่นคงสำหรับการออกแบบเว็บไซต์ Divi เปลี่ยนกระบวนการนำไปใช้งานด้วยวิธีการสร้างเว็บไซต์ด้วยภาพ

เครื่องมือสร้างภาพช่วยให้คุณสามารถแก้ไของค์ประกอบได้โดยตรงบนเพจในขณะที่ดูการเปลี่ยนแปลงแบบเรียลไทม์ การออกแบบสามารถสร้างขึ้นใหม่ได้โดยไม่ต้องเจาะโค้ดที่ซับซ้อนเมื่อมีแรงบันดาลใจเกิดขึ้น ด้วยโมดูลการออกแบบที่มีให้เลือกมากกว่า 200 โมดูล การใช้แนวคิดเชิงสร้างสรรค์จึงกลายเป็นเรื่องง่ายแทนที่จะเป็นด้านเทคนิค
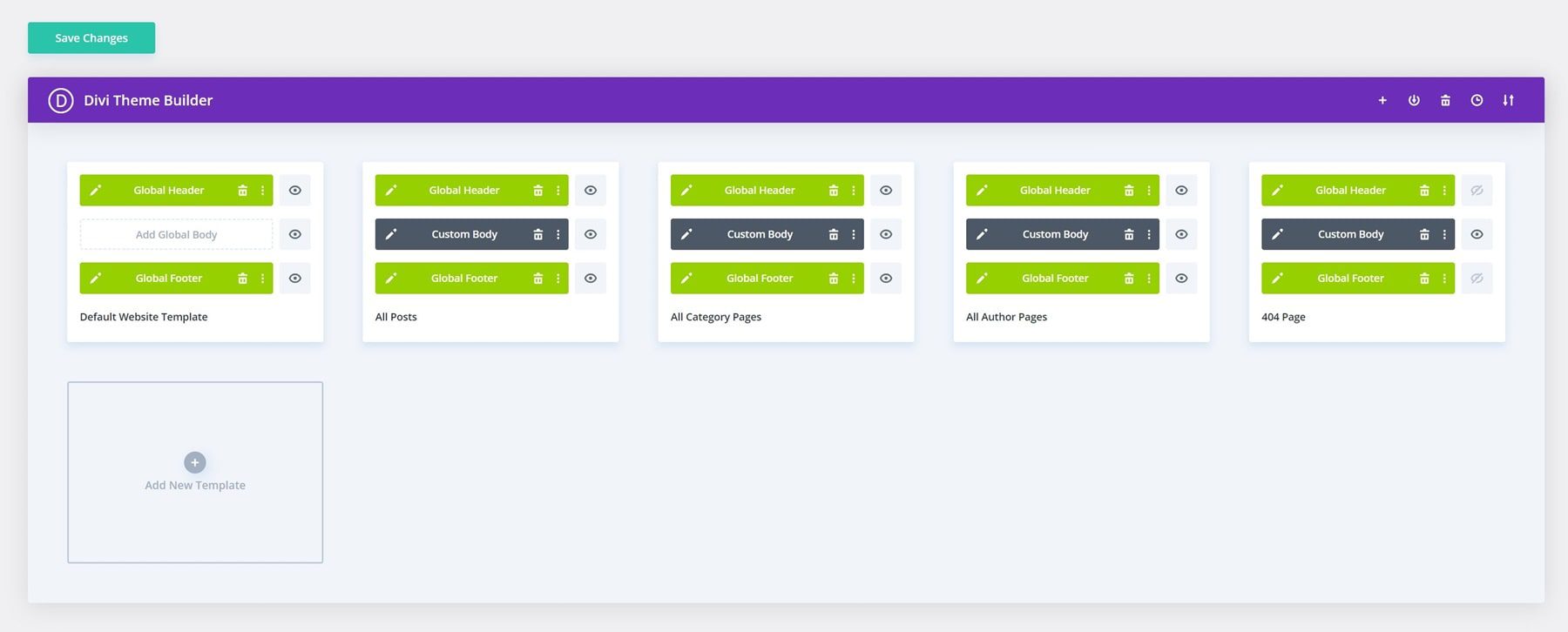
Theme Builder ขยายความสามารถเหล่านี้โดยเปิดใช้งานการสร้างส่วนหัว ส่วนท้าย และเทมเพลตแบบไดนามิก ซึ่งหมายความว่าการออกแบบการนำทางที่เป็นนวัตกรรมหรือรูปแบบเค้าโครงที่สร้างสรรค์สามารถนำไปใช้ได้อย่างสม่ำเสมอทั่วทั้งไซต์ Divi ไม่ใช่แค่เครื่องมือสร้างเพจอีกต่อไป แต่เป็นสะพานเชื่อมระหว่าง “มันดูน่าทึ่ง” และ “ฉันสร้างมันขึ้นมา”

คอลเลกชันเค้าโครงของ Divi
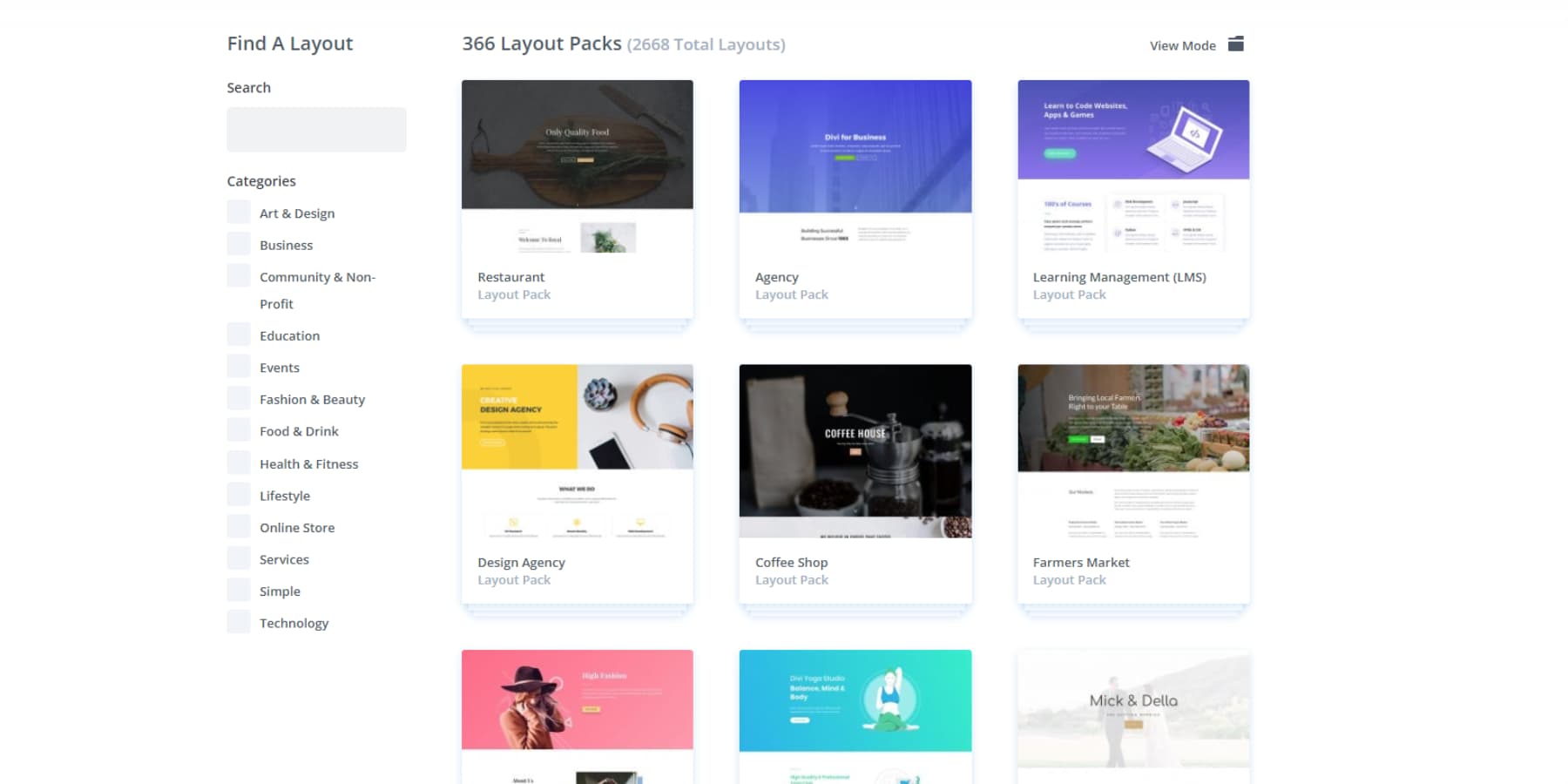
แม้ว่าแกลเลอรีการออกแบบจะแสดงแนวคิดที่ล้ำสมัย แต่บางครั้งแรงบันดาลใจที่เป็นประโยชน์มากที่สุดก็มาจากการสำรวจคอลเลกชันเค้าโครงที่ได้รับการพิสูจน์แล้ว
คลังเค้าโครงระดับมืออาชีพกว่า 2,000 รูปแบบของ Divi นำเสนอข้อมูลเชิงลึกที่ไม่ซ้ำใครเกี่ยวกับแนวโน้มการออกแบบในปัจจุบันที่ได้ผล การออกแบบเหล่านี้แตกต่างจากการจำลองแนวคิดบน Dribbble หรือ Behance ตรงที่แสดงให้เห็นถึงการใช้งานในโลกแห่งความเป็นจริง และที่ดีไปกว่านั้นคือ พวกเขาพร้อมที่จะปรับแต่งสำหรับโปรเจ็กต์ของคุณด้วยการคลิกเพียงครั้งเดียว

ชุมชน Facebook ที่มีสมาชิก 76,000 คนของเราเพิ่มมิติใหม่ให้กับแรงบันดาลใจในการออกแบบ นักออกแบบแบ่งปันโซลูชันที่สร้างสรรค์ เคล็ดลับการใช้งาน และการตีความเค้าโครงใหม่ๆ ทุกวัน และสภาพแวดล้อมการทำงานร่วมกันนี้มักจะจุดประกายแนวคิดและการสนทนาที่แกลเลอรีพลาดไป
