เครื่องมือคำอธิบายประกอบเว็บไซต์เพื่อการสื่อสารกับลูกค้าอย่างไร้ที่ติ
เผยแพร่แล้ว: 2022-10-07กำลังมองหาวิธีง่ายๆ สำหรับลูกค้าหรือเพื่อนร่วมงานในการให้ข้อเสนอแนะเกี่ยวกับโครงการเว็บไซต์ใหม่หรือไม่? เครื่องมือคำอธิบายประกอบสามารถช่วยได้ ในบทความนี้ เราจะพิจารณาตัวเลือกคำอธิบายประกอบยอดนิยมบางส่วน ตามที่สมาชิกนักพัฒนาเว็บของเราเลือก
การรับคำติชมจากลูกค้าของคุณเป็นสิ่งสำคัญและให้ประโยชน์สูง...เมื่อทำถูกต้อง!
ผลตอบรับที่ดีหรือไม่ดี สิ่งสำคัญคือต้องแน่ใจว่าคุณและลูกค้าเข้าใจตรงกัน หรือบางทีคุณกำลังทำงานร่วมกับสมาชิกในทีม และคุณต้องการระบบที่ดี
สิ่งนี้ครอบคลุมถึงการออกแบบ, การจำลองในช่วงต้น, การพัฒนา, การจัดเตรียม, QA ภายใน, คำติชมของลูกค้า, คำติชมของผู้ใช้ - คุณบอกได้เลยว่า
ในทางกลับกัน คุณไม่ต้องการที่จะจมอยู่กับความคิดเห็นของลูกค้าที่ไม่จำเป็นซึ่งทำให้คุณเครียด ใช้เวลามากเกินไป และสงสัยในความเชี่ยวชาญของคุณ
นั่นคือสิ่งที่เครื่องมือคำอธิบายประกอบหรือคำติชมที่มีคุณภาพสามารถช่วยได้ ช่วยให้คุณสามารถส่งเสริมความคิดเห็นที่ง่ายและจัดการได้ ซึ่งจะนำไปสู่ผลลัพธ์ที่ดีขึ้นสำหรับลูกค้าของคุณและความเครียดน้อยลงสำหรับคุณ
ในการเลือกเครื่องมือที่ดีที่สุดสำหรับงาน เราได้จดบันทึกจากการสนทนาของสมาชิกล่าสุดในฟอรัมชุมชนของเราเกี่ยวกับหัวข้อนี้
อ่านต่อไปเพื่อค้นหาว่าเครื่องมือใดเป็นตัวเลือกที่ต้องการสำหรับสมาชิกนักพัฒนาเว็บของเรา และภาพรวมที่เป็นประโยชน์ของเครื่องมือแต่ละอย่าง หากคุณต้องการเข้าร่วมการดำเนินการกับคำอธิบายประกอบ
นี่คือสิ่งที่เราจะกล่าวถึงหากคุณต้องการข้ามไปข้างหน้า:
- เหตุใดเครื่องมือคำอธิบายประกอบเว็บไซต์จึงมีความสำคัญ
- 6 เครื่องมือคำอธิบายประกอบที่แนะนำเป็นอย่างยิ่ง
- วอลเล่ย์
- อะตาริม
- Userback
- โครงการฮัดเดิลแชท
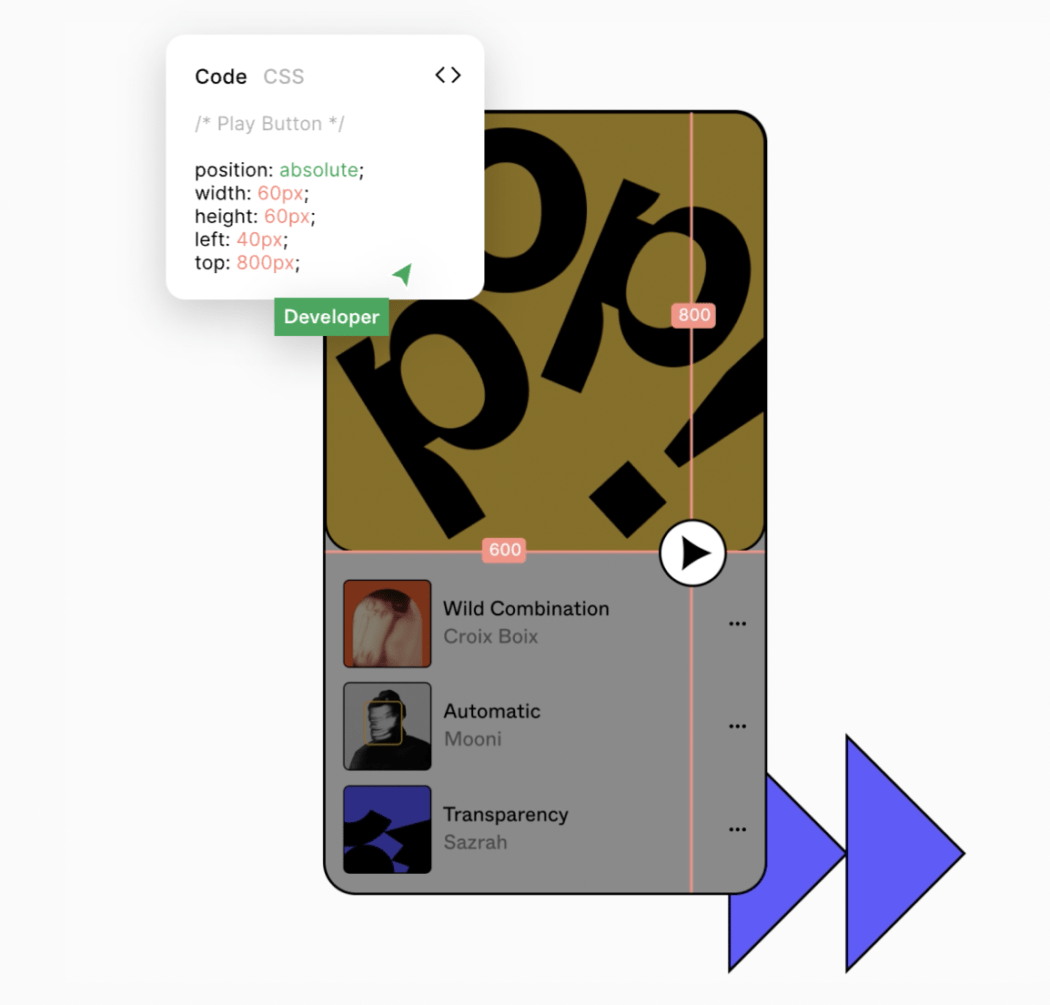
- ฟิกม่า
