ความเข้าใจผิดเกี่ยวกับประสิทธิภาพของเว็บ 10 ประการ
เผยแพร่แล้ว: 2023-07-07ที่ WP Rocket ภารกิจของเราคือการให้ความรู้แก่ผู้ใช้เกี่ยวกับความสำคัญของประสิทธิภาพของเว็บ ในขณะเดียวกันก็ทำให้มันง่ายและเข้าถึงได้มากที่สุด ค่อนข้างท้าทาย: ประสิทธิภาพของเว็บไม่ใช่เรื่องง่าย และการเพิ่มประสิทธิภาพเว็บไซต์เพื่อปรับปรุงประสิทธิภาพนั้นยังอธิบายและทำความเข้าใจได้ง่ายยิ่งกว่าเดิม ยิ่งไปกว่านั้น การค้นหาข้อมูลที่เชื่อถือได้ยังเป็นเรื่องยาก หัวข้อนั้นซับซ้อนและบางครั้งก็เป็นเรื่องส่วนตัว
บทความนี้เน้นแนวคิดที่ทำให้เข้าใจผิดบางประการเกี่ยวกับสิ่งที่สำคัญเมื่อระบุการดำเนินการเพิ่มประสิทธิภาพหลักเพื่อเพิ่มความเร็วเว็บไซต์ อ่านต่อไป แล้วคุณจะพบรายการความเข้าใจผิดที่เราพบบ่อยที่สุด เราจะอธิบายว่าทำไมจึงไม่ถูกต้องและแบ่งปันวิธีจัดการกับความท้าทายด้านประสิทธิภาพของเว็บด้วยปลั๊กอินของเรา
ความเข้าใจผิดเกี่ยวกับประสิทธิภาพของเว็บที่พบบ่อยที่สุดคืออะไร?
มาค้นพบความเข้าใจผิดที่เราพิจารณาว่าเกี่ยวข้องมากขึ้นเกี่ยวกับการเพิ่มประสิทธิภาพเว็บ
1. หน่วงเวลา JavaScript
การปรับไฟล์ JavaScript ให้เหมาะสมเป็นหนึ่งในการปรับประสิทธิภาพเว็บที่ท้าทายที่สุด นอกจากนี้ยังเป็นหนึ่งในเครื่องมือที่มีประสิทธิภาพมากที่สุดในการปรับปรุงประสิทธิภาพและเมตริกหลัก เช่น Core Web Vitals กล่าวอีกนัยหนึ่ง คุณไม่สามารถหลีกเลี่ยงการเพิ่มประสิทธิภาพ JavaScript หากคุณต้องการเว็บไซต์ที่รวดเร็ว วิธีหนึ่งที่มีประสิทธิภาพคือการหน่วงเวลาไฟล์ JS ที่ไม่จำเป็นต้องดำเนินการในทันที ด้วยเหตุนี้ หน้าเว็บจะโหลดเร็วขึ้น และเบราว์เซอร์จะเรียกใช้ JavaScript เฉพาะเมื่อผู้ใช้ต้องการการโต้ตอบเท่านั้น
ความเข้าใจผิดคือไฟล์ JS ทั้งหมดควรล่าช้า ความจริงก็คือสิ่งนี้มักจะทำร้ายประสบการณ์ของผู้ใช้และอาจทำให้ฟังก์ชันการทำงานของไซต์เสียหาย JS ที่สำคัญไม่ควรล่าช้า เช่น สิ่งที่เกี่ยวข้องกับทรัพยากรครึ่งหน้าบน (เช่น เมนู) และสคริปต์ติดตาม (เช่น Google Analytics) ทรัพยากรเหล่านี้ต้องพร้อมใช้งานในช่วงต้นของการโหลดหน้าเว็บเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
ตอนนี้มันง่ายที่จะเข้าใจว่าทำไมการรู้ว่าไฟล์ JS ใดควรได้รับการยกเว้นจากการล่าช้าและวิธีดำเนินการจึงมีความสำคัญ
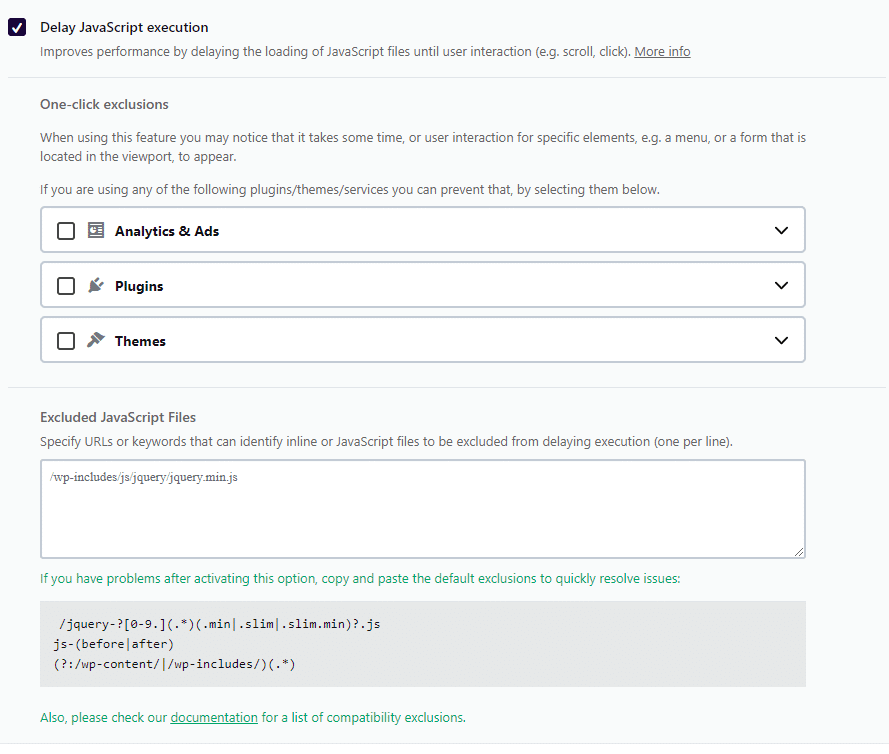
