คู่มือฉบับสมบูรณ์เกี่ยวกับการใช้ WebPageTest (และการตีความผลลัพธ์)
เผยแพร่แล้ว: 2023-05-12ทุกเว็บไซต์ควรโหลดเร็วที่สุด อย่างไรก็ตาม การบรรลุประสิทธิภาพไซต์ที่ยอดเยี่ยมนั้น คุณจะต้องอยู่เหนือสิ่งอื่นใดตลอดเวลา นั่นหมายถึงการตรวจสอบประสิทธิภาพของไซต์ ทำการเปลี่ยนแปลงเพื่อปรับปรุงไซต์ และตรวจสอบให้แน่ใจว่าทุกหน้านำเสนอประสบการณ์ผู้ใช้ที่ดีที่สุดเท่าที่จะเป็นไปได้
WebPageTest สามารถช่วยคุณได้ ด้วยเครื่องมือนี้ คุณสามารถเรียกใช้การทดสอบความเร็วสำหรับหน้าใดก็ได้ในไซต์ของคุณ รายงานการทดสอบประกอบด้วยข้อมูลเกี่ยวกับการเปลี่ยนแปลงที่คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพ ตลอดจนข้อมูลที่ผ่านมาเพื่อดูว่าไซต์ของคุณทำงานได้ดีขึ้นหรือแย่ลงกว่าเดิม ข้อมูลทั้งหมดนี้สามารถใช้ได้ฟรี
ในบทความนี้ เราจะพิจารณา WebPageTest ให้ละเอียดยิ่งขึ้น และคุณจะได้ประโยชน์จากการทดสอบนี้อย่างไร นอกจากนี้ เราจะแสดงวิธีเรียกใช้การทดสอบและตีความผลลัพธ์ หารือเกี่ยวกับข้อดีและข้อเสียของการใช้เครื่องมือ และพูดคุยเกี่ยวกับราคา ไปกันเลย!
WebPageTest คืออะไร?
WebPageTest เป็นเครื่องมือโอเพ่นซอร์สอันทรงพลังที่ออกแบบมาเพื่อช่วยให้เจ้าของเว็บไซต์และนักพัฒนาตรวจสอบและเพิ่มประสิทธิภาพการทำงานของเว็บไซต์:

ซึ่งจะให้การวิเคราะห์ที่ครอบคลุมซึ่งรวมถึงเวลาในการโหลด ความเร็วในการเรนเดอร์ และการใช้งานเครือข่าย คุณยังจะได้รับรายละเอียดองค์ประกอบของหน้าแต่ละหน้า ซึ่งช่วยให้คุณระบุจุดคอขวดและจุดที่ต้องปรับปรุงได้
WebPageTest เปิดตัวในปี 2551 เป็นหนึ่งในบริการทดสอบประสิทธิภาพที่เก่าแก่ที่สุดสำหรับเว็บไซต์ ในช่วงเริ่มต้น มันทำหน้าที่เป็นเครื่องมือทดสอบภายในภายใน AOL (ใช่ มันเก่ามาก)
หลังจากนั้นไม่นาน WebPageTest ก็ได้รับการเผยแพร่ภายใต้ใบอนุญาตแบบโอเพ่นซอร์ส ในปี 2554 เว็บไซต์ของบริการได้เปิดตัว
