11 เคล็ดลับการออกแบบเว็บไซต์ที่มีประสิทธิภาพสูงได้รับการสนับสนุนจากการวิจัย
เผยแพร่แล้ว: 2023-11-16บนอินเทอร์เน็ต เคล็ดลับการออกแบบเว็บไซต์มีค่าเล็กน้อย หลายๆ คนมีความคิดเห็นว่าเว็บไซต์ที่สมบูรณ์แบบจะมีหน้าตาเป็นอย่างไร นั่นเป็นเพราะว่า การออกแบบเป็นเรื่องส่วนตัวในระดับหนึ่ง สิ่งที่คนหนึ่งชอบ อีกคนหนึ่งอาจจะมองว่าน่ากลัว
ในขณะเดียวกัน การออกแบบถือเป็นปัจจัยที่สำคัญที่สุดประการหนึ่งต่อความสำเร็จของเว็บไซต์ ที่จริงแล้ว เกือบครึ่งหนึ่งของผู้ใช้ทั้งหมดกล่าวว่าการออกแบบเว็บไซต์เป็นปัจจัยหลักในการตัดสินความน่าเชื่อถือของบริษัท ด้วยเหตุนี้ ยังส่งผลต่อ Conversion อัตราตีกลับ และอื่นๆ อีกด้วย
เฮ้อ หากมีวิธีค้นหาข้อมูลวัตถุประสงค์บางประการเกี่ยวกับวิธีสร้างการออกแบบเว็บไซต์ที่ประสบความสำเร็จ รออยู่นะ! และเราได้รวบรวมไว้มากมายในบทความนี้ อ่านเคล็ดลับการออกแบบเว็บไซต์ที่ได้รับการสนับสนุนจากวิทยาศาสตร์ หยุดพึ่งพาความรู้สึกสัญชาตญาณของคุณแล้วเริ่มทำสิ่งที่พิสูจน์แล้วว่าได้ผล
เคล็ดลับการออกแบบเว็บไซต์ตามหลักวิทยาศาสตร์เพื่อบดขยี้โครงการเว็บไซต์ถัดไปของคุณ

ต่อไปนี้คุณจะพบเคล็ดลับและคำแนะนำจากการวิจัยเกี่ยวกับวิธีปรับปรุงการออกแบบเว็บของคุณ
1. ทำให้ความเร็วไซต์มีความสำคัญอย่างยิ่ง
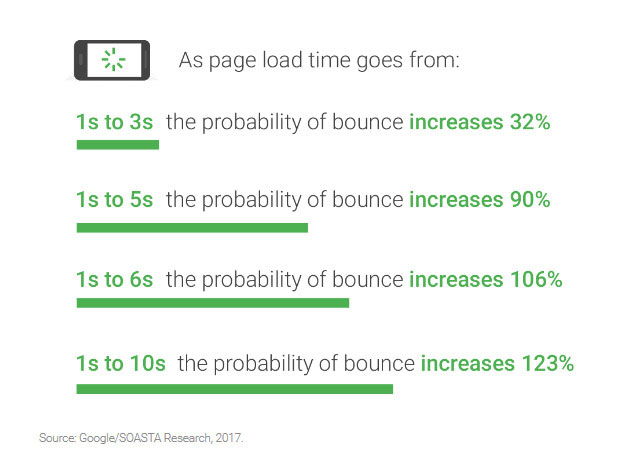
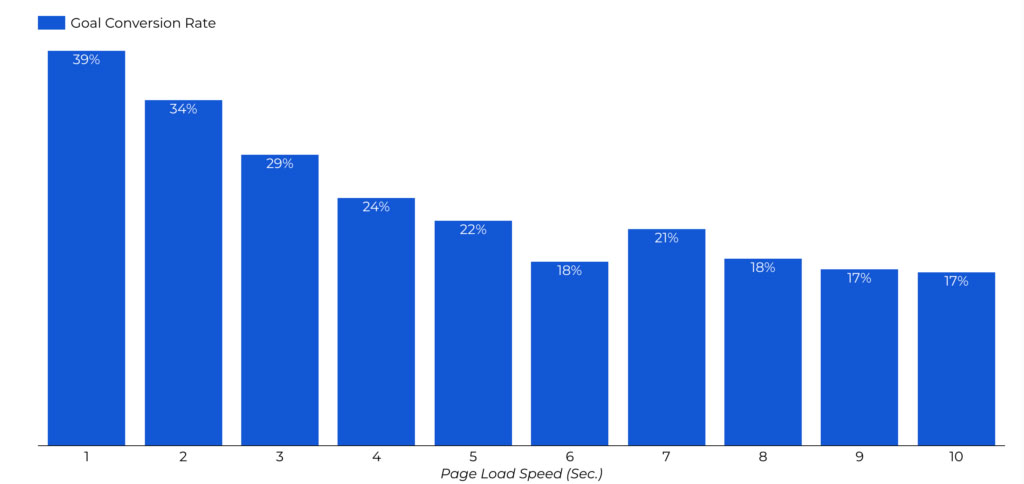
อาจเป็นหนึ่งในข้อเท็จจริงที่มีการถกเถียงกันน้อยที่สุดในแวดวงการออกแบบเว็บซึ่งความเร็วในการโหลดหน้าเว็บมีความสำคัญ

การวิจัยแสดงให้เห็นว่าสิ่งนี้มีอิทธิพลต่อทุกสิ่งตั้งแต่อัตราตีกลับมากกว่าความพึงพอใจของผู้ใช้ไปจนถึง Conversion และรายได้

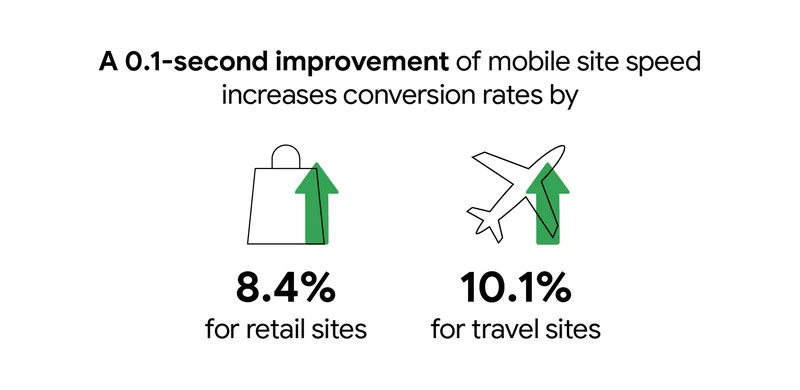
โดยเฉพาะอย่างยิ่งสำหรับความเร็วไซต์บนมือถือ จากการศึกษาของ Google ในปี 2020 การปรับปรุงเพียง 0.1 วินาทีสามารถปรับปรุงอัตราการชำระเงิน คอนเวอร์ชั่น และตีกลับได้