- MarkUp.io
เอาล่ะ!
เหตุใดเครื่องมือคำอธิบายประกอบเว็บไซต์จึงมีความสำคัญ
เราได้บอกใบ้ไปแล้ว แต่เพื่อชี้แจงว่าเครื่องมือคำอธิบายประกอบเว็บไซต์ช่วยให้รับข้อเสนอแนะที่เป็นภาพสำหรับเอกสารและการออกแบบของคุณบนเว็บไซต์ WordPress ของลูกค้าได้อย่างง่ายดาย
ออกแบบมาเพื่อแสดงให้เห็นอย่างชัดเจนถึงสิ่งที่ต้องปรับปรุง หรือเพื่อระบุการใช้งานที่ลูกค้าหรือทีมของคุณต้องการ
เครื่องมือคำอธิบายประกอบช่วยขจัดความเลอะเทอะและจัดเตรียมสิ่งจำเป็น เช่น:
- คำอธิบายประกอบบนเว็บไซต์
- ติดตามการเปลี่ยนแปลงที่เกิดขึ้น
- ภาพหน้าจอได้ด้วยคลิกเดียว
- ไฮไลท์ข้อความหรือองค์ประกอบอื่นๆ
- คำติชมทันที
- สื่อสารชัดเจน
- การวาดภาพบนเว็บไซต์สด
และอื่น ๆ…
ท้ายที่สุด มีบางครั้งที่คุณหรือลูกค้าต้องการความคิดเห็นที่มองเห็นได้ชัดเจนในการออกแบบเว็บมากกว่าการโทรศัพท์ที่คุณจะลืมหรืออีเมลที่จะจมอยู่ในกล่องจดหมายของคุณ
คำอธิบายประกอบให้คำอธิบายและบริบทเพิ่มเติมสำหรับการออกแบบ WordPress
ช่วยให้ลูกค้าเข้าใจประเด็นของคุณดีขึ้น ในทำนองเดียวกันคุณสามารถตระหนักถึงพวกเขา
ด้วยวิธีนี้ เมื่อลูกค้าดูตัวอย่างไซต์ใหม่ของพวกเขา คุณทำงานบนไซต์ที่มีอยู่ หรือกรณีใดก็ตาม คุณจะอยู่ในหน้าเดียวกัน
คุณจะเห็นว่าทำไมคำอธิบายประกอบจึงมีความสำคัญ ดังนั้นคุณจะนำไปใช้อย่างไร?
6 เครื่องมือคำอธิบายประกอบที่แนะนำเป็นอย่างยิ่ง
โชคดีที่เครื่องมือบางอย่างสามารถช่วยได้! ดังที่กล่าวไว้ข้างต้น เราได้จดบันทึกสิ่งที่สมาชิกนักพัฒนาเว็บของเราใช้เพื่อแก้ปัญหาทั่วไปเกี่ยวกับคำติชม
เครื่องมือบางอย่างนั้นฟรีและบางตัวก็ไม่มี อย่างไรก็ตาม พวกเขาทั้งหมดได้รับการตอบรับเป็นอย่างดี
เครื่องมือเหล่านี้มาไกลด้วยโซลูชันไวท์เลเบล ส่วนขยายของ Chrome การวาดภาพบนเว็บไซต์สด และอื่นๆ อีกมากมาย
จากฉันก็พอ นี่คือตัวเลือกอันดับต้น ๆ สำหรับเครื่องมือคำอธิบายประกอบเว็บไซต์:
วอลเล่ย์

