8 กลุ่มการพัฒนาเว็บไซต์ที่ดีที่สุดสำหรับปี 2023 (เปรียบเทียบ)
เผยแพร่แล้ว: 2022-12-16- กองเทคโนโลยีการพัฒนาเต็มรูปแบบคืออะไร?
- กลุ่มการพัฒนาเว็บไซต์ที่ดีที่สุดสำหรับปี 2023
- คำถามที่พบบ่อย
- ทำไมกองเทคโนโลยีเหล่านี้ถึงดีที่สุด?
- บทสรุป
คุณกำลังมองหาสแต็คการพัฒนาเว็บไซต์เพื่อสร้างโครงการของคุณในปี 2023 หรือไม่?
การพัฒนาเว็บมาไกลในช่วงสองสามทศวรรษที่ผ่านมา ไม่เหมือนกับเมื่อหลายปีก่อนซึ่งเชื่อมโยงกับ HTML และ CSS เท่านั้น มีนวัตกรรมทางเทคโนโลยีมากมายที่ปฏิวัติกระบวนการสร้างเว็บไซต์
การสำรวจล่าสุดเกี่ยวกับเว็บเฟรมเวิร์กในปี 2022 มีเป้าหมายเพื่อแยกย่อยแนวโน้มของนักพัฒนา โดยรวบรวมผู้ตอบแบบสอบถามเกือบ 60,000 คนที่ยอมรับว่าใช้เว็บเฟรมเวิร์กเดียวหรืออีกอันในเวลาน้อยกว่าหนึ่งเดือน
สิ่งนี้แสดงให้เห็นว่านักพัฒนากำลังใช้เทคโนโลยีเหล่านี้เพื่อทำให้เส้นทางการพัฒนาเว็บมีประสิทธิภาพมากขึ้น
เทคโนโลยีและภาษาช่วยให้บุคคลสามารถสร้างเว็บแอปพลิเคชันที่ซับซ้อนได้หลากหลายซึ่งให้คุณค่าสูงสุดแก่ผู้ใช้อินเทอร์เน็ต การพัฒนาส่วนใหญ่เหล่านี้สามารถนำมาประกอบกับกลุ่มเทคโนโลยีได้อย่างง่ายดาย
ไม่ว่าคุณจะยังใหม่ต่อการพัฒนาเว็บหรือต้องการเพิ่มพูนชุดทักษะของคุณ การทำความเข้าใจสแต็กที่เป็นที่นิยมที่สุดที่จำเป็นสำหรับการสร้างเว็บแอปที่ทำงานได้อย่างสมบูรณ์จะช่วยให้เข้าใจได้ง่ายขึ้น
บทความนี้จะสำรวจ 8 กลุ่มการพัฒนาเว็บไซต์ที่ดีที่สุดสำหรับปี 2023:
- MERN – Stack ที่ดีที่สุดสำหรับ React.js
- MEAN stack – Stack ที่ดีที่สุดสำหรับ Node.js
- LAMP – Stack ที่ดีที่สุดสำหรับ WordPress
- MEVN – สแต็กที่ดีที่สุดสำหรับ Vue.JS
- Ruby On Rails – Stack ที่ดีที่สุดสำหรับ Ruby
- Django – Full Stack ที่ดีที่สุดสำหรับ Python
- NET – การพัฒนาฟูลสแตกที่ดีที่สุดสำหรับ Microsoft
- JAMSTACK – ดีที่สุดสำหรับไซต์คงที่
กองเทคโนโลยีการพัฒนาเต็มรูปแบบคืออะไร?
สแต็คการพัฒนาเต็มรูปแบบคือการรวมกันของเทคโนโลยีที่คุณสามารถใช้เพื่อสร้างแอปพลิเคชันทั้งหมด โดยปกติแล้ว เครื่องมือนี้จะรวมถึงเครื่องมือที่คุณสามารถใช้ในส่วนหน้าและส่วนหลัง ภาษาโปรแกรม และเฟรมเวิร์ก ฐานข้อมูล ตลอดจน API ที่จำเป็นสำหรับการพิมพ์ส่วนหน้าไปยังส่วนหลัง
สแต็กเทคโนโลยีการพัฒนาเต็มรูปแบบช่วยให้นักพัฒนาฟูลสแต็กสามารถสร้างแอปพลิเคชันแบบ end-to-end ได้อย่างรวดเร็วและง่ายดาย
กลุ่มการพัฒนาเว็บไซต์ที่ดีที่สุดสำหรับปี 2023
มีสแต็คการพัฒนาเว็บไซต์มากมายที่คุณสามารถใช้สำหรับโครงการของคุณได้ ด้านล่างนี้คือ 8 กลุ่มการพัฒนาเว็บไซต์ที่ดีที่สุดสำหรับปี 2023
1. MERN – Stack ที่ดีที่สุดสำหรับ React.js

MERN เป็นชุดเทคโนโลยี JavaScript ที่ช่วยให้นักพัฒนาสร้างเว็บแอปที่ทำงานได้อย่างสมบูรณ์โดยใช้ภาษา JavaScript และ JSON สแต็กช่วยให้พัฒนาเว็บได้เร็วขึ้นและเป็นตัวเลือกยอดนิยมสำหรับนักพัฒนา JavaScript จำนวนมาก
นักพัฒนาสามารถใช้ MERN เพื่อใช้สถาปัตยกรรม 3 ชั้นที่มีส่วนหน้า ส่วนหลัง และฐานข้อมูล สิ่งนี้ทำให้ง่ายต่อการสร้างเว็บแอปพลิเคชันที่หลากหลาย เช่น ฟอรัมโต้ตอบ ปฏิทิน แอพสิ่งที่ต้องทำ และแอปพลิเคชันหน้าเดียว (SPA)
