20 เว็บไซต์จัดงานแต่งงานที่ดีที่สุด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-16คุณพร้อมที่จะตรวจสอบตัวอย่างเว็บไซต์งานแต่งงานที่ยอดเยี่ยมแล้วหรือยัง?
เป็นงานที่ยากในการเลือกเพียงยี่สิบเพราะมีการออกแบบที่ยอดเยี่ยมมากมาย
ตั้งแต่นักวางแผนงานแต่งงานและช่างภาพไปจนถึงเว็บไซต์คู่รัก คุณสามารถตรวจสอบทั้งหมดเพื่อรับแรงบันดาลใจสำหรับโครงการเว็บของคุณ
หนึ่งในเทรนด์ที่หน้างานแต่งงานจำนวนมากติดตามคือการออกแบบที่สว่างและมีพื้นที่สีขาว ซึ่งช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
สิ่งที่คุณสามารถทำได้สำหรับเพจของคุณคือเลือกใช้เครื่องมือสร้างเว็บไซต์งานแต่งงานหรือธีมงานแต่งงาน WordPress
ไปกันเถอะ!
เว็บไซต์และตัวอย่างงานแต่งงานที่ดีที่สุด
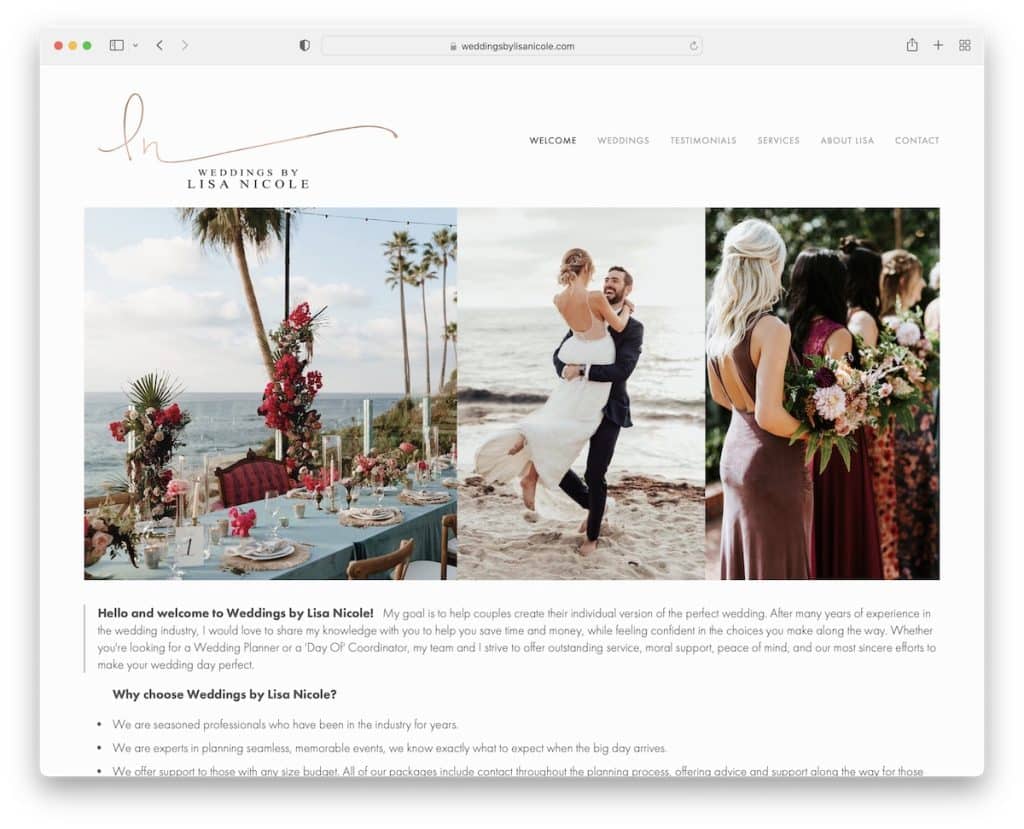
1. งานแต่งงานโดย Lisa Nicole
สร้างด้วย: Squarespace

Weddings By Lisa Nicole เป็นเว็บไซต์ที่สวยงามและเรียบง่าย โดยมีข้อความคั่นกลางระหว่างแถบเลื่อนสองอันที่ดูสะอาดตา (ที่ไม่รู้สึกเหมือนแถบเลื่อน)
เว็บไซต์นี้ยังมีเฉพาะพื้นที่ส่วนหัวที่มีการนำทางและไม่มีส่วนท้าย ซึ่งถือว่าผิดธรรมเนียมอย่างมาก
ยิ่งกว่านั้น หน้าภายในยังมาพร้อมกับเนื้อหา ข้อความรับรอง บริการ และแบบฟอร์มการติดต่อที่สวยงามอีกมากมาย
หมายเหตุ : ทำให้เว็บไซต์งานแต่งงานของคุณสะอาดและเรียบง่าย เน้นเนื้อหาและบริการ (และข้อความรับรอง)
เรายังมีตัวอย่างเว็บไซต์ Squarespace เพิ่มเติมที่คุณจะพบแรงบันดาลใจ
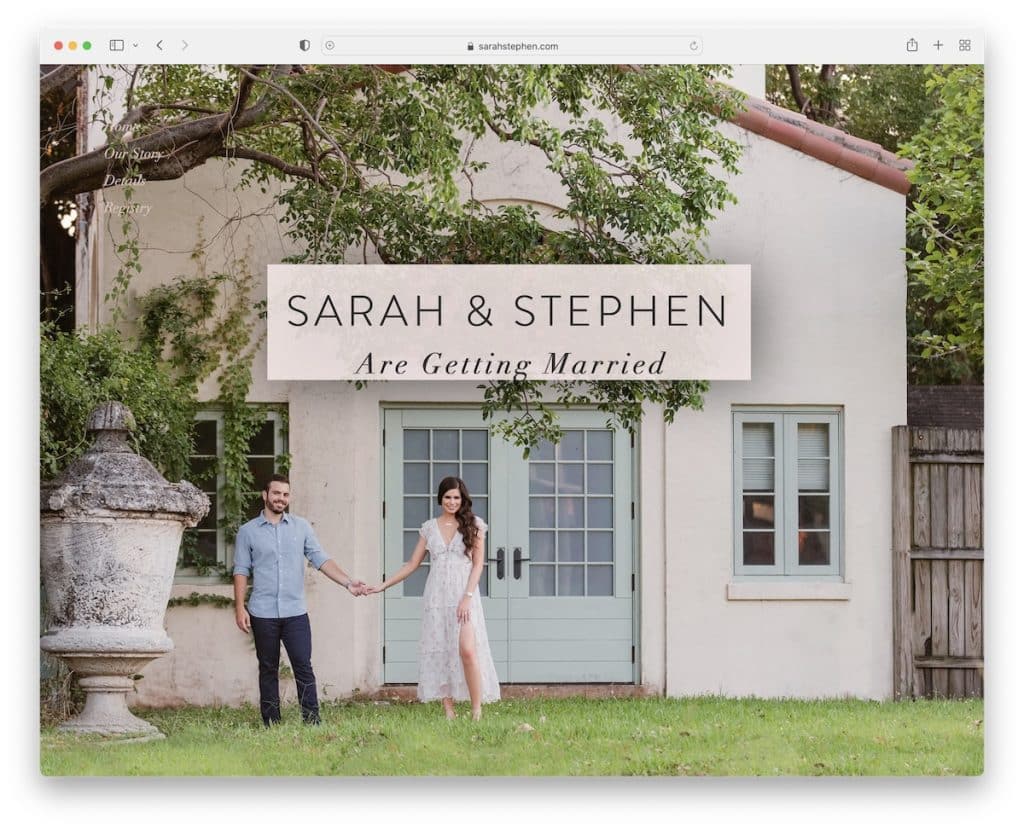
2. ซาราห์และสตีเฟน
สร้างด้วย: Wix