Divi Marketplace ขยายความเป็นไปได้เหล่านี้เพิ่มเติมด้วยธีมลูกที่ได้รับการดูแลจัดการและแพ็กเค้าโครงจากนักพัฒนาที่เป็นที่ยอมรับ นอกจากนี้ ด้วยการบูรณาการอย่างราบรื่นสำหรับบริการยอดนิยมกว่า 75 รายการ เช่น Mailchimp และ WooCommerce คุณสามารถมุ่งเน้นไปที่สไตล์และเนื้อหาได้
เริ่มต้นใช้งาน Divi
การออกแบบเว็บไซต์และ AI
การค้นหาแรงบันดาลใจในการออกแบบเป็นสิ่งหนึ่ง — การดำเนินการทั่วทั้งเว็บไซต์ถือเป็นความท้าทายอีกอย่างหนึ่ง Divi AI เปลี่ยนกระบวนการนี้โดยนำ AI มาสู่เครื่องมือสร้างภาพโดยตรง
คุณต้องการรูปภาพฮีโร่ที่สดใหม่เพื่อให้เข้ากับเค้าโครงที่สร้างแรงบันดาลใจที่คุณพบหรือไม่? อธิบายวิสัยทัศน์ของคุณและรับภาพที่กำหนดเองซึ่งสอดคล้องกับทิศทางการออกแบบของคุณอย่างสมบูรณ์แบบ
AI ทำงานเคียงข้างคุณเหมือนเป็นพันธมิตรที่สร้างสรรค์ ช่วยให้คุณรักษาเสียงของแบรนด์และภาษาการออกแบบที่สอดคล้องกันทั่วทั้งไซต์ของคุณ พบเค้าโครงเนื้อหาที่สร้างแรงบันดาลใจแต่ประสบปัญหากับสำเนาใช่ไหม AI สร้างหัวข้อข่าวและข้อความเนื้อหาที่เสริมเสียงของแบรนด์ของคุณ
การถ่ายภาพสินค้ามักสร้างหรือทำลายแรงบันดาลใจในการออกแบบ แต่ไม่ใช่ทุกคนที่สามารถเข้าถึงช่างภาพมืออาชีพได้ Divi AI ช่วยให้คุณสร้างภาพผลิตภัณฑ์ที่กำหนดเองหรือปรับปรุงภาพถ่ายที่มีอยู่เพื่อให้เข้ากับรูปลักษณ์ที่สวยงามของแหล่งที่มาของแรงบันดาลใจของคุณ
แม้แต่เลย์เอาต์ที่ซับซ้อนซึ่งต้องใช้โค้ดก็สามารถมีชีวิตขึ้นมาได้อย่างรวดเร็วด้วยการอธิบายสิ่งที่คุณจินตนาการ ส่วนที่ดีที่สุดคือ Divi AI ได้รับการฝึกอบรมทั้งหมดเกี่ยวกับโค้ดเบสของ Divi ดังนั้นจึงมีโอกาสน้อยที่จะโค้ดที่เข้ากันไม่ได้
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi AI
เว็บไซต์ด่วน Divi
การสร้างเว็บไซต์เคยหมายถึงการเริ่มต้นด้วยผืนผ้าใบว่างเปล่า Divi Quick Sites พร้อม AI เปลี่ยนแปลงโดยสิ้นเชิง — บอกเล่าเกี่ยวกับธุรกิจของคุณและดูเว็บไซต์ทั้งหมดของคุณเป็นรูปเป็นร่าง ตั้งแต่เมนูนำทางไปจนถึงร้านค้า WooCommerce ทุกอย่างประกอบกันโดยอัตโนมัติ
