24 เทรนด์การออกแบบเว็บไซต์ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-06-30คุณกำลังพยายามค้นหาว่าเทรนด์การออกแบบเว็บไซต์ที่ดีที่สุดและมีผลกระทบมากที่สุดในปัจจุบันคืออะไร?
แนวโน้มมีการพัฒนาอย่างต่อเนื่องเพื่อตอบสนองความต้องการของภูมิทัศน์ทางดิจิทัลที่เปลี่ยนแปลงตลอดเวลา ดังนั้นสิ่งสำคัญคือต้องติดตามข่าวสารล่าสุดเกี่ยวกับสิ่งที่กำลังฮอตอยู่ในขณะนี้
และแทนที่จะทำการค้นคว้าด้วยตัวเอง เราใช้เวลาหนึ่งเดือนครึ่งที่ผ่านมาอย่างรอบคอบในการตรวจสอบแนวโน้มการออกแบบเว็บไซต์ที่มีอิทธิพลมากที่สุดและรวบรวมไว้ในคอลเลกชันนี้
ตั้งแต่ความเรียบง่ายและโดดเด่นไปจนถึงเอฟเฟ็กต์พิเศษ แอนิเมชัน และอื่นๆ อีกมากมาย มีบางสิ่งสำหรับทุกคน
ไม่ว่าคุณจะเป็นนักออกแบบที่กำลังมองหาแรงบันดาลใจหรือเจ้าของธุรกิจที่ต้องการปรับปรุงการแสดงตนในโลกออนไลน์ บทความนี้จะให้ข้อมูลเชิงลึกอันล้ำค่าเกี่ยวกับทิศทางการออกแบบเว็บไซต์สมัยใหม่
คุณสามารถสมัครอะไรก็ได้ที่จุดประกายความสนใจของคุณและเพลิดเพลินไปกับความสดชื่น
แนวโน้มการออกแบบเว็บไซต์ที่ดีที่สุด
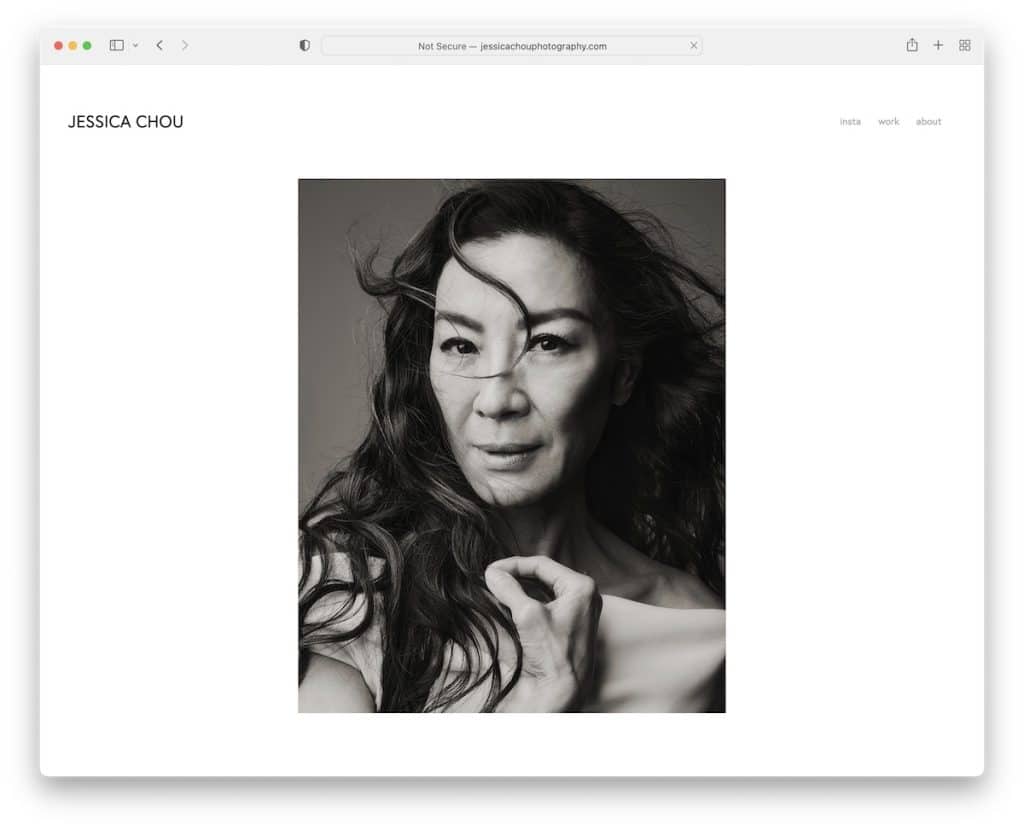
1. พื้นที่สีขาว

พลังของพื้นที่สีขาวคือการนำเนื้อหาทั้งหมดมาไว้ด้านหน้าและตรงกลาง โดยไม่เสียสมาธิ เป็นเทคนิคที่ผ่านการทดสอบและพิสูจน์แล้วว่าใช้ได้กับทุกเว็บไซต์ โดยไม่คำนึงถึงช่อง
วิธีการนี้ปรับปรุงการอ่านง่าย สร้างการนำทางที่น่าพึงพอใจยิ่งขึ้น และเน้นองค์ประกอบหลักเพื่อประสบการณ์ผู้ใช้ (UX) ที่ดียิ่งขึ้น
นอกจากนั้น เมื่อสร้างเว็บไซต์โดยเน้นที่พื้นที่สีขาว การนำเสนอออนไลน์ของคุณจะดูเป็นมืออาชีพและทันสมัยมากขึ้นโดยอัตโนมัติ (และคุณไม่จำเป็นต้องทำอะไรมากเพื่อให้ได้ผลลัพธ์ที่ดีขึ้น)
2. ไมโครอินเทอร์แอคทีฟ

แนวโน้มการออกแบบเว็บไซต์นี้และต่อไปนี้เป็นตัวดึงดูดความสนใจที่ยอดเยี่ยม การโต้ตอบแบบไมโครช่วยเพิ่มการมีส่วนร่วมและการโต้ตอบของไซต์ ช่วยให้มีเวลาในหน้าเว็บนานขึ้น (เพราะความสนุก!) และประสบการณ์ที่น่าจดจำ
เอฟเฟ็กต์พิเศษเหล่านี้จะแนะนำผู้เยี่ยมชมให้ดำเนินการบางอย่างและแนะนำให้พวกเขา "ทำ" บางสิ่ง
ดังนั้น คุณต้องวางการโต้ตอบขนาดเล็กบนเว็บไซต์ของคุณอย่างมีกลยุทธ์และตั้งใจ และสร้าง UX ที่เน้นมากขึ้น มิฉะนั้นอาจเพิ่มปริมาณโดยไม่จำเป็นและทำให้ผู้เข้าชมเสียสมาธิ
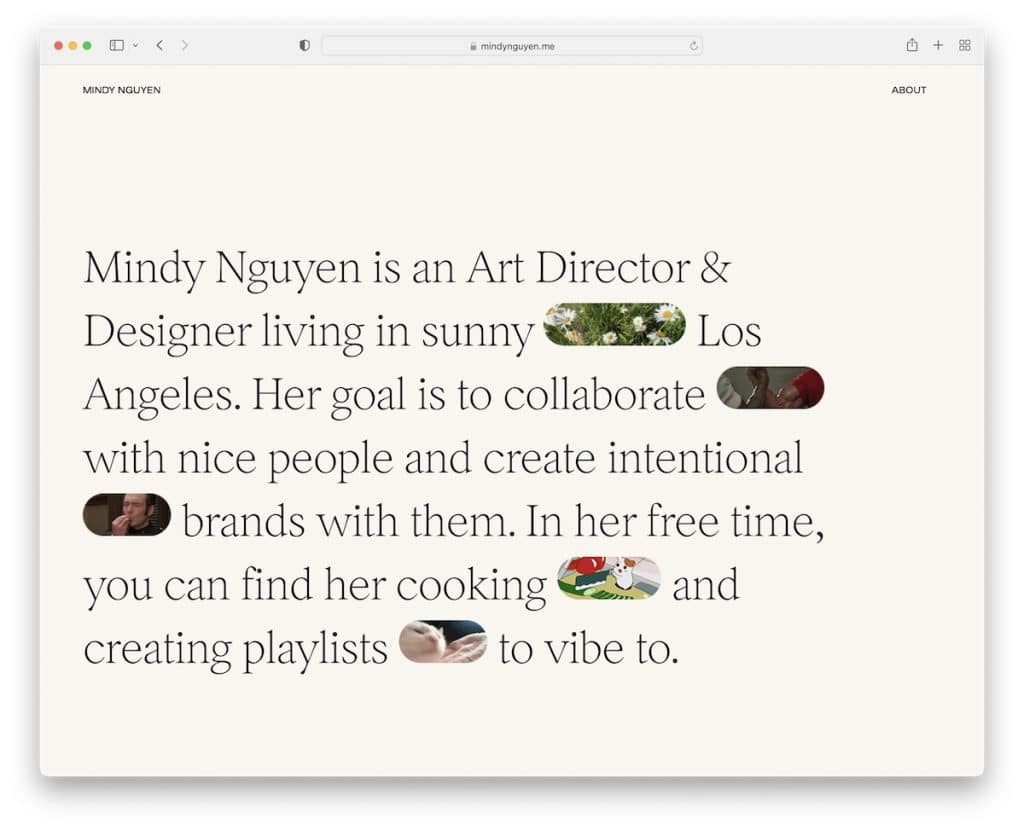
3. ไมโครแอนิเมชั่น

ในขณะที่การโต้ตอบขนาดเล็กช่วยให้การเผชิญหน้าเว็บไซต์มีสมาธิและเป็นแนวทางมากขึ้น แอนิเมชันขนาดเล็กสามารถเพิ่มความสนุกและความบันเทิงได้อีกชั้นหนึ่ง
อย่างไรก็ตาม พวกมันยังทำงานได้ดีในการจุดประกายอารมณ์หรือแสดงความรู้สึกและความรู้สึกเฉพาะที่อาจกระตุ้นผ่านข้อความได้ยาก
รูปแบบแอนิเมชั่นขนาดเล็กรูปแบบหนึ่งที่ทำงานได้ดีอย่างน่าอัศจรรย์คือ GIF ซึ่งมินดี้ทราบดี
4. การเลื่อนพารัลแลกซ์

เอฟเฟกต์การเลื่อนแบบพารัลแลกซ์ช่วยเพิ่มความดึงดูดสายตาก่อนอื่น เพิ่มความลึกและมิติให้กับไซต์ ทำให้น่าสนใจและน่าจดจำยิ่งขึ้น ความน่าจดจำมาจากการค้นหาที่ไม่เหมือนใครและสร้างสรรค์ซึ่งผู้เข้าชมอาจรู้สึกสดชื่น
เอฟเฟกต์พารัลแลกซ์ยังสามารถเพิ่มการเล่าเรื่อง รักษาความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขาไปยังส่วนต่างๆ ของเว็บไซต์ต่อไป
เพิ่มมิติเพื่อความรู้สึกดื่มด่ำที่ยกระดับความงามของการออกแบบโดยรวม
ต้องการแรงบันดาลใจ? ตรวจสอบเว็บไซต์การเลื่อนพารัลแลกซ์ที่ยอดเยี่ยมเหล่านี้
5. มุมโค้งมน

