ขนาดรูปภาพ WordPress คืออะไรและจะเปลี่ยนได้อย่างไร?
เผยแพร่แล้ว: 2024-02-29
ขนาดรูปภาพ WordPress เป็นปัจจัยสำคัญในประสิทธิภาพของไซต์ใดๆ Jeff Bullas ผู้เชี่ยวชาญด้านการตลาดพบว่าหน้าเว็บที่มีรูปภาพได้รับการดูทั้งหมดเพิ่มขึ้นประมาณ 94%
แม้ว่ารูปภาพจะมีประโยชน์ แต่การใช้ขนาดรูปภาพที่ไม่ถูกต้องอาจส่งผลต่อรูปลักษณ์ของเว็บไซต์ของคุณได้ รูปภาพขนาดใหญ่ อาจส่งผลต่อความเร็วในการโหลดและอันดับเครื่องมือค้นหาของคุณ ในขณะที่รูปภาพที่เล็กเกินไปอาจทำให้เว็บไซต์ของคุณดูยุ่งเหยิงได้
ด้วยเหตุนี้ การเรียนรู้เกี่ยวกับ ขนาดรูปภาพ WordPress และวิธีการนำไปใช้อย่างถูกต้องจึงเป็นสิ่งสำคัญ บทความนี้จะอธิบายทุกสิ่งที่คุณต้องการเพื่อควบคุมขนาดรูปภาพและปรับปรุงประสิทธิภาพโดยรวม
สารบัญ:
- ขนาดภาพคืออะไร?
- เหตุใดขนาดรูปภาพ WordPress จึงมีความสำคัญ
- WordPress ประมวลผลรูปภาพอย่างไร?
- วิธีการเปลี่ยนขนาดภาพเริ่มต้น
- วิธีเปลี่ยนขนาดภาพโดยใช้ WordPress Image Editor
- วิธีเปลี่ยนขนาดรูปภาพในโพสต์หรือเพจของคุณ
- วิธีเพิ่มขนาดรูปภาพ WordPress ที่กำหนดเอง
- วิธีเพิ่มขนาดรูปภาพ WordPress ที่กำหนดเองด้วยปลั๊กอินรูปภาพที่สมบูรณ์แบบ
- วิธีเพิ่มขนาดรูปภาพ WordPress ที่กำหนดเองด้วยตนเอง
- วิธีเพิ่มประสิทธิภาพภาพของคุณ
- เลือกรูปแบบไฟล์ภาพที่ดีที่สุด
- บีบอัดรูปภาพ WordPress ของคุณ
- บทสรุป
- คำถามที่พบบ่อย
ขนาดภาพคืออะไร?
คำ ว่า “ขนาดรูปภาพ” หมายถึงขนาด (ความกว้างและความสูง) ของขนาดรูปภาพ WordPress ในหน่วยพิกเซล ขนาดรูปภาพเป็นคุณลักษณะที่สำคัญที่กำหนดความละเอียดของภาพและคุณภาพโดยรวมของรูปภาพ
ขนาดของรูปภาพยังสามารถอ้างอิงถึงขนาดไฟล์ได้ด้วย รูปภาพที่มีขนาด 8000×8000 พิกเซลอาจใหญ่เกินไปสำหรับหน้าเว็บ รูปภาพที่มีขนาดไฟล์ 9 MB ก็ใหญ่เกินไปสำหรับหน้าเว็บเช่นกัน
เมื่อทำงานกับขนาดรูปภาพ WordPress คุณต้องสร้างความสมดุลระหว่างขนาดและขนาดไฟล์
เหตุใดขนาดรูปภาพ WordPress จึงมีความสำคัญ
รูปภาพที่มีขนาดไม่เหมาะสมอาจส่งผลเสียต่อไซต์ของคุณได้หลายวิธี ต่อไปนี้เป็นบทบาทที่ขนาดรูปภาพ WordPress เล่นบนเว็บไซต์ WordPress
- ความเร็วในการโหลดหน้า : รูปภาพขนาดใหญ่อาจทำให้ความเร็วในการโหลดเว็บไซต์ของคุณช้าลงอย่างมาก รูปภาพขนาดใหญ่อาจส่งผลให้เวลาในการโหลดบนเว็บไซต์ของคุณนานขึ้น
- ประสบการณ์ผู้ใช้: โอกาสที่ผู้เยี่ยมชมจะออกจากไซต์ WordPress ของคุณเพิ่มขึ้นทุก ๆ วินาทีที่ใช้ในการโหลด การปรับขนาดรูปภาพให้เหมาะสมช่วยให้ผู้เยี่ยมชมได้รับประสบการณ์การท่องเว็บที่รวดเร็วยิ่งขึ้น
- การตอบสนองของมือถือ: ผู้ใช้มือถือมักจะมีแผนบริการข้อมูลที่จำกัดและมีการเชื่อมต่อที่ช้ากว่า เมื่อคุณปรับขนาดภาพให้เหมาะสมสำหรับหน้าจอขนาดเล็กและแบนด์วิดท์ที่ต่ำลง จะช่วยมอบประสบการณ์ที่ดีขึ้นแก่ผู้เข้าชมบนมือถือ
- การเพิ่มประสิทธิภาพกลไกค้นหา (SEO): ความเร็วของหน้าเป็นปัจจัยสำคัญในการจัดอันดับของ Google และเครื่องมือค้นหาอื่นๆ หน้าที่โหลดเร็วกว่าจะมีโอกาสติดอันดับในผลการค้นหาสูงกว่า การใช้ขนาดรูปภาพที่เหมาะสมจะช่วยเพิ่มความเร็วไซต์ของคุณและโอกาสในการติดอันดับสูงในเครื่องมือค้นหา
WordPress ประมวลผลรูปภาพอย่างไร?
เมื่อคุณอัปโหลดรูปภาพไปยังไลบรารีรูปภาพ WordPress WordPress จะสร้างขนาดรูปภาพเริ่มต้นเพิ่มเติมสามขนาด ภาพขนาดย่อ ขนาดกลาง ใหญ่ และขนาดเต็ม
ดังนั้นคุณจะได้ภาพ 4 ภาพ สามภาพแรกเป็นภาพที่สร้างขึ้น ในขณะที่ "ขนาดเต็ม" เป็นภาพต้นฉบับที่คุณอัปโหลด ความละเอียดเริ่มต้นของขนาดรูปภาพที่สร้างขึ้นอาจเป็นดังนี้:
- ภาพขนาดย่อ: สี่เหลี่ยมจัตุรัส 150px
- ขนาดกลาง: ความกว้างและความสูงสูงสุด 300px
- ขนาดใหญ่: ความกว้างและความสูงสูงสุด 1024px
- ขนาดเต็ม: ขนาดต้นฉบับที่คุณอัปโหลด
WordPress ใช้ขนาดรูปภาพที่หลากหลายสำหรับพื้นที่ต่างๆ โดยทั่วไปภาพขนาดย่อจะใช้สำหรับการดูตัวอย่างบล็อก ในขณะที่ภาพ WordPress ขนาดใหญ่จะใช้สำหรับภาพส่วนหัวของ WordPress
อย่างไรก็ตาม ขนาดรูปภาพเริ่มต้นบนเว็บไซต์ของคุณอาจแตกต่างจากที่เรามีที่นี่เล็กน้อย ขึ้นอยู่กับธีมที่คุณใช้
โชคดีที่คุณสามารถเปลี่ยนขนาดภาพได้ตามที่คุณต้องการ
วิธีการเปลี่ยนขนาดภาพเริ่มต้น
คุณสามารถปรับขนาดรูปภาพ WordPress เริ่มต้นที่ตั้งไว้เป็นสิ่งที่คุณต้องการได้
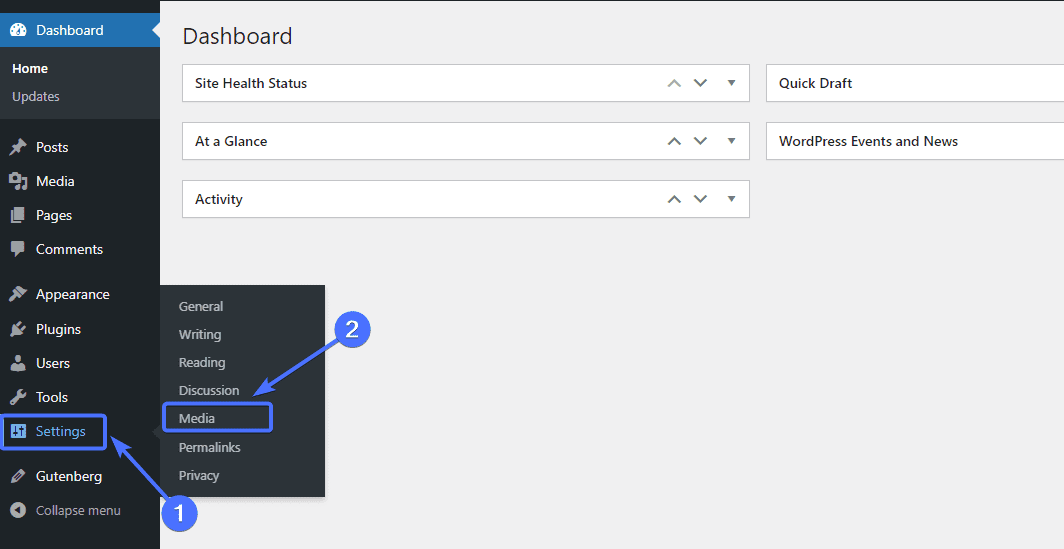
โดยไปที่การตั้งค่า >> สื่อ จากแดชบอร์ด WordPress ของคุณ

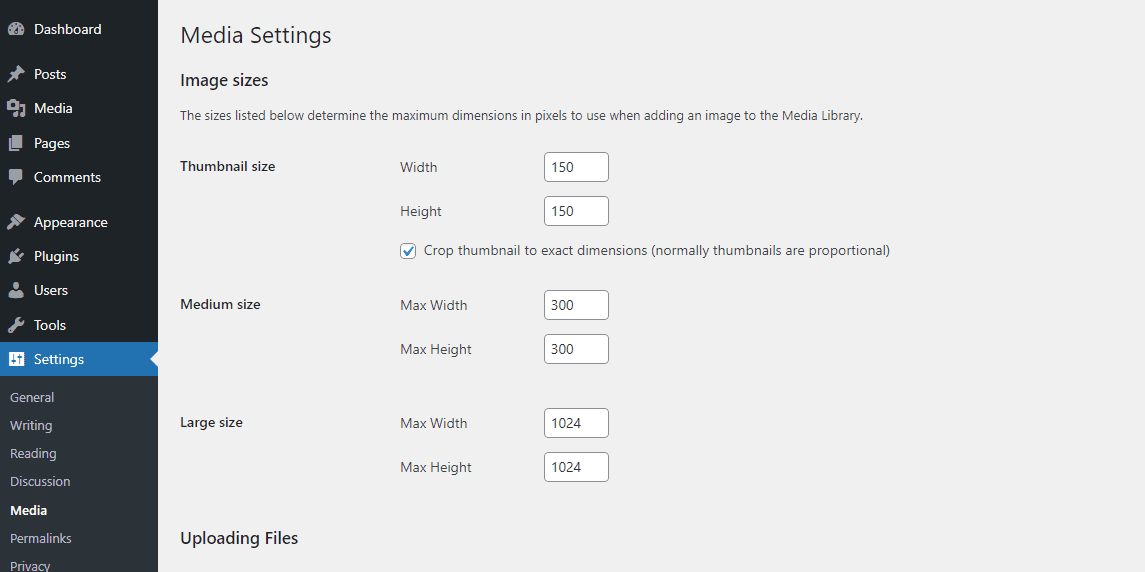
นี่จะนำคุณไปที่หน้า "การตั้งค่าสื่อ" ซึ่งคุณสามารถเปลี่ยนขนาดภาพเริ่มต้นได้