ตัวอย่างเช่น WP Rocket ช่วยให้คุณจัดการคุณสมบัติการดำเนินการ Delay JS ได้อย่างง่ายดาย ตัวเลือกนี้ทำให้ง่ายต่อการหน่วงเวลา JS ซึ่งเป็นงานเพิ่มประสิทธิภาพที่สำคัญ ยิ่งไปกว่านั้น WP Rocket อนุญาตให้คุณยกเว้นไฟล์ JavaScript ด้วยตนเองและต้องขอบคุณการยกเว้นแบบคลิกเดียวที่เปิดตัวพร้อมกับ WP Rocket 3.13 เวอร์ชันหลักล่าสุดของเรา

เราถาม อดัม ซิลเวอร์สไตน์ วิศวกรฝ่ายนักพัฒนาสัมพันธ์ของ Google เกี่ยวกับปัญหาที่ทำให้ JavaScript ล่าช้าอยู่เสมอและส่งผลกระทบต่อประสิทธิภาพการทำงาน เขายืนยันมุมมองของเราและเสริมว่า: “โดยทั่วไปแล้ว สำหรับไซต์ที่แสดงผลบนเซิร์ฟเวอร์ เช่น เว็บไซต์ WordPress โดยปกติแล้ว JavaScript ส่วนใหญ่สามารถเลื่อนออกไปได้ เว้นแต่จะมีความจำเป็นในช่วงต้นของรอบเพจด้วยเหตุผลบางประการ ตัวอย่างคือสคริปต์การวิเคราะห์ที่คุณต้องการเก็บข้อมูลโดยเร็วที่สุด: ในที่นี้ แอตทริบิวต์ async เหมาะสมกว่า ความเสี่ยงที่อาจเกิดขึ้นกับสคริปต์ที่เลื่อนออกไปคือ ถ้าสคริปต์หรือสคริปต์แบบอินไลน์อื่นๆ ขึ้นอยู่กับสคริปต์ที่เลื่อนออกไป (และไม่ได้ถูกเลื่อนออกไปด้วย) การพึ่งพาอาจเสียหายได้”
ดังนั้น ได้เวลาดูความเข้าใจผิดเกี่ยวกับการเลื่อน JavaScript
2. เลื่อนจาวาสคริปต์
ที่นี่ ความเข้าใจผิดคือ JS ทั้งหมดสามารถเลื่อนออกไปได้
ความจริงก็คือ การเลื่อน JavaScript เป็นสิ่งสำคัญตราบใดที่ยังเคารพการขึ้นต่อกัน กล่าวอีกนัยหนึ่ง ไม่แนะนำให้ชะลอ JS โดยไม่พิจารณาการขึ้นต่อกัน
ตัวอย่างเช่น สคริปต์อินไลน์ที่ใช้ไลบรารี jQuery จะต้องเรียกใช้ jquery.js ก่อนที่จะสามารถดำเนินการได้โดยไม่เกิดปัญหา หาก jquery.js ถูกเลื่อนออกไป สคริปต์แบบอินไลน์จะไม่พบ jQuery ที่ประกาศไว้ และจะแจ้งข้อผิดพลาดคอนโซลว่าไม่ได้กำหนด jQuery ไว้ ซึ่งจะป้องกันไม่ให้โค้ดทำงาน ทำให้ฟีเจอร์ที่เกี่ยวข้องเสียหาย และอาจทำให้เลย์เอาต์และการทำงานโดยรวมของเพจเสียหายได้ เช่นกัน.
Adam Silverstein กล่าวถึงข้อเสนอ API สคริปต์ WordPress ใหม่ที่ใกล้จะเปิดตัว มันจะช่วยกลยุทธ์การชะลอโดยการกำหนดกลยุทธ์การโหลดและป้องกันปัญหาการพึ่งพา
Adam อธิบายว่า: “ ในแนวทางที่เสนอสำหรับคอร์ เรากำลังจัดการกรณีการเลื่อนโดยอัตโนมัติด้วยแนวทางหลักในกลยุทธ์สคริปต์ – รวมถึงการตรวจสอบสคริปต์ที่ขึ้นต่อกันก็สามารถเลื่อนออกไปได้ และการจัดการการดำเนินการที่ล่าช้าของสคริปต์อินไลน์ที่ขึ้นอยู่กับสคริปต์ที่เลื่อนออกไป”
