23 ตัวอย่างส่วนท้ายของเว็บไซต์ที่ดีที่สุดในปี 2024
เผยแพร่แล้ว: 2024-01-26ในบทความนี้ เราจะสำรวจตัวอย่างส่วนท้ายของเว็บไซต์ที่สร้างสรรค์ ใช้งานได้จริง และน่าประทับใจที่สุดบางส่วนจากทั่วทั้งเว็บ
ในปัจจุบัน ส่วนท้ายของเว็บไซต์ไม่ได้เป็นเพียงพื้นที่สำหรับอัดลิงก์ทางกฎหมายหรือรายละเอียดการติดต่อเท่านั้น เป็นโอกาสในการสร้างแบรนด์ให้ข้อมูลที่เป็นประโยชน์และรายละเอียดทางธุรกิจเพื่อยกระดับประสบการณ์ผู้ใช้
สรุปก็คือ อย่าละเลยพื้นที่ส่วนท้าย!
และนั่นคือเวลาที่ตัวอย่างเหล่านี้เข้ามามีบทบาทในการส่งเสริมแรงบันดาลใจและแนวคิดของคุณ ซึ่งช่วยให้คุณนำเสนอตัวตนในโลกออนไลน์ได้อย่างสวยงาม
ค้นพบว่าด้านล่างของหน้าเว็บสามารถเปลี่ยนเป็นผลงานชิ้นเอกที่น่าดึงดูดและมีคุณค่าได้อย่างไร
คุณพร้อมที่จะดำดิ่งสู่โลกแห่งส่วนท้ายของเว็บไซต์ที่มักถูกมองข้ามแต่มีความสำคัญอย่างเหลือเชื่อแล้วหรือยัง?
โพสต์นี้ครอบคลุมถึง:
- ตัวอย่างส่วนท้ายของเว็บไซต์ที่ดีที่สุด
- วารสารโยคะ
- กินอาหารนก
- คือ
- มิทเชลล์ อดัม
- นีออน หยาง
- คอดดี
- แชนลีย์ ค็อกซ์
- โออิชิ
- ลิฟโซ
- งานเลี้ยง
- เครื่องสำอางไคลี่
- ข้าวโอ๊ต
- ยิมชาร์ก
- พีแอนด์โค
- บล็อก HubSpot
- เดวอน สตางค์
- เซ็ปชั่น
- อัลท์ร็อค
- แททลี
- แทรคเกอร์
- ทรงพลัง
- เดอะ รีฟิวจ์ สปา
- บลูลากูน
- อะไรทำให้ส่วนท้ายของเว็บไซต์ยอดเยี่ยม
- คำถามที่พบบ่อยเกี่ยวกับส่วนท้ายของเว็บไซต์
- สิ่งที่ควรรวมไว้ในส่วนท้ายของเว็บไซต์?
- จำเป็นต้องมี Footer ในทุกหน้าเว็บหรือไม่?
- ฉันจะทำให้ส่วนท้ายของเว็บไซต์ของฉันโดดเด่นได้อย่างไร
- การระบุข้อมูลทางกฎหมายไว้ในส่วนท้ายถือเป็นสิ่งสำคัญหรือไม่
- ฉันสามารถใช้ส่วนท้ายเพื่อวัตถุประสงค์ในการส่งเสริมการขายได้หรือไม่
- ฉันควรอัปเดตส่วนท้ายของเว็บไซต์บ่อยแค่ไหน?
ตัวอย่างส่วนท้ายของเว็บไซต์ที่ดีที่สุด
เพื่อเป็นการไม่ให้เสียเวลา มาเปิดเผยดาวเด่นของการแสดงของเรา ซึ่งเป็นส่วนท้ายของเว็บไซต์ที่ดีที่สุดที่ยกระดับประสบการณ์ผู้ใช้
แต่ละรุ่นเป็นการผสมผสานระหว่างการออกแบบ ฟังก์ชันการทำงาน และความคิดสร้างสรรค์ที่เป็นเอกลักษณ์ รับรองว่าแรงบันดาลใจของคุณจะทะลุทะลวงออกมา
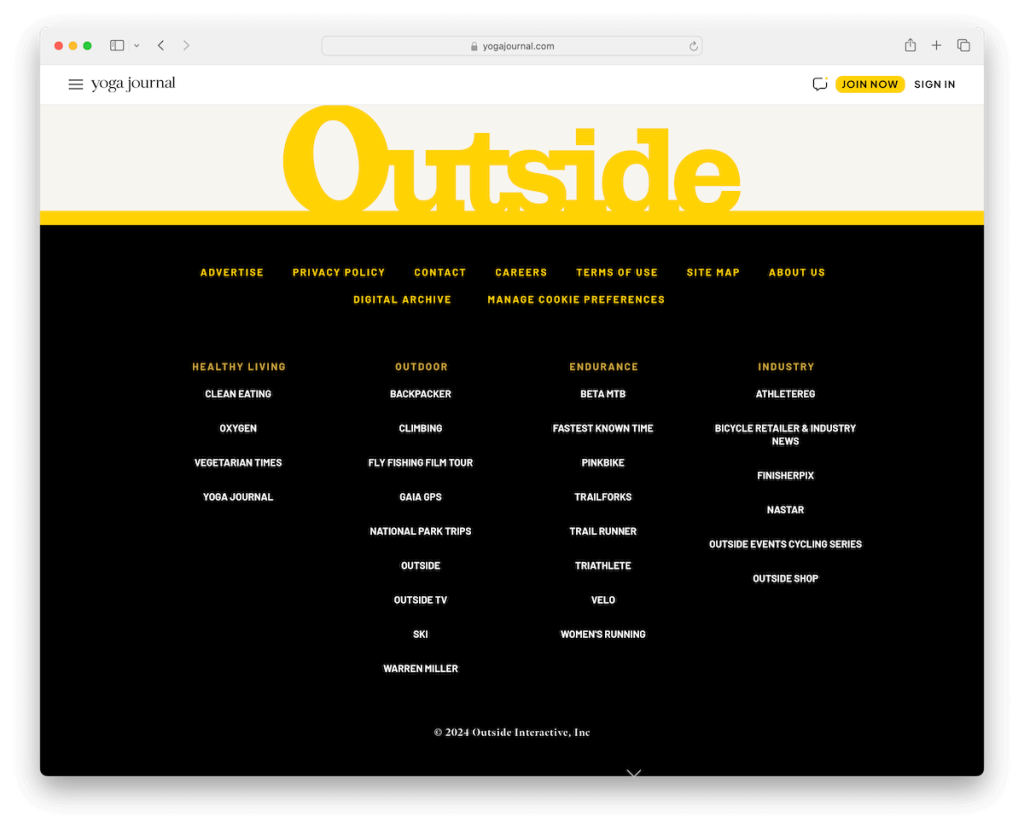
1. วารสารโยคะ
สร้างด้วย : WordPress

Yoga Journal มีส่วนท้ายกระดาษที่สวยงามและตัดกันซึ่งโดดเด่นจากส่วนอื่นๆ ของเว็บไซต์
ข้อความสีขาวและสีเหลืองจะปรากฏบนพื้นหลังสีดำ ในขณะที่พื้นที่สีขาวพิเศษ (หรือสีดำ?) ช่วยให้อ่านได้ดีขึ้น
ด้วยโครงสร้างแบบหลายคอลัมน์และลิงก์หลักที่ด้านบน Yoga Journal ช่วยให้มั่นใจว่ามีการจัดระเบียบส่วนท้ายที่น่าทึ่งเพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด
หมายเหตุ : การใช้สีพื้นหลังที่ตัดกันเป็นเทคนิคที่ดีในการขยายส่วนท้ายของเว็บไซต์
เหตุผลที่เราเลือกมัน : Yoga Journal ผสมผสานความเรียบง่ายและความกล้าหาญมาเป็นตัวอย่างส่วนท้ายที่ชัดเจนซึ่งสามารถใช้ได้กับเกือบทุกเว็บไซต์
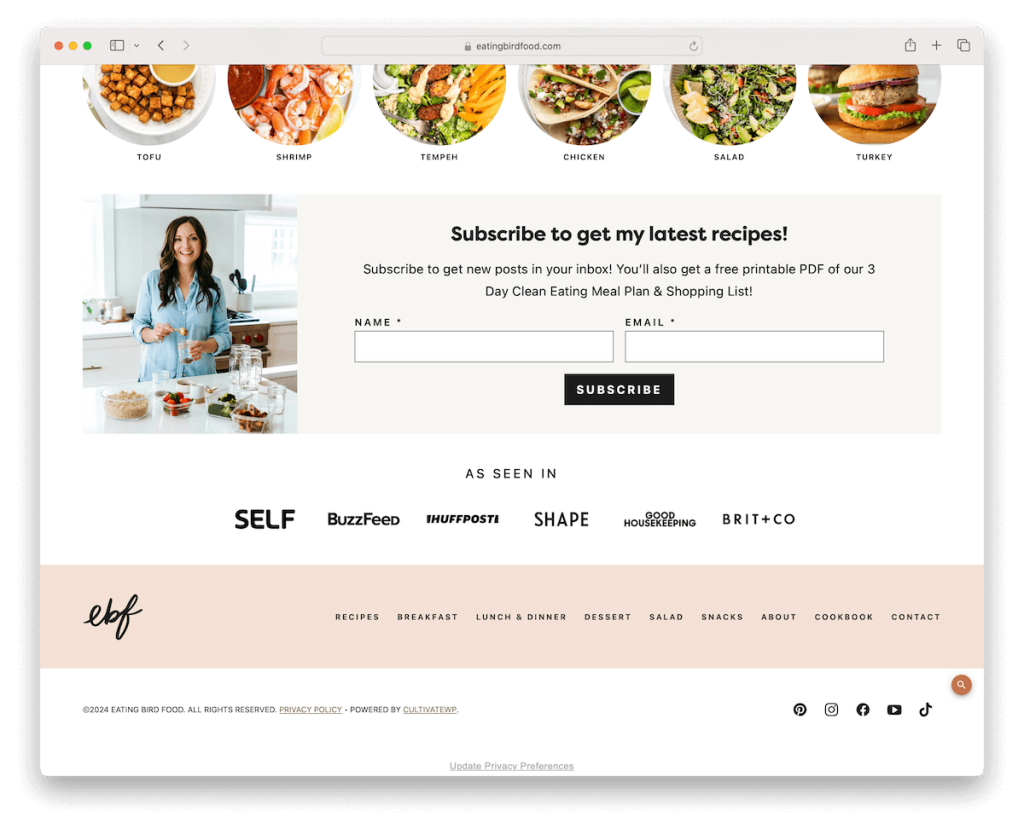
2. การกินอาหารนก
สร้างด้วย : WordPress

เราแทบจะพูดได้เลยว่าการกินอาหารนกนั้นมีหลายส่วน โดยเริ่มจากแบบฟอร์มสมัครรับจดหมายข่าวที่โดดเด่น ตามด้วย "เท่าที่เห็นใน" แล้วตามด้วยลิงก์การนำทาง
ที่ด้านล่างมีข้อความลิขสิทธิ์ ลิงก์สำคัญทางด้านซ้าย และไอคอนโซเชียลมีเดียทางด้านขวา การสร้างแบรนด์ยังทำโดยคำนึงถึงความเรียบง่ายเพื่อรักษาบรรยากาศแบบเดียวกับส่วนอื่นๆ ของเว็บไซต์
หมายเหตุ : เพิ่มลิงก์เมนูไปยังส่วนท้ายหากคุณไม่แน่ใจว่าจะรวมอะไรและไม่ต้องการเว้นว่างไว้
เหตุผลที่เราเลือก : ส่วนท้ายของ Eating Bird Food ยังคงเรียบง่ายแต่ใช้งานได้จริงด้วยลิงก์การนำทาง โซเชียลมีเดีย และส่วนขนาดใหญ่สำหรับการสมัครสมาชิกด้านบน
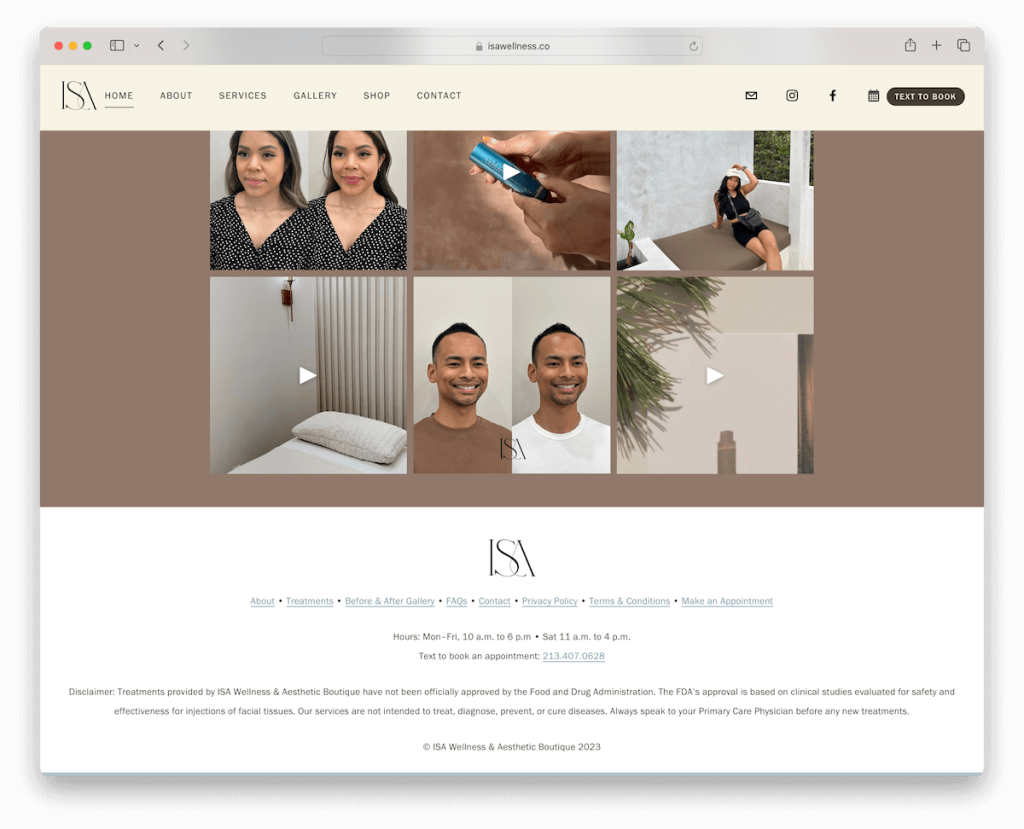
3. อสม
สร้างด้วย : Squarespace