Sarah & Stephen เป็นตัวอย่างที่ดีของเว็บไซต์หน้าเดียวที่มีส่วนของฮีโร่ขนาดใหญ่พร้อมข้อความและการนำทางแนวตั้งแบบโปร่งใสซึ่งลอยอยู่
หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดของ Sarah & Stephen คือแบบทดสอบที่ทุกคนสามารถตอบได้ เพื่อดูว่าพวกเขารู้จัก Sarah & Stephen ดีแค่ไหน
นอกจากนี้ยังมีแถบเลื่อน องค์ประกอบพื้นหลังวิดีโอ และลิงก์ไปยังการนำเสนอ
หมายเหตุ : ทำให้เว็บไซต์ของคุณมีส่วนร่วมมากขึ้นด้วยการเพิ่มแบบทดสอบ
อย่าพลาดเว็บไซต์ที่ยอดเยี่ยมอื่น ๆ ทั้งหมดที่สร้างขึ้นบนแพลตฟอร์ม Wix
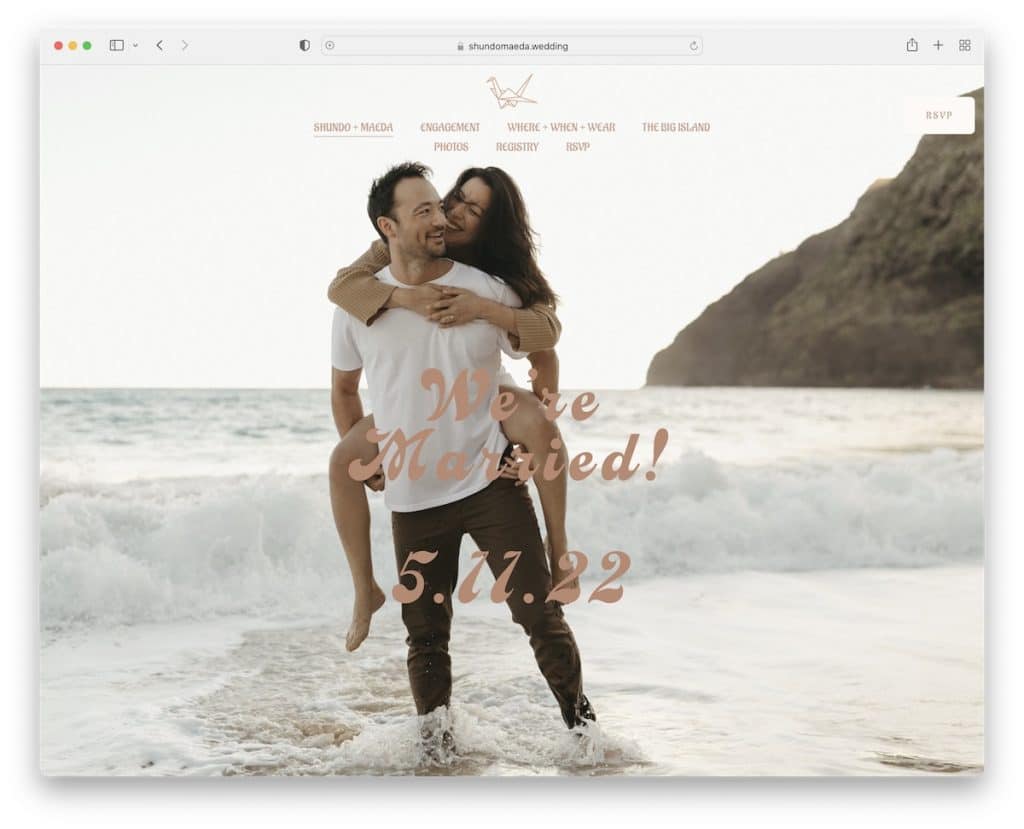
3. เอ + เจ
สร้างด้วย: Squarespace

หน้าแรกของ A + J มีพื้นหลังรูปภาพแบบเต็มหน้าจอพร้อมข้อความที่ประกาศวันที่ ส่วนหัวแบบโปร่งใสจะเปลี่ยนเป็นแบบเหนียวที่มีพื้นหลังสีขาวทันทีที่คุณเลื่อนกลับไปที่ด้านบนสุด
การออกแบบเว็บที่ตอบสนองโดยรวมนั้นเรียบง่าย โดยมีส่วนท้ายพื้นฐานเพิ่มเติมหนึ่งส่วนที่มีลิงก์และโลโก้
หมายเหตุ : ภาพเต็มหน้าจอของคู่รักสามารถทำงานได้ดีกว่าแอนิเมชั่นแฟนซีและเอฟเฟ็กต์พิเศษ
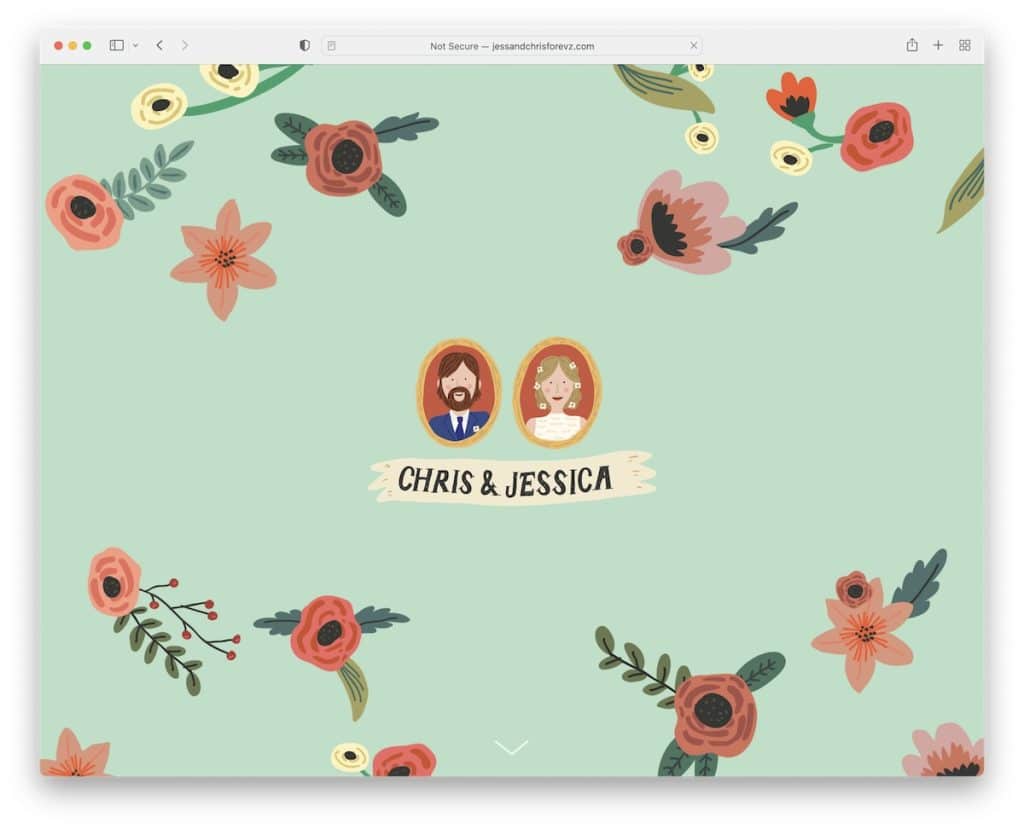
4. เจสและคริส
สร้างด้วย: Webflow

Jess & Chris ใช้แนวทางที่น่ารักและเป็นการ์ตูนในส่วนฮีโร่ของพวกเขาแทนที่จะเป็นด้านที่จริงจังกว่าด้วยภาพลักษณ์ที่แท้จริงของพวกเขา
ส่วนหัวจะปรากฏเมื่อคุณเริ่มเลื่อนเท่านั้น ซึ่งทำให้พื้นที่ฮีโร่สะอาดหมดจด
การนำทางแบบลอยนั้นมีประโยชน์เพราะหน้าค่อนข้างยาว ทำให้คุณสามารถข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งได้อย่างสะดวกสบายมากขึ้น
หมายเหตุ : ใช้เมนูแบบติดหนึบเพื่อแนะนำผู้เยี่ยมชมผ่านเลย์เอาต์หน้าเดียว ดังนั้นพวกเขาจึงไม่ต้องเลื่อน
ต้องการแนวคิดการออกแบบเพิ่มเติมหรือไม่? ตรวจสอบเว็บไซต์ Webflow ที่น่าทึ่งเหล่านี้!
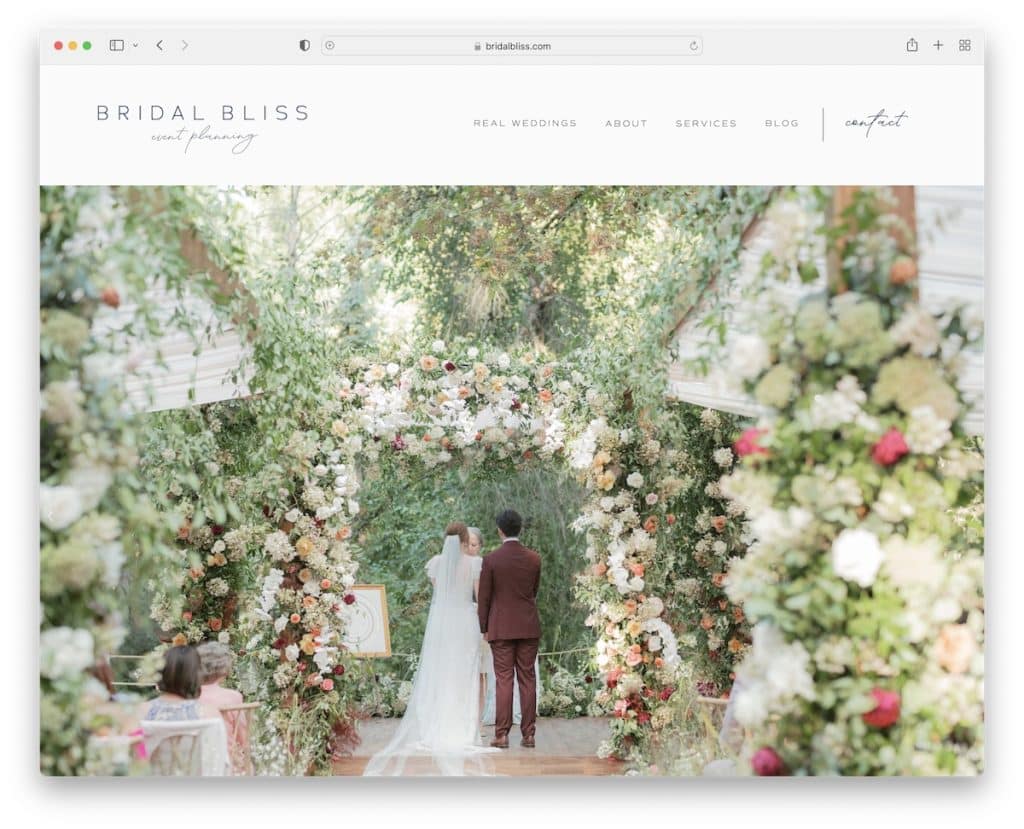
5. ความสุขของเจ้าสาว
สร้างด้วย: Squarespace