ความมหัศจรรย์อยู่ในรายละเอียด ทุกโทนสี ตัวเลือกแบบอักษร และการออกแบบระยะห่างเข้ากันได้อย่างลงตัว การนำทางให้ความรู้สึกเป็นธรรมชาติ แบบฟอร์มการติดต่อเชื่อมต่อได้ทันที และเทมเพลตบล็อกของคุณดูสวยงามอย่างมืออาชีพ เหนือสิ่งอื่นใด คุณสามารถแก้ไขทุกสิ่งได้โดยใช้เครื่องมือสร้างภาพของ Divi
ต้องการสิ่งที่ทำด้วยมือแทนหรือไม่? เรียกดูคอลเลกชันไซต์เริ่มต้นของ Divi Quick Sites ซึ่งแต่ละไซต์มีภาพถ่ายและภาพประกอบที่เป็นเอกลักษณ์ที่คุณจะไม่พบเห็นที่อื่น เลือกรายการโปรดของคุณ เพิ่มเนื้อหาแบรนด์ของคุณ และเปิดตัวด้วยเมนูที่มีโครงสร้างอย่างมืออาชีพและสไตล์ที่สอดคล้องกันในทุกหน้า
เนื่องจากทุกอย่างทำงานโดยใช้เครื่องมือสร้างภาพ เว็บไซต์ของคุณจึงสามารถเติบโตไปพร้อมกับธุรกิจของคุณได้ ปรับการออกแบบ เพิ่มหน้า หรืออัปเดตเนื้อหาได้ตลอดเวลา สิ่งเหล่านี้ไม่ใช่แค่เทมเพลตเท่านั้น เป็นรากฐานที่สร้างขึ้นเพื่อความสำเร็จในระยะยาว
ลองใช้ Divi Quick Sites
องค์ประกอบหลักของการออกแบบเว็บไซต์ที่สร้างแรงบันดาลใจ
เบื้องหลังทุกเว็บไซต์ที่ทำให้คุณหยุดและจ้องมอง มีการผสมผสานองค์ประกอบการออกแบบโดยเจตนาที่ทำงานร่วมกัน สิ่งเหล่านี้ไม่ใช่ตัวเลือกแบบสุ่มหรืออุบัติเหตุที่น่ายินดี แต่เป็นการตัดสินใจจากการคำนวณที่แนะนำผู้ใช้ผ่านประสบการณ์ต่างๆ มาดูองค์ประกอบพื้นฐานเหล่านี้และวิธีเชี่ยวชาญพวกมันกัน
1. หลักการลำดับชั้นภาพ
เว็บไซต์ที่ประสบความสำเร็จจะดึงดูดความสนใจของคุณโดยไม่แสดงให้ชัดเจน มองข้ามหลักเกณฑ์ทั่วไปเรื่องสี ขนาด และคอนทราสต์ที่คุณเห็นทุกที่ ลำดับชั้นของภาพที่แท้จริงเกิดขึ้นจากตัวเลือกการออกแบบที่ชาญฉลาด ข้อความตัวหนาที่นี่ ปิดเสียงตรงนั้น เว้นวรรคเพิ่มเติมตามที่ควรนับ เค้าโครงเว็บที่ดู "เรียบง่าย" มักจะซ่อนลำดับชั้นที่ซับซ้อนที่สุด