ส่วนประกอบ
MERN stack เป็นการรวมกันของ 4 เทคโนโลยี ได้แก่:
- MongoDB – MongoDB เป็นฐานข้อมูล NoSQL ที่อนุญาตให้จัดการเอกสารสำหรับเว็บไซต์ของคุณ ช่วยให้นักพัฒนาสร้างฐานข้อมูล สคีมา และตารางเพื่อจัดการฐานข้อมูลประเภทต่างๆ สำหรับเว็บไซต์ของตน MongoDB ยังมาพร้อมกับเชลล์ที่ให้อินเทอร์เฟซสำหรับนักพัฒนาเพื่อใช้ JavaScript เพื่อจัดการข้อมูล
- Express.js – Express JS เป็นเฟรมเวิร์กแบ็กเอนด์ที่มีมิดเดิลแวร์มากมายเพื่อให้แบ็กเอนด์ของคุณทำงานต่อไป
- React.js – นี่คือเฟรมเวิร์กส่วนหน้า มีเครื่องมือทั้งหมดที่จำเป็นในการสร้างส่วนติดต่อผู้ใช้สำหรับแอปพลิเคชันหน้าเดียวและแอปบนอุปกรณ์เคลื่อนที่
- Node.js – Node.js เป็นสภาพแวดล้อมฝั่งเซิร์ฟเวอร์ที่ช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชันเครือข่ายที่ปรับขนาดได้ การทำงานของมันคืออนุญาตให้รหัสทำงานบนเซิร์ฟเวอร์
เมื่อรวมกันแล้ว ส่วนประกอบต่างๆ จะช่วยให้นักพัฒนาฟูลสแต็กสร้างเว็บไซต์ที่ทำงานได้อย่างสมบูรณ์ได้ง่ายขึ้น
MERN เป็นสแต็กที่ดีที่สุดสำหรับ REACT.js เนื่องจากส่วนประกอบที่เกี่ยวข้องช่วยให้นักพัฒนาสามารถใช้เฟรมเวิร์กส่วนหน้า (React UI Frameworks) ได้อย่างมีประสิทธิภาพในการสร้างส่วนต่อประสานกับผู้ใช้ที่มีองค์ประกอบเชิงโต้ตอบในระดับต่างๆ
นอกจากนี้ เมื่อพิจารณาว่ามากกว่า 30% ของนักพัฒนามืออาชีพใช้ React.js จึงเหมาะสมที่จะใช้สแต็กที่รองรับอย่างเต็มที่
นอกเหนือจากกรณีการใช้งานที่หลากหลายแล้ว นักพัฒนาซอฟต์แวร์ที่ทำงานร่วมกับ MERN ยังได้รับประโยชน์ต่างๆ เช่น:
- ความเร็ว – MERN เร็วกว่าเซิร์ฟเวอร์แบบเดิม ความเร็วของมันทำให้นักพัฒนาสร้างแอพขนาดเล็กได้ง่ายขึ้น
- ประสบการณ์ของผู้ใช้ดีกว่า – MERN ช่วยให้สามารถพัฒนาแอปพลิเคชันที่ตอบสนองซึ่งเหมาะสำหรับประสบการณ์ผู้ใช้
- มีเซิร์ฟเวอร์ที่ทันสมัยและใช้งานง่าย เซิร์ฟเวอร์ Node.js สร้างขึ้นเพื่อประหยัดเวลาและแบนด์วิธของ CPU ช่วยให้นักพัฒนาทำงานได้อย่างมีประสิทธิภาพมากขึ้น
2. MEAN stack – Stack ที่ดีที่สุดสำหรับ Node.js

MEAN stack เป็นอีกหนึ่งสแต็คเทคโนโลยี JavaScript แบบ end-to-end สำหรับการสร้างเว็บแอปพลิเคชันแบบเต็มสแต็ก ช่วยให้นักพัฒนาสามารถใช้ JavaScript และ JSON เพื่อสร้างเว็บไซต์และแอพที่ทำงานได้อย่างสมบูรณ์
MEAN ทำงานได้ดีกับแอปพลิเคชันบนคลาวด์ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการสร้างแอปที่ยืดหยุ่นและปรับขนาดได้สูง
กรอบเชิงมุมที่ส่วนหน้ายังทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับ Single Page Applications (SPA) MEAN เป็นสแตกที่ดีที่สุดสำหรับการสร้างแอปพลิเคชัน Node.js เนื่องจากส่วนประกอบบางอย่าง เช่น Express.js และ Node.js ได้รับการพัฒนาให้ทำงานร่วมกับเซิร์ฟเวอร์
คุณสามารถสร้างแพลตฟอร์ม MEAN ได้โดยใช้ Node.js Hosting Provider
สถานการณ์อื่นๆ ที่จะทำงานได้ดีกับ Mean.js รวมถึงการสร้าง:
- ติดตามค่าใช้จ่าย
- แอพปฏิทิน
- แอพรวมข่าว
- แอปแผนที่และการค้นหาตำแหน่ง
ส่วนประกอบ
MEAN แบ่งปันความคล้ายคลึงกันบางอย่างกับ MERN พวกเขาใช้องค์ประกอบและเฟรมเวิร์กเดียวกันบางส่วน เช่นเดียวกับ MERN ค่าเฉลี่ยคือการรวมกันของ 4 เทคโนโลยี ได้แก่ :
