6 เทรนด์สำคัญสำหรับนักพัฒนาเว็บที่น่าจับตามองในปี 2023
เผยแพร่แล้ว: 2023-02-16หากคุณอยู่ในสายงานการพัฒนาเว็บ คุณอาจต้องให้ความสนใจกับแนวโน้มที่คาดการณ์โดยอุตสาหกรรมเหล่านี้
มีแนวโน้มการออกแบบและการพัฒนาจำนวนมากลอยอยู่ในอินเทอร์เน็ต การค้นคว้าหัวข้อนี้ ฉันพบบทความที่มีรายชื่อมากกว่า 50 บทความ แม้ว่าบทความเหล่านี้จำนวนมากจะเป็นหัวข้อที่น่าสนใจโดยชอบด้วยกฎหมาย แต่บทความส่วนใหญ่ไม่สมควรได้รับการพาดหัวข่าว
แล้วฉันมาอยู่ที่ 6 อันดับแรกได้อย่างไร ก่อนอื่น หัวข้อต้องมีความเกี่ยวข้องและแพร่หลาย (นั่นคือคำจำกัดความของเทรนด์) นอกจากนี้ พวกเขาต้องถือว่าฉันมีความสำคัญและมีค่าเมื่อพูดถึงการพัฒนาเว็บโดยเฉพาะ
หากสิ่งเหล่านี้ไม่ได้อยู่ในเรดาร์ของคุณ โอกาสที่จะเกิดขึ้นในไม่ช้า การเข้าใจหัวข้อที่น่าสนใจเหล่านี้เป็นอย่างดีสามารถช่วยคุณยกระดับธุรกิจการพัฒนาเว็บไซต์ของคุณได้
นี่คือภาพรวมคร่าวๆ ของสิ่งที่เราจะกล่าวถึง:
- ไพรเมอร์เกี่ยวกับ AI
- แนวโน้ม 6 อันดับแรกในการพัฒนาเว็บไซต์
- AI แชทบอท
- ผู้ช่วยเสียง
- โปรเกรสซีฟเว็บแอปพลิเคชัน (PWA)
- แอปพลิเคชันหน้าเดียว (SPA)
- อินเทอร์เน็ตในทุกสิ่ง (IoT)
- UI เคลื่อนไหว
- แนวโน้มหรือเครื่องมือการค้า?
เนื่องจาก AI เป็นตัวส่วนร่วมในเทคโนโลยีที่กำลังเติบโตทั้งหมดที่เราจะพิจารณาในบทความนี้ ดูเหมือนว่าประวัติโดยย่อของหัวข้อนี้จะเป็นไปตามลำดับ
ไพรเมอร์เกี่ยวกับ AI
แนวคิดแรกของ AI มาในรูปแบบของตำนานและข่าวลือ สิ่งเทียมอันมีสติปัญญาหรือสติสัมปชัญญะโดยนายช่างบางคน คุณรู้ไหม เรื่องราวต้นกำเนิดโดยทั่วไปของคุณ
นักปรัชญาและผู้นำทางความคิดในสาขาวิชาอื่นๆ ยังคงถกกันถึงสาระสำคัญของสิ่งที่จะกลายเป็น AI และในปี 1940 คอมพิวเตอร์ดิจิทัลที่ตั้งโปรแกรมได้เครื่องแรกได้ถูกสร้างขึ้น อย่างไรก็ตาม ด้วยความสามารถในการดำเนินการคำสั่งเท่านั้น (ไม่สามารถจัดเก็บได้) จึงขาดข้อกำหนดเบื้องต้นสำหรับความฉลาด: การให้เหตุผลอย่างเป็นทางการ