เมื่อพิจารณาถึงข้อเท็จจริงที่ว่าผู้ใช้อินเทอร์เน็ตส่วนใหญ่ท่องเว็บบนอุปกรณ์เคลื่อนที่ และ Google ได้เปลี่ยนมาใช้ดัชนีที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก นั่นคือสิ่งที่คุณควรใส่ใจอย่างแน่นอน
หากเว็บไซต์ของคุณช้า ผู้เยี่ยมชมจะไม่อยู่เฉยๆ ระยะเวลา. นอกจากนี้เครื่องมือค้นหาจะลงโทษคุณในการจัดอันดับ ด้วยเหตุนี้ จึงเป็นสิ่งสำคัญยิ่งที่คุณจะต้องลงทุนเพื่อทำให้ไซต์ของคุณเร็วที่สุดเท่าที่จะเป็นไปได้
ยังไง? บทความด้านล่างนี้จะนำคุณไปถูกทาง:
- วิธีทดสอบความเร็วเว็บไซต์ของคุณ (ตัวชี้วัด เครื่องมือ เคล็ดลับการเพิ่มประสิทธิภาพ)
- 12 กลยุทธ์สำหรับการเพิ่มประสิทธิภาพความเร็ว WordPress โดยไม่ต้องใช้ปลั๊กอิน
- 14 วิธีในการเพิ่มความเร็ว WordPress และลดเวลาในการโหลดหน้า
- 13 เคล็ดลับการเพิ่มประสิทธิภาพเว็บไซต์สำหรับ WordPress
- 10 วิธีง่ายๆ ในการเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ [กรณีศึกษา]
2. ใช้ประโยชน์จากการพับ
การถกเถียงกันอย่างดุเดือดยังคงมีอยู่หรือไม่ บางคนบอกว่าเนื่องจากทุกวันนี้หน้าจอมีหลากหลายขนาด การพับจึงไม่สำคัญอีกต่อไป คนอื่นๆ มีความเห็นแตกต่างออกไป
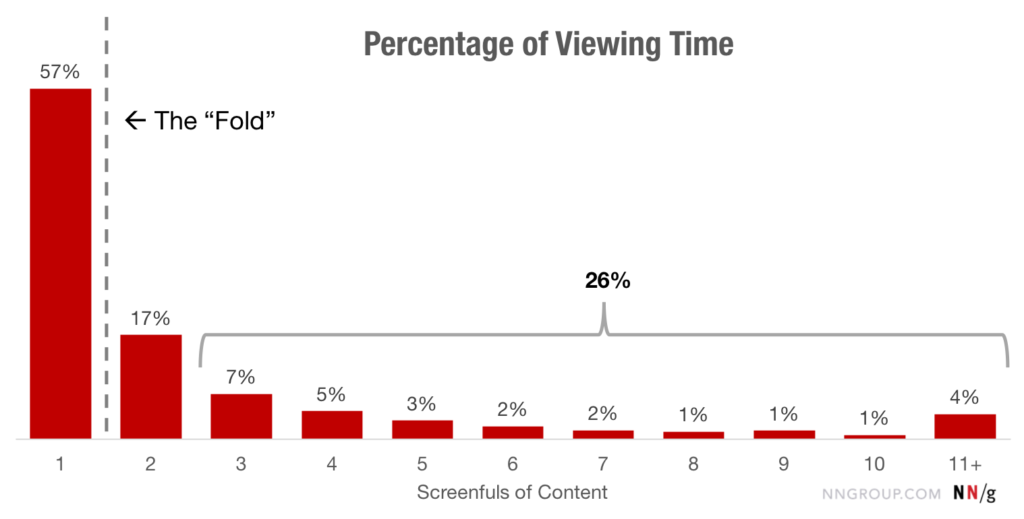
จากการศึกษาของ Nielsen Norman Group ในปี 2018 ผู้คนใช้เวลา 57 เปอร์เซ็นต์ของเวลาครึ่งหน้าบนและลดลงอย่างรวดเร็วในภายหลัง 74 เปอร์เซ็นต์ของเวลามีไว้สำหรับสองหน้าจอแรกโดยเฉพาะ

ดูเหมือนว่าการพับยังคงมีความสำคัญ สำหรับเว็บไซต์ของคุณ นั่นหมายความว่าคุณต้องจัดลำดับความสำคัญของเนื้อหาของคุณ และใช้พื้นที่ว่างเพื่อดึงดูดผู้ใช้ให้เข้ามาดูต่อ ต่อไปนี้เป็นเคล็ดลับบางประการเกี่ยวกับวิธีการดำเนินการดังกล่าว:
- ใช้พาดหัวที่ชัดเจนและสื่อความหมาย — อธิบายว่าไซต์ของคุณสามารถทำอะไรให้ผู้เข้าชมได้บ้าง และเน้นย้ำถึงประโยชน์ที่ได้รับ สั้นๆ และใช้คำที่ทำให้เกิดอารมณ์ หากต้องการคำแนะนำเพิ่มเติม โปรดดูเคล็ดลับการเขียนคำโฆษณาของเรา
- รวมคำกระตุ้นการตัดสินใจหลักของคุณ — เพื่อเพิ่มโอกาสในการแปลงผู้เข้าชมของคุณ ส่วนพับคือเวลาที่จะเริ่มการเดินทางของผู้ใช้ ตรวจสอบให้แน่ใจว่า CTA ของคุณชัดเจนและมองเห็นได้ ใช้เคล็ดลับของเราในการเขียนคำกระตุ้นการตัดสินใจที่ดีหากคุณประสบปัญหา
- รวมสื่อ — รูปภาพ วิดีโอ หรือเสียงช่วยเน้นประเด็นของคุณ เราจะพูดคุยเพิ่มเติมเกี่ยวกับเนื้อหาภาพเพิ่มเติมด้านล่าง
นอกจากนี้ เพื่อสนับสนุนให้ผู้ใช้เลื่อนดูต่อไป ต้องแน่ใจว่าได้หลีกเลี่ยงภาพลวงตาของความสมบูรณ์หรือ "จุดต่ำสุดที่ผิดพลาด" สิ่งนี้อธิบายถึงการออกแบบที่สามารถปรากฏได้อย่างง่ายดายราวกับว่าคุณมาถึงส่วนท้ายของหน้าแล้ว จึงทำให้ผู้เยี่ยมชมไม่สามารถดำเนินการต่อได้

3. ใช้ประโยชน์จากกฎของฮิก
กฎของฮิกส์กล่าวไว้ว่า ยิ่งบุคคลมีตัวเลือกมากเท่าไร พวกเขาก็จะใช้เวลานานในการตัดสินใจมากขึ้นเท่านั้น
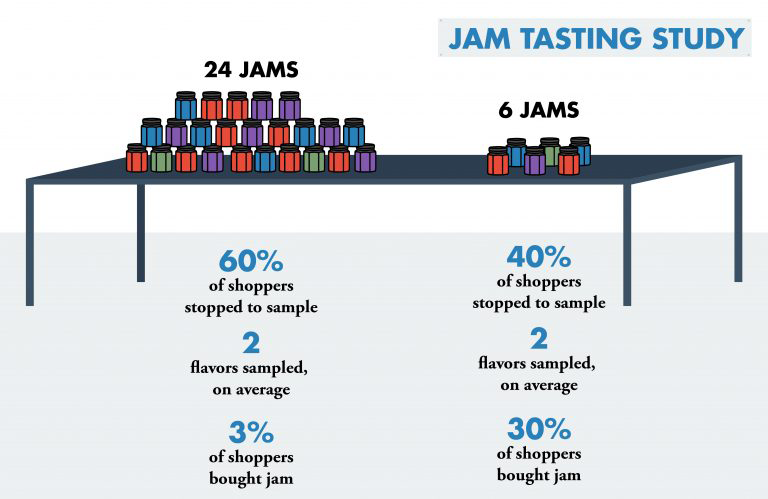
มีการศึกษาที่น่าทึ่งเกี่ยวกับปรากฏการณ์นี้ โดยที่ผู้คนในซูเปอร์มาร์เก็ตได้รับแยมหลากหลายชนิดให้ลองชิมไม่มากก็น้อย สุดท้ายแล้วผู้ที่มีทางเลือกมากกว่าก็มักจะซื้อแยมน้อยกว่าที่มีประเภทให้เลือกน้อยกว่ามาก

