22 เว็บไซต์สุขภาพที่ดีที่สุดในปี 2024
เผยแพร่แล้ว: 2024-01-19ยินดีต้อนรับสู่คู่มือที่ครอบคลุมของเรา ซึ่งเราจะสำรวจเว็บไซต์ด้านสุขภาพที่ดีที่สุดบางแห่ง
เราจะสำรวจว่าการออกแบบของแต่ละเว็บไซต์มีส่วนทำให้ประสบการณ์ผู้ใช้น่าดึงดูดและใช้งานง่ายมากขึ้นอย่างไร ทำให้การเดินทางสู่การดูแลสุขภาพมีข้อมูลและน่าดึงดูดใจ
จากการใช้สีและภาพที่ชาญฉลาดที่ทำให้เกิดความสงบและความสมดุลไปจนถึงรูปแบบที่เป็นนวัตกรรมใหม่ที่ทำให้การนำทางเป็นเรื่องง่าย เว็บไซต์เหล่านี้มีความโดดเด่นด้วยเหตุผล
นอกจากนี้ เราจะตรวจสอบว่าเว็บไซต์เพื่อสุขภาพเหล่านี้ใช้องค์ประกอบเชิงโต้ตอบและการออกแบบที่ตอบสนองเพื่อเชื่อมต่อกับผู้ชมอย่างไร โดยนำเสนอประสบการณ์ที่ราบรื่นบนอุปกรณ์ต่างๆ
เว็บไซต์เหล่านี้ทุ่มเทเป็นพิเศษเพื่อให้แน่ใจว่าการเดินทางเพื่อสุขภาพดิจิทัลของคุณสมบูรณ์และเข้าถึงได้
โพสต์นี้ครอบคลุมถึง:
- เว็บไซต์สุขภาพที่ดีที่สุด
- วารสารโยคะ
- อะโวคาดู
- ศิลปะแห่งการมีสุขภาพที่ดี
- กินอาหารนก
- กล้ามเนื้อและฟิตเนส
- มาม่าเวลเนส
- โภชนาการถูกปล้น
- มายด์บอดี้กรีน
- นักกำหนดอาหารที่แท้จริง
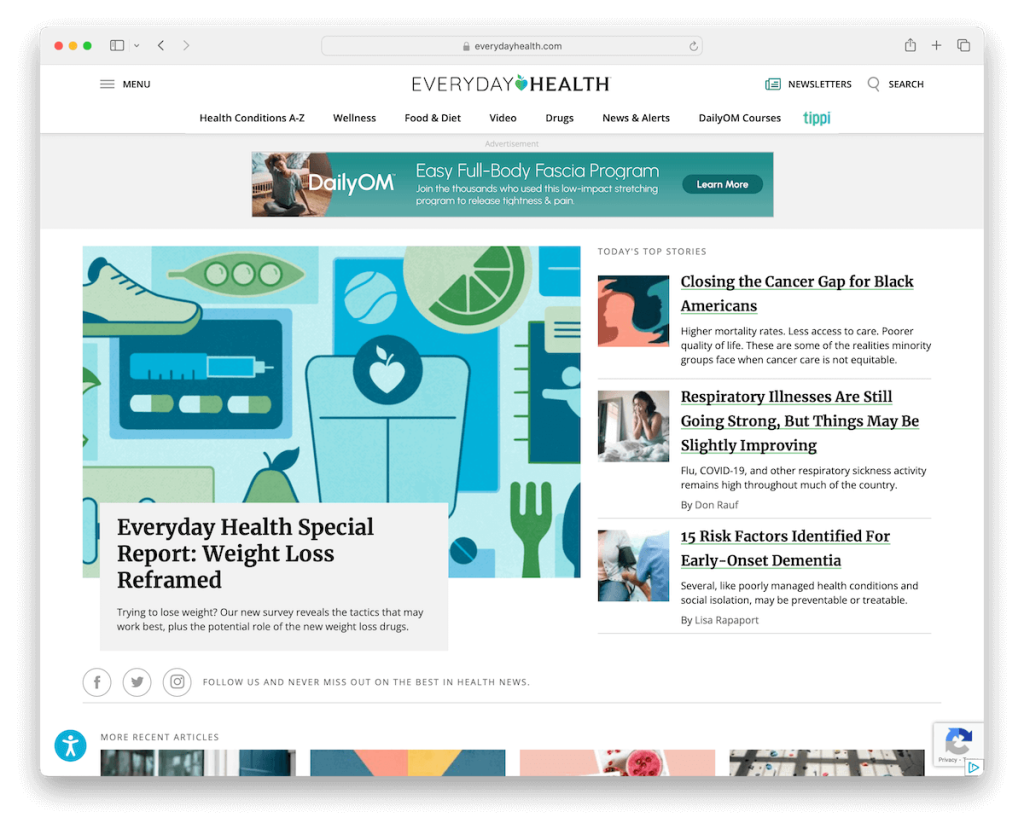
- สุขภาพประจำวัน
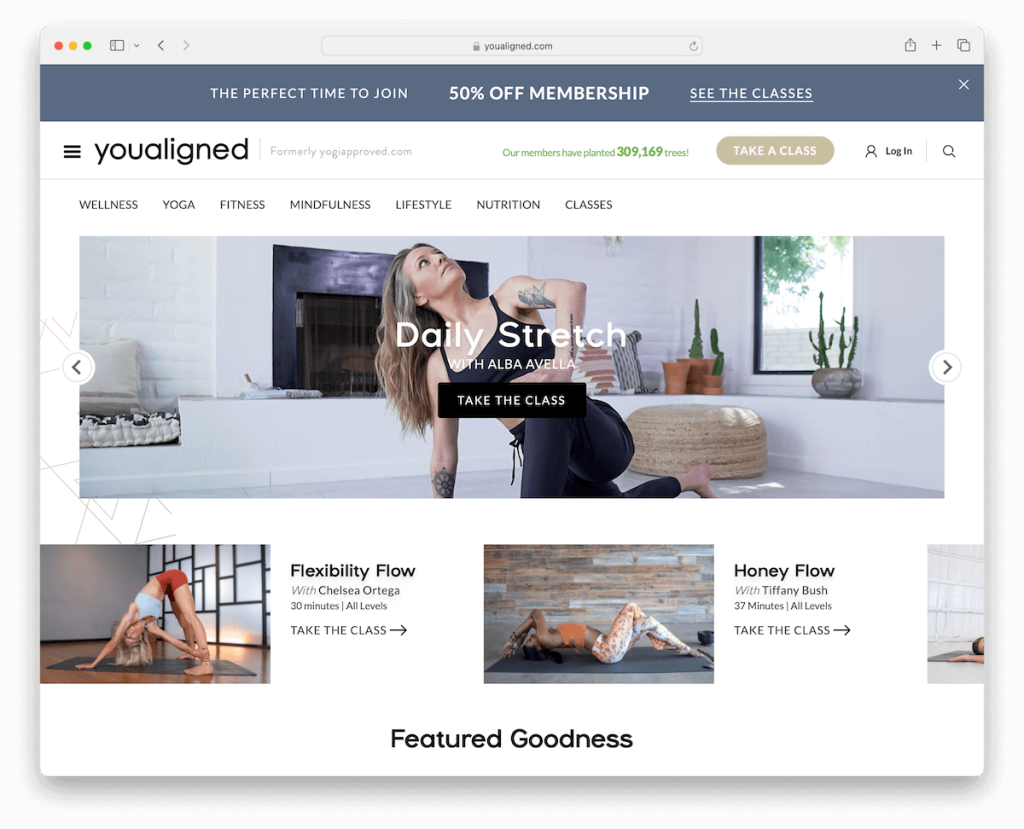
- คุณจัดตำแหน่ง
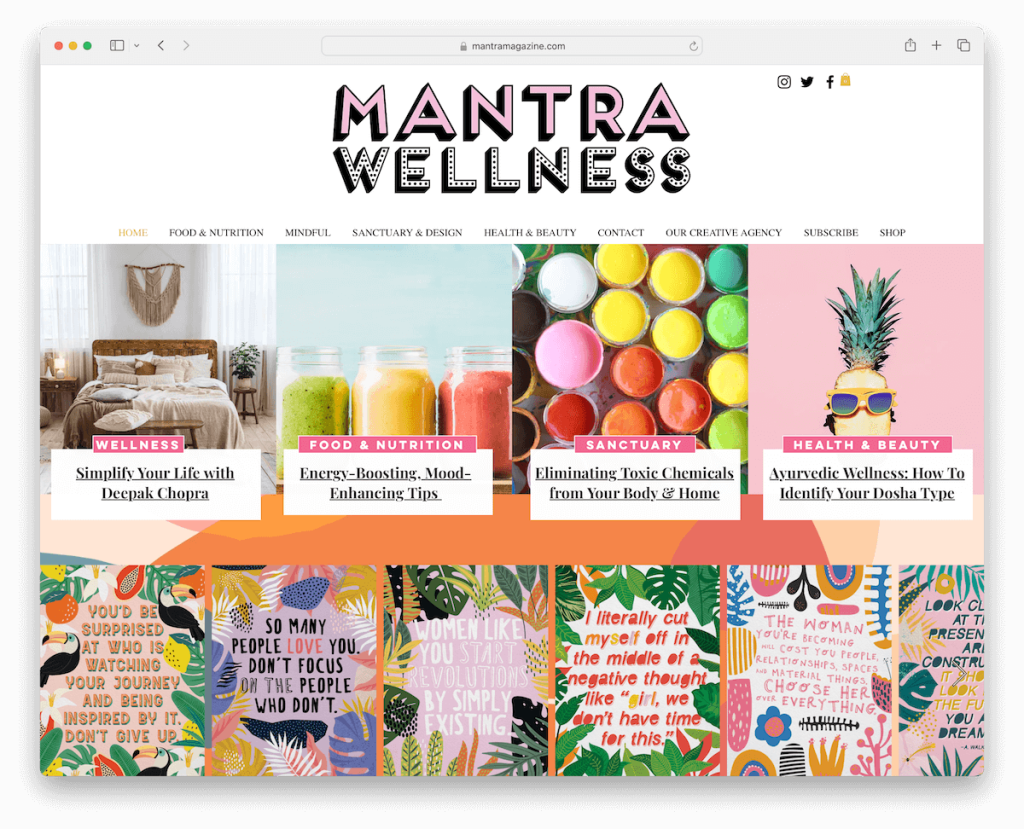
- มันตรา เวลเนส
- นิตยสารเจริญเติบโต
- คือ
- เนียน
- ลอฟ
- ร็อคเซน
- นู เพอร์ฟอร์แมนซ์
- แม่โปเตมัส
- บอร์น ฟิตเนส
- นักกีฬา 12 นาที
- กระดานดำแม็ก
- อะไรทำให้เว็บไซต์เพื่อสุขภาพที่ดี
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์เพื่อสุขภาพ
- องค์ประกอบการออกแบบใดที่ทำให้เว็บไซต์ด้านสุขภาพน่าดึงดูดสายตา
- การตอบสนองทางมือถือมีความสำคัญแค่ไหนสำหรับเว็บไซต์เพื่อสุขภาพ?
- ฟีเจอร์ใดที่ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ด้านสุขภาพ
- เว็บไซต์ด้านสุขภาพจะแน่ใจได้อย่างไรว่าผู้ใช้ทุกคนสามารถเข้าถึงได้
- เลย์เอาต์ของเนื้อหามีบทบาทอย่างไรในการออกแบบเว็บไซต์เพื่อสุขภาพ
เว็บไซต์สุขภาพที่ดีที่สุด
แต่ละเว็บไซต์ที่คุณกำลังจะดูมีการผสมผสานระหว่างการออกแบบและฟังก์ชันการทำงานที่เป็นเอกลักษณ์
ใช้สิ่งเหล่านี้เป็นแหล่งที่มาของแรงบันดาลใจในการสร้างเว็บไซต์เพื่อสุขภาพที่น่าตื่นตาตื่นใจและเจริญรุ่งเรืองของคุณ
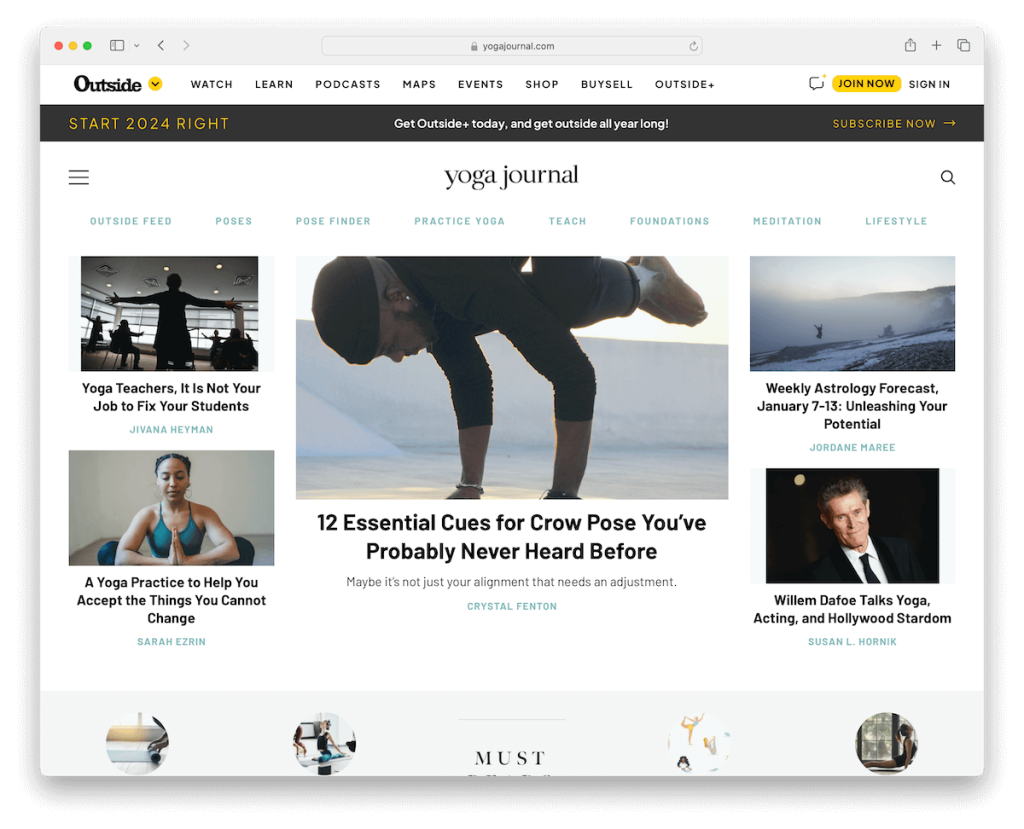
1. วารสารโยคะ
สร้างด้วย : WordPress