ทศวรรษที่ 50 ได้เห็นทฤษฎีการคำนวณของนักคณิตศาสตร์ Alan Turing ซึ่งแนะนำว่าอาจเป็นไปได้ที่จะสร้างสมองอิเล็กทรอนิกส์ เขาตั้งสมมติฐานว่าเครื่องจักรสามารถใช้ข้อมูลเพื่อแก้ปัญหาและตัดสินใจได้เหมือนกับมนุษย์ และในปี 1956 สาขาการวิจัยปัญญาประดิษฐ์ได้รับการก่อตั้งขึ้นในฐานะสาขาวิชาการ
ในช่วงทศวรรษที่ 60 และ 70 AI ได้เติบโตขึ้น โดยคอมพิวเตอร์สามารถจัดเก็บข้อมูลได้มากขึ้น ในขณะเดียวกันก็เร็วขึ้น ถูกลง และเข้าถึงได้มากขึ้น
AI ยังคงเพิ่มความเร็วอย่างต่อเนื่องในยุค 80 และ 90 เทคนิคการเรียนรู้และระบบผู้เชี่ยวชาญได้รับการแนะนำและแพร่หลาย ในขณะที่รัฐบาลและภาคอุตสาหกรรมทุ่มเงินหลายพันล้านดอลลาร์เพื่อปฏิวัติ AI อนิจจา เป้าหมายที่สูงส่งที่สุดไม่บรรลุผล และนักลงทุนถอนเงินทุน
ในช่วงทศวรรษที่ 90 และ 2000 ความสำเร็จที่สำคัญหลายอย่างของ AI ประสบผลสำเร็จ แม้ว่าการระดมทุนจากรัฐบาลและผลประโยชน์สาธารณะจะมีความสำคัญรองลงมา ในปี 1997 Deep Blue ซึ่งเป็นโปรแกรมคอมพิวเตอร์สำหรับเล่นหมากรุกของ IBM ได้เอาชนะปรมาจารย์แชมป์หมากรุกโลกที่ครองตำแหน่ง ในปีเดียวกันนั้น Windows ได้นำซอฟต์แวร์รู้จำเสียงมาใช้
ตั้งแต่ช่วงเปลี่ยนศตวรรษ AI ยังคงประสบความสำเร็จอย่างต่อเนื่อง ภายในปี 2559 ฮาร์ดแวร์และซอฟต์แวร์ที่เกี่ยวข้องกับ AI มีมูลค่าเกิน 8 พันล้านดอลลาร์ และ New York Times ถือว่าความสนใจใน AI เป็น "ความคลั่งไคล้"
ในยุคปัจจุบันของ “บิ๊กดาต้า” (โดดเด่นด้วยปริมาณ ความเร็ว ความหลากหลาย มูลค่า และความจริง) AI ยังคงขับเคลื่อนไปข้างหน้า ในบางครั้ง ความสามารถของมันไม่เพียงแต่ไปถึง แต่ยังเหนือกว่าพลังการคำนวณอีกด้วย (ดูกฎของมัวร์)
ด้วย AI ในระดับแนวหน้าของเทคโนโลยีเกือบทุกชนิดที่คุณนึกออก ความเป็นไปได้ดูเหมือนไม่มีที่สิ้นสุดและโอกาสที่น่าตื่นเต้น
ดังนั้น ไม่ต้องกังวลใจอีกต่อไป...
แนวโน้ม 6 อันดับแรกในการพัฒนาเว็บไซต์
มาตรงไปที่หัวใจของเรื่องกันดีกว่า 6 เทรนด์การพัฒนาเว็บไซต์ในปี 2023 เริ่มด้วย...
AI แชทบอท
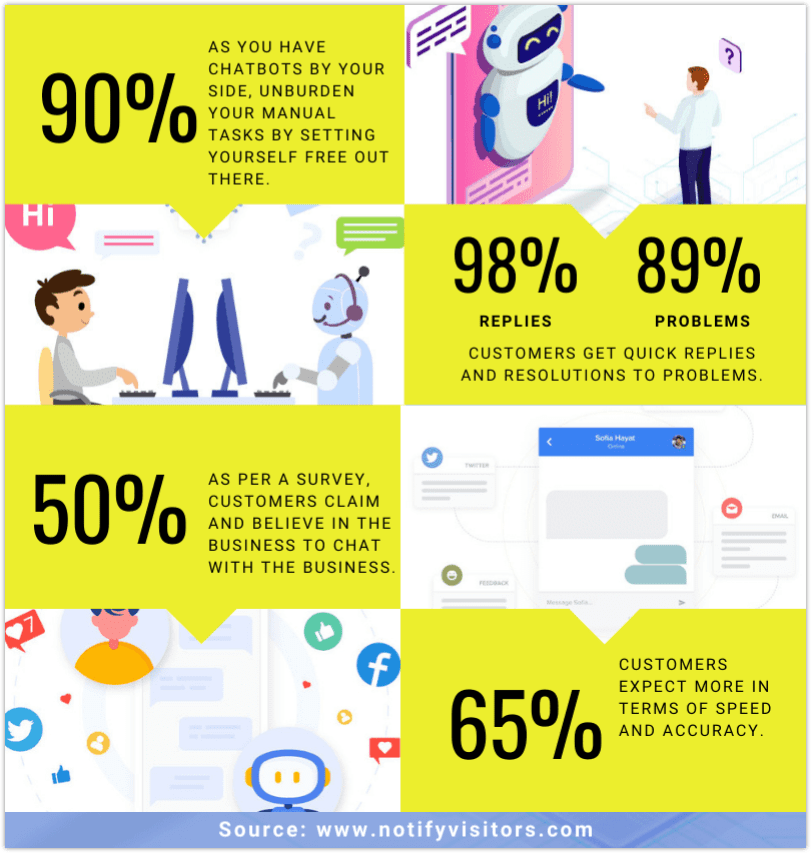
