WordPress Favicon คืออะไร?
เผยแพร่แล้ว: 2022-06-28การมี favicon ของ WordPress แนบกับเว็บไซต์ WordPress ของคุณอาจดูเหมือนเป็นรายละเอียดเล็ก ๆ ในภาพรวมของการสร้างและดูแลเว็บไซต์ที่ประสบความสำเร็จ แต่ไอคอน Fav เป็นส่วนสำคัญในการทำให้เว็บไซต์ของคุณน่าจดจำและเป็นมืออาชีพสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
การรับรู้เป็นสิ่งสำคัญอย่างยิ่งหากคุณต้องการให้เว็บไซต์ของคุณประสบความสำเร็จในระยะยาว ตั้งแต่เริ่มต้นเมื่อคุณสร้าง (หรือสร้างโลโก้ให้กับคุณ) โลโก้ที่สมบูรณ์แบบ ไปจนถึงการสร้างข้อความและเนื้อหาที่น่าทึ่ง ยิ่งผู้เยี่ยมชมไซต์ของคุณจดจำแบรนด์ที่แน่นอนของคุณได้เร็วเท่าไร ก็ยิ่งมีโอกาสมากขึ้นที่พวกเขาจะจำเว็บไซต์ของคุณได้
และเมื่อไซต์ของคุณเป็นที่จดจำสำหรับผู้ใช้ พวกเขาจะมีแนวโน้มมากขึ้นที่จะเปลี่ยนจากความอยากรู้ของเว็บไซต์ไปเป็นการแปลงแบบสมบูรณ์
แต่สิ่งสำคัญคือต้องเข้าใจว่าการค้นหาระดับการจดจำที่เชื่อถือได้ในระดับที่เหมาะสมนั้นไม่ได้เกี่ยวกับองค์ประกอบที่ใหญ่และชัดเจนในไซต์ของคุณเสมอไป เมื่อคุณสร้างเว็บไซต์ที่เป็นที่รู้จัก แม้แต่รายละเอียดเพียงเล็กน้อยก็จะช่วยให้เว็บไซต์โดดเด่นไม่เหมือนใครจากคู่แข่งของคุณในทันที และทำให้ผู้มีโอกาสเป็นลูกค้าสังเกตเห็นได้มากขึ้น
และนั่นคือบทบาทที่แท้จริงของ favicon ของ WordPress (ย่อมาจาก “ไอคอนโปรด”) ที่แสดงให้ผู้ใช้เว็บไซต์ของคุณเห็น:
- แท็บเว็บเบราว์เซอร์
- ที่คั่นหนังสือ
- อุปกรณ์เคลื่อนที่ (favicon จะปรากฏเป็นภาพแอปบนโทรศัพท์ของลูกค้าเมื่อพวกเขาเพิ่มเว็บไซต์ของคุณเป็นทางลัดบนหน้าจอหลัก)
อย่างไรก็ตาม เจ้าของไซต์ WordPress หลายคนมองข้ามความสำคัญของการมีไอคอน Fav ที่ไม่ซ้ำกันในเว็บไซต์ของตน นอกจากนั้น บางคนไม่ทราบว่ามีการเพิ่ม เปลี่ยนแปลงอย่างไร หรือจะนำไปใช้กับเว็บไซต์ WordPress ของตนอย่างไร
หากคุณไม่แน่ใจว่าไอคอน Fav ของ WordPress ทำงานอย่างไรหรือจะใช้งานเว็บไซต์ได้อย่างไร แสดงว่าคุณมาถูกที่แล้ว ในคู่มือฉบับสมบูรณ์นี้ เราจะอธิบายโดยละเอียดว่า favicon คืออะไร เหตุใดจึงมีความสำคัญมาก และวิธีที่คุณสามารถเปิดใช้งานได้ภายในแพลตฟอร์ม WordPress
ลองมาดูกัน

WordPress Favicon คืออะไร?