Yoga Journal เป็นเว็บไซต์เพื่อสุขภาพชั้นนำที่มีการออกแบบสไตล์นิตยสารขนาดเบาที่รวบรวมความสงบและการมีสติ
เว็บไซต์มีส่วนหัวแบบลอยพร้อมเมนูแฮมเบอร์เกอร์ที่ใช้งานง่าย ทำให้การนำทางง่ายขึ้นในขณะที่ยังคงความสวยงามแบบมินิมอลเอาไว้
พื้นที่สีขาวที่กว้างขวางช่วยเพิ่มความสามารถในการอ่าน สร้างประสบการณ์ผู้ใช้ที่เงียบสงบและไม่เกะกะ ส่วนท้ายสีเข้มที่ตัดกันช่วยยึดการออกแบบ ทำให้เกิดความสมดุลที่สะดุดตา
นอกจากนี้ เว็บไซต์ยังรวมเอาการโฆษณาบนหน้าจอด้านล่างแบบลอยอย่างชาญฉลาด ช่วยให้มั่นใจได้ถึงการมองเห็นโดยไม่รบกวนการเดินทางของผู้ใช้ผ่านเนื้อหาที่สมบูรณ์
หมายเหตุ : สร้างการออกแบบเว็บไซต์ที่เบาและเรียบง่าย เพื่อให้เนื้อหาของคุณโดดเด่นมากขึ้น
เหตุผลที่เราเลือก : Yoga Journal โดดเด่นด้วยเนื้อหาเกี่ยวกับโยคะและสุขภาพที่ครอบคลุม นำเสนอในรูปแบบที่เงียบสงบและใช้งานง่าย
ดูวิธีสร้างเว็บไซต์ด้วย WordPress โดยใช้ธีม Wellness WP ที่ทำให้กระบวนการนั้นง่ายขึ้น
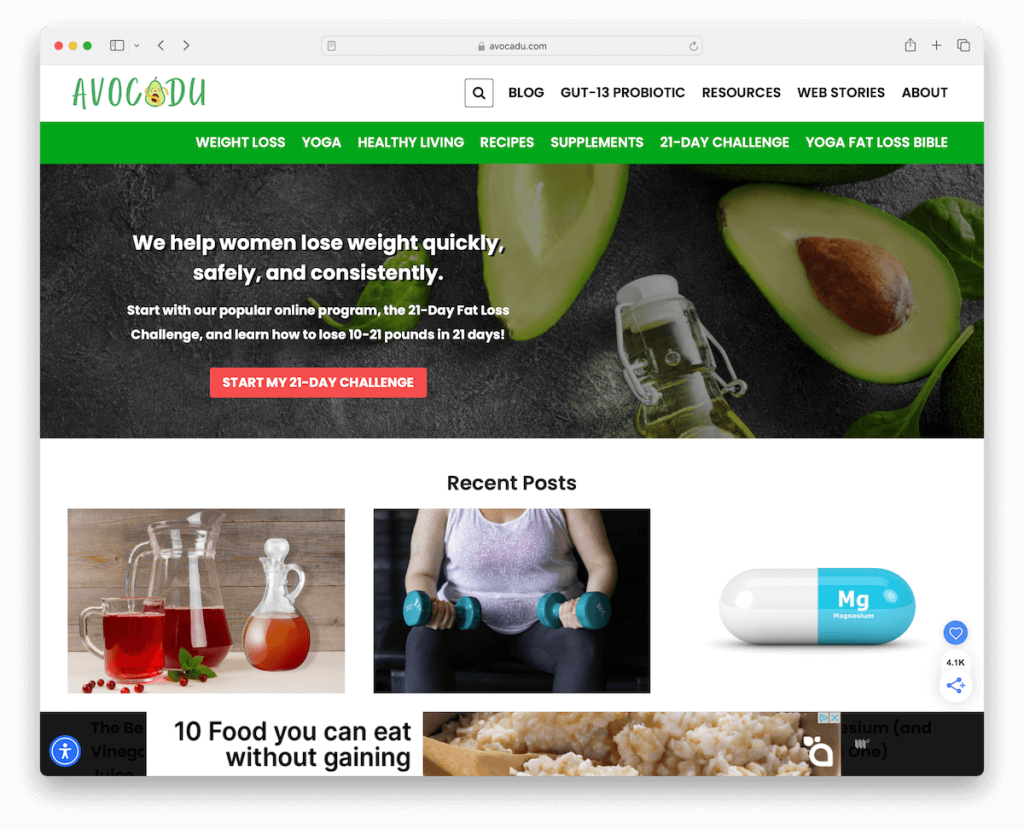
2. อะโวคาดู
สร้างด้วย : WordPress

เว็บไซต์เพื่อสุขภาพของ Avocadu โดดเด่นด้วยการออกแบบที่ใช้งานได้จริงและน่าดึงดูด มันมีส่วนหัวสองส่วนที่จัดระเบียบลิงค์เมนูอย่างเป็นระเบียบเพื่อให้ง่ายต่อการนำทาง
เค้าโครงตารางสามคอลัมน์ที่มีประโยชน์แสดงข้อมูลได้อย่างมีประสิทธิภาพโดยไม่ทำให้ผู้ใช้ล้นหลาม
Avocadu ปรับปรุงการมีส่วนร่วมของผู้ใช้ด้วยป๊อปอัปที่เสนอของขวัญฟรีเพื่อแลกกับอีเมล และสร้างชุมชนอย่างชาญฉลาด
นอกจากนี้ ไซต์ยังมีตัวกำหนดค่าการเข้าถึง ทำให้มีความครอบคลุมและใช้งานง่ายสำหรับผู้เยี่ยมชมที่มีความต้องการและความชอบที่แตกต่างกัน
หมายเหตุ : สร้างตัวกำหนดค่า/เมนูการเข้าถึงบนเว็บไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมสามารถเพลิดเพลินกับเว็บไซต์ของคุณได้มากขึ้น
เหตุผลที่เราเลือก : อะโวคาดูเป็นการผสมผสานที่ลงตัวระหว่างเนื้อหาด้านสุขภาพที่เข้าถึงได้ การออกแบบที่เป็นมิตรต่อผู้ใช้ และฟีเจอร์การสร้างชุมชนที่น่าดึงดูด
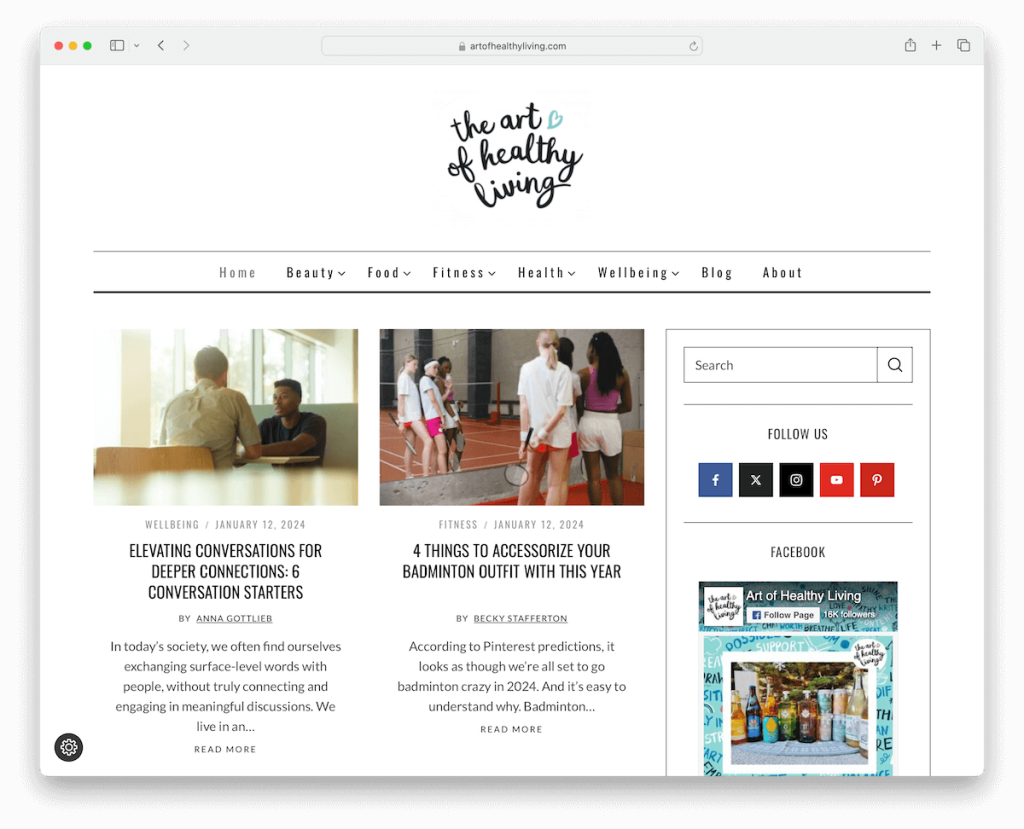
3. ศิลปะแห่งการมีสุขภาพที่ดี
สร้างด้วย : WordPress

เว็บไซต์สุขภาพ Art Of Healthy Living มีส่วนหัวที่เรียบง่ายซึ่งแสดงออกถึงความเรียบง่ายและสง่างาม เสริมด้วยเมนูขนาดใหญ่สำหรับตัวเลือกการนำทางที่กว้างขวางและเป็นระเบียบ
เลย์เอาต์มีแถบด้านข้างขวาสำหรับเนื้อหาเพิ่มเติมและเลย์เอาต์โพสต์สองคอลัมน์ที่ปรับปรุงความสามารถในการอ่านและการมีส่วนร่วมของผู้ใช้
เว็บไซต์ผสมผสานฟีด Instagram ไว้ในส่วนท้ายอย่างสร้างสรรค์ โดยนำเสนอชุมชนที่มีชีวิตชีวาและการอัพเดตแบบเรียลไทม์ แบบฟอร์มสมัครสมาชิกในส่วนท้ายยังเชิญชวนให้ผู้ใช้เชื่อมต่ออยู่เสมอ เพื่อส่งเสริมชุมชนด้านสุขภาพที่กำลังเติบโต
หมายเหตุ : ใช้พลังของเมนูเด่นหากคุณมีเนื้อหาจำนวนมากเพื่อประสบการณ์การท่องเว็บที่สะดวกยิ่งขึ้น
เหตุผลที่เราเลือกมัน : ศิลปะแห่งการใช้ชีวิตเพื่อสุขภาพผสมผสานการออกแบบที่ทันสมัย การนำทางที่เป็นมิตรต่อผู้ใช้ และการบูรณาการทางสังคม มอบประสบการณ์ด้านสุขภาพที่ดื่มด่ำและเชื่อมโยงกัน
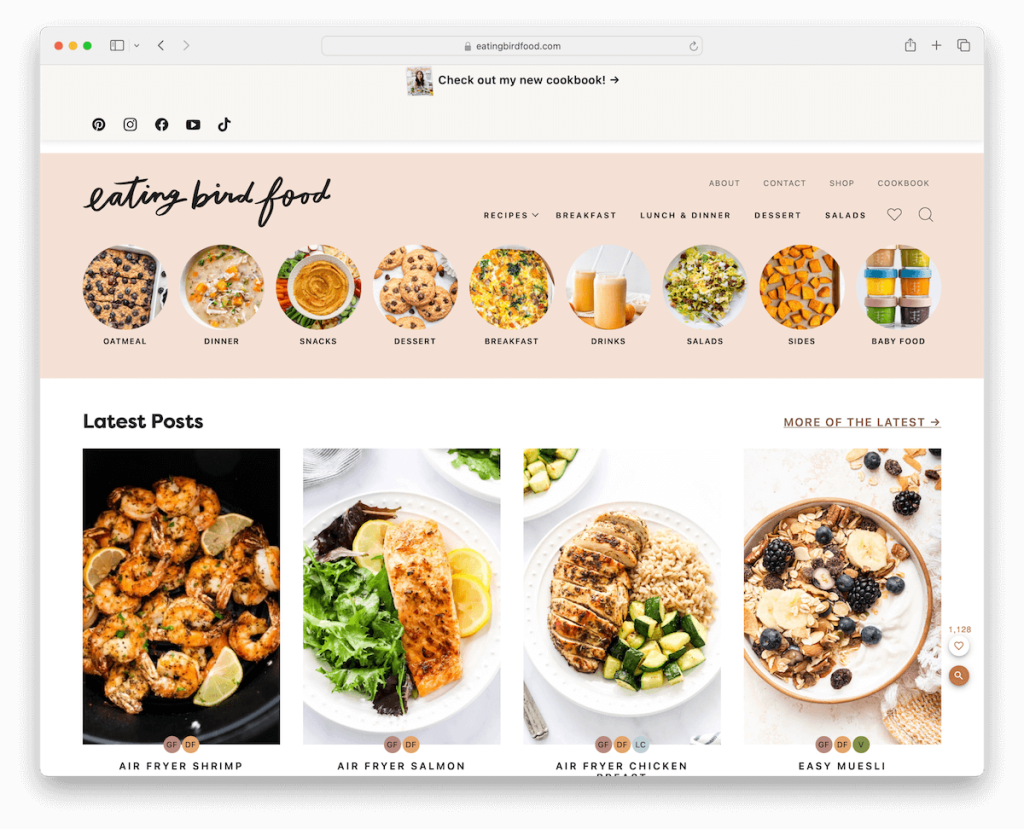
4. การกินอาหารนก
สร้างด้วย : WordPress