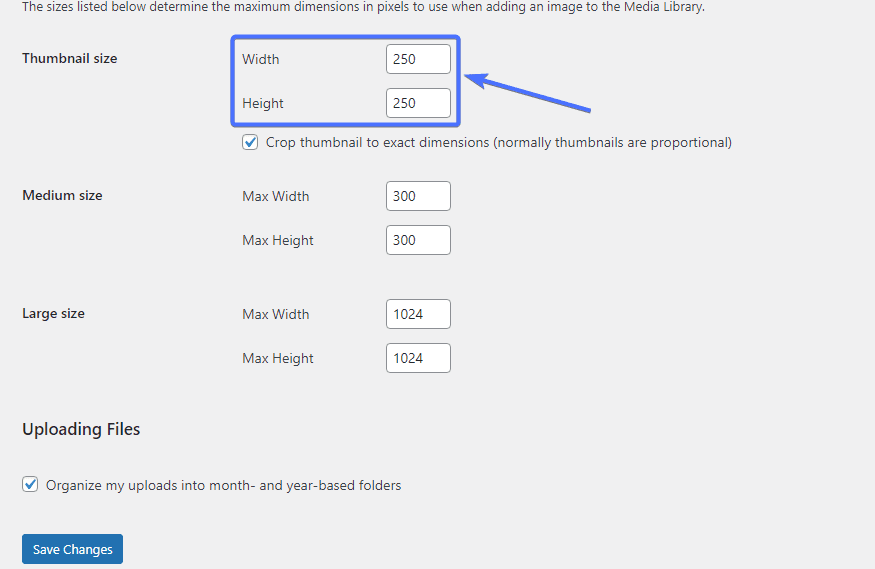
เช่น หากคุณต้องการเปลี่ยนขนาด Thumbnail คุณก็แค่พิมพ์ความสูงและความกว้างใหม่ลงไป

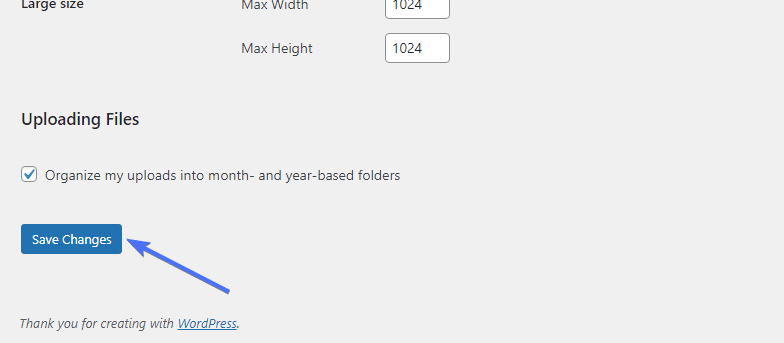
เมื่อเสร็จแล้ว ให้เลื่อนลงและคลิกบันทึกการเปลี่ยนแปลง เพื่อบันทึกขนาดที่แก้ไข

วิธีเปลี่ยนขนาดภาพโดยใช้ WordPress Image Editor
โปรแกรมแก้ไขรูปภาพ WordPress มอบวิธีที่ง่ายที่สุดวิธีหนึ่งในการกำหนดขนาดสำหรับรูปภาพเด่น รูปภาพในบล็อก และแอปพลิเคชันรูปภาพอื่นๆ บนไซต์ของคุณ ตัวแก้ไขช่วยให้คุณสามารถแก้ไขขนาดของแต่ละภาพที่คุณอัปโหลดไปยังไลบรารี WordPress Media ได้ด้วยตนเอง
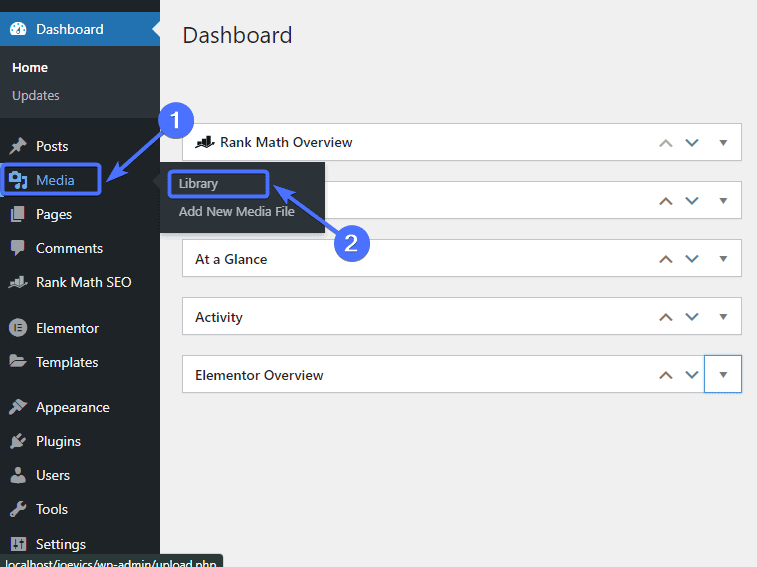
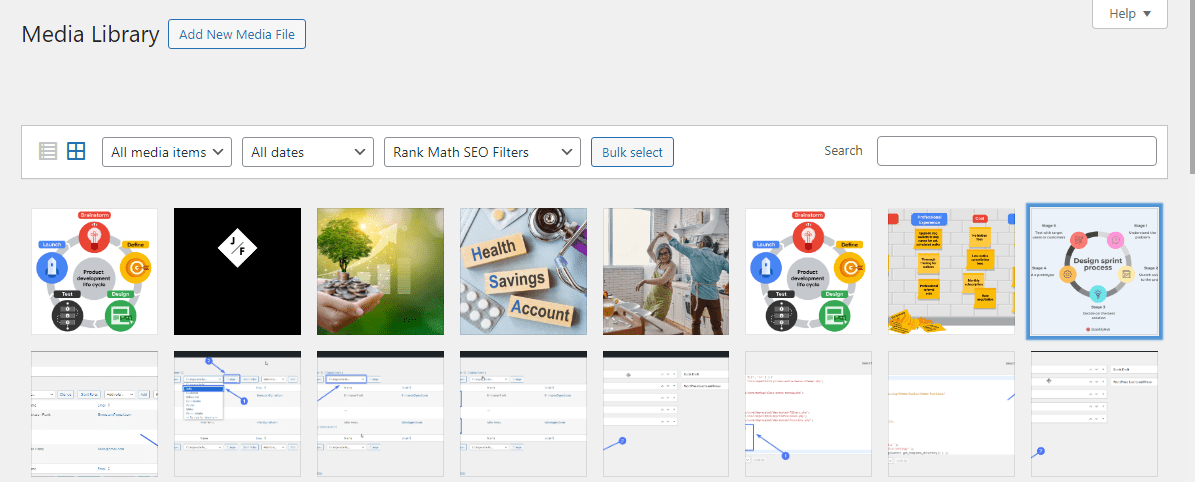
หากต้องการแก้ไขรูปภาพโดยใช้โปรแกรมแก้ไข ให้ไปที่สื่อ>> ไลบรารี

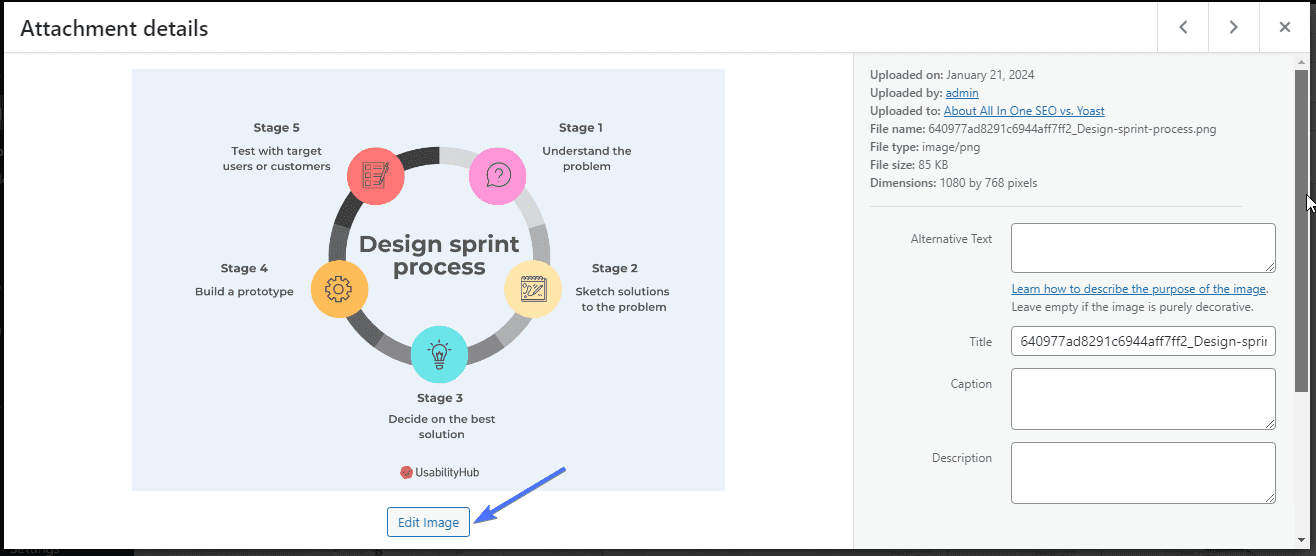
จากนั้นคลิกที่ภาพที่คุณต้องการแก้ไข

จากนั้นคลิกที่ แก้ไขรูปภาพ

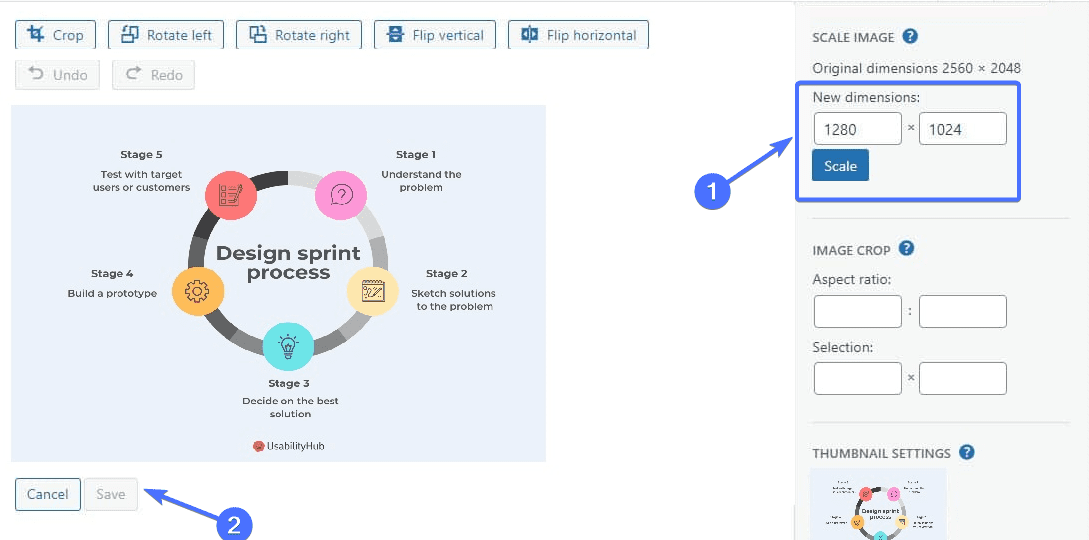
นี่จะเป็นการเปิดตัวแก้ไขรูปภาพ ตอนนี้คุณสามารถตั้งค่าความกว้างและความสูงที่กำหนดเองได้
ตัวอย่างเช่น ขนาดดั้งเดิมของรูปภาพด้านล่างคือ 2560 x 2048 สมมติว่าเราต้องการเปลี่ยนขนาดรูปภาพเป็น 1380 x 1024 เราจะป้อนขนาดแล้วคลิกมาตราส่วน เพื่อประมวลผลการแก้ไขรูปภาพ
จาก นั้น คลิก บันทึก

ตอนนี้ขนาดเต็มของภาพจะเปลี่ยนเป็น 1380 x 1024
วิธีเปลี่ยนขนาดรูปภาพในโพสต์หรือเพจของคุณ
WordPress ช่วยให้คุณสามารถแก้ไขขนาดของภาพเมื่อคุณเพิ่มลงในโพสต์หรือหน้า โดยทั่วไป คุณจะเห็นไอคอนแก้ไขเมื่อคุณเลือกรูปภาพที่คุณต้องการแก้ไข
คลิกที่ไอคอน