แม้ว่าเว็บไซต์ ISA จะดูทันสมัยและสร้างสรรค์มาก แต่ส่วนท้ายของเว็บไซต์ก็ค่อนข้างเรียบง่าย แต่นั่นคือสิ่งที่ทำให้มันใช้งานได้
โดยมีโลโก้ของ ISA อยู่ด้านบน ตามด้วยลิงก์เมนู เวลาเปิดทำการของธุรกิจ และรายละเอียดการติดต่อ นอกจากนี้ยังมีส่วนสำหรับข้อจำกัดความรับผิดชอบก่อนการคัดลอกข้อความ
หมายเหตุ : ส่วนท้ายของเว็บไซต์เป็นส่วนที่ดีเยี่ยมในการรวมเวลาทำการของธุรกิจของคุณ
เหตุผลที่เราเลือกมัน : ISA ยึดถือส่วนท้ายที่เรียบง่ายเพื่อแสดงลิงก์ที่จำเป็นและรายละเอียดทางธุรกิจทั้งหมด เพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถรับข้อมูลที่จำเป็นได้อย่างรวดเร็ว
อย่าลืมตรวจสอบตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมและส่วนท้ายของพวกเขา
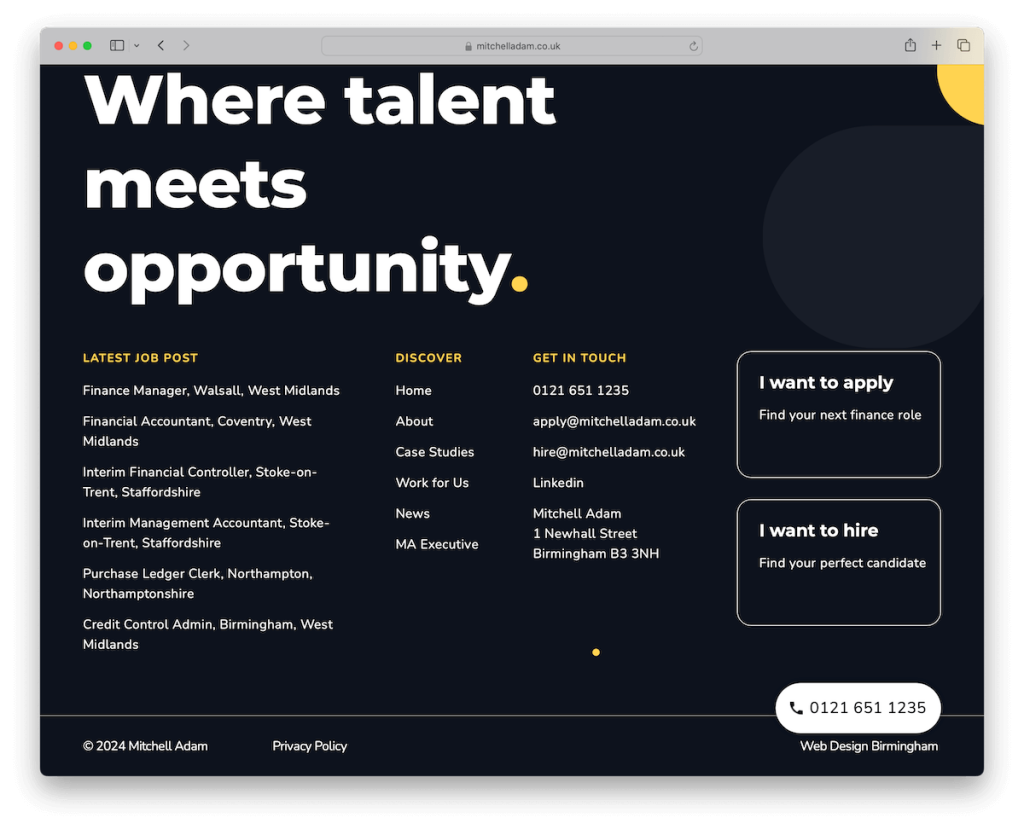
4. มิทเชล อดัม
สร้างด้วย : Elementor

เช่นเดียวกับ Yoga Journal เว็บไซต์ของ Mitchell Adam ยังมีส่วนท้ายที่กว้างขวางซึ่งมีพื้นหลังสีเข้มตัดกัน สิ่งที่ยอดเยี่ยมคือมีลวดลายเพื่อเพิ่มสีสัน แทนที่จะเป็นสีพื้นหลังทึบ
มันมีหลายส่วน โดยแสดงประกาศรับสมัครงานล่าสุด ลิงค์ รายละเอียดธุรกิจและการติดต่อ และคำกระตุ้นการตัดสินใจสำหรับ “ฉันต้องการสมัคร” และ “ฉันต้องการจ้างงาน”
หมายเหตุ : รวมปุ่มคำกระตุ้นการตัดสินใจ (CTA) ไว้ในส่วนท้ายของเว็บไซต์ คุณไม่มีทางรู้ได้เลยว่าผู้เยี่ยมชมของคุณพร้อมที่จะดำเนินการเมื่อใด
เหตุผลที่เราเลือกมัน : Mitchell Adam อุทิศส่วนสำคัญของเว็บไซต์ให้กับส่วนท้าย เพื่อพิสูจน์ว่าได้ผล
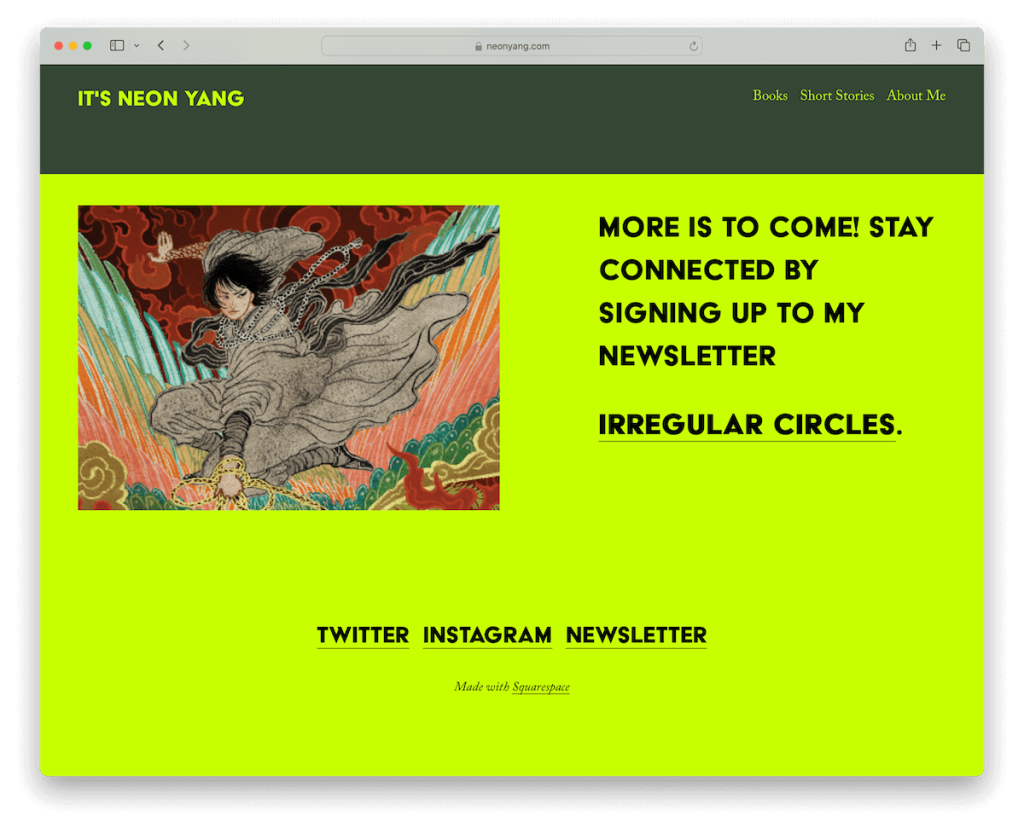
5. นีออนหยาง
สร้างด้วย : Squarespace

ส่วนท้ายของเว็บไซต์ Neon Yang เป็นตัวอย่างที่โดดเด่นของความสง่างามแบบมินิมอลที่พบกับความมีชีวิตชีวา สีพื้นหลังที่สะดุดตาดึงดูดความสนใจได้ในทันที สร้างโทนสีที่มีชีวิตชีวา
การออกแบบมีความโฉบเฉี่ยวและไม่เกะกะ เน้นความสะดวกในการนำทาง ภาพที่มีเสน่ห์ช่วยเพิ่มความรู้สึกส่วนตัว ในขณะที่ลิงก์จดหมายข่าวช่วยกระตุ้นให้เกิดการมีส่วนร่วมอย่างต่อเนื่อง นอกจากนี้ ไอคอนโซเชียลมีเดียยังแสดงไว้อย่างสวยงามเพื่อการเชื่อมต่อที่ง่ายดาย
สุดท้ายนี้ ข้อความ “Made with Squarespace” ช่วยเพิ่มความโดดเด่นให้กับแพลตฟอร์ม แสดงความโปร่งใสของแบรนด์และความชำนาญด้านเทคโนโลยี
หมายเหตุ : ส่วนท้ายเป็นส่วนที่ดีเยี่ยมในการเพิ่มไอคอนโซเชียลสำหรับผู้ที่พลาดไปในส่วนหัวของคุณ
เหตุผลที่เราเลือกมัน : ส่วนท้ายของเว็บไซต์ของ Neon Yang เป็นตัวอย่างการผสมผสานระหว่างความสวยงามที่มีชีวิตชีวา การออกแบบที่เรียบง่าย และคุณสมบัติที่ใช้งานง่าย
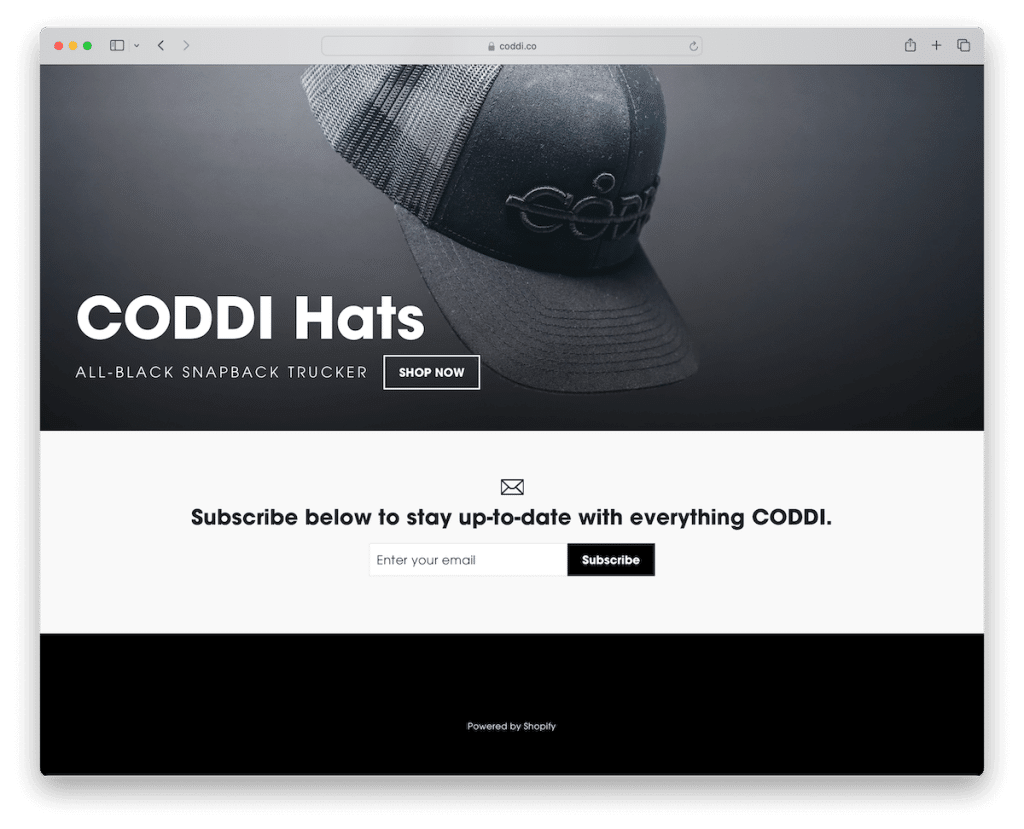
6. คอดดี้
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Coddi โดดเด่นด้วยความเรียบง่ายและการออกแบบที่มีประสิทธิภาพ มีส่วนขนาดใหญ่และโดดเด่นสำหรับการสมัครรับจดหมายข่าวโดยเฉพาะบนพื้นหลังสีขาวสะอาดตา ส่งเสริมการมีส่วนร่วมของผู้ใช้
ด้านล่าง พื้นหลังสีดำตัดกันเน้นข้อความ “ขับเคลื่อนโดย Shopify” เพื่อแสดงถึงแพลตฟอร์มอย่างกล้าหาญ และสร้างเอฟเฟกต์ทูโทนที่โดดเด่นสะดุดตา ซึ่งรวบรวมแก่นแท้ของการออกแบบเว็บสไตล์มินิมอลที่ทันสมัยและเรียบง่าย
หมายเหตุ : เน้นความเรียบง่าย หากคุณไม่แน่ใจว่าจะออกแบบส่วนท้ายของเว็บไซต์อย่างไร นี่คือสิ่งที่ตัวอย่างส่วนท้ายของเว็บไซต์ส่วนใหญ่ในรายการนี้มีเหมือนกัน
เหตุผลที่เราเลือกมัน : ส่วนท้ายของเว็บไซต์ของ Coddi เป็นตัวอย่างสำคัญของความสง่างามแบบมินิมอลลิสต์
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? ดูที่เว็บไซต์ Shopify เหล่านี้และวิธีที่พวกเขาโยกส่วนท้ายของพวกเขา
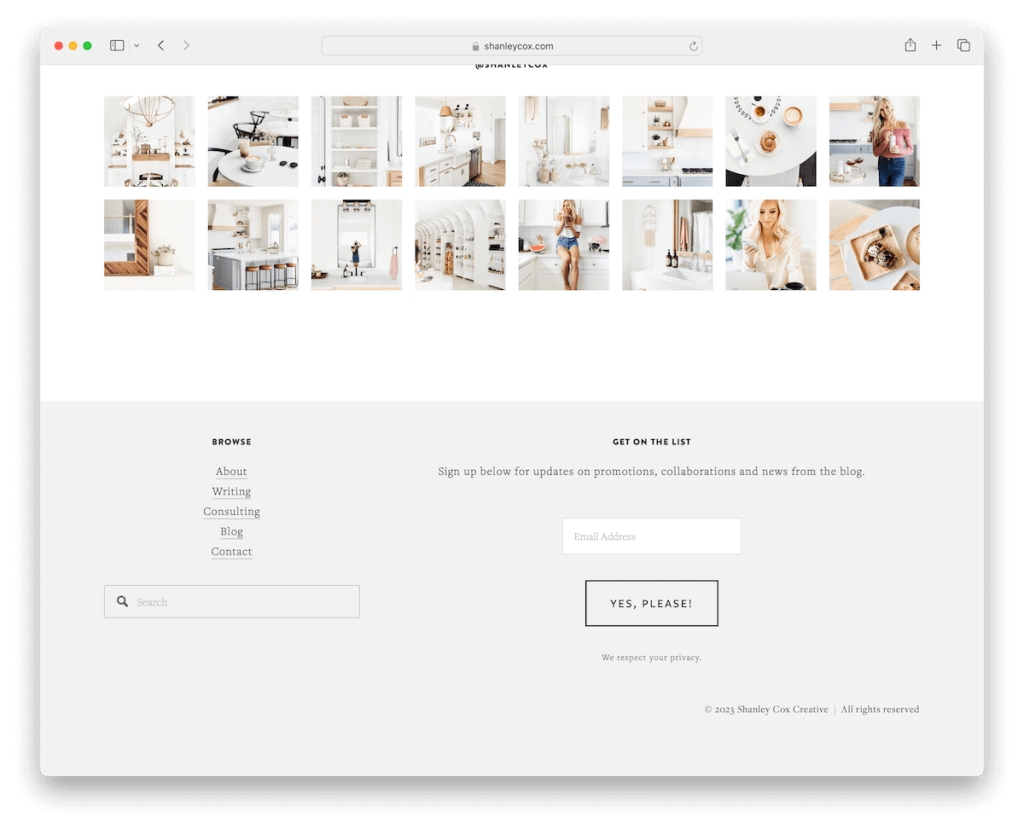
7. แชนลีย์ ค็อกซ์
สร้างด้วย : Squarespace