เมื่อพูดถึงการเลื่อน JavaScript WP Rocket มีการยกเว้นอัตโนมัติจำนวนมากเพื่อป้องกันความขัดแย้ง ตัวอย่างเช่น เมื่อเปิดใช้งาน Avada WP Rocket จะไม่รวมไลบรารี jQuery และสคริปต์ภายนอกของ Google Maps โดยอัตโนมัติ
Script API ใหม่จะช่วยให้ปลั๊กอินของเราขยายไลบรารีการยกเว้นเพิ่มเติมได้ ด้วยเหตุนี้ จึงมีโอกาสน้อยลงที่เว็บไซต์ของคุณจะหยุดทำงานเมื่อเลื่อน JavaScript
3. ลดการใช้ CSS
นอกจากการเพิ่มประสิทธิภาพ JavaScript แล้ว การลด CSS ที่ใช้ยังเป็นวิธีที่มีประสิทธิภาพมากที่สุดวิธีหนึ่งในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ มีสองวิธีในการจัดการการเพิ่มประสิทธิภาพดังกล่าว:
- การรวมไฟล์ CSS ซึ่งหมายถึงการรวม CSS ไว้ในหน้าเดียวกันโดยใช้แท็ก `style`
- ใช้ไฟล์ภายนอกแยกต่างหาก
ความเข้าใจผิดคือการส่ง CSS ที่ใช้แล้วในไฟล์แยกต่างหากเป็นวิธีที่ดีที่สุดในการจัดการกับการปรับให้เหมาะสมดังกล่าวเสมอ
ความจริงก็คือ CSS แบบอินไลน์นั้นใช้ได้อย่างสมบูรณ์แบบและมีข้อได้เปรียบที่สำคัญสองประการจากมุมมองด้านประสิทธิภาพและประสบการณ์ผู้ใช้:
- เป็นกระบวนการที่รวดเร็วกว่าเนื่องจากเบราว์เซอร์จะส่งคำขอเพียงเล็กน้อยเพื่อตรวจสอบความสดของหน้าเว็บ หากเพจไม่มีการเปลี่ยนแปลง ซึ่งโดยทั่วไปจะเป็นกรณีนี้ เบราว์เซอร์จะให้บริการสำเนาของเพจที่แคชไว้ ด้วยเหตุนี้ CSS ที่ใช้แบบอินไลน์จะปรับปรุงประสิทธิภาพ: เบราว์เซอร์จะไม่โหลดและแยกวิเคราะห์ไฟล์ CSS แต่จะประมวลผล CSS แบบอินไลน์บนหน้าเว็บโดยตรง
- การแทรก CSS ของหน้าทั้งหมดจะช่วยป้องกันปัญหาต่างๆ เช่น FOUC (Flash of Unstyled Content) และไม่ส่งผลกระทบต่อประสบการณ์ของผู้ใช้ เนื่องจากการใช้ Critical Path CSS นอกเหนือจากไฟล์แยกต่างหากสามารถทำได้ เพื่อป้องกันไม่ให้เมตริกอื่นๆ แย่ลง ควรมี CSS เส้นทางที่สำคัญเมื่อส่ง CSS ที่ใช้โดยใช้ไฟล์
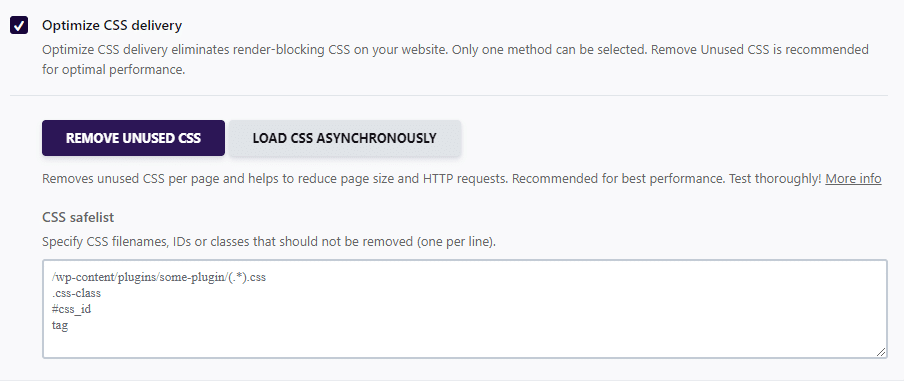
นั่นเป็นเหตุผลที่ WP Rocket รวม CSS และอนุญาตให้ทุกคนใช้ประโยชน์จากคุณสมบัติขั้นสูง เช่น ลบ CSS ที่ไม่ได้ใช้ด้วยการคลิกเพียงครั้งเดียว:

เป็นอีกครั้งที่ Adam Silverstein จาก Google แบ่งปันมุมมองของเรา เราถามเขาว่าวิธีใดคือวิธีที่มีประสิทธิภาพที่สุดในการส่ง CSS ที่ใช้แล้ว เขากล่าวว่า: “ความคาดหวังของฉันคือสำหรับ CSS ที่มีขนาดเล็ก อย่างน้อยการอินไลน์จะเร็วขึ้นโดยลดความจำเป็นในการโหลดไฟล์ CSS เพิ่มเติม “บทลงโทษ” สำหรับสิ่งนั้นอาจแตกต่างกันไปขึ้นอยู่กับเงื่อนไข เช่น อุปกรณ์และเครือข่ายที่ผู้ใช้กำลังใช้”
4. โฮสต์ฟอนต์ในเครื่อง
