ปรับปรุงไซต์ Elementor ของคุณโดยใช้วิดเจ็ตฟรีของ Happy Addons
เผยแพร่แล้ว: 2020-03-13เว็บไซต์ที่ออกแบบมาอย่างดีมักจะส่งผลกระทบอย่างมากต่อผู้เข้าชม ในยุคดิจิทัลนี้ ผู้ใช้มักคาดหวังสิ่งพิเศษบางอย่างอยู่เสมอ โดยเฉพาะอย่างยิ่ง เพื่อสร้างความสัมพันธ์ที่ยั่งยืนกับการเข้าชม เว็บไซต์ที่มีรูปลักษณ์ที่เห็นได้ชัดเจนถือเป็นข้อดี
อย่ากลัวถ้าคุณเป็นสามเณรหรือคนที่ไม่มีเทคโนโลยี ด้วย Elementor คุณสามารถออกแบบเว็บไซต์ได้โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อน แต่บางครั้ง Elementor เพียงอย่างเดียวไม่สามารถให้สิ่งอำนวยความสะดวกทั้งหมดเพื่อวาดภาพจินตนาการของคุณในโลกแห่งความเป็นจริงได้
ในกรณีนั้น Happy Elementor Addons ซึ่งเป็นส่วนเสริมของเวิร์กโฟลว์ Elementor สามารถช่วยคุณได้ เนื่องจากมาพร้อมกับไลบรารีคุณสมบัติและวิดเจ็ตที่เป็นเอกลักษณ์มากมาย ดังนั้นจึงสามารถช่วยให้คุณสร้างการออกแบบเว็บไซต์ที่มีประสิทธิภาพสูงตั้งแต่เริ่มต้น ?
ในบทความนี้ เราจะแสดงวิธีที่คุณสามารถมอบรูปลักษณ์ที่ไม่ซ้ำใครให้กับเว็บไซต์ของคุณโดยใช้วิดเจ็ตฟรีของ Happy Addons เช่น Image Compare , Image Carousel , Slider , Image Grid และ Logo Grid
ยังไงก็พอคุยกันได้! มาดำดิ่งในการอภิปรายกัน
การออกแบบเว็บไซต์ตั้งแต่เริ่มต้นโดยใช้ Widget ของ Happy Addons ฟรี

ในส่วนนี้ เราจะแสดงวิธีใช้งานวิดเจ็ตฟรีของ Happy Addons ทีละขั้นตอน แต่ก่อนที่จะแสดงขั้นตอน เรามาทำความเข้าใจกันก่อนว่า Happy Addons คืออะไรและทำงานอย่างไร
มีโปรแกรมเสริม Elementor ที่ยอดเยี่ยมมากมายในตลาด แต่ Happy Addons ได้รับการตอบรับอย่างมากจากผู้ใช้สำหรับวิดเจ็ตอันทรงพลังและคุณสมบัติที่น่าทึ่งภายในระยะเวลาอันสั้น
โดยทั่วไป จุดประสงค์หลักของ Happy Addons คือการยกระดับการออกแบบเว็บไซต์ Elementor ของคุณไปอีกระดับ นั่นเป็นเหตุผลที่มันทำงานได้อย่างสมบูรณ์กับเว็บไซต์ Elementor ใด ๆ เป็นผลให้ช่วยให้ผู้ใช้สร้างการออกแบบพิเศษบางอย่างได้ภายในไม่กี่วินาที
อย่างไรก็ตาม คุณสามารถดูวิดีโอต่อไปนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Happy Addons ได้หรือไม่
โอเค มาแนะนำวิดเจ็ตฟรียอดนิยมของ Happy Addons กันทีละตัว และยังรู้วิธีใช้งานบนเว็บไซต์ของคุณอย่างสมบูรณ์แบบ
อย่างไรก็ตาม โปรดตรวจสอบข้อกำหนดต่อไปนี้ก่อนเริ่มต้น
ความต้องการ
- WordPress
- องค์ประกอบ
- Happy Addons (ฟรี)
สมมติว่าคุณได้ติดตั้ง WordPress , Elementor & Happy Addons บนไซต์ของคุณเรียบร้อยแล้ว
? วิธีการใช้ภาพเปรียบเทียบ
วิดเจ็ตเปรียบเทียบรูปภาพเป็นคุณลักษณะที่มีประโยชน์ของ Happy Addons หากคุณเป็นผู้สาธิตผลิตภัณฑ์ นักออกแบบ หรือเจ้าของร้านค้าอีคอมเมิร์ซ ก็สามารถเป็นเครื่องมือที่สมบูรณ์แบบสำหรับคุณในการแสดงสินค้าของคุณ เมื่อใช้สิ่งนี้ คุณสามารถแสดงทั้งการสาธิตปัจจุบันและก่อนหน้าในแต่ละครั้ง
ในการทำเช่นนั้น คุณจะต้องมีหน้าเว็บ คุณยังสามารถนำไปใช้กับหน้าเว็บปัจจุบันของคุณได้
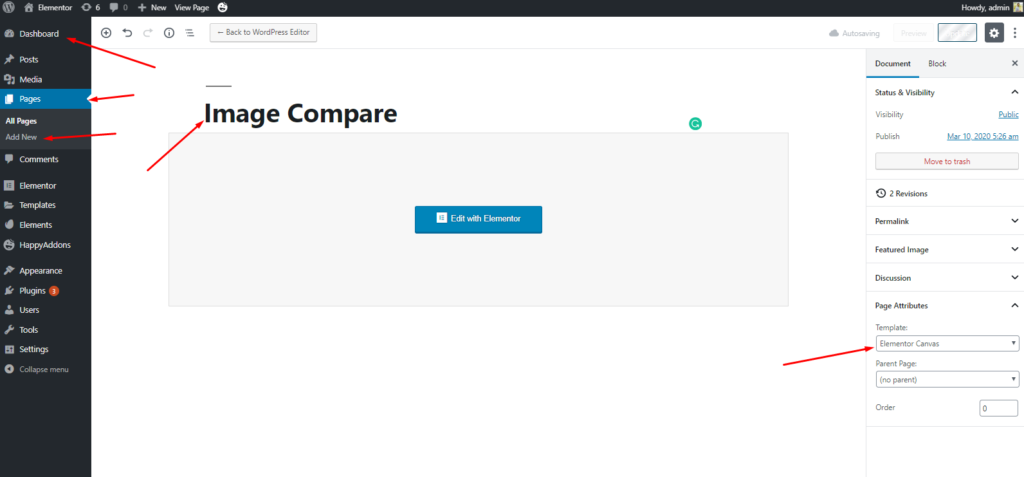
ขั้นแรก ไปที่ Dashboard>Pages>Add new page>Title>Select Elementor Canvas>Edit With Elementor

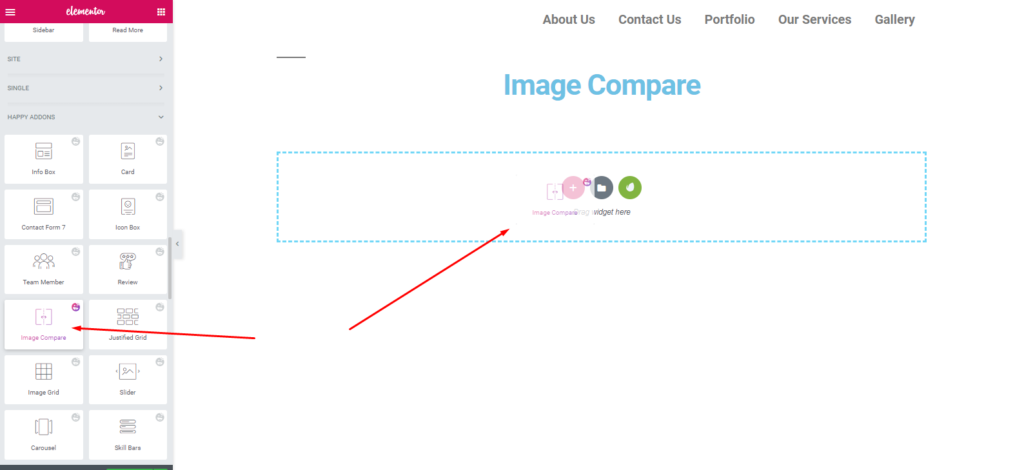
จากนั้นเลือกวิดเจ็ต ' Image Compare ' จากแถบด้านข้างทางซ้าย และลากไปยังบริเวณที่ทำเครื่องหมายไว้

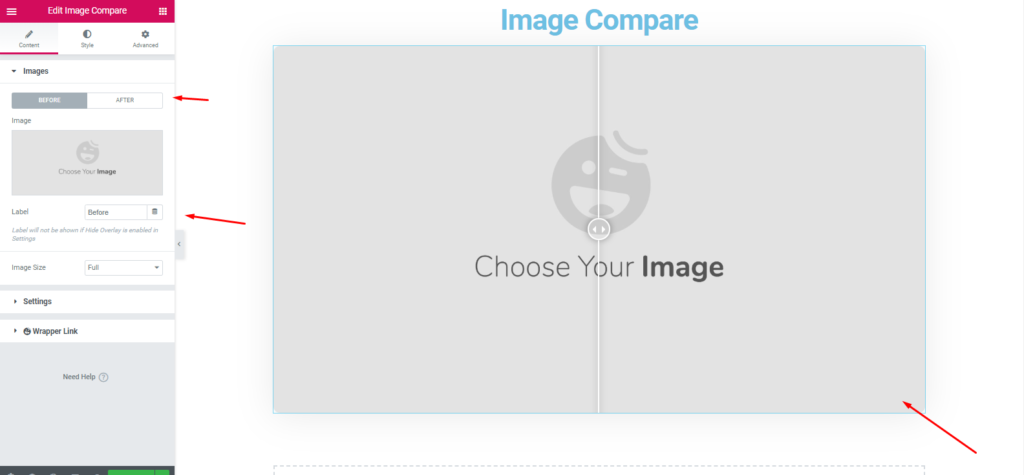
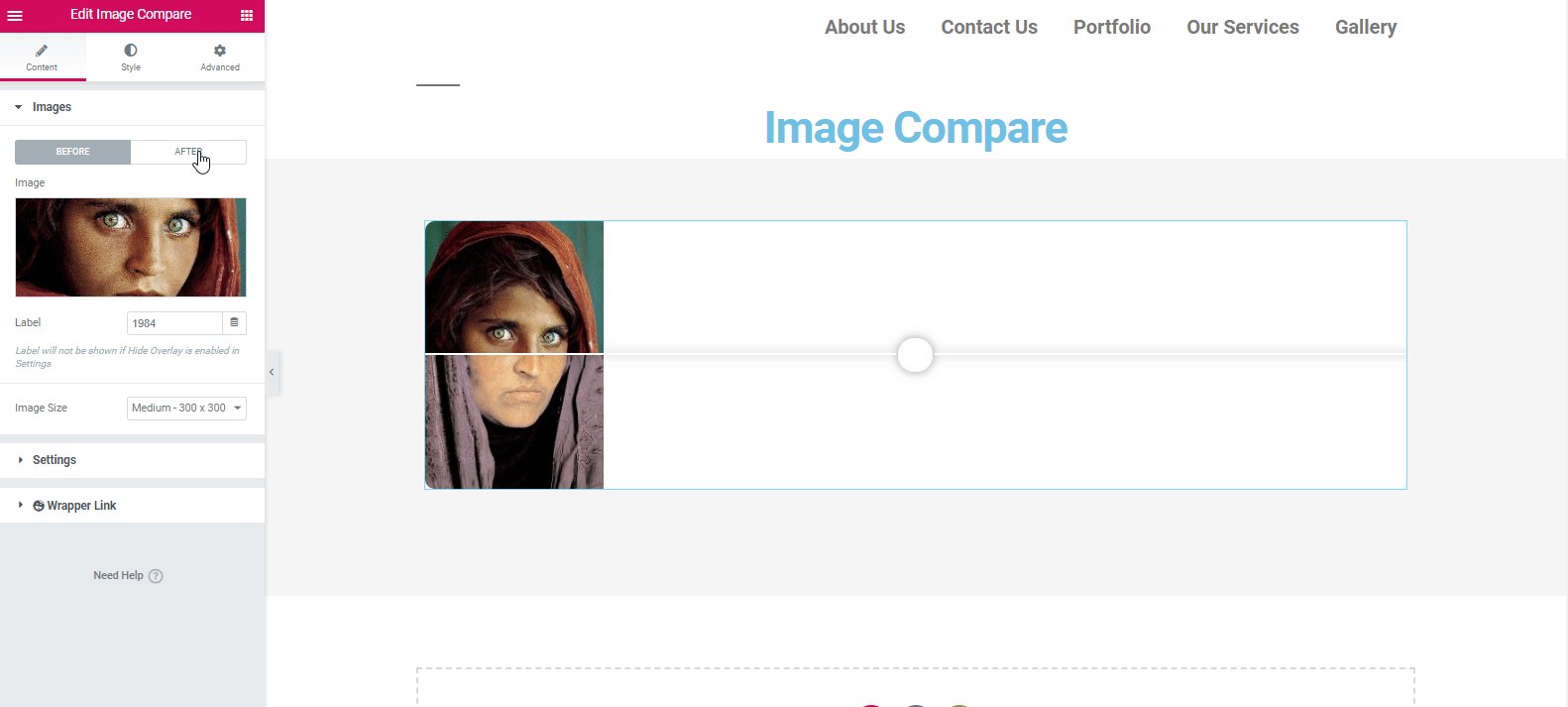
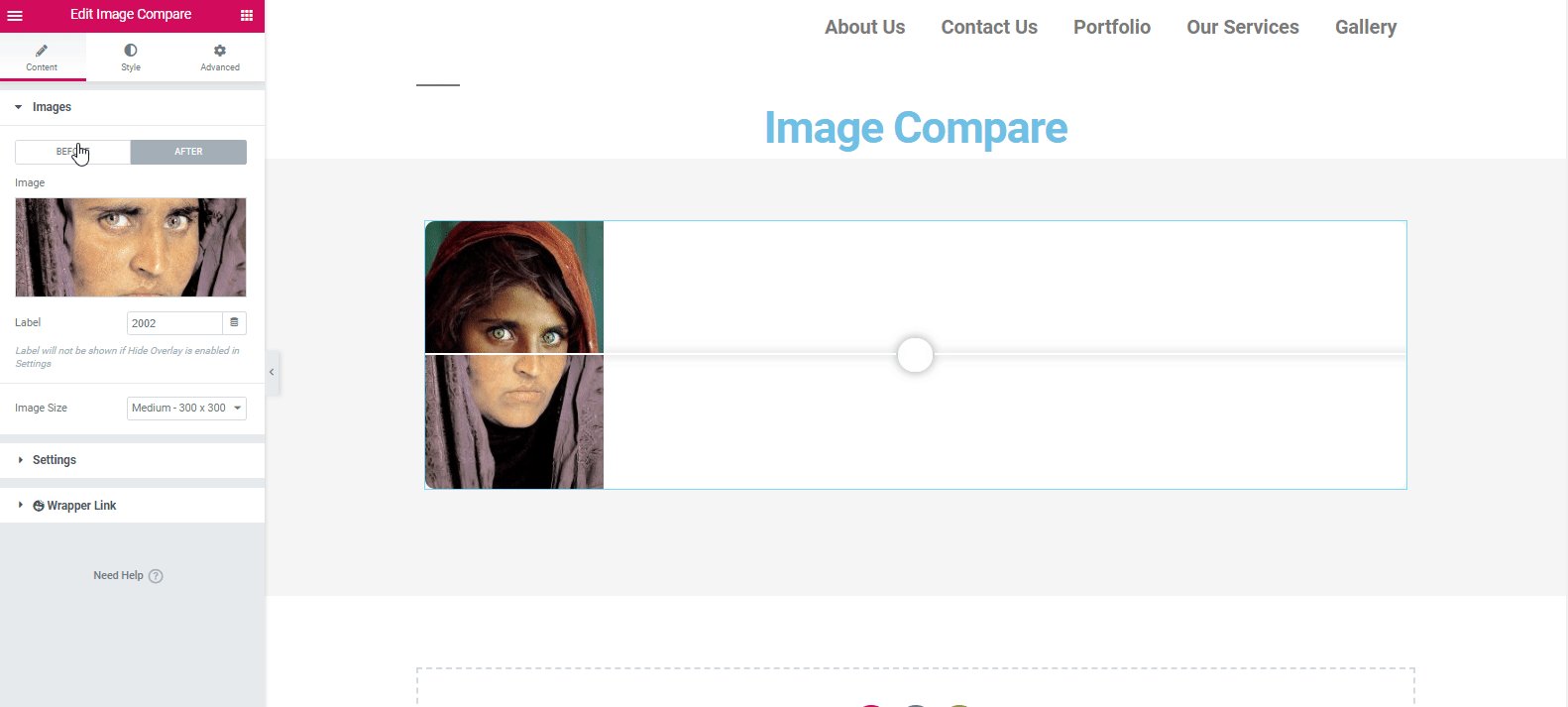
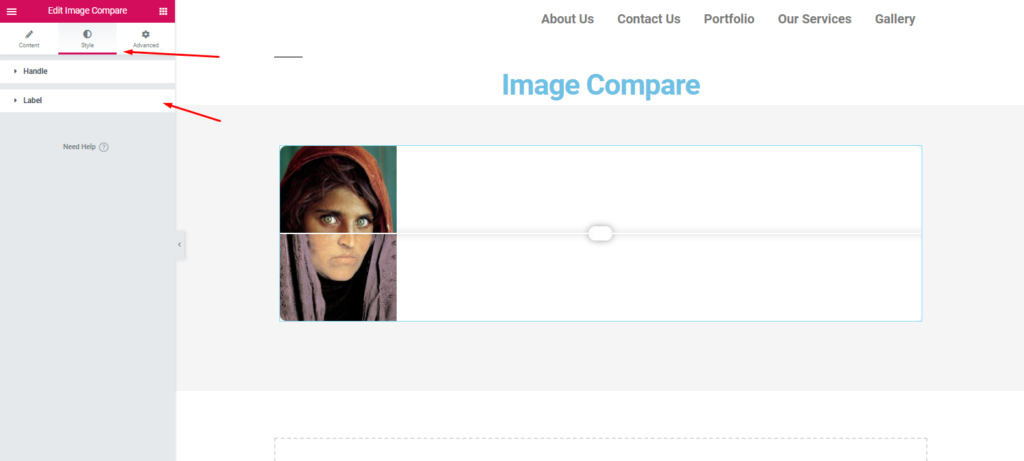
จากนั้นหน้าต่างทั่วไปจะเปิดขึ้น จากที่นี่ คุณจะเห็นตัวเลือกที่มีให้ปรับแต่งได้ รูปภาพ การตั้งค่า และ ลิงก์ Wrapper