การรับประทานอาหารนกมีความโดดเด่นด้วยรูปแบบบรรจุกล่อง มอบประสบการณ์ผู้ใช้ที่สะอาดตาและเป็นระเบียบ
แถบด้านบนขนาดใหญ่ช่วยโปรโมตตำราอาหารได้อย่างมีประสิทธิภาพและช่วยให้เข้าถึงไอคอนโซเชียลมีเดียได้อย่างรวดเร็ว ส่วนหัวที่สวยงามแสดงการนำทางที่เป็นเอกลักษณ์พร้อมรูปภาพ เพิ่มความน่าดึงดูดทางสายตาและการใช้งาน
ไซต์นี้มีฟังก์ชันการค้นหาพร้อมผลการค้นหาสดและวิดีโอที่ฝังไว้สำหรับการสำรวจเนื้อหาเชิงโต้ตอบ
ป๊อปอัปที่มีข้อเสนอพิเศษดึงดูดผู้เข้าชมอย่างมีกลยุทธ์ ในขณะที่ส่วนท้ายที่เรียบง่ายพร้อมลิงก์และไอคอนโซเชียลมีเดียสรุปทรัพยากรของเว็บไซต์ไว้อย่างสวยงาม
หมายเหตุ : ใช้แถบด้านบนอย่างรอบคอบสำหรับโปรโมชั่น ข้อเสนอพิเศษ ฯลฯ
เหตุผลที่เราเลือก : Eating Bird Food ผสมผสานความสวยงามเข้ากับการออกแบบที่ใช้งานได้จริง โดยนำเสนอเนื้อหาที่หลากหลายและคุณสมบัติเชิงโต้ตอบ
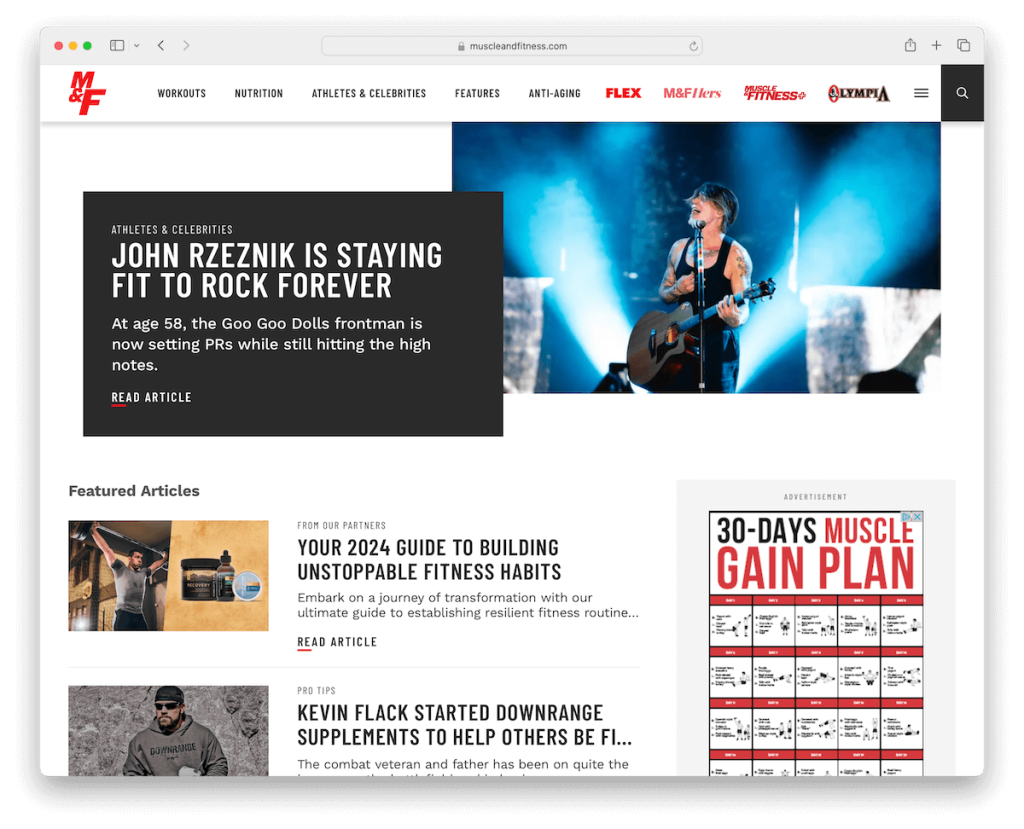
5. กล้ามเนื้อและฟิตเนส
สร้างด้วย : WordPress

เว็บไซต์เพื่อสุขภาพของ Muscle & Fitness โดดเด่นด้วยการออกแบบที่มีฟีเจอร์หลากหลาย เมนูขนาดใหญ่และแฮมเบอร์เกอร์ช่วยให้นำทางได้อย่างง่ายดาย ในขณะที่ส่วนหัวแบบลอยช่วยให้ตัวเลือกที่จำเป็นพร้อมใช้งานอยู่เสมอ
หน้าแรกมีการแบ่งส่วนอย่างมีกลยุทธ์ ทำให้ผู้ใช้เข้าถึงแหล่งข้อมูลการออกกำลังกายมากมายได้อย่างง่ายดาย นอกจากนี้ เบราว์เซอร์การออกกำลังกายที่จัดอย่างเป็นระเบียบยังช่วยลดความยุ่งยากในการเลือกการออกกำลังกาย
ส่วนท้ายที่มีหลายคอลัมน์นำเสนอลิงก์ การเชื่อมต่อโซเชียลมีเดีย และการสมัครรับจดหมายข่าวอย่างสวยงาม ทำให้ผู้เยี่ยมชมสามารถเข้าถึงเนื้อหาที่มีคุณค่าและมีส่วนร่วมกับชุมชน
หมายเหตุ : สร้างส่วนหัวแบบลอยและเพิ่มประสบการณ์ผู้ใช้ไซต์ของคุณ
เหตุผลที่เราเลือกมัน : Muscle & Fitness มีการนำทางที่ใช้งานง่ายและการจัดระเบียบเนื้อหาเชิงกลยุทธ์
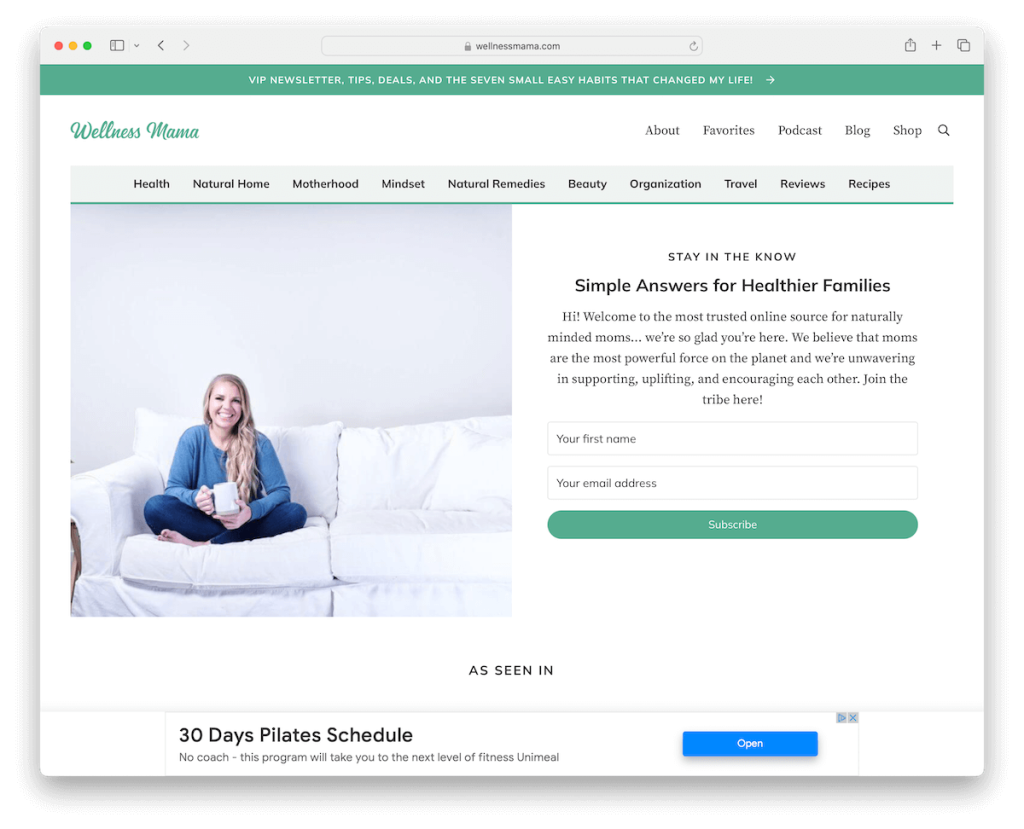
6. มาม่าเพื่อสุขภาพ
สร้างด้วย : WordPress