หากคุณไปที่หน้าสนับสนุนอย่างเป็นทางการสำหรับ WordPress คุณจะเห็นว่ามันกำหนดไอคอน Fav เป็น: “ไอคอนที่เกี่ยวข้องกับหน้าเว็บหรือเว็บไซต์เฉพาะ”อย่างไรก็ตาม คำอธิบายง่ายๆ นี้ไม่ได้ทำให้ favicons ยุติธรรมเสมอไป ความจริงก็คือ favicons มีอยู่ทุกที่ จ้องมองมาที่คุณตลอดเวลา และมีความเกี่ยวข้องอย่างใกล้ชิดกับการสร้างแบรนด์ของทุกเว็บไซต์ที่คุณเยี่ยมชม
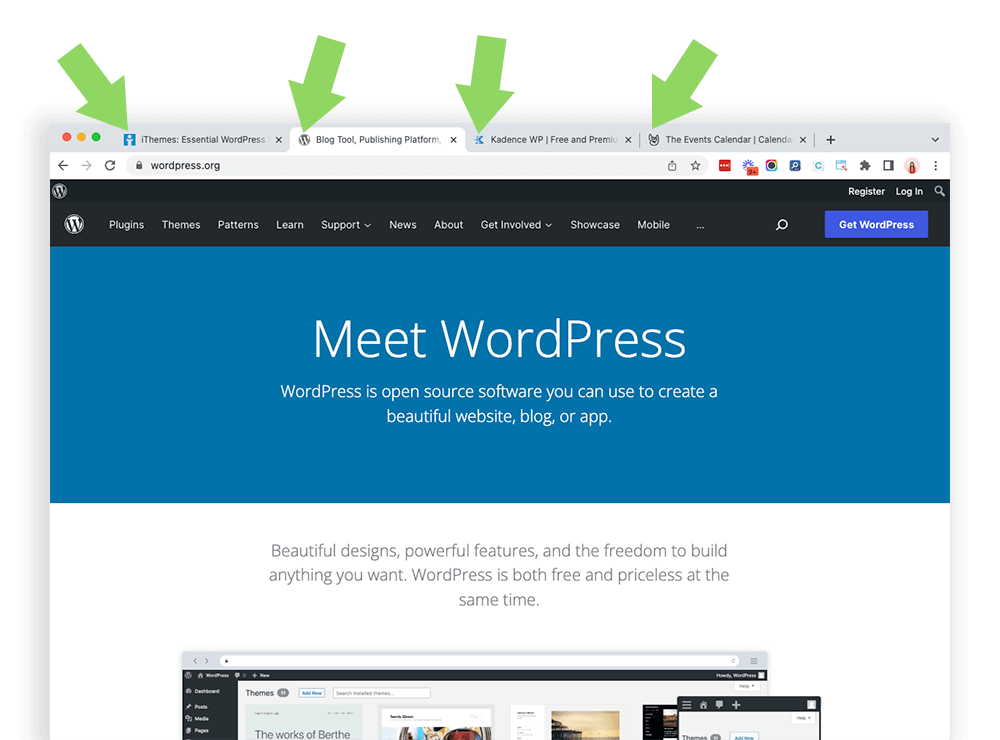
favicon มีลักษณะการทำงานอย่างไร หากคุณใช้เดสก์ท็อปหรือแล็ปท็อป โปรดดูแท็บเบราว์เซอร์ของเว็บไซต์นี้อย่างรวดเร็ว หากคุณใช้อุปกรณ์เคลื่อนที่ ให้ดูที่ข้างใต้แถบที่อยู่
คุณเห็นอะไร? ภาพสี่เหลี่ยมสีน้ำเงินที่มีเงาของบุคคลคือไอคอน Fav ของ iThemes และจะปรากฏที่จุดเดิมทุกครั้งที่คุณเข้าสู่เว็บไซต์ iThemes นั่นมันไอคอน Fav.

