20 เว็บไซต์ Webflow ที่ดีที่สุด (ว้าว!) ประจำปี 2022
เผยแพร่แล้ว: 2022-11-23คุณกำลังค้นหาเว็บไซต์ Weblfow ที่ดีที่สุดเพื่อรับแรงบันดาลใจและดูว่าอะไรเป็นไปได้กับเครื่องมือสร้างนี้
สิ่งแรกที่เราสังเกตเห็นเมื่อศึกษาเว็บไซต์ที่ยอดเยี่ยมมากมายที่สร้างขึ้นบน Webflow คือความสร้างสรรค์ของเว็บไซต์เหล่านี้
ดังนั้นจึงเป็นเรื่องยากมากที่จะคัดสรรคอลเลกชั่นที่ดีที่สุดนี้ (เราอาจจะเพิ่มอีกในอนาคต)
แต่เราสามารถเลือก TOP ได้ 20 รายการซึ่งครอบคลุมหลายอุตสาหกรรมเพื่อความสะดวกของคุณ
ทุกเว็บไซต์มีเอกลักษณ์เฉพาะตัวและมีรายละเอียดเจ๋งๆ ที่คุณสามารถนำไปใช้ (และปรับปรุง) กับเว็บไซต์ของคุณได้
เว็บไซต์ Webflow ที่ดีที่สุดสำหรับแรงบันดาลใจในการออกแบบ
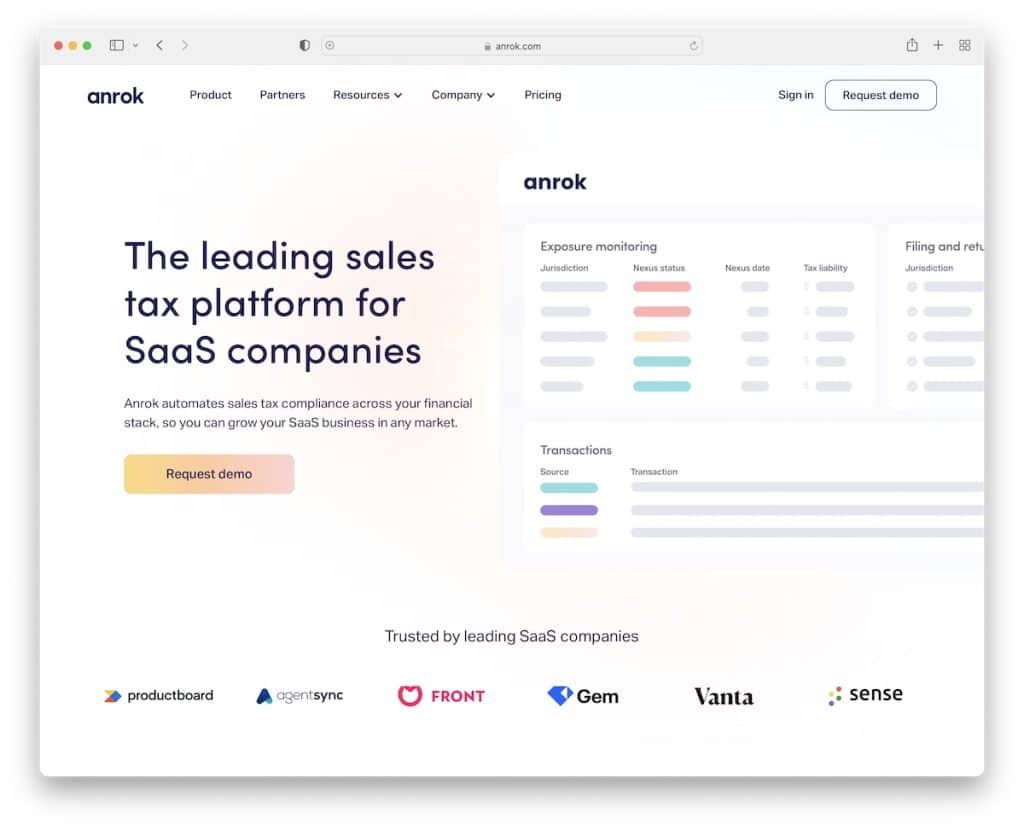
1. อันร็อค

การสร้างประสบการณ์การท่องเว็บที่น่าสนใจและให้ข้อมูลในเวลาเดียวกันเป็นสิ่งที่ Anrok ทำได้ดีมาก
นอกจากนี้ พวกเขาใช้พื้นที่สีขาวจำนวนมาก ดังนั้นสายตาของผู้ใช้จึงจับจ้องไปยังสิ่งที่สำคัญ (ไม่ใช่สิ่งรบกวน!)
หมายเหตุ : สร้างการนำเสนอผลิตภัณฑ์ ประโยชน์ และ “วิธีการทำงาน” ด้วยแอนิเมชั่นการเลื่อนที่ยอดเยี่ยม
2. ร่อง

หากธุรกิจของคุณเกี่ยวกับการออกแบบและความคิดสร้างสรรค์ ให้แน่ใจว่าเว็บไซต์ของคุณมีความคล้ายคลึงกัน The Furrow เป็นเว็บไซต์ Webflow ที่ยอดเยี่ยมด้วยส่วนครึ่งหน้าบนที่เรียบง่ายและการกระจายเนื้อหาที่ยอดเยี่ยมเมื่อคุณเริ่มสำรวจ
นอกจากนี้เรายังชอบจุดสีดำที่แสดงเมนูเมื่อคุณเลื่อนเมาส์ไปเหนือและตัวสลับโหมดมืด/สว่าง
หมายเหตุ : หากคุณนำเสนอบริการที่ไม่เหมือนใคร ให้เว็บไซต์ของคุณโปรโมตบริการเหล่านั้นด้วยวิธีที่ไม่เหมือนใคร
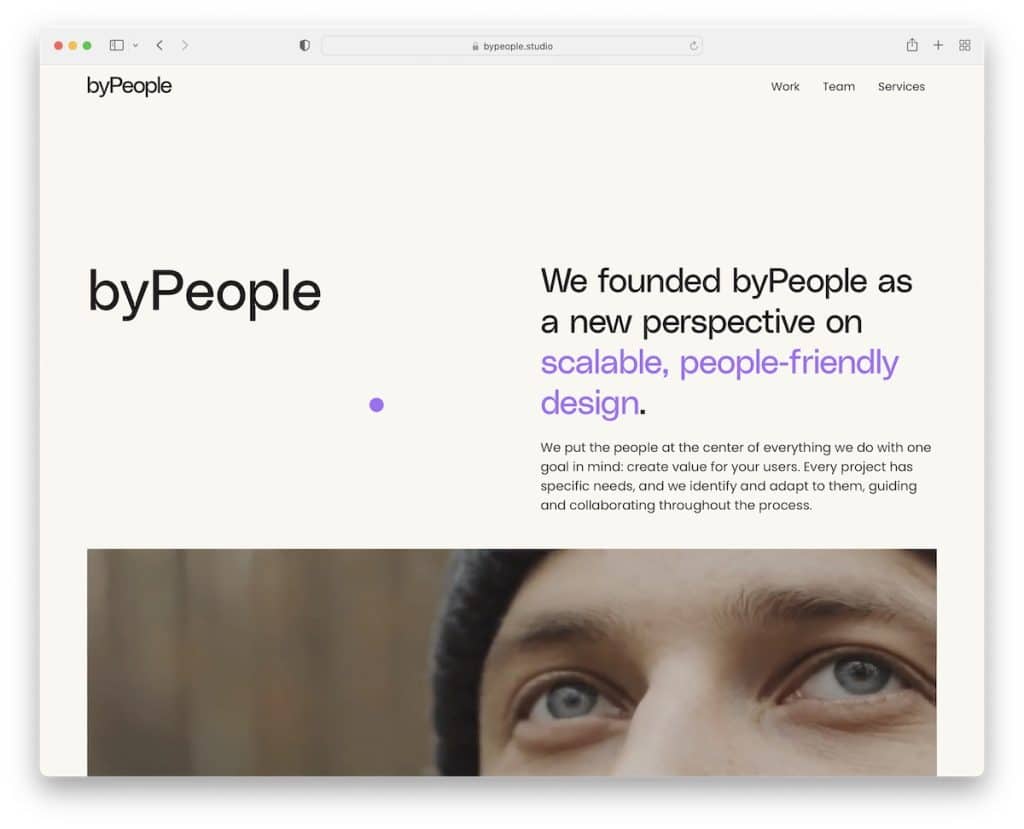
3. โดยผู้คน