- MongoDB – MongoDB จัดการข้อมูลเว็บแอปพลิเคชัน ซึ่งอาจรวมถึงเนื้อหา โปรไฟล์ผู้ใช้ เหตุการณ์ การอัปโหลด และอื่นๆ อีกมากมาย MongoDB เป็นตัวเลือกที่ยอดเยี่ยมสำหรับสแต็คนี้ เพราะช่วยให้คุณปรับขนาดได้เมื่อเว็บแอปพลิเคชันของคุณเติบโตขึ้น
- Express.js และ Node.js – ทั้งสองทำงานร่วมกันบนแบ็กเอนด์เพื่อจัดการฟังก์ชันที่หลากหลายซึ่งช่วยให้ฐานข้อมูลและส่วนหน้าของคุณทำงานได้อย่างราบรื่น
- Angular.js – Angular รับผิดชอบส่วนหน้าหรือฝั่งไคลเอ็นต์ของเว็บแอปของคุณ ด้วยเครื่องมือนี้ คุณสามารถขยายแท็ก HTML และสร้างความรู้สึกแบบไดนามิกให้กับเว็บไซต์ของคุณ
เฟรมเวิร์กและเทคโนโลยีแต่ละรายการทำให้ MEAN เป็นสแต็กที่เหมาะสมสำหรับแอปพลิเคชันจำนวนมาก
ประโยชน์บางประการของการใช้ MEAN stack รวมถึง:
- ปรับขนาดได้- ความสามารถของ MEAN ในการปรับขยายทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแอปที่ใช้ระบบคลาวด์
- เป็นที่นิยม – ทั้ง Express และ Angular.js เป็นหนึ่งในเฟรมเวิร์กยอดนิยมสำหรับนักพัฒนา JavaScript พวกเขาได้รับการสนับสนุนมากมายจากนักพัฒนาจากทั่วทุกมุมโลก ทำให้พวกเขามีเฟรมเวิร์กที่เสถียรที่สุดในการทำงานด้วย
- เป็นโอเพ่นซอร์ส – ส่วนประกอบทั้งหมดที่ใช้ในการสร้าง MEAN stack นั้นฟรีและเป็นโอเพ่นซอร์ส นี่เป็นโอกาสไม่จำกัดสำหรับนักพัฒนาในการสร้างเว็บแอปพลิเคชันประเภทใดก็ได้
3. LAMP – Stack ที่ดีที่สุดสำหรับ WordPress

LAMP เป็นหนึ่งในชุดซอฟต์แวร์ที่พบมากที่สุดสำหรับนักพัฒนาเว็บ มันเป็นหนึ่งในชุดซอฟต์แวร์โอเพ่นซอร์สชุดแรกที่ใช้สร้างเว็บแอปพลิเคชัน
การผสมผสานส่วนประกอบทำให้เป็นที่ชื่นชอบสำหรับนักพัฒนาเว็บจำนวนมากที่ต้องการสร้างเว็บแอปแบบกำหนดเอง นอกจากนี้ยังถือเป็นสแต็กที่ดีที่สุดสำหรับ WordPress เนื่องจากความสามารถในการรวมเซิร์ฟเวอร์ Linux OS, Apache Server, PHP และ Mysql ไว้ในที่เดียวซึ่งทำให้สามารถเรียกใช้ WordPress ได้
คุณสามารถค้นหาผู้ให้บริการโฮสติ้ง VPS และ WordPress จำนวนมากที่เสนอ LAMP eviorement พร้อมสำหรับการโฮสต์ WordPress CMS ของคุณ
ส่วนประกอบ
LAMP ทำงานใน 4 เลเยอร์ และแต่ละเลเยอร์เป็นส่วนประกอบที่รับผิดชอบต่อความสำเร็จโดยรวมของสแต็กในการพัฒนาเว็บ
ส่วนประกอบประกอบด้วย:
- Linux – Linux เป็นระบบปฏิบัติการโอเพ่นซอร์สฟรีที่ได้รับความนิยมทั่วโลก มันอยู่ที่ระดับต่ำสุดในกลุ่ม LAMP และมีระบบปฏิบัติการที่ยืดหยุ่นและกำหนดค่าได้สูง
- อาปาเช่ – อาปาเช่ คอมโพเนนต์ที่สองบนสแต็ก คือเว็บเซิร์ฟเวอร์ มีหน้าที่รับคำขอเว็บ ประมวลผลคำขอ และส่งคืนการตอบกลับผ่าน HTTP อนุญาตให้ผู้ใช้เข้าถึงแอปพลิเคชันผ่าน URL เว็บหลังจากปรับใช้
- MySQL – MySQL เป็นระบบจัดการฐานข้อมูลเชิงสัมพันธ์แบบโอเพ่นซอร์สสำหรับการจัดเก็บข้อมูลแอปพลิเคชัน สามารถจัดการกับความซับซ้อนที่หลากหลาย ทำให้ไซต์ขนาดเล็กและขนาดใหญ่สามารถทำงานได้โดยไม่สูญเสียข้อมูล
- PHP – PHP เป็นองค์ประกอบสุดท้ายของสแต็ก เป็นภาษาสคริปต์แบบโอเพ่นซอร์สที่เหมาะสำหรับการสร้างหน้าเว็บแบบไดนามิก ในฐานะเครื่องมือ PHP มีประโยชน์เมื่อเพิ่มฟังก์ชันการทำงานของโค้ด HTML และ CSS ของคุณ