ส่วนท้ายของเว็บไซต์ Shanley Cox คือการออกแบบสองคอลัมน์ที่สร้างขึ้นอย่างสวยงาม ซึ่งกลมกลืนกับความสวยงามโดยรวมของเว็บไซต์เป็นพิเศษ
คอลัมน์หนึ่งมีลิงก์เมนูและแถบค้นหาอย่างมีประสิทธิภาพ ช่วยให้นำทางได้ง่าย คอลัมน์ที่สองมีไว้สำหรับแบบฟอร์มสมัครรับจดหมายข่าวโดยเฉพาะ โดยมีข้อความเชิญชวนว่า “ได้โปรด!” ปุ่มปรับปรุงการโต้ตอบของผู้ใช้
นอกจากนี้ เหนือส่วนท้าย ตารางฟีด Instagram ที่น่าทึ่งยังผสานรวมการแสดงตนบนโซเชียลมีเดียได้อย่างลงตัว เพิ่มองค์ประกอบที่ดึงดูดสายตา
หมายเหตุ : อนุญาตให้ผู้เยี่ยมชมทำการค้นหาอย่างรวดเร็วแม้ว่าจะเลื่อนไปจนสุดด้านล่างของหน้าแล้วก็ตาม (ดังนั้นพวกเขาจึงไม่ต้องเลื่อนไปจนสุดก่อน)
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ Shanley Cox ผสมผสานฟังก์ชันการทำงานและการออกแบบ ผสมผสานการนำทาง การค้นหา และการมีส่วนร่วมของผู้ใช้อย่างหรูหรา
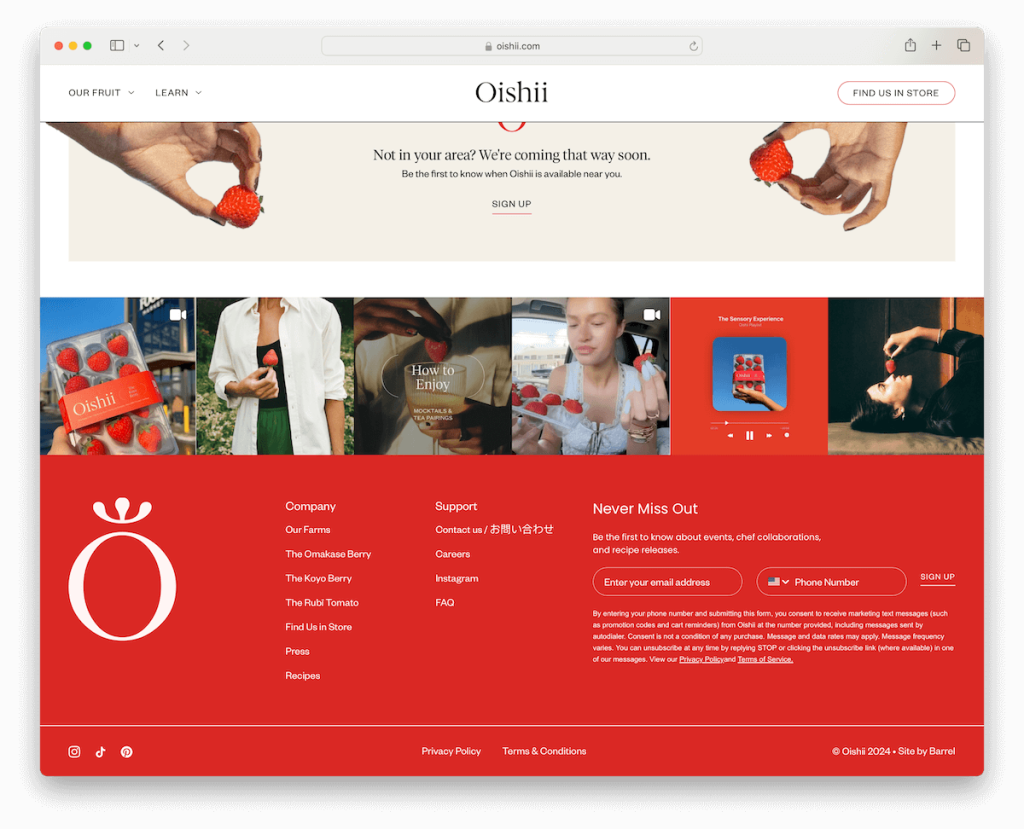
8. โออิชิ
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Oishii คือการแสดงเอกลักษณ์ของแบรนด์ที่มีชีวิตชีวาพร้อมพื้นหลังสีแดงโดดเด่น มันมีฟีด Instagram แบบเต็มความกว้าง เพิ่มองค์ประกอบภาพแบบไดนามิก
แบ่งออกเป็นสี่คอลัมน์ ประกอบด้วยโลโก้แบรนด์ ลิงก์ที่จำเป็น และแบบฟอร์มสมัครสมาชิก เพื่อให้มั่นใจถึงฟังก์ชันการทำงานและการนำทางที่ง่ายดาย
แถบด้านล่างมีไอคอนโซเชียลมีเดีย ลิงก์ความเป็นส่วนตัวและข้อกำหนด และข้อความลิขสิทธิ์ไว้อย่างสวยงาม ซึ่งนำเสนอข้อมูลที่ครอบคลุมและตัวเลือกการเชื่อมต่อ
หมายเหตุ : ใช้หลายคอลัมน์ในส่วนท้ายเพื่อให้แน่ใจว่ามีการจัดระเบียบ
เหตุผลที่เราเลือก : ส่วนท้ายเว็บไซต์ของ Oishii เป็นตัวอย่างแบบไดนามิกของอัตลักษณ์และการทำงานของแบรนด์
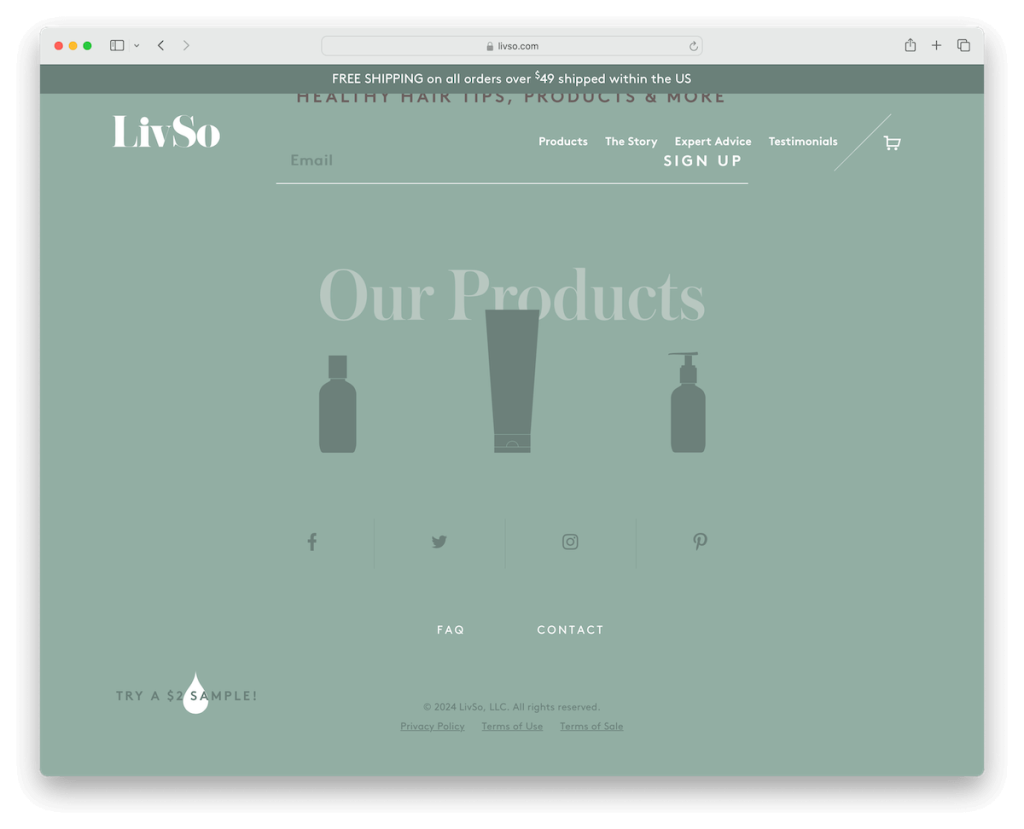
9. ลิฟโซ
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ LivSo เป็นผลงานชิ้นเอกที่ครอบคลุม โดยเริ่มจากพื้นที่การสมัครสมาชิกที่โดดเด่น
จากนั้นจะมีไอคอนแบบโต้ตอบสามไอคอนที่แสดงผลิตภัณฑ์ของตน ซึ่งเพิ่มสัมผัสที่เป็นนวัตกรรมใหม่ ไอคอนโซเชียลมีเดียติดตาม ช่วยเพิ่มการเชื่อมต่อ
ส่วนท้ายมีลิงก์ไปยังคำถามที่พบบ่อยและข้อมูลการติดต่ออย่างรอบคอบ เพื่อตอบสนองความต้องการของผู้ใช้
นอกจากนี้ยังครอบคลุมทุกฐาน รวมถึงลิงก์ทางกฎหมายที่สำคัญ เช่น นโยบายความเป็นส่วนตัว เงื่อนไขการใช้งาน และเงื่อนไขการขาย ทำให้เป็นส่วนที่ให้ข้อมูลจำนวนมากแต่ยังใช้งานง่าย
หมายเหตุ : ไม่มีแนวทางใดที่เหมาะกับทุกคนเมื่อพูดถึงส่วนท้ายของเว็บไซต์ – ทำสิ่งที่ดีที่สุดสำหรับคุณและผู้ชมของคุณ
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ LivSo เป็นพื้นที่อเนกประสงค์ที่ผสมผสานการสมัครสมาชิก การแสดงผลิตภัณฑ์ การเชื่อมต่อทางสังคม และข้อมูลที่จำเป็น
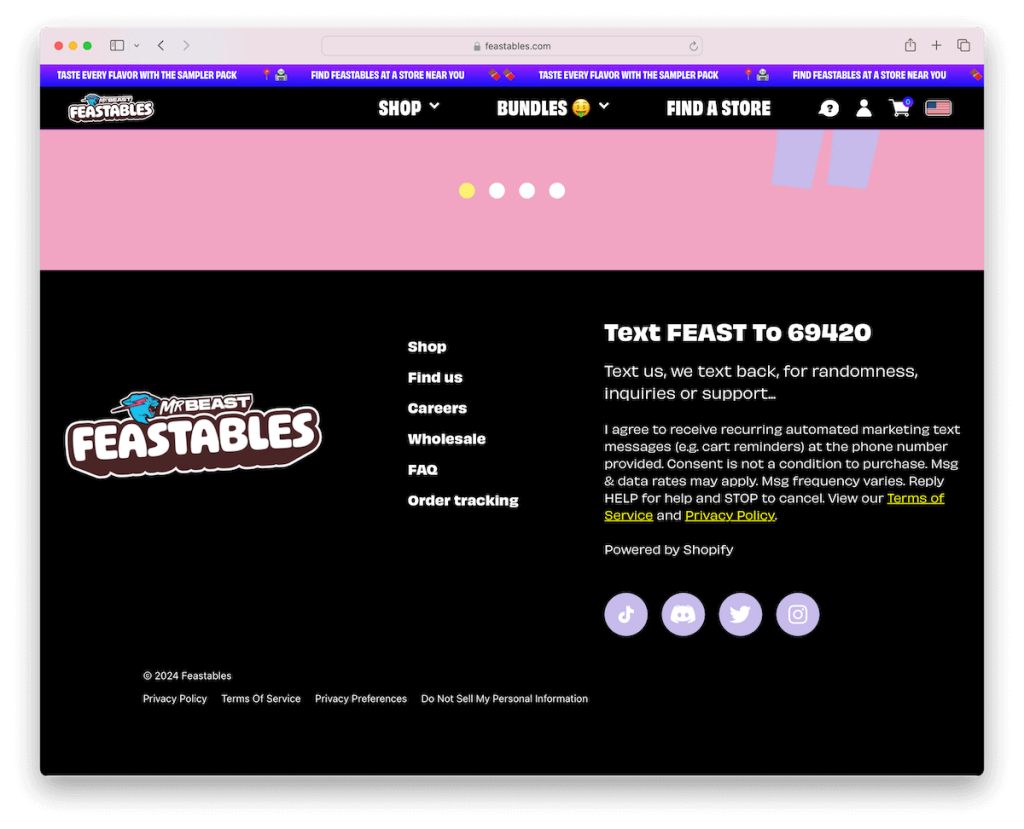
10. งานฉลอง
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Feastables ดึงดูดใจด้วยการออกแบบที่ทันสมัยและทันสมัยโดยมีพื้นหลังสีดำ ทำให้เกิดความแตกต่างทางภาพที่โดดเด่น
มีโลโก้แบรนด์โดดเด่น ตอกย้ำเอกลักษณ์ของแบรนด์ การใช้โครงสร้างเมนูแฮมเบอร์เกอร์สำหรับลิงก์ที่เป็นนวัตกรรมใหม่ช่วยเพิ่มเอกลักษณ์และประหยัดพื้นที่
รายละเอียดการติดต่ออยู่ในตำแหน่งที่สะดวกเพื่อให้เข้าถึงได้ง่ายด้วยหมายเลขที่คลิกได้ นอกจากนี้ ไอคอนโซเชียลมีเดียยังได้รับการผสานรวมอย่างลงตัว ส่งเสริมการเชื่อมต่อแบบดิจิทัล
ส่วนท้ายปิดท้ายด้วยลิงก์ที่สำคัญและข้อมูลลิขสิทธิ์ ทำให้เป็นการผสมผสานที่ลงตัวระหว่างสไตล์ ฟังก์ชันการทำงาน และการเข้าถึงของผู้ใช้
หมายเหตุ : หากใช้หมายเลขโทรศัพท์ในการติดต่อในส่วนท้าย ให้คลิกได้ เพื่อความสะดวกในการใช้งาน
เหตุผลที่เราเลือกมัน : ส่วนท้ายของเว็บไซต์ Feastables โดดเด่นด้วยการออกแบบที่ทันสมัย ประหยัดพื้นที่ ผสมผสานองค์ประกอบที่สำคัญ เช่น รายละเอียดการติดต่อ ลิงก์โซเชียลมีเดีย และเมนูแฮมเบอร์เกอร์ที่ไม่เหมือนใคร
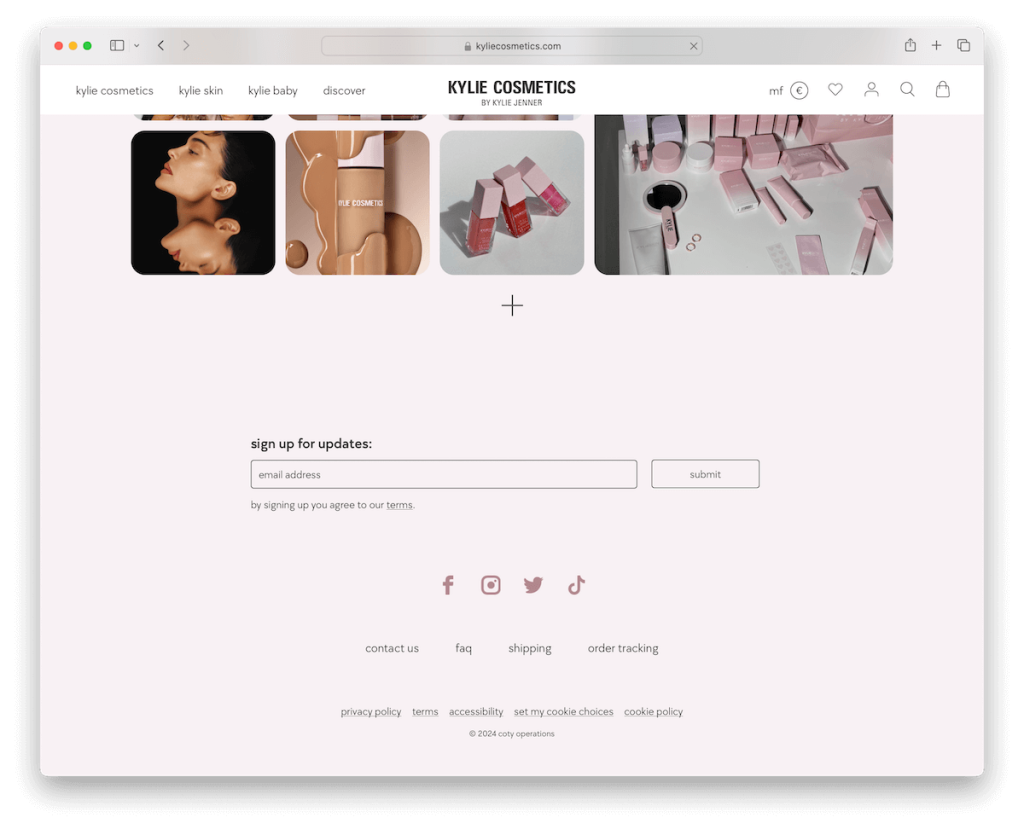
11. เครื่องสำอางไคลี่
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Kylie Cosmetics เป็นเครื่องพิสูจน์ถึงความสง่างามแบบมินิมอลลิสต์ โดยจะเปลี่ยนจากฐานของไซต์ไปยังส่วนท้ายได้อย่างราบรื่นโดยไม่มีเส้นขอบแบบเดิม โดยใช้พื้นหลังที่สอดคล้องกันเพื่อประสบการณ์การมองเห็นที่ลื่นไหล
ส่วนท้ายมีแบบฟอร์มสมัครสมาชิกที่ไม่เกะกะ ซึ่งส่งเสริมการมีส่วนร่วมของผู้ใช้อย่างละเอียด
ไอคอนโซเชียลมีเดียได้รับการบูรณาการอย่างประณีต ทำให้สามารถเข้าถึงแพลตฟอร์มดิจิทัลได้อย่างง่ายดาย มีลิงก์ที่จำเป็นไว้คอยรักษาฟังก์ชันการทำงานในขณะที่ยังคงรักษาหลักการออกแบบที่สะอาดตา ทำให้เป็นองค์ประกอบที่เก๋ไก๋และใช้งานง่าย
หมายเหตุ : ทำให้ส่วนท้ายดูสะอาดตาและเรียบร้อยโดยใช้สีพื้นหลังเดียวกันกับส่วนก่อนหน้า (คุณสามารถใช้สีพื้นหลังเดียวกันสำหรับส่วนหัว ฐาน และส่วนท้ายได้)
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ของ Kylie Cosmetics เป็นตัวอย่างที่เรียบง่ายทันสมัยและการผสานรวมที่ราบรื่น
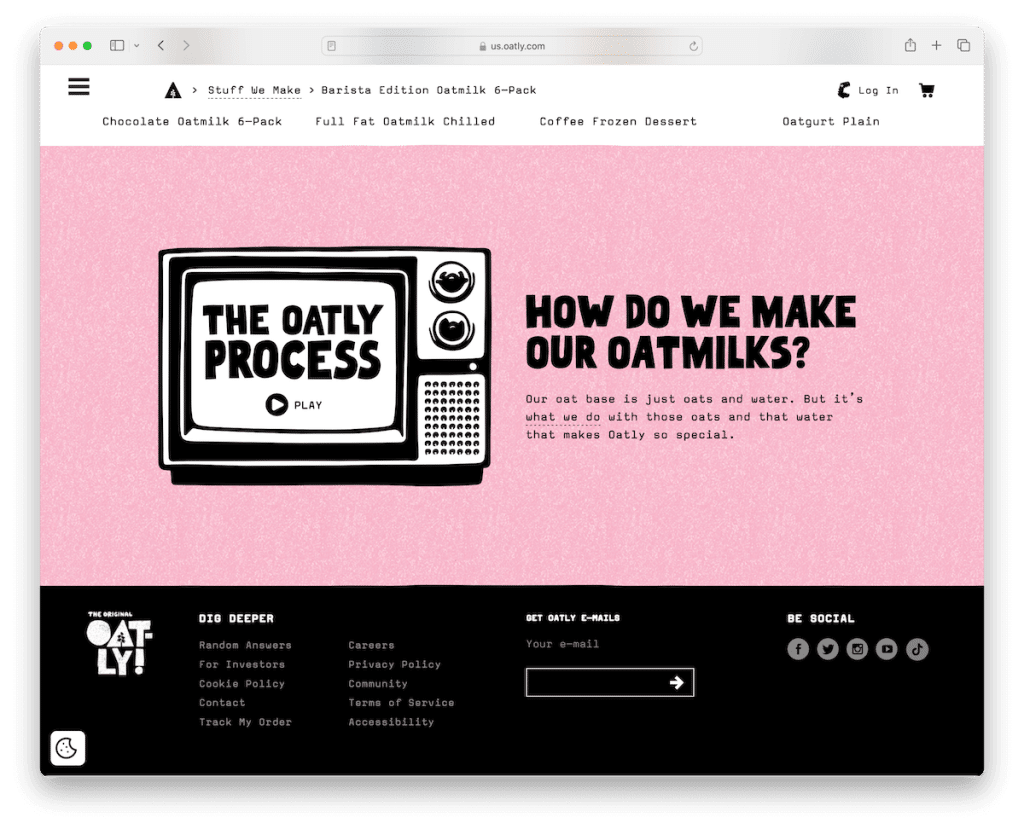
12. ข้าวโอ๊ต
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Oatly โดดเด่นด้วยโครงสร้างที่กะทัดรัดแต่มีประสิทธิภาพ
ด้วยพื้นหลังสีดำที่ตัดกัน ประกอบด้วยคอลัมน์หลายคอลัมน์ที่จัดระเบียบเนื้อหาอย่างมีสไตล์โดยไม่ใช้พื้นที่มากเกินไป
มีการแสดงโลโก้ของแบรนด์อย่างเด่นชัด ส่งเสริมการจดจำแบรนด์ มีลิงก์ที่มีประโยชน์ นำเสนอการนำทางที่ง่ายดายและความสะดวกสบายของผู้ใช้
นอกจากนี้ยังมีวิดเจ็ตการสมัครรับจดหมายข่าวที่เรียบง่ายเพื่อเชิญชวนผู้ใช้ให้เข้าร่วมอย่างละเอียด นอกจากนี้ยังมีไอคอนโซเชียลมีเดียอยู่ด้วย ทำให้เกิดการเชื่อมต่อและการสร้างชุมชน
สิ่งที่ควรกล่าวถึงก็คือ Oatly ไม่มีส่วนท้ายในหน้าแรกเนื่องจากการเลื่อนในแนวนอน
หมายเหตุ : ส่วนท้ายที่มีขนาดเล็กและกะทัดรัดก็สามารถทำงานได้ดีเช่นกัน โดยเน้นที่ส่วนที่เหลือของเว็บไซต์แทน
เหตุผลที่เราเลือกมัน : ส่วนท้ายของ Oatly มีความสมดุลระหว่างฟังก์ชันการทำงาน เอกลักษณ์ของแบรนด์ และความน่าดึงดูดทางสุนทรีย์
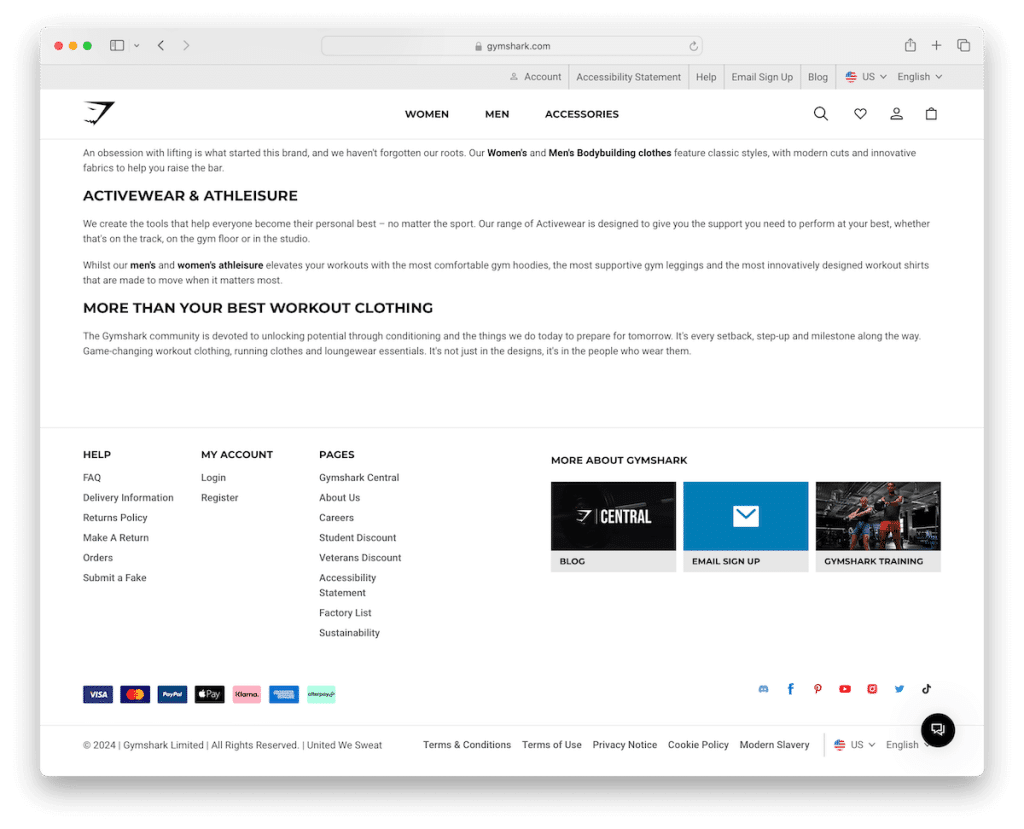
13. ยิมชาร์ค
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Gymshark เป็นส่วนผสมที่มีโครงสร้างอย่างดีระหว่างการใช้งานจริงและการออกแบบ โดยมีเส้นบางๆ แยกออกจากฐานของหน้า
โดยจัดเนื้อหาออกเป็นสามคอลัมน์ โดยมีลิงก์ที่เป็นประโยชน์มากมายสำหรับ “ความช่วยเหลือ” “บัญชีของฉัน” และหน้าเพิ่มเติม ซึ่งช่วยให้ง่ายต่อการใช้งาน

