ประหยัดเวลาและเพิ่มการผลิตของคุณด้วยเทมเพลต WPMU DEV
เผยแพร่แล้ว: 2022-09-14ไม่ว่าคุณจะชอบสร้างไซต์ตั้งแต่เริ่มต้น ใช้ตัวสร้างธีม/หน้า หรือทั้งสองอย่างรวมกัน คุณลักษณะเทมเพลตไซต์ของ WPMU DEV สามารถช่วยประหยัดเวลาได้มากและไม่ต้องพยายามซ้ำซากจำเจ เรียนรู้วิธีในโพสต์นี้
ลดความพยายามและเพิ่มผลกำไรสูงสุดเมื่อสร้างเว็บไซต์ลูกค้าใหม่โดยใช้เทมเพลตที่ช่วยประหยัดเวลา ... แม้ว่าคุณจะเป็นผู้เขียนโค้ดที่ตายยาก!
ในบทความนี้ เรากำลังแสดงให้เห็นว่าการสร้างและใช้เทมเพลตไซต์ WPMU DEV นั้นง่ายเพียงใดเพื่อให้ใช้งานได้ทันทีในงานพัฒนาเว็บของคุณ
คุณจะได้เรียนรู้วิธีสร้างเทมเพลตของคุณเองหรือใช้เทมเพลตที่สร้างไว้ล่วงหน้าของเราเป็นจุดเริ่มต้น ซึ่งทั้งหมดนี้เหมาะอย่างยิ่งสำหรับร้านค้าอีคอมเมิร์ซ ไซต์พอร์ตโฟลิโอ บริการระดับมืออาชีพ และอื่นๆ
นอกจากนี้เรายังจะครอบคลุมถึงวิธีการนำเทมเพลตจาก Elementor และเครื่องมือสร้างเพจอื่นๆ มาใช้ บันทึกการออกแบบที่คุณปรับแต่งเพื่อใช้สำหรับการสร้างเว็บไซต์ในอนาคต
นี่คือสิ่งที่เราจะกล่าวถึง:
ข้ามไปข้างหน้าหากส่วนใดส่วนหนึ่งฟังดูเกี่ยวข้องกับคุณมากกว่า
- แนวทางการพัฒนาเว็บของคุณคืออะไร?
- การพัฒนาเว็บไซต์ที่กำหนดเอง
- การพัฒนาเว็บไซต์ตามเทมเพลต
- การพัฒนาเว็บไซต์แบบไฮบริด
- นักพัฒนาเว็บทุกประเภทสามารถใช้ประโยชน์จากเทมเพลต WPMU DEV ได้อย่างไร
- DIY จากศูนย์ด้วย Boost จาก WPMU DEV
- เริ่มต้นด้วยตัวคุณเองแล้วเข้าร่วม WPMU DEV
- การสร้างด้วย WPMU DEV ตั้งแต่เริ่มต้น
- 3 เครื่องมือ WPMU DEV ที่ช่วยประหยัดเวลาเพิ่มเติม
- ใช้การตั้งค่าปลั๊กอินกับทุกไซต์อย่างรวดเร็วด้วยการกำหนดค่า WPMU DEV
- ทำสำเนาที่เหมือนกันด้วยการโคลน
- การจัดการและติดตั้งปลั๊กอิน WordPress โดยตรงจากแดชบอร์ด WPMU DEV ของคุณ
แนวทางการพัฒนาเว็บของคุณคืออะไร?
วิธีที่คุณใช้และรับประโยชน์สูงสุดจากเทมเพลตไซต์ของเรานั้นจะขึ้นอยู่กับวิธีการพัฒนาเว็บที่คุณใช้เป็นส่วนใหญ่
เมื่อสำรวจสมาชิกนักพัฒนาเว็บที่แข็งแกร่งกว่า 50,000 คนของเรา ผลลัพธ์พบว่ามีสามประเภทที่แตกต่างกันเมื่อพูดถึงการทำกำไรในฐานะผู้สร้างเว็บไซต์ WordPress:
- การพัฒนาเว็บที่กำหนดเอง
- การพัฒนาเว็บเทมเพลต
- ไฮบริดของทั้งสองประเภท
คุณอาจรู้อยู่แล้วว่าวิธีการใดที่ตรงใจคุณมากที่สุด แต่ในกรณีที่คุณไม่แน่ใจว่าวิธีอื่นๆ มีข้อดีและข้อเสียอย่างไร เรามาทบทวนสิ่งเหล่านี้โดยสังเขปกัน
การพัฒนาเว็บที่กำหนดเอง
การพัฒนา Custom WordPress มักเกี่ยวข้องกับการ Wireframing การออกแบบ และสร้างเว็บไซต์ตามความต้องการเฉพาะของธุรกิจ
ในฐานะนักพัฒนาเว็บ ข้อดีของการให้บริการพัฒนา WordPress แบบกำหนดเองนั้นรวมถึงการควบคุมทุกด้านของเว็บไซต์อย่างสมบูรณ์ และการปรับแต่งเว็บไซต์ให้ตรงกับความต้องการ เป้าหมาย และความชอบเฉพาะของลูกค้าของคุณ
เนื่องจากคุณกำลังสร้างไซต์ตามข้อกำหนด จึงรวมเฉพาะคุณลักษณะที่จำเป็นเท่านั้น ขจัดปัญหาที่เกิดจากการเพิ่มองค์ประกอบที่ไม่จำเป็นลงในไซต์ ส่งผลให้ผลิตภัณฑ์โดยรวมดีขึ้น
“ฉันสร้างเว็บไซต์ที่กำหนดเองตั้งแต่เริ่มต้น ฉันไม่ได้ใช้ธีมหรือตัวสร้างเพจ ฉันพบว่าลูกค้าของฉันไม่ต้องการคุณสมบัติมากมายและล้นหลามที่พวกเขาไม่เข้าใจและไม่สามารถอัปเดตตัวเองได้ ดังนั้นฉันจึงสร้างด้วยบล็อกของ Gutenberg และพวกมันมีคุณสมบัติและความยืดหยุ่นสำหรับสิ่งที่พวกเขาต้องการเท่านั้น สิ่งนี้ทำให้แต่ละเว็บไซต์มีความเฉพาะเจาะจงมากในแต่ละกรณี” – เดวิด (สมาชิก WPMU DEV)
ข้อเสียของแนวทางนี้คือต้องใช้เวลานานกว่ามากในการวางแผนและสร้างเว็บไซต์ที่กำหนดเองตั้งแต่เริ่มต้น
นอกจากนี้ เนื่องจากการพัฒนาแบบกำหนดเองต้องใช้เวลามาก จึงสามารถเพิ่มต้นทุนให้กับลูกค้าของคุณได้อย่างมาก
การพัฒนาเว็บไซต์ตามเทมเพลต
การพัฒนาเว็บตามเทมเพลตมักเกี่ยวข้องกับการเริ่มต้นด้วยธีม WordPress ฟรีหรือพรีเมียมสำเร็จรูปที่ซื้อจากตลาด เช่น ThemeForest หรือใช้ตัวสร้างเพจ เช่น Elementor, Divi, WP Bakery ฯลฯ จากนั้นแก้ไขและปรับแต่งธีมและการตั้งค่า .
