WebpageTest: วิเคราะห์ความเร็วและประสิทธิภาพของเว็บไซต์
เผยแพร่แล้ว: 2024-05-18ความเร็วถูกกำหนดให้เป็นเกณฑ์มาตรฐานใหม่สำหรับเว็บไซต์ที่จะประสบความสำเร็จในพื้นที่ดิจิทัลนี้ ยักษ์ใหญ่ด้านเครื่องมือค้นหาเช่น Google ยังให้คะแนนพิเศษสำหรับเว็บไซต์ที่มีประสิทธิภาพสูงสุดและความเร็วเว็บไซต์ที่รวดเร็วอย่างเหลือเชื่อ
ด้วยเหตุนี้ ทุกเว็บไซต์จึงมุ่งมั่นที่จะให้โหลดหน้าเว็บได้เร็วที่สุดเท่าที่จะเป็นไปได้ อย่างไรก็ตาม การบรรลุเป้าหมายนี้มาพร้อมกับความท้าทายมากมาย เช่น การตรวจสอบเว็บไซต์เป็นประจำ การปรับแต่งประสิทธิภาพ และการรับรองว่าทุกหน้าเว็บมอบประสบการณ์ผู้ใช้ที่ดีที่สุด
งานเหล่านี้สามารถควบคุมได้อย่างง่ายดายด้วยเครื่องมือง่ายๆ ที่เรียกว่า Webpage Test เครื่องมือนี้ช่วยให้คุณสามารถทดสอบความเร็วสำหรับหน้าเว็บใดๆ และสร้างรายงานฉบับสมบูรณ์ที่คุณสามารถดูและทำการเปลี่ยนแปลงบางอย่างตามคำแนะนำได้ฟรี
ในโพสต์นี้ เราจะเจาะลึกเข้าไปในเครื่องมือทดสอบหน้าเว็บและบอกคุณว่า \คุณสามารถดำเนินการและวิเคราะห์รายงานได้อย่างไร เอาล่ะ เรามาเริ่มกันเลย!
WebPageTest คืออะไร
WebPageTest เป็นหนึ่งในเครื่องมือโอเพ่นซอร์สที่ได้รับความนิยมและทรงพลังที่สุด ซึ่งช่วยให้คุณสามารถระบุประสิทธิภาพแบบเรียลไทม์ของเว็บไซต์ของคุณและการรายงานโดยละเอียดได้อย่างสมบูรณ์แบบ เพื่อเพิ่มประสิทธิภาพเวลาในการโหลดเว็บไซต์ของคุณ
สิ่งที่ดีที่สุดเกี่ยวกับเครื่องมือทดสอบหน้าเว็บคือใช้งานได้ฟรีโดยไม่มีค่าใช้จ่ายแอบแฝงหรือแผนการสมัครสมาชิก สร้างขึ้นสำหรับข้อมูลการรายงานและข้อมูลการวิเคราะห์ที่แท้จริงสำหรับเว็บไซต์ นอกจากนี้ยังมีฟังก์ชัน API เพื่อวัตถุประสงค์อัตโนมัติ
ประวัติโดยย่อของเครื่องมือ WebPageTest
Webpage Test เปิดตัวครั้งแรกในปี 2551 โดยเป็นเครื่องมือทดสอบภายในภายใต้ AOL และต่อมาในปี 2554 ได้เปิดตัวเป็นเครื่องมือโอเพ่นซอร์ส ปัจจุบันได้รับการจัดการและพัฒนาโดย Google เป็นหลัก
หลังจากนั้น ก็มีการเพิ่มฟีเจอร์อื่นๆ อีกหลายรายการ โดยการทดสอบมือถือและ API เป็นส่วนเพิ่มเติมล่าสุด