“เมื่อไม่นานมานี้ ฉันได้ค้นพบเครื่องมือใหม่ที่ทำให้ชีวิตของฉันง่ายขึ้นมาก โดยเฉพาะอย่างยิ่งกับลูกค้าที่ชอบความสมบูรณ์แบบหรือในกรณีที่ลูกค้าเป็นบริษัทที่มีคนหลายคนให้ความเห็นและตัดสินใจเกี่ยวกับโครงการ
และเครื่องมือนี้คือวอลเล่ย์”
ลูคัส สมาชิก WPMU DEV
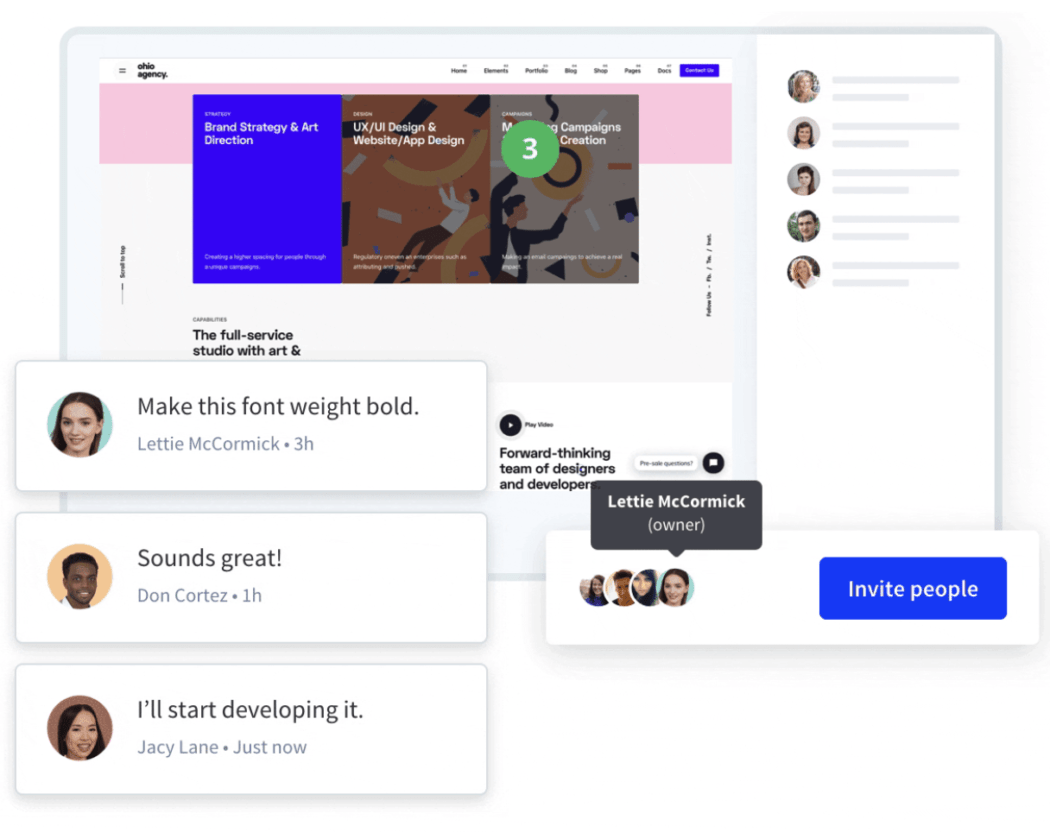
Volley เป็นแพลตฟอร์มคำอธิบายประกอบที่ให้ข้อเสนอแนะภาพที่ชัดเจนสำหรับเว็บไซต์ เป็นที่นิยมของสมาชิกบางคนของเราและผู้เชี่ยวชาญด้านเว็บกว่า 6,000 คน
พวกเขามีแผนฟรีที่ให้คุณลงทะเบียนลูกค้าในโครงการหรือติดตั้งรหัสบนเว็บไซต์ที่พัฒนาแล้ว ด้วยวิธีนี้ ลูกค้าสามารถเปิดเฟรมที่ให้คุณทำเครื่องหมายจุดใดก็ได้บนหน้าจอ แสดงความคิดเห็น และอื่นๆ
Volley ช่วยให้คุณและลูกค้าของคุณตอบสนองต่อข้อเสนอแนะ นอกจากนี้ ความสามารถในการเพิ่มไฟล์รูปภาพ คลิปและทำเครื่องหมายปัญหาว่า "แก้ไขแล้ว"

