แบบแผนสีของเว็บไซต์ที่ดูน่าทึ่ง: จานสี 30 สี
เผยแพร่แล้ว: 2023-02-10เหตุใดรูปแบบสีของเว็บไซต์จึงมีความสำคัญ
ทุกรายละเอียดเล็ก ๆ น้อย ๆ ที่เป็นส่วนหนึ่งของการออกแบบเว็บไซต์ของคุณมีความสำคัญและส่งผลกระทบต่อประสบการณ์ของผู้ใช้ไม่ทางใดก็ทางหนึ่ง สิ่งหนึ่งที่มองข้ามได้ง่ายคือโทนสี เพราะคนมักจะมองข้ามมันไป
การเลือกรูปแบบสีของเว็บไซต์ที่เหมาะสมอาจดูเหมือนไม่มาก แต่จะช่วยให้คุณไปได้ไกล โทนสีเย็นจะทำให้ผู้ใช้รู้สึกเป็นที่ต้อนรับและสะดวกสบายมากขึ้นบนเว็บไซต์ของคุณ ในขณะเดียวกันก็ช่วยเพิ่มประสบการณ์ของผู้ใช้โดยรวม
สำหรับ Amelia ปลั๊กอินการจอง WordPress ของเรา เราเลือกรูปแบบสีฟ้าที่สงบและเป็นกลางพร้อมการเน้นที่สว่าง หลังจากนั้นคุณจะพบว่าเหตุใด
ความสำคัญของการใช้โทนสีเว็บไซต์ที่เหมาะสม
จานสีของเว็บไซต์ที่ดีที่สุดคือจานสีที่จะช่วยคุณ:
- ดึงดูดความสนใจของผู้ใช้
- มีส่วนร่วมกับกลุ่มเป้าหมายของคุณ
- เปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
- บอกต่อแบบปากต่อปาก;
- ทำให้ผู้เข้าชมสนใจในแบรนด์ของคุณ
ในตลาดที่มีการแข่งขันสูงในปัจจุบัน มีธุรกิจมากมายและกุญแจสำคัญคือต้องโดดเด่นกว่าใคร หากคุณต้องการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า
ด้วยเหตุนี้ คุณต้องทราบว่าองค์ประกอบทั้งหมดบนเว็บไซต์มีผลต่อการตัดสินใจขั้นสุดท้ายของผู้เข้าชม หากคุณต้องการช่วยให้พวกเขาก้าวข้ามเส้นแบ่งระหว่างผู้เยี่ยมชมและลูกค้า คุณต้องคิดถึงทุกๆ เรื่อง โดยเฉพาะอย่างยิ่งเกี่ยวกับโทนสีของเว็บไซต์
เคล็ดลับโทนสีเว็บไซต์
กำหนดผลิตภัณฑ์ / บริการที่คุณกำลังขาย

มันขึ้นอยู่กับสินค้าหรือบริการที่คุณขายเสมอ และคุณต้องเลือกสีที่สวยงามและเข้ากันได้ดีกับสินค้า
ตัวอย่างเช่น หากคุณกำลังขายผลิตภัณฑ์เพื่อสิ่งแวดล้อม วิธีที่เหมาะสมคือการเลือกรูปแบบสีเขียวแทน เช่น ชุดสีแดง รูปแบบสีของเว็บไซต์จะต้องได้รับแรงบันดาลใจจากผลิตภัณฑ์หรือบริการ
รู้จักกลุ่มเป้าหมายของคุณ
รูปแบบสีของเว็บไซต์ที่ดีคือรูปแบบที่กลุ่มเป้าหมายของคุณต้องการเห็น จานสีสมัยใหม่จะเหมาะกับผู้ชมอายุน้อย ในขณะที่จานสีที่เป็นกลางอาจเหมาะกับคนที่มีอายุมากกว่า
สิ่งที่ควรทราบอีกประการหนึ่งก็คือรูปแบบสีเว็บไซต์ที่สว่างและเต็มไปด้วยสีสันที่สดใสอาจทำให้ดวงตาอ่อนล้าและขับไล่ผู้เยี่ยมชมออกไป
การเลือกสีพื้นหลัง
เมื่อเลือกรูปแบบสีของเว็บไซต์ โปรดทราบว่าจุดประสงค์ของสีพื้นหลังคือการเจาะเนื้อหาของหน้าไปข้างหน้าและเน้นที่เนื้อหา
ทำให้ข้อความของคุณเป็นสีดำ

การอ่านข้อความสีดำเป็นเรื่องง่ายต่อสายตาและเป็นสิ่งที่ผู้คนคุ้นเคย คุณสามารถสร้างสรรค์สิ่งเล็กๆ น้อยๆ และเล่นรอบๆ สิ่งนั้นได้ แต่ไม่จำเป็นต้องหลงทางมากเกินไปจากสิ่งที่เรารู้ว่าได้ผล
แต่ละสีบอกอะไรเราได้บ้าง?
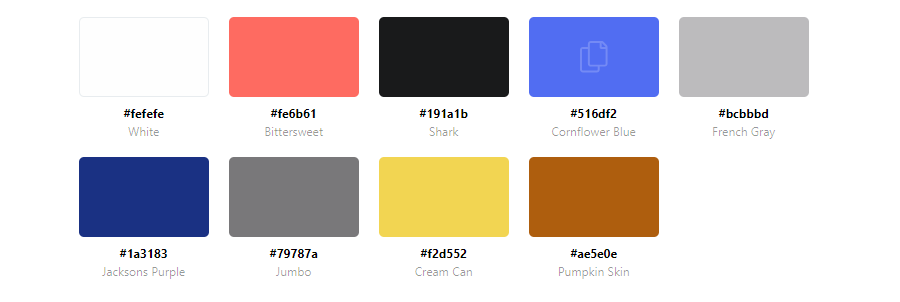
สีที่ต่างกันมีความหมายต่างกัน เรามักจะเห็นมันในบริบทเฉพาะ ต่อไปนี้คือสียอดนิยมบางส่วนและเรื่องราวเบื้องหลัง:
- สีแดง เป็นสีที่กระตุ้นอารมณ์ที่รุนแรง เป็นสีที่ทรงพลังซึ่งมักใช้กับองค์ประกอบการเรียกร้องให้ดำเนินการ เช่น "ซื้อเลย" "จองเลย" และอื่นๆ ที่คล้ายคลึงกัน สังเกตเห็นได้ง่าย แต่ควรใช้อย่างระมัดระวังเพราะอาจดูล้นหลามเล็กน้อยหากคุณมีเว็บไซต์สีแดงทั้งหมด
- Orange มักใช้ในเว็บไซต์ที่ส่งเสริมหรือขายผลิตภัณฑ์อาหาร เป็นโทนสีอบอุ่นที่เกี่ยวข้องกับการเพิ่มความคิดสร้างสรรค์และการคิดบวก และเป็นที่นิยมโดยเฉพาะในหมู่คนรุ่นใหม่
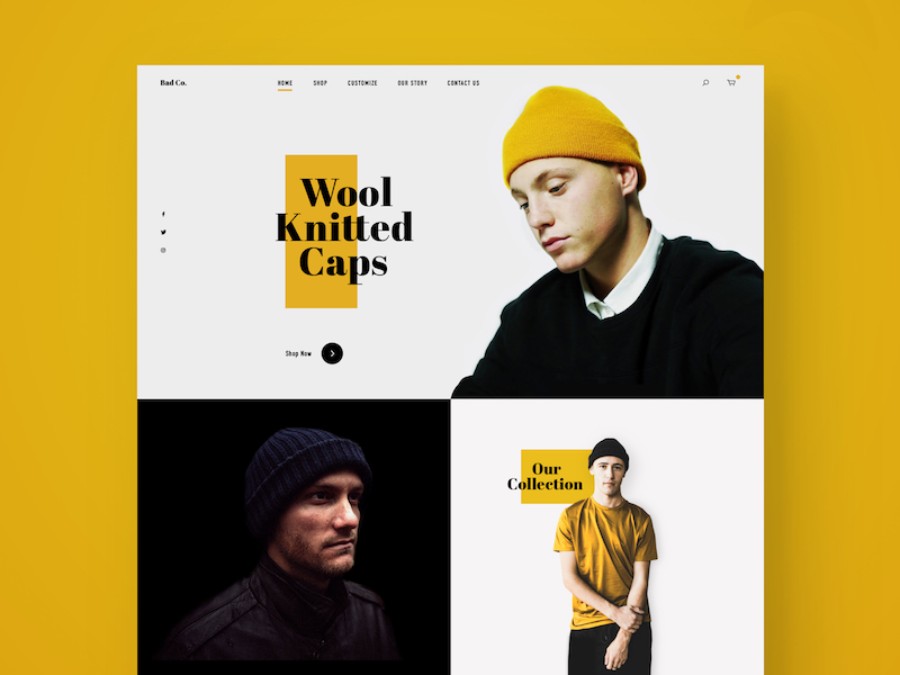
- สีเหลือง มักเป็นส่วนหนึ่งของโทนสีสมัยใหม่ และแม้ว่าจะสามารถรวมเข้ากับเว็บไซต์เกือบทุกแห่ง แต่ก็ดึงดูดใจเด็กๆ เป็นพิเศษ อย่างไรก็ตาม จำไว้ว่าสีนี้ไม่ควรเป็นสีเด่นเพราะอาจทำให้ดวงตาอ่อนล้าได้ แต่ควรใช้เป็นสีเน้นเสียงเพื่อเน้นองค์ประกอบบางอย่างและเพิ่มบุคลิกภาพให้กับการออกแบบเว็บไซต์
- สีเขียว มักเกี่ยวข้องกับธรรมชาติ การท่องเที่ยว ผลิตภัณฑ์ "สีเขียว" ต่อสิ่งแวดล้อม ฯลฯ แต่เรื่องราวของสีเขียวมีมากกว่านั้น สีเขียวมักเป็นส่วนหนึ่งของโทนสีที่ดีที่สุดเพราะเป็นที่ชื่นชอบในสายตามนุษย์ เป็นสัญลักษณ์ของความมั่งคั่งและความเจริญรุ่งเรือง และเป็นหนึ่งในสีที่ทันสมัยที่สุด
- สีฟ้า เป็นสีอนุรักษ์นิยมที่ทราบกันดีว่าทำให้ระบบประสาทผ่อนคลาย ในขณะเดียวกันก็เรียกความไว้วางใจด้วย สามารถรวมเข้ากับเว็บไซต์เกือบทุกแห่งได้อย่างง่ายดาย สิ่งหนึ่งที่ควรทราบก็คือไม่ควรใช้สำหรับข้อความเนื่องจากไม่ใช่สีมาตรฐานสำหรับสายตามนุษย์ที่จะอ่านด้วย
- สีดำ เป็นสีที่มีประโยชน์มากที่สุดสีหนึ่งในการออกแบบเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อใช้กับข้อความ นอกจากนี้ยังเกี่ยวข้องกับศิลปะและการถ่ายภาพ มันใช้งานได้ดีโดยเฉพาะเมื่อคุณมีสีเน้นที่สดใส
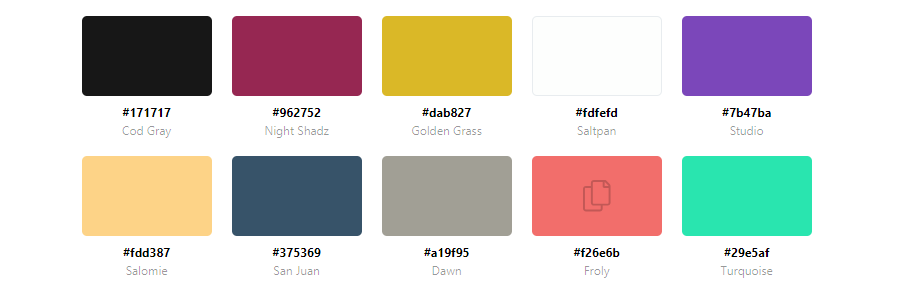
- สีม่วง ใช้ในสถานที่ทางศาสนาและสถานที่พักผ่อน
จับความรู้สึกด้วยรูปแบบสีของเว็บไซต์ที่เหมาะสม
จานสีของเว็บไซต์ที่ดึงดูดผู้ชม

การกระตุ้นให้เกิดการตอบสนองทางอารมณ์กับผู้ชมสามารถนำไปสู่หลายสิ่งหลายอย่าง ซึ่งหนึ่งในนั้นคือการซื้อให้เสร็จสิ้น ตัวอย่างที่ดีที่สุดของวิธีการทำงานนี้คือวิธีที่แบรนด์สำหรับเด็กใช้ตัวเลือกสีเพื่อกระตุ้นกลุ่มเป้าหมาย สรุปสั้นๆ ถ้าคุณสามารถทำให้ผู้มีโอกาสเป็นลูกค้าตื่นเต้นเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณได้ ก็มีโอกาสมากขึ้นที่คุณจะขายมันได้
เพื่อสร้างความตื่นเต้น มักใช้สีที่ทันสมัยและเฉดสีสดใสเป็นส่วนหนึ่งของการออกแบบเว็บ ตัวอย่างเช่น ชุดรูปแบบสีแดงมีแนวโน้มที่จะกระตุ้นการตอบสนองทางอารมณ์มากกว่าจานสีสีเทาธรรมดาหรือเว็บไซต์ขาวดำ โปรดระลึกไว้เสมอเมื่อเลือกสีสำหรับโครงการออกแบบเว็บของคุณ
รูปแบบสีของเว็บไซต์ที่เพิ่มความเชื่อมั่นในตราสินค้า
เราได้พูดคุยกันก่อนหน้านี้เกี่ยวกับการคำนึงถึงกลุ่มเป้าหมายเมื่อเลือกสีที่ดีที่สุดสำหรับเว็บไซต์ อย่างไรก็ตาม มีสีบางสีที่สามารถรวมเข้ากับโทนสีของเว็บไซต์ใด ๆ ได้ง่าย เนื่องจากเป็นที่ชื่นชอบในระดับสากลทั่วทั้งกระดาน
โทนสีสีเขียว โทนสีนกเป็ดน้ำ เฉดสีฟ้าอ่อน และโทนสีกรมท่าเป็นตัวอย่างบางส่วนของสีที่ดึงดูดใจคนทุกรุ่นและผู้ชม
รูปแบบสีของเว็บไซต์ที่เพิ่มความน่าเชื่อถือ

หากเป้าหมายของคุณคือการสร้างเว็บไซต์ธุรกิจที่เป็นมืออาชีพมากขึ้น คุณควรหลีกเลี่ยงสีที่ฉูดฉาดและสว่างเกินไป การใช้รูปแบบสีของเว็บไซต์ที่เพิ่มความน่าเชื่อถือเป็นตัวเลือกที่ดีกว่าในกรณีเช่นนั้น
ลองนึกถึงการใช้สีวินเทจเป็นส่วนหนึ่งของจานสีย้อนยุค จานสีอ่อนที่มีโทนสีอ่อน หรือจานสีเอิร์ธโทนเป็นส่วนหนึ่งของโทนสีอบอุ่น
หากคุณเลือกใช้จานสีเข้มในการออกแบบเว็บ อย่าลืมเพิ่มความนุ่มนวลด้วยสีที่อ่อนกว่าเพื่อทำให้เว็บไซต์ดูเย็นชาน้อยลงและเพิ่มบุคลิกบางอย่าง
รูปแบบสีของเว็บไซต์ที่เพิ่มความน่าเชื่อถือ