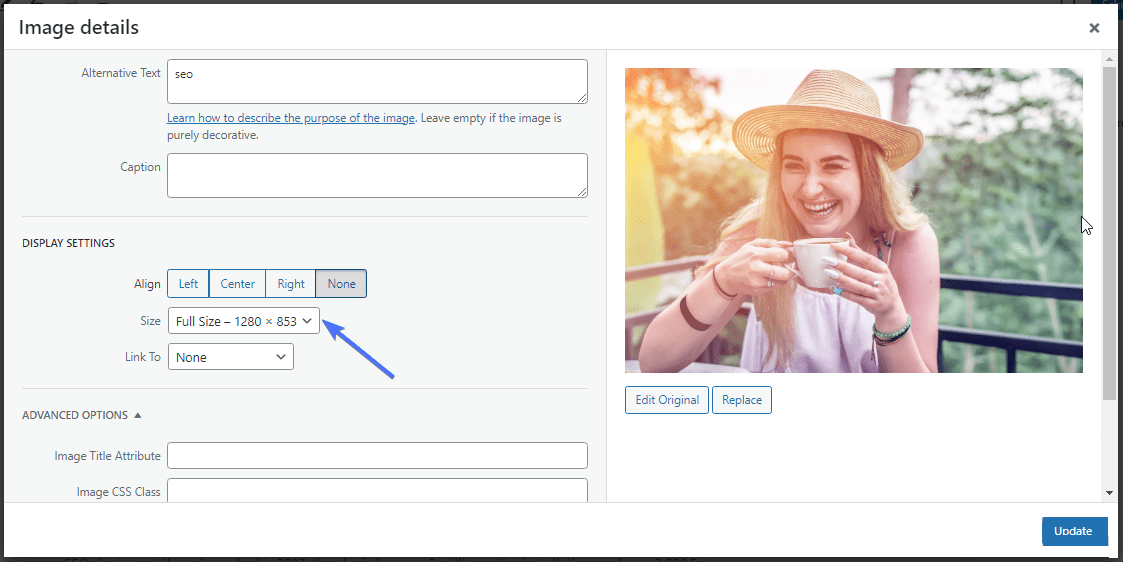
นี่จะนำคุณไปสู่โปรแกรมแก้ไขรูปภาพ
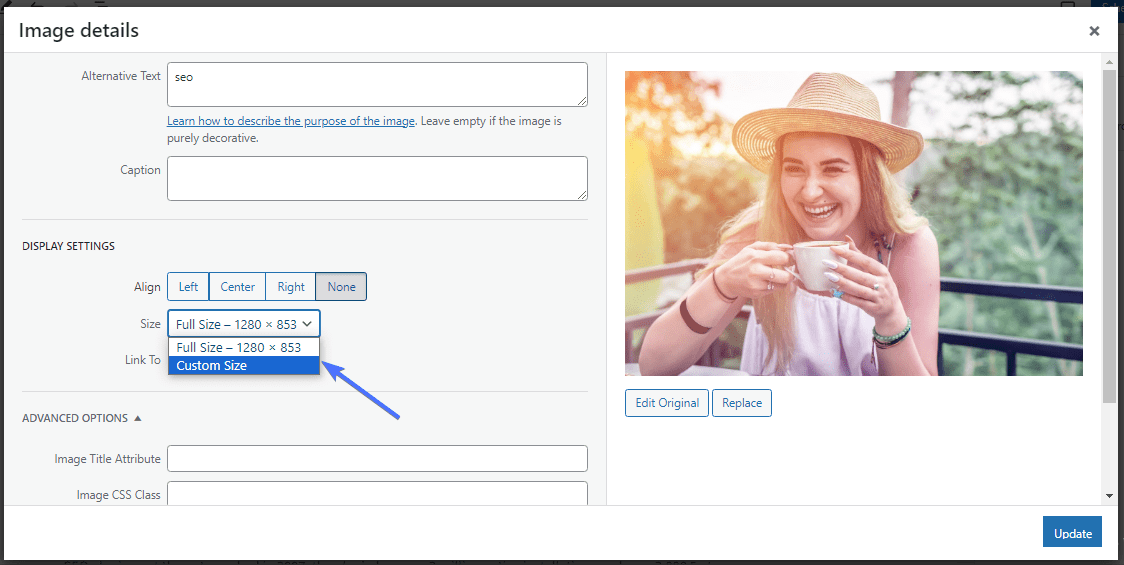
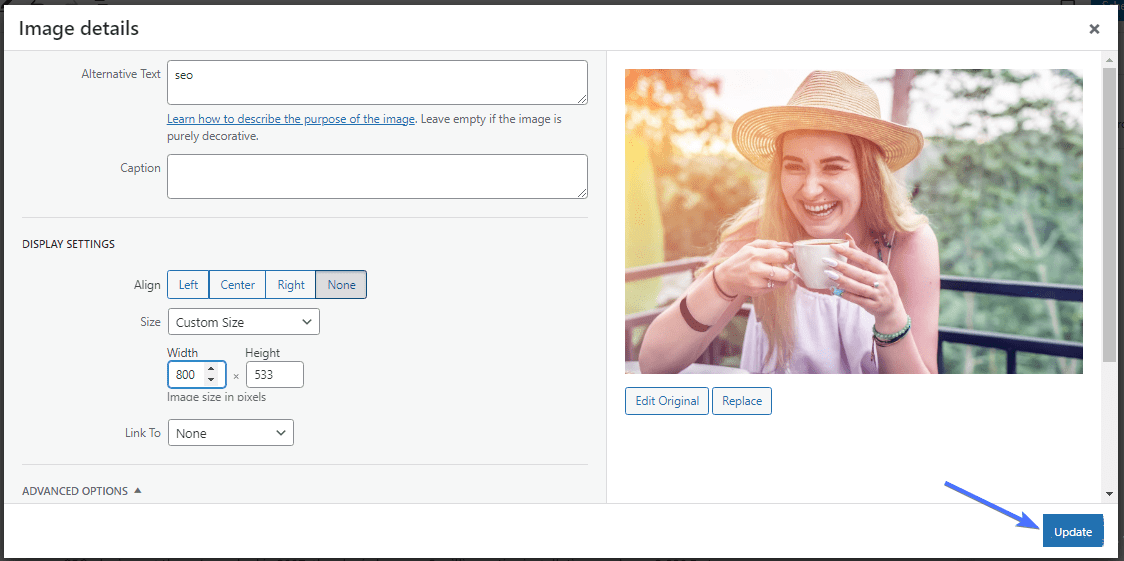
คลิกที่ส่วน "ขนาด" เพื่อแสดงรายการแบบเลื่อนลง

เลือกขนาดที่กำหนดเอง จากเมนูแบบเลื่อนลง

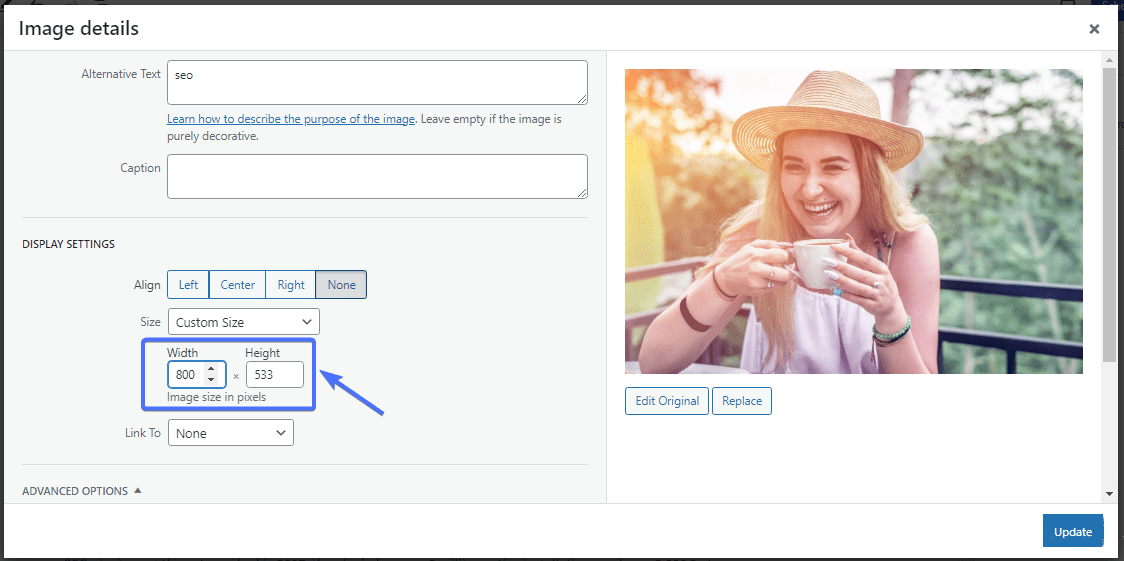
ตอนนี้ ป้อนความกว้างและความสูงใหม่ที่คุณต้องการสำหรับรูปภาพ

คลิกบันทึก _

และนั่นก็คือ ขนาดรูปภาพใหม่จะถูกนำไปใช้กับบล็อกหรือเพจ
วิธีเพิ่มขนาดรูปภาพ WordPress ที่กำหนดเอง
โดยส่วนใหญ่ ขนาดอายุของรูปภาพเริ่มต้นทั้งสามขนาดอาจไม่เพียงพอที่จะตอบสนองทุกความต้องการของคุณ โชคดี ที่คุณสามารถเพิ่มขนาดรูปภาพที่กำหนดเองลงในไซต์ของคุณได้
คุณสามารถทำได้ ด้วยปลั๊กอินขนาดรูปภาพ WordPress หรือ โดยการแก้ไขโค้ดธีมของคุณ
วิธีเพิ่มขนาดรูปภาพ WordPress ที่กำหนดเองด้วยปลั๊กอินรูปภาพที่สมบูรณ์แบบ
Perfect Images เป็นปลั๊กอินพิเศษที่ให้คุณควบคุมขนาดรูปภาพของคุณได้ ปลั๊กอินช่วยให้คุณสร้างขนาดรูปภาพที่กำหนดเอง สร้างรูปภาพที่มีอยู่ใหม่ และปรับแต่งรูปภาพของคุณได้อย่างง่ายดาย
หากต้องการเริ่ม ต้นใช้งาน คุณต้องติดตั้ง ปลั๊กอิน Perfect Images ก่อน
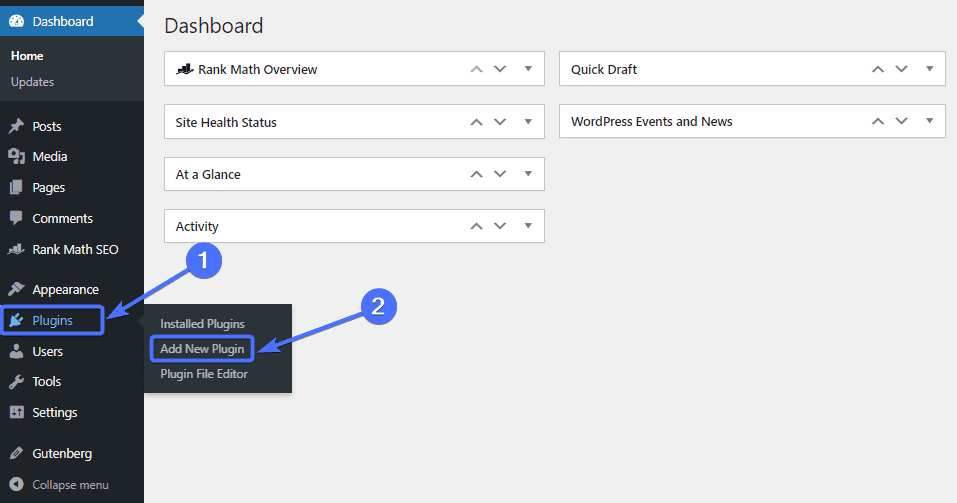
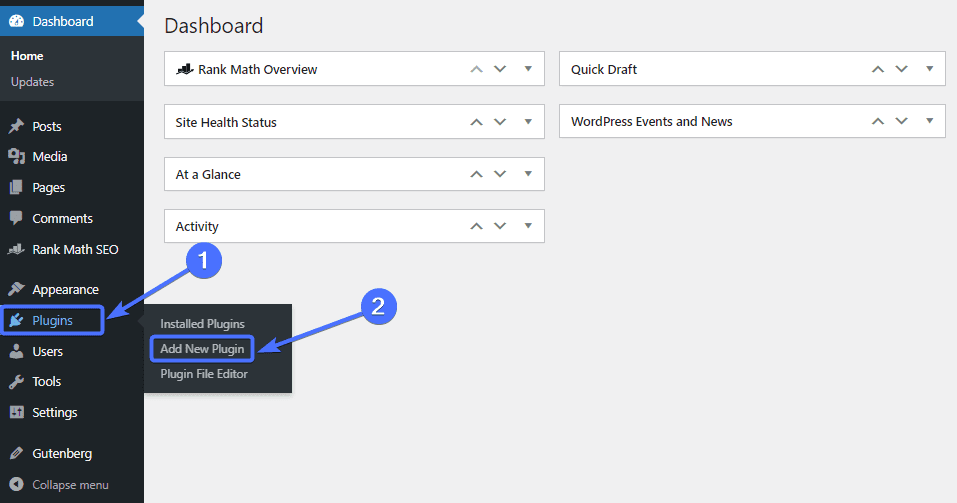
ไปที่ปลั๊กอิน >> เพิ่มปลั๊กอิน ใหม่

