เทรนด์การออกแบบเว็บไซต์ปี 2023: ตัวอย่างอนาคตของการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2023-01-05เมื่อเราก้าวเข้าสู่ปี 2023 สิ่งสำคัญคือการติดตามเทรนด์การออกแบบเว็บไซต์ล่าสุดอยู่เสมอ ทำไม ประการแรก มันจะช่วยให้เว็บไซต์ของคุณมีความเกี่ยวข้องและมีส่วนร่วมสำหรับผู้ใช้ นอกจากนี้ การติดตามเทรนด์ยังแสดงให้เห็นว่าคุณลงทุนในเว็บไซต์ของคุณและเต็มใจที่จะทุ่มเททำงานเพื่อให้เว็บไซต์ดูดีที่สุด
นอกจากนี้ การปล่อยให้ไซต์ของคุณล้าหลังอาจทำให้ไซต์ดูเชยและขาดการติดต่อ นั่นไม่ใช่ความประทับใจที่คุณต้องการมอบให้กับผู้มีโอกาสเป็นลูกค้าหรือผู้รับบริการ
สิ่งต่อไปนี้คือการตรวจสอบเชิงลึกของเราเกี่ยวกับเทรนด์การออกแบบเว็บไซต์ที่ได้รับความนิยมมากที่สุดในปี 2023 ซึ่งจะให้แนวคิดที่ชัดเจนเกี่ยวกับสิ่งที่กำลังจะมาถึง ตลอดจนวิธีเตรียมตัวสำหรับสิ่งเหล่านี้
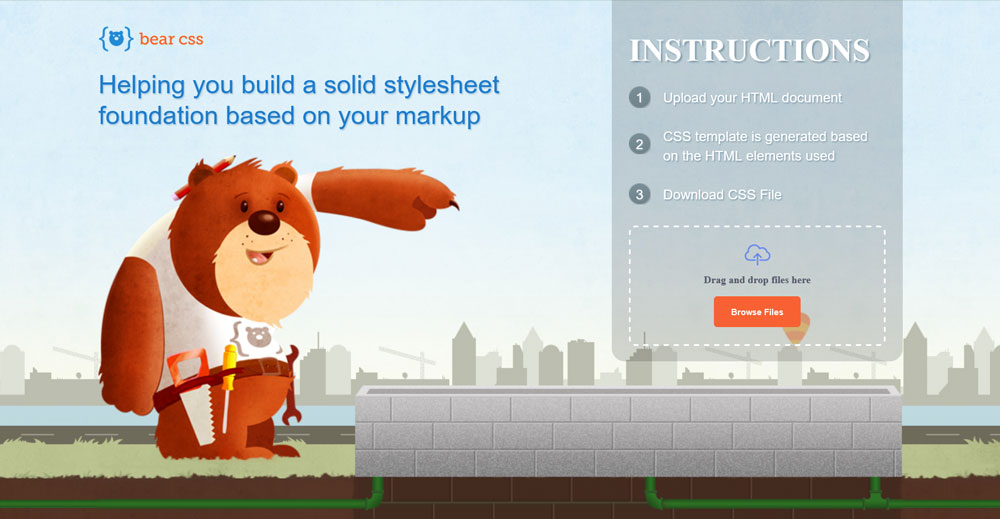
1. ภาพประกอบ