ข้อดีของการใช้ธีมสำเร็จรูปเพื่อสร้างไซต์ WordPress รวมถึงการประหยัดเงิน
โดยทั่วไปแล้วจะมีค่าใช้จ่ายน้อยกว่า 100 ดอลลาร์ในการซื้อธีมที่สร้างไว้ล่วงหน้า ซึ่งหมายความว่าคุณสามารถตั้งราคาและเพิ่มส่วนต่างให้สูงขึ้นได้) ประหยัดเวลา (คุณกำลังใช้หน้าและองค์ประกอบที่สร้างไว้ล่วงหน้าที่อาจต้องการการปรับแต่งบางอย่างเท่านั้น) และ สามารถเลือกธีม WordPress สำเร็จรูปได้หลายพันแบบ ไซต์ที่สร้างโดยใช้ธีมที่มีอยู่จะมีค่าใช้จ่ายน้อยลงและสร้างได้เร็วกว่า
“การมีธีมเริ่มต้นที่ฉันสามารถเปิดเว็บไซต์ใหม่ได้ทุกครั้งจะเป็นประโยชน์อย่างมาก ตัวเลือกเทมเพลตปัจจุบันเป็นแนวคิดที่ดีและจะช่วยได้อย่างแน่นอน…” – David (สมาชิก WPMU DEV)
ข้อเสียของการทำงานกับธีมที่สร้างไว้ล่วงหน้า ได้แก่ การต้องเรียนรู้ว่าธีมและตัวเลือกทำงานอย่างไร "บวม" จากโค้ดที่ไม่จำเป็น (ธีมมักจะอัดฟีเจอร์มากมายที่คุณอาจไม่ต้องการ) ปัญหาด้านประสิทธิภาพเนื่องจากคุณภาพการเข้ารหัสไม่ดี (ส่งผลต่อความปลอดภัย และความเร็วของหน้า) และขาดการสนับสนุนหากผู้พัฒนาธีมไม่ติดตาม WordPress รุ่นใหม่หรือเลิกกิจการ
การพัฒนาเว็บไซต์แบบไฮบริด
“สิ่งที่ดีสำหรับการออกแบบเพจ (ซึ่งเป็นสิ่งที่ต้องใช้เวลาส่วนใหญ่ของฉัน) คือการมี “โมดูล” ที่กำหนดไว้ล่วงหน้าที่ฉันสามารถใช้ ทำซ้ำ แก้ไข แล้วแทรกลงในเพจของฉันได้” – Guigro (สมาชิก WPMU DEV)
วิธีการแบบไฮบริดเกี่ยวข้องกับการเริ่มต้นด้วยการตั้งค่าล่วงหน้าที่ช่วยประหยัดเวลาที่สร้างขึ้นเองหรือเทมเพลตที่สร้างไว้ล่วงหน้า/แผ่นหม้อต้มเพื่อช่วยเร่งความเร็วงานพัฒนาที่กำหนดเองของคุณ
จากนั้นเทมเพลตเหล่านี้จะทำหน้าที่เป็นจุดเริ่มต้นในการสร้างไซต์ที่ปรับแต่งได้อย่างเต็มที่และออกแบบมาเฉพาะสำหรับลูกค้า
วิธีการนี้อาจเกี่ยวข้องกับการปรับแต่งหรือสร้างเทมเพลตที่กำหนดเองโดยใช้แอปพลิเคชันเฟรมเวิร์ก "ตัวสร้างเพจ" (เช่น Divi, Elementor)
คุณยังสามารถใช้เฟรมเรตที่ตั้งค่าไว้ล่วงหน้า (เช่น Wireframe Kits ของ Elementor) รูปแบบเฟรมเรตหรือบล็อกปลั๊กอิน เช่น Kadence Blocks หรือ Spectra (เดิมคือ Addons For Gutenberg)
หรือการรวมกระบวนการสำเร็จรูป เช่น กระบวนการขายหรือเวิร์กโฟลว์อีคอมเมิร์ซเข้าไว้ในโครงสร้างที่คุณกำหนดเอง ขึ้นอยู่กับประเภทของไซต์ที่คุณสร้าง
ข้อดีของการใช้โมเดลไฮบริดคือ คุณสามารถกำหนดเป้าหมายบริการของคุณไปยังเฉพาะกลุ่ม และนำเสนอไซต์ที่ไม่ซ้ำใครแก่ลูกค้าของคุณ ซึ่งสร้างขึ้นจากการออกแบบหรือกระบวนการที่ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพกับลูกค้ารายก่อน ที่จุดราคาที่ต่ำกว่าและกรอบเวลาการส่งมอบที่เร็วกว่าการสร้างแบบกำหนดเองทั้งหมด เว็บไซต์ตั้งแต่เริ่มต้น
