อนาคตของการพัฒนาเว็บ: 6 เทรนด์สำหรับปี 2023
เผยแพร่แล้ว: 2023-01-05- ความสำคัญของการติดตามแนวโน้มการพัฒนาเว็บไซต์
- อนาคตของการพัฒนาเว็บ: 6 เทรนด์สำหรับปี 2023
- บทสรุป
เมื่อเทคโนโลยีก้าวหน้า นักพัฒนาเว็บจะต้องค้นหาวิธีใหม่ๆ ในการสร้างแอปพลิเคชันอย่างหลีกเลี่ยงไม่ได้ เพื่อให้ประสบความสำเร็จในฐานะนักพัฒนา คุณจะต้องคาดการณ์แนวโน้มเหล่านี้และเป็นหนึ่งในคนกลุ่มแรกๆ ที่นำคุณลักษณะที่มีประโยชน์ไปใช้ อย่างไรก็ตาม คุณอาจไม่รู้ว่าอะไรจะเกิดขึ้นในปีใหม่
ในปี 2023 เทรนด์การพัฒนาเว็บไซต์บางอย่างมีแนวโน้มที่จะได้รับความนิยมเพิ่มขึ้น หากคุณเริ่มพัฒนา Progressive Web Application (PWA) หรือ AI chatbot คุณจะมั่นใจได้ว่าคุณนำหน้าคู่แข่ง นอกจากนี้ แอปเหล่านี้ยังมอบประสบการณ์ที่ดียิ่งขึ้นให้กับผู้เยี่ยมชมออนไลน์ของคุณ
ในโพสต์นี้ เราจะอธิบายว่าเหตุใดคุณจึงควรติดตามเทรนด์การพัฒนาเว็บให้ทันสมัยอยู่เสมอ จากนั้น เราจะแสดงรายการเทรนด์ยอดนิยมบางส่วนที่คาดว่าจะเกิดขึ้นในปี 2023 เริ่มกันเลย!
ความสำคัญของการติดตามแนวโน้มการพัฒนาเว็บไซต์
เช่นเดียวกับอุตสาหกรรมอื่นๆ การพัฒนาเว็บมีการพัฒนาอย่างต่อเนื่อง นักพัฒนามักจะมีบทบาทสำคัญในการปรับปรุงการทำงานของเว็บไซต์ การรับรู้ถึงแบรนด์ และแม้กระทั่งการเติบโตของธุรกิจ เพื่อมอบประสบการณ์ที่ดีที่สุดให้กับผู้เยี่ยมชมออนไลน์ การพัฒนาเว็บไซต์มาพร้อมกับแนวโน้มที่เปลี่ยนแปลงตลอดเวลา
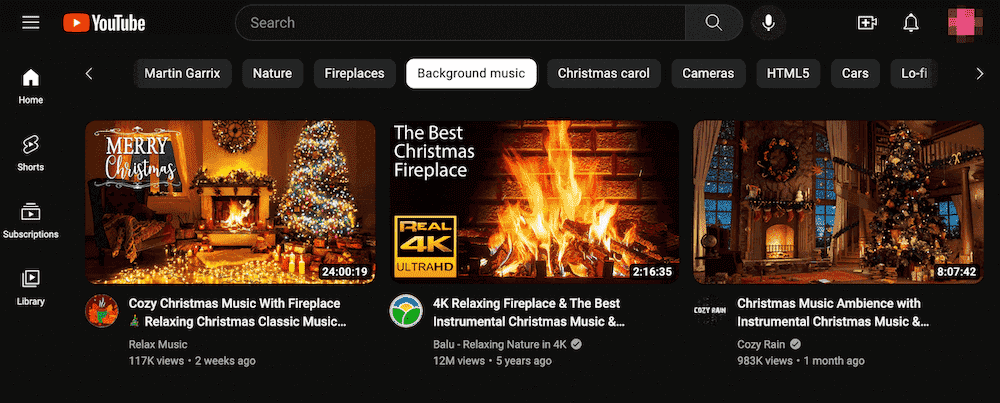
ตัวอย่างเช่น หนึ่งในแนวโน้มการพัฒนาที่ได้รับความนิยมมากที่สุดในปี 2022 คือโหมดมืด แอปพลิเคชั่นจำนวนมากใช้โหมดมืดเพื่อเปลี่ยนส่วนต่อประสานผู้ใช้ (UI) ทั้งหมดจากพื้นหลังสีอ่อนเป็นสีเข้ม:

เนื่องจากผู้ใช้ออนไลน์จำนวนมากชอบโหมดมืดนี้ แอพยอดนิยมเช่น YouTube, Facebook, Reddit และ Twitter จึงได้เพิ่มคุณสมบัตินี้ ขณะนี้ เป็นเรื่องปกติที่จะเห็นการตั้งค่านี้ในหลายๆ เว็บไซต์
เทรนด์การพัฒนาเว็บไซต์อื่นๆ ที่ได้รับความนิยมในปี 2022 มีดังนี้
- Accelerated Mobile Pages (AMP)
- UI เคลื่อนไหว
- เครื่องมือสร้างเว็บไซต์แบบใช้โค้ดน้อยหรือไม่มีโค้ด
ทุกปีปีใหม่เทคโนโลยีจะดีขึ้น ซึ่งหมายความว่ามีวิธีปฏิบัติที่สดใหม่และล้ำสมัยอยู่เสมอในการพัฒนาเว็บ
ในฐานะนักพัฒนา สิ่งสำคัญคือต้องติดตามแนวโน้มเหล่านี้ เมื่อทำเช่นนั้น คุณจะสามารถสร้างแอปพลิเคชันที่ผู้คนต้องการใช้ นอกจากนี้ การทำความคุ้นเคยกับแนวทางการพัฒนาใหม่ๆ ยังสามารถปรับปรุงแอปที่คุณสร้างให้กับลูกค้าได้
ท้ายที่สุดแล้ว การเรียนรู้เทรนด์ใหม่ๆ จะทำให้คุณเป็นนักพัฒนาที่ดีขึ้นได้ ทักษะของคุณอาจกลายเป็นสนิมได้หากคุณสร้างเว็บไซต์ประเภทเดียวกันเป็นประจำทุกปี อย่างไรก็ตาม การทดลองใช้เทคโนโลยีใหม่ๆ สามารถปรับปรุงพอร์ตโฟลิโอของคุณและขยายฐานลูกค้าได้!
