เทรนด์การออกแบบเว็บไซต์ปี 2024: เจาะลึกสิ่งที่กำลังมาแรงในปีหน้า
เผยแพร่แล้ว: 2023-12-02โอ้พระเจ้า นี่มันเดือนพฤศจิกายนแล้ว! ถึงเวลาที่เหมาะสมในการดูแนวโน้มการออกแบบเว็บไซต์ในปี 2024 ในซีรีส์ที่เกิดซ้ำนี้ (ดูปี 2020, 2021, 2022 และ 2023) เรากำลังพิจารณาถึงความสวยงามและเทคโนโลยีที่เราคิดว่าจะมีอิทธิพลเหนือการออกแบบเว็บไซต์ในปีหน้า
สำหรับเจ้าของเว็บไซต์ นักออกแบบธีมและเว็บไซต์ นักพัฒนา และผู้เชี่ยวชาญด้านอินเทอร์เน็ตอื่นๆ สิ่งสำคัญคือต้องคอยติดตามว่าการออกแบบเว็บไซต์สมัยใหม่จะเป็นอย่างไร ด้วยวิธีนี้ คุณสามารถปรับเปลี่ยนโครงการเว็บไซต์และมาตรการทางการตลาดของคุณได้อย่างเหมาะสม
การทำเช่นนี้จะช่วยแสดงให้ลูกค้าและผู้เยี่ยมชมเห็นว่าคุณรู้ว่าอะไรกำลังอินเทรนด์และตามทันการพัฒนาล่าสุด นอกจากนี้ยังช่วยให้คุณใช้ประโยชน์จากเทคโนโลยีล่าสุดและสร้างเว็บไซต์ที่มีประสิทธิภาพและดูดีและบรรลุเป้าหมาย
พร้อมหรือยังว่าเทรนด์การออกแบบเว็บไซต์ในปี 2024 จะมีอะไรบ้าง? ถ้าอย่างนั้นเรามาเริ่มกันเลย
1. AI ทุกที่!

เอาล่ะ เรามาพูดถึงหุ่นยนต์ช้างยักษ์ในห้องกันก่อน นับตั้งแต่เปิดตัว ChatGPT ปัญญาประดิษฐ์ก็ไม่มีทางหนีรอดไปได้ มีการเคลื่อนตัวเข้าสู่ทุกด้านของชีวิตมากขึ้น รวมถึงการออกแบบเว็บไซต์และเนื้อหาเว็บ ในฐานะหนึ่งในเทรนด์การออกแบบปี 2024 คุณคาดว่าจะเห็นสิ่งต่างๆ มากขึ้นในเบราว์เซอร์ของคุณที่ถูกสร้างขึ้นโดยใช้เบราว์เซอร์ดังกล่าว
เนื้อหา AI ที่เขียน
ปัจจุบันนี้ดูเหมือนจะเป็นแอปพลิเคชั่นหลักสำหรับปัญญาประดิษฐ์ในการสร้างเว็บไซต์ ฉันเคยเขียนเกี่ยวกับเรื่องนี้มาก่อนตอนที่ฉันพยายามจ้างงานให้ ChatGPT

ด้วยพลังของ AI ที่อยู่เพียงปลายนิ้วสัมผัสของทุกคน เราเห็นเนื้อหาอีกมากมายที่ AI มีบทบาทอย่างน้อยบางส่วนหรือไม่ใช่ทั้งหมด โพสต์ในบล็อก หน้าแลนดิ้งเพจ เนื้อหาเว็บไซต์ การอัปเดตโซเชียลมีเดีย ทั้งหมดนี้ล้วนเป็นเกมที่ยุติธรรม
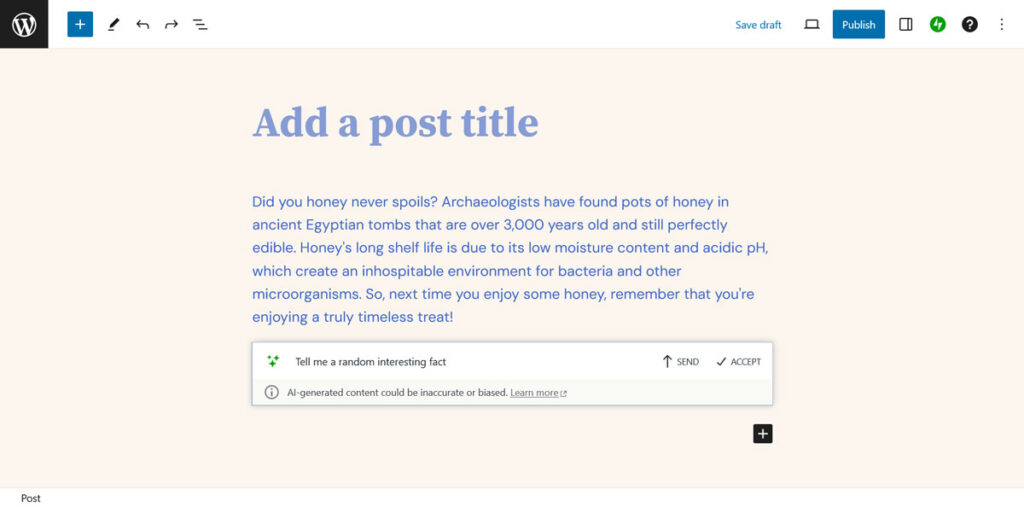
คุณสามารถใช้มันใน WordPress ได้แล้ว ฉันเพิ่งพูดถึง Jetpack AI ที่เพิ่งเปิดตัว ซึ่งนำพลังของ ChatGPT มาสู่โปรแกรมแก้ไข WordPress โดยตรง