มุมโค้งมนได้รับความนิยมเนื่องจากแอปพลิเคชัน (มือถือ) แต่ในไม่ช้าก็ถูกนำมาใช้ในการออกแบบเว็บไซต์ด้วย ทำไม เพราะพวกเขาทำงาน
แทนที่จะเป็นมุมขรุขระ มุมมนจะลดความกระด้าง ทำให้การไหลเวียนของดวงตาดีขึ้นและเป็นธรรมชาติมากขึ้น
สิ่งนี้ยังช่วยบรรเทาความไม่สบายตาซึ่งต้องการประสบการณ์การมองเห็นที่นุ่มนวลและสบายตามากขึ้น ซึ่งจะเป็นประโยชน์อย่างยิ่งหากผู้เข้าชมมีส่วนร่วมกับเนื้อหาเป็นระยะเวลานานขึ้น
แต่มุมที่โค้งมนยังทำให้ไซต์ทันสมัยและอินเทรนด์มากขึ้นในทันที ซึ่งผู้ใช้ของคุณอาจคุ้นเคย
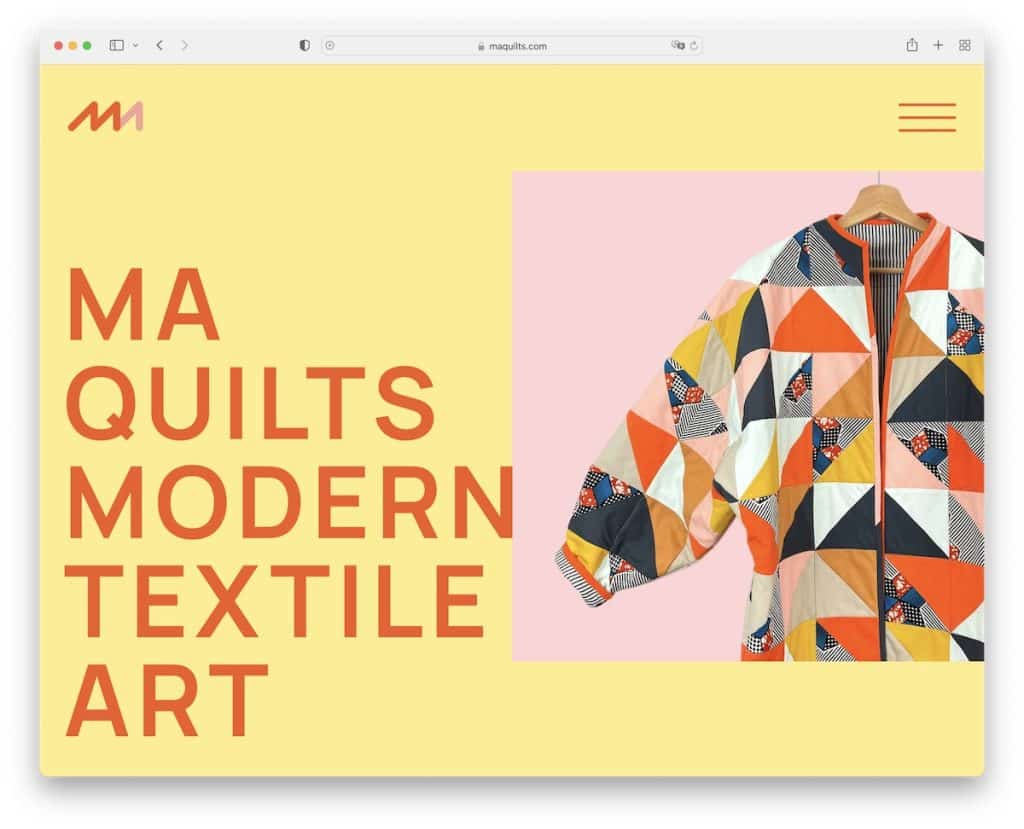
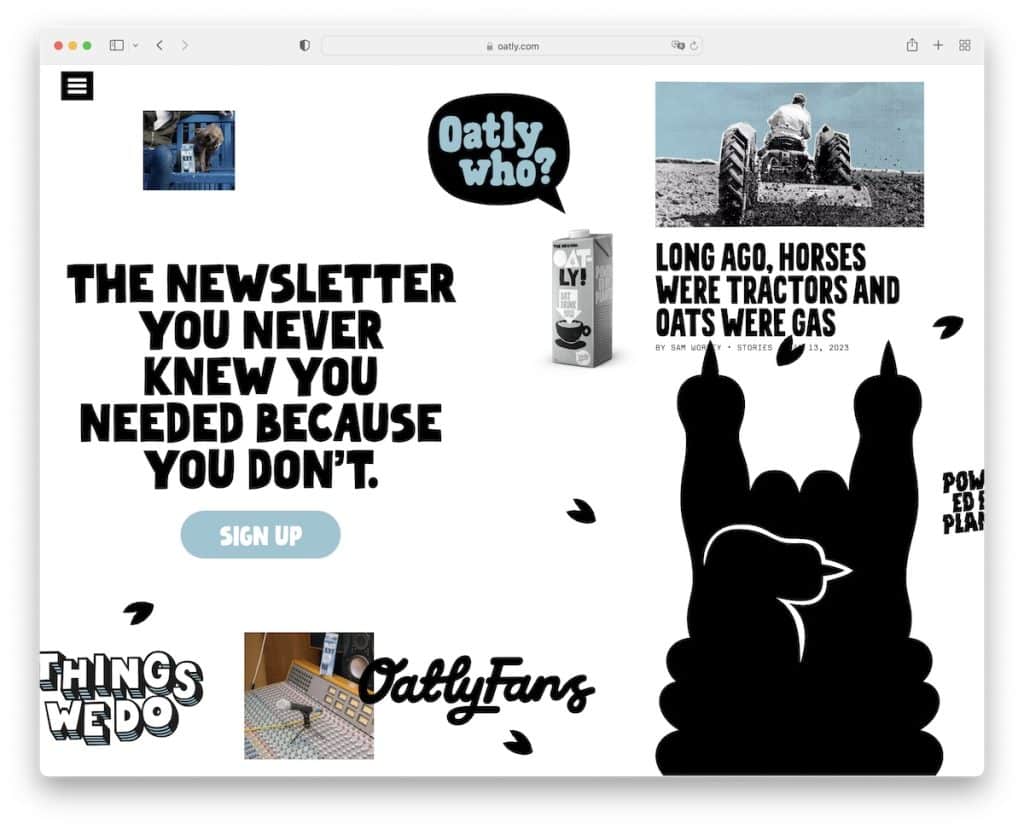
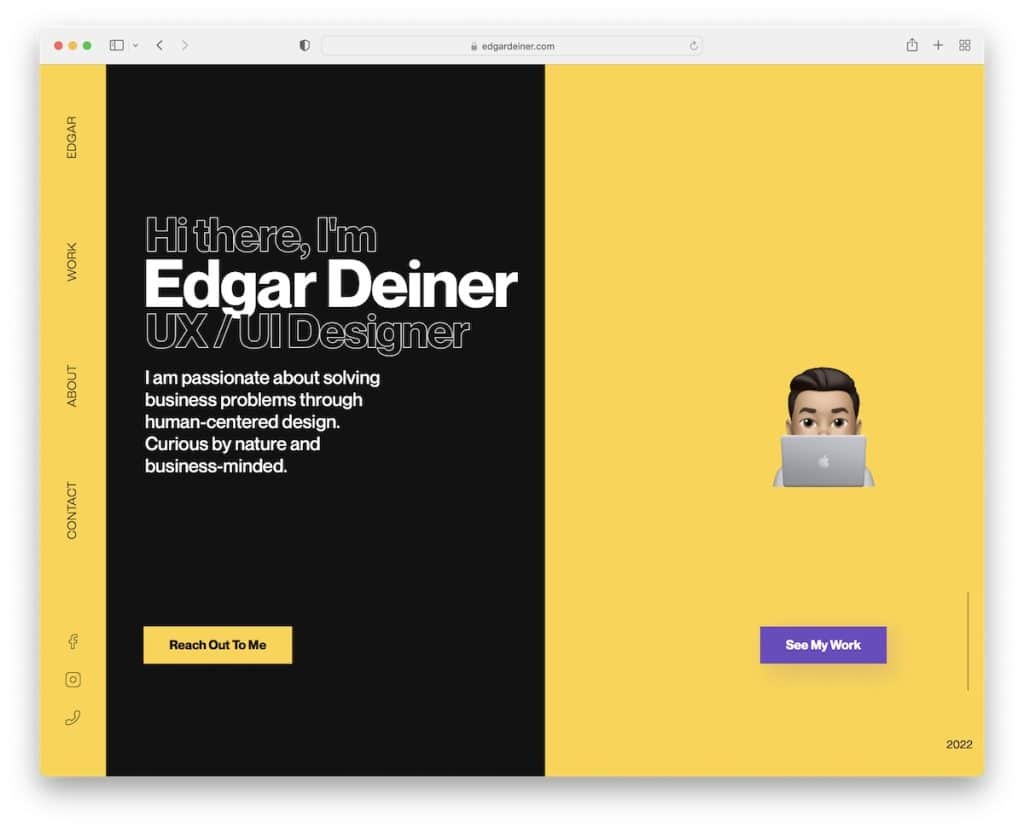
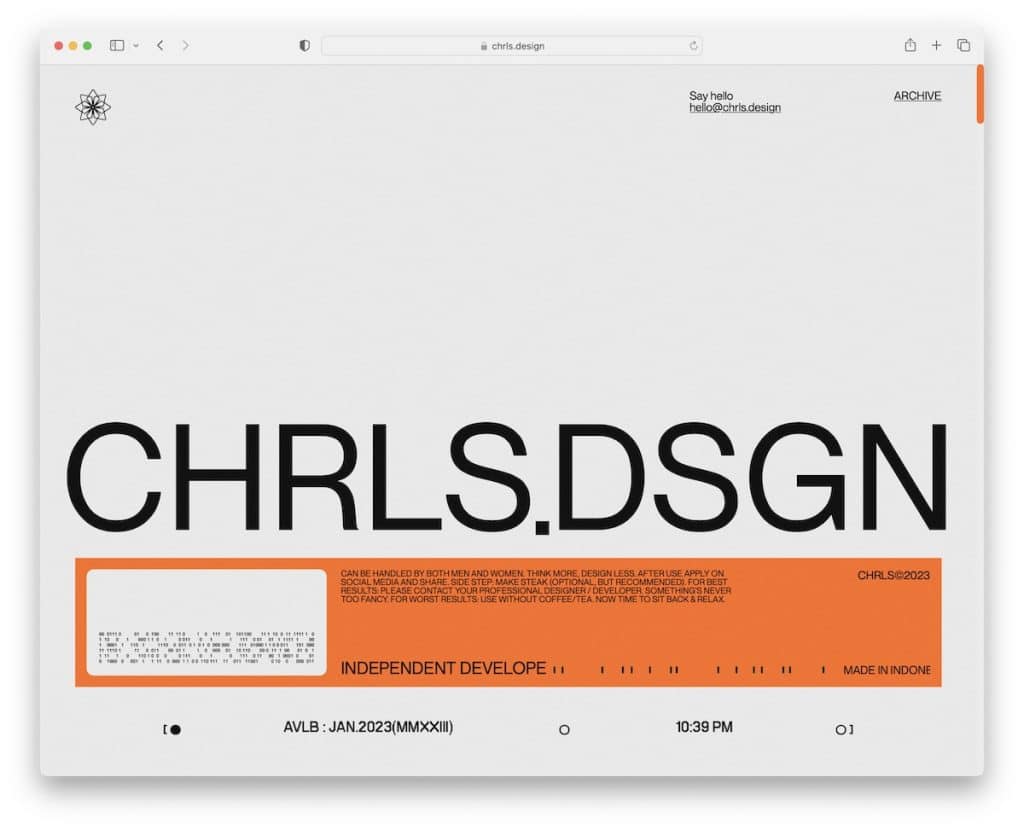
6. ตัวอักษรหนา/ใหญ่

