13 เทรนด์การออกแบบเว็บไซต์ในปี 2020
เผยแพร่แล้ว: 2023-03-31มีแนวโน้มการออกแบบเว็บไซต์มากมายในปีนี้ ซึ่งยากที่จะรู้ว่า อะไร คือเทรนด์และอะไรคือหัวข้อทั่วไปในโลกการออกแบบ Nicholas Petersen ผู้นำในอุตสาหกรรม WordPress และผู้อำนวยการฝ่ายศิลป์ คิดว่าการติดตามเทรนด์การออกแบบกราฟิกในปัจจุบันเป็นสิ่งจำเป็น “การรู้เท่าทันกระแสที่เกิดขึ้นในแวดวงการออกแบบนั้นเป็นประโยชน์ เพื่อพัฒนาทักษะของคุณเองในฐานะนักออกแบบ”
ในบทความนี้ เราจะอธิบายว่าเทรนด์การออกแบบเว็บไซต์ 13 อันดับแรกคืออะไร ทำไมคุณควรสนใจพวกเขา และคำแนะนำอื่นๆ ที่กระตุ้นความคิดจากนักออกแบบชั้นนำอื่นๆ ในอุตสาหกรรม
เทรนด์การออกแบบเว็บไซต์ 13 อันดับแรกในปี 2020:
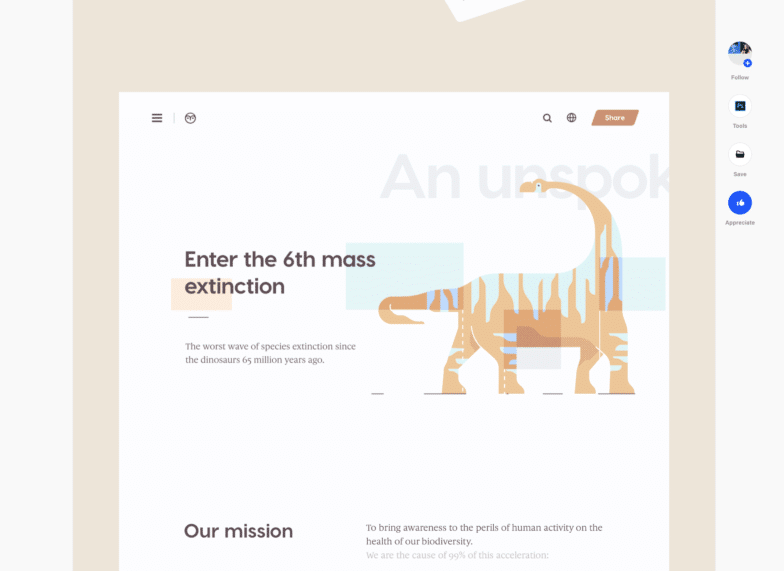
- ภาพประกอบแบบนามธรรม
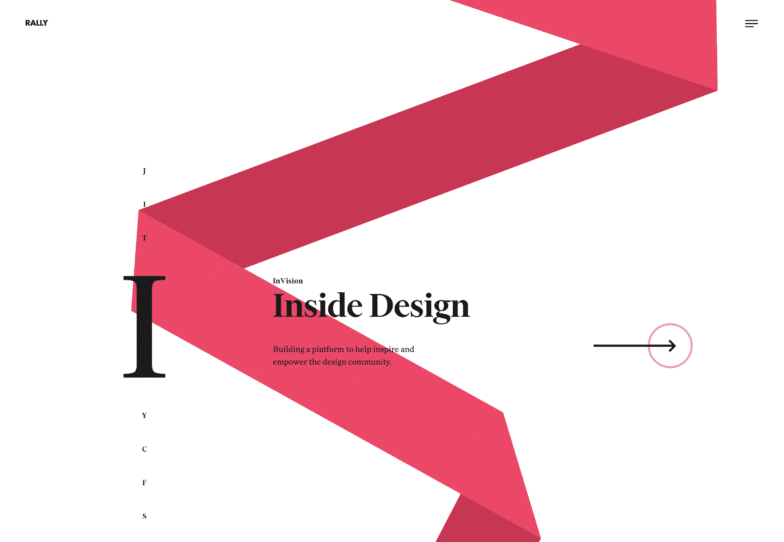
- การออกแบบทางเรขาคณิต
- มินิมอล
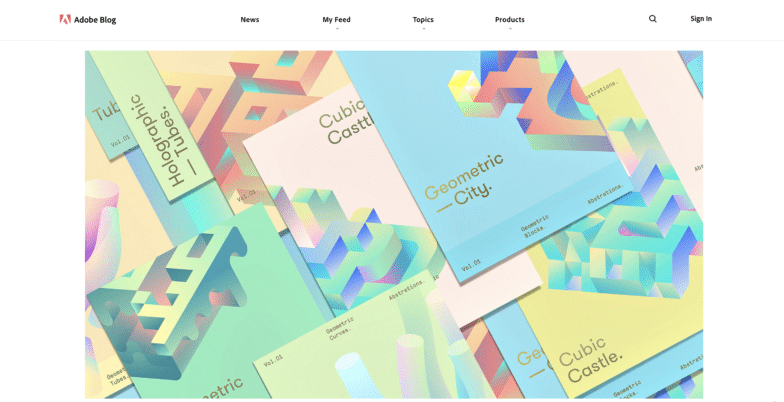
- 3 มิติ
- การเข้าถึง
- การตั้งค่า
- ประสบการณ์ที่ดื่มด่ำ
- โหมดมืด
- โทนสีที่สดใส
- การออกแบบสามมิติ
- การพิมพ์แบบกำหนดเอง
- ภาพประกอบแบบง่าย
- การถ่ายภาพด้วยกราฟิก
ภาพประกอบนามธรรม
ภาพประกอบนามธรรมคือความสมดุลที่สมบูรณ์แบบระหว่างศิลปะและการออกแบบ นี่เป็นเทรนด์ที่กำลังเติบโตเพราะสีสันที่สดใสและรูปทรงนามธรรม เส้น และรูปภาพสร้างงานออกแบบที่ไม่เหมือนใคร


