Image CDN คืออะไรและเหตุใดจึงใช้เพื่อเพิ่มประสิทธิภาพรูปภาพ
เผยแพร่แล้ว: 2022-04-20Image CDN (เครือข่ายการส่งเนื้อหา) เป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพ รูปภาพที่ไม่ได้รับการปรับให้เหมาะสมและมีน้ำหนักมากเป็นหนึ่งในสาเหตุหลักที่เว็บไซต์ของคุณอาจทำงานช้า ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
เพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพ ทำไมไม่ลองใช้อิมเมจ CDN? ตาม web.dev อาจส่งผลให้ขนาดไฟล์รูปภาพลดลง 40–80%!

ในโพสต์นี้ เราชี้แจงความแตกต่างที่สำคัญระหว่างรูปภาพ CDN และรูปภาพดั้งเดิม นอกจากนี้เรายังอธิบายว่า CDN สามารถช่วยในการปรับภาพให้เหมาะสมได้อย่างไร เป็นโบนัส เราได้แบ่งปันวิธีการเพิ่มเติมในการเตรียมและปรับแต่งภาพสำหรับเว็บโดยใช้ Imagify
CDN สำหรับรูปภาพคืออะไร?
CDN สำหรับรูปภาพมีความเชี่ยวชาญในการเพิ่มประสิทธิภาพ แปลง และนำเสนอรูปภาพทั่วโลก พวกเขาเป็นเหมือนเครือข่าย API ที่แก้ไขภาพเพื่อแจกจ่ายได้เร็วขึ้นจากเซิร์ฟเวอร์ไปยังหน้าจอของผู้เยี่ยมชมของคุณ CDN ของรูปภาพจะลด payload ของรูปภาพและส่งรูปภาพที่ปรับให้เหมาะสมทันทีจากจุดที่มีอยู่ (PoP) ไปยังผู้ใช้
CDN ดั้งเดิมและ CDN อิมเมจต่างกันอย่างไร
ความแตกต่างหลักระหว่าง CDN ของรูปภาพจาก CDN แบบเดิมคือความสามารถในการเพิ่มประสิทธิภาพและแปลงรูปภาพได้ทันที แทนที่จะแสดงตามที่เป็นอยู่ CDN แบบดั้งเดิมจะแคชเนื้อหาทั้งหมด เช่น CSS, JS และรูปภาพ ในขณะที่ CDN ของรูปภาพมีชุดฟีเจอร์ในตัวที่มีไว้สำหรับรูปภาพโดยเฉพาะ ได้แก่ ครอบตัด ปรับขนาด จัดตำแหน่ง หมุน พลิก แปลงเป็นรูปแบบอื่น ใช้ตัวกรอง ลายน้ำ ฯลฯ นอกจากนี้ยังตรวจจับอุปกรณ์ของผู้ใช้เพื่อแสดงขนาดภาพที่เหมาะสมบนมือถือหรือเดสก์ท็อป
| CDN ดั้งเดิม (เช่น RocketCDN) | CDN รูปภาพ (เช่น Cloudimage) |
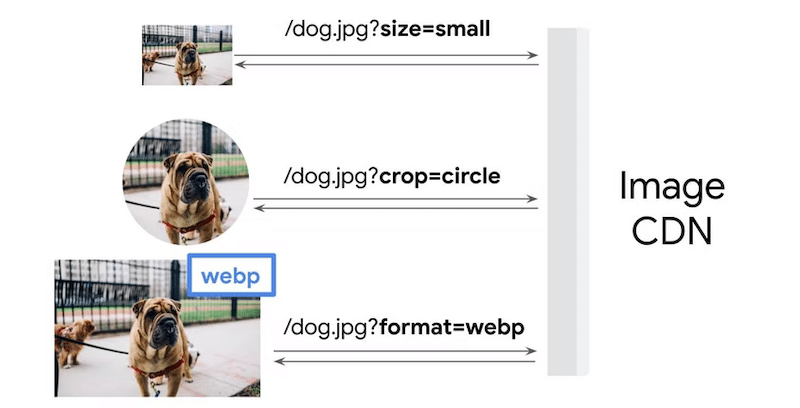
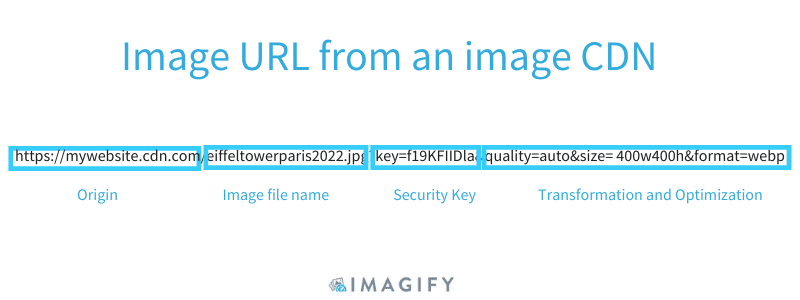
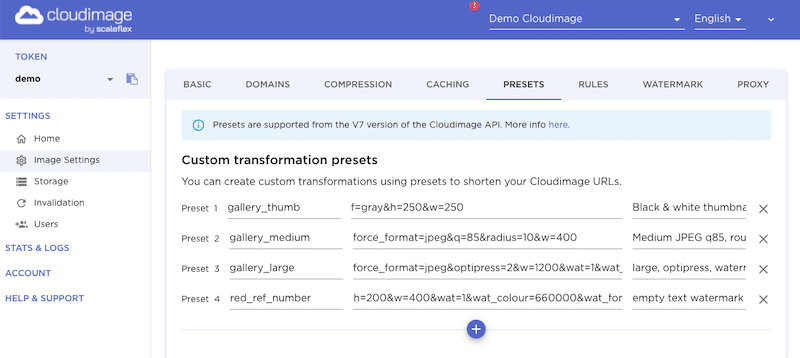
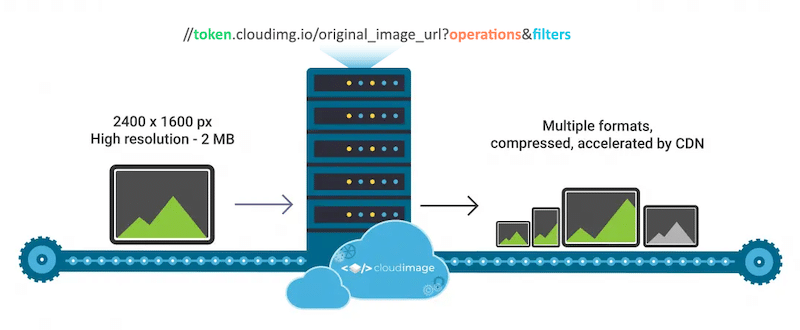
CDN ที่เน้นไปที่รูปภาพจะปรับให้เหมาะสมขณะประมวลผลคำขอของผู้ใช้ CDN รูปภาพจะกำหนดขนาดรูปภาพ ตัวกรอง และลายน้ำโดยอัตโนมัติโดยใช้สตริงการสืบค้น URL (เรียกอีกอย่างว่าพารามิเตอร์) ตัวอย่างเช่น นี่คือลักษณะของ URL จากรูปภาพ CDN:

CDN รูปภาพใช้ URL รูปภาพเพื่อระบุตัวเลือกการปรับให้เหมาะสม เช่น:
- โหลดภาพไหนดี
- รูปแบบ (เช่น jpg, png, WebP)
- ขนาดและคุณภาพ (ส่วนสูงและน้ำหนัก เสริม ครอบตัด จัดแนว หมุน)
- การตอบสนอง: ให้บริการขนาดที่เหมาะสมที่สุดตามหน้าจอผู้ใช้ (iPhone หรือแล็ปท็อปทั่วไป)
- Image API ที่ใช้งานง่ายเพื่อสร้างรูปแบบต่างๆ (ลายน้ำ ครอบตัดอัจฉริยะ ฯลฯ)

| ข้อ ควรจำ: CDN ดั้งเดิมยังส่งภาพผ่านระบบด้วย แต่จะไม่แก้ไข CDN ของรูปภาพจะปรับและประมวลผลรูปภาพแบบเรียลไทม์เพื่อให้บริการแก่ผู้ใช้ได้เร็วยิ่งขึ้น |
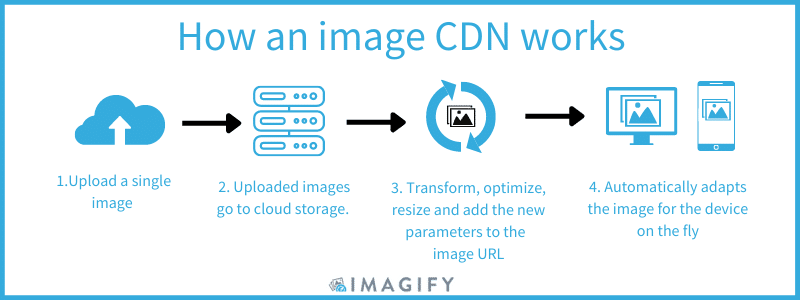
CDN รูปภาพทำงานอย่างไร
CDN รูปภาพจะแคชรูปภาพและแก้ไขเพื่อให้ส่งรูปภาพได้รวดเร็วยิ่งขึ้นตามอุปกรณ์และตำแหน่งของผู้ใช้ เช่นเดียวกับ CDN แบบดั้งเดิม CDN อิมเมจจะส่งอิมเมจไปยังผู้ใช้และแคชไว้บนเซิร์ฟเวอร์สำหรับคำขอในอนาคต
กระบวนการทั้งหมดขึ้นอยู่กับ 4 ขั้นตอนหลัก:

- อัปโหลด – รูปภาพเวอร์ชันเดียวแทนที่จะจัดเก็บรูปภาพเดียวกันหลายเวอร์ชันสำหรับมือถือ เดสก์ท็อป และแท็บเล็ต
- ร้านค้า – รูปภาพจะถูกเก็บไว้ในคลาวด์ และเมื่อมีคำขอของผู้ใช้เข้ามา CDN ของรูปภาพจะสร้างรูปภาพสำหรับอุปกรณ์ที่เหมาะสมโดยอัตโนมัติ เมื่อมีการร้องขอรูปภาพเดียวกันอีกครั้งจากอุปกรณ์ประเภทเดียวกัน CDN ได้แคชรูปภาพนั้นไว้แล้ว ซึ่งช่วยประหยัดเวลาได้มาก และภาพจะแสดงผลเร็วขึ้นในครั้งนี้
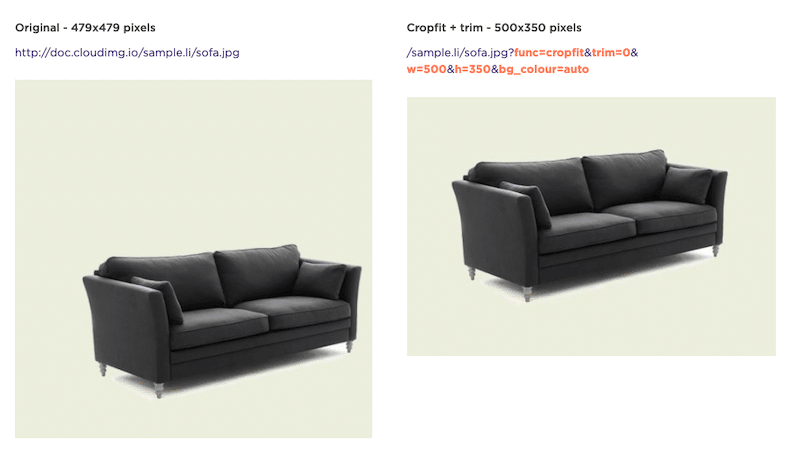
- แปลง - ใช้ URL รูปภาพ CDN ของรูปภาพใช้พารามิเตอร์ใหม่เพื่อปรับรูปภาพให้เหมาะสมด้วยการดำเนินการและตัวกรอง ตัวอย่างเช่น นี่คือประเภทของกฎและการตั้งค่าที่คุณสามารถใช้กับ Cloudimage:

- ส่งมอบ – ภาพที่ปรับให้เหมาะสมใหม่จะถูกส่งไปยังผู้ใช้ปลายทางผ่านเซิร์ฟเวอร์ที่ใกล้ที่สุด (เรียกอีกอย่างว่าจุดแสดงตน)
โดยสรุป CDN ของรูปภาพสามารถแปลง เพิ่มประสิทธิภาพ และแคชไลบรารีรูปภาพทั้งหมดของคุณเพื่อส่งเนื้อหาไปยังผู้ใช้ทั่วโลกได้รวดเร็วยิ่งขึ้น
คุณรู้หรือไม่ว่าการเพิ่มประสิทธิภาพและการเปลี่ยนแปลงทั้งหมดนั้นมีประโยชน์ต่อความเร็วและ SEO ของเว็บไซต์ของคุณด้วย นั่นนำเราไปสู่ส่วนถัดไป: เหตุใดคุณจึงควรใช้ CDN ของรูปภาพเพื่อปรับรูปภาพให้เหมาะสม
เหตุใดจึงต้องใช้ Image CDN เพื่อปรับรูปภาพให้เหมาะสม
เมื่อพูดถึงการปรับรูปภาพให้เหมาะสม CDN ของรูปภาพมีประโยชน์ที่สำคัญ:
1. ปรับปรุงเวลาในการโหลด
การบีบอัดและปรับขนาดรูปภาพด้วยรูปภาพ CDN จะลดขนาดไฟล์ ส่งผลให้ไซต์โหลดเร็วขึ้น Image CDN ช่วยให้คุณบีบอัด ปรับขนาด และปรับแต่งรูปภาพของคุณแบบเรียลไทม์ได้ คุณตั้งค่าหลักและรับไฟล์ที่เล็กที่สุดตามเนื้อหาและอุปกรณ์โดยไม่ลดทอนคุณภาพ
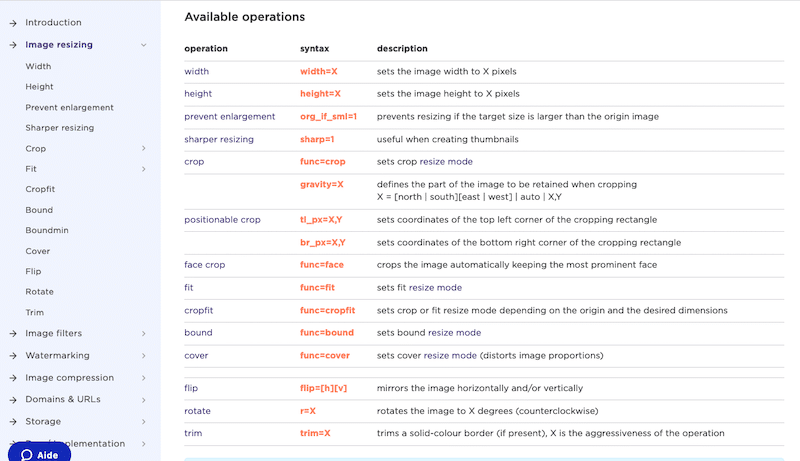
ตัวอย่างเช่น นี่คือการดำเนินการปรับขนาดรูปภาพที่พร้อมใช้งานสำหรับ Cloudimage:

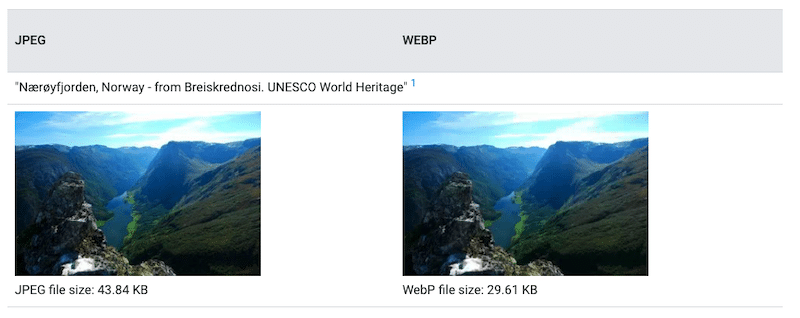
ยิ่งไปกว่านั้น Image CDN ยังปรับปรุงเวลาในการโหลด เนื่องจากสามารถแปลงจาก JPEG หรือ PNG เป็นรูปแบบ Next-gen เช่น WebP หรือ AVIF สองรูปแบบล่าสุดลดขนาดไฟล์ของรูปภาพได้อย่างมาก และเพิ่มความเร็วไซต์ของคุณ - จากการศึกษาของ Google ตารางด้านล่างแสดงให้เห็นว่าการแปลงรูปภาพเป็น WebP จะลดขนาดไฟล์ลง 25%

| โดยส่วนใหญ่ คุณสามารถเปลี่ยนระดับการบีบอัดของรูปภาพ (คุณภาพและรูปแบบสุดท้าย) ได้โดยใช้ ตัวกรองการบีบอัด จากแดชบอร์ดของ CDN รูปภาพ |
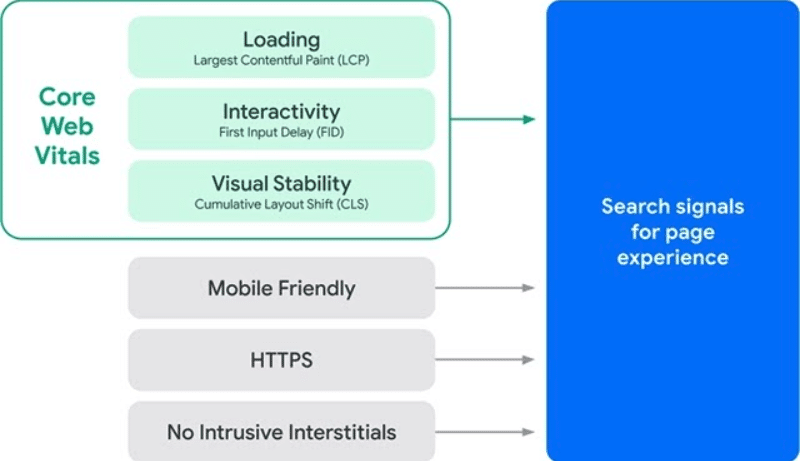
2. การเพิ่มประสิทธิภาพคะแนน PageSpeed Insights และ Core Web Vitals
ด้วย CDN รูปภาพ คุณสามารถเพิ่มเกรดประสิทธิภาพของคุณใน PageSpeed Insights ได้อย่างรวดเร็ว และแม้กระทั่งเพิ่มประสิทธิภาพ Core Web Vitals ของคุณ
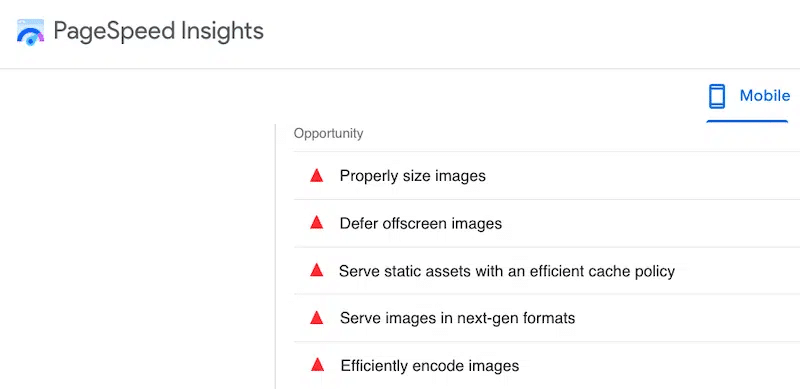
เมื่อคุณเรียกใช้การตรวจสอบประสิทธิภาพด้วย Google PageSpeed Insights มักจะชี้ให้เห็นถึงปัญหาการเพิ่มประสิทธิภาพรูปภาพหลายประการที่ต้องแก้ไข:
- WebP และรูปแบบยุคหน้า
- ขนาดรูปภาพ
- นโยบายการแคช
- การเข้ารหัสและการตอบสนอง
- เลื่อนภาพนอกจอด้วยการโหลดแบบ Lazy Loading
หากคุณไม่คุ้นเคยกับ PSI นี่คือลักษณะของส่วนโอกาส:

ปัญหาที่กล่าวถึงข้างต้นสามารถแก้ไขได้ด้วย Image CDN ส่งผลให้คะแนนประสิทธิภาพดีขึ้นใน PageSpeed Insights CDN รูปภาพใช้การแคชและอนุญาตให้คุณปรับขนาดรูปภาพสำหรับอุปกรณ์แต่ละประเภท นอกจากนี้ยังสามารถแปลงภาพ JPG ของคุณเป็นรูปแบบ Next-gen เช่น WebP
ยิ่งไปกว่านั้น CDN อิมเมจยังช่วยเพิ่มประสิทธิภาพ Core Web Vitals ของคุณ ซึ่งเป็นเมตริกประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลางซึ่งเปิดตัวโดย Google ในปี 2021 CDN อิมเมจจะสร้างเวอร์ชันที่เหมาะสมที่สุดของรูปภาพสำหรับแต่ละอุปกรณ์ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น กล่าวโดยสรุป คุณจะสามารถปรับปรุงคะแนนประสิทธิภาพของ Lighthouse และรับคะแนน Core Web Vitals ที่ดีขึ้น หากคุณปรับรูปภาพของคุณให้เหมาะสม นี่คือผลกระทบของการใช้อิมเมจ CDN ในแต่ละ Core Web Vitals:
- First Input Delay (การโต้ตอบ): การโหลดรูปภาพช้าอาจทำให้เวลาดำเนินการล่าช้า การใช้รูปภาพ CDN จะช่วยหลีกเลี่ยงปัญหานี้ได้จากการแคชและการปรับขนาดรูปภาพเป็นหลัก
- Largest Contentful Paint (กำลังโหลด): By ลด payload ของรูปภาพและปรับเนื้อหารูปภาพให้เหมาะสม เนื้อหาที่ใหญ่ที่สุดจะแสดงได้เร็วกว่ามาก
- Cumulative Layout Shift (ความเสถียรของภาพ): ด้วยการสร้างรูปภาพหลายเวอร์ชันที่มีขนาดที่ถูกต้อง เบราว์เซอร์จะทราบจำนวน "หน้าจอ" ที่สมบูรณ์แบบที่ควรสำรองไว้ในขณะที่กำลังโหลดรูปภาพจริง ไม่มีการเคลื่อนไหวอย่างกะทันหันของเนื้อหา!
3. ส่งเสริม SEO
CDN รูปภาพยังช่วยปรับปรุงการจัดอันดับ SEO ของคุณได้อีกด้วย Core Web Vitals เป็นเพียงส่วนหนึ่งของประสบการณ์ Google Page ทั้งหมด – ปัจจัยอื่นๆ ได้แก่ ความเหมาะกับอุปกรณ์เคลื่อนที่ การท่องเว็บอย่างปลอดภัย HTTPS และการหลีกเลี่ยงโฆษณาที่ล่วงล้ำ


CDN รูปภาพจะปรับเนื้อหาให้เหมาะสมตามอุปกรณ์ของผู้ใช้ปลายทางโดยพิจารณาจากทุกปัจจัย ไม่ว่าจะเป็นขนาดหน้าจอ อัตราส่วนพิกเซล ระบบปฏิบัติการ ฯลฯ ด้วยเหตุนี้ คุณจะทำให้รูปภาพของคุณเหมาะกับอุปกรณ์เคลื่อนที่
นอกจากนี้ CDN ยังช่วยให้มั่นใจในการส่งเนื้อหาไปยังเว็บไซต์ได้อย่างปลอดภัย เนื่องจากจะป้องกันการโจมตี DDoS CDN ที่กำหนดค่าอย่างเหมาะสมมีประโยชน์ในการปกป้องการรับส่งข้อมูลจากแฮกเกอร์ด้วยเซิร์ฟเวอร์ Edge (จุดแสดงตน) CDN ช่วยลดจำนวนการโจมตีที่เข้ามาซึ่งมักจะกระทบกับเซิร์ฟเวอร์ต้นทางอย่างรวดเร็ว
การท่องเว็บอย่างปลอดภัย ความเป็นมิตรกับมือถือ และ Core Web Vitals เป็นองค์ประกอบหลักสามประการที่กำหนดตำแหน่งของคุณบน Google การใช้รูปภาพ CDN มีความสัมพันธ์เชิงบวกกับปัจจัยเหล่านั้น และสามารถช่วยให้คุณได้รับการจัดอันดับที่ดีขึ้น
4. ลดค่าใช้จ่ายแบนด์วิดท์ของคุณด้วยภาพที่ตอบสนอง
บ่อยครั้งที่รูปภาพมีขนาดใหญ่กว่าที่ควรจะเป็น ส่งผลให้มีการใช้แบนด์วิดท์อย่างไร้ประโยชน์ เมื่อใช้อิมเมจ CDN โค้ดจะช่วยให้แน่ใจว่าผู้ใช้ทุกคนจะได้ภาพที่เหมาะสมตามขนาดหน้าจอ คุณลักษณะ "การตรวจจับอุปกรณ์" นี้ช่วยลดทรัพยากรแบนด์วิดท์ในขณะที่ปรับเลย์เอาต์ที่สมบูรณ์แบบให้เข้ากับหน้าจอของผู้ใช้

