เครื่องมือพัฒนาเว็บไซต์ที่ดีที่สุด: คู่มือฉบับสมบูรณ์สำหรับมือใหม่
เผยแพร่แล้ว: 2023-03-23หากคุณยังใหม่ต่อโลกของการพัฒนาเว็บไซต์ คุณอาจเคยรู้สึกหนักใจที่ต้องเลือกใช้เครื่องมือพัฒนาเว็บไซต์ดีๆ ที่มีอยู่มากมาย เราไปมาแล้วไม่ค่อยสวยเท่าไหร่ นั่นเป็นเหตุผลที่ในบทความนี้ เราจะแสดงตัวเลือกอันดับต้น ๆ ของเราสำหรับเครื่องมือพัฒนาเว็บที่ดีที่สุด ซึ่งบางอันเราใช้เองตอนที่เรายังเริ่มต้น ดังนั้นคุณจึงไม่ต้องทดสอบแต่ละอันด้วยตัวคุณเอง!
ไม่ว่าคุณจะเป็นนักเรียนหรือมืออาชีพที่เปลี่ยนไปพัฒนาเว็บไซต์ หรือแค่คนที่ต้องการสร้างเว็บไซต์ใหม่สำหรับธุรกิจหรือเพื่อความสนุก รายการด้านล่างของเราจะช่วยคุณเลือกเครื่องมือที่เหมาะกับสิ่งที่คุณกำลังมองหามากที่สุด

สารบัญ
เครื่องมือพัฒนาเว็บไซต์ที่ดีที่สุด

เมื่อพูดถึงการพัฒนาเว็บ การมีเครื่องมือที่เหมาะสมสามารถสร้างความแตกต่างได้ นี่คือตัวเลือกอันดับต้น ๆ ของเราสำหรับเครื่องมือพัฒนาเว็บไซต์ที่ดีที่สุดสำหรับมือใหม่:
- เครื่องมือสำหรับนักพัฒนา Chrome
- ข้อความประเสริฐ
- รหัส Visual Studio
- Github
- รหัสปากกา
แน่นอนว่ามีเกณฑ์ที่เราใช้ในการคิดรายชื่อ เหล่านี้มีดังนี้:
- ใช้งานง่าย – เครื่องมือควรใช้งานง่าย โดยเฉพาะสำหรับผู้เริ่มต้น
- ฟังก์ชันการทำงาน – เครื่องมือควรมีฟังก์ชันและความสามารถที่หลากหลายเพื่อตอบสนองความต้องการของโครงการของคุณ
- การผสานรวม – เครื่องมือควรสามารถผสานรวมกับเครื่องมือและซอฟต์แวร์อื่น ๆ ได้อย่างราบรื่นเพื่อสร้างกระบวนการพัฒนาเว็บที่ราบรื่น
- ค่าใช้จ่าย – เครื่องมือควรมีราคาไม่แพง และดีกว่านั้น ควรมีเวอร์ชันฟรีสำหรับผู้เริ่มต้นเพื่อทดลองใช้งานโดยไม่เสียเงิน
มาเจาะลึกกัน!