เว็บไซต์ byPeople's Webflow ดึงดูดความสนใจของผู้ใช้ด้วยข้อความสองสีและวิดีโอที่เล่นอัตโนมัติในครึ่งหน้าบน
พวกเขายังวางส่วนบริการอย่างมีกลยุทธ์บนพื้นหลังสีเข้มเพื่อให้โดดเด่นยิ่งขึ้น
ในที่สุด ม้าหมุนของทีม (พร้อมบทบาทและรายละเอียดการติดต่อ) จะทำให้คุณคุ้นเคยกับคนที่อยู่เบื้องหลังโดย People
หมายเหตุ : ข้อความและวิดีโอเข้ากันได้ดีมาก ดังนั้นอย่าลังเลที่จะทดสอบสิ่งเหล่านี้สำหรับธุรกิจของคุณ
4. รูปหลายเหลี่ยม

ไม่ว่าจะดูบนหน้าจอขนาดเล็กหรือใหญ่ การออกแบบเว็บที่ตอบสนองของ Polygram ก็คุ้มค่ากับความสนใจของคุณ
สิ่งที่ไม่เหมือนใครของ Polygram คือรูปทรงทั้งสามจะเคลื่อนที่ไปพร้อมกับคุณและแสดงเนื้อหาเมื่อโฮเวอร์ ลองมัน.
องค์ประกอบที่คลิกได้เพียงอย่างเดียวคือไอคอน "i" ที่มุมล่างซ้ายซึ่งแสดงรายละเอียดเพิ่มเติมพร้อม CTA สำหรับการจอง
หมายเหตุ : ไม่เหมือนใครและเรียบง่ายไปพร้อม ๆ กัน เช่นเดียวกับ Polygram
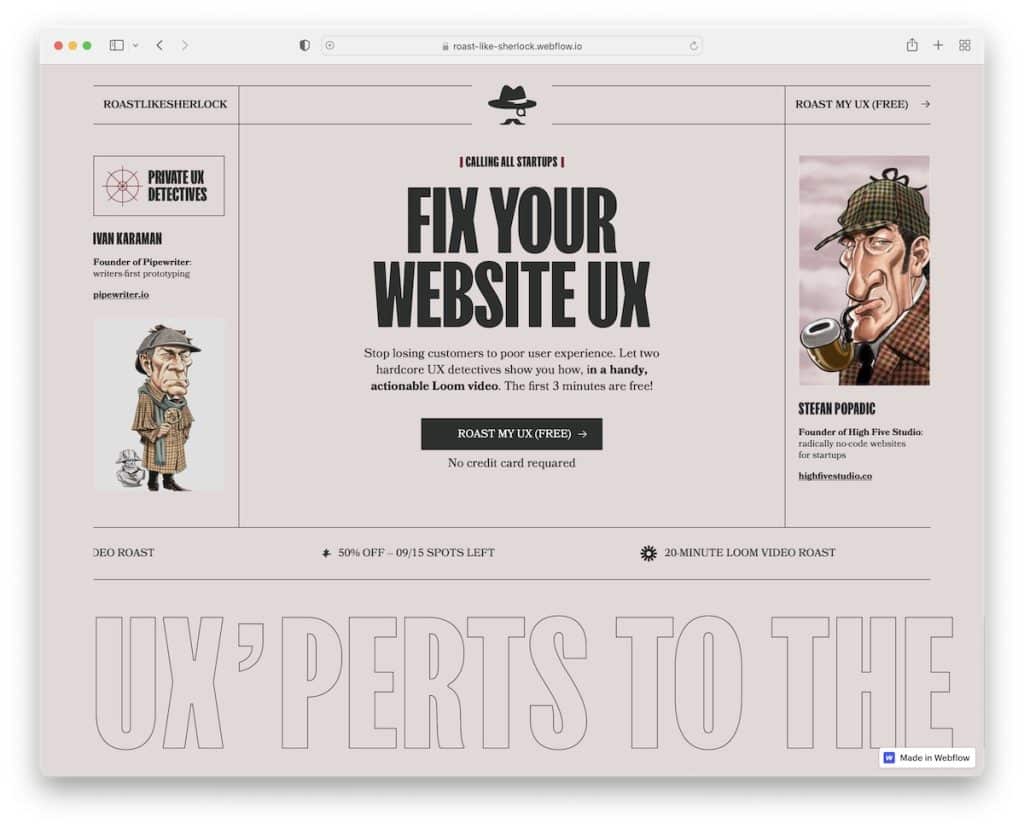
5. ย่างเหมือนเชอร์ล็อค

Roast Like Sherlock เป็นหนึ่งในเว็บไซต์ต้นฉบับที่เราเคยเห็น มันเป็นการโต้ตอบและสนุกสุด ๆ แต่ทุกอย่างเริ่มต้นด้วยชื่อที่ฉลาด
เครื่องพิมพ์ดีดแบบเก่าพิมพ์กระดาษทั้งแผ่นด้วยฟังก์ชันแสดงข้อความเพื่อเพิ่มอรรถรสยิ่งขึ้น
นอกจากนี้ยังมีวิดีโอตัวอย่างและบล็อกเลื่อนอัตโนมัติพร้อมข้อมูลเพิ่มเติม
หมายเหตุ : ความสามารถในการเลื่อนไม่มีขอบเขต ดังนั้นควรกำหนดเป็นพิเศษ
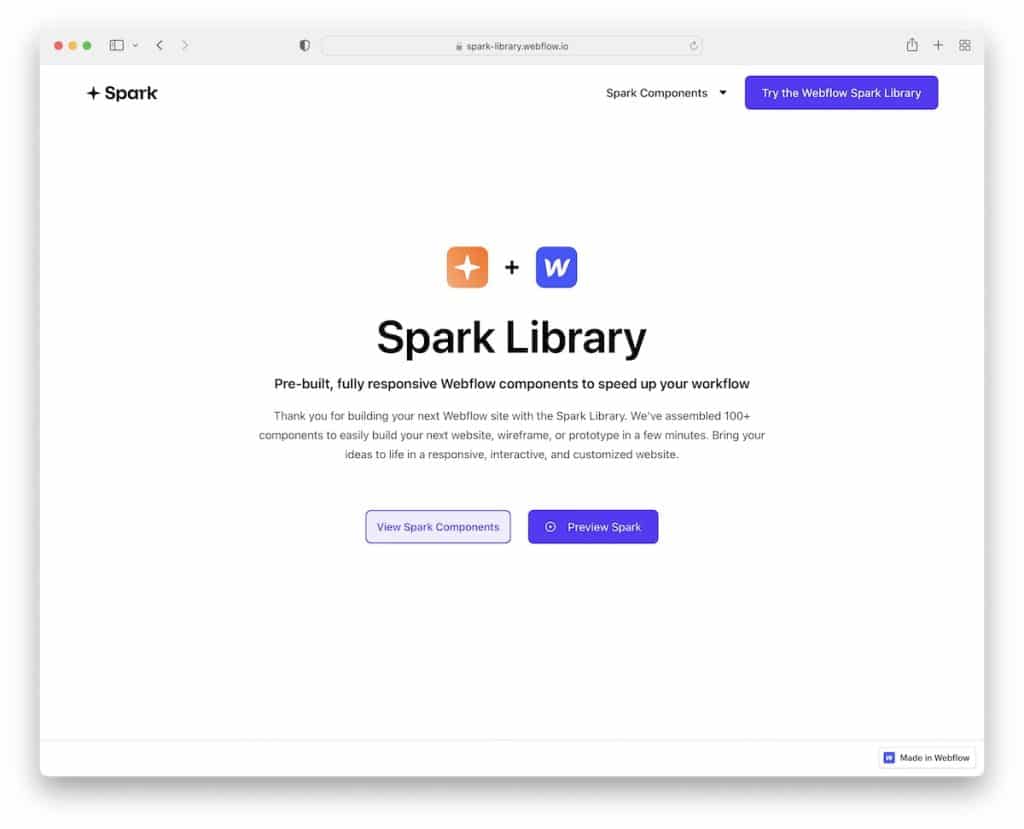
6. ห้องสมุดสปาร์ค