แม้ว่าจะมีชุดสีที่ยอดเยี่ยมมากมายที่เหมาะสมที่จะใช้ แต่ถ้าเป้าหมายแรกของคุณคือการดูเป็นแบรนด์ที่น่าเชื่อถือและมั่นคง ให้ใช้สีฟ้า
สีน้ำเงิน ซึ่งเป็นส่วนหนึ่งของโทนสีของเว็บไซต์ เป็นที่ทราบกันดีว่าช่วยเพิ่มความรู้สึกไว้วางใจ ไม่ใช่เรื่องบังเอิญที่ประมาณ 53% ของแบรนด์องค์กรในอเมริกาใช้สีน้ำเงิน เป็นส่วนหนึ่งของโลโก้
คิดถึงอุตสาหกรรมของคุณ
คุณสามารถใช้ตัวเลือกรูปแบบสีของเว็บไซต์ได้มากมาย แต่โปรดคำนึงถึงอุตสาหกรรมของคุณและสีที่เกี่ยวข้องเสมอ
สีเขียวสำหรับแบรนด์ที่เป็นมิตรกับสิ่งแวดล้อม

อันนี้อาจดูเหมือนชัดเจน แต่เราต้องพูดถึงมันต่อไป หากคุณกำลังพัฒนาแบรนด์ที่เป็นมิตรกับสิ่งแวดล้อม ไม่มีรูปแบบสีของเว็บไซต์ใดที่ดีไปกว่ารูปแบบสีเขียว
สีฟ้าสำหรับน้ำ
แม้ว่าในทางเทคนิคแล้วน้ำจะไม่ใช่สีฟ้า แต่สิ่งแรกที่ทุกคนนึกถึงเมื่อพูดถึงมหาสมุทรคือสีฟ้า หากแบรนด์ของคุณมีส่วนเกี่ยวข้องกับน้ำ ให้ใช้โทนสีน้ำเงินที่แตกต่างกันในโทนสีของคุณเพื่อสร้างเอฟเฟ็กต์คลื่นที่ทุกคนคาดหวังที่จะเห็น
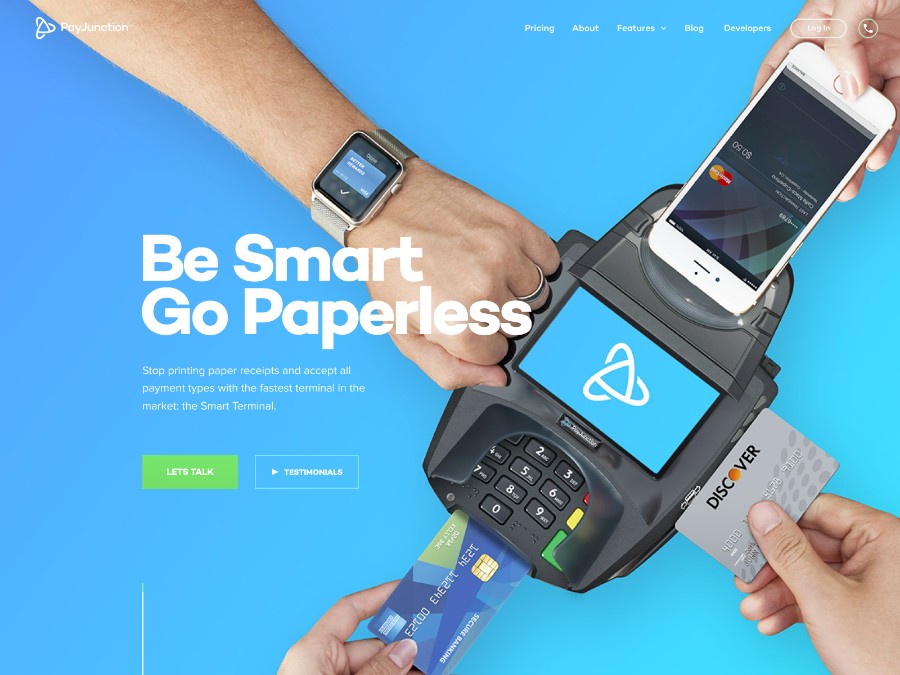
สีฟ้าสำหรับการเงิน

เมื่อพูดถึงเรื่องการเงิน คุณต้องการให้แบรนด์ของคุณดูมั่นคงและน่าเชื่อถือ ซึ่งเป็นเหตุผลที่คุณควรใช้สีน้ำเงินในโทนสีเว็บไซต์ของคุณ
สีแดงสำหรับขายปลีก
การใช้สีแดงในโทนสีของแบรนด์และเว็บไซต์เป็นที่นิยมมากในหมู่ผู้ค้าปลีก 59% ของผู้ค้าปลีกมีโลโก้เป็นสีแดง เหตุผลเบื้องหลังคือความจริงที่ว่าสีนี้สร้างความตื่นเต้นได้ง่ายและทำให้ลูกค้าต้องการซื้อให้เสร็จสมบูรณ์
รูปแบบสีเว็บไซต์ที่ยอดเยี่ยม
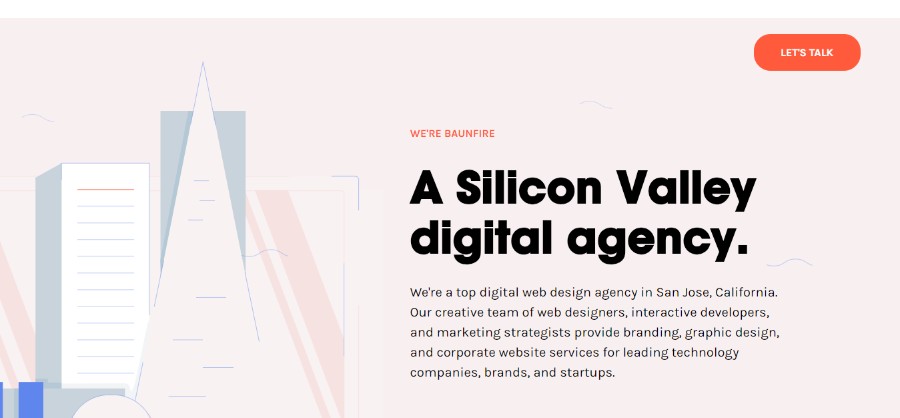
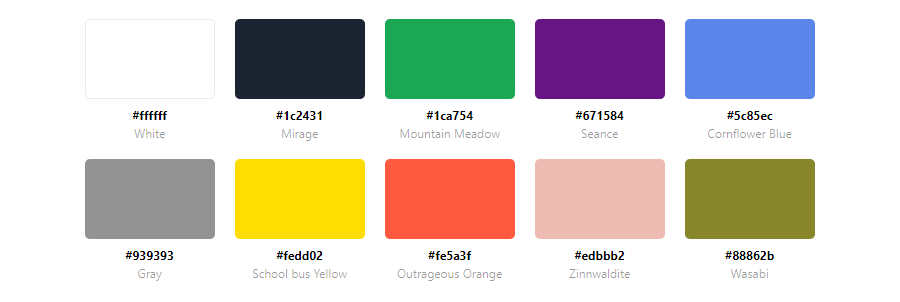
ไฟร์


BAUNFIRE เป็นหน่วยงานออกแบบเว็บไซต์ดิจิทัลชั้นนำในซานโฮเซ แคลิฟอร์เนีย ทีมสร้างสรรค์ของพวกเขาซึ่งประกอบด้วยนักออกแบบเว็บไซต์ นักพัฒนาเชิงโต้ตอบ และนักกลยุทธ์การตลาดให้บริการด้านการสร้างแบรนด์ การออกแบบกราฟิก และบริการเว็บไซต์องค์กรสำหรับบริษัทเทคโนโลยีชั้นนำ แบรนด์ และสตาร์ทอัพ พวกเขามีรูปแบบสีของเว็บไซต์ที่สามารถทำซ้ำได้ง่าย
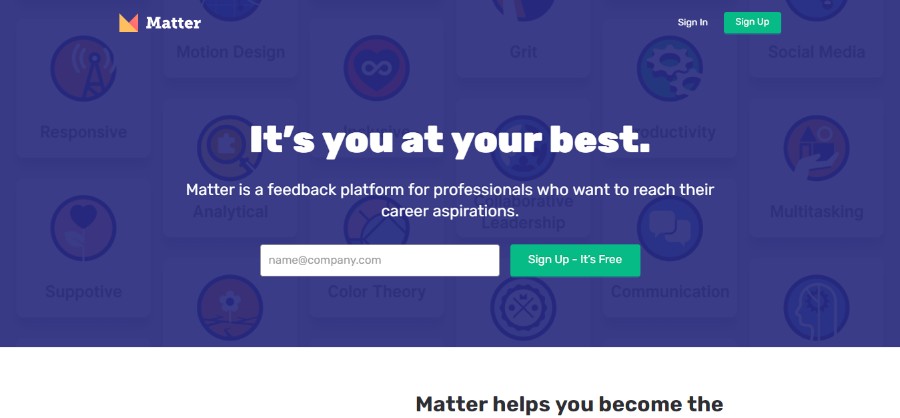
วัตถุ


Matter เป็นแพลตฟอร์มข้อเสนอแนะสำหรับมืออาชีพที่ต้องการบรรลุความใฝ่ฝันในอาชีพ
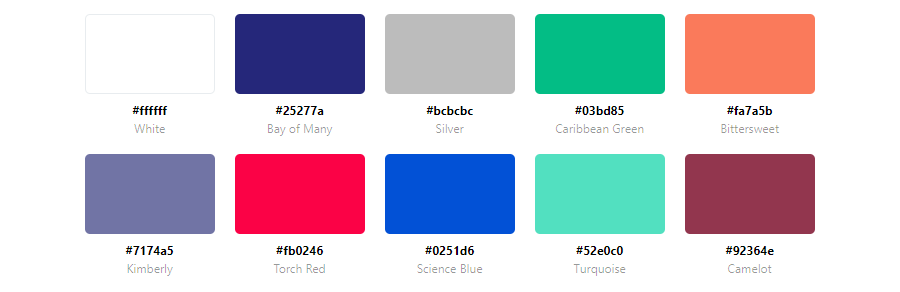
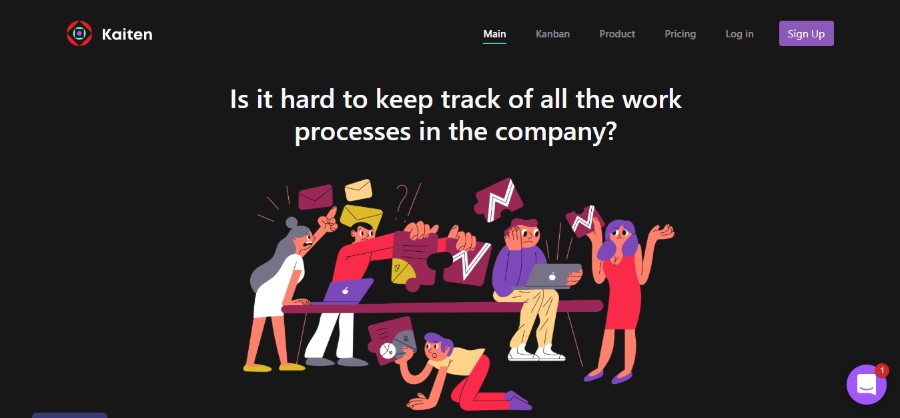
ไคเต็น


Kaiten ช่วยให้ผู้คนเห็นภาพกระบวนการโดยใช้บอร์ดหลายชุด ตรวจสอบประสิทธิภาพ และตัดสินใจอย่างรอบรู้
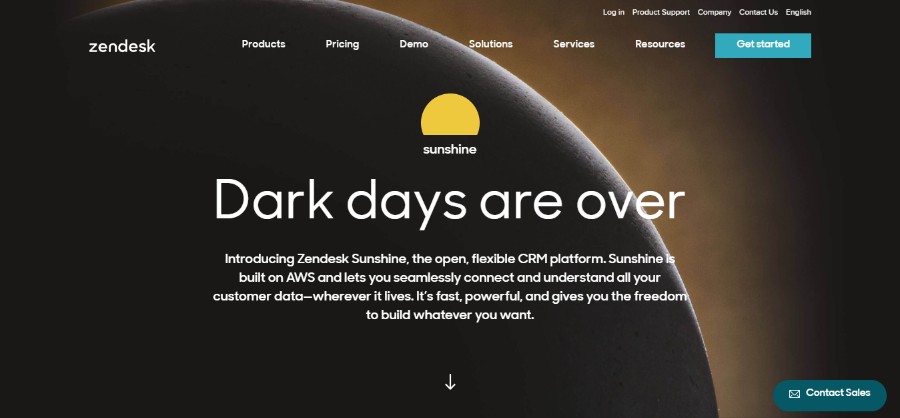
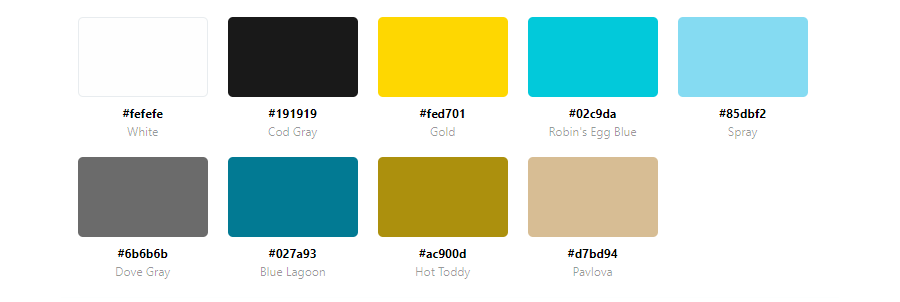
Zendesk


ขอแนะนำ Zendesk Sunshine แพลตฟอร์ม CRM แบบเปิดที่ยืดหยุ่น Sunshine สร้างขึ้นบน AWS และให้คุณเชื่อมต่อและทำความเข้าใจข้อมูลลูกค้าทั้งหมดของคุณได้อย่างราบรื่นไม่ว่าจะอยู่ที่ใดก็ตาม
เด็กบ้า


