การออกแบบส่วนท้ายของเว็บไซต์: แนวทางปฏิบัติที่ดีที่สุด เนื้อหา & ตัวอย่าง
เผยแพร่แล้ว: 2022-01-26ส่วนท้ายของเว็บไซต์เป็นส่วนที่ปรากฏที่ด้านล่างของทุกหน้าในเว็บไซต์ของคุณ โดยทั่วไปจะมีคุณลักษณะที่สำคัญ เช่น ประกาศเกี่ยวกับลิขสิทธิ์ การจับภาพอีเมล หรือลิงก์ไปยังแหล่งข้อมูล
ส่วนท้ายเป็นอสังหาริมทรัพย์ที่มีค่าบนไซต์ของคุณ ทำไม เนื่องจากเป็นการเปิดโอกาสให้เชื่อมต่อกับผู้เยี่ยมชมเป็นครั้งสุดท้ายและสนับสนุนให้พวกเขามีส่วนร่วมกับเว็บไซต์ของคุณต่อไป นอกจากนี้ยังเป็นวิธีที่ไร้รอยต่อในการรวมข้อมูลที่จำเป็น เช่น คำปฏิเสธความรับผิดชอบทางกฎหมายและนโยบายความเป็นส่วนตัว ในทุกหน้า
น่าเสียดายที่ส่วนท้ายมักถูกมองข้ามหรือรวมเข้าด้วยกันในวินาทีสุดท้าย ซึ่งนำไปสู่โอกาสและ Conversion ที่พลาดไปมากมาย
ดังนั้นคุณจะใช้ประโยชน์สูงสุดจากส่วนท้ายของเว็บไซต์ของคุณได้อย่างไร
เหตุใดส่วนท้ายของเว็บไซต์จึงมีความสำคัญ
1. สร้างความสม่ำเสมอ
ส่วนท้ายของเว็บไซต์ช่วยให้ผู้เยี่ยมชมเว็บไซต์มีความสม่ำเสมอ เนื่องจากข้อมูลเดียวกันจะปรากฏที่ด้านล่างของทุกหน้าของคุณ วิธีนี้ช่วยให้ผู้คนรู้ว่าพวกเขาอยู่ในไซต์ของคุณจริงๆ และทำให้ผู้เข้าชมซ้ำพบสิ่งที่ต้องการได้ง่ายขึ้น
2. พวกเขาให้ผู้เข้าชมมีส่วนร่วม
แม้แต่ผู้เยี่ยมชมเว็บไซต์ที่อ่านเนื้อหาทั้งหมดของหน้าอย่างถี่ถ้วนก็อาจไปถึงจุดสิ้นสุดของบทความและปิดหน้านั้น เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น คุณสามารถเสนอวิธีให้ผู้อ่านค้นพบเนื้อหาเพิ่มเติม เช่น คำถามที่พบบ่อย บล็อกโพสต์ยอดนิยม ข้อมูลติดต่อ และนโยบายการคืนสินค้า ที่ด้านล่างของหน้า
3. ตรงตามความคาดหวัง
มีบางสิ่งที่ผู้เยี่ยมชมไซต์จะมองหาอย่างจริงจังในส่วนท้ายของคุณ — นโยบายความเป็นส่วนตัว ข้อมูลบัญชี และลิงก์โซเชียลมีเดียเป็นต้น อย่าทำให้พวกเขาผิดหวังและทำการค้นหาให้หนักขึ้นโดยไม่รวมรายการที่พวกเขาคาดหวังให้เป็น
4. ทำให้ง่ายต่อการใส่ข้อมูลที่จำเป็นในทุกหน้า
เว็บไซต์หลายประเภท โดยเฉพาะอย่างยิ่งในด้านต่างๆ เช่น อสังหาริมทรัพย์และการแพทย์ จำเป็นต้องมีประกาศในทุกหน้า ส่วนท้ายเป็นวิธีที่ง่ายในการทำเช่นนั้นโดยไม่ต้องเพิ่มข้อมูลด้วยตนเองซ้ำแล้วซ้ำอีก
5. พวกเขาให้คุณมีคำพูดสุดท้าย
ถ้ามีคนอ่านโพสต์บล็อกของคุณทั้งหมด ใช้ทั้งหน้าของคุณ หรืออ่านเนื้อหาของคุณอย่างคร่าวๆ สิ่งสุดท้ายที่พวกเขาเห็นคือส่วนท้ายของคุณ นั่นทำให้เป็นโอกาสที่สมบูรณ์แบบสำหรับคำขอสุดท้ายสำหรับการขาย การบริจาค หรือการสมัครรับจดหมายข่าว
สิ่งที่จะรวมไว้ในส่วนท้ายของเว็บไซต์
เนื้อหาที่แน่นอนของส่วนท้ายของคุณจะแตกต่างกันไปตามวัตถุประสงค์ของไซต์ของคุณ แต่สิ่งสำคัญคือคุณต้องพิจารณาว่าอะไรมีค่ามากที่สุดสำหรับผู้ชมและเว็บไซต์ของคุณ ตัวอย่างเช่น มีข้อกำหนดทางกฎหมายบางประการที่คุณต้องปฏิบัติตามหรือไม่? เป้าหมายของคุณคือแนะนำผู้เข้าชมไปยังส่วนสำคัญของไซต์ของคุณหรือไม่? หรือคุณมุ่งเน้นที่การเพิ่มยอดขายและดึงดูดสมาชิกให้มากขึ้น?
ต่อไปนี้คือองค์ประกอบทั่วไปบางประการที่จะรวมไว้ในส่วนท้ายของคุณ:
1. คำกระตุ้นการตัดสินใจ (CTA)
การเรียกร้องให้ดำเนินการนำผู้เข้าชมไซต์ไปสู่การดำเนินการ ต่อไปนี้คือตัวอย่าง CTA บางส่วน:
- ซื้อเลย
- สมัครรับจดหมายข่าวของเรา
- เรียนรู้เพิ่มเติม
- ได้รับการติดต่อ
- เขียนรีวิว
- แชร์โพสต์นี้
- เข้าสู่การแจกของเรา
การรวม CTA ไว้ในส่วนท้ายของคุณเป็นกลยุทธ์ที่ดี เนื่องจากมันสามารถมองเห็นได้ในทุกหน้า และให้โอกาสผู้เยี่ยมชมไซต์ในการดำเนินการครั้งสุดท้ายก่อนที่จะไปที่อื่น ในตัวอย่างด้านล่าง Sacramento Ballet รวมปุ่ม CTA สองปุ่มไว้ในส่วนท้าย: "บริจาค" และ "สมัครรับข้อมูลทันที"