อนาคตของการพัฒนาเว็บ: 6 เทรนด์สำหรับปี 2023
เนื่องจากเทรนด์การพัฒนาเว็บไซต์มีความสำคัญมาก คุณจึงต้องการรู้ว่าจะเกิดอะไรขึ้นในปี 2023 เพื่อช่วยให้คุณก้าวไปข้างหน้า ต่อไปนี้เป็นเทรนด์ 6 ประการที่ต้องระวัง!
1. แอปพลิเคชันเว็บแบบก้าวหน้า
ในปี 2023 Progressive Web Applications (PWAs) จะได้รับความนิยมมากขึ้น โดยพื้นฐานแล้ว PWA คือการรวมกันของแอปมือถือและหน้าเว็บ สิ่งเหล่านี้ได้รับการออกแบบให้เป็นหน้าเว็บ แต่มีลักษณะและความรู้สึกเหมือนแอป
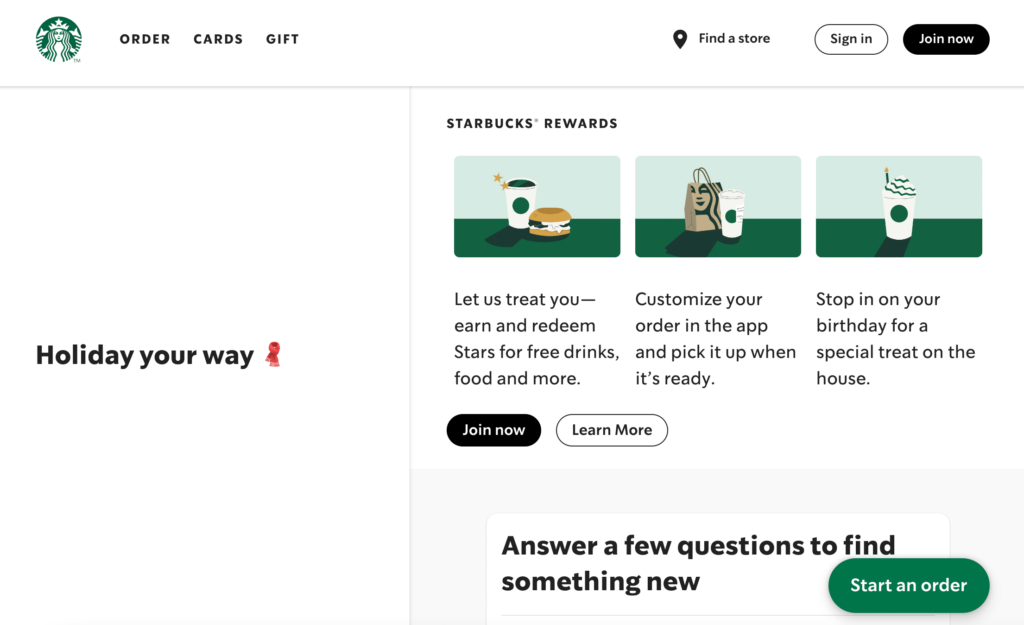
ปัจจุบัน บริษัทยักษ์ใหญ่หลายแห่ง เช่น Starbucks ได้พัฒนา PWA คุณสามารถใช้ PWA แบบออฟไลน์ได้ ซึ่งแตกต่างจากแอปมือถือแบบเนทีฟ สิ่งนี้ทำให้ลูกค้าสามารถเรียกดูไซต์ได้แม้ไม่มีการเชื่อมต่ออินเทอร์เน็ต:

แม้ว่าเทคโนโลยีนี้จะไม่ใหม่ แต่ PWA อาจเริ่มแทนที่แอปบนอุปกรณ์เคลื่อนที่แบบเนทีฟ นี่เป็นเพราะพวกเขามอบประสบการณ์การใช้งานที่ดีขึ้นมากสำหรับผู้เยี่ยมชมรายใหม่
เมื่อมีคนต้องการใช้แอปบนอุปกรณ์เคลื่อนที่ พวกเขามักจะต้องดาวน์โหลดลงในอุปกรณ์ของตน อย่างไรก็ตาม สามารถใช้ Progressive Web Apps ได้ทันที ความสะดวกสบายนี้ป้องกันขั้นตอนการติดตั้งเพิ่มเติมที่อาจทำให้ผู้เยี่ยมชมรายใหม่ตกใจ
ต่อไปนี้คือประโยชน์เพิ่มเติมบางประการของการพัฒนา PWA:
- ประสิทธิภาพสูงบนเครือข่ายที่ไม่เสถียร
- ลดการละทิ้งแอป
- คุณสมบัติคล้ายแอป เช่น การแจ้งเตือนแบบพุช
- โหลดเร็ว
- คุ้มทุนในการสร้าง
ภายในสิ้นปี 2565 ประมาณ 59% ของการเข้าชมเว็บมาจากอุปกรณ์เคลื่อนที่ หากคุณไม่เพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับการเข้าชมนี้ คุณอาจจบลงด้วยอัตราตีกลับที่สูง อย่างไรก็ตาม การพัฒนา PWA สามารถมอบประสบการณ์ที่ดีให้กับผู้ใช้มือถือโดยไม่ต้องสั่งให้ดาวน์โหลดแอป
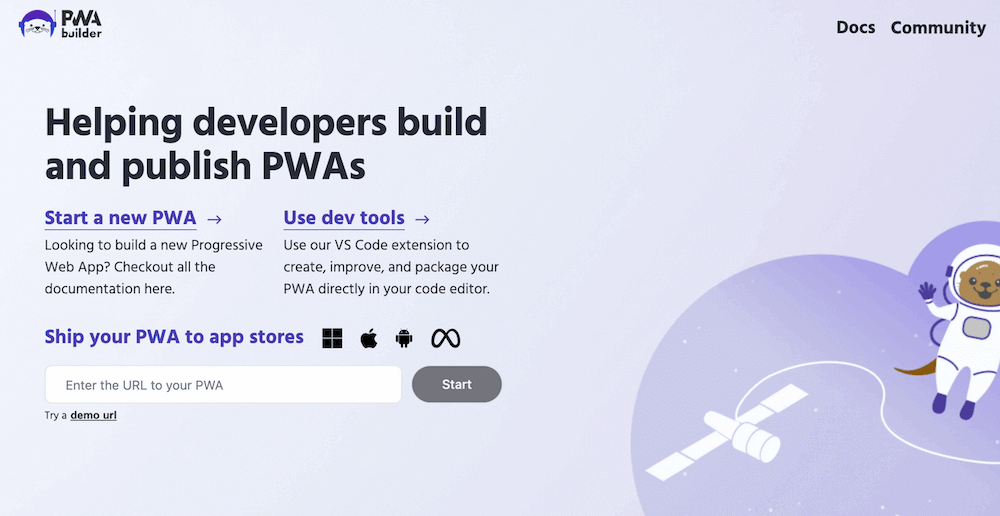