Crazybaby Air 1S เป็นหูฟังไร้สายอย่างแท้จริงที่ออกแบบมาสำหรับการเล่นกีฬา ให้คุณภาพเสียง Hi-Fi ที่ไม่มีใครเทียบได้ เพื่อให้คุณสูบฉีดในขณะที่เหงื่อออก
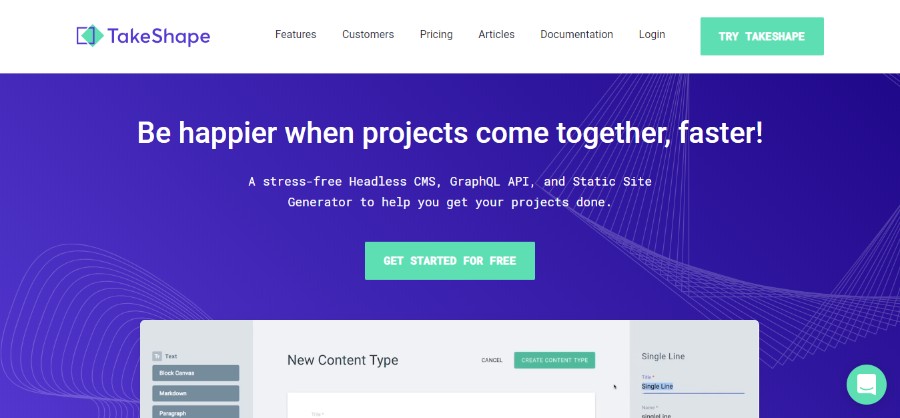
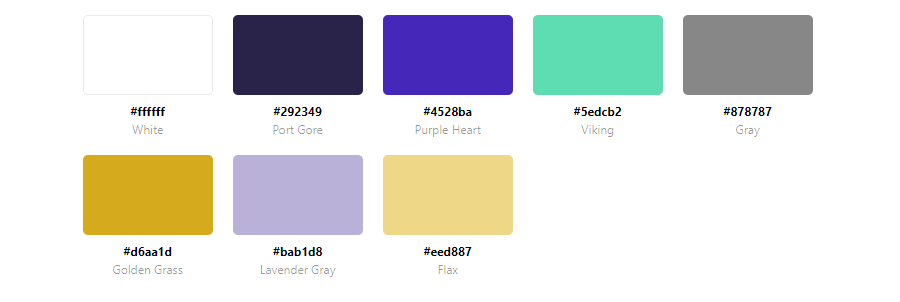
TakeShape


Headless CMS, GraphQL API และ Static Site Generator ที่ปราศจากความเครียดพร้อมโทนสีเว็บไซต์ที่ยอดเยี่ยมเพื่อช่วยให้คุณทำโครงการให้สำเร็จ
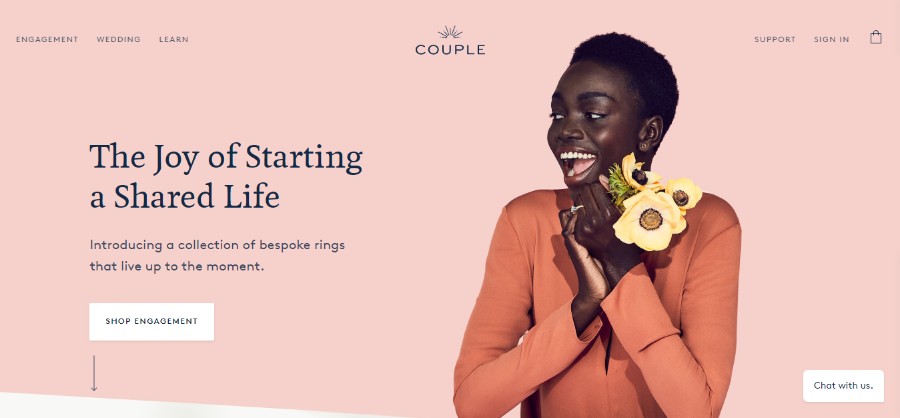
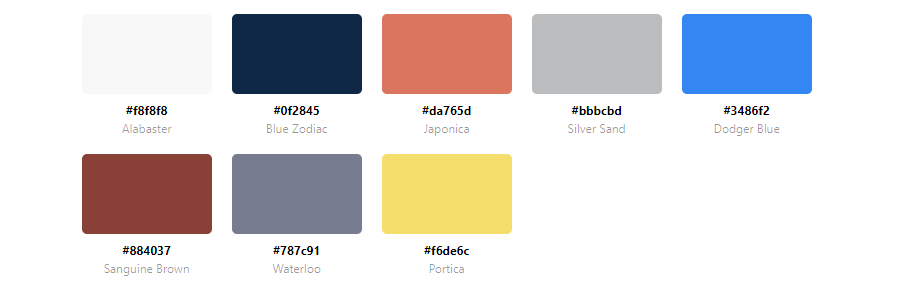
คู่


ขอแนะนำคอลเลคชันแหวนสั่งทำพิเศษที่ทันต่อเหตุการณ์ แต่นั่นไม่สำคัญสำหรับคุณ โทนสีของเว็บไซต์นั้นน่ารักจนพูดไม่ออก
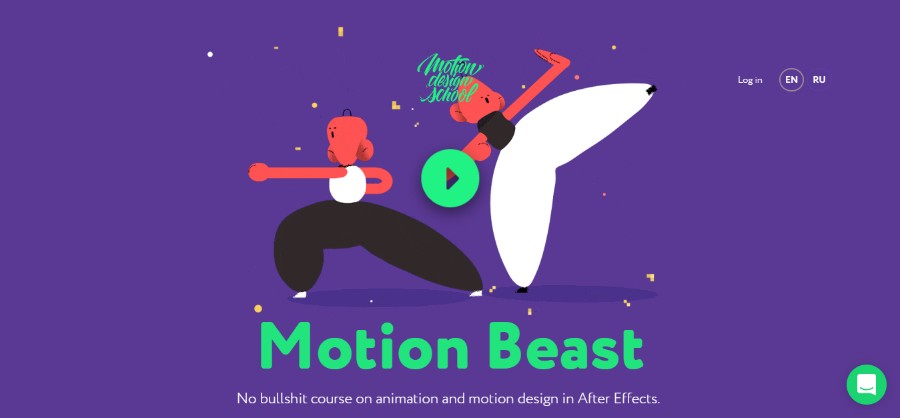
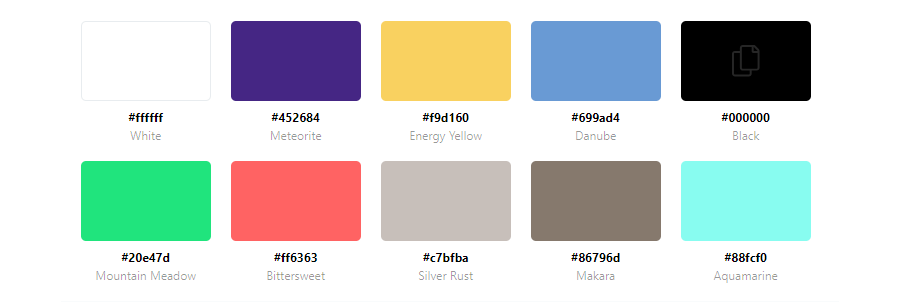
โรงเรียนออกแบบการเคลื่อนไหว


ไม่มีหลักสูตรไร้สาระเกี่ยวกับการออกแบบแอนิเมชั่นและการเคลื่อนไหวใน After Effects โทนสีเว็บไซต์เต็มไปด้วยสีสันที่สดใส
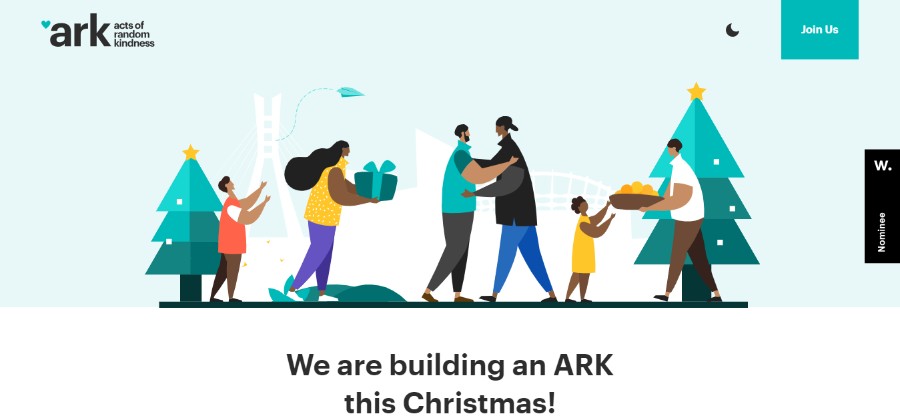
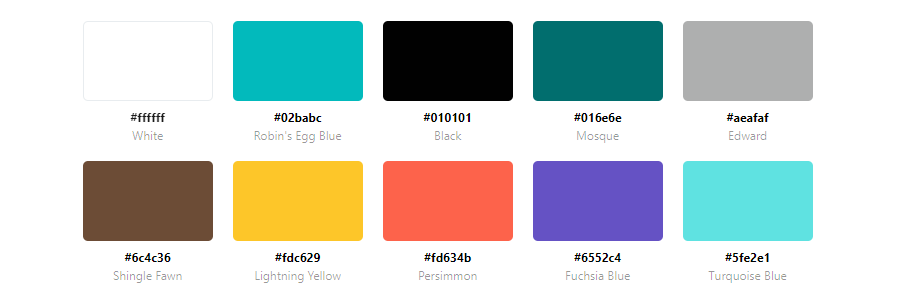
หีบ


โปรเจ็กต์ ARK ที่จะเปิดตัวในเดือนธันวาคมนี้คือการแบ่งปันความสุขให้กับผู้คนมากมายเท่าที่เราจะทำได้ พวกเขาเชื่อว่าความสุขจะเกิดขึ้นจริงเมื่อแบ่งปันเท่านั้น
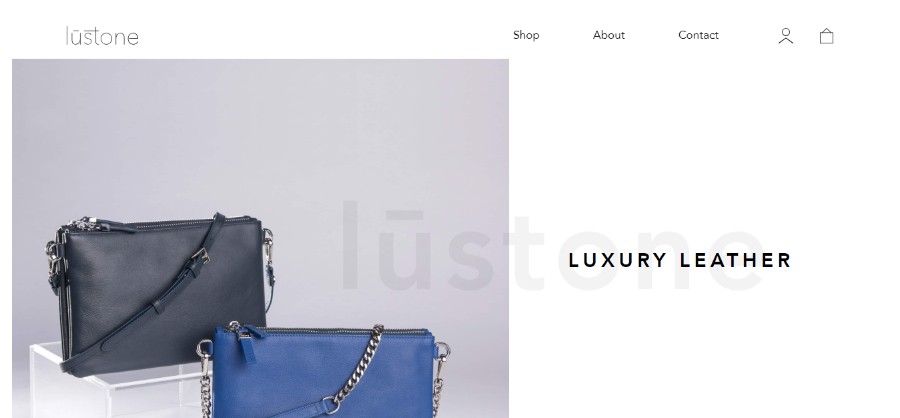
ลูสโตน


จากความรักในรูปทรงแบบมินิมอลและรายละเอียดสุดล้ำ แบรนด์ lustone ถือกำเนิดขึ้นพร้อมกับพันธกิจในการสร้างสรรค์กระเป๋าหนังและเครื่องประดับที่มีสไตล์สำหรับตลาดออสเตรเลีย
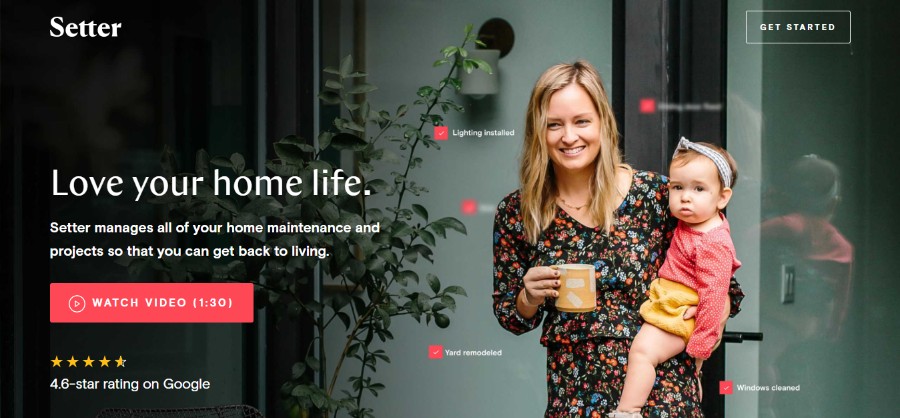
เซตเตอร์


Setter จัดการการบำรุงรักษาบ้านและโครงการทั้งหมดของคุณ เพื่อให้คุณกลับไปใช้ชีวิตได้
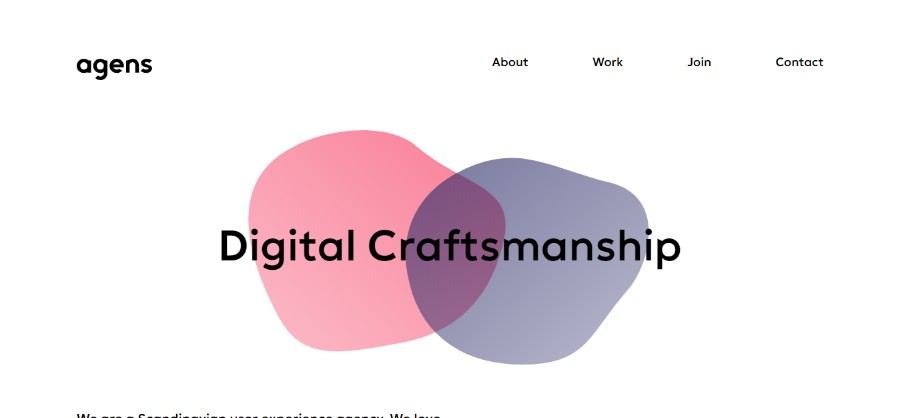
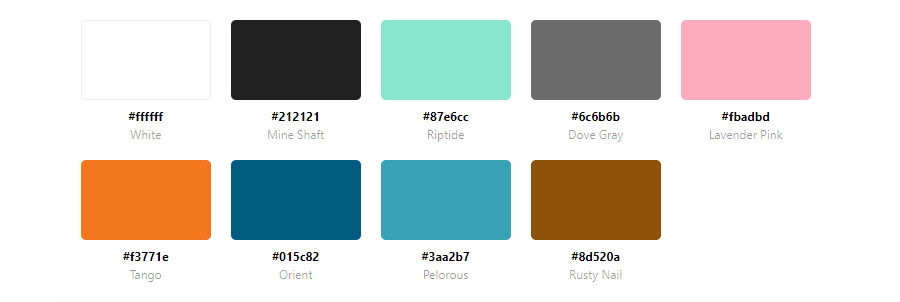
เอเจน