ส่วนหัวขนาดใหญ่และปุ่มที่ฉูดฉาดไม่ได้สร้างลำดับชั้นโดยอัตโนมัติ บางครั้ง มันเป็นสิ่งที่ละเอียดอ่อน เช่น การแบ่งแถบด้านข้างยาวๆ ออกเป็นส่วนที่ชัดเจน ปล่อยให้ภาพบางภาพอ้างสิทธิ์ในการมองเห็นมากกว่า หรือใช้พื้นที่สีขาวอย่างมีกลยุทธ์รอบๆ เนื้อหาหลัก
เครื่องมือสร้างภาพของ Divi ทำให้การทดสอบความสัมพันธ์แบบลำดับชั้นเหล่านี้ราบรื่น คุณสามารถปรับน้ำหนัก ระยะห่าง และการเน้นได้ในขณะที่ดูว่าองค์ประกอบโต้ตอบกันแบบเรียลไทม์อย่างไร เมื่อลำดับชั้นทำงาน ผู้เยี่ยมชมจะไหลผ่านหน้าเว็บของคุณได้อย่างง่ายดาย เมื่อมันล้มเหลวพวกเขาก็เด้งกลับ
2. องค์ประกอบเชิงโต้ตอบ
วันที่การโฮเวอร์เหนือลิงก์ซึ่งนับเป็นการโต้ตอบที่น่าประทับใจนั้นอยู่ข้างหลังเราแล้ว เว็บไซต์สมัยใหม่ตอบสนองต่อพฤติกรรมของผู้ใช้ในรูปแบบที่ปรับปรุงประสบการณ์ เอฟเฟกต์การเลื่อนเปิดเผยเนื้อหา โดยปกติแล้ว สถานะโฮเวอร์จะให้คำติชมที่เป็นประโยชน์ และแอนิเมชั่นที่ละเอียดอ่อนจะแนะนำผู้เยี่ยมชมผ่านข้อมูลที่ซับซ้อน
แต่มีเส้นบางๆ ระหว่างการมีส่วนร่วมกับความน่ารำคาญ การโต้ตอบทุกครั้งต้องมีจุดประสงค์ ไม่ว่าจะเป็นการเน้นข้อมูลสำคัญหรือการเปลี่ยนผ่านระหว่างรัฐอย่างราบรื่น ตัวเลือกการแปลงร่างของ Divi ช่วยให้บรรลุความสมดุลนี้ได้โดยไม่ต้องลงลึกลงไปในโค้ดที่ซับซ้อน
คุณสามารถทดสอบเอฟเฟ็กต์ต่างๆ ได้โดยตรงบนเพจ เพื่อดูว่าแต่ละปฏิสัมพันธ์รู้สึกอย่างไรก่อนตัดสินใจทำ เคล็ดลับคือการทำให้สิ่งต่างๆ ราบรื่นและตั้งใจ หากแอนิเมชั่นแฟนซีของคุณทำให้เข้าถึงเนื้อหาได้ยากขึ้น ก็ถือว่าพลาดประเด็นไป
3. การใช้ช่องว่าง
นักออกแบบส่วนใหญ่หมกมุ่นอยู่กับสิ่งที่จะเพิ่มลงในเพจ ทักษะที่แท้จริงอยู่ที่การรู้ว่าจะละอะไรไว้ พื้นที่ว่างไม่ใช่พื้นที่เปล่าเปลี่ยว แต่เป็นห้องหายใจที่ทำให้เนื้อหาย่อยได้ มีเว็บไซต์มากเกินไปที่อัดข้อมูลทุกพิกเซล ทำให้เกิดสัญญาณรบกวนทางภาพที่ดึงดูดผู้เยี่ยมชมออกไป