นักพัฒนาซอฟต์แวร์ที่ใช้ LAMP จะได้รับข้อดีต่างๆ เช่น:
- ความหลากหลาย – LAMP สามารถใช้สร้างเว็บไซต์ทั้งแบบสแตติกและไดนามิก หน้าคงที่ให้ข้อมูลที่เหมือนกันแก่ผู้ใช้ทุกคนบนอินเทอร์เน็ต
- มีประสิทธิภาพ – เมื่อเทียบกับสแต็คอื่น ๆ LAMP ยืนหยัดในการทดสอบของเวลา การสนับสนุนที่หลากหลายและการทดสอบจำนวนมากทำให้เป็นสแต็คที่มีประสิทธิภาพในการติดตั้งและใช้งาน
- เป็นโอเพ่นซอร์ส – ทุกองค์ประกอบภายใน LAMP tech Stack นั้นฟรีและเป็นโอเพ่นซอร์ส สิ่งนี้ทำให้นักพัฒนาสามารถใช้ LAMP เพื่อสร้างอะไรก็ได้
4. MEVN – สแต็กที่ดีที่สุดสำหรับ Vue.JS

MEVN เป็นสแต็ก JavaScript แบบ end-to-end แบบโอเพ่นซอร์สที่ใช้สร้างเว็บแอปพลิเคชันแบบไดนามิก ประกอบด้วย MongoDB, Expressjs, Vuejs และ Nodejs ซึ่งเป็นส่วนประกอบที่ยอดเยี่ยมสำหรับการสร้างส่วนต่อประสานผู้ใช้แบบโต้ตอบ สแต็กนี้ค่อนข้างใหม่เมื่อเทียบกับสแต็กอื่นๆ เช่น MERN แต่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักพัฒนาส่วนหน้า
โดยไม่คำนึงว่า มันมีองค์ประกอบทั้งหมดที่จำเป็นเพื่อให้เหมาะสำหรับการพัฒนาทั้งส่วนหน้าและส่วนหลัง นักพัฒนาสามารถใช้ MEVN เพื่อสร้างไดนามิกเว็บเพจรวมถึงเว็บแอปพลิเคชันที่หลากหลายที่รับข้อมูลผู้ใช้
MEVN เป็นการกำหนดค่าพิเศษที่ให้คุณรัน Vue.js ได้ เนื่องจากตัวอื่นๆ เช่น MERN และ MEAN ไม่อนุญาตให้คุณผสานรวมเทคโนโลยีนี้
ส่วนประกอบ
เช่นเดียวกับกองเทคโนโลยีอื่น ๆ เช่น MERN และ MEAN MEVN ใช้ JavaScript ในทุกระดับเพื่อให้การพัฒนาง่ายขึ้นและมีประสิทธิภาพมากขึ้น
ส่วนประกอบของ MEVN ประกอบด้วย:
- MongoDB – MongoDB เป็นฐานข้อมูลเชิงเอกสารที่รับผิดชอบในการจัดการข้อมูลเว็บไซต์
- Express.js และ Node.js – ทั้งสองทำงานในแบ็กเอนด์เพื่อจัดการคำขอที่แตกต่างกัน
- VueJS – นี่คือเฟรมเวิร์กส่วนหน้าที่ได้รับความนิยมอย่างรวดเร็วในหมู่นักพัฒนา JavaScript
ประโยชน์บางประการของการใช้ MEVN tech Stack รวมถึง:
- JavaScript ในทุกระดับ – ช่วยให้นักพัฒนาทำงานร่วมกันได้ง่ายขึ้นเพื่อให้มีประสิทธิภาพมากขึ้น นอกจากนี้ยังช่วยให้องค์กรสามารถค้นหาและใช้ความสามารถที่พร้อมใช้งานได้ง่ายขึ้น
- สถาปัตยกรรม MVC จะแยกแต่ละระดับของเว็บแอปพลิเคชันออก ทำให้เร็วขึ้นและมีประสิทธิภาพมากขึ้น
- กรอบบางอย่างเช่น Vue.js นั้นง่ายต่อการเรียนรู้สำหรับนักพัฒนา JavaScript ที่ต้องการ
5. Ruby On Rails – Stack ที่ดีที่สุดสำหรับ Ruby

Ruby on Rails เป็นกรอบการพัฒนาเว็บที่เขียนด้วย Ruby ปัจจุบันเป็นเฟรมเวิร์กที่รู้จักกันดีที่สุดสำหรับภาษาโปรแกรม Ruby

เช่นเดียวกับเฟรมเวิร์กยอดนิยมอื่นๆ Ruby on Rails ใช้รูปแบบสถาปัตยกรรม MVC สิ่งนี้ทำให้นักพัฒนาสามารถแบ่งเว็บแอปพลิเคชันออกเป็นสามส่วนคือ
- แบบจำลอง – เป็นโครงสร้างสำหรับฐานข้อมูลและช่วยให้นักพัฒนาสามารถจัดโครงสร้างฐานข้อมูลได้
- มุมมอง – นี่แสดงถึงทัศนศิลป์ของเว็บแอปพลิเคชันของคุณ
- ตัวควบคุม – สิ่งนี้เชื่อมต่อโมเดลและมุมมองโดยอนุญาตให้คุณเขียนตรรกะทางธุรกิจ