ในหลายกรณี favicon จะเหมือนกัน (หรือคล้ายกันมาก) กับโลโก้ของแบรนด์ ความแตกต่างคือถูกลดขนาดให้พอดีกับมือถือและเว็บเบราว์เซอร์ เมื่อไม่สามารถใช้โลโก้เป็นไอคอน Fav ได้ (เช่น หากโลโก้ของคุณมีรายละเอียดหรือซับซ้อนเกินกว่าจะย่อให้เหลือขนาด Favicon) เจ้าของเว็บไซต์อัจฉริยะจะเลือกใช้องค์ประกอบที่มีธีมและรูปแบบสีที่คล้ายคลึงกัน เพื่อให้แน่ใจว่าการสร้างแบรนด์มีความสอดคล้องกันอย่างต่อเนื่อง
ทันทีที่คุณเริ่มสังเกตเห็นไอคอน Fav แทบจะเป็นไปไม่ได้เลยที่จะเลิกดู ตั้งแต่แอปพลิเคชันมือถือไปจนถึงบุ๊กมาร์กและหน้าเว็บ ไอคอน favicon ที่คุณเลือกจะเชื่อมโยงกับแบรนด์และเว็บไซต์ของคุณอย่างสมบูรณ์
ซึ่งหมายความว่าสิ่งสำคัญคือต้องใส่ความคิดและการพิจารณาอย่างจริงจังลงในไอคอน Fav และเลือกอย่างชาญฉลาด
Favicon ขนาดที่แนะนำ
ขนาดที่แนะนำของ favicon ใน WordPress คือ 512 x 512 พิกเซล และไอคอน favicon ที่คุณอัปโหลดไปยังไซต์ของคุณจะถูกเก็บไว้เป็นไฟล์ .ico ภายในไดเร็กทอรีรากของเซิร์ฟเวอร์ WordPress ของคุณ
ทำไม WordPress Favicons มีความสำคัญมาก?
คิดว่า favicon WordPress ของคุณเป็นสกุลเงินที่มองเห็นได้ของแบรนด์ของคุณ Favicons มีอยู่ทั่วไปทุกหนทุกแห่งตั้งแต่เว็บเบราว์เซอร์เดสก์ท็อปไปจนถึงแอพมือถือ และพวกเขากลายเป็นส่วนสำคัญของกลยุทธ์การสร้างแบรนด์โดยรวมของเว็บไซต์ WordPress ของคุณทันที
ด้วยเหตุนี้ การออกแบบและการใช้งานไอคอน Fav อย่างมีประสิทธิภาพจึงให้ประโยชน์สามประการนี้แก่คุณ:
1. การปรับปรุงการรับรู้แบรนด์
favicon ของ WordPress ถือได้ว่าเป็นบัตรโทรศัพท์: favicon ควรเป็นที่จดจำ เรียบง่าย และสม่ำเสมอเสมอ
และยิ่งมีที่ที่ favicon ของคุณปรากฏต่อผู้ใช้ไซต์มากเท่าไหร่ก็ยิ่งดีเท่านั้น เนื่องจากผู้ใช้จะเริ่มเชื่อมต่อภาพไอคอนของคุณกับไซต์ WordPress โดยทั่วไป
เหตุผลที่ความสม่ำเสมอมีความสำคัญกับ favicon ของคุณมากเพราะหลายคนเปิดแท็บเบราว์เซอร์มากกว่าหนึ่งแท็บ และเมื่อทำเช่นนั้น ก็จะมีพื้นที่น้อยลงสำหรับคำอธิบายข้อความของไซต์ของคุณในแท็บที่เปิดอยู่ อันที่จริง หากผู้ใช้เปิดแท็บเพียงพอภายในเบราว์เซอร์ ห้องแสดงภาพเดียวที่มีคือสำหรับไอคอน Fav