ภาพขนาดย่อที่คลิกได้สำหรับส่วนบล็อก การสมัครอีเมล และการฝึกอบรมจะเพิ่มองค์ประกอบแบบโต้ตอบ
โลโก้วิธีการชำระเงินให้การรับประกันการทำธุรกรรม ยิ่งไปกว่านั้น ไอคอนโซเชียลและแถบด้านล่างพร้อมลิงก์ที่จำเป็นและตัวเลือกภูมิภาคยังช่วยปรับปรุงการใช้งานจริงอีกด้วย
หมายเหตุ : เว็บไซต์อีคอมเมิร์ซหลายแห่งมีตัวเลือกภาษาและสกุลเงินในส่วนท้าย ซึ่งอาจเหมาะกับคุณเช่นกัน
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ Gymshark นำเสนอฟีเจอร์ที่ครอบคลุม ตั้งแต่ลิงก์ที่เป็นประโยชน์ไปจนถึงองค์ประกอบแบบโต้ตอบ
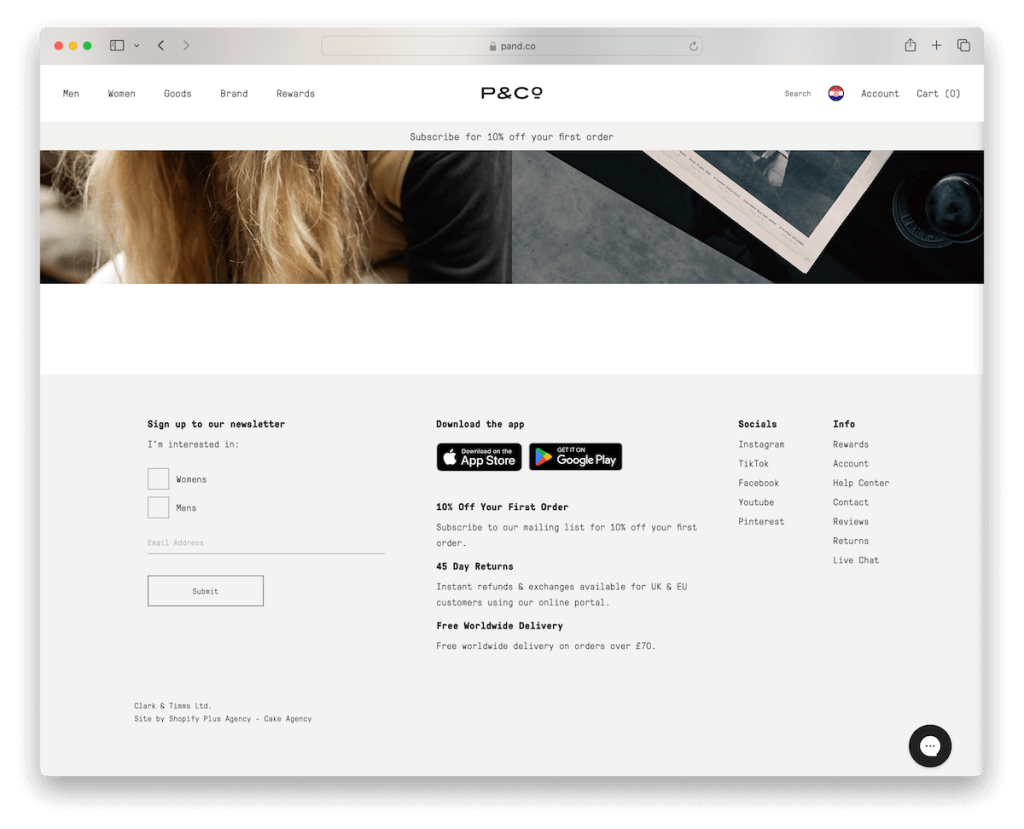
14. พีแอนด์โค
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ของ P&Co มีรูปแบบการสมัครสมาชิกที่เป็นนวัตกรรมใหม่พร้อมตัวเลือกเพศที่เหมาะกับผู้ชมที่หลากหลาย
ส่วนท้ายยังมีปุ่ม CTA ที่โดดเด่นสำหรับแอป ทำให้เข้าถึงได้ง่ายในขณะที่ลิงก์โซเชียลและเมนูที่ผสานรวมได้อย่างราบรื่นช่วยปรับปรุงการนำทาง
นอกจากนี้ P&Co ยังแสดงรายละเอียดธุรกิจที่ครอบคลุมเพื่อความโปร่งใส โดยเฉพาะอย่างยิ่งส่วนท้ายจะแสดงโลโก้การชำระเงินที่เชื่อถือได้ ช่วยเพิ่มความมั่นใจให้กับผู้ใช้
ด้วยความใส่ใจในรายละเอียดและแนวทางที่ผู้ใช้เป็นศูนย์กลาง P&Co เป็นตัวอย่างที่ยอดเยี่ยมในการออกแบบเว็บไซต์ส่วนท้าย โดยนำเสนอประสบการณ์ออนไลน์ที่น่าดึงดูด
หมายเหตุ : มีแอพไหม? เพิ่มปุ่ม CTA ไปที่ App Store หรือ Google Play ในส่วนท้าย
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ของ P&Co ปรากฏขึ้นเนื่องจากคุณสมบัติที่ครอบคลุม การนำทางที่ราบรื่น และรายละเอียดทางธุรกิจที่โปร่งใส
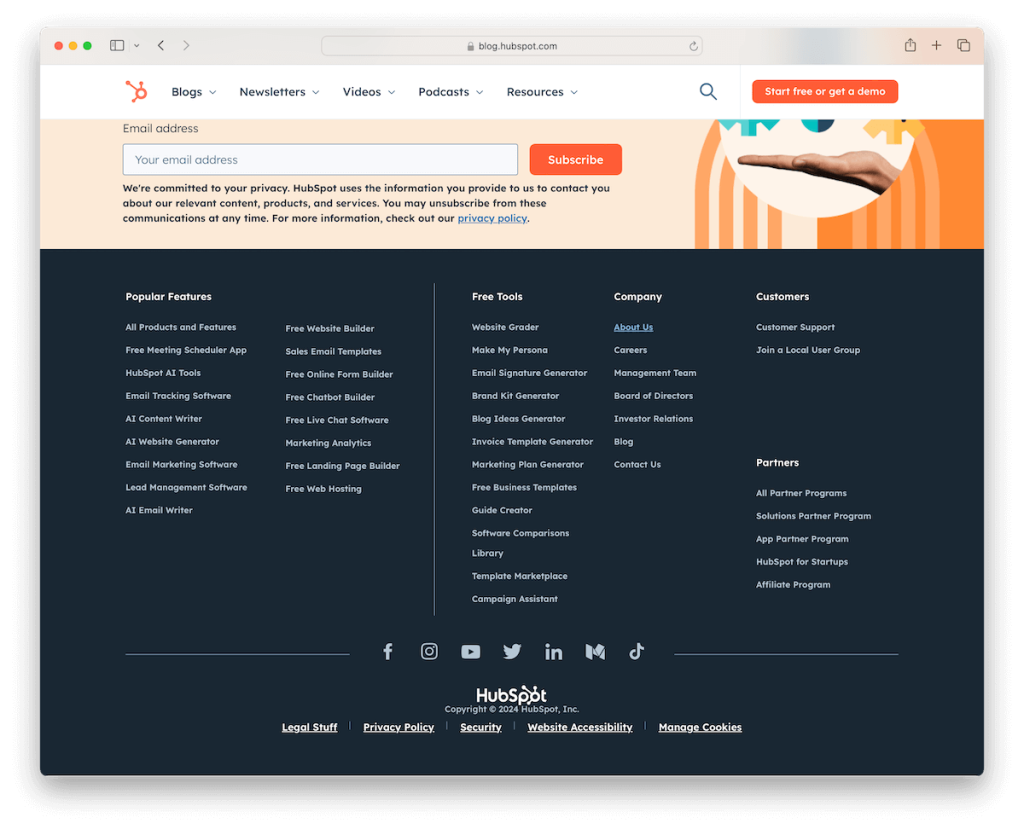
15. ฮับสปอต
สร้างด้วย : HubSpot CMS