พวกเขาเป็นนักออกแบบ นักพัฒนา และครีเอทีฟ 45 คน พวกเขาเปลี่ยนความคิดให้เป็นผลิตภัณฑ์และประสบการณ์ที่ผู้คนชื่นชอบ
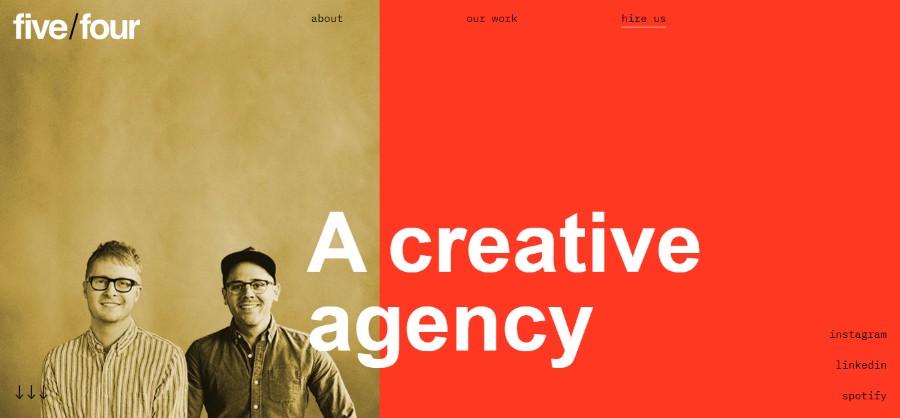
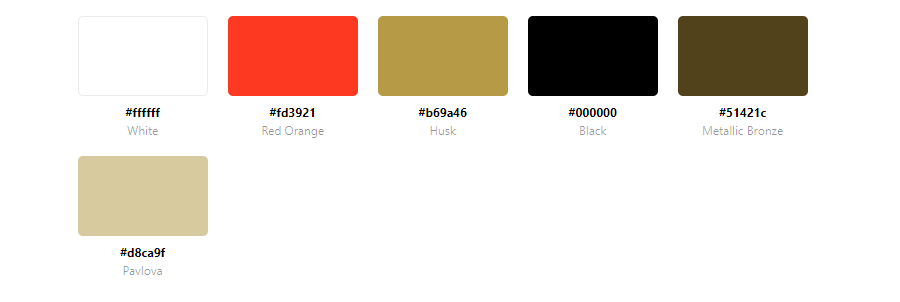
ห้า/สี่


ผู้ประกอบการ เจ้าของธุรกิจ ผู้นำที่ไม่แสวงหาผลกำไร พวกเขาทุกคนชอบที่จะคิดค้นและท้าทายสภาพที่เป็นอยู่
มิสเทรตต้า


บ่งบอกถึงเอกลักษณ์เฉพาะตัวที่เปล่งประกายความงามของผู้หญิงทุกคน นี่คือกุญแจสู่ความคิดสร้างสรรค์ของเราที่ Mistretta Coiffure ซึ่งเป็น 'ห้องปฏิบัติการเทรนด์' ที่ได้รับการขัดเกลาและพิเศษเฉพาะ ซึ่งรูปทรงและสีผสมผสานกันเพื่อสร้างประสบการณ์ความงามที่ไม่เหมือนใครและเป็นส่วนตัว
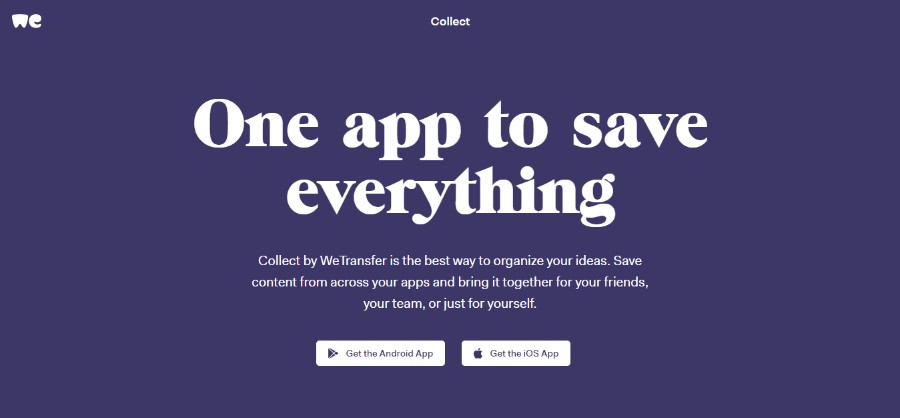
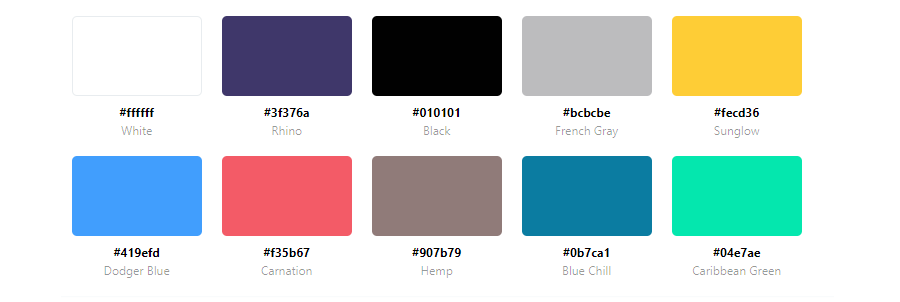
รวบรวมโดย WeTransfer


การรวบรวมโดย WeTransfer เป็นวิธีที่ดีที่สุดในการจัดระเบียบความคิดของคุณ บันทึกเนื้อหาจากแอปต่างๆ ของคุณและนำมารวมกันสำหรับเพื่อนๆ ทีมของคุณ หรือเพื่อตัวคุณเอง
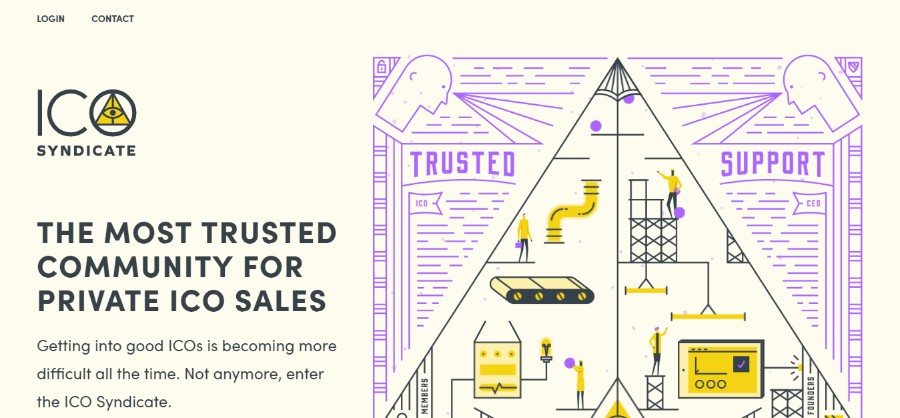
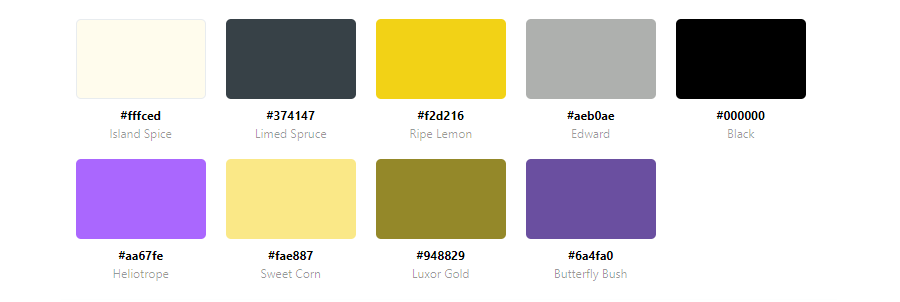
ICO ซินดิเคท


การเข้าสู่ ICO ที่ดีนั้นยากขึ้นตลอดเวลา ไม่อีกต่อไป เข้าสู่ ICO Syndicate
โทนิคมันตรา


TONIK+ ผสมผสานการประกาศ *I AM* ที่มีศักยภาพ (Mantras) ด้วยบรรยากาศที่ผ่อนคลาย มันตราแต่ละอันจะถูกส่งเป็นปริมาณซ้ำ ๆ เล็กน้อย (microdosing)
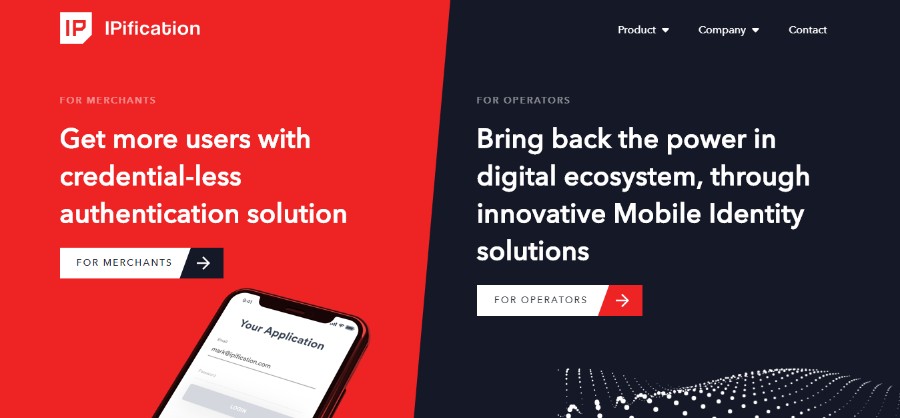
การทำให้เป็นไอพีฟิเคชั่น


Benefit Vantage Limited – พันธมิตรด้านเทคโนโลยีมือถือที่คุณไว้วางใจ เนื่องจากเทคโนโลยีเข้ามาขัดขวางบรรทัดฐานอย่างต่อเนื่อง โดยเฉพาะอย่างยิ่งในโลกของอุปกรณ์เคลื่อนที่ เราจึงพร้อมให้คำแนะนำคุณตลอดการเปลี่ยนแปลงทางดิจิทัลที่ประสบความสำเร็จและความสำเร็จของธุรกิจอุปกรณ์เคลื่อนที่
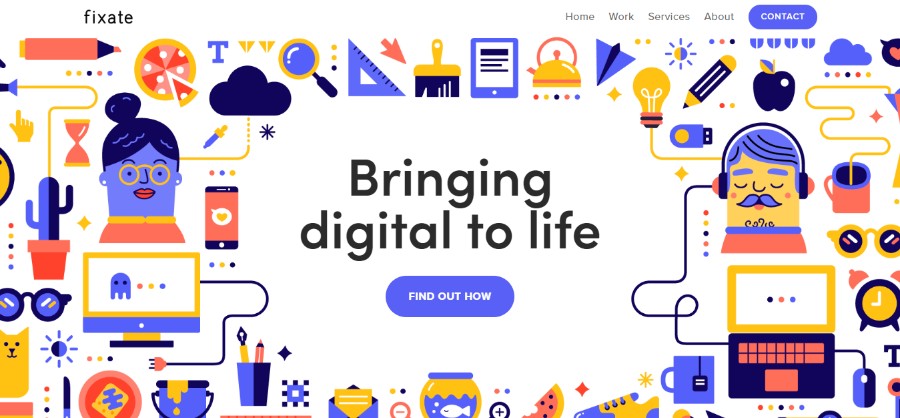
ตรึง


พวกเขาเป็น ทีมสหสาขาวิชาชีพที่มีผลงานเป็นที่ประจักษ์ พวกเขาชอบที่จะรวมพลังกับนักวางกลยุทธ์ นักคิดด้านการออกแบบ และนักประดิษฐ์เพื่อสร้างแอปที่ผู้ใช้พึงพอใจและเกินความคาดหมาย
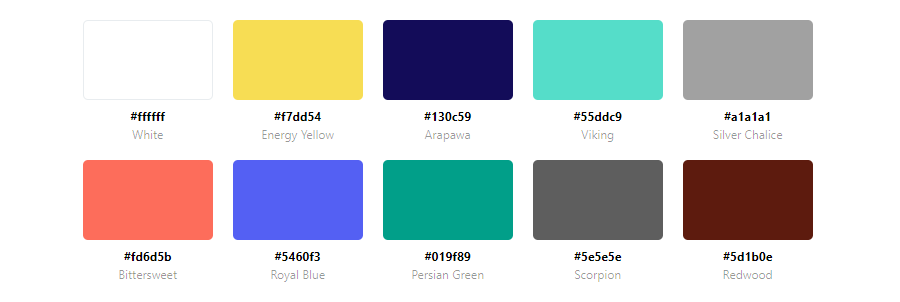
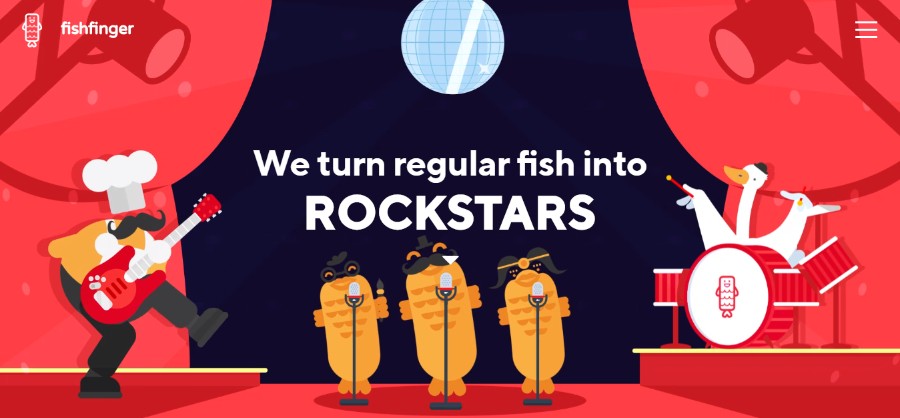
ฟิชฟิงเกอร์


พวกเขาเป็นทีมสร้างสรรค์ที่ไม่รักอะไรมากไปกว่าการสร้างเรื่องราวที่น่าทึ่ง พวกเขาเชี่ยวชาญด้านการสร้างแบรนด์ แอนิเมชัน และเว็บ ผสมผสานทักษะของเราเพื่อสร้างประสบการณ์ดิจิทัลที่น่าอัศจรรย์
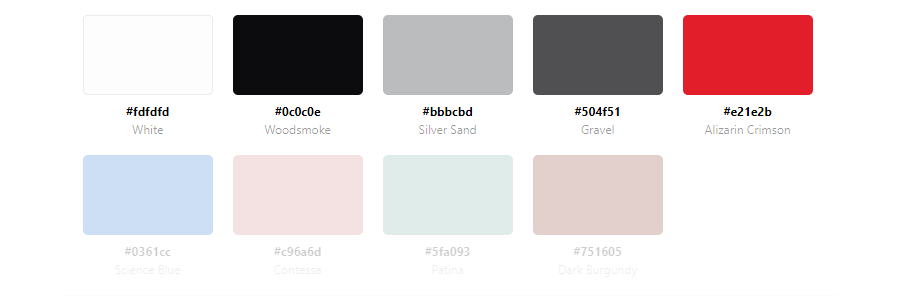
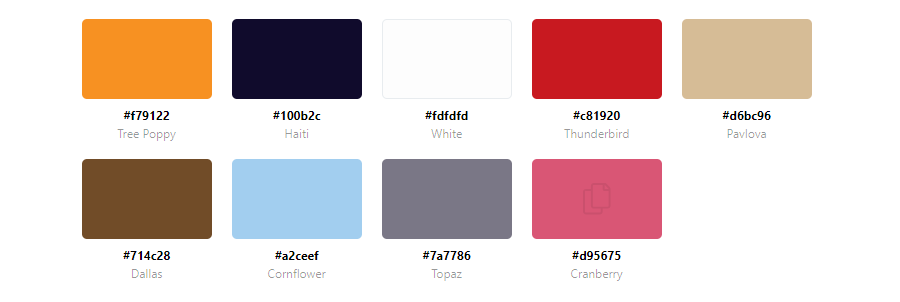
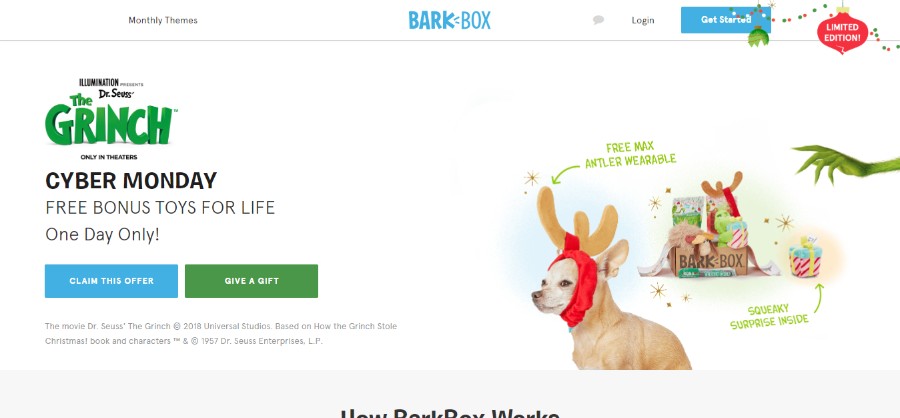
เปลือกไม้