2. เพิ่มความมั่นใจให้กับผู้บริโภค
แม้ว่าผู้ใช้เว็บไซต์ของคุณอาจไม่สามารถระบุได้ชัดเจนว่าไอคอน Fav คืออะไรหรือทำงานอย่างไร แต่ไอคอน Favicon ก็ยังคุ้นเคยกันดี อันที่จริง พวกเขาคุ้นเคยกับผู้ใช้เว็บไซต์มากจนเว็บไซต์ที่ไม่มีไอคอน Fav จะโดดเด่นกว่าคนอื่นด้วยเหตุผลที่ไม่ถูกต้องทั้งหมด
เช่นเดียวกับการรักษาความปลอดภัยการเชื่อมต่อไซต์และเนื้อหาโซเชียลมีเดียที่เกี่ยวข้อง favicons เป็นส่วนสำคัญของปริศนาที่ช่วยเพิ่มความมั่นใจของผู้บริโภคในบริการและผลิตภัณฑ์ที่อยู่ในไซต์ WordPress ของคุณ
3. ความสม่ำเสมอบนอุปกรณ์มือถือ
ตามที่พวกเราส่วนใหญ่เข้าใจในตอนนี้ เราไม่สามารถเพิกเฉยต่อผลกระทบมหาศาลที่อุปกรณ์พกพาสร้างต่อพฤติกรรมของผู้ใช้ได้อีกต่อไป อันที่จริง ปัจจุบันแท็บเล็ตและสมาร์ทโฟนแซงหน้าอุปกรณ์เดสก์ท็อปอย่างทั่วถึง เนื่องจากเป็นวิธีอันดับหนึ่งที่ผู้บริโภคโต้ตอบทางออนไลน์
การใช้ไอคอน Fav ที่ถูกต้องช่วยให้คุณมั่นใจได้ว่าการสร้างแบรนด์ของคุณจะแปลไปยังอุปกรณ์มือถือทั้งหมดได้อย่างง่ายดาย และเมื่อผู้ใช้สร้างบุ๊กมาร์กในไซต์ของคุณบนหน้าจอหลักของอุปกรณ์เคลื่อนที่ ไอคอน Fav ที่คุณใช้จะแสดงแทนลิงก์
แนวทางในการสร้าง Favicon ของ WordPress
หากคุณไม่แน่ใจว่าจะเริ่มสร้าง favicon ของไซต์ WordPress ได้อย่างไร นี่คือส่วนสำหรับคุณ
มาดูรายละเอียดแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้าง favicon ของ WordPress
1. ต้องแน่ใจว่าได้ขนาดที่เหมาะสม
ตามที่กล่าวไว้ก่อนหน้านี้ในบทความนี้ ปกติแล้ว favicon จะมีขนาด 512 x 512 พิกเซล แม้ว่าจะเป็นไปได้ที่จะใช้ขนาด favicon ที่ใหญ่กว่าใน WordPress ก็ตาม แพลตฟอร์มนี้มีแนวโน้มที่จะขอให้ครอบตัดรูปภาพตามข้อกำหนดเฉพาะนี้
2. ทำให้ Favicon WordPress ของคุณเรียบง่ายและสะอาด
คุณสามารถเพิ่มการปรับแต่งและสีพื้นหลังให้กับไอคอน Fav ได้ แต่มักจะเป็นตัวเลือกที่ดีที่สุดในการทำให้เรียบง่ายที่สุด และโดยง่าย เราหมายความว่าคุณควรเลือกใช้ความโปร่งใสเหนือสีพื้นหลังที่เป็นตัวหนา