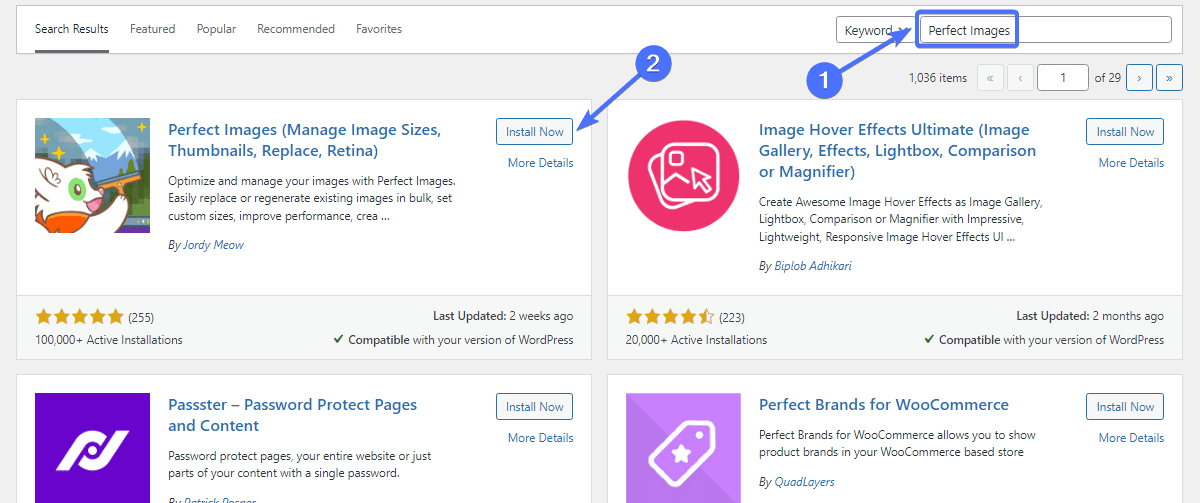
พิมพ์ "ภาพที่สมบูรณ์แบบ" ในแถบค้นหา จากนั้นมองหารูปภาพที่สมบูรณ์แบบ (จัดการขนาดรูปภาพ รูปขนาดย่อ แทนที่ จอประสาทตา) แล้ว คลิก ติดตั้งทันที

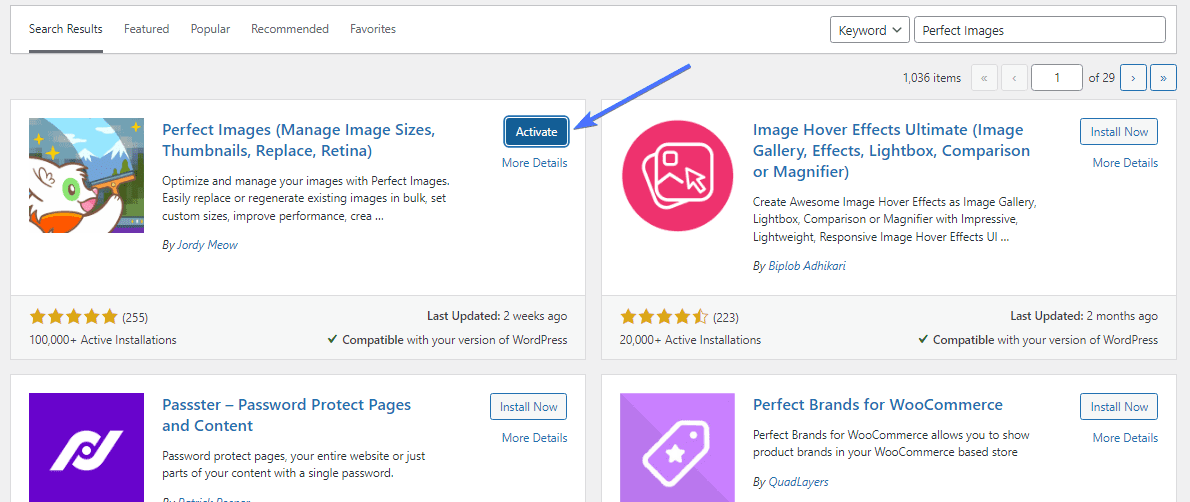
จากนั้นคลิก เปิด ใช้งาน

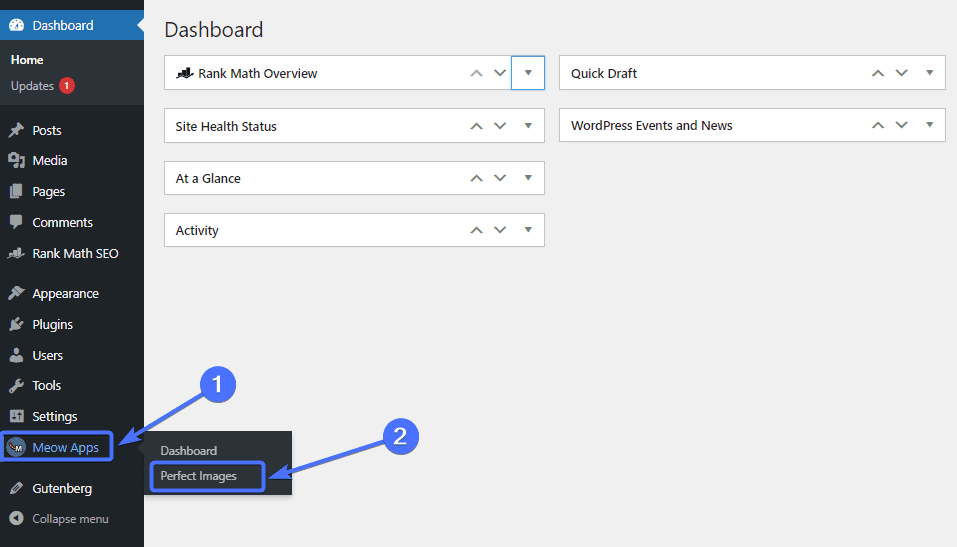
เมื่อคุณเปิดใช้งานแล้ว ปลั๊กอินจะปรากฏเป็น “แอพ Meow” บนแดชบอร์ด WordPress
หากต้องการสร้างขนาดรูปภาพ WordPress ใหม่ ให้ไปที่แอป Meow >> Perfect Images

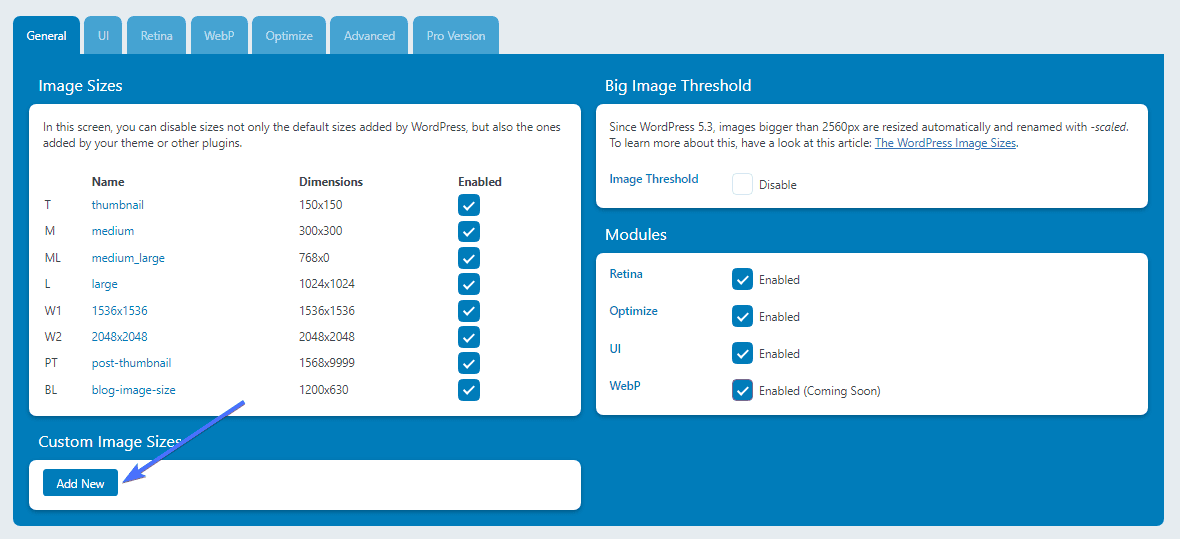
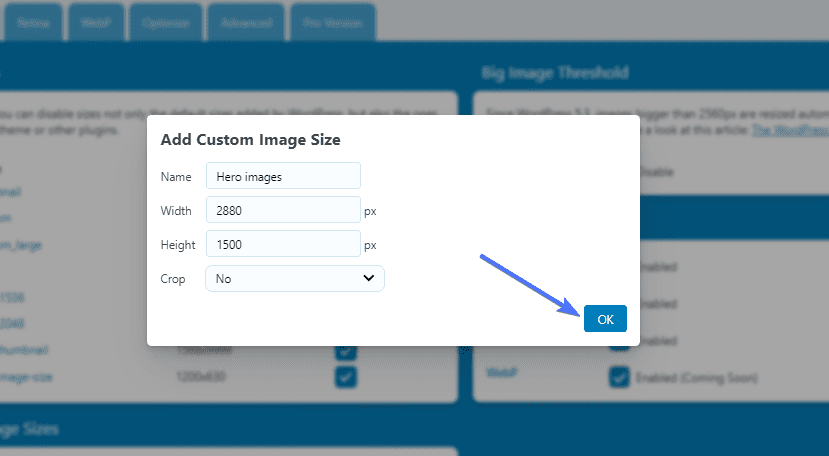
ในหน้า "รูปภาพที่สมบูรณ์แบบ" เลื่อนลงและคลิกเพิ่ม ใหม่

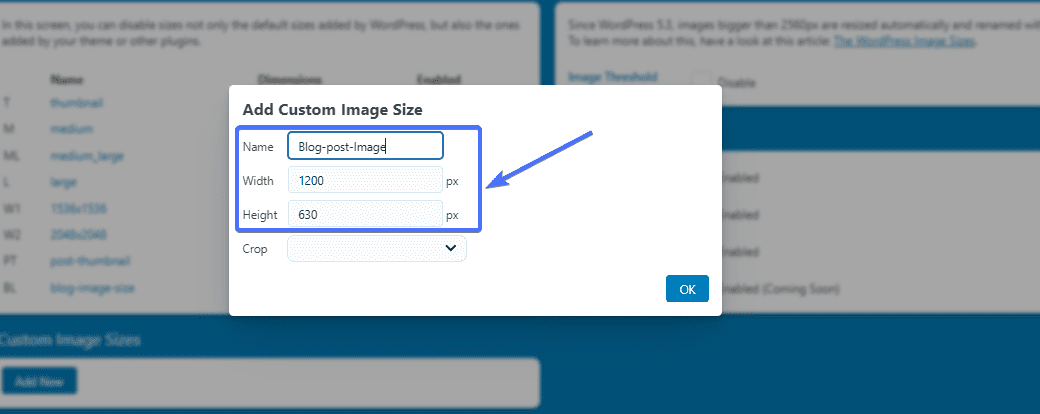
มันจะขึ้นแบบฟอร์มให้กรอก ป้อนชื่อสำหรับขนาดรูปภาพที่กำหนดเองใหม่ รวมถึงน้ำหนักและส่วนสูง

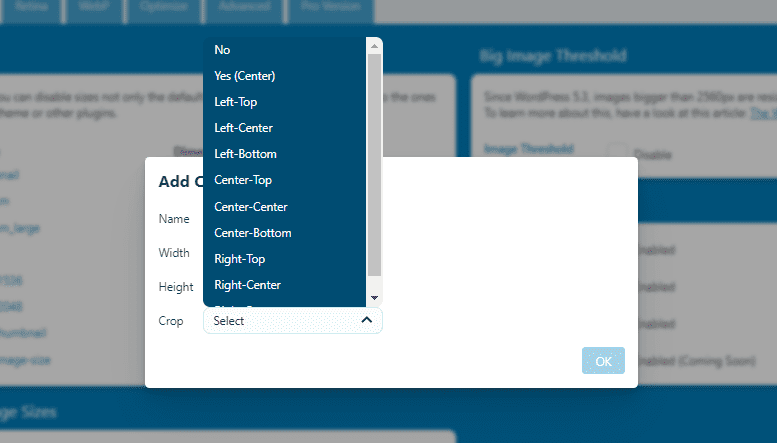
จากนั้น ตัดสินใจว่าคุณต้องการครอบตัดรูปภาพตามขนาดดังกล่าวหรือไม่ รูปภาพที่ครอบตัดเหมาะสำหรับรูปภาพเด่นและรูปโปรไฟล์ การเลือกใช่ จะครอบตัดรูปภาพเลือกไม่ หากคุณไม่ต้องการครอบตัด