2. ข้อมูลการติดต่อ
ทำให้ผู้เยี่ยมชมไซต์ติดต่อกับคุณได้ง่ายโดยใส่ข้อมูลติดต่อไว้ในส่วนท้ายของคุณ นี่อาจดูเหมือนรายการวิธีติดต่อ ลิงก์ไปยังหน้าติดต่อ หรือแม้แต่แบบฟอร์มที่ฝังโดยตรงในส่วนท้ายของคุณ
ในตัวอย่างด้านล่าง ส่วนท้ายของเว็บไซต์บริจาคของ Massachusetts General Hospital ประกอบด้วยที่อยู่ หมายเลขโทรศัพท์ และที่อยู่อีเมล

พิจารณาสร้างที่อยู่อีเมลและหมายเลขโทรศัพท์ที่สามารถคลิกได้ เพื่อให้ผู้เยี่ยมชมสามารถส่งข้อความถึงคุณหรือโทรหาคุณได้อย่างง่ายดาย
3. สถานที่หรือแผนที่
หากคุณมีหน้าร้านจริง สิ่งอำนวยความสะดวก สำนักงาน หรือสถานที่อื่นๆ ที่อาจไปเยี่ยมชม คุณควรใส่ที่อยู่หรือแผนที่ไว้ในส่วนท้ายของคุณ คุณอาจต้องการพิจารณาเพิ่มเวลาทำการเพื่อป้องกันความสับสน
ซึ่งจะช่วยผลการค้นหาในท้องถิ่นและกระชับความสัมพันธ์ระหว่างเว็บไซต์ของคุณกับรายชื่อ Google My Business ของ Google หลักฐานยืนยันที่อยู่ที่แน่นอนและข้อมูลติดต่อของคุณเป็นสิ่งสำคัญสำหรับ Google เนื่องจากพวกเขาต้องการให้ข้อมูลที่ถูกต้องและถูกต้องแก่ผู้ค้นหา ยิ่งคุณมีความสัมพันธ์ที่แน่นแฟ้นมากขึ้นเท่าใด รายชื่อของคุณก็จะมีโอกาสปรากฏในผลการค้นหาและบน Google แผนที่มากขึ้นเท่านั้น
แต่คุณต้องการแสดงรายการข้อมูลทั้งหมดในรูปแบบเดียวกับที่คุณใช้ในโปรไฟล์ Google My Business
Northwest Eye Design มีทั้งที่อยู่ของสำนักงานและลิงก์ไปยัง Google Maps เพื่อให้ผู้ป่วยทำสิ่งต่างๆ ได้ง่ายขึ้น

4. ลิงก์ไปยังบัญชีโซเชียลของคุณ
โซเชียลมีเดียเป็นเครื่องมือสำคัญสำหรับบล็อกเกอร์ ธุรกิจที่ให้บริการ และร้านค้าออนไลน์ และในขณะที่คุณอาจส่งผู้ติดตามโซเชียลมีเดียไปยังเว็บไซต์ของคุณ การส่งผู้เยี่ยมชมเว็บไซต์ไปยังบัญชีโซเชียลมีเดียของคุณก็มีประโยชน์เช่นกัน
ตัวอย่างเช่น เป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้มีโอกาสเป็นลูกค้า แบ่งปันเคล็ดลับและรูปภาพ และแสดงสิ่งต่อไปนี้ที่คุณสร้างขึ้นสำหรับแบรนด์ของคุณ และแน่นอน หากโซเชียลมีเดียเป็นหนึ่งในแหล่งรายได้ของคุณ สิ่งที่สำคัญกว่านั้นคือ!
ดังนั้น ให้พิจารณารวมไอคอนโซเชียลมีเดียหรือแม้แต่รูปภาพจากฟีดโซเชียล เช่น Instagram ไว้ในส่วนท้ายของคุณ ตลาดบอสตันทำสิ่งนี้โดยแยกไอคอนโซเชียลมีเดียออกจากเนื้อหาส่วนท้ายที่เหลือ

5. แบบฟอร์มการสมัครจดหมายข่าว
อย่าประมาทพลังของรายชื่ออีเมล! นอกจากเว็บไซต์ของคุณแล้ว ยังมีเครื่องมือสื่อสารที่ทรงพลังที่สุดสำหรับผู้ชมของคุณ ซึ่งเป็นเครื่องมือที่คุณเป็นเจ้าของ 100% ใช้รายชื่ออีเมลเพื่อแจ้งสมาชิกเกี่ยวกับการขาย บล็อกโพสต์ใหม่ เคล็ดลับ และข้อเสนออื่นๆ
และในการสร้างรายชื่ออีเมลนั้น ให้รวมแบบฟอร์มลงทะเบียนไว้ในส่วนท้ายของคุณ สิ่งที่คุณต้องทำคือฝังแบบฟอร์มโดยใช้โค้ดจากเครื่องมือการตลาดผ่านอีเมลที่คุณชื่นชอบ หรือใช้บล็อกของ Jetpack เพื่อเพิ่มแบบฟอร์มจดหมายข่าวในหน้าของคุณ โดยไม่ต้องใช้รหัส
Heggerty ได้เพิ่มกล่องสีเทาอ่อนรอบๆ แบบฟอร์มจดหมายข่าวทางอีเมลเพื่อช่วยให้โดดเด่นและมีภาษาที่เรียบง่าย เพื่อให้ผู้คนรู้ว่าพวกเขากำลังสมัครใช้อะไร

6. โพสต์หรือบทความยอดนิยม
หากการเขียนบล็อกเป็นส่วนสำคัญของเว็บไซต์ของคุณ ให้พิจารณารวมโพสต์ไว้ในส่วนท้ายของคุณ คุณอาจต้องการเพิ่มโพสต์ยอดนิยมหรือโพสต์ล่าสุด หรือแม้แต่นำเสนอโพสต์ที่สำคัญที่สุดสำหรับบล็อกหรือธุรกิจของคุณ
แทนที่จะนำเสนอโพสต์ทีละรายการ Kylie M Interiors มีรายการหมวดหมู่ ดังนั้นผู้เยี่ยมชมเว็บไซต์จึงสามารถค้นหาประเภทเนื้อหาที่พวกเขากำลังค้นหาได้อย่างง่ายดาย