การเว้นระยะห่างอย่างมีกลยุทธ์ทำให้เค้าโครงที่ซับซ้อนดูเรียบง่าย ส่วนหัวต้องมีพื้นที่เหนือย่อหน้า ย่อหน้าต้องมีการแยกส่วน และองค์ประกอบที่สำคัญต้องมีพื้นที่เพื่อให้โดดเด่น
การควบคุมระยะห่างของ Divi ช่วยให้คุณปรับแต่งความสัมพันธ์เหล่านี้ได้อย่างชัดเจน เพื่อให้คุณมองเห็นได้อย่างแม่นยำว่าการปรับเปลี่ยนส่งผลต่อความสามารถในการอ่านอย่างไร
เป้าหมายไม่ได้เติมเต็มช่องว่าง แต่เป็นการสร้างพื้นที่ที่มีจุดมุ่งหมายซึ่งทำให้เนื้อหาของคุณน่าสนใจยิ่งขึ้นและประมวลผลได้ง่ายขึ้น
4. การออกแบบที่ตอบสนอง
คุณตรวจสอบไซต์ของคุณทางโทรศัพท์ครั้งสุดท้ายเมื่อใด ระหว่างการเดินทาง ช่วงพักดื่มกาแฟ และการท่องเว็บในช่วงดึก ผู้เข้าชมผ่านอุปกรณ์เคลื่อนที่ถือเป็นปริมาณการเข้าชมเว็บไซต์ส่วนใหญ่ แต่อย่างไรก็ตาม ยังคงติดอยู่กับการออกแบบเดสก์ท็อปที่บีบให้เล็กลง เหตุใดจึงบังคับให้ผู้ใช้บีบและซูม
ทุกสิ่งต้องพิจารณาอีกครั้งบนหน้าจอขนาดเล็ก ตั้งแต่ระยะห่างเมนูไปจนถึงขนาดปุ่ม แน่นอนว่าตารางรูปภาพนั้นดูน่าทึ่งบนเดสก์ท็อป แต่จะเกิดอะไรขึ้นเมื่อมันกระทบกับหน้าจอ 375px
Divi นำความลึกลับออกจากการออกแบบที่ตอบสนอง คุณสามารถปรับเค้าโครงด้วยภาพสำหรับอุปกรณ์แต่ละขนาด และดูการเปลี่ยนแปลงแบบเรียลไทม์
ต้องการไปต่อหรือไม่? ใช้การควบคุมการมองเห็นเพื่อซ่อนองค์ประกอบเดสก์ท็อปที่ซับซ้อนบนโทรศัพท์และแทนที่ด้วยทางเลือกเฉพาะสำหรับมือถือ แอนิเมชั่นแฟนซีนั่นเหรอ? ทำเป็นรูปภาพง่ายๆบนมือถือ การนำทางที่ซับซ้อนนั้นเหรอ? สร้างเวอร์ชันที่มีประสิทธิภาพสำหรับโทรศัพท์โดยเฉพาะและซ่อนไว้บนเดสก์ท็อป
เคล็ดลับการปฏิบัติเพื่อการออกแบบที่ยอดเยี่ยม
การออกแบบที่สวยงามไม่มีความหมายอะไรเลยหากไม่มีประสิทธิภาพที่มั่นคง ส่วนนี้จะแจกแจงหลักการสำคัญที่เปลี่ยนแนวคิดที่สร้างแรงบันดาลใจให้เป็นเว็บไซต์ที่มีประสิทธิภาพสูง
สร้างสมดุลระหว่างความคิดสร้างสรรค์ด้วยฟังก์ชันการทำงาน