แนวโน้มที่น่าจะดำเนินต่อไปในปีใหม่ จนถึงจุดที่ Google ได้เผยแพร่หลักเกณฑ์ใหม่สำหรับเนื้อหา พวกเขาเน้นย้ำถึงประสบการณ์โดยตรงในฐานะหนึ่งในเครื่องหมายหลักแห่งคุณภาพนอกเหนือจาก EAT นอกจากนี้เรายังได้เห็นการอัปเดตหลักๆ มากมายในช่วงหลายเดือนที่ผ่านมาที่อาจเกี่ยวข้องกับเรื่องนั้น
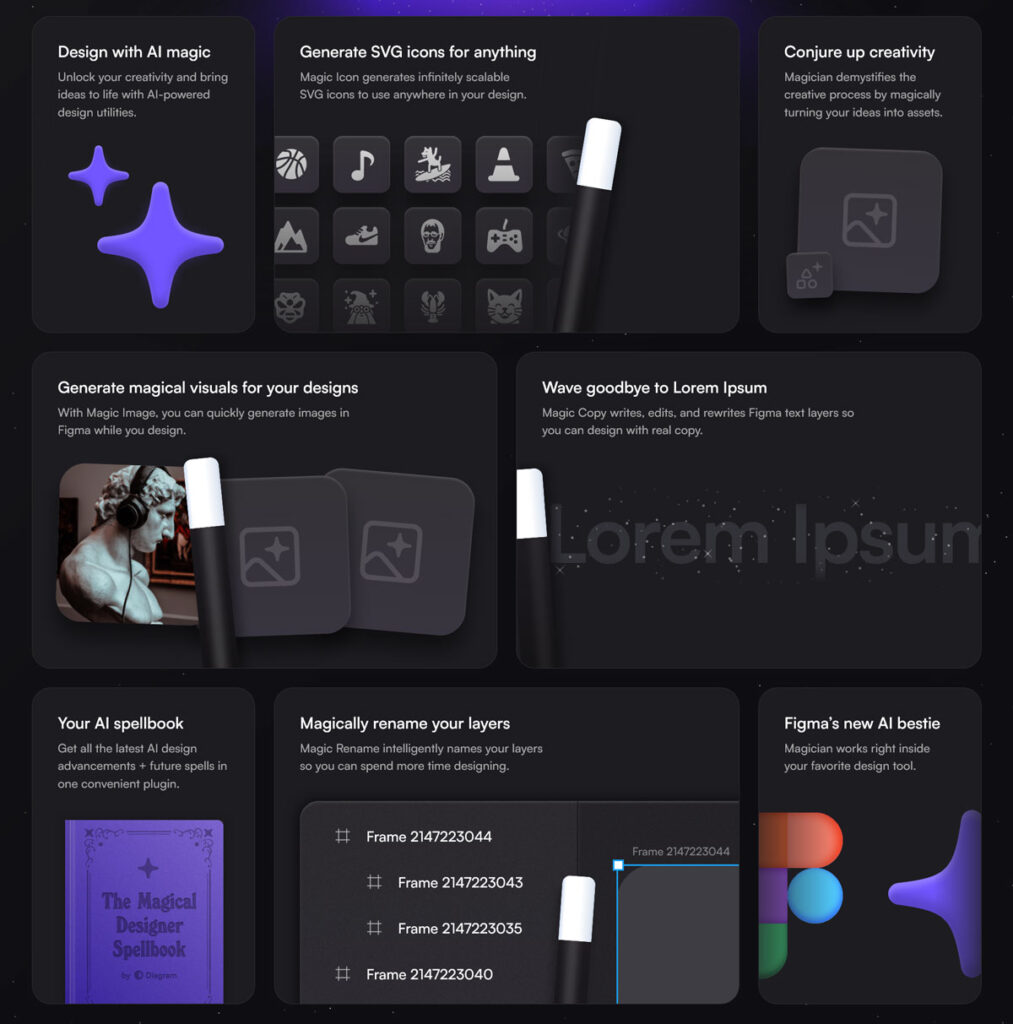
รูปภาพเอไอ
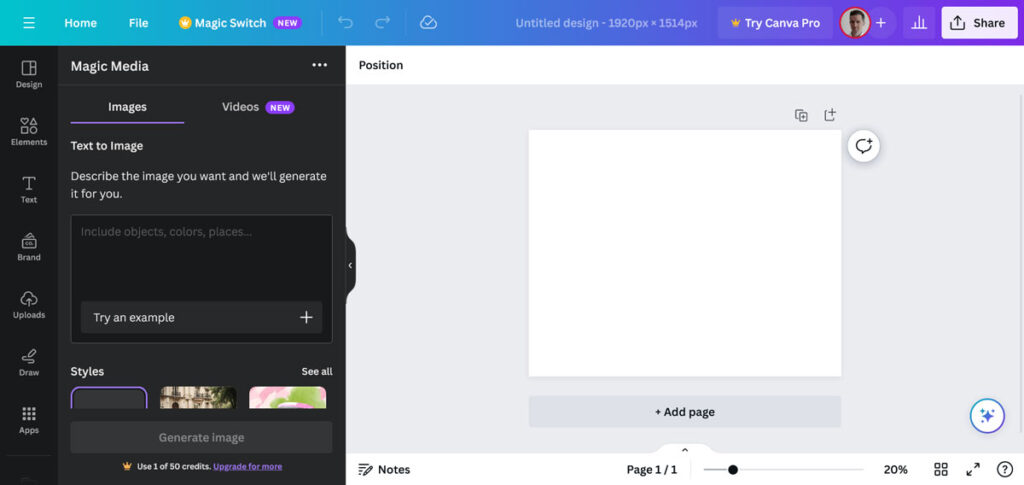
เจ้าเหนือหัว AI ใหม่ของเราไม่เพียงแค่หยุดอยู่แค่ข้อความเท่านั้น พวกเขายังเชี่ยวชาญในการสร้างภาพด้วย เราเห็นการเปิดตัว Midjourney 5 ในช่วงครึ่งแรกของปี 2023 และ Dall-E 3 พร้อมใช้งานบน ChatGPT Plus บริการอย่าง Canva ยังมาพร้อมกับ AI รูปภาพของตัวเองอีกด้วย เป็นผลให้คุณสามารถใช้เครื่องมือมากขึ้นในการสร้างภาพโดยไม่ต้องมีนักออกแบบกราฟิก