สิ่งนั้นมีความสำคัญต่อเว็บไซต์ของคุณอย่างไร? นั่นหมายความว่าคุณอาจสามารถเพิ่ม Conversion ของคุณได้เพียงแค่จำกัดจำนวนตัวเลือกที่คุณให้กับผู้ใช้ ต่อไปนี้เป็นตัวอย่างบางส่วนที่อาจมีลักษณะดังนี้:
- ลดจำนวนรายการเมนู
- จำกัดเขตข้อมูลแบบฟอร์ม
- มุ่งเน้นไปที่คำกระตุ้นการตัดสินใจเดียว
- แสดงเฉพาะปุ่มโซเชียลสำหรับเครือข่ายที่คุณใช้งานอยู่จริงเท่านั้น
- ยึดมั่นในหนึ่งเป้าหมายต่อหน้า
มีวิธีอื่นๆ มากมายที่คุณสามารถลดภาระมากเกินไปในไซต์ของคุณและย้ายผู้ใช้ไปยังตัวเลือกที่คุณต้องการให้พวกเขาเลือกจริงๆ จริงๆแล้วเรามี ebook เกี่ยวกับเรื่องนั้น
4. ทำให้มันเรียบง่าย
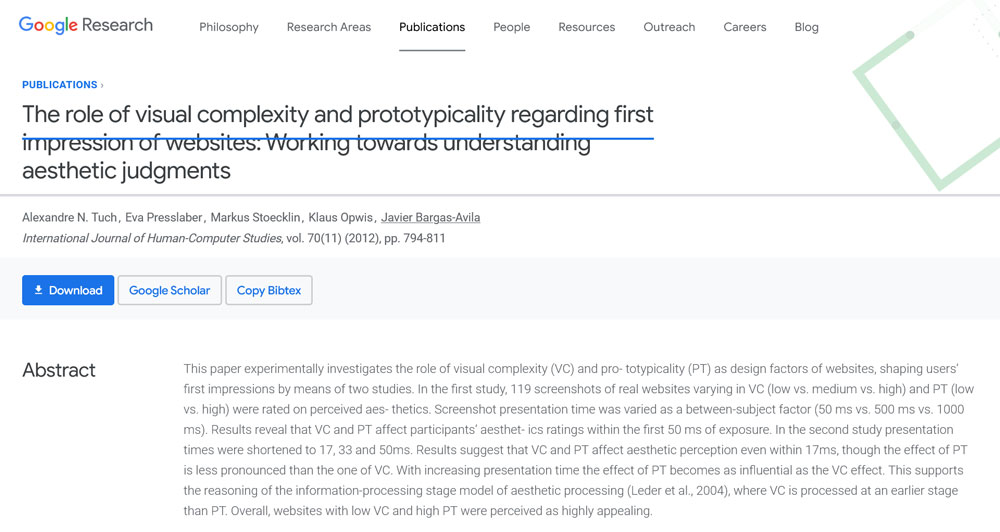
ดำเนินการต่อด้วยธีมน้อย สิ่งนี้ยังใช้กับการออกแบบของคุณโดยทั่วไปด้วย การศึกษาชิ้นใหญ่โดย Google แสดงให้เห็นว่าผู้เข้าชมไม่ชอบความซับซ้อนของการมองเห็น สิ่งสำคัญ: ยิ่งการออกแบบของคุณซับซ้อนมากเท่าไร พวกเขาก็จะยิ่งสวยงามน้อยลงเท่านั้น

นั่นหมายความว่าอย่างไรสำหรับเว็บไซต์ของคุณ? นอกจากประเด็นข้างต้นเกี่ยวกับการจำกัดตัวเลือกในไซต์ของคุณแล้ว ต่อไปนี้เป็นแนวคิดบางประการ:
- คิดใหม่เกี่ยวกับแถบด้านข้าง — เว็บไซต์จำนวนมากขึ้นเรื่อยๆ เลิกใช้แถบด้านข้างและหันมาใช้การออกแบบคอลัมน์เดียว (เช่น ที่คุณอยู่ตอนนี้) ซึ่งหมายถึงสิ่งรบกวนสมาธิน้อยลงและให้ความสำคัญกับเนื้อหาอย่างชัดเจน
- ยึดติดกับรูปแบบมาตรฐาน — ผู้คนชอบความคุ้นเคยและอาจรู้สึกแปลกๆ ด้วยการออกแบบเว็บไซต์ที่ไม่ได้มาตรฐาน ดังนั้นจึงอาจเป็นความคิดที่ดีที่จะปฏิบัติตามรูปแบบและเค้าโครงการออกแบบที่คุ้นเคย คุณยังคงสามารถหาวิธีโดดเด่นด้วยวิธีอื่นได้
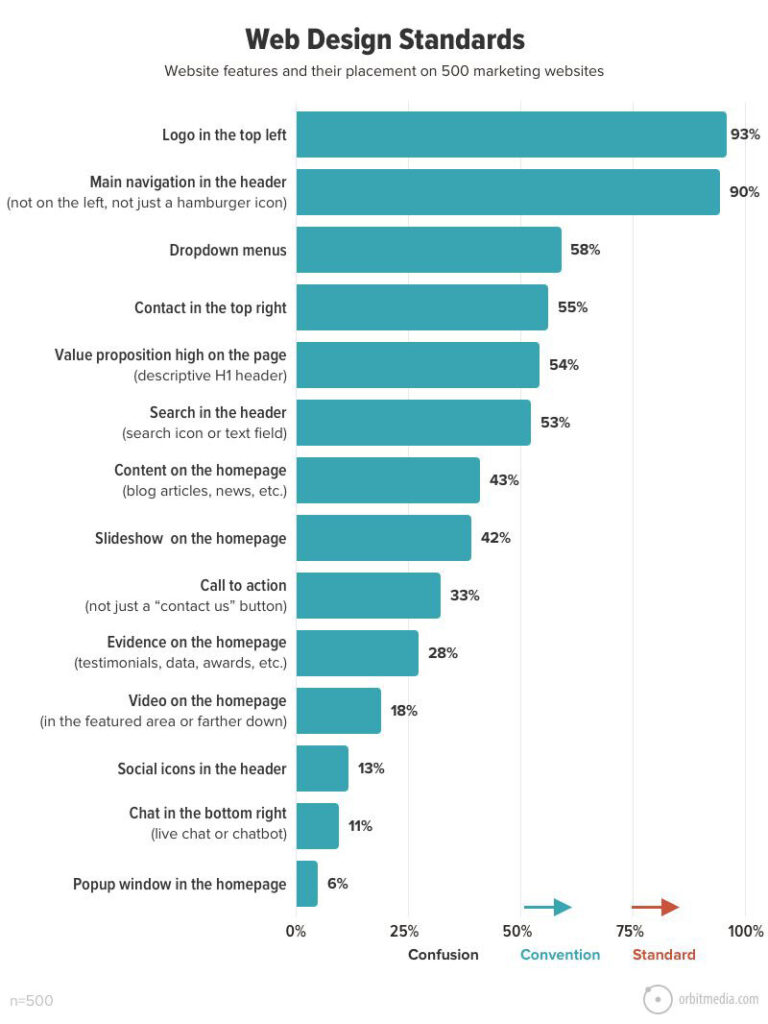
เมื่อพูดถึงเลย์เอาต์มาตรฐาน Orbit Media ได้ทำการศึกษาเกี่ยวกับมาตรฐานการออกแบบเว็บไซต์ในปี 2021 จากตัวอย่างหน้าแรกของเว็บไซต์ B2B จำนวน 500 เว็บไซต์ พวกเขาพบว่าด้านล่างเป็นมาตรฐานและแบบแผนทั่วไปที่เว็บไซต์เหล่านี้ยึดถือมากที่สุดและน้อยที่สุด:

ใช้ข้อมูลข้างต้นเพื่อปรับปรุงหน้าแรกของคุณเอง และอ่านบทความที่แนบมาเพื่อดูเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีการจัดการแต่ละส่วนตั้งแต่ส่วนหัวลงไปที่ส่วนท้าย Norman Nielsen ได้ทำการศึกษาที่คล้ายกันโดยมีข้อค้นพบที่สะท้อนจาก Orbit Media
5. หลีกเลี่ยงม้าหมุน สไลเดอร์ แท็บ และหีบเพลง
เจ้าของเว็บไซต์ชอบภาพหมุน นี่อาจเป็นหนึ่งในคุณสมบัติที่ลูกค้าร้องขอมากที่สุด และเป็นการประนีประนอมร่วมกันเมื่อทีมต่างๆ ต้องการอสังหาริมทรัพย์ที่เท่าเทียมกันบนเว็บไซต์ของบริษัท น่าเสียดายที่การวิจัยระบุว่าพวกมันค่อนข้างไร้ประโยชน์ อย่างน้อยก็บนหน้าแรกของคุณ
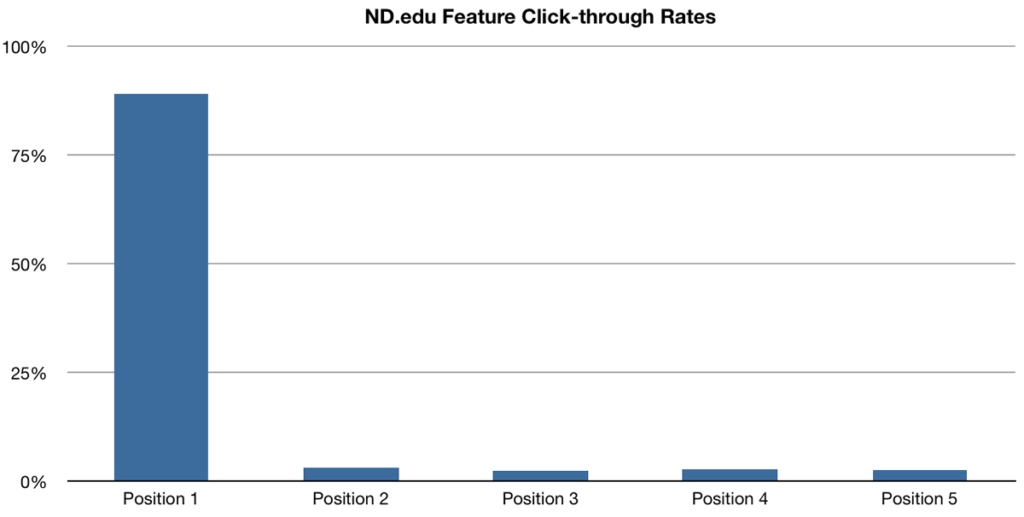
ข้อมูลที่น่าทึ่งที่สุดชิ้นหนึ่งมาจากมหาวิทยาลัยนอเทรอดาม ผู้ดูแลเว็บที่นั่นสังเกตเห็นว่าสไลด์แรกบนภาพหมุนได้รับการคลิกเกือบ 90 เปอร์เซ็นต์ ในขณะที่ส่วนที่เหลือถูกเพิกเฉยไปเป็นส่วนใหญ่

90 เปอร์เซ็นต์! นั่นดูไม่คุ้มค่าที่จะไปสไลด์อื่นๆ เลยใช่ไหม ดูเหมือนว่านักออกแบบเว็บไซต์ที่พูดคุยกับลูกค้าโดยไม่ใช้แถบเลื่อนจะมีสิทธิ์ที่จะเริ่มต้น
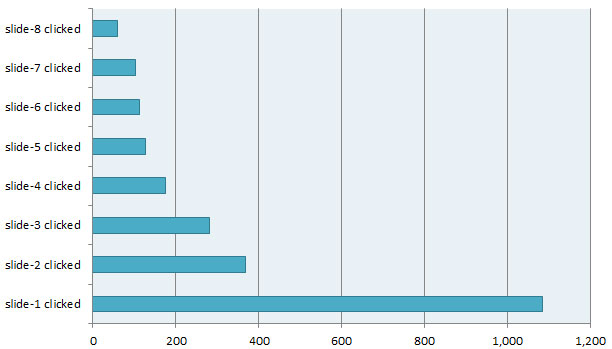
การค้นพบที่คล้ายกันนี้มาจากมหาวิทยาลัยยอร์ก

อย่างไรก็ตาม กรณีนี้อาจแตกต่างออกไปสำหรับรูปภาพผลิตภัณฑ์บนมือถือ ตามที่การศึกษานี้ตีพิมพ์ในนิตยสาร Smashing แสดงให้เห็น