คุณอาจต้องอัปเกรดจากเวอร์ชันฟรี ทั้งนี้ขึ้นอยู่กับขนาดของธุรกิจของคุณ อย่างไรก็ตาม ราคาของพวกเขาสมเหตุสมผลมากและแตกต่างกันไปตามจำนวนโครงการที่คุณจะทำ
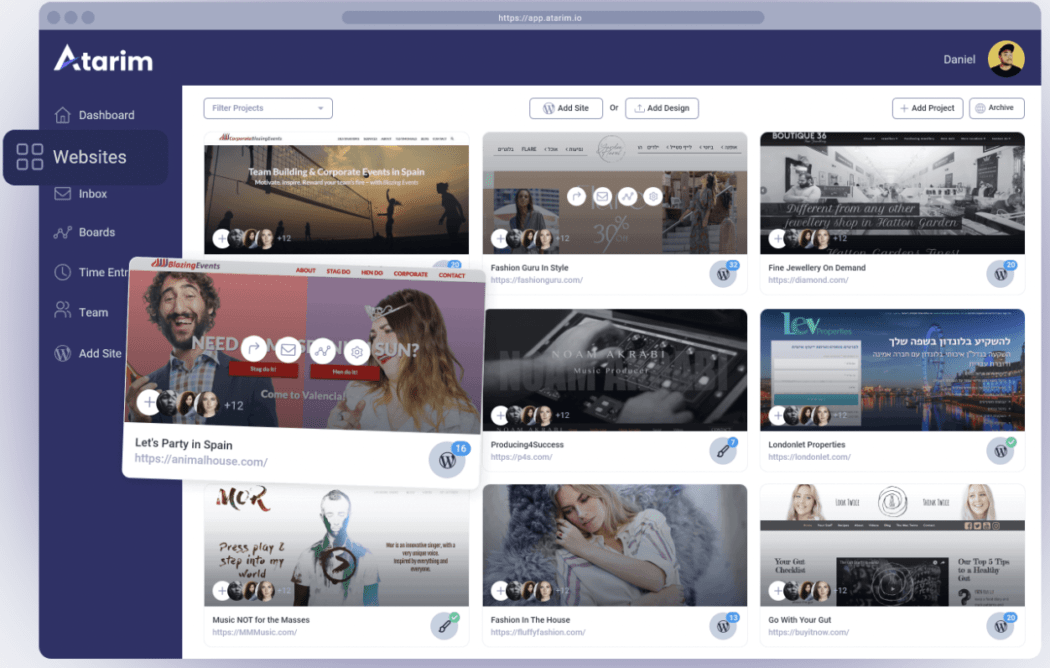
อะตาริม