นอกจากนี้ เนื่องจากพวกเขาใช้ภาษาเขียนโค้ดทั่วไป เช่น JavaScript, CSS และ HTML ทำให้ Progressive Web Applications ค่อนข้างง่ายในการสร้าง เพื่อช่วยในการเริ่มต้น คุณสามารถใช้เครื่องมือเช่น PWA Builder:

ด้วย PWA Builder คุณจะสามารถสร้าง ทดสอบ และเผยแพร่ Progressive Web App ของคุณได้ ด้วยวิธีนี้ คุณสามารถติดตามเทรนด์นี้และมอบประสบการณ์การใช้งานที่ดีที่สุดบนเว็บไซต์ของลูกค้า
2. AI แชทบอท
แทนที่จะพึ่งพาพนักงานในการจัดการบริการลูกค้า คุณสามารถรวมแชทบอท AI เข้ากับเว็บไซต์ที่คุณพัฒนาได้ คุณลักษณะนี้จะใช้การประมวลผลภาษาธรรมชาติ (NLP) เพื่อจำลองการสนทนาของมนุษย์และตอบคำถามใดๆ ที่ผู้เข้าชมอาจมี
ทุกๆ ปี แชทบอทมีความซับซ้อนมากขึ้นเรื่อยๆ ตอนนี้สามารถใช้กับงานที่ซับซ้อน เช่น การตรวจสุขภาพ
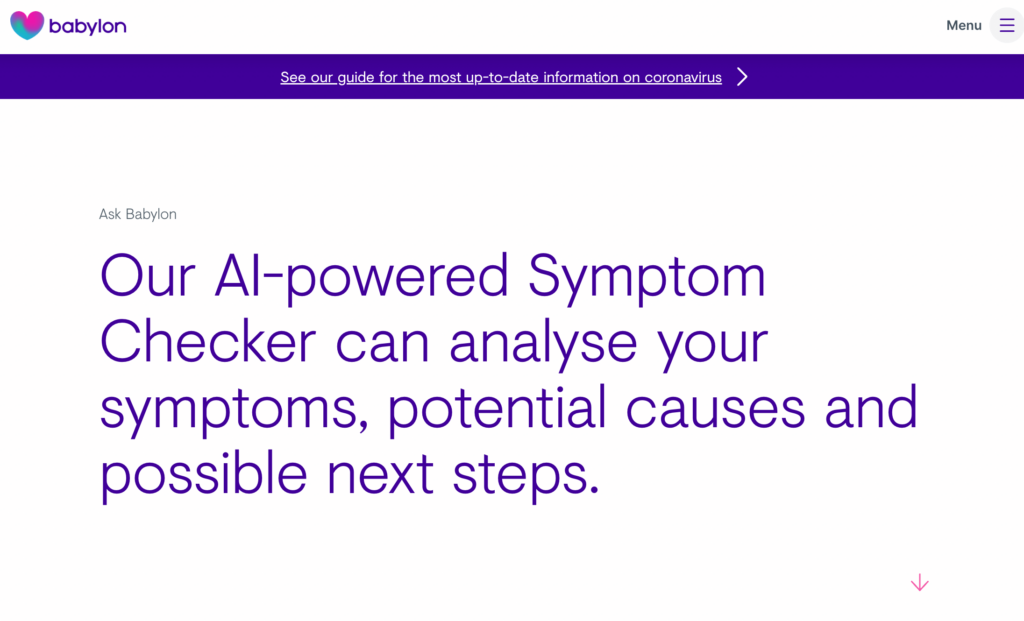
ตัวอย่างเช่น Babylon Health มีตัวตรวจสอบอาการ AI เพื่อให้การประเมินส่วนบุคคลสำหรับผู้ใช้ออนไลน์:

แชทบอท AI นี้ทำให้ผู้คนจำนวนมากเข้าถึงการดูแลสุขภาพได้มากขึ้น แพทย์ นักวิทยาศาสตร์ และวิศวกรพัฒนาเครื่องมือนี้เพื่อตีความอาการและระบุปัจจัยเสี่ยง ผู้เยี่ยมชมสามารถสนทนากับ AI ได้ตลอดเวลาและหลีกเลี่ยงความยุ่งยากในการสร้างการนัดหมายและการจัดการกับค่าใช้จ่ายร่วมที่มีราคาแพง
เนื่องจากแชทบอท AI สามารถทำให้การสื่อสารจำนวนมากเป็นไปโดยอัตโนมัติ จึงสามารถลดต้นทุนทางธุรกิจได้ถึง 1.1 หมื่นล้านดอลลาร์ ด้วยการลดการโทรศัพท์และอีเมลแบบตัวต่อตัว บริษัทต่างๆ สามารถประหยัดเวลาในการบริการลูกค้าได้มากกว่า 2.5 พันล้านชั่วโมง สิ่งนี้จะเป็นประโยชน์อย่างยิ่งสำหรับอุตสาหกรรมการธนาคาร การค้าปลีก และสุขภาพ
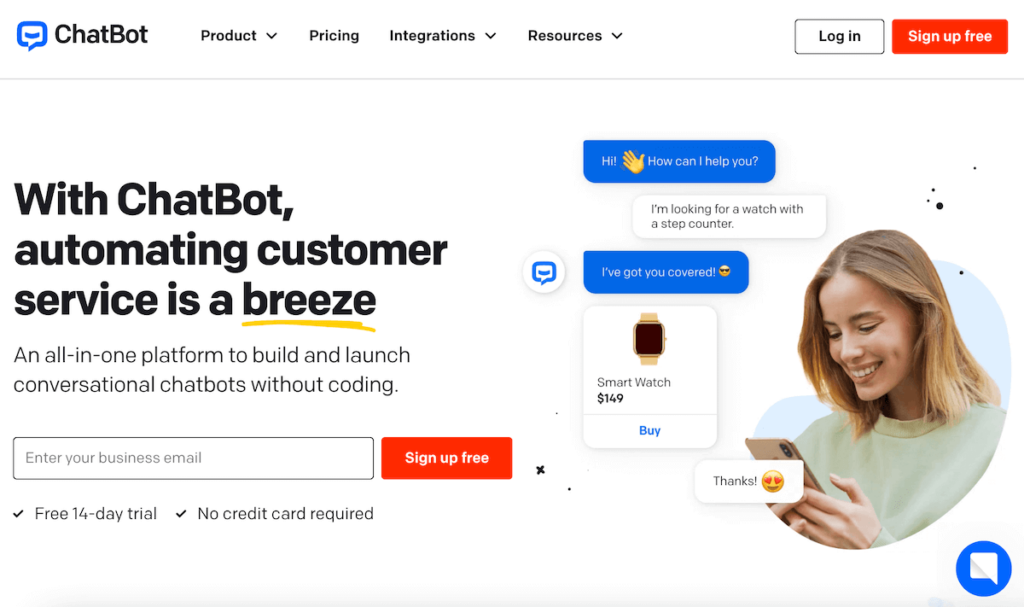
เมื่อคุณพัฒนาเว็บไซต์ในปี 2023 ลองพิจารณาเพิ่ม AI chatbot เมื่อใช้ซอฟต์แวร์สร้างแชทบอท เช่น Chatbot คุณสามารถผสานรวมผู้ช่วยเสมือนเข้ากับไซต์ของลูกค้าได้อย่างง่ายดาย:

แม้ว่าคุณจะสามารถพัฒนาแชทบอทของคุณเองได้ แต่แพลตฟอร์ม Chatbot จะช่วยให้คุณทำมันได้ง่ายขึ้น คุณสามารถลากและวางบล็อกการสนทนาต่างๆ ได้โดยไม่ต้องเขียนโค้ด การตั้งค่านี้จะเรียกใช้แชทบอท AI ของคุณเพื่อตอบคำถามเฉพาะ
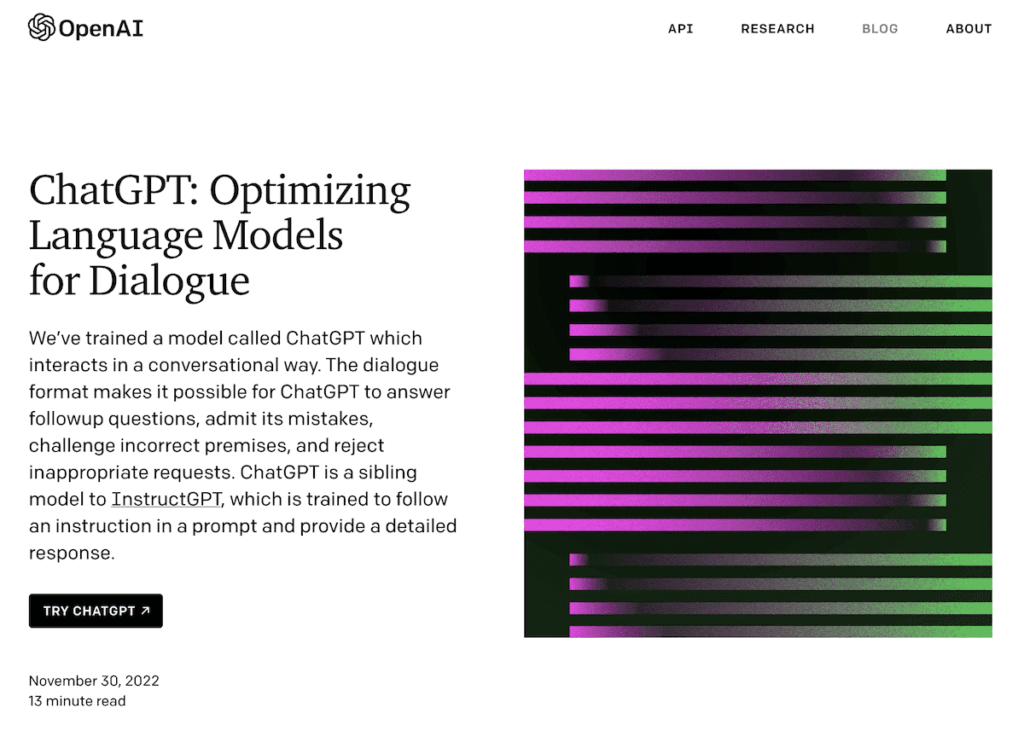
นอกจากนี้ ChatGPT ยังเป็นแชทบอทที่อาจมีประโยชน์ในการพัฒนาเว็บแอปพลิเคชัน AI เชิงสนทนาที่เป็นนวัตกรรมใหม่นี้สามารถสร้างโค้ดโปรแกรมโดยการวิเคราะห์คำถามและคำตอบก่อนหน้า:

แม้ว่าเทคโนโลยีนี้จะได้รับความนิยมมากขึ้น แต่ปัจจุบันก็มีข้อจำกัดบางประการ บางครั้ง ChatGPT จะเขียนคำตอบที่เป็นไปได้ซึ่งไม่ถูกต้องจริงๆ ปัญหานี้นำไปสู่การแบนแพลตฟอร์มเช่น StackOverflow
3. CMS หัวขาด
เป็นเวลาหลายปีที่ระบบจัดการเนื้อหาแบบดั้งเดิม (CMS) เช่น WordPress ถูกนำมาใช้ในการขับเคลื่อนเว็บไซต์ ในการตั้งค่าแบบดั้งเดิม ส่วนหลังและส่วนหน้าจะเชื่อมต่อกัน คุณสามารถจัดการทุกอย่างได้ในที่เดียว ตั้งแต่ฐานข้อมูลไปจนถึงเลเยอร์การนำเสนอ
ภายในปี 2023 เราคาดว่านักพัฒนาจำนวนมากจะหันมาใช้ CMS แบบไม่มีส่วนหัว แตกต่างจาก CMS ทั่วไป การตั้งค่าแบบไม่มีส่วนหัวช่วยให้คุณจัดการส่วนหลังของเว็บไซต์โดยไม่ต้องใช้ส่วนหน้า เมื่อคุณสร้างและจัดการเนื้อหาเว็บของคุณแล้ว เนื้อหานั้นจะถูกเผยแพร่ด้วย Application Programming Interface (API)

พูดง่ายๆ ก็คือ CMS แบบไม่มีหัวก็เหมือนผู้เขียนหนังสือ มีหน้าที่เขียนและแก้ไขเนื้อหา ในขณะที่ผู้เผยแพร่ที่เป็นบุคคลที่สามจะเป็นผู้แจกจ่ายเนื้อหาดังกล่าว ผู้จัดพิมพ์ยังสามารถตัดสินใจแปลงเป็นหนังสือจริง หนังสืออิเล็กทรอนิกส์ หนังสือเสียง หรือสื่ออื่นๆ
แม้ว่า CMS แบบดั้งเดิมสามารถให้บริการทั้งเว็บไซต์จากแพลตฟอร์มเดียว แต่ก็ไม่มีความยืดหยุ่นมากนัก ได้รับการออกแบบมาเพื่อเผยแพร่เนื้อหาเว็บ ดังนั้นจึงไม่สามารถแปลงไปยังอุปกรณ์อื่นได้ดีนัก