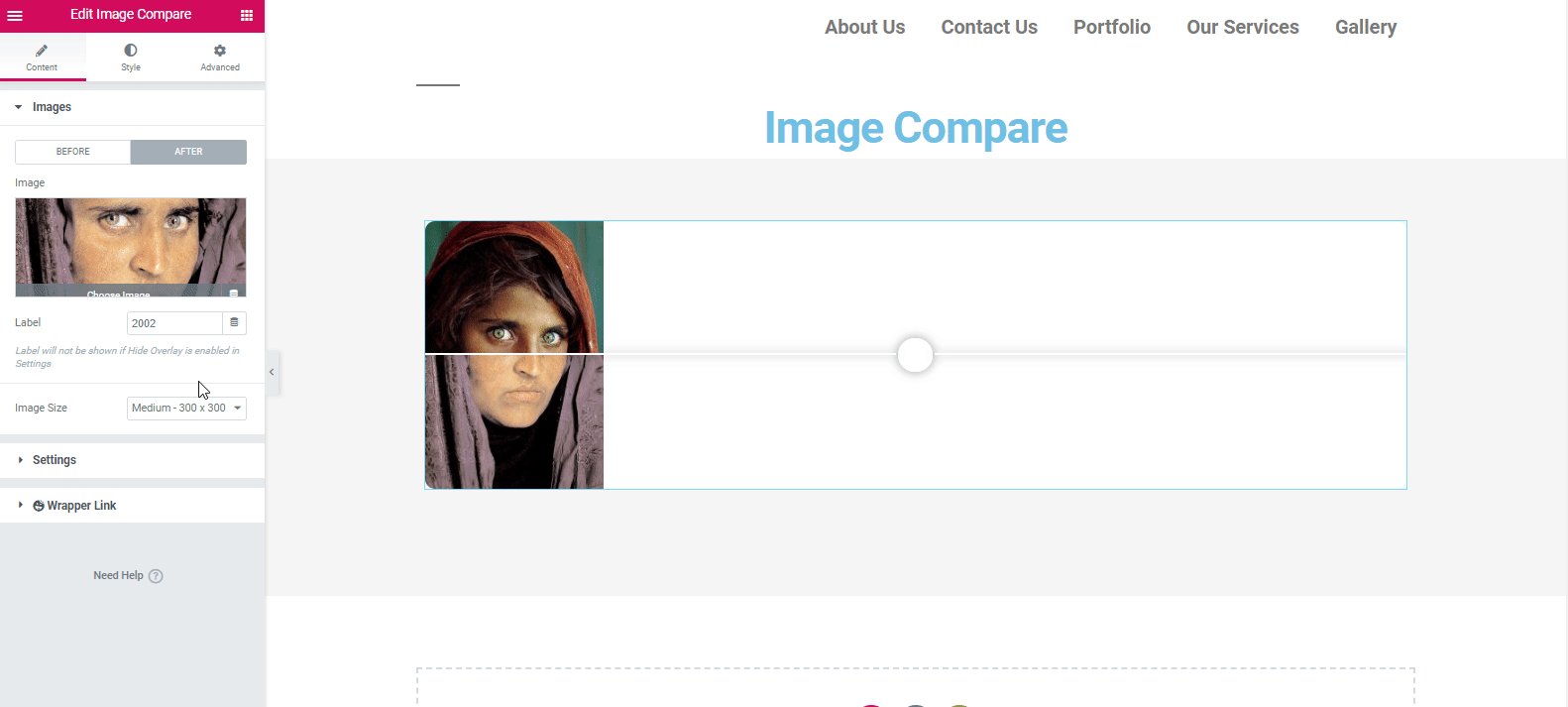
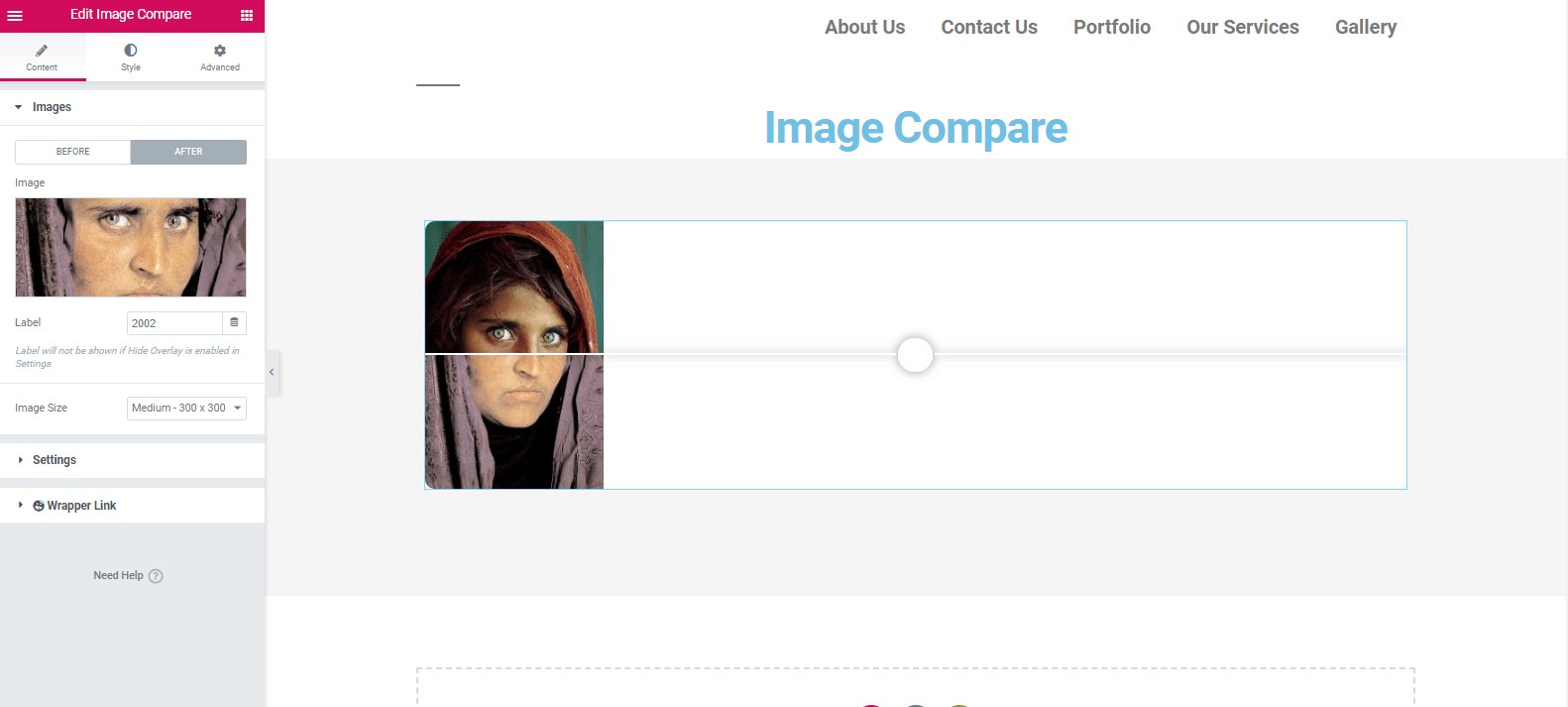
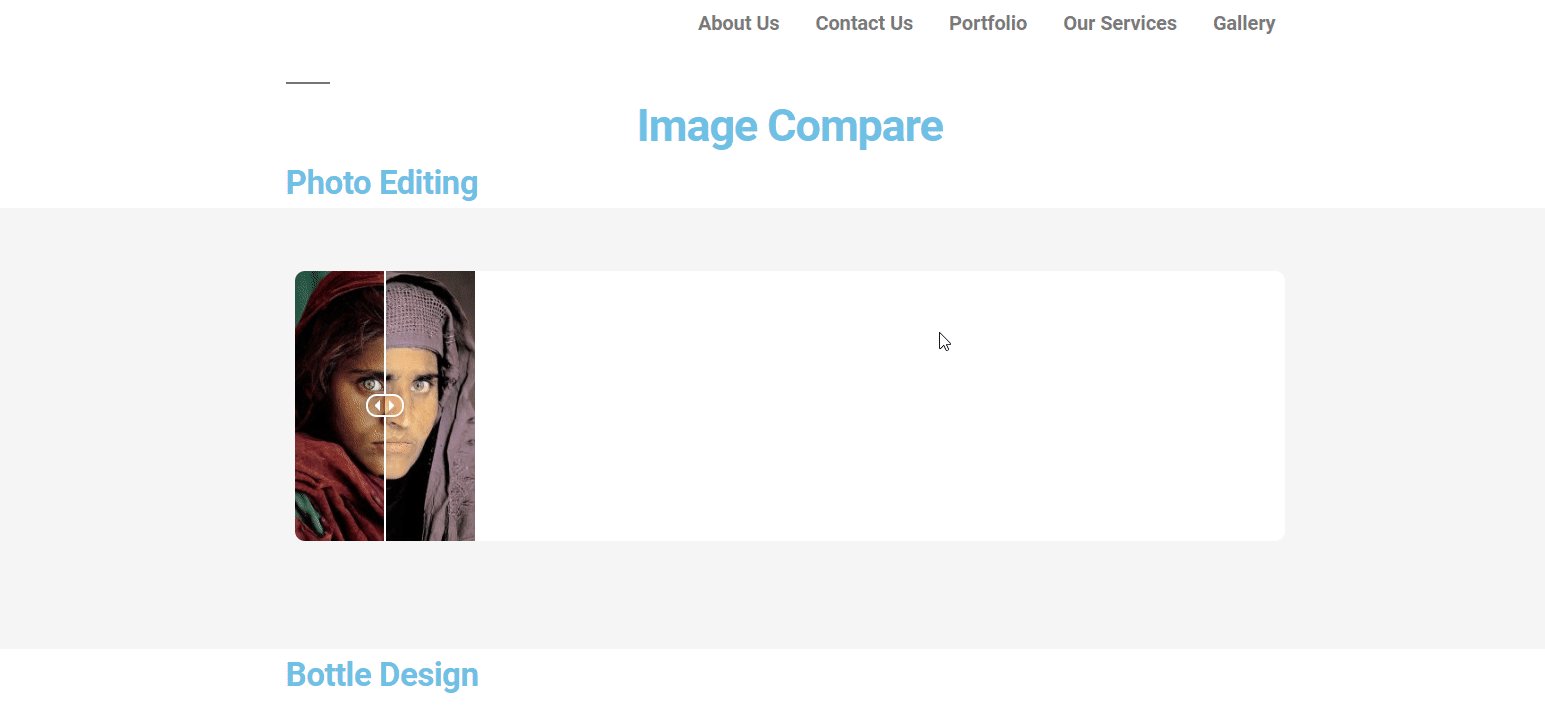
ตอนนี้ เพิ่มรูปภาพในทั้งสองส่วน "หลัง" และ "ก่อนหน้า" และจะมีลักษณะดังนี้ เลือกอัตราส่วนตามรูปแบบเว็บไซต์ของคุณ เราเลือกขนาดกลาง 300*300 แล้วเพิ่มป้ายกำกับ

ต่อไปก็ถึงเวลาจัดสไตล์เนื้อหา โดยคลิกที่ปุ่ม ' สไตล์ ' ที่นี่คุณจะได้สัมผัสกับตัวเลือกที่เหมาะสมที่สุด