หากคุณใช้เว็บไซต์ WordPress คุณอาจทราบอยู่แล้วว่าการโฮสต์ฟอนต์ในเครื่องอาจเป็นอีกทางเลือกที่ดีสำหรับการปรับปรุงประสิทธิภาพ นอกจากนี้ การโฮสต์ฟอนต์ในเครื่องเป็นสิ่งสำคัญเพื่อให้เป็นไปตามกฎของ GDPR
เกี่ยวกับแบบอักษรของ Google สิ่งสำคัญคือต้องควบคุมว่าไฟล์จะส่งจากที่ใด เพื่อไม่ให้ใช้ Google Fonts CDN โดยเฉพาะอย่างยิ่งหากทำงานได้ไม่ดีสำหรับผู้ชมส่วนใหญ่
ความเข้าใจผิดที่พบบ่อยคือการโฮสต์พวกเขาจะปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณโดยอัตโนมัติ
ความจริงก็คือ Google ฟอนต์จะเร็วขึ้นก็ต่อเมื่อแสดงในโซนเดียวกับที่ผู้เยี่ยมชมอยู่
หากเว็บไซต์ใช้ CDN ฟอนต์ของ Google จะเร็วกว่าก็ต่อเมื่อความครอบคลุมของ CDN ดีกว่า Google Fonts ซึ่งขึ้นอยู่กับตำแหน่งของผู้เข้าชมเป็นอย่างมาก
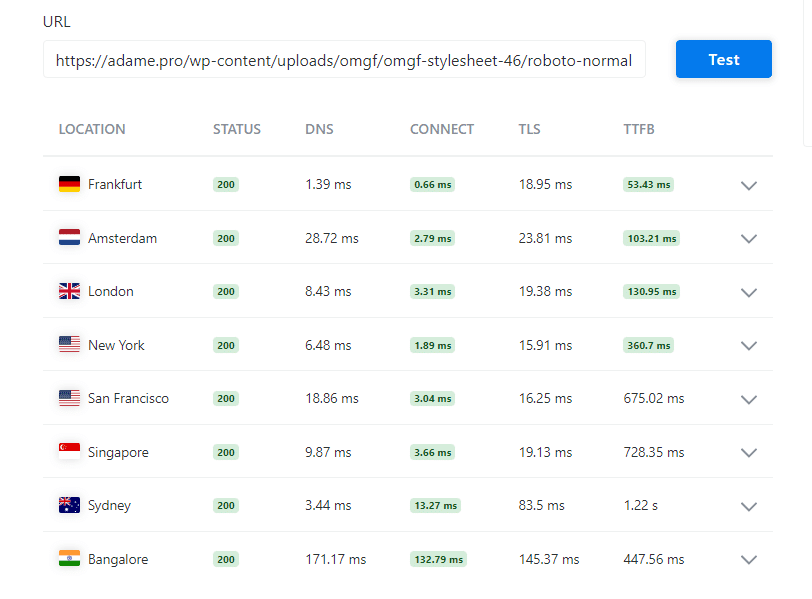
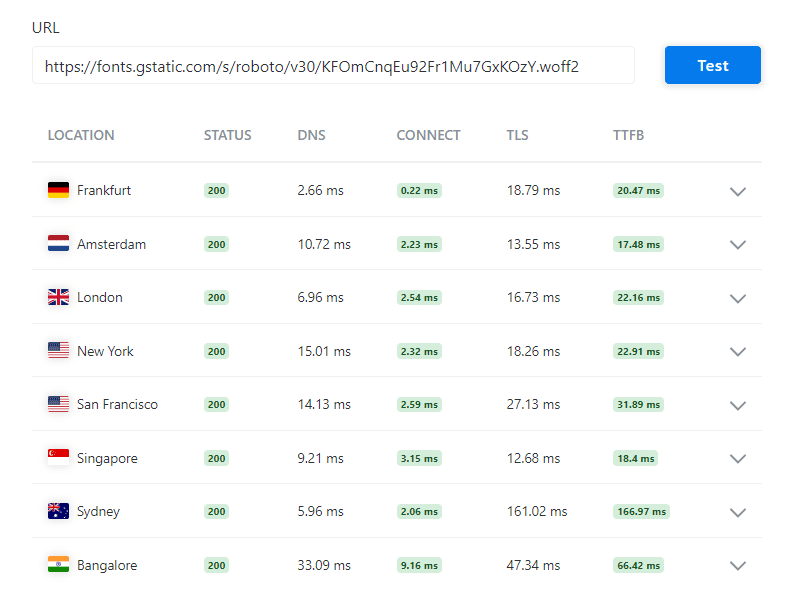
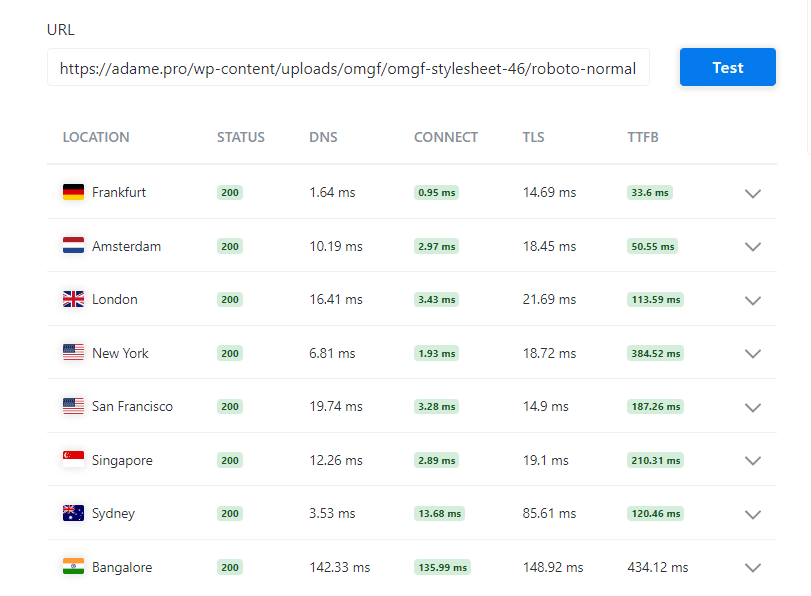
เราทำการทดสอบเพื่อตรวจสอบสมมติฐานนี้และพบว่าฟอนต์ที่โฮสต์นั้นมีประสิทธิภาพน้อยที่สุดสำหรับผู้เยี่ยมชมที่อยู่ห่างไกล โดยพิจารณาจาก Time to First Byte ซึ่งเป็นเมตริกหลักในการเพิ่มความเร็วเว็บไซต์ของคุณ
ข้อมูลประสิทธิภาพนี้มีความสำคัญเนื่องจากจะส่งผลโดยตรงต่อองค์ประกอบ LCP หากเป็นข้อความที่ใช้แบบอักษรของ Google



ความเข้าใจผิดอื่นๆ เกี่ยวกับการโฮสต์ฟอนต์ในเครื่องคือ WP Rocket ไม่สามารถโหลดฟอนต์ Google ไว้ล่วงหน้าได้ สิ่งนี้ไม่เป็นความจริง: ปลั๊กอินของเราสามารถโหลดแบบอักษร Google ไว้ล่วงหน้าโดยอัตโนมัติเมื่อเปิดใช้งานโดยตัวเลือก Remove Unused CSS
5. คำแนะนำทรัพยากร Fetchpriority
คำใบ้ลำดับความสำคัญของการดึงข้อมูลคือแอตทริบิวต์ที่บอกเบราว์เซอร์ถึงลำดับความสำคัญของทรัพยากรที่จะค้นพบและดาวน์โหลด เพื่อให้หน้าสามารถโหลดได้เร็วที่สุด ปัจจุบัน การใช้งานยังถูกจำกัดให้น้อยกว่า 70% ของผู้ใช้ทั่วโลกเล็กน้อย
ความเข้าใจผิดคือคุณควรใช้คำใบ้ทรัพยากร fetchpriority เสมอ ความจริงก็คือคำใบ้ทรัพยากรอาจฟังดูเป็นสิ่งที่ต้องทำ แต่ก็ไม่ตรงไปตรงมาอย่างที่คิด
ในขณะที่คำใบ้ของ fetchpriority ทำให้ทรัพยากรที่สำคัญพร้อมใช้งานได้ทันเวลา แต่ก็อาจทำให้ประสิทธิภาพลดลงได้หากดึงทรัพยากรมาโดยไม่มีลำดับความสำคัญที่ถูกต้อง นี่เป็นงานปรับแต่งประสิทธิภาพที่ซับซ้อนมาก – และยากที่จะนำไปใช้โดยไม่ทดสอบหรือวิเคราะห์เพจ