“ฉันเพิ่งลงจากโทรศัพท์กับลูกค้า โดยที่ลูกค้า = คณะกรรมการบริหารที่มีแพทย์และพยาบาล 16 คน ฉันชอบที่จะได้แสดงให้พวกเขาเห็นถึงวิธีการใช้ Atarim และทุกคนก็ตื่นเต้นกับเครื่องมือนี้มาก! ”
Sarah Phillips ผู้ใช้ Atarim
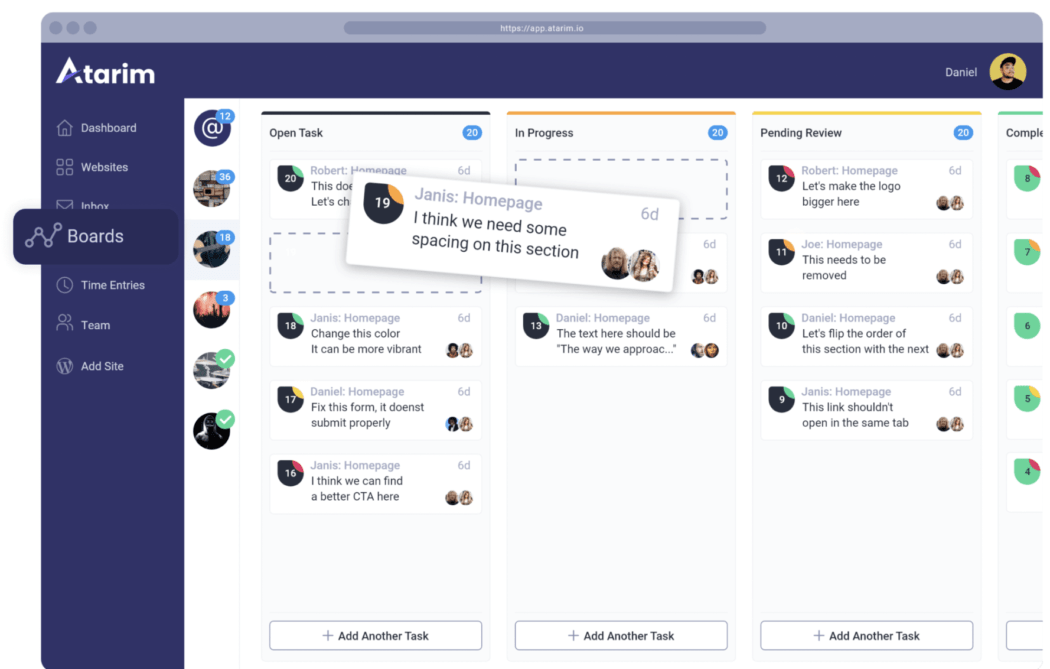
Atarim เป็นอีกหนึ่งแพลตฟอร์มคำอธิบายประกอบที่มีเอเจนซี่มากกว่า 5,000 แห่งและลูกค้า 120,000 รายที่ใช้งาน
พวกเขามีคุณสมบัติเช่นการกรองงานตามแท็กที่กำหนดเอง สถานะหรือลำดับความสำคัญ นอกจากนี้ยังมีการแจ้งเตือนอัตโนมัติสำหรับลูกค้าเมื่องานเสร็จสิ้น นอกจากนี้ยังมีตัวกรองอัตโนมัติสำหรับอีเมลขาเข้า รายงานเวลาที่แบรนด์สำหรับลูกค้า และองค์กรแบบลากและวาง