Spark Library นำเสนอความเรียบง่าย โดยมุ่งเน้นไปที่สิ่งเดียวเท่านั้น นั่นคือ ผลิตภัณฑ์ มันทำให้ส่วนฮีโร่เรียบง่าย แต่มีข้อความเพียงพอที่จะอธิบายทุกอย่าง
ถัดไป คุณจะพบพอร์ตโฟลิโอของผลิตภัณฑ์ที่มีการนำทางแถบด้านข้างที่สามารถกรองได้ ซึ่งแสดงหมวดหมู่ต่างๆ เมื่อคลิก
หมายเหตุ : หากคุณมีคลังองค์ประกอบ ให้แสดงด้วยปุ่มจัดหมวดหมู่ในหน้าแรกของคุณ
เรายังมีคอลเลกชันของเว็บไซต์ผลงานที่ดีที่สุดสำหรับความคิดสร้างสรรค์เพิ่มเติม
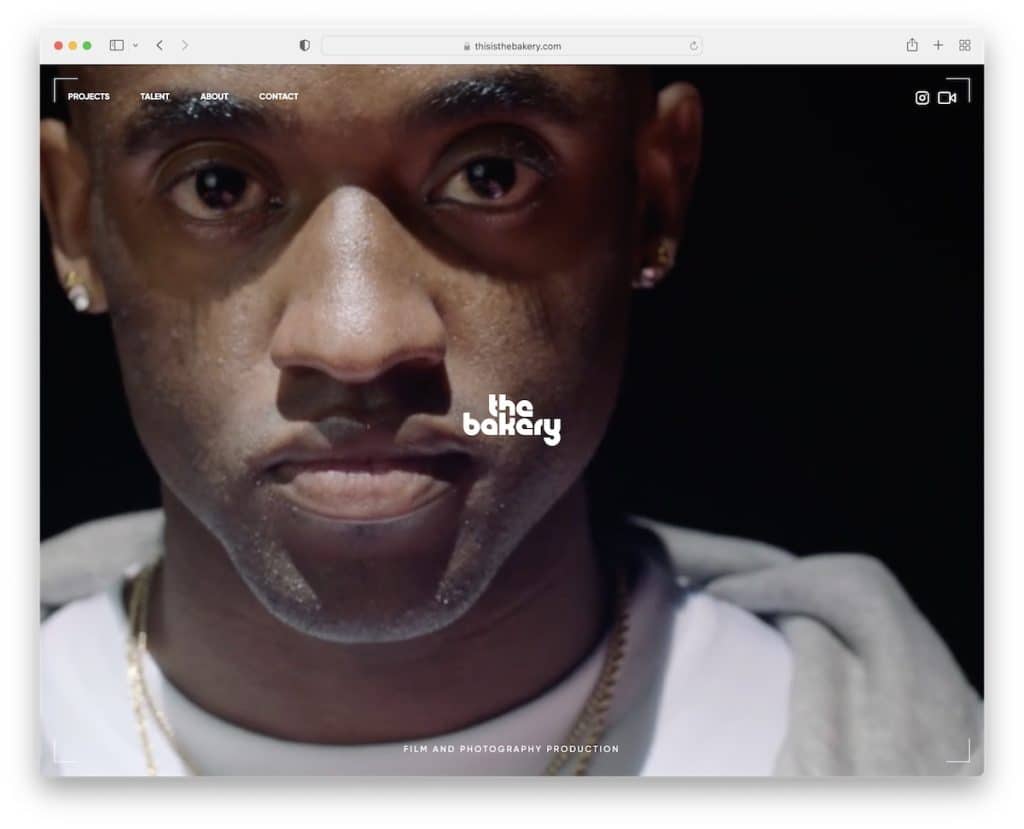
7. เบเกอรี่

บริษัทผลิตภาพยนตร์และวิดีโอสามารถเรียนรู้ได้มากมายจาก The Bakery หน้าแรกคือภาพตัดปะของวิดีโอที่ครอบคลุมทั้งหน้าจอโดยไม่คำนึงถึงขนาดหน้าจอ
แต่พวกเขายังเพิ่มการนำทางเพื่อเยี่ยมชมโครงการ พรสวรรค์ เกี่ยวกับ และส่วนติดต่อ และไอคอน IG และ Vimeo ที่คลิกได้
หมายเหตุ : เป็นตัวหนาด้วยการนำเสนอ/พื้นหลังวิดีโอแบบเต็มหน้าจอ
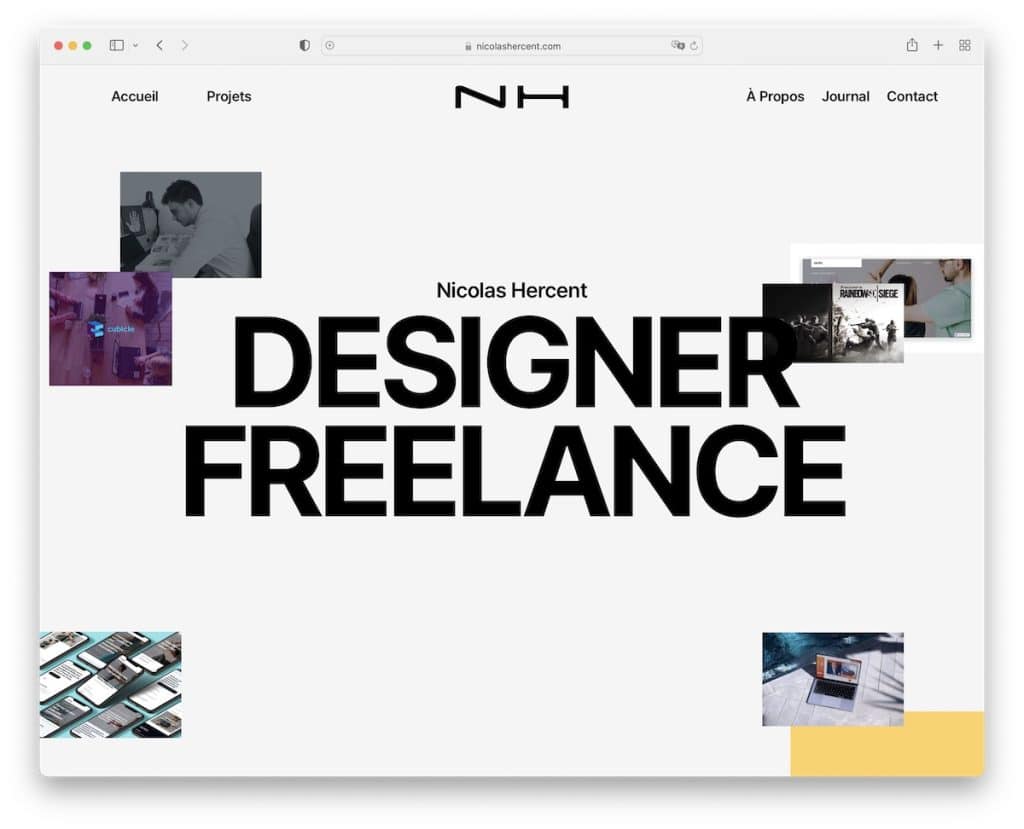
8. นิโคลัส เฮอร์เซนต์

การโปรโมตธุรกิจฟรีแลนซ์ของคุณทำได้ง่ายกว่ามากด้วยเว็บไซต์ที่มั่นคง
การแสดงตนทางออนไลน์ของ Nicolas Hercent เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ Webflow ที่น่าดึงดูดใจและน่าประทับใจ โดยนำเสนอประสบการณ์การท่องเว็บที่ยอดเยี่ยม
แต่ก็มีทุกสิ่งที่จำเป็นที่ผู้มีโอกาสเป็นลูกค้าต้องการเรียนรู้จาก Nicolas ก่อนที่จะจ้างเขา
หมายเหตุ : เพิ่มโครงการ ข้อความรับรอง และรายละเอียดการติดต่อลงในเว็บไซต์ของคุณซึ่งออกแบบโดยคำนึงถึงความเป็นนักแปลอิสระ
9. AndDan