หลังจากโหลดเว็บไซต์งานแต่งงานของ Bridal Bliss คุณจะเห็นส่วนหัวที่เรียบง่ายและภาพสไลด์ขนาดใหญ่
หนึ่งในคุณสมบัติที่ดีกว่าของหน้านี้คือส่วนที่มีโลโก้จากหน่วยงานต่างๆ เพื่อสร้างหลักฐานทางสังคม
และพื้นหลังพารัลแลกซ์เพื่อโปรโมตหน้าติดต่อของพวกเขาก็ดึงดูดความสนใจได้อย่างแน่นอน
หมายเหตุ : ใช้โลโก้ของผู้มีอำนาจบนเว็บไซต์ของคุณเป็นข้อมูลอ้างอิงเพื่อแสดงความนิยมของคุณ
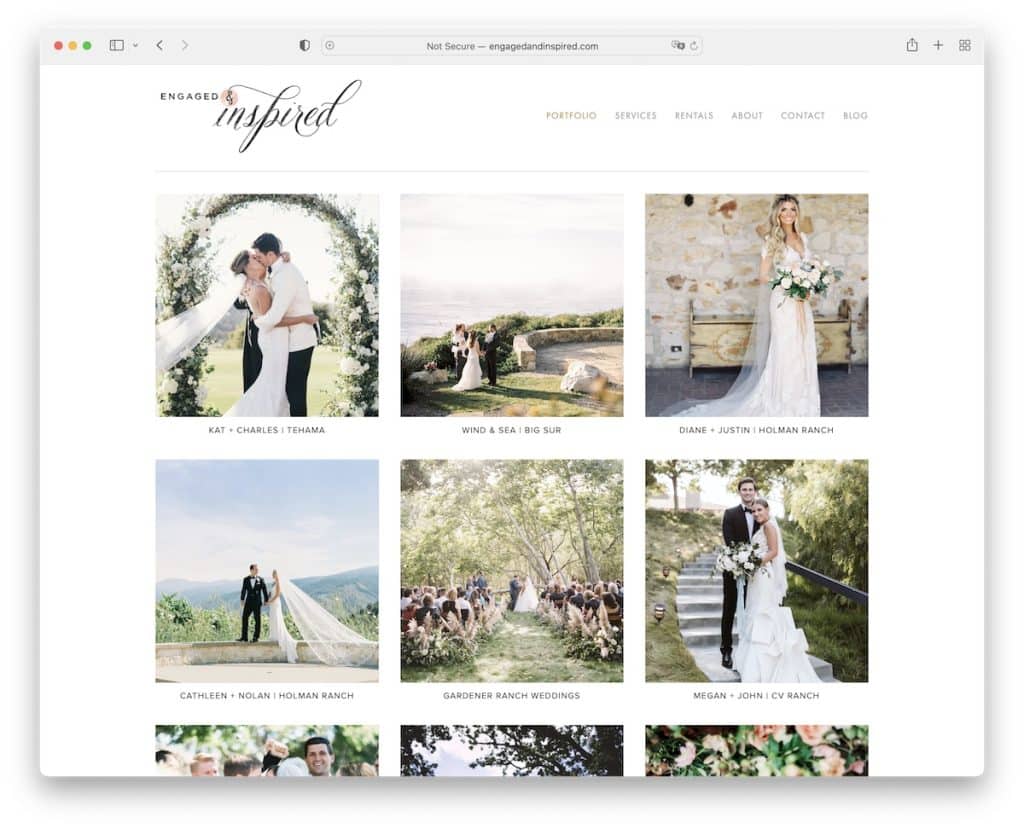
6. มีส่วนร่วมและแรงบันดาลใจ
สร้างด้วย: Squarespace

หน้าแรกของ Engaged & Inspired ประกอบด้วยตารางที่แสดงกิจกรรมงานแต่งงานที่ผ่านมาสิบสองรายการ องค์ประกอบกริดแต่ละรายการสามารถคลิกได้ ซึ่งจะนำคุณไปยังหน้ากิจกรรมที่มีข้อมูลเพิ่มเติมและรูปภาพมากมาย
เว็บไซต์งานแต่งงานนี้ใช้พื้นหลังสีขาวสำหรับส่วนหัว ฐาน และส่วนท้าย สิ่งเดียวที่แยกส่วนหัวและส่วนท้ายออกจากส่วนหลักของไซต์คือเส้นบางๆ
หมายเหตุ : สร้างพอร์ตโฟลิโอของงานแต่งงานของคุณ เพื่อให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าควรคาดหวังอะไรจากบริการที่น่าทึ่งของคุณ
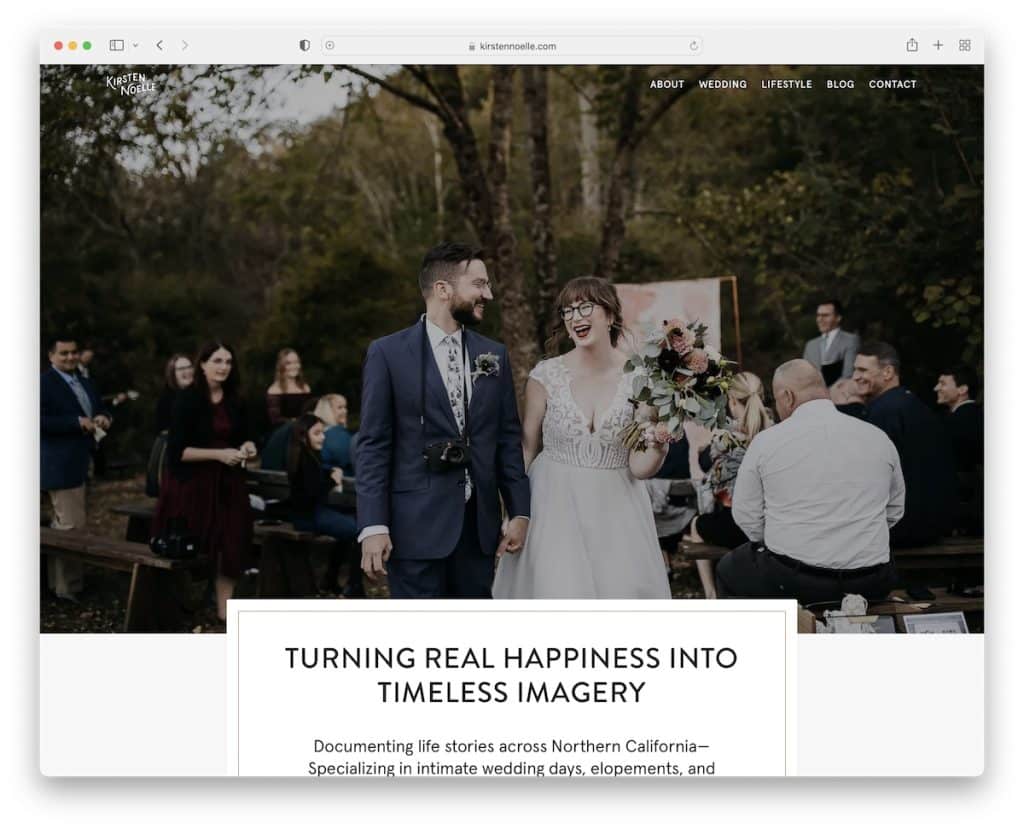
7. คริสเตน โนเอล
สร้างด้วย: แกสบี้