ส่วนท้ายเว็บไซต์ของ HubSpot โดดเด่นด้วยรูปแบบที่มีการจัดระเบียบอย่างดีซึ่งประกอบด้วยสามส่วนที่แตกต่างกัน นำเสนอการนำทางที่ง่ายดายผ่านทรัพยากรอันมีค่ามากมาย
นอกจากนี้ ไอคอนโซเชียลแบบรวมศูนย์ยังช่วยส่งเสริมการเชื่อมต่ออีกด้วย
พื้นหลังสีเข้มเพิ่มคอนทราสต์ของภาพและเพิ่มความโดดเด่นของส่วนท้าย ทำให้มั่นใจได้ว่าข้อมูลและลิงก์ที่สำคัญจะสามารถเข้าถึงได้ง่าย
หมายเหตุ : อย่ากลัวที่จะเพิ่มลิงก์หลายรายการในส่วนท้าย
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ HubSpot ผสมผสานการนำทางที่สะดวก การบูรณาการทางสังคม และการออกแบบที่สะดุดตา
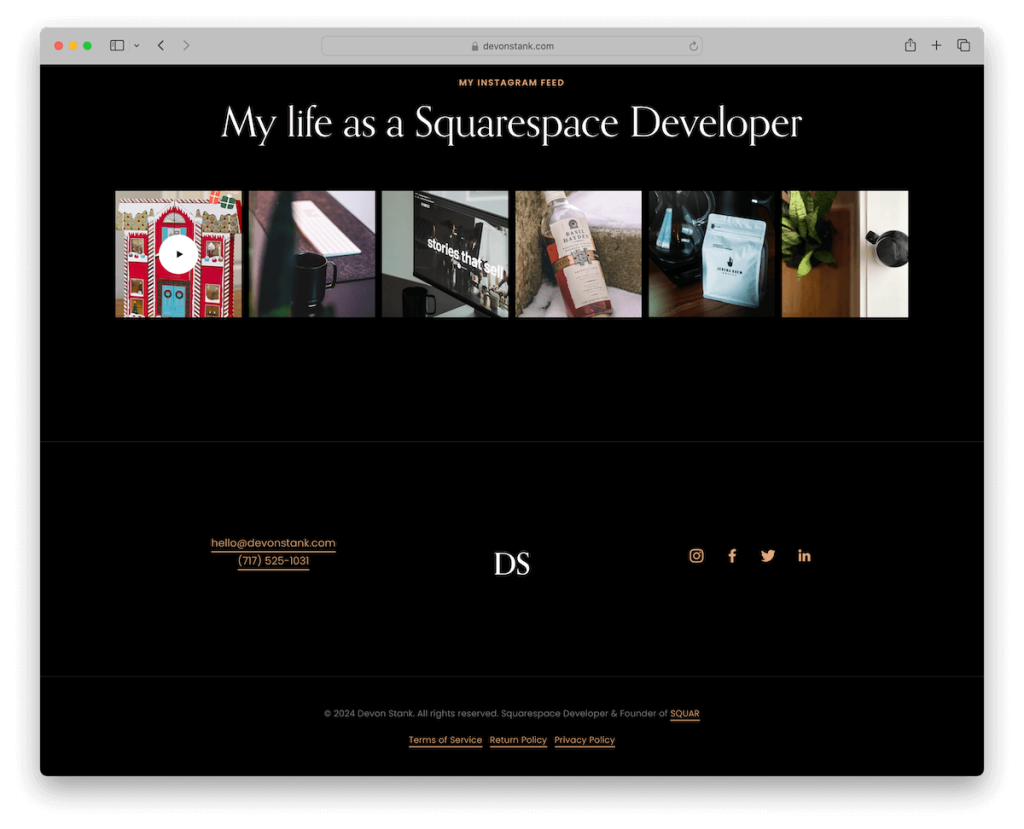
16. เดวอน สตางค์
สร้างด้วย : Squarespace