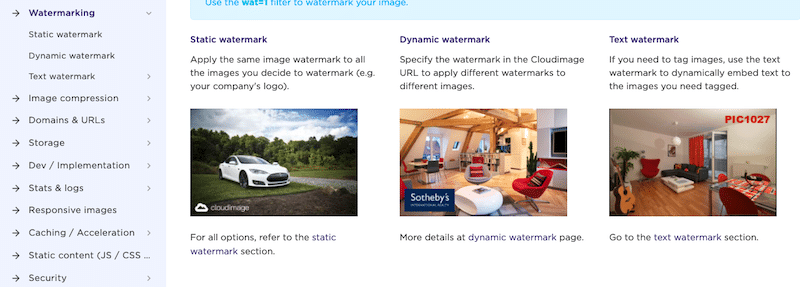
5. การสร้างรูปแบบรูปภาพ (ลายน้ำและข้อความซ้อนทับ)
CDN ของรูปภาพสามารถวางลายน้ำบนรูปภาพของคุณได้โดยอัตโนมัติ หากคุณต้องการปกป้องรูปภาพ เพิ่มโลโก้ของคุณ หรือข้อความที่กำหนดเอง นั่นช่วยประหยัดเวลาได้จริงๆ!

อีกวิธีที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพภาพ
หากคุณต้องการดำเนินการต่อในกระบวนการปรับแต่งรูปภาพให้เหมาะสมและเพิ่มเลเยอร์การบีบอัดหลายชั้นให้กับรูปภาพของคุณ คุณสามารถใช้เครื่องมืออย่าง Imagify (พร้อมกับ CDN ของคุณ )
CDN รูปภาพอาจมีค่าใช้จ่ายสูง ดังนั้นคุณอาจเลือกใช้โซลูชันที่ถูกกว่าและติด Imagify แทนหากคุณมีงบประมาณจำกัด
Imagify เป็นปลั๊กอินการปรับแต่งรูปภาพที่มีคุณสมบัติคล้ายกันมากกับ CDN ของรูปภาพ: มันสามารถเพิ่มประสิทธิภาพ บีบอัด และปรับขนาดรูปภาพของคุณได้ในไม่กี่วินาที
มาดูคุณสมบัติหลัก ๆ ของ Imagify ที่จะช่วยให้คุณปรับแต่งรูปภาพให้เหมาะสมยิ่งขึ้นกันดีกว่า:
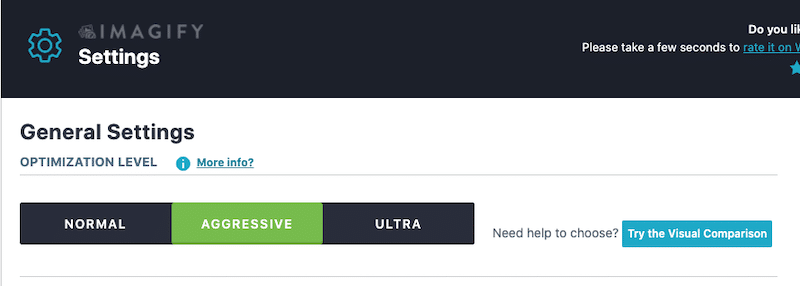
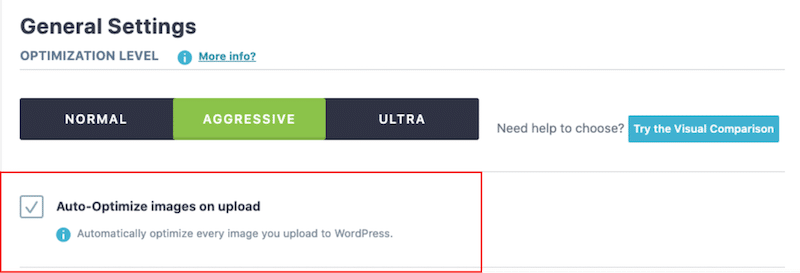
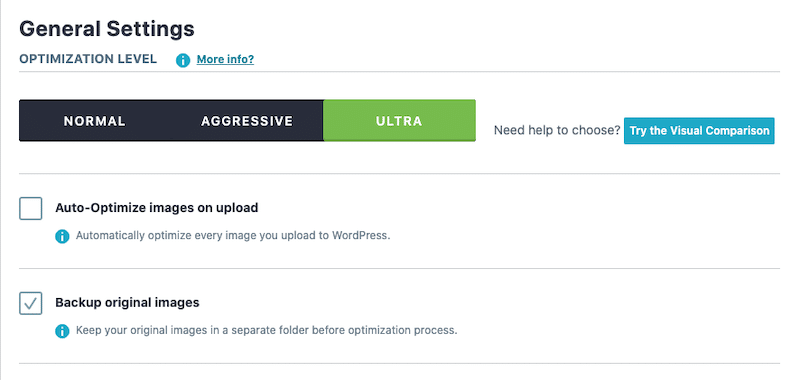
- การบีบอัดสามระดับ
คุณสามารถใช้การบีบอัดได้ถึงสามระดับโดยไม่ทำให้คุณภาพของภาพลดลง:

- ปกติ (การบีบอัดแบบไม่สูญเสียข้อมูล)
- ก้าวร้าว (สูญเสียการบีบอัด)
- Ultra (การบีบอัดแบบสูญเสียที่ดุดันยิ่งขึ้นเพื่อการประหยัดไฟล์สูงสุด)
ตัวอย่างเช่น นั่นคือประเภทของการประหยัดที่เราจะได้รับจากขนาดไฟล์ภาพ (โหมดพิเศษ) โดยไม่ลดทอนคุณภาพ เราเปลี่ยนจากรูปภาพที่ไม่ได้ปรับให้เหมาะสม (PNG) ขนาด 797 KB เป็นรูปภาพ WebP 240 KB (โหมดการบีบอัดพิเศษด้วย Imagify):

- การบีบอัดและการเพิ่มประสิทธิภาพจำนวนมากและตามสั่ง
ด้วย Imagify คุณสามารถเลือกปรับขนาดและบีบอัดรูปภาพจำนวนมาก หรือปรับให้เหมาะสมทีละภาพ
| การเพิ่มประสิทธิภาพเป็นกลุ่ม | การเพิ่มประสิทธิภาพ A-la-carte (จากไลบรารีสื่อ WordPress) |
- ปลั๊กอิน WordPress และเว็บแอป
หากคุณเป็นผู้ใช้ WordPress จะสะดวกกว่าในการดาวน์โหลดปลั๊กอิน Imagify ฟรีเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณและแปลงเป็น WebP
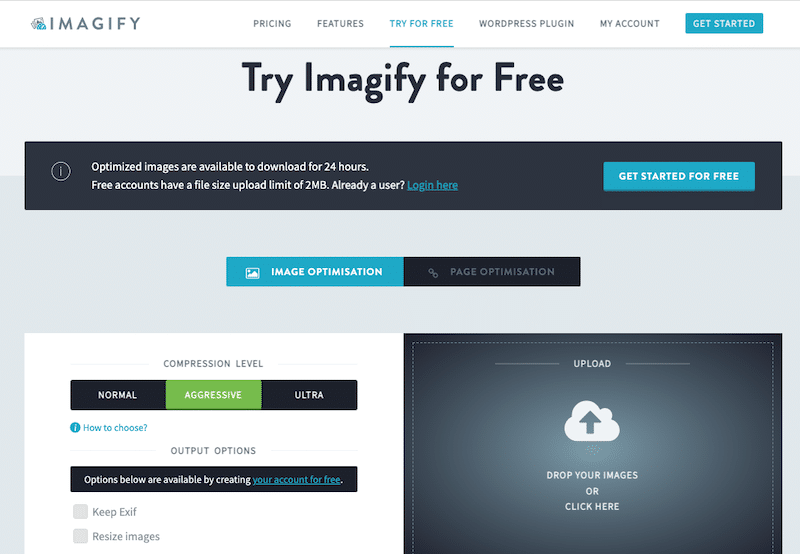
เว็บแอปยังให้บริการฟรีอีกด้วย (สำหรับไฟล์ที่มีขนาดไม่เกิน 2MB) หากคุณต้องการปรับแต่งภาพโดยไม่ต้องใช้ WordPress

- รูปแบบที่รองรับ
Imagify สามารถบีบอัดและเพิ่มประสิทธิภาพรูปแบบ PNG, JPG, GIF, PDF และ WebP
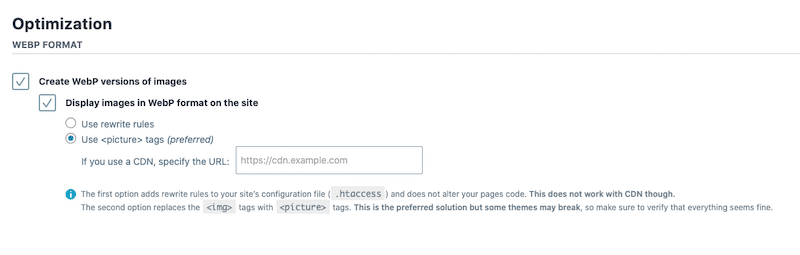
- การแปลงเป็น WebP
ตามที่ Google แนะนำ การแสดงภาพในรูปแบบเจเนอเรชันถัดไป เช่น AVIF หรือ WebP ช่วยให้การบีบอัดและคุณภาพลดลงเมื่อเทียบกับบรรพบุรุษ JPEG, GIF และ PNG