Kristen Noelle รับรองว่าภาพงานแต่งงานของเธอจะเป็นที่พูดถึงมากที่สุดเมื่อคุณเปิดดูเพจของเธอ และตำแหน่งไหนของข้อความ เธอใช้พื้นที่ว่างเพียงพอเพื่อให้อ่านได้ง่ายขึ้น
ส่วนที่ยอดเยี่ยมที่ดึงดูดความสนใจของเราคือข้อความรับรอง ซึ่งจะเปิดความคิดเห็นของลูกค้าแต่ละรายในป๊อปอัปที่มีข้อความและรูปภาพ
หมายเหตุ : แนะนำคำรับรองของลูกค้าเพื่อสร้างความไว้วางใจในบริการของคุณ
นอกจากนี้เรายังมีคอลเล็กชันเว็บไซต์ถ่ายภาพงานแต่งงานที่ยอดเยี่ยมเพื่อรับแนวคิดเพิ่มเติม
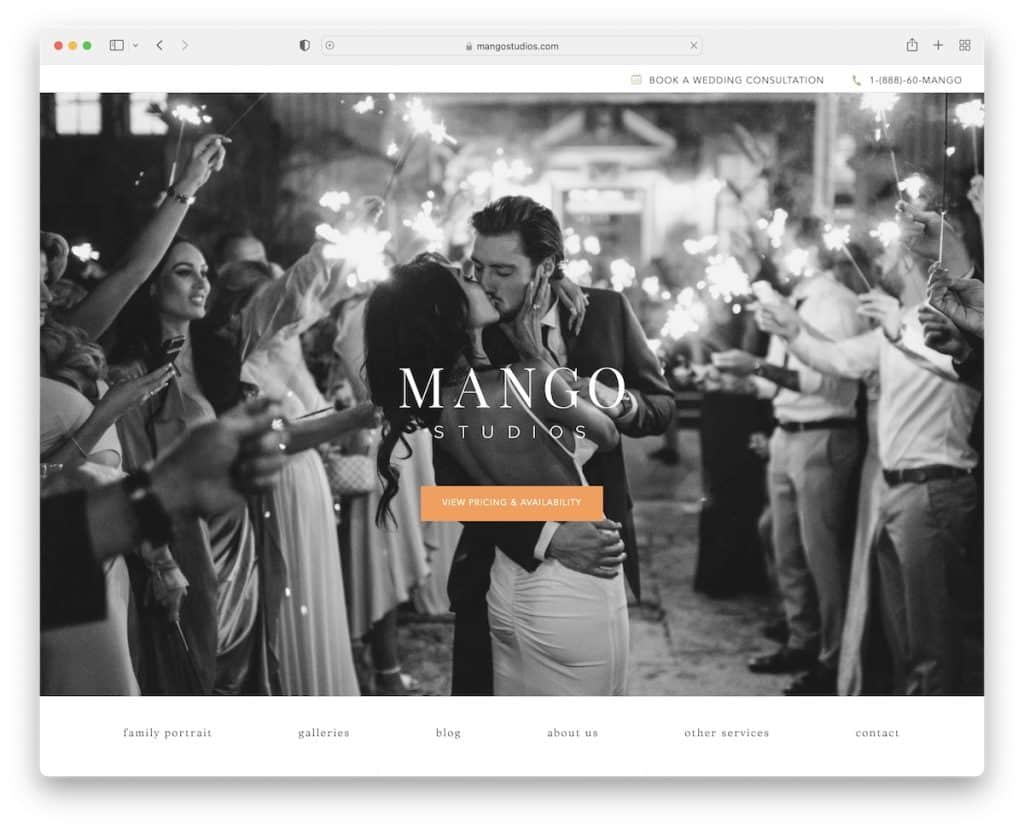
8. แมงโก้สตูดิโอ
สร้างด้วย: Pronto Theme

Mango Studios นำเสนอภาพฮีโร่ขนาดใหญ่พร้อมโลโก้และปุ่มเรียกร้องให้ดำเนินการ (CTA) ไม่มีส่วนหัว มีเพียงแถบด้านบนที่มีลิงก์ไปยังปฏิทินที่ว่างและหมายเลขโทรศัพท์ที่คลิกได้
เช่นเดียวกับเว็บไซต์ของ Jess & Chris ส่วนหัว/เมนูจะติดอยู่ที่ด้านบนของหน้าจอเมื่อคุณผ่านพื้นที่ฮีโร่
เว็บไซต์งานแต่งงานนี้มีเนื้อหาหลากหลายประเภท (รวมถึงฟีด Instagram) เพื่อการเรียกดูที่สนุกสนาน
หมายเหตุ : หากคุณต้องการพูดคุยกับลูกค้าทางโทรศัพท์ ตรวจสอบให้แน่ใจว่าหมายเลขของคุณสามารถคลิกได้และมองเห็นได้เสมอ
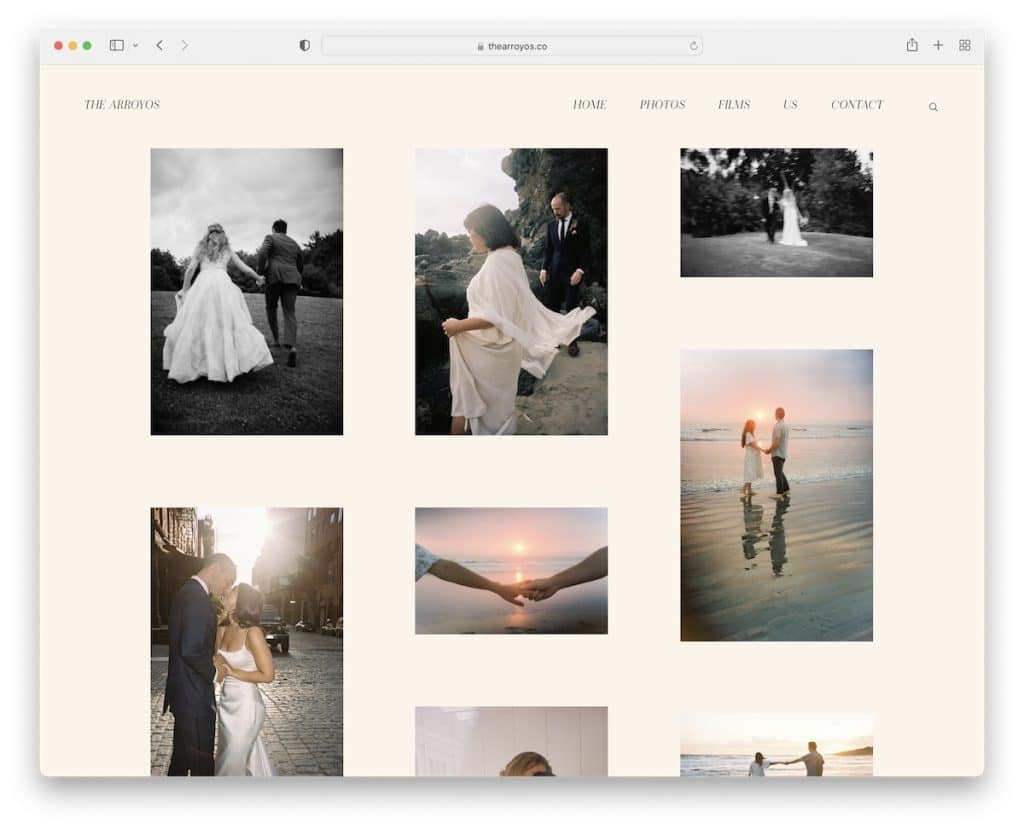
9. อาร์โรโยส
สร้างด้วย: Pronto Theme

Arroyos มุ่งตรงไปที่การจัดแสดงภาพที่ดีที่สุดบางภาพด้วยพอร์ตโฟลิโอไลท์บ็อกซ์ที่คุณสามารถเล่นและหยุดชั่วคราวได้
หน้าแรกยังมีวิดีโอแบบฝัง ส่วนท้ายที่เรียบง่าย และส่วน "เกี่ยวกับเรา" ที่น่าสนใจ
หมายเหตุ : วางผลงานที่น่าทึ่งของคุณก่อนและที่เหลือทั้งหมดรองลงมา ให้โครงการของคุณส่งเสริมธุรกิจและบริการของคุณ
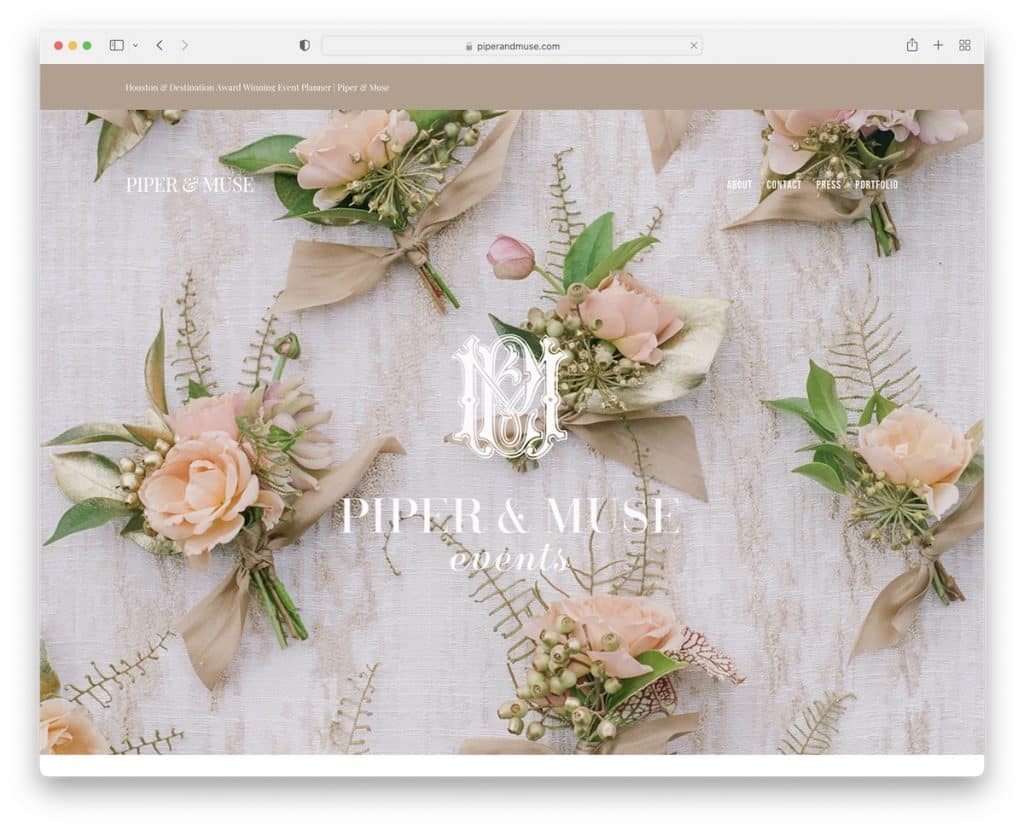
10. ไพเพอร์ & มิวส์
สร้างด้วย: Squarespace