ตั้งแต่นั้นมาก็ได้ขยายชุดเครื่องมือ ตอนนี้ยังมีการทดสอบมือถือและ API ที่ช่วยให้คุณสามารถรวมการทดสอบกับโครงการของคุณเอง
คุณสมบัติที่สำคัญของ WebPageTest:
- การทดสอบจำลองจากสถานที่ต่างๆ ทั่วโลก
- รองรับเบราว์เซอร์ที่หลากหลาย รวมถึง Chrome, Firefox และ Safari
- การวิเคราะห์การแสดงหน้าเว็บและขั้นตอนการโหลด รวมถึงแผนภูมิน้ำตกและแถบฟิล์ม
- การตั้งค่าการทดสอบที่ปรับแต่งได้ เช่น ความเร็วในการเชื่อมต่อและความละเอียดหน้าจอ
- เมตริกขั้นสูง ได้แก่ Speed Index, Time to First Byte (TTFB) และ First Contentful Paint (FCP)
คุณสามารถใช้ WebPageTest ได้ฟรี บริการนี้มีระดับฟรีที่ให้คุณเรียกใช้การทดสอบหลายร้อยรายการต่อเดือนและรับผลลัพธ์โดยละเอียด
ทำไมคุณควรใช้ WebPageTest
มีบริการเพิ่มประสิทธิภาพเว็บไซต์ มากมาย ส่วนใหญ่ฟรีและข้อมูลที่คุณได้รับส่วนใหญ่จะขึ้นอยู่กับบริการที่คุณใช้
อย่างไรก็ตาม WebPageTest ให้ประโยชน์มากกว่าเครื่องมือทั่วไป ลองดูบางส่วนของพวกเขา:
- ระบุปัญหาด้านประสิทธิภาพ WebPageTest ช่วยให้คุณมองเห็นปัญหาคอขวดที่อาจเกิดขึ้นและส่วนที่ต้องปรับปรุง ทำให้คุณทำการเพิ่มประสิทธิภาพที่ตรงเป้าหมายกับเว็บไซต์ของคุณได้
- ปรับปรุงประสบการณ์ผู้ใช้ เว็บไซต์ที่โหลดเร็วขึ้นมอบประสบการณ์การใช้งานที่ดีขึ้น ซึ่งอาจนำไปสู่การมีส่วนร่วมของผู้เข้าชมและการแปลงที่สูงขึ้น ผู้เข้าชมอาจไม่สังเกตว่าไซต์ของคุณโหลดเร็วหรือไม่ แต่พวกเขาจะสังเกตเห็นว่าไซต์ของคุณโหลดช้าหรือไม่
- เพิ่มอันดับของเครื่องมือค้นหา ความเร็วของไซต์เป็นปัจจัยในการจัดอันดับสำหรับเครื่องมือค้นหา เช่น Google และเว็บไซต์ที่เร็วกว่ามักจะอยู่ในอันดับที่สูงกว่าในผลการค้นหา
- ตรวจสอบประสิทธิภาพเมื่อเวลาผ่านไป การทดสอบเป็นประจำด้วย WebPageTest ช่วยให้คุณสามารถติดตามแนวโน้มประสิทธิภาพและระบุการถดถอยก่อนที่จะกลายเป็นปัญหาใหญ่ คุณสามารถตรวจสอบข้อมูลประสิทธิภาพได้นานกว่าหนึ่งปีโดยใช้แผนบริการฟรี ซึ่งมากเกินพอที่จะระบุแนวโน้ม