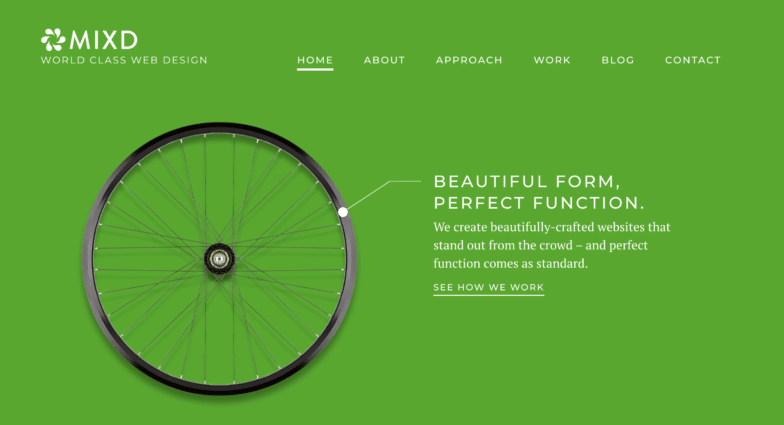
การออกแบบทางเรขาคณิต
การออกแบบเว็บรูปทรงเรขาคณิตเป็นอีกเทรนด์หนึ่งที่เกิดขึ้นในปีนี้ การออกแบบทางเรขาคณิตมีรูปทรงเรขาคณิตธรรมดาๆ และแม้ว่ามันอาจจะดูเรียบง่าย แต่ก็มีความคิดและความตั้งใจมากมายอยู่เบื้องหลัง ต้องใช้นักออกแบบเว็บไซต์ประเภทใดประเภทหนึ่งในการนำรูปทรงเรขาคณิตง่ายๆ เช่น วงกลมและสี่เหลี่ยมจัตุรัสมาแปลงเป็นเรื่องราว


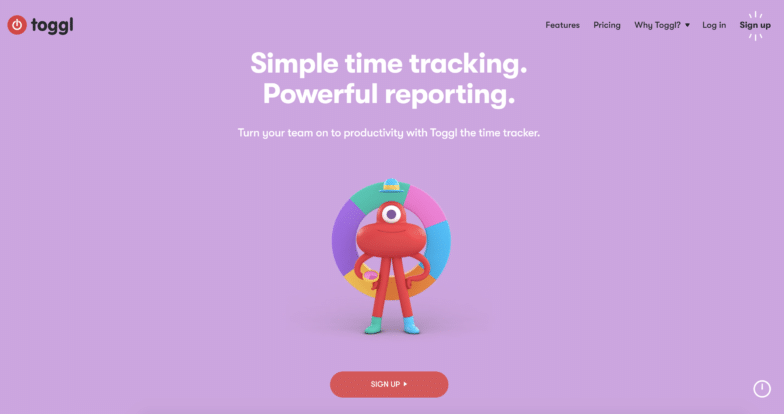
มินิมอล
ถ้าคุณรักการออกแบบรูปทรงเรขาคณิต คุณจะชอบเทรนด์นี้: มินิมัลลิสต์ การออกแบบที่เรียบง่ายคือการออกแบบที่ตรงประเด็นและสะอาดตา ในโลกที่มีผู้คนพลุกพล่านและเต็มไปด้วยสีสันที่ดังและสดใส เว็บไซต์แบบมินิมัลลิสต์ได้กลายเป็นสัญลักษณ์ในการออกแบบเว็บไซต์
การออกแบบเว็บไซต์แบบมินิมัลลิสต์ก็ได้รับความนิยมเพิ่มขึ้นเช่นกัน เพราะมันสร้างประสบการณ์การใช้งานที่ราบรื่นสำหรับผู้เยี่ยมชมในการนำทางไซต์

Zac Moore นักออกแบบจากจอร์เจียเชื่อว่าการออกแบบกราฟิกแบบมินิมัลลิสต์เป็นเทรนด์ที่นักออกแบบกราฟิกมองว่ากำลังจะมา “การออกแบบได้ดำเนินตามวิถีแห่งความเรียบง่ายในช่วงไม่กี่ปีที่ผ่านมา ทำงานเร็วขึ้นสู่ประสบการณ์การใช้งานที่สะอาดตาและไม่เกะกะ ฉันคิดว่านักออกแบบที่เพิ่งเลือกใช้แนวทางมินิมอลกำลังทำตามเทรนด์ที่ได้รับความนิยมอยู่แล้ว และจะได้รับความนิยมมากขึ้นเรื่อยๆ เมื่อเวลาผ่านไป”