หนึ่งในแนวโน้มในการออกแบบเว็บไซต์คือการใช้ตัวพิมพ์หนาและใหญ่ วิธีนี้ใช้ได้ผลหากคุณวางแผนที่จะเพิ่มข้อความเล็กๆ น้อยๆ ลงในเพจของคุณ (เพื่อหลีกเลี่ยงพื้นที่ว่างมากเกินไป) หรือเพื่อสร้างคำชี้แจงและสร้างความประทับใจแรกให้กับผู้เยี่ยมชมของคุณ
รูปแบบตัวอักษรที่ได้รับการปรับปรุงช่วยให้เกิดความชัดเจนและมุ่งเน้น และชี้นำความสนใจของผู้เข้าชมผ่านลำดับชั้นที่ดีขึ้น
แล้วก็มีอุปกรณ์เคลื่อนที่ หน้าจอขนาดเล็กและแบบอักษรขนาดเล็กทำงานร่วมกันได้ไม่ดีนัก คุณจึงคงไว้ซึ่งความสามารถในการอ่านและความประทับใจที่ยอดเยี่ยมโดยการขยายให้ใหญ่ขึ้น
พูดง่ายๆ ก็คือ ถ้าคุณต้องการทำให้บางสิ่งโดดเด่น ให้สื่อสารผ่านฟอนต์ตัวหนาและขนาดใหญ่
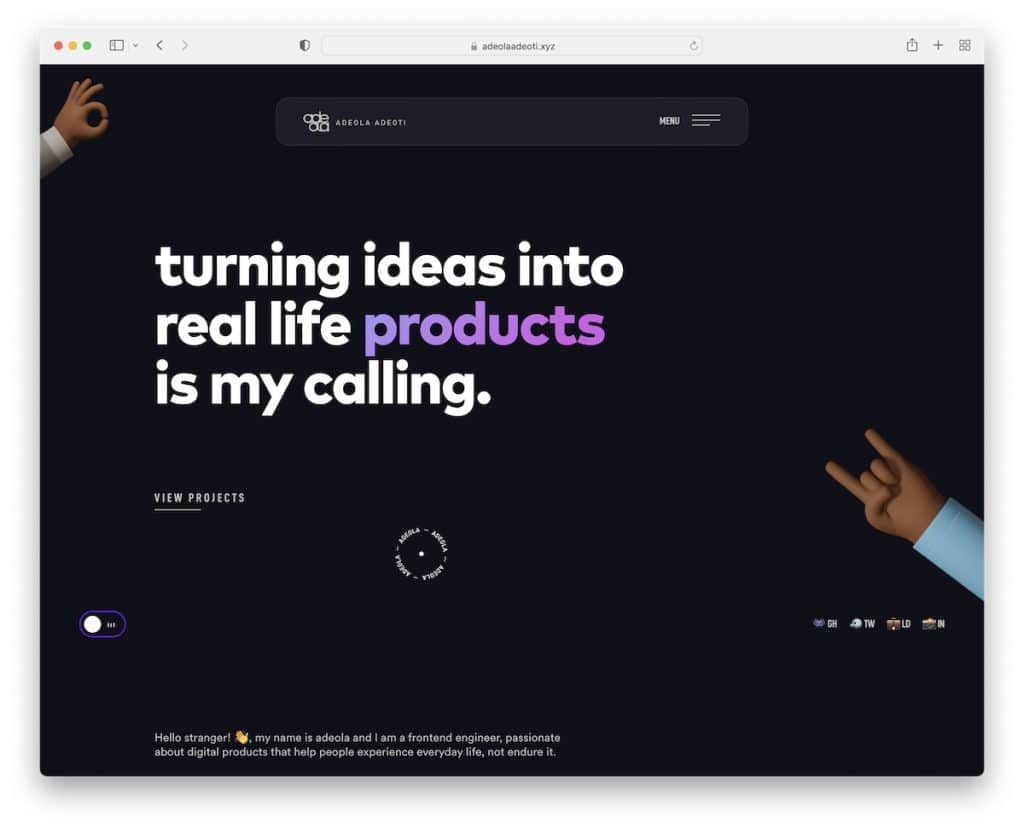
7. โหมดมืด

โหมดมืดเป็นเทรนด์การออกแบบเว็บไซต์ที่มีมาระยะหนึ่งแล้ว มันให้ประโยชน์ต่างๆ เช่น ลดอาการปวดตา (ในช่วงเวลากลางคืน), อ่านง่ายขึ้น (ไม่ใช้ตัวพิมพ์ที่ซับซ้อน), ประหยัดพลังงาน, โฟกัสภาพ (องค์ประกอบที่สว่างขึ้นโดดเด่นมากขึ้น), ความสวยงามทันสมัย และการปรับแต่งผู้ใช้
โปรดจำไว้ว่า การเพิ่มปุ่มสลับ (โดยปกติจะอยู่ที่มุมใดมุมหนึ่ง) นั้นมีประโยชน์ แม้ว่าคุณจะสร้างเว็บไซต์ด้วยรูปลักษณ์มืดตามค่าเริ่มต้นก็ตาม ให้อิสระแก่ผู้เข้าชมในการเปลี่ยนเป็นโหมดสว่างหรือโหมดกลางวัน เพราะไม่ใช่ทุกคนที่จะชอบการออกแบบเว็บแบบมืด/กลางคืน
วิธีหนึ่งในการสร้างเว็บไซต์ดังกล่าวคือการใช้ธีม WordPress ที่มืด (ง่ายและไม่ต้องใช้ประสบการณ์)
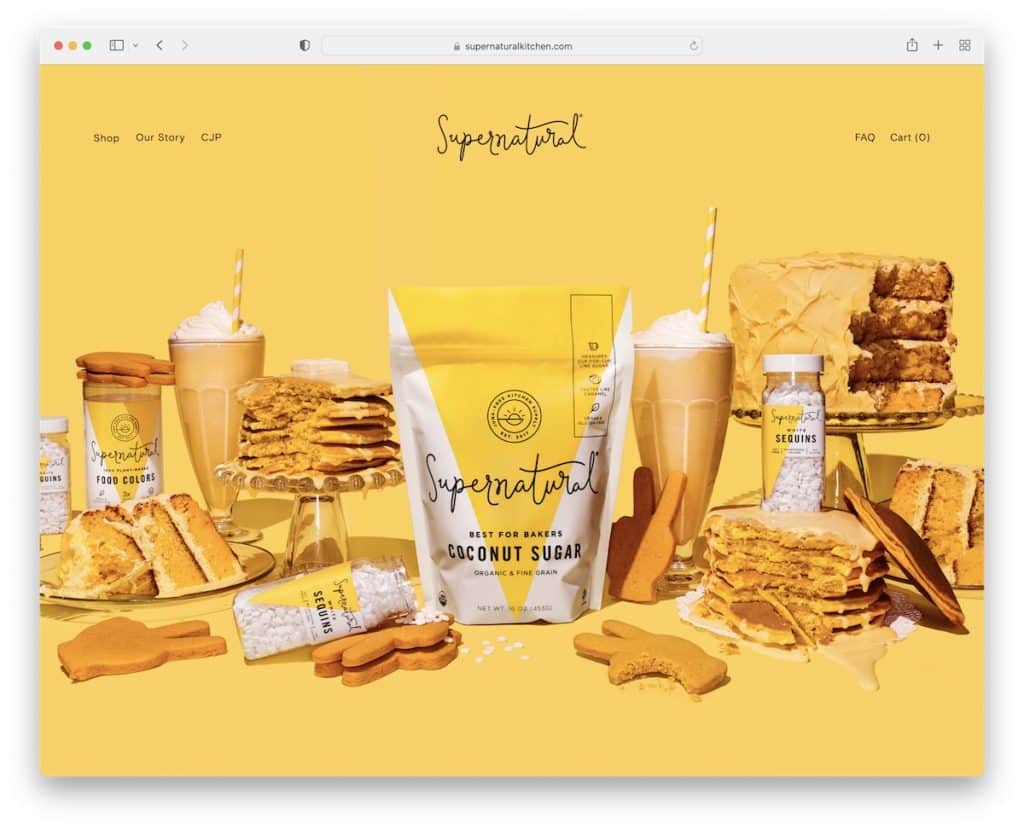
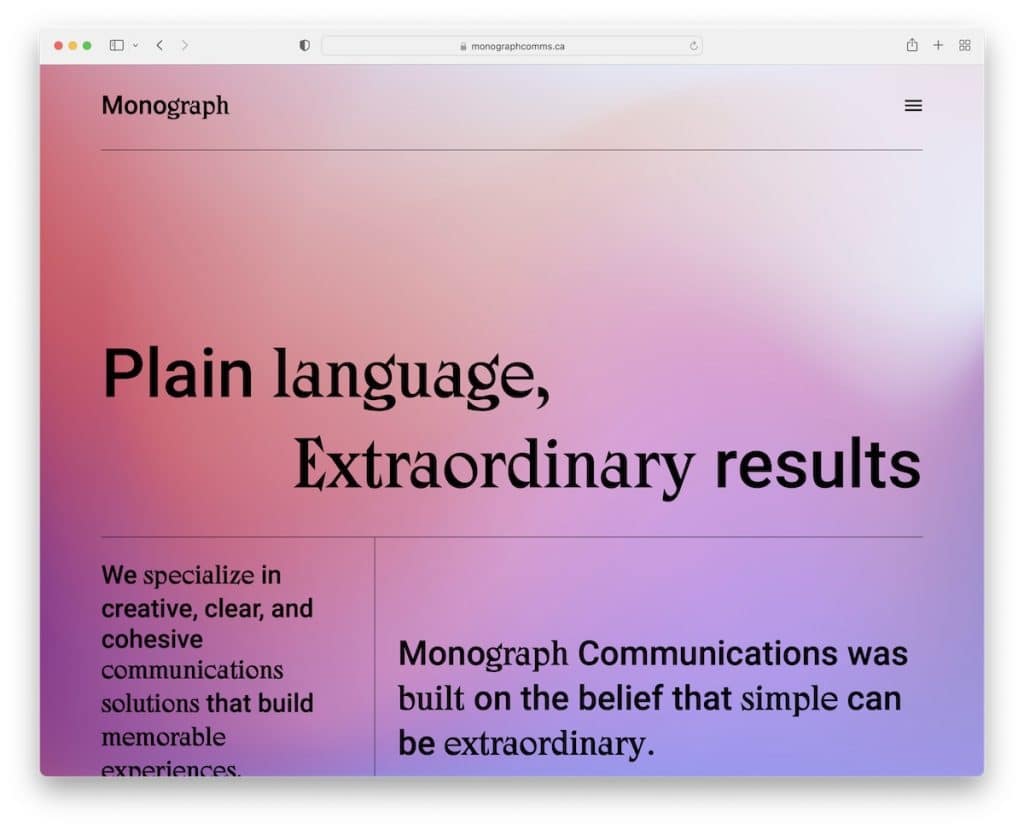
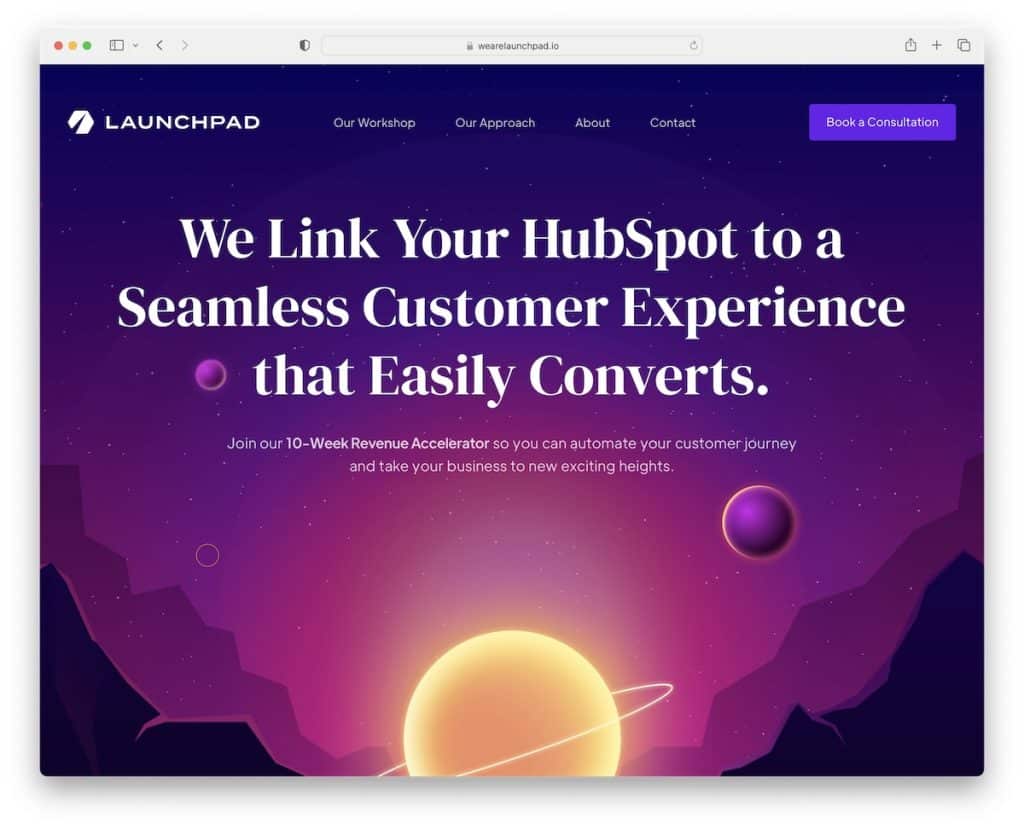
8. การไล่ระดับสีและการเปลี่ยนสี