เว็บไซต์สุขภาพของ Wellness Mama มอบประสบการณ์ที่ไม่เหมือนใครด้วยการออกแบบที่พิถีพิถัน การแจ้งเตือนที่แถบด้านบนช่วยให้ผู้เยี่ยมชมทราบ ในขณะที่แบบฟอร์มสมัครสมาชิกวางไว้ครึ่งหน้าบนอย่างเด่นชัดจะช่วยสร้างรายชื่ออีเมล
ครึ่งหน้าล่าง ส่วนการค้นหาแบบเปิดเผยช่วยลดความยุ่งยากในการค้นหาเนื้อหา ซึ่งปกติแล้วคุณไม่เห็นในไซต์บล็อก/นิตยสาร
บทความที่ได้รับความนิยมและล่าสุดให้ข้อมูลที่เป็นปัจจุบัน ในขณะที่โปรโมชั่นสำหรับหนังสือและผลิตภัณฑ์ตอบสนองความสนใจด้านสุขภาพที่หลากหลาย
แนวทางแบบองค์รวมนี้ทำให้ Wellness Mama เป็นจุดหมายปลายทางครบวงจรสำหรับผู้ที่ต้องการข้อมูลเชิงลึกและแหล่งข้อมูลด้านสุขภาพที่ครอบคลุม
หมายเหตุ : ตรวจสอบให้แน่ใจว่าแถบค้นหาของเว็บไซต์ของคุณมองเห็นได้ชัดเจน เพื่อให้ผู้เข้าชมสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดายและรวดเร็ว
เหตุผลที่เราเลือก : Wellness Mama มีการออกแบบที่เน้นผู้ใช้เป็นหลัก นำเสนอเนื้อหาที่มีคุณค่า การโต้ตอบกับชุมชน และการเข้าถึงทรัพยากร
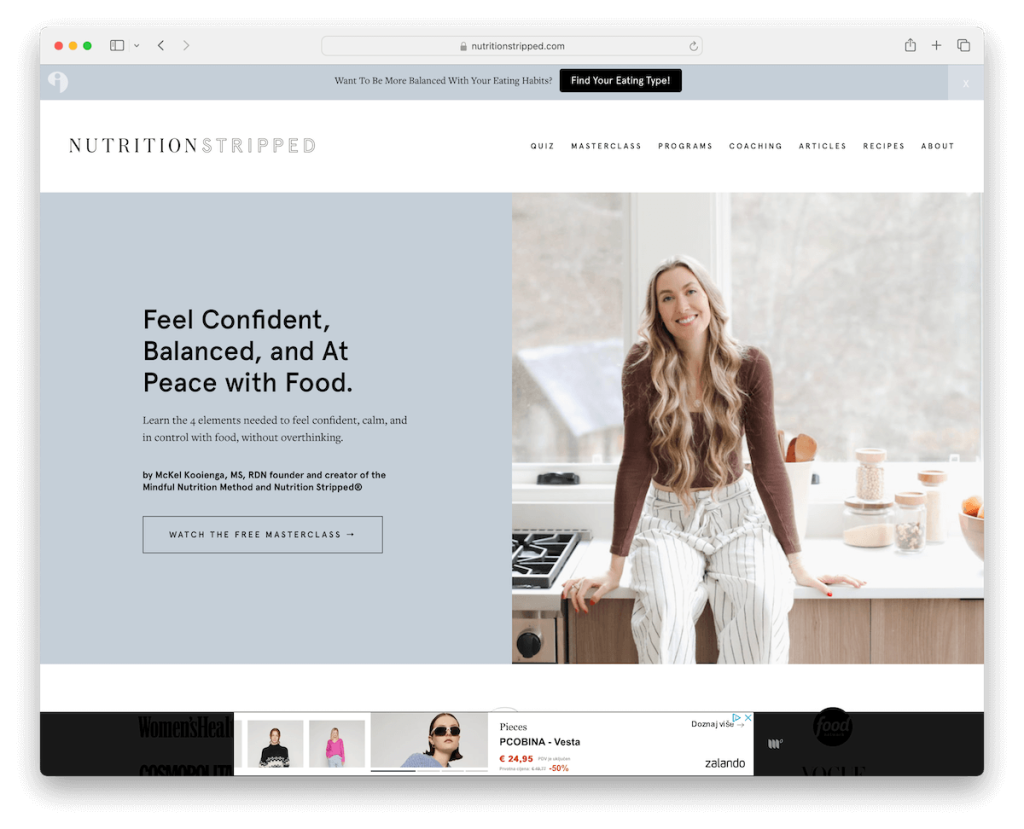
7. โภชนาการถูกปล้น
สร้างด้วย : WordPress

เว็บไซต์สุขภาพของ Nutrition Stripped ดึงดูดผู้เข้าชมด้วยคุณสมบัติที่น่าทึ่ง แบบทดสอบป๊อปอัปที่โดดเด่นดึงดูดผู้ใช้ ในขณะที่การแจ้งเตือนแถบด้านบนแบบลอยจะแจ้งให้พวกเขาทราบ
ส่วนฮีโร่แบบแยกจะรักษาสมดุลของข้อความที่น่าสนใจและคำกระตุ้นการตัดสินใจด้วยภาพที่สะดุดตา ครึ่งหน้าล่าง โลโก้ของสิ่งพิมพ์ชั้นนำสร้างความน่าเชื่อถือ และแถบเลื่อนคำรับรองช่วยเสริมความไว้วางใจ
ส่วนสำหรับสูตรอาหาร บทความ และผลิตภัณฑ์ตอบสนองความต้องการด้านสุขภาพที่หลากหลาย ในขณะที่ฟีด Instagram เพิ่มองค์ประกอบแบบโต้ตอบ
หมายเหตุ : รวมฟีดโซเชียลมีเดียเข้ากับเว็บไซต์ของคุณเพื่อแสดงเนื้อหาเพิ่มเติมและการโต้ตอบทางสังคม
ทำไมเราถึงเลือกมัน : Nutrition Stripped การออกแบบที่ดึงดูดใจ เนื้อหาที่ได้รับการสนับสนุนจากผู้เชี่ยวชาญ และคุณสมบัติเชิงโต้ตอบ ทำให้เป็นตัวเลือกอันดับต้นๆ สำหรับผู้รักสุขภาพ
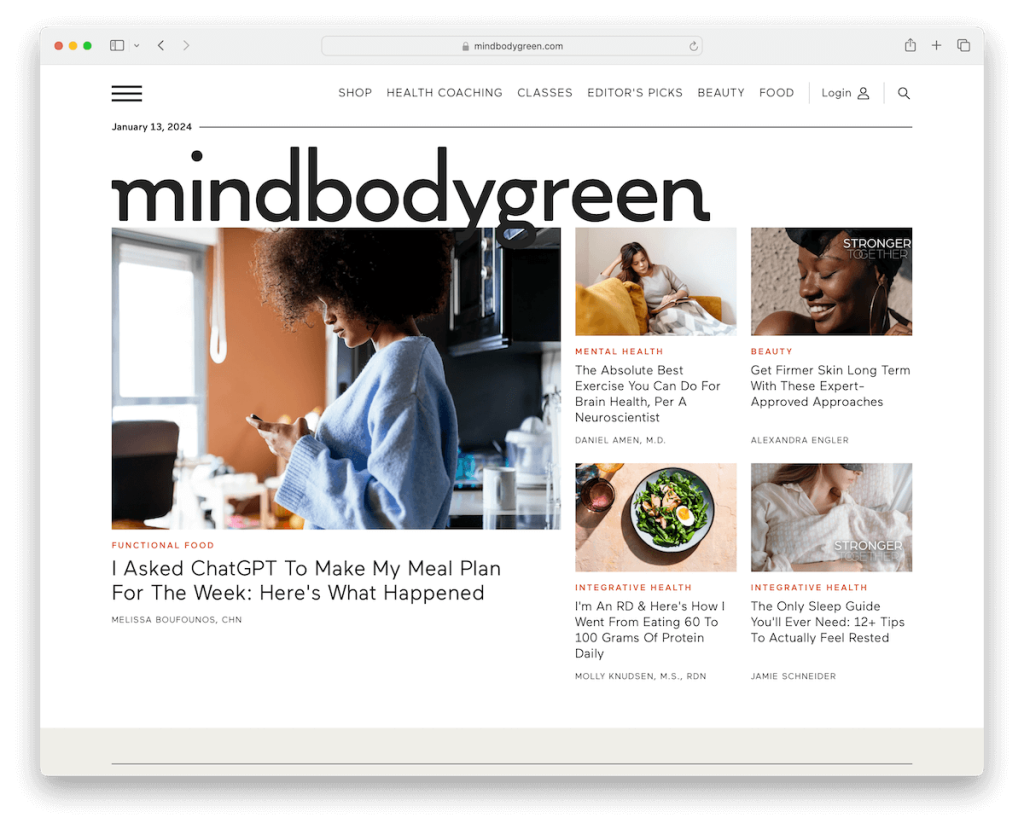
8. มายด์บอดี้กรีน
สร้างด้วย : WordPress

เว็บไซต์สุขภาพของ Mindbodygreen มีการออกแบบที่ทันสมัยและเรียบง่ายที่ผสมผสานความเรียบง่ายและสง่างาม
ลิงก์เมนูหลักเสริมด้วยเมนูแฮมเบอร์เกอร์ช่วยให้นำทางได้ง่าย ในขณะที่ไอคอนเข้าสู่ระบบที่โดดเด่นช่วยเพิ่มการเข้าถึงของผู้ใช้ นอกจากนี้ยังมีส่วนหัวแบบติดหนึบเพื่อความสะดวก
ภาพหมุนบทความล่าสุดแบบข้อความเท่านั้นจะจัดลำดับความสำคัญของเนื้อหา และการใช้สีพื้นหลังที่สว่างและสดใสทำให้ส่วนต่างๆ ดูโดดเด่น
ส่วนท้ายที่รอบรู้มีลิงก์เพิ่มเติมและไอคอนโซเชียล ช่วยให้ผู้เข้าชมได้รับประสบการณ์ด้านสุขภาพที่ครอบคลุมและมีส่วนร่วม
หมายเหตุ : ใช้ความเรียบง่ายเมื่อมีข้อสงสัยเกี่ยวกับแนวทางการออกแบบเว็บไซต์ที่ควรดำเนินการ
เหตุผลที่เราเลือก : Mindbodygreen โดดเด่นด้วยการออกแบบที่ทันสมัย อินเทอร์เฟซที่ใช้งานง่าย และเนื้อหาที่มีคุณค่า
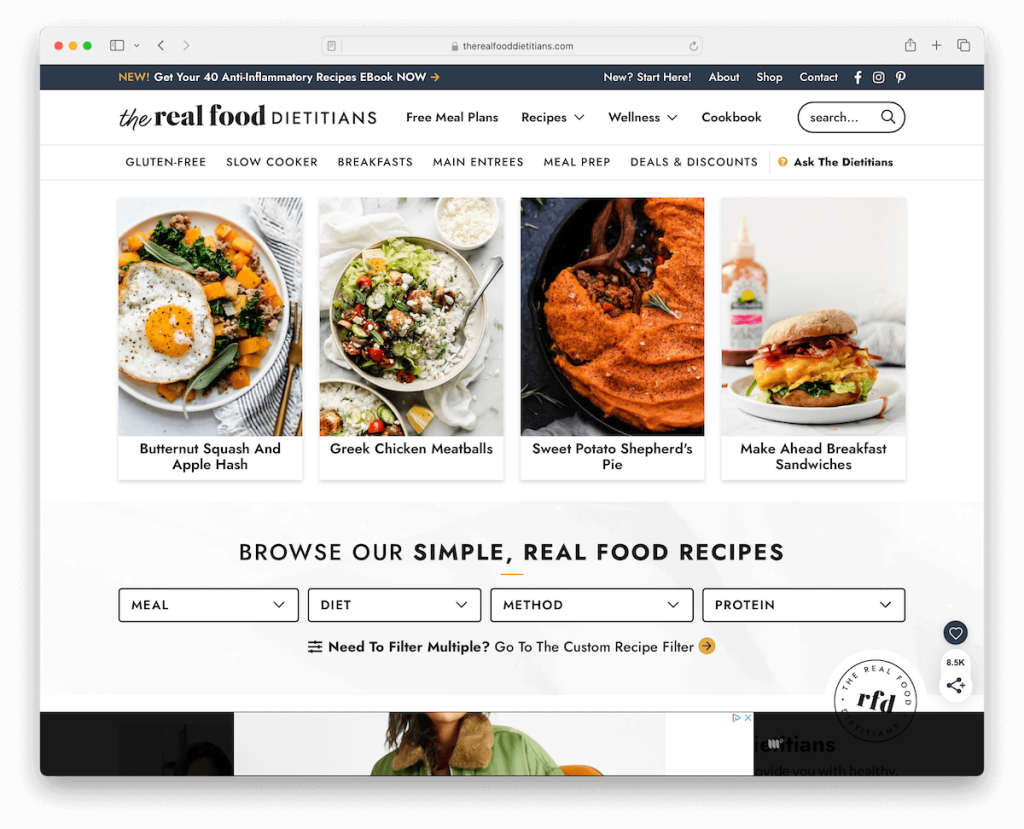
9. นักกำหนดอาหารที่แท้จริง
สร้างด้วย : WordPress

เว็บไซต์ด้านสุขภาพของ Real Food Dietitians สร้างความประทับใจด้วยฟีเจอร์ที่รอบคอบเพื่อเพิ่ม UX
เมนูแบบเลื่อนลงหลายระดับช่วยปรับปรุงการนำทาง ทำให้เข้าถึงเนื้อหาจำนวนมากได้ง่ายขึ้น ฟังก์ชั่นค้นหาสูตรอาหารขั้นสูงทำให้การค้นหาอาหารที่มีคุณค่าทางโภชนาการเป็นเรื่องง่าย
ส่วนตารางหลายส่วนแสดงแหล่งอาหารที่หลากหลายอย่างหรูหรา ในขณะที่วิดีโอที่ฝังไว้จะเพิ่มองค์ประกอบแบบโต้ตอบ
แบบฟอร์มต่างๆ ที่กระจัดกระจายอยู่ทั่วเว็บไซต์มีวัตถุประสงค์เพื่อรวบรวมอีเมลสำหรับแคมเปญการตลาดในอนาคต
สุดท้ายนี้ ปุ่มกลับขึ้นด้านบนที่สะดวกสบายช่วยให้ท่องเว็บได้อย่างง่ายดาย นอกจากนี้ เมื่อคุณเริ่มเลื่อนดู เว็บไซต์ Real Food Dietitians ยังมีส่วนที่เหนียวสำหรับสูตรอาหารที่มีการเรียกดูแนวนอนแทนที่จะเป็นส่วนหัวแบบลอยแบบดั้งเดิม
หมายเหตุ : ให้ผู้ใช้ได้รับประสบการณ์การค้นหาที่ละเอียดยิ่งขึ้นด้วยการค้นหาขั้นสูง
เหตุผลที่เราเลือกมัน : การออกแบบที่เป็นมิตรต่อผู้ใช้และทรัพยากรที่ใช้งานได้จริงของ Real Food Dietitians ทำให้ผลิตภัณฑ์นี้เป็นตัวเลือกอันดับต้นๆ
10. หมอถาม
สร้างด้วย : Sitefinity