เราเคยเห็นนักออกแบบจำนวนนับไม่ถ้วนติดกับดักของการจัดลำดับความสำคัญของการออกแบบที่ฉูดฉาดมากกว่าฟังก์ชัน เอฟเฟกต์พารัลแลกซ์อันน่าทึ่งนั้นอาจดูน่าประทับใจในพอร์ตโฟลิโอของคุณ แต่คุณพลาดประเด็นไปหากมันทำให้หาแบบฟอร์มการติดต่อของคุณได้ยากขึ้น จุดที่น่าสนใจคือการเพิ่มประสิทธิภาพการทำงานผ่านตัวเลือกการออกแบบที่สร้างสรรค์ ไม่ใช่การต่อสู้กับมัน
ยกตัวอย่างรูปแบบการนำทาง แทนที่จะซ่อนเมนูของคุณไว้ด้านหลังเมนูแฮมเบอร์เกอร์ที่มีภาพเคลื่อนไหวฉูดฉาด ให้มุ่งเน้นไปที่การทำให้ค้นพบได้ทันทีพร้อมทั้งเพิ่มองค์ประกอบเชิงโต้ตอบที่ละเอียดอ่อนซึ่งแนะนำผู้ใช้ การออกแบบที่ดีที่สุดให้ความรู้สึกสดชื่นโดยไม่ต้องบังคับให้ผู้ใช้เรียนรู้รูปแบบใหม่ๆ
เครื่องมือสร้างภาพของ Divi บรรลุความสมดุลนี้โดยให้คุณทดลองกับองค์ประกอบที่สร้างสรรค์ในขณะที่ยังคงรักษารากฐานโครงสร้างที่มั่นคง ก่อนที่จะตัดสินใจทำอะไรสักอย่าง คุณสามารถทดสอบได้ว่าเอฟเฟกต์โฮเวอร์หรือส่วนไดนามิกที่สะดุดตานั้นส่งผลต่อกระแสผู้ใช้อย่างไร โปรดจำไว้ว่าความเจริญรุ่งเรืองที่สร้างสรรค์ควรปรับปรุงการเดินทางของผู้ใช้ ไม่ใช่ขัดขวางการเดินทาง
รักษาความสม่ำเสมอในหน้าต่างๆ
ความสอดคล้องของการออกแบบสร้างความไว้วางใจและลดภาระการรับรู้ของผู้ใช้ สี การพิมพ์ การเว้นวรรค และองค์ประกอบเชิงโต้ตอบต้องทำงานได้อย่างราบรื่นในทุกหน้า แม้แต่ความไม่สอดคล้องกันเล็กน้อย เช่น สไตล์ปุ่มที่แตกต่างกันเล็กน้อยหรือขนาดส่วนหัวที่แตกต่างกัน ก็สามารถสร้างความขัดแย้งในประสบการณ์ผู้ใช้ได้
เว็บไซต์ที่ประสบความสำเร็จรักษาความกลมกลืนของภาพผ่านตัวเลือกการออกแบบที่เป็นระบบ รูปแบบส่วนหัว ส่วนท้าย และการนำทางควรทำงานเหมือนกันทั่วทั้งไซต์ องค์ประกอบของแบรนด์ เช่น สี แบบอักษร และสไตล์ของปุ่มจะต้องคงที่ ในขณะที่พื้นที่เนื้อหาเป็นไปตามรูปแบบเค้าโครงที่กำหนดไว้
ตัวสร้างธีมของ Divi เปลี่ยนกระบวนการนี้จากน่าเบื่อเป็นระบบ แทนที่จะอัปเดตองค์ประกอบทีละหน้า คุณสามารถปรับส่วนหัว ส่วนท้าย และเทมเพลตไดนามิกทั่วทั้งไซต์ได้
