8 เทรนด์การออกแบบเว็บไซต์ที่เกี่ยวข้องในปี 2024
เผยแพร่แล้ว: 2024-11-02เทรนด์การออกแบบเว็บไซต์ขับเคลื่อนนวัตกรรมและปรับปรุงประสบการณ์ผู้ใช้ในแบบที่คุณอาจไม่เคยจินตนาการมาก่อน ไม่ว่าการตั้งค่าบล็อกส่วนตัว การสร้างร้านค้าอีคอมเมิร์ซ หรือการพัฒนาเว็บไซต์ขององค์กร การติดตามเทรนด์การออกแบบล่าสุดเป็นสิ่งสำคัญ สิ่งนี้ทำให้ผู้ชมของคุณหลงใหลและทำให้เว็บไซต์ของคุณไม่ล้าสมัย
โพสต์นี้จะสำรวจแนวโน้มการออกแบบเว็บไซต์ที่มีผลกระทบมากที่สุดที่คุณสามารถนำไปใช้ได้ในปัจจุบัน นอกจากนี้ เราจะแสดงให้คุณเห็นว่าฟีเจอร์อันทรงพลังและอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ของ Divi สามารถช่วยให้คุณรวมเทรนด์เหล่านี้เข้ากับโปรเจ็กต์ของคุณได้อย่างง่ายดายได้อย่างไร พร้อมที่จะพัฒนาทักษะการออกแบบเว็บไซต์ของคุณแล้วหรือยัง? มาเริ่มกันเลย!
- 1 เหตุใดเทรนด์การออกแบบเว็บไซต์จึงมีความสำคัญ
- 2 รากฐาน: WordPress + Divi
- 3 เทรนด์การออกแบบเว็บไซต์ที่น่าจับตามอง
- 3.1 1. การเล่าเรื่องผ่านการออกแบบ
- 3.2 2. การโต้ตอบแบบไมโครโดยมีวัตถุประสงค์
- 3.3 3. ตัวหนา + ตัวพิมพ์จลนศาสตร์
- 3.4 4. การฟื้นคืนชีพแบบย้อนยุค
- 3.5 5. การปรับเปลี่ยนในแบบของคุณ
- 3.6 6. ลัทธิมินิมัลลิสต์ / ลัทธิสูงสุด
- 3.7 7. สีเข้มกว่า
- 3.8 8. การออกแบบที่เน้นมือถือเป็นอันดับแรก
- 4 ความคิดสุดท้าย
เหตุใดเทรนด์การออกแบบเว็บไซต์จึงมีความสำคัญ
เทรนด์การออกแบบเว็บไซต์ไม่เพียงแต่ดูดีเท่านั้น แต่ยังมีความสำคัญอย่างยิ่งในการทำให้ไซต์ของคุณมีความเกี่ยวข้องและเป็นมิตรกับผู้ใช้ ในฐานะคนที่ทำงานออกแบบเว็บไซต์มาเกือบทศวรรษ ฉันได้เห็นโดยตรงแล้วว่าการติดตาม (หรือเพิกเฉย) แนวโน้มเหล่านี้สามารถสร้างหรือทำลายความสำเร็จของเว็บไซต์ได้อย่างไร
ก่อนอื่น แนวโน้มมักสะท้อนถึงการเปลี่ยนแปลงในพฤติกรรมและความคาดหวังของผู้ใช้ จำได้ไหมว่าเมื่อการออกแบบแบบเรียบๆ เข้ามาครอบงำ และทันใดนั้น ปุ่มทุกปุ่มก็ดูเหมือนสติกเกอร์สีสันสดใสใช่ไหม นั่นไม่ใช่แค่การตัดสินใจร่วมกันที่จะละทิ้งเงามืด มันเกี่ยวกับเวลาในการโหลดที่เร็วขึ้น ประสบการณ์บนมือถือที่สะอาดขึ้น และการชี้นำสายตาของผู้ใช้ไปยังสิ่งที่สำคัญ เพิกเฉยต่อการเปลี่ยนแปลงที่สำคัญเช่นนี้ และคุณกำลังบอกผู้เยี่ยมชมว่า “เราไม่สนใจว่าคุณจะสามารถใช้งานเว็บไซต์ของเราได้อย่างง่ายดายหรือไม่”
การกระโดดข้ามทุกเทรนด์ก็เหมือนกับการใช้อิโมจิทุกตัวในข้อความเดียว คุณอาจคิดว่าคุณเป็นคนแสดงออกมาก แต่คุณแค่ส่งข้อความที่น่าสับสนซึ่งทำให้คนอื่นสงสัยว่าคุณรู้ว่าคุณกำลังพูดถึงอะไร พยายามทำความเข้าใจว่าเหตุใดเทรนด์เหล่านี้จึงปรากฏขึ้น สามารถตอบสนองผู้ใช้และเป้าหมายทางธุรกิจของคุณได้อย่างไร และวิธีปรับแต่งให้ตรงตามความต้องการของคุณ
ประเด็นสำคัญก็คือ แนวโน้มการออกแบบเว็บไซต์มีความสำคัญเพราะจะทำให้เว็บไซต์ของคุณพูดภาษาเดียวกับผู้ใช้ของคุณ เพียงจำไว้ว่าผู้ติดตามเทรนด์ที่ดีที่สุดคืออะแดปเตอร์เทรนด์ ทดลอง ใช้สิ่งที่ได้ผล ละทิ้งสิ่งที่ไม่ได้ผล และรักษาเสียงที่เป็นเอกลักษณ์ของแบรนด์คุณให้ดังและชัดเจนอยู่เสมอ
รากฐาน: WordPress + Divi
WordPress และ Divi มอบเครื่องมือและความยืดหยุ่นให้กับคุณในการสร้างเว็บไซต์ที่ดูดีในขณะนี้และสามารถเปลี่ยนแปลงไปตามการเปลี่ยนแปลงของเทรนด์ ในโลกของการออกแบบเว็บไซต์ ถือเป็นคำสั่งผสมที่ยากจะเอาชนะได้ WordPress ใช้งานอินเทอร์เน็ตมากกว่า 40% และไม่ยากที่จะเข้าใจว่าทำไม จำนวนธีมและปลั๊กอินที่มีอยู่มากมายช่วยให้คุณมีความยืดหยุ่นอย่างไม่น่าเชื่อ นอกจากนี้ เนื่องจากเป็นโอเพ่นซอร์ส นักพัฒนาจึงพยายามแก้ไขมันอยู่เสมอ และคอยอัพเดทเทคโนโลยีเว็บล่าสุดอยู่เสมอ แม้แต่คุณสามารถเปลี่ยนไฟล์หลักเพื่อให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย

แม้ว่า WordPress จะเป็นรากฐานที่แข็งแกร่ง แต่ก็โดดเด่นอย่างแท้จริงเมื่อจับคู่กับเฟรมเวิร์กที่แข็งแกร่ง นั่นคือสิ่งที่ Divi เข้ามา เป็นผลิตภัณฑ์หลักของเราที่ Elegant Themes และนำ WordPress ไปสู่อีกระดับหนึ่ง Divi เป็นเครื่องมือสร้างเพจแบบเห็นภาพที่ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริงโดยไม่ต้องยุ่งกับโค้ด ไม่ว่าคุณจะเพิ่งเริ่มต้นหรืออยู่ในเกมมาหลายปีแล้ว อินเทอร์เฟซแบบลากและวางของ Divi ทำให้การสร้างเลย์เอาต์ที่ตรงกับสิ่งที่อยู่ในหัวของคุณเป็นเรื่องง่าย

เราได้โหลด Divi ด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้า ไซต์เริ่มต้น และโมดูลสำหรับอุตสาหกรรมและสไตล์ที่หลากหลาย ดังนั้น หากคุณต้องการอัปเดตพอร์ตโฟลิโอ ร้านค้าออนไลน์ หรือเว็บไซต์บริษัทอย่างรวดเร็วด้วยเทรนด์การออกแบบล่าสุด Divi ก็ช่วยคุณได้