เว็บไซต์สุขภาพของ Doctor's Ask นำเสนอการออกแบบสไตล์นิตยสารที่ทันสมัยและมีชีวิตชีวา
ส่วนหัวแบบลอยพร้อมเมนูแฮมเบอร์เกอร์ช่วยให้นำทางได้ง่าย ในขณะที่ตัวเลือกการสมัครรับจดหมายข่าวในแถบนำทางช่วยกระตุ้นการมีส่วนร่วมของผู้ใช้
เมนูการเข้าถึงช่วยเพิ่มความครอบคลุมเพื่อให้ผู้เยี่ยมชมสามารถเพลิดเพลินกับเนื้อหาของเว็บไซต์ได้มากขึ้น
นอกจากนี้ ภาพหมุนและวิดีโอยังมีเนื้อหาเชิงโต้ตอบ ในขณะที่ส่วนท้ายที่มีฟีเจอร์หลากหลายนำเสนอทรัพยากรอันมีค่า
ด้วยแนวทางที่ครอบคลุมด้านสุขภาพและการออกแบบที่เป็นมิตรกับผู้ใช้ Doctor's Ask จึงเป็นจุดหมายปลายทางสำหรับผู้ใส่ใจสุขภาพ
หมายเหตุ : เมนูแฮมเบอร์เกอร์เป็นทางเลือกที่มีประโยชน์ในการสร้างส่วนหัวที่เรียบง่ายพร้อมฟังก์ชันการนำทางเต็มรูปแบบ
เหตุผลที่เราเลือกมัน : การออกแบบที่ทันสมัยของ Doctor's Ask คุณสมบัติที่เป็นมิตรต่อผู้ใช้ และแหล่งข้อมูลด้านสุขภาพที่กว้างขวางทำให้เป็นเลิศ
11. คุณอยู่ในแนวเดียวกัน
สร้างด้วย : WordPress

เว็บไซต์ด้านสุขภาพของ YouAligned ปรากฏขึ้นพร้อมกับแถบด้านบนที่ชัดเจนและน่าดึงดูดใจเพื่อโปรโมตโปรแกรมสมาชิก
การซ้อนทับการค้นหาที่สะดวกช่วยให้เข้าถึงคลาสยอดนิยมและบทความที่แนะนำได้อย่างรวดเร็ว สิ่งที่ยอดเยี่ยมก็คือมันช่วยให้ผู้ใช้สามารถค้นหาบทความหรือชั้นเรียนโดยเฉพาะได้
แถบเลื่อนแบบไดนามิกที่มีข้อความที่น่าสนใจและปุ่ม CTA ดึงดูดผู้เยี่ยมชมได้อย่างมีประสิทธิภาพ
เลย์เอาต์แบบกล่องช่วยให้มั่นใจในการจัดระเบียบเนื้อหา ในขณะที่ภาพหมุนและพื้นหลังวิดีโอช่วยเสริมความน่าดึงดูดทางสายตา
และฟีด Instagram ขนาดใหญ่ช่วยส่งเสริมการมีส่วนร่วมและแรงบันดาลใจของชุมชน
หมายเหตุ : แถบเลื่อนทำงานได้ดีมากในการประหยัดพื้นที่และรับประกันเอฟเฟกต์ที่ดึงดูดความสนใจ
เหตุผลที่เราเลือก : แนวทางของ YouAligned มอบประสบการณ์ด้านสุขภาพที่น่าดึงดูดและเชื่อมโยงกัน
12. มันตราเวลเนส
สร้างด้วย : Wix

เว็บไซต์ Mantra Wellness โดดเด่นด้วยการออกแบบที่เรียบง่ายและเงียบสงบแต่มีชีวิตชีวา
การสมัครสมาชิกป๊อปอัปอย่างรอบคอบช่วยส่งเสริมการมีส่วนร่วมของผู้เข้าชมตั้งแต่เริ่มต้น จากนั้น รูปแบบพื้นหลังที่กำหนดเองจะเพิ่มความน่าสนใจให้กับภาพ และโครงสร้างตารางตารางของเว็บไซต์แบบเต็มความกว้างจะมอบประสบการณ์ผู้ใช้ที่ไม่เกะกะ

ส่วนหัวที่ดูสะอาดตามีโลโก้ขนาดใหญ่อยู่ตรงกลาง พร้อมด้วยไอคอนโซเชียลด้านบนและลิงก์เมนูด้านล่าง ทำให้มั่นใจได้ถึงการนำทางที่ง่ายดาย และส่วนท้ายที่เรียบง่ายจะสรุปข้อมูลสำคัญได้อย่างประณีต
หมายเหตุ : เพิ่มความน่าสนใจด้วยพื้นหลังที่กำหนดเองซึ่งสะท้อนถึงธุรกิจและแบรนด์ของคุณ
เหตุผลที่เราเลือกมัน : Mantra Wellness รวบรวมความเรียบง่ายและใช้งานง่าย มอบพื้นที่ออนไลน์อันเงียบสงบสำหรับผู้แสวงหาสุขภาพ
อย่าลืมตรวจสอบเว็บไซต์ที่ยอดเยี่ยมอื่นๆ ที่สร้างบนแพลตฟอร์ม Wix
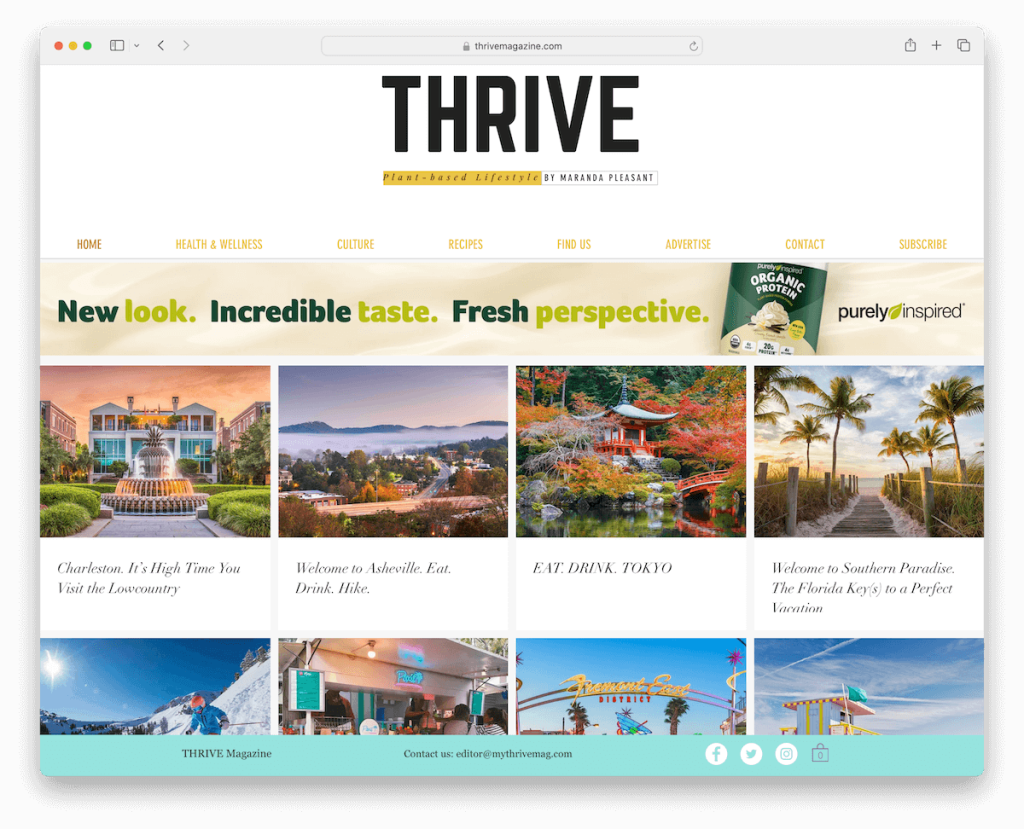
13. นิตยสารเจริญเติบโต
สร้างด้วย : Wix

เว็บไซต์ด้านสุขภาพของ Thrive Magazine ใช้แนวทางการออกแบบแบบมินิมอลลิสต์ ซึ่งช่วยให้เนื้อหาเป็นศูนย์กลาง
เมื่อมาถึง ป๊อปอัปรอบคอบจะเสนอตัวเลือกสำหรับที่ตั้งร้านค้าและการสมัครสมาชิกนิตยสาร ทำให้ตัวเลือกของผู้ใช้ง่ายขึ้น
เว็บไซต์มีส่วนหัวและส่วนท้ายที่ดูสะอาดตาและไม่เกะกะ โดยมีแบบฟอร์มสมัครรับจดหมายข่าวเป็นองค์ประกอบเดียวในส่วนท้าย
แถบด้านล่างแบบลอยช่วยให้เข้าถึงข้อมูลติดต่อ ไอคอนโซเชียล และตะกร้าสินค้าได้อย่างสะดวก แม้ว่าจะไม่มีแถบค้นหา แต่การออกแบบที่เรียบง่ายและคล่องตัวของ Thrive Magazine มอบประสบการณ์ที่ไร้สิ่งรบกวน
หมายเหตุ : ทำให้ไอคอนโซเชียลสามารถเข้าถึงได้เพื่อให้ผู้เยี่ยมชมสามารถเชื่อมต่อได้ง่ายขึ้น
เหตุผลที่เราเลือกมัน : การออกแบบที่เรียบง่ายและปราศจากสิ่งรบกวนของนิตยสาร Thrive รวมถึงการเข้าถึงคุณสมบัติที่สำคัญได้อย่างง่ายดายสร้างสภาพแวดล้อมด้านสุขภาพอันเงียบสงบ
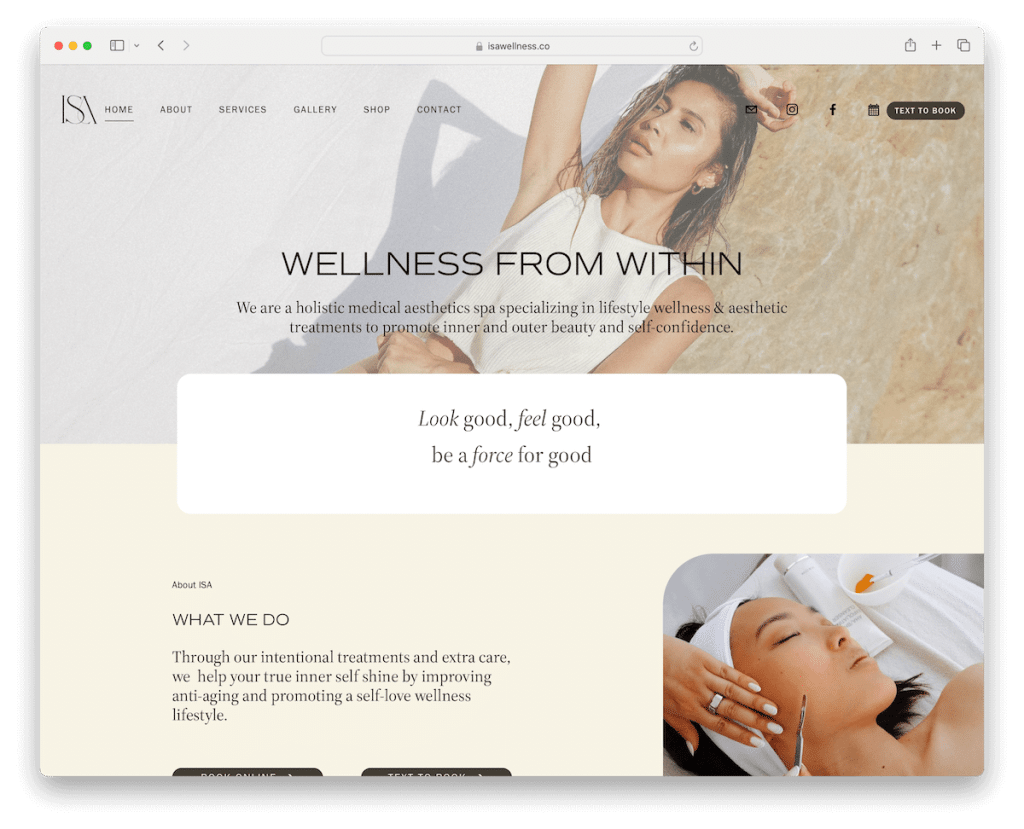
14. อสย
สร้างด้วย : Squarespace