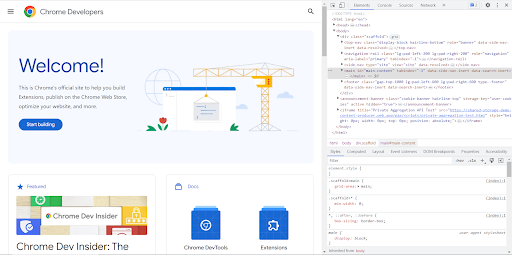
1. Chrome Developer Tools- เครื่องมือพัฒนาเว็บไซต์

ดีที่สุดสำหรับการดีบักและเพิ่มประสิทธิภาพหน้าเว็บ
| สะดวกในการใช้ | ★★★★ |
| ฟังก์ชั่น | ★★★★★ |
| การบูรณาการ | ★★★★ |
| ค่าใช้จ่าย | ★★★★★ |
Chrome Developer Tools เป็นชุดเครื่องมือพัฒนาเว็บที่สร้างขึ้นในเบราว์เซอร์ Google Chrome โดยตรง เหมาะที่สุดสำหรับการดีบัก ทดสอบ และปรับแต่งหน้าเว็บ
ค่อนข้างง่ายสำหรับผู้เริ่มต้นใช้งาน เนื่องจากใช้งานได้ดีกับเบราว์เซอร์ Chrome และหากคุณใช้เครื่องมือเว็บอื่นๆ เช่น Visual Studio Code, Sublime Text หรือ AngularJS เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome ก็ทำงานร่วมกับเครื่องมือเหล่านี้ได้อย่างง่ายดายเช่นกัน
นี่คือสิ่งอื่นๆ ที่เราชอบเกี่ยวกับเครื่องมือพัฒนาเว็บนี้:
- เครื่องมือ Inspect Element เป็นวิธีที่ยอดเยี่ยมในการดูรูปแบบและโครงสร้างของเว็บไซต์อื่นๆ ซึ่งสามารถทำได้
- ให้แรงบันดาลใจแก่คุณว่าจะทำอย่างไรกับเว็บไซต์ของคุณ
- คุณสามารถแก้ไขและดูตัวอย่างโค้ด HTML, CSS และ JavaScript แบบเรียลไทม์
- ช่วยให้คุณทดสอบการตอบสนองของเว็บไซต์บนหน้าจอขนาดต่างๆ
- ฟรีแน่นอน!
สิ่งที่ควรทราบเกี่ยวกับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome คือไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับการปรับแต่งเว็บไซต์ของคุณ แต่ได้รับการออกแบบมาสำหรับการดีบักและเพิ่มประสิทธิภาพหน้าเว็บเป็นหลัก ดังนั้น คุณควรพิจารณาเครื่องมือเว็บอื่นๆ จะดีกว่า
เราได้สรุปข้อดีและข้อเสียของเครื่องมือนี้ไว้ด้านล่าง
ข้อดี
- ประกอบด้วยคุณสมบัติที่หลากหลาย
- การดีบักส่วนหน้าทำได้ดีและสามารถดีบักส่วนหลังได้เช่นกัน
- การแก้ไขและการดูโค้ดตามเวลาจริง
- ฟรี
ข้อเสีย
- มือใหม่ต้องใช้เวลาพอสมควรกว่าจะเข้าใจเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ทั้งหมดที่มีอยู่
- ทำงานบน Google Chrome เท่านั้น
- ตัวเลือกการปรับแต่งที่จำกัดมาก
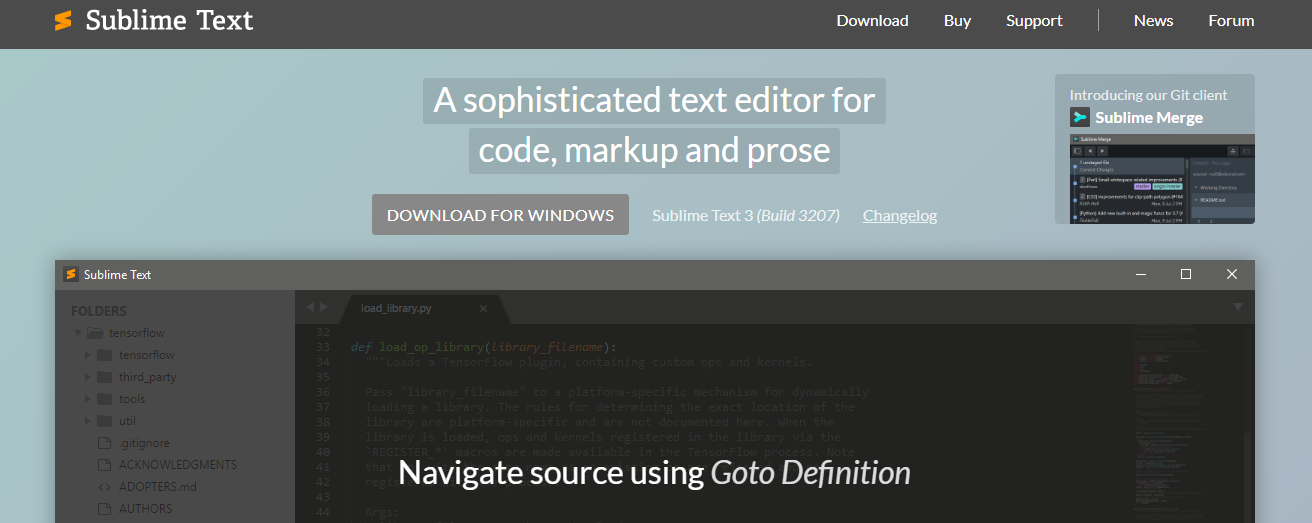