AI Chatbots หรือ AI Assistants แพร่หลายอย่างมากในโลกปัจจุบัน และคาดว่าจะเติบโตอย่างมาก ในความเป็นจริง SEMRush คาดการณ์อัตราการเติบโต 33.2% เมื่อเทียบเป็นรายปีตั้งแต่ปี 2020 ถึง 2027

แชทบอท AI ช่วยให้ผู้คนและธุรกิจหลายล้านคนดำเนินการได้เร็วขึ้นโดยใช้ข้อความหรือเสียงเตือน พวกเขายังมีความพร้อมใช้งานตลอด 24/7/365 ซึ่งเป็นสิ่งสำคัญในการเข้าถึงลูกค้าทั่วโลกในทุกโซนเวลา
แชทบอท AI ถือเป็นหนึ่งในเทคโนโลยีที่มีอิทธิพลมากที่สุดที่จะกำหนดอนาคตของการพัฒนาเว็บไซต์ ฉลาดกว่าแชทบอททั่วไป เนื่องจากการใช้เทคโนโลยีการประมวลผลภาษาธรรมชาติ (NLP) และการเรียนรู้ของเครื่อง (ML) ทำให้เข้าใจสิ่งที่ผู้ใช้ต้องการได้ดีขึ้น จากนั้นจึงปรับแต่งประสบการณ์นั้นให้เหมาะกับแต่ละบุคคล
แชทบอท AI สามารถมีส่วนร่วมในการสนทนาที่ซับซ้อนได้อย่างง่ายดายโดยปราศจากการแทรกแซงของมนุษย์ เนื่องจากพวกเขาวิเคราะห์พฤติกรรมและแก้ไขปัญหา อัลกอริทึมการเรียนรู้ของ AI ของพวกเขาจึงฉลาดขึ้นด้วยทุกคำถามที่พวกเขาจัดการ
ผลกระทบของแชทบอท AI นั้นมีมากมาย พูดง่ายๆ ก็คือ Chatbot ปรับปรุงและปรับปรุงประสบการณ์ของลูกค้า โดยเฉพาะอย่างยิ่ง พวกเขาได้รับการแสดงเพื่อลดข้อร้องเรียนของลูกค้า (เช่น ปรับปรุงความพึงพอใจ) ปรับปรุงการจับลูกค้าเป้าหมายและการติดต่อ และเพิ่มยอดขาย และกล่าวได้ว่ายิ่งลูกค้าเพลิดเพลินกับประสบการณ์ออนไลน์มากเท่าไหร่ พวกเขาก็ยิ่งมีแนวโน้มที่จะซื้อจากบริษัทที่ให้บริการนั้นมากขึ้นเท่านั้น
นักพัฒนาเว็บสามารถใช้ประโยชน์จากแชทบอทที่ขับเคลื่อนด้วย AI ได้สองวิธี เช่น แทนที่องค์ประกอบการนำทางบนเว็บไซต์เพื่อให้การพัฒนาง่ายขึ้น หรือการรวมแชทบอทเข้ากับโปรแกรมส่งข้อความ ดังนั้นจึงจำเป็นต้องพัฒนาแอปพลิเคชันน้อยลง
ด้วยการมีส่วนร่วมของลูกค้าเป็นตัวบ่งชี้สำคัญของความสำเร็จทางธุรกิจ คุณจึงละเลยประโยชน์ของแชทบอท AI ไม่ได้ โดยเฉพาะอย่างยิ่งเมื่อพวกมันมีความซับซ้อนมากขึ้นในอนาคตอันใกล้
ผู้ช่วยเสียง