รูปแบบ MVC ช่วยให้ Ruby on Rails ทำงานร่วมกับคอมโพเนนต์อื่นๆ เช่น HTML, CSS และ JavaScript เพื่อสร้างหน้าเว็บแบบไดนามิก รวมถึง XML และ JSON สำหรับการถ่ายโอนข้อมูล
อ่านเพิ่มเติม: 9 โฮสติ้ง Ruby on Rails ที่ดีที่สุด (พร้อมแผนราคาถูก)
ส่วนประกอบ
Ruby on Rails แตกต่างจากกองเทคโนโลยีส่วนใหญ่ในรายการนี้ มาพร้อมกับส่วนประกอบที่เรียบง่าย
เหล่านี้รวมถึง:
- Ruby – Ruby เป็นภาษาโปรแกรมแบบโอเพ่นซอร์สที่มีความหลากหลายช่วยให้นักพัฒนาสามารถสร้างแอพพลิเคชั่นได้ทุกประเภท รวมถึงการพัฒนาเว็บ การประมวลผลข้อมูล และอื่นๆ อีกมากมาย
- Rails – Rails เป็นเฟรมเวิร์กแบบฟูลสแต็กที่มีโครงสร้างที่สร้างไว้ล่วงหน้าสำหรับการพัฒนาเว็บแอปพลิเคชัน เป็นหนึ่งในกรอบ Ruby ที่ได้รับความนิยมมากที่สุด
นักพัฒนาสามารถใช้ Ruby on Rails เพื่อแสดงเทมเพลต HTML กำหนดค่าและอัปเดตฐานข้อมูล ตลอดจนทำงานกับ WebSockets และอื่นๆ อีกมากมายเมื่อสร้างเว็บแอปพลิเคชัน
ประโยชน์บางประการของการใช้ Ruby on Rails ได้แก่:
- Ruby ให้ความสำคัญกับการทดสอบเป็นอย่างมาก ทำให้เป็นตัวเลือกที่เหมาะสำหรับกรอบการทดสอบ
- ใช้รูปแบบการพัฒนาแอปพลิเคชันอย่างรวดเร็วซึ่งเหมาะสำหรับธุรกิจจำนวนมากที่ต้องการสร้างอย่างรวดเร็ว
- ง่ายต่อการตรวจจับและแก้ไขข้อผิดพลาดโดยใช้ Ruby on Rails เนื่องจากใช้รหัสจำนวนที่แม่นยำ
6. Django – Full Stack ที่ดีที่สุดสำหรับ Python

Django เป็นเฟรมเวิร์กการพัฒนาเว็บระดับสูงที่เขียนด้วยภาษาไพธอน ปัจจุบันเป็นเฟรมเวิร์กที่ดีที่สุดสำหรับนักพัฒนา python ที่ต้องการสร้างเว็บแอปพลิเคชันแบบไดนามิก
วัตถุประสงค์หลักของ Django คือความเร็วที่ช่วยให้สามารถพัฒนาเว็บแอปได้อย่างรวดเร็วและปลอดภัย เฟรมเวิร์กใช้โครงสร้างสถาปัตยกรรม MVT ซึ่งแบ่งโค้ดออกเป็นสามส่วนอย่างมีประสิทธิภาพ
- แบบจำลอง – แบบจำลองทำหน้าที่เป็นอินเทอร์เฟซข้อมูล ช่วยให้นักพัฒนาสามารถสร้างโครงสร้างสำหรับฐานข้อมูล
- มุมมอง – มุมมองจัดการอินเทอร์เฟซที่ผู้คนเห็นเมื่อเยี่ยมชมเว็บไซต์ใดเว็บไซต์หนึ่ง มุมมองจะจัดการ HTML, CSS, Jinja และ JavaScript
- เทมเพลต – เทมเพลตจะจัดการส่วนประกอบคงที่ทั้งหมดของเว็บไซต์
การใช้งานที่ง่าย ความยืดหยุ่น และความสามารถในการปรับขนาดของ Django ได้รับความนิยมเพิ่มขึ้นในช่วงหลายปีที่ผ่านมา ปัจจุบัน บริษัทยอดนิยมบางแห่ง เช่น Instagram, Mozilla Firefox, Pinterest และ YouTube กำลังใช้ Django บนแบ็กเอนด์ของตน
พื้นที่อื่นๆ ที่ Django สามารถทำงานได้ ได้แก่:
- เพื่อสร้างแบ็กเอนด์ของเว็บแอปพลิเคชันและ API
- เพื่อการพัฒนา MVP อย่างรวดเร็ว
- เป็นเครื่องมือ ORM ทางเลือกสำหรับฐานข้อมูลซึ่งต่างจากการสืบค้นฐานข้อมูลทั่วไป
- เพื่อสร้างแอปพลิเคชันหน้าเดียว
หากคุณต้องการลองใช้ Django คุณสามารถลองสร้างสภาพแวดล้อมได้ทันทีโดยใช้ VPS ของผู้ให้บริการต่อไปนี้: ผู้ให้บริการโฮสติ้ง Django ที่ดีที่สุด 5 อันดับแรก (พร้อมแผนราคาถูก)
ส่วนประกอบ
Django แตกต่างจากเว็บเฟรมเวิร์กฟูลสแต็กอื่นๆ เช่น MEVN เนื่องจากส่วนประกอบที่เกี่ยวข้องกับการสร้างสแต็ก
ในทางเทคนิคและตามคำจำกัดความแล้ว Django ไม่ใช่กลุ่มเทคโนโลยีการพัฒนาเต็มรูปแบบ ค่อนข้างจะเป็น backend framework เป็นหลัก?