จำสิ่งที่ฉันพูดเกี่ยวกับการทดสอบและการใช้เฉพาะแนวโน้มที่ทำงานบนไซต์ของคุณได้ไหม การทดสอบ A/B คืออาวุธลับของคุณที่นี่ หากคุณไม่คุ้นเคยกับการทดสอบ A/B คุณสามารถพิทหน้าเว็บสองเวอร์ชันมาเปรียบเทียบกันได้ ผู้เยี่ยมชมครึ่งหนึ่งของคุณเห็นเวอร์ชัน A และอีกครึ่งหนึ่งเห็นเวอร์ชัน B คุณจะดูว่าเวอร์ชันใดที่ทำให้เกิด Conversion ได้ดีกว่า โดยให้ข้อมูลที่ชัดเจนว่าผู้ชมของคุณตอบสนองต่อองค์ประกอบยอดนิยมใหม่ๆ อย่างไร
ตอนนี้ การทดสอบ A/B อาจเป็นเรื่องที่น่าปวดหัว แต่ไม่ใช่กับ Divi เราได้สร้าง Divi Leads ลงในแพลตฟอร์มแล้ว เป็นเครื่องมือทดสอบ A/B ของเราที่ทำให้ง่ายต่อการพิจารณาว่าแนวโน้มใดควรค่าแก่การรักษาไว้ และแนวโน้มใดจำเป็นต้องดำเนินต่อไป
ปรับเทรนด์เว็บในไม่กี่นาที ไม่ใช่เป็นเดือน
เครื่องมือ AI ของเรา Divi Quick Sites และ Divi AI เป็นผู้เปลี่ยนเกม Divi Quick Sites สามารถสร้างเว็บไซต์ที่ใช้งานได้เต็มรูปแบบภายในไม่กี่นาที Divi AI ช่วยให้คุณสร้าง แก้ไข และเพิ่มประสิทธิภาพเนื้อหาได้อย่างมีประสิทธิภาพ ไม่ว่าจะเป็นรูปภาพ โค้ด หรือเพียงข้อความ
เทรนด์หลายอย่างอาจทำให้คุณต้องเพิ่มโค้ดที่กำหนดเองในส่วนของคุณ ลองจินตนาการถึงการอธิบายการออกแบบในฝันของคุณและดูมันมีชีวิตขึ้นมาโดยไม่รู้พื้นฐานของโค้ด นั่นคือ Divi AI ที่ใช้งานจริง
Theme Builder เป็นอีกหนึ่งคุณสมบัติที่ทำให้ Divi แตกต่าง ช่วยให้คุณควบคุมส่วนหัว ส่วนท้ายที่กำหนดเอง และองค์ประกอบทั่วทั้งไซต์อื่นๆ ได้อย่างไม่มีใครเทียบได้ ทำให้ไซต์ของคุณดูสอดคล้องและสวยงาม ด้วยการออกแบบที่ตอบสนองของ Divi เว็บไซต์ของคุณจะดูดีบนทุกสิ่งตั้งแต่เดสก์ท็อปไปจนถึงสมาร์ทโฟน ซึ่งเป็นสิ่งสำคัญในโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรกในปัจจุบัน
ระบบนิเวศปลั๊กอินของ WordPress เป็นส่วนเสริมที่สมบูรณ์แบบสำหรับการออกแบบของ Divi ด้วยปลั๊กอินหลายพันรายการ คุณสามารถเพิ่มฟังก์ชันการทำงานได้แทบทุกอย่าง ตั้งแต่เครื่องมือ SEO แบบฮาร์ดคอร์ไปจนถึงแบบฟอร์มที่กำหนดเองและระบบสมาชิก Divi ยังเสนอการผสานรวมที่พร้อมใช้งานทันทีพร้อมปลั๊กอินและบริการมากมาย
การสนับสนุนชุมชนเป็นหนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับการใช้ WordPress และ Divi คุณสามารถเข้าถึงแหล่งข้อมูลมากมาย - บทช่วยสอน เอกสาร และกลุ่ม Facebook ของเราที่มีสมาชิกมากกว่า 75,000 คน เรายังมีตลาดกลางที่คุณสามารถค้นหาธีมเด็ก ส่วนขยาย และชุดการออกแบบจากชุมชนนักพัฒนาที่มีความสามารถของเรา

เรากำลังอัปเดต Divi อย่างต่อเนื่อง โดยเพิ่มคุณสมบัติและการปรับแต่งใหม่ๆ ที่สอดคล้องกับเทรนด์การออกแบบเว็บไซต์ในปัจจุบัน ซึ่งหมายความว่าคุณสามารถทำให้ไซต์ของคุณใหม่อยู่เสมอโดยไม่ต้องเริ่มต้นใหม่ทุกครั้งที่มีสิ่งใหม่ๆ เกิดขึ้น
รับดิวิ
เทรนด์การออกแบบเว็บไซต์ที่น่าจับตามอง
มาสำรวจเทรนด์ล่าสุดที่กำลังสร้างกระแสกัน ด้วย Divi คุณสามารถทำให้การออกแบบที่เป็นนวัตกรรมเหล่านี้มีชีวิตขึ้นมาบนเว็บไซต์ของคุณได้ มาดูกันว่าทำอย่างไร!
1. การเล่าเรื่องผ่านการออกแบบ
การเล่าเรื่องในการออกแบบเว็บไซต์ได้พัฒนาจากการนำเสนอเนื้อหาที่เรียบง่ายไปสู่การสร้างประสบการณ์การเล่าเรื่องที่ดื่มด่ำ เทรนด์นี้รับรู้ว่าผู้ใช้เชื่อมต่อกับแบรนด์และข้อความได้ลึกซึ้งยิ่งขึ้นเมื่อถักทอเป็นเรื่องราวที่น่าสนใจ
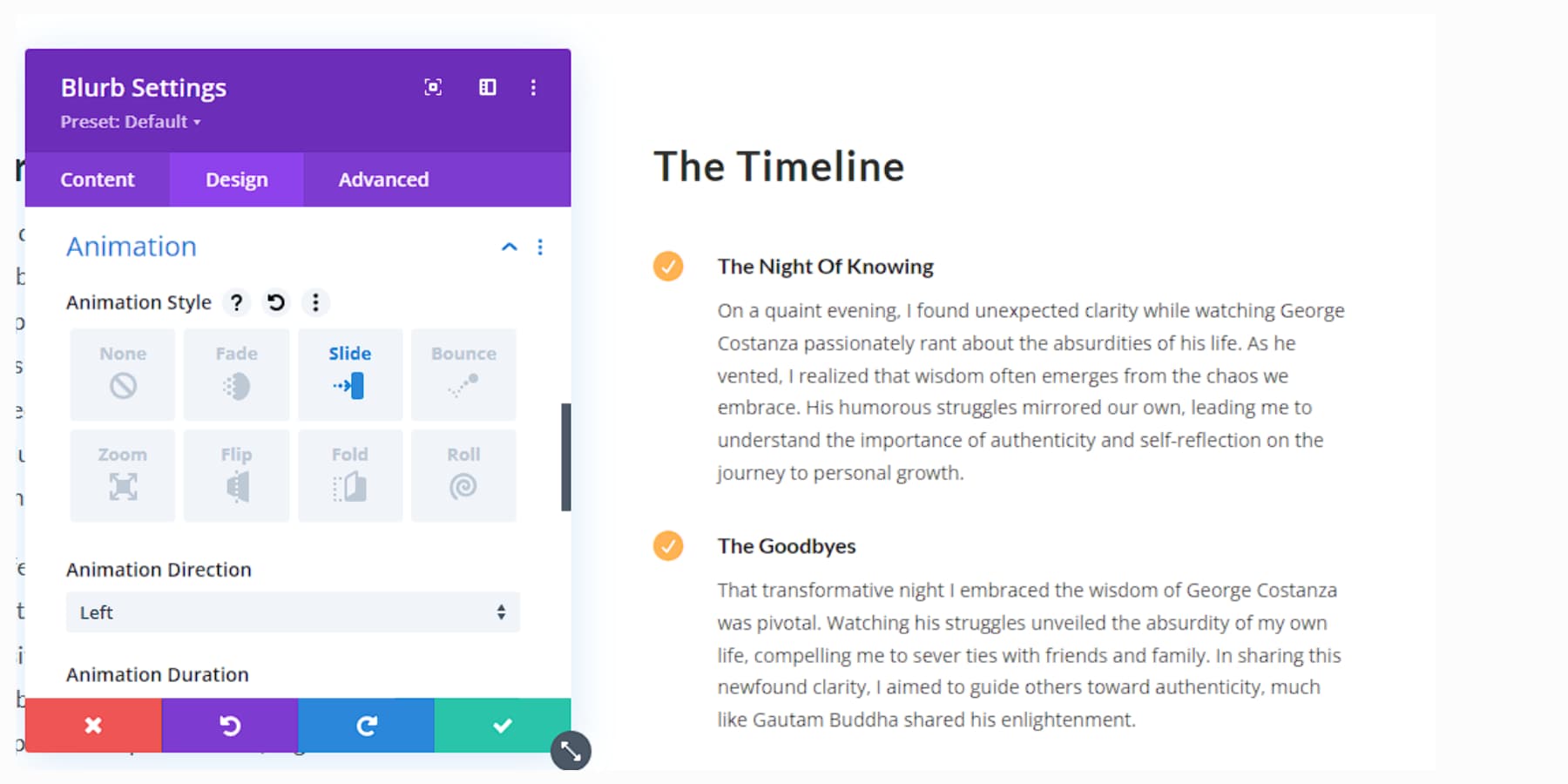
แอนิเมชั่นของ Divi คืออาวุธลับของคุณที่นี่ ใช้สิ่งเหล่านี้เพื่อแสดงเนื้อหาในขณะที่ผู้ใช้เลื่อนดู ทำให้เกิดความรู้สึกของการค้นพบ