คุณไม่จำเป็นต้องเพิ่มลิงก์ของบทความด้วยตนเองเช่นกัน คุณสามารถใช้วิดเจ็ตต่างๆ เช่น วิดเจ็ตสำหรับโพสต์ยอดนิยมและเพจเพื่อให้ข้อมูลอัปเดตอยู่เสมอ
7. ข้อมูลทางกฎหมาย
มีข้อมูลทางกฎหมายบางประเภทที่เว็บไซต์ส่วนใหญ่ควรเชื่อมโยง: ข้อมูลลิขสิทธิ์ ข้อกำหนดและเงื่อนไข และนโยบายความเป็นส่วนตัว แต่ถ้าคุณอยู่ในอุตสาหกรรมเฉพาะ เช่น อสังหาริมทรัพย์ ย่านศูนย์กลางธุรกิจ หรือยา คุณอาจต้องระบุข้อจำกัดความรับผิดชอบหรือคำชี้แจงทางกฎหมายเพิ่มเติม
ส่วนท้ายของคุณเป็นที่ที่สมบูรณ์แบบในการรวมสิ่งเหล่านี้ไว้ เพราะมันจะปรากฏในทุกหน้า ตัวอย่างเช่น บริษัท CBD Best Bud ได้รวมคำแถลงของ FDA ไว้ในส่วนท้ายพร้อมกับข้อกำหนดและเงื่อนไข นโยบายการจัดส่ง นโยบายความเป็นส่วนตัว และนโยบายการคืนสินค้า

8. ลิงค์ไปยังหน้าที่สำคัญ
หน้าที่สำคัญอาจมีทุกอย่างตั้งแต่หน้าบัญชีและหน้าเข้าสู่ระบบ ไปจนถึงหมวดหมู่ผลิตภัณฑ์ คำถามที่พบบ่อย หน้าบริการ และแบบฟอร์มติดต่อ ทั้งนี้ขึ้นอยู่กับไซต์ของคุณ ตัวอย่างเช่น ร้านอีคอมเมิร์ซ Wild Mountain Wax แบ่งเนื้อหาที่สำคัญออกเป็นสามประเภท: ช่วยเหลือ เรียนรู้ และค้าส่ง

อย่าเพิ่งทำซ้ำเมนูหลักของคุณอย่างไรก็ตาม ให้ย่อลงเหลือเพียงหน้าที่มีค่าที่สุดหรือเน้นที่เนื้อหาที่ผู้เยี่ยมชมของคุณอาจกำลังมองหา
แนวทางปฏิบัติที่ดีที่สุดสำหรับส่วนท้ายของเว็บไซต์
เราจึงได้พูดคุยกันเล็กน้อยเกี่ยวกับประเภทของข้อมูลที่คุณสามารถรวมไว้ในส่วนท้ายของคุณ ตอนนี้ มาพูดคุยถึงวิธีที่คุณสามารถใช้ประโยชน์สูงสุดจากมันได้ ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่ส่วนท้ายของเว็บไซต์:

1. ออกแบบส่วนท้ายของคุณสำหรับอุปกรณ์พกพา
อย่าปล่อยให้มือถือกลายเป็นเรื่องภายหลังเมื่อคุณออกแบบส่วนท้ายของคุณ อย่าลืมว่าผู้คนจะเข้าชมอุปกรณ์ทุกประเภทและทุกขนาด! และส่วนท้ายมักจะดำเนินต่อไปเมื่อแสดงบนอุปกรณ์เคลื่อนที่ ผู้เยี่ยมชมอาจไม่เลื่อนเพื่อดูข้อมูลทั้งหมดของคุณ
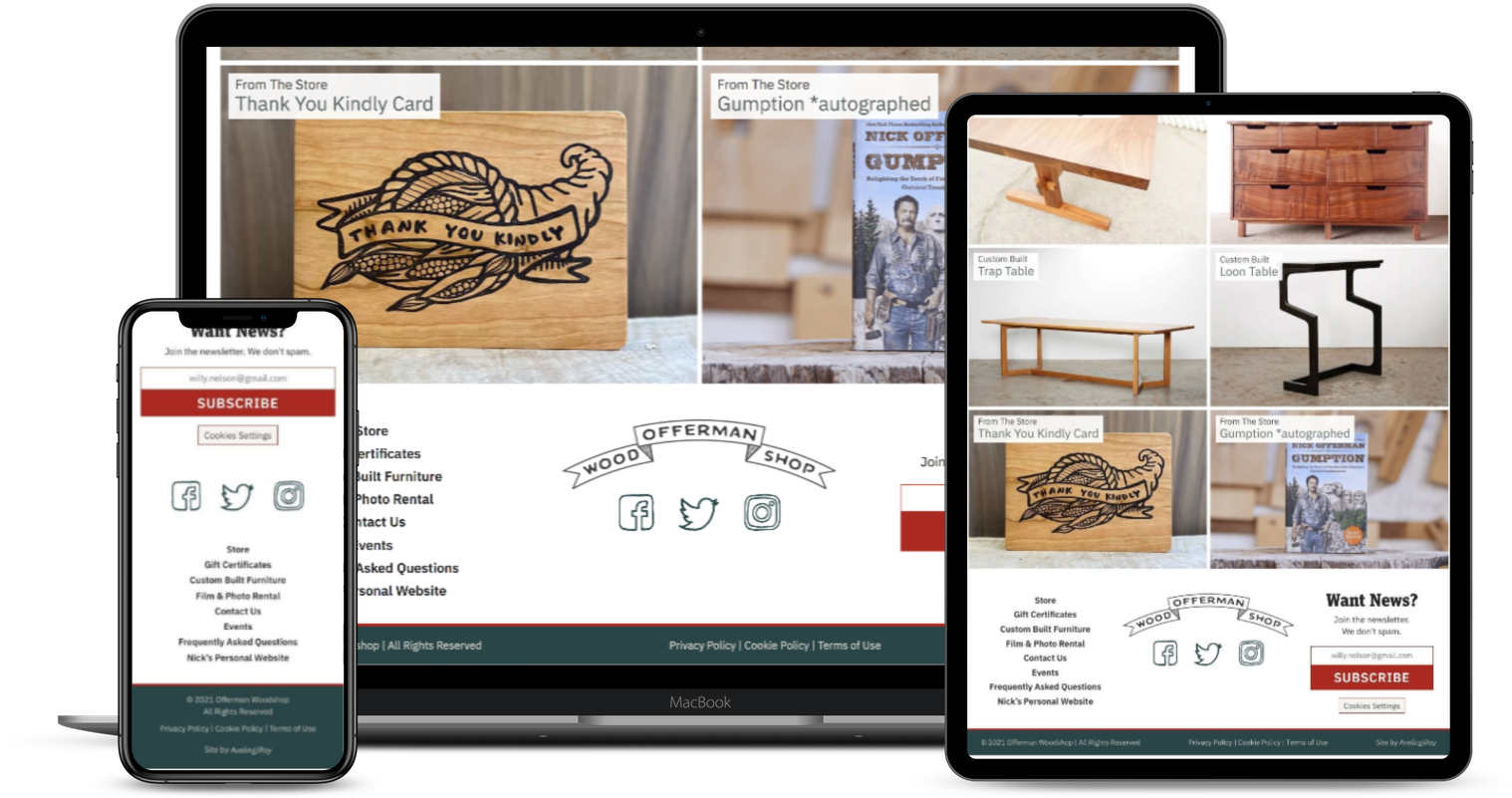
Offerman Woodshop ทำได้ดีมากในการสร้างส่วนท้ายที่ทำงานได้ดีบนมือถือ การออกแบบนั้นดูสะอาดตาและนำทางได้ง่ายบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์