นี่คือที่มาของ CMS แบบไม่มีส่วนหัว ด้วยส่วนหน้าและส่วนหลังแบบแยกส่วน คุณจึงเผยแพร่เนื้อหาได้ทุกที่ที่ต้องการ API เนื้อหาสามารถทำให้พร้อมใช้งานบนเว็บไซต์ แอพมือถือ ซอฟต์แวร์การจัดการลูกค้าสัมพันธ์ (CRM) และอื่นๆ
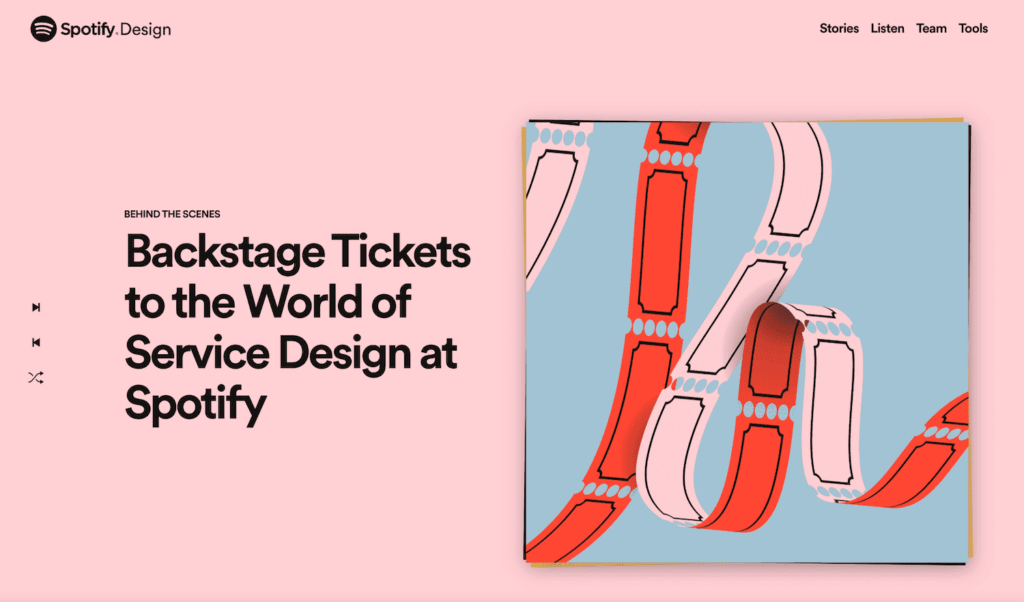
ตัวอย่างเช่น Spotify ใช้ CMS แบบไม่มีหัวเพื่อสร้างหน้าการออกแบบ สิ่งนี้สร้างและแสดงด้วยกรอบโอเพ่นซอร์สชื่อ Gatsby:

ภายในปี 2566 ขนาดของตลาดสำหรับซอฟต์แวร์ CMS แบบไม่มีหัวคาดว่าจะเพิ่มขึ้น 22.1% ในฐานะนักพัฒนา คุณจะต้องเรียนรู้และใช้สถาปัตยกรรมเว็บนี้เพื่อให้ลูกค้ามีความยืดหยุ่น ปลอดภัย และรวดเร็วยิ่งขึ้น นอกจากนี้ การใช้ CMS แบบไม่มีหัวช่วยให้คุณเข้าถึงการเผยแพร่แบบหลายช่องทางได้
4. ค้นหาด้วยเสียง
สมาร์ทโฟนสมัยใหม่ส่วนใหญ่มีผู้ช่วยค้นหาด้วยเสียงในตัว ด้วยเทคโนโลยีนี้ ระบบการรู้จำเสียงอัตโนมัติ (ASR) จะฟังคำถามที่พูดและแปลเป็นข้อความ จากนั้น เครื่องมือค้นหาจะใช้สิ่งนี้เป็นคำค้นหาและให้ผลลัพธ์ที่เกี่ยวข้อง
จากข้อมูลของ Insider Intelligence ผู้ใช้อินเทอร์เน็ตในสหรัฐฯ กว่าครึ่งจะใช้ผู้ช่วยเสียงภายในปี 2569 ซึ่งหมายความว่าจำเป็นต้องเพิ่มประสิทธิภาพทุกเว็บไซต์สำหรับการค้นหาด้วยเสียง
ประการแรก เว็บไซต์ที่คุณพัฒนาควรเป็นมิตรกับมือถือ แม้ว่าจะมีอุปกรณ์สั่งงานด้วยเสียงยอดนิยมอย่าง Alexa แต่หลายคนก็ใช้โทรศัพท์เพื่อค้นหาด้วยเสียง เมื่อผู้ช่วยเสียงดึงหน้าเว็บของคุณบนโทรศัพท์และแท็บเล็ต คุณจะต้องการให้พวกเขาตอบสนองบนหน้าจอขนาดเล็กเหล่านี้
นอกจากนี้ คุณจะต้องกำหนดเป้าหมายคำหลักหางยาว แทนที่จะพิมพ์ข้อความค้นหาง่ายๆ ผู้ใช้มักจะถามคำถามที่ยาวขึ้น
เพื่อเพิ่มประสิทธิภาพการค้นหาด้วยเสียง คุณอาจสร้างหน้าคำถามที่พบบ่อย (FAQ) และให้คำตอบสำหรับการค้นหาเหล่านี้:

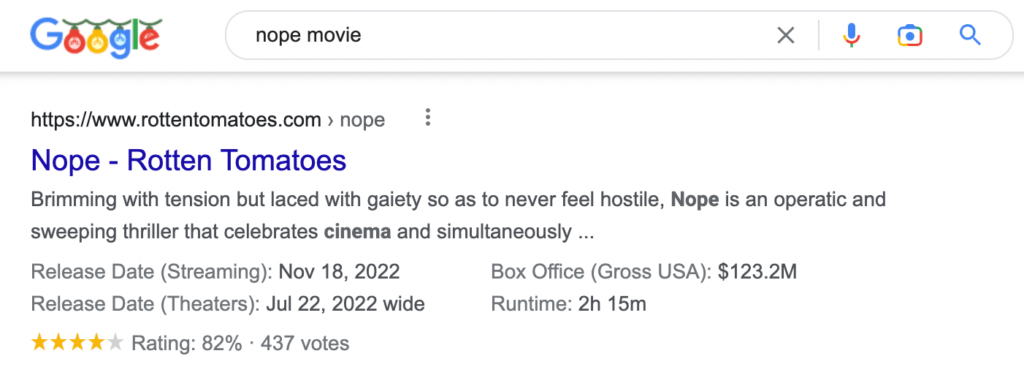
สุดท้าย อย่าลืมใช้สคีมามาร์กอัป ข้อมูลที่มีโครงสร้างนี้จะช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของคุณ การเพิ่มโค้ดนี้ลงใน HTML ของเว็บไซต์จะทำให้ไซต์ของคุณมีตัวอย่างข้อมูลที่สมบูรณ์ ซึ่งเป็นข้อมูลการค้นหาเพิ่มเติม เช่น บทวิจารณ์และการให้คะแนน:

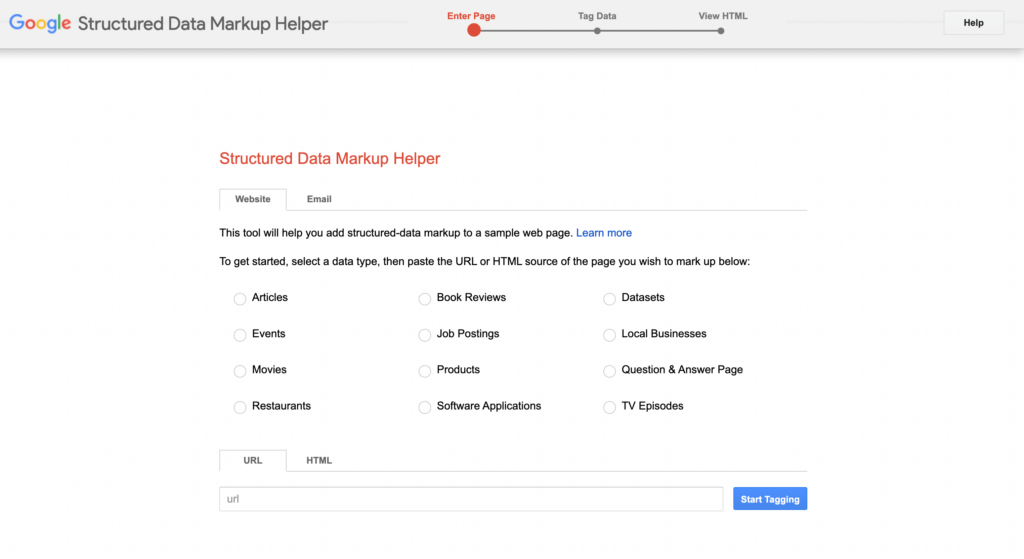
เพื่อช่วยให้ผู้ใช้ค้นหาเนื้อหาของคุณด้วยการค้นหาด้วยเสียง คุณสามารถใช้โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google เครื่องมือนี้จะช่วยคุณเพิ่มมาร์กอัปที่เกี่ยวข้องลงในเพจ เพิ่มประสิทธิภาพโปรแกรมค้นหา (SEO) ของคุณ:

ท้ายที่สุดแล้ว คุณต้องการให้เนื้อหาของคุณอยู่อันดับต้น ๆ ของผลการค้นหาด้วยเสียง เมื่อผู้ใช้ถามคำถามกับผู้ช่วยด้านเสียง เครื่องมือค้นหาสามารถดึงคำตอบจากเว็บไซต์ของคุณได้ สิ่งนี้สามารถเพิ่มการเข้าชมแบบออร์แกนิกไปยังหน้าลูกค้าของคุณ
5. การแจ้งเตือนแบบพุช
แบรนด์ต่าง ๆ มองหาช่องทางใหม่ ๆ เพื่อสื่อสารกับลูกค้าอย่างต่อเนื่อง วิธีหนึ่งในการส่งข้อมูลไปยังผู้ใช้อย่างรวดเร็วคือการแจ้งเตือนแบบพุช
บ่อยครั้ง แอพมือถือส่งการแจ้งเตือนตามการตั้งค่าบนอุปกรณ์ที่ติดตั้ง อย่างไรก็ตาม คุณยังสามารถเพิ่มการแจ้งเตือนแบบพุชบนเว็บไซต์ได้อีกด้วย
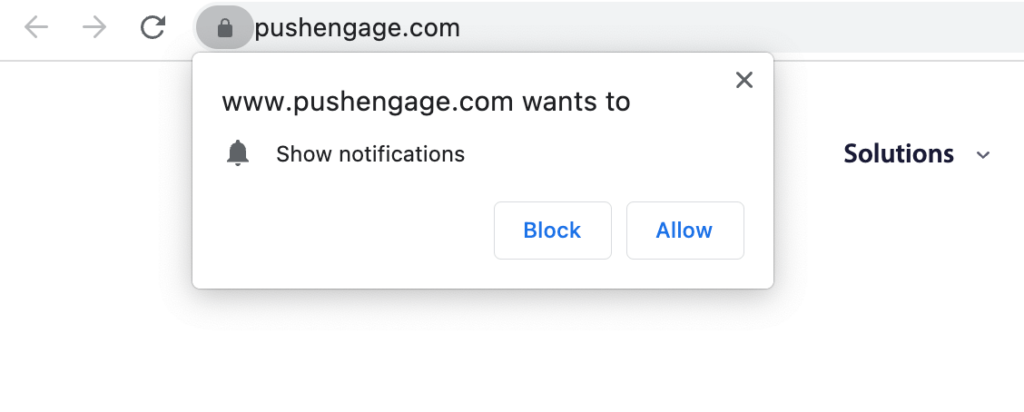
เมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณ คุณสามารถแจ้งให้พวกเขายอมรับการแจ้งเตือนแบบพุชได้ การตั้งค่านี้จะช่วยให้คุณสามารถส่งการแจ้งเตือนไปยังโทรศัพท์ คอมพิวเตอร์ หรือแท็บเล็ตของผู้ใช้ได้โดยตรง
ในข้อความเหล่านี้ คุณอาจรวมการอัปเดตเกี่ยวกับร้านค้าของลูกค้า เช่น ส่วนลดใหม่หรือการเปิดตัวผลิตภัณฑ์:
ภาพหน้าจอ

เมื่อคุณตั้งค่าการแจ้งเตือนแบบพุช คุณสามารถสื่อสารกับลูกค้าต่อไปได้หลังจากที่พวกเขาออกจากไซต์ไปแล้ว บ่อยครั้งที่ช่องทางการสื่อสารนี้สามารถสร้างการมีส่วนร่วมได้สูงกว่าการตลาดผ่านอีเมล
เนื่องจากคุณกำลังส่งการแจ้งเตือนไปยังผู้ใช้โดยตรง คุณจึงสามารถเพิ่มการเข้าชมครั้งที่สองได้ สิ่งเหล่านี้มีประโยชน์อย่างยิ่งสำหรับธุรกิจขนาดเล็กที่ต้องการลดอัตราตีกลับของเว็บไซต์ ด้วยข้อความที่ตรงเป้าหมาย คุณสามารถกระตุ้นให้ผู้เข้าชมทั่วไปกลายเป็นลูกค้าได้