ในขณะเดียวกัน ผลกระทบของงานนี้ต่อประสิทธิภาพจะถูกจำกัดเฉพาะสิ่งที่สามารถจัดลำดับความสำคัญหรือลดลำดับความสำคัญได้โดยอัตโนมัติ
เราได้แสดงรายการตัวอย่างบางส่วนเพื่ออธิบายว่าลำดับความสำคัญของการดึงข้อมูลขึ้นอยู่กับปัจจัยหลายประการอย่างไร
- โลโก้และภาพ LCP : เป็นเรื่องง่าย – องค์ประกอบเหล่านี้เป็นตัวเลือกที่ชัดเจนและมีลำดับความสำคัญในการดึงข้อมูลสูง
- Sliders : มันเริ่มยุ่งยาก
รูปภาพของแถบเลื่อนที่อยู่ด้านบนหรือใกล้กับครึ่งหน้าบนจะมีลำดับความสำคัญในการดึงตามอัตนัย ขึ้นอยู่กับว่ารูปภาพเหล่านั้นทำให้เกิดปัญหาหรือไม่
หากแถบเลื่อนอยู่ใกล้ครึ่งหน้าบนแต่ถือว่าสำคัญต่อประสบการณ์ของผู้ใช้ ควรให้ความสำคัญกับรูปภาพแรกเป็นอย่างสูง
หากแถบเลื่อนเกิดความล่าช้า ไม่จำเป็นต้องจัดลำดับความสำคัญในการเรียกรูปภาพ แม้ว่าแถบเลื่อนจะอยู่ในครึ่งหน้าบนก็ตาม
- ทรัพยากร CSS, JS และบุคคลที่สาม : เฉพาะนักพัฒนาที่เกี่ยวข้องเท่านั้นที่สามารถประเมินได้ว่าควรจัดลำดับความสำคัญหรือลดความสำคัญ และแม้ว่าจะมีการป้อนข้อมูล และเมื่อผสมผสานปลั๊กอินและทรัพยากรต่างๆ เข้าด้วยกัน ลำดับความสำคัญในการดึงข้อมูลจะขึ้นอยู่กับกรณีและปัญหา
คุณสามารถดูว่าเราหมายถึงอะไรเมื่อพูดว่าคำแนะนำทรัพยากรนั้นไม่ง่ายอย่างที่คุณคิด
นั่นเป็นเหตุผลที่ WP Rocket ยังไม่มีฟีเจอร์ดังกล่าว แม้ว่า fetchpriority จะส่งผลดีต่อความเร็วเว็บไซต์ของคุณหากใช้อย่างถูกต้อง มั่นใจได้เลยว่าปลั๊กอินของเราช่วยให้ได้รับประสิทธิภาพสูงสุดด้วยคุณสมบัติอันทรงพลังและขั้นสูงอื่นๆ
นอกจากนี้ เรายังถามทีมงานของ Google ว่าพวกเขาใช้ fetchpriority สูงสำหรับภาพครึ่งหน้าบนทั้งหมดอย่างไร และลำดับต่ำสำหรับทุกภาพครึ่งหน้าล่าง
Adam Silverstein อธิบายว่า: “โดยทั่วไปแล้ว เป้าหมายควรเป็นการเพิ่ม fetchpriority=high ให้กับรูปภาพที่สำคัญเท่านั้น เนื่องจากการเพิ่มลงในรูปภาพหลายรูปโดยทั่วไปจะเลิกทำประโยชน์ โดยทั่วไป คุณต้องการชุดอิมเมจ LCP ด้วยแอตทริบิวต์นี้ แต่ควรคิดให้รอบคอบก่อนนำไปใช้กับแหล่งข้อมูลอื่นๆ หน้านี้เป็นแหล่งข้อมูลที่ดีที่สุดในการทำความเข้าใจลำดับความสำคัญในการโหลด โดยทั่วไป รูปภาพทั้งหมดจะเริ่มต้นด้วยลำดับความสำคัญต่ำ ภาพภายในวิวพอร์ตจะเริ่มต้นที่ลำดับความสำคัญ "ต่ำ" จากนั้นเมื่อถึงเวลาจัดวาง เมื่อเบราว์เซอร์ทราบว่าภาพเหล่านั้นอยู่ในวิวพอร์ต จะถูกเพิ่มเป็น "สูง" ด้วยการแท็กในมาร์กอัปโดยใช้ fetchpriority=”สูง” พวกเขาสามารถเริ่มต้นที่ “สูง” ได้ทันทีและโหลดเร็วขึ้นมาก หากคุณติดแท็กรูปภาพจำนวนมากเกินไปในลำดับความสำคัญสูง รูปภาพเหล่านั้นจะแข่งขันกันเพื่อแย่งชิงทรัพยากรเดียวกัน ข้อยกเว้นที่เป็นไปได้ประการหนึ่งคือการพยายามติดแท็กรูปภาพ LCP สำหรับทั้งเดสก์ท็อปและเบรกพอยต์มือถือ (ซึ่งอาจเป็นรูปภาพอื่น) คุณลักษณะ 'การทดสอบ' ของ WebPageTest เป็นวิธีที่ยอดเยี่ยมในการทดสอบสิ่งนี้”