สิ่งที่พิเศษเกี่ยวกับ Piper & Muse คือส่วนพื้นหลังพารัลแลกซ์หลายส่วนที่ทำให้การท่องเว็บเป็นประสบการณ์ที่น่าพึงพอใจ
พื้นหลังสีขาว ข้อความ ไอคอน รูปภาพ และ CTA ทำให้ผู้เข้าชมมีส่วนร่วมและพร้อมที่จะดำเนินการ

หมายเหตุ : เพิ่มความลึกให้กับเว็บไซต์งานแต่งงานของคุณด้วยเอฟเฟกต์พารัลแลกซ์ที่จับใจ
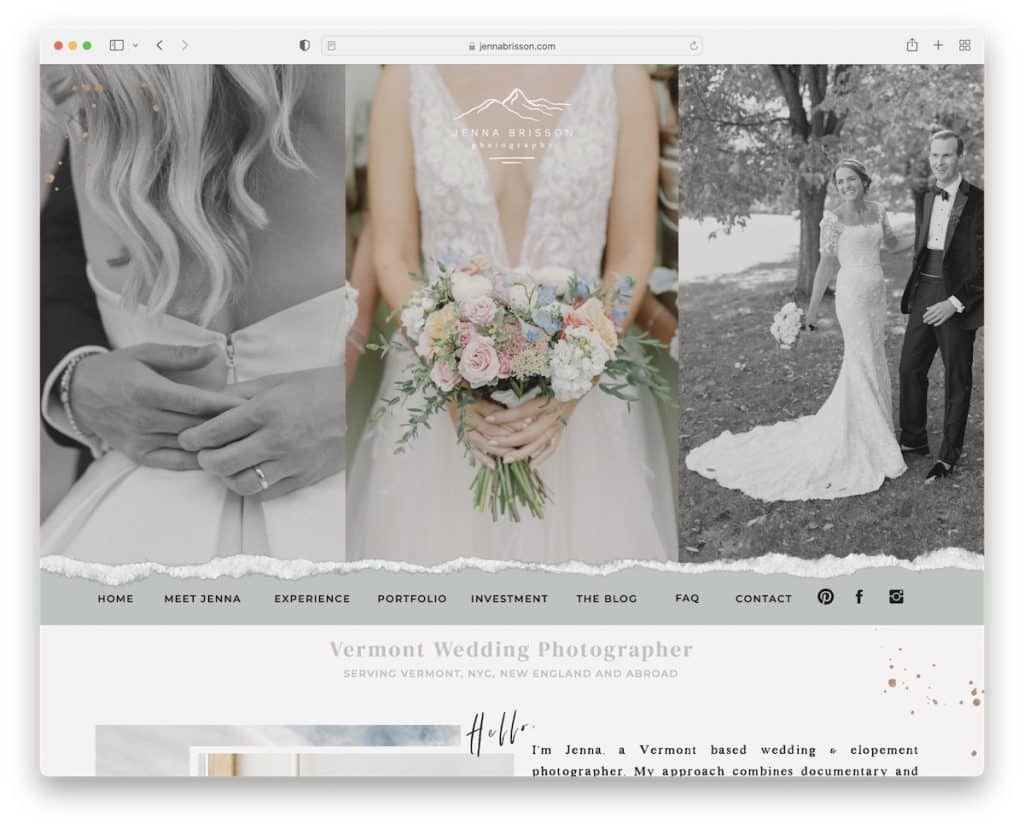
11. เจนน่า บริสสัน
สร้างด้วย: Showit

หน้าของ Jenna Brisson เริ่มต้นด้วยแถบเลื่อนสุดเก๋ ภาพซ้อนทับโลโก้ และส่วนหัว/เมนูด้านล่าง
ส่วนถัดไปคือส่วนแนะนำ/เกี่ยวกับฉัน ตามด้วยบล็อกโพสต์ล่าสุดและแถบเลื่อนรับรองลูกค้าที่ยอดเยี่ยม
นอกจากนี้ ส่วนท้ายยังเสริมด้วยฟีด IG ไอคอนโซเชียล การนำทาง และปุ่มย้อนกลับ
หมายเหตุ : แทนที่จะใช้ส่วนหัวที่ด้านบนของหน้าจอ ให้ใช้ส่วนหัวที่ด้านล่าง และให้เนื้อหาเป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณเห็น
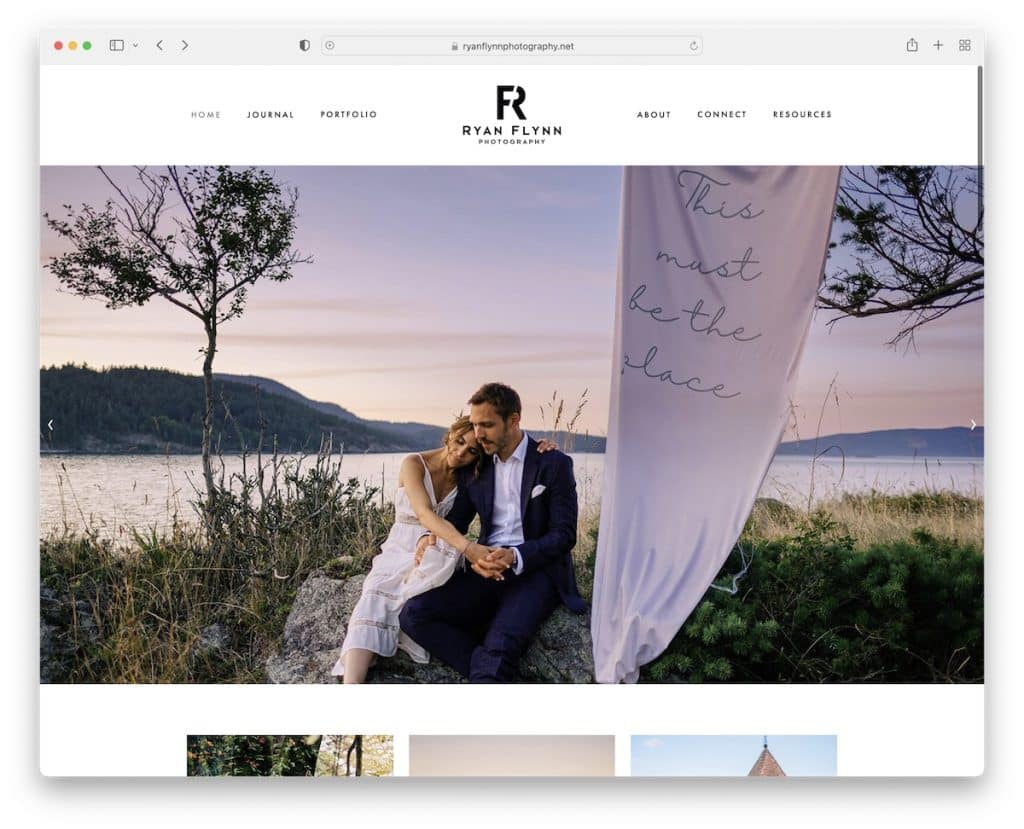
12. ไรอัน ฟลินน์
สร้างด้วย: Squarespace

แถบเลื่อนแบบเต็มความกว้างของ Ryan Flynn คือสิ่งที่คุณต้องตรวจสอบสามครั้ง เพราะมันเป็นภาพปะติดของภาพที่ยอดเยี่ยมโดยไม่มีข้อความและ CTA นอกจากนี้ ส่วนหัว (ที่มีเมนูแบบเลื่อนลง) มีขนาดเล็กที่สุดบนพื้นหลังสีขาว ดังนั้นจึงไม่ทำให้เสียสมาธิ
ด้านล่างสไลด์โชว์คือตารางรูปภาพที่มีลิงก์ไปยังหมวดหมู่ต่างๆ ซึ่งคุณสามารถตรวจสอบผลงานของเขาเพิ่มเติมได้
หมายเหตุ : รักษาแถบเลื่อนให้สะอาดด้วยรูปภาพเท่านั้น และข้ามการเพิ่มข้อความและปุ่มเพื่อประสบการณ์การรับชมที่ดียิ่งขึ้น
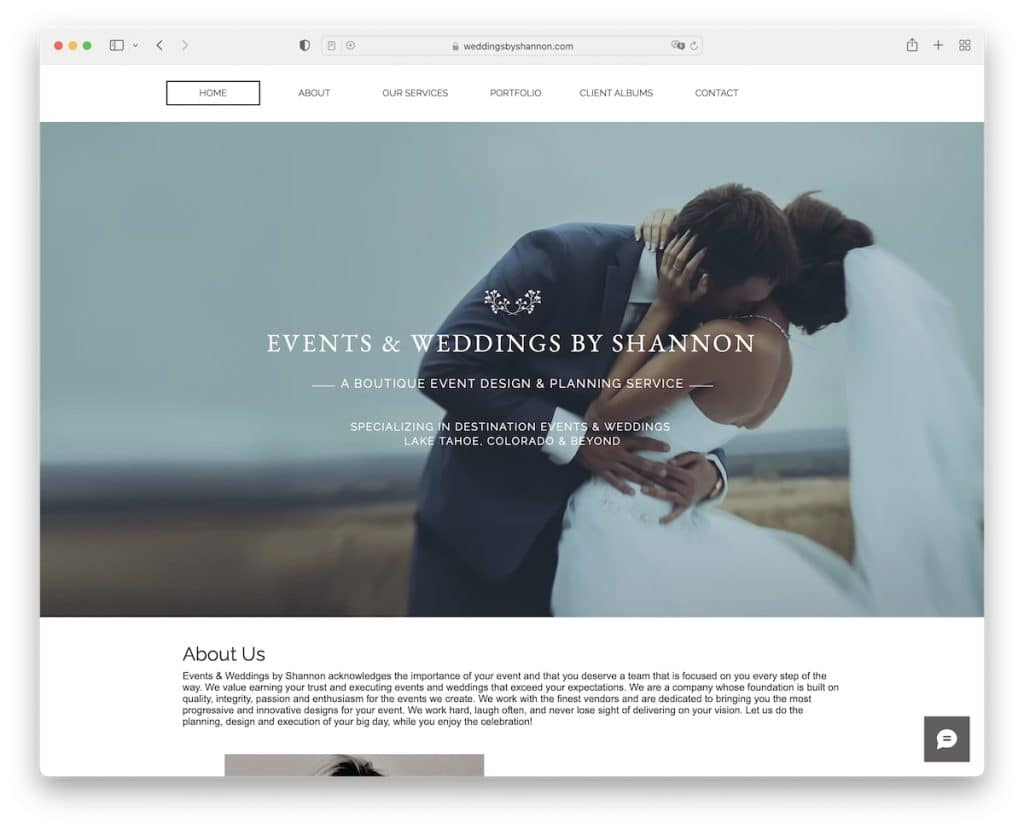
13. งานแต่งงานโดยแชนนอน
สร้างด้วย: Wix