ตรงนี้ การโต้ตอบในสไลด์ต่อๆ ไปสูงกว่าการศึกษาครั้งก่อนๆ ดังนั้น ในการให้ข้อมูลเพิ่มเติมในบริบทเฉพาะ สไลด์โชว์จึงดูเหมือนจะมีประโยชน์ อย่างไรก็ตาม ดูเหมือนว่าเครื่องมือเหล่านี้ไม่เหมาะสมที่จะเป็นเครื่องมือนำทางไซต์
แท็บและหีบเพลงมีปัญหาเช่นเดียวกับแถบเลื่อนและแบบหมุน ซึ่งมักถูกละเลย ประกอบกับความจริงที่ว่ามีผู้เข้าชมเพียงไม่กี่คนที่อ่านทั้งหน้าจริงๆ คนส่วนใหญ่เพียงแค่สแกนและดังนั้นจึงไม่น่าจะทำการคลิกเพิ่มเติมเพื่อดูเนื้อหาของคุณ
อย่างไรก็ตาม จะเกิดอะไรขึ้นถ้าคุณต้องการรวมข้อมูลที่อยู่ในพื้นที่เหล่านั้นด้วย? เรากำลังไปถึงจุดนั้นในตอนนี้
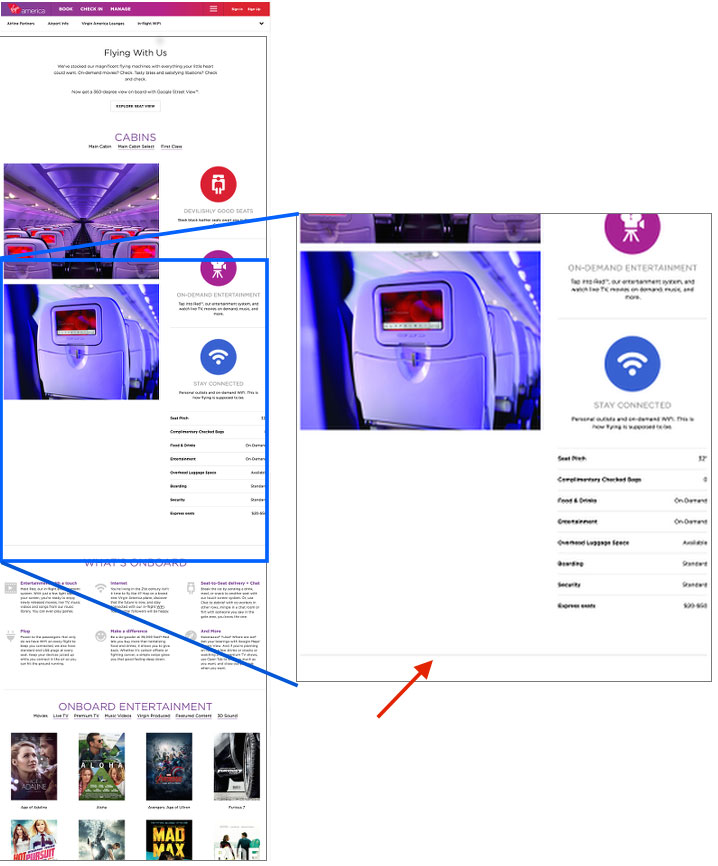
6. จัดลำดับความสำคัญของการเลื่อนด้วยการคลิก
หากคุณไม่ควรบีบอัดข้อมูลลงในแถบเลื่อนและ/หรือหีบเพลงจะนำเสนออย่างไร คำตอบ: แค่ใส่ทุกอย่างลงในหน้ายาวๆ เดียว รวมถึงของที่มักจะซ่อนไว้ด้วย อย่างจริงจังมันได้ผล
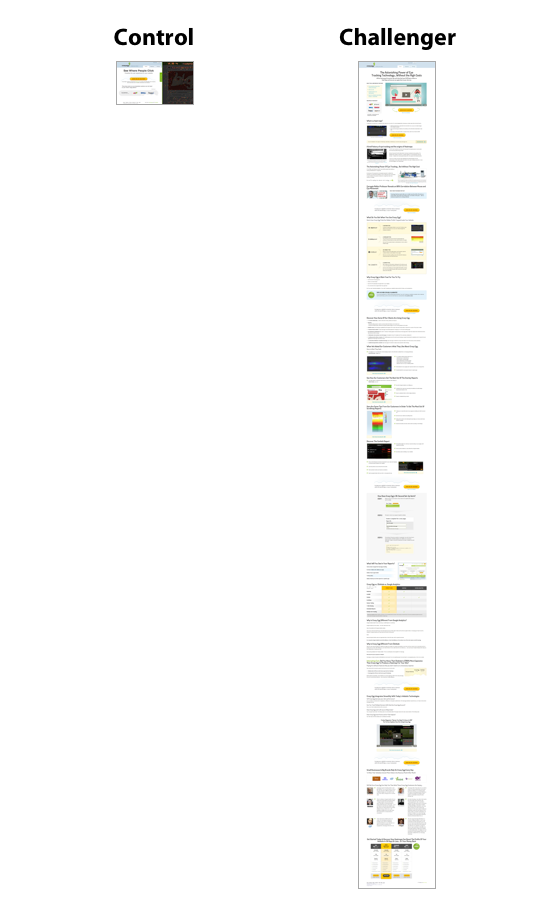
มีกรณีศึกษาที่น่าสนใจโดย Crazy Egg เพื่อพิสูจน์ประเด็นนี้ พวกเขาเปลี่ยนจากการมีหน้าการขายสั้นๆ ที่เรียบง่าย มาเป็นหน้าขายที่ยาวกว่าเดิมถึง 20 เท่า

ผลลัพธ์: Conversion เพิ่มขึ้น 30 เปอร์เซ็นต์! นั่นไม่ใช่เรื่องที่จะเย้ยหยันอย่างแน่นอน
ดูเหมือนว่าผู้ใช้จะชอบการเลื่อนมากกว่าการคลิก ดังนั้น หากคุณกำลังเผยแพร่ข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณไปยังหน้าต่างๆ มากมาย ก็ถึงเวลาที่จะต้องพิจารณาใหม่
7. ให้ความสนใจโดยตรงด้วย Visual Cues
หน้าที่หลักอย่างหนึ่งของการออกแบบเว็บไซต์คือการแนะนำผู้ใช้ คุณสามารถทำได้โดยให้น้ำหนักที่แตกต่างกันให้กับองค์ประกอบต่างๆ เพื่อกำหนดทิศทางโฟกัสที่คุณต้องการให้มันไป
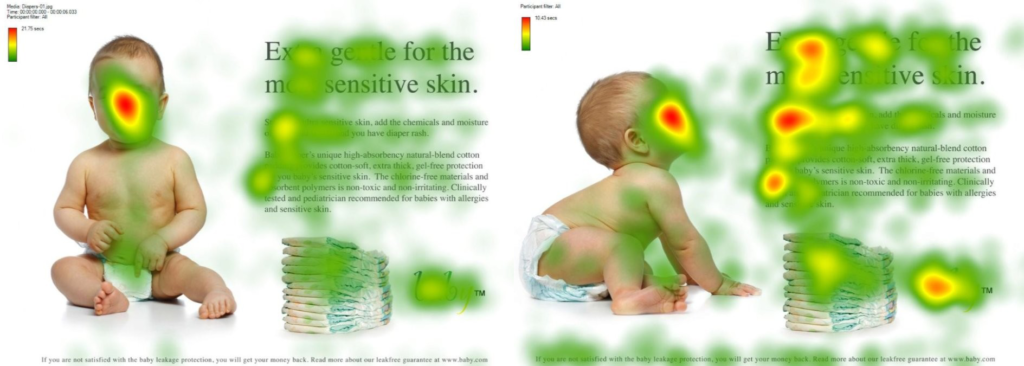
อย่างไรก็ตาม คุณยังสามารถใช้สัญญาณภาพโดยตรงเพิ่มเติมเพื่อให้บรรลุเป้าหมายนี้ได้ ประการหนึ่งคือการใช้ประโยชน์จากข้อเท็จจริงที่ว่ามนุษย์มีแนวโน้มที่จะมองไปในทิศทางเดียวกับคนที่เห็นในโฆษณา