ขณะนี้เราอยู่ท่ามกลางยุคของการค้นหาด้วยเสียง สมาร์ทโฟนทุกเครื่องมีผู้ช่วยเสียงดิจิทัล ในขณะที่สมาร์ทโฟนที่ใช้งานในบ้าน (ลำโพงอัจฉริยะ) กำลังได้รับความนิยมเพิ่มขึ้นอย่างรวดเร็ว
วิธีทั่วไปในการโต้ตอบกับผู้ช่วยเสียงคือผ่านสมาร์ทโฟน รถยนต์อัจฉริยะ และลำโพงอัจฉริยะ ตามลำดับ ผู้ให้บริการผู้ช่วยด้านเสียงรายใหญ่ที่สุดสี่ราย ได้แก่ Siri ของ Apple, Google Assistant ที่มีชื่อเดียวกัน, Alexa ของ Amazon และ Cortana ของ Microsoft
แม้ว่าจะมีเหตุผลมากมายที่ผู้คนใช้ผู้ช่วยเสียง แต่งานหลักๆ ได้แก่ การโทรออก (หรือส่งข้อความ) ขอเส้นทาง เล่นเพลง และค้นหาธุรกิจใกล้เคียง
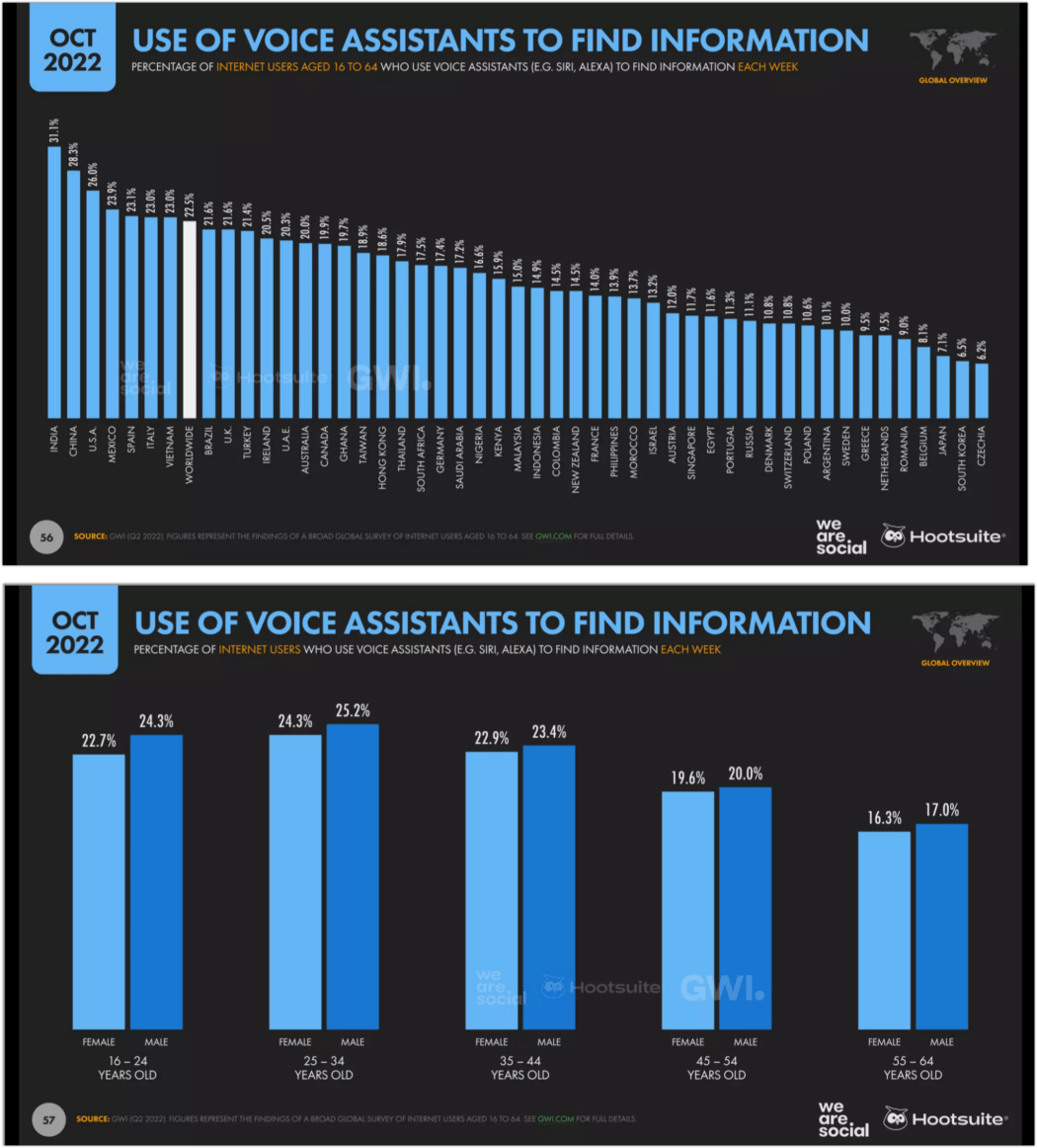
ข้อมูลล่าสุดใน Global State of Digital 2022 เปิดเผยว่า 22.5% ของผู้ใช้ทั่วโลกใช้ผู้ช่วยเสียงบนอินเทอร์เน็ตในแต่ละสัปดาห์ ซึ่งครอบคลุมช่วงอายุที่หลากหลาย (16-64 ปี)

นอกจากนี้ ขนาดของตลาดแอปพลิเคชันผู้ช่วยเสียงคาดว่าจะเติบโตจาก 2.8 พันล้านในปี 2564 เป็น 11.2 พันล้านเหรียญสหรัฐภายในปี 2569 ที่อัตราการเติบโตต่อปี (CAGR) ที่ 32.4%
ผู้ช่วยเสียงกลายเป็นที่นิยมได้อย่างไร ส่วนหนึ่งมาจากความสะดวกในการใช้งาน ทักษะการสื่อสารขั้นพื้นฐานมีอยู่แล้วในมนุษย์ ดังนั้นทั้งเด็กและผู้สูงอายุจึงสามารถปรับให้เข้ากับอินเทอร์เฟซเสียงได้ด้วยช่วงการเรียนรู้ที่น้อยที่สุด ประการที่สอง ระบบสั่งงานด้วยเสียงแบบดิจิทัลนั้นมีอยู่ทั่วไปในสมาร์ทโฟน ดังนั้นเทคโนโลยีนี้จึงเข้าถึงได้ง่ายโดยไม่มีค่าใช้จ่ายเพิ่มเติม
นอกจากนี้ยังมีการนำเทคโนโลยี Voice Assistant มาใช้เพื่อทำให้ไซต์สามารถเข้าถึงได้มากขึ้นสำหรับผู้ที่มีความบกพร่องทางการได้ยินและการมองเห็น
เนื่องจากมีการใช้จำนวนมาก ผลการค้นหาด้วยเสียงจะเริ่มมีอันดับสูงขึ้นและโดดเด่นมากขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา ซึ่งหมายความว่า บริษัทต่างๆ จะให้ความสำคัญกับการเพิ่มประสิทธิภาพผลิตภัณฑ์และบริการของตนด้วยการค้นหาด้วยเสียงในระดับแนวหน้า
นี่เป็นโอกาสที่ดีสำหรับนักพัฒนาเว็บเมื่อพูดถึงเทคโนโลยีผู้ช่วยเสียงและรวมเข้ากับกระบวนการพัฒนา