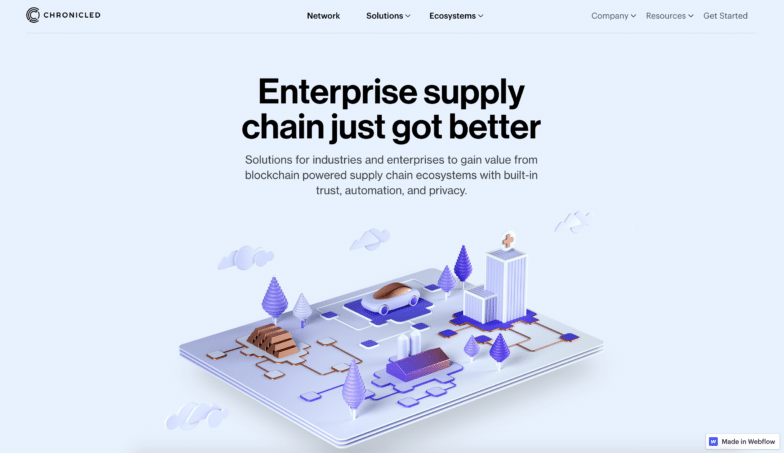
3 มิติ
การออกแบบกราฟิก 3 มิติได้กลายเป็นเทรนด์การออกแบบอันดับต้น ๆ นักออกแบบกราฟิกหลายคนเริ่มจัดวางตัวอักษร รูปภาพ และรูปทรงนามธรรมที่แตกต่างกันเป็นชั้นๆ เพื่อสร้างเอฟเฟกต์ 3D ที่ไม่เหมือนใคร เมื่อรวมกับสีสันที่สดใสทำให้เกิดการออกแบบที่น่าสนใจซึ่งให้ความรู้สึกเหมือนมีชีวิตขึ้นมา


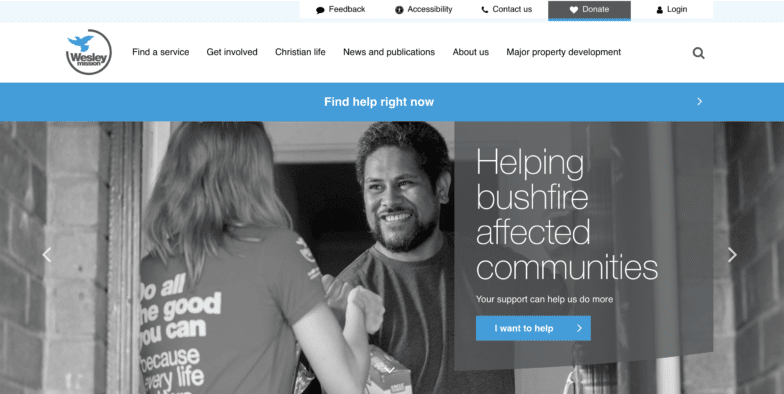
การเข้าถึง
การช่วยสำหรับการเข้าถึงเป็นบทสนทนาที่นักออกแบบเว็บไซต์หลายๆ คนคุยกันเมื่อเร็วๆ นี้ แต่การพิจารณาและรวมไว้ในทุกแง่มุมของการออกแบบนั้นสำคัญกว่าที่เคย
David จาก Calibrate Media รู้สึกอย่างยิ่งว่าการช่วยสำหรับการเข้าถึงได้กลายเป็นส่วนสำคัญของการออกแบบเว็บ “มันกลายเป็นมาตรฐานอย่างรวดเร็วสำหรับบริษัทใหญ่ๆ เนื่องจากมีผู้คนจำนวนมากขึ้นจากทุกกลุ่มอายุและภูมิหลังใช้อินเทอร์เน็ตในชีวิตประจำวัน สิ่งสำคัญคือต้องตอบสนองความต้องการในการเข้าถึงของพวกเขา ในบางประเทศ เช่น อิสราเอล ขณะนี้เป็นส่วนหนึ่งของกฎหมาย
นอกจากความสามารถในการเข้าถึงแล้ว การปฏิบัติตาม GDPR ก็เป็นอีกสิ่งที่จำเป็นในภูมิทัศน์ดิจิทัลในปัจจุบัน “นอกเหนือจากเหตุผลทางกฎหมายแล้ว ผู้ใช้จำนวนมากขึ้นเริ่มกังวลเกี่ยวกับสิทธิ์ความเป็นส่วนตัวเมื่อท่องเว็บ การใช้ประกาศเกี่ยวกับคุกกี้ที่ออกแบบอย่างดีและเขียนอย่างดี (รวมถึงการใช้มาตรฐาน GDPR) จะสร้างความรู้สึกไว้วางใจและความปลอดภัยให้กับผู้เยี่ยมชมเว็บไซต์ของคุณ”