ตั้งค่าไทม์ไลน์ของประวัติบริษัทของคุณโดยใช้โมดูลไทม์ไลน์แนวตั้งของ Divi Pixel สร้างสรรค์ด้วยเอฟเฟกต์พารัลแลกซ์เพื่อเพิ่มความลึกให้กับการเล่าเรื่องของคุณ
พื้นหลังวิดีโอยังสามารถกำหนดอารมณ์ให้กับบทต่างๆ ของเรื่องราวของคุณได้ อย่าลืมไมโครคัดลอก ข้อความเล็กๆ น้อยๆ เหล่านี้สามารถเพิ่มบุคลิกและแนะนำผู้ใช้ผ่านการเล่าเรื่องของคุณได้ และ Divi AI สามารถช่วยคุณปรับปรุงส่วนต่างๆ ได้
เป้าหมายคือการทำให้ผู้เยี่ยมชมรู้สึกเป็นส่วนหนึ่งของเรื่องราว ไม่ใช่แค่อ่านเท่านั้น รักษาการนำทางของคุณให้ชัดเจน ผู้ชมของคุณไม่ควรหลงไปกับโครงเรื่อง
2. การโต้ตอบแบบจุลภาคโดยมีวัตถุประสงค์
การโต้ตอบเล็กๆ น้อยๆ คือภาพเคลื่อนไหวเล็กๆ น้อยๆ หรือกลไกการตอบรับที่แนะนำการเดินทางของผู้ใช้บนไซต์ของคุณ พวกเขาได้รับความสำคัญมากขึ้นเมื่อนักออกแบบมุ่งเน้นไปที่การสร้างอินเทอร์เฟซที่ใช้งานง่ายและตอบสนองที่ให้ข้อเสนอแนะทันทีต่อการกระทำของผู้ใช้
Divi มีตัวเลือกมากมายในการเพิ่มสัมผัสที่ละเอียดอ่อนเหล่านี้ ตัวอย่างเช่น คุณสามารถใช้เอฟเฟ็กต์โฮเวอร์บนปุ่มเพื่อให้ผู้ใช้ได้รับคำติชมทันที และสร้างไอคอนเคลื่อนไหวเพื่อเฉลิมฉลองการกระทำที่เสร็จสมบูรณ์

สร้างภาพเคลื่อนไหวเล็กๆ น้อยๆ สำหรับโลโก้ของคุณซึ่งจะเกิดขึ้นเมื่อผู้ใช้ไปถึงด้านบนของหน้า ใช้การโต้ตอบแบบย่อยเพื่อแนะนำผู้ใช้ผ่านแบบฟอร์ม โดยเน้นแต่ละฟิลด์ในขณะที่ดำเนินการ ทำให้มันราบรื่นและใช้งานง่าย – ผู้ใช้แทบจะไม่สังเกตเห็นการโต้ตอบเหล่านี้ แต่พวกเขาจะรู้สึกถึงความแตกต่าง
3. ตัวหนา + ตัวพิมพ์จลนศาสตร์
การพิมพ์ตัวหนาและจลนศาสตร์ได้กลายเป็นวิธีที่มีประสิทธิภาพในการดึงดูดความสนใจและถ่ายทอดข้อความอย่างมีประสิทธิภาพในโลกออนไลน์ที่มีภาพมากขึ้น เทรนด์นี้ผสมผสานแบบอักษรที่สะดุดตาเข้ากับการเคลื่อนไหวเพื่อสร้างองค์ประกอบข้อความแบบไดนามิกและน่าดึงดูด

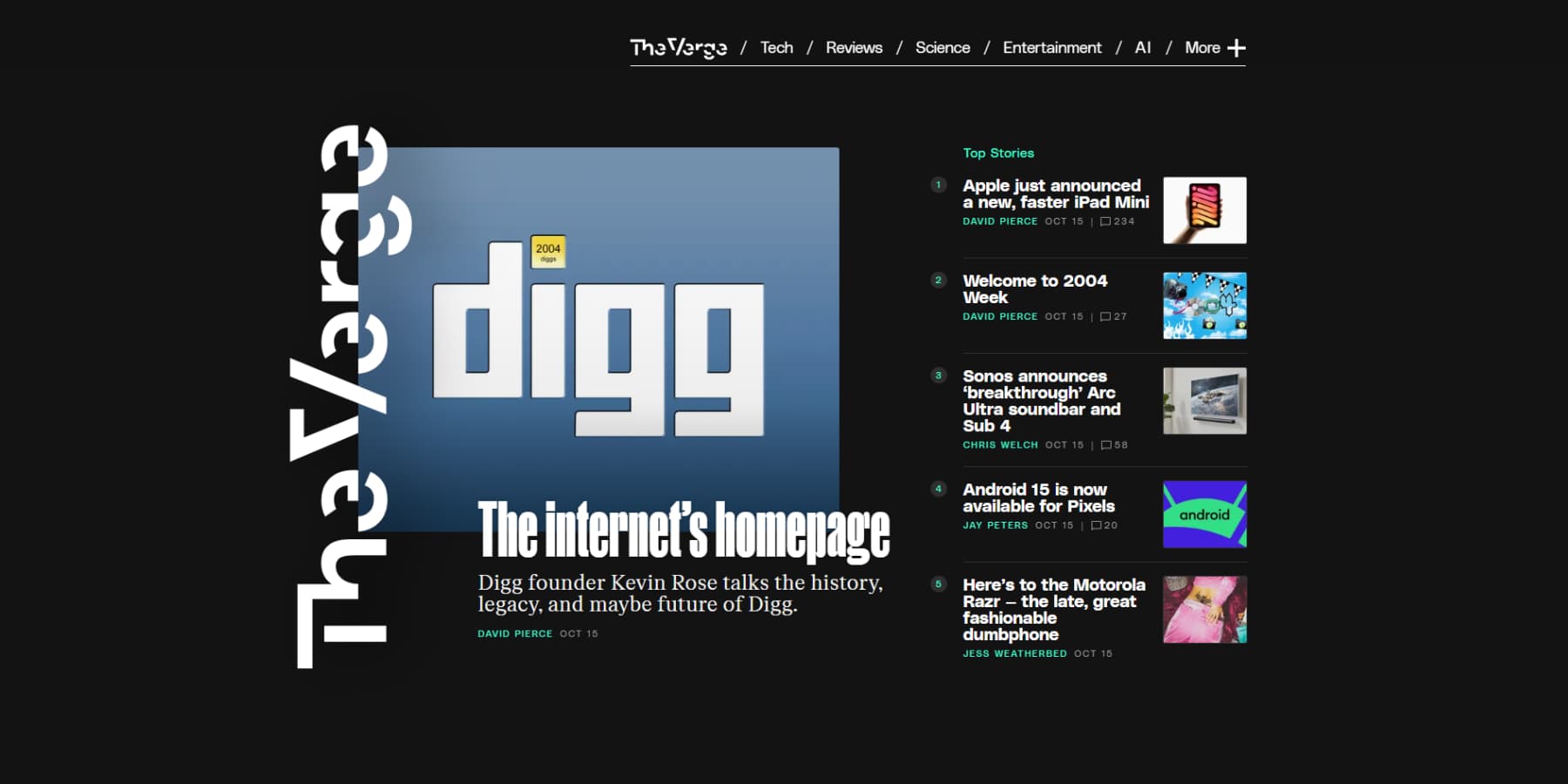
ตัวอย่างการพิมพ์ตัวหนา/จลน์ศาสตร์จาก The Verge
Divi มีเครื่องมือทั้งหมดเพื่อทำให้ข้อความของคุณโดดเด่น ใช้ตัวเลือกการแปลงเพื่อสร้างส่วนหัวขนาดใหญ่ที่ดึงดูดความสนใจ ทดลองผสมแบบอักษรเพื่อเพิ่มความน่าสนใจ ตัวอย่างเช่น คุณอาจใช้แบบอักษรเขียนด้วยลายมือตัวหนาสำหรับพาดหัวข่าว และใช้แบบอักษรเซอริฟที่อ่านง่ายขึ้นสำหรับข้อความเนื้อหา