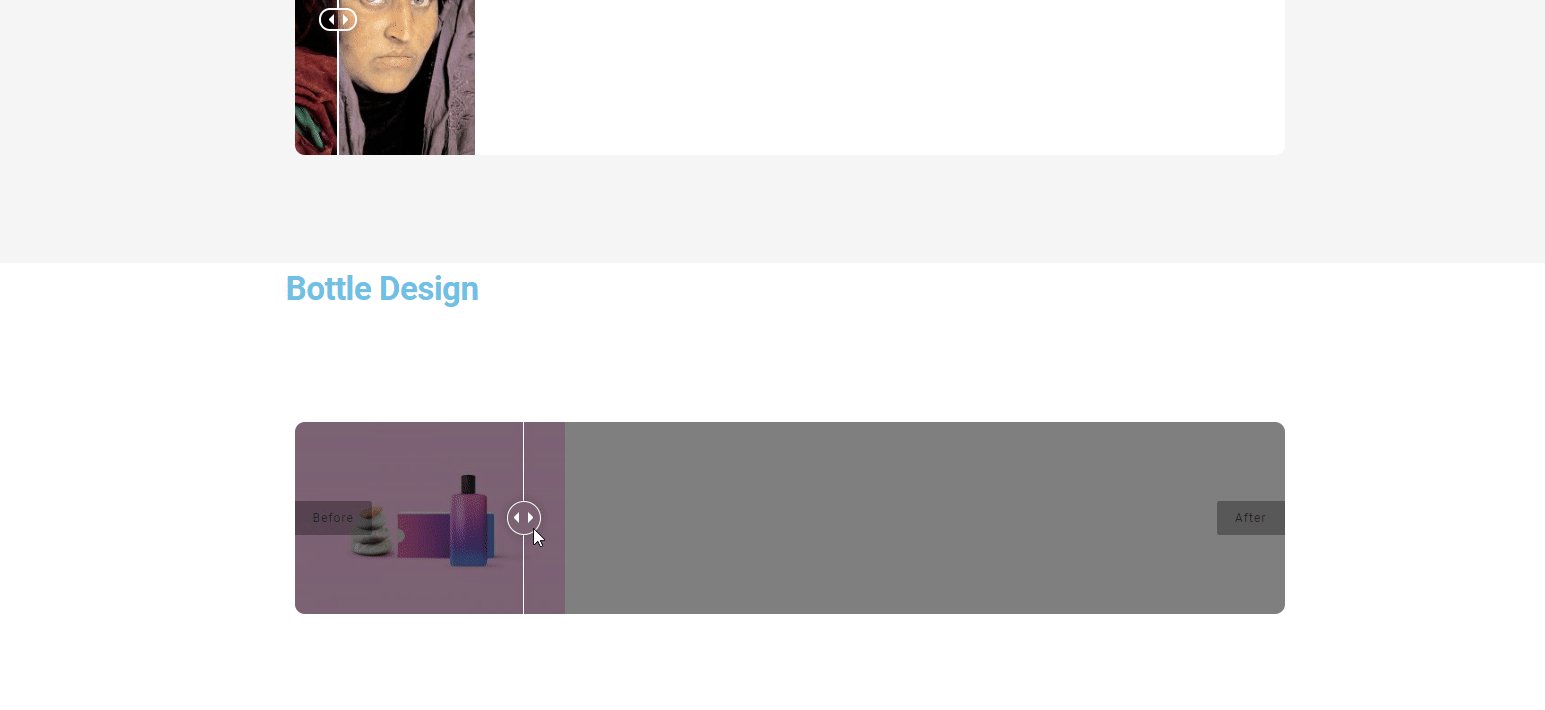
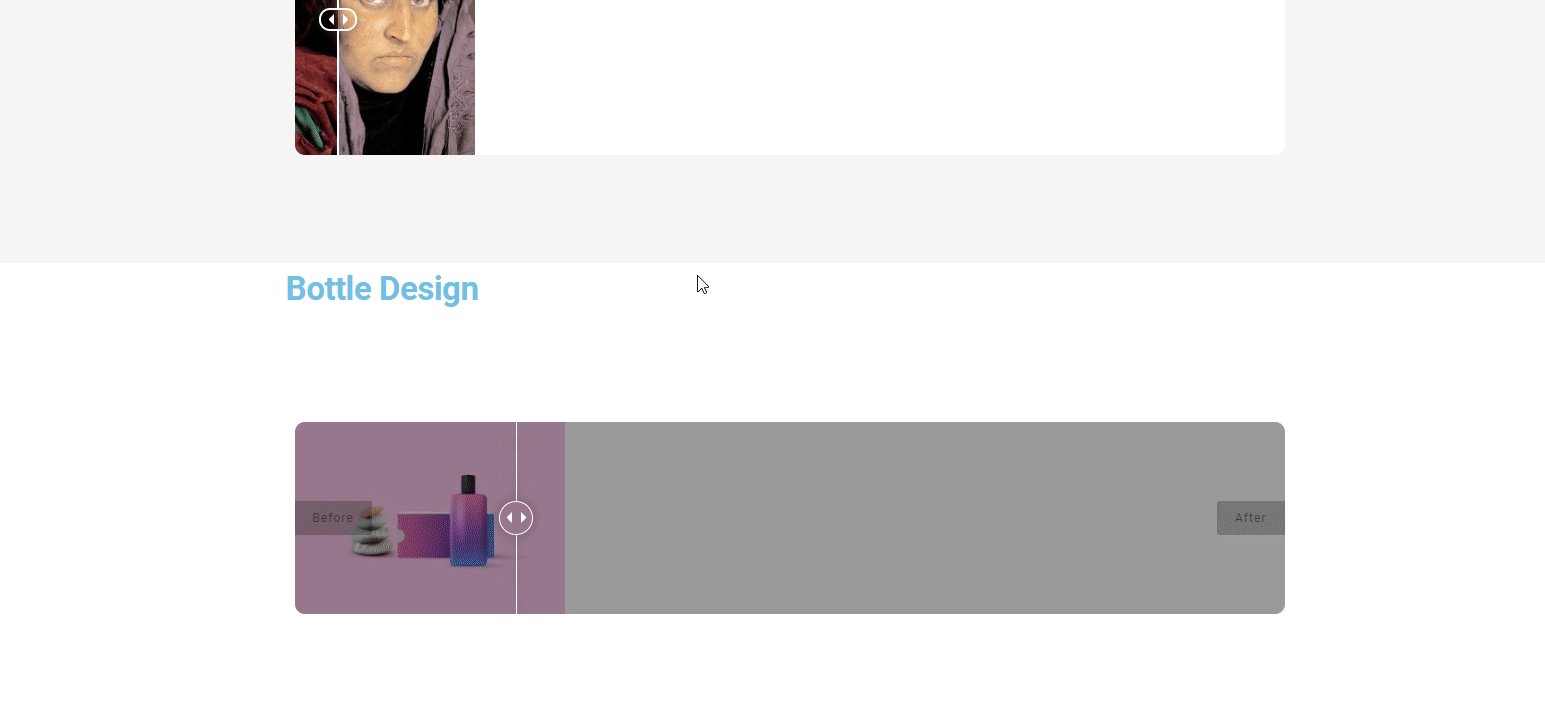
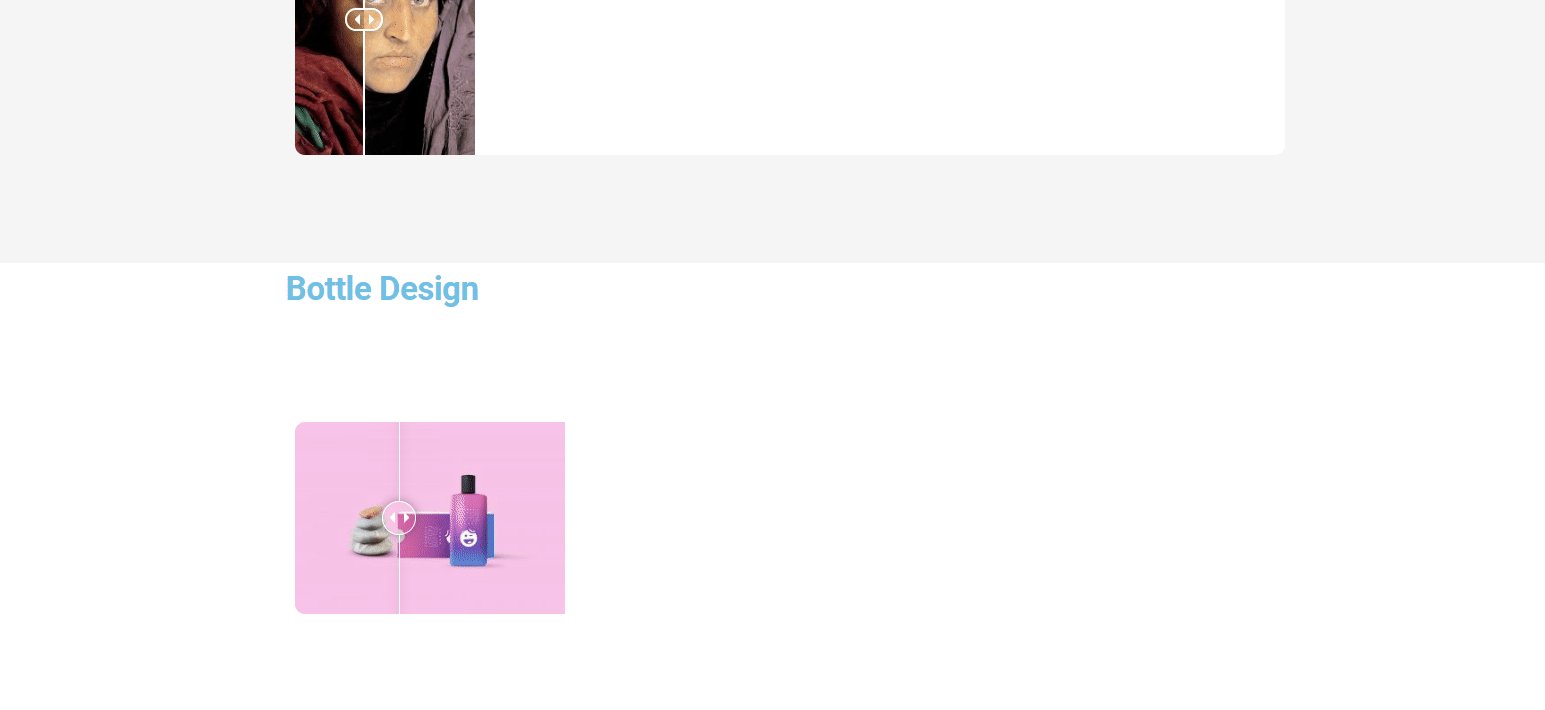
ดูตัวอย่างสุดท้าย

อย่างไรก็ตาม คุณสามารถอ่านเอกสารเกี่ยวกับ Image Compare Widget และลองดูวิดีโอแนะนำต่อไปนี้เพื่อรับแนวคิดเชิงภาพ ?
? วิธีใช้ภาพหมุน
ขั้นตอนการใช้ Image Carousel นั้นคล้ายกับวิดเจ็ตอื่นๆ ของ Happy Addons เลยไม่มีอะไรต้องกังวล หากคุณรับทราบขั้นตอนแรก กระบวนการนี้จะง่ายขึ้นสำหรับคุณ เพียงทำตามขั้นตอนและทำความคุ้นเคยกับมัน
โดยทั่วไป วิดเจ็ตนี้จะช่วยในการสร้างภาพและข้อความแบบหมุนที่น่าสนใจได้อย่างครอบคลุม อีกครั้ง วิดเจ็ตนี้จะช่วยให้คุณสามารถแสดงภาพในรูปแบบต่างๆ ได้ ตัวอย่างเช่น รูปภาพผลิตภัณฑ์ โปรไฟล์ รูปภาพบริการ ฯลฯ ดังนั้น คุณจะได้รับตัวเลือกมากมายในการปรับแต่งให้ได้ผล
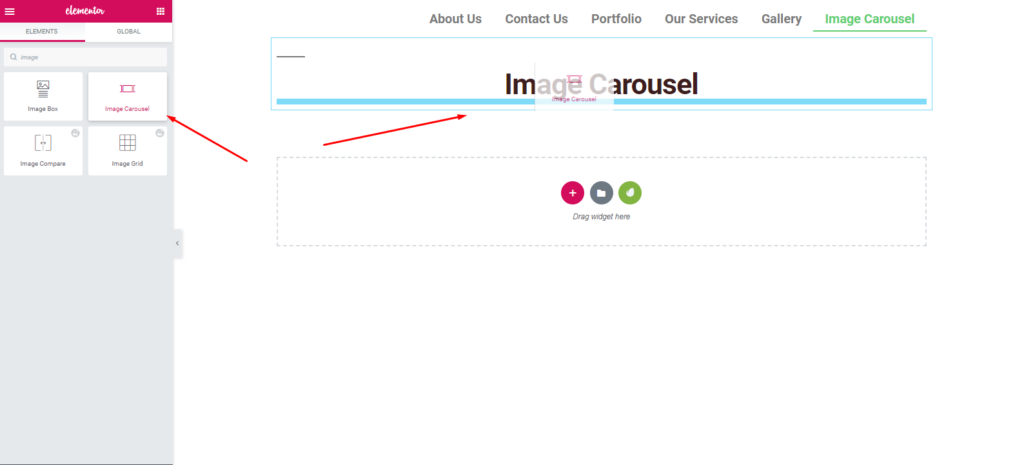
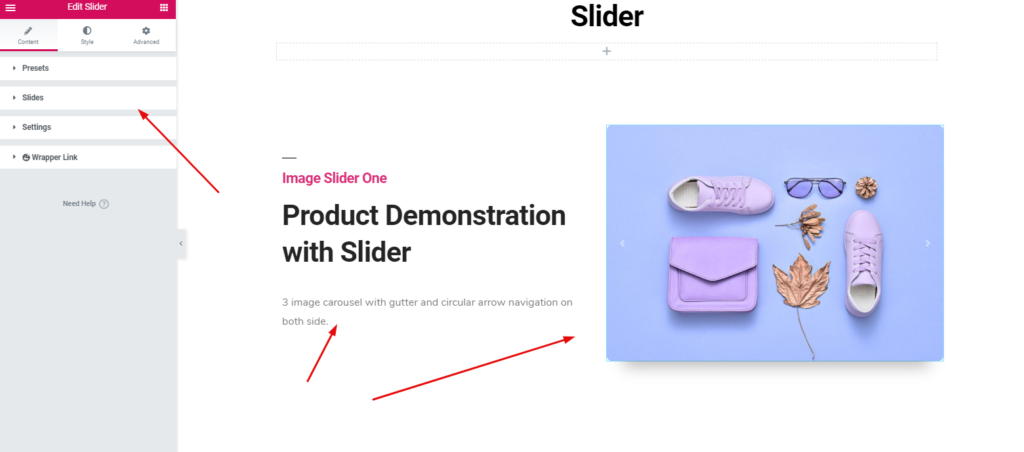
ในการใช้วิดเจ็ตนี้ ให้ไปที่หน้าที่คุณต้องการใช้วิดเจ็ต จากนั้นคลิก ' แก้ไขด้วย Elementor ' หน้าจะเปิดขึ้นโดยที่คุณต้องเลือกวิดเจ็ตและลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