หน้าแรกที่เน้นรูปภาพจำนวนมากของ Weddings By Shannon สร้างบรรยากาศที่น่ารื่นรมย์ซึ่งให้เหตุผลทั้งหมดแก่คุณในการพิจารณาบริการของเธอ
พอร์ตโฟลิโอมีเอฟเฟ็กต์ไลท์บ็อกซ์ เปิดภาพในป๊อปอัปและเปลี่ยนส่วนที่เหลือของเว็บไซต์เป็นสีขาวเพื่อประสบการณ์ที่เป็นส่วนตัวยิ่งขึ้น
เว็บไซต์งานแต่งงานนี้มีแชทสด แต่ยังมีรายละเอียดเนื้อหาอื่นๆ อีกด้วย
หมายเหตุ : ฟังก์ชันแชทสดเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณในการเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้า
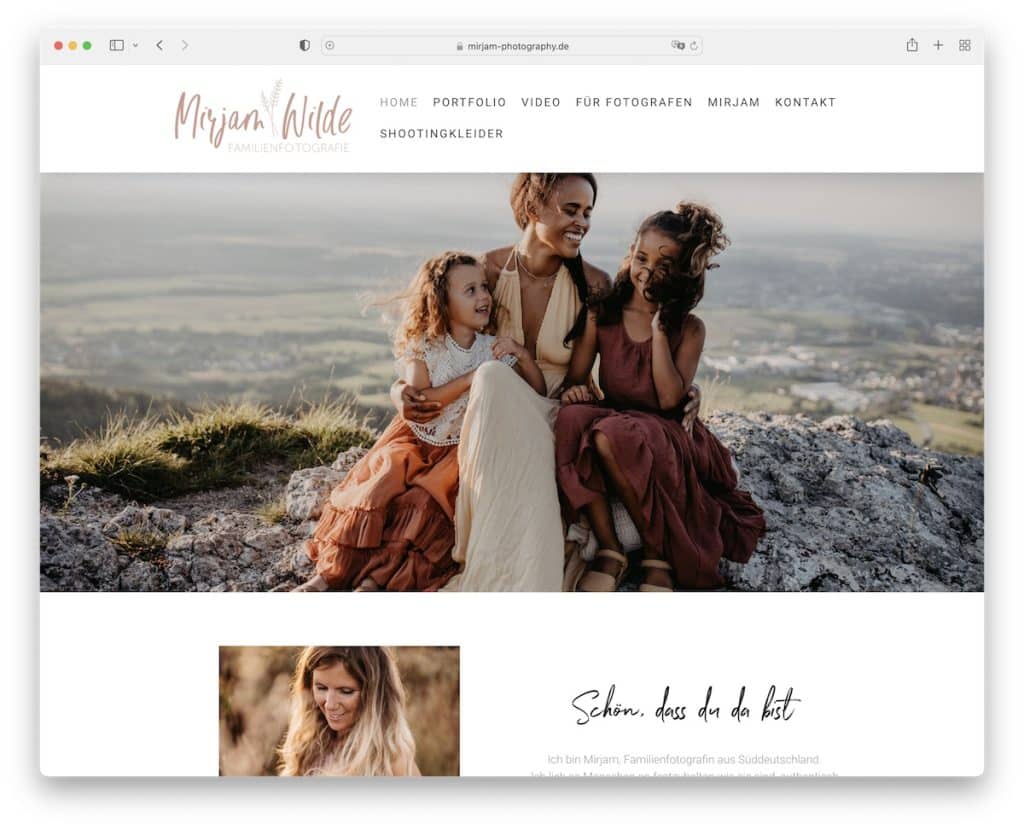
14. เมียร์แจม ไวลด์
สร้างด้วย: Jimdo

Mirjam Wilde มีการออกแบบเว็บไซต์ที่สะอาดตาพร้อมสไลด์โชว์และส่วนหัวแบบลอย คุณสามารถเข้าถึงส่วนอื่น ๆ ของหน้าได้ตลอดเวลาด้วยเมนูแบบเลื่อนลงที่แสดงตลอดเวลา
ด้านล่างของเว็บไซต์งานแต่งงานนี้มีโลโก้ (พร้อมลิงก์) ของเว็บไซต์และนิตยสารบางฉบับที่กล่าวถึงงานของเธอเป็นข้อมูลอ้างอิง
หมายเหตุ : เมนูแบบเลื่อนลงจะดีมากหากคุณมีหลายหน้าและหลายหมวดหมู่ แต่ต้องการให้แถบนำทางสะอาดขึ้น
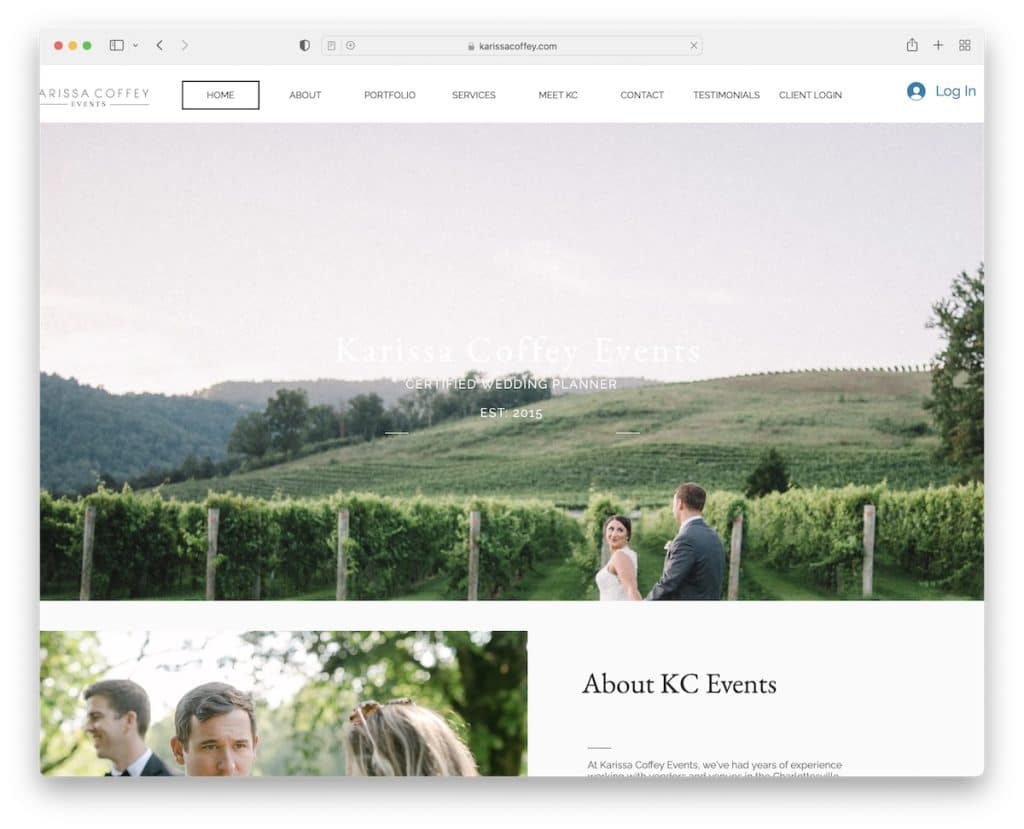
15. เหตุการณ์ KC
สร้างด้วย: Wix