จากนั้นเพิ่มความมีชีวิตชีวาด้วยเอฟเฟกต์แอนิเมชั่นของ Divi ลองใช้การเฟดอินแบบง่ายๆ ขณะที่ผู้ใช้เลื่อนดู หรือหมุนหรือเลื่อนข้อความอย่างดุเดือด
เล่นกับสีด้วย การผสมผสานที่มีคอนทราสต์สูงสามารถทำให้การออกแบบตัวอักษรของคุณโดดเด่นได้ ลองใช้เอฟเฟกต์มาสก์ข้อความเพื่อทำให้ป๊อปอัป ใช้โหมดผสมผสานของ Divi เพื่อให้ข้อความของคุณโต้ตอบกับภาพพื้นหลังได้อย่างน่าสนใจ แต่ให้ทุกอย่างอ่านง่าย เอฟเฟกต์เจ๋งๆ จะไม่สำคัญหากผู้เยี่ยมชมไม่เข้าใจสิ่งที่คุณพูด
4. การฟื้นคืนชีพแบบย้อนยุค
เทรนด์การฟื้นคืนชีพแบบย้อนยุคนำองค์ประกอบการออกแบบจากทศวรรษที่ผ่านมากลับมาพร้อมลูกเล่นที่สดใหม่ ลองนึกถึงชุดสีแนววินเทจ แบบอักษรคลาสสิก และกราฟิกย้อนยุคที่เพิ่มเสน่ห์และความคุ้นเคย การผสมผสานรูปทรงเรขาคณิต รูปแบบฮาล์ฟโทน และภาพประกอบที่ได้แรงบันดาลใจจากย้อนยุคสามารถสร้างประสบการณ์ผู้ใช้ที่น่าจดจำได้

Tecoffee – ภาพประกอบส่วนหัวโดย Annisa Puspasari (จาก Gintera) บน Dribbble
ด้วย Divi การเพิ่มความย้อนยุคให้กับเว็บไซต์ของคุณเป็นเรื่องง่าย Divi Builder มีเทมเพลตที่ปรับแต่งได้และโมดูลการออกแบบที่ให้คุณผสานรวมสไตล์วินเทจในขณะที่ยังคงรักษาฟังก์ชันการทำงานที่ทันสมัย ใช้ตัวเลือกการพิมพ์ของ Divi เพื่อเลือกแบบอักษรที่มีกลิ่นอายย้อนยุค หรือใช้การซ้อนทับพื้นผิวเพื่อเพิ่มความลึก เค้าโครงที่ยืดหยุ่นของ Divi ทำให้การทดลองใช้ลวดลายและสีสันย้อนยุคเป็นเรื่องง่าย
การใช้เครื่องมือออกแบบที่แข็งแกร่งของ Divi ทำให้คุณสามารถผสมผสานองค์ประกอบที่ย้อนอดีตเข้ากับเทรนด์สมัยใหม่ สร้างเว็บไซต์ที่ดึงดูดผู้ใช้ร่วมสมัยและผู้ที่ชื่นชอบการรำลึกถึงอดีต แนวทางที่สมดุลนี้ทำให้มั่นใจได้ว่าไซต์ของคุณยังคงน่าดึงดูดและดึงดูดสายตาสำหรับผู้ชมทุกคน
5. การปรับเปลี่ยนในแบบของคุณ
การปรับเปลี่ยนในแบบของคุณเป็นรากฐานสำคัญของการออกแบบเว็บไซต์สมัยใหม่ ช่วยให้ได้รับประสบการณ์ที่ปรับแต่งซึ่งช่วยเพิ่มการมีส่วนร่วมและอัตราการแปลง เว็บไซต์สามารถปรับแต่งเนื้อหา เค้าโครง และฟังก์ชันการทำงานโดยใช้ข้อมูลผู้ใช้เพื่อให้สอดคล้องกับความชอบส่วนบุคคล ซึ่งหมายความว่าผู้เยี่ยมชมจะเห็นคำแนะนำที่ตรงเป้าหมายและการส่งข้อความส่วนตัวที่ทำให้พวกเขารู้สึกว่าเข้าใจ