BarkBox เป็นตัวอย่างที่ยอดเยี่ยมของไซต์ที่ใช้ชุดสีของเว็บไซต์ที่น่ารักซึ่งทำให้ผู้เยี่ยมชมรู้สึกอบอุ่นและสบายใจ เฉดสีชมพูที่ผ่อนคลายถูกทำซ้ำทั่วทั้งหน้าเนื่องจากตัดกันอย่างสวยงามกับเฉดสีฟ้าที่ใช้ทั้งในการออกแบบเว็บไซต์และในโลโก้ของแบรนด์
สีแดงเป็นตัวเลือกที่ดีที่สุดเมื่อต้องเลือกสีสำหรับองค์ประกอบคำกระตุ้นการตัดสินใจของคุณ มันกระตุ้นความตื่นเต้นและดึงดูดผู้เข้าชมให้ซื้อโดยธรรมชาติ คุณมักจะพบว่าเป็นส่วนหนึ่งของเว็บไซต์ค้าปลีก โดยเฉพาะอย่างยิ่งเมื่อพูดถึงองค์ประกอบที่ควรจะดึงดูดความสนใจของผู้เยี่ยมชมในทันที
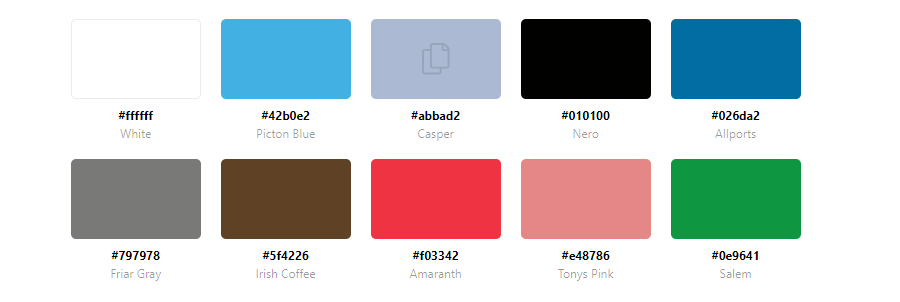
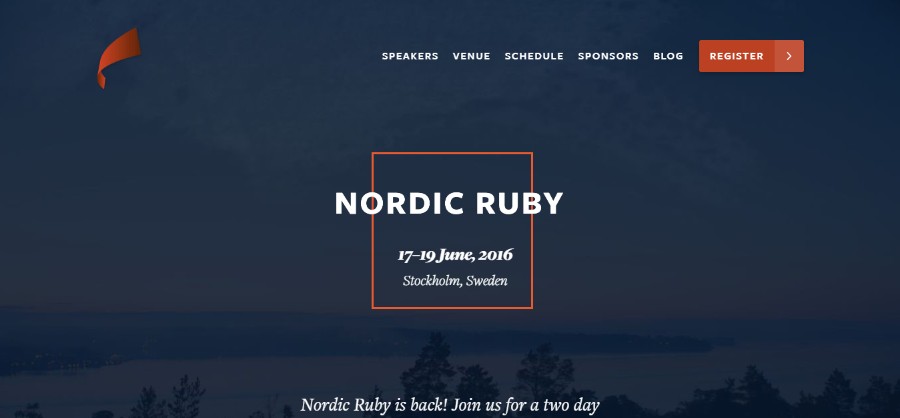
นอร์ดิกรูบี้


Nordic Ruby การประชุมในสตอกโฮล์มใช้รูปแบบสีเว็บไซต์สีน้ำเงินและสีส้มที่สวยงามซึ่งเพิ่มความสง่างามและความซับซ้อนให้กับการออกแบบโดยรวม
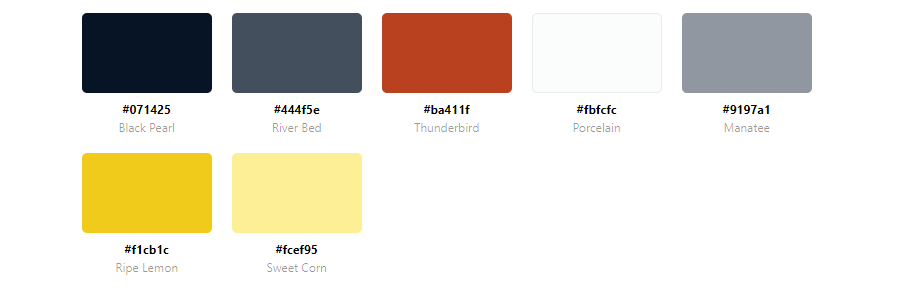
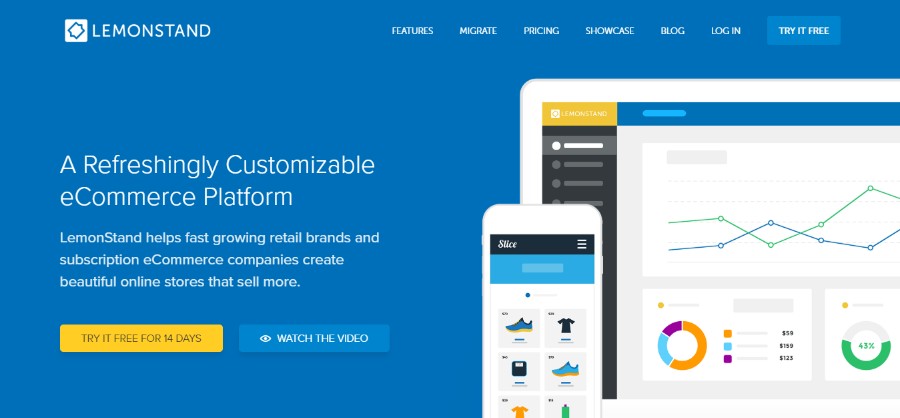
เลมอนสแตนด์



หากมีเว็บไซต์ที่อาจได้ประโยชน์จากการใช้โทนสีเว็บไซต์สีน้ำเงิน-เหลือง นั่นคือเว็บไซต์ชื่อ LemonStand อย่างไรก็ตามพวกเขาสามารถรวมสีที่สดใสนี้เข้ากับจานสีได้อย่างสวยงามโดยไม่ทำให้ดูมากเกินไปและก่อกวน
น่าเสียดายที่ LemonStand ได้ปิดตัวลงในวันที่ 5 มิถุนายน 2019 โดยการไปที่ลิงก์นี้ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับทางเลือกของ LemonStand ที่อาจเหมาะกับคุณ
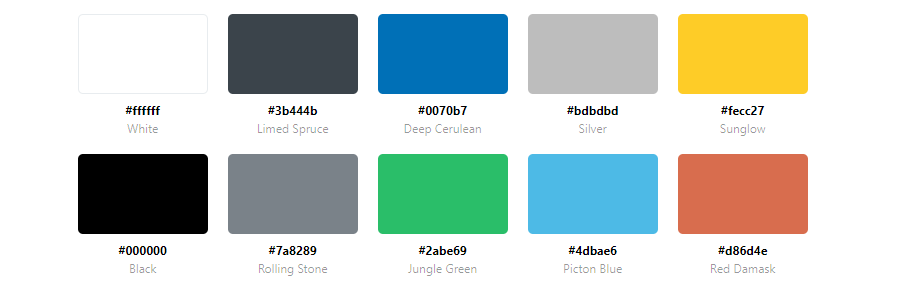
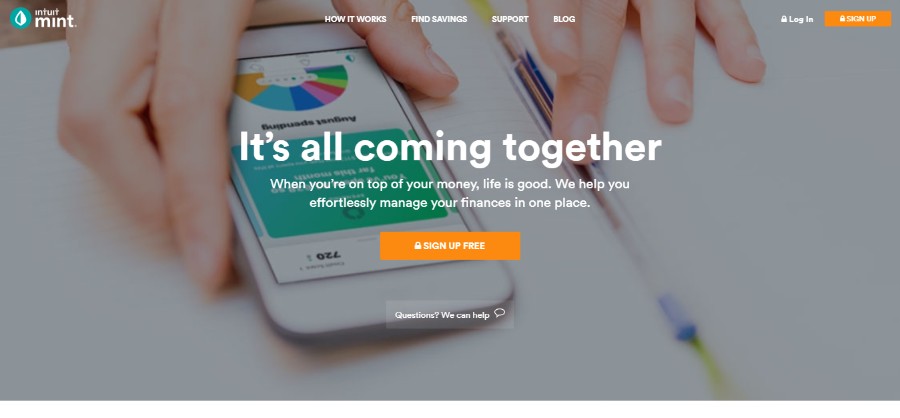
สะระแหน่


เนื่องจาก Mint เป็นเว็บไซต์เกี่ยวกับการเงินโดยเฉพาะ จึงไม่แปลกใจเลยที่เราจะเห็นสีน้ำเงินและสีเขียวมากมายที่นี่ อย่างไรก็ตาม ด้วยการเพิ่มสัมผัสที่นุ่มนวลของสีน้ำตาลลงในส่วนผสม พวกเขาได้สร้างจานสีของเว็บไซต์ที่ดูเป็นธรรมชาติซึ่งทั้งให้ความรู้สึกผ่อนคลายและสื่อถึงความไว้วางใจ
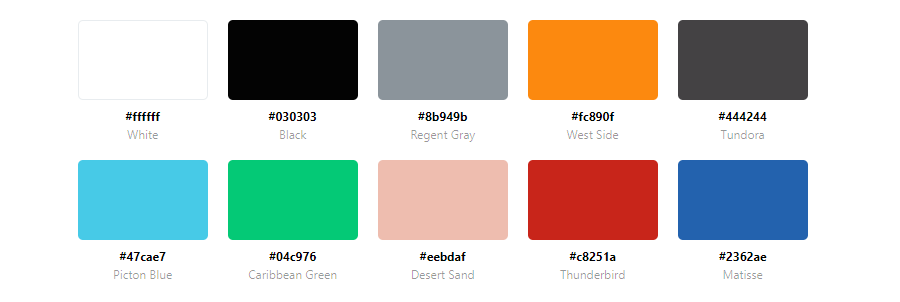
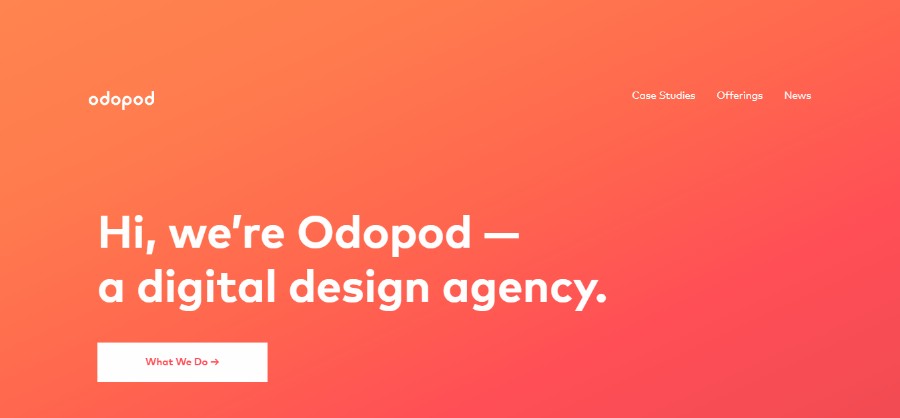
โอโดพอด


Odopod ตัดสินใจเลือกใช้เทมเพลตสีที่เรียบง่าย แต่พวกเขาได้เพิ่มบุคลิกภาพด้วยการรวมการไล่ระดับสีไว้ในหน้าแรก เช่นเดียวกับการพิมพ์ขนาดใหญ่
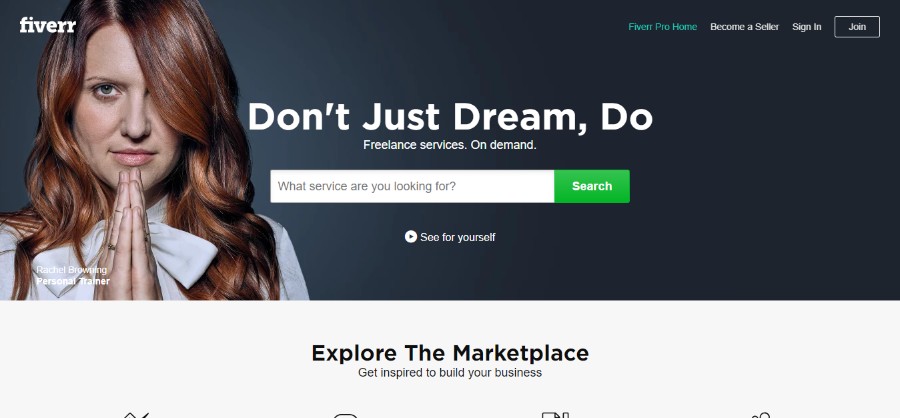
ห้า