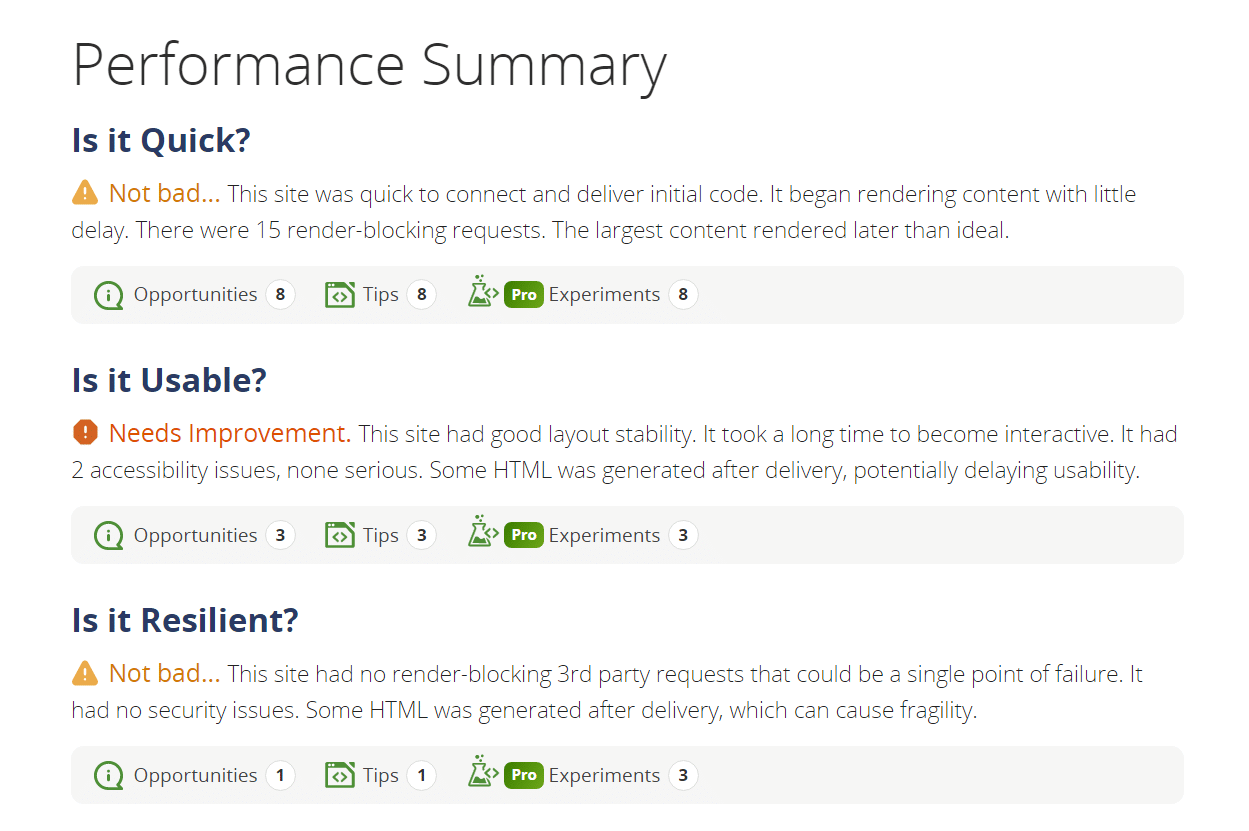
นอกจากนี้ WebPageTest ยังแสดงผลลัพธ์อย่างชัดเจน สิ่งนี้มีค่ามากหากคุณยังใหม่กับโลกแห่งการทดสอบประสิทธิภาพและการเพิ่มประสิทธิภาพ:

นอกเหนือไปจากบทสรุปสั้นๆ เหล่านี้แล้ว คุณจะได้รับตัวเลขที่ชัดเจนซึ่งเกี่ยวข้องกับประสิทธิภาพของไซต์ของคุณ ในส่วนถัดไป เราจะแสดงวิธีตีความผลลัพธ์เหล่านี้
เราเชื่อว่าทุกคนควรใช้เครื่องมือทดสอบและตรวจสอบประสิทธิภาพของเพจ นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณทำการเปลี่ยนแปลงครั้งใหญ่กับไซต์ของคุณ เช่น การอัปเดตการออกแบบและฟังก์ชันการทำงาน หรือการย้ายข้อมูลไปยังโฮสต์ใหม่ การทดสอบอย่างสม่ำเสมอพร้อมกับกลยุทธ์การเพิ่มประสิทธิภาพอื่นๆ เช่น การใช้เครือข่ายการส่งเนื้อหา (CDN) จะช่วยให้ไซต์ของคุณอยู่ในอันดับต้น ๆ
วิธีใช้ WebPageTest
การเรียกใช้การทดสอบโดยใช้ WebPageTest นั้นง่ายมาก ในการเริ่มต้น คุณจะต้องลงชื่อสมัครใช้บัญชีฟรี ซึ่งคุณไม่จำเป็นต้องป้อนข้อมูลการชำระเงิน
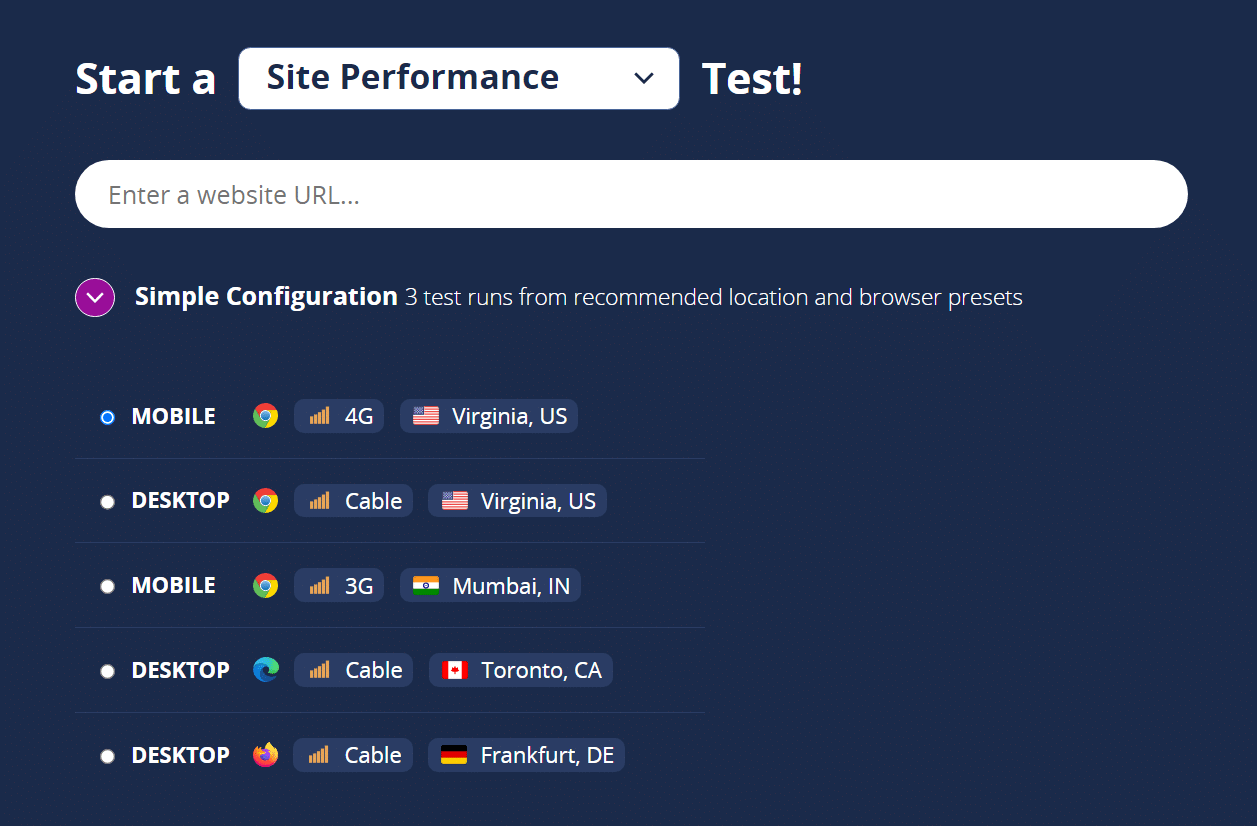
เมื่อคุณลงชื่อเข้าใช้แล้ว ให้กลับไปที่หน้าแรกและมองหาตัวเลือก เริ่มการทดสอบประสิทธิภาพของไซต์ ป้อน URL ของหน้าเว็บที่คุณต้องการทดสอบและเลือกการกำหนดค่า:

เพื่อผลลัพธ์ที่ครอบคลุมที่สุด เราขอแนะนำให้ทำการทดสอบทั้งมือถือและเดสก์ท็อป นอกจากนี้ คุณจะต้องการใช้ตำแหน่งทดสอบที่ใกล้กับเซิร์ฟเวอร์ของไซต์ของคุณมากที่สุด เพื่อให้ผลลัพธ์ไม่คลาดเคลื่อนตามระยะทาง
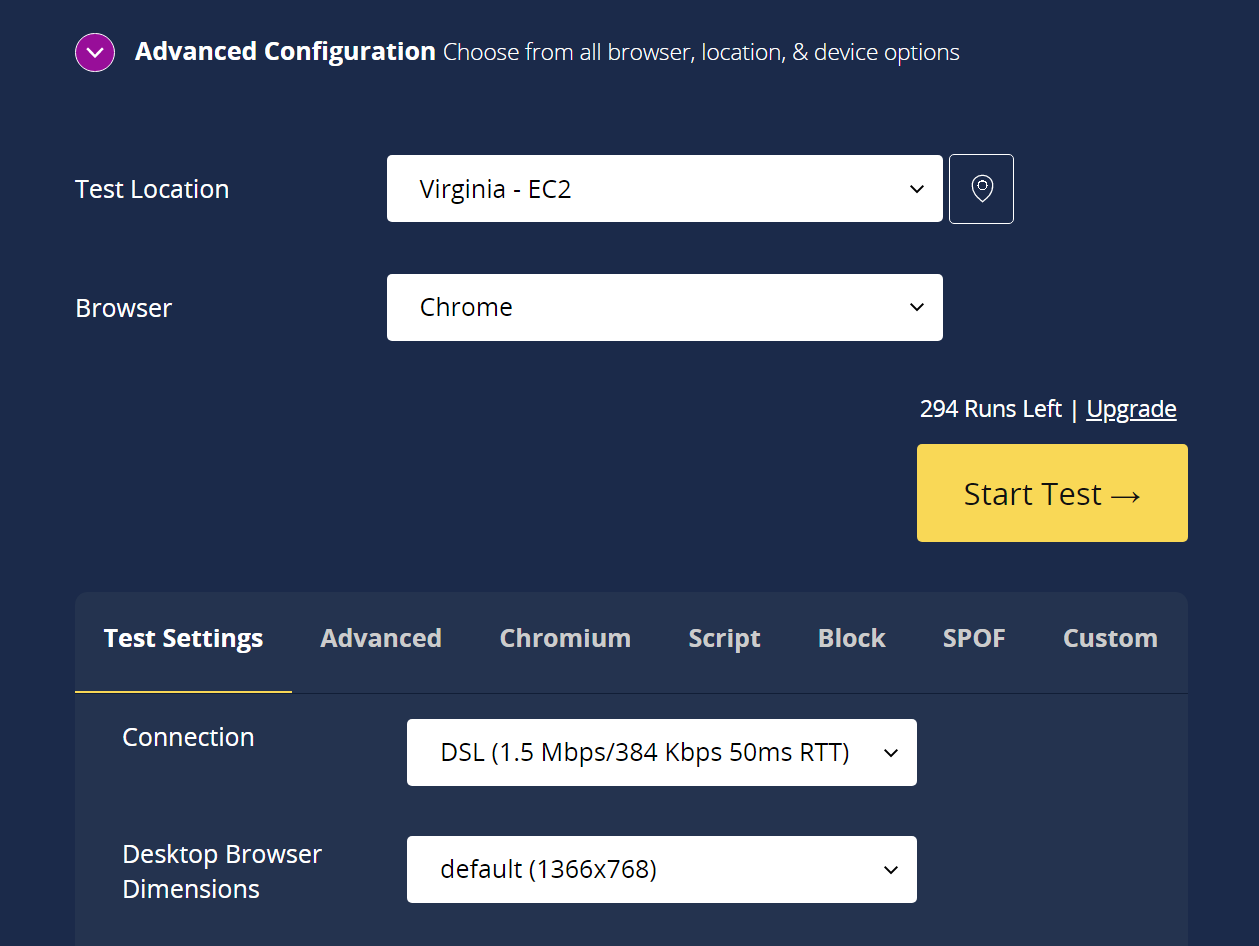
หากไม่มีตำแหน่งเริ่มต้นสำหรับการทดสอบของคุณ ให้เลือกตัวเลือก การกำหนดค่าขั้นสูง ซึ่งจะช่วยให้คุณสามารถเลือกจากสถานที่ทดสอบอื่น ๆ และป้อนพารามิเตอร์ขั้นสูงได้:

เมื่อคุณพอใจกับการกำหนดค่าแล้ว ให้คลิก เริ่มการทดสอบ ผลลัพธ์จะใช้เวลาสองสามวินาทีในการสร้าง และเมื่อสร้างเสร็จแล้ว คุณจะสามารถเข้าถึงรายงานประสิทธิภาพโดยละเอียดได้
วิธีตีความผลลัพธ์ WebPageTest
ปัญหาที่ใหญ่ที่สุดอย่างหนึ่งของเครื่องมืออย่างเช่น WebPageTest คือพวกมันส่งข้อมูลจำนวนมากมาที่คุณหลังจากที่คุณเรียกใช้การทดสอบ นี่ไม่ใช่ปัญหาหากคุณรู้ว่าควรเน้นเมตริกใด อย่างไรก็ตาม อาจดูน่ากลัวหากคุณใช้บริการนี้เป็นครั้งแรก
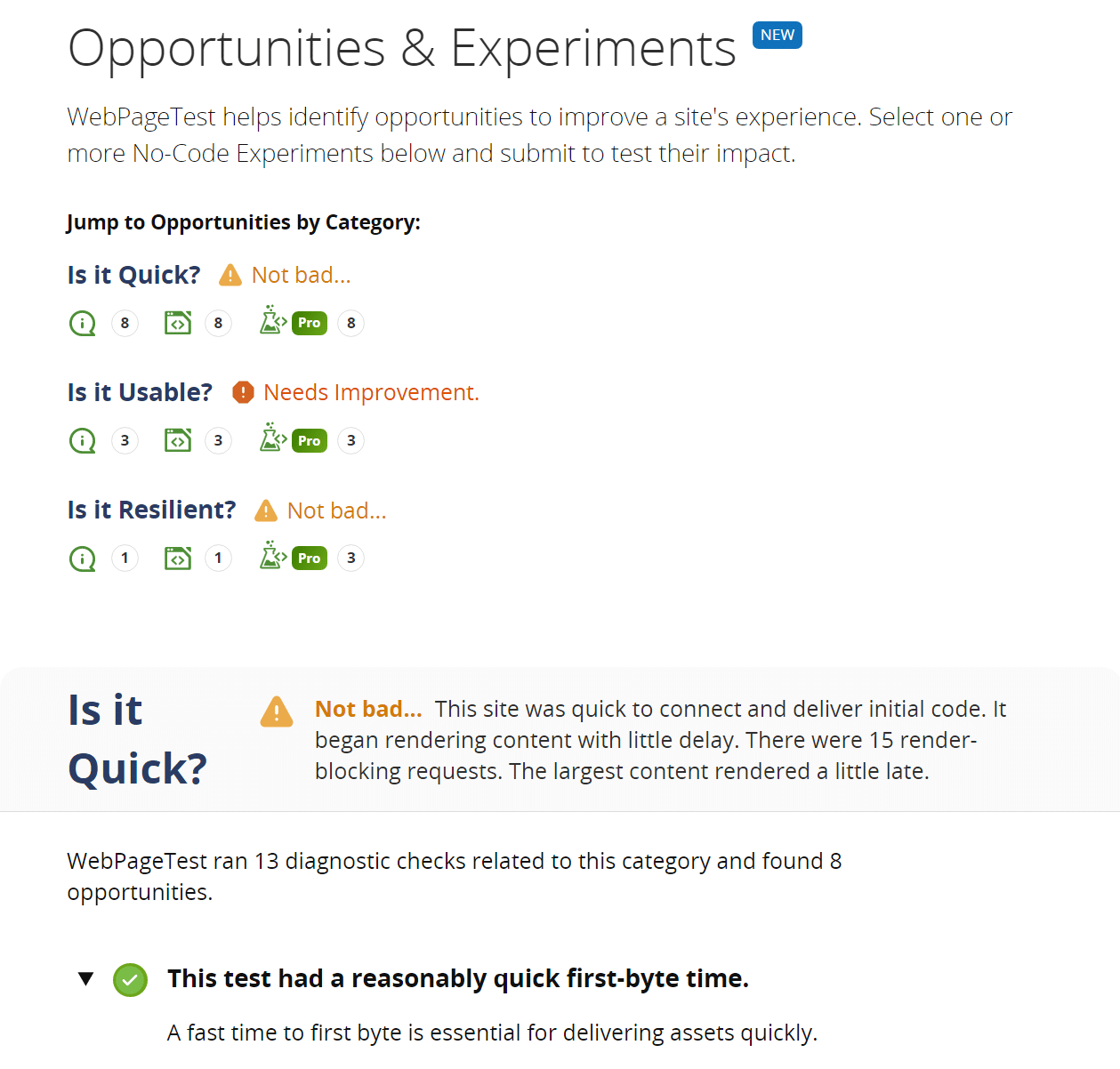
เมื่อพูดถึงการตีความผลลัพธ์ เราขอแนะนำให้คุณเน้นไปที่ประเด็นหลักสามประการของรายงาน WebPageTest ส่วนแรกคือส่วน สรุปประสิทธิภาพ ซึ่งจะแสดงภาพรวมของผลลัพธ์ของไซต์ของคุณ มันจะแสดงให้คุณเห็นว่าไซต์ของคุณอยู่ในระดับใดในแง่ของประสิทธิภาพ การใช้งาน และความยืดหยุ่น:

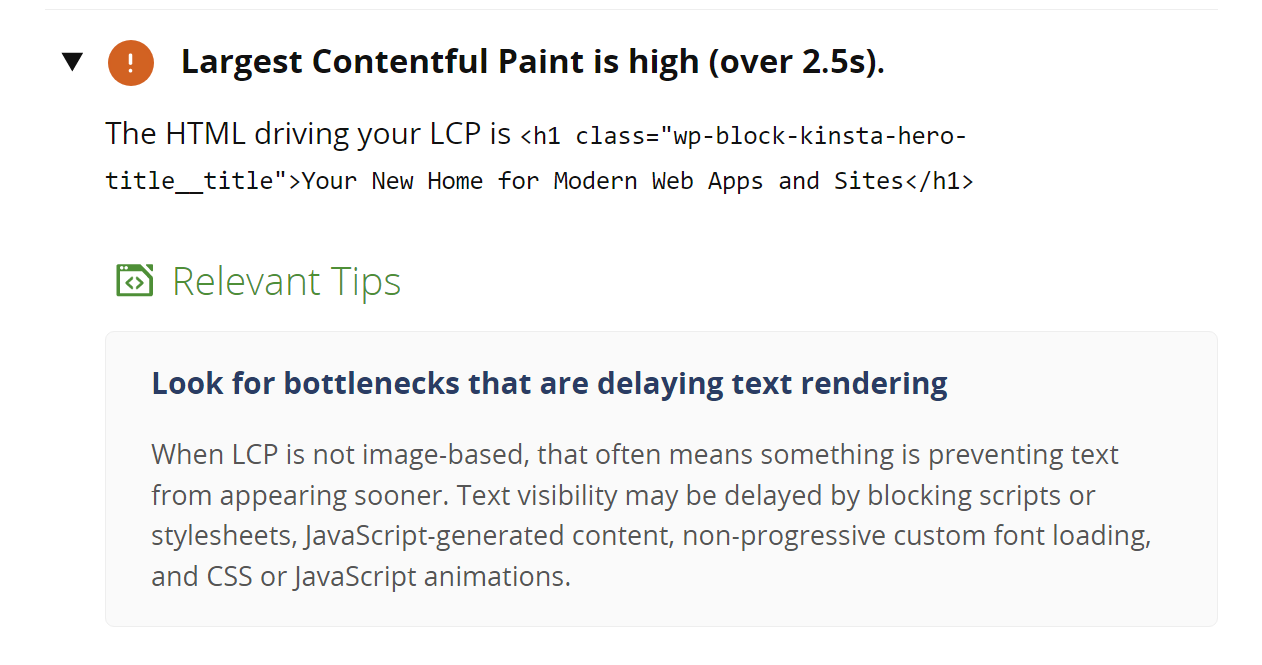
คุณสามารถคลิกที่ไอคอนด้านล่างแต่ละหมวดหมู่เพื่อดูข้อมูลเพิ่มเติม ทุกหมวดหมู่จะมีรายละเอียดเกี่ยวกับองค์ประกอบที่ได้รับการทดสอบและผลลัพธ์ หากไซต์มีปัญหา รายงานจะกล่าวถึงองค์ประกอบที่ทำให้เกิดปัญหาและให้คำแนะนำในการแก้ไข:

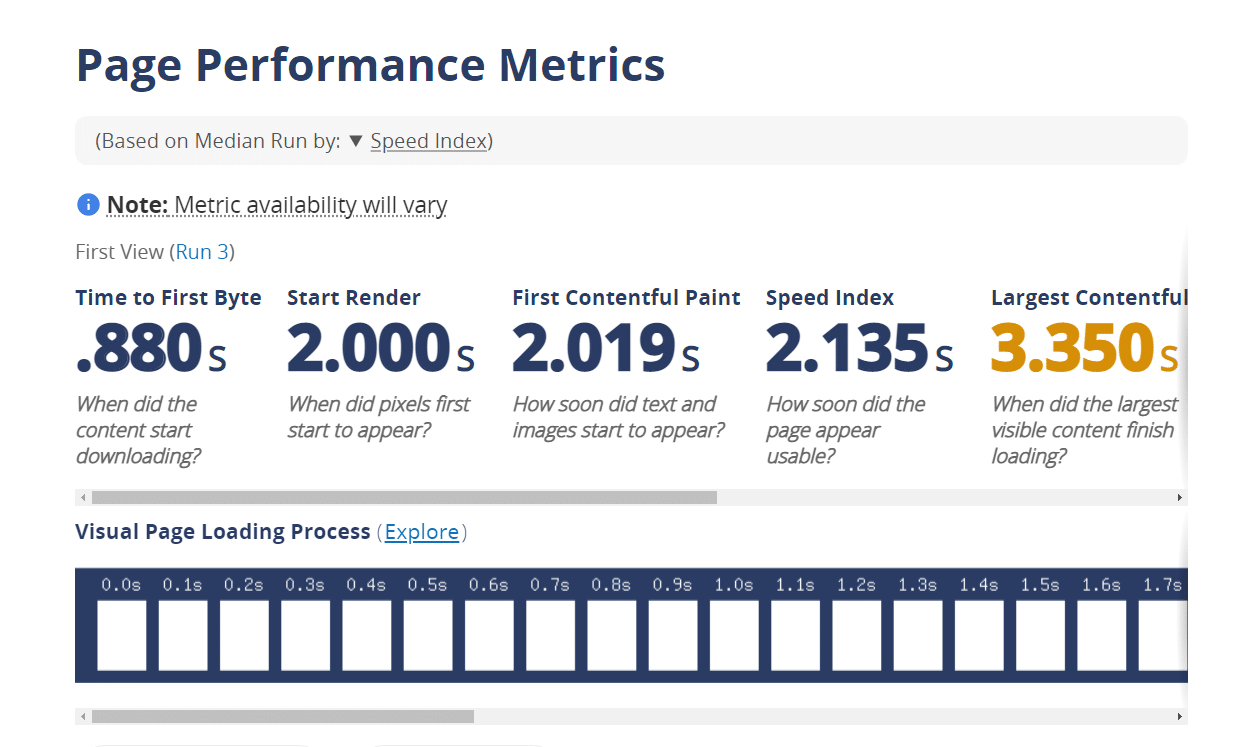
เมื่อคุณกลับไปที่หน้ารายงานหลัก ให้เลื่อนลงไปที่ส่วน การวัดประสิทธิภาพของเพจ ที่นี่ คุณจะพบเมตริกต่างๆ ที่แสดงให้คุณเห็นว่าไซต์ของคุณใช้เวลานานเท่าใดในการโหลดและใช้งานได้:

หากคุณไม่แน่ใจว่าแต่ละเมตริกเหล่านี้หมายถึงอะไร ต่อไปนี้คือรายละเอียดโดยย่อ:

- เวลาเป็นไบต์แรก (TTFB ) เมตริกนี้วัดว่าไซต์ใช้เวลานานเท่าใดในการตอบสนองต่อคำขอเริ่มต้นของเบราว์เซอร์ เซิร์ฟเวอร์ที่ช้าอาจใช้เวลาสักครู่ในการตอบสนอง ซึ่งจะเพิ่มเวลาโหลดโดยรวมของไซต์
- เริ่มเรนเดอร์ สิ่งนี้จะบอกคุณว่าเพจใช้เวลานานเท่าใดในการเริ่มแสดงองค์ประกอบภาพ ไซต์อาจกำลังโหลดในพื้นหลัง แต่จนกว่าผู้ใช้จะเห็นบางสิ่ง พวกเขาอาจไม่ทราบว่าหน้านั้นทำงานอย่างถูกต้องหรือไม่