ข้อเสียของโมเดลไฮบริดคือเวลาที่คุณจะต้องลงทุนในการเรียนรู้เพื่อใช้แอปพลิเคชันใดก็ตามที่คุณเลือกเพื่อสร้างเทมเพลตที่ปรับแต่งเองด้วยและสร้างกระบวนการสร้างเทมเพลตของคุณ
“ฉันต้องใช้เวลาในการสร้างเทมเพลตต่างๆ ที่สามารถนำกลับมาใช้ใหม่ได้” – ฟิล เอ็ม (สมาชิก WPMU DEV)
นักพัฒนาเว็บทุกประเภทสามารถใช้ประโยชน์จากเทมเพลต WPMU DEV ได้อย่างไร
วิธีการทั้งหมดเหล่านี้มีทั้งข้อดีและข้อเสีย และไม่ว่าคุณจะชอบแบบไหน เราก็มีตัวเลือกที่จะเสริมการสร้างเว็บไซต์ของคุณ
แนวทางการพัฒนาเว็บแบบต่างๆ จะได้ประโยชน์จากการใช้เทมเพลตของเรามีดังนี้
ทำเองตั้งแต่เริ่มต้นด้วยการเพิ่มพลังจาก WPMU DEV
หากคุณต้องการใช้แนวทางแบบกำหนดเองในการพัฒนาเว็บ คุณสามารถสร้าง บันทึก และนำเทมเพลตที่คุณกำหนดเองกลับมาใช้ใหม่ได้ โดยทำหน้าที่เป็นต้นแบบของคุณเองเพื่อใช้กับไซต์ใดๆ ต่อจากนี้
และเมื่อเราพูดว่าเซฟ เราหมายความตามความหมายที่ครอบคลุมทั้งหมด
ไม่ใช่แค่ภาพรวมของมุมมองพื้นผิว ใช่ เราบันทึกธีม ตำแหน่งขององค์ประกอบ การปรับแต่ง ฯลฯ แต่นอกเหนือจากนั้น เทมเพลตของเรายังสร้างข้อมูลสำรองทั้งหมดของไซต์ที่มีอยู่ของคุณ ซึ่งหมายความว่ามี ทุกอย่าง
ตั้งแต่ปลั๊กอิน การตั้งค่าผู้ใช้ และการกำหนดค่า ไปจนถึงคีย์ใบอนุญาต และข้อมูล ทุกรายละเอียดจะถูกเก็บรักษาไว้ในขณะที่คุณบันทึก
มาสร้างไซต์ใหม่จากเทมเพลตกันเถอะ คุณสามารถทำตามวิดีโอแนะนำหรือบทช่วยสอนที่เขียนไว้ด้านล่าง
โปรดทราบว่าคุณจะต้องมีบัญชีโฮสติ้งเพื่อติดตาม คุณสามารถทดลองใช้ WPMU DEV Hosting ได้ฟรีโดยไม่มีความเสี่ยงในขณะนี้
การสร้างเทมเพลตของคุณเองใน The Hub
- ไปที่ The Hub > Sites > Site Templates
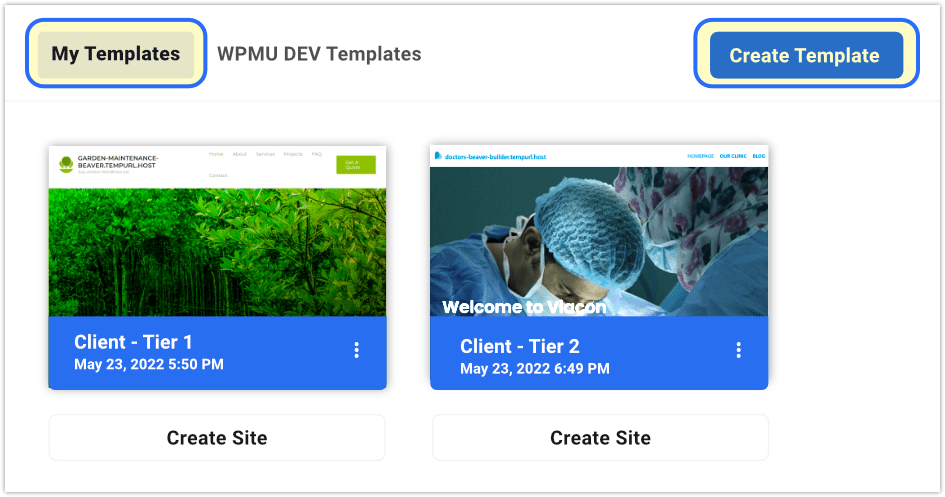
(หากคุณไม่คุ้นเคย The Hub คือแดชบอร์ดรวมของ WPMU DEV เพื่อตรวจสอบ เพิ่มประสิทธิภาพ และอัปเดตไซต์ไม่จำกัดจากที่เดียว) - ที่นี่ คุณจะเห็นส่วนแท็บสองส่วน: เทมเพลตของฉัน และเทมเพลต WPMU DEV คลิก เทมเพลตของฉัน
- คลิก สร้างเทมเพลต
- เลือกไซต์ที่โฮสต์ เพิ่มชื่อเทมเพลต และคำอธิบาย (หากต้องการ)
ง่ายมาก!
ในเวลาไม่กี่นาที เทมเพลตของคุณจะถูกสร้างขึ้น และพร้อมใช้งานในส่วน เทมเพลตของฉัน
เมื่อใดก็ตามที่คุณต้องการสร้างไซต์ใหม่จากเทมเพลตนี้ เพียงคลิกที่ปุ่ม สร้างไซต์ จากนั้นทำตามขั้นตอนที่ 5-8 ด้านล่างเพื่อ สร้างไซต์ใหม่จากเทมเพลต