หากคุณไม่แน่ใจว่าเว็บไซต์ของคุณมีลักษณะเป็นอย่างไรบนโทรศัพท์ แท็บเล็ต และเดสก์ท็อปทั้งหมด ให้ลองใช้เครื่องมืออย่าง BrowserStack ช่วยให้คุณดูเว็บไซต์ของคุณได้ทันทีบนอุปกรณ์หลายขนาดและหลายยี่ห้อ
2. อย่าอัดส่วนท้ายของคุณมากเกินไป
การใส่ข้อมูลจำนวนมากลงในส่วนท้ายของคุณเป็นเรื่องง่าย ซึ่งอาจทำให้ผู้เข้าชมไซต์ล้นหลามได้อย่างรวดเร็ว ตัดทอนเนื้อหาส่วนท้ายของคุณให้เป็นประโยชน์และสำคัญที่สุด และหากคุณต้องการใส่ข้อมูลในปริมาณที่เหมาะสม ให้แยกออกเป็นชิ้นย่อยที่ย่อยได้
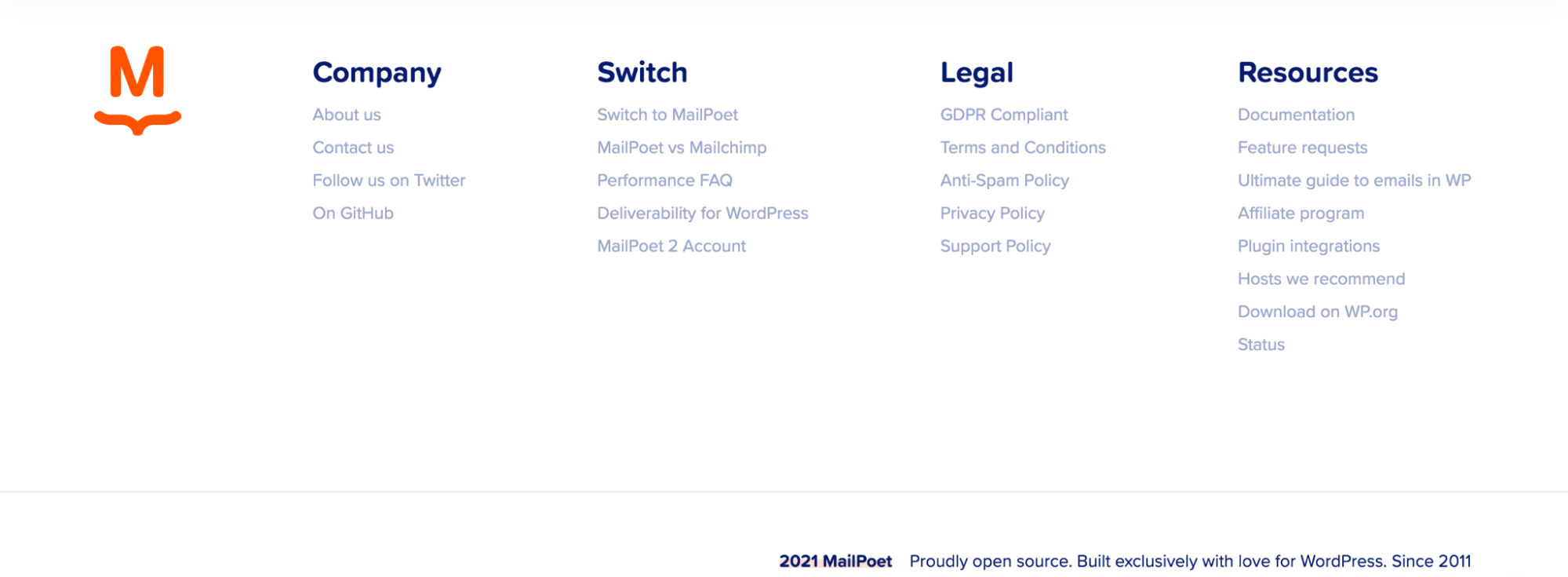
นั่นคือสิ่งที่ MailPoet ทำ แม้ว่าจะลิงก์ไปยังเนื้อหาจำนวนมาก แต่ก็ดูไม่ท่วมท้นเพราะแบ่งออกเป็นหมวดหมู่ที่ชัดเจนและมีพื้นที่สีขาวจำนวนมาก