| เรายังมีคำแนะนำเฉพาะที่อธิบายวิธีแปลงรูปภาพเป็น WebP ได้ในคลิกเดียวด้วย Imagify |
- ตัวเลือกการปรับขนาดและการบีบอัด
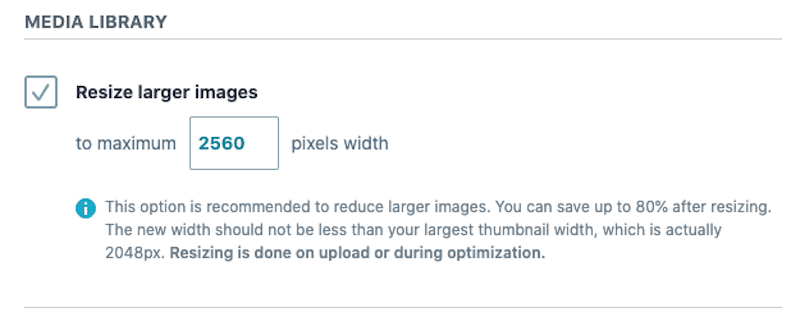
การปรับขนาดและการปรับให้เหมาะสมสามารถทำได้เมื่ออัปโหลดหรือระหว่างกระบวนการปรับแต่งรูปภาพที่เผยแพร่แล้ว

คุณยังสามารถตัดสินใจปรับขนาดภาพที่ใหญ่ขึ้นโดยอัตโนมัติ:

- สำรองและกู้คืนตัวเลือกที่มีอยู่
Imagify เสนอตัวเลือกการกู้คืนและสำรองข้อมูลในกรณีที่คุณเปลี่ยนใจ ไม่ว่าในกรณีใด รูปภาพจะถูกบันทึกไว้แม้ว่าคุณจะตัดสินใจลบปลั๊กอินก็ตาม

ลองนึกภาพราคา
เวอร์ชันฟรีช่วยให้คุณสามารถปรับขนาดและบีบอัดภาพได้ 20 MB ต่อเดือน มีตัวเลือกพรีเมียม: $9.99 ต่อเดือนสำหรับการใช้งานไม่จำกัด
โบนัส: การแคชและการโหลดที่ขี้เกียจ
การใช้แคชและการโหลดแบบ Lazy Loading เป็นวิธีการที่รู้จักกันดีในการปรับปรุงประสิทธิภาพ Imagify จะไม่แคชหรือโหลดรูปภาพของคุณแบบขี้เกียจ แต่ปลั๊กอินอื่น ๆ ของเรา WP Rocket ทำได้!
ห่อ
ยังคงสงสัยว่าคุณต้องการ CDN รูปภาพเพื่อให้ได้ภาพที่ปรับให้เหมาะสมที่สุดหรือไม่?
หากเว็บไซต์ของคุณเต็มไปด้วยภาพและการจัดการภาพเริ่มล้นหลาม CDN รูปภาพอาจมีประโยชน์ CDN รูปภาพทำหน้าที่เพิ่มประสิทธิภาพทั้งหมดโดยพิจารณาจากตำแหน่งและอุปกรณ์ของผู้ใช้ของคุณ
| CDN แบบดั้งเดิม | รูปภาพ CDN | |
| ส่งเนื้อหาผ่านเครือข่ายเซิร์ฟเวอร์ทั่วโลกโดยใช้การแคช | ||
| ปรับปรุงการโหลดหน้าโดยลดระยะห่างจากผู้ใช้ไปยังเซิร์ฟเวอร์ต้นทางโดยใช้ PoS | ||
| การตอบสนอง: ปรับให้เหมาะกับพารามิเตอร์อุปกรณ์ของผู้ใช้ (ขนาดหน้าจอ อุปกรณ์เคลื่อนที่เทียบกับเดสก์ท็อป) | ||
| การเปลี่ยนแปลงที่เกิดขึ้นกับไฟล์ภาพ | (ปรับขนาด ครอบตัด ปรับปรุง ฯลฯ) | |
| ลดค่าใช้จ่ายแบนด์วิดท์ | ประหยัดค่าใช้จ่ายในการรับส่งข้อมูลมากขึ้นด้วยการแสดงรูปภาพที่ปรับให้เหมาะสม 100% |
หากคุณต้องการบีบอัดและปรับแต่งรูปภาพของคุณให้ดียิ่งขึ้นไปอีก จำไว้ว่าคุณสามารถรวม CDN รูปภาพกับ Imagify ได้ เริ่มปรับแต่งภาพของคุณวันนี้ด้วยการทดลองใช้ฟรีของ Imagify