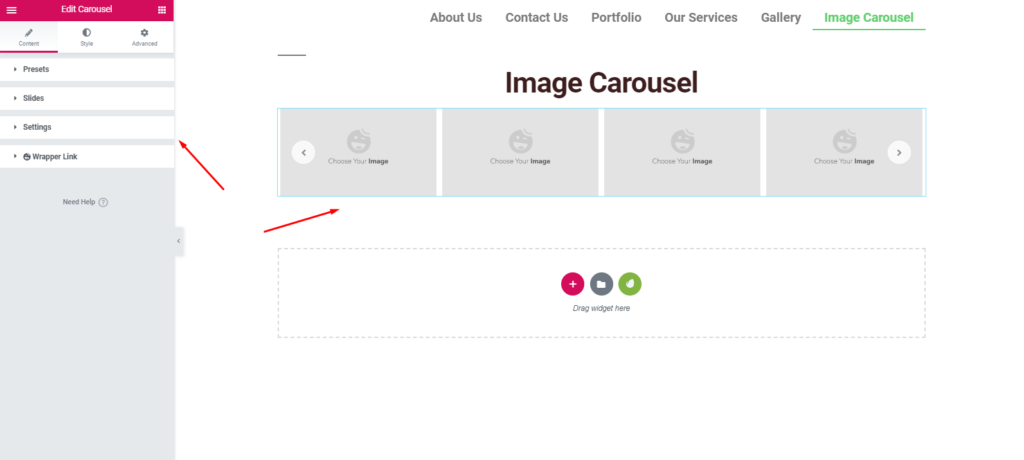
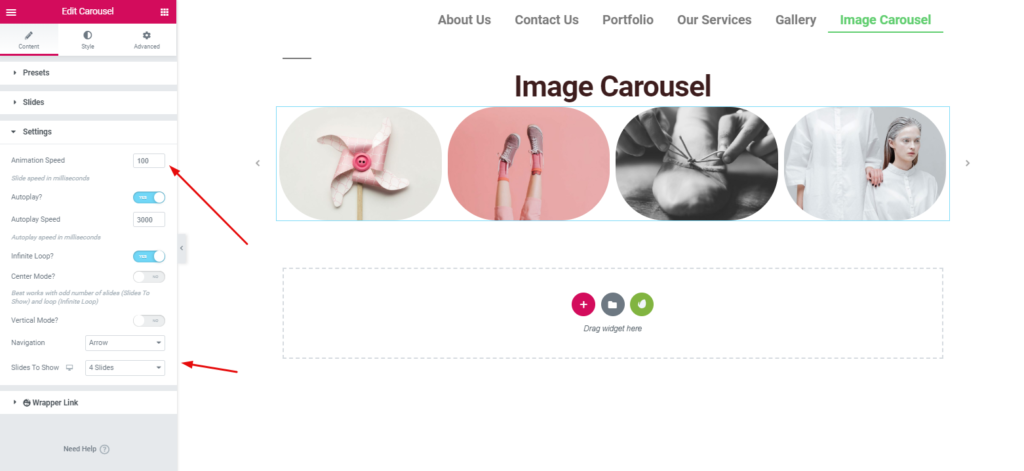
ที่นี่คุณจะพบตัวเลือกที่มีประโยชน์ในการปรับแต่งวิดเจ็ตแบบเต็ม เช่น ' Preset ', ' Slides ', ' Settings ' และ ' Wrapper Link ' การใช้ตัวเลือกเหล่านี้ คุณสามารถสร้างการออกแบบประเภทใดก็ได้

หมายเหตุ: ค่าที่ตั้งไว้ล่วงหน้าคือคอลเล็กชันของการออกแบบที่สร้างไว้ล่วงหน้า ซึ่งคุณเพียงแค่ต้องเลือกจากรายการ จากนั้นจะนำไปใช้กับการออกแบบของคุณโดยอัตโนมัติ
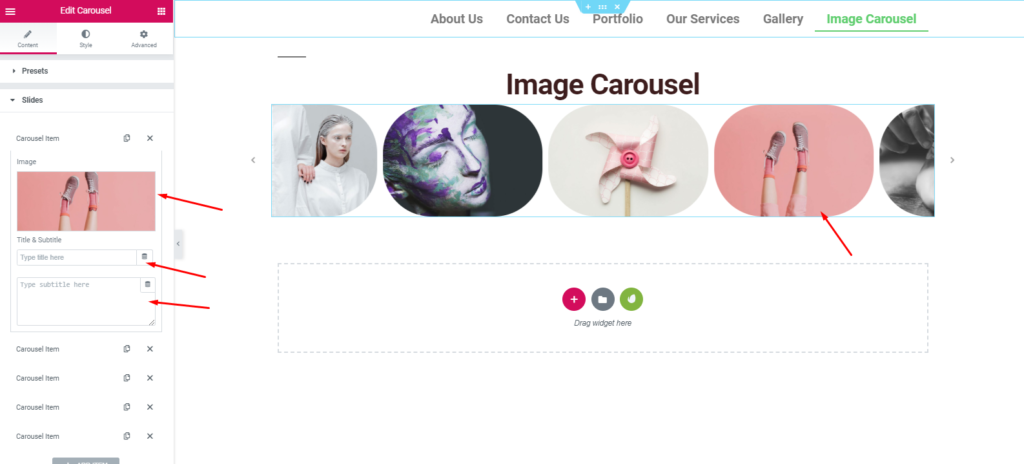
ขั้นตอนต่อไปคือการเพิ่มรูปภาพภายในสไลด์และปรับแต่งภาพเหล่านั้น ดังนั้นหลังจากเพิ่มรูปภาพแล้ว คุณสามารถแก้ไขเพิ่มเติมได้ ตัวอย่างเช่น ชื่อรูปภาพ คำอธิบาย ฯลฯ

ในตัวเลือกการตั้งค่า คุณสามารถควบคุมความเร็วของการย้ายรูปภาพได้ และคุณยังสามารถแก้ไขความเร็วในการเล่นอัตโนมัติ ความเร็วของสไลด์ และอื่นๆ ได้อีกด้วย

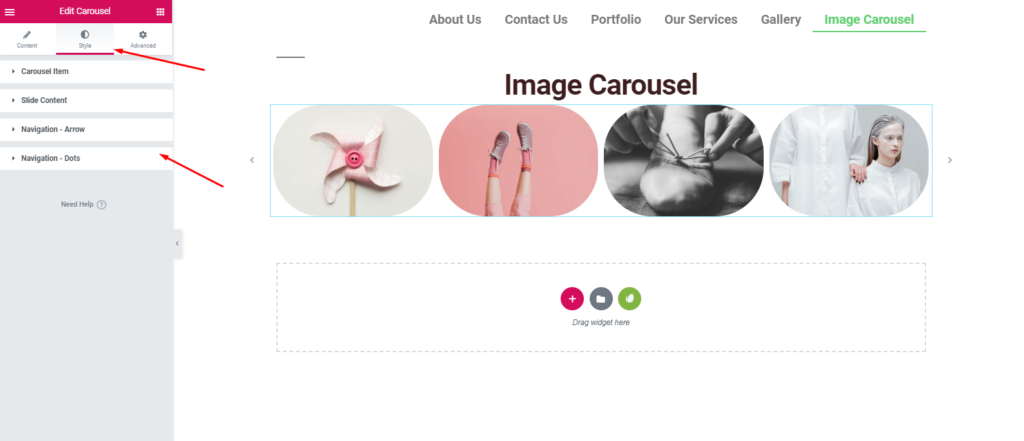
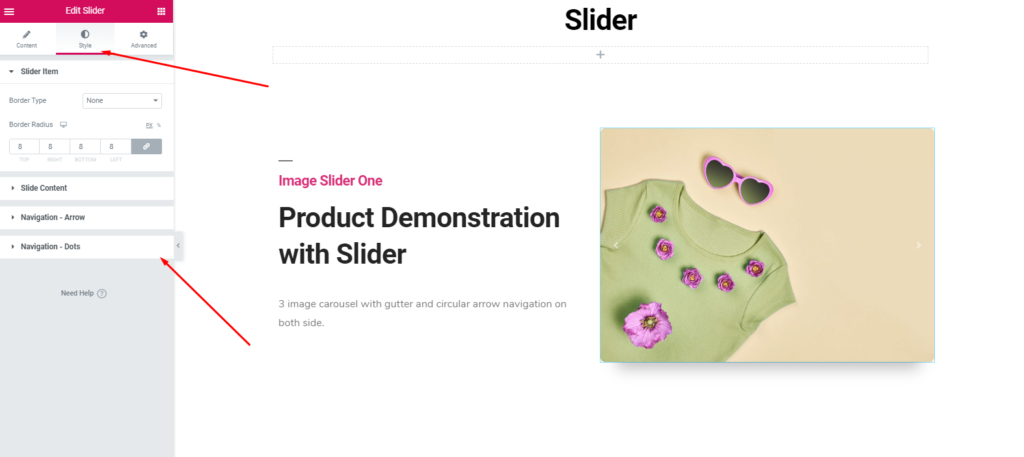
ขั้นต่อไป ในการออกแบบเว็บไซต์ของคุณตั้งแต่เริ่มต้น คุณจะต้องทำให้มีสไตล์ ใช่ จากตัวเลือก ' สไตล์ ' คุณสามารถทำได้ แล้วคุณทำอะไรได้บ้างในส่วนนี้?
คุณสามารถแก้ไข รายการแบบหมุน เนื้อหาสไลด์ ลูกศรนำทาง & จุด ฯลฯ

หลังจากเสร็จสิ้นกระบวนการทั้งหมด ให้คลิกที่ปุ่ม 'เผยแพร่' เมื่อคุณออกแบบเสร็จแล้ว
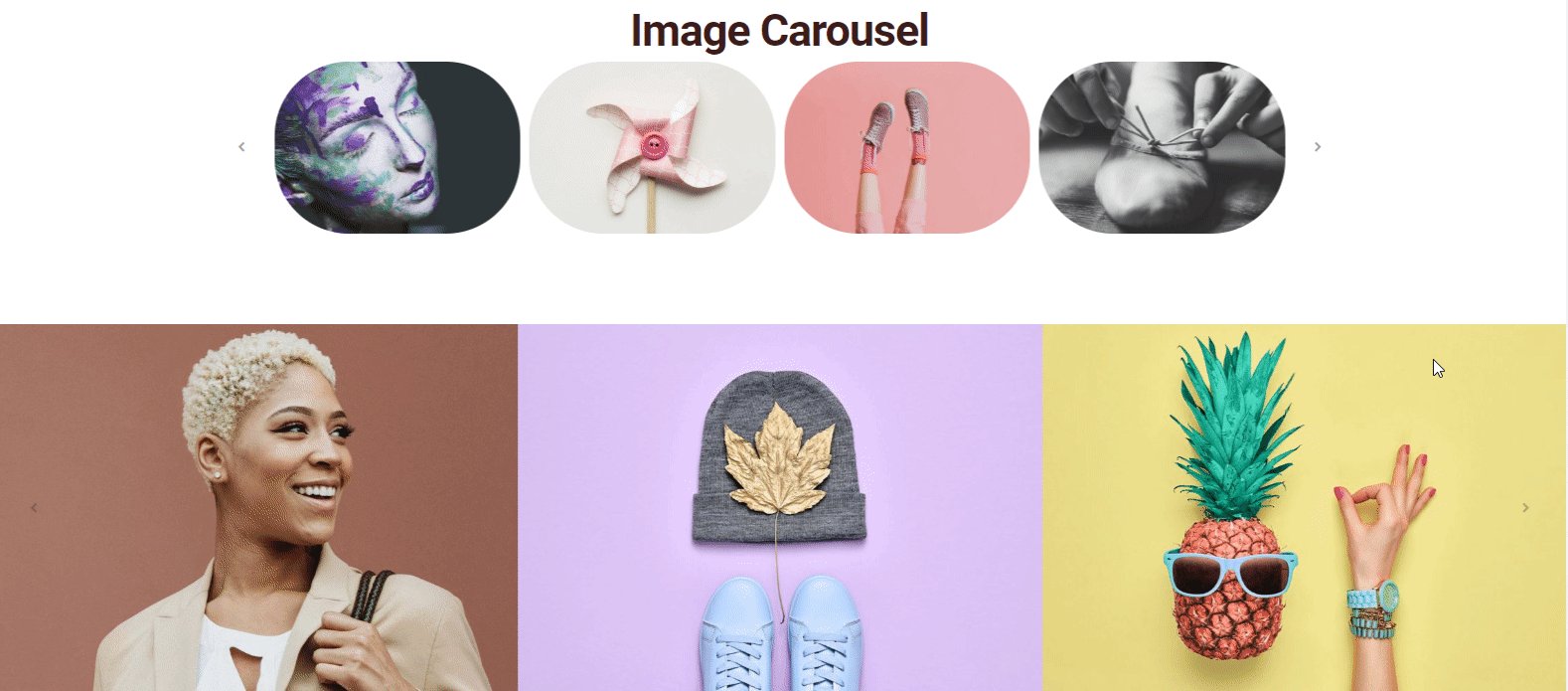
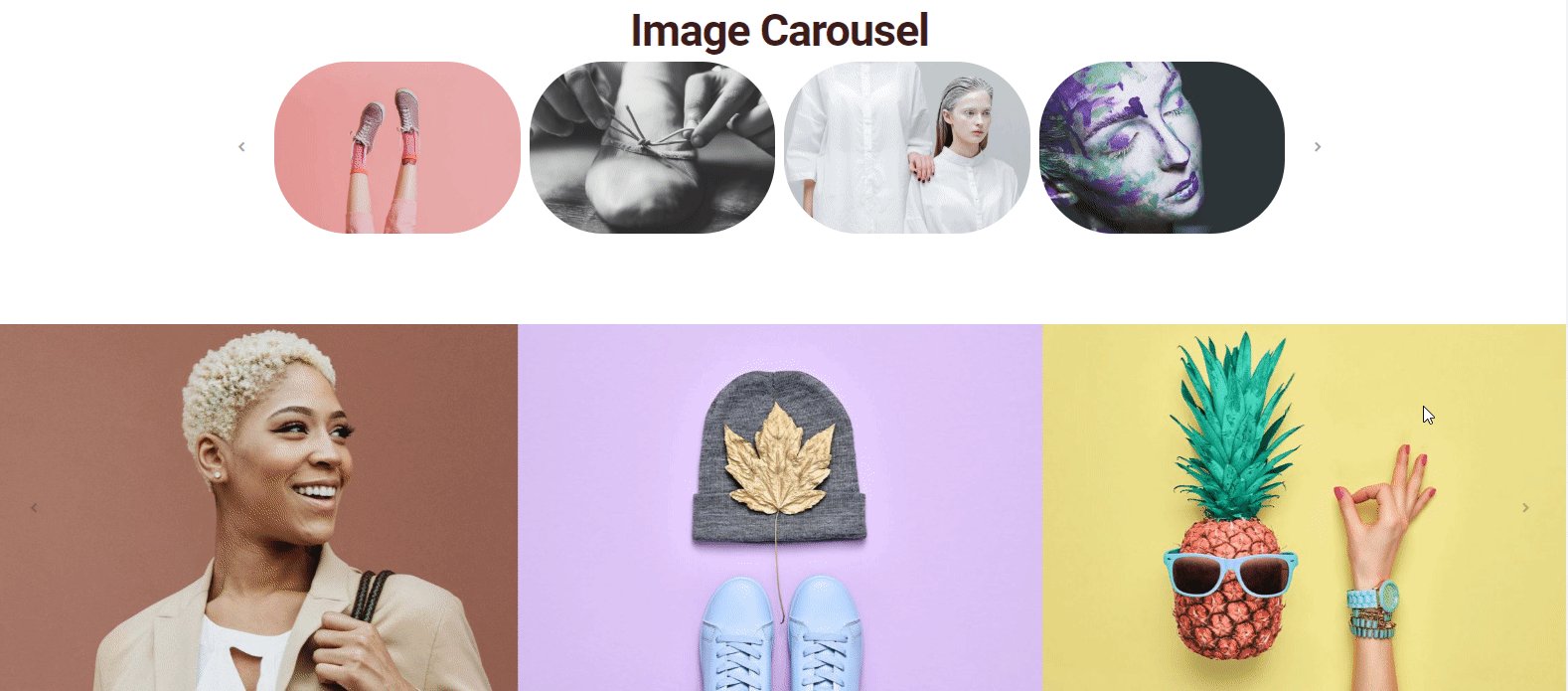
ดูตัวอย่างสุดท้ายหลังจากใช้ Happy Addons Image Carousel