เว็บไซต์ด้านสุขภาพของ ISA นำเสนอการออกแบบที่ทันสมัยและทันสมัยซึ่งปรับให้เข้ากับการโต้ตอบของผู้ใช้ได้อย่างราบรื่น ส่วนหัวแบบโปร่งใสจะเปลี่ยนเป็นแถบนำทางแบบทึบและติดหนึบเมื่อคุณเลื่อน ทำให้เข้าถึงฟีเจอร์หลักได้ง่าย
ปุ่มกระตุ้นการตัดสินใจในแถบนำทางจะแนะนำผู้ใช้อย่างมีประสิทธิภาพไปยังปฏิทินหรือคุณสมบัติการอ่านข้อความ
ฟีดตาราง Instagram พร้อมฟีเจอร์ไลท์บ็อกซ์ช่วยเพิ่มความน่าดึงดูดทางสายตาและการโต้ตอบ ในขณะที่ส่วนท้ายให้ข้อมูลอันมีค่า รวมถึงลิงก์เพิ่มเติม เวลาทำงาน และรายละเอียดการติดต่อ
หมายเหตุ : เพิ่มลิงก์และปุ่มที่เน้นการดำเนินการ (CTA) ในแถบนำทางเพื่อให้ผู้ใช้สามารถนำทางได้อย่างง่ายดาย
เหตุผลที่เราเลือก : การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางของ ISA ทำให้เป็นเว็บไซต์ Squarespace ที่ใช้งานง่ายและน่าดึงดูดสำหรับการสำรวจด้านสุขภาพ
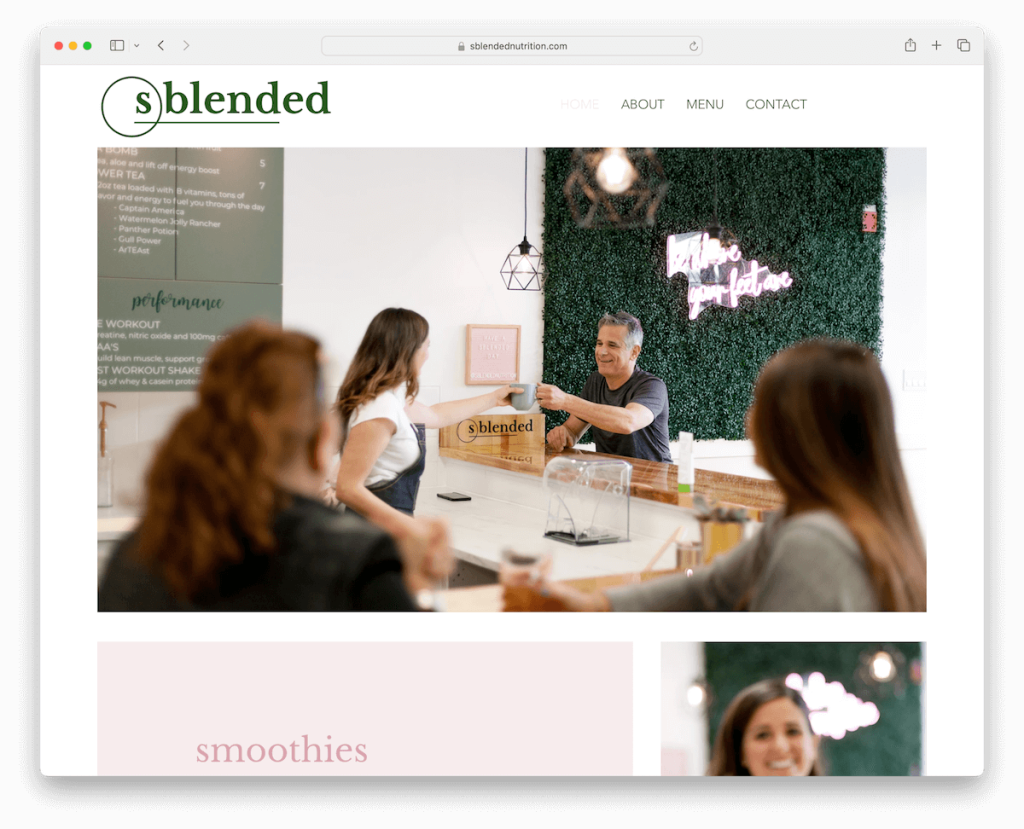
15. สเบลนด์
สร้างด้วย : Wix

เว็บไซต์สุขภาพของ Sblended โดดเด่นด้วยรูปลักษณ์ที่สะอาดตาและเรียบง่าย ส่วนหัวและเมนูที่โปร่งใสแสดงถึงความเรียบง่าย ทำให้มั่นใจได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ไม่เกะกะ
ครึ่งหน้าบนมีแบนเนอร์ขนาดใหญ่ที่ไม่มีข้อความหรือ CTA ดึงดูดผู้เข้าชมด้วยความสวยงามที่ทันสมัยและโฉบเฉี่ยว มันยังคงดำเนินต่อไปในอีกหลายส่วน โดยเน้นที่ภาพเพื่อเพิ่มการมีส่วนร่วม
หมายเหตุ : สร้างบรรยากาศที่เป็นระเบียบมากขึ้นด้วยส่วนหัวที่โปร่งใส (แต่มันอาจจะไม่ได้ผลดีที่สุดหากติดหนึบ – ถึงกระนั้นก็ขึ้นอยู่กับการออกแบบเว็บไซต์โดยรวม)
เหตุผลที่เราเลือก : ความมุ่งมั่นของ Sblended ในเรื่องความเรียบง่ายและความสง่างามสร้างสภาพแวดล้อมออนไลน์อันเงียบสงบ ทำให้เป็นแพลตฟอร์มที่น่าดึงดูดใจสำหรับการสำรวจด้านสุขภาพ
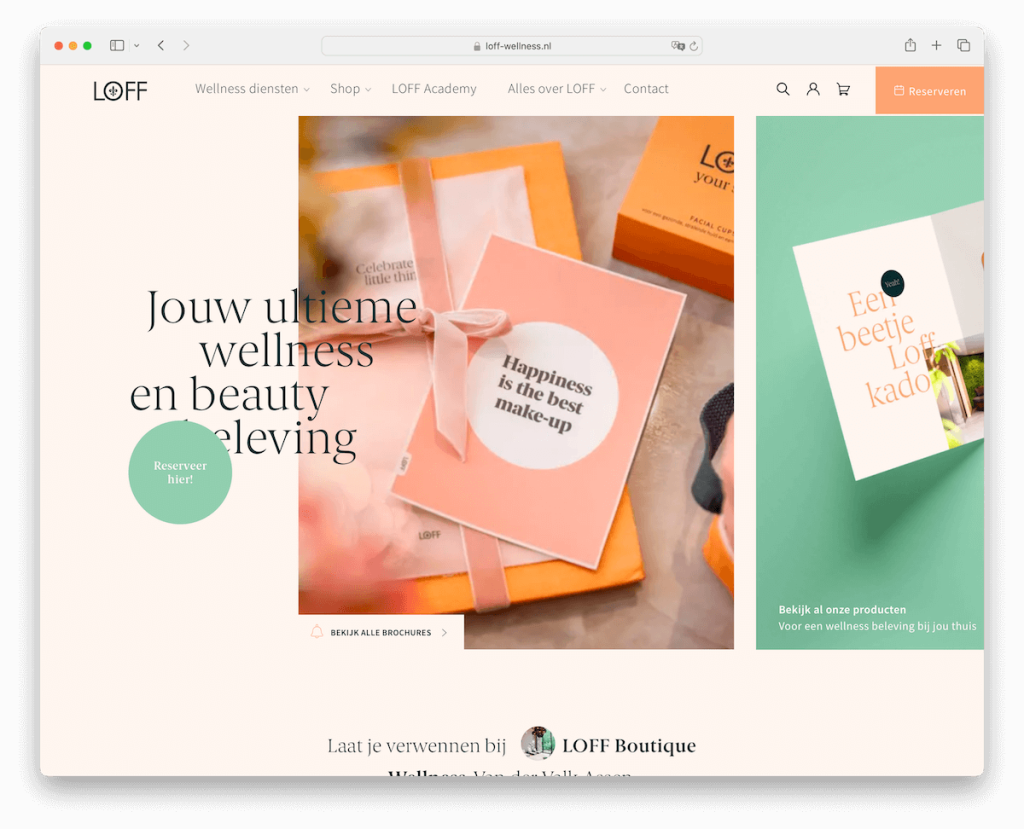
16. ลอฟฟ์
สร้างด้วย : WordPress

เว็บไซต์สุขภาพของ LOFF มีการออกแบบที่ทันสมัยและโต้ตอบได้ซึ่งจุดประกายความสนใจได้ทันที
ส่วนหัวแบบลอยพร้อมโปรไฟล์ ไอคอนรถเข็นช็อปปิ้ง และปุ่มจองช่วยให้การนำทางเป็นไปอย่างราบรื่น นอกจากนั้น เว็บไซต์ยังมีเมนูขนาดใหญ่เพื่อมอบประสบการณ์การนำทางที่ดียิ่งขึ้น
เอฟเฟกต์ลอยน้ำที่น่าดึงดูดเพิ่มความน่าสนใจทางภาพครึ่งหน้าบน
นอกจากนี้ เนื้อหาจะโหลดแบบไดนามิกเมื่อคุณเลื่อนดู ซึ่งช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ การเพิ่มวิดเจ็ต WhatsApp ที่มุมขวาล่างช่วยให้ผู้เยี่ยมชมทุกคนสามารถสื่อสารได้ทันที
หมายเหตุ : ใช้เอฟเฟกต์โฮเวอร์อย่างมีกลยุทธ์เพื่อให้มีส่วนร่วมและการโต้ตอบมากขึ้น
เหตุผลที่เราเลือกมัน : การผสมผสานระหว่างการเชื่อมต่อและความสวยงามของ LOFF ทำให้เป็นจุดหมายปลายทางด้านสุขภาพที่เป็นมิตรต่อผู้ใช้และดึงดูดสายตา
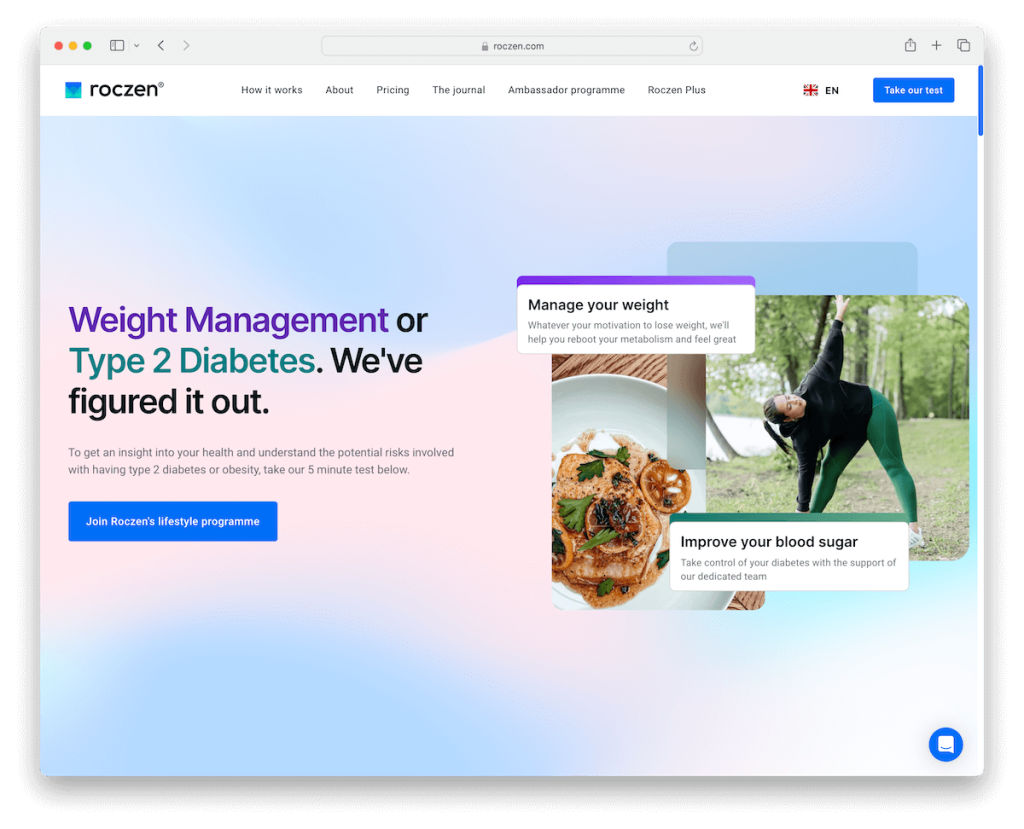
17. ร็อคเซน
สร้างด้วย : เว็บโฟลว์

เว็บไซต์ Roczen เป็นตัวอย่างการออกแบบที่ทันสมัยในอุตสาหกรรมการดูแลสุขภาพด้วยอินเทอร์เฟซเหมือนแอพมือถือ และการเข้าถึงทั่วโลกผ่านตัวเลือกภาษา
โดยมีตารางแสดงคำรับรอง แกลเลอรีภาพขนาดย่อ และวิดีโอส่งเสริมการขายแบบฝัง ซึ่งช่วยเพิ่มการเชื่อมต่อของผู้ใช้
นอกจากนี้ เว็บไซต์ Webflow นี้ยังมีหีบเพลงที่ใช้งานง่ายสำหรับคำถามที่พบบ่อยและส่วนท้ายแบบหลายคอลัมน์ที่ครอบคลุมพร้อมลิงก์และข้อมูลพิเศษ ซึ่งแสดงให้เห็นถึงความมุ่งมั่นในการเข้าถึง
นอกจากนี้เรายังชอบส่วนพื้นหลังที่ผ่อนคลายซึ่งช่วยเสริมโมเดลธุรกิจของพวกเขาได้อย่างดี
หมายเหตุ : ใช้สีของแบรนด์อย่างมีกลยุทธ์ทั่วทั้งเว็บไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมรู้สึกเหมือนอยู่บ้าน
เหตุผลที่เราเลือก : Roczen เป็นเว็บไซต์เพื่อสุขภาพชั้นนำในด้านการออกแบบที่ทันสมัย ฟีเจอร์ที่หลากหลาย และเนื้อหาที่ให้ความรู้ที่น่าสนใจ
18. การแสดงของหนู
สร้างด้วย : WordPress