การสร้างเทมเพลตของคุณเองมีประโยชน์หลักสองประการ:
- คุณสามารถสร้างไลบรารีของเทมเพลตที่กำหนดเองได้ถึง 25 แบบ โดยไม่เสียค่าใช้จ่ายใดๆ ทั้งสิ้น ทำให้การสร้างไซต์ใหม่เป็นเรื่องง่าย
- สิ่งเหล่านี้ไม่มีผลกระทบต่อพื้นที่เก็บข้อมูลโฮสติ้งของคุณ
คลิกที่นี่เพื่อดูคำถามที่พบบ่อยเพิ่มเติมเกี่ยวกับเทมเพลตที่กำหนดเอง WPMU DEV
เริ่มต้นด้วยตัวคุณเองแล้วเข้าร่วม WPMU DEV
วิธี เทมเพลตของฉัน ที่อธิบายข้างต้นจะตอบสนองความต้องการของผู้ที่ใช้วิธีไฮบริดได้อย่างง่ายดาย
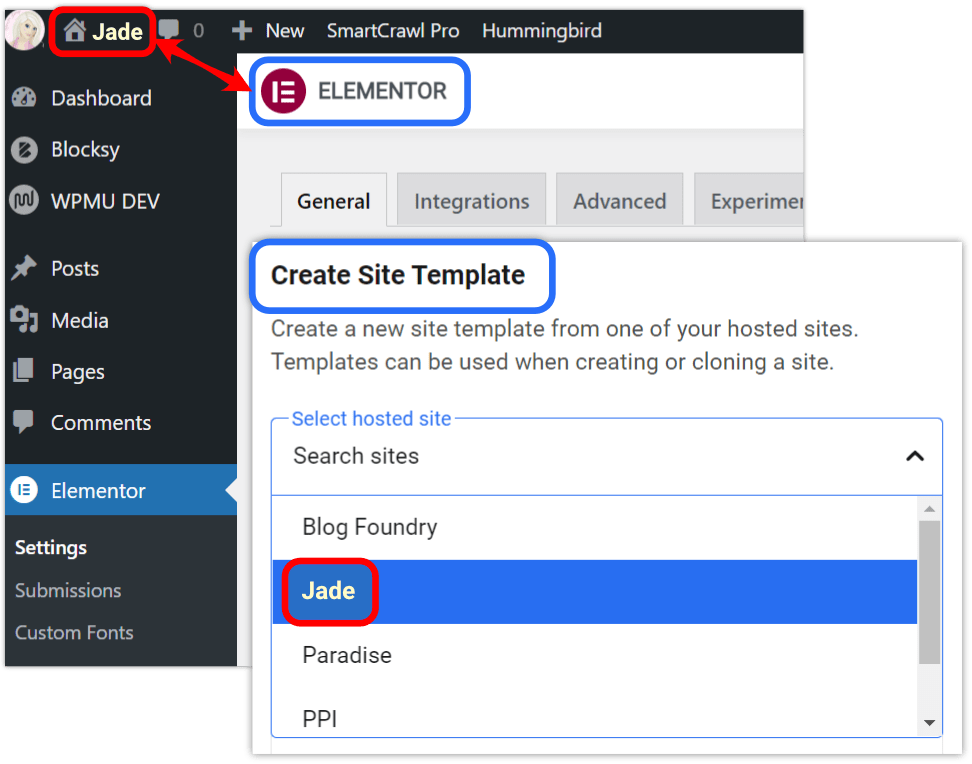
เมื่อคุณไปถึงขั้นตอนที่ 4 ให้ เลือกไซต์ที่โฮสต์ WPMU DEV เพียงเลือกไซต์ที่คุณสร้างขึ้นโดยใช้เครื่องมือสร้างเพจ/ธีมของ WordPress (เช่น Elementor, Divi, Kadence, WP Bakery เป็นต้น) และสร้างเทมเพลตของคุณจากนั้น
ตัวเลือกไซต์ช่วยให้คุณสามารถเลือก ไซต์ WordPress ของคุณได้ ไม่ว่าคุณจะใช้วิธีการ ธีม หรือปลั๊กอินตัวสร้างใดในการสร้าง

Voila... คุณมีเทมเพลตด่วนสำหรับการสร้างไซต์ในอนาคต โดยอิงจากการสร้างแบบผสมผสานที่คุณใส่รายละเอียดพิเศษของคุณเองบนตัวสร้างเพจหรือตัวสร้างธีม
การสร้างด้วย WPMU DEV ตั้งแต่เริ่มต้น
“…การมีธีมเริ่มต้นที่ฉันสามารถเปิดเว็บไซต์ใหม่ได้ทุกครั้งจะเป็นประโยชน์อย่างมาก ตัวเลือกเทมเพลตปัจจุบันเป็นแนวคิดที่ดีและจะช่วยได้อย่างแน่นอน… การตั้งค่าปลั๊กอินและการบันทึกการตั้งค่าเริ่มต้นใช้งานได้แล้ว ถือว่าดีมาก” – เดวิด (สมาชิก WPMU DEV)
สำหรับผู้ที่ต้องการทำงานกับเทมเพลต เรามีเทมเพลตไซต์มากกว่าสองโหลที่มีรูปลักษณ์และโครงสร้างที่หลากหลายสำหรับอุตสาหกรรมต่างๆ เช่น Freelancer, Blogger และ eCommerce

มาสร้างเว็บไซต์ใหม่จากเทมเพลตที่สร้างไว้ล่วงหน้ากันเถอะ คุณสามารถทำตามวิดีโอแนะนำหรือบทช่วยสอนที่เขียนไว้ด้านล่าง
การสร้างไซต์ใหม่ด้วยเทมเพลตที่สร้างไว้ล่วงหน้าของ WPMU DEV
- ไปที่ The Hub > Sites > Site Templates
- มีสองส่วนแท็บ: เทมเพลตของฉัน และเทมเพลต WPMU DEV
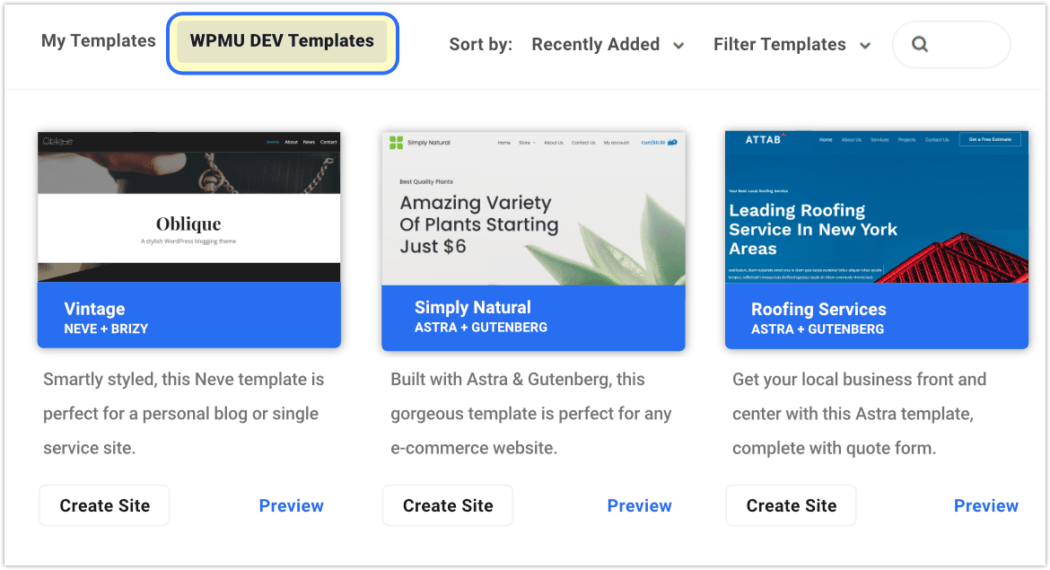
คลิกที่ เทมเพลต WPMU DEV คุณจะเห็นคอลเล็กชันเทมเพลตที่นี่
โปรดทราบว่าคุณสามารถดูตัวอย่างแบบเต็มแบบหลายหน้าของเทมเพลตใดก็ได้โดยคลิกปุ่ม แสดงตัวอย่าง
- เมื่อคุณเลือกเทมเพลตที่ต้องการแล้ว ให้คลิกปุ่ม สร้างไซต์
