9 เคล็ดลับสำหรับการพัฒนาเว็บโดยใช้ Elementor
เผยแพร่แล้ว: 2022-03-10
ปรับปรุงล่าสุด - 6 พ.ค. 2565
Elementor เป็นเครื่องมือพัฒนาเว็บที่ยอดเยี่ยมที่สามารถให้ตัวเลือกมากมายแก่คุณในแง่ของการปรับแต่งด้วยตัวแก้ไขแบบลากและวางระดับแนวหน้า ในเวลาต่อมา เครื่องมือนี้ได้เติบโตขึ้นเป็นมากกว่าเครื่องมือสร้างเพจ — ตอนนี้คุณสามารถใช้มันเพื่อออกแบบเว็บไซต์เต็มรูปแบบโดยไม่ต้องพิมพ์โค้ดแม้แต่บรรทัดเดียว
เนื่องจาก Elementor มีตัวเลือกการปรับแต่งมากมาย แม้แต่นักพัฒนาที่มีประสบการณ์ก็อาจพลาดบางตัวเลือกและอาจจบลงด้วยการสร้างเว็บไซต์ที่น่าสนใจน้อยลง
การออกแบบหน้าด้วย Elementor ทำได้ง่ายและรวดเร็ว แต่มีบางสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพกระบวนการให้เหมาะสมยิ่งขึ้น นั่นคือสิ่งที่คู่มือนี้มีไว้สำหรับ
เราได้พูดคุยกับนักพัฒนาจาก บริษัท ออกแบบเว็บไซต์ที่ดีที่สุดในนิวยอร์ก และในย่อหน้าต่อไปนี้ เราจะแสดงวิธีสร้างเว็บไซต์โดยใช้ Elementor โดยใช้ตัวแก้ไขและคุณลักษณะต่างๆ อย่างเต็มศักยภาพ มาเริ่มกันเลย!
เริ่มต้นด้วยเทมเพลต
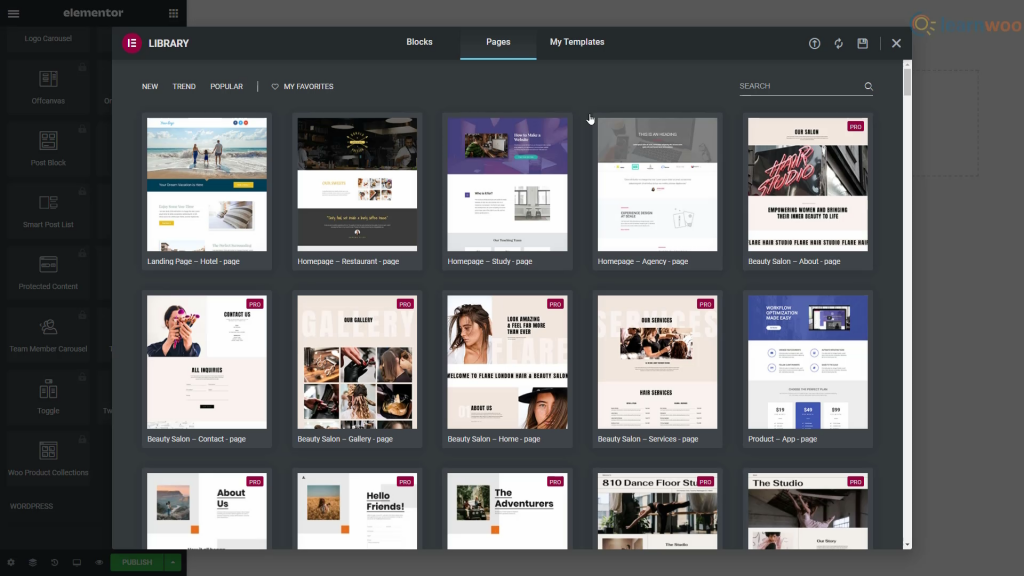
เมื่อคุณสร้างเว็บไซต์ Elementor คุณไม่จำเป็นต้องพัฒนาเค้าโครงทั้งหมดตั้งแต่ต้น นี่คือที่มาของเทมเพลต และข่าวดีก็คือ Elementor มีไลบรารีเทมเพลตที่กว้างขวางพร้อมเทมเพลตที่สร้างขึ้นอย่างมืออาชีพมากมาย
เทมเพลตเหล่านี้สามารถใช้ออกแบบหน้าเว็บได้อย่างรวดเร็วและง่ายดาย แต่ถ้าคุณไม่ต้องการใช้เทมเพลตเว็บแบบเต็ม ก็มีตัวเลือกของ Blocks อยู่เสมอ นี่คือส่วนของหน้าเว็บ เช่น หน้าติดต่อ ส่วนฮีโร่ บริการ ฯลฯ

แป้นพิมพ์ลัดทำให้ทุกอย่างเร็วขึ้น
ไม่ต้องสงสัยเลยว่าการใช้แป้นพิมพ์ลัดจะช่วยให้งานของคุณเร็วขึ้นและคล่องตัวขึ้นมาก การเพิ่มทางลัดล่าสุดให้กับเครื่องมือสร้างเพจของ Elementor ช่วยให้ผู้ใช้เร่งกระบวนการออกแบบและทำให้ทุกอย่างทำงานได้อย่างราบรื่น
ทุกคนรู้เกี่ยวกับแป้นพิมพ์ลัดที่ง่ายที่สุด เช่น Ctrl + C และ Ctrl + V แต่ตัวสร้างหน้าของ Elementor ก็มีบางสิ่งขั้นสูงในตัวด้วยเช่นกัน