KC Events เป็นเว็บไซต์งานแต่งงานแบบหน้าเดียวพร้อมเมนูที่นำคุณไปยังส่วนต่างๆ โดยไม่ต้องเลื่อน และมีปุ่มกลับไปด้านบนที่ด้านล่าง คุณจึงไม่ต้องเลื่อนไปที่ด้านบน
KC Events มีใบรับรองหลายใบจากรางวัลต่างๆ ซึ่งเป็นตัวบ่งชี้คุณภาพของงานที่ดี
หมายเหตุ : ให้ใบรับรองและป้ายรับรองบริการ/ผลิตภัณฑ์คุณภาพสูงของคุณ
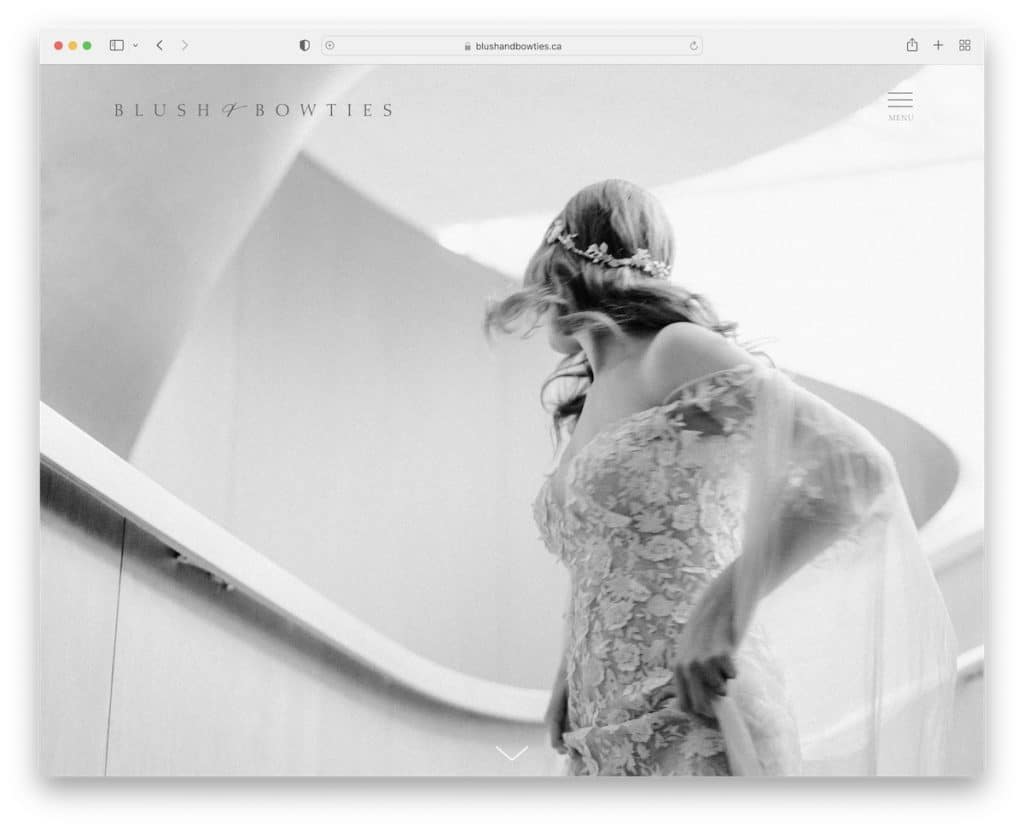
16. บลัช + หูกระต่าย
สร้างด้วย: Squarespace

Blush + Bowties ให้ความรู้สึกหรูหราด้วยส่วนพื้นหลังพารัลแลกซ์ขนาดใหญ่และข้อความเล็กน้อย
ส่วนหัวเป็นแบบเรียบง่ายที่สุดในบรรดาเว็บไซต์งานแต่งงานที่เรารวบรวมไว้ในรายการนี้ มีเพียงโลโก้ทางด้านซ้ายและไอคอนเมนูแฮมเบอร์เกอร์ทางด้านขวา ดังนั้นโฟกัสทั้งหมดจึงอยู่ที่ภาพ แต่ส่วนท้ายอยู่ไม่ไกลทำให้ดูคล้าย ๆ กัน แต่ดูไม่ดีนัก
หมายเหตุ : หากคุณต้องการให้ส่วนฮีโร่ของคุณเปล่งประกายที่สุด ให้ทำให้ส่วนหัวรู้สึกว่าไม่มีอยู่จริงและเพิ่ม UX
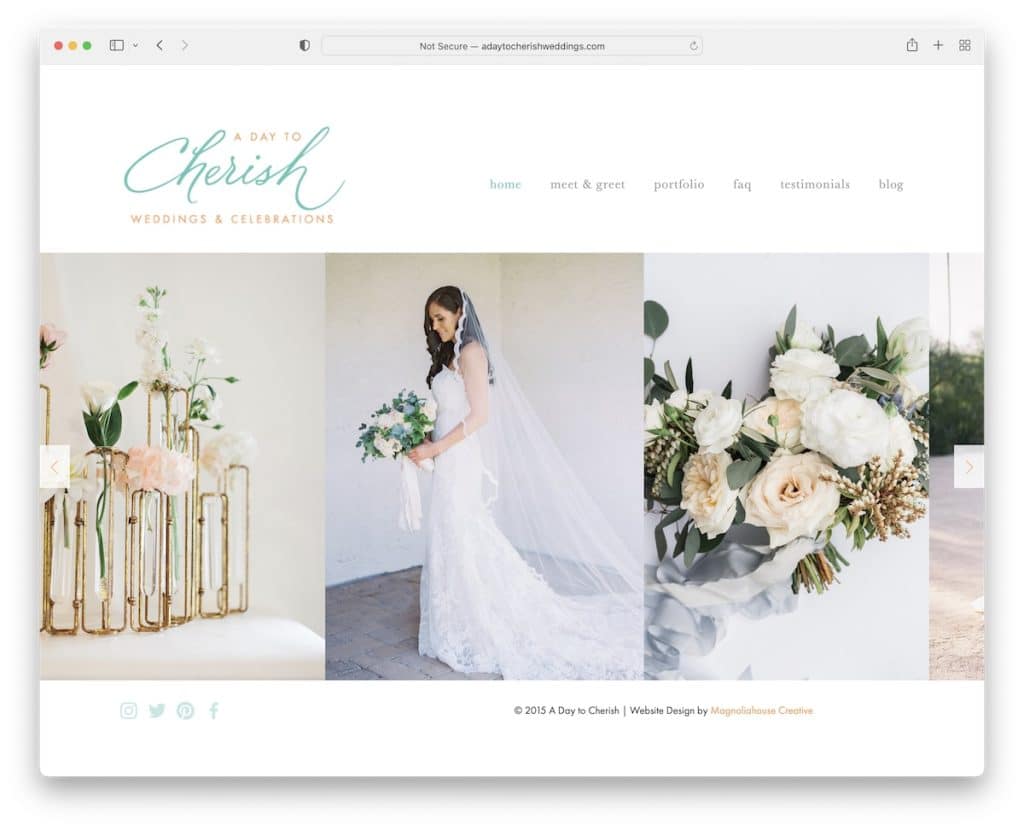
17. วันแห่งความรัก
สร้างด้วย: Squarespace

คุณต้องการสร้างเว็บไซต์งานแต่งงานที่เรียบง่าย แต่ไม่รู้ว่าจะออกแบบอย่างไร? A Day To Cherish เป็นตัวอย่างที่สมบูรณ์แบบในการทำอย่างถูกต้อง
หน้าแรกมีส่วนหัวและส่วนท้ายที่ประกบสไลด์โชว์ แค่นั้น
เมนูแบบเลื่อนลงยังนำคุณไปยังส่วนอื่นๆ ของหน้าด้วยพอร์ตโฟลิโอที่ยอดเยี่ยมซึ่งมีรายละเอียดมากในการนำเสนอภาพของแต่ละกิจกรรม
หมายเหตุ : หากคุณไม่แน่ใจว่าจะใช้แนวทางการออกแบบเว็บแบบใด ให้คำนึงถึงสิ่งหนึ่ง: ทำให้มันเรียบง่ายเข้าไว้
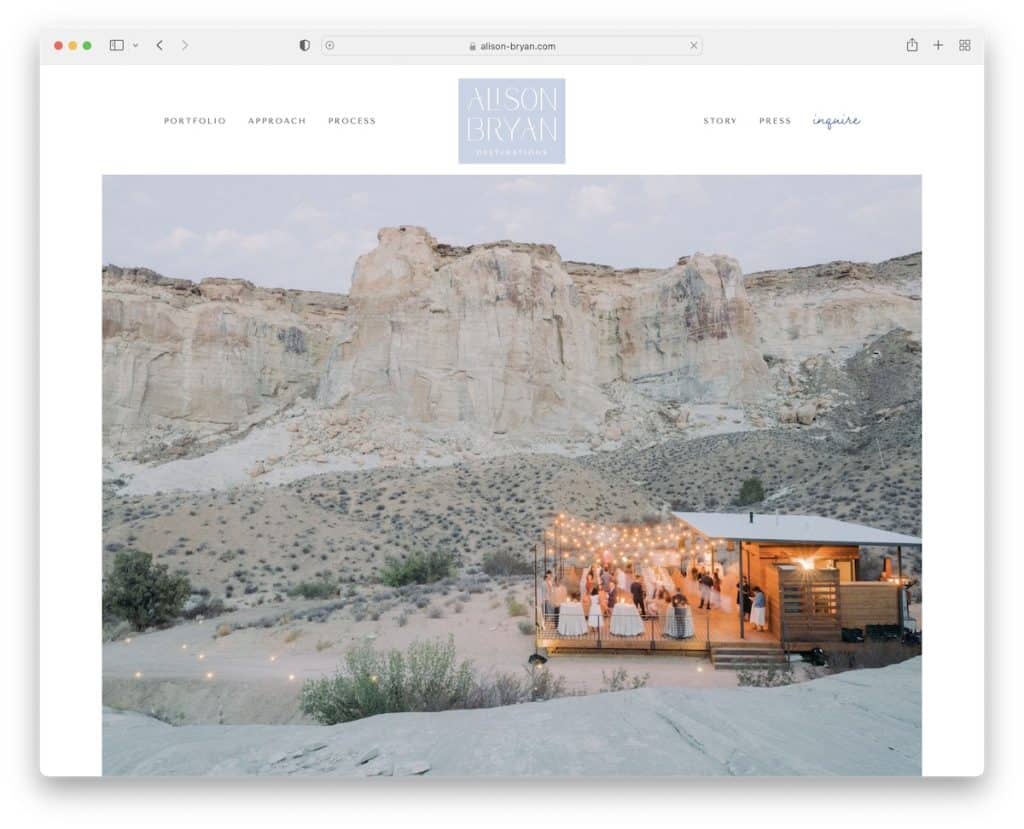
18. อลิสัน ไบรอัน
สร้างด้วย: Squarespace