อย่างไรก็ตาม ค้นหาข้อมูลเพิ่มเติมในเอกสารประกอบของเราเพื่อรับแนวคิดที่ชัดเจนและแนวทางทีละขั้นตอน
? วิธีใช้ Slider
เราทุกคนรู้ว่าอะไรคือตัวเลื่อนหรือฟังก์ชันพื้นฐานของมันคืออะไร อย่างไรก็ตาม โดยทั่วไปแล้ว แถบเลื่อนประกอบด้วยรูปภาพและมีการใช้ที่จุดเริ่มต้นของเว็บไซต์ โดยเฉพาะหลังส่วนหัวหรือแทนแบนเนอร์ฮีโร่
การออกแบบตัวเลื่อนด้วยภาษาโปรแกรมต่างๆ เป็นเรื่องที่น่าตื่นเต้นมาก แต่ด้วยวิดเจ็ตนี้ คุณสามารถสร้างแถบเลื่อนที่สวยงามได้ภายในไม่กี่วินาที เราจะแสดงให้คุณเห็นว่าคุณทำได้อย่างไร
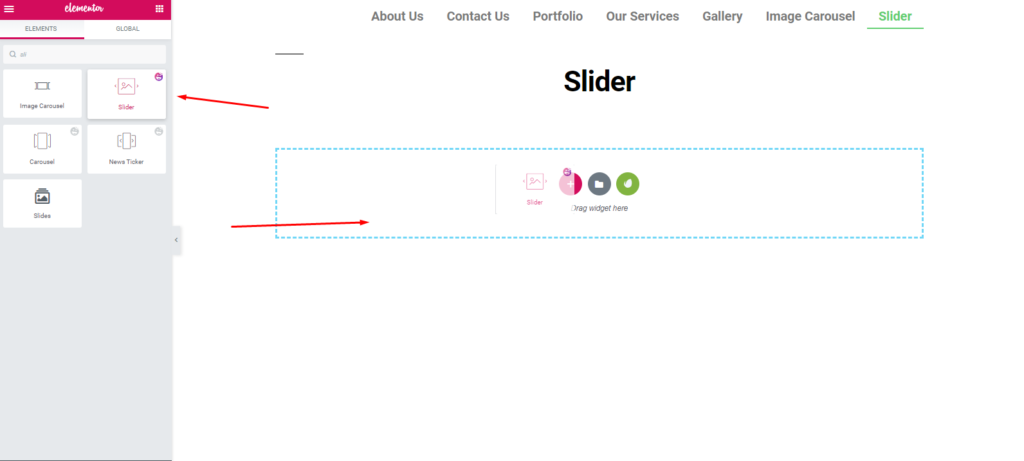
ในการทำเช่นนั้น ก่อนอื่น ให้เลือกวิดเจ็ตจากแถบด้านข้างทางซ้ายแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

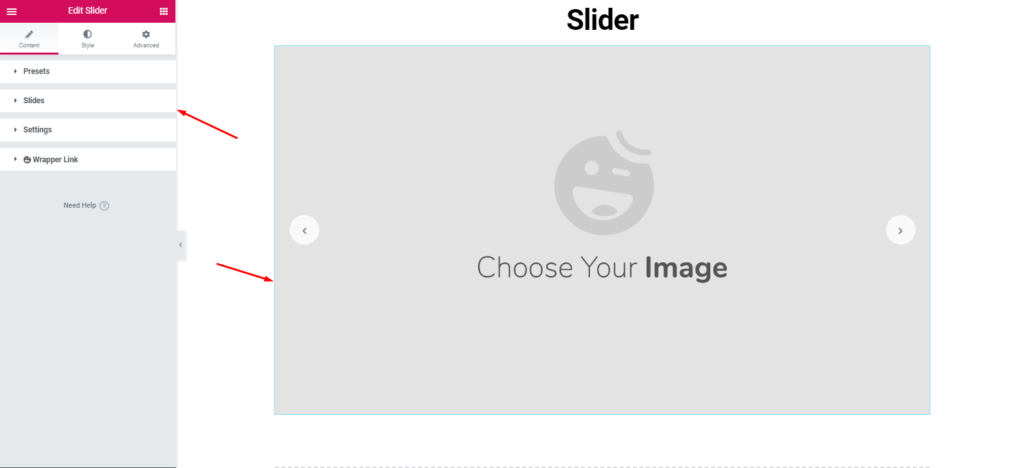
เช่นเดียวกับเมื่อก่อน คุณจะได้รับตัวเลือกทั้งหมดเพื่อปรับแต่งวิดเจ็ต

จากนั้นเพิ่มรูปภาพในประเภทเว็บไซต์ของคุณ

ถัดไป ให้สไตล์ที่เป็นเอกลักษณ์ตามความรู้สึกในการออกแบบของคุณ


ดังนั้นมันจึงง่ายมากในการปรับแต่ง สิ่งที่คุณต้องทำคือวาดกรอบการออกแบบแล้วลงมือทำ
ดูตัวอย่างสุดท้ายหลังจากใช้ Happy Addons Slider

เพื่อให้ได้แนวคิดที่ดีขึ้น โปรดอ่านเอกสารของเรา หรือคุณสามารถอ่านบทความต่อไปนี้ ?
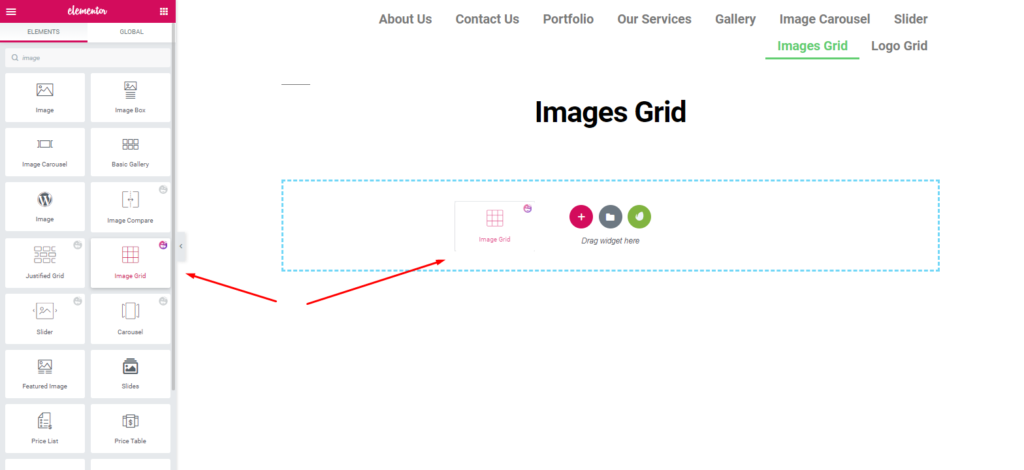
? วิธีใช้ตารางรูปภาพ
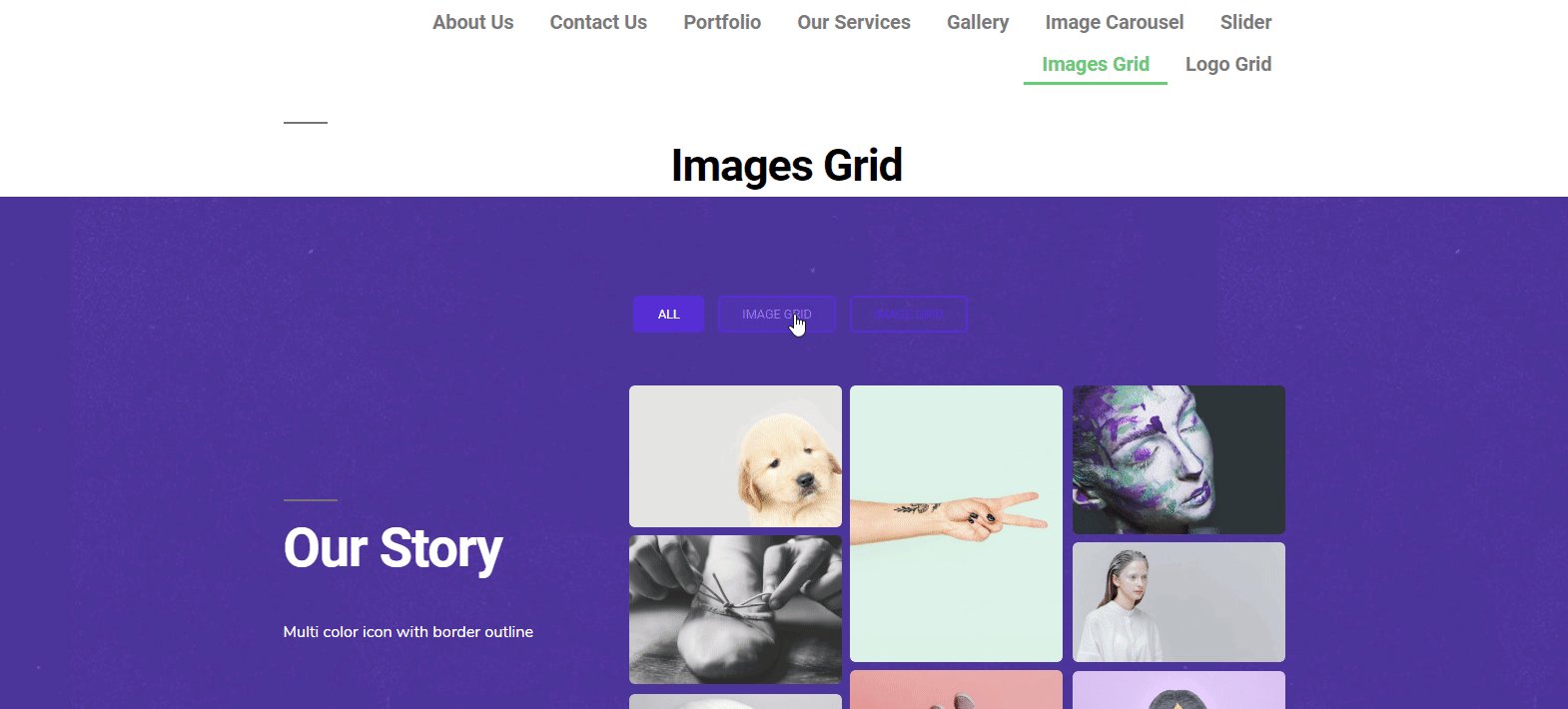
ถึงเวลาที่จะใช้วิดเจ็ต Happy Addons ฟรีอีกอัน 'ตารางรูปภาพ' คุณสามารถใช้วิดเจ็ตนี้เพื่อแสดงรูปภาพที่สำคัญที่สุดหรือพอร์ตโฟลิโอบนเว็บไซต์ของคุณ และคุณยังใช้แอนิเมชั่นที่สวยงาม เอฟเฟกต์ทรงพลังที่ดูมีกำไรมาก จึงช่วยปรับปรุงรูปลักษณ์เว็บไซต์ของคุณ
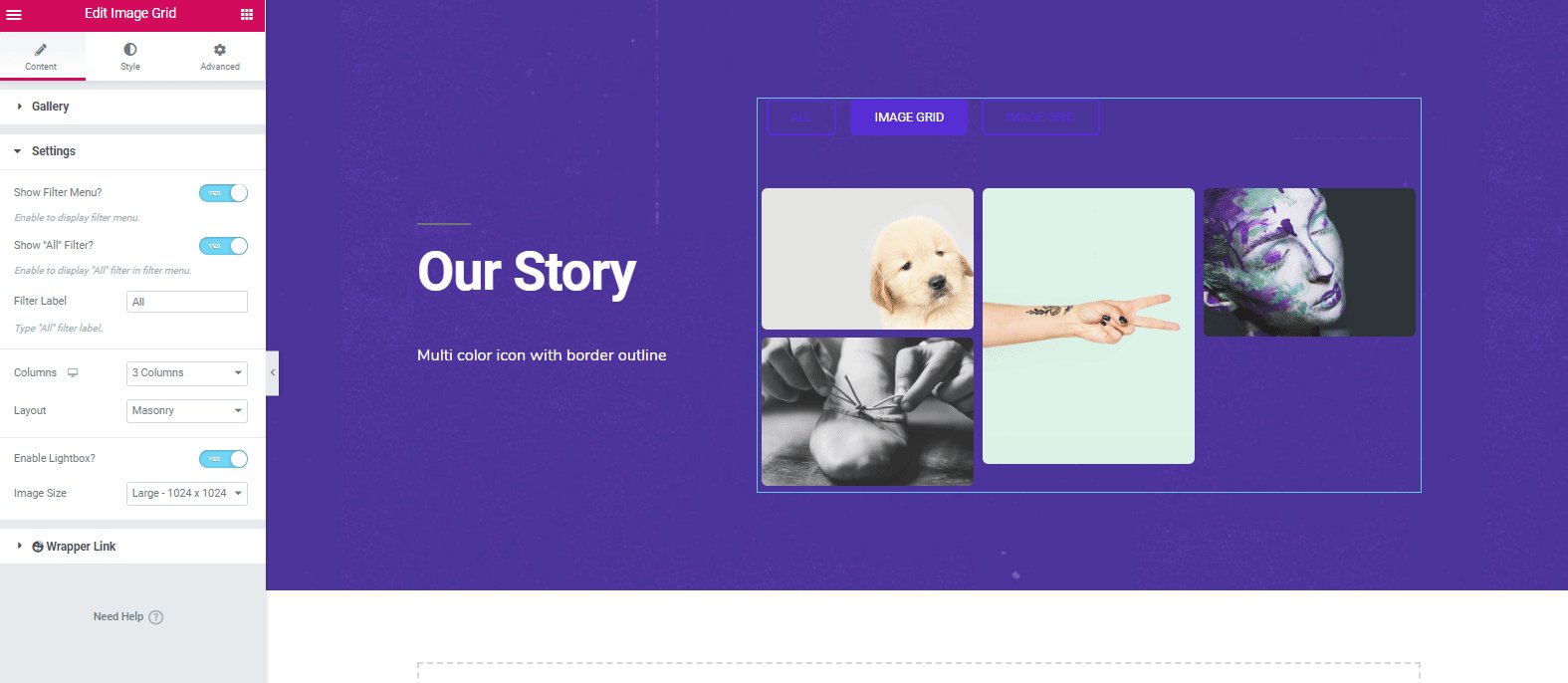
โอเค ในการใช้วิดเจ็ต 'Image Grid' ให้ไปที่หน้าที่คุณต้องการใช้ จากนั้นเลือกวิดเจ็ต>ลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