หากคุณจำแป้นพิมพ์ลัดทั้งหมดไม่ได้ (ให้ตายสิ ไม่มีใครจำได้) แป้นพิมพ์ลัดที่คุณควรจำไว้คือ Ctrl + ? การดำเนินการนี้จะเปิดรายการทางลัดทั้งหมดเพื่อให้คุณสามารถรีเฟรชหน่วยความจำได้ตลอดเวลา
หากคุณต้องการจดจำปุ่มลัดที่สำคัญที่สุดบางรายการ นี่คือรายการของปุ่มลัดเฉพาะของ Elementor:
- Ctrl + P — แผง/ดูภาพตัวอย่าง
- Ctrl + Shift + M — มุมมองเดสก์ท็อป แท็บเล็ต และมือถือ
- Ctrl + Shift + H —แผงประวัติ
- Ctrl + I —เนวิเกเตอร์
- Ctrl + Shift + L —เทมเพลตไลบรารี
- Ctrl + ? —หน้าต่างแป้นพิมพ์ลัด
- ESC —การตั้งค่า
- บันทึกส่วนและนำมาใช้ใหม่ในภายหลัง
คุณจะต้องมีส่วนสองสามส่วนของแต่ละหน้าที่คุณต้องการใช้ซ้ำในหน้าอื่น แทนที่จะออกแบบใหม่ทีละอันครั้งแล้วครั้งเล่าในแต่ละครั้งที่คุณต้องการใช้ คุณสามารถบันทึกไว้ใช้ภายหลังได้
เราจะใช้ตัวอย่างที่ตรงไปตรงมาเพื่อแสดงประโยชน์ของคุณลักษณะนี้ เนื่องจาก อนาคตของการบริการคือดิจิทัล ทุกเว็บไซต์ที่คุณสร้างอาจต้องการส่วนบริการลูกค้าหรือฝ่ายสนับสนุนลูกค้า ด้วย Elementor คุณสามารถสร้างส่วนนี้เพียงครั้งเดียวและนำกลับมาใช้ใหม่โดยปรับแต่งเล็กน้อยได้มากเท่าที่คุณต้องการ
ทุกส่วนที่คุณออกแบบสามารถใช้ได้กับส่วนอื่นๆ ของเว็บไซต์ของคุณหรือแม้แต่ในเว็บไซต์อื่นๆ ที่คุณสร้าง สิ่งนี้ทำให้คุณมีอิสระในการทดลองจำนวนมาก ไม่ต้องพูดถึงด้านที่ช่วยประหยัดเวลา
คิดให้ดีเกี่ยวกับจานสี
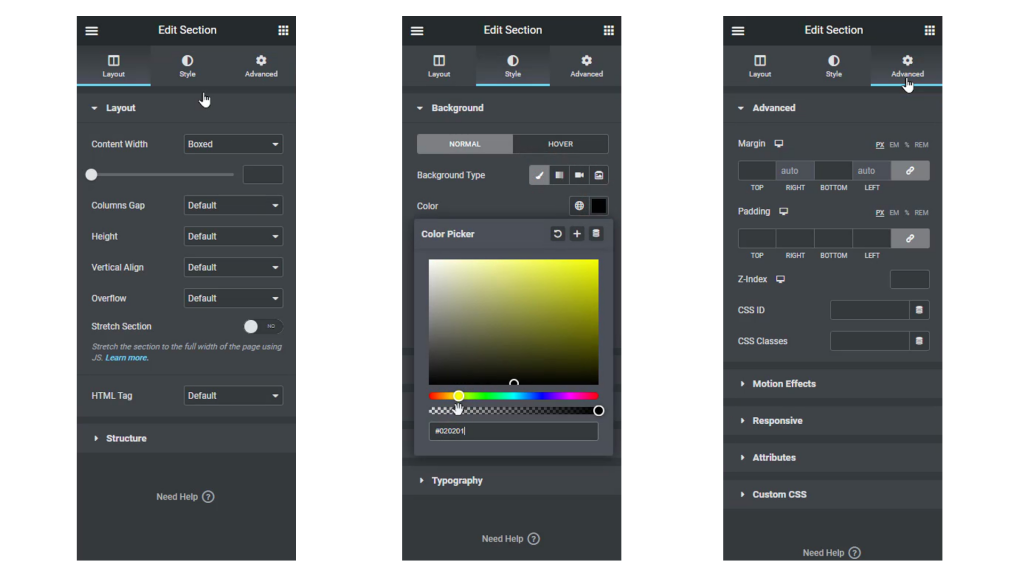
เมื่อคุณออกแบบหน้าเว็บหรือทั้งเว็บไซต์ คุณควรทำตามรูปแบบในแง่ของการสร้างชุดสีที่ทำซ้ำเสมอ เห็นได้ชัดว่า การเลือกสีที่คุณคิดออกมานั้นควรพิจารณาอย่างรอบคอบมากกว่าการสุ่มเลือก
เมื่อคุณเลือกจานสีแล้ว คุณจะต้องใช้สีเดิมสองสามสีซ้ำตลอดการออกแบบ และการป้อนรหัสสีหรือเลือกสีจากแผงการเลือกในแต่ละครั้งอาจเป็นเรื่องที่น่าเบื่อหน่าย
โชคดีที่ Elementor มีวิธีแก้ปัญหานี้ คุณสามารถไปที่การตั้งค่าและเพิ่มสีที่คุณเลือกลงในเครื่องมือเลือกสี เพื่อให้สีของคุณแสดงในส่วน "กำหนดเอง" ของเครื่องมือเลือกสีเสมอ

นำส่วนทั่วไปกลับมาใช้ใหม่ด้วย Global Rows