ประโยชน์ที่มีประโยชน์อีกประการหนึ่งคือการจัดการไซต์ของลูกค้าทั้งหมดของคุณบนแดชบอร์ดของเอเจนซี่เดียว มุมมองขององค์กรที่มองเห็นได้นี้ทำให้กระโดดจากโครงการหนึ่งไปอีกโครงการหนึ่งได้อย่างรวดเร็วและง่ายดาย

พวกเขามีแพ็คเกจหลายระดับที่คุณสามารถซื้อได้ในราคาที่เหมาะสม
Userback

“โดยส่วนตัวแล้ว ฉันเป็นแฟนของ Userback”
Richard ผู้ใช้ WPMU DEV
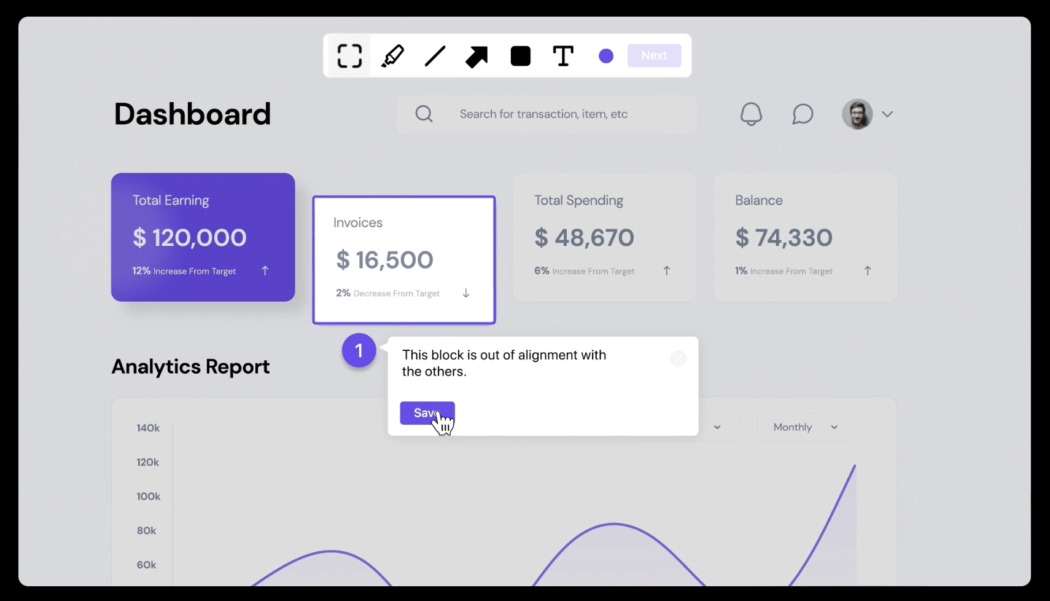
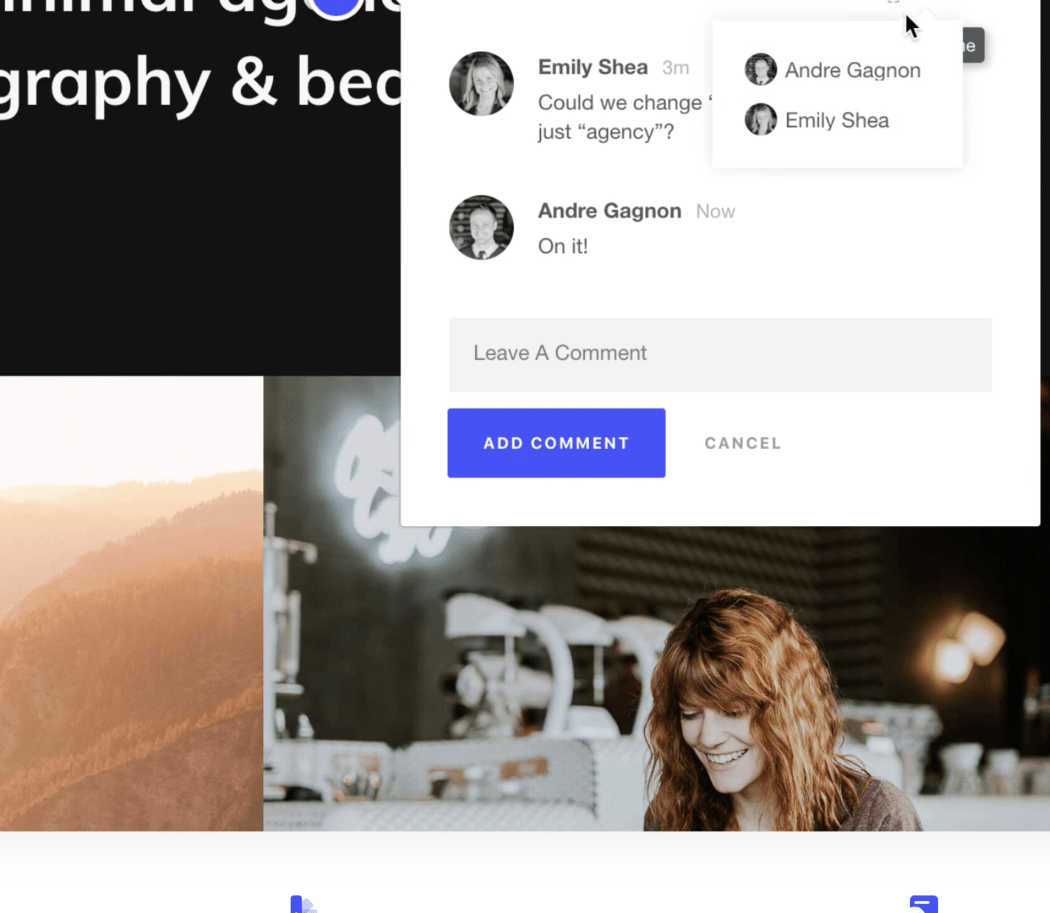
ด้วยทีมซอฟต์แวร์มากกว่า 20,000 ทีมที่ใช้แพลตฟอร์มนี้ Userback จึงเป็นอีกแพลตฟอร์มที่ยอดเยี่ยมสำหรับทีมและข้อเสนอแนะ คุณสามารถเพิ่มคำอธิบายประกอบหน้าจอ การบันทึกวิดีโอ การเล่นซ้ำของเซสชัน และรวมข้อมูลเชิงลึกของผู้ใช้
เครื่องมือ Pro WP ที่ดีที่สุดของเราในชุดเดียว
นอกจากนี้ยังมีพอร์ทัลข้อเสนอแนะ และคุณสามารถรวมเข้ากับซอฟต์แวร์ของบุคคลที่สามที่คุณชอบได้ (เช่น WordPress, Slack, Chrome เป็นต้น)

สิ่งอำนวยความสะดวกอื่น ๆ ได้แก่ การลงชื่อเพียงครั้งเดียว พื้นที่การพัฒนาผลิตภัณฑ์ที่โปร่งใส และการสร้างแบรนด์แบบกำหนดเองที่มีป้ายกำกับสีขาว

คุณสามารถเริ่มทดลองใช้งานฟรีกับ Userback จากนั้นราคาจะแตกต่างกันไปขึ้นอยู่กับผู้ใช้และโครงการ
โครงการฮัดเดิลแชท

“ที่ด้านบนคือ SaaS, ProjectHuddle คือปลั๊กอิน WP และโซลูชันที่โฮสต์เอง”
Richard สมาชิก WPMU DEV
ProjectHuddle เป็นตัวเลือกที่น่าสนใจสำหรับ WordPress โดยเฉพาะ เป็นปลั๊กอินที่ช่วยให้ใส่คำอธิบายประกอบและข้อเสนอแนะที่คุณสามารถใช้บนไซต์ WordPress ที่กำลังพัฒนา
มีการจำลองภาพ การอนุมัติและการลงชื่อออกของลูกค้า การติดตามจุดบกพร่อง และคุณสามารถออกแบบงานนำเสนอแบบ white-label ได้อย่างสมบูรณ์เพื่อให้เหมาะกับบริษัทของคุณ
ข่าวดีสำหรับนักพัฒนา: มันมีตะขอมากมายและระบบเทมเพลตย่อยเพื่อการปรับแต่งที่ง่ายดาย นอกจากนี้ยังได้รับอนุญาตจาก GPL คุณจึงสามารถแก้ไขได้มากเท่าที่คุณต้องการ