ส่วนท้ายเว็บไซต์ของ Devon Stank รวบรวมความสง่างามและความเรียบง่ายด้วยการออกแบบที่เรียบง่ายและสะอาดตา
โดยเฉพาะอย่างยิ่งมีอีเมลและหมายเลขโทรศัพท์ที่คลิกได้ทางด้านซ้ายสำหรับการติดต่อทันที โลโก้ที่อยู่ตรงกลางช่วยให้ดูเป็นมืออาชีพ ในขณะที่ส่วนด้านขวาช่วยให้เข้าถึงโปรไฟล์โซเชียลมีเดียได้อย่างง่ายดาย
ส่วนท้ายจะมีข้อมูลลิขสิทธิ์และลิงก์ที่จำเป็นที่ด้านล่าง เพื่อให้แน่ใจว่า UX จะราบรื่นและไม่เกะกะ
หมายเหตุ : ทั้งอีเมลและหมายเลขโทรศัพท์ในส่วนท้ายสามารถตอบสนองเมื่อคลิกเพื่อการเชื่อมต่อทันที
เหตุผลที่เราเลือก : ส่วนท้ายของเว็บไซต์ Devon Stank กำหนดเกณฑ์มาตรฐานสำหรับการออกแบบที่ไม่เกะกะแต่ใช้งานได้ดีในภูมิทัศน์ดิจิทัล
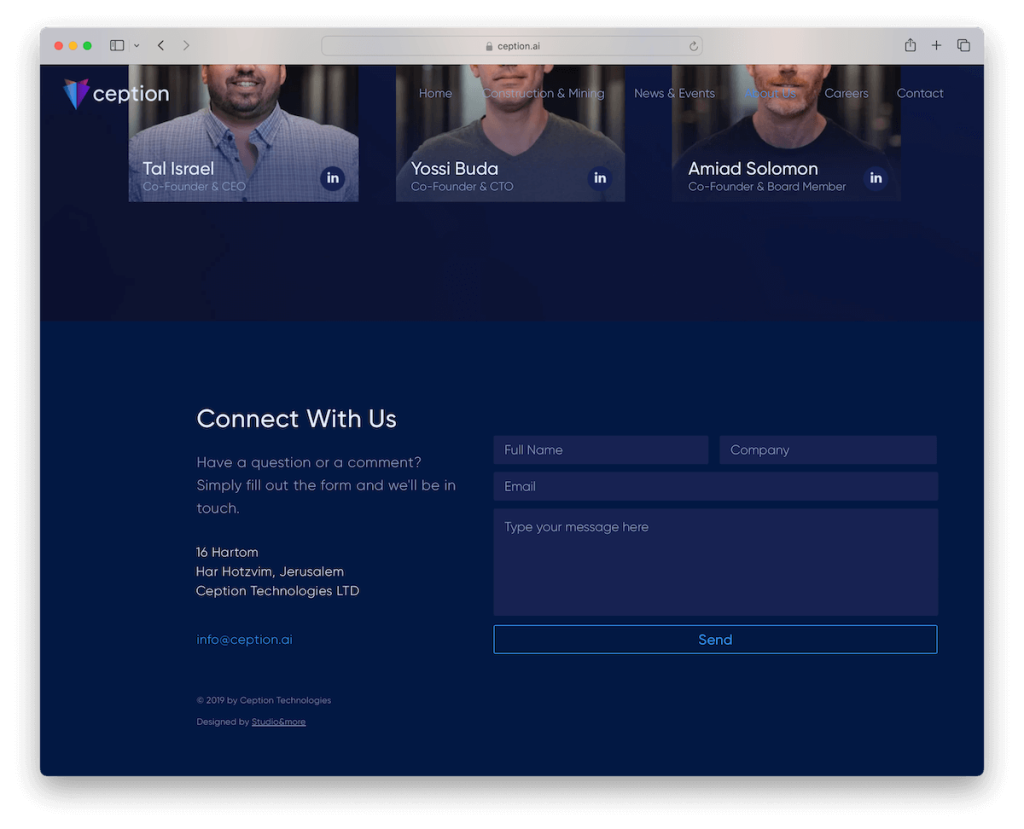
17. พิธีรับบาป
สร้างด้วย : Wix

ส่วนท้ายเว็บไซต์ของ Ception มีความเป็นมืออาชีพและนำไปปฏิบัติได้จริง ซึ่งรับประกันแนวทางที่ครอบคลุมในการสร้างความสัมพันธ์กับผู้ใช้
โดยเฉพาะอย่างยิ่ง มันมีแบบฟอร์มการติดต่อที่เป็นมิตรต่อผู้ใช้ ช่วยให้ผู้เยี่ยมชมสามารถติดต่อได้อย่างง่ายดาย รายละเอียดทางธุรกิจที่สำคัญจะแสดงอย่างเด่นชัดเพื่อความโปร่งใส และที่อยู่อีเมลที่คลิกได้ง่ายทำให้มีตัวเลือกในการสื่อสารที่รวดเร็ว (แต่อย่างหลังอาจไม่จำเป็นเพราะรูปแบบ)
ข้อความลิขสิทธิ์เพิ่มความเป็นมืออาชีพ รับรองการคุ้มครองทางกฎหมาย
หมายเหตุ : รวมแบบฟอร์มการติดต่อง่ายๆ ไว้ในส่วนท้ายเพื่อให้ผู้เยี่ยมชมสามารถติดต่อได้ทันที
เหตุผลที่เราเลือก : ส่วนท้ายของ Ception แสดงให้เห็นถึงความเรียบง่ายและฟังก์ชันการทำงาน โดยสร้าง UX ที่มีความรอบด้าน ในขณะเดียวกันก็เน้นความสามารถในการติดต่อและการแบ่งปันข้อมูล
กำลังพิจารณา Wix อยู่ใช่ไหม? เยี่ยมมาก แต่ตรวจสอบเว็บไซต์เหล่านี้ที่สร้างบนแพลตฟอร์ม Wix ก่อนเพื่อดูตัวอย่างส่วนท้ายที่ดีเพิ่มเติม
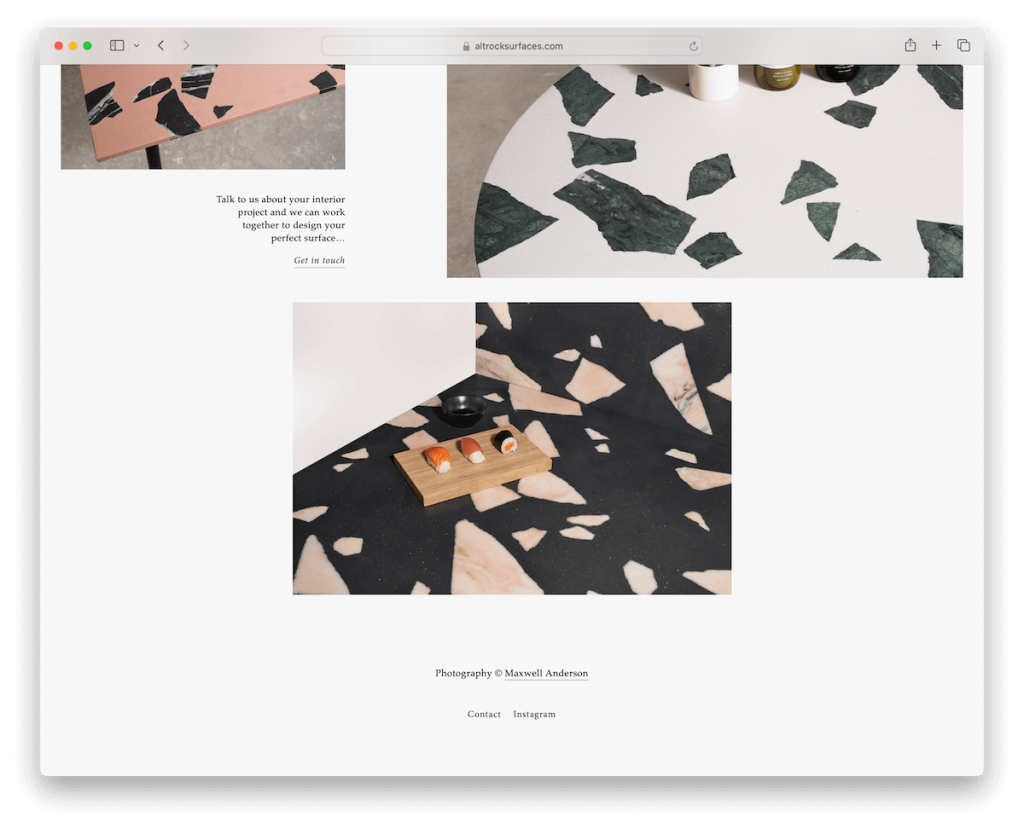
18. อัลท์ร็อค
สร้างด้วย : Squarespace

ส่วนท้ายของเว็บไซต์ของ Altrock เป็นตัวอย่างที่ชัดเจนของความสวยงามของความเรียบง่าย โดยเลือกใช้การออกแบบที่สะอาดตาเป็นพิเศษซึ่งเน้นไปที่องค์ประกอบที่สำคัญ
มันสร้างความสวยงามที่ทันสมัยและไม่เกะกะด้วยเพียงข้อความลิขสิทธิ์และลิงก์สองลิงก์ – อันหนึ่งสำหรับการติดต่อและอีกอันนำไปสู่หน้า Instagram
ความเรียบง่ายนี้ช่วยเพิ่มประสบการณ์การท่องเว็บของผู้ใช้ โดยแสดงให้เห็นว่าแม้แต่ส่วนท้ายขั้นพื้นฐานที่สุดก็สามารถถ่ายทอดข้อมูลสำคัญได้อย่างมีประสิทธิภาพได้อย่างไร
หมายเหตุ : รักษาส่วนท้ายให้สะอาดและตรงไปตรงมา โดยใช้ลิงก์หรือไอคอนโซเชียลเพียงไม่กี่รายการ
เหตุผลที่เราเลือกมัน : วิธีการที่เรียบง่ายของ Altrock เป็นตัวอย่างที่น่าสังเกตของการออกแบบส่วนท้ายของเว็บที่ได้รับการปรับปรุง
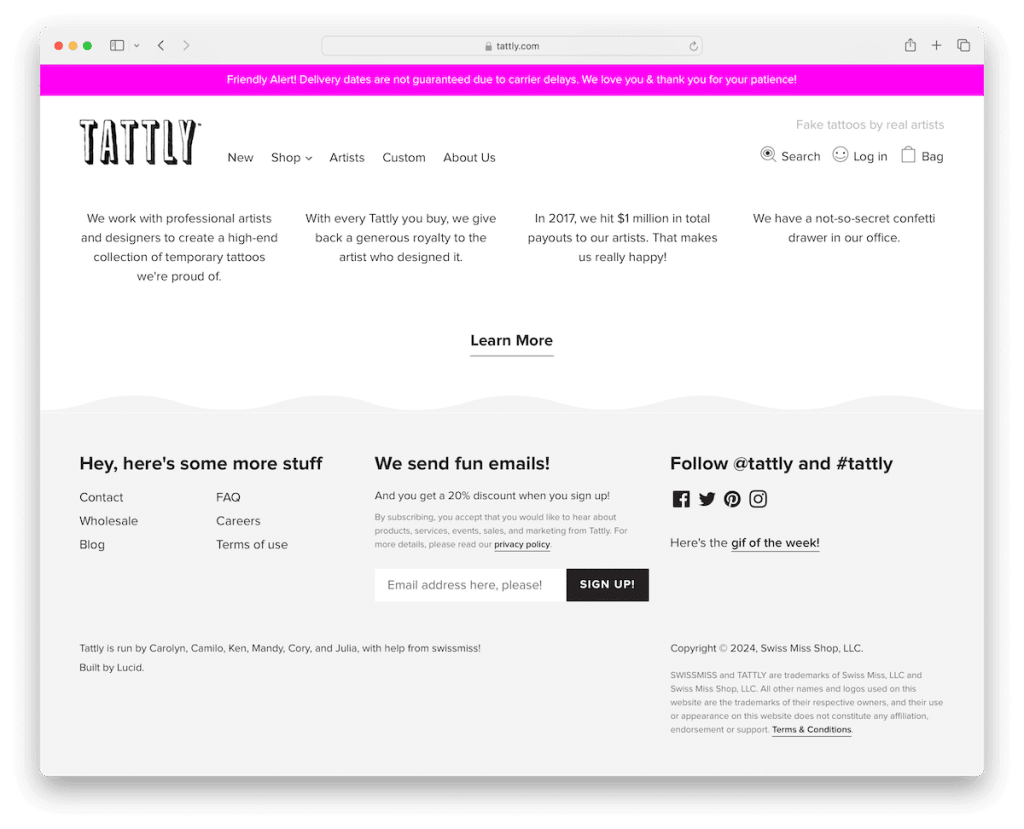
19. แททลี
สร้างด้วย : Shopify