แนวทางปฏิบัติที่ดีคือการรักษาจำนวนสีพื้นหน้าในไอคอน Fav ของคุณให้เหลือเพียงสีเดียว (หรือสองสีอย่างมากที่สุด)
ในโลกที่สมบูรณ์แบบ favicon ของ WordPress ควรจะดูเหมือนโลโก้ของแบรนด์ของคุณแทบทุกประการ แต่ถ้าเป็นไปไม่ได้สำหรับคุณที่จะทำเช่นนี้ สิ่งสำคัญคือต้องดึงองค์ประกอบที่เป็นที่รู้จักออกจากโลโก้ของคุณ (เช่น แบบแผนสีหรือรูปทรง) ที่ช่วยในการรวมเข้ากับไอคอน Fav ที่คุณกำลังสร้าง

3. จงฉลาดเกี่ยวกับการตัดสินใจเลือก Favicon ในครั้งแรก
แม้ว่าคุณสามารถเปลี่ยนรูปภาพ favicon ของคุณได้ทุกเมื่อ (เราจะแนะนำขั้นตอนวิธีการดำเนินการดังกล่าวให้ทราบก่อนสิ้นสุดบทความนี้) ถือเป็นความคิดที่ฉลาดที่จะรักษาจำนวนครั้งที่คุณเปลี่ยนให้เป็นภาพเปล่า ขั้นต่ำ
และนี่คือเหตุผล:
เมื่อผู้ใช้เห็น favicon ที่แตกต่างกันทุกครั้งที่เข้าสู่ไซต์ WordPress ของคุณ พวกเขาจะไม่มีวันมีโอกาสเชื่อมโยงภาพใดภาพหนึ่งกับแบรนด์ของคุณ และการสร้างแบรนด์ก็เป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่ว่าทำไมการใช้ไอคอน Fav ถึงมีความสำคัญตั้งแต่แรก
สิ่งสำคัญที่สุดคือ: เป็นการดีกว่าที่จะออกจากไซต์ของคุณโดยไม่มี favicon ใดๆ เลย จนกว่าคุณจะจำกัดให้แคบลงเหลือเพียงแบบที่เหมาะสมที่สุดสำหรับไซต์ของเรา และเมื่อคุณอัปโหลด อย่าวางแผนที่จะเปลี่ยนมันตามท้องถนน เว้นแต่จำเป็นจริงๆ
การเปิดใช้งาน Favicons ใน WordPress
เมื่อถึงเวลาโหลด favicon ของ WordPress บนเว็บไซต์ของคุณ คุณจะมีสามตัวเลือกที่แตกต่างกัน:
- ใช้คุณสมบัติไอคอนไซต์ใน WordPress
- ติดตั้งปลั๊กอิน WordPress favicon
- อัปโหลด favicon WordPress ของคุณด้วยตัวเอง
มาดูตัวเลือกเหล่านี้กันโดยละเอียด
1. ใช้คุณสมบัติไอคอนไซต์ใน WordPress
นับตั้งแต่เปิดตัว WordPress เวอร์ชัน 4.3 นั้น WordPress CMS (ระบบจัดการเนื้อหา) ได้รวมฟังก์ชันไอคอนไซต์ที่จะเปิดใช้งาน favicons สิ่งที่คุณต้องทำคือเตรียมไฟล์รูปภาพของคุณให้พร้อมตามข้อกำหนด ซึ่งสามารถเป็น .ico, .jpeg, .png หรือ .gif
เมื่อคุณพร้อมสำหรับไฟล์รูปภาพแล้ว ให้ไปที่ส่วนผู้ดูแลระบบของเว็บไซต์ WordPress ของคุณ
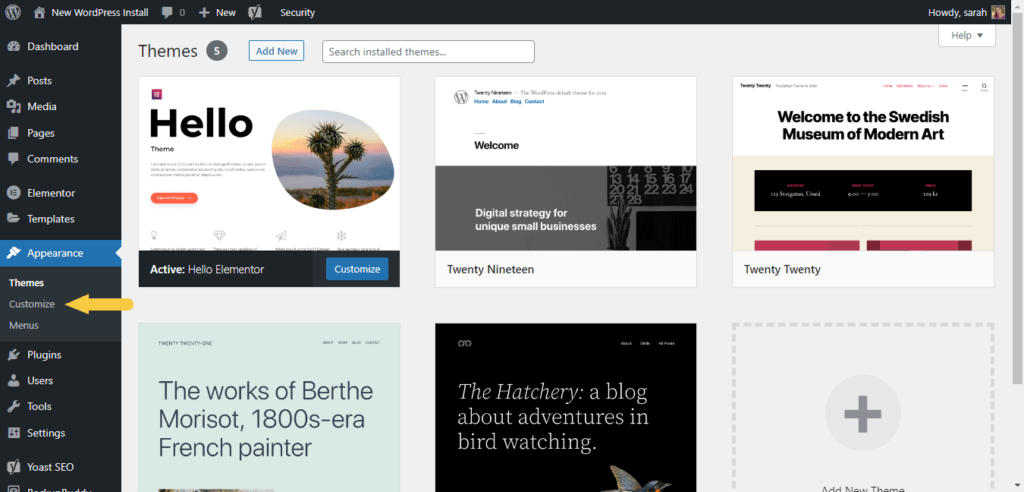