- ในหน้าจอถัดไป คุณจะเลือกแผนการโฮสต์ที่คุณต้องการสำหรับไซต์นี้ มีรายละเอียดและราคาระบุไว้สำหรับแต่ละรายการ โปรดไปที่หน้า WPMU DEV Hosting หากคุณต้องการเรียนรู้เพิ่มเติม เมื่อคุณเลือกแผนแล้ว ให้คลิกปุ่ม ดำเนิน การต่อ
- สร้าง URL เว็บไซต์ชั่วคราวของคุณโดยพิมพ์ชื่อ (ต่อท้ายด้วย . tempurl.host) แม้ว่าคุณจะสามารถตั้งชื่อไซต์ของคุณได้ตามต้องการ และคุณจะสามารถชี้ไปที่โดเมนที่กำหนดเองได้ แต่ URL ชั่วคราวนี้จะคงอยู่ถาวร ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้เลือกรูปแบบการตั้งชื่อที่คุณสะดวกใจที่จะเก็บไว้
- ในหน้าจอถัดไป คุณจะต้องสร้างบัญชีการดูแลระบบ WordPress ป้อนที่อยู่อีเมล ชื่อผู้ใช้ และรหัสผ่านที่คุณจะเชื่อมโยงด้วย
- สุดท้าย คุณจะต้องเลือกตำแหน่งเซิร์ฟเวอร์สำหรับไซต์ของคุณ เลือกหนึ่งที่ใกล้เคียงที่สุดกับคุณในเชิงภูมิศาสตร์
แค่นั้นแหละ! ในอีกไม่กี่นาที ไซต์ที่ใช้เทมเพลตของคุณจะโหลดขึ้น และพร้อมและรอในรายการไซต์ Hub ของคุณ
เครื่องมือ Pro WP ที่ดีที่สุดของเราในชุดเดียว
จากที่นี่ คุณสามารถคลิกได้ตลอดเวลาเพื่อดูหรือปรับการตั้งค่า หรือเปิดไซต์ใน WordPress เพื่อปรับแต่งและปรับแต่งตามต้องการ

ด้วยเทมเพลตที่ครอบคลุม เราจะดูที่การสร้างไซต์อื่น ๆ สองสามคุณลักษณะที่ช่วยประหยัดเวลาที่มีให้ใน WPMU DEV
3 เครื่องมือ WPMU DEV ที่ช่วยประหยัดเวลาเพิ่มเติม
ส่วนนี้จะเน้นที่ตัวเปลี่ยนเกมการพัฒนาเว็บอื่นๆ ที่รวมอยู่ในแพลตฟอร์มของเรา
คุณลักษณะเพิ่มเติมเหล่านี้มีประโยชน์สำหรับนักพัฒนาเว็บทุกประเภทที่เราเน้น
ใช้การตั้งค่าปลั๊กอินกับทุกไซต์อย่างรวดเร็วด้วยการกำหนดค่า WPMU DEV
ส่วนหนึ่งของ WPMU DEV Hosting หรือสิทธิประโยชน์จากการเป็นสมาชิกคือการเข้าถึงชุดปลั๊กอิน WordPress ที่เชื่อถือได้เต็มรูปแบบของเรา
การกำหนดค่า WPMU DEV ช่วยให้คุณสร้างการตั้งค่าล่วงหน้าเฉพาะสำหรับปลั๊กอิน WPMU DEV และนำไปใช้กับไซต์ของคุณหรือบางส่วนได้ทันที วิธีนี้ช่วยประหยัดเวลาในการตั้งค่าได้มาก เนื่องจากคุณต้องสร้างการตั้งค่าปลั๊กอินที่เหมาะสมที่สุดเพียงครั้งเดียว จากนั้นจึงนำไปใช้กับไซต์ได้ไม่จำกัด
การใช้การกำหนดค่าที่ตั้งไว้ล่วงหน้าจะเขียนทับการตั้งค่าและตัวเลือกทั้งหมดบนไซต์ที่เลือกทันทีสำหรับปลั๊กอินที่กำหนด
นอกจากการสร้างและปรับแต่งการตั้งค่า Config ของคุณเองแล้ว คุณยังสามารถใช้การกำหนดค่าที่เราแนะนำ ซึ่งผู้เชี่ยวชาญปลั๊กอินของเราได้ดูแลจัดการโดยเฉพาะ ช่วยคุณประหยัดเวลาได้มากขึ้นหากคุณไม่แน่ใจเกี่ยวกับการตั้งค่าที่เหมาะสมที่สุดสำหรับปลั๊กอินใดๆ