เว็บไซต์ด้านสุขภาพของ Nu Performance สร้างความโดดเด่นด้วยประสบการณ์การเลื่อนที่มีเอกลักษณ์ ทำให้การนำทางทั้งน่าสนใจและให้ข้อมูล
การออกแบบโดดเด่นด้วยขอบโค้งมน เลียนแบบแอปบนอุปกรณ์เคลื่อนที่ ช่วยเพิ่มการโต้ตอบกับผู้ใช้ ความสวยงามของเว็บไซต์นั้นสว่างและสะอาดตา ส่งเสริมความรู้สึกสงบและชัดเจน
คำรับรองจากลูกค้าได้รับการนำเสนออย่างเด่นชัด โดยให้ข้อมูลเชิงลึกในชีวิตจริงเกี่ยวกับประสิทธิภาพของบริการของพวกเขา
คุณลักษณะที่โดดเด่นคือตัวนับเจ๋งๆ ที่ด้านล่างของหน้าซึ่งแสดงระยะทางที่เลื่อนเป็นกิโลเมตร เพิ่มองค์ประกอบที่ตรงและสนุกสนานให้กับประสบการณ์ผู้ใช้
หมายเหตุ : แนะนำแอนิเมชั่น เอฟเฟกต์ และองค์ประกอบสนุกๆ เจ๋งๆ และเพิ่มชีวิตชีวาให้กับเว็บไซต์ของคุณ
เหตุผลที่เราเลือกมัน : การผสมผสานระหว่างการออกแบบเชิงนวัตกรรมและคุณสมบัติเชิงโต้ตอบทำให้ Nu Performance เป็นตัวอย่างที่น่าจดจำในการออกแบบเว็บไซต์เพื่อสุขภาพ
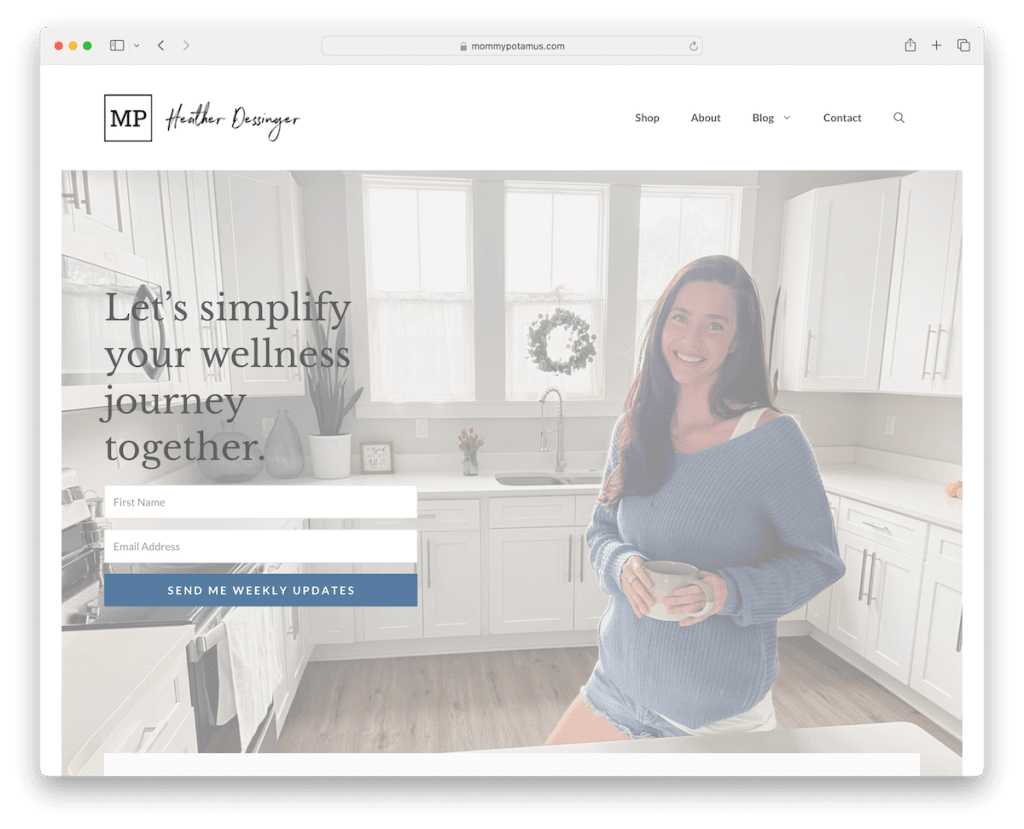
19. แม่โปเตมัส
สร้างด้วย : WordPress

เว็บไซต์เพื่อสุขภาพของ Mommypotamus โดดเด่นด้วยการออกแบบที่สว่างสดใสและน่าดึงดูดใจ ส่งเสริมบรรยากาศที่เงียบสงบและให้ข้อมูล
แถวหน้ามีแบนเนอร์ขนาดใหญ่ครึ่งหน้าบน ส่งเสริมการสมัครรับจดหมายข่าวอย่างมีประสิทธิภาพ เพิ่มการมีส่วนร่วมของผู้ใช้
ไซต์มีเมนูแบบเลื่อนลงหลายระดับ ทำให้การนำทางในหัวข้อต่างๆ ง่ายขึ้น
นอกจากนี้ ส่วน “ตามที่ปรากฏ” ยังช่วยเพิ่มความน่าเชื่อถือ โดยแสดงการรับรองจากแหล่งที่เชื่อถือได้
บทความล่าสุดจะแสดงเป็นตารางอย่างเป็นระเบียบ ช่วยให้เข้าถึงเนื้อหาใหม่ๆ ได้ง่าย สุดท้ายนี้ ส่วนท้ายที่สะอาดตาประกอบด้วยไอคอนโซเชียล ลิงก์ที่สำคัญและรายละเอียดธุรกิจ
หมายเหตุ : ใช้คำรับรอง บทวิจารณ์ และปัจจัยความน่าเชื่อถืออื่นๆ บนเว็บไซต์ของคุณเพื่อเพิ่มความน่าเชื่อถือ
เหตุผลที่เราเลือก : Mommypotamus โดดเด่นด้วยการออกแบบที่น่าดึงดูด การโปรโมตจดหมายข่าวที่น่าดึงดูด และส่วน "ตามที่แนะนำ" ที่น่าเชื่อถือ
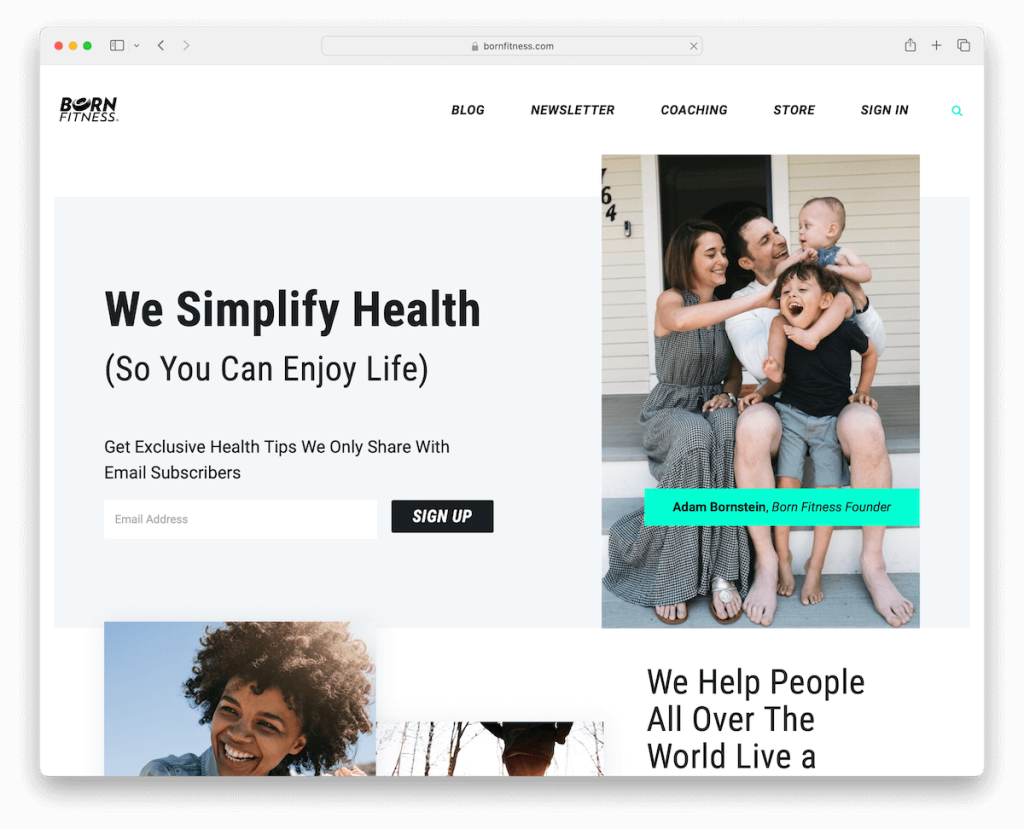
20. บอร์น ฟิตเนส
สร้างด้วย : WordPress

เว็บไซต์สุขภาพ Born Fitness โดดเด่นด้วยแถบด้านบนที่ส่งเสริมการสมัครรับจดหมายข่าวอย่างมีประสิทธิภาพ ดึงดูดผู้เยี่ยมชมได้ทันที
แถบค้นหาไม่เพียงแต่ใช้งานได้เท่านั้น แต่ยังให้คำแนะนำ ปรับปรุงประสบการณ์ผู้ใช้อีกด้วย
คำรับรองจากทั้งลูกค้าและบุคคลที่มีชื่อเสียงช่วยเพิ่มความไว้วางใจและความน่าเชื่อถือ
การออกแบบที่ทันสมัยและเรียบง่ายช่วยให้มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ไม่เกะกะและมุ่งเน้น ความสวยงามนี้ขยายไปถึงทั้งส่วนหัวและส่วนท้าย ซึ่งสะอาดตาและคล่องตัว โดยให้ข้อมูลที่จำเป็นโดยไม่ทำให้ผู้ใช้ล้นหลาม
หมายเหตุ : ลดความซับซ้อนของประสบการณ์การค้นหาของผู้เยี่ยมชมด้วยคำแนะนำสด
เหตุผลที่เราเลือกมัน : Born Fitness ผสมผสานแถบด้านบนจดหมายข่าวที่น่าสนใจ คำแนะนำในการค้นหาเชิงลึก ข้อความรับรองที่มีชื่อเสียง และความสวยงามที่เรียบง่ายและทันสมัย
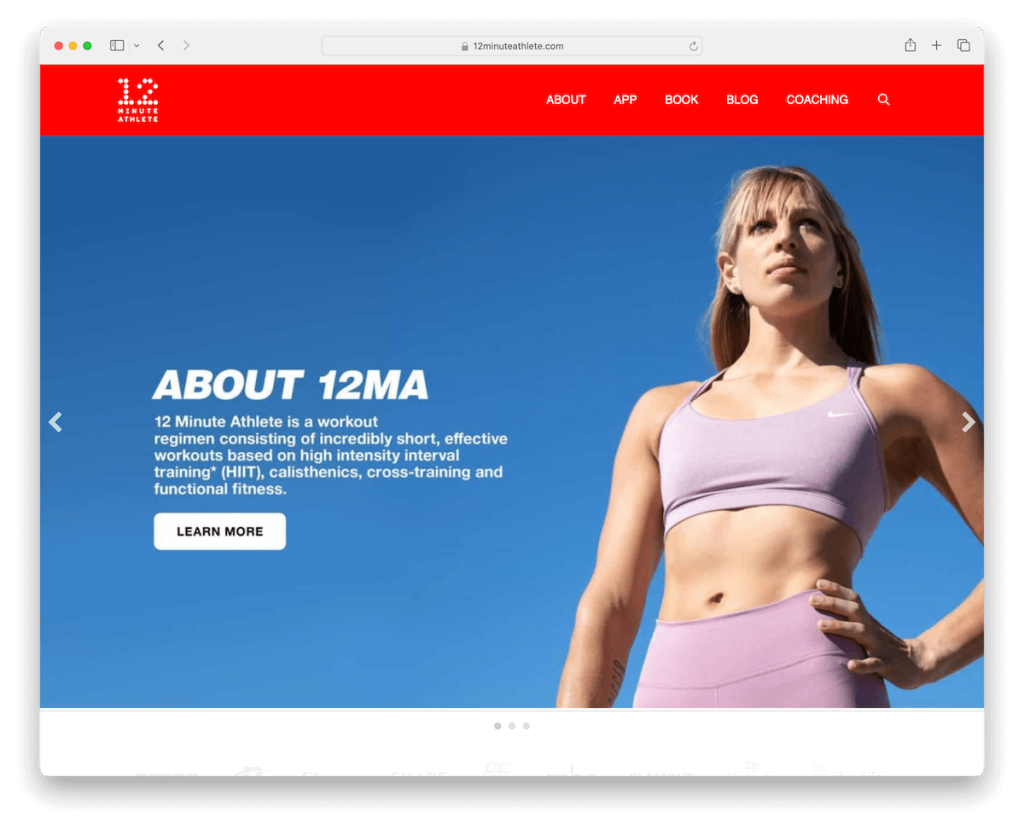
21. นักกีฬา 12 นาที
สร้างด้วย : WordPress