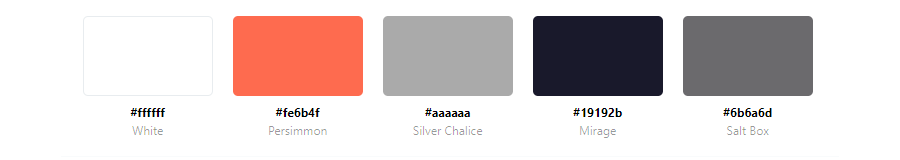
แนวทางปฏิบัติที่ดีประการหนึ่งในการออกแบบเว็บไซต์คือการสำรองสีเฉพาะสำหรับ CTA และไม่ใช้สีเหล่านั้นที่อื่นบนเว็บไซต์ Fiverr ก็ทำเช่นกัน และในกรณีของพวกเขา มันเป็นสีเขียวที่ปรากฏเฉพาะในองค์ประกอบคำกระตุ้นการตัดสินใจเท่านั้น
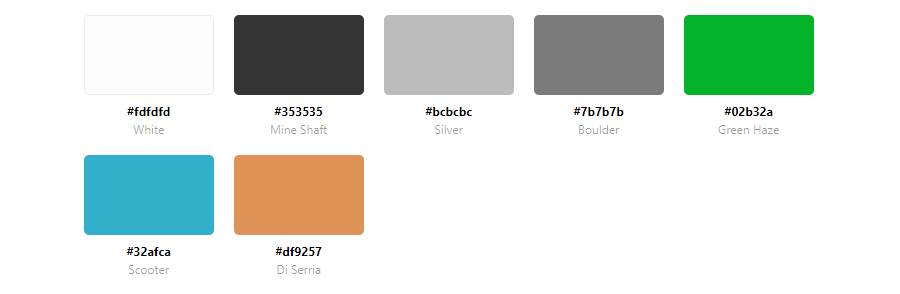
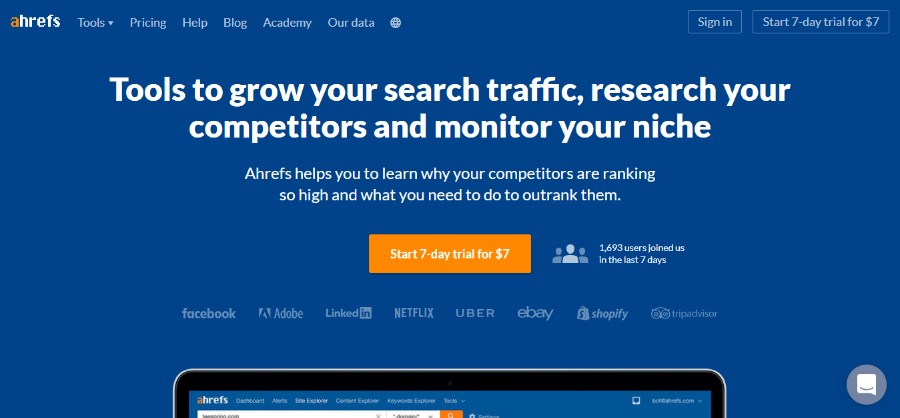
อาเรฟ


Ahrefs สร้างสิ่งที่เรียกได้ว่าเป็นจานสีเสรีนิยมที่สร้างสรรค์และน่าสนใจ แต่ก็ยังดูง่าย
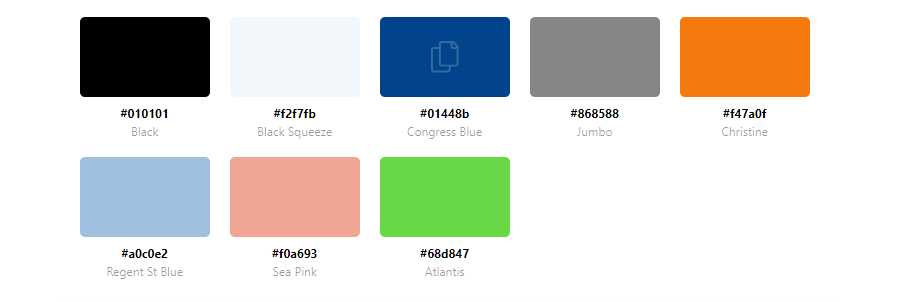
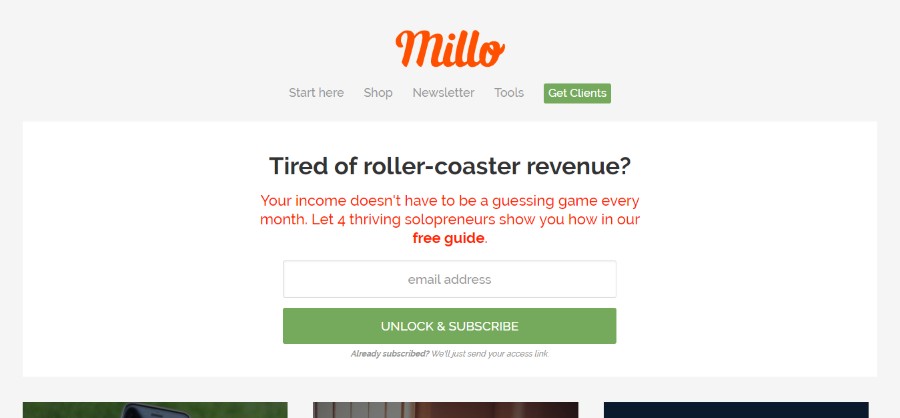
มิลโล.โค


Millo.co ใช้ชุดสีของเว็บไซต์เพื่อทำให้คุณดูตรงตามที่ควรจะเป็น เป็นจานสีที่เรียบง่ายและการออกแบบนั้นใช้งานง่ายมาก
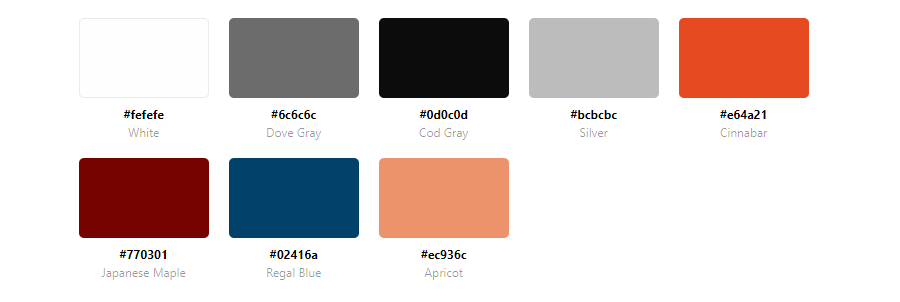
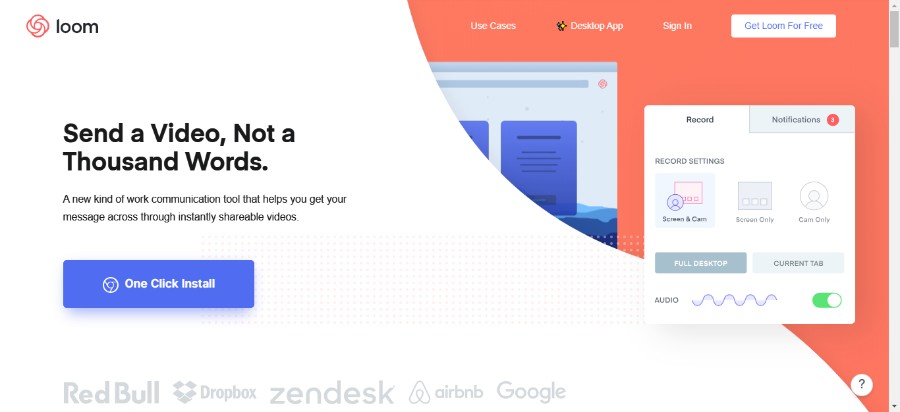
กี่


จานสีที่ดีที่สุดมักจะเป็นจานสีที่ทำให้ผู้เข้าชมรู้สึกสบายใจ Loom ทำออกมาได้สวยโดยใช้เบบี้บลูผสมกับกลิ่นแซลมอน นอกจากนี้ยังใช้สีน้ำเงินสีต่างๆ สำหรับ CTA ซึ่งทำให้การออกแบบน่าสนใจยิ่งขึ้นและใช้งานง่าย
เครื่องกำเนิดจานสีออนไลน์
คูลเลอร์

Coolors เป็นเครื่องกำเนิดสีที่รวดเร็วเป็นพิเศษซึ่งไม่มีค่าใช้จ่ายและจะช่วยให้คุณได้โทนสีที่เหมาะสมอย่างแน่นอน คุณสมบัติที่สำคัญ ได้แก่ :
- รวดเร็วและง่ายดาย – ไม่ต้องทำอะไรมากไปกว่าการกดแป้นเว้นวรรคเพื่อสร้างชุดสีที่สวยงามซึ่งทำงานร่วมกันได้อย่างสมบูรณ์แบบ
- ส่งออกและแชร์ – ส่งออกโครงร่างของคุณในรูปแบบที่สะดวกหลายรูปแบบ เช่น PNG, PDF, SCSS, SVG หรือคัดลอก URL ถาวร
- รูปภาพเป็นสี – เลือกสีเริ่มต้นจากรูปภาพของคุณและรับการผสมผสานที่สมบูรณ์แบบโดยอัตโนมัติ
- ชุดจานสี – สร้างโปรไฟล์ของคุณและจัดระเบียบชุดสีทั้งหมดของคุณให้ดีด้วยชื่อและแท็ก
- ปรับและปรับแต่ง – ปรับแต่งสีของคุณอย่างแม่นยำด้วยการปรับอุณหภูมิ เฉดสี ความอิ่มตัวของสี ความสว่าง ฯลฯ
- สีสันในคลาวด์ – ลงชื่อเข้าใช้บัญชีของคุณและเข้าถึงการสร้างสรรค์ของคุณได้ทุกที่
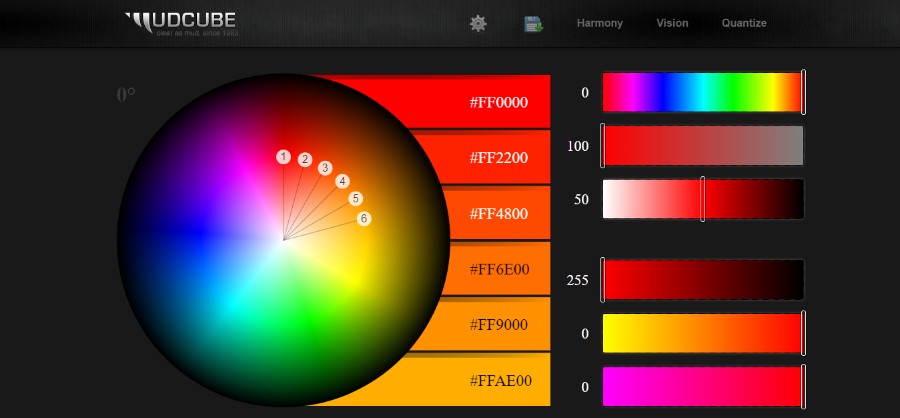
ทรงกลมสี Mudcube

Mudcube เป็นเครื่องสร้างจานสีที่ใช้วงล้อสีเป็น 3 มิติ ซึ่งคุณสามารถหมุนทรงกลมไปรอบ ๆ เพื่อให้ได้สีที่สมบูรณ์แบบ มาพร้อมกับค่าที่ตั้งไว้ล่วงหน้าของ Harmony 10 ค่า ค่าการมองเห็น 9 ค่า และค่าที่ตั้งไว้ล่วงหน้า 3 ค่า นอกจากนี้ยังมีชุดรูปแบบให้เลือกจากเมนูแบบเลื่อนลงหากคุณไม่ต้องการสร้างใหม่ตั้งแต่ต้น คุณสามารถดาวน์โหลดจานสีของคุณเป็นไฟล์ .AI หรือ .ACO
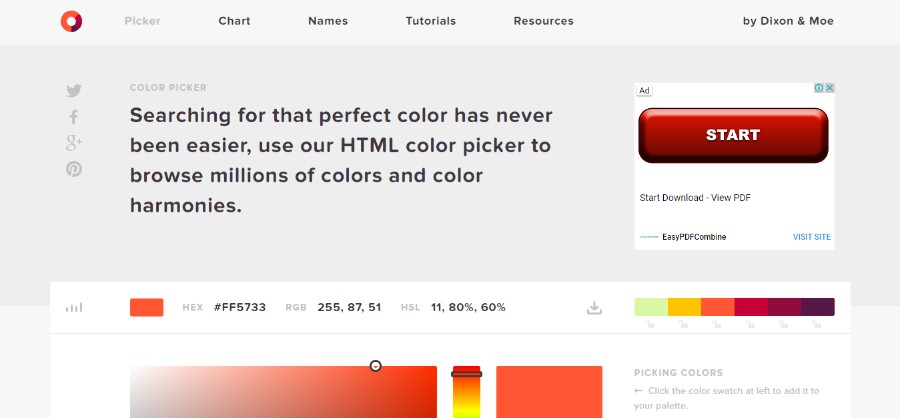
ตัวเลือกสี

เครื่องมือเลือกชุดสีนี้เหมาะสำหรับผู้ที่ไม่รู้สึกว่าใช้เวลามากเกินไปกับวงล้อสีและปรับสีให้สมบูรณ์แบบด้วยตนเอง เครื่องมือนี้ให้คุณเลือกสีที่คุณต้องการจากตัวเลือกในขณะที่แอปจัดการส่วนที่เหลือให้คุณ
คุณสามารถทดลองกับฮาร์โมนีต่างๆ ได้ เช่น ข้อมูล HEX, HSL และ RGB แบบเต็ม ค่าเหล่านี้ CMYK, RGB ฯลฯ จะช่วยให้คุณค้นหาสีเฉพาะจากแถบสีและเมื่อคุณคลิกที่แถบสี มันจะถูกเพิ่มในจานสีของคุณ
สปายคัลเลอร์ดอทคอม

SpyColor.com เป็นเครื่องมือข้อมูลสีและการแปลงสีที่มีประโยชน์มาก สิ่งที่คุณต้องทำคือพิมพ์สิ่งที่อยู่ในใจ แล้วผลการค้นหาจะแนะนำผลลัพธ์ที่ดีที่สุดให้กับคุณ
คุณสามารถพิมพ์ชื่อสี เช่น Amaranth Purple แล้วคุณจะได้ชุดสีม่วงที่สวยงามมาให้คุณเลือก
คัลเลอร์ซิลล่า

ColorZilla เป็นเครื่องมือขั้นสูงที่ยอดเยี่ยมสำหรับการสร้างจานสี CSS ที่น่าทึ่ง คุณสมบัติขั้นสูงประกอบด้วย:
- Eyedropper – รับสีของพิกเซลใด ๆ บนหน้า
- ตัวเลือกสีขั้นสูง (คล้ายกับ Photoshop)
- สุดยอดตัวสร้างการไล่ระดับสี CSS
- เครื่องมือวิเคราะห์สีหน้าเว็บ – รับจานสีสำหรับไซต์ใดๆ
- Palette Viewer พร้อม 7 จานสีที่ติดตั้งไว้ล่วงหน้า
- ประวัติสีของสีที่เลือกล่าสุด
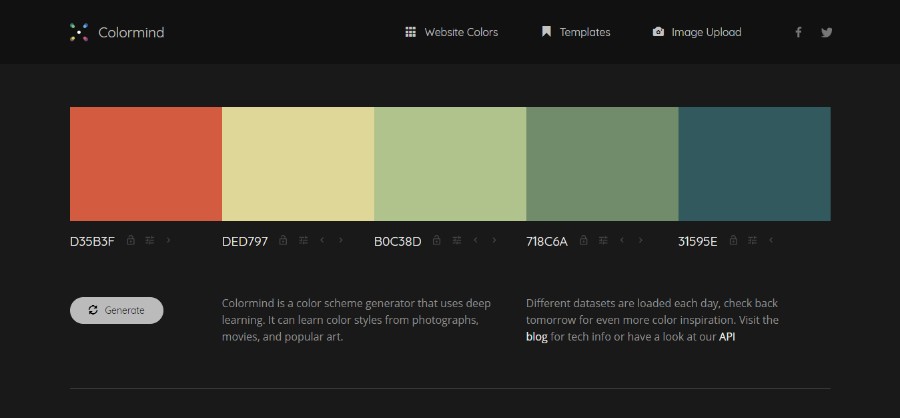
คัลเลอร์มายด์