2. เครื่องมือพัฒนาเว็บไซต์ Sublime Text-

| สะดวกในการใช้ | ★★★★★ |
| ฟังก์ชั่น | ★★★★★ |
| การบูรณาการ | ★★★★ |
| ค่าใช้จ่าย | ★★★ |
ดีที่สุดสำหรับการแก้ไขโค้ดและการจัดระเบียบ
Sublime Text เป็นโปรแกรมแก้ไขโค้ดยอดนิยมที่มีฟังก์ชันขั้นสูงและตัวเลือกการปรับแต่ง เป็นเครื่องมือที่ดีที่สุดสำหรับการแก้ไขโค้ดและการจัดระเบียบ พร้อมด้วยคุณสมบัติที่ทำให้มือใหม่สามารถจัดการโครงการของตนได้ง่าย
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ Sublime Text คือช่วยให้คุณปรับแต่งสภาพแวดล้อมการพัฒนาในแบบของคุณได้ คุณสามารถเปลี่ยนรูปแบบสี รวมทั้งเพิ่มปลั๊กอินและคุณลักษณะที่ผสานรวมได้ดีกับเครื่องมือพัฒนาเว็บอื่นๆ
หากคุณดูการสาธิตบนหน้าของพวกเขา คุณจะเห็นว่ามันมี UI ที่รวดเร็วและตอบสนองดีมาก เป็นหนทางสู่การเป็นมือโปรด้านประสิทธิภาพหากคุณถามเรา!
แต่นี่คือสิ่งที่จับได้ เป็นเครื่องมือที่ต้องชำระเงิน พวกเขามีรุ่นทดลองใช้ฟรีซึ่งคุณสามารถใช้ทดสอบได้ แต่เราคิดว่ามันค่อนข้างจำกัด
ดูข้อดีและข้อเสียที่เหลือของเครื่องมือนี้ด้านล่าง
ข้อดี
- UI ที่ใช้งานง่ายและตอบสนอง
- มีไลบรารีปลั๊กอินขนาดใหญ่สำหรับการใช้งาน
- ชุมชนนักพัฒนาขนาดใหญ่ที่สร้างปลั๊กอินเพื่อปรับปรุงเวิร์กโฟลว์ของผู้ใช้
- สามารถรวมเข้ากับเครื่องมือพัฒนาเว็บอื่น ๆ ได้อย่างง่ายดาย
ข้อเสีย
- เวอร์ชันทดลองใช้ฟรีมีฟีเจอร์จำกัด ดังนั้นคุณต้องเลือกใช้เวอร์ชันที่ต้องชำระเงิน
- ไม่มีความสามารถในการดีบักในตัว
- ปลั๊กอินที่มีคุณสมบัติการแก้ไขข้อบกพร่องอาจไม่ได้เหนือกว่าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome
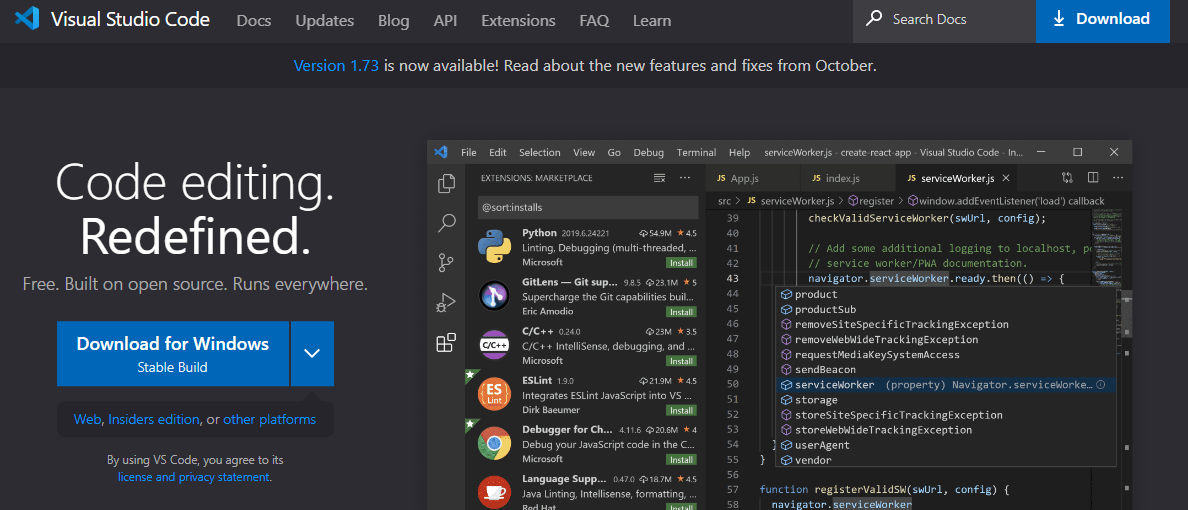
3. รหัส Visual Studio

เครื่องมือออลอินวันฟรีที่ดีที่สุดสำหรับการแก้ไขโค้ด
| สะดวกในการใช้ | ★★★★★ |
| ฟังก์ชั่น | ★★★★★ |
| การบูรณาการ | ★★★★★ |
| ค่าใช้จ่าย | ★★★★★ |
เช่นเดียวกับ Sublime Text Visual Studio Code (หรือ VS Code) เป็นตัวแก้ไขโค้ดที่ใช้กันอย่างแพร่หลายด้วยเหตุผลที่ดี