คลิกตกลง เมื่อคุณกรอกทุกอย่างเสร็จแล้ว

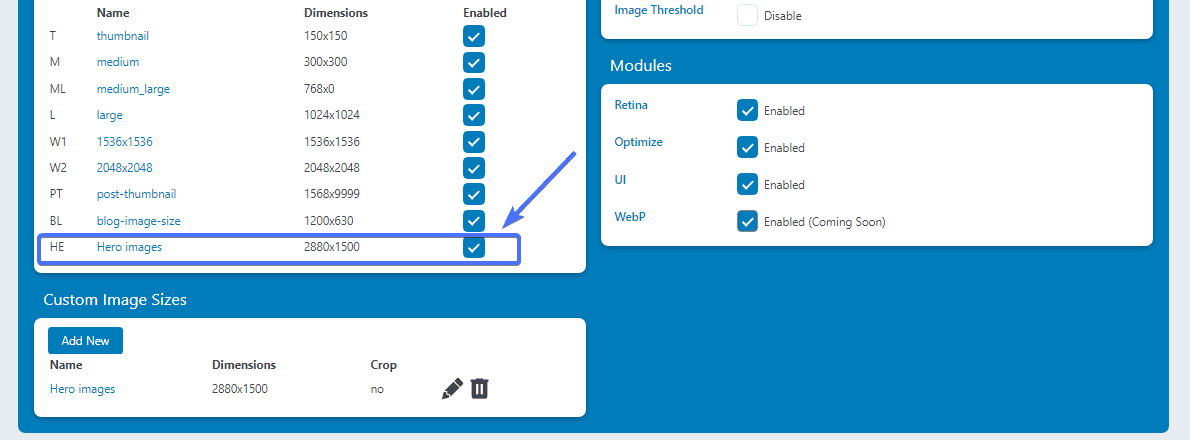
ปลั๊กอินจะสร้างขนาดรูปภาพ WordPress ใหม่สำหรับไซต์ WordPress ของคุณ

และนั่นมัน คุณได้เพิ่มขนาดรูปภาพใหม่ลงในเว็บไซต์ของคุณเรียบร้อยแล้ว คุณสามารถทำตามขั้นตอนเดียวกันเพื่อเพิ่มขนาดรูปภาพเพิ่มเติมได้
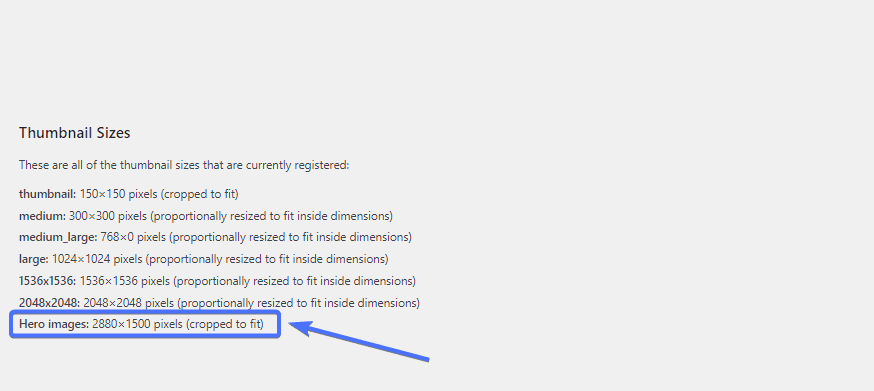
ปลั๊กอิน WordPress ส่วนใหญ่ไม่มีวิธีตรวจสอบขนาดรูปภาพ ด้วยเหตุนี้ คุณสามารถใช้ปลั๊กอิน เช่น สร้างภาพย่อใหม่ได้ ปลั๊กอินแสดงรายการขนาดรูปภาพทั้งหมดบนเว็บไซต์

วิธีเพิ่มขนาดรูปภาพ WordPress ที่กำหนดเองด้วยตนเอง
ตอนนี้เรามาดู ขั้นตอนในการเพิ่มรูปภาพที่กำหนดเองโดยการแก้ไขโค้ดธีมของคุณ แม้ว่าจะเป็นเรื่องง่าย แต่กระบวนการนี้ต้องใช้ความรู้ทางเทคนิคบางประการ ดังนั้นจึงควรปล่อยให้เป็นหน้าที่ของมืออาชีพหากคุณไม่มีประสบการณ์ในการเขียนโค้ด
หากต้องการเริ่ม ต้นใช้งาน คุณต้องสร้างข้อมูลสำรองสำหรับเว็บไซต์ของคุณก่อน สิ่งสำคัญคือต้องทำเช่นนี้เพื่อปกป้องข้อมูลของคุณในกรณีที่มีสิ่งผิดปกติเกิดขึ้นระหว่างกระบวนการ บทความนี้จะอธิบาย วิธีสำรองข้อมูล WordPress ตามปกติสำหรับเว็บไซต์ของ คุณ

เมื่อคุณเสร็จสิ้นกระบวนการสำรองข้อมูลแล้ว ให้ไปที่แดชบอร์ด WordPress
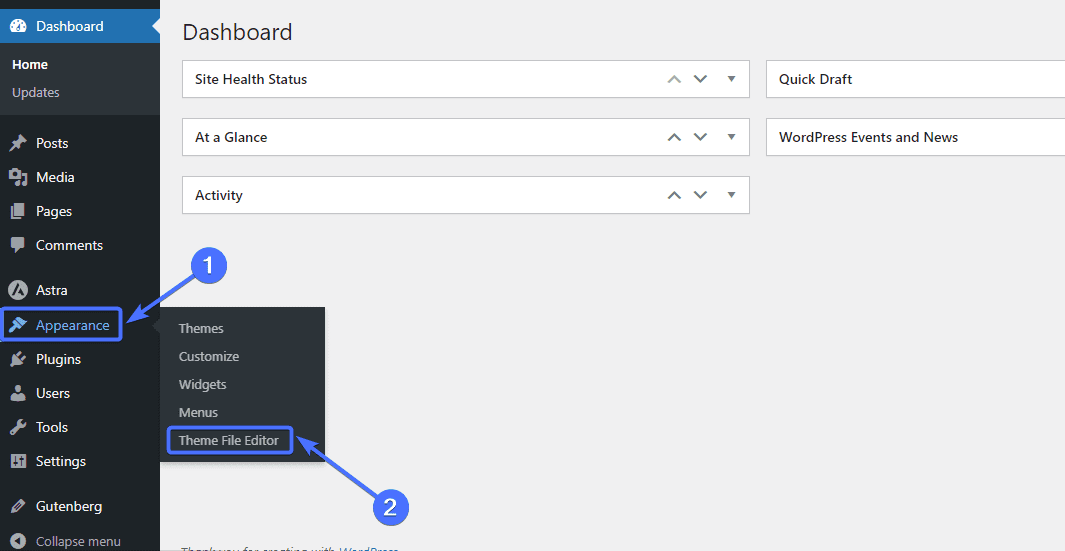
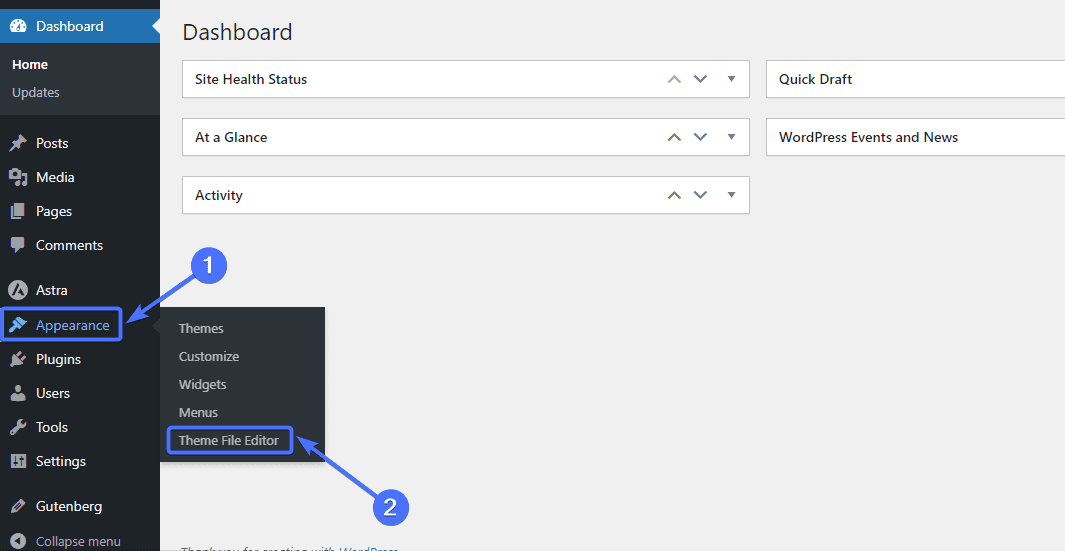
จากนั้นไปที่Appearance >> Editor หรือ Theme File Editor

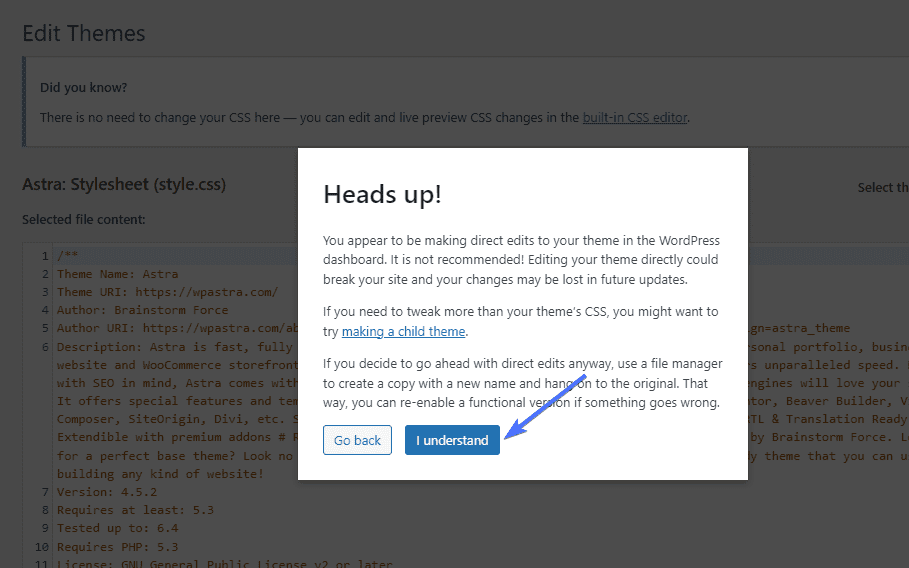
คุณอาจจะรู้สึกแย่ กับการแก้ไขโค้ด
เพียงคลิกฉันเข้าใจ เพื่อดำเนินการต่อ

เปิดใช้งานการสนับสนุนรูปภาพแบบกำหนดเอง
ขั้นตอนแรกในการเพิ่มรูปภาพที่กำหนดเองลงในเว็บไซต์ของคุณคือการเปิดใช้งานการรองรับภาพขนาดย่อของโพสต์ ในการดำเนินการนี้ คุณจะต้อง เพิ่ม สตริงadd_theme_supportด้านล่างลงในไฟล์ php ขนาดรูปภาพ WordPress ของเว็บไซต์ของคุณ:
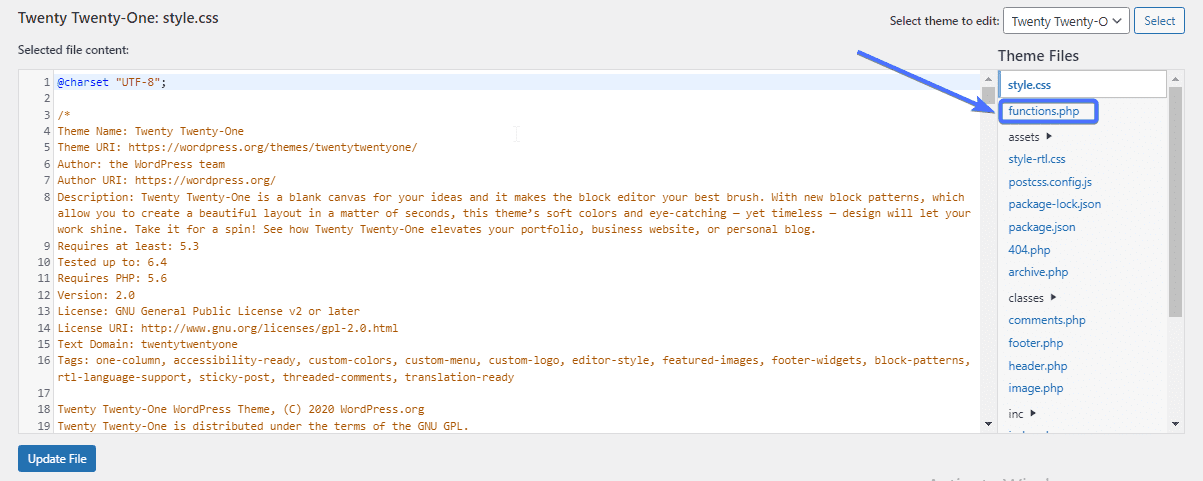
add_theme_support( 'โพสต์ภาพขนาดย่อ' );คลิกที่ ไฟล์function.php