สังเกตไหมว่าในภาพด้านบน ผู้คนอ่านข้อความที่ทารกกำลังจ้องมองมากกว่าตอนที่ทารกมองกล้องมากขึ้นได้อย่างไร นี่เป็นของจริงและคุณสามารถใช้สิ่งนี้เพื่อดึงดูดความสนใจไปยังไซต์ของคุณในตำแหน่งที่คุณต้องการมากที่สุด
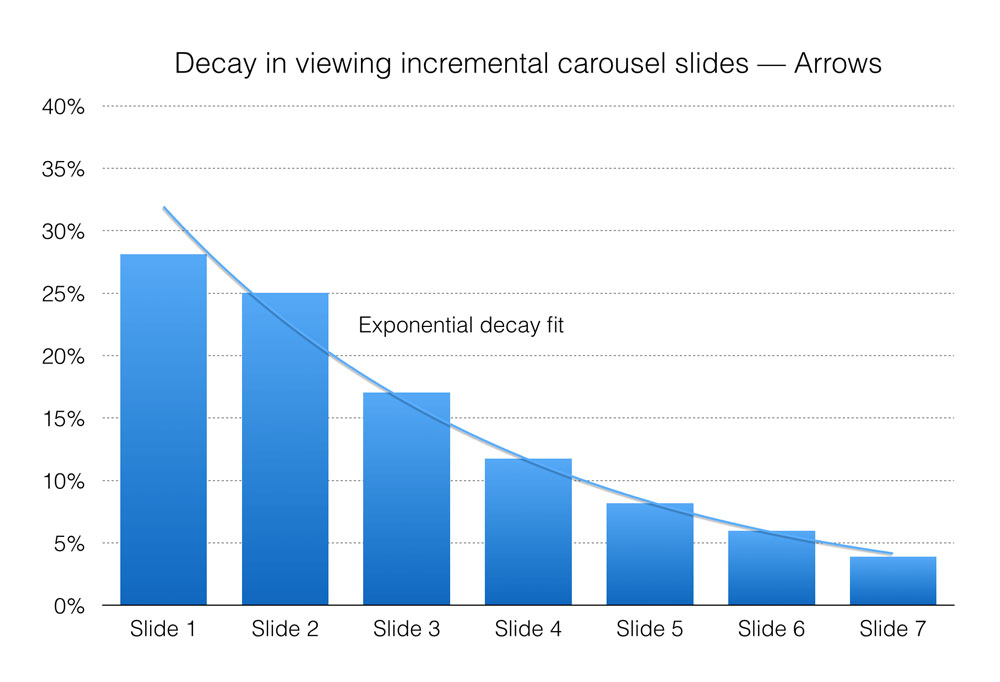
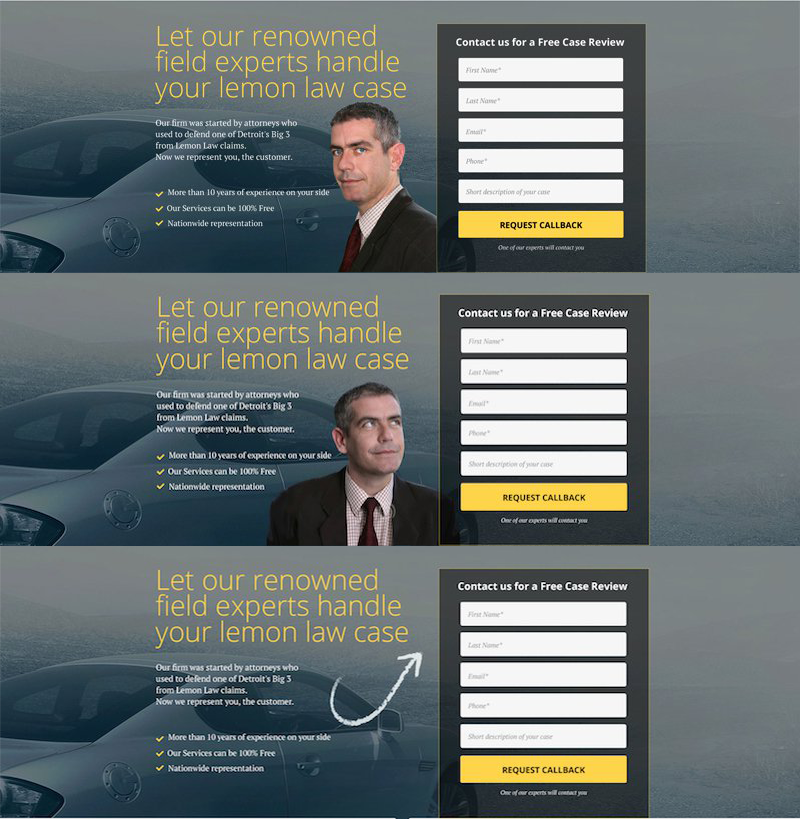
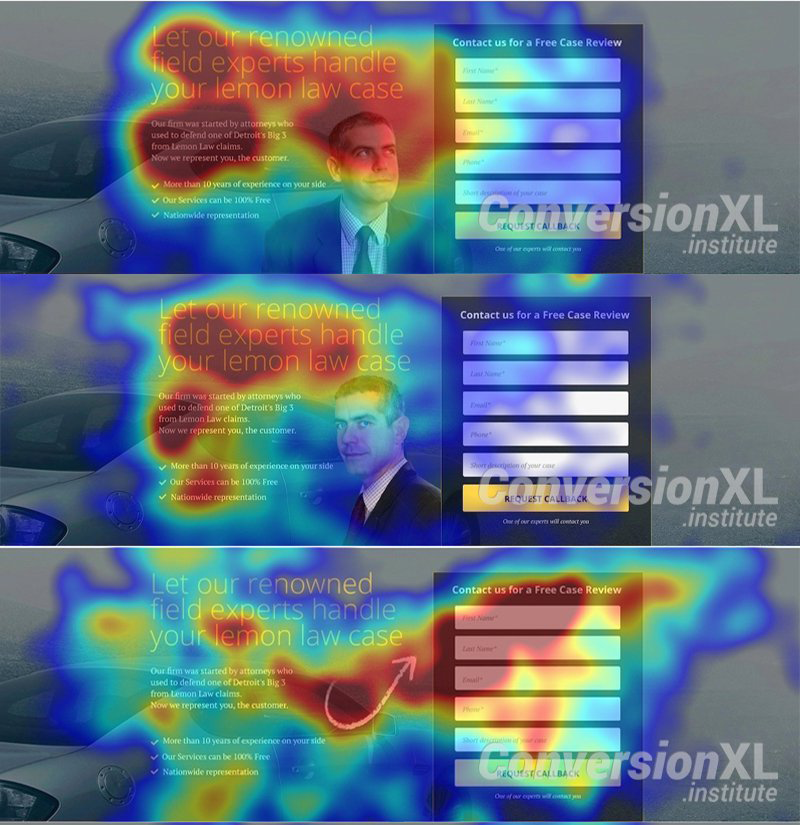
อย่างไรก็ตาม คุณไม่จำเป็นต้องระมัดระวังในการดึงความสนใจของผู้เข้าชมมากนัก บางครั้งการพูดตรงๆ เกี่ยวกับเรื่องนี้ก็ช่วยได้ ตัวอย่างเช่น ในการศึกษาชิ้นหนึ่ง นักวิจัยได้ทดสอบผลกระทบที่กล่าวข้างต้นกับลูกศรธรรมดาที่ชี้ไปยังองค์ประกอบที่พวกเขาต้องการดึงดูดความสนใจ