เช่นเดียวกับเอฟเฟ็กต์พารัลแลกซ์ที่ช่วยเพิ่มความลึกและความดื่มด่ำที่เข้มข้นขึ้น การไล่ระดับสีและการเปลี่ยนสีก็สร้าง "มิติใหม่" ได้เช่นเดียวกัน
สิ่งนี้สร้างการเปลี่ยนที่ราบรื่นและไร้รอยต่อระหว่างส่วนและองค์ประกอบต่างๆ ของเว็บไซต์ ไม่ว่าจะเป็นข้อความขนาดใหญ่ พื้นที่สีขาว หรืออย่างอื่น
การไล่ระดับสีและการเปลี่ยนภาพยังช่วยให้นักออกแบบสร้างสีแบบกำหนดเองเพื่อเน้นย้ำการสร้างแบรนด์และการปรับเปลี่ยนในแบบของคุณ
เคล็ดลับที่เป็นมิตร: ใส่แอนิเมชั่นและเอฟเฟ็กต์อย่างระมัดระวังเมื่อใช้การไล่ระดับสีและการเปลี่ยนสี เพราะคุณสามารถหักโหมได้ง่าย (และสร้างความยุ่งเหยิง)
9. ความเรียบง่าย (ใช้งานได้เสมอ!)

เมื่อใดก็ตามที่มีข้อสงสัยเกี่ยวกับวิธีการออกแบบเว็บไซต์ ให้ออกแบบให้เรียบง่ายและประหยัดเวลาและความพยายาม
ทำไม สองคำ: มัน ทำงาน
ตัดองค์ประกอบที่ไม่จำเป็นออกและสร้างการออกแบบที่คล่องตัวและมีจุดประสงค์มากขึ้นสำหรับประสบการณ์การใช้งานที่เน้นผู้ใช้เป็นหลักโดยไม่มีอะไรมารบกวนเลยแม้แต่น้อย
ความเรียบง่ายในการออกแบบเว็บไซต์มอบประสบการณ์ส่วนบุคคลผ่านการออกแบบที่สะอาดตา การมีส่วนร่วมที่ได้รับการปรับปรุง เพิ่มความสามารถในการอ่าน เวลาในการโหลดที่เร็วขึ้น (ไม่มีคุณลักษณะและฟังก์ชันเพิ่มเติม) เน้นองค์ประกอบที่จำเป็นและความสวยงามเหนือกาลเวลา
ประการสุดท้าย เป็นเทรนด์การออกแบบเว็บไซต์ที่หลากหลายซึ่งใช้ได้กับทุกธุรกิจและทุกอุตสาหกรรม
สัมผัสกับความเรียบง่ายผ่านตัวอย่างเว็บไซต์มินิมอลที่ยิ่งใหญ่เหล่านี้
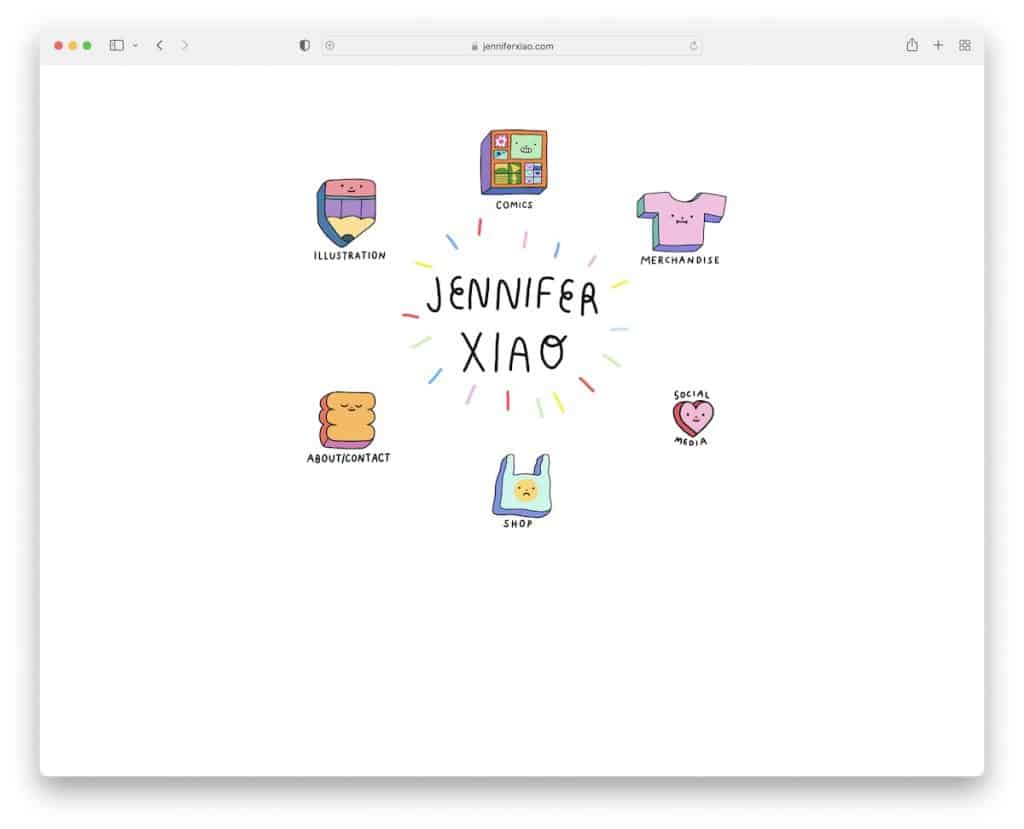
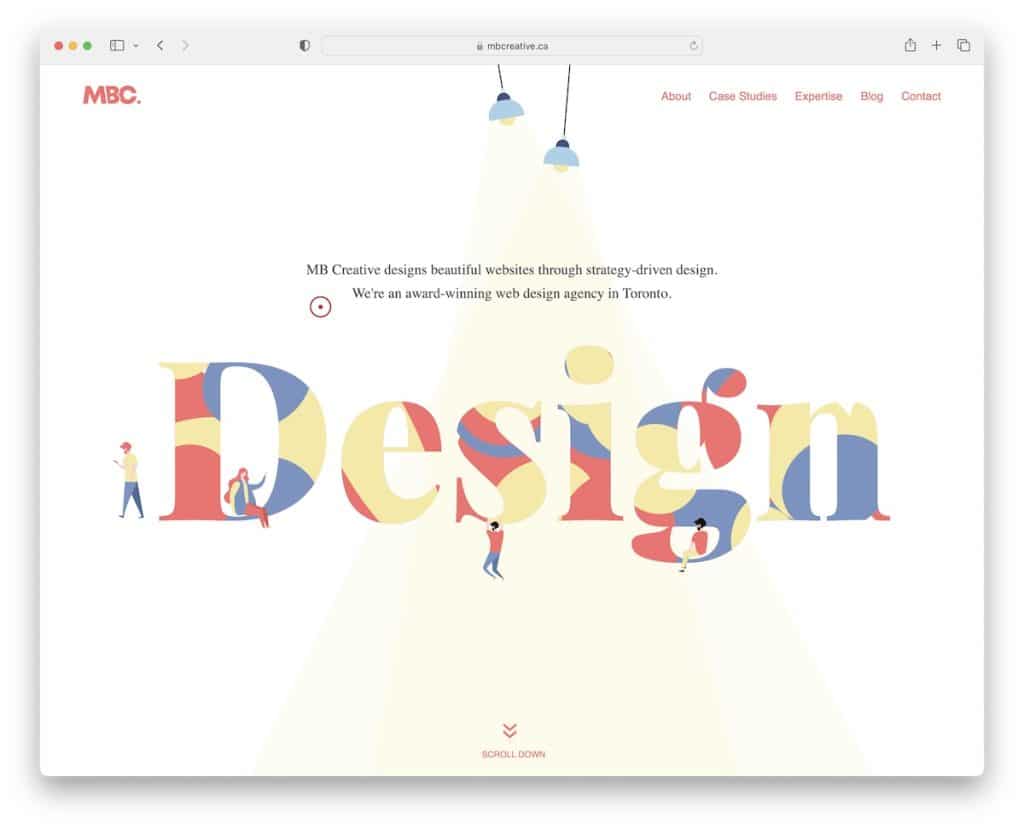
10. ภาพประกอบและกราฟิกที่กำหนดเอง