คุ้มราคาในราคาครั้งเดียวสำหรับโปรเจ็กต์และผู้ใช้ไม่จำกัด ช่วยลดค่าใช้จ่ายรายปีหรือรายเดือนที่ตัวเลือกอื่นๆ มักมี แม้ว่าคุณสามารถเลือกราคารายปีได้หากต้องการ
ฟิกม่า

“เราเป็นผู้ใช้ Figma รายใหญ่ที่นี่”
James, CEO ที่ WPMU DEV
เราไม่ใช่คนแปลกหน้าสำหรับ Figma ที่ WPMU DEV เป็นแพลตฟอร์มที่เราใช้ที่นี่เมื่อทำงานในโครงการพัฒนา จากความคิดสู่การสร้างสรรค์สามารถทำได้อย่างง่ายดาย
ผลิตภัณฑ์นี้เน้นที่การออกแบบ ดังนั้นจึงมีความล้ำหน้ากว่าการสื่อสารทั่วไปเล็กน้อย สิ่งนี้เริ่มจากการส่งมอบให้กับนักพัฒนาไปจนถึงการออกแบบและพัฒนา
คุณสามารถสร้างขั้นตอนการออกแบบด้วยการทำงานร่วมกันแบบสด ช่วยให้คุณบอกทีมของคุณได้ว่าคุณอยู่ในสำนักงานหรือทำงานจากระยะไกล
นอกจากนี้ คุณยังสามารถทำงานอัตโนมัติด้วยปลั๊กอินและวิดเจ็ต มีส่วนขยายส่วนตัวที่สามารถใช้ได้ภายในบริษัท

มี Figma เวอร์ชันฟรี หรือคุณสามารถอัปเกรดได้ ค่าใช้จ่ายขึ้นอยู่กับไฟล์และบรรณาธิการ
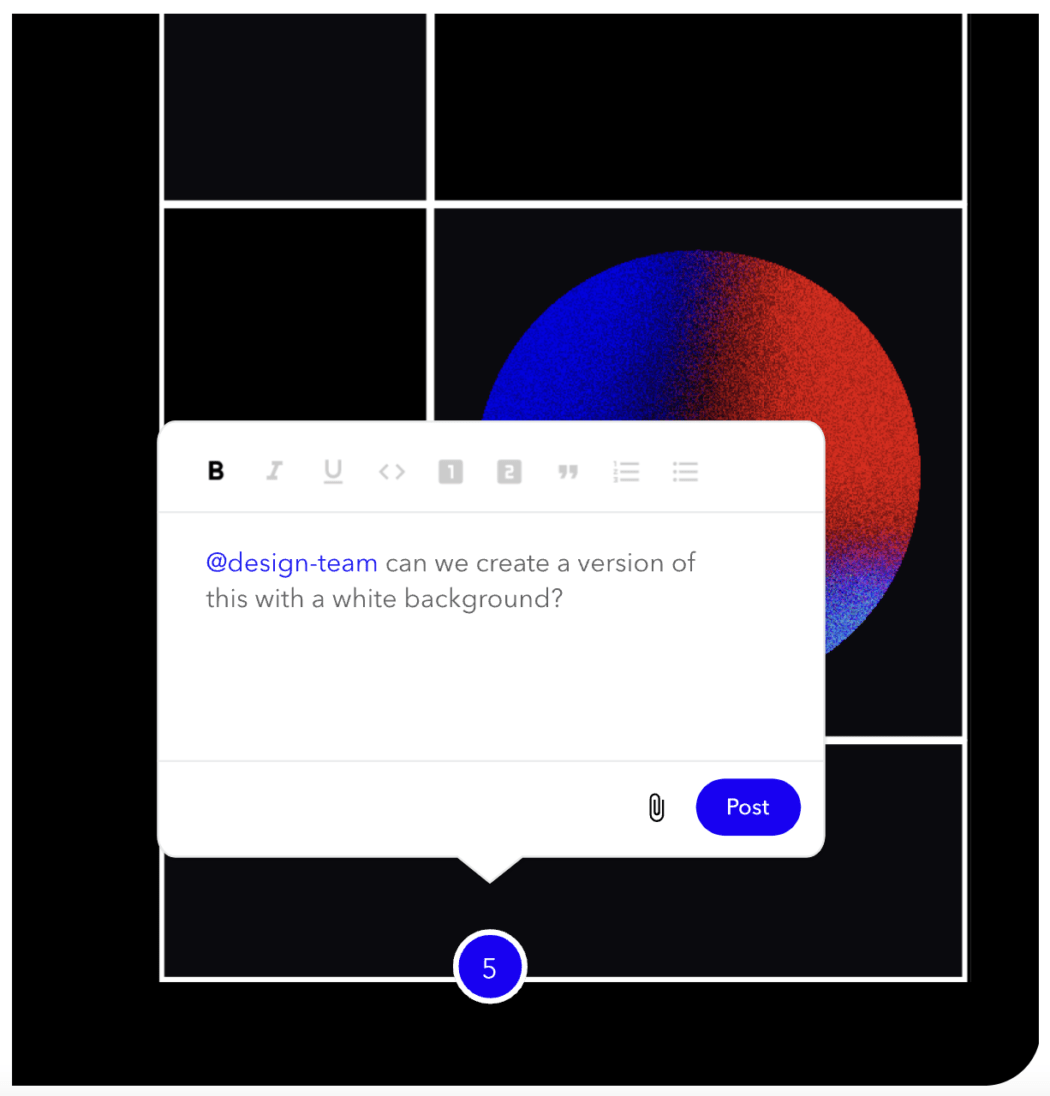
MarkUp.io