ค่าที่ตั้งไว้ล่วงหน้าช่วยให้มั่นใจถึงความสอดคล้องของแบรนด์ ในขณะที่ค่าที่ตั้งล่วงหน้าการออกแบบจะทำให้ระยะห่างและองค์ประกอบเชิงโต้ตอบทั่วทั้งเว็บไซต์ของคุณเป็นมาตรฐาน
ข้อควรพิจารณาเกี่ยวกับความสามารถในการขยายขนาด
ความสามารถในการปรับขนาดขยายไปไกลกว่าทรัพยากรเซิร์ฟเวอร์และเวลาในการโหลด เว็บไซต์ที่ปรับขนาดได้อย่างแท้จริงคาดการณ์การเติบโตของเนื้อหา คุณสมบัติ และฟังก์ชันการทำงานโดยไม่ต้องมีการออกแบบใหม่จำนวนมาก การวางแผนสำหรับการขยายตั้งแต่วันแรกจะสร้างระบบที่เติบโตตามธรรมชาติ แทนที่จะชนกำแพงที่บังคับให้สร้างใหม่ทั้งหมด
นี่คือจุดที่ Divi โดดเด่น — ไม่มีการจำกัดจำนวนเพจ โพสต์ เทมเพลต หรือแม้แต่เว็บไซต์ที่คุณสามารถสร้างได้
ระบบนำทาง สถาปัตยกรรมเนื้อหา และลำดับชั้นเทมเพลตของคุณสามารถขยายได้อย่างอิสระเมื่อไซต์ของคุณเติบโตขึ้น ระบบหมวดหมู่ปรับให้เข้ากับส่วนใหม่ ในขณะที่รูปแบบเค้าโครงยืดหยุ่นเพื่อรองรับประเภทเนื้อหาและความยาวที่แตกต่างกัน
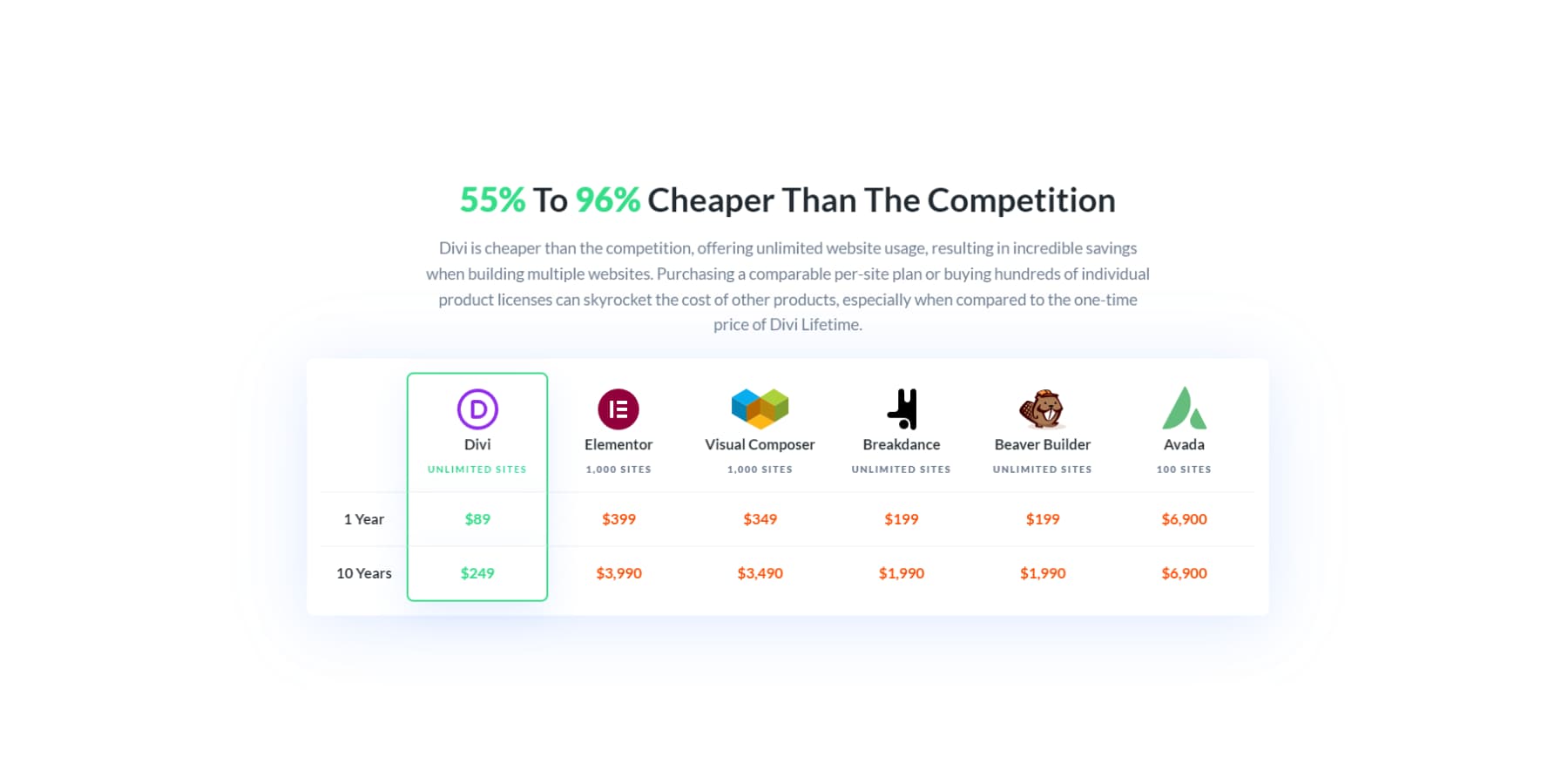
ยิ่งไปกว่านั้น ใบอนุญาตตลอดชีพของ Divi หมายความว่าคุณจะไม่ถูกลงโทษสำหรับการเติบโต ไม่ว่าคุณจะเพิ่มส่วนใหม่ลงในไซต์เดียวหรือขยายขนาดธุรกิจการออกแบบของคุณด้วยโปรเจ็กต์ลูกค้าหลายรายการ ทุกอย่างก็รวมอยู่ด้วย

เทมเพลตไดนามิกของ Theme Builder จะปรับเปลี่ยนได้อย่างราบรื่นเมื่อเนื้อหาเติบโตขึ้น ทำให้มั่นใจได้ว่าการออกแบบจะสอดคล้องกันโดยไม่มีค่าใช้จ่ายที่เกิดขึ้นซึ่งมักจะมาพร้อมกับการขยายเว็บไซต์
ขั้นตอนการประกันคุณภาพ
การประกันคุณภาพไม่ใช่ช่องทำเครื่องหมายสุดท้าย แต่เป็นกระบวนการต่อเนื่องที่กำหนดรูปแบบทุกขั้นตอนการพัฒนาเว็บไซต์ การทดสอบข้ามเบราว์เซอร์เผยให้เห็นความไม่สอดคล้องกันของเลย์เอาต์ ในขณะที่การทดสอบมือถือพบปัญหาเกี่ยวกับเป้าหมายการสัมผัสและรายละเอียดการตอบสนอง การทดสอบประสิทธิภาพระบุองค์ประกอบหนักที่ต้องปรับให้เหมาะสม