หากคุณต้องการโดดเด่นกว่าใคร ให้เพิ่มภาพประกอบและกราฟิกแบบกำหนดเองลงในเว็บไซต์ของคุณ เรียบง่าย.
ด้วยการใช้ประโยชน์จากภาพที่กำหนดเองอย่างมีประสิทธิภาพ คุณสามารถสร้างประสบการณ์เว็บไซต์ที่น่าดึงดูด น่าจดจำ และครอบคลุม และสื่อสารได้อย่างมีประสิทธิภาพ (คำใบ้: ลดความซับซ้อนของแนวคิดที่ซับซ้อน กระตุ้นอารมณ์ และสร้างเรื่องเล่า) กับผู้ใช้
กราฟิกที่กำหนดเองช่วยให้นักออกแบบสามารถปรับแต่งภาพให้เข้ากับเอกลักษณ์ของแบรนด์ และสร้างภาษาภาพที่เหนียวแน่นและแตกต่าง
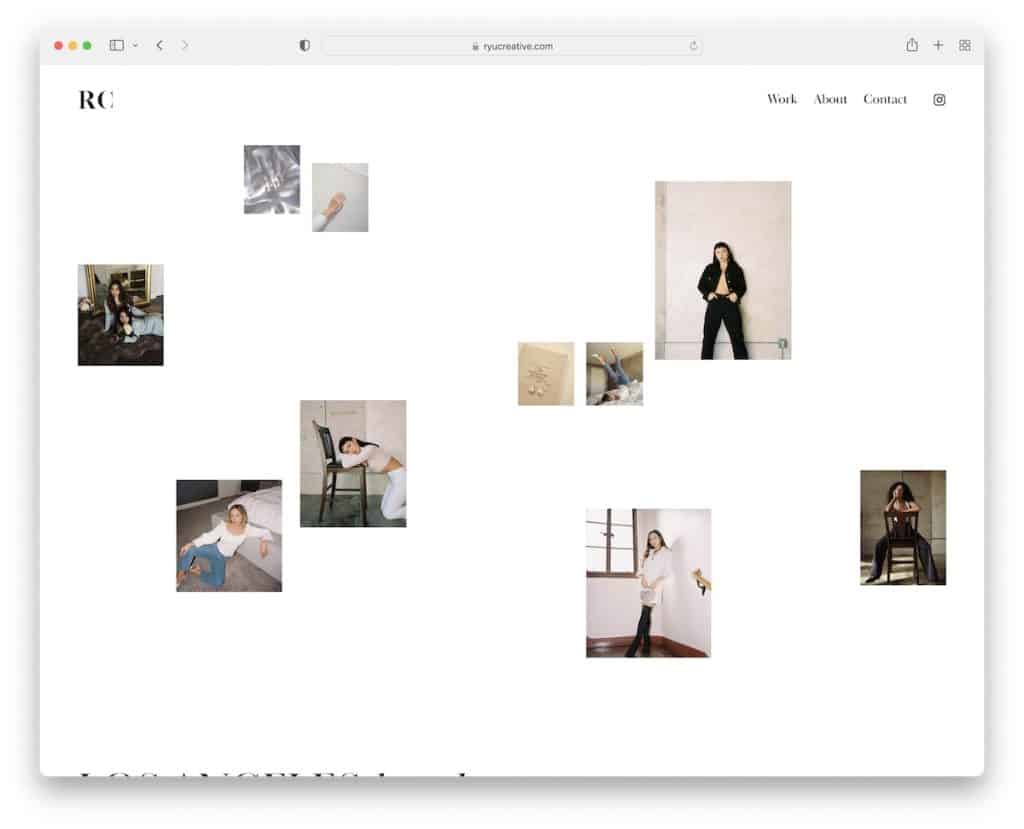
11. เค้าโครงอสมมาตร

หากทุกคนใช้รูปทรงสมมาตร ให้ใช้รูปทรงอสมมาตรตัดกับเกรน แม้ว่านี่จะไม่ใช่เทรนด์การออกแบบเว็บไซต์ที่คุณเห็นการใช้งานมากมาย แต่ก็เริ่มปรากฏขึ้นบ่อยกว่าไม่
ข้อตกลงเบื้องหลังการสร้างเลย์เอาต์อสมมาตรคืออะไร
พวกเขาให้พลังงานแก่เว็บไซต์ด้วยการสร้างงานนำเสนอที่น่าสนใจซึ่งดึงดูดความสนใจ นั่นเป็นเหตุผลที่การใช้อสมมาตรสามารถทำงานได้ดีสำหรับการเน้นพื้นที่หรือองค์ประกอบเฉพาะของไซต์ (คำใบ้: ผลิตภัณฑ์และบริการ)
ทำให้ไดนามิกมากขึ้นและแตกต่างจากที่เหลือ
12. เคอร์เซอร์แบบกำหนดเอง

เหตุผลหลักประการหนึ่งในการใช้เคอร์เซอร์แบบกำหนดเองบนเว็บไซต์ของคุณคือประสบการณ์ของผู้ใช้ที่ดีขึ้น พวกเขาสามารถเพิ่มปฏิสัมพันธ์และการมีส่วนร่วมซึ่งอาจทำให้ผู้เข้าชมอยู่ในเว็บไซต์ของคุณนานขึ้น
(อาจจะเป็นแค่ฉัน แต่ฉันมักจะเล่นกับเคอร์เซอร์ที่กำหนดเองก่อนสักสองสามวินาทีก่อนที่ฉันจะเริ่มเรียกดูเพจด้วยซ้ำ)
นอกจากนี้ ในฐานะร้านพิชซ่า คุณสามารถสร้างเคอร์เซอร์แบบกำหนดเองเป็นรูปพิซซ่า (ใช่ มันมีอยู่ แต่ฉันหาเว็บไซต์ไม่เจอ) เป็นส่วนเสริมของการสร้างแบรนด์ของคุณ
ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณ: “เคอร์เซอร์นั้นเจ๋งมาก!”
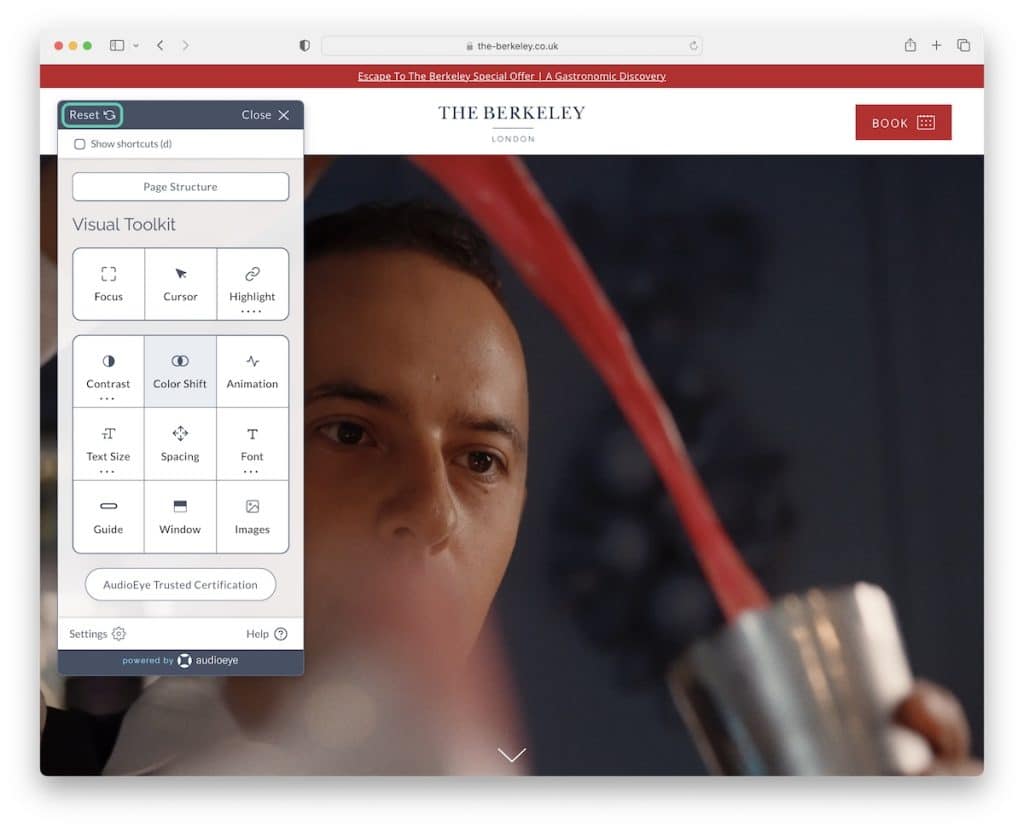
13. การออกแบบที่เน้นการช่วยสำหรับการเข้าถึง

แนวทางที่เน้นการช่วยสำหรับการเข้าถึงในการออกแบบเว็บไซต์ส่งเสริมการไม่ซ้ำใคร ขยายการเข้าถึงและกลุ่มเป้าหมาย ปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้ใช้ทั้งหมด ให้ประโยชน์ SEO และพิสูจน์เว็บไซต์ในอนาคต

ในภาษาอังกฤษธรรมดา ถ้าคุณต้องการทำให้เว็บไซต์ของคุณเข้าถึงได้สำหรับผู้ชมที่กว้างขึ้น ให้ทำให้เป็นมิตรกับการเข้าถึง
คุณสามารถทำได้โดยการผสานรวมเมนู/ตัวกำหนดค่าการช่วยสำหรับการเข้าถึงอย่างง่าย เพื่อให้ผู้ใช้สามารถปรับเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้ตามความต้องการ
แสดงให้เห็นถึงความมุ่งมั่นในการเข้าถึงและการใช้งานที่เท่าเทียมกัน เป็นประโยชน์ต่อผู้เยี่ยมชมที่มีความพิการและความสำเร็จโดยรวมของเว็บไซต์และธุรกิจ
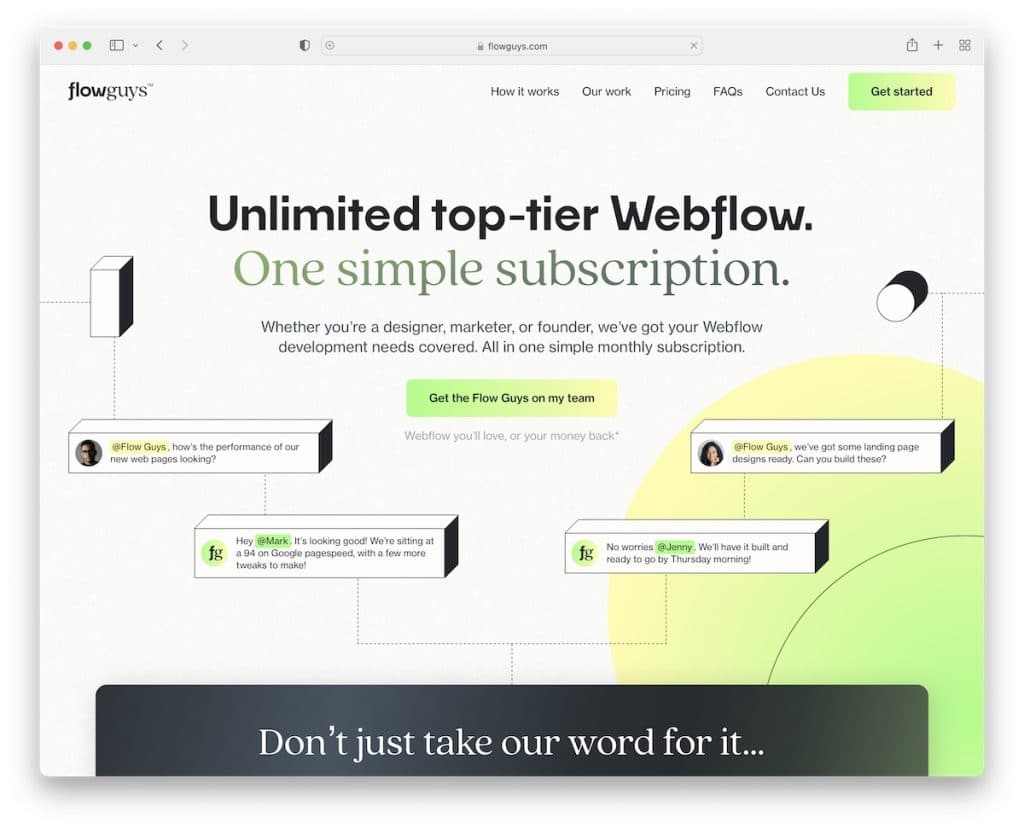
14. องค์ประกอบ 3 มิติ