เว็บไซต์ของ Alison Bryan นำเสนอรูปภาพ บริการ และข้อความรับรองที่น่ายินดีซึ่งผู้มีโอกาสเป็นลูกค้าทุกคนสามารถเรียกดูได้
ส่วนหัวแบบลอยมีลิงก์ซ้ายและขวาพร้อมโลโก้ตรงกลางที่แปลงเป็นแอนิเมชั่นเจ๋ง ๆ เมื่อคุณเริ่มเลื่อน
นอกจากนี้ Alison Bryan ยังแสดงการกล่าวถึงของสื่อมวลชนทั้งหมดในแต่ละหน้า ซึ่งเป็นสิ่งที่ทุกคนภาคภูมิใจ
หมายเหตุ : สร้างหน้าแยกต่างหากสำหรับการกล่าวถึงสื่อหากคุณมีหลายหน้า
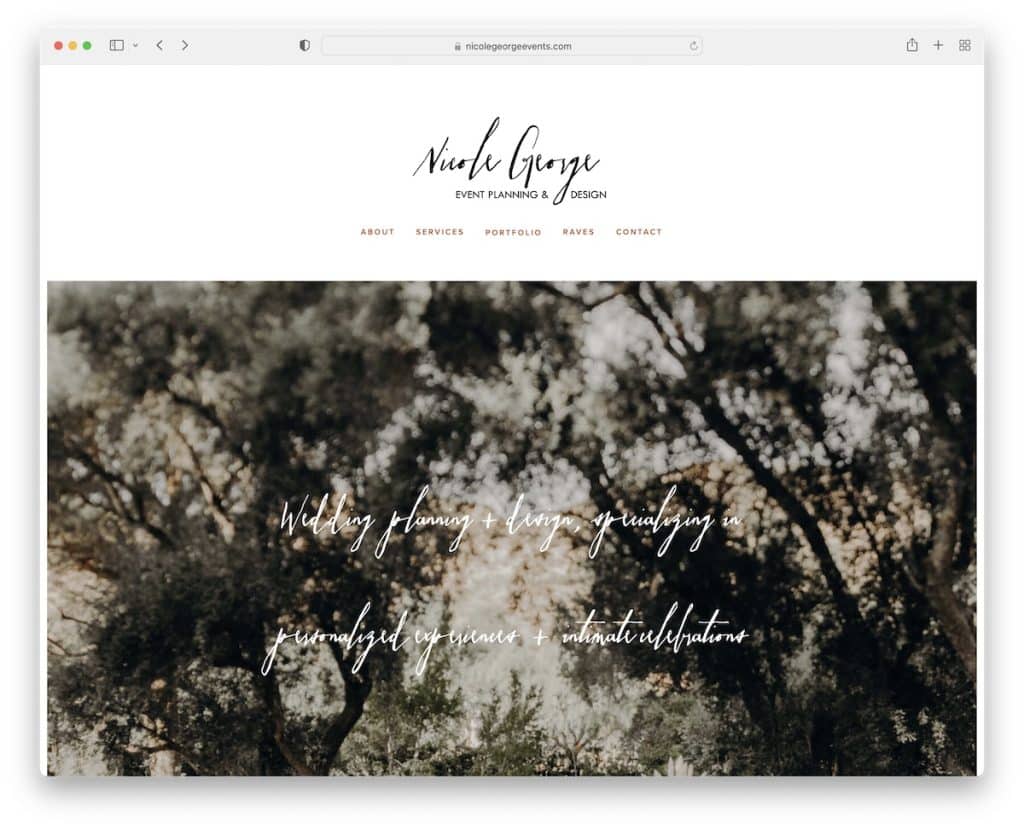
19. นิโคล จอร์จ
สร้างด้วย: Squarespace

Nicole George มีหนึ่งในโฮมเพจที่มีรูปภาพเยอะที่สุดที่เราเคยเห็นในขณะที่ดูแลคอลเลกชันเว็บไซต์งานแต่งงานที่ดีที่สุดนี้
มีการแจ้งเตือนแถบด้านบนที่คุณสามารถปิดได้ องค์ประกอบภาพพารัลแลกซ์ขนาดใหญ่ และฟีด IG ก่อนที่ส่วนท้ายจะเริ่มขึ้น
ส่วนหัวมีเมนูแบบเลื่อนลงเพื่อให้ค้นหาข้อมูลเพิ่มเติมได้ง่ายขึ้นเนื่องจากไม่มีแถบค้นหา
หมายเหตุ : กระตุ้นให้ผู้เยี่ยมชมติดตามคุณบน Instagram ด้วยฟีดเว็บไซต์
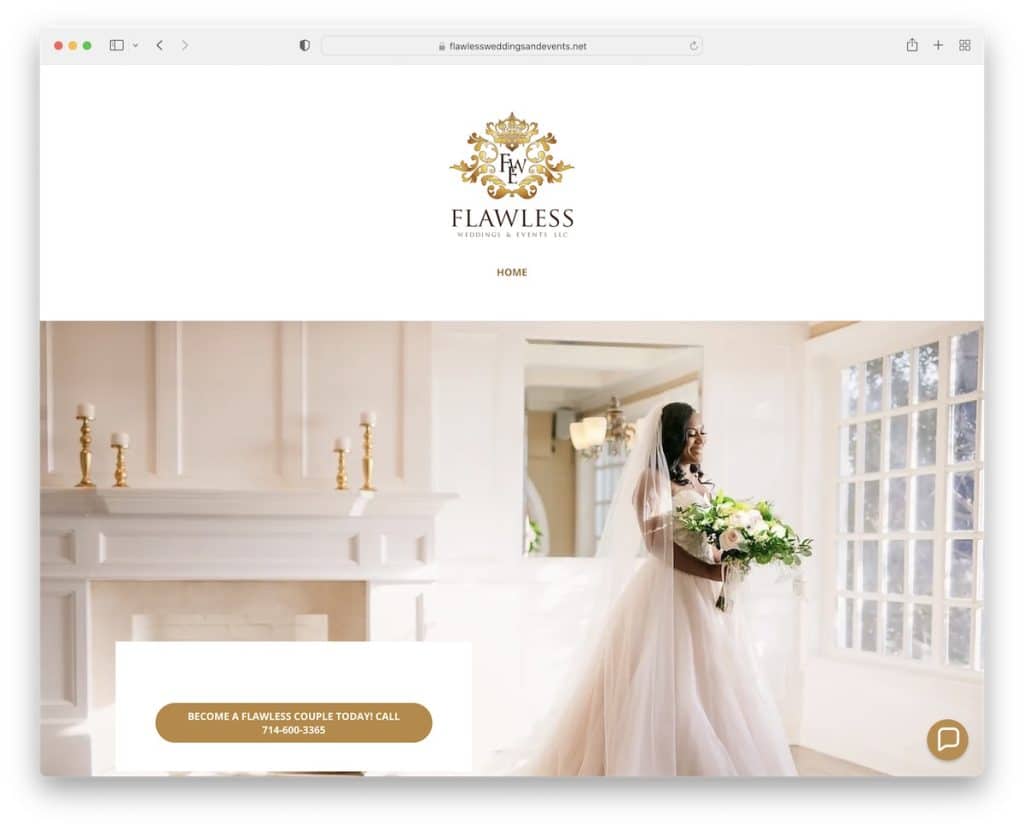
20. งานแต่งงานและกิจกรรมที่ไร้ที่ติ
สร้างด้วย: เครื่องมือสร้างเว็บไซต์ GoDaddy

Flawless Weddings & Events เป็นเว็บไซต์งานแต่งงานสไตล์หน้าเดียวที่ไม่มีการนำทาง ซึ่งไม่ใช่สิ่งที่เราคุ้นเคยที่จะเห็นบ่อยนัก
หน้านี้แบ่งออกเป็นหลายส่วนเพื่อนำเสนอทีม งาน บริการ ฯลฯ
และสิ่งที่น่าสนใจมากเกี่ยวกับ Flawless Weddings & Events คือส่วนบล็อกที่อยู่ท้ายเว็บไซต์
หมายเหตุ : อย่าลืมว่าบล็อกสามารถใช้เป็นกลยุทธ์ทางการตลาดที่ยอดเยี่ยมในการสร้างและทำให้ธุรกิจของคุณเติบโตไปอีกขั้น