3. จัดระเบียบข้อมูลของคุณ
องค์กรมีความเกี่ยวข้องอย่างใกล้ชิดกับเคล็ดลับก่อนหน้านี้ เนื่องจากข้อมูลที่จัดระเบียบจะช่วยให้การออกแบบส่วนท้ายของเว็บไซต์ของคุณดูรกน้อยลง แต่ไม่ใช่ แค่ การจัดหมวดหมู่ข้อมูลเท่านั้น นอกจากนี้ยังเกี่ยวกับการใช้ภาพเพื่อจัดกลุ่มเนื้อหา
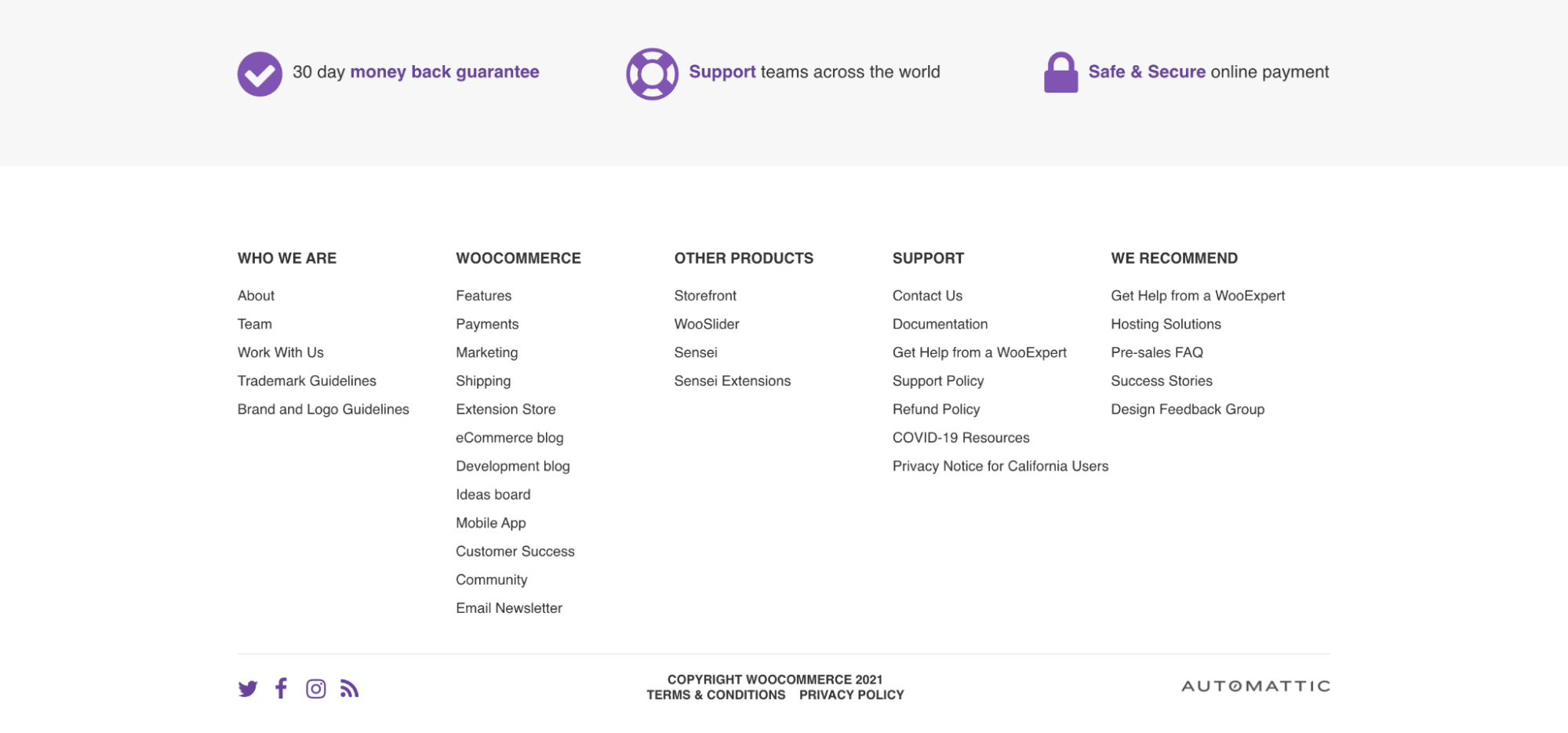
มาดูกันว่า WooCommerce ทำอะไรได้บ้าง พวกเขาแบ่งส่วนท้ายออกเป็นสามส่วน:
- คุณสมบัติที่สำคัญ ส่วนนี้โดดเด่นด้วยพื้นหลังสีเทา ไอคอนภาพ และข้อความสีม่วง
- ลิงค์ที่มีคุณค่า ทั้งหมดนี้มีการจัดหมวดหมู่ไว้ใต้พาดหัวที่เป็นตัวหนาและตัวพิมพ์ใหญ่ทั้งหมด
- ข้อมูลอื่นๆ. ส่วนสุดท้ายถูกกำหนดโดยเส้นแบ่งและรวมถึงข้อมูลทางกฎหมาย ไอคอนโซเชียลมีเดีย และโลโก้ Automattic