นอกจากนี้ยังมีบริษัท WordPress เช่น Elementor ที่เริ่มนำเสนอการสร้างภาพ AI ภายในผลิตภัณฑ์ของตน
ดังนั้น แทนที่จะเป็นภาพสต็อก เทรนด์การออกแบบเว็บไซต์อย่างหนึ่งที่เราคาดว่าจะเห็นมากขึ้นในปี 2024 ก็คือรูปภาพที่มีเอกลักษณ์ซึ่งสร้างขึ้นพร้อมข้อความแจ้ง ไม่ใช่ Photoshop
AI แชทบอท
ใช่แล้ว เราได้พูดถึงแชทบอทว่าเป็นเทรนด์การออกแบบเว็บไซต์ในช่วงหลายปีที่ผ่านมา แต่ด้วยการปรับปรุง AI อย่างก้าวกระโดด การสนับสนุนลูกค้าจึงเป็นอีกด้านหนึ่งที่มันเข้าถึงเว็บไซต์ได้
ซึ่งรวมถึงเวิร์ดเพรสด้วย ที่งาน WordCamp Europe 2023 มีทั้งการอภิปรายในหัวข้อนี้
ผู้ร่วมอภิปรายได้พูดคุยเกี่ยวกับวิธีต่างๆ ที่บริษัท WordPress ใช้ AI อยู่แล้ว และการสนับสนุนลูกค้าเป็นหัวข้อสำคัญสำหรับเรื่องนั้น นอกจากนี้ยังมีปลั๊กอิน เช่น Chatbot ChatGPT สำหรับ WordPress และ AI Engine ที่ให้คุณนำพลังของ ChatGPT สำหรับแชทบอทและฟังก์ชันอื่นๆ มาสู่ไซต์ของคุณ
ดังนั้น ครั้งต่อไปที่คุณพบว่าตัวเองคลิกที่ปุ่ม “แชทกับเรา” ปุ่มใดปุ่มหนึ่งที่แพร่หลายเหล่านั้น เตรียมพร้อมที่จะไม่มีมนุษย์อยู่อีกด้านหนึ่ง
รหัสเอไอ
AI ไม่เพียงแต่สามารถเขียนข้อความร้อยแก้วเท่านั้น แต่ยังสามารถเขียนฟังก์ชันและโค้ดได้อีกด้วย ในขณะที่สัมมนาที่จัดขึ้นโดยเฉพาะสำหรับหัวข้อนี้ที่ WCEU 2023 ผลลัพธ์ได้รับการผสมผสานสำหรับการดำเนินการที่ซับซ้อนยิ่งขึ้น สำหรับฟังก์ชัน CSS หรือ JavaScript ที่เรียบง่ายยิ่งขึ้น คุณสามารถพึ่งพาโมเดลภาษา เช่น GitHub Copilot หรือ ChatGPT เพื่อช่วยเหลือคุณได้อย่างแน่นอน

แน่นอนว่าความท้าทายยังคงมีอยู่คือการมีทักษะการพัฒนาที่เพียงพอ เพื่อให้คุณสามารถถามสิ่งที่คุณต้องการและแก้ไขปัญหาได้ อย่างไรก็ตาม คงจะเป็นเรื่องปกติมากขึ้นเรื่อยๆ ที่จะมีเว็บไซต์ที่ทำงานบนโค้ดที่สร้างโดย AI อย่างน้อยก็ในบางส่วน
เอไอ ออกแบบเว็บ
สุดท้ายนี้ อีกวิธีหนึ่งที่ปัญญาประดิษฐ์จะเข้ามาสู่การออกแบบเว็บไซต์ในปี 2024 ก็คือการออกแบบเว็บไซต์จริง เรามีข้อเสนออยู่แล้วซึ่งคุณสามารถสร้างเว็บไซต์ที่สร้างขึ้นโดยอัตโนมัติได้ด้วยการแจ้งเพียงไม่กี่ขั้นตอน
ผู้สร้างเว็บไซต์อย่าง Wix กำลังทดลองใช้มัน คุณสามารถใช้ Unbounce สำหรับแลนดิ้งเพจได้ และสำหรับ WordPress ก็มี CodeWP AI หรือ AppyPie

2. แอนิเมชัน เอฟเฟ็กต์การเคลื่อนไหว และวิดีโอ
เนื้อหาวิดีโอเป็นรูปแบบเนื้อหาที่ได้รับความนิยมมากที่สุดรูปแบบหนึ่ง เพียงแค่ดู YouTube และ TikTok ซึ่งเป็นหนึ่งในเว็บไซต์ที่มีผู้เข้าชมมากที่สุดในโลก นอกจากนี้ เว็บไซต์โซเชียลหลายแห่งยังก้าวกระโดดด้วยการนำเสนอวิดีโอของตัวเอง เช่น Instagram Reels

เนื่องจากได้รับความนิยม จึงไม่น่าแปลกใจที่ภาพเคลื่อนไหวจะเป็นกระแสในการออกแบบเว็บไซต์ด้วย