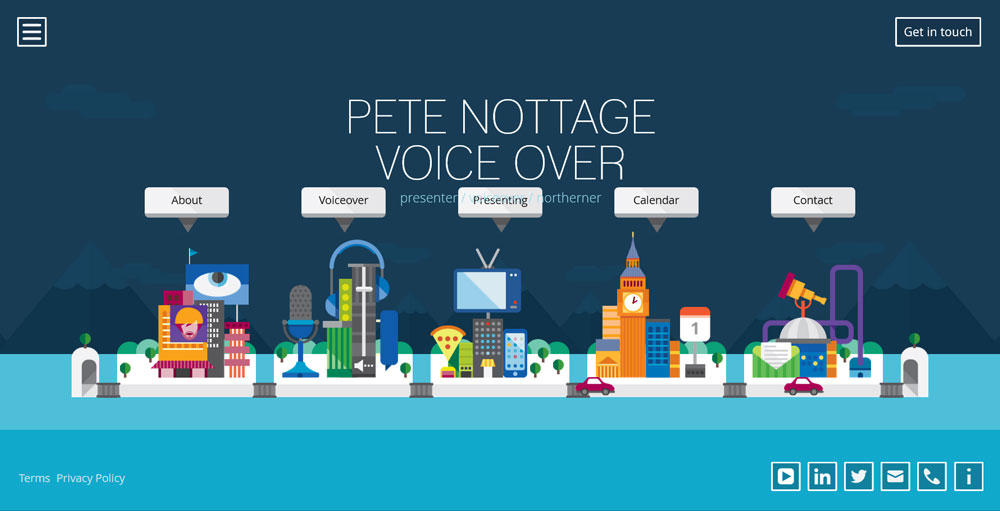
หนึ่งในเทรนด์ที่ใหญ่ที่สุดที่เราเห็นในปี 2023 คือการย้ายออกจากการถ่ายภาพแบบดั้งเดิมไปสู่การวาดภาพประกอบและกราฟิก อาจเป็นเพราะปัจจัยบางประการ สิ่งที่สำคัญที่สุดในหมู่พวกเขาคือความต้องการที่จะโดดเด่นในโลกออนไลน์ที่มีผู้คนพลุกพล่านมากขึ้น
ด้วยจำนวนธุรกิจที่มากขึ้นกว่าเดิมที่เปิดตัวเว็บไซต์ การยืนยันพื้นที่ของคุณเองจึงเป็นเรื่องยากขึ้น นั่นคือที่มาของภาพประกอบ การเพิ่มองค์ประกอบที่มีเอกลักษณ์และดึงดูดสายตาให้กับไซต์ของคุณสามารถช่วยให้ไซต์อยู่เหนือส่วนที่เหลือได้
ยิ่งไปกว่านั้น ภาพประกอบยังสามารถใส่บุคลิกภาพลงในไซต์ของคุณ ซึ่งเป็นสิ่งที่มักจะขาดหายไปในโลกออนไลน์ปัจจุบัน สิ่งนี้ไม่ชัดเจนมากไปกว่าการฟื้นคืนชีพของการใช้ตัวการ์ตูนบนเว็บไซต์ เป็นเทรนด์ที่จะดำเนินต่อไปในปี 2023 อย่างแน่นอน
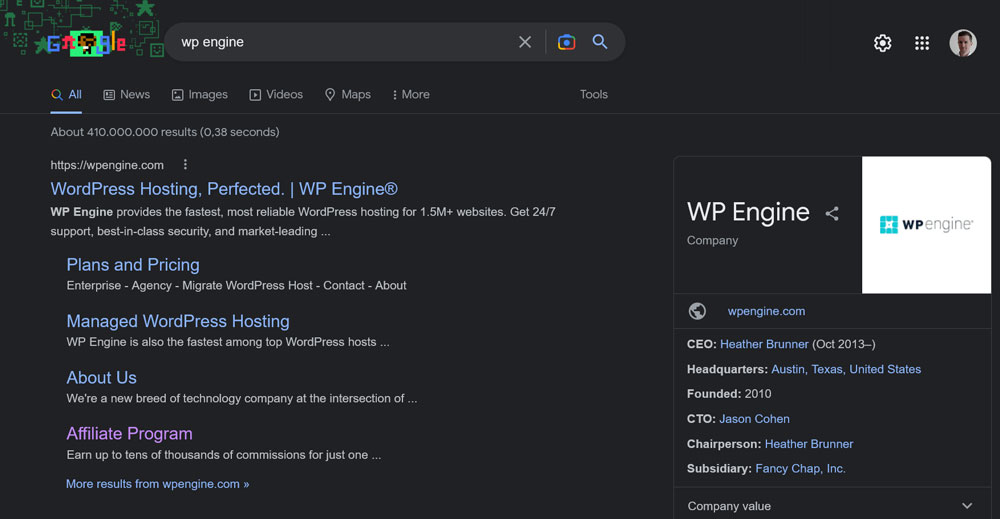
2. โหมดมืด
โหมดมืดเป็นวิธีที่ได้รับความนิยมมากขึ้นในการดูเนื้อหาออนไลน์ และมีแนวโน้มว่าจะได้รับความนิยมเพิ่มขึ้นอย่างต่อเนื่องในปี 2566 สำหรับผู้ที่ไม่คุ้นเคยกับคำนี้ โหมดมืดหมายถึงชุดสีที่ใช้ข้อความสีอ่อนบนพื้นหลังสีเข้ม

มีเหตุผลบางประการที่ทำให้โหมดมืดได้รับความนิยมอย่างมาก ประการแรก สบายตาขึ้น โดยเฉพาะอย่างยิ่งเมื่อดูเนื้อหาในสภาพแสงน้อย นอกจากนี้ยังสามารถช่วยประหยัดแบตเตอรี่บนอุปกรณ์ที่มีหน้าจอ OLED หรือ AMOLED
ยิ่งไปกว่านั้น โหมดมืดยังสามารถทำให้เว็บไซต์ดูทันสมัยและโฉบเฉี่ยวมากขึ้น และใช้พลังงานน้อยลงอีกด้วย ด้วยเหตุนี้ เราจึงคาดว่าจะเห็นไซต์จำนวนมากขึ้นนำเทรนด์นี้ไปใช้ในปีต่อๆ ไป
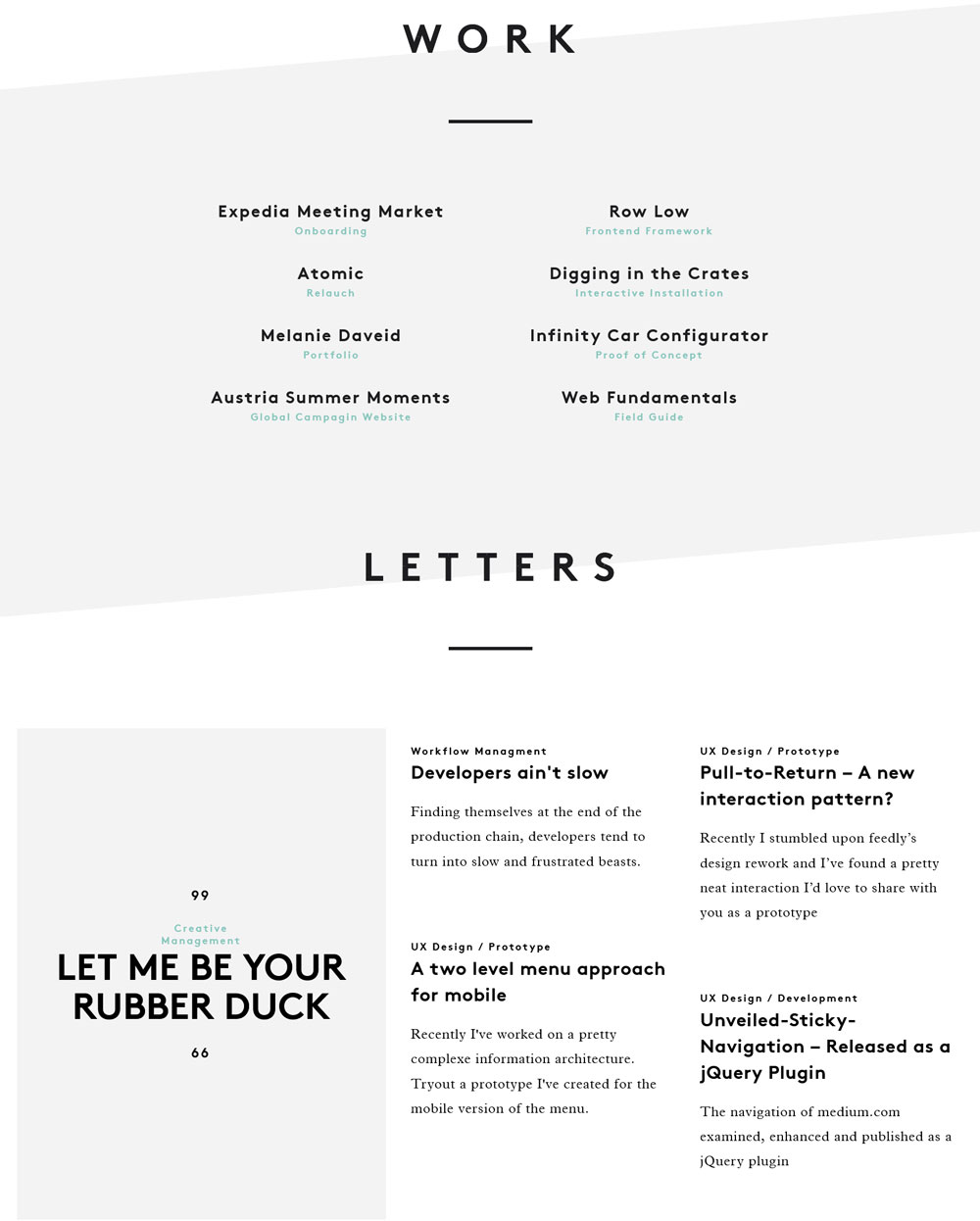
3. ความเรียบง่าย
หากคุณเคยมีส่วนร่วมในการออกแบบเว็บไซต์ในช่วงหลายปีที่ผ่านมา คุณคุ้นเคยกับความเรียบง่ายอยู่แล้ว เทรนด์นี้เกี่ยวกับการตัดองค์ประกอบที่ไม่จำเป็นออกไปและเน้นที่สิ่งจำเป็น