- First Contentful Paint (FCP) : นี่คือเวลาที่เบราว์เซอร์ใช้ในการแสดงเนื้อหาชิ้นแรกบนหน้า FCP ที่ต่ำกว่าแสดงว่าไซต์โหลดเร็วกว่า
- ดัชนีความเร็ว คะแนนรวมที่แสดงว่าผู้ใช้มองเห็นเนื้อหาของเพจได้เร็วเพียงใด คะแนนยิ่งน้อยยิ่งดี
- สีเนื้อหาที่ใหญ่ที่สุด (LCP ) เมตริกนี้บอกคุณว่าต้องใช้เวลานานเท่าใดในการแสดงองค์ประกอบที่ใหญ่ที่สุดในหน้า โดยทั่วไปจะเป็นตัวบ่งชี้ที่ดีของเวลาในการโหลดโดยรวมของหน้าเว็บ
- กะเค้าโครงสะสม (CLS) . คะแนนนี้บอกคุณว่าเลย์เอาต์ของเพจ "เลื่อน" หรือเปลี่ยนแปลงมากน้อยเพียงใดเมื่อโหลด ยิ่งมีการเปลี่ยนแปลงมากเท่าใด ประสบการณ์ของผู้ใช้ก็จะยิ่งแย่ลงเท่านั้น ศูนย์คือตัวเลขที่คุณควรตั้งเป้าหมายไว้ที่นี่
- เวลาบล็อกทั้งหมด ด้วยเมตริกนี้ คุณสามารถดูได้ว่าต้องใช้เวลานานแค่ไหนก่อนที่เพจจะใช้งานได้ อาจเสร็จสิ้นการแสดงภาพ แต่หน้าเว็บอาจกำลังโหลดสคริปต์ในพื้นหลัง ซึ่งทำให้ผู้เข้าชมไม่สามารถใช้งานได้
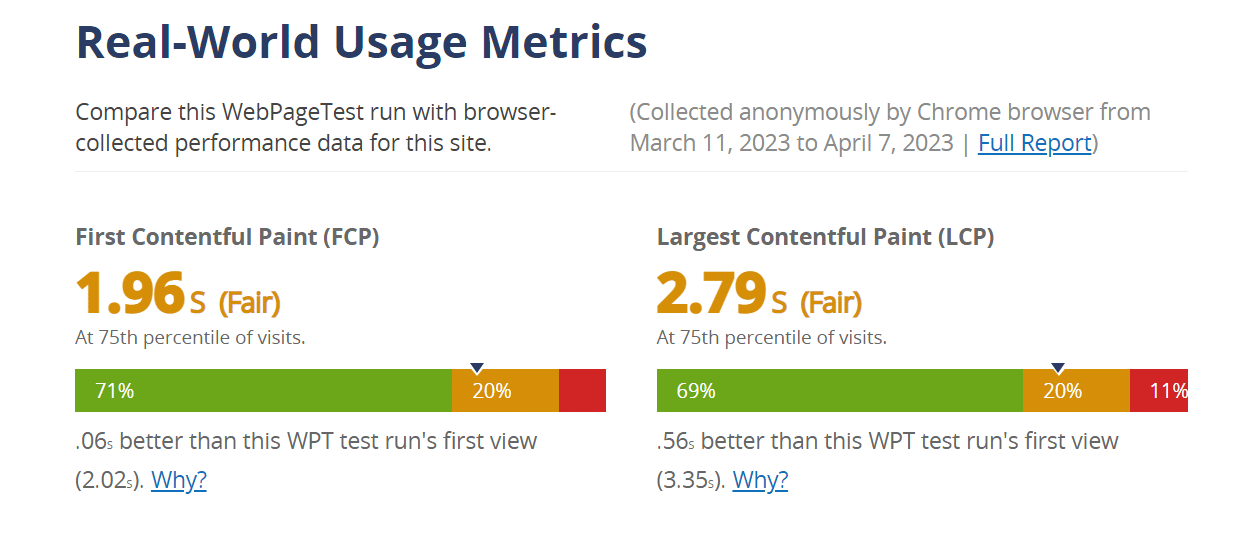
ดำเนินการต่อ ส่วน เมตริกการใช้งานจริง จะแสดงภาพรวมของเมตริกเดียวกันโดยเปรียบเทียบกับข้อมูลการทดสอบล่าสุดจากผู้ใช้รายอื่น (หากมี) หากต้องการทราบภาพรวมของประสิทธิภาพไซต์ของคุณ เราขอแนะนำให้คุณเปรียบเทียบเมตริกเหล่านี้กับส่วน เมตริกประสิทธิภาพของเพจ ก่อนหน้านี้
ตามหลักการแล้ว ผลลัพธ์ของหลังควรใกล้เคียงกันหรือดีกว่า:

สุดท้ายนี้ เราขอแนะนำให้คุณตรวจสอบแผนภูมิน้ำตก ซึ่งแสดงขั้นตอนการโหลดสำหรับแต่ละองค์ประกอบในหน้า วิธีนี้สามารถช่วยคุณระบุทรัพยากรเฉพาะที่ทำให้เกิดความล่าช้าหรืออาจปรับให้เหมาะสมเพื่อประสิทธิภาพที่ดีขึ้น
เมื่อคุณระบุจุดที่ต้องปรับปรุงแล้ว คุณสามารถทำการเปลี่ยนแปลงที่ตรงเป้าหมายกับเว็บไซต์ของคุณ เช่น การเพิ่มประสิทธิภาพรูปภาพ การลดขนาดไฟล์ CSS และ JavaScript หรือการใช้แคช
คุณควรใช้ WebPageTest สำหรับธุรกิจของคุณหรือไม่