จุดเริ่มต้นที่ดีในการใช้ประโยชน์จากเทรนด์นี้คือการเพิ่มประสิทธิภาพข้อมูลที่มีโครงสร้างสำหรับการค้นหาด้วยเสียงใน WordPress
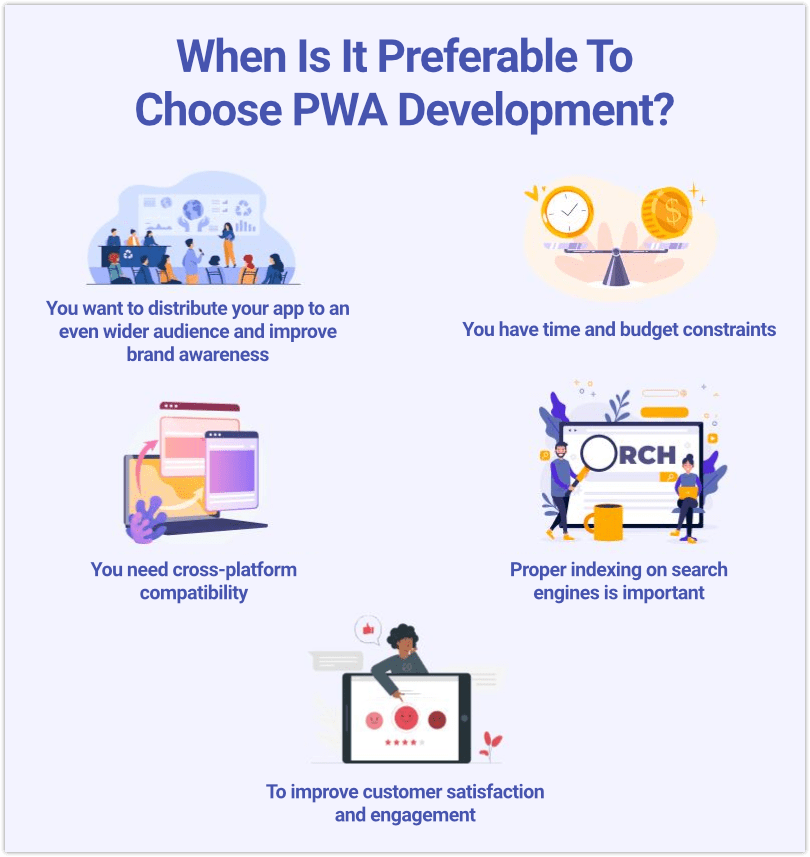
แอปพลิเคชันเว็บแบบก้าวหน้า (PWA)
Progressive Web Applications (หรือที่เรียกว่า PWAs) คือเว็บแอปพลิเคชันที่ทำงานโดยอิสระจากเบราว์เซอร์และโต้ตอบกับลูกค้าในรูปแบบแอปเนทีฟ ตัวอย่างที่สำคัญ ได้แก่ Google Maps, Starbucks และ Spotify

ปัจจุบัน PWAs เป็นหนึ่งในแนวโน้มอันดับต้น ๆ ในการพัฒนาเว็บ และคาดว่าจะเข้ามาแทนที่เว็บแอปแบบเดิมอย่างสมบูรณ์ในอนาคตอันใกล้นี้

เมื่อใช้โค้ดเบสเดียว นักพัฒนาสามารถเขียนโค้ด Progressive Web Apps เพื่อทำงานร่วมกับ API สมัยใหม่ มอบความสามารถและความน่าเชื่อถือที่ได้รับการปรับปรุงซึ่งสามารถเข้าถึงทุกคนได้ โดยไม่คำนึงว่าพวกเขาจะอยู่ที่ใดหรือใช้อุปกรณ์ใด
PWA ปรับปรุงประสบการณ์ผู้ใช้โดยรวมเนื่องจากประโยชน์หลักเหล่านี้:
- เร็ว
- ต้นทุนค่อนข้างต่ำ
- รวดเร็วในการเปิดตัว/จำหน่ายในตลาด
- ติดตั้งอย่างรวดเร็วและอัปเดตอัตโนมัติ
- ประหยัดพลังงานของอุปกรณ์และที่เก็บข้อมูล
- ทำงานได้ดีเมื่อออฟไลน์ (หรือเมื่อเชื่อมต่อไม่ดี)
- เพิ่มการมีส่วนร่วม / การแปลงเว็บไซต์
- การบำรุงรักษาและการอัปเดตเป็นไปอย่างราบรื่น
- ดื่มด่ำกับประสบการณ์อย่างเต็มที่
ข้อดีอีกอย่างสำหรับ PWA คือ Google จัดลำดับความสำคัญของเว็บแอปที่โหลดเร็วบนอุปกรณ์มือถือ เนื่องจากช่วยลดเวลาในการโหลดหน้าเว็บ PWA จึงปรับปรุงอันดับผลการค้นหาได้อย่างมาก
จากข้อมูลของ Statista ยอดขายมือถือในตลาดโลกคาดว่าจะสูงถึง 8.1 พันล้านดอลลาร์ในปี 2569 นั่นหมายความว่าผู้คนมีแนวโน้มที่จะเลือกอุปกรณ์พกพามากกว่าอุปกรณ์อื่นที่ไม่ใช่อุปกรณ์เคลื่อนที่สำหรับความต้องการซื้อส่วนใหญ่ โดยอิงจากสิ่งที่ กปภ. จัดหาให้โดยตรง
PWA ตอบสนองรวดเร็ว ปลอดภัย ติดตั้งง่าย ปรับขนาดได้ และเชื่อมต่อได้อย่างน่าเชื่อถือ ทำให้เหมาะอย่างยิ่งสำหรับการใช้งานแบบ B2B และ B2C