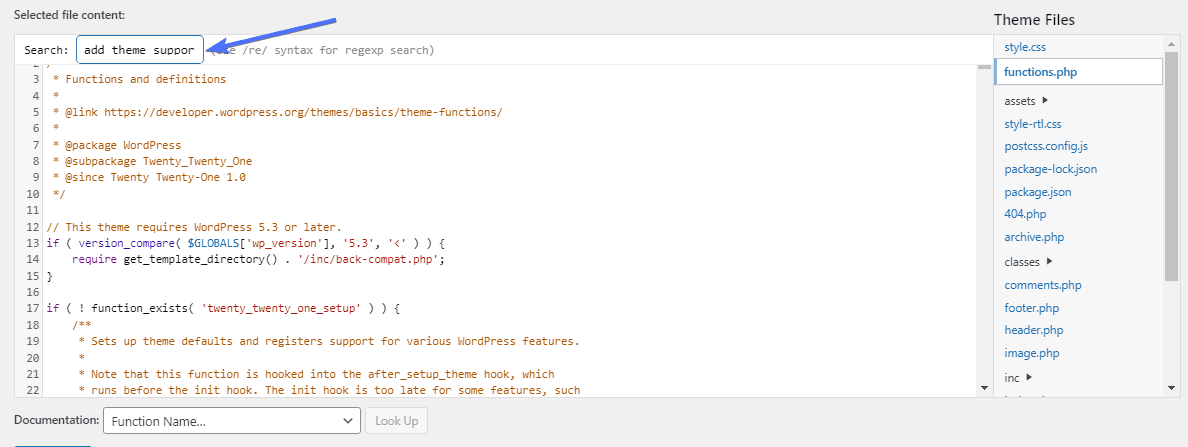
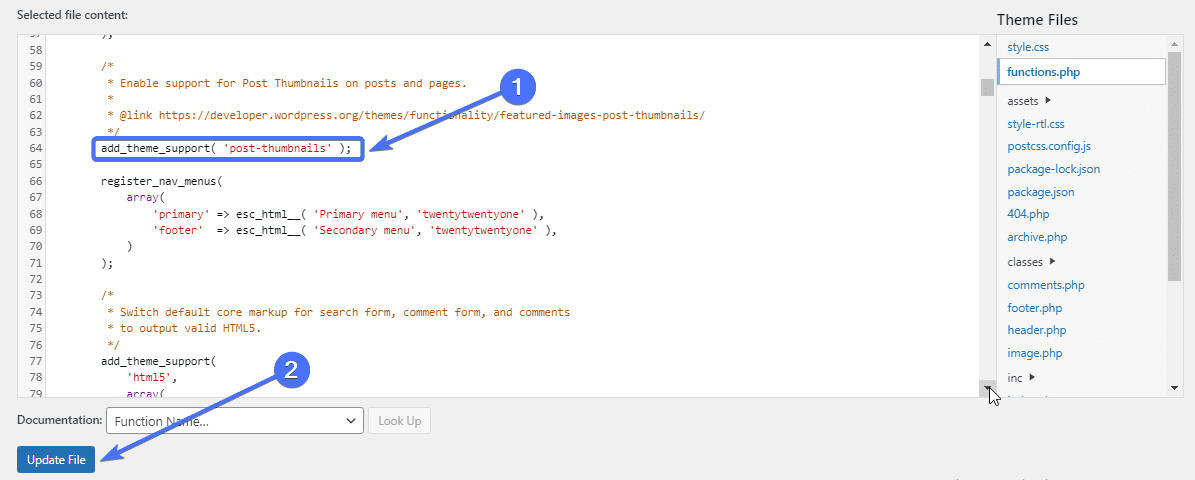
ถัดไป ค้นหาเพื่อดูว่า มีสตริงadd_theme_supportอยู่แล้ว หรือไม่

หากไม่มีโค้ด ให้วางโค้ด จากนั้นคลิก UpdateFile

การดำเนินการนี้จะเปิดใช้งานฟังก์ชันที่ช่วยให้คุณสามารถเพิ่มรูปภาพที่กำหนดเองลงในไซต์ของคุณได้
เพิ่มรหัสรูปภาพที่กำหนดเอง
ขั้นตอนต่อไปคือการเพิ่มโค้ดสำหรับขนาดรูปภาพที่กำหนดเองที่คุณต้องการสร้าง
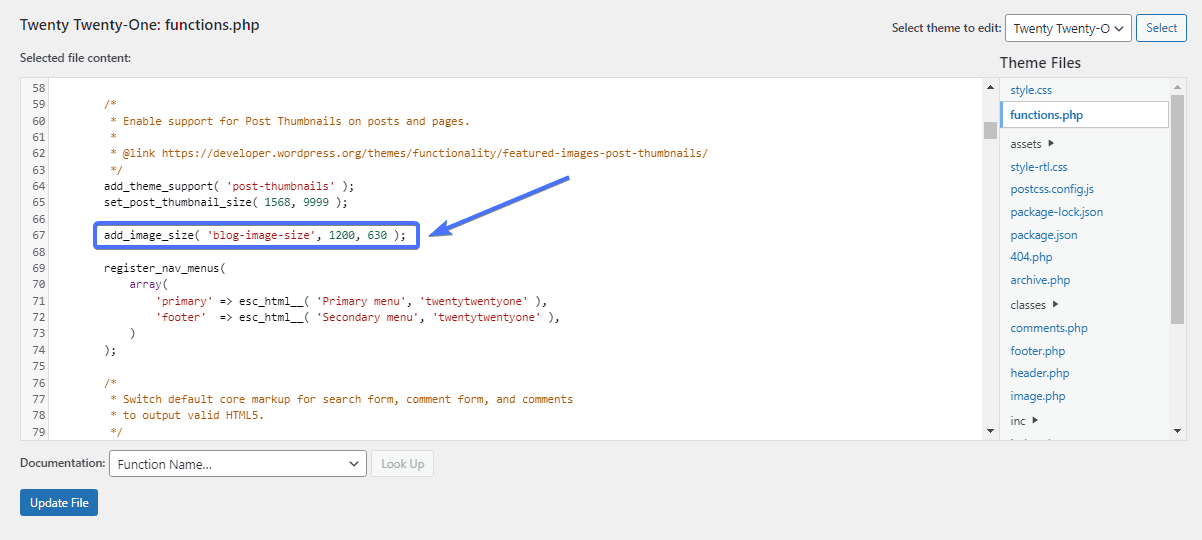
ในการดำเนินการนี้ คุณต้องค้นหาและแก้ไขโค้ด “add_image_size” ในไฟล์ function.php
ขั้นแรก ตรวจสอบว่ามีโค้ดอยู่แล้วหรือไม่โดยใช้ฟังก์ชันค้นหาเพื่อค้นหา หากไม่มีอยู่คุณสามารถเพิ่มได้ นี่คือโค้ด “add_image_size”:
add_image_size( 'ชื่อ', ความกว้าง, ความสูง, จริง/เท็จ );ตอนนี้เรามาดูพารามิเตอร์ในโค้ดกัน อาร์กิวเมนต์แรกคือ 'ชื่อ' ซึ่งแสดงถึงชื่อที่คุณต้องการสำหรับขนาดรูปภาพ สิ่งสำคัญคือต้องเลือกชื่อขนาดรูปภาพที่สื่อความหมาย
อาร์กิวเมนต์ที่สองและสามคือความกว้างและความสูงเป็นพิกเซล คุณสามารถเลือกขนาดภาพเฉพาะที่คุณต้องการได้ พารามิเตอร์สุดท้ายคือการครอบตัด ซึ่งช่วยให้คุณสามารถกำหนดประเภทการครอบตัดหรือตำแหน่งได้ (เราจะหารือเรื่องนี้ในภายหลัง)
วิธีเพิ่มรูปภาพที่กำหนดเองโดยใช้โค้ด
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มขนาดรูปภาพใหม่สำหรับโพสต์ในบล็อกที่มีความสูงและน้ำหนัก 1200 x 630 พิกเซล
ใน กรณีนี้ โค้ดจะมีลักษณะเช่นนี้โดยไม่มีการครอบตัด:
add_image_size( 'ขนาดรูปภาพของบล็อก', 1200, 630 ); 
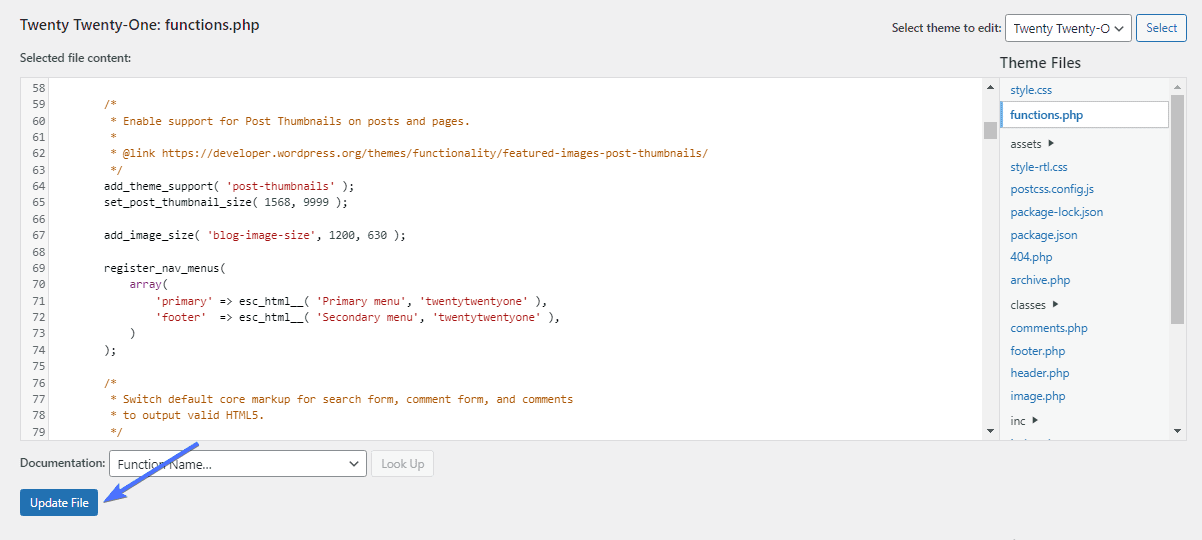
เมื่อคุณวาง โค้ดแล้ว ให้คลิกอัปเดตไฟล์