ต่อไปนี้คือคำแนะนำสั้นๆ และตัวอย่างในการสร้างและนำการกำหนดค่าไปใช้:
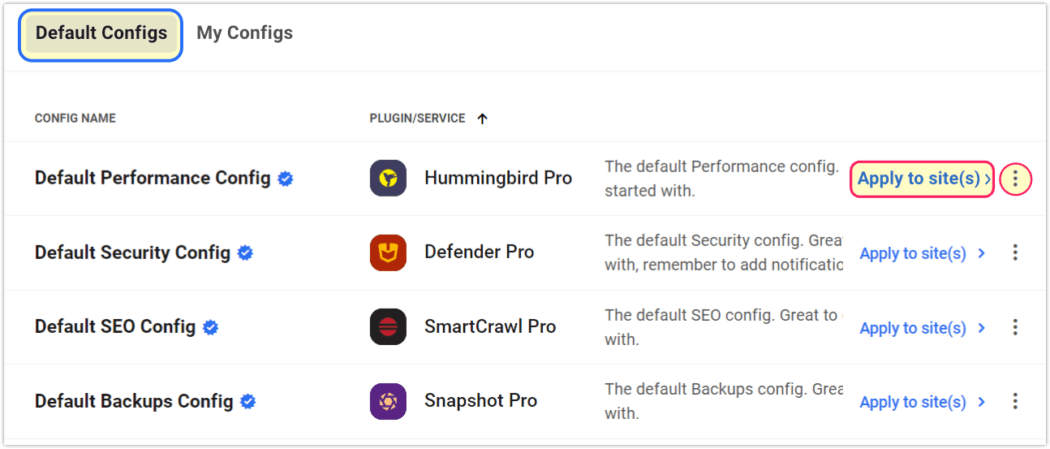
ไปที่ The Hub > Sites > Configs
จากแท็บการกำหนด ค่าเริ่มต้น คุณจะเห็นรายการปลั๊กอินหกรายการ แต่ละคนมีการกำหนดค่าที่กำหนดโดยทีมพัฒนาผู้เชี่ยวชาญของเรา
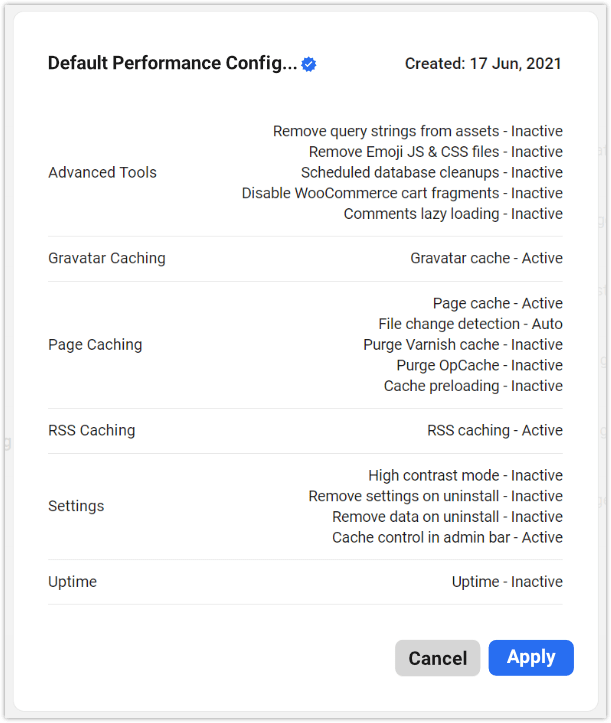
หากต้องการตรวจสอบรายละเอียดของสิ่งเหล่านี้ ให้คลิกที่ ไอคอนจุดไข่ปลาแนวตั้ง จากนั้นคลิกที่ รายละเอียด
คุณจะเห็นรายการการกำหนดค่าเฉพาะทั้งหมดที่แสดงไว้ที่นี่ พร้อมกับวันที่ที่สร้างขึ้น

หากคุณต้องการใช้การตั้งค่าเหล่านี้จากโหมดดูรายละเอียด เพียงคลิกปุ่ม ใช้
ในหน้าจอถัดไป ให้เลือกไซต์ (หรือไซต์) ที่คุณต้องการใช้การกำหนดค่าเหล่านี้ จากนั้นให้เสร็จสิ้นโดยคลิกที่ปุ่ม ใช้กับ # ไซต์
หากต้องการใช้ค่าเริ่มต้นเหล่านี้จากแท็บการ กำหนดค่าเริ่มต้น หลัก ให้คลิกที่ข้อความ นำไปใช้กับไซต์ > และเลือกไซต์ใดก็ได้หรือทั้งหมดเพื่อใช้การกำหนดค่าเหล่านี้
คลิกที่ นำไปใช้กับ # ไซต์ > เพื่อเสร็จสิ้น

ในการสร้างการกำหนดค่าของคุณเอง ให้ไปที่ WP Dashboard ของเว็บไซต์ของคุณก่อน และปรับแต่งการตั้งค่าใดๆ สำหรับปลั๊กอินที่คุณต้องการสร้างการกำหนดค่าแบบกำหนดเอง
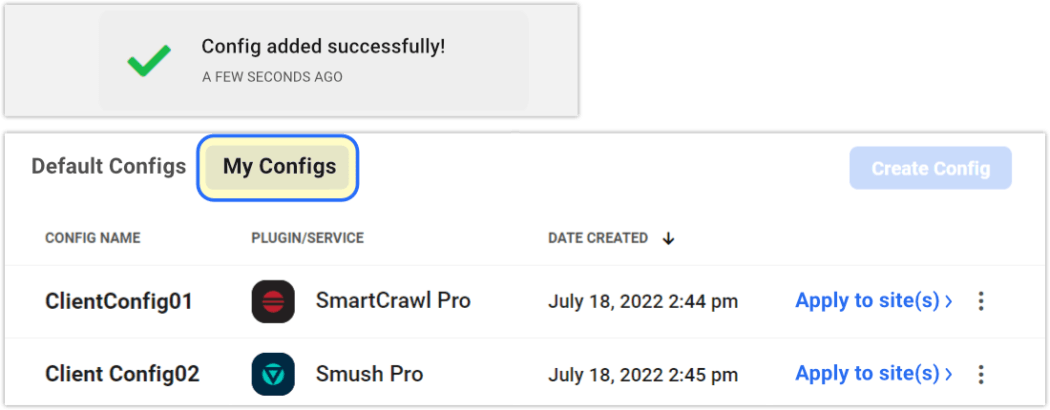
หลังจากนั้น ให้กลับไปที่ The Hub > Sites > Configs > My Configs
คลิกที่ปุ่ม สร้าง การกำหนดค่า ป้อนชื่อ เลือกไซต์ และปลั๊กอินหรือบริการ คลิก บันทึก
คุณจะได้รับการแจ้งเตือนว่ามีการสร้างการกำหนดค่าแล้ว และคุณจะเห็นการกำหนดค่านั้นอยู่ในแท็บ การกำหนดค่าของฉัน

การใช้การกำหนดค่าของคุณเองจะทำงานในลักษณะเดียวกับการใช้การกำหนดค่าเริ่มต้น
คุณจะมีรายการเมนูเพิ่มเติมเมื่อคุณคลิกที่ ไอคอนจุดไข่ปลาแนวตั้ง สำหรับการกำหนดค่าที่กำหนดเองใดๆ ของคุณ นอกจาก รายละเอียด คุณยังเห็นตัวเลือกในการ เปลี่ยนชื่อ และ ลบ
การกำหนดค่าใหม่สามารถสร้างได้ใน WordPress หรือ The Hub และจะซิงค์จากที่หนึ่งไปยังอีกที่หนึ่งโดยอัตโนมัติ
ทำสำเนาที่เหมือนกันด้วยการโคลน
เราเห็นข้อดีของการสร้างเทมเพลตไซต์ของคุณเอง มีบางครั้งที่การทำสำเนาเว็บไซต์ทั้งหมดจะสะดวกมาก
คุณสมบัติการโคลนของ WPMU DEV จะสร้างสำเนาของไฟล์และฐานข้อมูลของเว็บไซต์อย่างถูกต้อง (รวมถึงธีม ปลั๊กอิน เนื้อหา และการตั้งค่าไซต์) จากนั้นใช้เพื่อสร้างการติดตั้ง WordPress ใหม่เอี่ยม ไซต์ใหม่นี้เหมือนกับไซต์เดิม แต่มีชื่อโดเมนต่างกัน
เมื่อกระบวนการโคลนเสร็จสมบูรณ์ คุณสามารถใช้คู่มือการเพิ่มโดเมนของเราเพื่อชี้ไปที่โดเมนถาวรของไซต์ใหม่