ส่วนท้ายของเว็บไซต์ Tattly เป็นผลงานชิ้นเอกที่สร้างสรรค์ โดยมีการออกแบบลอนคลื่นสุดเท่ที่แยกส่วนออกจากเนื้อหาหลักอย่างหรูหรา เพิ่มลูกเล่น
ด้วยพื้นหลังสีเทาที่ดูสบายตา โดยจะจัดเก็บลิงก์ที่จำเป็นสำหรับการนำทางที่ง่ายดายและแบบฟอร์มสมัครสมาชิกสำหรับสร้างรายชื่ออีเมล
ไอคอนโซเชียลมีเดียถูกรวมไว้อย่างชาญฉลาด ส่งเสริมการเชื่อมต่อในชุมชน สิ่งที่พิเศษเพิ่มเติมคือ “ของขวัญประจำสัปดาห์!” ลิงค์เพิ่มองค์ประกอบของการวางอุบาย
ส่วนท้ายได้รับการสรุปด้วยข้อความลิขสิทธิ์ เพื่อให้มั่นใจว่าปฏิบัติตามกฎหมายในขณะที่ยังคงความราบรื่น
หมายเหตุ : มีข้อเสนอพิเศษหรือคูปองส่วนลดหรือไม่? เพิ่มไปที่ส่วนท้าย!
เหตุผลที่เราเลือกมัน : ส่วนท้ายของ Tattly สร้างความประทับใจด้วยการออกแบบที่เป็นลอนคลื่น ผสมผสานการนำทางที่จำเป็น การมีส่วนร่วมทางสังคม และคุณสมบัติที่เป็นเอกลักษณ์ในเค้าโครงที่ดึงดูดสายตา
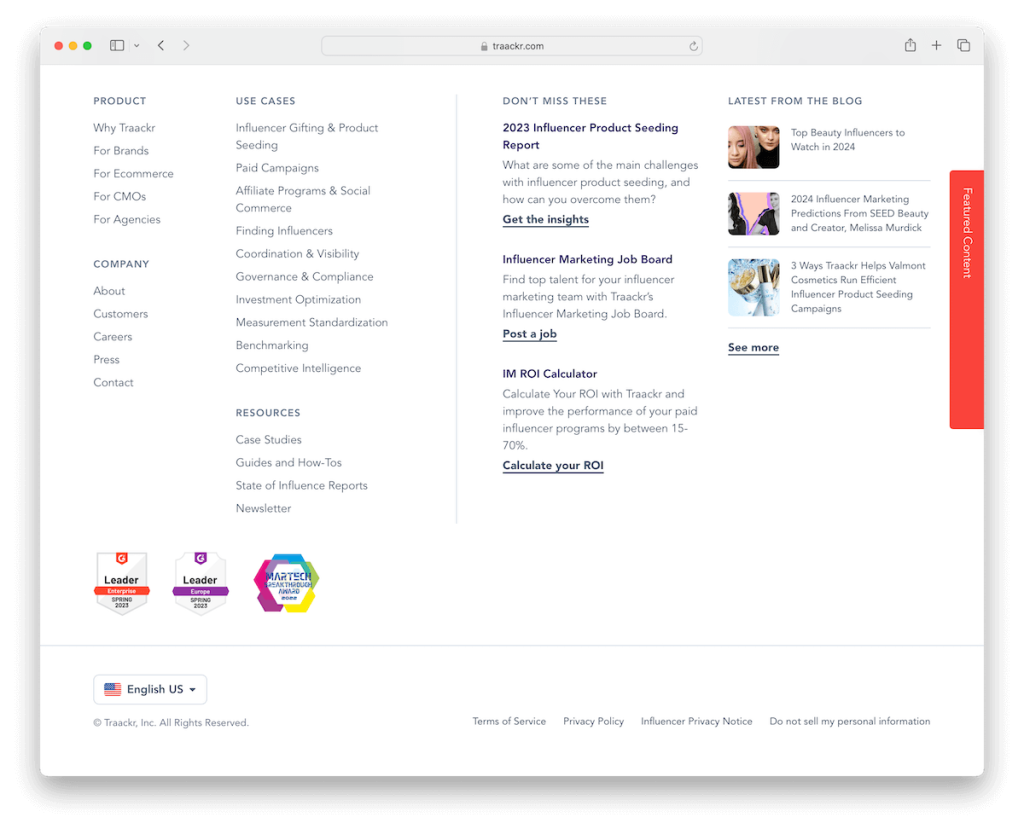
20. แทรคเกอร์
สร้างด้วย : เว็บโฟลว์

ส่วนท้ายของเว็บไซต์ Traackr เป็นศูนย์กลางข้อมูลที่ครอบคลุม โดยมีส่วนขนาดใหญ่ที่เต็มไปด้วยลิงก์ไปยังผลิตภัณฑ์ รายละเอียดบริษัท และแหล่งข้อมูลอื่นๆ
เป็นมากกว่าการนำทางขั้นพื้นฐานโดยรวมลิงก์เพิ่มเติมพร้อมกับข้อความที่ตัดตอนมาที่เป็นประโยชน์ ช่วยเพิ่มความเข้าใจของผู้ใช้
คอลัมน์ "ล่าสุดจากบล็อก" จะแสดงภาพรวมของเนื้อหาล่าสุด เพื่อแจ้งให้ผู้ใช้ทราบ
ไอคอนโซเชียล ป้ายรางวัลอันทรงเกียรติ และตัวเลือกภาษาที่ใช้งานได้จริงได้รับการคัดสรรมาอย่างพิถีพิถัน เพื่อยกระดับขึ้นไปอีกระดับ
หมายเหตุ : คุณทำบล็อกหรือไม่? เพิ่มลิงก์ไปยังบทความล่าสุดหรือที่มีผู้อ่านมากที่สุดในส่วนท้าย
เหตุผลที่เราเลือกมัน : ส่วนท้ายของ Traackr ปรากฏขึ้นเพื่อการผสมผสานที่ครอบคลุมของลิงก์โดยละเอียด ข้อมูลเชิงลึกของบล็อก และไฮไลท์ของแบรนด์
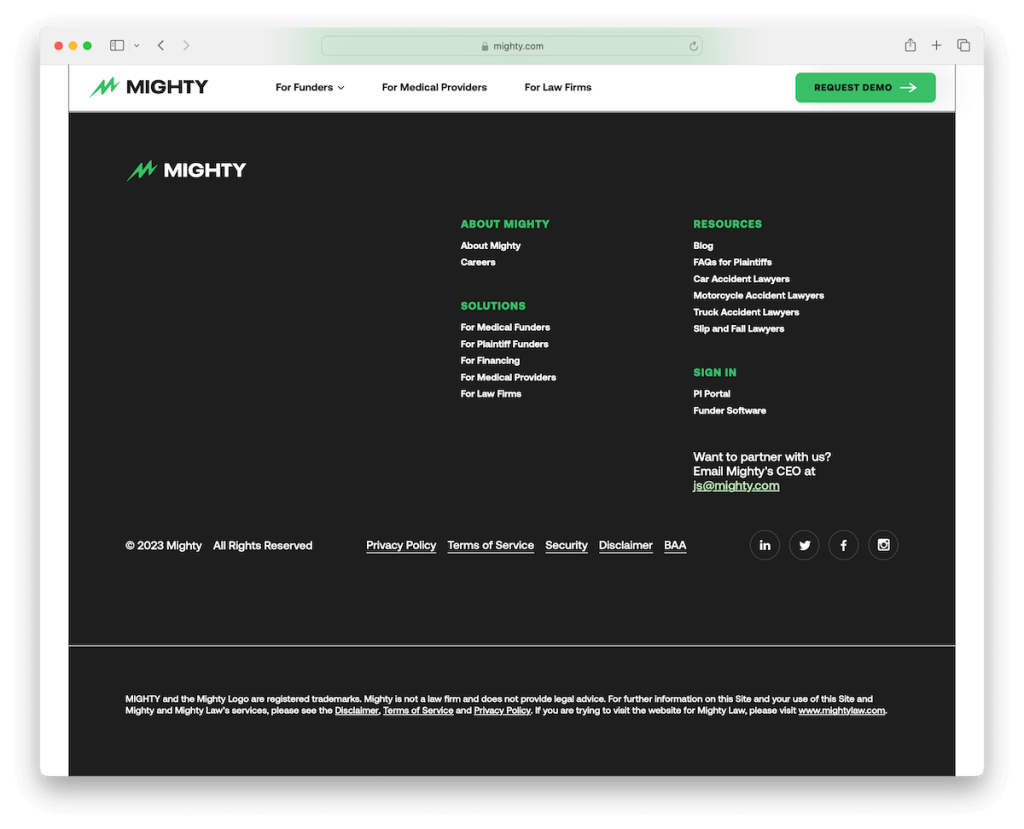
21. ยิ่งใหญ่
สร้างด้วย : เว็บโฟลว์

ส่วนท้ายของเว็บไซต์อันยิ่งใหญ่เป็นตัวอย่างที่โดดเด่นของความเรียบง่ายและฟังก์ชันการทำงานบนพื้นหลังสีดำที่ตัดกัน
มันจัดระเบียบลิงก์ที่จำเป็นทั้งหมดอย่างเรียบร้อย โดยนำเสนอภาพรวมที่ครอบคลุมของบริษัท โซลูชัน และทรัพยากร ทำให้การนำทางง่ายดายและใช้งานง่าย นอกจากนี้ยังมีลิงก์ลงชื่อเข้าใช้เพื่อให้ผู้ใช้สามารถเข้าถึงบัญชีของตนได้อย่างรวดเร็ว
ที่อยู่อีเมลที่คลิกได้ช่วยเพิ่มการเข้าถึง เชิญชวนให้มีการสื่อสารโดยตรง ไอคอนโซเชียลมีเดียถูกจัดวางอย่างมีกลยุทธ์เพื่อการเชื่อมต่อที่ง่ายดาย
หมายเหตุ : คุณมีพื้นที่สำหรับสมาชิกบนเว็บไซต์ของคุณหรือไม่? เพิ่มลิงก์ลงชื่อเข้าใช้ที่ส่วนท้ายเพื่อให้ผู้ใช้สามารถเข้าถึงบัญชีของตนได้ แม้ว่าจะที่ด้านล่างของหน้าก็ตาม
เหตุผลที่เราเลือกมัน : ส่วนท้ายของ Mighty มีความโดดเด่นในด้านความเรียบง่ายที่หรูหรา โดยผสานลิงก์หลัก การติดต่อโดยตรง และโซเชียลมีเดียเข้าด้วยกัน
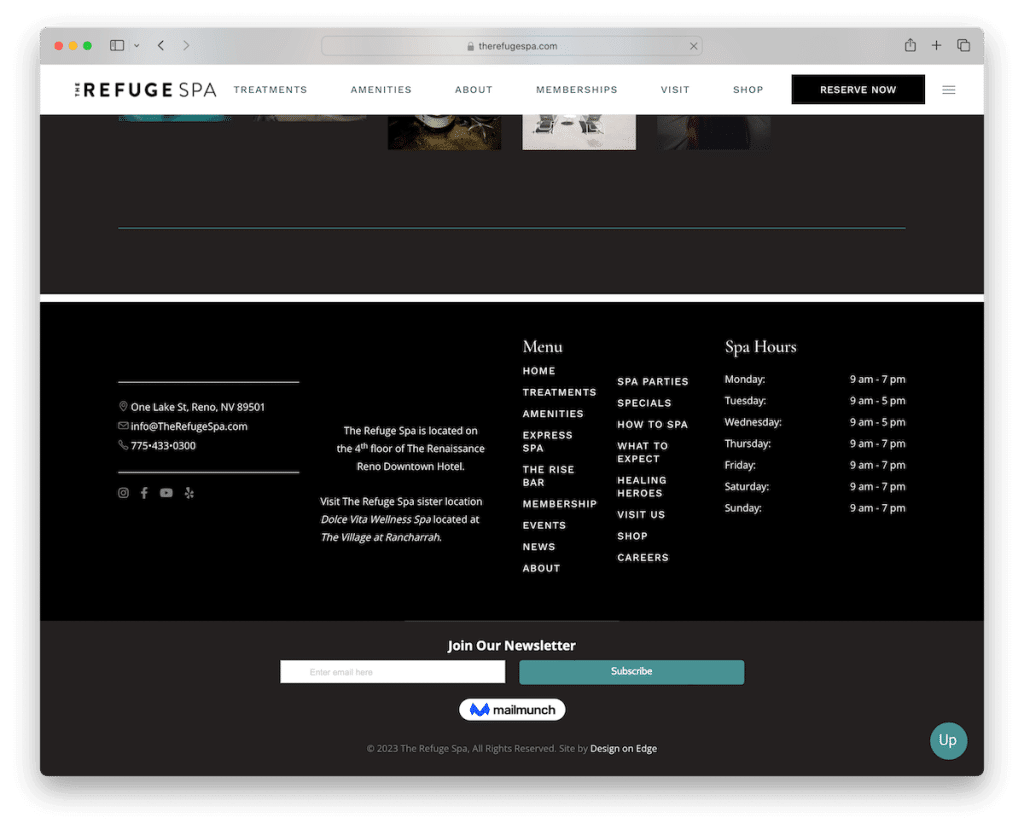
22. สปาผู้ลี้ภัย
สร้างด้วย : เว็บโฟลว์