การครอบตัดรูปภาพของคุณ
การครอบตัดเป็นอาร์กิวเมนต์สุดท้ายของโค้ด add_image_size ซึ่งจะทำให้คุณสามารถตั้งค่าสถานะการครอบตัดของขนาดรูปภาพได้โดยเลือกเป็นจริงหรือเท็จ
add_image_size( 'ชื่อ', ความกว้าง, ความสูง, จริง/เท็จ );เมื่อคุณไม่ใช้การครอบตัดกับโค้ดของคุณ รูปภาพก็จะย่อขนาดเป็นขนาดใหม่ อย่างไรก็ตาม เมื่อคุณครอบตัดรูปภาพ ส่วนหนึ่งของรูปภาพจะถูกตัดออก ในขณะที่ส่วนที่เหลือจะปรับขนาดใหม่
หากเป้าหมายของคุณคือการลดขนาดของรูปภาพ การครอบตัดอาจไม่เหมาะกับคุณเนื่องจากจะต้องลบองค์ประกอบของรูปภาพออก การครอบตัดเหมาะสมหากการตัดส่วนหนึ่งของภาพออกจะไม่ส่งผลกระทบต่อผลลัพธ์โดยรวม
วิธีเพิ่มการครอบตัดตามขนาดของคุณ
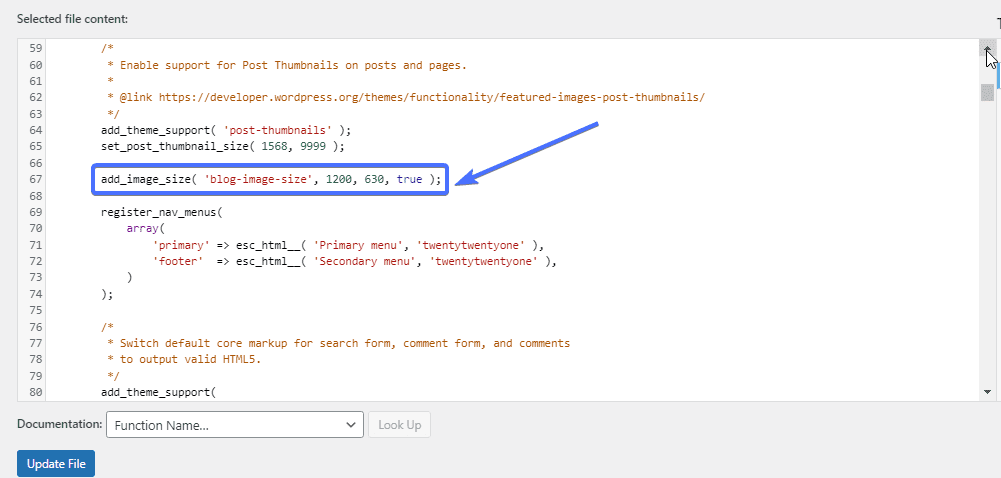
หากต้องการเพิ่มการครอบตัดให้กับรูปภาพ คุณต้องเพิ่ม "จริง" ต่อท้ายรหัสขนาดรูปภาพ
หากคุณไม่ต้องการครอบตัดรูปภาพ ให้เพิ่ม 'false' ต่อท้ายรูปภาพหรือลบอาร์กิวเมนต์ทั้งหมดออก WordPress จะไม่ทำการครอบตัดหากคุณปล่อยทิ้งไว้ทั้งหมด
ตัวอย่างเช่น สมมติว่าเรายังคงพิจารณาครอบตัดขนาดรูปภาพโพสต์บนบล็อกขนาด 1200 x 630 พิกเซล ในกรณีนั้น ด้านครอบตัดของโค้ดจะเป็น 'จริง' เช่นนี้
add_image_size( 'ขนาดรูปภาพของบล็อก', 1200, 630, จริง ); 
โค้ดของคุณจะมีลักษณะเช่นนี้ หากคุณไม่ต้องการครอบตัดขนาดรูปภาพ
add_image_size( 'ขนาดรูปภาพของบล็อก', 1200, 630, false ); add_image_size( 'ขนาดรูปภาพของบล็อก', 1200, 630, );เพิ่มขนาดรูปภาพที่กำหนดเองใหม่ให้กับธีมของคุณ
เมื่อคุณเพิ่มขนาดรูปภาพที่กำหนดเองแล้ว สิ่งต่อไปคือการทำให้ธีมของคุณแสดง ในการดำเนินการนี้ คุณจะต้องแก้ไขไฟล์ธีม index.php ซึ่งมีลูปการโพสต์ และเพิ่มโค้ดนี้ลงไป:
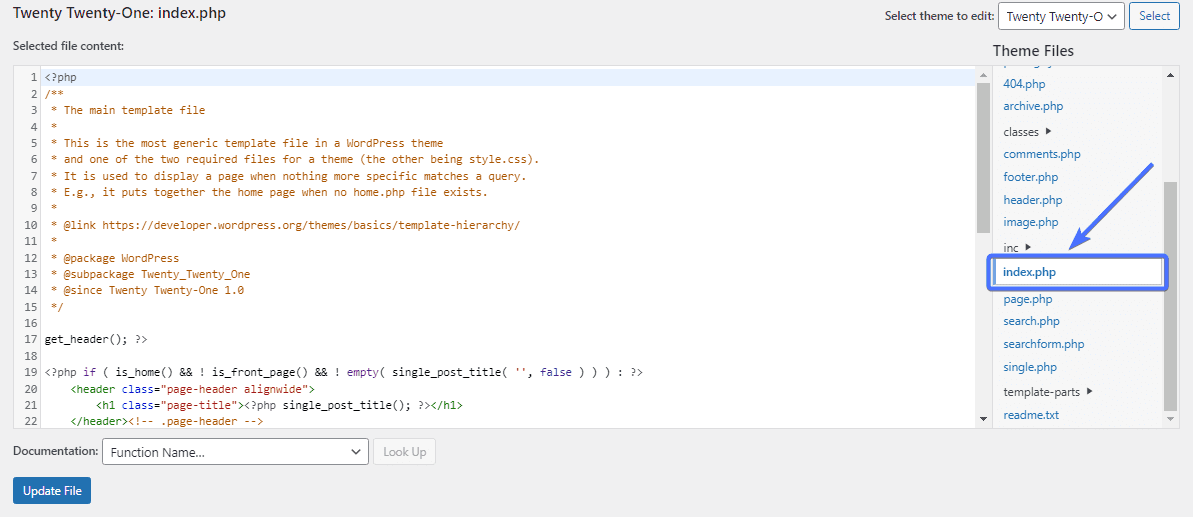
the_post_thumbnail( 'ชื่อขนาดรูปภาพ' );ไปที่ ลักษณะ ที่ปรากฏ >> ตัวแก้ไข หรือ ตัวแก้ไขไฟล์ธีม

จากนั้นคลิกที่ไฟล์ index.php

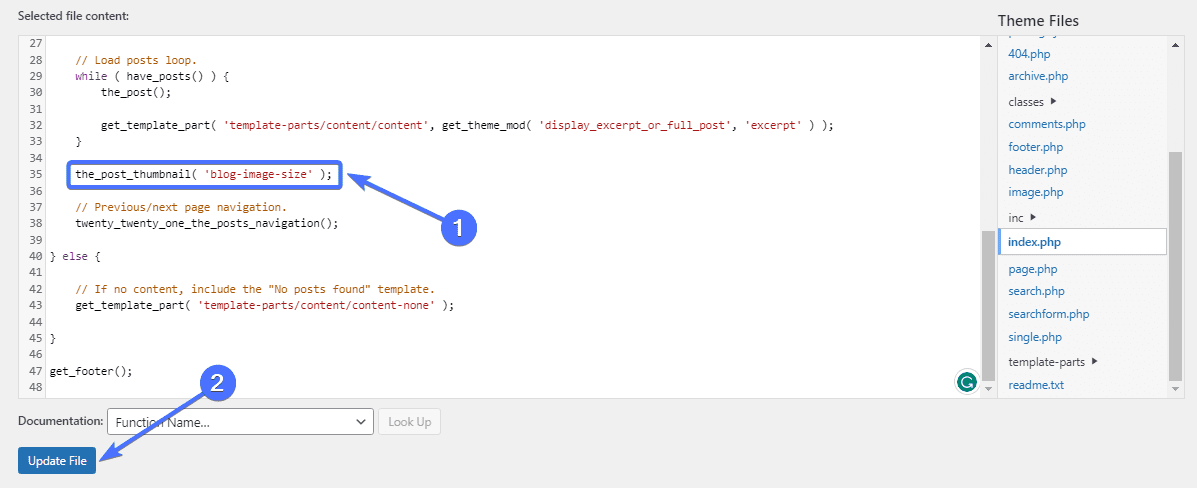
ตอนนี้ให้เพิ่มโค้ดด้านบนเพื่อแสดงขนาดรูปภาพใหม่สำหรับธีมของคุณ
แทนที่ชื่อขนาดรูปภาพด้วยชื่อขนาดรูปภาพที่คุณใช้ในขั้นตอนก่อนหน้า ในกรณีของเรา ชื่อของขนาดรูปภาพคือขนาดบล็อก-รูปภาพ ดังนั้นโค้ดของเราจะมีลักษณะดังนี้:
the_post_thumbnail( 'บล็อกขนาดรูปภาพ' ); 
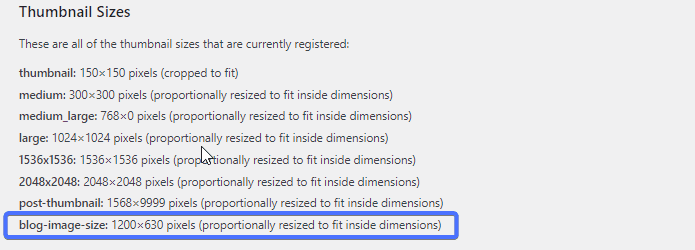
และนั่นมัน ตอนนี้คุณจะเห็นขนาดรูปภาพใหม่เป็นตัวเลือกเมื่อคุณอัปโหลดรูปภาพใหม่ไปยังเว็บไซต์ของคุณ

ใช้ขนาดรูปภาพใหม่กับรูปภาพเก่า
ปัญหาเกี่ยวกับการกำหนดค่าด้วยตนเองนี้คือใช้ได้กับรูปภาพใหม่เท่านั้น รูปภาพเก่าๆ จะคงขนาดปัจจุบันไว้ และคุณต้องอัปเดตรูปภาพเหล่านั้นเพื่อใช้ขนาดรูปภาพใหม่
โชคดีที่ปลั๊กอินบางตัวอนุญาตให้คุณทำเช่นนี้ได้ หนึ่งในนั้นคือ Regenerate Thumbnails ซึ่งเป็นปลั๊กอินฟรีที่ให้คุณอัปเดตขนาดรูปภาพของคุณได้
อัปเดตขนาดรูปภาพด้วยการสร้างภาพขนาดย่อใหม่
ปลั๊กอินสร้างภาพขนาดย่อใหม่ตามชื่อที่แนะนำ จะสร้างขนาดภาพขนาดย่อของ WordPress ใหม่สำหรับภาพในไลบรารีสื่อของคุณ เนื่องจากเราได้เพิ่มขนาดรูปภาพใหม่ สร้างภาพย่อใหม่จะ 'สร้าง' ขนาดใหม่นี้สำหรับรูปภาพเก่าๆ
ในการเริ่มต้น คุณต้องติดตั้งปลั๊กอินก่อนไปที่ปลั๊กอิน >> เพิ่มปลั๊กอิน ใหม่

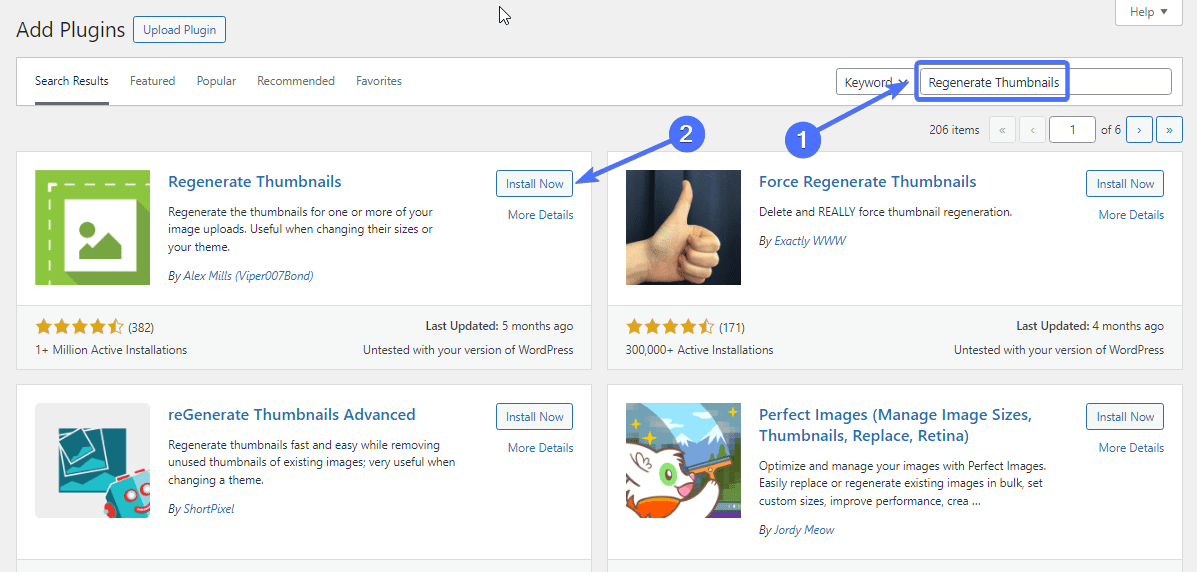
ตอนนี้พิมพ์ "สร้างภาพขนาดย่อใหม่" ลงในช่องค้นหา ค้นหาปลั๊กอิน Regenerate Thumbnails แล้วคลิก ติดตั้งทันที