4. สร้างสรรค์
ส่วนท้ายไม่จำเป็นต้องเหมือนกันทั้งหมด นึกถึงแบรนด์ของคุณ การออกแบบไซต์ของคุณ และสร้างสรรค์! พิจารณารูปร่างต่างๆ เช่น เส้นโค้งและสามเหลี่ยม รูปภาพ กราฟิกแบบกำหนดเอง และคุณลักษณะที่น่าสนใจอื่นๆ
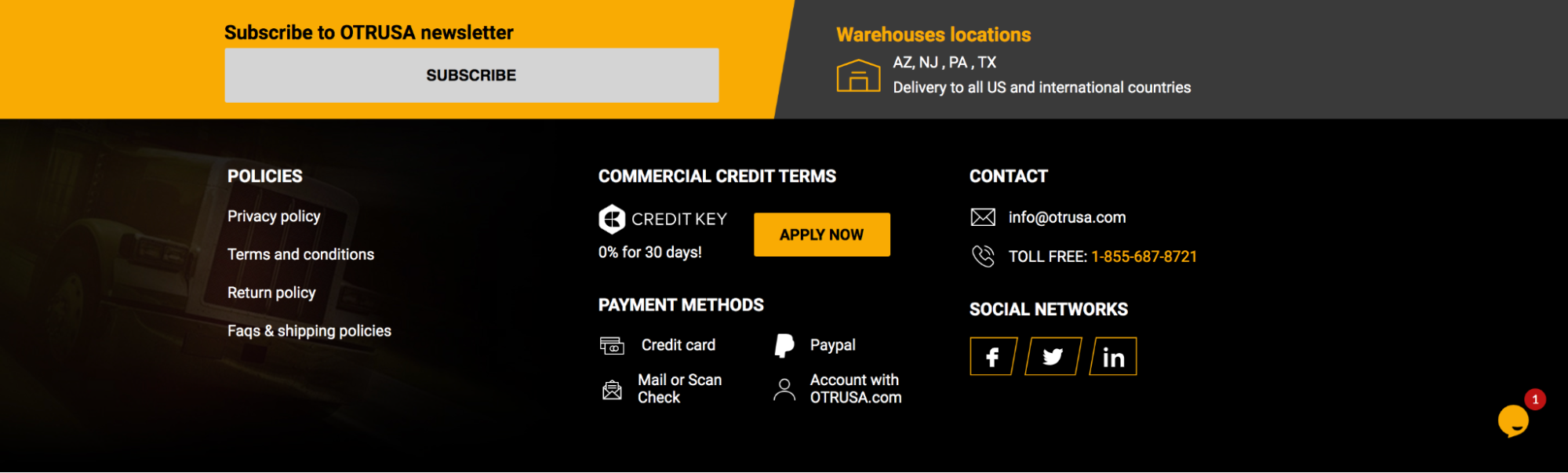
OTRUSA เชื่อมโยงองค์ประกอบการออกแบบแบรนด์โดยรวมรูปภาพไว้ในพื้นหลังและใช้ตัวแบ่งมุมสำหรับเนื้อหาบางส่วน

5. คิดผ่านเลย์เอาต์ส่วนท้ายที่แตกต่างกัน
มีหลายวิธีในการจัดเรียงส่วนท้ายของคุณ และไม่มีวิธีแก้ปัญหาแบบเดียว หากคุณมีข้อมูลเพียงเล็กน้อย คุณอาจต้องการส่วนท้ายที่แคบและแคบเหมือนใน Adobe Blog

หากคุณมีเนื้อหามากกว่านี้ คุณอาจพิจารณาส่วนท้ายที่สูงกว่าโดยมีหลายคอลัมน์ เช่น ในเว็บไซต์ของ Pressable

หรือคุณอาจนึกถึงส่วนท้ายที่มองเห็นได้ชัดเจนยิ่งขึ้นด้วยข้อความเพียงเล็กน้อยและกราฟิกจำนวนมาก นั่นคือสิ่งที่ Veer ทำโดยใช้ไอคอนที่กำหนดเองเพื่อแสดงลิงก์ที่สำคัญของพวกเขา

6. จำการช่วยสำหรับการเข้าถึง
การเข้าถึงคือทั้งหมดที่เกี่ยวกับการทำให้เว็บไซต์ของคุณง่ายต่อการสำรวจและใช้งานสำหรับผู้เยี่ยมชมเว็บไซต์ทุกรายรวมถึงผู้ที่มีความบกพร่องทางสายตาการได้ยินจิตใจและร่างกาย นี่เป็นเพียงข้อควรพิจารณาเกี่ยวกับการเข้าถึงพิเศษบางส่วนที่นำไปใช้กับส่วนท้ายของคุณ:
- ความคมชัดของสี ตรวจสอบให้แน่ใจว่าข้อความและรูปภาพต่างจากพื้นหลังส่วนท้ายของคุณมากพอเพื่อให้สามารถบริโภคได้ง่าย หลีกเลี่ยงข้อความสีเข้มบนพื้นหลังสีเข้มหรือข้อความสีอ่อนบนพื้นหลังสีอ่อน ไม่แน่ใจว่าการออกแบบของคุณมีขนาดพอเหมาะหรือไม่? เรียกใช้สีของคุณผ่านตัวตรวจสอบความคมชัดของสีของ WebAIM
- ลิงค์ ใช้มากกว่าแค่สีเพื่อแยกลิงก์ออกจากข้อความอื่นๆ คุณสามารถทำเช่นนี้ได้ด้วยการขีดเส้นใต้ ไอคอน และสัญลักษณ์อื่นๆ
- ข้อความแสดงแทน รวมข้อความแสดงแทนสำหรับรูปภาพหรือกราฟิกในส่วนท้ายของคุณ โปรแกรมอ่านหน้าจอใช้สิ่งเหล่านี้เพื่อ "อ่าน" ภาพแก่ผู้ที่มีความบกพร่องทางสายตา
- แบบอักษร ใช้แบบอักษรที่เรียบง่ายและอ่านง่ายซึ่งทุกคนสามารถใช้ได้ และในขณะที่คุณกำลังดูอยู่ ตรวจสอบให้แน่ใจว่ามันใหญ่พอที่ใครก็ตามที่มีปัญหาด้านการมองเห็นยังสามารถอ่านทุกคำได้
ยังมีอีกมากที่ต้องใช้ในการสร้างเว็บไซต์ที่เข้าถึงได้ สำหรับข้อมูลเพิ่มเติม โปรดดูโพสต์เกี่ยวกับการเข้าถึงเว็บจาก WooCommerce
วิธีแก้ไขส่วนท้ายของคุณใน WordPress
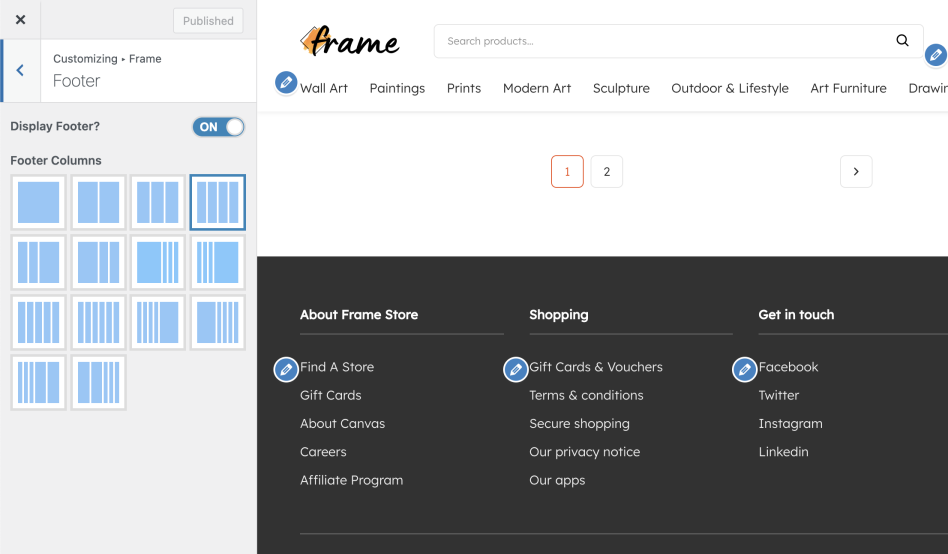
โดยทั่วไป เลย์เอาต์และการออกแบบส่วนท้ายของคุณจะขึ้นอยู่กับธีมที่คุณใช้อยู่ หลายธีมมีการออกแบบส่วนท้ายในตัวที่คุณสามารถเลือกและปรับแต่งตามความต้องการของคุณได้ คุณจะต้องอ้างอิงถึงเอกสารประกอบของธีมเฉพาะของคุณสำหรับรายละเอียดเกี่ยวกับเรื่องนี้ ตัวอย่างเช่น ธีม Frame ให้คุณเลือกสไตล์คอลัมน์ 14 แบบสำหรับส่วนท้ายของคุณ