จากที่นี่ คุณจะต้องคลิกที่ "ลักษณะที่ปรากฏ" จากนั้น "ปรับแต่ง" จากนั้นคลิกที่ "ข้อมูลประจำตัวของไซต์"
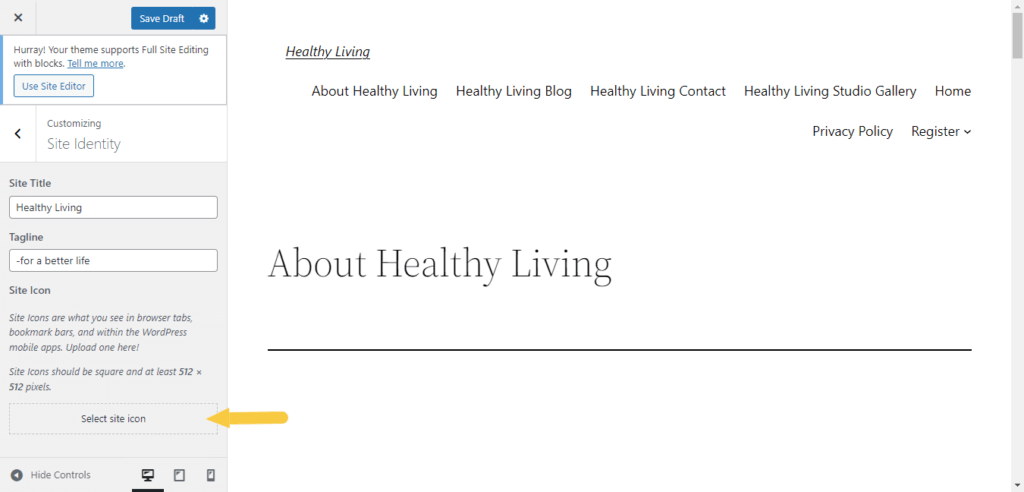
หลังจากนี้ ให้คลิกที่ "เลือกรูปภาพ" ใต้หัวข้อย่อยของไอคอนไซต์ จากนั้นอัปโหลดไฟล์ที่เตรียมไว้
หากคุณพอใจกับการแสดงตัวอย่าง favicon แล้ว คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม favicon จะเริ่มโหลดทุกครั้งที่คุณและผู้ใช้ของคุณไปที่ไซต์ของคุณ
หากคุณไม่ชอบสิ่งที่เห็น คุณจะสามารถลบไฟล์และอัปโหลดไฟล์ใหม่ที่คุณชอบได้อย่างง่ายดาย
2. ติดตั้งปลั๊กอิน WordPress Favicon
แทนที่จะใช้คุณลักษณะไอคอนไซต์ WordPress คุณยังสามารถใช้ปลั๊กอินเพื่อใช้ไอคอน Fav กับไซต์ของคุณได้ ปลั๊กอินที่ทำงานได้ดีกับฟังก์ชันนี้คือ Favicon โดย RealFaviconGenerator
เจ้าของไซต์ WordPress บางรายคิดว่าปลั๊กอินนี้เป็นปลั๊กอินที่ต้องมี เพราะมันทำมากกว่าแค่การอัปโหลด favicon ของคุณ ปลั๊กอินยังช่วยให้แน่ใจว่ามีการสร้าง favicon หลายเวอร์ชันซึ่งทั้งหมดเป็นไปตามข้อกำหนดของอุปกรณ์ผู้ใช้และระบบปฏิบัติการที่แตกต่างกัน
สิ่งที่คุณต้องทำคือตรวจสอบให้แน่ใจว่ารูปภาพที่คุณใช้สำหรับ favicon ของคุณมีขนาดอย่างน้อย 70 x 70 พิกเซล หลังจากนั้น RealFaviconGenerator จะดูแลทุกอย่างให้คุณโดยอัตโนมัติ
3. อัปโหลด Favicon WordPress ของคุณด้วยตัวเอง
หากคุณเป็นคนประเภทที่ชอบทำงานด้านกฎหมายด้วยตัวเอง คุณสามารถสร้างและอัปโหลด favicon ของคุณเองไปยังเว็บไซต์ WordPress ของคุณได้โดยตรง
ในการทำเช่นนี้ ก่อนอื่นคุณต้องสร้างภาพ favicon ที่มีขนาดอย่างน้อย 16 x 16 พิกเซล จากนั้น คุณจะต้องบันทึกไฟล์นี้เป็นไฟล์ .ico
หลังจากนี้ ให้ใช้ไคลเอนต์ FTP เช่น FileZilla เพื่ออัปโหลดไฟล์ของคุณโดยตรงไปยังโฟลเดอร์หลักของธีม WordPress ที่คุณใช้บนเว็บไซต์ของคุณ โดยปกติจะเป็นที่เดียวกับโฟลเดอร์ wp-content และ wp-admin ของคุณ
แม้ว่าขั้นตอนนี้ควรแสดง favicon ใหม่ของคุณทันทีบนเว็บเบราว์เซอร์ส่วนใหญ่ที่ใช้อยู่ในปัจจุบัน แต่เบราว์เซอร์รุ่นเก่าบางรุ่นจำเป็นต้องให้คุณแก้ไขโค้ด HTML ในส่วนหัวของ WordPress
และผลลัพธ์?