มาดูการทำงานของการแจ้งเตือนแบบพุชกัน eXtra Electronics ซึ่งเป็นผู้ค้าปลีกอุปกรณ์อิเล็กทรอนิกส์และเครื่องใช้ไฟฟ้า ต้องการมีส่วนร่วมกับลูกค้าอีกครั้งด้วยการแจ้งเตือนแบบพุชแทนอีเมล ส่งผลให้บริษัทนี้มียอดขายเพิ่มขึ้น 100%
หากคุณต้องการเพิ่มการแจ้งเตือนแบบพุชไปยังเว็บแอปของคุณ ให้พิจารณาใช้ PushEngage ซอฟต์แวร์นี้ทริกเกอร์การแจ้งเตือนสำหรับรถเข็นที่ถูกละทิ้งและแบบฟอร์มการเลือกรับ คุณสามารถปรับแต่งการแจ้งเตือนเหล่านี้ตามสถานที่ ภาษา หรือเขตเวลา:

เนื่องจากผู้เยี่ยมชมออนไลน์มีความแตกต่างกัน คุณจึงไม่ต้องการส่งการแจ้งเตือนเริ่มต้นแบบเดียวกันให้กับทุกคน ด้วย PushEngage คุณสามารถใช้การแบ่งกลุ่มโดยขึ้นอยู่กับอุปกรณ์ ตำแหน่งที่ตั้ง หรือข้อมูลอื่นๆ ของผู้ใช้ ด้วยการปรับเปลี่ยนการแจ้งเตือนแบบพุช ลูกค้าของคุณน่าจะเห็นการมีส่วนร่วมและคอนเวอร์ชั่นที่ดีขึ้น
6. เครื่องมือที่ไม่มีรหัส
ในฐานะนักพัฒนา คุณน่าจะมีความรู้ในภาษาเขียนโค้ดอยู่แล้ว อย่างไรก็ตาม ในปี 2023 มีแนวโน้มที่จะเห็นการเพิ่มขึ้นของเทคโนโลยีแบบไม่ใช้โค้ด คุณจะสามารถสร้างซอฟต์แวร์ได้โดยไม่ต้องเขียนโค้ดใดๆ
จากข้อมูลของ Gartner การพัฒนาแบบ low-code คาดว่าจะเติบโตประมาณ 20% ในปี 2566 ตลาดสำหรับ Low-Code Application Platforms (LCAP) มีแนวโน้มที่จะสูงถึง 10,000 ล้านดอลลาร์ ซึ่งรวมถึงเทคโนโลยีที่ไม่มีรหัส
ตัวอย่างเช่น แพลตฟอร์มอย่าง Wix ทำให้การสร้างเว็บไซต์ง่ายขึ้น ส่วนต่อประสานกราฟิกที่ใช้งานง่ายช่วยให้คุณพัฒนาเว็บไซต์ทั้งหมดด้วยการเข้ารหัส:

สิ่งสำคัญคือต้องทราบว่าการเข้ารหัสจะไม่หายไปทั้งหมด Python, Javascript และ PHP คาดว่าจะเป็นภาษาโปรแกรมที่ได้รับความนิยมมากที่สุดในปี 2023 อย่างไรก็ตาม เฟรมเวิร์ก Javascript เช่น NodeJS, ReactJS และ AngularJS จะถูกใช้เพื่อลดความซับซ้อนของงานการเขียนโปรแกรมตามปกติ