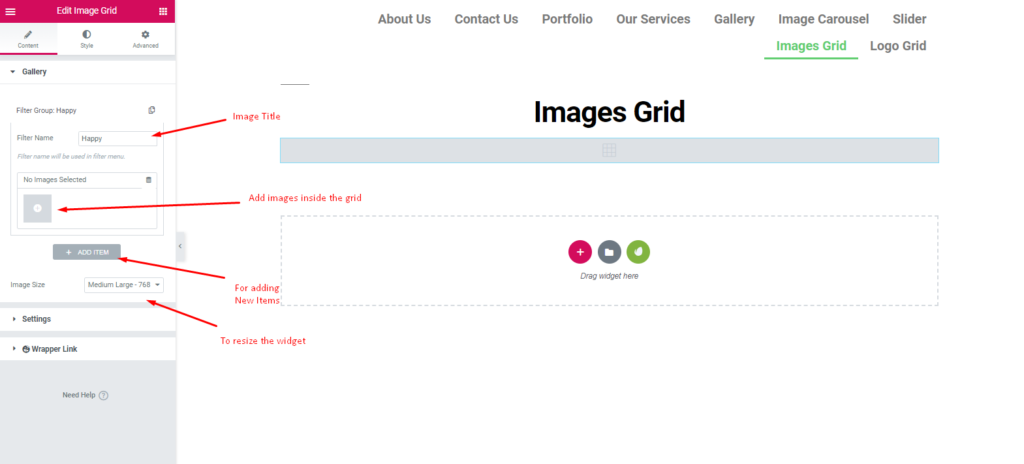
เช่นเดียวกับวิธีเดียวกัน คุณจะได้รับตัวเลือกในการปรับแต่งวิดเจ็ตนี้ จากนั้นคุณเพียงแค่ต้องใช้การออกแบบที่เหมาะสมที่สุดกับมัน

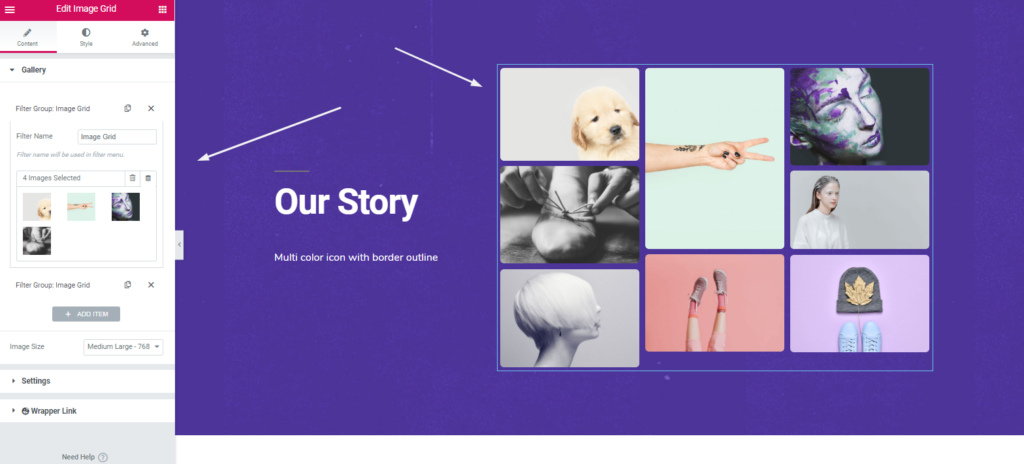
หลังจากเพิ่มรูปภาพแล้ว จะปรากฏข้างหน้าจอ และคุณสามารถปรับแต่งมันได้อย่างง่ายดาย หากต้องการตกแต่งให้สวยงาม คุณสามารถตั้งชื่อหรือวัตถุประสงค์ของภาพได้

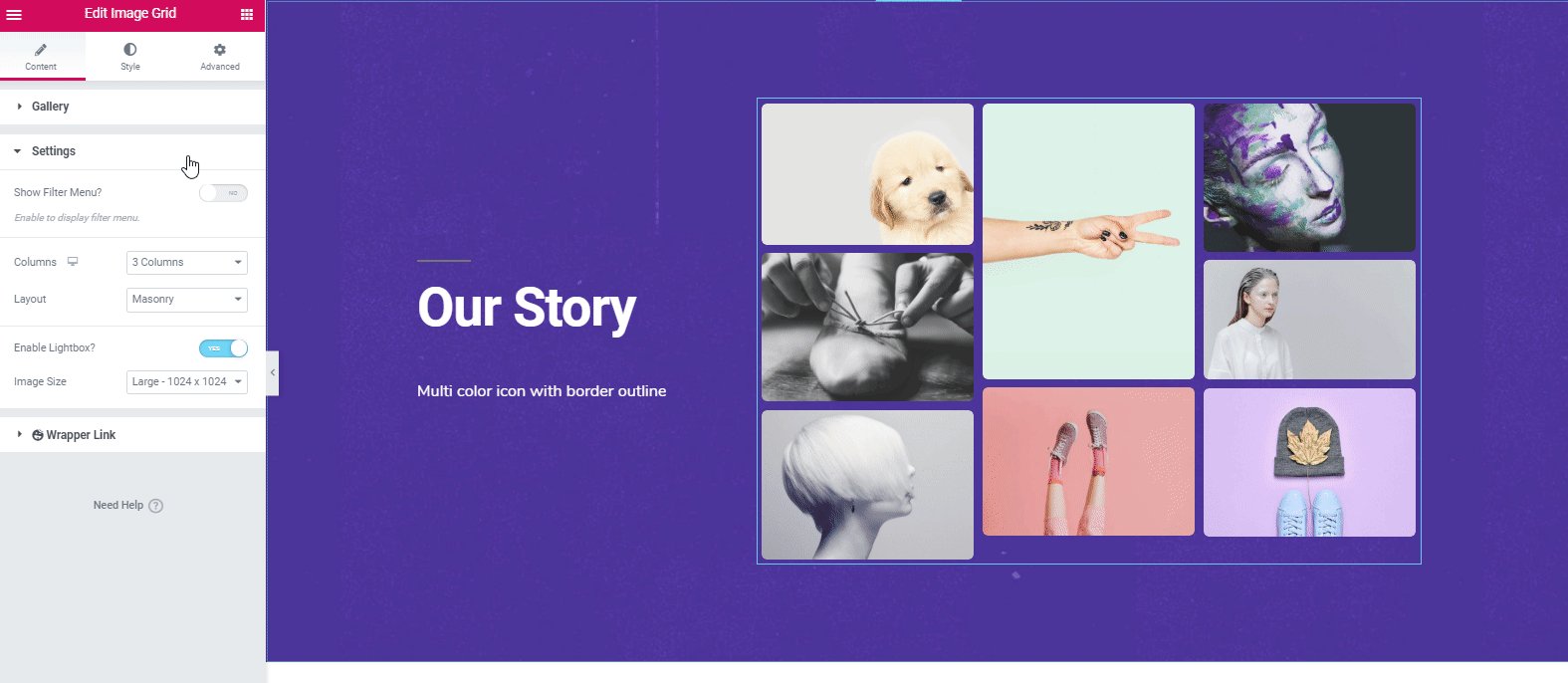
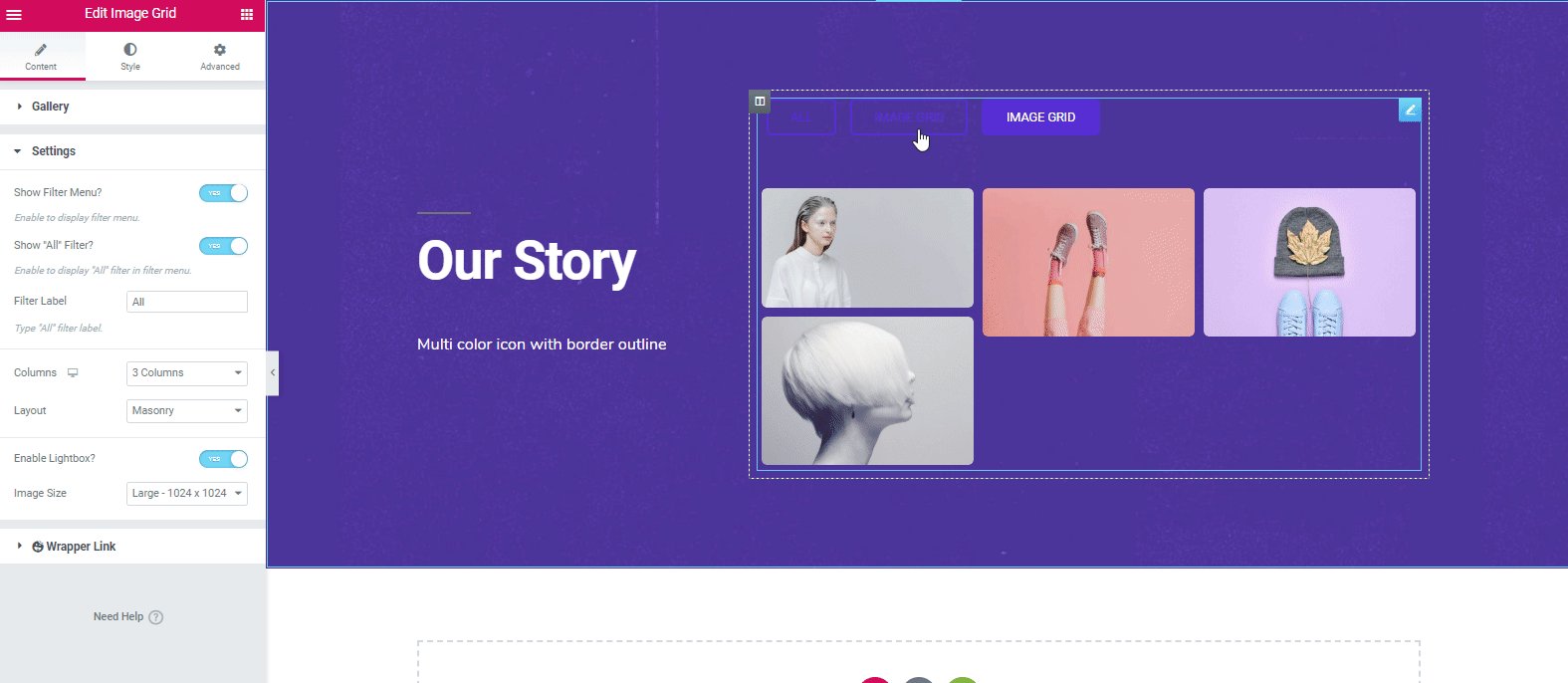
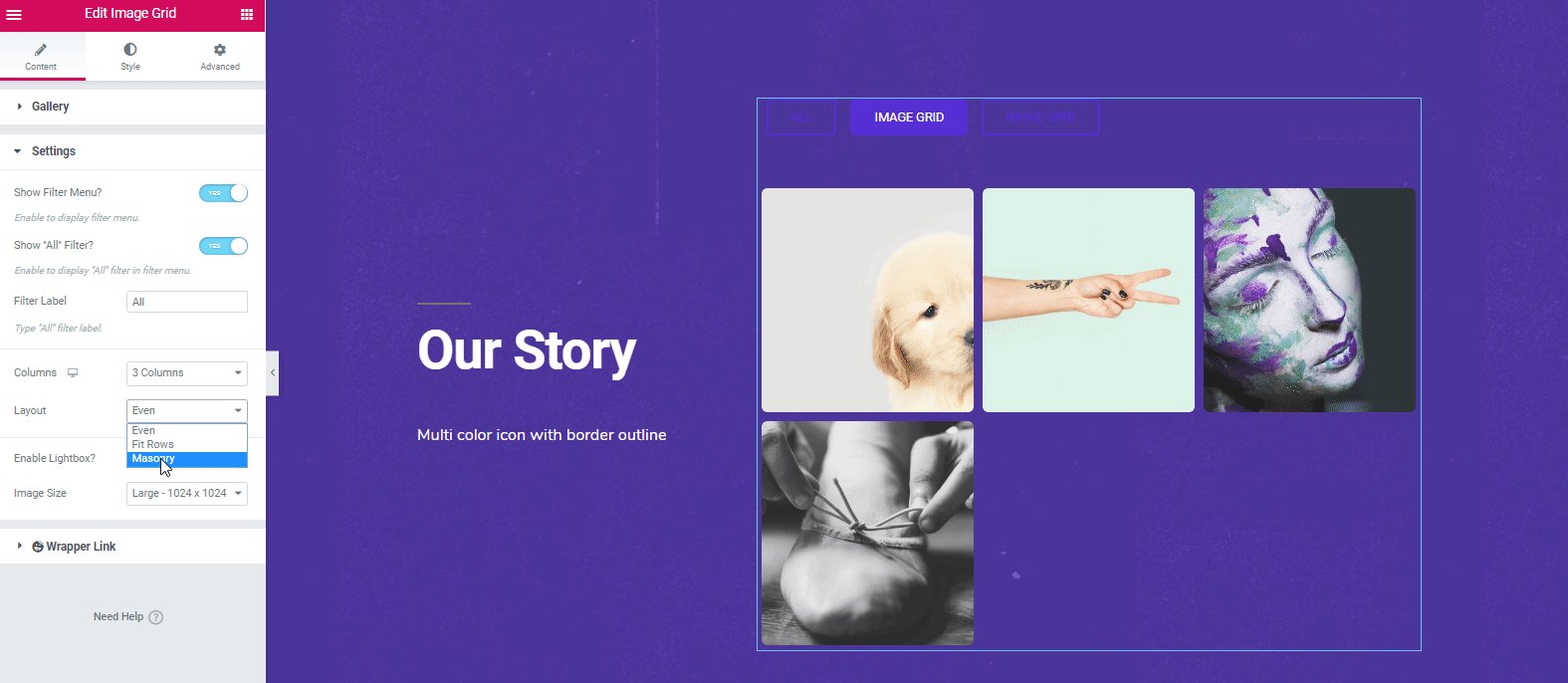
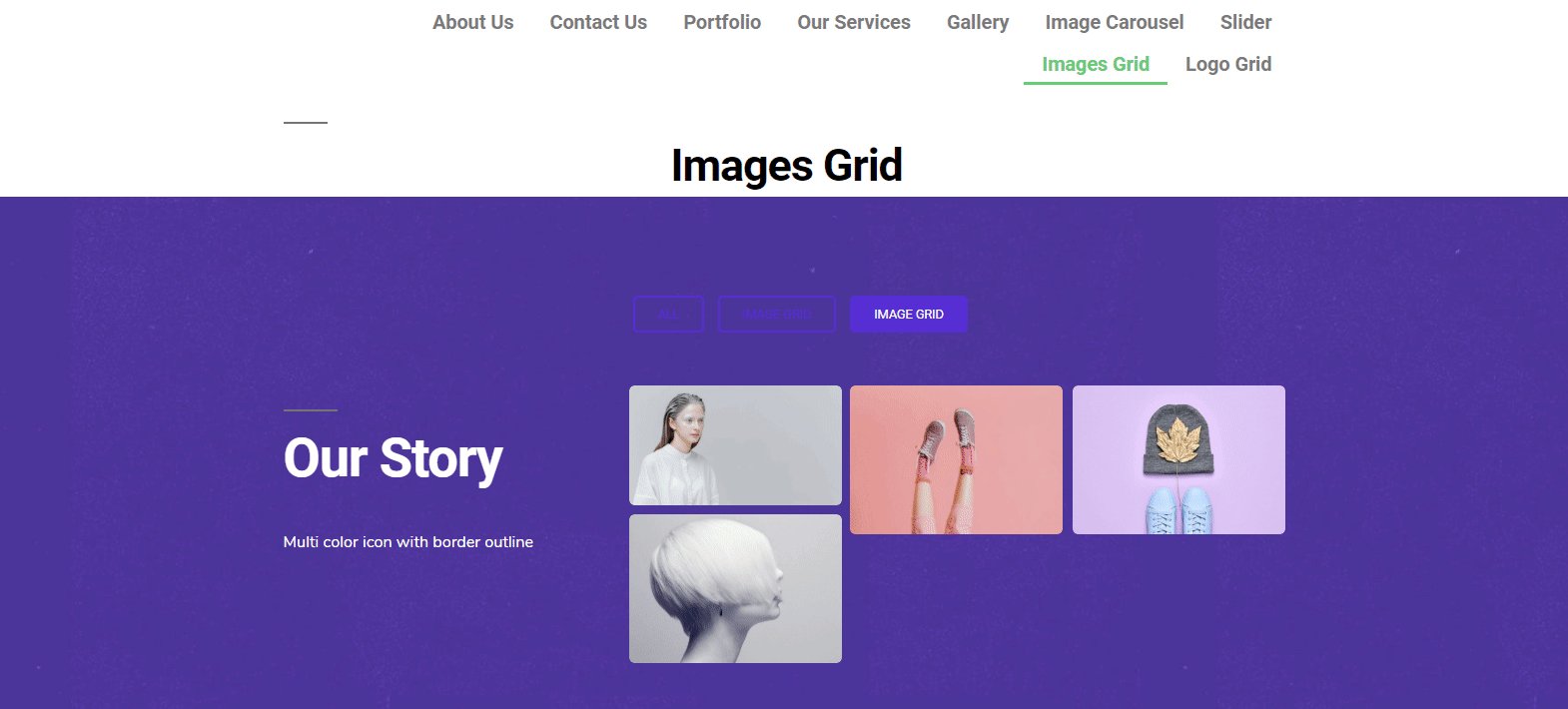
ถัดไป ในตัวเลือก 'การตั้งค่า' คุณสามารถทำสิ่งที่น่าสนใจได้ คุณสามารถเก็บตารางทั้งหมดไว้ตามปกติหรือจัดหมวดหมู่ได้