“ตอนนี้เราใช้ Markup.io แผนบริการฟรีนั้นยอดเยี่ยมสำหรับความต้องการของเรา”
Keith สมาชิก WPMU DEV
ด้วย MarkUp.io คุณสามารถเชิญคนได้มากเท่าที่คุณต้องการในฐานะสมาชิกในทีมหรือแขก โดยไม่ต้องลงทะเบียน รองรับไฟล์มากกว่า 30 ประเภทและให้ความคิดเห็นเกี่ยวกับอะไรก็ได้ตลอดโครงการของคุณ
ช่วยให้บุคคลและทีมสามารถให้ข้อเสนอแนะแบบเรียลไทม์บนเว็บไซต์สด ใช้งานง่ายและลดความซับซ้อนของกระบวนการทำงานกับลูกค้าทั้งหมด
นอกจากนี้ยังมีส่วนขยาย Chrome ซึ่งช่วยให้คุณเปลี่ยนเว็บไซต์หรือรูปภาพใด ๆ ให้เป็นคำติชมจากเบราว์เซอร์ของคุณได้

นอกจากนี้ยังใช้งานได้ฟรี หรือคุณสามารถอัปเกรดได้หากคุณมีมาร์กอัปจำนวนมาก
ดิเอโก

“ด้วยบริการ Diigo ที่ได้รับความนิยมอย่างมาก แม้จะมีบัญชีฟรี เราก็สามารถสร้างกลุ่มส่วนตัว มาร์กอัปเพจ แล้วแชร์โน้ตในกลุ่มได้”
Tony G. สมาชิก WPMU DEV
Diigo มีคุณสมบัติที่น่าทึ่งมากมายที่ทำงานได้ดีสำหรับคำอธิบายประกอบเว็บไซต์ ทุกอย่างตั้งแต่การติดแท็กแหล่งข้อมูลออนไลน์เพื่อให้ง่ายต่อการเข้าถึงความสามารถในการแบ่งปันความรู้ส่วนบุคคล
เช่นเดียวกับ MarkUp.io พวกเขามีส่วนขยายของ Chrome เพื่อให้คุณสามารถคั่นหน้า เก็บถาวร ภาพหน้าจอ มาร์กอัป และอื่นๆ เพื่อการทำงานร่วมกันที่ไร้ที่ติ
นอกจากนี้ คุณสามารถเพิ่มไฮไลท์ เก็บถาวรหน้าเว็บ และเข้าถึงห้องสมุดส่วนตัวได้
แผนบริการฟรีประกอบด้วยโฆษณาและจำกัดบุ๊กมาร์กและไฮไลท์บนคลาวด์ อย่างไรก็ตาม แผนการสมัครสมาชิกรายปีและรายเดือนมีราคาไม่แพงอย่างไม่น่าเชื่อ
เครื่องมือคำอธิบายประกอบเว็บไซต์ = การพัฒนาเว็บที่ประสบความสำเร็จ
คุณควรมีความคิดที่ดีเกี่ยวกับเครื่องมือคำอธิบายประกอบเว็บไซต์ที่จะเป็นประโยชน์ต่อคุณและเอเจนซีของคุณ พวกเขาสามารถทำให้ชีวิตการพัฒนาง่ายขึ้นมากในหลาย ๆ ด้านทำให้การออกแบบเว็บประสบความสำเร็จ
และไม่ต้องเสียเงินสักบาทเพื่อใช้มันในวันนี้! มีตัวเลือกฟรีมากมาย (ตามที่เรากล่าวถึง) และการทดลองใช้ฟรี จากนั้น คุณสามารถตัดสินใจได้ว่าจำเป็นต้องอัปเกรดหรืออะไรดีที่สุด
ขอขอบคุณเป็นพิเศษสำหรับ ON|Data Marketing ที่แนะนำโพสต์นี้ และสมาชิกของเราที่ร่วมให้ข้อมูลเชิงลึกในบทความนี้