การตั้งค่ากำหนดสำหรับผู้ใช้
การตั้งค่าการกำหนดลักษณะในยุคปัจจุบันหมายความว่าขณะนี้สามารถใช้ประโยชน์จากการตั้งค่าซอฟต์แวร์ของผู้ใช้ (เช่น การลดการเคลื่อนไหว!) บนเว็บได้แล้ว สมมติว่าผู้ใช้ไม่ต้องการเคลื่อนไหวตามค่ากำหนดของระบบบน Mac นักออกแบบเว็บไซต์สามารถใช้การตั้งค่านั้นและปรับประสบการณ์ได้ทั้งหมด วิธีแก้ปัญหาบางอย่างจะเป็นการลบเอฟเฟกต์พารัลแลกซ์หรือเอฟเฟกต์การซูมเมื่อโฮเวอร์ ด้วยวิธีนี้ลูกค้าจะควบคุมประสบการณ์ที่ดีที่สุดสำหรับพวกเขาและช่วยให้นักออกแบบเว็บไซต์สามารถสร้างประสบการณ์ที่ดีที่สุดสำหรับผู้ใช้ทุกคน
แนวโน้มนี้มีความสำคัญเนื่องจากจะช่วยสร้างประสบการณ์เว็บที่ให้ความสำคัญกับผู้ใช้เป็นอันดับแรก ผู้ใช้บางรายอาจถูกกระตุ้นด้วยการเคลื่อนไหว ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องมีตัวเลือกที่สามารถลดปัญหาดังกล่าวได้ Apple ทำหน้าที่นี้ได้อย่างยอดเยี่ยม
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการช่วยสำหรับการเข้าถึงและการนำไปใช้ในการออกแบบเว็บของคุณ คลิกที่นี่
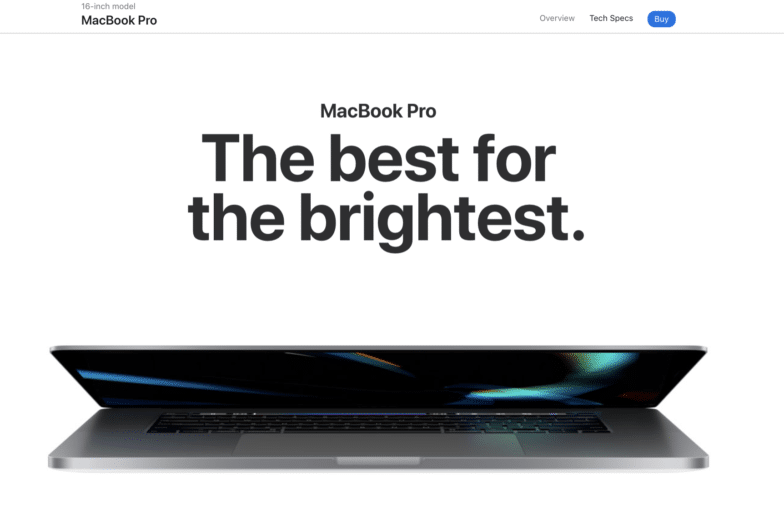
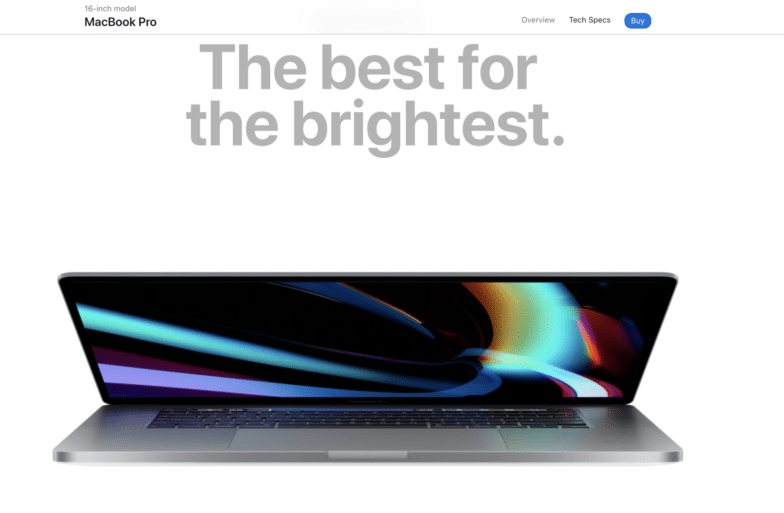
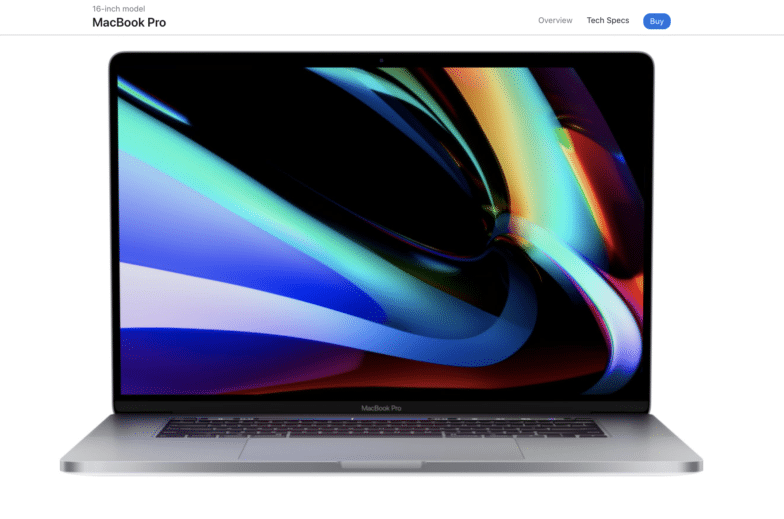
ประสบการณ์ที่ดื่มด่ำ
ประสบการณ์ที่ดื่มด่ำและการออกแบบกราฟิกเป็นอีกเทรนด์หนึ่งที่หลายคนมองว่ากำลังมา ในโลกที่ผู้คนให้คุณค่ากับประสบการณ์ที่ได้รับจากแบรนด์ บริษัท หรือผลิตภัณฑ์มากขึ้นเรื่อยๆ จึงไม่แปลกใจเลยที่นักออกแบบเว็บไซต์จะใช้ความเป็นจริงเสริมหรือที่เรียกว่า AR เพื่อปรับปรุงประสบการณ์ที่สมจริงเหล่านั้น
Christel จาก Kwitelle เป็นครีเอทีฟคนหนึ่งที่มองเห็นการออกแบบกราฟิกที่ชวนดื่มด่ำซึ่งอยู่ไกลออกไปหนึ่งไมล์ “คุณสัมผัสมันได้ในอากาศ”
นักออกแบบเว็บไซต์กำลังคิดว่าการออกแบบของพวกเขาคือประสบการณ์ที่ดื่มด่ำ ไม่ว่าจะเป็นการออกแบบเว็บไซต์ WordPress การสร้างโลโก้เคลื่อนไหวใหม่สำหรับแบรนด์ หรืออะไรก็ตามในระหว่างนั้น
ตัวอย่างเช่น Apple นำเสนอผลิตภัณฑ์ใหม่ของพวกเขาด้วยการสร้างประสบการณ์ที่สมจริงสำหรับผู้ใช้ที่ค้นหาข้อมูลเพิ่มเติมหรือพร้อมที่จะซื้อ