คุณสามารถเพิ่มไซต์โคลนลงในบัญชีของคุณด้วยระดับโฮสติ้งใดก็ได้ ซึ่งสามารถอัปเกรดหรือดาวน์เกรดได้ทุกเมื่อจากบัญชีของคุณ
นอกจากจะไม่คัดลอกโดเมนแล้ว การโคลนจะไม่คัดลอกผู้ใช้ SFTP/SSH หรือการกำหนดค่าการจัดเตรียม
คุณสามารถโคลนไซต์ที่โฮสต์ WPMU DEV ที่มีอยู่ หรือสร้างและใช้เทมเพลตที่คุณกำหนดเองได้ คุณยังสามารถโคลนเทมเพลต WPMU DEV ที่กำหนดค่าไว้ล่วงหน้าด้วยธีมและปลั๊กอินที่ติดตั้งไว้ล่วงหน้า
ต่อไปนี้คือคำแนะนำว่าไซต์โคลนทำได้ง่ายเพียงใด
มีจุดเข้าใช้งานเมนูที่แตกต่างกันสามจุดเพื่อไปยังกระบวนการโคลน
ทั้งหมดเริ่มต้นด้วยการไปที่ The Hub > Sites > My Sites
ตัวเลือก 1 – โคลนจากแดชบอร์ดฮับของคุณ
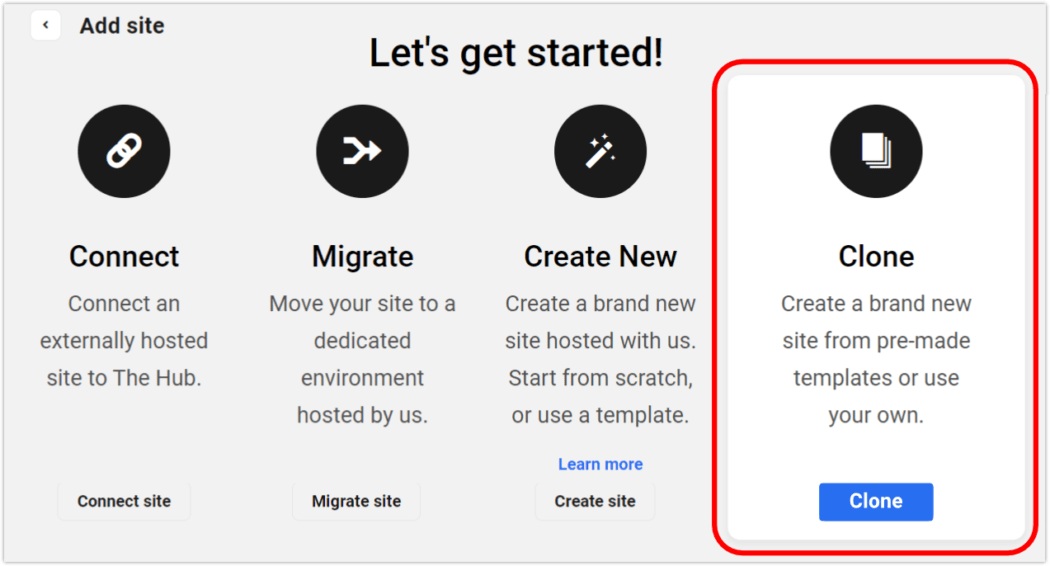
- คลิกที่ปุ่ม +เพิ่มไซต์ ที่ด้านบนขวาของหน้า
- จากหน้าต่างโมดอลถัดไป ให้คลิกที่ปุ่ม Clone
- จากที่นี่ คุณสามารถโคลนจากเว็บไซต์หรือเทมเพลตได้ สำหรับบทช่วยสอนนี้ เราจะคลิกที่ Clone จากไซต์ของฉัน
- เลือกไซต์ที่คุณต้องการโคลนจากเมนูแบบเลื่อนลง
- พิมพ์ชื่อสำหรับ URL ชั่วคราวของคุณ
- เลือกตำแหน่งเซิร์ฟเวอร์ของคุณจากดรอปดาวน์

อ่าาาา เสร็จแล้ว ในเวลาเพียงไม่กี่นาที ไซต์โคลนของคุณจะถูกสร้างขึ้นและพร้อมสำหรับการดำเนินการ
ตัวเลือก 2 – โคลนโดยตรงจากไซต์ที่เลือก:
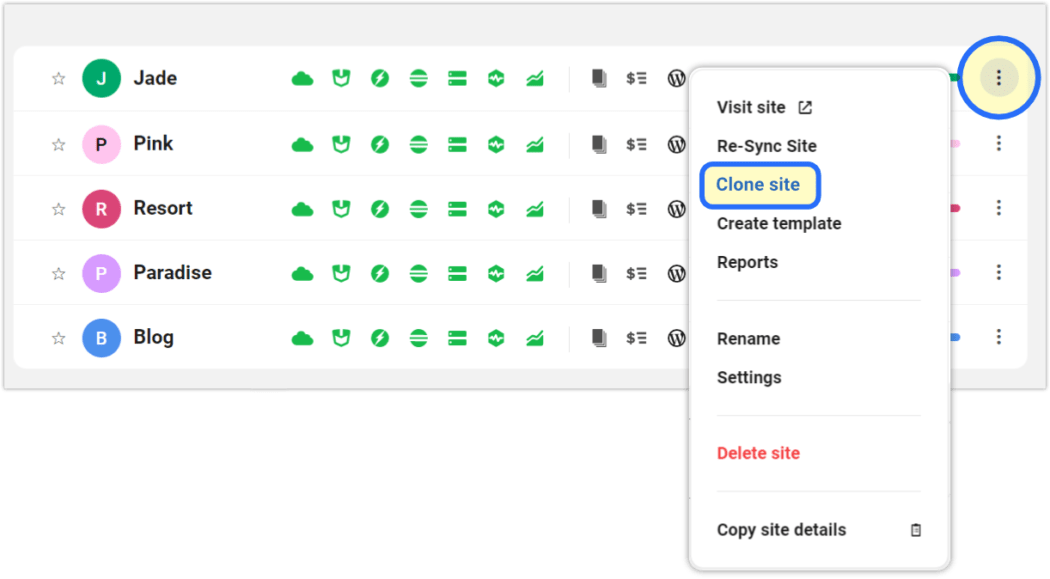
คลิกที่ ไอคอนจุดไข่ปลาแนวตั้ง ที่ด้านขวาของแถวของไซต์ใดๆ ที่แสดงในรายการของคุณ จากนั้นคลิก โคลนไซต์ จากเมนูดรอปดาวน์
จากนั้นทำตามขั้นตอนเดียวกัน 3-6 จากด้านบน

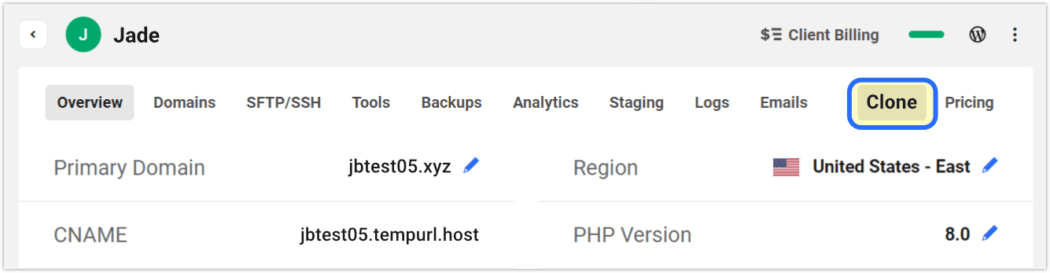
ตัวเลือก 3 – โคลนจากพื้นที่โฮสต์
คลิกที่ไซต์ใดๆ ของคุณ จากนั้นคลิก โฮสติ้ง จากนั้นคลิก โคลน ในแถบเมนูด้านบน ทำตามขั้นตอนที่ 3-6 จากด้านบน

การจัดการและติดตั้งปลั๊กอิน WordPress โดยตรงจากแดชบอร์ด WPMU DEV ของคุณ
หมดเวลากระโดดจากแดชบอร์ดของ WordPress ไปยังที่เก็บ WordPress แล้ว ไล่ล่าปลั๊กอินที่ต้องมี และติดตั้งทีละตัว
ตัวจัดการปลั๊กอินในตัวของ WPMU DEV มาพร้อมกับความสามารถในการอัปโหลด การติดตั้ง และการเปิดใช้งาน
คุณสามารถทำเครื่องหมายปลั๊กอินที่คุณชื่นชอบ – ทั้งหมดของเรา รวมถึงปลั๊กอิน ใดก็ได้จาก WordPress Repository – และเลือก ติดตั้ง และเปิดใช้งานได้อย่างรวดเร็วจากที่เดียวผ่าน The Hub
วิธีที่รวดเร็วและง่ายดายมีดังนี้
ไปที่ The Hub > Plugins
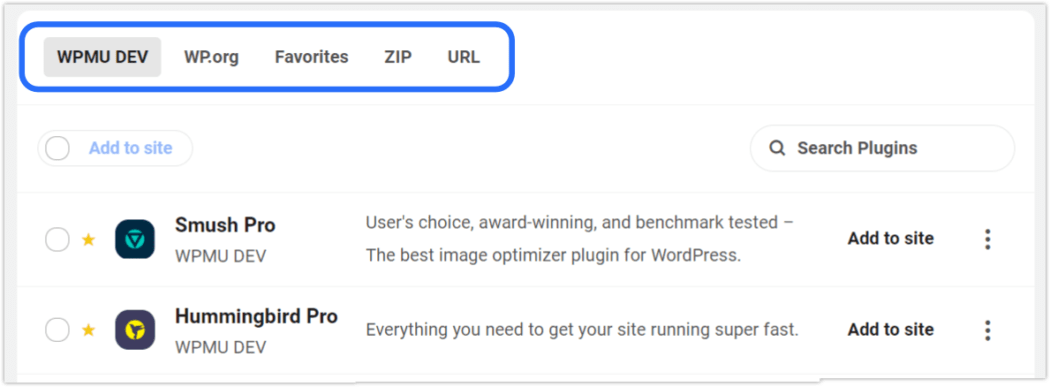