สิ่งที่ขับเคลื่อนการพัฒนานี้คือการเพิ่มฟังก์ชันการทำงานของ CSS ที่สามารถรองรับภาพเคลื่อนไหว การเปลี่ยนภาพ และเอฟเฟกต์โฮเวอร์และการเลื่อนที่ซับซ้อน คุณไม่จำเป็นต้องรู้ JavaScript ด้วยซ้ำ
การโหลดภาพเคลื่อนไหวหรือการโต้ตอบเล็กๆ น้อยๆ เป็นตัวเลือกเพิ่มเติมที่ช่วยให้คุณสามารถสร้างประสบการณ์เว็บไซต์ที่สมจริงและราบรื่นยิ่งขึ้น นอกเหนือจากการโหลดหน้าเว็บตามปกติ เมื่อความก้าวหน้าทางเทคโนโลยีและเบราว์เซอร์มีความสามารถมากขึ้น เราก็สามารถเห็นนักออกแบบและนักพัฒนาเว็บไซต์จำนวนมากขึ้นใช้ประโยชน์จากเทรนด์นี้
อย่างไรก็ตาม คุณยังสามารถแนะนำการเคลื่อนไหวให้กับเว็บไซต์ในรูปแบบอื่นๆ ได้ เช่น ภาพประกอบภาพเคลื่อนไหว วิดีโอ หรือ GIF แบบวนซ้ำ สิ่งหลังนี้ชวนให้นึกถึงสิ่งที่ผู้ใช้แพลตฟอร์มวิดีโอสั้นบริโภคทุกวัน
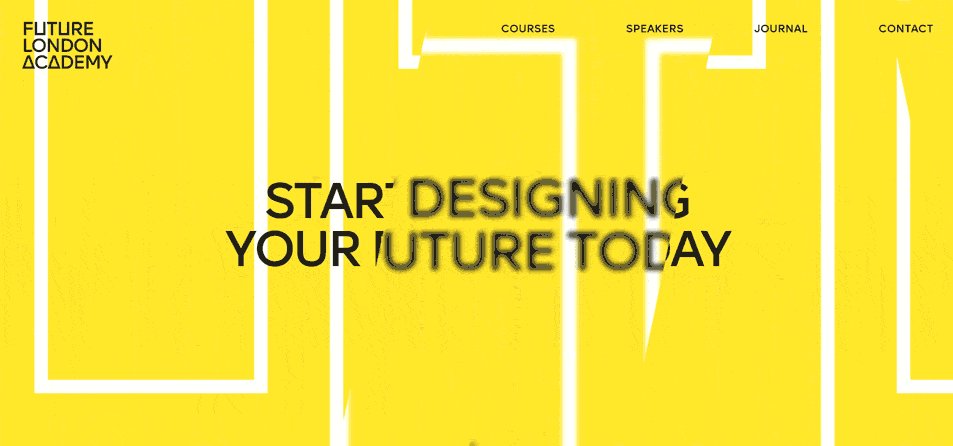
3. ตัวอักษรฮีโร่ขนาดใหญ่
นอกจากแอนิเมชั่นแล้ว อีกวิธีหนึ่งในการทำให้ตัวพิมพ์หลักโดดเด่นก็คือการขยายขนาดให้ใหญ่ขึ้น นี่คือสิ่งที่ปรากฏให้เห็นบนเว็บไซต์มากขึ้นเรื่อยๆ มันดึงดูดสายตาได้ดีมาก และขึ้นอยู่กับฟอนต์ที่คุณใช้ มันสามารถสื่อถึงบุคลิกต่างๆ ได้ทันที คุณสามารถใช้กับชื่อแบรนด์ หัวข้อ จุดขายที่ไม่ซ้ำใคร ฯลฯ

แบบอักษรขนาดใหญ่ยังเป็นทางเลือกที่ดีสำหรับรูปภาพอีกด้วย ใช้เวลาโหลดน้อยกว่าและมีผลคล้ายกัน

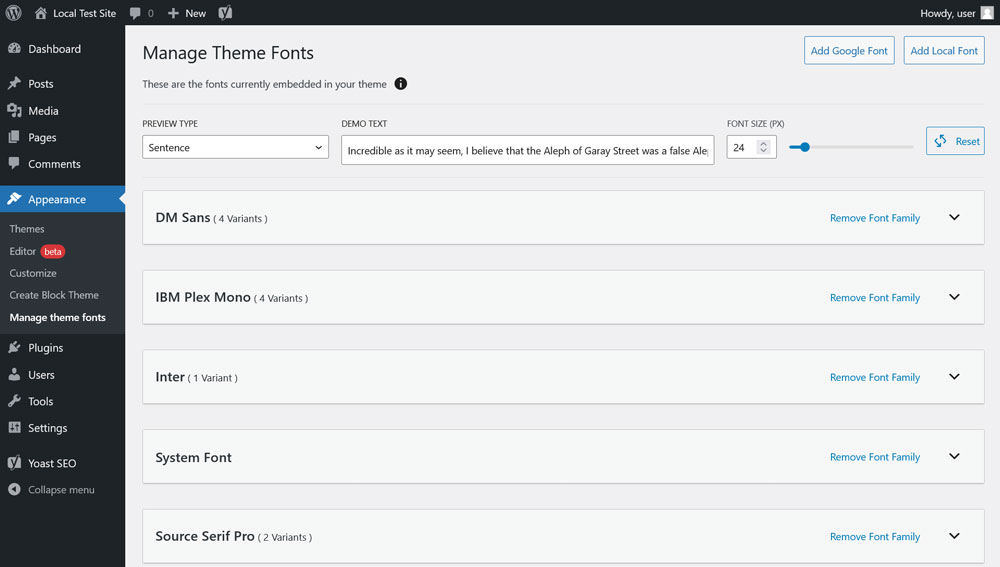
นอกจากนี้ยังใช้งานได้ง่ายมากในธีมบล็อกและ WordPress Site Editor ใช้ปลั๊กอิน Create Block Theme เพื่อเพิ่มแบบอักษรที่คุณเลือกลงในเว็บไซต์ของคุณ