เราไม่แนะนำให้สร้าง favicons ด้วยตัวเอง เว้นแต่คุณจะคุ้นเคยกับด้านเทคนิคของ WordPress เป็นอย่างดี
วิธีเปลี่ยน Favicon WordPress ของคุณ
เมื่อคุณมีความเข้าใจอย่างถ่องแท้ถึงความสำคัญของไอคอน Fav และวิธีนำไปใช้กับเว็บไซต์ WordPress ของคุณแล้ว มาดูขั้นตอนทีละขั้นตอนง่ายๆ เกี่ยวกับวิธีการเปลี่ยน Favicon ของ WordPress หากคุณต้องการ
1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ
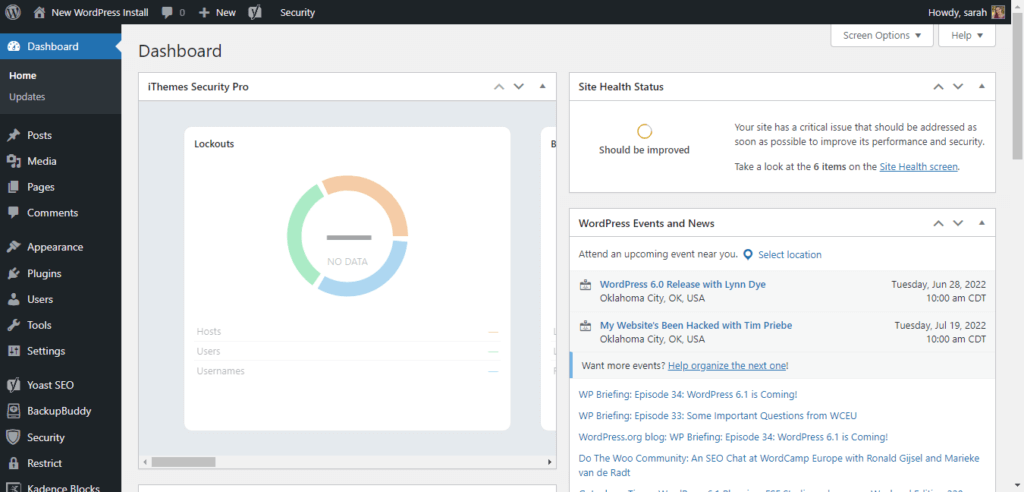
เมื่อเข้าสู่ระบบสำเร็จ คุณจะดูที่แดชบอร์ด WordPress ของเว็บไซต์ของคุณ

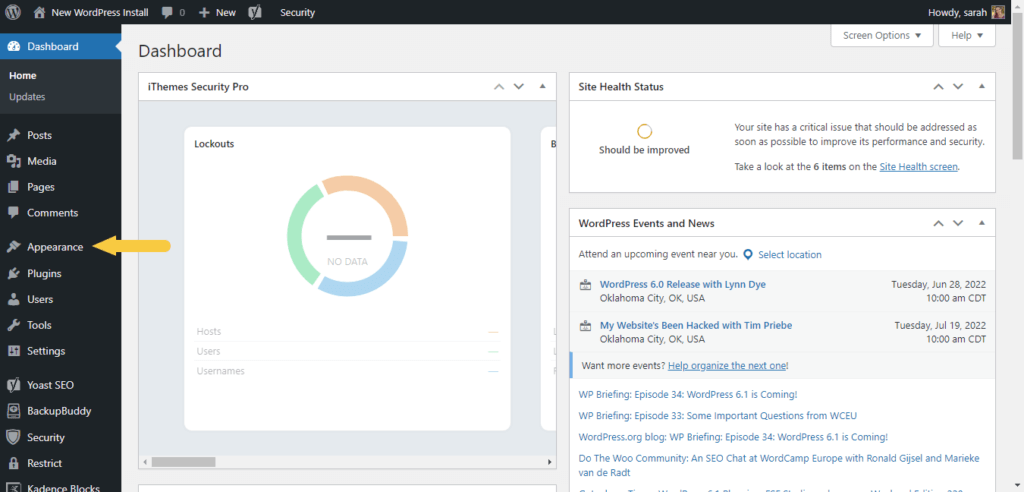
2. คลิก “ลักษณะที่ปรากฏ”
ดูที่ด้านซ้ายมือของหน้า แล้วคุณจะเห็นเมนู WordPress ที่นี่ คลิกที่ "ลักษณะที่ปรากฏ"

3. คลิก “ปรับแต่ง”
คุณจะเห็นว่าการตั้งค่า "ลักษณะที่ปรากฏ" จะขยายออก ทำให้คุณมีตัวเลือกเพิ่มเติม เลือก "ปรับแต่ง"

4. คลิก “Site Identity” และเพิ่ม WordPress Favicon ใหม่ของคุณภายใต้ “Site Icon”
นี่คือพื้นที่ของแดชบอร์ดซึ่งคุณสามารถกำหนดชื่อ สโลแกน โลโก้ และไอคอนของเว็บไซต์ของคุณได้ รูปภาพที่คุณอัปโหลดภายใต้ "ไอคอนไซต์" จะถูกใช้โดย WordPress เป็น favicon ใหม่สำหรับไซต์ของคุณ