คุณรู้สึกว่าการออกแบบแฟลตนั้นน่าเบื่อและไม่น่าสนใจหรือไม่? ไม่เป็นไรเพราะคุณสามารถรวมองค์ประกอบ 3 มิติ (อย่างน่าพอใจ!) เข้ากับ:
- ดึงดูดความสนใจ
- เพิ่มการมีส่วนร่วมของลูกค้า
- เพิ่มความลึก
- และดึงความสนใจของผู้มาเยือน
การใช้องค์ประกอบ 3D ช่วยให้คุณสร้างเว็บไซต์เฉพาะบุคคลที่ไม่เหมือนใคร อะไรดีที่สุด? คุณสามารถใช้มันได้โดยไม่คำนึงว่าอุตสาหกรรมที่คุณอยู่ "น่าเบื่อ" หรือ "สนุก" แค่ไหน
ดึงดูดและหลงใหล
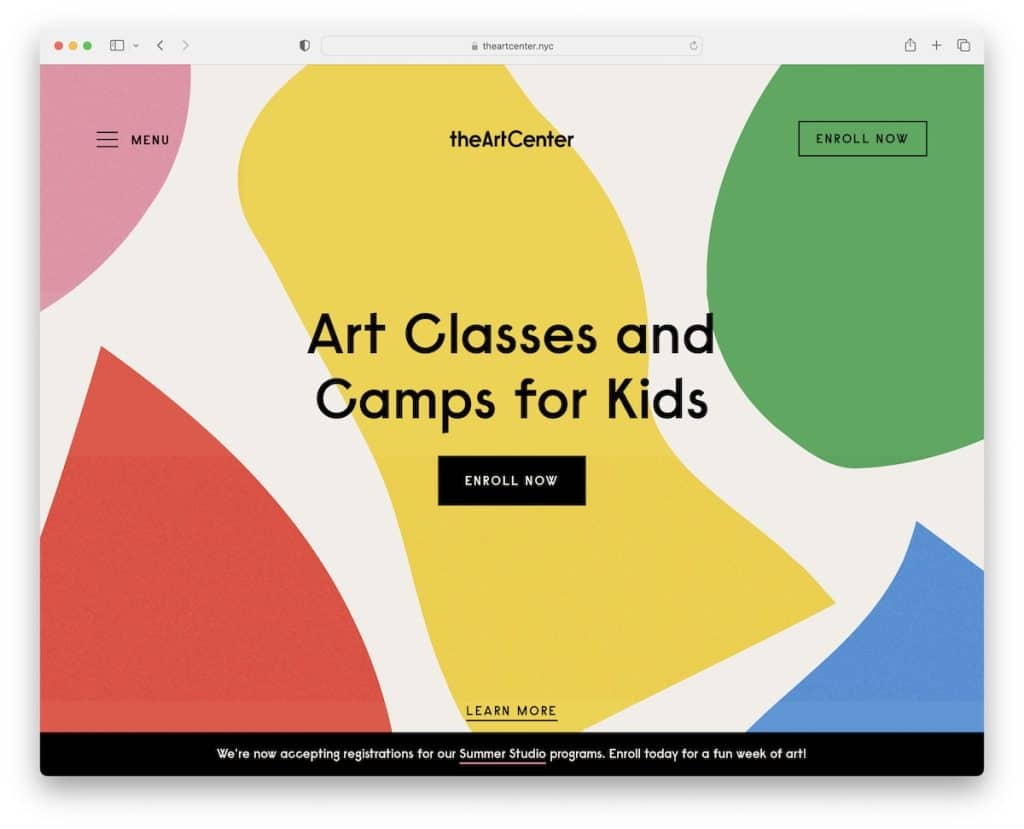
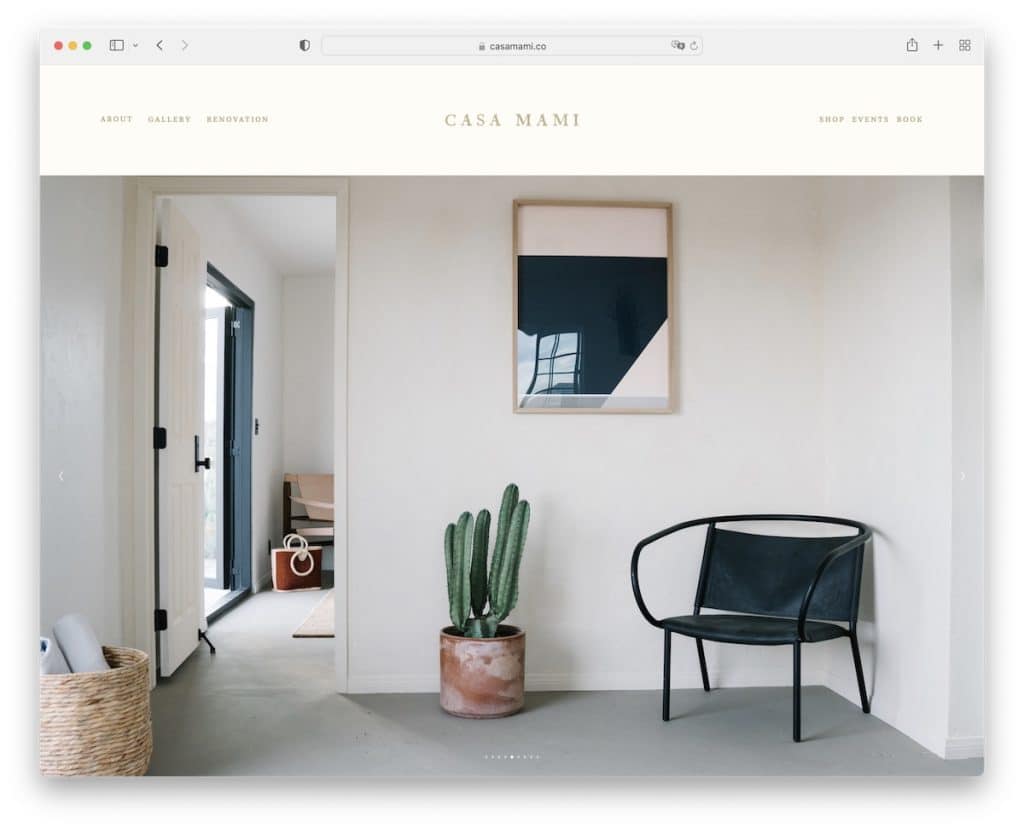
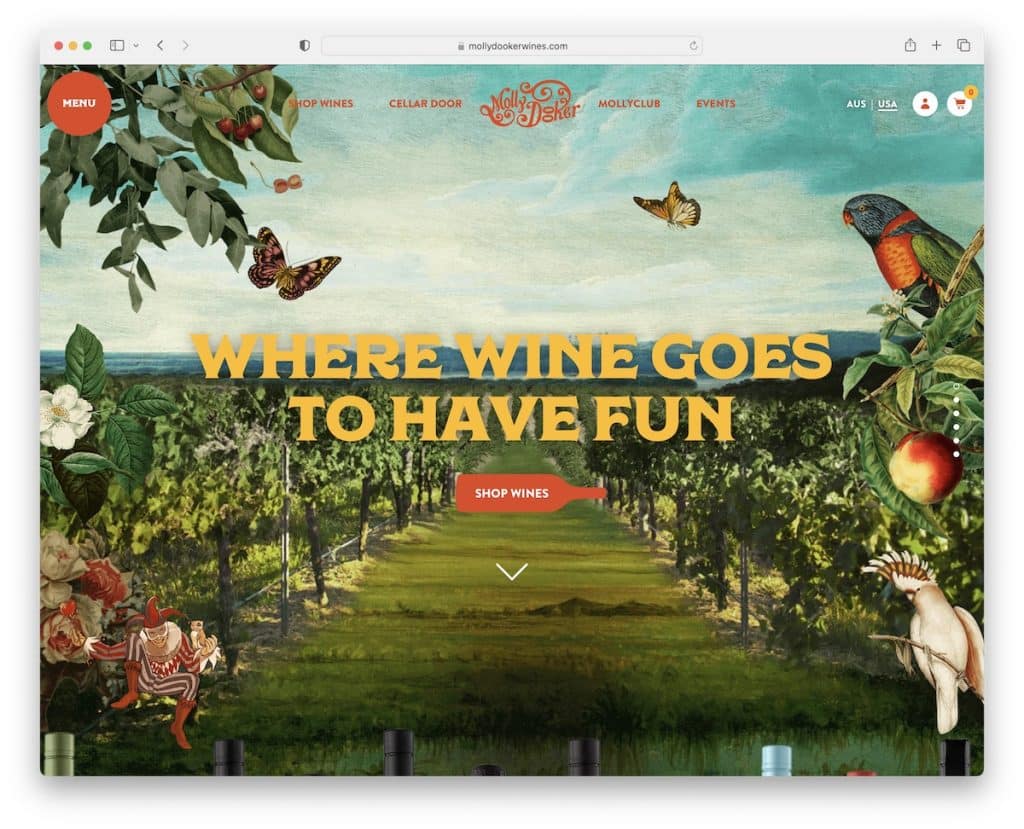
15. ส่วนหัวแบบเต็มหน้าจอ

ส่วนหัวแบบเต็มหน้าจอหรืออย่างน้อยส่วนหัว/ส่วนฮีโร่ที่มีขนาดใหญ่มากมีไว้สำหรับทุกคนที่ต้องการสร้างข้อความแสดงภาพที่มีผลกระทบ สิ่งนี้จะนำไปสู่ความประทับใจแรกเห็นที่ทำให้ผู้เข้าชมหิวกระหายมากขึ้น
นอกจากนี้ หากคุณต้องการทำให้ไดนามิกมากขึ้น คุณสามารถเปลี่ยนส่วนหัวของหน้าจอแบบเต็มหน้าจอแบบคงที่ด้วยสไลด์โชว์เพื่อให้แน่ใจว่าข้อมูลสำคัญหลายส่วนจะถูกสังเกตและดูดซึมได้ง่าย
ส่วนหัวขนาดใหญ่ช่วยให้มั่นใจว่าเว็บไซต์จะคงผลกระทบด้านภาพและการทำงานในทุกอุปกรณ์ โดยมอบ UX ที่สอดคล้องและราบรื่น
ฉันชอบสไลเดอร์ของ Casa Mami เป็นพิเศษ ซึ่งมีแต่ภาพสวยๆ และไม่ดูขายหน้าเลย
16. ภาพเคลื่อนไหวที่เรียกใช้การเลื่อน