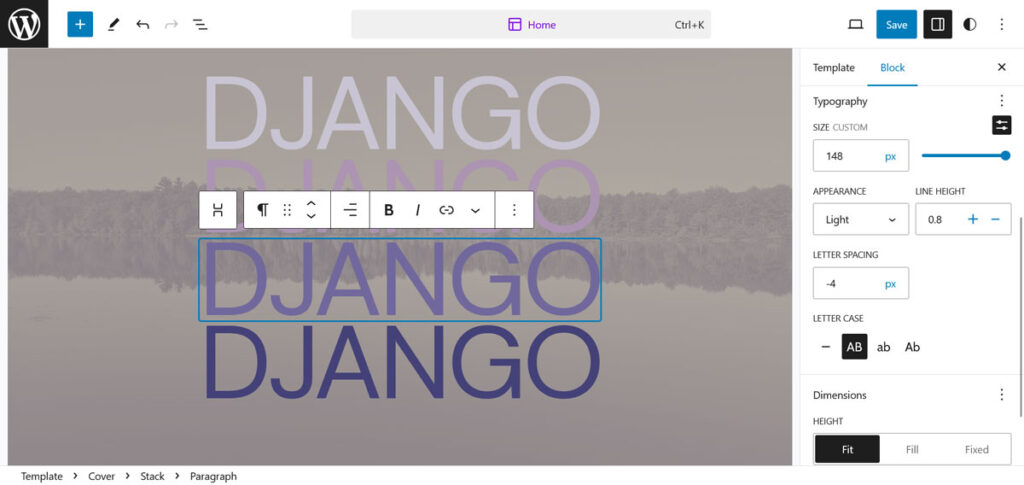
หลังจากนั้น ให้ใช้ตัวเลือกในตัวเพื่อทำให้มีขนาดใหญ่เป็นพิเศษ ตัวอย่างเช่น คุณสามารถใช้บล็อก หน้าปก เพื่อสร้างรูปภาพหลัก จากนั้นปรับรูปลักษณ์ของข้อความตามที่คุณต้องการด้วยการตั้งค่าตัวพิมพ์ดั้งเดิม

4. การไล่ระดับสี
การไล่ระดับสีมีการฟื้นตัวเล็กน้อย ไม่เพียงแต่ตั้งแต่ Instagram ปรับปรุงโลโก้ของพวกเขาเท่านั้น เป็นวิธีที่ยอดเยี่ยมในการเพิ่มสีสันให้กับการออกแบบเว็บไซต์ คุณสามารถใช้พวกมันกับรูปภาพ พื้นหลัง ปุ่ม และองค์ประกอบอื่น ๆ อีกมากมายเพื่อทำให้พวกมันโดดเด่นและสร้างสีสันได้อย่างนุ่มนวล

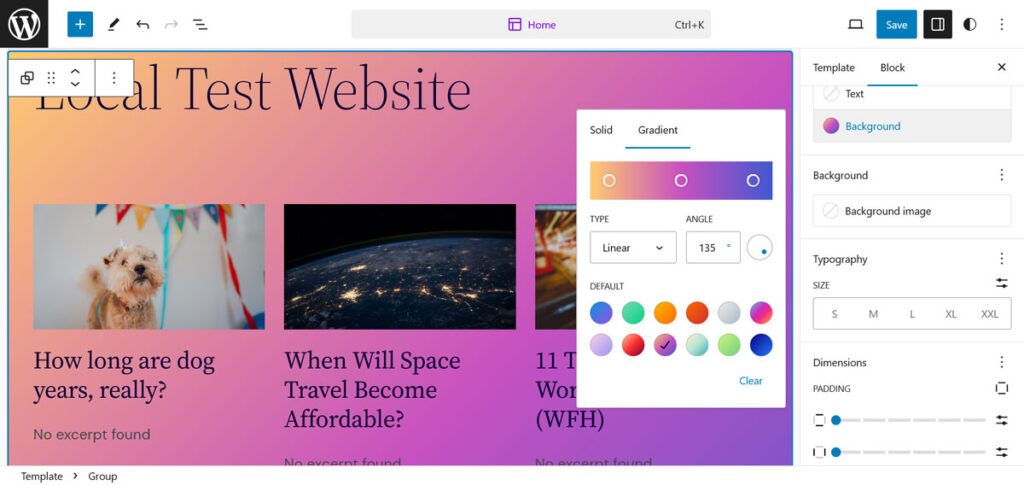
สิ่งที่ยอดเยี่ยมก็คือ WordPress มีฟังก์ชันมากมายสำหรับที่มีอยู่แล้ว ตัวแก้ไขบล็อกช่วยให้คุณสามารถเพิ่มการไล่ระดับสีในหลาย ๆ ที่ โดยเฉพาะเป็นพื้นหลัง