เป้าหมายของความเรียบง่ายคือการสร้างรูปลักษณ์ที่สะอาดตา ไม่เกะกะ สบายตาและไปยังส่วนต่างๆ ได้ง่าย สิ่งนี้เกิดขึ้นโดยใช้การออกแบบและเลย์เอาต์ที่เรียบง่ายสะอาดตาพร้อมพื้นที่สีขาวมากมาย

ความเรียบง่ายเป็นที่นิยมโดยเฉพาะอย่างยิ่งกับธุรกิจที่ต้องการสื่อถึงความซับซ้อนและความเป็นมืออาชีพ อย่างไรก็ตาม คุณสามารถใช้มันกับเว็บไซต์ประเภทใดก็ได้เพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม
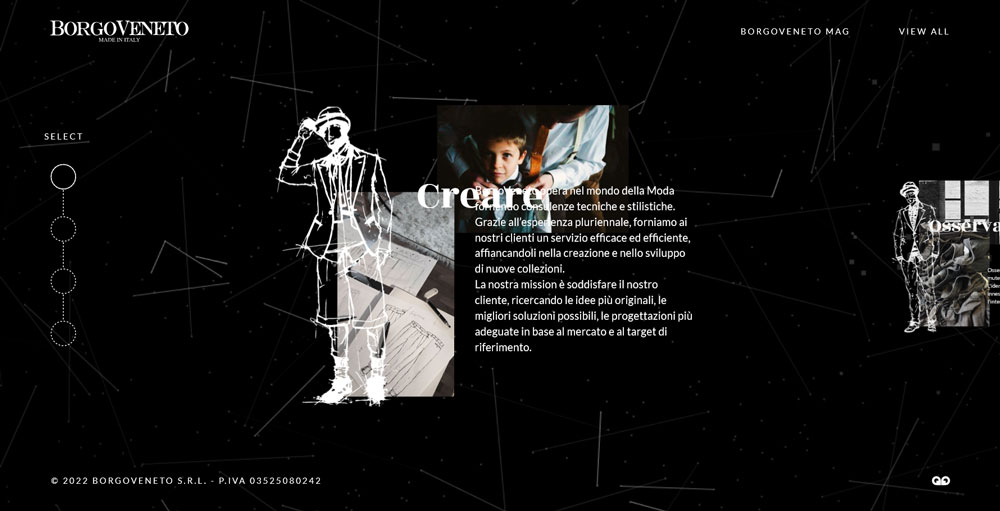
4. ความโหดร้ายแบบใหม่
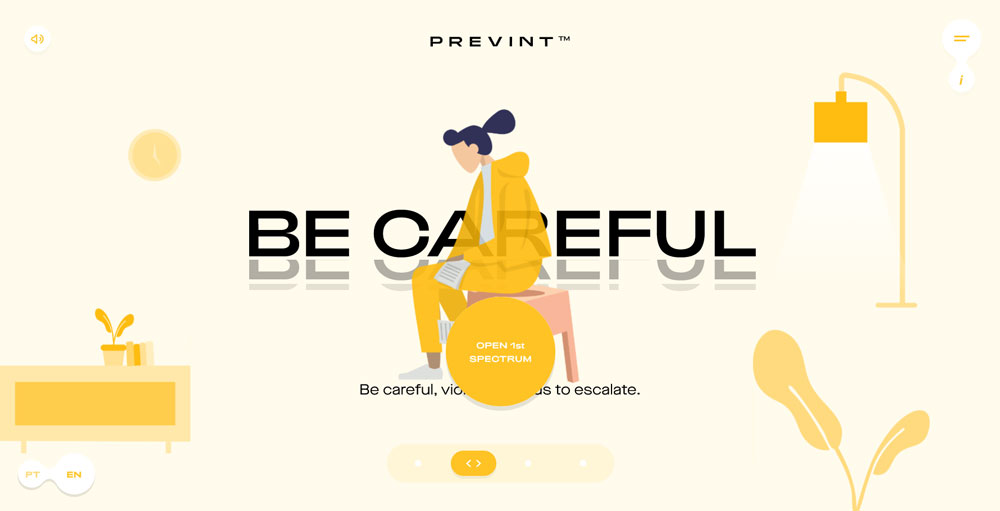
Neo-brutalism เป็นสไตล์ที่โดดเด่นด้วยการใช้รูปทรงเรขาคณิตและสีหลักที่เป็นตัวหนา มันใช้ตัวชี้นำจากการเคลื่อนไหวทางสถาปัตยกรรมที่มีชื่อเดียวกัน