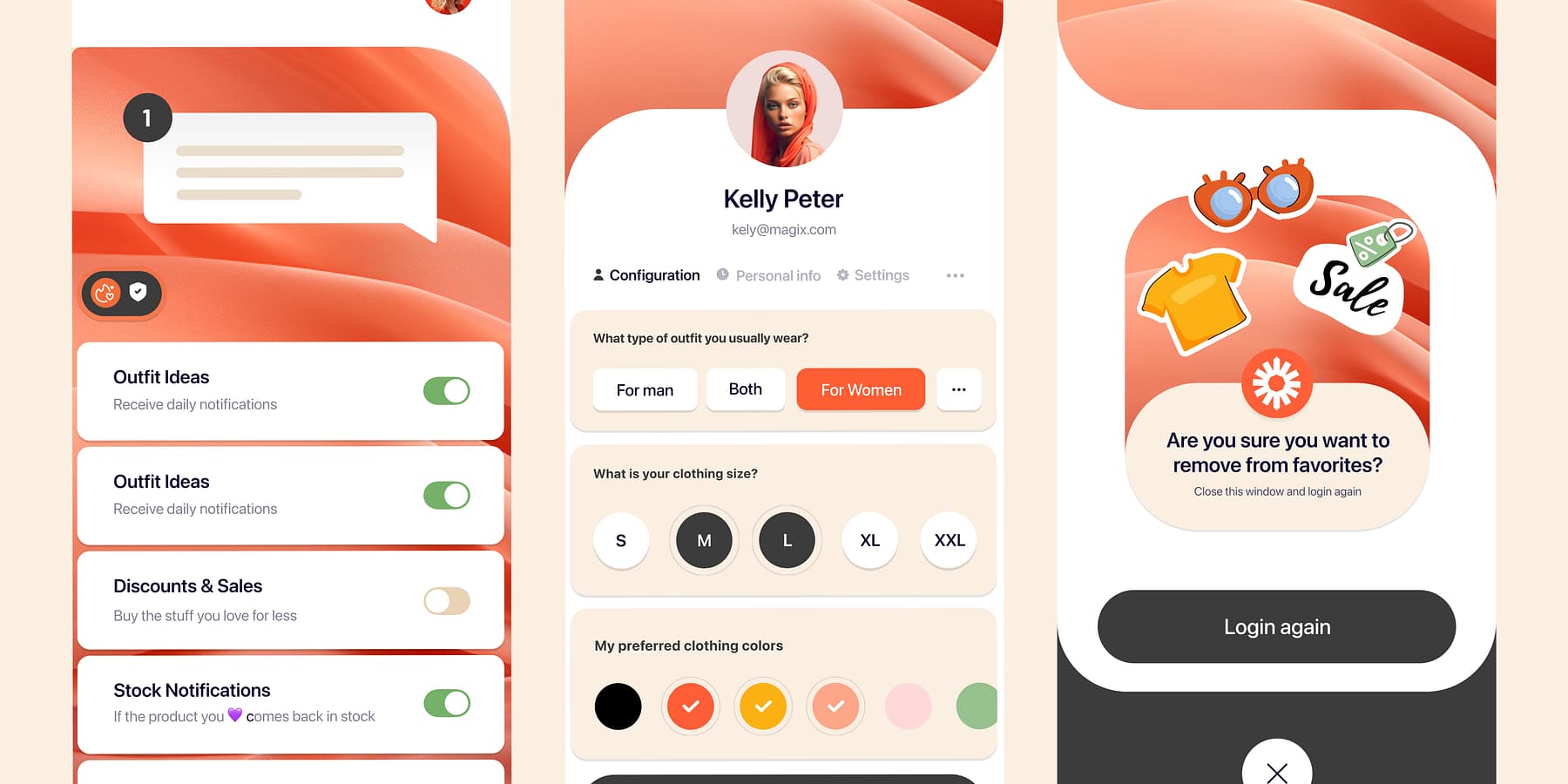
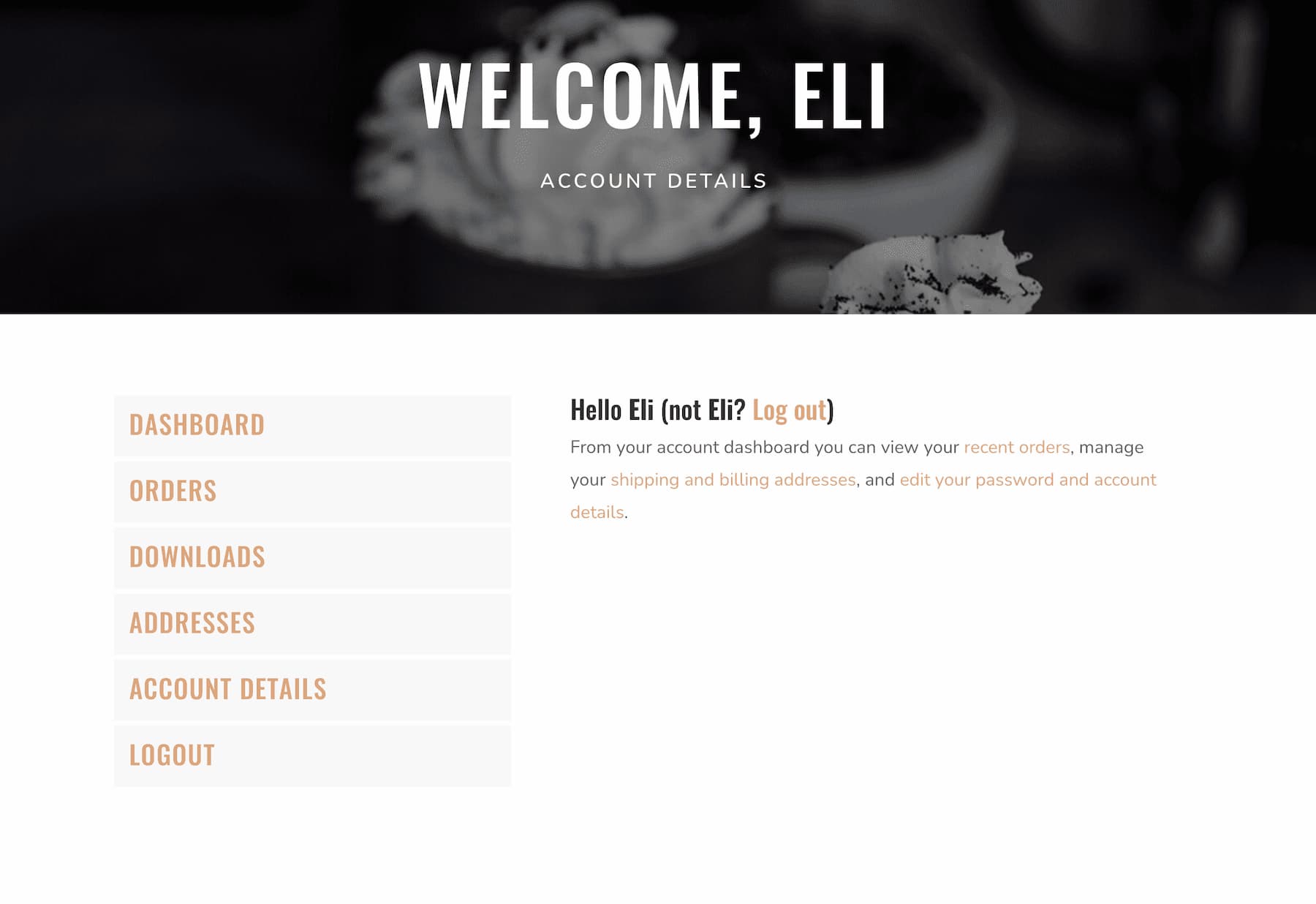
แอปช็อปปิ้ง- หน้าจอโปรไฟล์โดย Mehmet Ozsoy (Orizon: UI/UX Design Agency) บน Dribbble
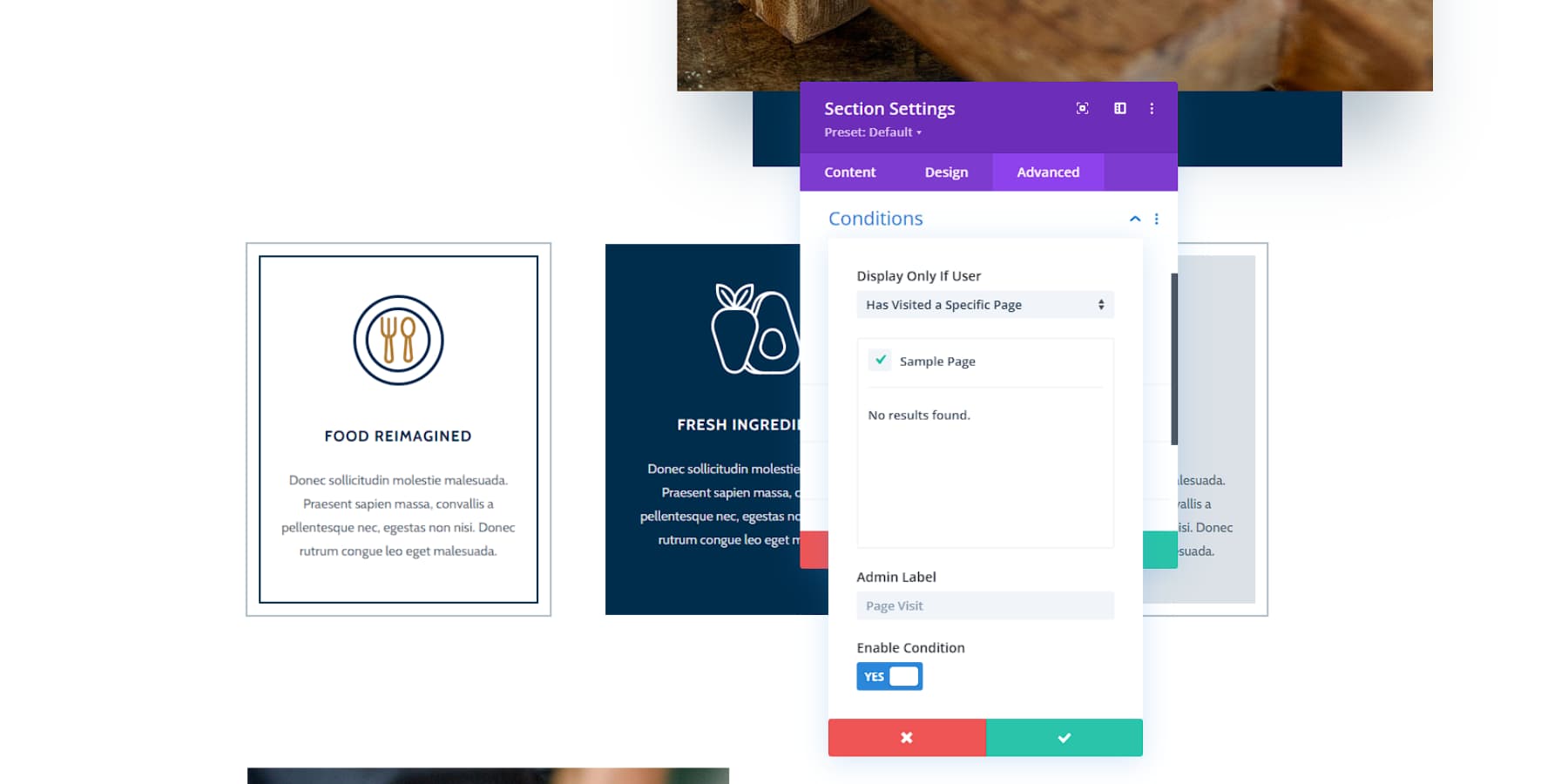
Divi ยกระดับความเป็นส่วนตัวไปอีกระดับด้วยคุณสมบัติเนื้อหาแบบไดนามิก Divi Builder ช่วยให้คุณสร้างเลย์เอาต์ที่ปรับเปลี่ยนตามการโต้ตอบของผู้ใช้และการป้อนข้อมูล ลองนึกถึงส่วนที่เปลี่ยนแปลงตามตำแหน่งของผู้เยี่ยมชมหรือประวัติการเข้าชม ด้วยตรรกะแบบมีเงื่อนไขของ Divi องค์ประกอบต่างๆ จะปรากฏหรือหายไปตามความจำเป็น เพื่อให้มั่นใจว่าผู้เยี่ยมชมทุกคนจะได้รับประสบการณ์ที่ไม่เหมือนใคร