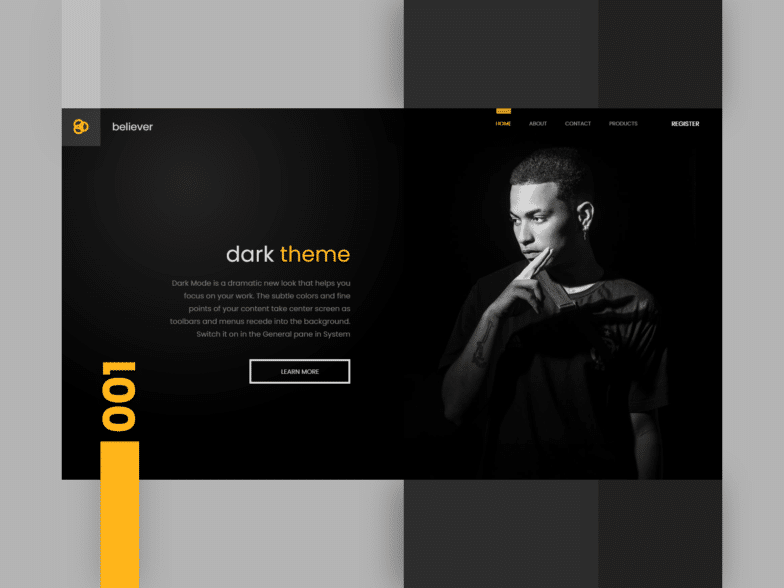
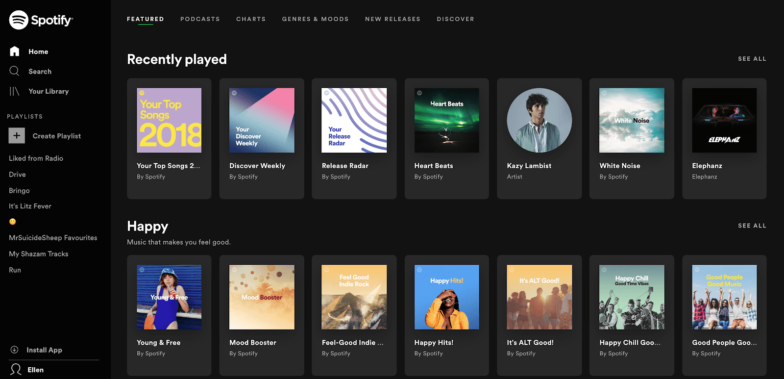
โหมดมืด
โหมดมืดมาถึงแล้วและนักออกแบบเว็บไซต์จำนวนมากก็ชื่นชอบ (และเรากล้าพูดเลยว่าหมกมุ่นอยู่เล็กน้อย) เทรนด์นี้ โหมดมืดเกิดขึ้นเมื่อส่วนหลักของงานออกแบบเป็นสีเข้ม บ่อยครั้งเป็นสีดำ และข้อความ รูปภาพ และคุณสมบัติอื่นๆ เป็นสีขาวหรือสีอื่น สิ่งนี้สร้างรูปลักษณ์ที่เพรียวบางและซับซ้อนเมื่อทำอย่างถูกต้อง อย่างไรก็ตาม มันเป็นเส้นสายที่สมดุล


Andrew Cacho ยอมรับเทรนด์โหมดมืดอย่างเต็มที่ “มันเกี่ยวกับการสร้างสมดุลระหว่างความตึงเครียดระหว่างความต้องการสร้างพื้นที่บนเว็บไซต์ ในขณะเดียวกันก็ติดตามแนวโน้มที่บริษัทฮาร์ดแวร์เทคโนโลยีขนาดใหญ่กำหนดในระบบปฏิบัติการดั้งเดิมของพวกเขา ความกระปรี้กระเปร่ากลับมาสร้างบุคลิกภาพ!”
นักออกแบบรายอื่นยอมรับว่าอินเทอร์เฟซระบบปฏิบัติการมือถือได้ตอบรับแนวโน้มนี้แล้ว Matt Staub จาก Proxima กล่าวว่า “ด้วยโหมดมืดที่เข้าควบคุมอินเทอร์เฟซระบบปฏิบัติการมือถือ ประสบการณ์ที่ได้รับการออกแบบจะตามมาอย่างเหมาะสม แต่สีสันสดใสทันสมัยจะเจาะทะลุความมืด”