ดังนั้น หากคุณต้องการก้าวเข้าสู่เทรนด์การออกแบบเว็บไซต์ในปี 2024 คุณสามารถทำได้โดยไม่ต้องยุ่งยากมากนัก
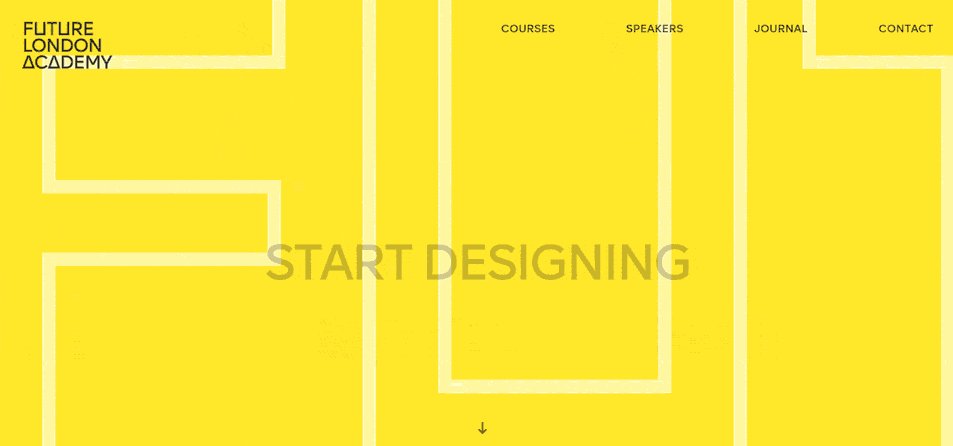
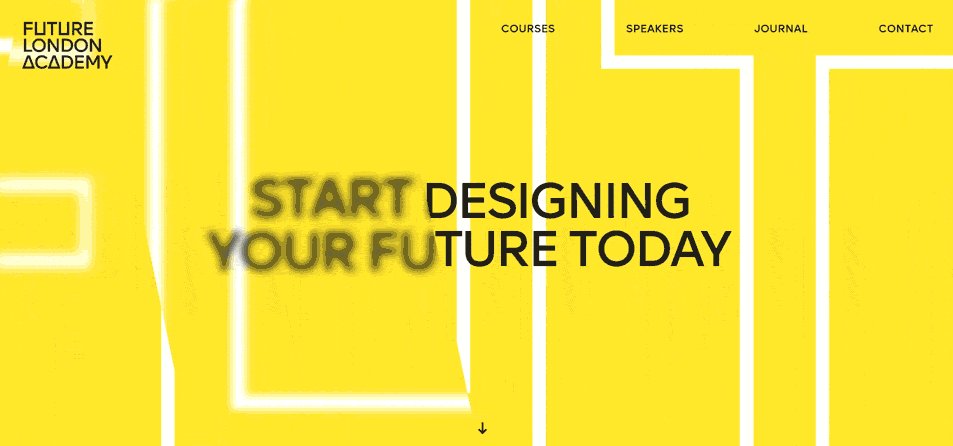
5. การพิมพ์จลน์ศาสตร์
การพิมพ์แบบ Kinetic เป็นวิธีหนึ่งในการทำให้ข้อความบนเว็บไซต์ของคุณน่าตื่นเต้นยิ่งขึ้นโดยการผสมผสานเข้ากับแอนิเมชั่น หนึ่งในการใช้งานที่พบบ่อยที่สุดก็คือการใช้มันในภาพหลักสำหรับชื่อแบรนด์หรือสโลแกนของคุณ

การพิมพ์แบบ Kinetic มีประสิทธิภาพมากในการดึงดูดความสนใจและทำให้แน่ใจว่าผู้เยี่ยมชมอ่านสิ่งที่คุณต้องการให้พวกเขา นอกจากนี้ยังใช้งานได้ง่ายมากใน WordPress คุณสามารถเพิ่มในรูปแบบ GIF หรือวิดีโอในตัวแก้ไขได้อย่างง่ายดาย
ปัญหาคือการสร้างภาพเคลื่อนไหว จะช่วยได้มากหากคุณคุ้นเคยกับเครื่องมืออย่าง After Effects หากนั่นไม่ใช่สิ่งที่คุณชอบ คุณสามารถลองใช้เว็บไซต์อย่าง Typomotion, OFFEO และ Canva ได้
6. กริดเบนโตะ
คุณอาจไม่คุ้นเคยกับคำนี้ แต่เป็นไปได้มากว่าคุณเคยเห็นพวกเขามาแล้ว Apple ได้รับการสนับสนุนทั้งในเว็บไซต์และระบบปฏิบัติการบนมือถือ โดยเป็นตารางประเภทหนึ่งที่มีเส้นขอบชวนให้นึกถึงกล่องอาหารกลางวันแบบ "เบนโตะ" ของญี่ปุ่น

ท้ายที่สุดแล้ว มันเป็นเพียงมุมโค้งมน แต่เป็นเทรนด์การออกแบบที่น่าตื่นเต้นที่ผู้คนจำนวนมากสนใจ คุณสามารถดูตัวอย่างเพิ่มเติมได้ที่ Bento Grids
เส้นกริดและเส้นขอบที่มองเห็นได้โดยทั่วไปเป็นเทรนด์ที่คุณจะได้เห็นมากขึ้นในการออกแบบเว็บไซต์ในปี 2024 เส้นเหล่านี้ให้ความชัดเจนและโครงสร้าง ทำให้ไปยังส่วนต่างๆ ของเว็บไซต์ได้ง่ายขึ้น นอกจากนี้ยังช่วยในการออกแบบที่ตอบสนองเนื่องจากช่วยให้เห็นภาพว่าองค์ประกอบจะจัดเรียงใหม่อย่างไร
หากคุณสนใจที่จะทำอะไรที่คล้ายกัน โปรดดูที่ตาราง flexbox และ CSS
7. การเข้าถึง
เทรนด์นี้ไม่ใช่เรื่องใหม่ เราได้พูดคุยเกี่ยวกับวิธีใช้งานการเข้าถึงใน WordPress เมื่อหลายปีก่อน อย่างไรก็ตาม มีการมุ่งเน้นไปที่หัวข้อนี้ใหม่ โดยมีมาตรฐานใหม่ออกมาและมีการเขียนเป็นกฎหมายเพิ่มมากขึ้น

ดังนั้นการเข้าถึงจึงมีแนวโน้มที่จะเป็นเทรนด์ในการออกแบบเว็บไซต์ในปี 2024 และต่อๆ ไป ซึ่งเป็นสิ่งที่ดี การสร้างเว็บไซต์ที่ผู้ใช้ทุกคนสามารถเข้าถึงได้ควรเป็นค่าเริ่มต้น
8. การออกแบบย้อนยุค 90/Y2K
หากคุณเกิดเร็วพอที่จะมีสติในช่วงทศวรรษที่ 90 หรือต้นทศวรรษปี 2000 คุณอาจแปลกใจที่เห็นว่าเทรนด์แฟชั่นบางส่วนในวัยเยาว์ของคุณกำลังกลับมาอีกครั้ง

อย่างไรก็ตาม ไม่ใช่แค่ในสตรีทแฟชั่นเท่านั้นที่เทรนด์เหล่านี้กำลังกลับมาอีกครั้ง ในโลกออนไลน์ องค์ประกอบมากมายที่พวกเราที่เคยสัมผัสอินเทอร์เน็ตในยุคแรกๆ พยายามจะลืมเลือนกำลังกลับมาอีกครั้ง โชคดีที่เราไม่ได้พูดถึงการกะพริบของกระโจม a la MySpace ให้เตรียมพร้อมสำหรับภาพประกอบย้อนยุค ภาพพื้นหลังที่มีเสียงดัง สีนีออน และตัวพิมพ์ขนาดใหญ่แทน