คุณลักษณะบางอย่างของ Elementor สามารถช่วยให้คุณเร่งความเร็วของสิ่งต่างๆ ได้อย่างมีประสิทธิภาพพอๆ กับ Global Rows สมมติว่าคุณต้องการให้วิดเจ็ตเดียวกันปรากฏในหลายๆ ส่วนในเว็บไซต์ของคุณ นี่อาจเป็นอะไรก็ได้ตั้งแต่แบนเนอร์ลดราคาที่แสดงรายละเอียดผลิตภัณฑ์ของคุณไปจนถึงแถว CTA สากลของคุณ

หากคุณต้องการเปลี่ยนแปลงแถวนี้เล็กน้อยในแต่ละหน้า อาจใช้เวลาสักครู่ ทั้งนี้ขึ้นอยู่กับจำนวนหน้าที่เว็บไซต์ของคุณมี โชคดีที่ Elementor มีคุณสมบัติ Global Rows ที่ออกแบบมาเพื่อแก้ไขปัญหานี้
Global Rows สีเหลืองได้รับการออกแบบให้เปลี่ยนพร้อมกัน ดังนั้นเมื่อใดก็ตามที่คุณเปลี่ยน แถวอื่นๆ จะปรับตามนั้น ดำเนินไปโดยไม่ได้บอกว่าคุณลักษณะนี้อาจช่วยคุณประหยัดเวลาและแรงงานในรถบรรทุกได้ ดังนั้นอย่าลืมใช้ประโยชน์จากคุณลักษณะนี้ให้เต็มที่
ส่งออกและนำการออกแบบของคุณกลับมาใช้ใหม่บนเว็บไซต์อื่น
การส่งออกและนำเข้าทั้งเทมเพลตเป็นคุณสมบัติที่มีประโยชน์อีกอย่างที่ Elementor นำเสนอ
ด้วยวิธีนี้ คุณสามารถส่งออกการออกแบบและนำการออกแบบกลับมาใช้ใหม่บนเว็บไซต์อื่นได้อย่างรวดเร็วด้วยการคลิกเพียงไม่กี่ครั้ง สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณกำลังสร้างเลย์เอาต์ในเครื่องและต้องการส่งออกไปยังเว็บไซต์ของลูกค้าด้วยวิธีที่รวดเร็วและตรงไปตรงมาที่สุด
หากต้องการใช้คุณลักษณะนี้ ให้ไปที่หน้า "เทมเพลตของฉัน" และคลิกปุ่ม "ส่งออกเทมเพลต" สำหรับเทมเพลตที่คุณต้องการส่งออก กระบวนการนี้ค่อนข้างเหมือนกันสำหรับการนำเข้าเทมเพลต เพียงคลิกที่ปุ่มที่เหมาะสม เลือกเทมเพลตที่คุณต้องการนำเข้า เท่านี้ก็เสร็จเรียบร้อย
ใช้ตัวนำทางเพื่อเลื่อนผ่านส่วนต่างๆ ได้ง่ายขึ้น
ผู้ใช้ที่ Elementor ได้เพิ่มคุณลักษณะ "นาวิเกเตอร์" ลงในตัวสร้างเพจเมื่อเร็วๆ นี้ เราเชื่อว่าสิ่งนี้เป็นหนึ่งในคุณสมบัติที่ดีที่สุดของผู้สร้างเว็บไซต์สำหรับการปรับปรุงกระบวนการออกแบบ
โดยพื้นฐานแล้วจะเป็นแผนผังการนำทางที่ช่วยให้เข้าถึงแต่ละส่วนของเว็บไซต์ได้ง่ายจากเครื่องมือสร้างเพจโดยตรง หน้าต่างป็อปเอาท์เล็กๆ ของตัวนำทางยังให้คุณลากและวางองค์ประกอบต่างๆ และปรับแต่งเลย์เอาต์ได้อย่างง่ายดาย