หากคุณมีเว็บไซต์ คุณจะต้องดำเนินการทดสอบประสิทธิภาพเป็นประจำเพื่อให้แน่ใจว่าเว็บไซต์นั้นให้ประสบการณ์ที่ดีแก่ผู้ใช้ คุณสามารถใช้เครื่องมือประสิทธิภาพใดก็ได้ที่คุณต้องการ แต่ลองมาดูเหตุผลที่เราแนะนำ WebPageTest
ในการวาดภาพแบบเต็ม เราจะพูดถึงข้อเสียของการใช้บริการด้วย
ผู้เชี่ยวชาญด้าน WebPageTest
- การวิเคราะห์ที่ครอบคลุม WebPageTest ให้ข้อมูลโดยละเอียดเกี่ยวกับประสิทธิภาพเว็บไซต์ของคุณ ทำให้ง่ายต่อการระบุจุดที่ต้องปรับปรุง
- การทดสอบที่ปรับแต่งได้ เครื่องมือนี้สนับสนุนเบราว์เซอร์ ตำแหน่ง และการตั้งค่าการทดสอบที่หลากหลาย ช่วยให้คุณสามารถจำลองประสบการณ์ผู้ใช้ที่แตกต่างกันได้ คุณสามารถปรับแต่งการตั้งค่าการทดสอบได้มากเท่าที่คุณต้องการหรือใช้ตัวเลือกเริ่มต้นที่บริการมีให้หากคุณต้องการภาพรวมอย่างรวดเร็ว
- ฟรีและโอเพ่นซอร์ส เราเป็นแฟนตัวยงของซอฟต์แวร์โอเพ่นซอร์ส ดังนั้นการใช้ WebPageTest จึงเป็นข้อดี แม้ว่าบริการนี้จะเสนอระดับพรีเมียม แต่แผนฟรีก็เพียงพอแล้วสำหรับเว็บไซต์ส่วนใหญ่
- ข้อมูลประสิทธิภาพที่ผ่านมา ด้วย WebPageTest คุณจะสามารถเข้าถึงข้อมูลทดสอบ 13 เดือนสำหรับเว็บไซต์ใดๆ ที่คุณใช้บริการ นั่นเป็นข้อมูลมากเกินพอที่จะตรวจสอบแนวโน้มประสิทธิภาพของเว็บไซต์ส่วนใหญ่
- คำแนะนำในการปรับปรุงประสิทธิภาพ WebPageTest ให้คำแนะนำหรือ "โอกาส" ในการปรับปรุงประสิทธิภาพไซต์ โดยขึ้นอยู่กับปัญหาที่ตรวจพบในไซต์ของคุณ คำแนะนำเหล่านี้ประกอบด้วยคำอธิบายว่าเหตุใดการเปลี่ยนแปลงแต่ละอย่างจึงมีความสำคัญ
WebPageTest ข้อเสีย
- ต้องลงทะเบียน แม้ว่า WebPageTest จะเสนอแผนฟรีที่ครอบคลุม คุณต้องสมัครใช้บริการเพื่อทำการทดสอบ อย่างไรก็ตาม บริการนี้จะไม่ขอข้อมูลการชำระเงินจากคุณในระหว่างขั้นตอนการลงชื่อสมัครใช้
- เส้นโค้งการเรียนรู้ WebPageTest ให้ข้อมูลมากมาย ซึ่งอาจมากเกินไปสำหรับผู้ใช้ที่ยังใหม่ต่อการเพิ่มประสิทธิภาพเว็บ อย่างไรก็ตาม เมื่อเปรียบเทียบกับเครื่องมืออื่นๆ ที่คล้ายคลึงกันแล้ว การเรียนรู้ WebPageTest เป็นเรื่องที่น่าให้อภัยมากกว่า