บทสรุป
ในแต่ละปี เทรนด์บางอย่างเกิดขึ้นในอุตสาหกรรมการพัฒนาเว็บไซต์ แม้ว่าปี 2022 จะส่งเสริมอินเทอร์เฟซสีเข้มและ UI แบบเคลื่อนไหว แต่ปี 2023 มีแนวโน้มว่าจะมีการเปลี่ยนแปลงบางอย่าง
หากต้องการทบทวน ต่อไปนี้คือแนวโน้มการพัฒนาเว็บไซต์ 6 ประการที่ต้องระวังในปี 2023:
- แอปพลิเคชันเว็บแบบก้าวหน้า (PWAs) : PWA เป็นการรวมกันของหน้าเว็บและแอปบนอุปกรณ์เคลื่อนที่ มีความรวดเร็ว ตอบสนอง และทำงานได้ดีแม้ไม่มีอินเทอร์เน็ต
- แชท บอท AI : แชทบอท AI สามารถจำลองการสนทนาของมนุษย์และลดความจำเป็นในการให้บริการลูกค้าโดยอิงมนุษย์ เนื่องจากเทคโนโลยีนี้สามารถลดต้นทุนทางธุรกิจได้ เราจึงคาดหวังว่าเทคโนโลยีนี้จะได้รับความนิยมในอุตสาหกรรมการธนาคาร สุขภาพ และการค้าปลีก
- Headless CMS : เมื่อเปรียบเทียบกับ CMS แบบดั้งเดิมแล้ว Headless CMS จะแยกส่วนหน้าและส่วนหลังของเว็บไซต์ออกจากกัน เมื่อใช้ API เนื้อหา เว็บไซต์ของคุณสามารถเผยแพร่เป็นหน้าเว็บ แอปบนอุปกรณ์เคลื่อนที่ และอื่นๆ ได้อย่างง่ายดาย
- ค้นหาด้วยเสียง : เมื่อผู้ช่วยเสียงได้รับความนิยมมากขึ้น สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการค้นหาด้วยเสียง กระบวนการนี้เกี่ยวข้องกับการกำหนดเป้าหมายคำหลักแบบหางยาว การใช้สคีมามาร์กอัป และทำให้เนื้อหาเหมาะกับมือถือ
- การ แจ้งเตือนแบบพุช : คล้ายกับแอปบนอุปกรณ์เคลื่อนที่ คุณอาจเพิ่มการแจ้งเตือนแบบพุชในเว็บไซต์ของคุณ คุณลักษณะนี้สามารถช่วยให้ลูกค้าของคุณสื่อสารกับลูกค้าได้โดยตรง ซึ่งสามารถเพิ่มการมีส่วนร่วมและคอนเวอร์ชั่นได้
- เครื่องมือที่ไม่ต้องใช้โค้ด : เทคโนโลยีแบบใช้โค้ดน้อยและไม่ต้องเขียนโค้ดจะช่วยให้สร้างเว็บไซต์และแอปพลิเคชันได้ง่ายขึ้นโดยไม่ต้องมีประสบการณ์ในการเขียนโปรแกรมมากนัก
คุณมีคำถามเกี่ยวกับเทรนด์การพัฒนาเว็บไซต์ในปี 2023 หรือไม่? ถามเราในส่วนความคิดเห็นด้านล่าง!