เว็บไซต์เพื่อสุขภาพสำหรับนักกีฬา 12 นาทีสร้างความประทับใจด้วยรายละเอียดสีแดงอันโดดเด่น ทำให้เกิดบรรยากาศที่มีชีวิตชีวาและกระฉับกระเฉง
แถบเลื่อนขนาดใหญ่ครึ่งหน้าบนจะดึงดูดความสนใจทันที โดยแสดงเนื้อหาและข้อเสนอที่สำคัญ
เว็บไซต์ส่งเสริมผลิตภัณฑ์ที่หลากหลายอย่างมีประสิทธิภาพ รวมถึงหนังสือ แอพ และโปรแกรมต่างๆ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับข้อมูลอย่างดี นอกจากนี้ยังเน้นย้ำถึงผู้ก่อตั้ง Krista โดยเพิ่มความรู้สึกส่วนตัวและความน่าเชื่อถือ
การรวมแบบฟอร์มสมัครรับจดหมายข่าวช่วยดึงดูดผู้เยี่ยมชมมากขึ้น ทำให้พวกเขาเชื่อมต่อและอัปเดตอยู่เสมอ
หมายเหตุ : สร้างรายละเอียดทั่วทั้งเว็บไซต์ของคุณด้วยสีหลักและความสดใสที่เปล่งประกาย
ทำไมเราถึงเลือกมัน : การผสมผสานระหว่างการออกแบบที่มีชีวิตชีวาและเนื้อหาที่ครอบคลุมทำให้เว็บไซต์ 12 Minute Athlete เป็นตัวอย่างที่น่าสังเกต
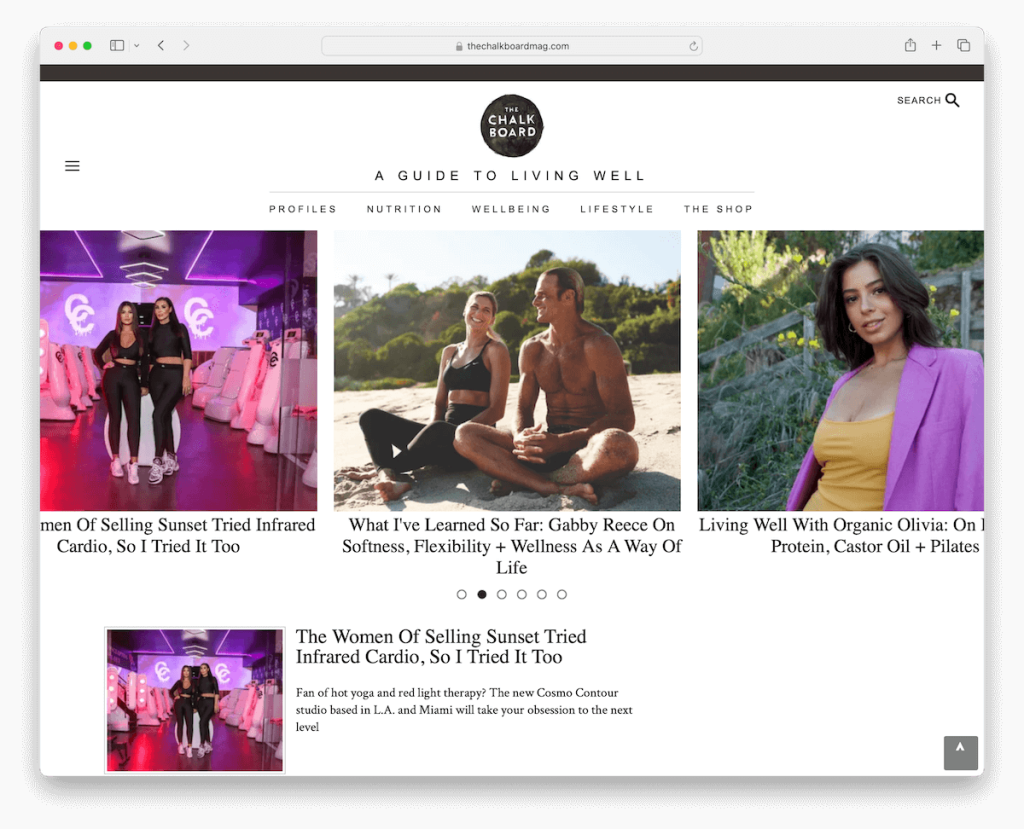
22. กระดานดำแม็ก
สร้างด้วย : WordPress

เว็บไซต์สุขภาพ Chalkboard Mag โดดเด่นด้วยป๊อปอัปจดหมายข่าวที่น่าดึงดูด รับรองว่าผู้เยี่ยมชมจะได้รับเชิญให้เชื่อมต่อทันที
เว็บไซต์ผสมผสานเมนูแฮมเบอร์เกอร์เข้ากับลิงก์การนำทางหลักอย่างชาญฉลาด นำเสนอความเรียบง่ายและความลึกในการนำทาง นอกจากนี้ แถบค้นหายังแสดงผลลัพธ์สดซึ่งช่วยปรับปรุง UX
โพสต์แบบหมุนแบบไดนามิกครึ่งหน้าบนจะแสดงเนื้อหาล่าสุดและเป็นที่นิยมมากที่สุด ก่อนที่คุณจะเจาะลึกเนื้อหา
เค้าโครงโพสต์บล็อกหลักมีแถบด้านข้างขวาสำหรับเนื้อหาและโฆษณาเพิ่มเติม ในขณะที่ปุ่มย้อนกลับขึ้นไปด้านบนช่วยลดการเลื่อน
ส่วนท้ายที่เรียบง่ายช่วยเสริมการออกแบบ ทำให้เข้าถึงข้อมูลได้ง่ายแต่ไม่เกะกะ
หมายเหตุ : ใช้ประโยชน์จากแถบด้านข้างขวาเพื่อรวมข้อมูลเพิ่มเติม เนื้อหา และโฆษณา
ทำไมเราถึงเลือกมัน : Chalkboard Mag ผสมผสานคุณสมบัติแบบอินเทอร์แอคทีฟ การนำทางที่ใช้งานง่าย และการออกแบบที่คล่องตัว
อะไรทำให้เว็บไซต์เพื่อสุขภาพที่ดี
คุณสมบัติเหล่านี้ช่วยปรับปรุง UX และรับประกันว่าการเข้าชมเว็บไซต์แต่ละครั้งจะส่งผลเชิงบวกต่อสุขภาพและความเป็นอยู่ที่ดีของผู้ใช้
- อินเทอร์เฟซที่ใช้งานง่าย : เว็บไซต์ด้านสุขภาพที่ดีควรมีรูปแบบที่ใช้งานง่ายและใช้งานง่าย ซึ่งทำให้การค้นหาข้อมูลตรงไปตรงมาสำหรับผู้ใช้ทุกวัยและมีความสามารถทางเทคนิค
- เนื้อหาที่มีคุณภาพ : เนื้อหาควรเชื่อถือได้ มีการวิจัยอย่างดี และได้รับการอัปเดตเป็นประจำ โดยครอบคลุมหัวข้อด้านสุขภาพที่หลากหลาย เช่น โภชนาการ การออกกำลังกาย สุขภาพจิต และการปฏิบัติแบบองค์รวม
- เครื่องมือแบบโต้ตอบ : คุณสมบัติต่างๆ เช่น แผนการดูแลสุขภาพส่วนบุคคล แบบทดสอบเชิงโต้ตอบ และเครื่องมือติดตามสุขภาพสามารถดึงดูดผู้ใช้ได้ลึกยิ่งขึ้น ทำให้เว็บไซต์ไม่เพียงแต่ให้ข้อมูลเท่านั้น แต่ยังเป็นเครื่องมือที่ใช้งานได้จริงในเส้นทางเพื่อสุขภาพที่ดีของพวกเขาอีกด้วย
- การออกแบบที่ตอบสนอง : เว็บไซต์ควรมีฟังก์ชันการทำงานที่สอดคล้องกันบนอุปกรณ์ต่างๆ รวมถึงสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นไม่ว่าจะอยู่ที่ไหน
- การมีส่วนร่วมของชุมชน : ฟอรัม ส่วนความคิดเห็น หรือการบูรณาการโซเชียลมีเดียทำให้ผู้ใช้สามารถโต้ตอบ แบ่งปันประสบการณ์ และให้การสนับสนุน ส่งเสริมชุมชนและความเป็นเจ้าของ
- ดึงดูดสายตา : การออกแบบที่สวยงามน่าพึงพอใจด้วยสีสันที่ดูสงบ รูปภาพคุณภาพสูง และรูปแบบที่สะอาดตาสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ (ทำให้เว็บไซต์น่าใช้และน่าใช้งานมากขึ้น)
- คุณลักษณะการเข้าถึง : การผสมผสานคุณลักษณะต่างๆ เพื่อการเข้าถึง เช่น ตัวเลือกข้อความเป็นคำพูด ข้อความแสดงแทนสำหรับรูปภาพ และแบบอักษรที่อ่านง่าย ช่วยให้มั่นใจได้ว่าเว็บไซต์มีความครอบคลุมและใช้งานได้สำหรับบุคคลที่มีความสามารถแตกต่างกัน
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์เพื่อสุขภาพ
องค์ประกอบการออกแบบใดที่ทำให้เว็บไซต์ด้านสุขภาพน่าดึงดูดสายตา
องค์ประกอบการออกแบบที่สำคัญ ได้แก่ รูปแบบที่สะอาดตาและไม่เกะกะ โทนสีที่ผ่อนคลาย รูปภาพคุณภาพสูง และแบบอักษรที่อ่านง่าย องค์ประกอบเหล่านี้สร้างบรรยากาศที่สงบและเป็นมิตรซึ่งสอดคล้องกับธีมด้านสุขภาพ
การตอบสนองทางมือถือมีความสำคัญแค่ไหนสำหรับเว็บไซต์เพื่อสุขภาพ?
สำคัญมาก ๆ. ด้วยการใช้สมาร์ทโฟนที่เพิ่มขึ้น เว็บไซต์ด้านสุขภาพจะต้องตอบสนองต่อหน้าจอขนาดต่างๆ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นในทุกอุปกรณ์
ฟีเจอร์ใดที่ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ด้านสุขภาพ
คุณสมบัติเชิงโต้ตอบ เช่น แบบทดสอบสุขภาพ ตัวติดตามสุขภาพ และอินโฟกราฟิกเชิงโต้ตอบสามารถปรับปรุงการมีส่วนร่วมของผู้ใช้ได้อย่างมาก นอกจากนี้ การนำทางที่ง่ายดายและเวลาในการโหลดที่รวดเร็วยังช่วยให้ผู้ใช้สนใจและลดอัตราตีกลับ
เว็บไซต์ด้านสุขภาพจะแน่ใจได้อย่างไรว่าผู้ใช้ทุกคนสามารถเข้าถึงได้
การใช้คุณลักษณะการเข้าถึง เช่น การนำทางด้วยแป้นพิมพ์ ความเข้ากันได้ของโปรแกรมอ่านหน้าจอ และข้อความแสดงแทนสำหรับรูปภาพ ช่วยให้เว็บไซต์สามารถใช้งานได้สำหรับผู้พิการ และรับประกันความครอบคลุม โซลูชันที่ยอดเยี่ยมอีกวิธีหนึ่งคือการใช้ตัวกำหนดค่าการเข้าถึงเพื่อให้ผู้เยี่ยมชมสามารถปรับไซต์ได้ตามความต้องการ
เลย์เอาต์ของเนื้อหามีบทบาทอย่างไรในการออกแบบเว็บไซต์เพื่อสุขภาพ
เค้าโครงเนื้อหาที่มีการจัดระเบียบอย่างดีช่วยให้ผู้ใช้ค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว ส่วนหัว สัญลักษณ์แสดงหัวข้อย่อย และย่อหน้าสั้นๆ ช่วยให้อ่านง่ายขึ้น ในขณะที่ตำแหน่งคำกระตุ้นการตัดสินใจเชิงกลยุทธ์สามารถแนะนำผู้ใช้ตลอดทั้งไซต์ได้