คุณสามารถแสดงชื่อผู้ใช้ของคุณในส่วนและหน้าต่างๆ ได้อย่างง่ายดาย เพื่อให้เว็บไซต์ของคุณมีความรู้สึกเป็นส่วนตัวมากขึ้น

นอกเหนือจากความยืดหยุ่นในการออกแบบแล้ว Divi ยังผสานรวมกับเครื่องมือการตลาดและ CRM ได้อย่างราบรื่น ทำให้ง่ายต่อการใช้กลยุทธ์ส่วนบุคคลที่ซับซ้อน เช่น แคมเปญอีเมลที่ได้รับการปรับแต่งหรือหน้า Landing Page แบบกำหนดเอง ช่วยให้เว็บไซต์ของคุณสามารถตอบสนองความต้องการเฉพาะของผู้ใช้ได้อย่างง่ายดาย
6. ลัทธิมินิมัลลิสต์ / ลัทธิสูงสุด
การออกแบบเว็บไซต์เป็นสมรภูมิของสไตล์ โดยมีความเรียบง่ายและเน้นถึงขีดสุดซึ่งให้สิทธิพิเศษที่ไม่เหมือนใคร ความเรียบง่ายเกิดขึ้นได้บนความเรียบง่าย เส้นสายที่สะอาดตา และพื้นที่สีขาวที่กว้างขวาง ซึ่งเหมาะสำหรับแบรนด์ที่มุ่งเป้าไปที่กลิ่นอายของความซับซ้อน

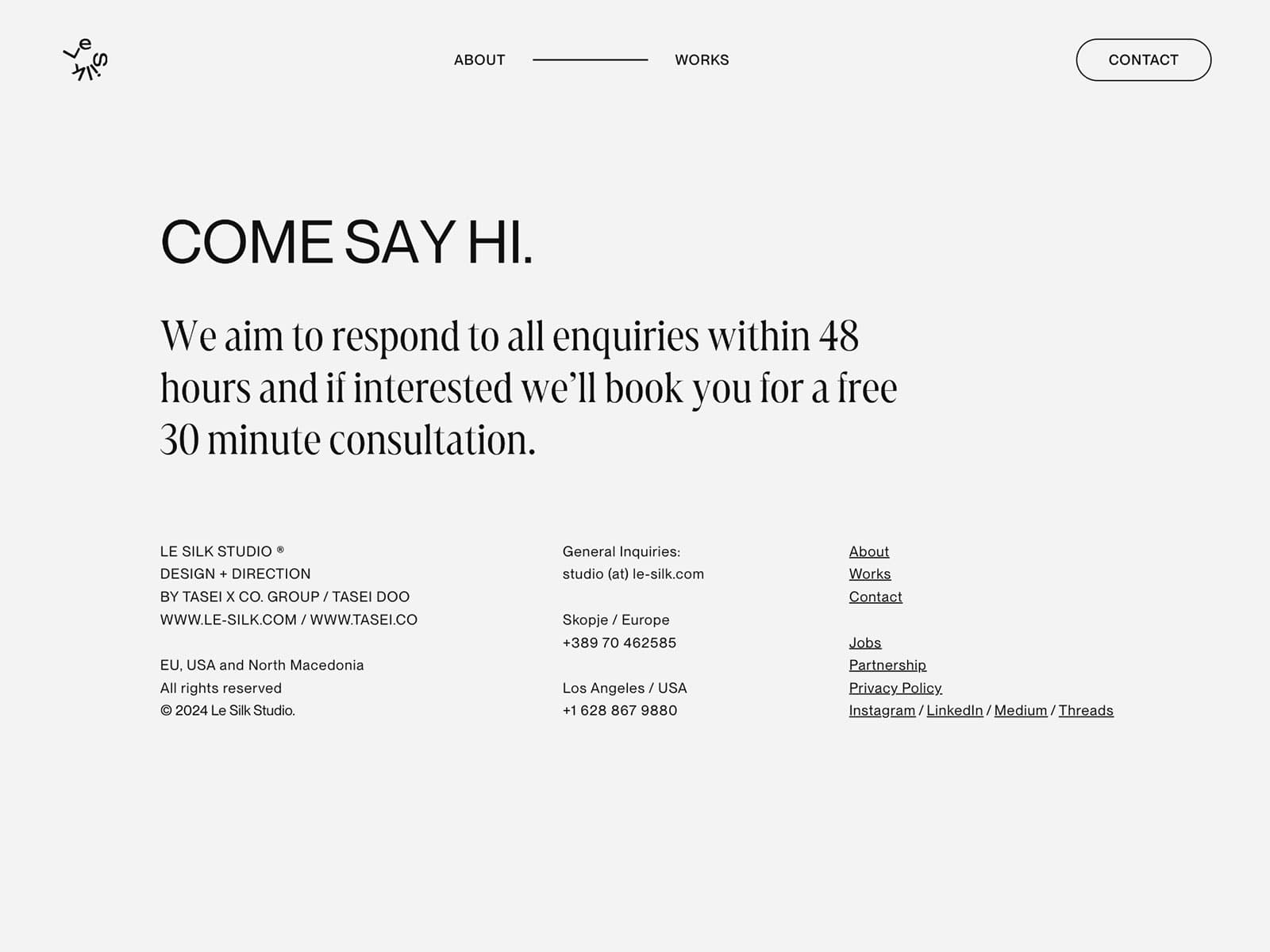
ตัวอย่างงานดีไซน์ Minimalist จาก Le Silk Studio
ในทางตรงกันข้าม ลัทธิสูงสุดนิยมใช้สีสันที่โดดเด่นและลวดลายที่สลับซับซ้อน ทำให้เกิดผืนผ้าใบที่มีพลังซึ่งแสดงถึงความคิดสร้างสรรค์และบุคลิกภาพ