จุดเด่นอื่น ๆ ของสุนทรียภาพนี้ ได้แก่ :
- รูปร่าง 3 มิติ
- โทนสีฉูดฉาด เช่น สีชมพู สีม่วง และสีส้ม
- แวววาวและโลหะ
กล่าวโดยสรุป เตรียมตัวให้พร้อมสำหรับบรรยากาศย้อนยุคเพิ่มเติมในปี 2024
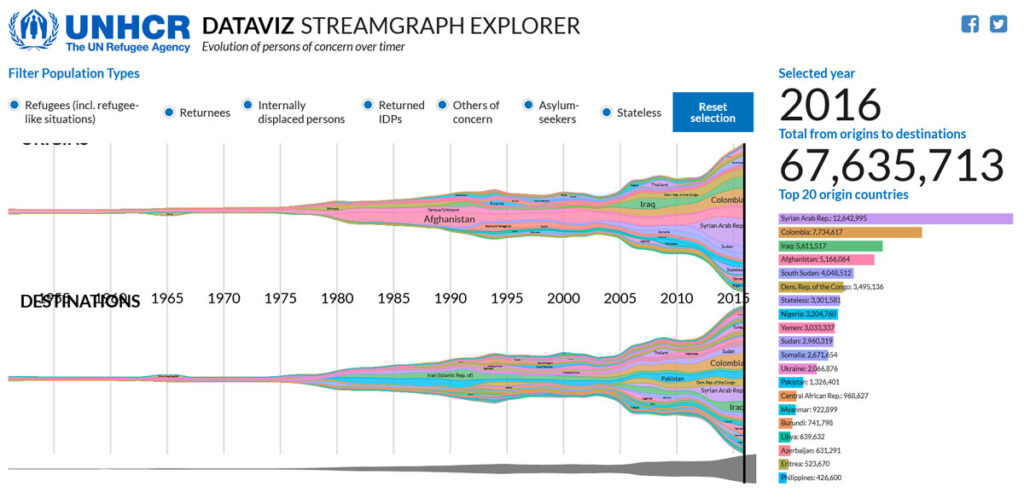
9. การแสดงข้อมูล
หากการระบาดใหญ่ของโควิดสอนอะไรเรา แสดงว่าเป็นการทำความเข้าใจข้อมูลจำนวนมากที่แสดงเป็นภาพทางออนไลน์ ไม่ต้องทำอะไรมาก รีเฟรชหมายเลขผู้ป่วยในประเทศของคุณเองหรือประเทศอื่น ๆ กลายเป็นกีฬาประจำชาติ

อย่างไรก็ตาม สิ่งที่ดีที่เกิดขึ้นก็คือความสามารถที่เพิ่มขึ้นของนักออกแบบเว็บไซต์ในการแสดงข้อมูลที่ซับซ้อนจำนวนมากบนหน้าเว็บ แม้จะอยู่ในรูปแบบเชิงโต้ตอบก็ตาม! นี่คือเทรนด์การออกแบบเว็บไซต์ที่คุณคาดว่าจะเห็นเพิ่มขึ้นในปี 2024
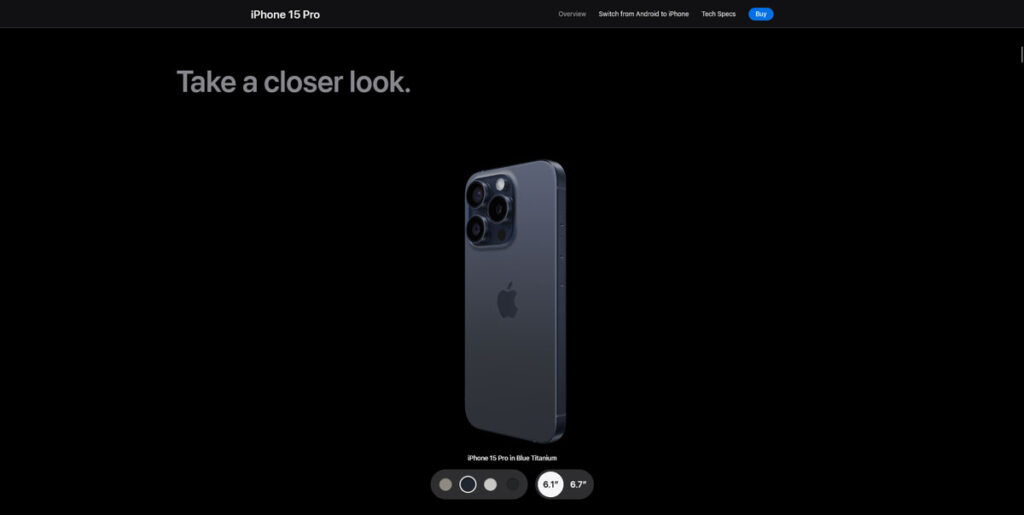
10. เนื้อหา 3 มิติเชิงโต้ตอบ
สุดท้ายนี้ ต้องขอบคุณความก้าวหน้าทางเทคโนโลยีและทักษะของนักออกแบบเว็บไซต์ การดูเนื้อหาสามมิติออนไลน์ที่คุณสามารถโต้ตอบด้วยจึงแพร่หลายมากขึ้น ตัวอย่างเช่น คุณสามารถดู iPhone รุ่นล่าสุดจากทุกมุมมองที่คุณต้องการโดยเล่นกับมันในเบราว์เซอร์ของคุณ