Colormind เป็นเครื่องมือพิเศษที่ใช้สไตล์สีจากภาพยนตร์ งานศิลปะ และภาพถ่ายเพื่อสร้างจานสี หากไม่มีการล็อกสี ระบบจะสร้างรูปแบบสีของเว็บไซต์แบบสุ่ม ในทางกลับกัน หากคุณมีสีเริ่มต้นอยู่ในใจ สิ่งที่คุณต้องทำคือล็อคสีนั้นและปล่อยให้ตัวสร้างทำงานที่เหลือ
คัลเลอร์เฮกซ่า

ColorHexa เป็นเครื่องมือที่ยอดเยี่ยมสำหรับนักออกแบบที่ให้คุณใส่ค่าสีลงในแถบค้นหา จากนั้นมันจะแสดงข้อมูลที่เกี่ยวข้องกับชุดสี ทางเลือก โทนสี โทนสี ฯลฯ
จานสี

Palettetable เป็นเครื่องกำเนิดการผสมสีที่น่าทึ่งซึ่งสร้างจานสีโดยใช้ความรู้ของนักออกแบบหลายพันคน มีจอแสดงผลแบบเต็มหน้าจอที่ช่วยให้คุณมองเห็นได้ดียิ่งขึ้นว่าสีที่คุณเลือกเสริมซึ่งกันและกันอย่างไร นอกจากนั้นยังมีคำแนะนำสำหรับสีต่างๆ ที่สามารถปรับแต่งได้ตามใจชอบ
สีผ้าใบ

สีแคนวาสเป็นเครื่องมือข้อมูลสีที่น่าทึ่งที่จะช่วยให้คุณรู้ทุกอย่างตั้งแต่ความหมายของสีที่คุณเลือกไปจนถึงการผสมสีที่ดีที่สุด มันมาพร้อมกับการผสมสีที่ทำไว้ล่วงหน้าหลายร้อยรายการ ซึ่งรวมถึงคำอธิบายของแต่ละสีและสีที่เข้ากันได้ดี
คัลเลอร์ดอท

เมื่อคุณเปิด Colordot หน้าจอทั้งหมดของคุณจะถูกลงสีตามสีที่คุณเลือก ซึ่งคุณสามารถปรับแต่งหรือเปลี่ยนได้ง่ายๆ เพียงแค่เลื่อนเคอร์เซอร์ เมื่อคุณพบสีที่คุณชอบที่สุดแล้ว คุณสามารถบันทึกได้โดยคลิกที่สีนั้น เครื่องมือนี้ยังมาในรูปแบบของแอพ iPhone
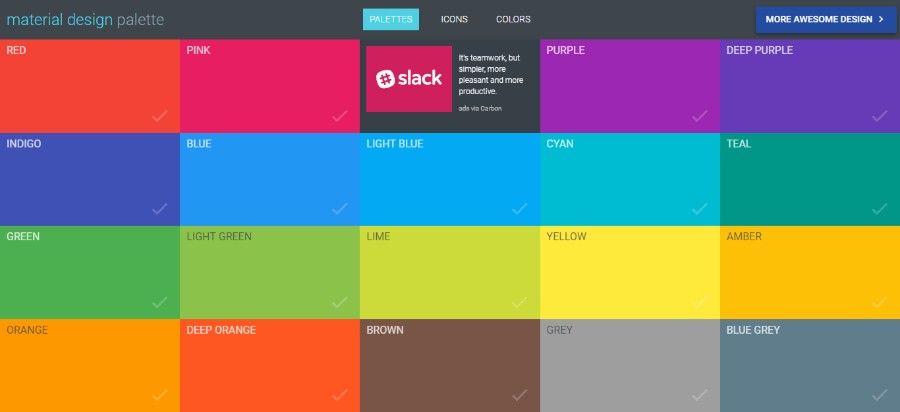
จานสีวัสดุ

ใน Material Palette คุณต้องเลือกสองสีจากไทล์ที่กำหนด จากนั้นแอพจะสร้างจานสีให้คุณ รูปแบบสีของเว็บไซต์เหล่านี้สามารถดาวน์โหลดหรือทวีตได้อย่างง่ายดาย
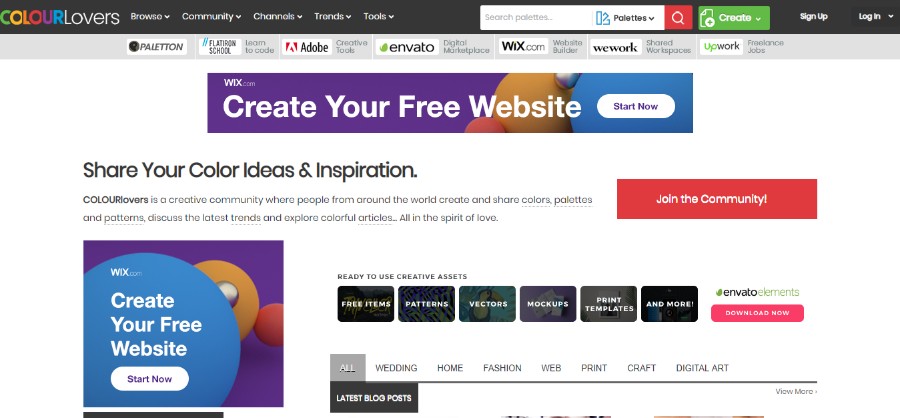
คนรักสี

COLOURlovers เป็นชุมชนสร้างสรรค์ที่ผู้คนจากทั่วโลกสร้างและแบ่งปันสี จานสี ลวดลาย และพูดคุยเกี่ยวกับเทรนด์ล่าสุดในโลกแห่งสีสัน คุณสามารถเข้าร่วมชุมชนและแชร์การออกแบบของคุณเองได้อย่างง่ายดาย และเพลิดเพลินไปกับเนื้อหาอื่นๆ ที่ผู้ใช้สร้างขึ้น การเป็นสมาชิกนั้นฟรีและทุกอย่างที่นี่ทำด้วยจิตวิญญาณแห่งความรัก
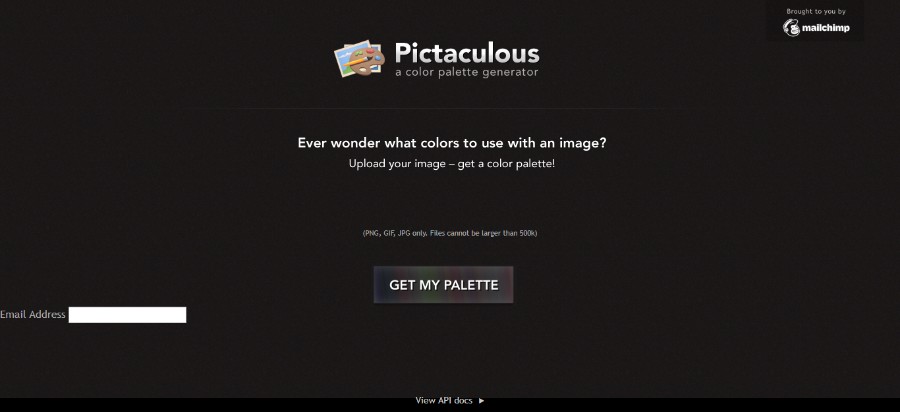
งดงาม

Pictaculous เป็นเครื่องกำเนิดจานสีของ MailChimp ที่ช่วยให้คุณสร้างจานสีจากรูปภาพหรือภาพถ่าย PNG, JPG หรือ GIF โดยทั่วไป สิ่งที่ต้องทำก็แค่อัปโหลดรูปภาพที่คุณเลือกและปล่อยให้แอปจัดการที่เหลือเอง จากนั้น แอปจะสร้างไฟล์ตัวอย่าง Adobe ให้คุณเพื่อช่วยให้คุณดาวน์โหลดจานสีได้อย่างรวดเร็วและง่ายดาย
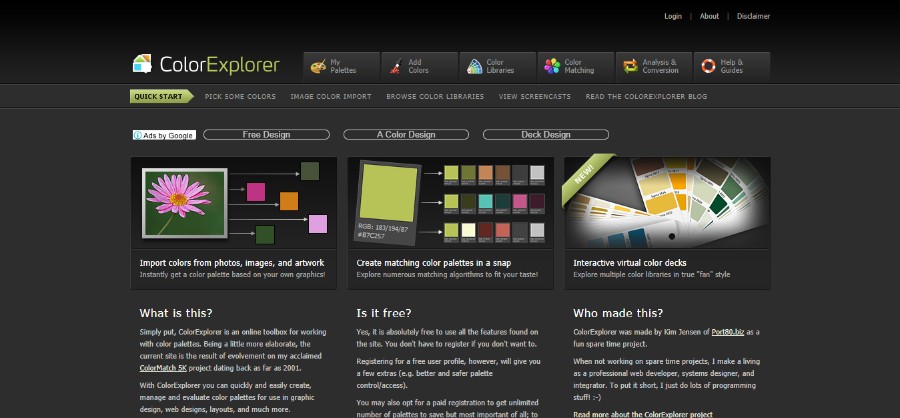
คัลเลอร์เอ็กซ์พลอเรอร์

Colorexplorer ถูกสร้างขึ้นโดย Kim Jensen เพื่อเป็นโปรเจ็กต์เล็กๆ สนุกๆ และกลายเป็นว่ามีประโยชน์และเป็นที่นิยมมากทีเดียว มันคือทั้งหมดที่เกี่ยวกับการสำรวจสีและชุดค่าผสมต่างๆ เพื่อสร้างรูปแบบสีเว็บไซต์ที่มีเอกลักษณ์และสวยงามที่สุด
มาพร้อมกับเครื่องมือที่มีประโยชน์มากมาย เช่น เครื่องมือสำหรับการอัปโหลดไฟล์ CSS และ HTML การประเมินและทำงานกับสีจากเว็บไซต์ที่มีอยู่ เครื่องมือจับคู่ที่มีอัลกอริทึมการจับคู่จำนวนมาก เครื่องมือตัวเลือกขั้นสูง เครื่องมือแปลงสี และอื่นๆ อีกมากมาย
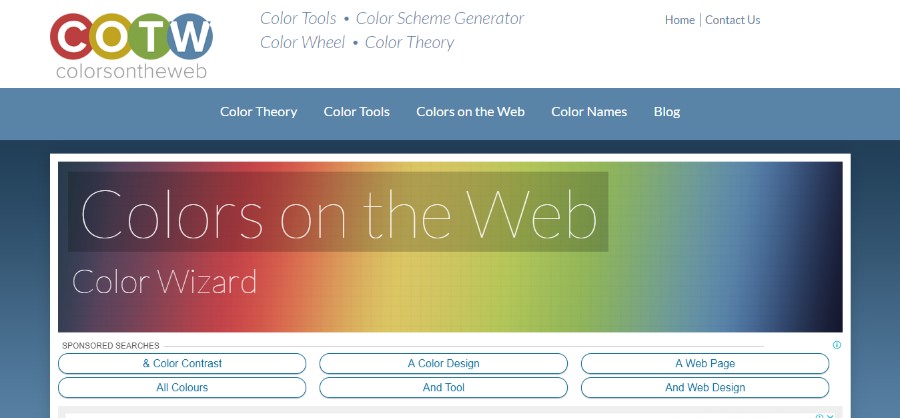
สีบนเว็บ

สีบนเว็บ – ตัวช่วยสร้างสีเป็นแอปพลิเคชั่นจับคู่สีสำหรับทุกคนที่ต้องการสร้างการออกแบบใหม่ด้วยโทนสีเว็บไซต์ที่สวยงาม สิ่งที่คุณต้องทำคือป้อนค่าเลขฐานสิบหกของสีของคุณหรือเลือกสีจากเมนูแบบเลื่อนลง จากนั้นแอปจะประมวลผลและส่งคืนช่วงของสีที่ตรงกัน
เครื่องมือนี้ยังมาพร้อมกับเครื่องมือเฉพาะที่เรียกว่า Contrast Analyzer ซึ่งช่วยให้คุณทราบว่าสีสองสีตรงตามหลักเกณฑ์การช่วยสำหรับการเข้าถึงที่กำหนดโดยกลุ่ม W3 หรือไม่
คอมโบสี

การผสมสีเป็นเรื่องเกี่ยวกับการสร้างการผสมสีที่สมบูรณ์แบบสำหรับโครงร่างสีใหม่ของเว็บไซต์ของคุณ ได้รับการออกแบบมาโดยเฉพาะสำหรับนักพัฒนาเว็บเพื่อช่วยให้พวกเขาเลือกและทดสอบชุดสีและชุดสีต่างๆ ได้อย่างรวดเร็ว เครื่องมือนี้รวมถึงไลบรารีคำสั่งผสม เครื่องมือทดสอบคำสั่งผสม เครื่องมือสร้างคำสั่งผสม และเครื่องมือทดสอบสีแบบอักษร
โคปาโซ่

COPASO by COLOURlovers เป็นเครื่องมือขั้นสูงที่จะช่วยให้คุณสร้างรูปแบบสีของเว็บไซต์ที่ต้องการได้อย่างรวดเร็วและง่ายดาย อย่างไรก็ตาม โปรดทราบว่าคุณต้องเข้าสู่ระบบเพื่อบันทึกจานสีที่คุณเลือก เครื่องมือนี้มาพร้อมกับตัวเลือกมากมายสำหรับการสร้างจานสีในรูปแบบของสีสามสี เตตระดิก สีเสริม และสีเสริมแบบแยก
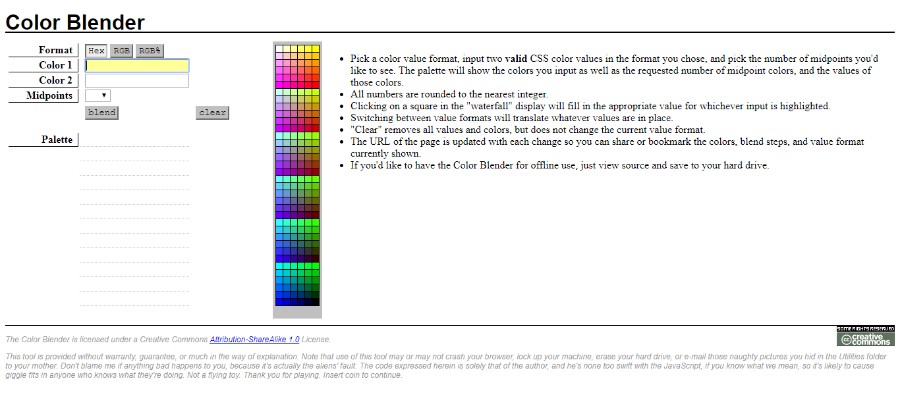
เครื่องปั่นสี