หากมีสิ่งหนึ่งที่ทำให้ฉันตื่นตัวมากขึ้นเสมอเมื่อเลื่อนเว็บไซต์ สิ่งนั้นก็คือแอนิเมชั่นที่กระตุ้นการเลื่อน
สิ่งเหล่านี้มักจะเป็นเอฟเฟกต์พิเศษเล็กๆ น้อยๆ ที่ปรากฏ เคลื่อนไหว หรือตอบสนองในทางใดทางหนึ่งในขณะที่คุณเลื่อน ทำให้เว็บไซต์มีไดนามิกและน่าสนใจยิ่งขึ้น
อย่างไรก็ตาม นักออกแบบไม่จำเป็นต้องใช้มันเพื่อการตกแต่งเท่านั้น แต่แอนิเมชั่นที่ทริกเกอร์การเลื่อนยังสามารถดึงความสนใจของผู้ใช้เพื่อทำให้ส่วนและองค์ประกอบบางอย่างสามารถดำเนินการได้มากขึ้น
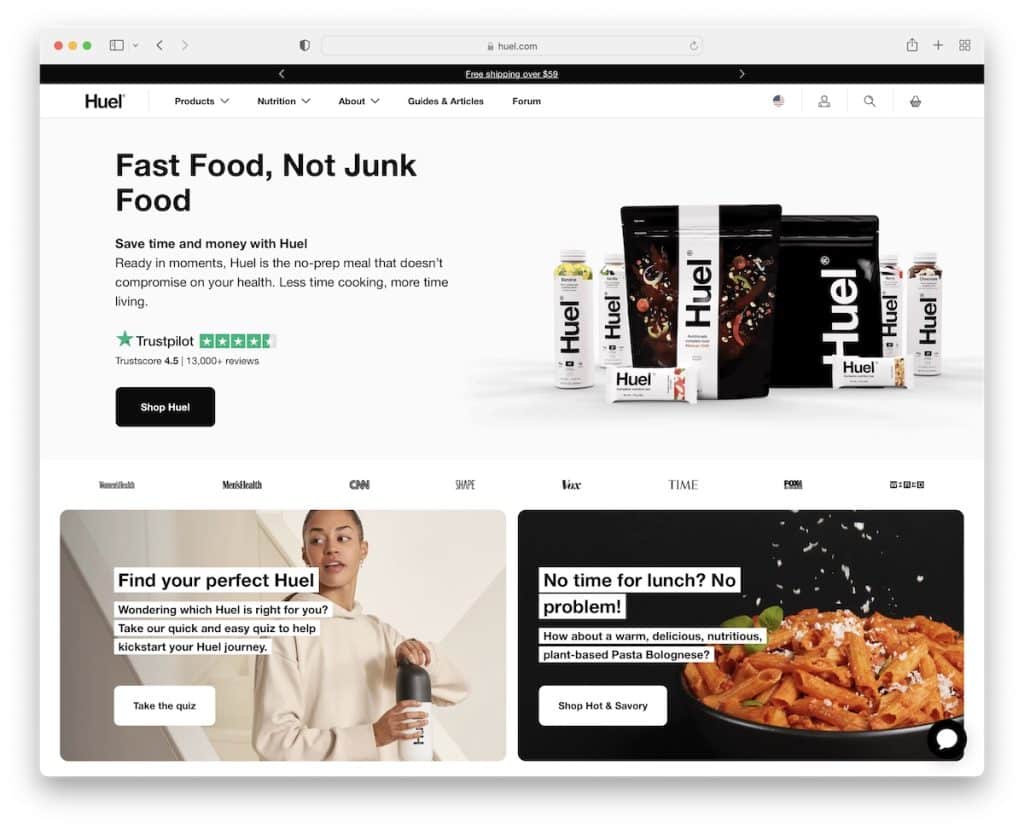
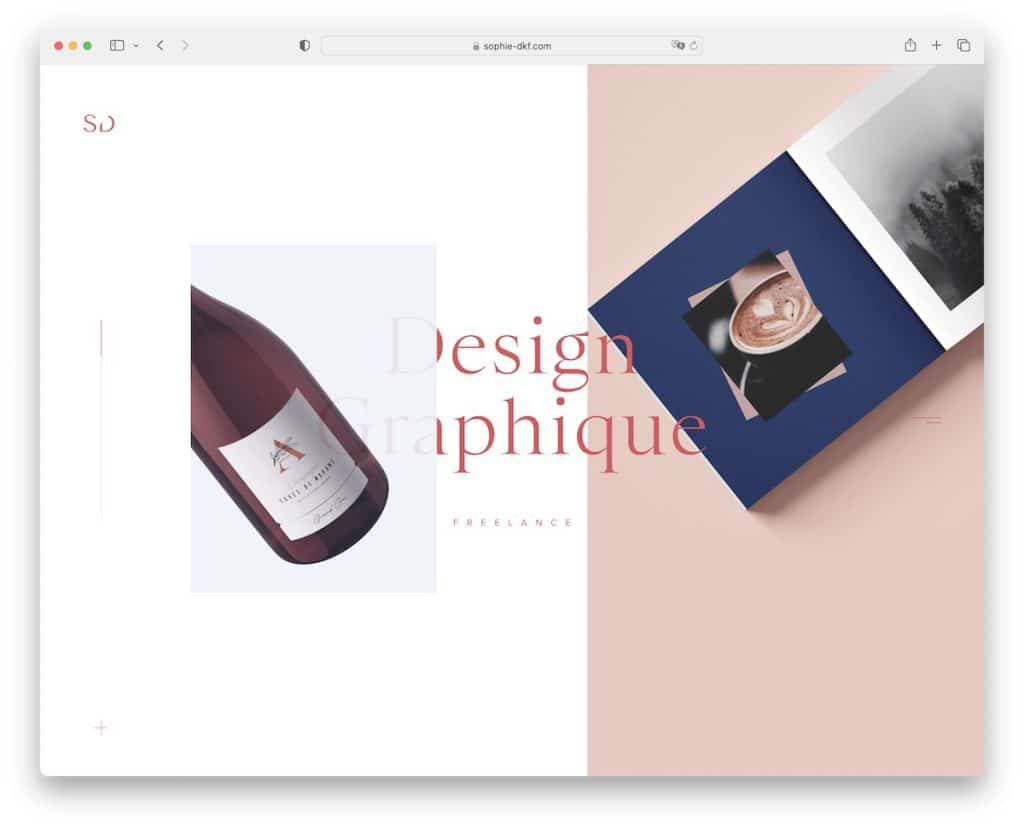
17. เค้าโครงหน้าจอแยก

เค้าโครงแบบแยกหน้าจอไม่ใช่เรื่องใหม่ แต่จะไม่หายไปในเร็วๆ นี้ อันที่จริง มีเว็บไซต์จำนวนมากที่ใช้โครงสร้างนี้และเห็นผลลัพธ์ที่ยอดเยี่ยม
การออกแบบหน้าจอแยกประกอบด้วยสองส่วนที่รวมกันซึ่งให้ความชัดเจนและเรียบง่าย ทำให้มั่นใจได้ว่าการดูผ่านเว็บไซต์อย่างรวดเร็วแต่มีประสิทธิภาพ
ผู้เข้าชมสามารถมองเห็นข้อมูลที่สำคัญที่สุดได้ง่ายขึ้นเมื่อส่วนต่างๆ ถูกจับคู่อย่างมีชั้นเชิง (โดยปกติจะมีเนื้อหาเป็นภาพอยู่ด้านหนึ่งและข้อความอยู่อีกด้านหนึ่ง)
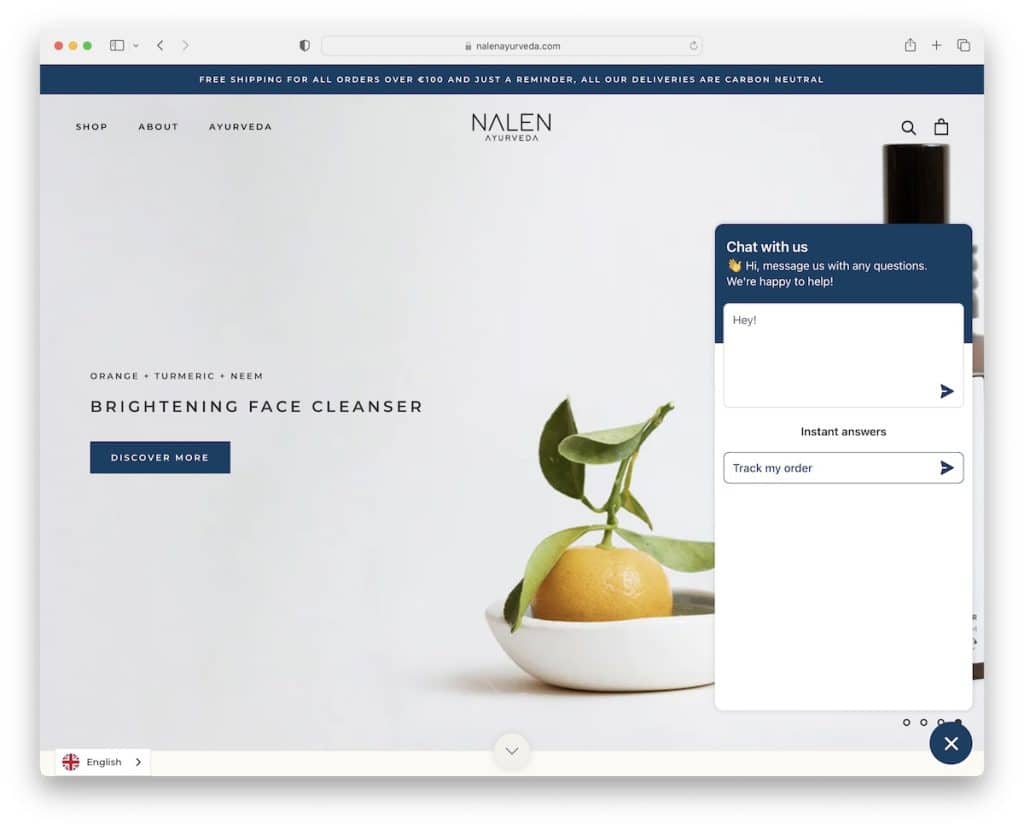
18. แชทบอทและผู้ช่วยเสมือน

การเพิ่มแชทบอทหรือผู้ช่วยเสมือน (คุณเคยเห็นสถิติแชทบอทเชิงลึกของเราหรือไม่) ในเว็บไซต์ธุรกิจของคุณมีประโยชน์มากมาย ช่วยให้ผู้ใช้และลูกค้า (ที่มีศักยภาพ) พึงพอใจมากขึ้น รวมถึงยอดขาย
แม้ว่าบอตอาจไม่ได้จัดอยู่ในหมวดหมู่เดียวกับเทรนด์การออกแบบเว็บไซต์อื่นๆ ในรายการนี้ แต่ฉันรู้สึกว่าพวกเขาต้องได้รับการกล่าวถึง
เมื่อคุณใช้แชทบอทอัจฉริยะ คุณสามารถให้การสนับสนุนตลอด 24 ชั่วโมงทุกวัน ทำงานอัตโนมัติ เพลิดเพลินกับการประหยัดต้นทุนและเวลา และเพิ่มการโต้ตอบและการแปลง
มอบประสบการณ์ที่ดีขึ้นและเพิ่มมูลค่าให้กับเส้นทางการซื้อผ่านความน่าเชื่อถือและความไว้วางใจ ใช่แล้ว เพราะแชทบอท/ผู้ช่วยเสมือนที่เป็นมิตร
หมายเหตุ: คุณอาจสนใจในสถิติประสบการณ์ของลูกค้าของเรา เนื่องจาก CX ไม่ควรมองข้าม
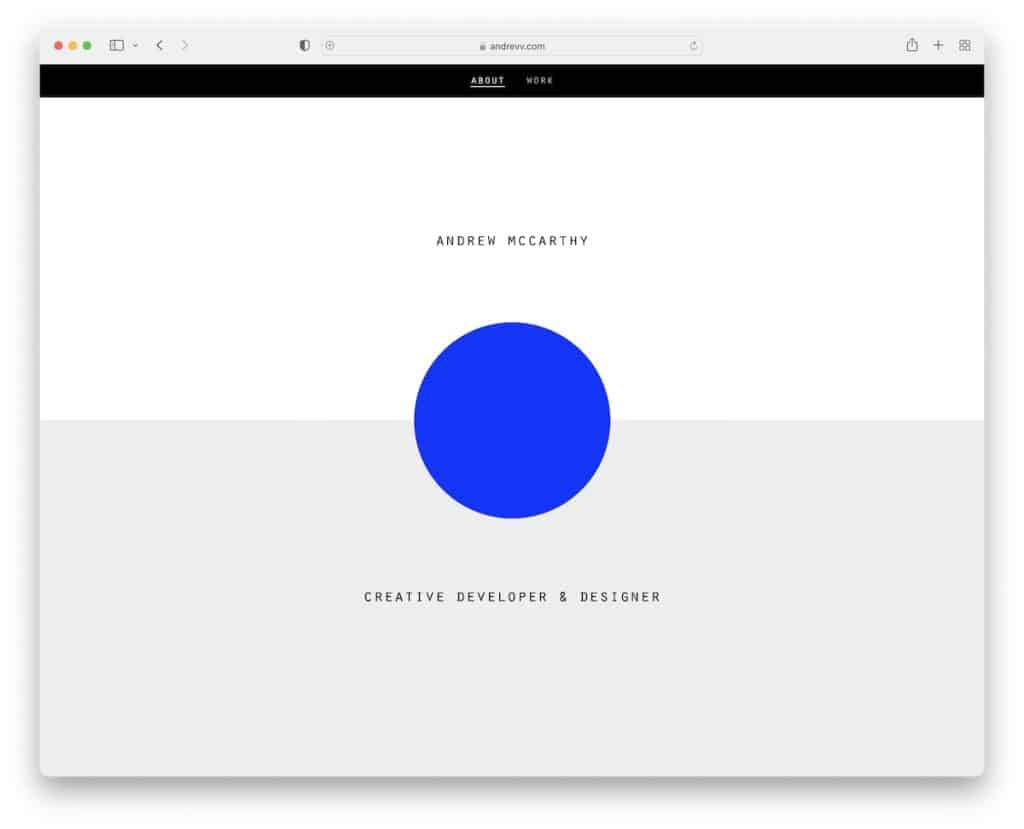
19. รูปทรงเรขาคณิต