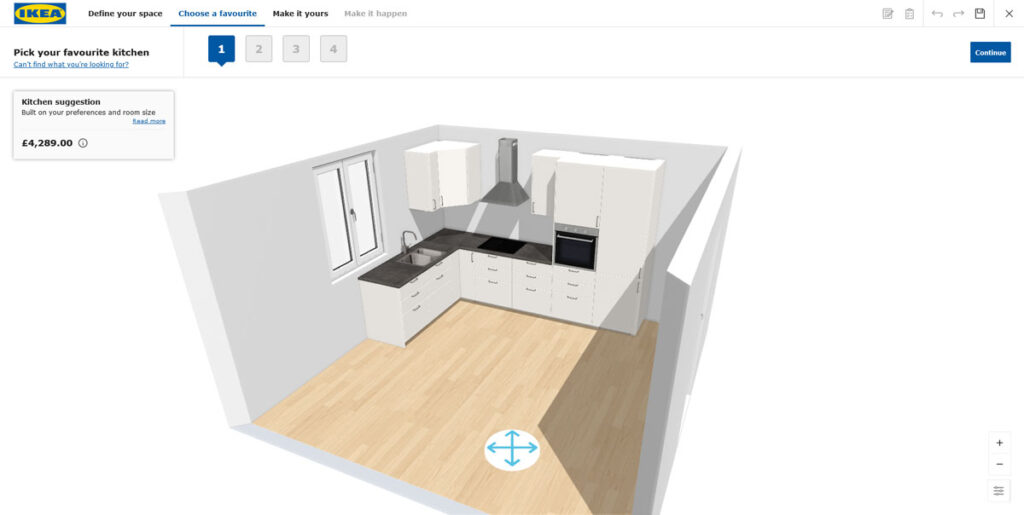
หรือคุณเคยคิดที่จะสร้างห้องครัวกับอิเกียในช่วงหลังๆ นี้บ้างไหม? คุณสามารถทำได้ในสภาพแวดล้อมแบบซิมส์โดยไม่ต้องไปใกล้ร้านเฟอร์นิเจอร์สวีเดน

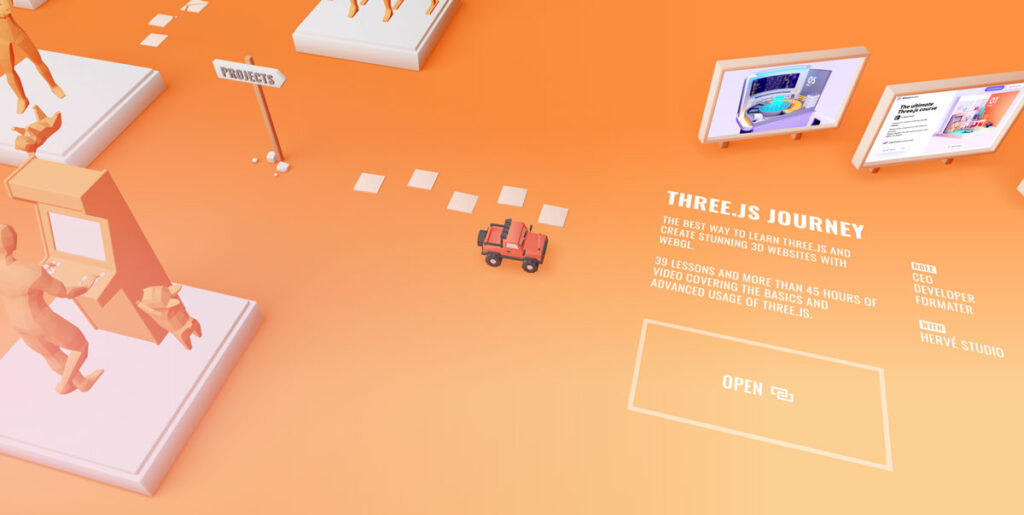
สุดท้ายนี้ มีตัวอย่างสุดบ้าของ Bruno Simon ที่สร้าง CV/ผลงานของเขาเป็นเกมออนไลน์ 3 มิติที่คุณสามารถเล่นได้ และยังได้รู้จักชุดทักษะของเขาด้วย คุณรู้ไหมว่าในกรณีที่เว็บไซต์ไม่โน้มน้าวคุณ

เนื่องจากเบราว์เซอร์และคอมพิวเตอร์มีประสิทธิภาพมากขึ้น คาดว่าจะเห็นตัวอย่างเว็บไซต์ดังกล่าวเพิ่มเติมในปีหน้า
เทรนด์การออกแบบเว็บไซต์ปี 2024 ที่คุณชื่นชอบคืออะไร?
ในฐานะนักออกแบบเว็บไซต์ นักพัฒนา หรือเพียงเจ้าของเว็บไซต์ที่ใส่ใจเทรนด์ สิ่งสำคัญคือต้องติดตามสิ่งที่เกิดขึ้นในแวดวงการออกแบบเว็บไซต์ ด้วยการทำความเข้าใจแนวโน้มด้านภาพและเทคโนโลยีที่จะครองการออกแบบเว็บไซต์ในปี 2024 คุณสามารถมั่นใจได้ว่าคุณจะอยู่ในแถวหน้าของสิ่งที่เกิดขึ้น
เช่นเดียวกับในทุกส่วนของชีวิต ปัญญาประดิษฐ์ครอบงำการอภิปรายส่วนใหญ่ แต่ก็มีการพัฒนาที่น่าตื่นเต้นอื่นๆ ที่ต้องจับตามอง ตั้งแต่การไล่ระดับสีและแอนิเมชั่นไปจนถึงแนวโน้มการพิมพ์ ขอบที่มองเห็นได้ การเข้าถึงได้ เนื้อหา 3 มิติเชิงโต้ตอบ และการแสดงภาพข้อมูล มีอะไรอีกมากมายให้ตั้งตารอ คุณไม่เห็นด้วยเหรอ?
เทรนด์การออกแบบเว็บไซต์ที่คุณตั้งตารอในปี 2024 คืออะไร? มีอะไรที่เราพลาดไปหรือเปล่า? แจ้งให้เราทราบในความคิดเห็น!