อย่างไรก็ตาม อนุญาตให้กำหนดค่าส่วนหน้าผ่านรูปแบบ MVT
ดังนั้น นักพัฒนาสามารถตัดสินใจได้ว่าต้องการแนบส่วนประกอบอื่นใดเข้ากับเฟรมเวิร์ก Django เพื่อสร้างชุดเทคโนโลยีการพัฒนาเต็มรูปแบบที่ใช้งานได้ ตัวอย่างเช่น นักพัฒนาอาจตัดสินใจใช้ Django บนแบ็กเอนด์และเชื่อมต่อกับเฟรมเวิร์กส่วนหน้า เช่น React.js โดยใช้ API
นอกจากนี้ Django ไม่เหมือนกับสแต็กเหล่านี้บางส่วนที่มาพร้อมกับเซิร์ฟเวอร์ที่กำหนดไว้ล่วงหน้า Django เปิดให้ใช้งานกับเซิร์ฟเวอร์ที่เข้ากันได้ซึ่งนักพัฒนาซอฟต์แวร์พอใจ
ข้อดีบางประการของการใช้ Django ได้แก่:
- รวดเร็ว – Django เขียนด้วยภาษาไพธอนซึ่งเป็นภาษาที่ทรงพลังและหลากหลาย
- ระบบปฏิบัติการไม่เชื่อเรื่องพระเจ้า – เนื่องจาก Python สามารถทำงานบนระบบปฏิบัติการยอดนิยมทั้งหมด Django ก็สามารถทำงานกับพวกเขาได้เช่นกัน
- โอเพ่นซอร์ส – ความจริงที่ว่า Django เป็นโอเพ่นซอร์สหมายความว่าทุกคนใช้งานได้ฟรี ไม่ต้องพูดถึงว่ามีชุมชนที่ทรงพลังอยู่เบื้องหลัง
7. NET – การพัฒนาฟูลสแตกที่ดีที่สุดสำหรับ Microsoft

.NET เป็นเฟรมเวิร์กการพัฒนาซอฟต์แวร์ที่ช่วยให้นักพัฒนาสามารถสร้างและเรียกใช้แอปพลิเคชันบน Windows สร้างขึ้นโดย Microsoft และปัจจุบันเป็นผลิตภัณฑ์ที่ดีที่สุดสำหรับ Microsoft
.NET มีเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์และภาษาสำหรับสร้างเว็บไซต์ แอปบนเดสก์ท็อป และบริการที่ทำงานบน Windows เฟรมเวิร์กยังรองรับภาษาโปรแกรมต่างๆ เช่น C#, Visual Basic และ F#
การโฮสต์ .NET framework นั้นไม่ง่ายเลย และบางครั้งอาจมีราคาแพงกว่าแพลตฟอร์มอื่นๆ อย่างไรก็ตาม เราได้ระบุรายชื่อผู้ให้บริการ asp.net ที่ดีที่สุดเพื่อให้ง่ายขึ้น
ส่วนประกอบ
.NET framework ไม่ทำงานเหมือนสแต็คการพัฒนาเว็บทั่วไป กรอบมาพร้อมกับสององค์ประกอบหลัก เหล่านี้รวมถึง:
- Common Language Runtime (CLR) – CLR เป็นกลไกดำเนินการที่เรียกใช้แอปพลิเคชัน เป็นส่วนประกอบของเครื่องเสมือนที่ให้บริการต่างๆ เช่น การจัดการเธรด การจัดการหน่วยความจำ ระยะไกล และความทนทานเพื่อทำให้กระบวนการพัฒนาง่ายขึ้น CLR ยังช่วยให้ภาษาการเขียนโปรแกรมและไลบรารีต่างๆ ทำงานร่วมกันได้
- ไลบรารีคลาส – ประกอบด้วยเมธอดและฟังก์ชันที่สามารถรวมเข้ากับ CLR เพื่อให้สามารถดำเนินการตามวัตถุประสงค์หลักได้ ตัวอย่างเช่น ไลบรารีคลาสมีเมธอดที่อนุญาตการจัดการไฟล์
สถาปัตยกรรมถูกสร้างขึ้นเพื่อรวมแอปพลิเคชัน .NET ทั้งหมดที่เขียนด้วยภาษาโปรแกรมต่างๆ และคอมไพล์ในภาษากลางทั่วไป (CIL) ที่ไม่เชื่อเรื่องพระเจ้า เมื่อรวบรวมโค้ดแล้ว โค้ดจะถูกเก็บไว้ในแอสเซมบลี ไฟล์เหล่านี้คือไฟล์ที่มีนามสกุล .exe และ .dll หลังจากนั้น ตอนนี้ขึ้นอยู่กับ CLR ที่จะเปลี่ยนแอปพลิเคชันที่รันอยู่ให้เป็นรหัสเครื่องสำหรับดำเนินการ
ประโยชน์บางประการของการใช้ .NET framework ได้แก่:
- อเนกประสงค์ – รายการเครื่องมือมากมายและไลบรารีคลาสทำให้นักพัฒนาสามารถทำงานได้อย่างมีประสิทธิผล
- ปลอดภัย- เฟรมเวิร์กมีคุณสมบัติด้านความปลอดภัยที่แข็งแกร่งซึ่งปกป้องทั้งผู้ใช้และแอปพลิเคชันจากการแทรกซึมที่เป็นอันตราย
- โอเพ่นซอร์ส – .NET framework นั้นฟรีและเป็นโอเพ่นซอร์ส โดยมีโปรแกรมเมอร์และบริษัทต่างๆ นับพันที่มีส่วนร่วมในการปรับปรุงให้ดียิ่งขึ้น