ราคาเครื่องมือ WebPagetest
แม้ว่าจะเป็นเครื่องมือโอเพ่นซอร์สและฟรี แต่ WebPageTest ยังเสนอแผนระดับพรีเมียมที่กำหนดเป้าหมายผู้ใช้ที่ต้องการคุณสมบัติเพิ่มเติม แม้ว่าแผนแบบฟรีจะมีฟีเจอร์มากมายที่อาจเพียงพอสำหรับผู้ใช้ส่วนใหญ่ แต่หากคุณต้องการฟังก์ชันต่างๆ เช่น การรวม API บริการตามลำดับความสำคัญ และการทดสอบเพิ่มเติม ให้พิจารณาเลือกแผนแบบชำระเงินเริ่มต้นที่ $18.75 ต่อเดือน
คุณสมบัติหลักบางประการของเครื่องมือทดสอบหน้าเว็บ
- การวิเคราะห์ประสิทธิภาพแบบเรียลไทม์ : ช่วยให้คุณสามารถทำการทดสอบต่างๆ เกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณแบบเรียลไทม์ สร้างรายงาน ให้ข้อมูลเชิงลึกเกี่ยวกับเวลาในการโหลดและการแสดงผลหน้าเว็บ
- การรายงานโดยละเอียด : มอบรายงานที่ครอบคลุมซึ่งประกอบด้วยการวิเคราะห์โดยละเอียดของตัวชี้วัดประสิทธิภาพต่างๆ ช่วยให้คุณเข้าใจประเด็นที่ต้องปรับปรุง
- ใช้งานฟรี: เนื่องจาก WebPage อยู่ภายใต้ใบอนุญาตแบบโอเพ่นซอร์ส จึงสามารถใช้งานได้ฟรีโดยไม่มีค่าใช้จ่ายแอบแฝงหรือแผนการสมัครสมาชิก ทำให้ทุกคนสามารถเข้าถึงได้ง่าย
- ฟังก์ชัน API : นอกจากนี้ยังอนุญาตให้ใช้ฟังก์ชัน API ซึ่งนักพัฒนาสามารถเปิดใช้งานระบบอัตโนมัติเพื่อการทดสอบและการตรวจสอบ
- รองรับหลายเบราว์เซอร์: รองรับเบราว์เซอร์ชั้นนำทั้งหมด Chrome, safari, firefox ตามที่คุณต้องการ
- ตัวชี้วัดขั้นสูง: รวมดัชนีความเร็ว, FCP และ TTFP ไว้ด้วย
- ตัวเลือกการปรับแต่ง : คุณจะมีตัวเลือกที่แตกต่างกันในการปรับแต่งและรันพารามิเตอร์ทดสอบตามความต้องการของคุณ
- การทดสอบหลายตำแหน่ง: คุณยังสามารถทำการทดสอบประสิทธิภาพเว็บไซต์จากหลายแห่งทั่วโลก ช่วยให้คุณให้ข้อมูลเชิงลึกเกี่ยวกับประสบการณ์ผู้ใช้ทั่วโลก
- แผนภูมิน้ำตก: เช่นเดียวกับที่คุณเคยเห็นใน Gtmetrix เครื่องมือทดสอบหน้าเว็บนี้ยังสร้างแผนภูมิน้ำตกที่แสดงกระบวนการโหลดหน้าเว็บของคุณเป็นภาพ ซึ่งจะช่วยระบุปัญหาคอขวดของประสิทธิภาพ
เหตุใดเครื่องมือ WebPageTest จึงโดดเด่น