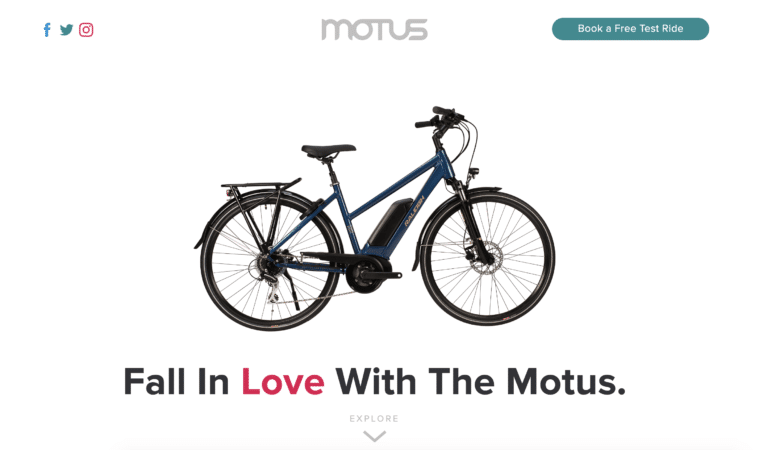
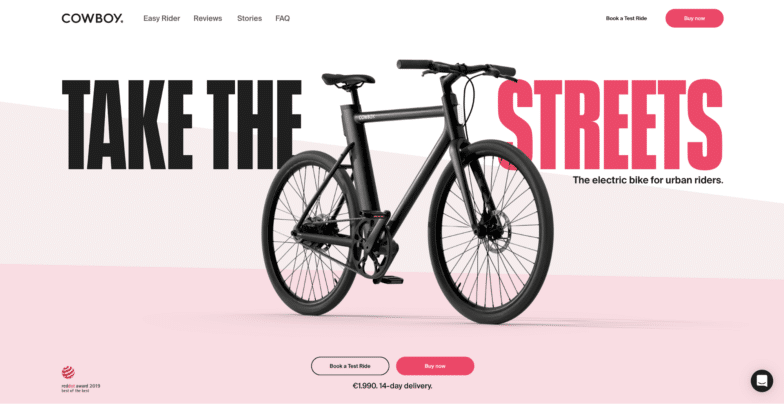
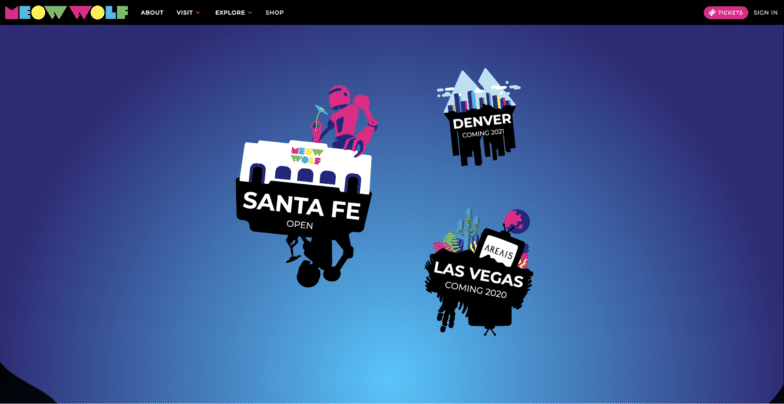
โครงร่างสีที่สดใส
พูดถึงเทรนด์สีสดใส เรามาพูดถึงโทนสีสดใสกันดีกว่า นักออกแบบเว็บไซต์ใช้สีจัดจ้าน โดยมักจะใช้สีที่มีความอิ่มตัวสูงจับคู่กับเฉดสีเข้ม ซึ่งทำให้งานออกแบบของพวกเขาดูเรียบง่ายแต่มีสีสันและให้ความรู้สึกอบอุ่น การผสมสีที่สดใสต่างๆ เช่น นีออนและฟลูออเรสเซนต์ช่วยให้การออกแบบโดดเด่นท่ามกลางเสียงรบกวน


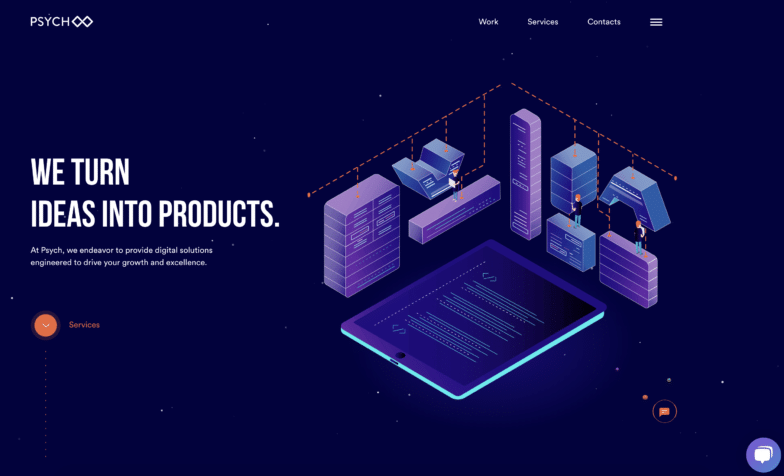
ภาพประกอบสามมิติ
เมื่อถ่ายภาพ เป็นเรื่องง่ายที่จะเข้าใจว่ามุมมองและมุมที่แตกต่างกันด้วยกล้องสามารถสร้างรูปลักษณ์ ความรู้สึก และอารมณ์ที่แตกต่างกันได้ การออกแบบภาพประกอบไอโซเมตริกเป็นแนวคิดที่คล้ายคลึงกัน เนื่องจากการออกแบบเหล่านี้ช่วยให้มีมุมมองที่มากขึ้นสำหรับตัวแบบของคุณ ในฐานะนักออกแบบ คุณสามารถใช้ภาพประกอบสามมิติเพื่อดูด้านบน ด้านข้าง หรือมุมใดก็ได้ของการออกแบบ