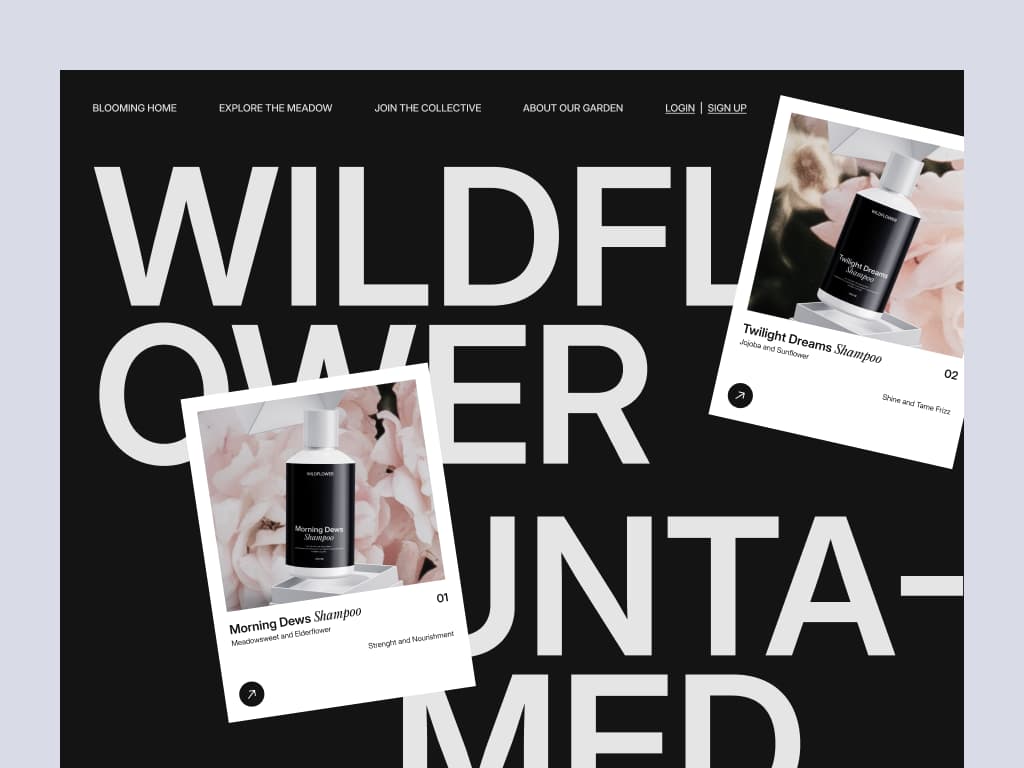
Wildflower – Marketplace Landing Page โดย Soft Boy บน Dribbble
เครื่องมือสร้างภาพที่ใช้งานง่ายของ Divi คือพันธมิตรของคุณในทั้งสองเวที ไม่ว่าคุณจะสร้างเลย์เอาต์มินิมอลลิสต์ที่ทันสมัยเพื่อให้เนื้อหาโดดเด่น หรือใช้โมดูลการออกแบบที่แข็งแกร่งของ Divi เพื่อสร้างไซต์ที่มีชีวิตชีวาและเต็มประสิทธิภาพ คุณก็เลือกได้
Divi ผสมผสานองค์ประกอบที่เรียบง่ายและสูงสุดภายในไซต์เดียวได้อย่างลงตัว บรรลุการออกแบบที่สมดุลซึ่งคงความเป็นตัวตนของแบรนด์ของคุณอย่างแท้จริงในขณะที่ปรับให้เข้ากับเทรนด์ ด้วยเครื่องมือของ Divi คุณสามารถตอกย้ำสุนทรียภาพใดๆ ก็ได้ ไม่ว่าจะเป็นความสง่างามของความเรียบง่าย หรือการแสดงออกถึงความโดดเด่นของความสูงสุด
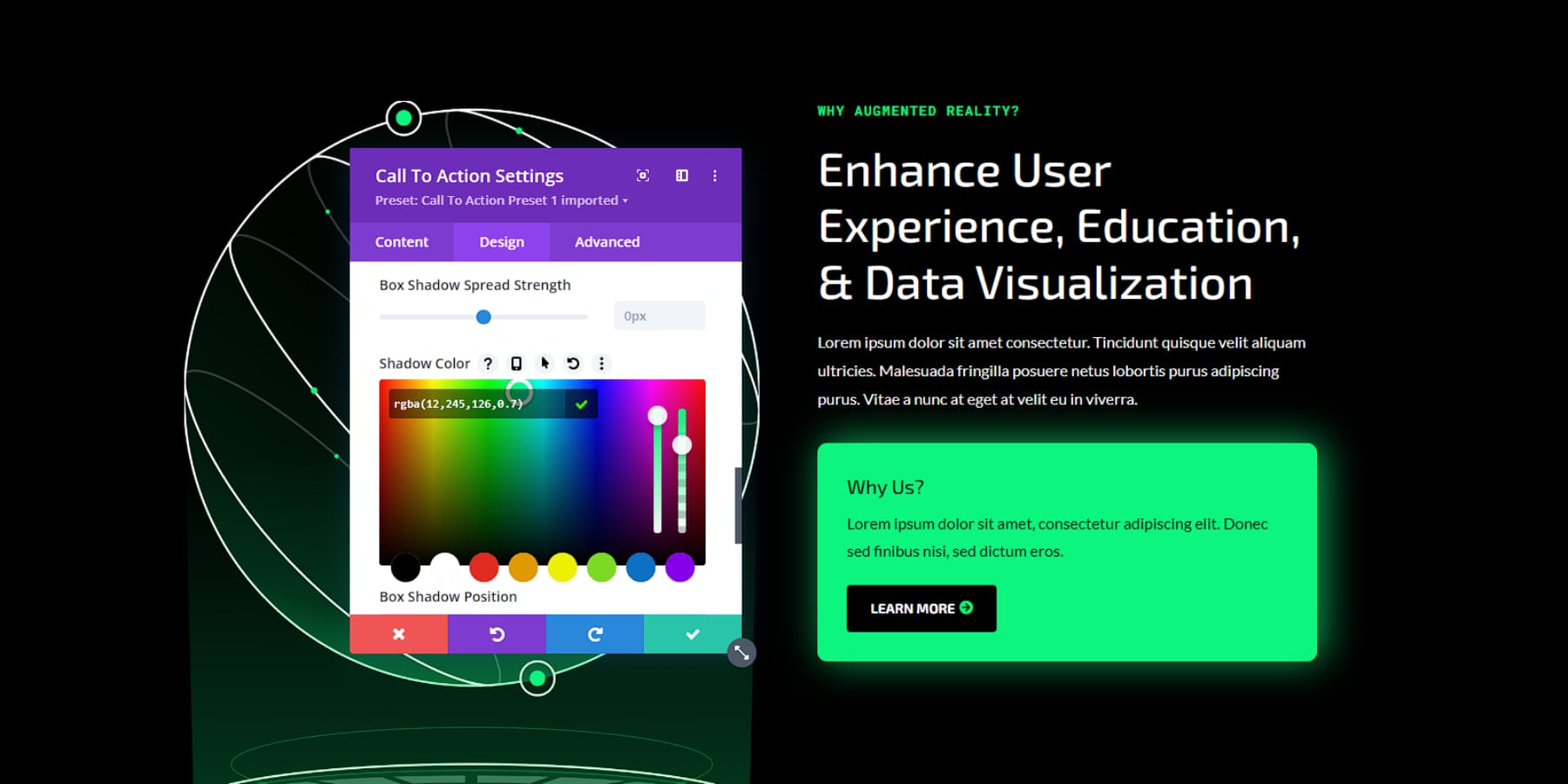
7. สีเข้มกว่า
โทนสีเข้มซึ่งขึ้นชื่อเรื่องรูปลักษณ์ที่ทันสมัยและทันสมัย กำลังสร้างความโดดเด่นให้กับการออกแบบเว็บไซต์ โหมดมืดดูซับซ้อน เพิ่มความสามารถในการอ่าน และลดอาการปวดตา โดยเฉพาะในสภาพแสงน้อย เทรนด์นี้ได้รับความนิยมในหมู่อุตสาหกรรมสร้างสรรค์และแบรนด์เทคโนโลยีที่มุ่งหวังให้มีรูปลักษณ์ที่ล้ำสมัย