AndDan ทำให้คุณต้องการเริ่มเลื่อนดูเพราะคุณต้องการดูว่าเกิดอะไรขึ้นนอกเหนือจากโลโก้
มันจะขยายและนำคุณไปยังส่วนอื่นๆ ของหน้าแรกเมื่อคุณเริ่มเลื่อน แต่คุณยังสามารถคลิกปุ่มเลื่อนลงและปล่อยให้มันพาคุณไปสู่การเดินทาง
นอกจากนี้เรายังชอบการรวมหีบเพลงคำถามที่พบบ่อย แถบเลื่อนข้อความรับรอง และแถบนำทางแบบลอยที่เข้าถึงได้ตลอดเวลาเพื่อเยี่ยมชมหน้าภายใน
หมายเหตุ : คุณไม่จำเป็นต้องเปิดเผยทุกอย่างในส่วนฮีโร่เสมอไป ให้ผู้เยี่ยมชม "เล่นเกม" ในรูปแบบเดียวกับที่ AndDan ทำ
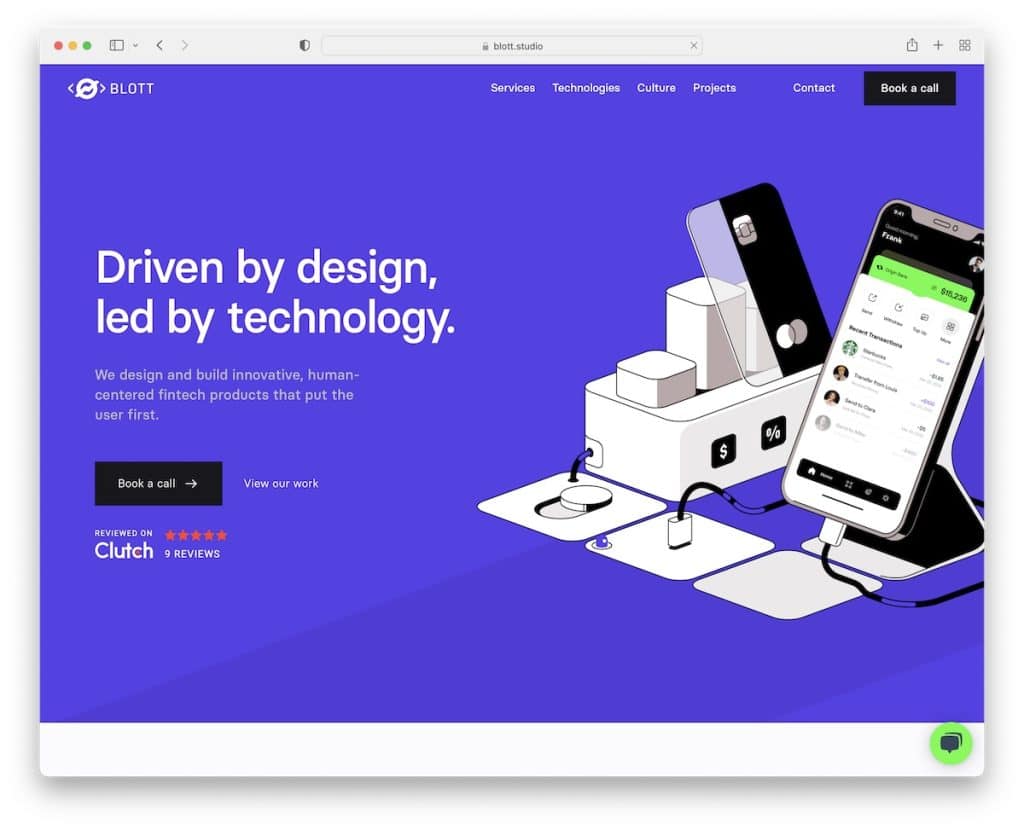
10. รอยเปื้อน

Blott มีการออกแบบที่ทันสมัยและใช้งานได้จริงซึ่งง่ายต่อการดูบนอุปกรณ์มือถือและเดสก์ท็อป
แม้ว่าหน้าแรกทั้งหมดจะเรียบร้อยดี ส่วนข้อความรับรองเป็นสิ่งที่คุณไม่ค่อยเห็น (หรือไม่มีเลย) แทนที่จะเป็นข้อความ พวกเขารวมวิดีโอรับรองที่เริ่มเล่นเมื่อโฮเวอร์
ดังนั้น. เย็น.
นอกจากนี้ หากคุณให้ความสนใจกับส่วนที่มีโลโก้ของลูกค้า พวกเขาจะสุ่มเปลี่ยนเป็นโลโก้ธุรกิจต่างๆ ที่พวกเขาทำงานด้วย
หมายเหตุ : ตรวจสอบให้แน่ใจว่าคุณใส่ใจกับรายละเอียดของไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณอยู่ในพื้นที่การออกแบบและพัฒนา
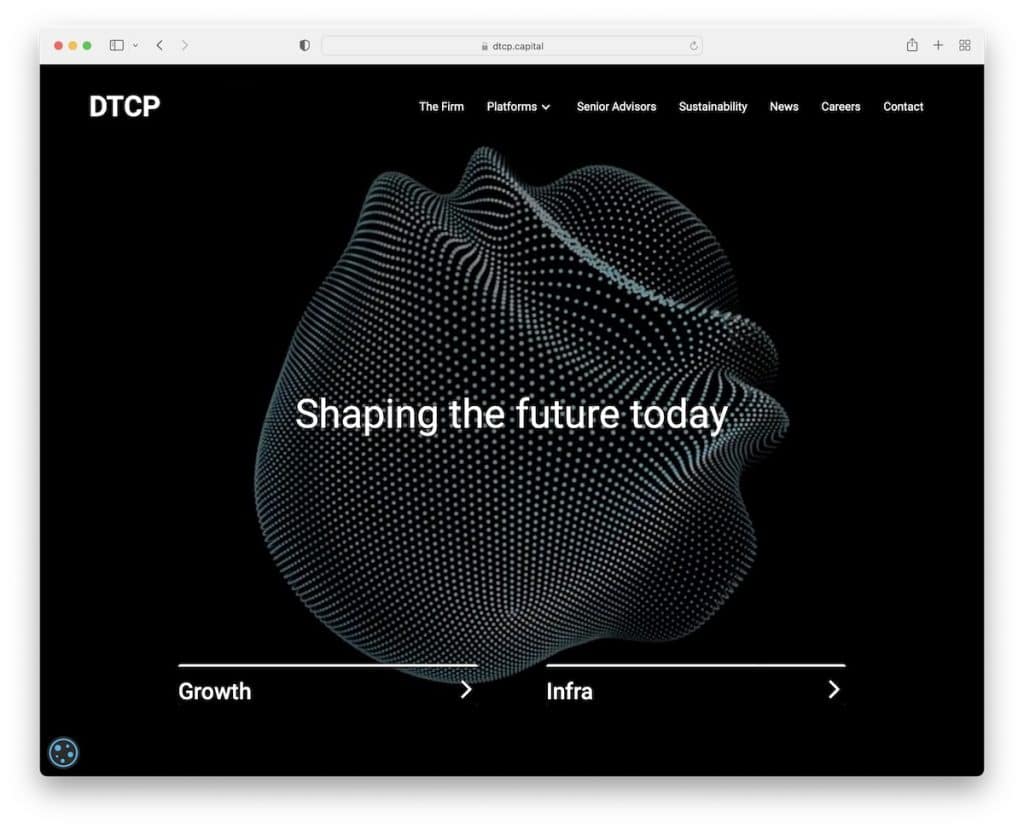
11. ดีทีซีพี

การใช้แอนิเมชั่นในส่วนฮีโร่ของเว็บไซต์ของคุณที่คล้ายกับสิ่งที่คุณทำเป็นวิธีที่ชาญฉลาดในการต้อนรับผู้มีโอกาสเป็นลูกค้าเข้าสู่โลกของคุณ เช่นเดียวกับที่ DTCP ทำ