ประการแรก มันเป็นโปรแกรมแก้ไขโค้ดที่หลากหลายมาก VS Code ไม่เพียงปรับแต่งได้สูงเท่านั้น แต่ยังมาพร้อมกับคุณสมบัติในตัว เช่น การดีบักเกอร์และการรวมคอมไพล์ ด้วยวิธีนี้ คุณสามารถทำงานได้ทันทีโดยไม่ต้องติดตั้งและตั้งค่าปลั๊กอินให้ยุ่งยาก
อีกอย่างหนึ่ง VS Code ช่วยให้สามารถทำงานร่วมกันระหว่างนักพัฒนาได้ ซึ่งหมายความว่าคุณและเพื่อนร่วมงานของคุณสามารถทำงานบนฐานรหัสเดียวกันได้แบบเรียลไทม์ และเห็นการเปลี่ยนแปลงของทุกคนเมื่อมีการเปลี่ยนแปลง
แม้ว่าจะค่อนข้างสมบูรณ์แล้ว แต่คุณยังคงสามารถเลือกที่จะผสานรวมส่วนขยายเพื่อให้คุณสามารถทำงานร่วมกับเครื่องมือพัฒนาเว็บอื่น ๆ ได้อย่างราบรื่น และปรับปรุงเวิร์กโฟลว์ของคุณโดยรวม VS Code มีชุมชนนักพัฒนาส่วนขยายที่ใช้งานอยู่ และคุณมักจะมีตัวเลือกมากมายสำหรับกรณีการใช้งานเฉพาะ
เราได้แสดงรายการข้อดีและข้อเสียทั้งหมดไว้ด้านล่าง:
ข้อดี
- อเนกประสงค์เนื่องจากมีการดีบักและการรวมคอมไพล์ในตัว
- ปรับแต่งได้สูง
- ชุมชนนักพัฒนาส่วนขยายที่ใช้งานอยู่
- สามารถรวมเข้ากับเครื่องมือพัฒนาเว็บอื่น ๆ ได้อย่างง่ายดาย
- ฟรี
ข้อเสีย
- สามารถใช้ CPU มาก โดยเฉพาะอย่างยิ่งสำหรับระบบคอมพิวเตอร์รุ่นเก่า
- มักจะทำงานช้าเมื่อต้องจัดการกับโค้ดเบสขนาดใหญ่หรือซับซ้อน
4. Github- เครื่องมือพัฒนาเว็บไซต์

ดีที่สุดสำหรับการควบคุมเวอร์ชันและการทำงานร่วมกัน
| สะดวกในการใช้ | ★★★★ |
| ฟังก์ชั่น | ★★★★★ |
| การบูรณาการ | ★★★★★ |
| ค่าใช้จ่าย | ★★★★ |
ลองนึกภาพสถานการณ์ที่คุณอัปเดตโค้ดของคุณ แต่สุดท้ายกลับทำให้เกิดข้อบกพร่องบางอย่างในโครงการของคุณ และตอนนี้คุณจำไม่ได้ว่าโค้ดเวอร์ชันก่อนหน้าของคุณมีลักษณะอย่างไร
ด้วยคุณสมบัติการควบคุมเวอร์ชันของ Github คุณไม่ต้องกังวลเกี่ยวกับเรื่องนี้ เนื่องจากคุณสามารถย้อนกลับไปใช้โค้ดก่อนหน้าและเลิกทำการเปลี่ยนแปลงที่ไม่ต้องการได้อย่างง่ายดาย
แต่นั่นไม่ใช่ทั้งหมดที่ทำให้ยอดเยี่ยม คุณสมบัติการดึงคำขอนั้นน่าประทับใจอย่างแท้จริง