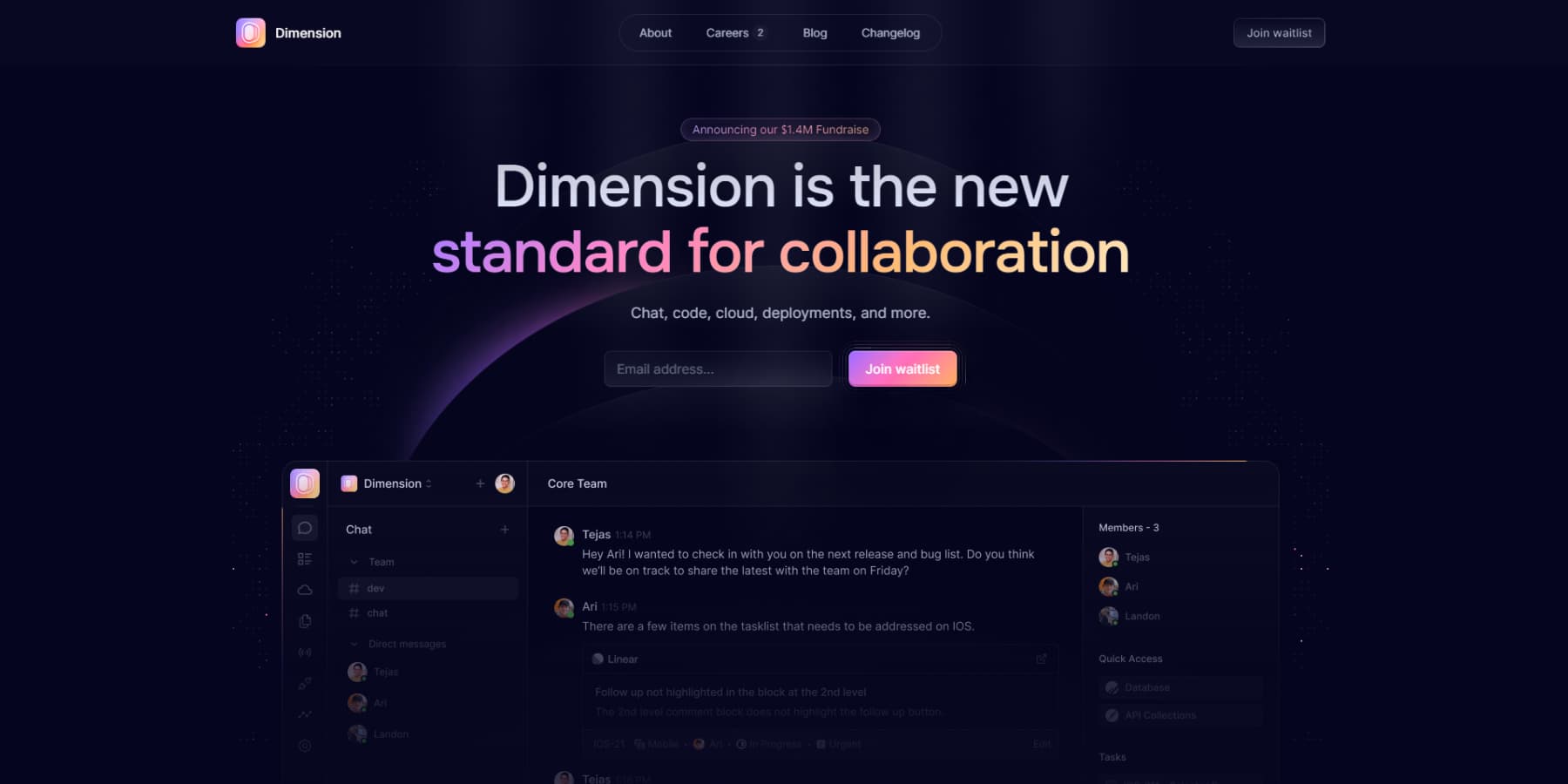
ตัวอย่างโทนสีเข้มบนเว็บไซต์จาก Dimension
เครื่องมือปรับแต่งสีของ Divi ช่วยให้การนำธีมสีเข้มไปใช้ได้อย่างง่ายดาย Divi Builder ให้คุณปรับสีพื้นหลัง เฉดสีข้อความ และองค์ประกอบการออกแบบเพื่อสร้างธีมสีเข้มที่กลมกลืนกัน การตั้งค่าสีส่วนกลางช่วยให้มั่นใจถึงความสอดคล้องกันทั่วทั้งไซต์ของคุณ

นอกเหนือจากการปรับแต่งขั้นพื้นฐานแล้ว Divi ยังเสนอตัวเลือกสไตล์ขั้นสูง เช่น การเน้นที่สดใสหรือการไล่ระดับสีที่ละเอียดอ่อน เพื่อเน้นเนื้อหาเทียบกับพื้นหลังสีเข้ม เพิ่มความสวยงามและการเข้าถึง
ใช้ประโยชน์จากความสามารถของ Divi เพื่อสร้างเว็บไซต์ธีมสีเข้มที่โดดเด่น ไม่ว่าจะเป็นการใช้งานโหมดมืดอย่างสมบูรณ์หรือบูรณาการองค์ประกอบสีเข้มอย่างมีกลยุทธ์ Divi มอบเครื่องมือที่จำเป็นสำหรับไซต์ระดับมืออาชีพและน่าดึงดูดซึ่งสอดคล้องกับแนวโน้มการออกแบบในปัจจุบัน
8. การออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นหลัก
ยอมรับเถอะว่าพวกเราส่วนใหญ่ติดกาวอยู่กับโทรศัพท์ของเรา นั่นเป็นเหตุผลว่าทำไมการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นหลักจึงไม่ใช่แค่เทรนด์เท่านั้น มันเป็นสิ่งจำเป็น แนวทางนี้เป็นเรื่องเกี่ยวกับการออกแบบสำหรับอุปกรณ์เคลื่อนที่ก่อน จากนั้นจึงขยายขนาดสำหรับหน้าจอที่ใหญ่ขึ้น ช่วยให้มั่นใจได้ว่าไซต์ของคุณดูดีและทำงานได้อย่างราบรื่นไม่ว่าผู้อื่นจะท่องเว็บบนโทรศัพท์ระหว่างเดินทางหรือบนเดสก์ท็อปในที่ทำงาน
Divi ทำให้การออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นหลักกลายเป็นการเดินเล่นในสวนสาธารณะ โหมดแก้ไขที่ตอบสนองของเครื่องมือสร้างภาพช่วยให้คุณสามารถปรับแต่งเลย์เอาต์ของคุณสำหรับขนาดหน้าจอที่แตกต่างกัน ดังนั้นคุณจึงมั่นใจได้ว่าเว็บไซต์ของคุณจะดูสวยงามบนทุกสิ่งตั้งแต่สมาร์ทโฟนขนาดเล็กไปจนถึงหน้าจอเดสก์ท็อปขนาดใหญ่
เมื่อออกแบบ ให้พิจารณาสิ่งที่สำคัญที่สุดสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ จัดลำดับความสำคัญของเนื้อหาที่จำเป็น ตรวจสอบให้แน่ใจว่าปุ่มและลิงก์ของคุณแตะได้ง่าย และตรวจสอบเวลาโหลดของคุณ ไม่มีใครชอบรอเว็บไซต์ที่โหลดช้าบนโทรศัพท์ของตน
โปรดจำไว้ว่า ประสบการณ์มือถือที่ยอดเยี่ยมไม่ใช่แค่การทำให้ผู้ใช้ของคุณมีความสุขเท่านั้น (แม้ว่าจะสำคัญมากก็ตาม) ยังเป็นสิ่งสำคัญสำหรับการจัดอันดับเครื่องมือค้นหาของคุณ ดังนั้น หากคุณต้องการอยู่ในด้านดีของ Google (และเชื่อฉันเถอะ คุณก็ทำแบบนั้น) อุปกรณ์เคลื่อนที่เป็นอันดับแรกคือหนทางไป
ความคิดสุดท้าย
การทำให้เว็บไซต์ของคุณเป็นปัจจุบันหมายถึงการยอมรับเทรนด์การออกแบบเว็บไซต์อย่างชาญฉลาด แม้ว่าแนวโน้มเหล่านี้จะช่วยเพิ่มความน่าดึงดูดให้กับไซต์ของคุณได้ แต่การเลือกสรรก็เป็นสิ่งสำคัญ ประเมินทุกเทรนด์โดยเทียบกับเอกลักษณ์ของแบรนด์และความต้องการของผู้ใช้ และทดสอบอย่างละเอียดเพื่อให้แน่ใจว่าจะช่วยปรับปรุงฟังก์ชันการทำงานและประสบการณ์ผู้ใช้ของไซต์ของคุณได้อย่างแท้จริง
WordPress ยังคงเป็นผู้นำในการพัฒนาเว็บไซต์ โดยมีธีมและปลั๊กอินมากมาย เมื่อจับคู่กับ Divi การสร้างเว็บไซต์จะมีความคล่องตัวยิ่งขึ้น เครื่องมือสร้างแบบลากและวางที่ใช้งานง่ายของ Divi และเค้าโครงที่ออกแบบไว้ล่วงหน้าทำให้การผสมผสานองค์ประกอบการออกแบบที่ทันสมัยเป็นเรื่องง่าย คุณสมบัติที่ขับเคลื่อนด้วย AI ยังช่วยให้คุณปรับแต่งไซต์ของคุณอย่างละเอียด โดยปรับเปลี่ยนอย่างรวดเร็วตามแนวโน้มที่เปลี่ยนแปลงไป
WordPress และ Divi มอบรากฐานที่แข็งแกร่งสำหรับการสร้างเว็บไซต์ที่น่าดึงดูดและใช้งานได้จริง การผสมผสานอันทรงพลังนี้ช่วยให้คุณรักษาสถานะออนไลน์แบบไดนามิกที่ตรงตามความคาดหวังของผู้ชมโดยไม่ตามเทรนด์ที่ผ่านไป อย่าปล่อยให้เว็บไซต์ของคุณล้าหลัง ควบคุมพลังของ WordPress และ Divi เพื่อสร้างเว็บไซต์ที่นำเทรนด์ที่น่าทึ่งและโดดเด่นจากที่อื่น!
สร้างสรรค์ด้วย Divi วันนี้!