สำหรับผู้ที่ไม่สมมาตรไม่ใช่วิธีที่คุณหมุน รูปทรงเรขาคณิตในการออกแบบเว็บไซต์สามารถสร้างสิ่งที่ตรงกันข้ามได้อย่างสิ้นเชิง นั่นคือความสมดุลและสมมาตร แต่วิธีการใช้รูปร่างเหล่านี้ขึ้นอยู่กับคุณทั้งหมด วิธีหนึ่งคือการสร้าง (เปลี่ยน) โครงสร้างแบบเลเยอร์ เช่นในกรณีของแอนดรูว์
ไม่ว่ารูปร่างและเส้นจะลอย ปรากฏเป็นส่วนหนึ่งของแต่ละส่วนของไซต์ หรือคุณเพิ่มลงในพื้นหลัง ก็สามารถสร้างจุดสนใจและเพิ่มความยืดหยุ่นและพื้นผิวได้
นอกจากนี้ รูปร่างยังสามารถทำงานร่วมกันและสนับสนุนซึ่งกันและกันเมื่อสร้างรูปแบบ สร้างการไหลของเว็บไซต์ที่จับใจและมุ่งเน้น
20. องค์ประกอบที่ทับซ้อนกันเป็นชั้นๆ

การซ้อนเลเยอร์ซ้อนกันทำให้คุณสร้างความลึกที่ต้องการรูปลักษณ์เว็บไซต์ที่สมจริงและมีชีวิตชีวามากขึ้น
องค์ประกอบที่ทับซ้อนกันหรือเป็นชั้นยังสามารถใช้ได้ดีในการชี้นำจุดสนใจของผู้ใช้ โดยเน้นประเด็นสำคัญที่คุณต้องการให้พวกเขาค้นพบได้ง่ายและรวดเร็ว
ในความคิดของฉัน เลเยอร์ยังช่วยให้การเล่าเรื่อง (ตามบริบท) ดีขึ้นด้วย ต้องขอบคุณไดนามิกที่เลเยอร์และองค์ประกอบแบบเรียงซ้อนสร้างขึ้น
หมายเหตุ: เทรนด์นี้ใช้ร่วมกับมินิมัลลิสต์ได้ดีที่สุด (แต่คุณยังสามารถเพิ่มสีสันด้วยแอนิเมชันและเอฟเฟกต์พารัลแลกซ์)
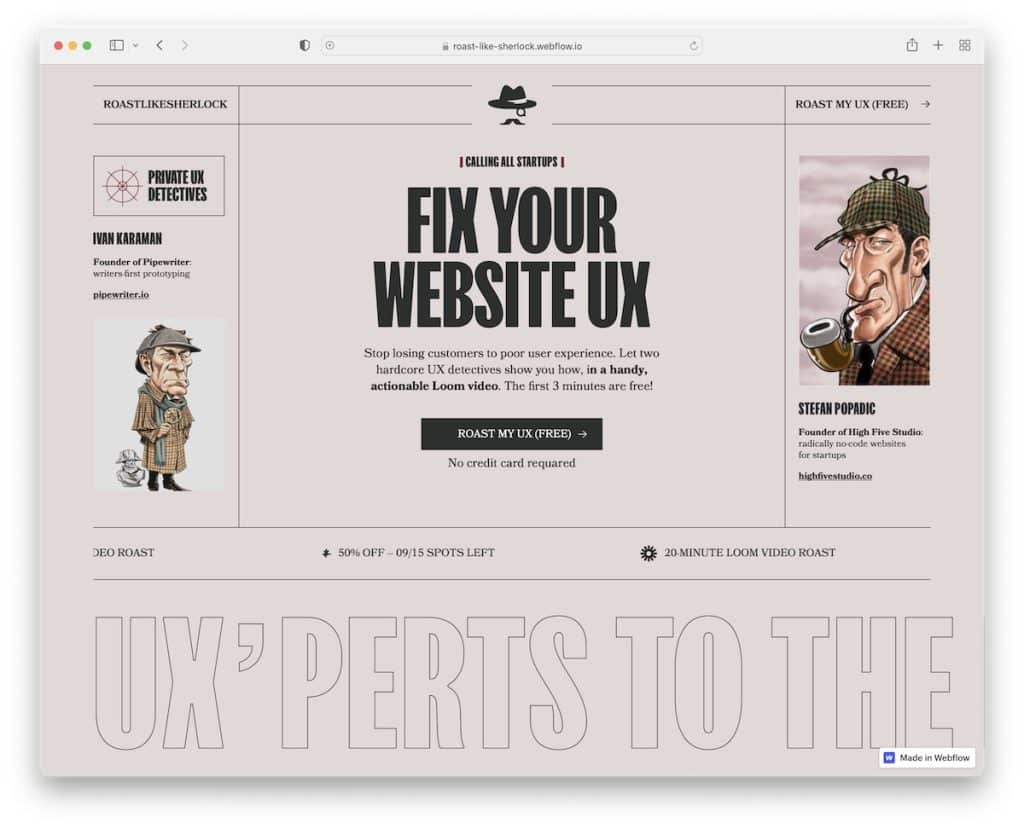
21. ความโหดร้าย

แม้ว่าความโหดเหี้ยมจะมาจากสถาปัตยกรรม แต่ก็เป็นเรื่องปกติในการออกแบบเว็บไซต์เช่นกัน แม้ว่าจะเน้นรูปลักษณ์ที่เรียบง่ายและเรียบง่าย แต่ก็มีจุดมุ่งหมายเพื่อนำองค์ประกอบการออกแบบเว็บไซต์ที่สำคัญมาไว้ด้านหน้าและตรงกลาง
ความโหดเหี้ยมเป็นเรื่องของการใช้งานและประสิทธิภาพ แต่ส่งเสริมเสรีภาพในการแสดงออก กล่าวอีกนัยหนึ่ง ความโหดร้ายส่งเสริมการทดลองและผลักดันขอบเขตของบรรทัดฐานการออกแบบแบบดั้งเดิม
เสรีภาพทางศิลปะนี้สามารถนำไปสู่การออกแบบเว็บไซต์ที่สร้างสรรค์และกระตุ้นความคิดที่ดึงดูดใจและดึงดูดผู้ใช้
แม้ว่าวิธีการที่โหดร้ายอาจไม่ใช่สำหรับทุกคน แต่ผู้ที่ต้องการแยกตัวออกจากการออกแบบแบบดั้งเดิมสามารถสร้างประสบการณ์เว็บไซต์ที่มีผลกระทบทางสายตาได้
22. การออกแบบย้อนยุคและย้อนยุค

การออกแบบที่หวนคิดถึงอดีตล้วนเกี่ยวข้องกับการสร้างความเชื่อมโยงทางอารมณ์ระหว่างผู้คนและแบรนด์ การเชื่อมต่อนี้สามารถส่งเสริมความสัมพันธ์ในเชิงบวก สอดคล้องกับประสบการณ์ส่วนตัวของผู้ใช้ และสร้างความรู้สึกสบายใจ
การใช้องค์ประกอบ สี รูปแบบตัวอักษร หรือภาพที่ได้รับแรงบันดาลใจจากวินเทจสามารถสร้างประสบการณ์ที่ดึงดูดสายตาซึ่งทำให้เว็บไซต์แตกต่างจากคู่แข่ง
การใช้การออกแบบที่ย้อนยุคและย้อนยุคยังเป็นวิธีการที่ยอดเยี่ยมในการกำหนดเป้าหมายผู้ชมเฉพาะ สร้างสายสัมพันธ์ และทำให้เว็บไซต์มีความเกี่ยวข้องและตรงประเด็นมากขึ้น
แต่ฉันชอบบรรยากาศ (ปกติ) ที่สนุกสนานและสนุกสนานของไซต์ย้อนยุคและย้อนยุค ทำให้การท่องเว็บสนุกยิ่งขึ้น
23. เส้นขอบที่มองเห็นได้

เราได้ศึกษาแนวโน้มการออกแบบเว็บไซต์บางส่วนซึ่งทำงานได้ดีในการเน้นองค์ประกอบและส่วนต่างๆ แต่ฉันพบว่ามุมที่มองเห็นได้เป็นหนึ่งในมุมที่ยอดเยี่ยมที่สุด
เส้นเรียบง่ายช่วยแยกส่วนหนึ่งออกจากอีกส่วนหนึ่ง แต่ให้แน่ใจว่าทั้งสองส่วนได้รับความสนใจมากที่สุดเท่าที่สมควรได้รับ สิ่งนี้สร้างลักษณะที่โปร่งใสมากขึ้น ดังนั้นผู้เข้าชมจึงสามารถสแกนหน้าเว็บเพื่อรับข้อมูลที่ต้องการได้อย่างรวดเร็ว
จำไว้ว่า คุณไม่จำเป็นต้องใช้เส้นขอบที่มองเห็นได้ทั่วทั้งเค้าโครงเว็บไซต์ คุณสามารถเพิ่มเส้นขอบให้กับองค์ประกอบและส่วนที่คุณต้องการให้ความสนใจ (บางครั้ง ผู้ดูแลเว็บสร้างเส้นขอบรอบๆ โฆษณาเพื่อให้โฆษณาโดดเด่นยิ่งขึ้นหรือเพื่อแยกส่วนหัวและส่วนท้ายออกจากกัน)
เคล็ดลับที่เป็นมิตร: ใช้เส้นขอบให้กลมกลืนกับรูปลักษณ์ที่เรียบง่ายและเรียบง่าย หากเว็บไซต์ของคุณเต็มไปด้วยสิ่งที่ "แฟนซี" อื่น ๆ อยู่แล้ว การเพิ่มเส้นขอบอาจทำให้ประสบการณ์ใช้งานแย่ลง (แต่คุณก็ยังสามารถทดสอบได้)
24. ตัวบ่งชี้การเลื่อน/ความคืบหน้า

ไม่ค่อยมีใครพูดถึงการเลื่อนหรือตัวบ่งชี้ความคืบหน้าในการออกแบบเว็บไซต์ แต่ถ้าคุณใช้งานเว็บไซต์ที่มีบทความและโพสต์ที่ยาวเป็นพิเศษ การเพิ่มง่ายๆ นี้อาจช่วยปรับปรุง UX ของไซต์ของคุณได้
ตัวบ่งชี้การเลื่อนระบุว่าเนื้อหาที่เหลือให้สำรวจช่วยให้ผู้ใช้ไปยังหน้าเพจที่มีความยาวหรือส่วนที่เลื่อนได้อย่างมีประสิทธิภาพมากขึ้น ช่วยลดความสับสนเนื่องจากผู้ใช้ทราบตำแหน่งของตนภายในเนื้อหา
พวกเขายังสร้าง “กลลวงใจ” ให้กับผู้เข้าชม กระตุ้นให้พวกเขาเลื่อนดูเพิ่มเติม ค้นพบเนื้อหาเพิ่มเติม และสำรวจหน้าเพิ่มเติม
คุณต้องการส่งเสริมการสำรวจเว็บไซต์หรือไม่? (ใครไม่ทำ?) การเพิ่มตัวบ่งชี้การเลื่อนสามารถทำเคล็ดลับได้