คำถามหนึ่งที่มักเกิดขึ้นในใจทุกคนคือ 'เหตุใดคุณจึงควรใช้เครื่องมือ WebPageTest แม้ว่าเครื่องมือทดสอบอื่นๆ อีกมากมายจะมีให้ใช้งานได้ฟรีเช่นกัน'
คำตอบอยู่ที่ความสามารถและฟีเจอร์เฉพาะตัวที่ไม่มีเครื่องมืออื่นใดเทียบได้ เรามาดูกันว่าพวกเขาคืออะไร:
- เน้นปัญหาด้านประสิทธิภาพ: เครื่องมือ WebPageTest ช่วยให้คุณระบุข้อบกพร่องทั้งหมดของเว็บไซต์ของคุณ และยังแนะนำส่วนที่ต้องปรับปรุง เพื่อให้คุณสามารถมุ่งความสนใจไปที่ปัญหาเฉพาะเจาะจงได้อย่างง่ายดาย
- ปรับปรุงประสบการณ์ผู้ใช้: เครื่องมือนี้ช่วยให้คุณทราบปัญหาเพื่อให้คุณสามารถแก้ไขได้ สิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมสำหรับเว็บไซต์ และส่งผลให้การรักษาผู้ใช้เพิ่มขึ้น อัตราตีกลับลดลง และด้วยเหตุนี้ จึงได้รับ Conversion ที่สูงขึ้น
- ปรับปรุง SEO: ประสิทธิภาพและความเร็วของเว็บไซต์เป็นปัจจัยส่วนหนึ่งในการจัดอันดับเครื่องมือค้นหาเช่น Google ยิ่งโหลดหน้าเว็บได้ดีขึ้น การเปลี่ยนแปลงเพื่อให้ได้อันดับที่สูงขึ้นใน SERP ก็ยิ่งดีขึ้นเท่านั้น
- การติดตามประสิทธิภาพ: คุณสามารถตรวจสอบประสิทธิภาพรายวันของเว็บไซต์ของคุณได้อย่างง่ายดาย และป้องกันปัญหาที่อาจเกิดขึ้นซึ่งอาจเป็นอุปสรรคต่อประสิทธิภาพในอนาคต
- รายงานที่ใช้งานง่าย : รายงานการทดสอบที่สร้างขึ้นนั้นใช้งานง่ายมากและทุกคนสามารถเข้าใจได้ง่าย แม้แต่ผู้ใช้ครั้งแรกก็ตาม
จะทำการทดสอบโดยใช้ WebPageTest Tool ได้อย่างไร
การเรียกใช้ WebPageTest นั้นไม่ยากอย่างที่คิด แม้ว่าจะฟังดูเป็นเทคนิคเล็กน้อยก็ตาม เป็นกระบวนการที่ง่ายและสะดวก สิ่งที่คุณต้องทำคือลงทะเบียนด้วยบัญชีฟรี หลังจากนั้นก็ไม่จำเป็นต้องมีวิธีการชำระเงิน
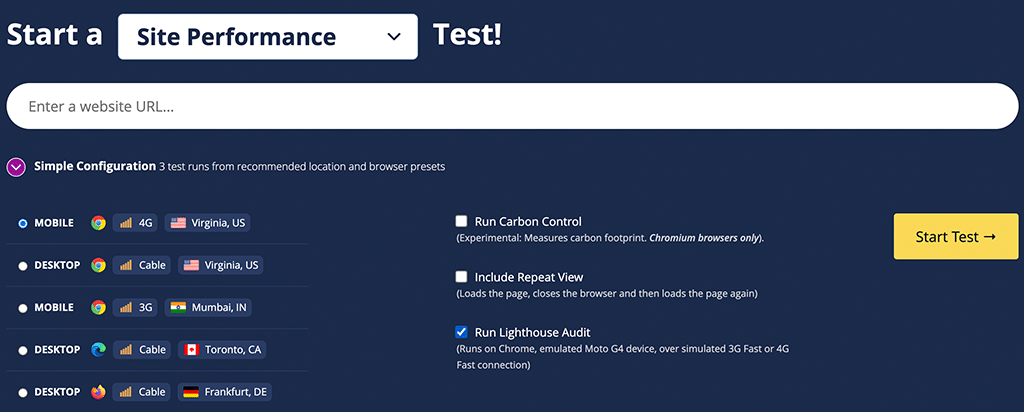
หลังจากลงทะเบียนสำเร็จแล้ว ให้กลับไปที่หน้าแรกและป้อน URL ของเว็บไซต์ของคุณในส่วน " เริ่มการทดสอบประสิทธิภาพของเว็บไซต์ " ดังที่แสดงในภาพด้านล่าง เลือกการกำหนดค่าและคลิกที่ปุ่ม " เริ่มการทดสอบ "

จะตั้งค่าพารามิเตอร์การกำหนดค่าเพื่อให้ได้ผลลัพธ์การวัดที่ดีที่สุดได้อย่างไร
เครื่องมือ webpagetest มีการกำหนดค่าสองประเภท:
- การกำหนดค่าอย่างง่าย
- การกำหนดค่าขั้นสูง
ในการกำหนดค่าอย่างง่าย จะมีการตั้งค่าเริ่มต้นบางอย่างสำหรับการทดสอบอย่างรวดเร็ว เช่น,
- ตำแหน่งเซิร์ฟเวอร์ (ตำแหน่งที่คุณต้องการโทรหาเว็บไซต์)
- ประเภทของเบราว์เซอร์
- การตั้งค่าการทดสอบขั้นสูง
แต่ถ้าคุณต้องการได้รับการวัดที่ละเอียดและกำหนดเองมากขึ้น ให้เลือกการกำหนดค่าขั้นสูง
เครื่องมือ WebPageTest ยังให้คุณเลือกเบราว์เซอร์และเทคนิคการส่งข้อมูลเพื่อปรับแต่งผลลัพธ์ของคุณ ตัวอย่างเช่น คุณตัดสินใจได้ว่าควรโหลดเว็บไซต์ผ่านการเชื่อมต่อ 4G บนเบราว์เซอร์ Chrome หรือไม่
เคล็ดลับ: เพื่อผลลัพธ์ที่ดีที่สุด เราขอแนะนำอย่างยิ่งให้คุณเลือกทั้งเวอร์ชันมือถือและเดสก์ท็อป นอกจากนี้ ให้เลือกตำแหน่งใกล้กับตำแหน่งเซิร์ฟเวอร์ของเว็บไซต์ของคุณเพื่อให้แน่ใจว่าระยะทางไม่ส่งผลต่อประสิทธิภาพการทำงานของคุณ
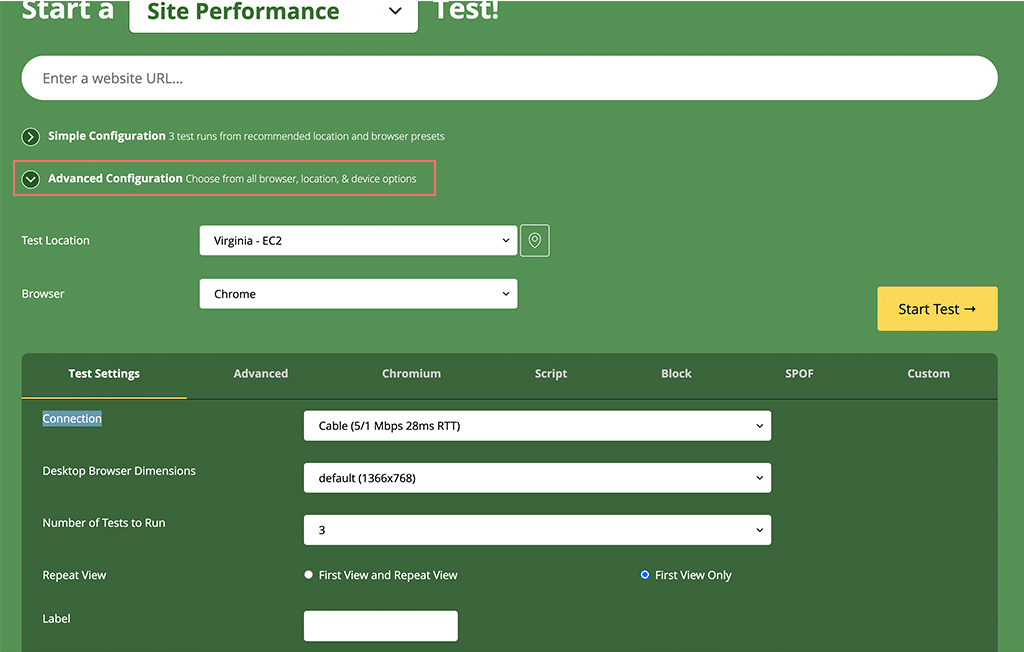
การกำหนดค่าขั้นสูงของ Webpagetest:

การกำหนดค่าขั้นสูงทำให้คุณสามารถเลือกตำแหน่งทดสอบที่คุณเลือกได้ พร้อมด้วยการตั้งค่าแบบกำหนดเองอื่นๆ เมื่อตั้งค่าเสร็จแล้ว คุณสามารถเริ่มทำการทดสอบได้
- การตั้งค่าที่สำคัญ:
- จำนวนการทดสอบที่จะดำเนินการ: ขอแนะนำให้ทำการทดสอบติดต่อกันอย่างน้อยสามครั้งเพื่อให้แน่ใจว่าข้อมูลถูกต้อง
- มุมมองซ้ำ: รวมตัวเลือกมุมมองซ้ำเสมอเพื่อวัดเวอร์ชันแคชของเว็บไซต์ของคุณ
- หมายเหตุสำคัญ: เครื่องมือ WebpageTest จะทดสอบเฉพาะ URL ที่ระบุเท่านั้น ไม่ใช่ทั้งเว็บไซต์ หมายความว่าคุณสามารถทดสอบหน้าแรก หน้า Landing Page หรือหน้าอื่นๆ ทีละหน้าได้ ใช้เวลาไม่ถึงหนึ่งนาทีและรายงานโดยละเอียดจะถูกสร้างขึ้น
จะศึกษาและวิเคราะห์รายงาน WebPageTest Tool ได้อย่างไร
เมื่อคุณกดปุ่ม "เริ่มการทดสอบ" รายงานจะถูกสร้างขึ้นภายในไม่กี่วินาที และสิ่งแรกที่คุณเห็นคือสรุปประสิทธิภาพ แม้ว่าเครื่องมือ Webpagetest จะสร้างข้อมูลจำนวนมากสำหรับคุณซึ่งอาจดูน่ากลัวในตอนแรกสำหรับทุกคน
แต่ก็ไม่ควรเป็นปัญหาสำหรับคุณโดยเฉพาะหากคุณต้องดูพารามิเตอร์ใดบ้าง เพื่อความสะดวกของคุณ เราขอแนะนำให้คุณดูเพียงสามส่วนเท่านั้น:
- สรุปผลการปฏิบัติงาน
- ตัวชี้วัดประสิทธิภาพของเพจ
- ตัวชี้วัดการใช้งานจริง
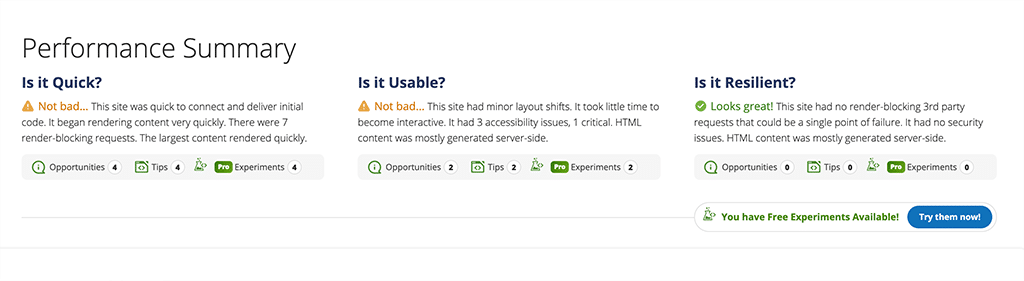
สรุปผลการปฏิบัติงาน

กลับมาที่ขั้นตอนการศึกษาและวิเคราะห์รายงานกันต่อ รายงานสรุปประสิทธิภาพจะให้ข้อมูลสรุปตำแหน่งของเว็บไซต์ของคุณในด้านความเร็ว การใช้งาน และความยืดหยุ่น ดูเหมือนว่าจะคล้ายกับผลลัพธ์ข้อมูลเชิงลึกของ Google Page Speed
แม้กระทั่งคุณสามารถคลิกไอคอน “ความเร็ว การใช้งาน และความยืดหยุ่น” ใดๆ เพื่อดูรายละเอียดเพิ่มเติมได้ แต่ละคนจะให้คำแนะนำที่เกี่ยวข้องแก่คุณเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
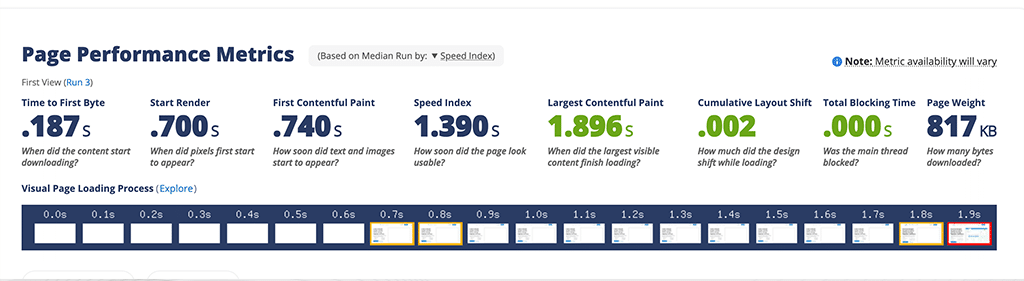
ตัวชี้วัดประสิทธิภาพของหน้า

หลังจากนั้น เมื่อคุณเลื่อนลงมาเล็กน้อย อีกส่วนจะปรากฏในมุมมองของคุณชื่อ "การวัดประสิทธิภาพของเพจ" มันแสดงให้เห็นว่าหน้าเว็บใช้เวลานานแค่ไหนในการโหลดและมีประโยชน์อย่างสมบูรณ์

โดยส่วนใหญ่จะแสดงเป็นรหัสสี โดยที่สีเขียวส่วนใหญ่บ่งบอกถึงการเพิ่มประสิทธิภาพที่ดี สีส้มหมายถึง: จำเป็นต้องปรับปรุง และสีแดงหมายถึง: ต้องการการดำเนินการ
หากคุณทราบถึงพารามิเตอร์แต่ละตัวของหน่วยเมตริกและความหมายแล้ว โปรดดูหมายเหตุสั้นๆ:
- เวลาเป็นไบต์แรก (TTFB):
- ตัวชี้วัดนี้จะวัดเวลาที่เว็บเซิร์ฟเวอร์ใช้ในการตอบสนองต่อคำขอแรกของเบราว์เซอร์
- โดยระบุว่าเซิร์ฟเวอร์ตอบสนองต่อคำขอมากน้อยเพียงใด เซิร์ฟเวอร์ที่ช้าอาจมี TTFB ที่นานกว่า ซึ่งทำให้เวลาโหลดโดยรวมของไซต์ล่าช้า
- เริ่มการเรนเดอร์:
- โดยระบุระยะเวลาที่เบราว์เซอร์ใช้ในการเริ่มแสดงเนื้อหาของหน้าเว็บ
- แม้ว่าไซต์จะโหลดในพื้นหลัง ผู้ใช้จะไม่ใช้เว็บไซต์จนกว่าจะเห็นองค์ประกอบภาพบนหน้า
- สีเนื้อหาแรก (FCP):
- FCP วัดเวลาที่ใช้ความเร็วในการโหลดเนื้อหาหลักของหน้าเว็บ
- FCP ที่ต่ำกว่าหมายถึงไซต์ที่โหลดเร็วขึ้นและเพิ่มประสบการณ์ผู้ใช้
- ดัชนีความเร็ว:
- ดัชนีความเร็วคือการรวบรวมคะแนนที่แสดงถึงความเร็วที่เนื้อหาของหน้าจะปรากฏให้เห็นและใช้งานได้สำหรับผู้ใช้