เคล็ดลับ: คุณใช้ธีม Avada บนไซต์ไคลเอนต์หรือไม่ จากนั้นอ่านบทความของเราเกี่ยวกับวิธีเร่งความเร็วและเพิ่มประสิทธิภาพ Avada โดยใช้ปลั๊กอิน Smush และ Hummingbird ด้วยปลั๊กอิน PWA ของ Avada
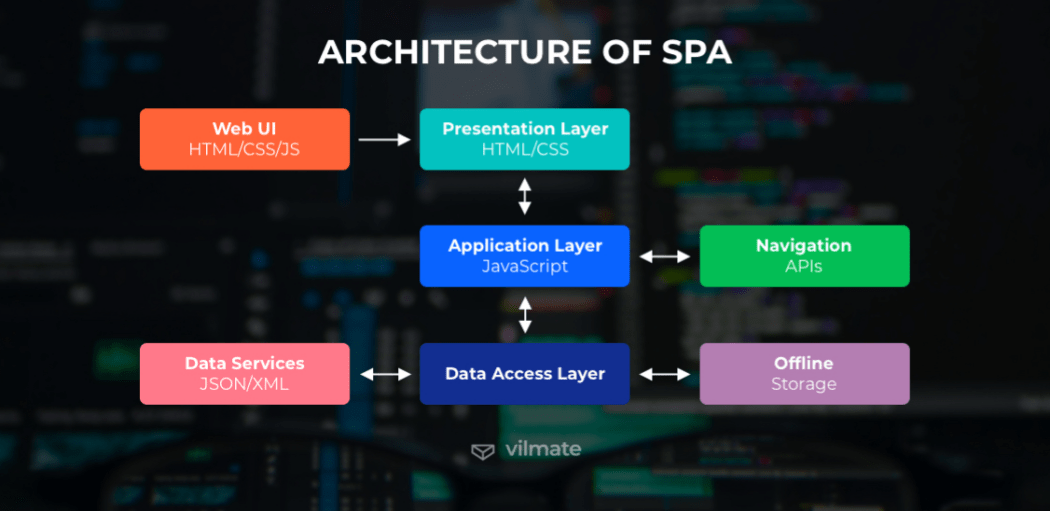
แอปพลิเคชันหน้าเดียว (SPA)
แอปพลิเคชั่นหน้าเดียว (หรือ SPA) เป็นหนึ่งในแนวโน้มเทคโนโลยีที่สำคัญที่สุดในการพัฒนาเว็บในปัจจุบัน

SPA เป็นเว็บแอปพลิเคชันที่ใช้ JavaScript แทนที่จะโหลดหน้า HTML แยกต่างหากจากเซิร์ฟเวอร์ ระบบจะโหลดหน้าเฉพาะเพียงหน้าเดียวให้กับผู้เยี่ยมชม อัปเดตเนื้อหาแบบไดนามิกโดยไม่ต้องรีเฟรชหน้า
เว็บไซต์โซเชียลมีเดีย (เช่น Facebook และ Twitter) รวมถึง Gmail และ Google Drive เป็นหนึ่งในสปาที่เป็นที่รู้จักมากที่สุด
เนื่องจากอุปกรณ์ส่วนใหญ่รองรับ เทคโนโลยี SPA จึงเป็นข้ามแพลตฟอร์มโดยธรรมชาติ พวกเขายังทำงานได้ดีกับการเชื่อมต่ออินเทอร์เน็ตที่ช้าหรือเมื่อออฟไลน์ โหลดเนื้อหาที่แคชไว้เมื่อผู้ใช้เปิดไซต์ นอกจากนี้ SPA ยังมีความพร้อมที่ดีกว่าในการทำงานโดยไม่ต้องใช้รหัสฝั่งเซิร์ฟเวอร์ที่ใช้เทคโนโลยี API
ทั้งหมดนี้หมายความว่า SPA ดำเนินการอย่างรวดเร็วและดึงดูดความสนใจของผู้ใช้ ซึ่งนำไปสู่การมีส่วนร่วมที่มากขึ้นและอัตราตีกลับที่ลดลง
SPA นั้นสร้างได้ง่าย ประหยัดค่าใช้จ่าย และใช้พื้นที่เซิร์ฟเวอร์น้อยลง ทำให้ใช้งานได้จริงสำหรับทั้งผู้ใช้ปลายทางและนักพัฒนา
เคล็ดลับ: รู้สึกอยากเข้าสปาและอ่านบทความผ่อนคลายเพื่อให้คุณมีอารมณ์? จากนั้นตรวจสอบบทช่วยสอนฟองสบู่เหล่านี้:
- วิธีสร้างแอปหน้าเดียวแบบไฮบริดใน WordPress ด้วย VueJS
- เมื่อใดควรใช้ WordPress REST API – และเมื่อใดไม่ควรใช้
- JavaScript, WordPress และ REST API: การเรียงลำดับความจริงจากเรื่องแต่ง
อินเทอร์เน็ตในทุกสิ่ง (IoT)
Internet of Things (หรือ IoT) ถูกคาดเดามานานว่าเป็นคลื่นแห่งอนาคต เป็นการเคลื่อนไหวที่วัตถุได้รับการเชื่อมต่อเครือข่ายที่ไม่เคยมีมาก่อน เพื่อส่งและรับข้อมูล