น่าตลกดีที่วิธีการที่ตรงกว่านั้นมีประสิทธิภาพเหนือกว่าสัญญาณที่ละเอียดอ่อน

ให้นั่นเป็นบทเรียนสำหรับคุณ
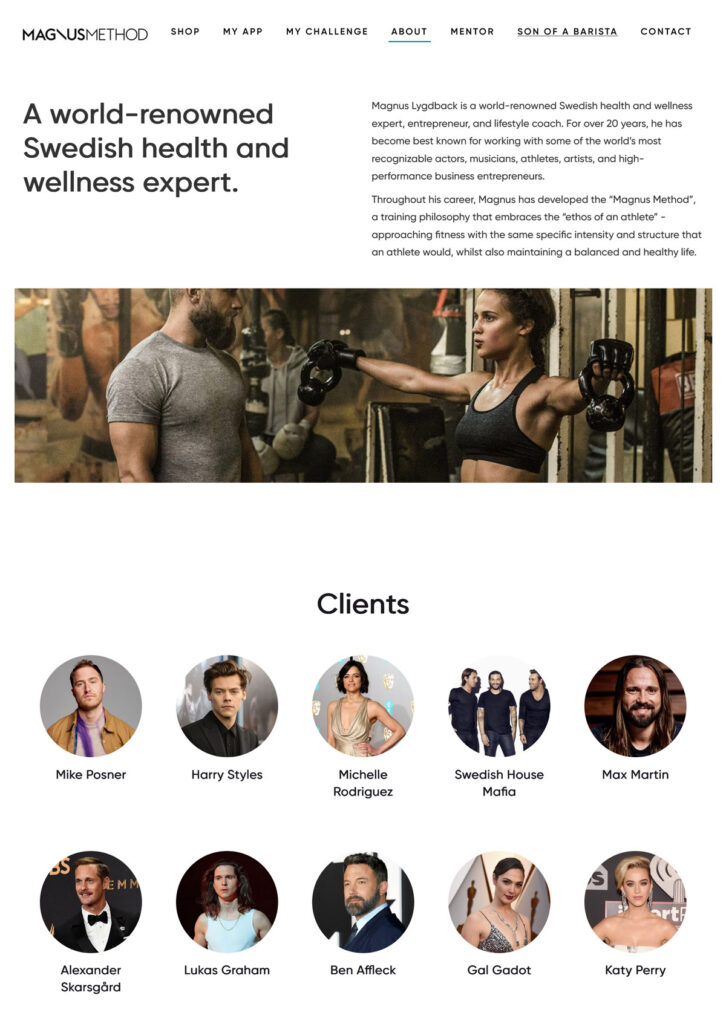
8. ใช้บุคคลในภาพ (แต่หลีกเลี่ยงภาพสต็อก)
นอกจากการใช้สิ่งเหล่านั้นเพื่อดึงดูดความสนใจแล้ว การรวมบุคคลอื่นในภาพบนไซต์ของคุณก็เป็นความคิดที่ดีเช่นกัน มนุษย์ชอบเชื่อมต่อกับผู้อื่น ทั้งในชีวิตจริงและบนเว็บ ด้วยเหตุนี้ เราจึงมีหน้าเกี่ยวกับบล็อกต่างๆ
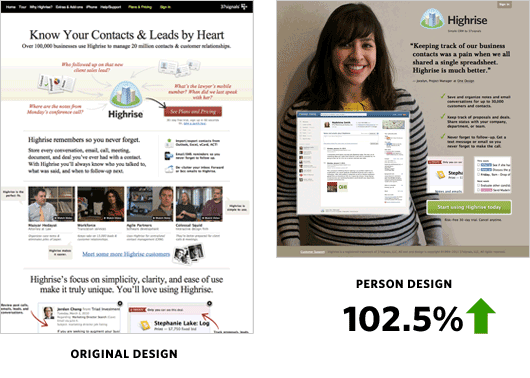
คุณสามารถดูสิ่งนี้ได้ในกรณีศึกษาเดียวของ Basecamp พวกเขาสามารถเพิ่ม Conversion ได้ถึง 102.5 เปอร์เซ็นต์โดยเปลี่ยนจาก Landing Page แบบข้อความเป็นหน้าที่มีรูปถ่ายขนาดใหญ่ของบุคคลในพื้นหลัง

เรียบง่ายแต่มีประสิทธิภาพ อย่างไรก็ตาม มีคำเตือนประการหนึ่ง: ภาพถ่ายสต็อกจะลบล้างเอฟเฟกต์ทั้งหมดได้อย่างง่ายดาย การศึกษาของ Nielsen Norman Group พบว่าเราเชี่ยวชาญมากในการจดจำภาพทั่วไปเหล่านี้และปรับแต่งภาพเหล่านั้น

ด้วยเหตุนี้ หากคุณจะใช้รูปภาพของผู้คนในไซต์ของคุณ ตรวจสอบให้แน่ใจว่ารูปภาพเหล่านั้นเป็นของแท้และเป็นของจริง รวมถึงพนักงานหรือลูกค้าของคุณ
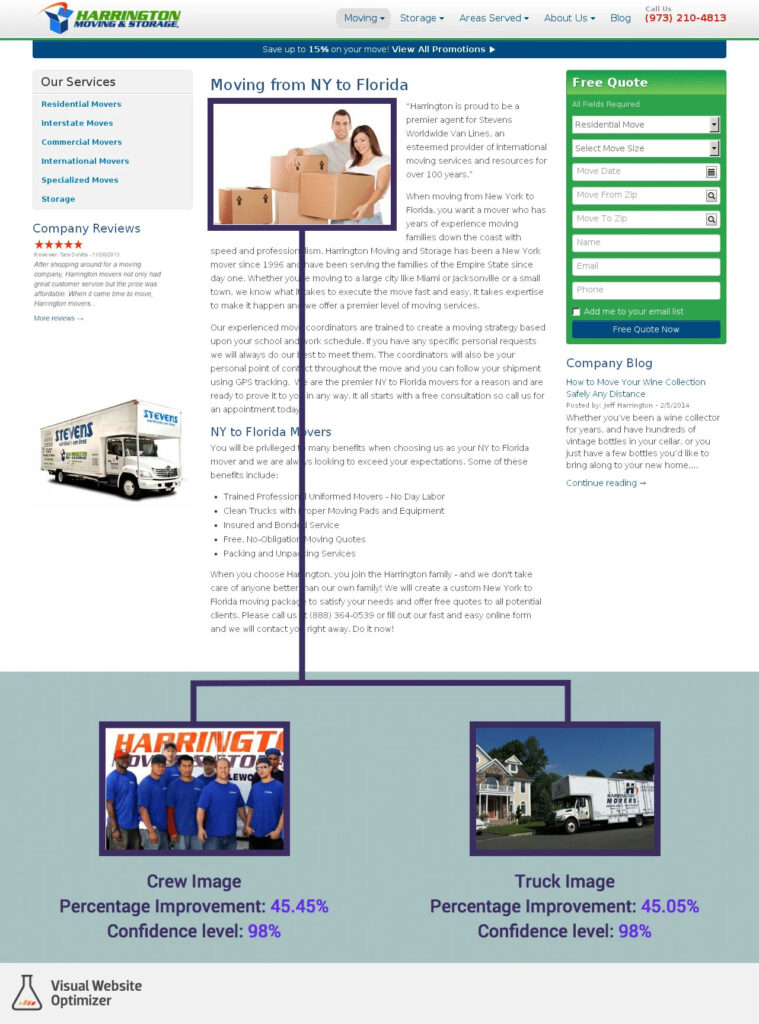
กรณีศึกษาสองกรณีที่แสดงการดำเนินการนี้มาจากการทดลองทางการตลาดและเครื่องมือเพิ่มประสิทธิภาพเว็บไซต์แบบภาพ ในทั้งสองกรณี การเปลี่ยนภาพสต็อกเพื่อให้ได้รูปภาพที่แท้จริงและเกี่ยวข้องจะช่วยเพิ่มอัตราการแปลงได้ 35 ถึง 45 เปอร์เซ็นต์