ในขณะที่ลัทธินีโอโหดเหี้ยมมีมาไม่กี่ปี แต่เพิ่งเริ่มได้รับความนิยมในการออกแบบเว็บเมื่อไม่นานมานี้ อาจเป็นเพราะความจริงที่ว่ามันเป็นทางเลือกที่สดชื่นในแง่ของรูปลักษณ์
หากคุณต้องการสร้างความโดดเด่นให้กับเว็บไซต์ของคุณ แนวคิดแบบนีโอ-บรูทัลลิสม์ก็เป็นสิ่งที่ควรค่าแก่การพิจารณา โปรดทราบว่าสไตล์นี้ไม่เหมาะสำหรับทุกคน เหมาะที่สุดสำหรับไซต์ที่ต้องการรับรูปลักษณ์ที่ล้ำสมัยมากขึ้น
5. การออกแบบโครงกระดูก
การออกแบบเว็บ Skeuomorphic เป็นเทรนด์ที่แข็งแกร่งเมื่อเกือบทศวรรษที่แล้ว แต่ดูเหมือนว่าจะกลับมาอีกครั้งในปี 2023 ชื่อนี้หมายถึงการใช้วัตถุและพื้นผิวในโลกแห่งความเป็นจริงในการออกแบบดิจิทัล

เทรนด์นี้ได้รับความนิยมในยุคแรกๆ ของการออกแบบแอพมือถือ เมื่อนักออกแบบพยายามสร้างอินเทอร์เฟซดิจิทัลที่ใช้งานง่ายและเป็นมิตรกับผู้ใช้มากขึ้น อย่างไรก็ตามนักออกแบบเว็บไซต์ได้นำมาใช้ตั้งแต่นั้นเป็นต้นมา
ข้อดีอย่างหนึ่งของการออกแบบสเกโอมอร์ฟิกคือทำให้เว็บไซต์ดูสมจริงและสมจริงมากขึ้น นอกจากนี้ยังสามารถช่วยให้ผู้ใช้เข้าใจวิธีใช้ไซต์หรือส่วนต่อประสานได้ดีขึ้น ทำให้เหมาะสำหรับผู้เข้าชมครั้งแรก นอกจากนี้ยังเชื่อมช่องว่างระหว่างพื้นที่ดิจิทัลและพื้นที่จริง
6. จานสีขาวดำ
เทรนด์จานสีแบบเอกรงค์เกี่ยวข้องกับการใช้สีเดียวสำหรับการออกแบบเว็บไซต์ทั้งหมด

แม้ว่านี่อาจฟังดูเป็นสูตรสำเร็จ แต่การออกแบบสีเดียวนั้นค่อนข้างโดดเด่นทีเดียว เมื่อทำอย่างถูกต้อง พวกเขาสามารถสร้างรูปลักษณ์ที่ทันสมัยและซับซ้อน
ยิ่งไปกว่านั้น การออกแบบแบบโมโนโครมยังมีความหลากหลายอย่างไม่น่าเชื่ออีกด้วย เหมาะสำหรับเว็บไซต์ทุกประเภทตั้งแต่บล็อกส่วนตัวไปจนถึงเว็บไซต์ขององค์กร นอกจากนี้ การใช้สีเดียวหมายความว่าองค์ประกอบการออกแบบที่เหลือของคุณมีโอกาสที่จะเปล่งประกาย
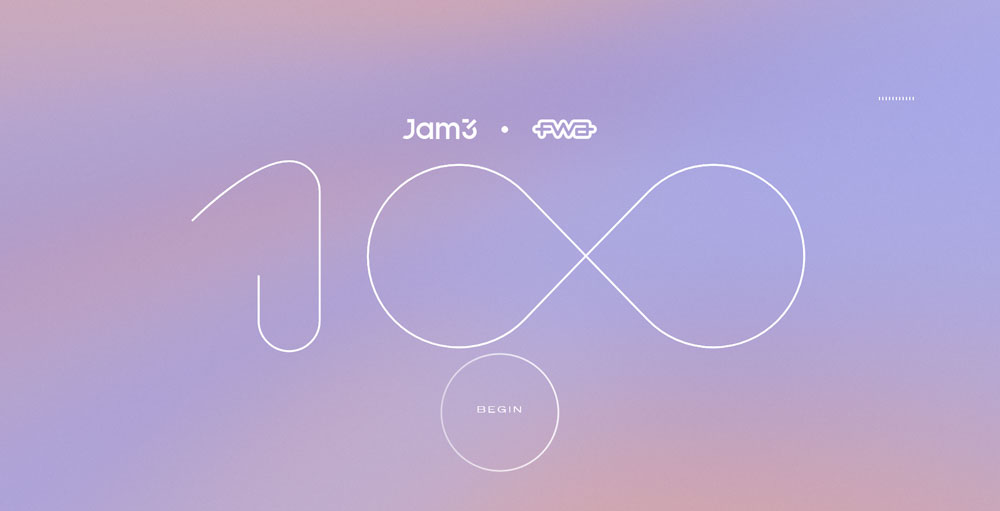
7. การไล่ระดับสี
หากคุณต้องการให้เว็บไซต์ของคุณมีรูปลักษณ์ใหม่และทันสมัย ลองพิจารณาเพิ่มการไล่ระดับสี