8. JAMSTACK – ดีที่สุดสำหรับไซต์คงที่

JAMSTACK เป็นสถาปัตยกรรมการพัฒนาเว็บที่รวมเพจและเนื้อหาที่สร้างแบบคงที่เข้ากับ JavaScript และ API เพื่อทำให้เว็บไซต์มีไดนามิกมากขึ้นและเพิ่มความสามารถ
นับตั้งแต่เปิดตัวในปี 2015 JAMSTACK เป็นตัวเลือกที่นักพัฒนาชื่นชอบมากขึ้นเรื่อยๆ ที่ต้องการปรับปรุงเวิร์กโฟลว์และประสบการณ์ของผู้ใช้ เมื่อพิจารณาถึงหน้าที่สร้างแบบสแตติก JAMSTACK ได้กลายเป็นเฟรมเวิร์กที่ดีที่สุดสำหรับการสร้างไซต์แบบสแตติก
ลองจินตนาการว่านักพัฒนาซอฟต์แวร์ต้องการสร้างเว็บแอปพลิเคชันที่แจ้งให้ผู้ใช้ทราบเกี่ยวกับสภาพอากาศปัจจุบันในพื้นที่ของตน ในขั้นต้น เมื่อผู้ใช้เข้าถึงเว็บไซต์ แบ็กเอนด์จะต้องสร้างหน้า HTML ก่อนที่จะส่งไปยังผู้ใช้
นี่เป็นกระบวนการที่ช้าและอาจส่งผลต่อประสบการณ์ของผู้ใช้
ด้วย JAMSTACK นักพัฒนาเว็บจำเป็นต้องสร้างหน้า HTML (หน้าคงที่) สำหรับเว็บแอปพลิเคชันของตนเท่านั้น จากนั้นพวกเขาใช้ API เพื่อรวบรวมข้อมูลสภาพอากาศทั้งหมดในตำแหน่งปัจจุบันและแสดงเนื้อหาแบบไดนามิก
JAMSTACK ช่วยให้ส่วนหน้าสามารถแยกส่วนออกจากส่วนหลังได้ จึงป้องกันไม่ให้ส่วนหลังกำหนดประสบการณ์การใช้งานเว็บ ในตัวอย่างนี้ หน้าสแตติกถูกสร้างขึ้นล่วงหน้าและเผยแพร่ผ่านเครือข่ายการส่งเนื้อหา (CDN) ส่วนไดนามิกของเว็บไซต์สามารถขอได้ผ่านการเรียก API
ส่วนประกอบ
ในขั้นต้น JAMSTACK มีชื่อว่า JAM stack และ JAM เป็นตัวแทนของ JavaScript, API และ Markup แนวคิดคือการแยกเว็บแอปพลิเคชันออกจากกัน
อย่างไรก็ตาม ในปัจจุบัน JAMSTACK ได้พัฒนาเพื่ออ้างถึงแนวทางสถาปัตยกรรมที่กว้างขึ้นในการสร้างเว็บไซต์สมัยใหม่ นักพัฒนาที่ใช้ JAMSTACK ใช้วิธีสถาปัตยกรรม microservice ซึ่งเว็บแอปพลิเคชันจะถูกแบ่งออกเป็นส่วนย่อยๆ ซึ่งจะเรียกใช้เมื่อจำเป็นเท่านั้น
มีประโยชน์มากมายในการใช้ JAMSTACK เหล่านี้รวมถึง:
- ประสิทธิภาพที่ดีขึ้น – เว็บไซต์ที่สร้างโดยใช้ JAMSTACK นั้นเร็วกว่าเมื่อเทียบกับเว็บไซต์ไดนามิกอื่นๆ เนื่องจากแบ็กเอนด์ไม่ส่งผลกระทบต่อส่วนหน้า หน้าเว็บแบบสแตติกจึงโหลดเร็วขึ้น นอกจากนี้ยังมีการกระจาย CDN อย่างกว้างขวางทำให้ผู้ใช้สามารถโหลดหน้าเว็บได้เร็วขึ้นโดยไม่คำนึงถึงตำแหน่งทางภูมิศาสตร์
- การรักษาความปลอดภัยที่ดีขึ้น – เนื่องจากลักษณะสถาปัตยกรรมที่แยกส่วนและความจริงที่ว่าบริการบางอย่างที่มีให้นั้นมาพร้อมกับระบบความปลอดภัยที่เหมาะสม นักพัฒนาจึงไม่ต้องกังวลเกี่ยวกับช่องโหว่ของฐานข้อมูลหรือแบ็คเอนด์อีกต่อไป
- ความสามารถในการปรับขนาด – เนื่องจากส่วนหน้านั้นรวดเร็วและส่วนหลังนั้นมีน้ำหนักเบา จึงง่ายต่อการปรับขนาดเว็บแอปพลิเคชัน
อ่านเพิ่มเติม: 15+ ธีม GatsbyJs ที่ดีที่สุดสำหรับ Jamstack
คำถามที่พบบ่อย
จากข้อมูลของ Nearsure MEAN stack เป็นสแต็คการพัฒนาเว็บที่ได้รับความนิยมมากที่สุด
ความต้องการน่าจะเป็นเพราะ MEAN ใช้ JavaScript เป็นภาษาแบบ end-to-end JavaScript เป็นหนึ่งในภาษาพัฒนาเว็บไซต์ที่ได้รับความนิยมมากที่สุด ความนิยมยังเกิดจากการที่นักพัฒนาสามารถสร้างเว็บแอปพลิเคชันที่มีการตอบสนองสูงได้อย่างรวดเร็ว
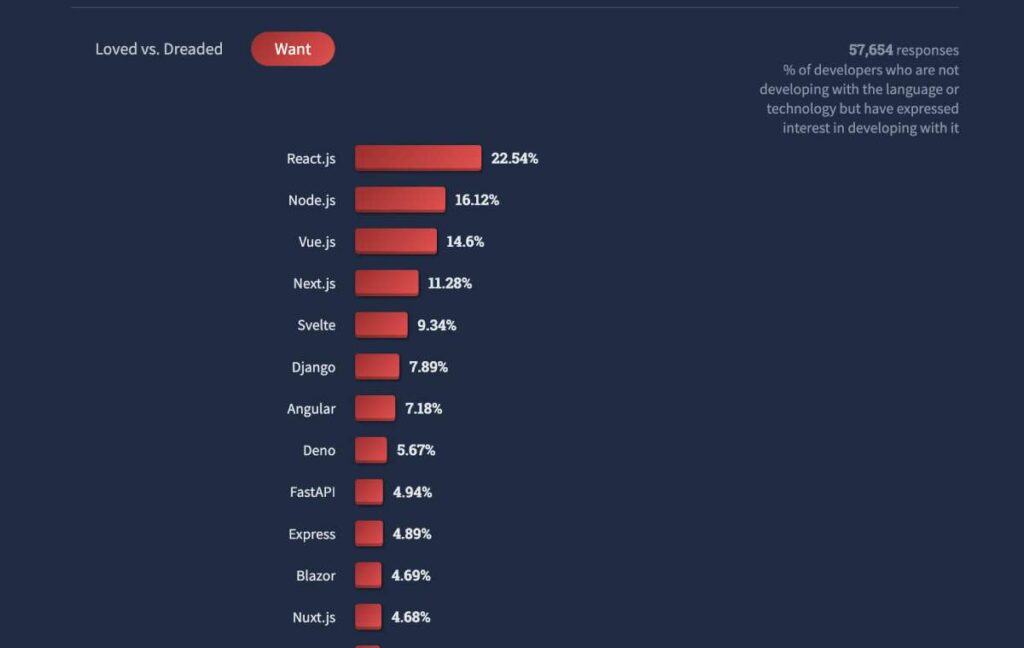