โดยพื้นฐานแล้ว จะสร้าง "แบบร่าง" ของโค้ดของคุณเพื่อให้เพื่อนร่วมงานตรวจสอบและทดสอบเพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดก่อนที่จะรวมลงในที่เก็บ
ในฐานะเครื่องมือบนเว็บ มอบความสะดวกสบายของพื้นที่เก็บข้อมูลบนคลาวด์ ซึ่งหมายความว่าสมาชิกในทีมสามารถเข้าถึงงานได้จากทุกที่และสำรองข้อมูลในกรณีที่ไฟล์ในเครื่องสูญหาย ดังนั้นจึงเป็นเครื่องมือที่มีประโยชน์มากสำหรับการจัดการโครงการ
สิ่งหนึ่งที่เราชอบเป็นพิเศษเกี่ยวกับ Github คือชุมชนนักพัฒนาทั่วโลก คุณสามารถสำรวจโปรไฟล์ของนักพัฒนาคนอื่นๆ และทำความเข้าใจว่าพวกเขาทำงานอย่างไรกับโค้ด ซึ่งเป็นโอกาสในการเรียนรู้ที่ดี โดยเฉพาะอย่างยิ่งสำหรับมือใหม่
เวอร์ชันฟรีของ Github เป็นวิธีที่ดีสำหรับคุณในการทดสอบว่ามันทำงานอย่างไร อย่างไรก็ตาม หากคุณตัดสินใจที่จะใช้ในระยะยาว คุณควรลงทุนในแพ็คเกจแบบชำระเงินซึ่งมีชุดคุณสมบัติที่ครอบคลุมมากกว่า
นี่คือรายการข้อดีและข้อเสียทั้งหมด
ข้อดี
- การสนับสนุนที่ดีจากชุมชนนักพัฒนาขนาดใหญ่
- คุณสมบัติการควบคุมเวอร์ชันและการทำงานร่วมกันที่ยอดเยี่ยม
- รุ่นฟรีค่อนข้างดีอยู่แล้ว
- การผสานรวมที่ราบรื่นกับเครื่องมือพัฒนาเว็บอื่นๆ เช่น Chrome Developer Tools และ Sublime Text
ข้อเสีย
- คุณต้องซื้อแพ็คเกจแบบชำระเงินเพื่อเข้าถึงที่เก็บส่วนตัว
- แผนฟรีมีพื้นที่เก็บข้อมูลและแบนด์วิธจำกัด
5. รหัสปากกา

ดีที่สุดสำหรับการทดลองพัฒนาส่วนหน้า
| สะดวกในการใช้ | ★★★★ |
| ฟังก์ชั่น | ★★★★ |
| การบูรณาการ | ★★★★ |
| ค่าใช้จ่าย | ★★★ |
ในความเห็นของเรา CodePen เป็นเครื่องมือบนเว็บที่ดีที่สุดสำหรับการทดลองพัฒนาส่วนหน้า อินเทอร์เฟซใช้งานง่ายมาก และส่วนที่ดีที่สุดคือช่วยให้คุณสามารถเขียนโค้ดทั้งหมดได้ในที่เดียวและดูผลลัพธ์ได้ทันที
Codepen ยังอนุญาตให้มีการแบ่งปันรหัสและการทำงานร่วมกันแบบเรียลไทม์ ซึ่งทำให้เวิร์กโฟลว์ดีขึ้นสำหรับคุณและใครก็ตามที่คุณกำลังทำงานด้วย นอกจากนั้นยังสามารถโฮสต์เนื้อหาโครงการของคุณ เช่น ฟอนต์และรูปภาพ คุณจึงไม่ต้องค้นหาโฮสต์ที่อื่น