หน้าแรกของ DTCP ไม่สามารถเลื่อนได้ แต่มาพร้อมกับแถบนำทางที่เรียบง่ายและคำกระตุ้นการตัดสินใจสองข้อ
หมายเหตุ : การออกแบบที่เรียบง่ายนั้นยอดเยี่ยม แต่จะดียิ่งขึ้นไปอีกหากใช้ความคิดสร้างสรรค์อันชาญฉลาด
คุณยังสามารถตรวจสอบเว็บไซต์อนิเมชั่นที่ยอดเยี่ยมเหล่านี้ที่จะทำให้คุณว้าว
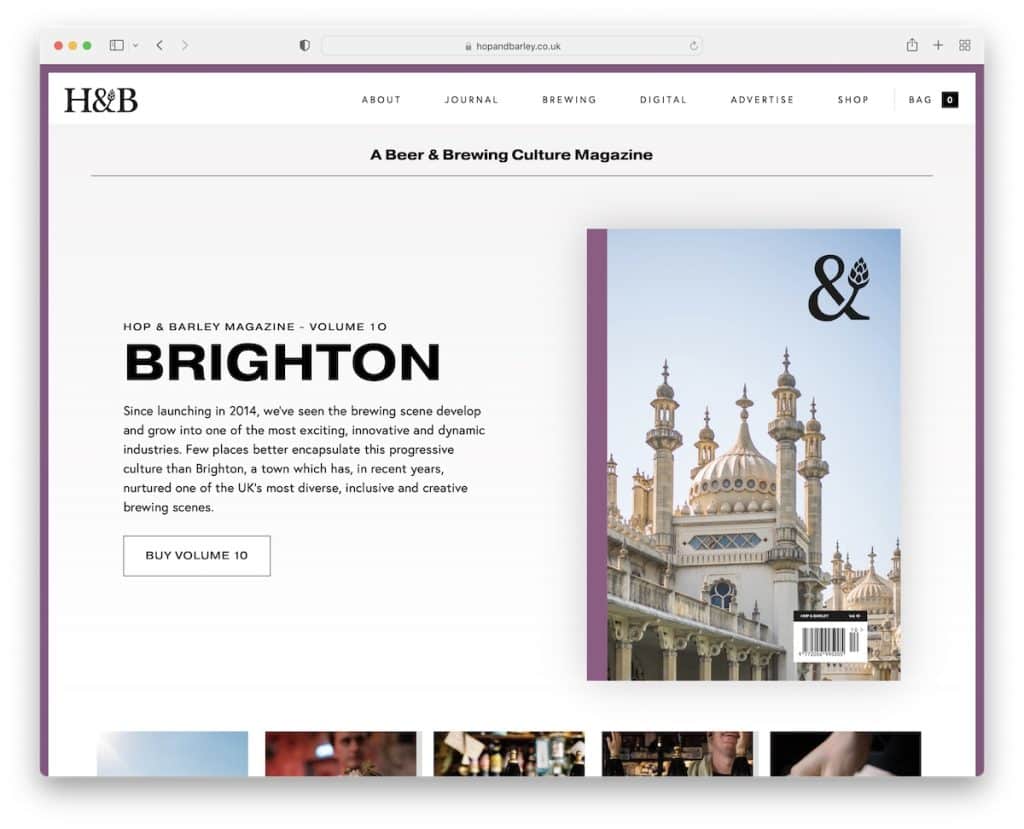
12. กระโดดและข้าวบาร์เลย์

เว็บไซต์ของ Hop & Barley สร้างการโปรโมตที่สวยงามของนิตยสารฉบับจริงและฉบับดิจิทัล
สิ่งแรกที่คุณเห็นคือปัญหาปัจจุบันที่มีข้อความที่ตัดตอนมาและปุ่มซื้อ องค์ประกอบที่น่าสนใจอื่นๆ ของเว็บไซต์ ได้แก่ แกลเลอรีสำรอง ส่วนพื้นหลังวิดีโอ บล็อกผู้สนับสนุน/ผู้สนับสนุนแบบเคลื่อนไหว และปุ่มที่ตอบสนองเมื่อโฮเวอร์
หมายเหตุ : ให้ผู้อ่านและแฟนๆ มีเหตุผลในการซื้อนิตยสารของคุณด้วยการนำเสนอออนไลน์ที่ดีที่สุด
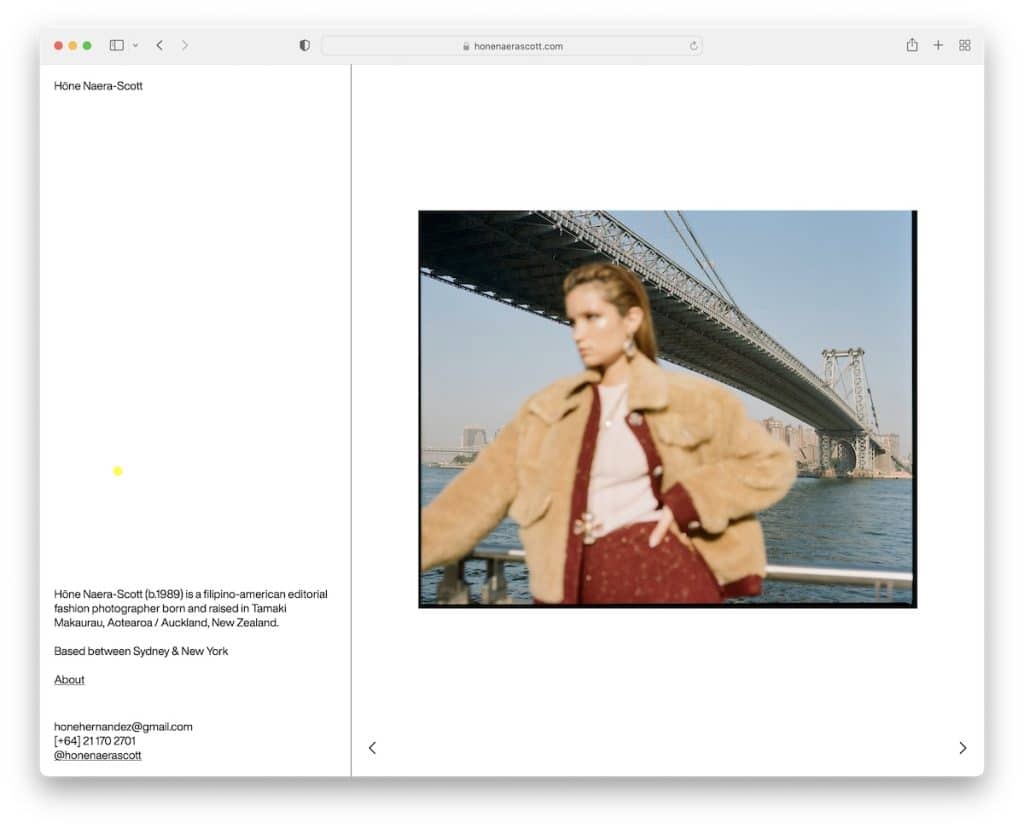
13. เหลา นาเอรา-สก็อตต์

หากคุณเป็นคนรักมินิมอล คุณสามารถสร้างเว็บไซต์ Webflow ที่สื่อถึงสิ่งนั้นได้อย่างง่ายดาย
Hone Naera-Scott ดำเนินการเว็บไซต์สองหน้าที่เรียบง่าย (หน้าแรกและเกี่ยวกับ) ซึ่งแบ่งออกเป็นสองส่วน: ข้อมูลทางด้านซ้ายและแถบเลื่อนทางด้านขวา
หมายเหตุ : เพิ่มความโดดเด่นให้กับงานของคุณด้วยการออกแบบเว็บแบบแบ่งหน้าจอ
คำแนะนำ: ต่อไปนี้คือเว็บไซต์ภาพถ่ายบางส่วนที่จะให้แนวคิดเพิ่มเติมและแรงบันดาลใจในการออกแบบเว็บไซต์แก่คุณ
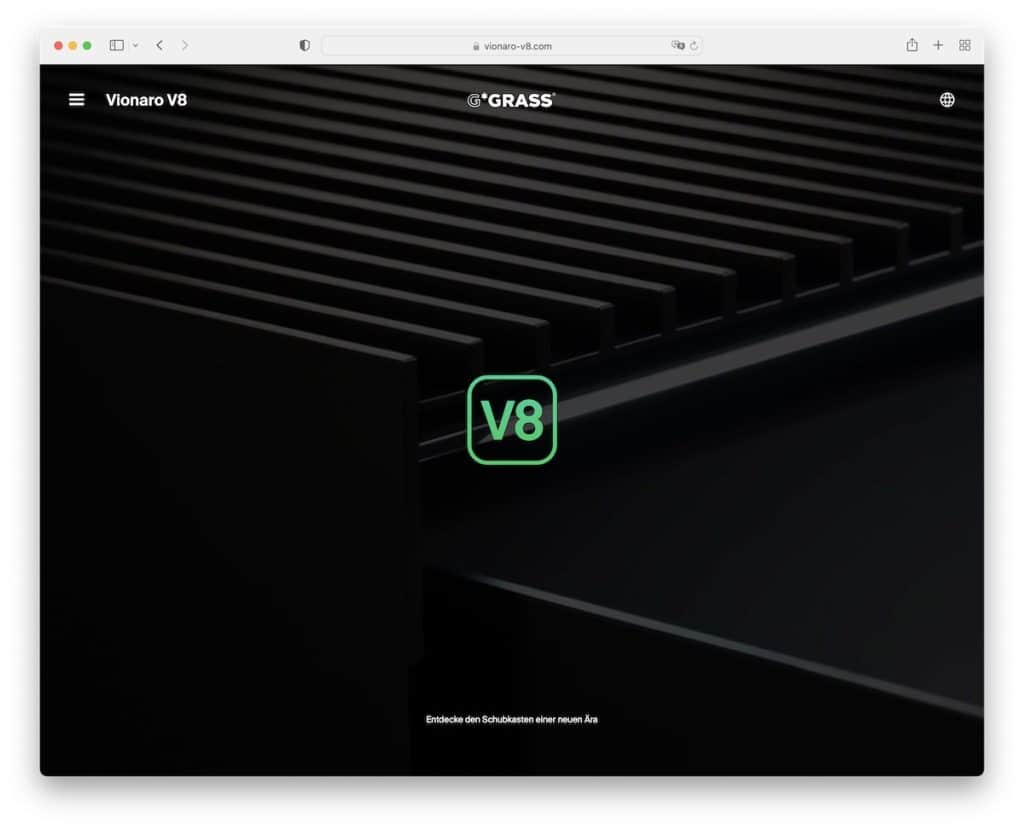
14. วิโอนาโร V8