คุณจะพบว่าเครื่องมือนี้มีประโยชน์มากที่สุดเมื่อคุณทำงานบนหน้าที่มีองค์ประกอบมากมายหรือหน้าที่มีการออกแบบหลายชั้นและซับซ้อน
สิ่งที่คุณต้องทำเพื่อเข้าถึงหน้าต่างตัวนำทางคือคลิกขวาที่วิดเจ็ตแล้วเลือกตัวเลือกการนำทางจากเมนูแบบเลื่อนลง หากคุณต้องการใช้แป้นพิมพ์ลัด หน้าต่างตัวนำทางสามารถเข้าถึงได้โดยใช้คำสั่ง Ctrl + I
ใช้ประโยชน์อย่างเต็มที่จาก Elementor Finder
หากคุณกำลังออกแบบหน้ามากกว่าหนึ่งหน้าและต้องการสลับไปมาระหว่างหน้าเหล่านั้น คุณอาจเสียเวลามากในการทำ "แบบเก่า" โดยการบันทึกหน้า กลับไปที่แดชบอร์ด ค้นหาหน้าอื่น และ เปิดมันขึ้นมาอีกครั้ง
การทำเช่นนี้ครั้งหรือสองครั้งไม่ได้ฟังดูแย่ขนาดนั้น แต่ถ้าคุณต้องทำหลายสิบครั้งสำหรับแต่ละบิลด์ อาจใช้เวลาอันมีค่าของคุณไปในการทำโปรเจ็กต์ให้เสร็จ
อย่างที่คุณอาจเดาได้ มันมีวิธีแก้ปัญหาสำหรับสิ่งนี้เช่นกัน และมันถูกเรียกว่า Elementor Finder ฟีเจอร์นี้ช่วยให้คุณข้ามไปยังหน้า เทมเพลต ธีม หรือการตั้งค่าของ Elementor ได้ง่ายๆ โดยใช้แถบค้นหา
ในการเข้าถึง Finder ให้ไปที่การตั้งค่า Elementor หรือใช้คำสั่ง Ctrl + E บนแป้นพิมพ์ของคุณ
ครอบคลุมพื้นฐาน
เมื่อคุณสร้างหน้าเว็บ คุณอาจต้องการให้การตั้งค่าบางอย่างเหมือนกันในทุกแถวและทุกส่วน ในการดำเนินการนี้อย่างมีประสิทธิภาพ แทนที่จะเปลี่ยนการตั้งค่าในแต่ละหน้าและในแต่ละแถวและเสียเวลามาก คุณสามารถใช้การตั้งค่าส่วนกลางและขจัดความซ้ำซ้อน
ในกรณีที่ไม่มีแบบอักษรที่คุณเลือก คุณสามารถเพิ่มลงในแบบอักษรเริ่มต้นได้ หากคุณต้องการใส่ช่องว่างสีขาวระหว่างวิดเจ็ตของคุณ คุณสามารถทำได้ในการตั้งค่าส่วนกลางเช่นกัน และในขณะที่คุณใช้งานอยู่ คุณสามารถกำหนดความกว้างของเนื้อหาเริ่มต้นสำหรับแถวได้
ตัวเลือกเหล่านี้และตัวเลือกอื่นๆ มีอยู่ในหน้าการตั้งค่าส่วนกลาง ดังนั้นจึงควรตรวจสอบก่อนเริ่มทำงาน
ตอนนี้คุณสามารถใช้ Elementor Cloud Services เพื่อสร้างไซต์ WordPress ตั้งแต่เริ่มต้น ดูวิดีโอนี้สำหรับรายละเอียดเพิ่มเติม:
อ่านเพิ่มเติม
- จะปรับปรุงอัตราการแปลง B2B ได้อย่างไร
- บทช่วยสอน Elementor ที่สมบูรณ์