มีแผนบริการฟรีที่คุณสามารถเริ่มใช้งานได้ แต่จะจำกัดจำนวนโครงการที่คุณสามารถสร้างได้และจำนวนพื้นที่เก็บข้อมูลที่คุณสามารถใช้ได้ เราขอแนะนำให้อัปเกรดเป็นแผนชำระเงินเพื่อให้คุณสามารถเข้าถึงคุณสมบัติต่างๆ ได้มากขึ้น
เราได้จัดทำรายการข้อดีและข้อเสียของ CodePen ไว้ด้านล่าง
ข้อดี
- ใช้งานง่ายมาก
- การแก้ไขและดูตัวอย่างตามเวลาจริง
- การแบ่งปันรหัสและการทำงานร่วมกันแบบสด
- เครื่องมือทดสอบและดีบักในตัว
- ผสานรวมอย่างราบรื่นกับเฟรมเวิร์กส่วนหน้าอื่น ๆ เช่น React, Bootstrap เป็นต้น
- มีชุดส่วนประกอบที่พร้อมใช้งานจำนวนมาก ออกแบบและแบ่งปันโดยนักพัฒนารายอื่นบนแพลตฟอร์ม
ข้อเสีย
- งานจะถูกเผยแพร่สู่สาธารณะโดยค่าเริ่มต้น และการซื้อพรีเมี่ยมเป็นวิธีเดียวที่จะทำให้งานนั้นเป็นส่วนตัว
- ต้องการการเชื่อมต่ออินเทอร์เน็ตที่เสถียร เนื่องจากเครื่องมือเป็นแบบออนไลน์
วิธีเลือกเครื่องมือพัฒนาเว็บไซต์ที่เหมาะกับคุณ

เราได้ให้ภาพรวมของสิ่งที่เราคิดว่าเป็นเครื่องมือในการพัฒนาเว็บไซต์ที่ดีที่สุด แต่ท้ายที่สุดแล้ว การตัดสินใจขั้นสุดท้ายเป็นของคุณ เมื่อเลือกเครื่องมือพัฒนาเว็บไซต์ที่เหมาะสม คุณต้องทำสิ่งต่อไปนี้
อ่านเพิ่มเติม: 7 เครื่องมือรักษาความปลอดภัยทางไซเบอร์ที่คุณต้องการในวันนี้
1. พิจารณาความต้องการโครงการของคุณ - เครื่องมือพัฒนาเว็บไซต์
คุณต้องการให้เว็บไซต์ของคุณบรรลุอะไร มีปัญหาอะไรที่ต้องแก้ไข? คำถามเหล่านี้เป็นคำถามสำคัญที่ต้องพิจารณาเมื่อตัดสินใจเลือกเครื่องมือในการพัฒนาเว็บไซต์ที่จะใช้
อีกสิ่งหนึ่งที่ควรคำนึงถึงคือค่าใช้จ่ายในการพัฒนาเว็บไซต์ เนื่องจากอาจมีผลกระทบอย่างมากต่อโครงการของคุณ หากคุณจำได้ก่อนหน้านี้ เครื่องมือทางเว็บจำนวนมากกำหนดให้คุณชำระเงินเพื่อเข้าถึงคุณลักษณะทั้งหมด เมื่อเข้าใจค่าใช้จ่ายในการพัฒนาเว็บไซต์ คุณจะสามารถสร้างงบประมาณที่รวมจำนวนเงินที่คุณต้องใช้กับเครื่องมือพัฒนาเว็บไซต์
อ่านเพิ่มเติม: คุณต้องรู้จักแอป Chrome เหล่านี้สำหรับนักออกแบบเว็บไซต์ WordPress
2. ประเมินระดับประสบการณ์ของคุณ