จากแท็บ เพิ่มใหม่ คุณจะเห็นส่วนหัวย่อยที่มีห้าตัวเลือก: WPMU DEV, WP.org, Favorites, ZIP และ URL
คลิกที่ WPMU DEV, WP.org หรือ Favorites เพื่อดูปลั๊กอินเฉพาะสำหรับแต่ละส่วน
คลิกที่ ZIP หรือ URL เพื่อเพิ่มปลั๊กอินโดยอัปโหลดไฟล์ zip หรือจากลิงก์ URL

จากแท็บ จัดการที่มีอยู่ คุณสามารถจัดการการทำงานของปลั๊กอินได้หลายอย่าง เช่น:
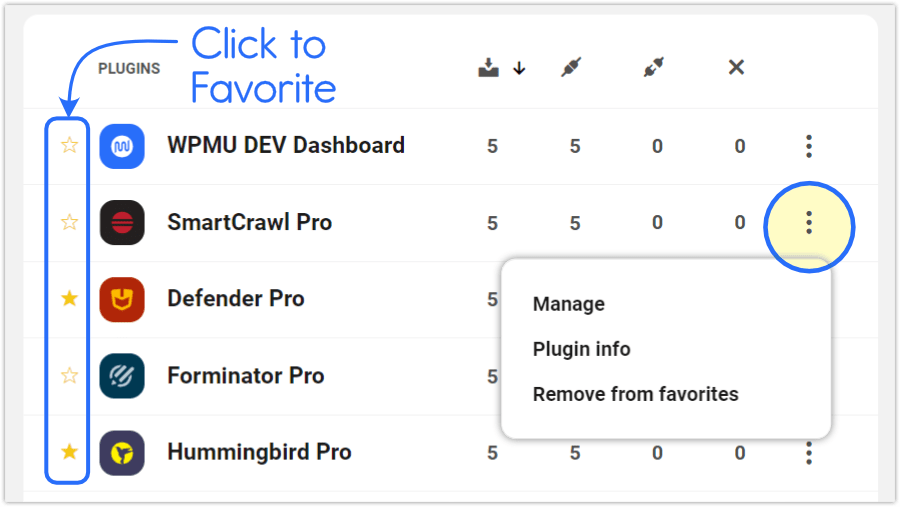
- รายการโปรด – คลิก ไอคอนรูปดาว ใดๆ ในคอลัมน์ซ้ายสุดเพื่อรายการโปรดปลั๊กอิน
- สถานะ – ดูว่าไซต์ใดมีปลั๊กอินใดบ้างที่ติดตั้ง เปิดใช้งาน ปิดใช้งาน หรือไม่ได้ติดตั้ง
- จัดการ – คลิก ไอคอนวงรีแนวตั้ง เพื่อจัดการปลั๊กอิน ดูข้อมูลปลั๊กอินที่เกี่ยวข้อง หรือลบออกจากรายการโปรด

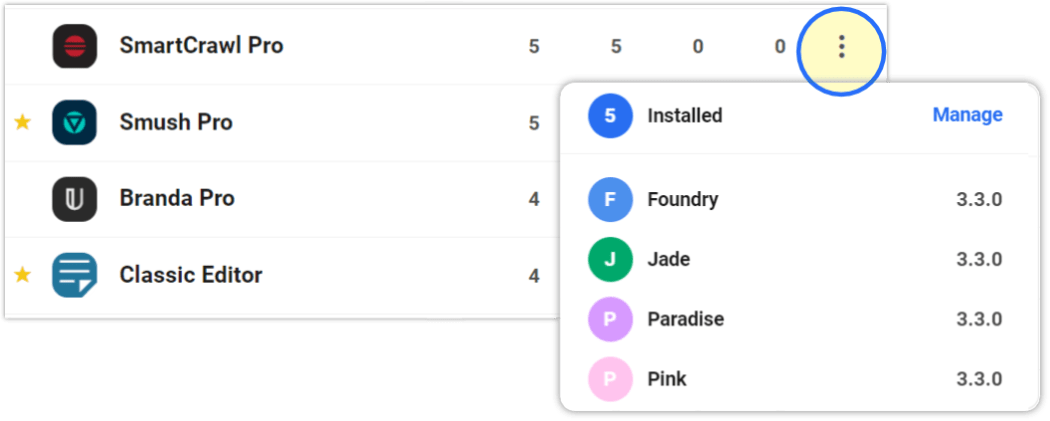
คุณยังสามารถวางเคอร์เซอร์เหนือคอลัมน์สถานะปลั๊กอินใดก็ได้ และป๊อปอัปจะแสดงการเปิดใช้งานเฉพาะไซต์สำหรับปลั๊กอินนั้น รวมถึงเวอร์ชันที่เป็น

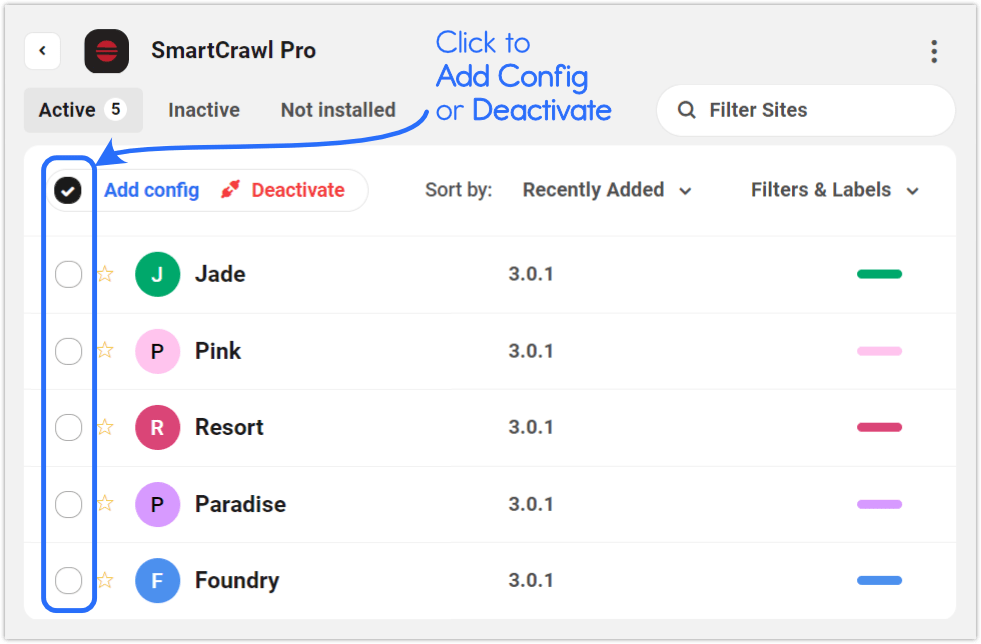
หากคุณเลือก จัดการ จากเมนูดรอปดาวน์ด้านบน คุณสามารถ เพิ่ม การกำหนดค่าหรือ ปิดใช้งาน ปลั๊กอินนั้นจากไซต์ใดก็ได้

ดูวิดีโอด้านล่างสำหรับคำแนะนำแบบย่อเกี่ยวกับตัวเลือกปลั๊กอินใน The Hub
ตัวเลือกปลั๊กอินมากมายใน The Hub
ปลั๊กอินที่ติดตั้งในไซต์ของคุณจากแหล่งอื่นที่ไม่ใช่ WPMU DEV หรือ WordPress.org ไม่สามารถติดตั้งลงในไซต์อื่นๆ ของคุณได้จากส่วนการจัดการปลั๊กอินของ Hub
ใช้เทมเพลตเพื่อปรับปรุงเวิร์กโฟลว์ของคุณ ไม่ว่าแนวทางการพัฒนาเว็บของคุณจะเป็นอย่างไร
ไม่ว่าวิธีการสร้างไซต์ที่คุณต้องการคืออะไร ทุกคนสามารถได้รับประโยชน์จากเครื่องมือที่ช่วยประหยัดเวลา
เทมเพลตเป็นตัวช่วยอย่างมากในด้านงานพัฒนาเว็บ ไม่ว่าคุณจะเริ่มสร้างงานสร้างของคุณเอง ประดิษฐ์จากหน้าหรือตัวสร้างธีม หรือปรับแต่งเทมเพลตที่สร้างไว้ล่วงหน้า
ไม่ว่าเส้นทางของคุณจะเป็นเช่นไร คุณสามารถบันทึกเทมเพลตเพื่อใช้งานสะดวกในอนาคตโดยใช้เครื่องมือเทมเพลตของ WPMU DEV
เพิ่มไปที่ Configs, Cloning Tools และ Plugin shortcuts ของเราในคลิกเดียว และคุณก็มีกระบวนการ A+ สำหรับการสร้างไซต์ที่มีคุณภาพด้วยความรวดเร็ว ประสิทธิภาพ และความปราณีต
สนใจใช้เทมเพลต WPMU DEV หรือเครื่องมืออื่นๆ ที่กล่าวถึงในบทความนี้หรือไม่ จุดเริ่มต้นที่ง่ายที่สุดคือใช้ WPMU DEV Hosting เพื่อทดลองใช้งานฟรี ไม่มีความเสี่ยง นอกจากนี้ คุณยังเข้าถึงเครื่องมือจัดการไซต์ ปลั๊กอิน และการสนับสนุนที่ดีที่สุดของเราได้อีกด้วย