หากไม่มีวิธีใดในการใช้ภาพถ่ายสต็อก อย่างน้อยก็ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดบางประการ:
- ใช้ TinEye และ Google Images เพื่อดูว่ามีใครใช้รูปภาพเดียวกันบ้าง หลีกเลี่ยงรูปภาพที่ปรากฏบนเว็บไซต์และไซต์อื่นๆ จำนวนมากที่คุณไม่ต้องการเชื่อมโยงด้วย
- ใช้ภาพถ่ายสต็อกเป็นพื้นฐานในการสร้างภาพของคุณเองเท่านั้น ปรับสี เพิ่มข้อความ การพิมพ์ และเอฟเฟกต์อื่น ๆ เพื่อให้น่าตื่นเต้นและไม่เหมือนใคร
9. ใช้ลำดับรายการที่ถูกต้อง
การใช้รายการทั้งแบบเรียงลำดับและไม่เรียงลำดับเป็นวิธีที่ดีในการทำให้ข้อมูลเข้าถึงได้มากขึ้นและเพิ่มความสามารถในการอ่าน อย่างไรก็ตาม ปรากฎว่าความสนใจของมนุษย์ก็ไม่แน่นอนเช่นกัน
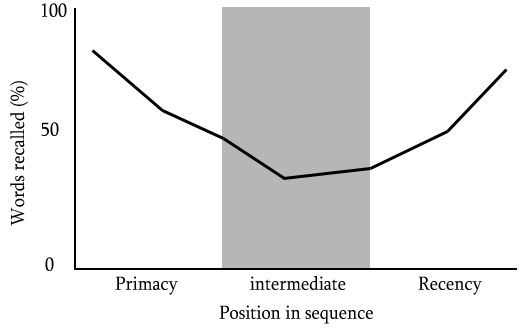
นี่เป็นเพราะสิ่งที่เรียกว่าเอฟเฟกต์ตำแหน่งอนุกรม โดยพื้นฐานแล้วบอกว่าในรายการ คุณมักจะจดจำทั้งรายการในตอนต้นและตอนท้าย ส่วนตรงกลางกลับถูกลืมไปมาก

บทเรียนที่นี่: เมื่อระบุคุณลักษณะของผลิตภัณฑ์หรือบริการของคุณ อย่าลืมใส่สิ่งที่สำคัญที่สุดในตำแหน่งที่มีแนวโน้มที่จะสร้างผลกระทบ
10. อย่างไรก็ตาม ลืมลำดับเมนูการนำทางของคุณไปได้เลย
ข้อยกเว้นสำหรับความสำคัญของการเรียงลำดับรายการของคุณน่าจะเป็นการนำทางเว็บไซต์ การศึกษาแบบติดตามสายตาในปี 2010 ต้องการทราบว่าลำดับของรายการเมนูส่งผลต่อความเร็วที่ผู้ใช้ค้นหาสิ่งที่ต้องการหรือไม่ สำหรับผลลัพธ์ ผมขอเพียงอ้างอิงถึงการศึกษานี้เนื่องจากไม่สามารถอธิบายได้ชัดเจนกว่านี้:
- เมื่อออกแบบเมนูบนเว็บหรือให้คำแนะนำในการออกแบบ อย่าใช้เวลามากในการตัดสินใจเรียงลำดับรายการเมนูโดยคำนึงถึงว่าจะช่วยให้ผู้ใช้ค้นหารายการได้รวดเร็วยิ่งขึ้น ปฏิบัติตามความคาดหวังทางวัฒนธรรมต่อไป เช่น ลิงก์ "บ้าน" จะอยู่ด้านซ้ายสุดเสมอ
กล่าวโดยย่อคือ วางปุ่ม โฮม ไว้ที่ด้านซ้ายของเมนู แต่ไม่ต้องกังวลกับลำดับของสิ่งอื่นใด
11. ใช้ประโยชน์จากหลักฐานทางสังคม
เคล็ดลับสุดท้ายในการออกแบบเว็บไซต์ของเราเกี่ยวกับสิ่งที่เรียกว่าอคติด้านความสอดคล้อง นี่คือแนวโน้มของคนที่จะทำเช่นเดียวกับคนอื่นทำ นั่นหมายความว่าหากกลุ่มคนเห็นด้วยกับบางสิ่งบางอย่าง คนอื่นก็มีแนวโน้มที่จะทำเช่นเดียวกัน
วิธีหนึ่งในการใช้ประโยชน์จากสิ่งนี้บนเว็บไซต์ของคุณคือการแสดงข้อพิสูจน์ทางสังคม หากคุณสามารถแสดงให้เห็นว่าผู้อื่นมีความคิดเห็นเชิงบวกเกี่ยวกับไซต์ เนื้อหา ผลิตภัณฑ์ หรือบริการของคุณ ผู้เยี่ยมชมใหม่ก็มีแนวโน้มที่จะได้ข้อสรุปแบบเดียวกันมากขึ้น

คุณสามารถแสดงสิ่งนี้ได้อย่างง่ายดายที่สุดด้วยจำนวนการแชร์บนโซเชียล การกล่าวถึงสื่อ และ/หรือคำรับรอง ในกรณีที่คุณต้องการเจาะลึกในหัวข้อนี้ เรามีบทความทั้งหมดเกี่ยวกับวิธีเพิ่มหลักฐานทางสังคมให้กับคุณ
เคล็ดลับการออกแบบเว็บไซต์ที่คุณชื่นชอบคืออะไร?
การออกแบบเว็บไซต์เป็นหัวข้อที่ซับซ้อนซึ่งมีผลอย่างมากต่อความสำเร็จของเว็บไซต์ของคุณ ด้วยเหตุนี้ ทางที่ดีที่สุดคือรู้ว่าคุณกำลังทำอะไรอยู่ การอาศัยการวิจัยเพื่อขอคำแนะนำแทนการสุ่มความคิดเห็นเป็นวิธีที่ดีในการรับประกันสิ่งนั้น
คุณสามารถใช้เทคนิคข้างต้นเพื่อทำให้เว็บไซต์ของคุณมีประสิทธิภาพมากขึ้น ให้บริการผู้เยี่ยมชมของคุณดีขึ้น รวมทั้งปรับปรุงอัตราการแปลงและเครื่องหมายความสำเร็จอื่น ๆ มาสรุปกันอีกครั้ง:
- ลงทุนในความเร็วในการโหลดหน้าเว็บที่รวดเร็ว
- ใช้พับเพื่อดึงดูดผู้เข้าชม
- ลดตัวเลือกเพื่อปรับปรุงการแปลง
- ลดความซับซ้อนในส่วนที่คุณสามารถทำได้
- หลีกเลี่ยงการใช้ม้าหมุน สไลเดอร์ แท็บ และหีบเพลง
- จัดลำดับความสำคัญของการเลื่อนผ่านการคลิก
- มุ่งความสนใจผ่านภาพ
- ใช้รูปภาพของคน (แต่ไม่ใช่จากสต็อก)
- จัดลำดับความสำคัญของลำดับของรายการ
- อย่ากังวลกับลำดับเมนูนำทางของคุณ
- ใช้หลักฐานทางสังคมเพื่อทำให้ไซต์ของคุณน่าสนใจยิ่งขึ้น
หวังว่านี่จะช่วยคุณปรับปรุงการออกแบบเว็บไซต์ของคุณเอง หากคุณมีเคล็ดลับ การศึกษา และข้อมูลเพิ่มเติม โปรดแบ่งปัน
คุณมีเคล็ดลับการออกแบบเว็บไซต์เพิ่มเติมจากการวิจัยหรือไม่? ถ้าเป็นเช่นนั้นโปรดแบ่งปันในความคิดเห็นด้านล่าง