เมื่อพูดถึง fetchpriority มันเป็นเรื่องที่น่าสนใจที่จะเน้นย้ำว่า Core Performance Team เสนอให้เพิ่มแอตทริบิวต์ fetchpriority=”high” ให้กับรูปภาพ LCP ใน WordPress core เพื่อเพิ่มประสิทธิภาพ LCP
การแจ้งเตือนสปอยเลอร์ : เรากำลังทำงานด้วยวิธีอัตโนมัติเพื่อเพิ่มลำดับความสำคัญการดึงข้อมูลในองค์ประกอบ LCP ทำให้ผู้ใช้ของเราได้รับประโยชน์จากตัวเลือกนี้ได้ง่ายที่สุด คุณอาจเห็นสิ่งที่เรากำลังพูดถึงในรุ่นถัดไปของเรา
6. ขี้เกียจโหลดภาพพื้นหลัง
Lazy Loading เป็นอีกหนึ่งเทคนิคการเพิ่มประสิทธิภาพเว็บที่สำคัญ ช่วยให้เบราว์เซอร์โหลดรูปภาพเมื่อจำเป็นเท่านั้น เพื่อไม่ให้โหลดรูปภาพทั้งหมดพร้อมกัน และหน้าสามารถแสดงและแสดงผลได้อย่างรวดเร็ว
นั่นเป็นเหตุผลที่ภาพพื้นหลังที่โหลดแบบขี้เกียจสามารถสำรองคำขอสำหรับภาพที่ไม่จำเป็นในครึ่งหน้าล่าง ซึ่งจะเป็นการปรับปรุงประสิทธิภาพ
ความเข้าใจผิดคือภาพพื้นหลังที่เพิ่มใน CSS ภายใน (แท็ก `style`) และไฟล์ CSS สามารถโหลดแบบ lazyloaded ได้ ความจริงก็คือ WordPress, lazyload libraries และ native lazyload ไม่อนุญาตให้มีการเพิ่มประสิทธิภาพนี้ ซึ่งจำเป็นต้องแม่นยำ และไม่ง่ายอย่างที่คิด
ที่ WP Rocket เราได้ทำงานกับคุณสมบัติเฉพาะเพื่อทำให้การปรับให้เหมาะสมนี้เป็นเรื่องง่ายและเป็นไปโดยอัตโนมัติในขณะที่มีความแม่นยำ
7. รูปภาพ LCP เทียบกับรูปภาพครึ่งหน้าบน
เมื่อพูดถึงการโหลดแบบ Lazy Loading และแอตทริบิวต์ลำดับความสำคัญของการดึงข้อมูล ความเข้าใจผิดอีกอย่างคือทุกอย่างในครึ่งหน้าบนควรตั้งค่าเป็นค่าสูง (fetchpriority=สูง)
Adam Silverstein อธิบายว่า: “การเพิ่มประสิทธิภาพ Fetchpriority ควรใช้เฉพาะกับอิมเมจ LCP เท่านั้น ในขณะเดียวกัน รูปภาพครึ่งหน้าบนทั้งหมดควรหลีกเลี่ยงการโหลดแบบขี้เกียจ”
และเขาเพิ่มตัวอย่าง: “สมมติว่ามีภาพครึ่งหน้าบนหกภาพและภาพ LCP หนึ่งภาพ จากนั้น วิธีที่ดีที่สุดคือละเว้นการโหลดแบบสันหลังยาวจากภาพทั้งหมด และใช้ fetchpriority กับภาพ LCP”
8. ยกเว้นรูปภาพครึ่งหน้าบนจากการโหลดแบบขี้เกียจ