จุดตรวจสอบที่สำคัญ ได้แก่ การส่งแบบฟอร์มทดสอบ การตรวจสอบความถูกต้องของลิงก์ การตรวจสอบเนื้อหาเพื่อหาการพิมพ์ผิด และการรับรองระยะห่างระหว่างเทมเพลตต่างๆ ที่สอดคล้องกัน
แต่ละหน้าต้องมีการตรวจสอบอย่างละเอียดในอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อจับประเด็นสำคัญก่อนที่จะส่งผลกระทบต่อผู้ใช้จริง
พิจารณาสถานการณ์ของผู้ใช้ที่แตกต่างกัน — ไซต์ของคุณทำงานอย่างไรเมื่อมีการเชื่อมต่อที่ช้า? องค์ประกอบแบบโต้ตอบสามารถเข้าถึงได้ผ่านแป้นพิมพ์หรือไม่ รูปภาพมีข้อความแสดงแทนที่มีความหมายหรือไม่ การทดสอบภายใต้สภาวะต่างๆ จะช่วยระบุปัญหาได้ตั้งแต่เนิ่นๆ เมื่อแก้ไขได้ง่ายกว่า
อย่าลืมบันทึกปัญหาอย่างเป็นระบบและตรวจสอบการแก้ไขในทุกส่วนที่ได้รับผลกระทบในไซต์ของคุณ
เส้นทางการออกแบบของคุณเริ่มต้นที่นี่
การค้นหาแรงบันดาลใจเป็นมากกว่าการรวบรวมภาพหน้าจอสวยๆ แต่คือการทำความเข้าใจว่าอะไรที่ทำให้การออกแบบใช้งานได้จริง และนำข้อมูลเชิงลึกเหล่านั้นไปปรับใช้กับโปรเจ็กต์ของคุณ
ไม่ว่าจะเรียกดูแกลเลอรีที่ได้รับการดูแลจัดการ สิ่งสำคัญคือการจัดเตรียมจุดประกายความคิดสร้างสรรค์เหล่านั้นลงในเว็บไซต์ที่ใช้งานได้
ข้อควรจำ: การออกแบบเว็บไซต์ที่ยอดเยี่ยมทำให้รูปลักษณ์สวยงามสมดุลกับฟังก์ชันที่ใช้งานได้จริง รักษาองค์ประกอบการออกแบบที่สอดคล้องกัน วางแผนความสามารถในการปรับขนาด และทดสอบงานของคุณบนอุปกรณ์ต่างๆ อย่างละเอียด สิ่งสำคัญที่สุดคือ อย่าไล่ตามเทรนด์โดยแลกกับประสบการณ์ของผู้ใช้
ด้วย Divi คุณพร้อมที่จะเชื่อมช่องว่างระหว่างแรงบันดาลใจและการนำไปใช้ ตั้งแต่การควบคุมที่ใช้งานง่ายของตัวสร้างภาพไปจนถึงไซต์ด่วนที่ขับเคลื่อนด้วย AI คุณมีทุกสิ่งที่จำเป็นในการสร้างเว็บไซต์ที่น่าทึ่งและใช้งานได้โดดเด่น
พร้อมที่จะหยุดเป็นเพียงแรงบันดาลใจและเริ่มสร้างสรรค์สิ่งพิเศษแล้วหรือยัง?
สร้างแนวคิดนั้นด้วย Divi