การไล่ระดับสีประกอบด้วยสีตั้งแต่สองสีขึ้นไปที่ค่อยๆ กลมกลืนกัน พวกเขาได้รับความนิยมในการออกแบบเว็บไซต์ในช่วงไม่กี่ปีที่ผ่านมา
เทรนด์นี้ได้รับความนิยมในยุคแรกๆ ของ HTML และ CSS นักออกแบบใช้การไล่ระดับสีเพื่อเพิ่มสีสันและความน่าสนใจให้กับงานออกแบบของตน อย่างไรก็ตาม เมื่อเร็วๆ นี้มันไม่ได้รับความนิยมเนื่องจากการออกแบบแนวราบเริ่มเป็นที่นิยมมากขึ้น
กระนั้น การไล่ระดับสีกำลังกลับมาอีกครั้งในขณะนี้ เนื่องจากเป็นการเสนอวิธีการเพิ่มความลึกและมิติให้กับงานออกแบบโดยไม่ต้องสูญเสียความเรียบง่ายไป นอกจากนี้ยังสามารถสร้างความรู้สึกของการเคลื่อนไหวทางสายตา การดำเนินการนี้จะมีประสิทธิภาพอย่างยิ่งในหน้า Landing Page ที่มีการเลื่อนแบบพารัลแลกซ์
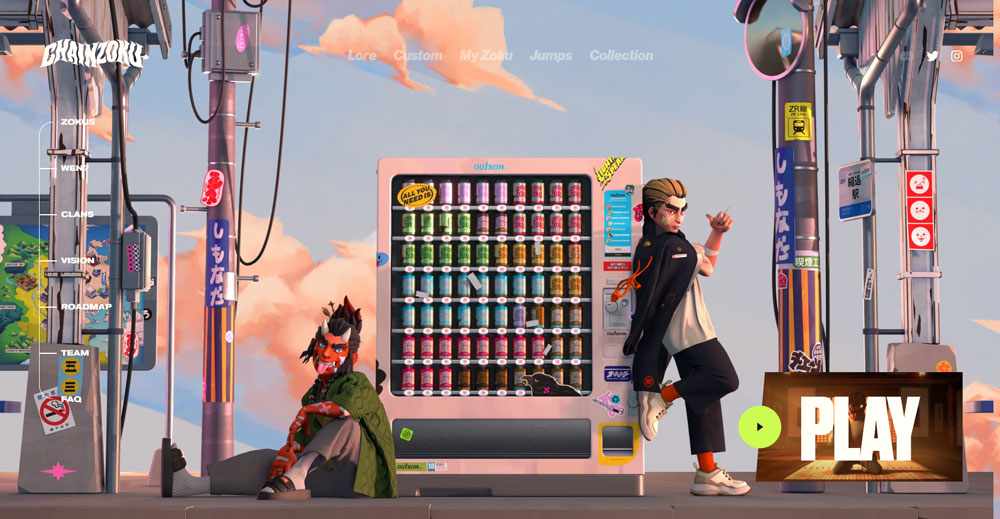
8. ตัวละคร 3 มิติ
ตัวละครที่แสดงผลแบบ 3 มิติปรากฏบ่อยขึ้นในฐานะตัวเลือกการออกแบบยอดนิยม และดูเหมือนจะเป็นหนึ่งในเทรนด์ของเว็บในปี 2023 ซึ่งเกี่ยวข้องกับการใช้ภาพสามมิติของคนหรือสิ่งมีชีวิตแทนภาพประกอบดิจิทัลแบบดั้งเดิมบนเว็บไซต์

ตัวละคร 3 มิติสามารถตอบสนองวัตถุประสงค์ที่หลากหลาย ตั้งแต่การเพิ่มความรู้สึกสนุกสนานและบุคลิกภาพให้กับไซต์ ไปจนถึงการช่วยผู้ใช้นำทางไปยังส่วนต่างๆ ของอินเทอร์เฟซที่ซับซ้อน

พวกเขามีความสามารถรอบด้านและสามารถเอียงไปทางสไตล์ที่สนุกสนานและน่ารักหรือดูสมจริงและเหมือนจริงมากขึ้น ขึ้นอยู่กับความต้องการของโครงการ
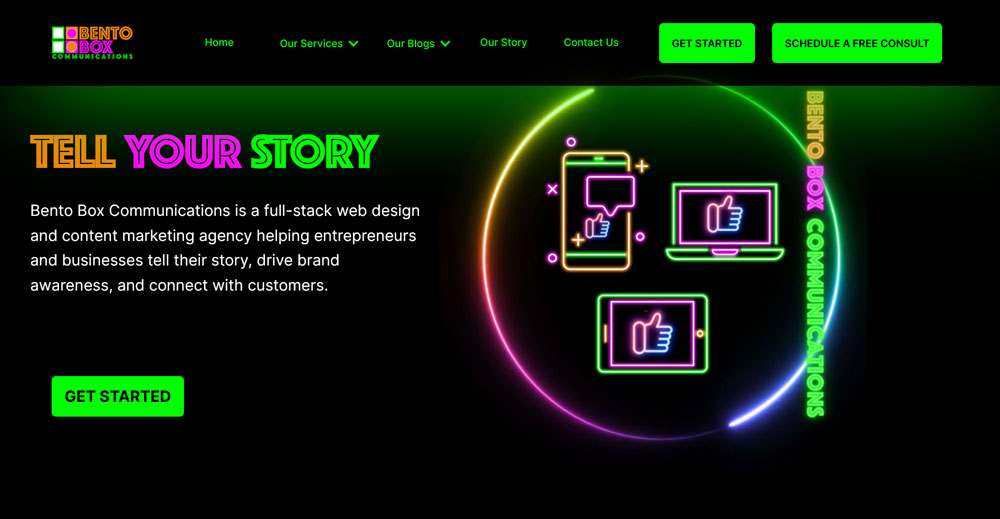
9. ทุกสิ่งที่เป็นนีออน
การใช้สีนีออนในการออกแบบเว็บเป็นสิ่งที่คุณเห็นมากขึ้นเมื่อเร็วๆ นี้ สิ่งนี้เกี่ยวข้องกับการใช้สีที่สดใสซึ่งเป็นส่วนหนึ่งของความสวยงามของเว็บไซต์ มักมาพร้อมกับรูปลักษณ์ของป้ายไฟนีออนหรือการออกแบบที่ได้รับแรงบันดาลใจจากยุคเรโทรอื่นๆ