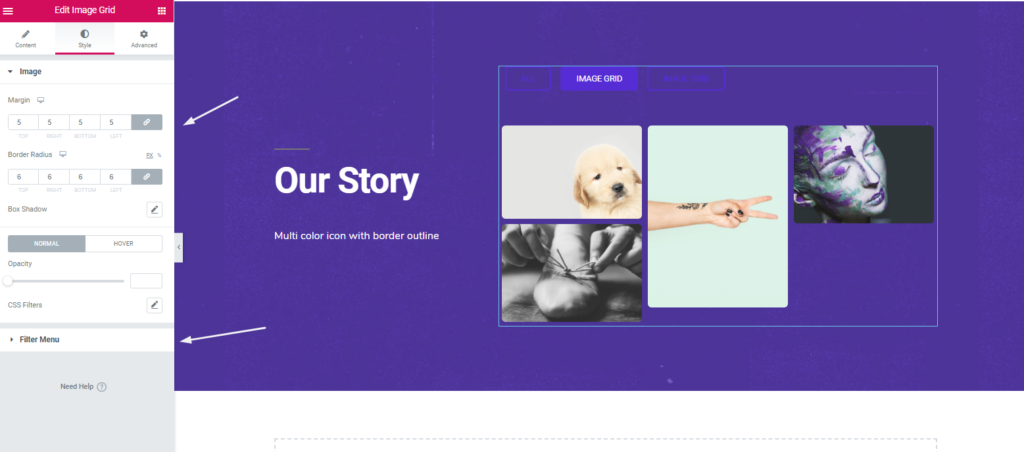
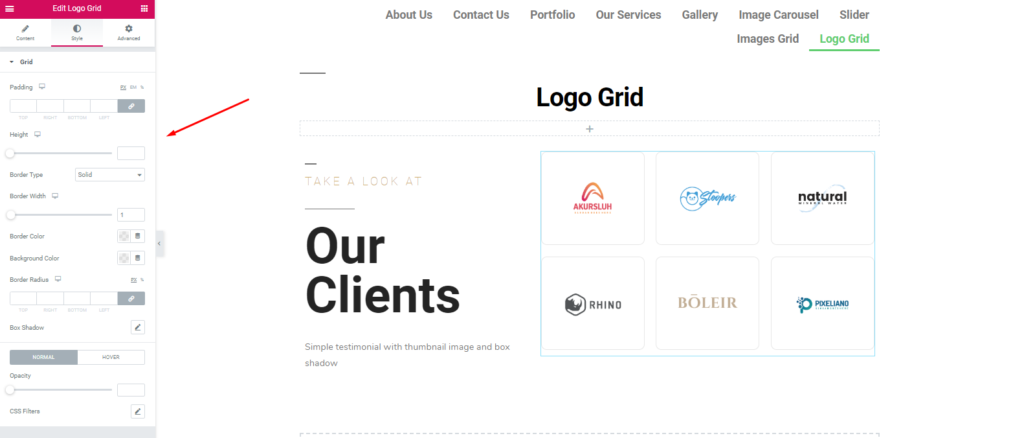
หากต้องการปรับแต่งวิดเจ็ต ให้คลิกที่ตัวเลือก "รูปแบบ" จากที่นี่ คุณสามารถแก้ไขระยะขอบ ช่องว่างภายใน รัศมีขอบ เอฟเฟกต์เงา ความทึบ และอื่นๆ ได้

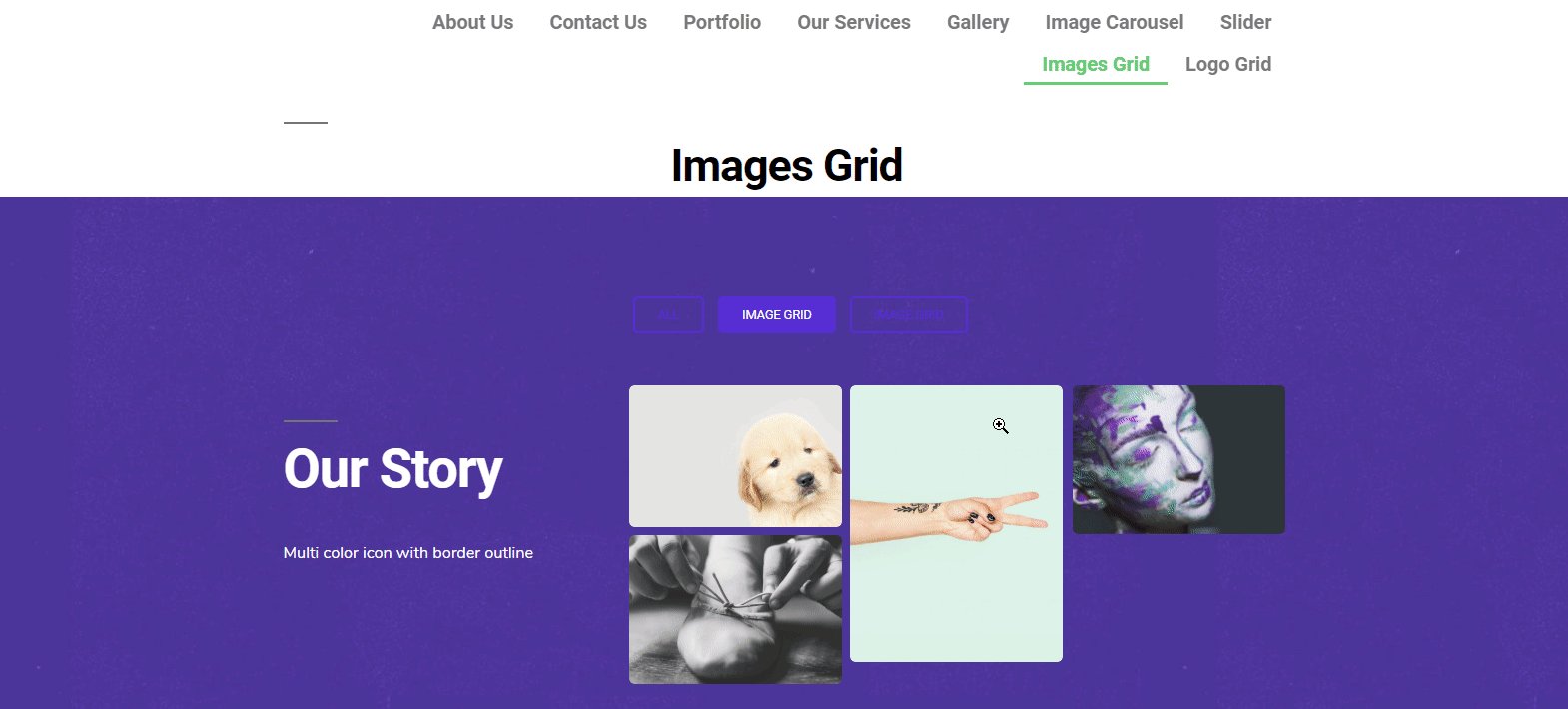
ดังนั้น หลังจากเสร็จสิ้นการออกแบบแล้ว ให้คลิกที่ปุ่ม ' เผยแพร่ ' แค่นั้นแหละ.
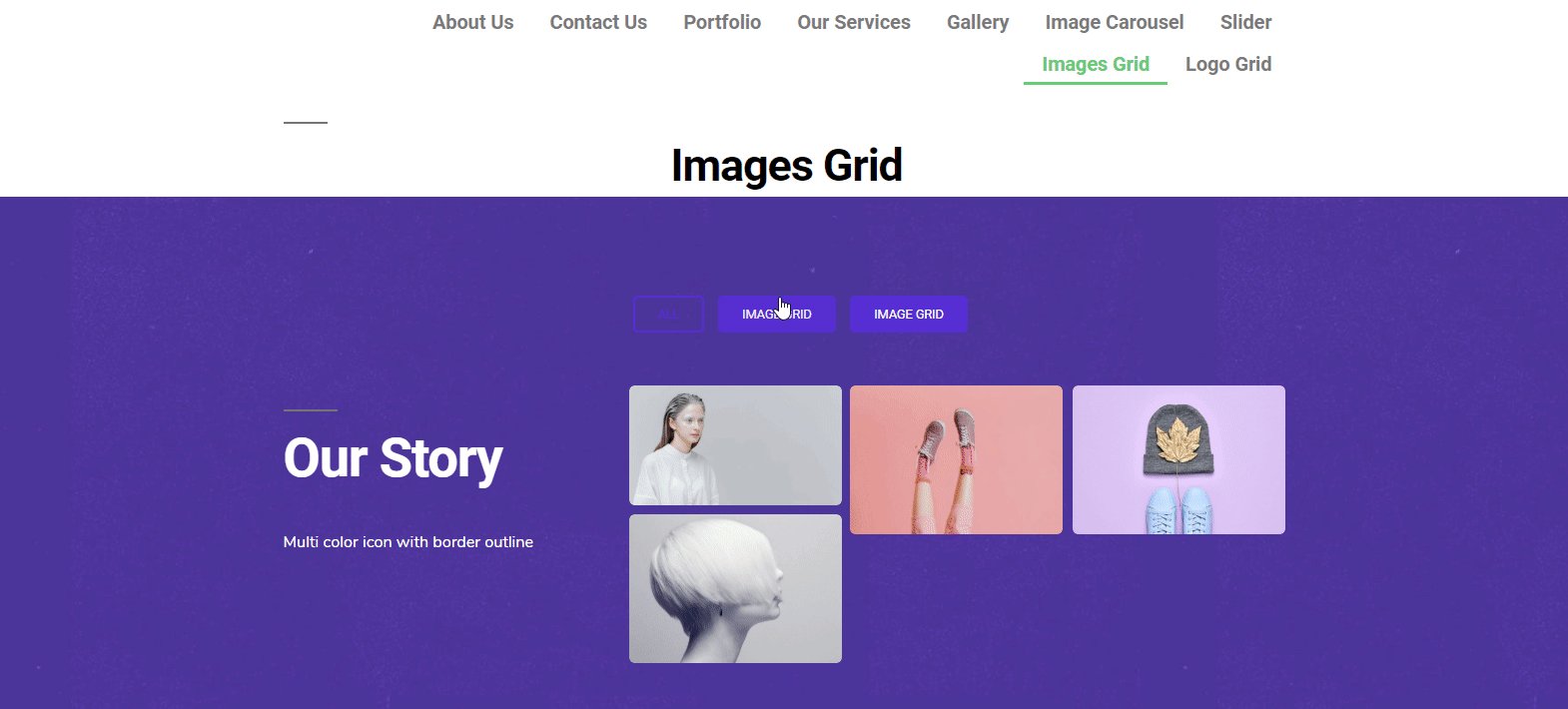
ดูตัวอย่างสุดท้ายหลังจากใช้ Happy Addons รูปภาพ Grid