- คะแนนที่ต่ำกว่าหมายถึงการมองเห็นเนื้อหาที่รวดเร็วขึ้น ซึ่งช่วยเพิ่มความพึงพอใจของผู้ใช้
- Contentful Paint ที่ใหญ่ที่สุด (LCP):
- LCP วัดเวลาที่ใช้ในการแสดงผลองค์ประกอบที่ใหญ่ที่สุดบนหน้า เช่น รูปภาพหรือวิดีโอ
- เป็นตัวบ่งชี้ที่สำคัญเกี่ยวกับเวลาในการโหลดโดยรวมและประสบการณ์ผู้ใช้
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS):
- โดยจะวัดความเสถียรของการมองเห็นของหน้าเว็บ เช่น เค้าโครงหน้าเว็บเปลี่ยนแปลงไปโดยไม่คาดคิดมากน้อยเพียงใดในระหว่างการโหลด
- CLS ที่สูงกว่าบ่งชี้ว่าผู้ใช้ได้รับประสบการณ์ที่ไม่ดี เนื่องจากอาจทำให้เกิดการคลิกหรือความหงุดหงิดโดยไม่ตั้งใจได้
- เวลาปิดกั้นทั้งหมด:
- Total Blocking Time วัดระยะเวลาที่ใช้ก่อนที่เพจจะโต้ตอบและใช้งานได้สำหรับผู้ใช้
- โดยคำนึงถึงความล่าช้าที่เกิดจากการโหลดสคริปต์ในเบื้องหลัง ซึ่งอาจทำให้ผู้ใช้ไม่สามารถมีส่วนร่วมกับเพจได้
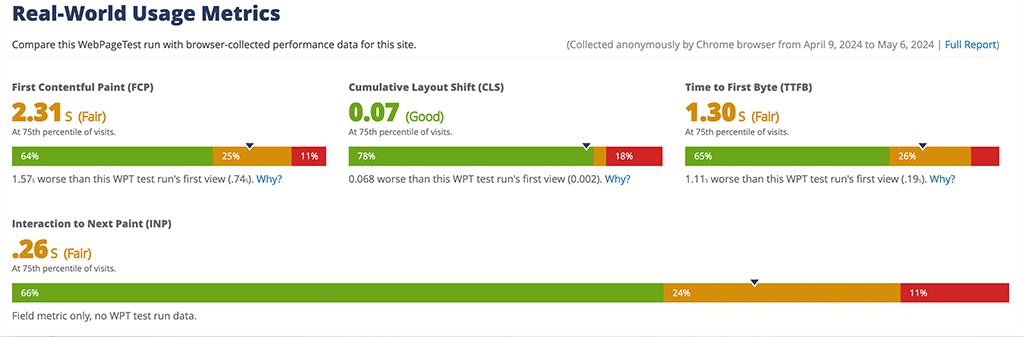
ตัวชี้วัดการใช้งานจริง

ส่วนที่สามที่คุณควรเน้นคือการวัดการใช้งานจริง ส่วนนี้จะแสดงข้อมูลสรุปของตัวชี้วัดเดียวกัน เช่น CLS, FCP, LCP, TTFP และ INP เปรียบเทียบกับข้อมูลประสิทธิภาพที่รวบรวมโดยเบราว์เซอร์จากผู้ใช้รายอื่น
ตัวชี้วัดเหล่านี้ให้ข้อมูลเชิงลึกเกี่ยวกับประสบการณ์ของผู้ใช้เว็บไซต์ภายใต้สภาวะปกติ ซึ่งสะท้อนถึงประสิทธิภาพและการใช้งานที่แท้จริงของแพลตฟอร์ม
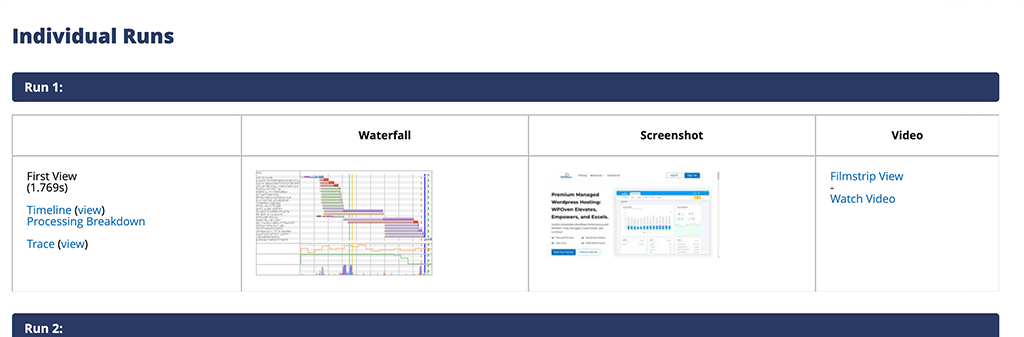
แผนภูมิน้ำตก

สุดท้ายนี้ คุณยังสามารถดูแผนภูมิ Waterfall ใต้ส่วนการวิ่งเดี่ยว ซึ่งให้ข้อมูลเชิงลึกโดยละเอียดเกี่ยวกับการโหลดองค์ประกอบหน้าเว็บแต่ละส่วน
แผนภูมิภาพเหล่านี้สามารถช่วยคุณระบุองค์ประกอบเฉพาะที่อาจก่อให้เกิดปัญหาหรืออาจปรับปรุงเพื่อเพิ่มประสิทธิภาพเว็บไซต์ได้
เมื่อคุณระบุปัญหาได้แล้ว คุณสามารถดำเนินการแก้ไขและเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยใช้วิธีที่เราได้กล่าวถึงในบล็อกนี้ ” Core Web Vitals: ทุกสิ่งที่คุณต้องการทราบเกี่ยวกับ “
ข้อดีและข้อจำกัดของ WebpageTest Tool คืออะไร