เพียงใช้เวลาสักครู่เพื่อดูทักษะและความก้าวหน้าของคุณเอง
หากคุณเป็นมือใหม่ คุณอาจต้องการเริ่มต้นด้วยเครื่องมือที่ง่ายกว่าและเป็นมิตรกับผู้เริ่มต้นมากขึ้น ในทางกลับกัน หากคุณมีความรู้และประสบการณ์มาก่อน คุณอาจต้องการใช้เครื่องมือเว็บที่มีคุณสมบัติและฟังก์ชันขั้นสูง
3. อ่านความคิดเห็นของผู้ใช้และการให้คะแนน
การอ่านบทวิจารณ์และการให้คะแนนของผู้ใช้ (เช่นเดียวกับที่คุณกำลังทำอยู่ตอนนี้) สามารถให้ข้อมูลเชิงลึกที่มีค่าแก่คุณเกี่ยวกับคุณสมบัติและฟังก์ชันของเครื่องมือพัฒนาเว็บต่างๆ
คุณจะได้เห็นประสบการณ์ของนักพัฒนาคนอื่นๆ รวมถึงความท้าทายใดๆ ที่พวกเขาอาจพบเมื่อใช้เครื่องมือ และเคล็ดลับที่เป็นประโยชน์ที่พวกเขาสามารถแบ่งปันได้ ซึ่งอาจรวมถึง ตัวอย่างเช่น ภาษาการเขียนโปรแกรมเฉพาะเหมาะสมกับเครื่องมือเฉพาะหรือไม่ หรือเครื่องมือมีปัญหากับไฟล์ขนาดใหญ่หรือไม่
สิ่งนี้จะช่วยให้คุณตัดสินใจได้ดีขึ้นว่าจะเลือกเครื่องมือพัฒนาเว็บใด
4. เชื่อมต่อกับนักออกแบบเว็บไซต์และนักพัฒนามืออาชีพ
นักออกแบบและพัฒนาเว็บไซต์เป็นมืออาชีพที่มีความเชี่ยวชาญในการสร้างและออกแบบเว็บไซต์ พวกเขาคุ้นเคยกับเครื่องมือพัฒนาเว็บไซต์ต่างๆ และสามารถให้ข้อมูลเชิงลึกว่าเครื่องมือใดเหมาะสมที่สุดสำหรับความต้องการและเป้าหมายของคุณ
ดังนั้น การติดต่อและเชื่อมต่อกับพวกเขาจึงเป็นหนึ่งในวิธีที่ดีที่สุดที่คุณจะได้รับข้อมูลเชิงลึกเกี่ยวกับเครื่องมือต่างๆ ที่มีให้ ตลอดจนคำแนะนำเกี่ยวกับตัวเลือกที่ดีที่สุดสำหรับคุณในฐานะมือใหม่

บรรทัดล่างสุดของเครื่องมือพัฒนาเว็บไซต์
ไม่ว่าพวกเขาจะเป็นนักออกแบบเว็บไซต์ในออสเตรเลียหรือนักพัฒนาเว็บไซต์ในอินเดียหรือสหราชอาณาจักร คุณก็สามารถเชื่อมต่อกับพวกเขาได้อย่างง่ายดายด้วยโซเชียลมีเดียและฟอรัมออนไลน์มากมายบนอินเทอร์เน็ต
อ่านที่น่าสนใจ:
BuddyPress 5.0.0 “Le Gusto” เปิดตัวพร้อมคุณสมบัติหลักบางประการสำหรับ BuddyPress Rest API
สุดยอดส่วนขยาย Chrome สำหรับนักการตลาดดิจิทัล
7 ส่วนขยาย Chrome ที่ดีที่สุดสำหรับเว็บไซต์ WordPress