ส่วนท้ายของ Refuge Spa เป็นตัวอย่างที่สมบูรณ์แบบของฟังก์ชันการทำงานที่ได้รับการจัดระเบียบและการเข้าถึง
แบ่งออกเป็นสี่คอลัมน์ที่มีโครงสร้างดี คอลัมน์แรกนำเสนอตำแหน่งและรายละเอียดการติดต่อควบคู่ไปกับไอคอนโซเชียลเพื่อการขัดเกลาทางสังคมที่ง่ายดาย ส่วนที่สองเสนอรายละเอียดทางธุรกิจที่กระชับ คอลัมน์ที่สามแสดงลิงก์เมนูอย่างเรียบร้อยเพื่อการนำทางที่ง่ายดาย ในขณะที่รายการที่สี่แสดงเวลาทำการของสปา ทำให้การกำหนดเวลาการเข้าชมสะดวกสำหรับผู้ใช้
ที่ด้านล่าง ตัวเลือกการสมัครรับจดหมายข่าวเชิญชวนให้มีปฏิสัมพันธ์อย่างต่อเนื่อง โดยยุติการออกแบบส่วนท้ายที่ครอบคลุมและเน้นผู้ใช้เป็นศูนย์กลาง
หมายเหตุ : เพิ่มรายละเอียดที่ตั้งธุรกิจของคุณพร้อมลิงก์ไปยัง Google Maps ในส่วนท้ายเพื่อให้ค้นหาได้ง่าย
เหตุผลที่เราเลือก : ส่วนท้ายของ The Refuge Spa เป็นตัวอย่างของการจัดระเบียบอย่างมีประสิทธิภาพ โดยนำเสนอการผสมผสานระหว่างข้อมูลติดต่อ รายละเอียดทางธุรกิจ ลิงก์การนำทาง และโอกาสในการมีส่วนร่วม
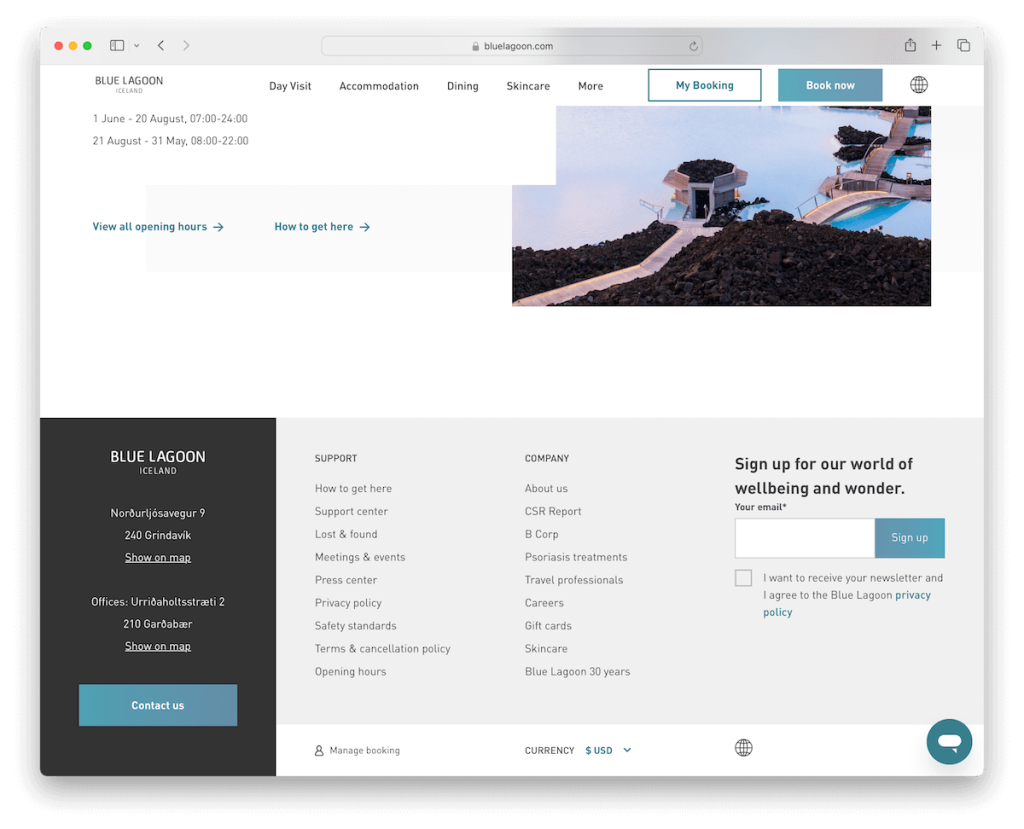
23. บลูลากูน
สร้างด้วย : พอใจ

เว็บไซต์ Blue Lagoon WOWs พร้อมพื้นหลังหลากสีชั้นเยี่ยม สะท้อนถึงเอกลักษณ์อันมีชีวิตชีวาของแบรนด์
รวมถึงที่ตั้งธุรกิจและสำนักงานอย่างรอบคอบเพื่อให้อ้างอิงได้ง่าย ปุ่ม “ติดต่อเรา” ที่โดดเด่นช่วยให้เข้าถึงได้โดยตรง
ส่วนท้ายประกอบด้วยการสนับสนุน ลิงก์บริษัท และแบบฟอร์มสมัครสมาชิกสำหรับการมีส่วนร่วมอย่างต่อเนื่อง
คุณลักษณะเฉพาะ เช่น สกุลเงินและตัวสลับภาษา ตอบสนองผู้ชมทั่วโลก ในขณะที่ลิงก์ "จัดการการจอง" มอบความสะดวกสบายให้กับนักเดินทางอีกระดับหนึ่ง
หมายเหตุ : พื้นที่ส่วนท้ายของคุณเหมาะอย่างยิ่งสำหรับการเพิ่มปุ่ม CTA ติดต่อเราที่ชัดเจน (อีเมลที่คลิกได้ หรือแม้แต่แบบฟอร์มการติดต่อ เช่น ในกรณีของ Ception)
เหตุผลที่เราเลือก : ส่วนท้ายของ Blue Lagoon สร้างแรงบันดาลใจด้วยการออกแบบที่สดใสและคุณสมบัติที่หลากหลาย ผสมผสานการเข้าถึง ความสามารถในการปรับตัวทั่วโลก และความสะดวกสบายของผู้ใช้
อะไรทำให้ส่วนท้ายของเว็บไซต์ยอดเยี่ยม
ส่วนท้ายของเว็บไซต์ที่ออกแบบมาอย่างดีไม่ได้เกี่ยวกับรูปลักษณ์เท่านั้น เป็นเครื่องมือสำคัญในการปรับปรุง UX การให้ข้อมูลอันมีคุณค่า และเสริมสร้างเอกลักษณ์ของแบรนด์
ต่อไปนี้เป็นคุณลักษณะสำคัญหกประการที่มีส่วนช่วยในการสร้างส่วนท้ายของเว็บไซต์ที่ยอดเยี่ยม:
- ลิงก์การนำทางที่ชัดเจน : ส่วนท้ายที่ดีควรมีลิงก์ที่ชัดเจนและค้นหาง่ายไปยังส่วนสำคัญของเว็บไซต์ ซึ่งอาจรวมถึงลิงก์ไปยังหน้ายอดนิยม แผนผังเว็บไซต์ นโยบายความเป็นส่วนตัว และข้อกำหนดในการให้บริการ เป็นต้น
- ข้อมูลติดต่อ : การให้รายละเอียดการติดต่อ เช่น หมายเลขโทรศัพท์ ที่อยู่อีเมล และตำแหน่งทางกายภาพ (ถ้ามี) เป็นสิ่งสำคัญสำหรับการเข้าถึงและความไว้วางใจของผู้ใช้ (คุณสามารถเพิ่ม Google Maps ในส่วนท้ายได้)
- ไอคอนโซเชียลมีเดีย : รวมไปถึงไอคอนโซเชียลมีเดียที่เชื่อมโยงไปยังโปรไฟล์โซเชียลของแบรนด์ กระตุ้นให้ผู้ใช้มีส่วนร่วมกับแบรนด์บนแพลตฟอร์มต่างๆ (ยิ่งกว่านั้น บางคนปรับปรุงส่วนท้ายด้วยฟีดโซเชียลมีเดีย)
- องค์ประกอบของแบรนด์ : การผสมผสานองค์ประกอบของแบรนด์ เช่น โลโก้ แท็กไลน์ หรือบทสรุปเกี่ยวกับบริษัท ช่วยเสริมสร้างเอกลักษณ์ของแบรนด์และทำให้ส่วนท้ายดูน่าดึงดูดสายตา
- การสมัครรับจดหมายข่าว : ส่วนท้ายเป็นสถานที่ที่ดีเยี่ยมสำหรับแบบฟอร์มสมัครรับจดหมายข่าว ช่วยให้ผู้เยี่ยมชมสามารถสมัครรับข้อมูลอัปเดต ข่าวสาร หรือโปรโมชั่นได้อย่างง่ายดาย
- การออกแบบที่ตอบสนอง : ส่วนท้ายควรตอบสนองและดูดีบนอุปกรณ์ทั้งหมด ควรปรับขนาดหน้าจอต่างๆ ได้อย่างราบรื่น เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกันทั้งบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่
หากคุณสร้างมันตั้งแต่ต้น ให้ตรวจสอบเทมเพลตส่วนท้าย Bootstrap เหล่านี้และประหยัดเวลา
คำถามที่พบบ่อยเกี่ยวกับส่วนท้ายของเว็บไซต์
สิ่งที่ควรรวมไว้ในส่วนท้ายของเว็บไซต์?
โดยทั่วไปส่วนท้ายของเว็บไซต์จะมีลิงก์นำทาง ข้อมูลติดต่อ ไอคอนโซเชียลมีเดีย องค์ประกอบของแบรนด์ แบบฟอร์มสมัครรับจดหมายข่าว และบางครั้งก็เป็นข้อมูลสรุปเกี่ยวกับบริษัทหรือแหล่งข้อมูลเพิ่มเติม
จำเป็นต้องมี Footer ในทุกหน้าเว็บหรือไม่?
ใช่ โดยทั่วไปแล้ว การใส่ส่วนท้ายในทุกหน้าเว็บถือเป็นแนวปฏิบัติที่ดี มันมีโครงสร้างที่สอดคล้องกันและให้ข้อมูลที่เป็นประโยชน์และตัวเลือกการนำทางแก่ผู้ใช้เมื่อสิ้นสุดเส้นทางการท่องเว็บ
ฉันจะทำให้ส่วนท้ายของเว็บไซต์ของฉันโดดเด่นได้อย่างไร
หากต้องการทำให้ส่วนท้ายของคุณโดดเด่น ให้เน้นไปที่การออกแบบที่สะอาดตา ใช้สีของแบรนด์ ใส่กราฟิกหรือไอคอนคุณภาพสูง และตรวจสอบให้แน่ใจว่าข้อความกระชับและชัดเจน การจัดเรียงเนื้อหาอย่างสร้างสรรค์และการเพิ่มองค์ประกอบที่เป็นเอกลักษณ์ เช่น มินิแกลเลอรีหรือคุณลักษณะแบบโต้ตอบสามารถเพิ่มความน่าดึงดูดได้เช่นกัน หรือคุณสามารถใช้สีพื้นหลังที่ตัดกันเพื่อทำให้ดูโดดเด่นยิ่งขึ้นได้
การระบุข้อมูลทางกฎหมายไว้ในส่วนท้ายถือเป็นสิ่งสำคัญหรือไม่
ใช่ รวมถึงข้อมูลทางกฎหมาย เช่น ข้อกำหนดในการให้บริการ นโยบายความเป็นส่วนตัว และประกาศเกี่ยวกับลิขสิทธิ์เป็นสิ่งสำคัญ ช่วยให้มั่นใจได้ถึงความโปร่งใสและการปฏิบัติตามข้อกำหนดทางกฎหมาย เสริมสร้างความไว้วางใจในหมู่ผู้ใช้
ฉันสามารถใช้ส่วนท้ายเพื่อวัตถุประสงค์ในการส่งเสริมการขายได้หรือไม่
ใช่ ส่วนท้ายเป็นสถานที่ที่ดีเยี่ยมในการโปรโมตข้อเสนอพิเศษ เน้นผลิตภัณฑ์หรือบริการหลัก หรือนำผู้ใช้ไปยังเนื้อหาใหม่ที่น่าสนใจ อย่างไรก็ตาม การสร้างสมดุลระหว่างเนื้อหาส่งเสริมการขายกับองค์ประกอบที่ให้ข้อมูลถือเป็นสิ่งสำคัญในการรักษาประสบการณ์ที่เป็นมิตรต่อผู้ใช้
ฉันควรอัพเดตส่วนท้ายของเว็บไซต์บ่อยแค่ไหน?
แนะนำให้อัปเดตเป็นประจำ โดยเฉพาะอย่างยิ่งเพื่อให้ข้อมูลติดต่อ ลิงก์ และวันที่ลิขสิทธิ์เป็นปัจจุบัน นอกจากนี้ การรีเฟรชการออกแบบหรือเนื้อหาเป็นระยะจะทำให้ส่วนท้ายสอดคล้องกับแนวโน้มการออกแบบเว็บไซต์และการอัปเดตทางธุรกิจล่าสุด