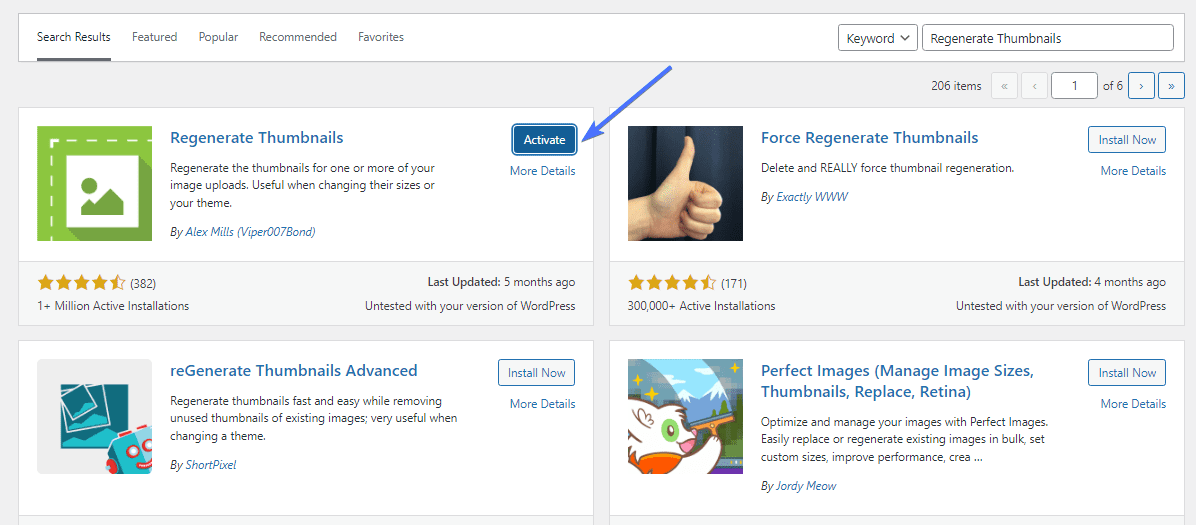
เมื่อติดตั้งแล้ว คลิก เปิด ใช้งาน

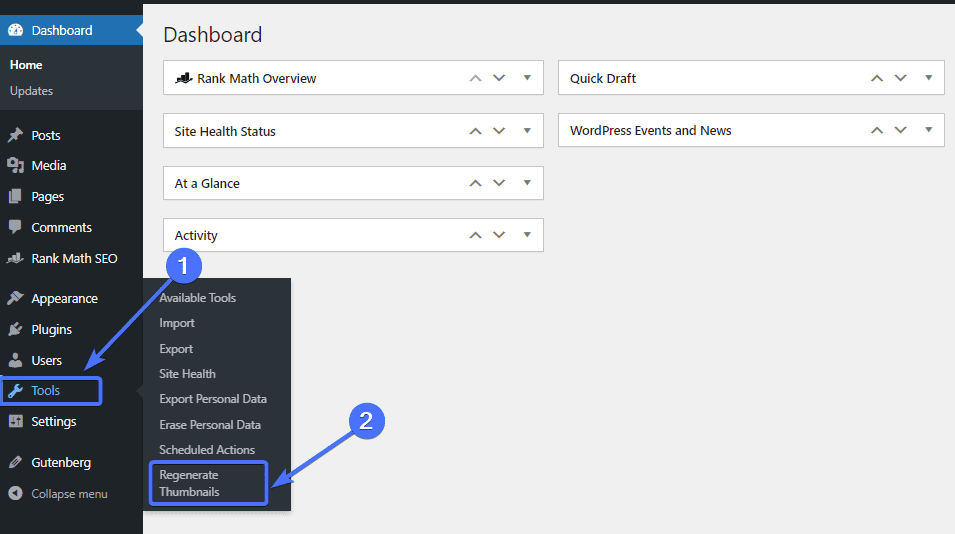
ปลั๊กอินสร้างภาพขนาดย่อใหม่จะปรากฏใต้เมนูเครื่องมือบนแดชบอร์ด WordPress ของคุณ
หากต้องการสร้างภาพใหม่ ให้ไปที่เครื่องมือ >> สร้างภาพขนาดย่อ ใหม่

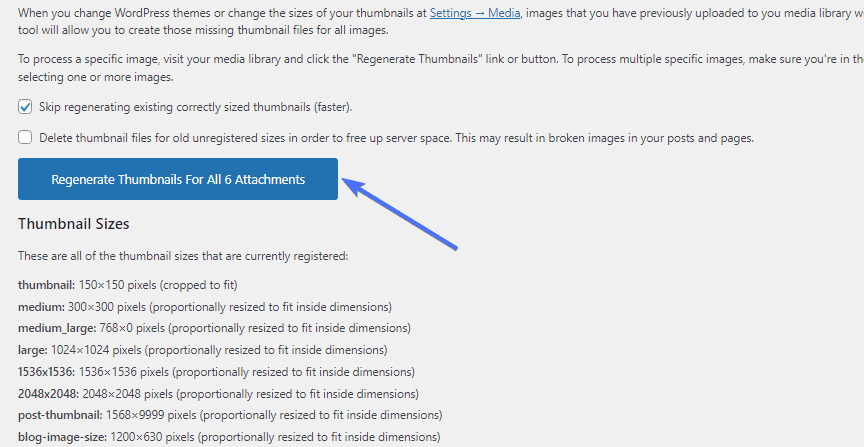
เมื่ออยู่บนหน้าปลั๊กอิน คุณเพียงแค่คลิกสร้างภาพขนาดย่อใหม่สำหรับไฟล์แนบ ทั้งหมด

ปลั๊กอินจะใช้เวลาไม่กี่วินาที/นาทีในการสร้างรูปภาพใหม่เป็นขนาดรูปภาพ WordPress ใหม่ และนั่นมัน

วิธีเพิ่มประสิทธิภาพภาพของคุณ
ขนาดรูปภาพ WordPress ยังรวมถึงขนาดไฟล์รูปภาพด้วย แม้ว่าการเปลี่ยนขนาดภาพจะทำให้คุณสามารถควบคุมขนาดได้ แต่คุณอาจต้องปรับภาพให้เหมาะสมโดยไม่ต้องเปลี่ยนขนาด
ต่อไปนี้เป็นสองวิธีที่คุณสามารถปรับขนาดรูปภาพ WordPress ของคุณให้เหมาะสม:
เลือกรูปแบบไฟล์ภาพที่ดีที่สุด
รูปแบบไฟล์ที่คุณเลือก ไม่ว่าจะเป็น PNG, JPEG หรือ WebP อาจส่งผลต่อขนาดรูปภาพของคุณได้ ตัวอย่างเช่น รูปภาพ webP จะมีขนาดไฟล์เล็กกว่าเมื่อเทียบกับไฟล์ PNG
ด้วยเหตุนี้ คุณสามารถแปลงรูปภาพ PNG ของคุณเป็นรูปแบบ WebP เพื่อลดขนาดได้ บทความนี้จะอธิบายเพิ่มเติมเกี่ยวกับ WordPress WebP Images
อย่างไรก็ตาม การแปลงรูปภาพของคุณอาจทำให้คุณภาพของรูปภาพลดลงได้ คุณต้องเปรียบเทียบคุณภาพของภาพต้นฉบับกับภาพที่แปลงแล้ว เพื่อให้แน่ใจว่าคุณภาพจะไม่ลดลงอย่างเห็นได้ชัด
ปลั๊กอินเช่น EWWW Image Optimizer, Optimole และ ShortPixel Image Optimizer ช่วยให้คุณสามารถควบคุมรูปแบบไฟล์รูปภาพเว็บไซต์ของคุณได้
บีบอัดรูปภาพ WordPress ของคุณ
อีกวิธีหนึ่งในการลดขนาดของรูปภาพคือการบีบอัดรูปภาพ การบีบอัดรูปภาพเกี่ยวข้องกับการลดขนาดของรูปภาพโดยไม่ลดคุณภาพลง
รูปภาพที่บีบอัดจะเบากว่ารูปภาพที่ไม่ได้รับการปรับให้เหมาะสม
ปลั๊กอินหลายตัวช่วยให้คุณบีบอัดรูปภาพของคุณได้อย่างรวดเร็ว รวมถึง Optimole ด้วย เมื่อคุณตั้งค่าปลั๊กอินแล้ว ปลั๊กอินจะสามารถบีบอัดรูปภาพที่คุณอัปโหลดได้โดยอัตโนมัติ
บทสรุป
ขนาดรูปภาพ WordPress เป็นปัญหาสำคัญที่อาจส่งผลต่อรูปลักษณ์ ความเร็ว และการจัดอันดับเว็บไซต์ WordPress
คำแนะนำเกี่ยวกับขนาดรูปภาพ WordPress นี้ได้อธิบายขนาดรูปภาพและวิธีที่คุณสามารถเปลี่ยนขนาดรูปภาพของเว็บไซต์ของคุณได้ ดังนั้นคุณจึงสามารถทำตามขั้นตอนที่อธิบายไว้ด้านบนเพื่อแก้ไขขนาดรูปภาพเริ่มต้นของ WordPress และเพิ่มขนาดที่กำหนดเองได้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับรูปภาพ WordPress คุณควรอ่านบทความนี้เกี่ยวกับ วิธีแก้ไขปัญหาการอัปโหลดรูปภาพใน WordPress รูปภาพ WordPress ที่ได้รับการปรับปรุงอย่างดีสามารถปรับปรุงความเร็วของเว็บไซต์ได้ อย่างไรก็ตาม มีปัญหาบางประการที่อาจเกิดขึ้นกับรูปภาพของไซต์ของคุณได้ บทความนี้จึงอธิบายวิธีการแก้ไขปัญหาเหล่านี้
โปรดจำไว้ว่าทีมงานของ FixRunner พร้อมที่จะตอบสนองทุกความต้องการเว็บไซต์ WordPress ของคุณ เรานำเสนอการพัฒนาแบบกำหนดเอง การบำรุงรักษา WordPress และอื่นๆ อีกมากมาย กรอกแบบฟอร์มนี้เพื่อรับ การตรวจทานเว็บไซต์ ฟรี
คำถามที่พบบ่อย
ฟังก์ชั่นขนาดภาพใน WordPress คืออะไร?
ฟังก์ชันขนาดรูปภาพใน WordPress คือ add_image_size() ซึ่งช่วยให้คุณสามารถเพิ่มรูปภาพขนาดที่กำหนดเองได้ ฟังก์ชั่นเต็มคือadd_image_size( 'name', width, height, true/false );. คุณยังสามารถเปลี่ยนขนาดรูปภาพเริ่มต้นของ WordPress ได้โดยไปที่การตั้งค่า >> สื่อ
ฉันจะรับขนาดรูปภาพที่กำหนดเองใน WordPress ได้อย่างไร
คุณสามารถเพิ่มขนาดรูปภาพที่กำหนดเองบน WordPress ได้โดยใช้ปลั๊กอินเช่น Perfect Images หรือคุณสามารถดำเนินการด้วยตนเองด้วยโค้ดก็ได้ add_image_size() ช่วยให้คุณสามารถเพิ่มขนาดรูปภาพที่กำหนดเองได้โดยการแก้ไขโค้ดของธีมของคุณ
ฉันจะรับภาพขนาดเต็มใน WordPress ได้อย่างไร
เมื่อคุณอัปโหลดภาพไปยัง WordPress มันจะสร้างภาพเริ่มต้นสามภาพโดยอัตโนมัตินอกเหนือจากภาพขนาดเต็ม โดยทั่วไปคุณจะมีตัวเลือกรูปภาพสี่ตัวเลือกและสามารถเลือกตัวเลือกรูปภาพขนาดเต็มได้เมื่อสร้างโพสต์หรือเพจ
WordPress ลดขนาดภาพหรือไม่?
ไม่ WordPress ไม่ลดขนาดรูปภาพของคุณ อย่างไรก็ตาม มีตัวเลือกในการลดขนาดรูปภาพของคุณหลังจากอัปโหลดแล้ว คุณยังสามารถใช้ปลั๊กอินต่างๆ เพื่อลดขนาดภาพได้