หากคุณคุ้นเคยกับแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพเว็บ คุณอาจทราบว่าการยกเว้นรูปภาพครึ่งหน้าบนจากการโหลดแบบ Lazy Loading เป็นวิธีที่ดีในการเร่งประสิทธิภาพเว็บไซต์ของคุณ
นี่เป็นความเข้าใจผิดบางส่วน เนื่องจากส่วนใหญ่ขึ้นอยู่กับว่าเครื่องมือปัจจุบันจัดการกับมันอย่างไร
แม้ว่าการยกเว้นรูปภาพครึ่งหน้าบนสามารถเพิ่มความเร็วเว็บไซต์ของคุณได้ แต่อาจส่งผลให้มีการข้ามรูปภาพเพิ่มเติมจากการโหลดแบบ Lazy Load หากไม่ได้ใช้กับรูปภาพที่อยู่ในครึ่งหน้าบนในปัจจุบัน ส่งผลให้หน้าเว็บโหลดช้าลงแทนที่จะเป็นในทางกลับกัน
ยิ่งไปกว่านั้น จำนวนภาพที่จะยกเว้นมักจะแตกต่างกันไปในแต่ละวิวพอร์ต ทำให้การจัดการเพิ่มประสิทธิภาพทำได้ยากขึ้น
การเพิ่มประสิทธิภาพดังกล่าวจำเป็นต้องมีการตรวจสอบเพื่อค้นหาภาพที่ถูกต้องเพื่อข้ามจากการโหลดแบบขี้เกียจ
โซลูชันปัจจุบันไม่ได้เป็นแบบอัตโนมัติและขึ้นอยู่กับ 'การเดา' แทนที่จะแยกภาพจริงออก นั่นเป็นเหตุผลที่เราได้พัฒนาโซลูชันที่ง่ายที่สุดเพื่อให้ทุกคนจัดการกับการเพิ่มประสิทธิภาพนี้ได้
เราทำการทดสอบและได้ผลลัพธ์ที่น่าสนใจ เมื่อใช้งานอย่างถูกต้อง และไม่รวมจำนวนภาพที่แน่นอนของภาพครึ่งหน้าบนจากการโหลดแบบ Lazy Loading จะสามารถปรับปรุงเมตริกต่างๆ เช่น First Contentful Paint, Largest Contentful Paint และ Speed Index นอกจากนี้ยังสามารถจัดการกับการตรวจสอบ PageSpeed Insights เช่น หลีกเลี่ยงเพย์โหลดเครือข่ายจำนวนมหาศาล รักษาจำนวนคำขอให้ต่ำและขนาดการถ่ายโอนมีขนาดเล็ก
ในระหว่างนี้ WP Rocket อนุญาตให้คุณแก้ไขด้วยปลั๊กอินตัวช่วย
9. ภาพตัวอย่าง YouTube Iframe
คุณอาจคิดถูกถ้าคุณคิดว่าการเปิดใช้งานภาพตัวอย่าง iframe ของ YouTube จะเพิ่มความเร็วเว็บไซต์ของคุณ วิธีนี้จะหลีกเลี่ยงการโหลดสคริปต์ YouTube และเริ่มโหลดวิดีโอก็ต่อเมื่อผู้ใช้คลิกปุ่มเล่นเท่านั้น
อย่างไรก็ตาม ณ จุดนี้ของบทความ คุณควรจะคุ้นเคยกับแนวคิดของ: มันขึ้นอยู่กับ
การใช้ภาพตัวอย่าง iframe ของ YouTube เพื่อเพิ่มประสิทธิภาพอาจใช้ไม่ได้กับทุกเว็บไซต์ อาจทำให้เกิดปัญหาหากองค์ประกอบพาเรนต์ถือรูปแบบวิดีโอในลักษณะที่ไม่สามารถใช้งานได้ หากเป็นเช่นนั้น ภาพตัวอย่างจะไม่แสดงอย่างถูกต้อง และอาจต้องใช้ CSS เพิ่มเติมเพื่อเลิกทำองค์ประกอบที่ขัดแย้งกันขององค์ประกอบหลัก
iframe มีแนวโน้มที่จะโหลดในลักษณะเดียวกับที่โหลด เนื่องจากจะถูกฉีดซ้ำอีกครั้งเมื่อคลิกรูปภาพตัวอย่าง