เทคนิคไอโซเมตริกยังช่วยให้คุณแสดงรายละเอียดเล็กๆ น้อยๆ ได้มากขึ้นโดยมีความยุ่งเหยิงน้อยลง ความสามารถในการแสดงพื้นที่ในแบบ 3 มิติจะเปิดพื้นที่ที่ก่อนหน้านี้ไม่สามารถใช้งานได้ มีพื้นที่มากขึ้นในการวางของโดยไม่ดูเกะกะและถูกบังคับ

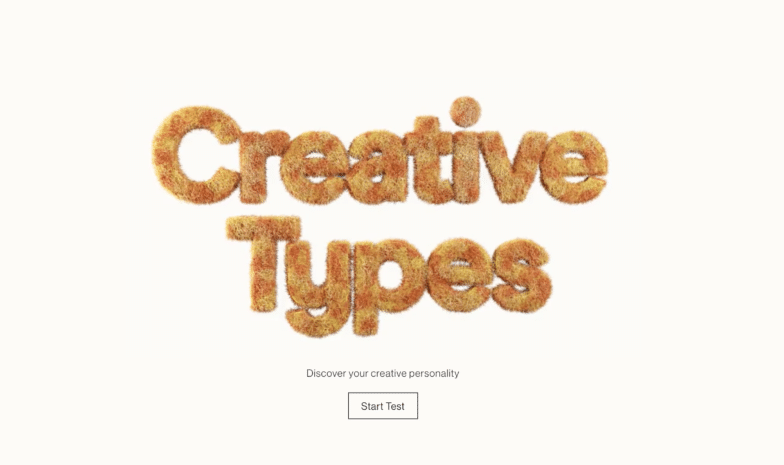
การพิมพ์แบบกำหนดเอง
เพื่อสร้างการออกแบบที่เป็นนวัตกรรมมากขึ้น นักออกแบบเว็บไซต์กำลังสำรวจวิธีใหม่ในการแสดงตัวอักษร การผสมผสานองค์ประกอบสร้างสรรค์ต่างๆ เพื่อแปลงข้อความเป็นเทรนด์ที่คนส่วนใหญ่เห็นว่ากำลังจะมา
การสร้างประเภทแบบกำหนดเองเป็นสิ่งที่ดีเพราะเป็นวิธีปรับแต่งและจัดการบางอย่างในการออกแบบของคุณ ซึ่งโดยปกติแล้วจะจำกัดเฉพาะสิ่งที่มีอยู่ในไลบรารีฟอนต์ของคุณ
แม้ว่าการพิมพ์แบบกำหนดเองจะเป็นหนึ่งในแนวโน้มที่เก่าแก่ที่สุดในการออกแบบกราฟิก แต่ก็เป็นสิ่งที่พัฒนาอย่างต่อเนื่อง มันหายไปจากป้ายหน้าต่างที่ทำด้วยมือที่สวยงามไปจนถึงกราฟิกที่น่าเบื่อที่คุณพบใน Dribbble