จากการสำรวจของ Stack Overflow พบว่า JavaScript และ React เป็นเทคโนโลยีที่ได้รับความนิยมสูงสุดในการพัฒนาเว็บ ซึ่งหมายความว่านักพัฒนาส่วนใหญ่มีแนวโน้มที่จะทำงานกับสแต็คเต็มรูปแบบที่มี React.js และ JavaScript นอกจากนี้ นักพัฒนามักจะทำงานกับสแต็คที่เป็นที่ต้องการมากที่สุดด้วยเหตุผลที่แตกต่างกัน
ดังนั้น จากผลสำรวจนี้ จึงมั่นใจได้ว่า MERN Stack เป็นสแต็กการพัฒนาเต็มรูปแบบที่เป็นที่ต้องการมากที่สุดสำหรับทุกคนที่ต้องการสร้างอาชีพในการพัฒนาเว็บ
การเลือกสแต็กที่เหมาะสมสำหรับการพัฒนาเว็บของคุณช่วยให้คุณสร้างเว็บแอปพลิเคชันที่ให้คุณค่าแก่ผู้ใช้ผ่านอินเทอร์เน็ต ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องเลือกสแต็กที่เหมาะสมสำหรับการพัฒนาเว็บของคุณ
ด้านล่างนี้คือเคล็ดลับที่มีประโยชน์ที่สุดบางส่วนในการเลือกสแต็คสำหรับเส้นทางการพัฒนาเว็บของคุณ
ข้อกำหนดและวัตถุประสงค์ของโครงการ – สิ่งที่คุณต้องสร้างและสิ่งที่คุณกำลังสร้างจะเป็นตัวกำหนดว่าคุณจะเลือกกลุ่มการพัฒนาเว็บอย่างไร ตัวอย่างเช่น หากคุณต้องการสร้างแอปพลิเคชันบนคลาวด์ คุณอาจใช้ MEAN stack
ประสบการณ์ผู้ใช้ – น่าเสียดายที่กลุ่มเทคโนโลยีทั้งหมดไม่ได้สร้างขึ้นเหมือนกันเมื่อพูดถึงประสบการณ์ของผู้ใช้ ดังนั้น คุณจะต้องเลือกสแต็กที่เหมาะกับพวกเขา ทั้งนี้ขึ้นอยู่กับข้อมูลประชากรของผู้ใช้ของคุณ เพื่อให้แน่ใจว่าพวกเขาได้รับคุณค่าสูงสุดจากเว็บแอปพลิเคชันของคุณ
กลุ่มความสามารถของคุณ – ความสามารถที่มีอยู่อาจส่งผลต่อประเภทของสแต็กที่คุณเลือกสำหรับเว็บแอปพลิเคชันของคุณ ตัวอย่างเช่น ทีมที่มีนักพัฒนา JavaScript ที่มีประสบการณ์สูงมักจะใช้กลุ่มเทคโนโลยีที่เน้น JavaScript เช่น MERN, MEVN หรือ MEAN
ทำไมกองเทคโนโลยีเหล่านี้ถึงดีที่สุด?
ด้วยแนวโน้มปัจจุบันของเทคโนโลยี โดยเฉพาะอย่างยิ่งสำหรับธุรกิจ สิ่งสำคัญคือต้องใช้เครื่องมือที่มีประสิทธิภาพสูงสุดที่มีอยู่เพื่อสร้างองค์กรและบรรลุวัตถุประสงค์ มีเหตุผลว่าทำไมในบรรดาสแต็กเทคโนโลยีหลายร้อยรายการที่มีให้นักพัฒนาเว็บใช้ สิ่งเหล่านี้คือสิ่งที่ดีที่สุดสำหรับเฟรมเวิร์กที่ตอบสนองได้
โปรดจำไว้ว่าสแต็กและเทคโนโลยีที่กล่าวถึงทั้งหมดนั้นฟรีและเป็นโอเพ่นซอร์ส อย่างไรก็ตาม แม้ว่าประสิทธิภาพไม่ได้ถูกกำหนดโดยค่าใช้จ่าย แต่จะถูกควบคุมโดยวิธีที่นักพัฒนารายอื่นรับรู้ถึงพวกเขา
สแต็กและเฟรมเวิร์กที่มีชื่อเสียงที่สุดและเป็นที่ชื่นชอบของนักพัฒนามักจะได้รับการสนับสนุนที่ดีที่สุด ทำให้พวกเขาเป็นเครื่องมือที่มีประสิทธิภาพที่สุดสำหรับการทำสิ่งใดสิ่งหนึ่งให้สำเร็จ
การสำรวจล่าสุดเกี่ยวกับแนวโน้มของนักพัฒนาโดย Stack overflow แสดงให้เห็นว่า Stack เหล่านี้เป็นหนึ่งในกลุ่มที่นักพัฒนาเว็บต้องการมากที่สุด:

บทสรุป
นี่เป็นเพียงสแต็กการพัฒนาเว็บบางส่วนที่มีให้สำหรับนักพัฒนา มีสแต็คเพิ่มเติมสำหรับการสร้างเว็บไซต์แบบโต้ตอบ
ตามหลักการแล้ว กองเทคโนโลยีไม่ควรหยุดคุณจากการสร้างเว็บไซต์ที่ยอดเยี่ยม ท้ายที่สุด สแต็กเป็นเพียงชุดเครื่องมือที่ช่วยให้คุณบรรลุเป้าหมาย ดังนั้น ไม่ว่าคุณจะใช้สแต็กที่เน้น Javascript เช่น MERN หรือ Python เช่น Django วัตถุประสงค์คือให้คุณค่าที่ยอดเยี่ยมแก่ผู้ใช้ตลอดเวลา