ง่ายแค่ไหน? จริงๆ แล้ว ไม่มีข้อแก้ตัวอีกต่อไปที่จะไม่ใช้ favicon ที่สมบูรณ์แบบบนไซต์ WordPress ของคุณ
ความสำคัญของ WordPress Favicons
แม้ว่าไอคอน Fav จะเป็นเพียงส่วนเล็กๆ ในการสร้างเว็บไซต์ของคุณ แต่ก็มีความสำคัญต่อการรับรู้ของผู้ใช้เว็บไซต์ของคุณ
ไอคอน Fav ที่ชัดเจนและสม่ำเสมอจะทำให้ผู้ใช้ไซต์จดจำคุณได้ง่าย และมีการเชื่อมโยงทางจิตใจกับไซต์ของคุณในอุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อป
ไม่มีเวลาใดที่ดีไปกว่าการทำให้ favicon WordPress ของคุณทำงานได้มากไปกว่าวันนี้!
Kristen เขียนบทช่วยสอนเพื่อช่วยเหลือผู้ใช้ WordPress มาตั้งแต่ปี 2011 ในฐานะผู้อำนวยการฝ่ายการตลาดที่ iThemes เธอมุ่งมั่นที่จะช่วยคุณค้นหาวิธีที่ดีที่สุดในการสร้าง จัดการ และดูแลเว็บไซต์ WordPress ที่มีประสิทธิภาพ คริสเตนยังสนุกกับการจดบันทึกอีกด้วย (ดูโครงการรองของเธอ The Transformation Year !) การเดินป่าและตั้งแคมป์ แอโรบิกขั้นบันได การทำอาหาร และการผจญภัยในชีวิตประจำวันกับครอบครัวของเธอ โดยหวังว่าจะมีชีวิตที่เป็นปัจจุบันมากขึ้น