สีนีออนช่วยเพิ่มความสนุกสนานและบุคลิกภาพให้กับเว็บไซต์ นอกจากนี้ยังสามารถช่วยผู้ใช้นำทางไปยังส่วนต่อประสานที่ซับซ้อนและเบี่ยงเบนความสนใจไปยังพื้นที่เนื้อหาหลัก
สีนีออนยังเหมาะสำหรับสไตล์เรโทรอีกด้วย ดังนั้น หากคุณกำลังมองหาวิธีเพิ่มความคิดถึงยุค 80 หรือ 90 ให้กับการออกแบบเว็บไซต์ของคุณ เทรนด์นี้ควรค่าแก่การสำรวจอย่างแน่นอน
10. การโต้ตอบ
แนวโน้มการออกแบบเว็บไซต์อีกรูปแบบหนึ่งที่คาดว่าจะมีการใช้งานหนักต่อไปในปี 2566 คือการโต้ตอบ แนวโน้มนี้เกี่ยวข้องกับการออกแบบเว็บไซต์ให้โต้ตอบและดึงดูดใจผู้ใช้มากขึ้น ทำให้พวกเขาได้รับประสบการณ์ที่สมจริงยิ่งขึ้น
คุณสามารถเพิ่มการโต้ตอบให้กับเว็บไซต์ได้หลายวิธี ตั้งแต่การรวมเกมและแบบทดสอบไปจนถึงการเพิ่มแชทบอทและปัญญาประดิษฐ์ในรูปแบบอื่นๆ
ยิ่งไปกว่านั้น การโต้ตอบยังมีความสามารถในการสร้างประสบการณ์ที่เป็นส่วนตัวมากขึ้นสำหรับผู้ใช้ ตัวอย่างเช่น คุณสามารถใช้ข้อมูลจากการโต้ตอบครั้งก่อนของผู้ใช้กับไซต์ของคุณเพื่อปรับแต่งเนื้อหาและการออกแบบหน้าเว็บของคุณ
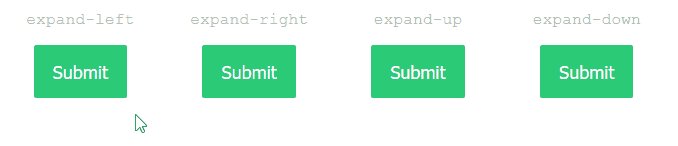
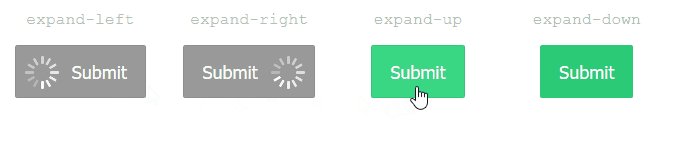
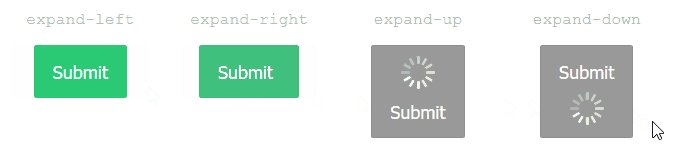
การโต้ตอบในระดับจุลภาคกำลังเพิ่มขึ้นเช่นกัน สิ่งนี้เกี่ยวข้องกับการเพิ่มองค์ประกอบโต้ตอบขนาดเล็กในการออกแบบเว็บไซต์ เช่น เอฟเฟ็กต์โฮเวอร์และปุ่มเคลื่อนไหว

การเพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟลงในเว็บไซต์ของคุณจะทำให้ประสบการณ์ของผู้ใช้มีชีวิตชีวาขึ้น และช่วยให้ผู้ใช้สามารถมีส่วนร่วมกับเนื้อหาของคุณได้อย่างน่าพอใจยิ่งขึ้น
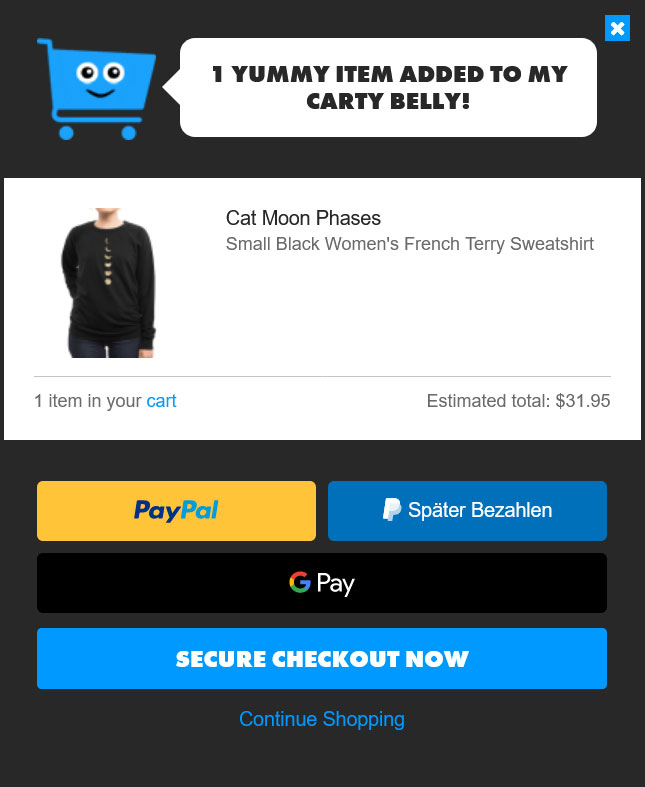
ตัวอย่างเช่น เมื่อคุณเพิ่มสินค้าลงในตะกร้าสินค้าของคุณบนเว็บไซต์ Threadless คุณจะพบกับการโต้ตอบขนาดเล็กที่ยืนยันว่าการดำเนินการนั้นประสบความสำเร็จ