เมื่อคุณเริ่มเลื่อนหน้า Vionaro V8 เกือบจะรู้สึกเหมือนการนำเสนอ Mac หรือ iPhone ใหม่ของ Apple
ประสบการณ์แบบอินเทอร์แอคทีฟทำให้คุณต้องการเลื่อนดูไปเรื่อย ๆ (หวังว่ามันจะไม่มีวันจบสิ้น) คอลเลกชันที่ยอดเยี่ยมขององค์ประกอบแบบคงที่และเคลื่อนไหวพร้อมสีให้เลือกมากมายทำให้ Vionaro V8 พิเศษจริงๆ
หมายเหตุ : สร้างการนำเสนอผลิตภัณฑ์ในเชิงลึกและครอบคลุมซึ่งในขณะเดียวกันก็มีส่วนร่วมและดื่มด่ำอย่างมาก Vionaro V8 เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์แบบโต้ตอบ
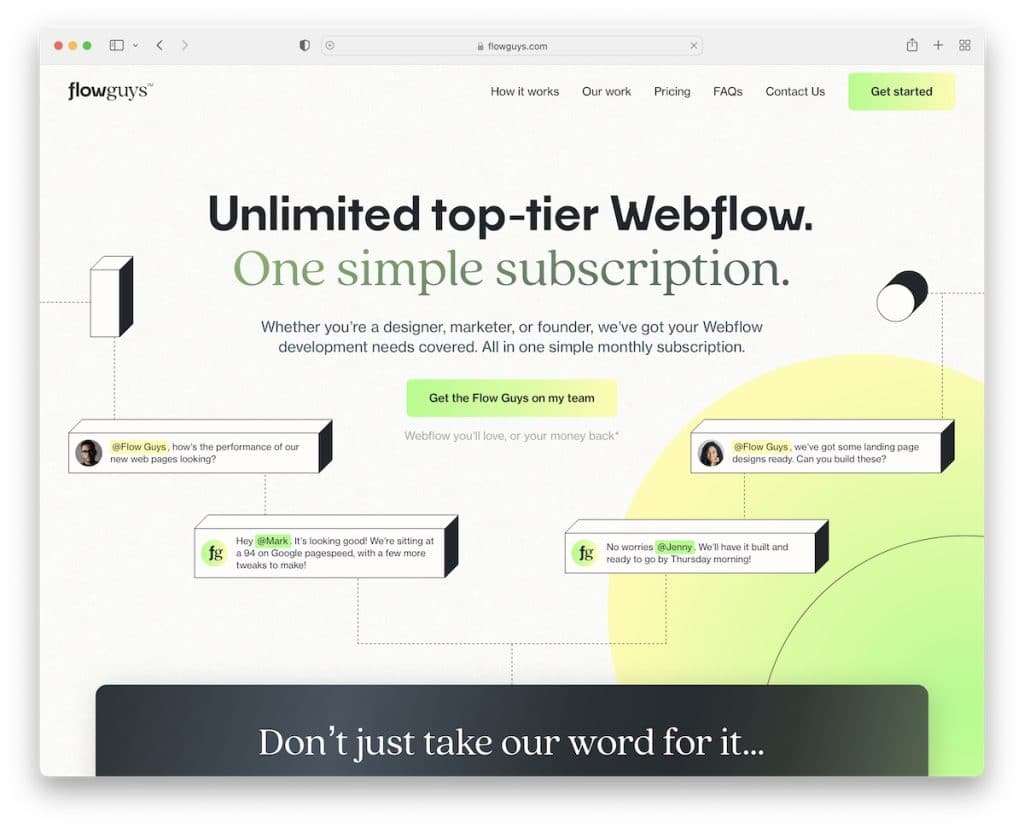
15. คนไหล

Flow Guys เป็นเว็บไซต์ Webflow แบบหน้าเดียวที่มี "องค์ประกอบ 3 มิติ" สุดเจ๋งเหล่านี้ซึ่งทำให้ดึงดูดได้มาก พวกเขายังใส่คำรับรองของลูกค้าไว้ค่อนข้างสูงในหน้าแรกเพราะพวกเขารู้ว่าพวกเขาสร้างความไว้วางใจ
และตารางเปรียบเทียบของพวกเขาเป็นหนึ่งในตารางที่สร้างสรรค์และเป็นต้นฉบับที่สุดเท่าที่เราเคยเจอมา (เช่นเดียวกับแผนการกำหนดราคา)
หมายเหตุ : แม้ว่าคุณจะคิดว่าทุกอย่างเสร็จสิ้นแล้ว ลองคิดใหม่อีกครั้งและตรวจสอบเว็บไซต์ของ Flow Guys
นอกจากนี้ คุณยังอาจต้องการดูรายการตัวอย่างหน้า Landing Page อันดับต้น ๆ ที่เรามั่นใจว่าจะสร้างแรงบันดาลใจให้คุณ
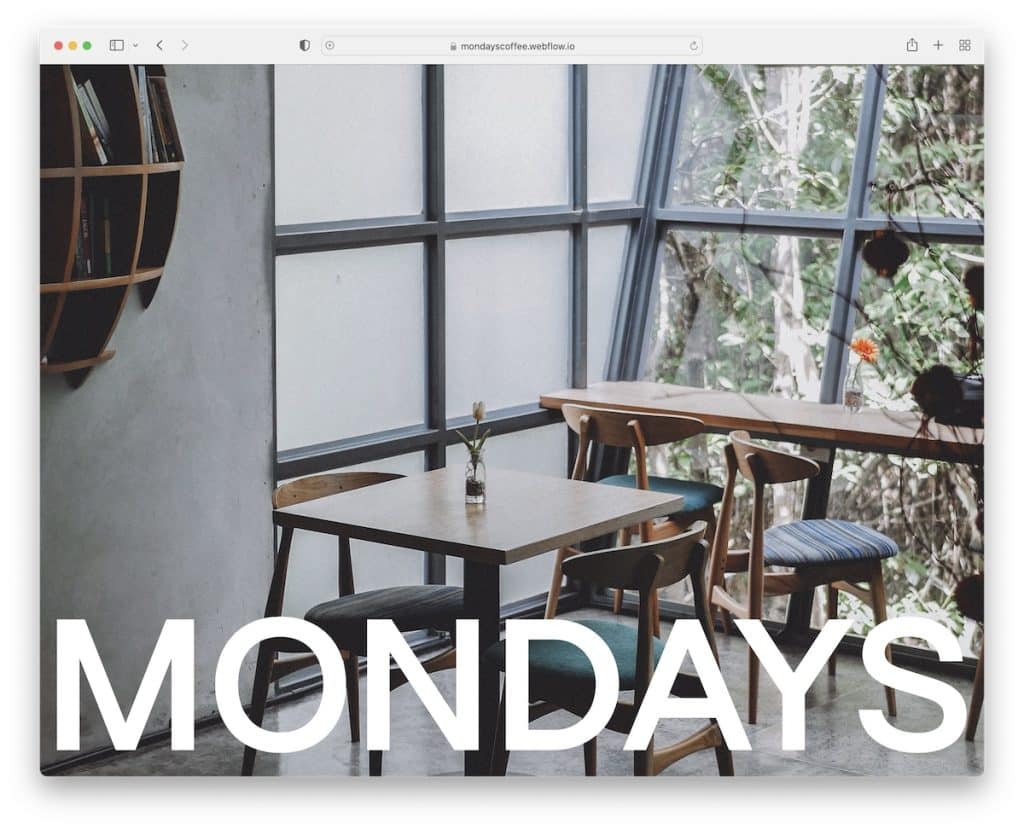
16. กาแฟวันจันทร์