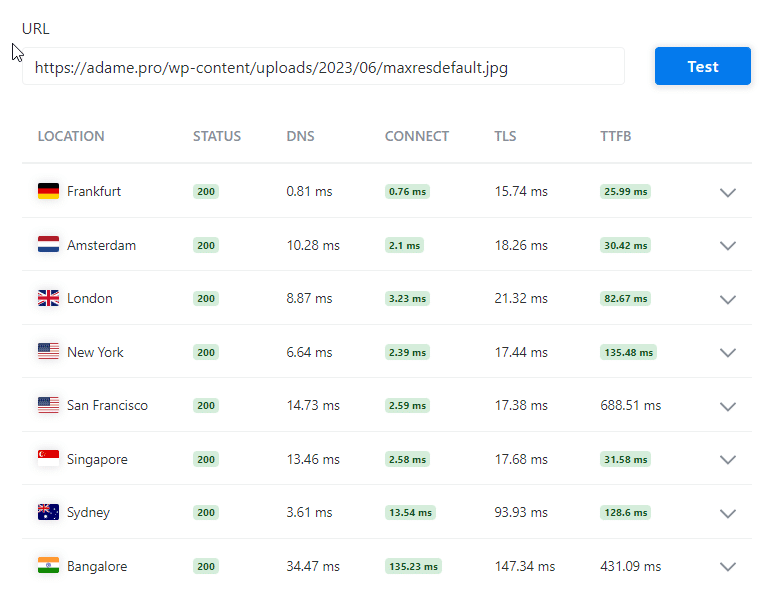
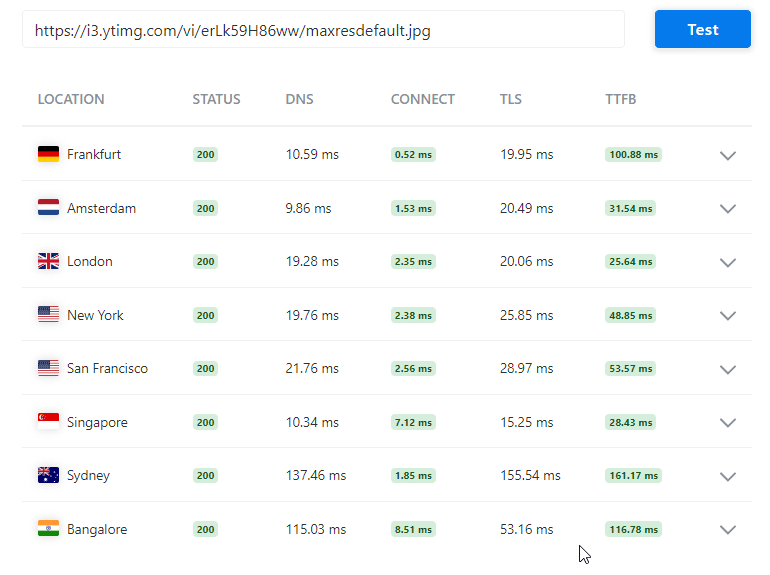
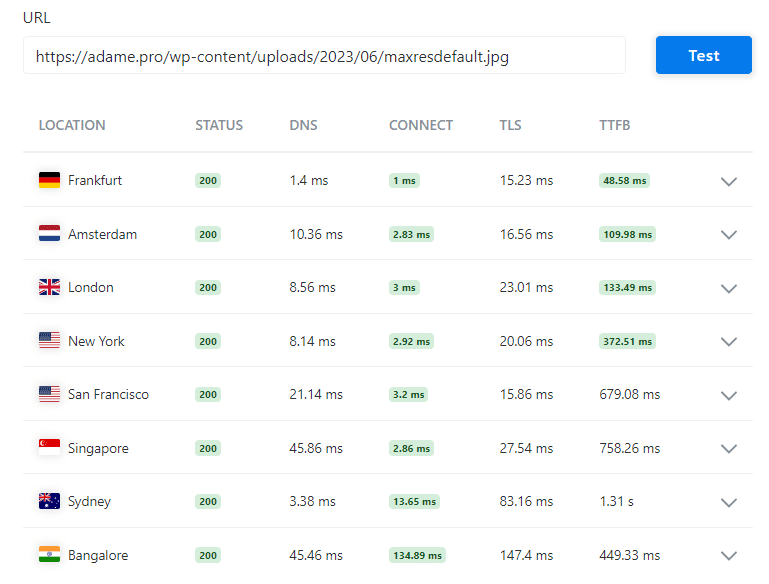
เราทำการทดสอบและยืนยันสมมติฐานว่าการโฮสต์ภาพตัวอย่าง YouTube ด้วยตนเองไม่ได้ให้ผลลัพธ์ที่ดีกว่าเสมอไป ข้อมูลประสิทธิภาพที่ดีขึ้นใช้กับผู้ชมในท้องถิ่นหรือหากใช้ CDN
การทดสอบของเราแสดงให้เห็นว่า YouTube CDN ยังคงทำงานได้ดีที่สุดและมี TTFB ต่ำที่สุด ซึ่งส่งผลต่อความเร็วในการดึงรูปภาพ
การพิจารณาผลลัพธ์นี้มีความสำคัญเนื่องจากข้อมูลประสิทธิภาพดังกล่าวมีอิทธิพลต่อองค์ประกอบ LCP หากภาพตัวอย่างเป็นส่วนหนึ่งขององค์ประกอบนั้น



10. การใช้ CDN
ความเข้าใจผิดสุดท้ายที่เราต้องการครอบคลุมคือการใช้ CDN เพื่อปรับปรุงประสิทธิภาพอย่างต่อเนื่อง แม้ว่าจะเป็นความจริงที่ CDN จะทำให้เว็บไซต์ของคุณเร็วขึ้นหากผู้ชมของคุณอยู่ทั่วโลก แต่ก็ไม่ถูกต้องที่จะบอกว่ามันจะช่วยประสิทธิภาพของเว็บไซต์ของคุณเสมอไป
ขึ้นอยู่กับตำแหน่งของผู้เข้าชมและระยะห่างระหว่างผู้ใช้กับทรัพย์สินที่ร้องขอ
ลองยกตัวอย่างมาสองสามตัวอย่างเพื่อให้ชัดเจนยิ่งขึ้น
- ผู้ชมในท้องถิ่น : คุณดำเนินธุรกิจท้องถิ่นในฝรั่งเศส และเว็บไซต์ของคุณโฮสต์บนเซิร์ฟเวอร์ท้องถิ่นแล้ว การใช้ CDN ที่ไม่มี PoP (Points of Presence) ในฝรั่งเศสหรือใกล้เคียงจะทำให้ประสบการณ์ของผู้ใช้แย่ลง เนื่องจากเพจและเนื้อหาจะถูกส่งมาจากศูนย์ข้อมูลที่ห่างไกล เช่น นิวยอร์ก ในทางกลับกัน ระยะทางจะสั้นลงหากคุณใช้เซิร์ฟเวอร์ต้นทาง
- ภูมิภาคหรือผู้ชมทั่วโลก : คุณดำเนินธุรกิจระดับภูมิภาคทั่วยุโรป การเลือก CDN ที่มีสถานะแข็งแกร่งในยุโรปจะให้ผลลัพธ์ที่ดีกว่า เมื่อเทียบกับการเลือก CDN ที่มี PoP เพียงหนึ่งหรือสองตัวในยุโรป
กล่าวโดยย่อ เมื่อเลือก CDN คุณต้องแน่ใจว่าความครอบคลุมของ PoP ตรงกับตำแหน่งของผู้ชม
ห่อ
การปรับประสิทธิภาพเว็บให้เหมาะสมนั้นไม่ใช่เรื่องง่ายเลย – และบทความนี้จะพิสูจน์ให้เห็นอีกครั้ง หวังว่าจะช่วยให้เข้าใจความเข้าใจผิดบางอย่างเกี่ยวกับหัวข้อสำคัญๆ เช่น การเพิ่มประสิทธิภาพ JavaScript และ CSS และการโหลดแบบ Lazy Loading
ที่ WP Rocket เรามุ่งมั่นที่จะทำให้ปลั๊กอินประสิทธิภาพของเราง่ายที่สุดในขณะที่เสนอคุณสมบัติขั้นสูงที่สุดเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ เรารู้ว่าเรากำลังพูดถึงอะไรและจะพยายามอธิบายให้เรียบง่ายที่สุดเสมอ ในระหว่างนี้ ลอง WP Rocket แล้วดูว่าง่ายและมีประสิทธิภาพแค่ไหน!