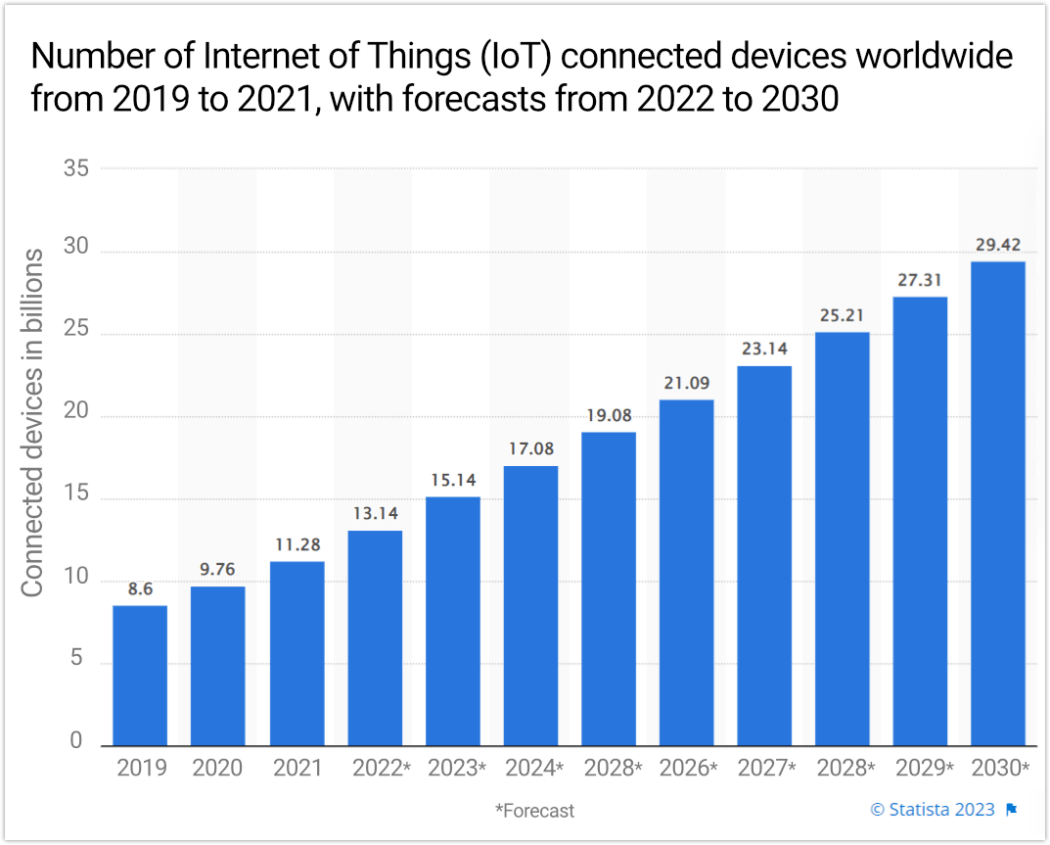
IoT เป็นหนึ่งในเทคโนโลยีที่เกิดขึ้นใหม่อย่างรวดเร็วที่สุดในการพัฒนาเว็บ โดย Statista ระบุว่าจำนวนอุปกรณ์ที่เชื่อมต่อกับ IoT จะมีมากกว่า 29,000 ล้านชิ้นภายในปี 2573

วัตถุ IoT มีตั้งแต่อุปกรณ์ภายในบ้าน ไปจนถึงเครื่องใช้ไฟฟ้า และเทคโนโลยีสวมใส่ได้ รวมถึงกล้อง เซ็นเซอร์ และอุปกรณ์ส่งสัญญาณ ทั้งหมดนี้ช่วยตอบสนองความต้องการของผู้ใช้ได้รวดเร็วยิ่งขึ้น
นอกจากนี้ IoT สามารถทำให้อุปกรณ์ที่ไม่ได้เชื่อมต่อจำนวนมากสามารถเข้าถึงได้จากโทรศัพท์ของคุณ
ตัวอย่างที่ได้รับความนิยมคือแพ็กเกจผลิตภัณฑ์ Google Nest ซึ่งให้ฟีเจอร์ต่างๆ เช่น สื่อ การปลุก ไฟ และอื่นๆ แก่ผู้ใช้เพียงแค่ใช้เสียงพูด
อุปกรณ์ที่เชื่อมต่อกับ IoT มีการถ่ายโอนข้อมูลอย่างต่อเนื่อง ช่วยให้บริษัทต่างๆ สามารถดึงดูดผู้ใช้ด้วยบริการของพวกเขาด้วยความเร็วที่เหลือเชื่อ ในขณะเดียวกันก็สร้างประสบการณ์ที่เป็นส่วนตัว
IoT สามารถปรับขนาดได้ เนื่องจากกระจายและรวบรวมข้อมูล แต่ไม่ได้ขึ้นอยู่กับปริมาณข้อมูล นอกจากนี้ยังมีความน่าเชื่อถือโดยให้ผลลัพธ์ที่แม่นยำและรวดเร็ว นอกจากนี้ยังใช้เทคโนโลยีการรักษาความปลอดภัยที่มีประสิทธิภาพเพื่อปกป้องธุรกิจและข้อมูลผู้ใช้
ระบบนิเวศอัจฉริยะของ IoT ให้ประโยชน์มากมายที่สามารถรวมเข้ากับเว็บไซต์และแอพมือถือ วิเคราะห์พฤติกรรมของลูกค้าเพื่อปรับปรุงประสบการณ์ผู้ใช้ในขณะที่ให้ข้อมูลเชิงลึกแก่นักพัฒนา
UI เคลื่อนไหว
Motion UI ภายใต้การออกแบบการเคลื่อนไหว คาดว่าจะเป็นเทรนด์การออกแบบเว็บที่สำคัญในปีหน้า หลักการคือการออกแบบที่เรียบง่ายควบคู่ไปกับการโต้ตอบที่ซับซ้อนซึ่งดูน่าทึ่งและดึงดูดความสนใจของผู้ใช้
Motion UI ในรัศมีของมัน ที่มา: Taras Migulko สำหรับ emote_agency บน Dribbble
Motion UI เป็นเทคโนโลยีส่วนหน้าอันทรงพลังที่สามารถสร้างองค์ประกอบ UI แบบเคลื่อนไหวที่ปรับแต่งได้และการเปลี่ยน CSS โดยใช้ไลบรารี SASS