- ระบบอัตโนมัติที่จำกัด แม้ว่าจะเป็นไปได้ที่จะทำให้ WebPageTest เป็นอัตโนมัติผ่าน API แต่อาจจำเป็นต้องมีการตั้งค่าเพิ่มเติมและความรู้ในการเขียนโค้ดเมื่อเปรียบเทียบกับเครื่องมืออื่นๆ ที่มีคุณสมบัติการทำงานอัตโนมัติในตัว
- ไม่มีคำแนะนำสำหรับการปรับปรุงประสิทธิภาพ นี่เป็นเรื่องปกติในเครื่องมือทดสอบประสิทธิภาพของเว็บไซต์ ด้วย WebPageTest คุณจะได้รับคำแนะนำโดยตรงสำหรับโอกาสในการปรับปรุงประสิทธิภาพไซต์ของคุณ อย่างไรก็ตาม คำแนะนำเหล่านี้ไม่ได้มาพร้อมกับวิธีการนำไปใช้ ซึ่งหมายความว่าคุณจะต้องทำการค้นคว้าเกี่ยวกับหัวข้อต่างๆ เช่น วิธีเลื่อน JavaScript ที่บล็อกการแสดงผลหรือหัวข้อทางเทคนิคขั้นสูงอื่นๆ
ราคาการทดสอบหน้าเว็บ
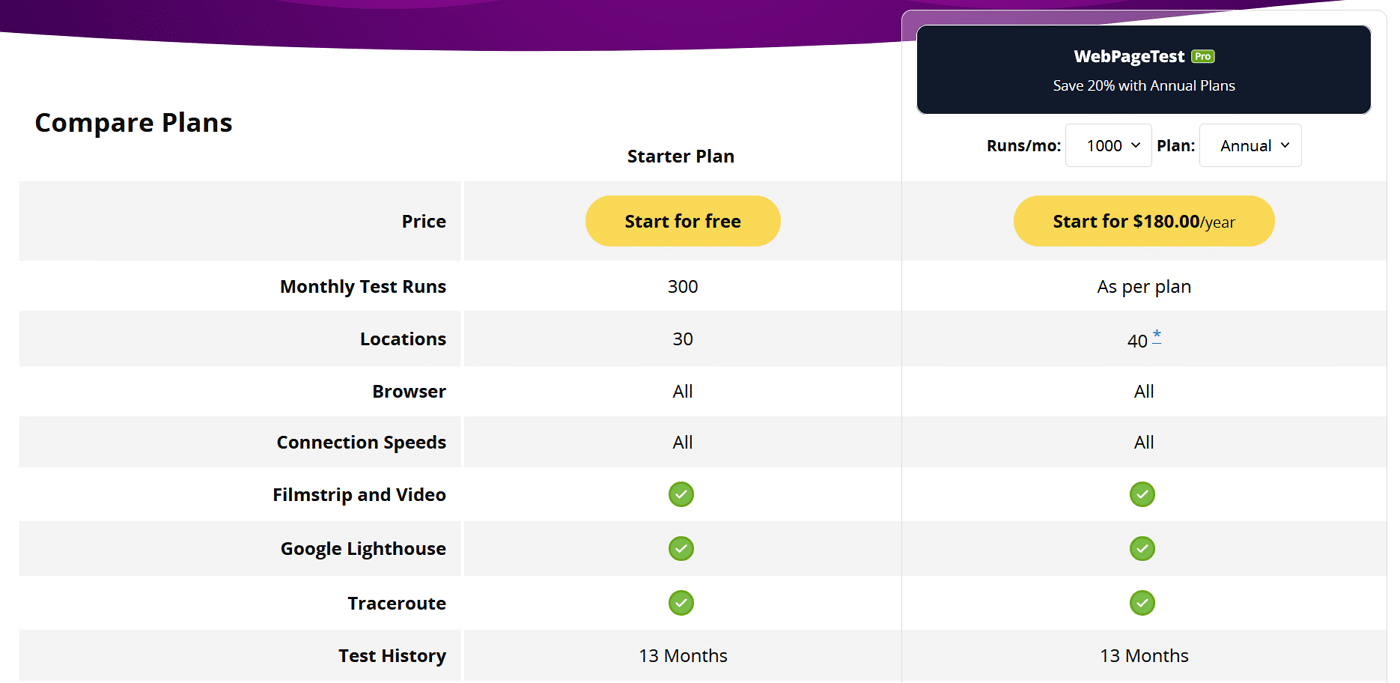
WebPageTest มีทั้งแบบฟรีและแบบพรีเมียม แผนบริการฟรีช่วยให้คุณทำการทดสอบได้มากถึง 300 ครั้งต่อเดือน นอกจากนี้ แพลตฟอร์มยังเก็บข้อมูลการทดสอบ 13 เดือนสำหรับผู้ใช้ทั้งแบบฟรีและแบบพรีเมียม:

ในแง่ของสิทธิพิเศษ ผู้ใช้แผนพรีเมียมสามารถเรียกใช้การทดสอบได้มากขึ้น นอกจากนี้ คุณจะได้รับสิทธิพิเศษในกรณีที่บริการเต็ม (ซึ่งไม่ปกติ) ยิ่งไปกว่านั้น หากคุณต้องการเข้าถึง WebPageTest ด้วย API คุณจะต้องชำระเงินสำหรับแผนพรีเมียม
WebPageTest เปรียบเทียบกับเครื่องมือทดสอบความเร็วเว็บไซต์อื่นๆ อย่างไร
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ มีตัวเลือกอื่น ๆ มากมายสำหรับเครื่องมือทดสอบความเร็วเว็บไซต์ ทางเลือก WebPageTest ที่ได้รับความนิยมสูงสุดสองทางเลือกคือ Google PageSpeed Insights และ Pingdom Tools
มาดูกันว่า WebPageTest เปรียบเทียบกับทั้งสองตัวเลือกอย่างไร
ข้อมูลเชิงลึกของ Google PageSpeed