การทำงานกับ Color Blender มีขั้นตอนง่ายๆ หลายประการ:
- เลือกรูปแบบค่าสี ป้อนค่าสี CSS ที่ถูกต้อง 2 ค่าในรูปแบบที่คุณเลือก และเลือกจำนวนจุดกึ่งกลางที่คุณต้องการดู จานสีจะแสดงสีที่คุณป้อน รวมทั้งจำนวนสีจุดกึ่งกลางที่ขอ และค่าของสีเหล่านั้น
- การคลิกที่ช่องสี่เหลี่ยมในหน้าจอ "น้ำตก" จะเติมค่าที่เหมาะสมสำหรับอินพุตใดก็ตามที่ไฮไลต์ไว้
- การสลับไปมาระหว่างรูปแบบค่าจะแปลค่าใดก็ตามที่มีอยู่
- “ล้าง” ลบค่าและสีทั้งหมด แต่จะไม่เปลี่ยนรูปแบบค่าปัจจุบัน
- URL ของหน้าได้รับการอัปเดตตามการเปลี่ยนแปลงแต่ละครั้ง ดังนั้นคุณจึงสามารถแชร์หรือบุ๊กมาร์กสี ขั้นตอนการผสม และรูปแบบค่าที่แสดงอยู่ในปัจจุบันได้
- หากคุณต้องการมี Color Blender สำหรับการใช้งานแบบออฟไลน์ เพียงดูแหล่งที่มาและบันทึกลงในฮาร์ดไดรฟ์ของคุณ
เครื่องกำเนิดจานสี Colllor

Colllor เป็นตัวสร้างที่มีประโยชน์สำหรับการสร้างรูปแบบสีเว็บไซต์ที่ดูดีและจานสีที่สวยงามด้วยการคลิกเพียงไม่กี่ครั้ง คุณลักษณะที่โดดเด่นคือเครื่องมือที่ช่วยให้คุณค้นหาค่าที่แน่นอนของเฉดสีที่เข้มกว่าของสีใดๆ ซึ่งมีประโยชน์มากสำหรับการสร้างจานสีระดับมืออาชีพสำหรับเว็บไซต์
ตรวจสอบสีของฉัน

Giovanni Scala สร้าง Check my Colours ด้วยแนวคิดง่ายๆ เพียงข้อเดียว นั่นคือ เพื่อดูการผสมสีพื้นหน้าและพื้นหลังขององค์ประกอบ DOM ทั้งหมด และตัดสินใจว่าองค์ประกอบเหล่านี้ให้คอนทราสต์เพียงพอหรือไม่เมื่อดูโดยผู้ที่มีปัญหาสีบกพร่อง
Colr.org

Colr.org เป็นเครื่องมือที่ยอดเยี่ยมสำหรับมืออาชีพด้านงานสร้างสรรค์ที่ชอบเล่นกับสีและทดสอบชุดค่าผสมที่เป็นไปได้ทั้งหมด หนึ่งในคุณสมบัติที่ยอดเยี่ยมของเครื่องมือนี้คือช่วยให้คุณเห็นช่วงของสีที่มีอยู่ในภาพที่คุณเลือก
ไข้เลือดออก

COLRD เป็นเครื่องมือที่ยอดเยี่ยมที่ไม่เพียงช่วยให้คุณสร้างพื้นหลังสีเท่ ๆ โทนสีของแอป และจานสีที่สวยงามเท่านั้น แต่ยังช่วยให้คุณแบ่งปันแรงบันดาลใจของคุณกับคนทั้งโลกได้อีกด้วย เครื่องมือนี้แชร์รูปแบบ การไล่ระดับสี และรูปภาพที่สวยงามมากมายที่จะช่วยคุณสร้างงานออกแบบที่มีเอกลักษณ์ที่สุด
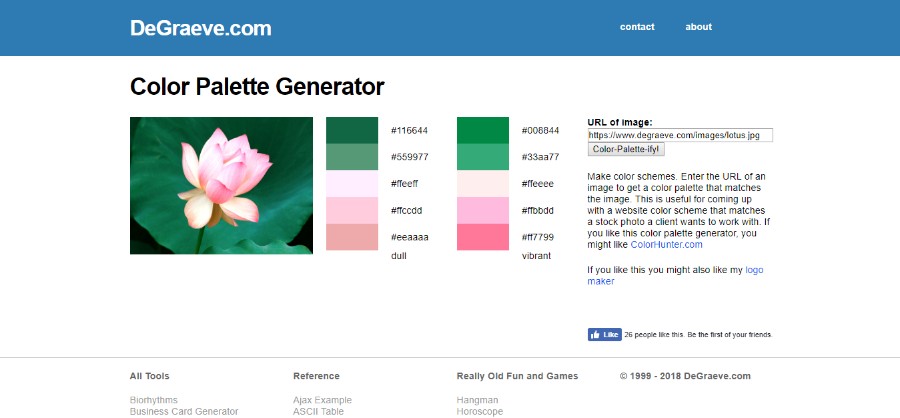
เครื่องกำเนิด DeGraeve Palette

อีกหนึ่งเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างโทนสีของเว็บไซต์ – DeGraeve Palette Generator เป็นเครื่องมือบนเว็บที่ไม่เพียงมีประโยชน์มากเท่านั้น แต่ยังไม่มีค่าใช้จ่ายอีกด้วย สิ่งที่คุณต้องทำคือวาง URL ของรูปภาพออนไลน์ที่คุณเลือก จากนั้นตัวสร้างจะสร้างชุดสีที่เกี่ยวข้องกับรูปภาพที่ต้องการ
โฟโต้โคปา

PHOTOCOPA เป็นอีกหนึ่งเครื่องมือที่ยอดเยี่ยมจาก COLOURlovers ที่จะช่วยคุณสร้างจานสีที่น่ารักสำหรับเว็บไซต์ที่ได้รับแรงบันดาลใจจากรูปภาพ ในการสร้างรูปแบบสีเว็บไซต์ที่ดีที่สุดด้วยเครื่องมือนี้ คุณจะต้องอัปโหลดรูปภาพจากเว็บแล้วเก็บไว้ในแกลเลอรีเพื่อเป็นแรงบันดาลใจสำหรับผู้ใช้รายอื่น
สี

Colorion เป็นเครื่องมือที่มี 3 ตัวเลือกหลัก: สีพื้นฐาน ปุ่มไล่ระดับสี และรูปภาพไปยังจานสีวัสดุ มันจะช่วยคุณสร้างจานสีที่ยอดเยี่ยมสำหรับเว็บไซต์ระดับมืออาชีพด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน
คำถามที่พบบ่อยเกี่ยวกับรูปแบบสีของเว็บไซต์
1. ฉันจะเลือกโทนสีที่เหมาะสมสำหรับเว็บไซต์ของฉันได้อย่างไร?
ข้อควรพิจารณาในการเลือกรูปแบบสีที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ ได้แก่ ตลาดเป้าหมาย การระบุแบรนด์ และวัตถุประสงค์ของการใช้ไซต์ คำนึงถึงความสัมพันธ์ระหว่างเฉดสีต่างๆ และข้อความที่เกี่ยวข้องกับแบรนด์ของคุณ เพื่อให้แน่ใจว่าเว็บไซต์ของคุณโดดเด่น คุณอาจต้องการดูรูปแบบสีของคู่แข่งด้วย ลองใช้โทนสีต่างๆ จนกว่าคุณจะพบสีที่เหมาะกับเว็บไซต์ของคุณที่สุด
2. อะไรคือปัจจัยที่สำคัญที่สุดที่ต้องพิจารณาเมื่อเลือกรูปแบบสีสำหรับเว็บไซต์ของฉัน
คุณควรคำนึงถึงเอกลักษณ์ของแบรนด์ กลุ่มประชากรเป้าหมาย และเป้าหมายของเว็บไซต์ของคุณเมื่อเลือกรูปแบบสี นอกจากนี้ คุณควรตรวจสอบให้แน่ใจว่าชุดสีของคุณไม่ขัดแย้งกับข้อมูลบนเว็บไซต์ของคุณและผู้ใช้ที่มีปัญหาการมองเห็นสีสามารถอ่านได้ ควรคำนึงถึงผลกระทบทางจิตวิทยาของสีต่างๆ และผลกระทบต่อผู้เยี่ยมชมเว็บไซต์ของคุณด้วย
3. ฉันควรใช้โทนสีของเว็บไซต์กี่สี?
วัตถุประสงค์ของเว็บไซต์ของคุณและเอกลักษณ์ของแบรนด์จะเป็นตัวกำหนดจำนวนสีที่คุณใช้ในรูปแบบสี เพื่อป้องกันไม่ให้ผู้เข้าชมเกิดความสับสน โดยทั่วไปควรจำกัดจำนวนสีในแบบแผนของคุณไว้ที่ 3-5 สี เริ่มต้นด้วยสีหลักหากคุณไม่ชัดเจนว่าจะไปจากจุดไหน จากนั้นเพิ่มสีเฉพาะจุดตามความจำเป็น
4. การผสมสียอดนิยมสำหรับเว็บไซต์มีอะไรบ้าง?
เว็บไซต์มักใช้รูปแบบสีเดียว โครงร่างสีเสริม (เช่น สีฟ้าและสีส้ม) โครงร่างสีที่คล้ายคลึงกัน (เช่น สีเขียวและสีเหลือง) และการผสมผสานของสีเหล่านี้ (โดยใช้เฉดสีต่างๆ ที่มีสีเดียวกัน) บางเว็บไซต์ยังแสดงข้อความและดึงดูดความสนใจของผู้ใช้โดยใช้รูปแบบสีที่ชัดเจนและมีความเปรียบต่างสูง
5. ฉันจะแน่ใจได้อย่างไรว่าโทนสีของเว็บไซต์ของฉันสามารถเข้าถึงได้สำหรับผู้ใช้ที่มีความบกพร่องในการมองเห็นสี
หลีกเลี่ยงการใช้สีที่ยากต่อการระบุ เช่น สีแดงและสีเขียว และตรวจสอบให้แน่ใจว่าโทนสีของเว็บไซต์ของคุณมีความเปรียบต่างเพียงพอที่บุคคลที่มีปัญหาการมองเห็นสีจะสามารถเข้าถึงได้ นอกจากนี้ คุณยังสามารถประเมินรูปแบบสีของคุณโดยใช้เครื่องมือจำลองตาบอดสีและทำการปรับเปลี่ยนที่จำเป็น
6. สีต่างๆ ทำให้เกิดอารมณ์หรือความรู้สึกอะไรบ้าง และฉันจะใช้ข้อมูลนี้เพื่อกำหนดรูปแบบสีของเว็บไซต์ได้อย่างไร
ปฏิกิริยาและความรู้สึกของผู้คนต่อเฉดสีต่างๆ นั้นแตกต่างกันไป ตัวอย่างเช่น สีแดงมักจะเชื่อมโยงกับความหลงใหลและความตื่นเต้น ในขณะที่สีน้ำเงินมักเกี่ยวข้องกับความไว้วางใจและความเป็นมืออาชีพ เมื่อตระหนักถึงความสัมพันธ์เหล่านี้ คุณสามารถใช้สีเพื่อปรับปรุงการระบุแบรนด์ของคุณ และกระตุ้นอารมณ์เฉพาะจากผู้เยี่ยมชมเว็บไซต์ของคุณ
7. ฉันควรใช้สีสว่างหรือสีอ่อนในโทนสีของเว็บไซต์หรือไม่?
การระบุธุรกิจของคุณและเป้าหมายของเว็บไซต์ของคุณจะเป็นตัวกำหนดว่าคุณควรใช้สีที่สดใสหรือสีอ่อนในโทนสีของคุณ เฉดสีอ่อนอาจให้ความรู้สึกสงบและเป็นมืออาชีพมากกว่า ในขณะที่สีสว่างสามารถดึงดูดความสนใจและมีชีวิตชีวาได้
8. ฉันจะสร้างโทนสีที่สะท้อนถึงเอกลักษณ์ของแบรนด์ได้อย่างไร
เลือกสีหลักที่สื่อถึงแบรนด์ของคุณได้ดีที่สุดเพื่อสร้างชุดสีที่กลมกลืนและสะท้อนถึงเอกลักษณ์ของแบรนด์ของคุณ จากนั้น เลือกสีเน้นหนึ่งหรือสองสีที่เข้ากันได้ดีกับสีหลักของคุณและสื่อถึงลักษณะเฉพาะของแบรนด์ของคุณ หากต้องการสร้างรูปลักษณ์ที่เป็นหนึ่งเดียวและเป็นที่จดจำสำหรับเว็บไซต์ของคุณ ให้ใช้สีเหล่านี้อย่างสม่ำเสมอตลอด
9. ฉันควรอัปเดตรูปแบบสีของเว็บไซต์บ่อยแค่ไหน?
ข้อกำหนดของแบรนด์และเป้าหมายของเว็บไซต์ของคุณจะเป็นตัวกำหนดว่าคุณรีเฟรชชุดสีบ่อยเพียงใด อาจถึงเวลาแล้วที่จะต้องปรับรูปแบบสีของคุณหากการระบุแบรนด์ของคุณเปลี่ยนไปหรือหากคุณต้องการเปลี่ยนข้อความบนเว็บไซต์ของคุณ ในทำนองเดียวกัน อาจถึงเวลารีเฟรชหากเว็บไซต์ของคุณเริ่มดูล้าสมัยหรือไม่เป็นไปตามเทรนด์การออกแบบสมัยใหม่
10. ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงเมื่อเลือกรูปแบบสีของเว็บไซต์มีอะไรบ้าง
เมื่อเลือกรูปแบบสีสำหรับเว็บไซต์ของคุณ คุณควรพยายามหลีกเลี่ยงข้อผิดพลาดทั่วไปบางอย่าง เช่น การใช้สีมากเกินไป เลือกสีที่มองเห็นหรือระบุได้ยาก หรือเลือกสีที่ตัดกับพื้นหลังหรือเนื้อหาของเว็บไซต์ของคุณ ยิ่งไปกว่านั้น ตรวจสอบให้แน่ใจว่าโทนสีของคุณเข้ากับเอกลักษณ์ของแบรนด์และข้อความของคุณ และผู้บริโภคทุกคนสามารถเข้าถึงได้ เพื่อให้เว็บไซต์ของคุณดูสวยงาม สิ่งสำคัญคือต้องรักษาความสอดคล้องกับจานสีของคุณ
สิ้นสุดความคิดเกี่ยวกับรูปแบบสีของเว็บไซต์
สีและเฉดสีต่างๆ มีส่วนสำคัญอย่างมากในการออกแบบเว็บ โทนสีของเว็บไซต์ที่เหมาะสมไม่เพียงแต่จะช่วยให้คุณดึงดูดผู้เข้าชมได้นานขึ้น แต่ยังสามารถมีอิทธิพลต่อการกระทำของพวกเขาและเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าได้
เลือกจานสีของคุณอย่างชาญฉลาดโดยคำนึงถึงอุตสาหกรรมที่คุณทำงานรวมถึงกลุ่มเป้าหมายด้วย ลองใช้เครื่องมือสีและดูว่าชุดสีใดของเว็บไซต์ที่เหมาะกับการออกแบบของคุณมากที่สุด
หากคุณชอบอ่านบทความนี้เกี่ยวกับโทนสีของเว็บไซต์ คุณควรอ่านบทความนี้เกี่ยวกับจานสีพาสเทล
นอกจากนี้ เรายังเขียนเกี่ยวกับหัวข้อที่เกี่ยวข้องบางอย่าง เช่น เว็บไซต์สีน้ำเงินและตัวอย่างจานสีสีเหลือง แต่ยังเป็นส่วนที่น่าสนใจด้วยปลั๊กอินตาราง WordPress