การเคลื่อนไหวยอดนิยม ได้แก่ ภาพเคลื่อนไหวพื้นหลัง แผนภูมิภาพเคลื่อนไหว และการเลื่อนแบบโมดูลาร์ และการดำเนินการเปลี่ยนผ่าน เช่น การเลื่อน การหมุน การกระดอน เป็นต้น ทั้งหมดนี้สามารถตอบสนองสไตล์แต่ละแบบได้ และมีจุดมุ่งหมายเพื่อดึงดูดความสนใจของผู้ใช้
โดยทั่วไป Motion UI เข้ากันได้กับเทคโนโลยีเว็บทั้งหมด และช่วยให้มีความยืดหยุ่นในการจัดวางบนเว็บไซต์ คุณสามารถใช้การเปลี่ยนเหล่านี้กับภาพซ้อนทับ เมนูนอกพื้นที่ทำงาน โมดอล และอื่นๆ
มนุษย์ถูกบังคับโดยสัญชาตญาณให้ติดตามการเคลื่อนไหวและมองหาเบาะแสที่มองเห็นได้ นอกจากนี้ยังได้รับการพิสูจน์แล้วว่าการเคลื่อนไหวสร้างผลกระทบได้มากกว่าภาพนิ่ง ซึ่งหมายความว่าเรามีแนวโน้มที่จะจดจำเนื้อหาที่แสดงผ่านการเคลื่อนไหว
Motion UI เหมาะที่สุดในการบอกเล่าเรื่องราวและกระตุ้นอารมณ์ ทำให้เป็นเครื่องมือที่มีประสิทธิภาพในการกระตุ้นการมีส่วนร่วมของผู้ใช้
เคล็ดลับ: กำลังมองหาแรงบันดาลใจในการออกแบบ Motion ใน UI อยู่ใช่ไหม ตรวจสอบเว็บไซต์เหล่านี้พร้อมตัวอย่างที่ดี นอกจากนี้ โปรดดูบทความนี้สำหรับปลั๊กอิน Motion UI ที่คุณสามารถใช้เพื่อทำให้ไซต์ WordPress ของคุณกระโดดได้
แนวโน้มหรือเครื่องมือการค้า?
เราติดตามเทรนด์ต่างๆ เช่น แชทบอท AI, ผู้ช่วยเสียง, PWA, SPA, IoT และ Motion UI มาหลายปีแล้ว ดูว่าพวกเขาได้รับความนิยมอย่างไรตั้งแต่ปี 2018, 2019 และ 2020
ปี 2023 จะได้เห็นความก้าวหน้ามากมายในด้านการพัฒนาเว็บไซต์ และจะเปลี่ยนแปลงวิธีการทำธุรกิจของโลก รวมถึงวิธีที่คุณโต้ตอบกับลูกค้า
การนำเทรนด์การพัฒนาเว็บล่าสุดมาใช้จะทำให้คุณสามารถแข่งขันได้โดยนำเสนอการออกแบบและบริการที่ได้รับความนิยมและล้ำสมัยที่สุด
หากคุณต้องการสร้างเว็บไซต์ WordPress ของคุณบนรากฐานที่แข็งแกร่งที่สุด สมัครรับจดหมายข่าวของเราเพื่อรับทราบเกี่ยวกับการพัฒนาล่าสุดและยิ่งใหญ่ที่สุดในโลกของ WordPress และพิจารณาการเป็นสมาชิกและการโฮสต์กับ WPMU DEV ด้วยชุดปลั๊กอินระดับมืออาชีพ การสนับสนุนระดับ 5 ดาว และการรับประกันยินดีคืนเงิน คุณจะต้องนำหน้าคู่แข่งอย่างแน่นอน