พร้อมที่จะเริ่มแก้ไขด้วยการพิมพ์แบบกำหนดเองแล้วหรือยัง Rese ให้คำแนะนำที่ดี “ถ้าคุณเป็นเหมือนฉันและพบว่าประเภทคัสตอมนั้นค่อนข้างน่ากลัว ให้ไปที่ประเภทเก่าเพื่อฝึกฝนและรับแรงบันดาลใจ ฉันพบว่าการฝึกฝนและดูสคริปต์เก่า ๆ ช่วยฉันได้มาก ไปที่การขายอู่ซ่อมรถและร้านขายของวินเทจ ถ่ายรูป แล้วลองสร้างสิ่งที่คุณเห็นขึ้นมาใหม่!”
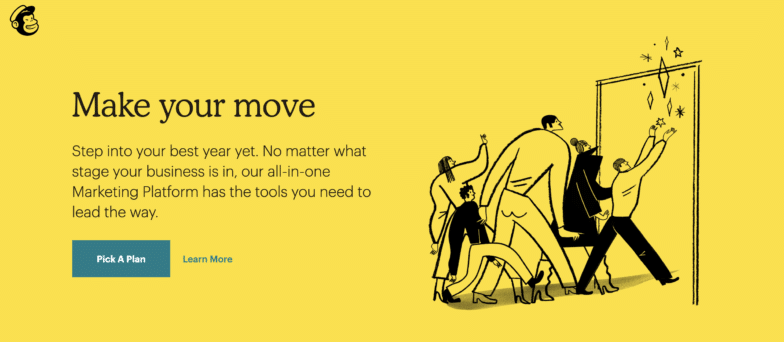
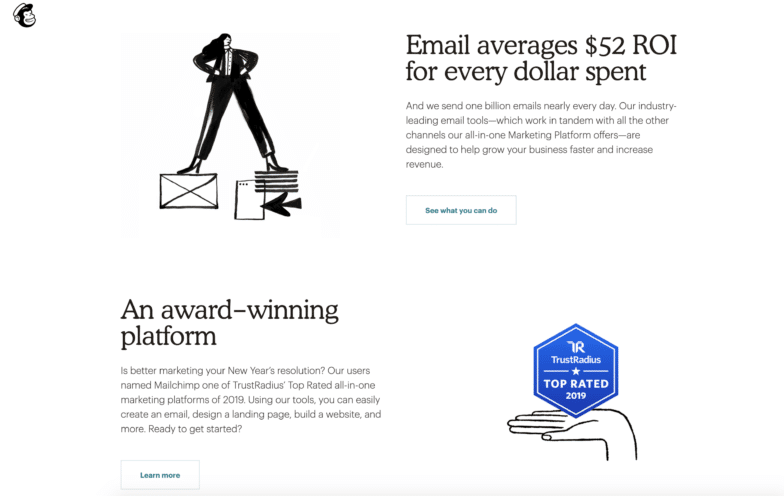
ภาพประกอบแบบง่าย
ภาพประกอบที่เรียบง่ายคือความสมดุลของการออกแบบสองขั้วที่ตรงข้ามกัน คุณมีแนวทางทั่วไป ซึ่งโดยปกติจะเป็นภาพประกอบ SVG ที่มีผู้คนจากหลากหลายสาขาอาชีพโต้ตอบกับเทคโนโลยีโดยมีหยดสีหลากสีสันยึดฉาก ในอีกด้านหนึ่ง คุณมีสิ่งที่ดูเหมือนจะเป็นภาพประกอบที่วาดด้วยมือหลวมๆ ซึ่งเป็นนามธรรมและสื่อความหมายได้มากกว่าในการดำเนินการ

สิ่งนี้สามารถสร้างความรู้สึกของมนุษย์ได้
ด้วยแนวโน้มการออกแบบส่วนใหญ่ เป็นการยากที่จะระบุว่าต้นฉบับมาจากที่ใด ไม่ว่าจะเป็นบริษัท แบรนด์ หรือนักออกแบบกราฟิกรายใดรายหนึ่ง อย่างไรก็ตาม Bryan เชื่อว่าการออกแบบใหม่ของ Mailchimp ในปี 2019 มีส่วนอย่างมากต่อแนวโน้มนี้ “ดูเหมือนว่ามีหลายแบรนด์ที่ไล่ตามความสวยงามของ Mailchimp”

“สิ่งที่ฉันชอบเกี่ยวกับเทรนด์นี้คือมีคนจำนวนมาก (ซึ่งโดยทั่วไปมักคิดว่าตัวเองเป็นกราฟิกดีไซเนอร์เป็นอันดับแรกและสำคัญที่สุด) ทดสอบความกล้าหาญของพวกเขาด้วยภาพประกอบที่อาจถูกคุกคามจากเทรนด์นี้ มีภาพประกอบดีๆ เกิดขึ้นมากมายจากการดำเนินการนี้ และบางภาพก็แย่เช่นกัน”
การถ่ายภาพด้วยกราฟิก
การถ่ายภาพ + กราฟิก = การแข่งขันที่เกิดขึ้นในสวรรค์
มันอาจจะเกินจริงไปสักหน่อย แต่ทั้งนักออกแบบและช่างภาพต่างนำเทรนด์นี้ไปใช้เพื่อแสดงผลงานของตัวเอง การถ่ายภาพและยกระดับไปอีกขั้นด้วยการเพิ่มแอนิเมชั่นและกราฟิกเป็นเทรนด์ที่นำความสนุกสนานมาสู่ไซต์ใดๆ

ไม่ว่าจะเป็นสำหรับบล็อกหรือรายงานของเรา เราชอบที่จะแปลงรูปภาพด้วยภาพเคลื่อนไหวและกราฟิกที่เพิ่มเข้ามา การออกแบบนี้เป็นที่สะดุดตาและต้องมีในงานออกแบบของคุณ ณ จุดใดจุดหนึ่ง

บทสรุป
แม้ว่าการรู้ว่าเทรนด์การออกแบบคืออะไรและคุณจะนำไปใช้กับงานของคุณได้อย่างไรนั้นมีความสำคัญ สิ่งสำคัญที่ควรทราบก็คือเพียงเพราะสไตล์หรือลวดลายเป็นที่นิยมไม่ได้หมายความว่ามันจะเป็นทางออกที่เหมาะสมสำหรับปัญหาของคุณ
เทรนด์หนึ่งที่ไม่เคยล้าสมัยคือความคิดริเริ่ม ยิ่งคุณสร้างมากเท่าไหร่ คุณก็ยิ่งพบสิ่งที่เหมาะกับคุณมากขึ้นเท่านั้น และจากนั้นก็จะเก่งขึ้นจริงๆ ในที่สุด สิ่งที่คุณทำขึ้นเองจะเป็นตัวกำหนดเทรนด์ใหม่!