อย่างไรก็ตาม ใน WordPress ส่วนท้ายเป็นพื้นที่ที่มีวิดเจ็ต ดังนั้นคุณจึงสามารถลากและวางวิดเจ็ตหรือบล็อกเข้าไปได้โดยไม่ต้องแก้ไขโค้ด คุณสามารถเพิ่มเนื้อหาลงในส่วนท้ายได้โดยทำดังนี้
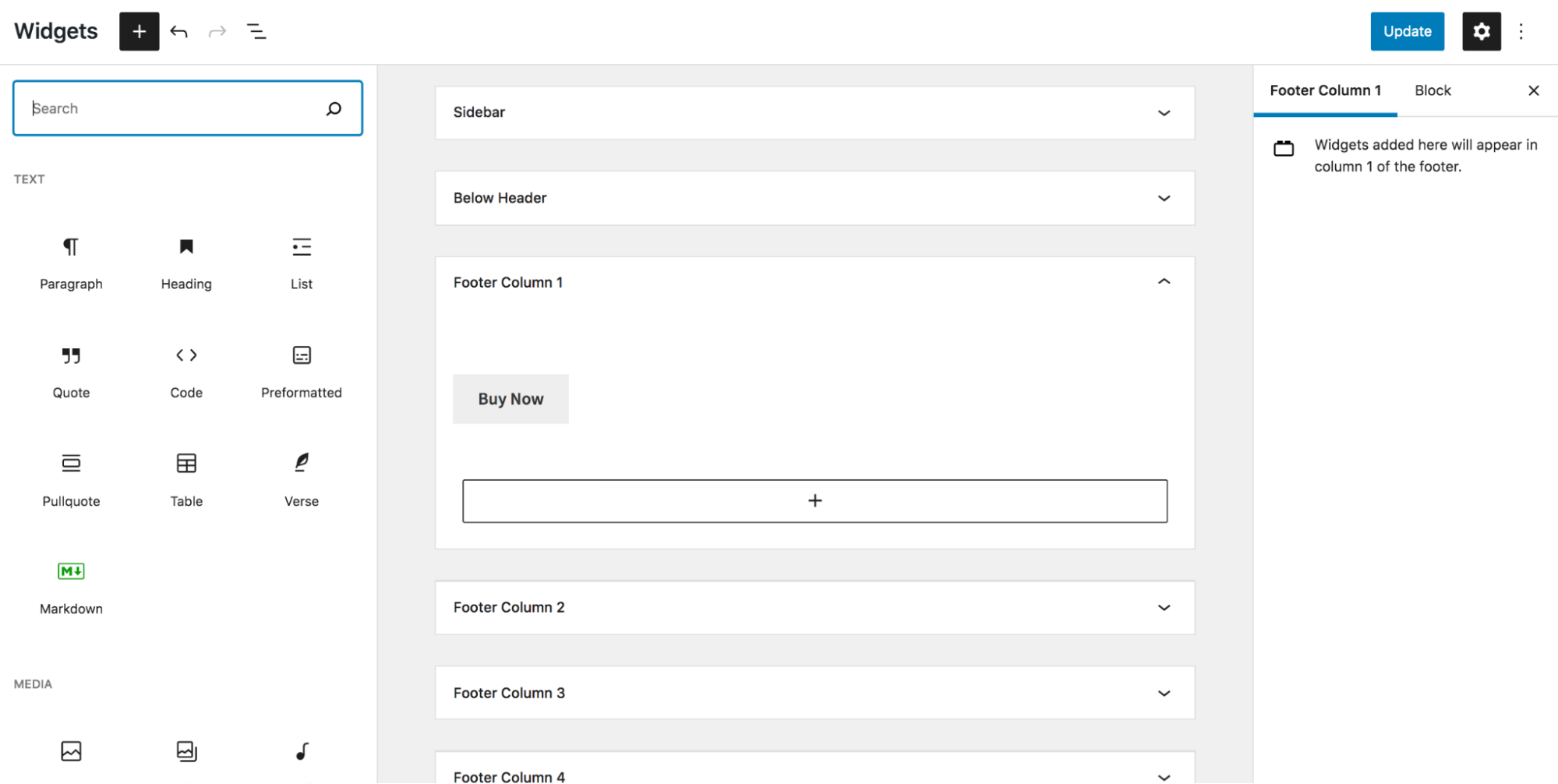
- ในแดชบอร์ด WordPress ให้ไปที่ Appearance → Widgets ที่นั่น คุณจะเห็นรายการพื้นที่ที่มีวิดเจ็ต รวมทั้งคอลัมน์ส่วนท้าย อีกครั้ง สิ่งนี้อาจแตกต่างกันเล็กน้อยตามธีมของคุณ
- ขยายคอลัมน์ส่วนท้ายที่คุณต้องการแก้ไข
- คลิกไอคอน + เพื่อแสดงบล็อคที่มีอยู่ จากที่นั่น คุณสามารถค้นหาบล็อกที่ต้องการหรือคลิก เรียกดูทั้งหมด เพื่อดูรายการทั้งหมด
- ลากบล็อกที่คุณต้องการลงในพื้นที่คอลัมน์ส่วนท้าย
- ปรับแต่งการตั้งค่าตามบล็อก ตัวอย่างเช่น คุณอาจเปลี่ยนสีและข้อความของปุ่มหรือเลือกรูปภาพที่จะเพิ่ม
- คลิกปุ่ม อัปเดต สีน้ำเงินที่มุมบนขวา