ภาพเต็มหน้าจอของร้านกาแฟพร้อมชื่อตัวหนาที่เคลื่อนไหวในส่วนหัวเมื่อคุณเลื่อนเป็นคุณลักษณะที่ดีของ Mondays Coffee
และส่วนที่แสดง "วิธีการทำวันจันทร์" ให้คุณลองอ่านสองครั้ง นอกจากนี้ ฟังก์ชั่นการเปิดเผยส่วนท้ายด้วยการนำเสนอกาแฟที่ผสมเหมือนสัญลักษณ์ข่าวยังเป็นส่วนเสริมที่ยอดเยี่ยม
หมายเหตุ : ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกเหมือนอยู่ที่ร้านกาแฟของคุณโดยไปที่เว็บไซต์ของคุณ
นอกจากนี้เรายังพบเว็บไซต์ร้านกาแฟอีกมากมายที่มีการออกแบบที่โดดเด่นซึ่งคุณต้องตรวจสอบ
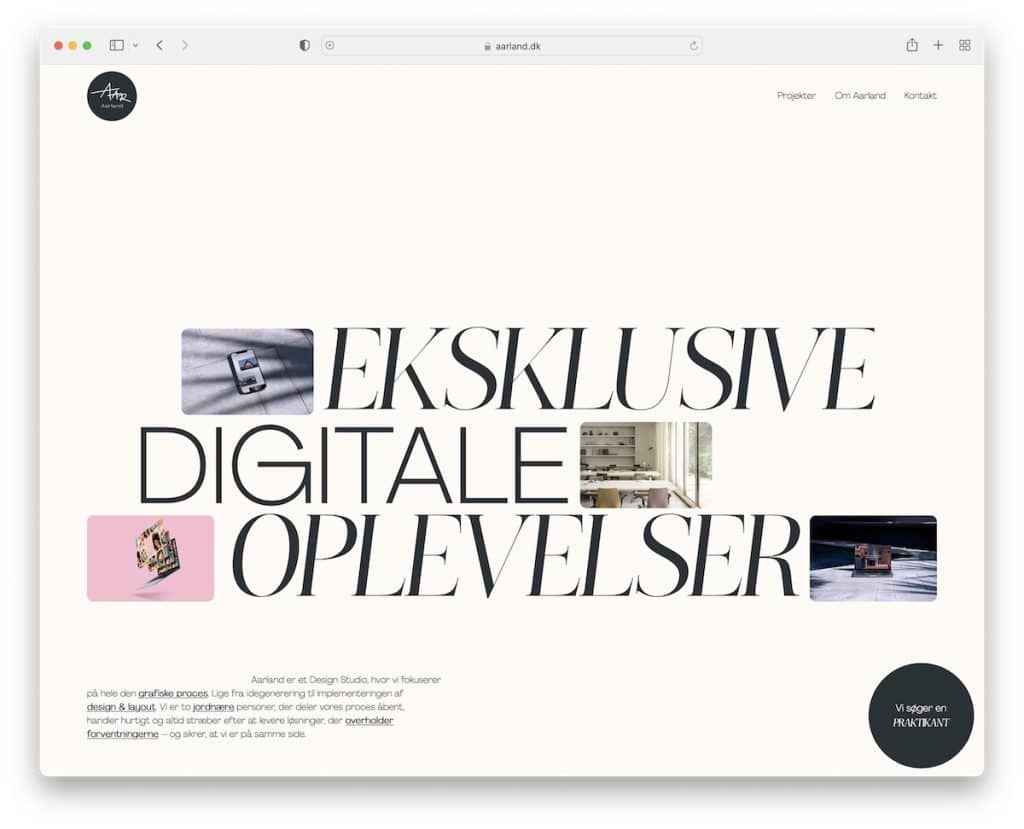
17. อาร์แลนด์

ต้องการแรงบันดาลใจในการแสดงผลงานดิจิทัลบนเว็บไซต์ของคุณหรือไม่? นั่นคือเวลาที่คุณต้องการดู Aarland
ภาพขนาดย่อที่เปลี่ยนแปลงได้พร้อมข้อความขนาดใหญ่เป็นการต้อนรับที่ยอดเยี่ยม แต่การรักษาจะดียิ่งขึ้นด้วยการเลื่อนแบบเคลื่อนไหว
เราต้องพูดถึงการเปิดเผยภาพลักษณ์ของเจ้าของแบรนด์ที่คุณควบคุมด้วยการเลื่อน
หมายเหตุ : ความคิดสร้างสรรค์ไม่มีข้อจำกัด Aarland ในฐานะเว็บไซต์เป็นตัวอย่างที่ดีของการคิดเกี่ยวกับการออกแบบเว็บที่แตกต่างออกไป
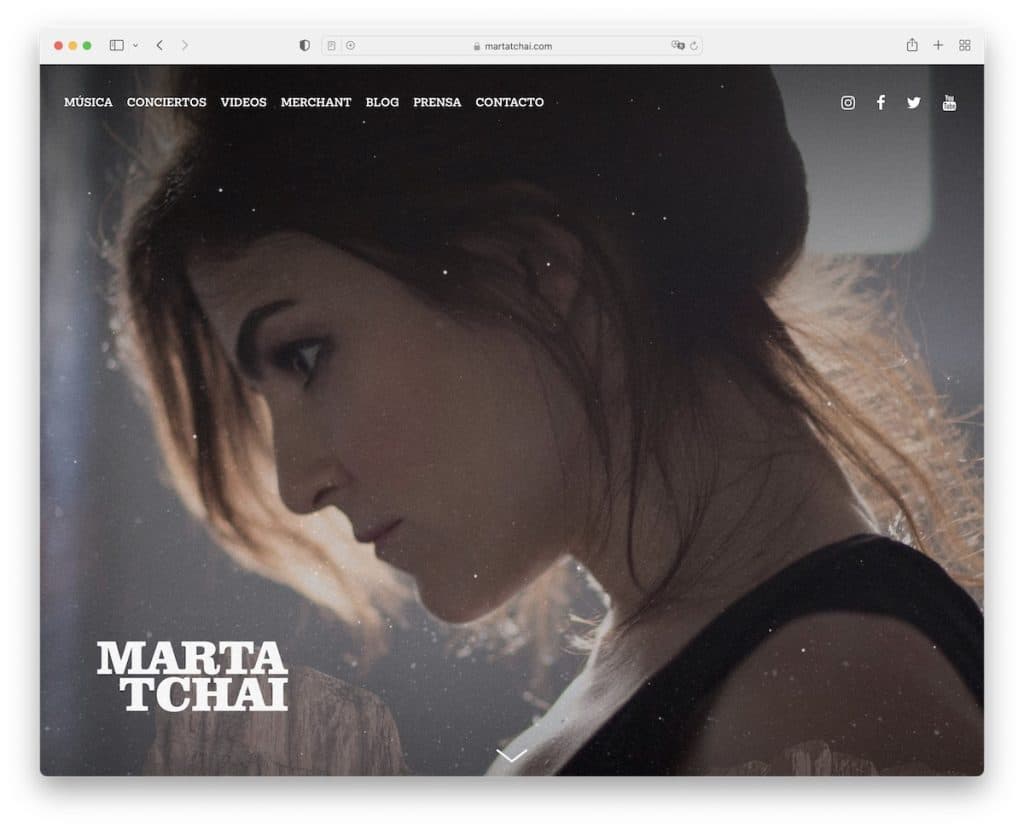
18. มาร์ทา ไช