11. พื้นหลังวิดีโอ
หากคุณต้องการก้าวนำหน้า ให้พิจารณาใช้พื้นหลังวิดีโอสำหรับการออกแบบเว็บไซต์ของคุณในปี 2023 เทรนด์ที่กำลังเติบโตนี้ใช้ฟุตเทจวิดีโอเป็นพื้นหลังแทนภาพนิ่ง

ใช้พื้นหลังวิดีโอเพื่อเพิ่มความตื่นเต้นและความเคลื่อนไหวให้กับเว็บไซต์ หรือช่วยให้ผู้ใช้เข้าใจแนวคิดที่ซับซ้อน
นอกจากนี้ พื้นหลังของวิดีโอยังสมบูรณ์แบบสำหรับการสร้างประสบการณ์ที่สมจริง หากใช้อย่างถูกต้อง สิ่งเหล่านี้จะทำให้ผู้ใช้รู้สึกราวกับว่าพวกเขาอยู่ท่ามกลางสิ่งที่เกิดขึ้นบนหน้าจอ
12. การเล่าเรื่องแบบบูรณาการ
บอกเล่าเรื่องราวของคุณผ่านการออกแบบเว็บไซต์ด้วยการเล่าเรื่องแบบผสมผสาน ซึ่งเป็นเทรนด์ที่ได้รับความนิยมในปี 2023 และต่อๆ ไป

มีหลายวิธีในการเพิ่มการเล่าเรื่องแบบผสมผสานลงในเว็บไซต์ เช่น วิดีโอ ภาพเคลื่อนไหว และองค์ประกอบแบบโต้ตอบ โดยพื้นฐานแล้ว สิ่งใดก็ตามที่นำผู้เยี่ยมชมเว็บไซต์ไปพร้อมกับการเดินทาง ทีละขั้นตอน (หรือคลิกต่อคลิก) ผ่านการเล่าเรื่องบางประเภท
13. ภาพเคลื่อนไหว
แอนิเมชันปรากฏบ่อยขึ้นในการออกแบบเว็บ ซึ่งสิ่งนี้กำลังกลายเป็นเทรนด์ที่ต้องจับตามองในปีหน้า อย่างที่คุณอาจเดาได้ เทรนด์นี้เกี่ยวข้องกับการรวมองค์ประกอบภาพเคลื่อนไหวเข้ากับการออกแบบเว็บไซต์

แอนิเมชั่นไม่ได้มีไว้เพื่อความบันเทิงเท่านั้น พวกมันมีประโยชน์ในการอธิบายหัวข้อที่ยากหรือแนวคิดที่ท้าทายเช่นกัน หากใช้งานได้ดี ผู้ใช้จะรู้สึกเหมือนอยู่ในใจกลางของการกระทำ ทำให้เกิดความรู้สึกดื่มด่ำ
14. การโหลดเนื้อหาอัจฉริยะ
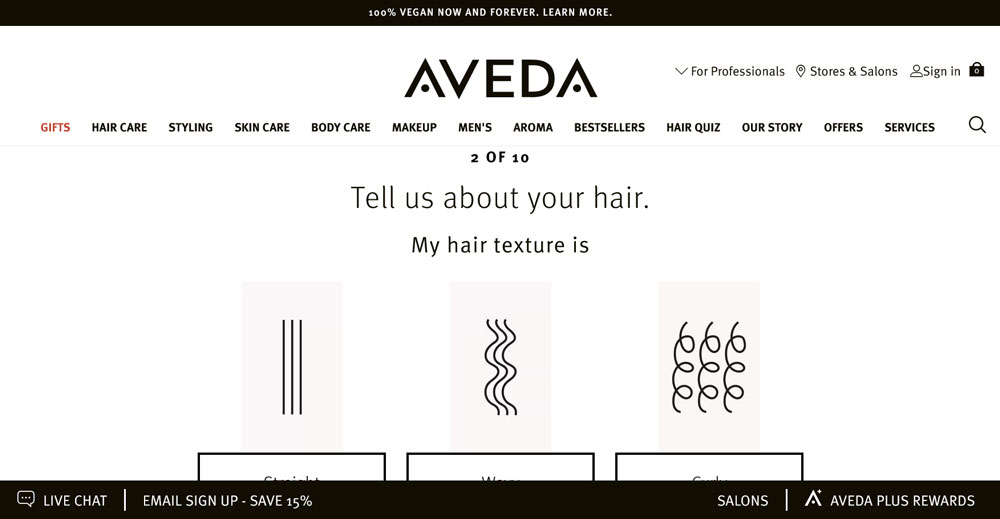
หากคุณต้องการให้เว็บไซต์ของคุณทันสมัยและมีประสิทธิภาพ ให้พิจารณาการโหลดเนื้อหาอัจฉริยะ เทคนิคการออกแบบนี้โหลดเฉพาะข้อมูลที่ผู้อ่านต้องการเท่านั้น ทำให้รวดเร็วขึ้นและเป็นมิตรกับผู้ใช้มากขึ้น
มีประโยชน์หลายประการในการใช้การโหลดเนื้อหาอัจฉริยะ ตั้งแต่การลดเวลาในการโหลดหน้าเว็บ ไปจนถึงการประหยัดการใช้ข้อมูล หรือคุณสามารถใช้เพื่อปรับแต่งประสบการณ์ของผู้เยี่ยมชมแต่ละคน
ตัวอย่างเช่น หากคุณต้องทำแบบทดสอบทรงผมบนเว็บไซต์ Aveda เนื้อหาที่คุณเห็นในการเข้าชมครั้งต่อไปจะปรับตามข้อมูลที่คุณป้อนก่อนหน้านี้

15. การเลื่อนในแนวนอน
การเลื่อนในแนวนอนไม่ใช่เรื่องใหม่ แต่ได้เห็นการฟื้นคืนชีพ แนวโน้มนี้สามารถสร้างประสบการณ์ที่สมจริงยิ่งขึ้นสำหรับผู้ใช้เมื่อพวกเขาเลื่อนดูเนื้อหาของเว็บไซต์