หากคุณสงสัยว่าเหตุใดคุณจึงควรเลือกเครื่องมือ WebPageTest เหนือตัวเลือกอื่นๆ ที่มีอยู่แล้ว คำตอบก็คือเมื่อคุณได้ภาพรวมที่สมบูรณ์โดยพิจารณาข้อดีและข้อเสียของมัน
ข้อดีหรือข้อดีของเครื่องมือ WebPageTest
- เมตริกประสิทธิภาพโดยละเอียด : เครื่องมือ WebPageTest ให้เมตริกประสิทธิภาพโดยละเอียด เช่น เวลาในการโหลด เวลาในการไบต์แรก (TTFB) เวลาในการเรนเดอร์เริ่มต้น และเวลาในการโหลดเต็ม ช่วยให้ผู้ใช้สามารถวิเคราะห์ประสิทธิภาพของเว็บไซต์ในส่วนต่างๆ ได้
- สถานที่ทดสอบทางภูมิศาสตร์ : ช่วยให้คุณสามารถทำการทดสอบจากสถานที่ทางภูมิศาสตร์ที่แตกต่างกัน เพื่อให้คุณสามารถเข้าใจประสิทธิภาพของเว็บไซต์สำหรับผู้ใช้ในภูมิภาคต่างๆ ช่วยในการเพิ่มประสิทธิภาพเว็บไซต์สำหรับผู้ใช้ทั่วโลก
- การทดสอบประสิทธิภาพมือถือ : เนื่องจากผู้ใช้ส่วนใหญ่ชอบใช้สมาร์ทโฟนเพื่อเข้าถึงเว็บไซต์ การทดสอบประสิทธิภาพมือถือจึงกลายเป็นสิ่งจำเป็น WebpageTest นำเสนอความสามารถในการทดสอบประสิทธิภาพมือถือ ทำให้ผู้ใช้สามารถประเมินและเพิ่มประสิทธิภาพเว็บไซต์สำหรับอุปกรณ์มือถือ
- แผนภูมิน้ำตกและมุมมองแถบฟิล์ม : นอกจากนี้ยังสร้างแผนภูมิน้ำตกและมุมมองแถบฟิล์ม โดยให้การแสดงภาพว่าทรัพยากรต่างๆ โหลดบนเว็บเพจอย่างไร ช่วยในการระบุปัญหาคอขวด และเพิ่มประสิทธิภาพเวลาในการโหลด
- โอเพ่นซอร์สและฟรี: เนื่องจากอยู่ภายใต้ใบอนุญาตโอเพ่นซอร์ส เครื่องมือ WebpageTest จึงเพียงพอสำหรับทุกคน ยิ่งไปกว่านั้น ยังช่วยให้คุณบันทึกข้อมูลการทดสอบได้นานถึง 13 เดือน อย่างไรก็ตาม หากคุณต้องการทำมากกว่านั้น ให้เลือกระดับพรีเมียม
- การปรับแต่งและการตั้งค่าขั้นสูง : WebPageTest ยังให้คุณเลือกการตั้งค่าการทดสอบของคุณเองตามความต้องการของคุณ ซึ่งรวมถึงความเร็วการเชื่อมต่อ ประเภทเบราว์เซอร์ และอื่นๆ ให้ความยืดหยุ่นสำหรับการวิเคราะห์ประสิทธิภาพเชิงลึกและการเพิ่มประสิทธิภาพ
ข้อจำกัดหรือข้อเสียของการใช้เครื่องมือ WebpageTest