Marta Tchai นำเสนอภาพเต็มหน้าจอพร้อมชื่อของเธอที่เพิ่มสีสันด้วยเอฟเฟ็กต์อนุภาค
ปุ่มเลื่อนลงจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับเธอและงานของเธอด้วยปุ่มสำหรับ Spotify และ Apple Music เธอยังเพิ่มมิวสิควิดีโอและรายการคอนเสิร์ตที่กำลังจะมีขึ้นอีกด้วย
การกล่าวถึงอีกประการหนึ่งคือวิธีที่เธอแยกส่วนท้ายด้วยเส้นเท่านั้น โดยไม่เปลี่ยนแปลงพื้นหลัง
หมายเหตุ : ศิลปินหลายคนพลาดโอกาสที่เว็บไซต์สามารถนำมาได้ ดังนั้นจงสร้างมันขึ้นมา
แต่คุณยังสามารถตรวจสอบตัวเลือกตัวสร้างเว็บไซต์ส่วนตัวอื่น ๆ ที่เป็นทางเลือกที่ดีของ Webflow
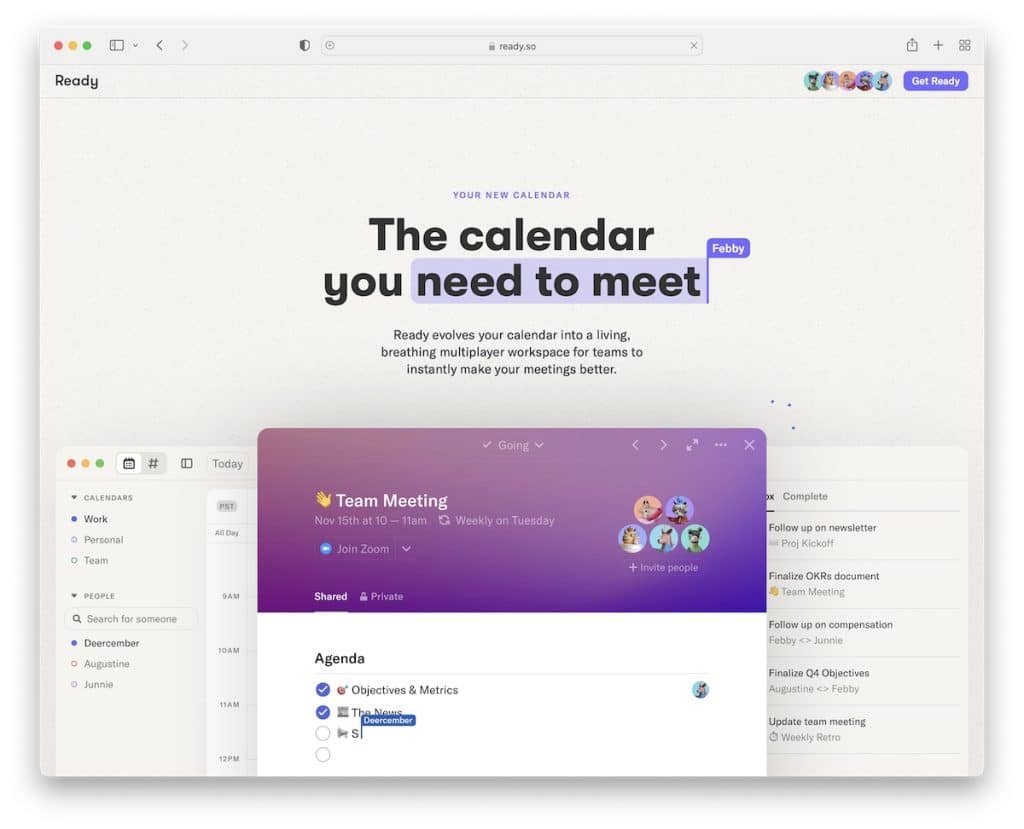
19. พร้อม

Ready เป็นเว็บไซต์หน้าเดียวที่ไม่เหมือนใครซึ่งมีองค์ประกอบสร้างสรรค์มากมายที่แม้แต่นักออกแบบเว็บไซต์ที่ก้าวหน้าที่สุดก็ตื่นตาตื่นใจ
โดยมีการเน้นข้อความที่ใช้สำหรับชื่อเรื่อง ตามด้วยสิ่งที่ Ready เป็นเรื่องเกี่ยวกับ และตรงไปที่การสาธิตปฏิทินที่ใช้งานอยู่
แต่ส่วนเจ๋งๆ ยังไม่จบแค่นี้ ให้คุณทำความคุ้นเคยกับ Ready ได้อย่างสนุกสนาน
หมายเหตุ : คุณสามารถดึงดูดความสนใจของผู้ใช้ได้ทันทีด้วยภาพเคลื่อนไหวที่ยอดเยี่ยมและการสาธิตผลิตภัณฑ์
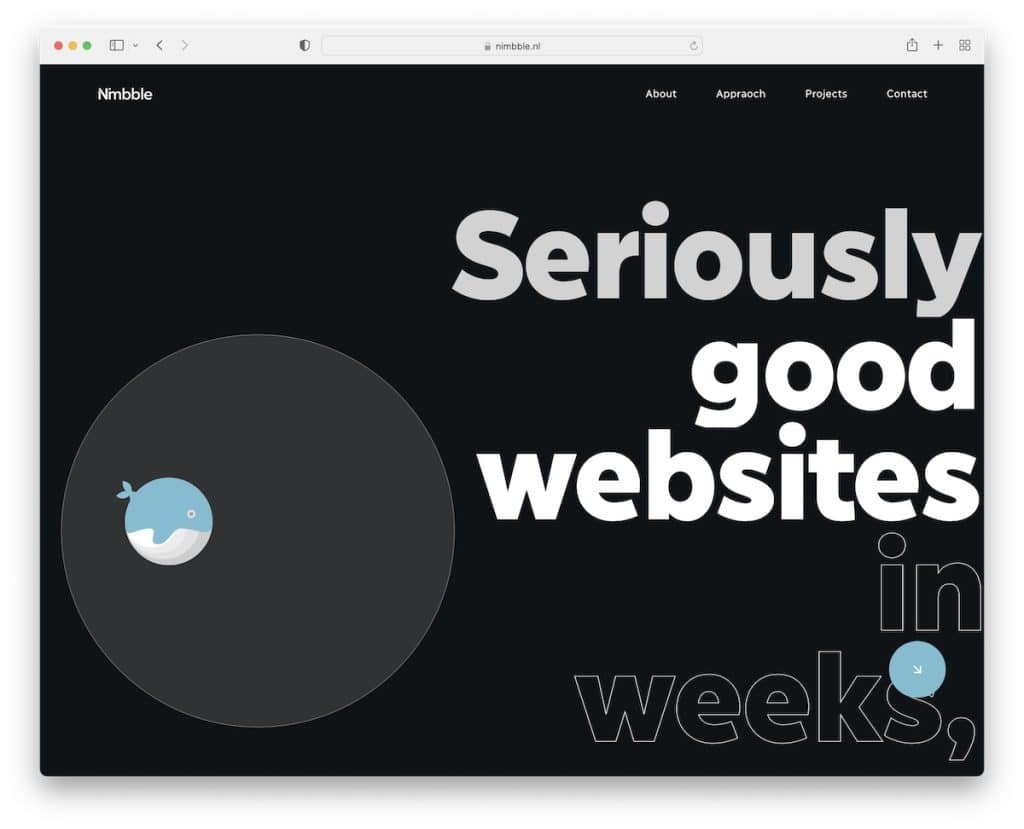
20. ว่องไว

Nimbble เป็นเว็บไซต์ Webflow ที่ทำให้การออกแบบสีเข้มดูสวยงามเป็นพิเศษ ปลาวาฬเคลื่อนไหว ข้อความตัวหนาและโครงร่าง เนื้อหาที่แสดงบนสกรอลล์ ตัวอย่าง/โครงการที่ยอดเยี่ยมโดยใช้แล็ปท็อป และอื่นๆ – Nimbble เป็นพิเศษ
แถบนำทางยังเปลี่ยนเป็นไอคอนเมนูเพื่อสร้างประสบการณ์การรับชมที่น่าพึงพอใจยิ่งขึ้น
หมายเหตุ : หากทุกคนใช้การออกแบบเว็บสีอ่อน คุณสามารถใช้สีเข้มและโดดเด่นกว่าคนทั่วไป