เครื่องมือนี้พัฒนาโดย Google ให้คะแนนประสิทธิภาพง่ายๆ และเสนอคำแนะนำการเพิ่มประสิทธิภาพที่เฉพาะเจาะจง ผลลัพธ์มีรายละเอียดใกล้เคียงกันเมื่อเปรียบเทียบกับ WebPageTest
อย่างไรก็ตาม WebPageTest จะตรวจสอบแต่ละหน้าหลายครั้งระหว่างการรันแต่ละครั้ง ยิ่งไปกว่านั้น ยังช่วยให้คุณสามารถเรียกใช้การทดสอบแบบกำหนดเอง ซึ่งเป็นคุณลักษณะที่ PageSpeed Insights ไม่มีให้
เครื่องมือ Pingdom
เครื่องมือนี้เหมาะอย่างยิ่งหากคุณต้องการเรียกใช้การทดสอบอย่างรวดเร็วด้วยเซิร์ฟเวอร์ที่เหมาะสม ซึ่งแตกต่างจาก PageSpeed Insights หรือ WebPageTest ตรง Pingdom ไม่ได้ให้รายละเอียดเชิงลึกเกี่ยวกับโอกาสในการปรับปรุงหรือปัญหาเกี่ยวกับไซต์ของคุณ แต่คุณจะเห็นภาพรวมของประสิทธิภาพไซต์ของคุณตามตัวเลข ซึ่งอาจเป็นเพียงสิ่งที่คุณต้องการเป็นครั้งคราว
จากประสบการณ์ของเรา คุณจะได้รับผลลัพธ์ประสิทธิภาพที่ดีที่สุดโดยทำการทดสอบเป็นประจำโดยใช้เครื่องมือต่างๆ อย่างไรก็ตาม หากคุณกำลังจะใช้บริการเดียว WebPageTest สามารถให้ผลลัพธ์ที่ครอบคลุมมากที่สุดเมื่อเทียบกับทางเลือกอื่นๆ เช่น PageSpeed Insights และ Pingdom Tools
สรุป
การตรวจสอบประสิทธิภาพเป็นสิ่งสำคัญหากคุณต้องการให้เว็บไซต์ของคุณทำงานในระดับสูง ซึ่งหมายถึงการดำเนินการทดสอบความเร็วเป็นประจำและดำเนินการเพื่อปรับปรุงเวลาในการโหลด
แม้ว่าจะมีเครื่องมือมากมายที่คุณสามารถใช้ตรวจสอบประสิทธิภาพของเพจได้ เราขอแนะนำ WebPageTest บริการนี้ใช้งานได้ฟรีและมีรายงานเชิงลึก นอกจากนี้ คุณสามารถเก็บข้อมูลการทดสอบได้นานถึง 13 เดือน ซึ่งหมายความว่าคุณสามารถดูภาพรวมของประสิทธิภาพไซต์ของคุณเมื่อเวลาผ่านไป
ที่ Kinsta เราหลงใหลในความเร็ว! ลูกค้าของเราได้รับความเร็วเพิ่มขึ้นถึง 20% เพียงแค่ย้ายไปยังบริการโฮสติ้งของเรา เรามีศูนย์ข้อมูล 35 แห่ง ที่คุณสามารถเลือกได้ และ CDN ของเรามี POP มากกว่า 275 แห่ง ติดต่อเราเพื่อเรียนรู้เพิ่มเติม!