สำหรับข้อมูลเพิ่มเติม โปรดอ่านคำแนะนำแบบเต็มจาก WordPress
ใช้ประโยชน์สูงสุดจากส่วนท้ายของไซต์ของคุณ
โปรดจำไว้ว่า ส่วนท้ายของคุณไม่ควรเป็นเพียงการคิดภายหลัง แต่เป็นโอกาสสุดท้ายของคุณที่จะสร้างความประทับใจให้ผู้เยี่ยมชมเว็บไซต์และเป็นวิธีที่ยอดเยี่ยมในการนำเสนอข้อมูลที่สำคัญในทุกหน้า
ดังนั้นใช้เวลาคิดอย่างจริงจังเกี่ยวกับเนื้อหาที่คุณรวมไว้ในส่วนท้ายของคุณ พิจารณาสิ่งที่จะเป็นประโยชน์มากที่สุดสำหรับเป้าหมายและประสบการณ์ของผู้เยี่ยมชมของคุณ หลังจากที่ทุกส่วนท้ายของเว็บไซต์ที่สร้างขึ้นมาอย่างดีและเหนียวแน่นสามารถสร้างผลกระทบอย่างมากต่อการมีส่วนร่วม
ต้องการความช่วยเหลือเล็กน้อย? Jetpack นำเสนอบล็อกและวิดเจ็ต WordPress ที่หลากหลายเพื่อสร้างส่วนท้ายที่สมบูรณ์แบบของคุณ และหากคุณเพิ่งเริ่มต้น มีธีม WordPress ที่ยอดเยี่ยมมากมายให้เลือกซึ่งได้ทำงานอย่างหนักให้กับคุณแล้ว
คำถามที่พบบ่อยเกี่ยวกับส่วนท้ายของเว็บไซต์
ส่วนท้ายของฉันควรมีขนาดเท่าใด
ขนาดที่แน่นอนของส่วนท้ายของคุณจะขึ้นอยู่กับเว็บไซต์ของคุณและปริมาณเนื้อหาที่คุณต้องการรวมไว้ ส่วนท้ายบางอันเป็นแถบแคบและบางที่มีข้อความบรรทัดเดียว ส่วนอื่นๆ ใช้พื้นที่มากขึ้นและมีข้อมูลมากมาย
อย่างไรก็ตาม เมื่อเลือกขนาดส่วนท้าย อย่าลืมพิจารณาการออกแบบสำหรับอุปกรณ์พกพา หากส่วนท้ายบนอุปกรณ์มือถือยาวเกินไป ผู้เยี่ยมชมเว็บไซต์อาจถูกบังคับให้เลื่อนและเลื่อนเพื่อดูข้อมูลทั้งหมด
เว็บไซต์จำเป็นต้องมีส่วนท้ายหรือไม่?
ไม่ ในทางเทคนิคแล้ว เว็บไซต์จะทำงานได้อย่างถูกต้องไม่จำเป็นต้องใช้ส่วนท้าย อย่างไรก็ตาม เป็นสถานที่ที่มีคุณค่าและมีประสิทธิภาพในการรวมเนื้อหาที่สำคัญและอาจมีความสำคัญต่อการมีส่วนร่วม
ลิงก์ส่วนท้ายสามารถช่วยฉันเกี่ยวกับ SEO ได้หรือไม่
ใช่ พวกเขาสามารถช่วยในการจัดอันดับ SEO ได้ เนื่องจากมีส่วนช่วยในการสร้างลำดับชั้นของไซต์และลิงก์ภายใน พวกเขาช่วย Google ในการทำความเข้าใจหน้าเว็บไซต์ของคุณและความเกี่ยวข้องกัน
แต่ที่สำคัญที่สุดคือช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีด้วยการช่วยนำทาง และนั่นคือสิ่งที่สำคัญที่สุดที่ต้องจำไว้ อย่าเพิ่งรวมลิงก์จำนวนมากเพื่อช่วยในการทำ SEO แต่จะมีผลตรงกันข้าม! ให้เน้นที่การเพิ่มลิงก์ที่ช่วยผู้เยี่ยมชมไซต์ของคุณแทน นั่นคือสิ่งที่สำคัญมากสำหรับเครื่องมือค้นหา
ฉันจำเป็นต้องรวมประกาศเกี่ยวกับลิขสิทธิ์ไว้ในส่วนท้ายของฉันหรือไม่
ประกาศเกี่ยวกับลิขสิทธิ์โดยทั่วไปจะมีลักษณะดังนี้:
2022 Example.com
โดยพื้นฐานแล้วเป็นข้อความที่เป็นลายลักษณ์อักษรว่าเนื้อหาและการออกแบบเว็บไซต์เป็นของคุณ และแม้ว่าจะไม่ได้บังคับตามกฎหมาย แต่ก็สามารถช่วยป้องกันการละเมิดลิขสิทธิ์และช่วยให้คุณชนะคดีในศาลได้หากคุณฟ้องผู้อื่นเพื่อขโมยเนื้อหาของเว็บไซต์ของคุณ
ฉันสามารถใช้วิดเจ็ตในส่วนท้ายของฉันได้หรือไม่
ใช่ ส่วนท้ายของเว็บไซต์เป็นพื้นที่ที่มีวิดเจ็ตบน WordPress นั่นหมายความว่าคุณสามารถเพิ่มวิดเจ็ตและบล็อกเพื่อสร้างเนื้อหาส่วนท้ายของคุณได้