อย่างไรก็ตาม คุณสามารถตรวจสอบวิดีโอแนะนำต่อไปนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ต 'Image Grid' ได้หรือไม่
? วิธีใช้กริดโลโก้
วิดเจ็ต Logo Grid ช่วยให้คุณสามารถแสดงองค์ประกอบที่สำคัญ เช่น ภาพถ่าย โปรไฟล์ลูกค้า โดยเฉพาะโลโก้ ฯลฯ บนเว็บไซต์ เอกลักษณ์ของวิดเจ็ตนี้ทำให้เว็บไซต์ของคุณสวยงามและมีกำไร ดังนั้นจึงสามารถดึงดูดความสนใจของผู้ใช้และมีโอกาสสูงที่จะสร้างโอกาสในการขาย
อย่างไรก็ตาม เราจะแสดงวิธีการใช้วิดเจ็ตนี้สำหรับเว็บไซต์ของคุณในส่วนนี้ มาเริ่มกันเลย.
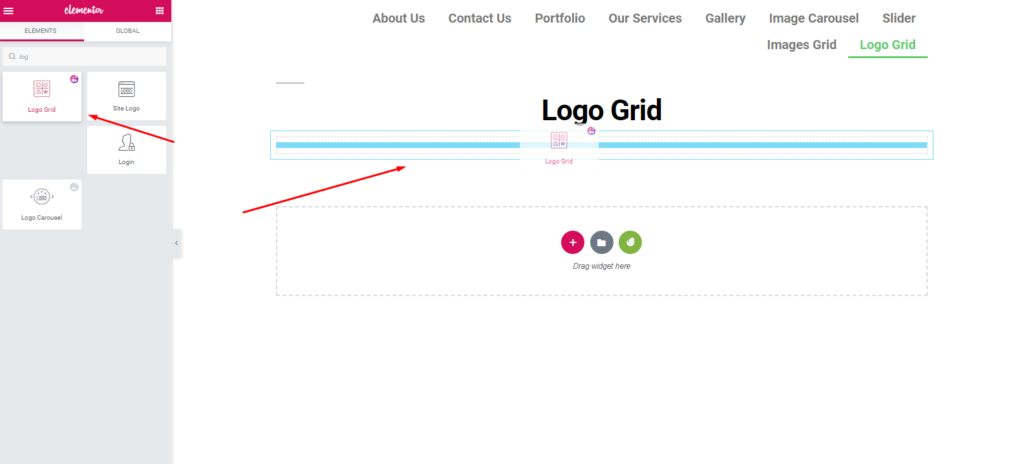
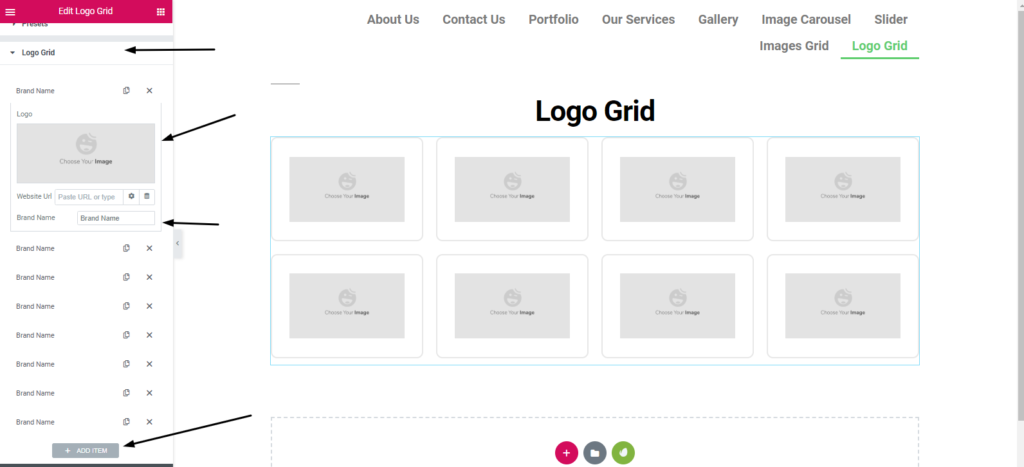
ในทำนองเดียวกัน คุณจะต้องมีหน้าหรือหน้าที่มีอยู่ซึ่งคุณสามารถใช้ตามนั้นได้ ไปที่ เพิ่มหน้าใหม่>คลิกที่แก้ไขด้วย Elementor คุณจะถูกเปลี่ยนเส้นทางไปยังผืนผ้าใบสีขาวซึ่งงานของคุณจะเริ่มต้นขึ้น จากนั้นเลือกวิดเจ็ตแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

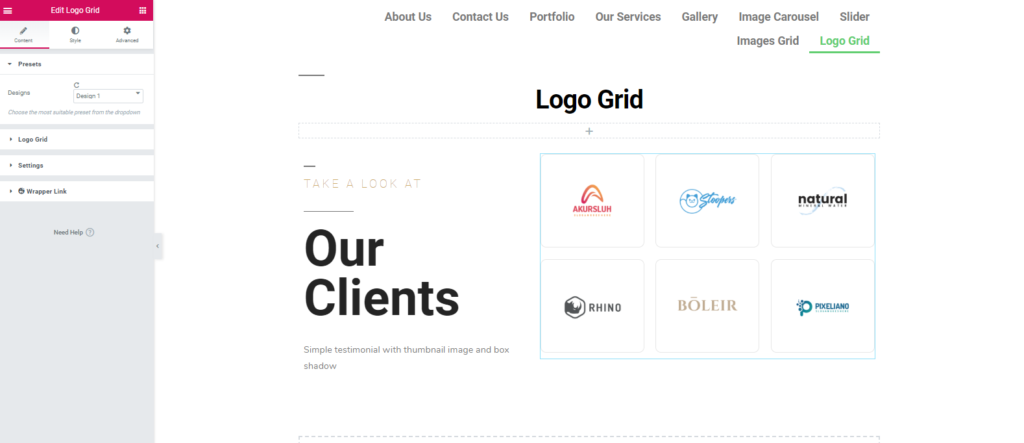
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะเห็นตัวเลือกทั้งหมดเพื่อปรับแต่ง ไลค์, ค่าที่ตั้งไว้, ตารางโลโก้, การตั้งค่า และลิงก์ Wrapper อย่างไรก็ตาม เราได้พูดถึง preset ในส่วนที่แล้ว หวังว่าคุณคงเข้าใจแล้ว

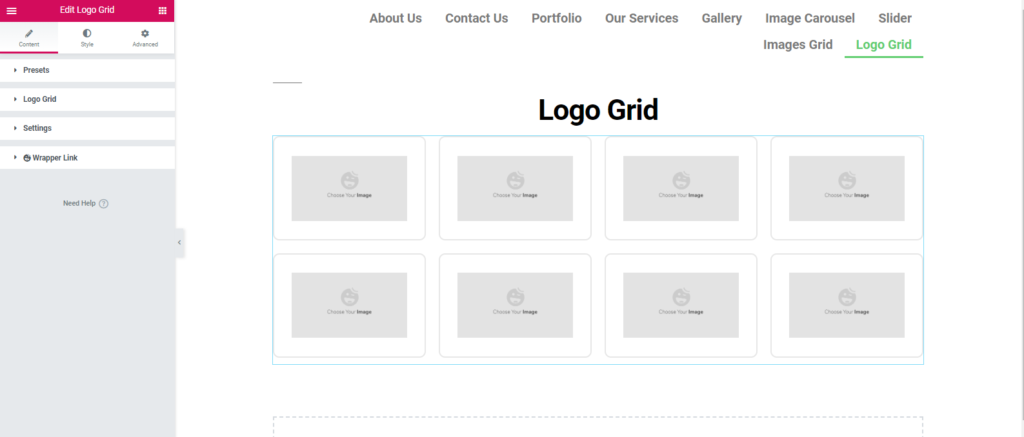
ถัดไป เพิ่มโลโก้และปรับแต่ง ขั้นแรก ให้คลิกที่ตัวเลือกตารางโลโก้ อัปโหลดรูปภาพหรือเลือกจากแกลเลอรีของคุณ ให้ชื่อแบรนด์ ทำตามขั้นตอนเดียวกัน เพิ่มโลโก้ คลิกที่ตัวเลือก 'เพิ่มรายการ '

อย่างที่คุณเห็น หลังจากเพิ่มโลโก้แล้ว มันจะปรากฏขึ้น และยังมีตัวเลือกให้แก้ไขได้อีกด้วย อยู่ที่ความสามารถในการออกแบบและความคิดสร้างสรรค์ที่คุณต้องการจะผลิต

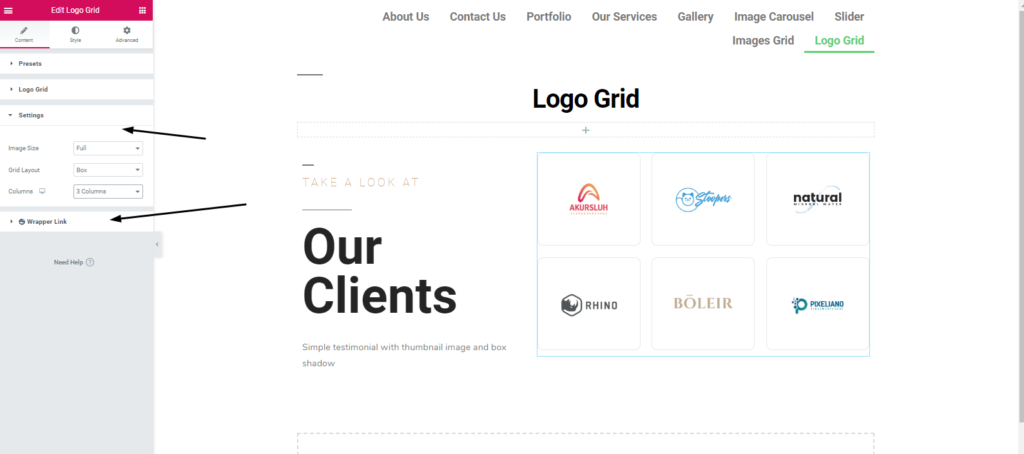
ตกลง ในตัวเลือกการตั้งค่า คุณจะได้รับตัวเลือกเพิ่มเติมในการแก้ไข ขนาดของรูปภาพ เค้าโครงตาราง และจำนวนคอลัมน์ที่คุณต้องการ

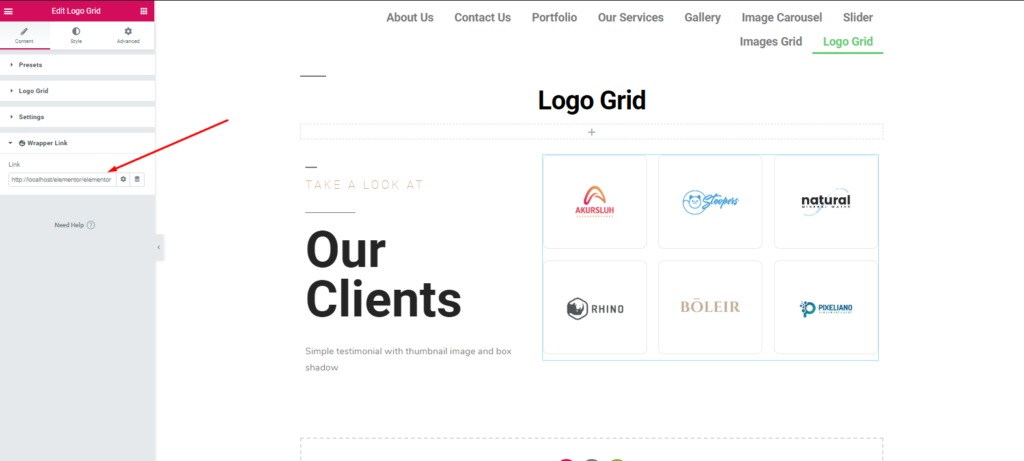
คุณยังสามารถระบุลิงก์บนกริดได้ โดยคลิกที่ลิงค์ Wrapper

หากต้องการปรับแต่งวิดเจ็ต ให้คลิกที่ตัวเลือก "รูปแบบ" ที่นี่คุณจะสามารถแก้ไข padding, margin, border, box-shadow, border-radius และ colors เป็นต้น

สุดท้าย ให้คลิกที่ปุ่ม ' เผยแพร่ ' หากคุณออกแบบเสร็จแล้ว แค่นั้นแหละ!
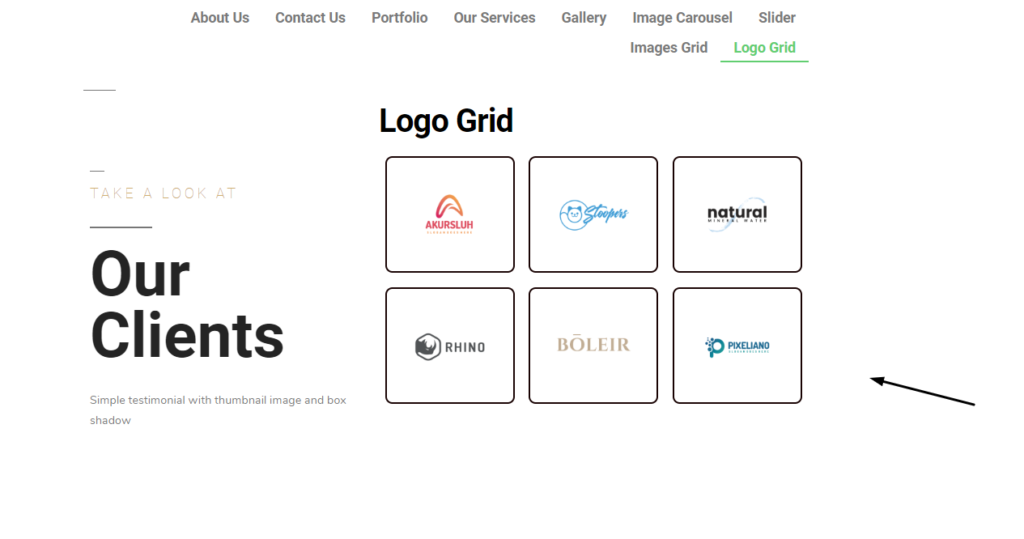
ดูตัวอย่างสุดท้ายหลังจากใช้ Happy Addons โลโก้ Grid

อย่างไรก็ตาม คุณสามารถอ่านเอกสารของเราเพื่อทราบรายละเอียดเกี่ยวกับขั้นตอน หรือคุณสามารถตรวจสอบวิดีโอแนะนำต่อไปนี้ของ 'Logo Grid'?
คุณจะได้รับมากขึ้นด้วย Happy Addons

จุดประสงค์หลักของบทความนี้ก็เพื่อให้เป็นแนวทางง่ายๆ เพื่อให้ทุกคนสามารถออกแบบเว็บไซต์ได้ตั้งแต่ต้น อย่างไรก็ตาม ในส่วนก่อนหน้านี้ เราได้ให้ภาพรวมคร่าวๆ ของ Happy Addons แก่คุณ
ตอนนี้มาทำความรู้จักกับฟีเจอร์ 'Happy Elementor Addons' ที่มีเอกลักษณ์เฉพาะตัวแต่ใช้งานง่าย
- ข้ามโดเมน คัดลอกและวาง : การใช้คุณลักษณะนี้ คุณสามารถคัดลอกหรือวางองค์ประกอบหนึ่งไปยังอีกโดเมนหนึ่งได้อย่างง่ายดาย ดังนั้นคุณจึงไม่ต้องทำงานเดิมซ้ำแล้วซ้ำอีก
- Live Copy : หากคุณประสบปัญหาในการออกแบบเว็บไซต์ตั้งแต่เริ่มต้น คุณลักษณะสำเนาสดของ Happy Addons จะมีประโยชน์มากสำหรับคุณ คุณสามารถคัดลอกงานสาธิตได้จากเว็บไซต์ของคุณ
- การมาสก์ รูปภาพ: การใช้คุณสมบัติการมาสก์รูปภาพ คุณสามารถเปลี่ยนขนาดดั้งเดิมของรูปภาพได้ และปรับใช้ตามเลย์เอาต์ของคุณ
- Wrapper Link : ลิงก์ทุกที่ที่คุณต้องการใช้ คุณลักษณะนี้จะช่วยให้คุณเพิ่มลิงก์ไปยังส่วน คอลัมน์ วิดเจ็ตต่างๆ
- เงื่อนไขการแสดงผล : คุณสามารถแสดงเนื้อหาตามเงื่อนไขได้ ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ ระบบปฏิบัติการ และข้อมูลของคุณ
นี่คือคุณสมบัติที่เป็นประโยชน์ของ Happy Addons และคุณสมบัติเหล่านี้จะทำงานได้อย่างสมบูรณ์แบบกับเว็บไซต์ Elementor ใดๆ ดังนั้นจึงช่วยลดความยุ่งยากในการออกแบบเว็บไซต์ตั้งแต่เริ่มต้น ?
ไม่ต้องพูดถึงว่าผู้คนชอบเยี่ยมชมไซต์ที่มีอินเทอร์เฟซที่ใช้งานง่ายและการออกแบบ UI/UX ที่ดี และ Happy Addons ช่วยให้คุณจินตนาการถึงความเป็นจริง อย่างไรก็ตาม หากคุณประสบปัญหาใดๆ กับบทแนะนำ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น เราจะตอบกลับและให้คำตอบอย่างแน่นอน ?