- การกำหนดค่าการทดสอบที่จำกัด : ไม่ต้องสงสัยเลยว่าเครื่องมือนี้มีตัวเลือกการปรับแต่งที่หลากหลาย แต่อาจไม่ให้ระดับการควบคุมแบบละเอียดที่ผู้ใช้บางรายอาจต้องการสำหรับความต้องการในการทดสอบเฉพาะของตน
- ต้อง ลงทะเบียน : แม้ว่า WebPageTest จะมาพร้อมกับแผนฟรี แต่คุณยังต้องสมัครบัญชีฟรีเพื่อใช้เครื่องมือทดสอบ (ไม่ต้องใช้วิธีการชำระเงินในขณะที่สมัคร)
- ขาดการตรวจสอบตามเวลาจริง : มุ่งเน้นไปที่การทดสอบประสิทธิภาพเพียงครั้งเดียวและไม่มีความสามารถในการตรวจสอบตามเวลาจริงที่สามารถช่วยให้คุณติดตามประสิทธิภาพของเว็บไซต์ได้อย่างต่อเนื่อง
- ความไม่ถูกต้องที่อาจเกิดขึ้น : บางครั้ง WebPageTest ที่สร้างและรายงานอาจได้รับอิทธิพลจากปัจจัยที่อยู่นอกเหนือการควบคุมของเครื่องมือ เช่น สภาพเครือข่ายหรือบริการของบุคคลที่สาม ซึ่งอาจนำไปสู่ความไม่ถูกต้องในผลลัพธ์ได้
- เส้นโค้งการเรียนรู้ ที่สูงชัน : WebPageTest อาจมีเส้นโค้งการเรียนรู้ที่สูงชันกว่าเมื่อเทียบกับเครื่องมือทดสอบประสิทธิภาพอื่นๆ โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่เพิ่งเริ่มใช้การเพิ่มประสิทธิภาพเว็บไซต์
- ขาดระบบอัตโนมัติ : แม้ว่า WebPageTest จะมีฟีเจอร์ระบบอัตโนมัติบางอย่าง แต่กระบวนการตั้งค่าและดำเนินการทดสอบอาจยังต้องมีการแทรกแซงด้วยตนเอง ซึ่งอาจใช้เวลานานสำหรับการทดสอบขนาดใหญ่หรือบ่อยครั้ง
บทสรุป
การทดสอบประสิทธิภาพเว็บไซต์ของคุณเป็นประจำและเพิ่มประสิทธิภาพตามผลลัพธ์ไม่เพียงช่วยเพิ่มความสมบูรณ์ของเว็บไซต์ของคุณ แต่ยังเพิ่มโอกาสในการได้รับการจัดอันดับที่สูงขึ้นใน SERP
แม้ว่าจะมีเครื่องมือฟรีมากมาย เช่น Pingdom และ Google PageSpeed Insights ในแง่ของฟีเจอร์และความสามารถ แต่ไม่มีเครื่องมือใดเอาชนะเครื่องมือ WebPageTest ได้
ที่ WPOven เราทุ่มเทเพื่อมอบประสบการณ์เว็บโฮสติ้งที่รวดเร็วเป็นพิเศษ ลูกค้าของเราได้รับประสบการณ์ความเร็วเพิ่มขึ้นมากกว่า 4 เท่าหลังจากย้ายเว็บไซต์ไปยัง WPOven เซิร์ฟเวอร์ของเราตั้งอยู่ทั่วโลก ครอบคลุมทุกทวีป พร้อมการผสานรวม Cloudflare CDN ฟรี ติดต่อกับพวกเรา!

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์