ตั้งแต่การเพิ่มความรู้สึกเคลื่อนไหวให้กับไซต์ไปจนถึงการช่วยผู้ใช้นำทางผ่านเนื้อหาจำนวนมาก การเลื่อนในแนวนอนนั้นมีประสิทธิภาพเพราะจะทำให้ผู้เยี่ยมชมไซต์ส่วนใหญ่ไม่ทันตั้งตัวและดึงความสนใจของพวกเขาไป
16. ปัญญาประดิษฐ์
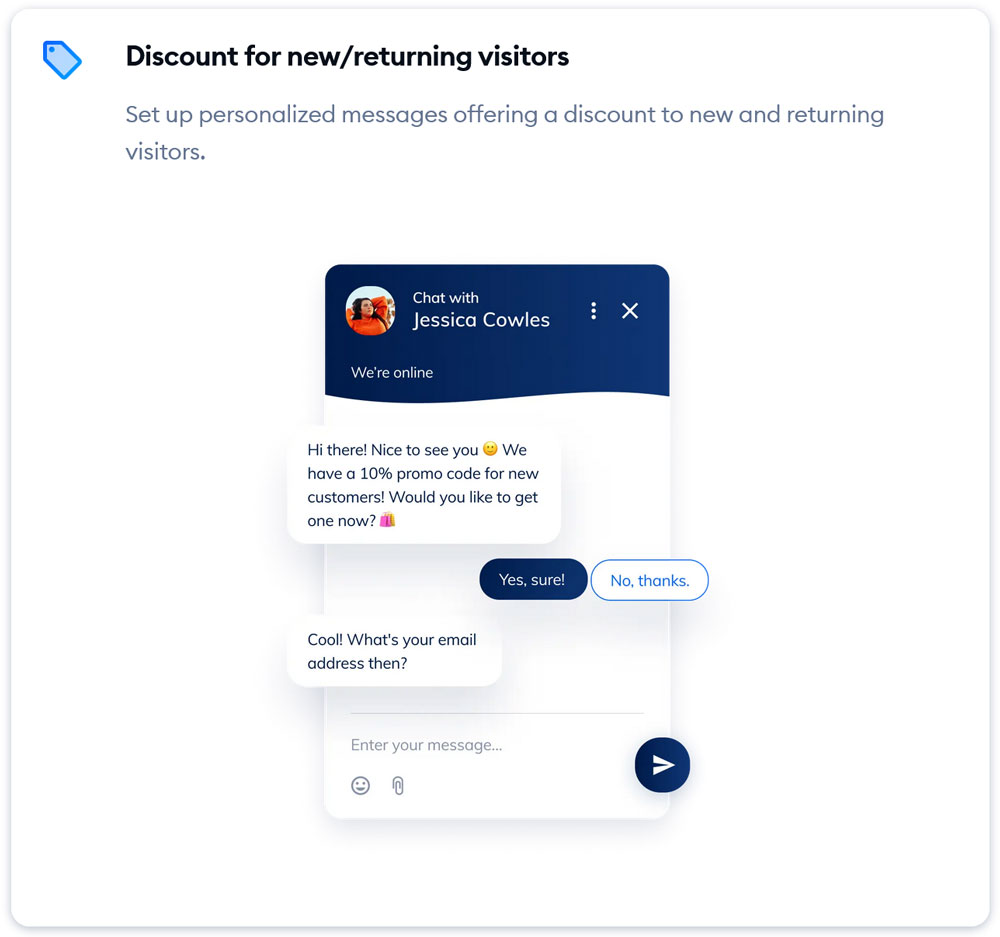
ปัญญาประดิษฐ์ในการออกแบบเว็บไม่ใช่เรื่องใหม่ อย่างไรก็ตาม เป็นเทรนด์ที่ดูเหมือนว่าจะได้รับความนิยมมากขึ้นเรื่อยๆ เมื่อเวลาผ่านไป การใช้ AI เพื่อสร้างประสบการณ์ที่กำหนดเองอาจเกี่ยวข้องกับการใช้แชทบอทหรือคำนึงถึงการโต้ตอบของผู้ใช้ในอดีต
ปัญญาประดิษฐ์ไม่เพียงแต่สามารถปรับปรุงประสิทธิภาพบนเว็บไซต์ของคุณเท่านั้น แต่ยังสามารถทำให้งานต่างๆ เป็นไปโดยอัตโนมัติ เช่น การสนับสนุนลูกค้าหรือการสร้างความสนใจในตัวสินค้า ทำให้เป็นเครื่องมือที่ยอดเยี่ยมสำหรับธุรกิจทุกขนาด
ใช้แชทบอท Tidio เป็นตัวอย่าง มันอาศัย AI เพื่อสร้างบทสนทนาที่เหมือนจริงสำหรับสถานการณ์การบริการลูกค้า

เตรียมตัวให้พร้อมสำหรับความสำเร็จโดยทำตามเทรนด์การออกแบบเว็บไซต์ในปี 2023
อย่างที่คุณเห็น มีแนวโน้มการออกแบบเว็บไซต์ที่น่าตื่นเต้นมากมายที่จะเปิดตัวในปี 2023 แน่นอนว่าคุณไม่จำเป็นต้องใช้ทั้งหมดบนเว็บไซต์ของคุณ อย่างไรก็ตาม ด้วยการติดตามเทรนด์ล่าสุด คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะใหม่และทันสมัยอยู่เสมอ
ดังนั้น หากคุณต้องการก้าวนำหน้า ให้แน่ใจว่าได้คำนึงถึงแนวโน้มเหล่านี้สำหรับโครงการออกแบบเว็บไซต์ครั้งต่อไปของคุณ
คุณติดตามเทรนด์การออกแบบเว็บไซต์ล่าสุดหรือไม่? คุณจะเพิ่มไซต์ของคุณในปีหน้าหรือไม่? โปรดแจ้งให้เราทราบด้านล่าง!
